With FunnelKit (formerly WooFunnels) checkout, you have the flexibility to customize the widgets on your checkout page fully - the testimonials, customer support, checkout form, mini cart, and so on.
Here are some of the things which you can customize in the widgets:
- Text and typography
- The background colors
- Position of the widgets
- Padding
and much more.
Keep in mind and the settings vary for each of the widgets.
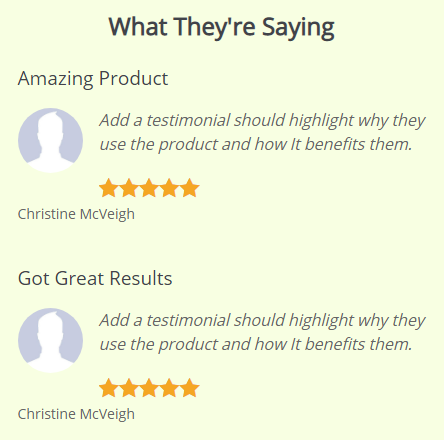
In this documentation, we will explain how you can customize the testimonials in Customizer.

Here are the steps for customizing it:
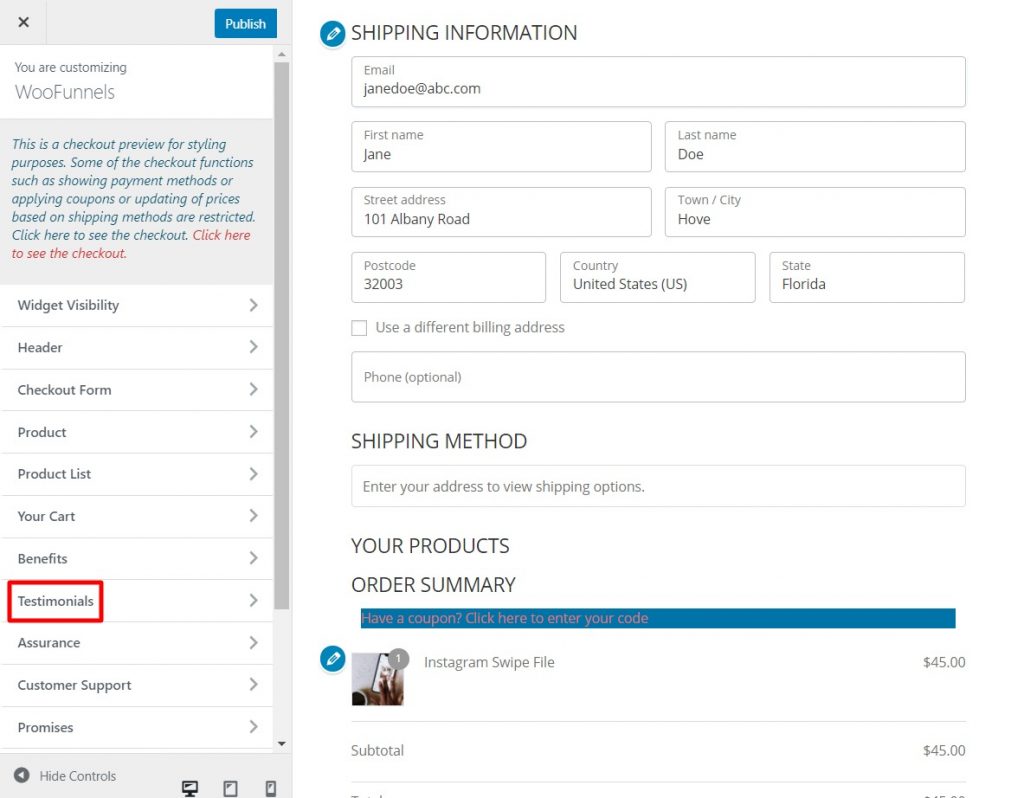
Step 1: Go to Customizer and click on the Testimonials widget
In the Customizer page editor, click on the testimonial widget from the side menu.

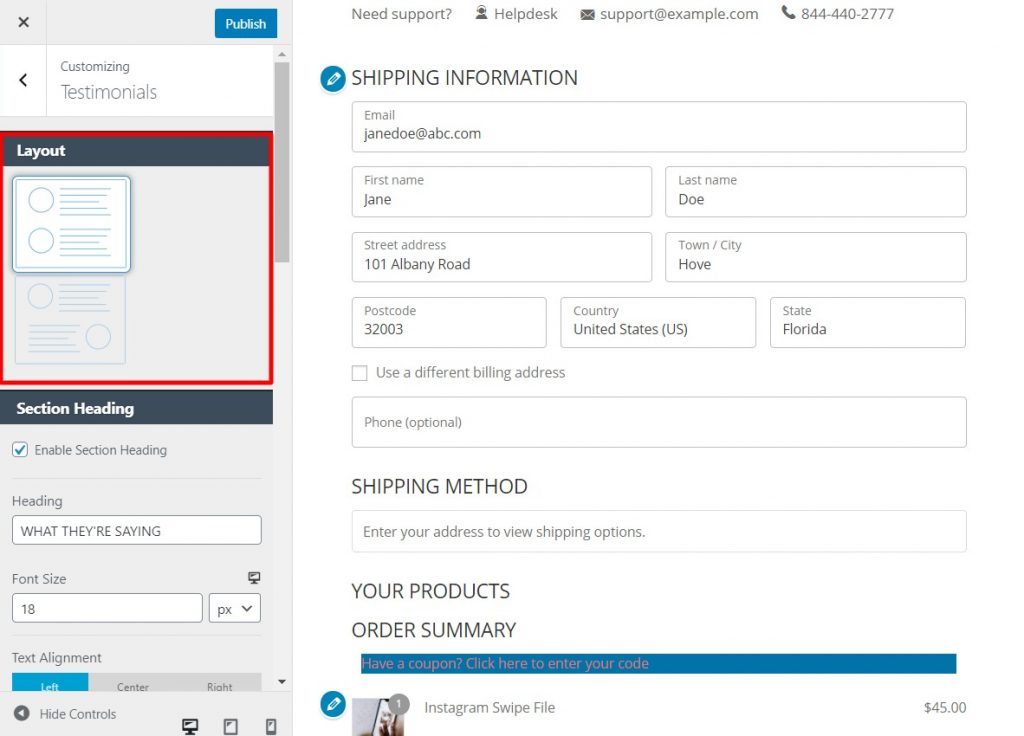
Step 2: Customize the testimonial section the way you want
Here's the list of possible customizations available in this widget:
Layout - You can choose the layout you want to display the testimonials.

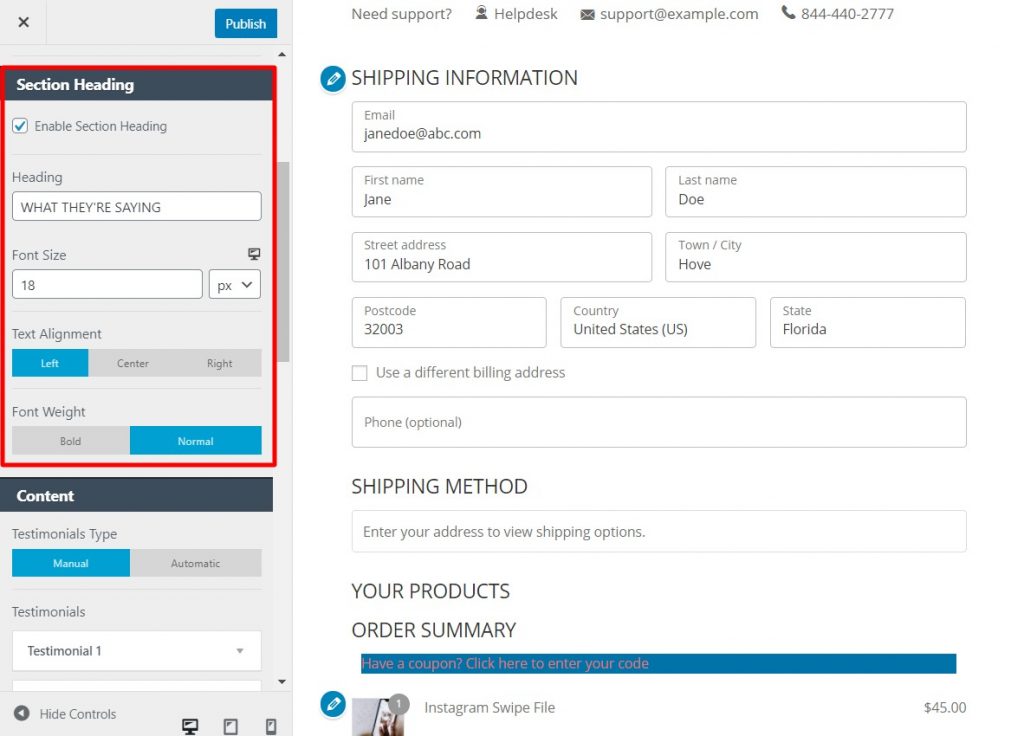
Section Heading - You can choose to enable or hide the section heading, the text you want to display, the font size, and the alignment.

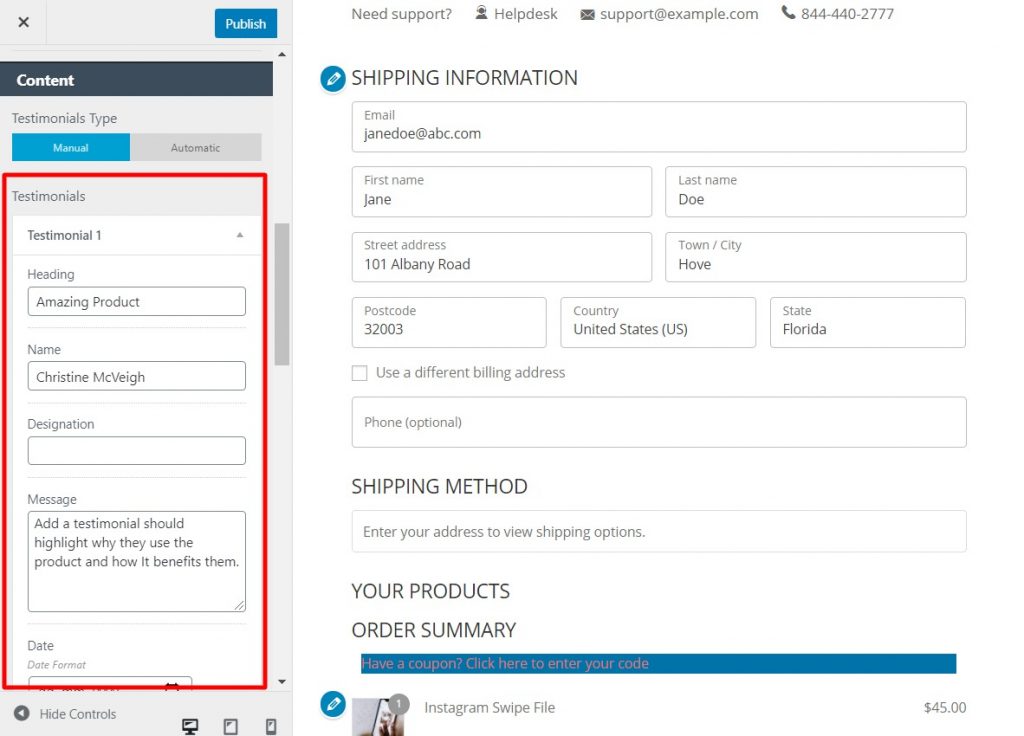
Content - Here, you'll get many options to add customer reviews in the testimonials section.

You can specify the following things here:
- The content
- Name of the reviewer
- The date on which the review was added
- The designation of the reviewer
- Star ratings
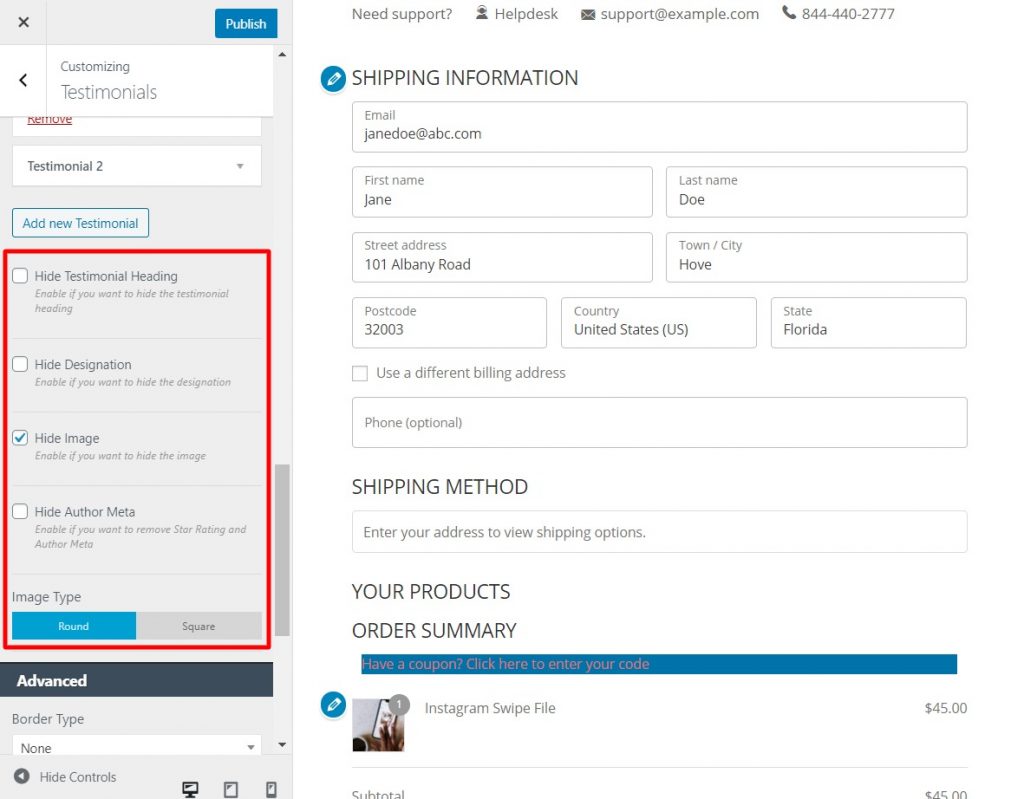
- Image of the reviewer
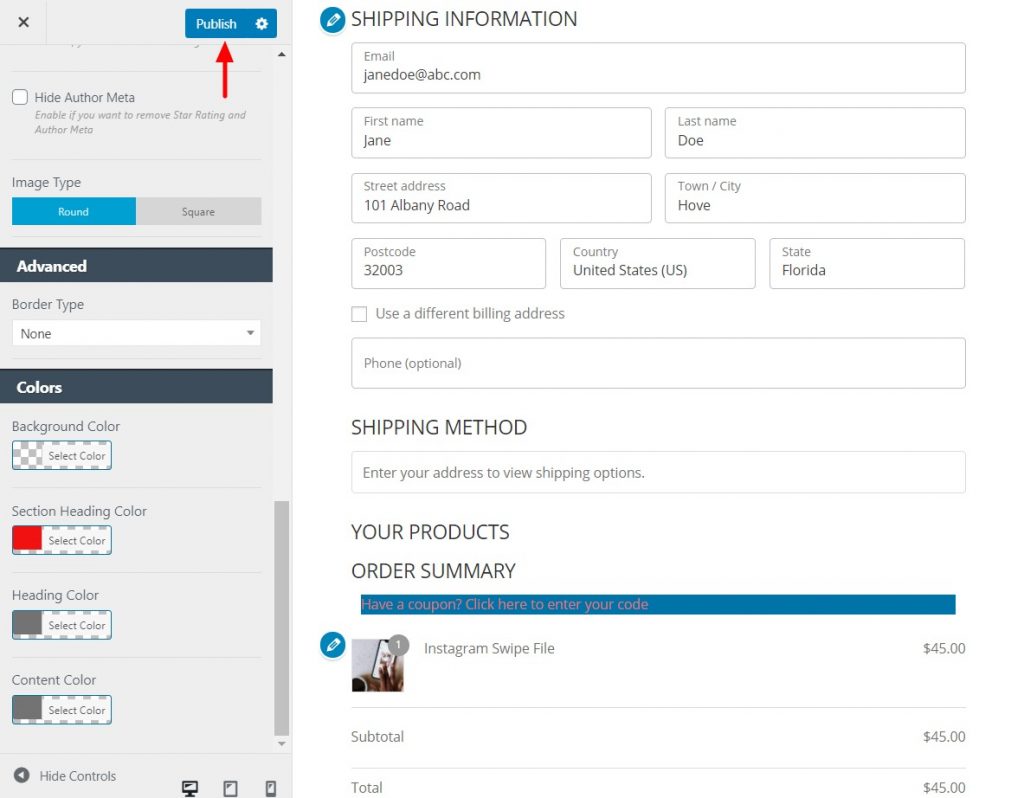
- The shape of the image of the reviewer (Round or Square)
You can add as many testimonials as you want in this section, but we would recommend not more than 2.
You can also choose to hide one of the listed elements if you don't want to show it to the prospects, like 'Heading,' 'Designation,' etc.

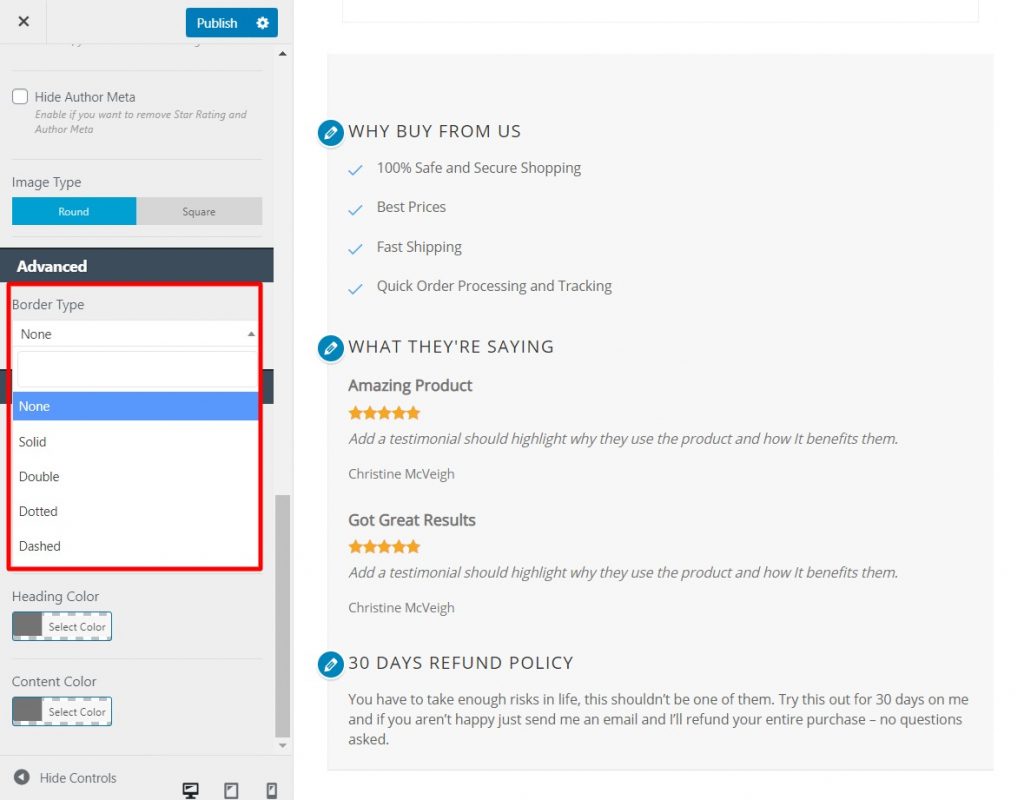
Advanced - You can choose to show a border for the testimonial section. Here you'll get to select the type of border you want to have.

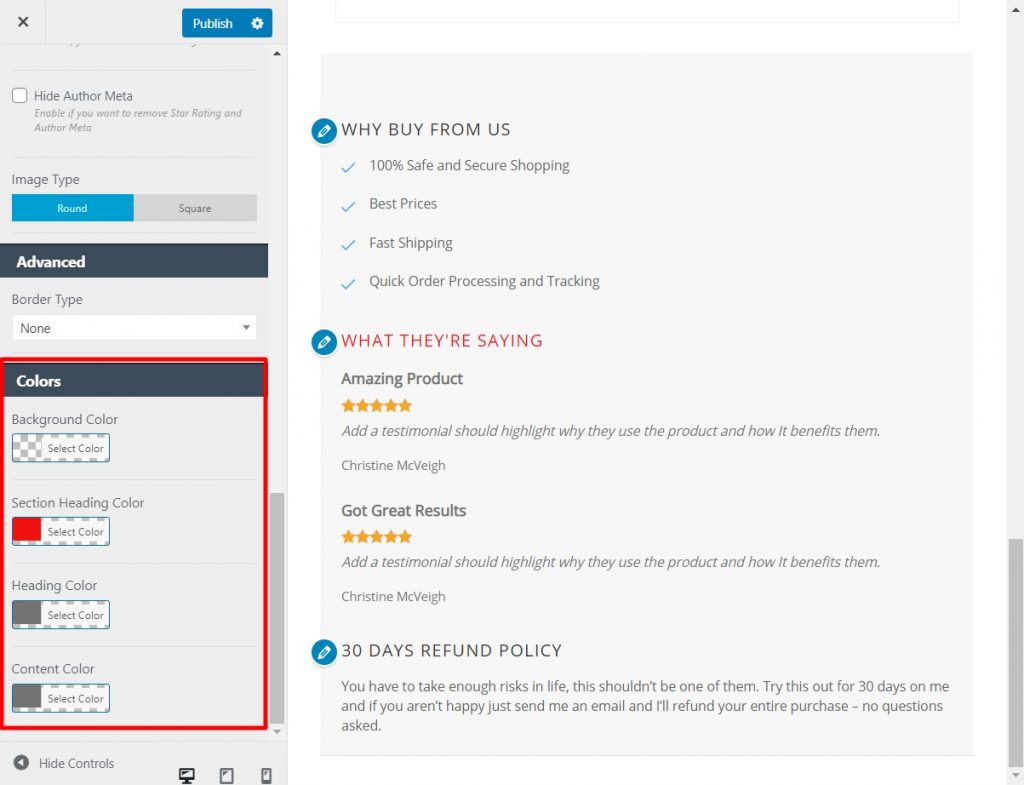
Here you'll get options to set the background color, section heading color, the heading color, and the content color.

Step 3: Hit the 'Publish' button to save your changes

That's it! This is how you can customize the testimonials in Customizer.



