FunnelKit (formerly WooFunnels) Checkout provides you parameters to checkout directly without clicking a single product page's "Add To Cart" button.
Let's see how.
1) The parameter to add the product for checkout
?aero-add-to-checkout=<product_ID>2) Sample URL
Here is the Sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=873) Where to get the parameter
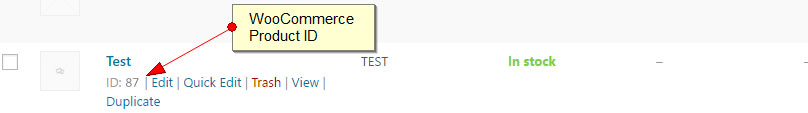
For example, here 87 is your product id in WooCommerce. You can find it by going to your product list as mentioned in the screenshot below:

4) Behavior in case of variations/variable
Similarly, If you want to add a particular variation of a variable product, you can directly put the Variation ID.
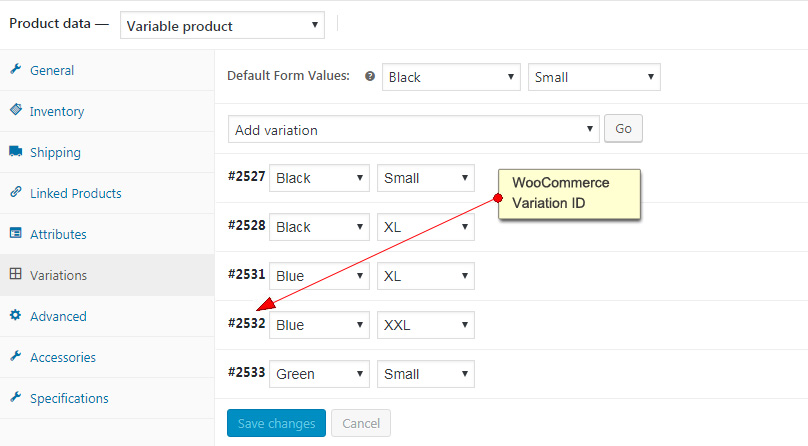
Find the variation ID by editing the product as shown in the snapshot below:

This will add the product with pre-selected variation Blue color & XXL size for checkout
Here is the Sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=25325) Multiple products
If you want to add multiple products, you can add product ID with comma separated
Find the variation ID by editing the product and adding the products as shown below:
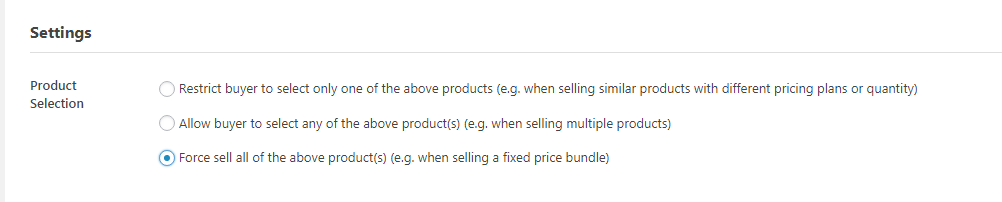
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=87, 96, 45Quick Note: For multiple products in the cart, you must have the setting enable to "Force sell all of the above product(s) (e.g. when selling a fixed price bundle)"
This option is available under the "Product" tab when editing your Checkout page.

Once done, click on the Save Changes button.
That's it! This is how you can add a WooCommerce product directly to the Checkout Page using the URL/Link.



