FunnelKit's sales funnel pages including the checkout pages deeply integrate with Elementor.
Take a look at this document to learn how to customize your WooCommerce checkout page with Elementor:
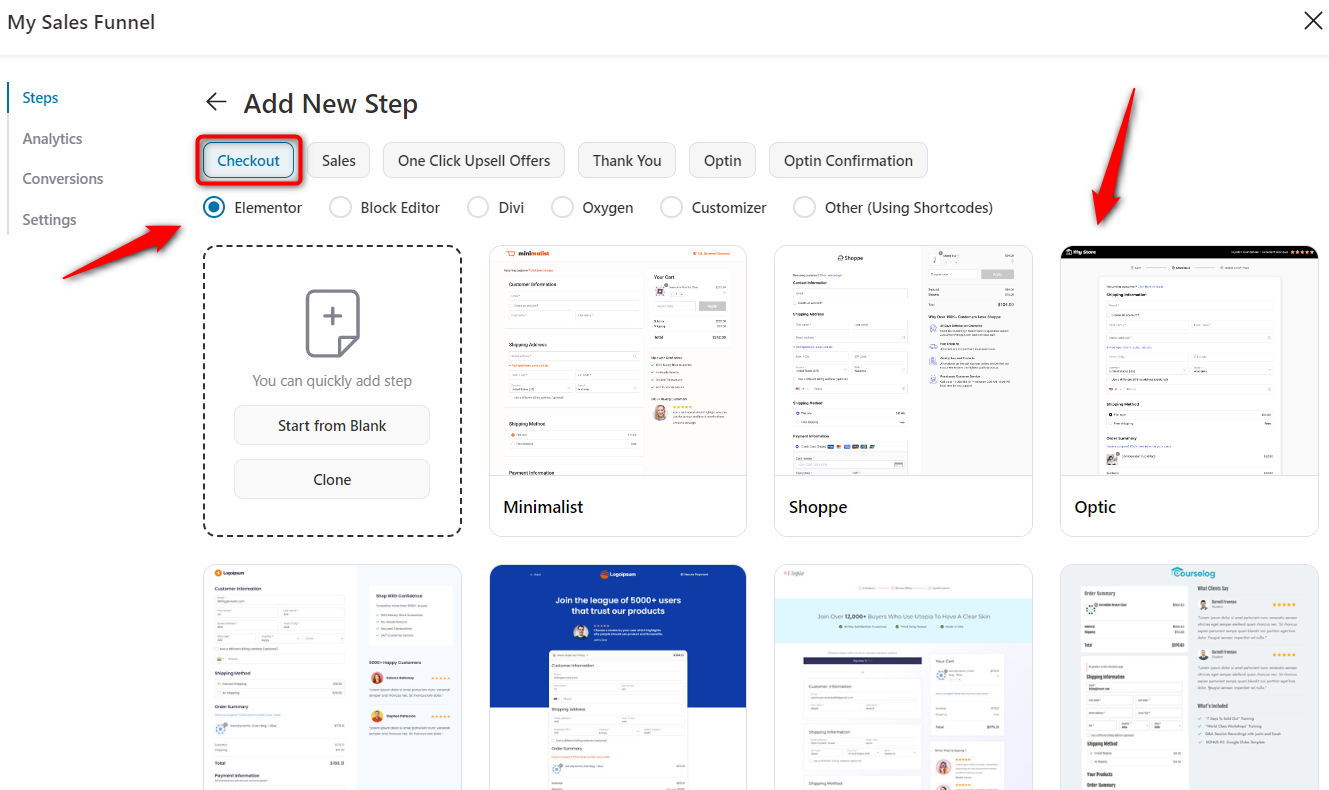
Checkout Templates for Elementor
We have a bunch of pre-made Elementor, Divi, Gutenberg, Oxygen, and Customizer templates in one-step, two-step, and three-step formats that you can import.
Here, we will explain the process of editing the page with Elementor.

Each of these templates is purposely built to help you design the checkouts in your store.
For example, the Minimalist, Shoppe, Optic, Hific templates, etc. are suited for global or store checkout.
Whereas, the Magnetic, Persuader, Courselog, Rosetta, BestTaste, and Razor templates serve as product-specific checkouts.
Apart from that, you also get an enticing one-page checkout template - Closer, Booster, Stunner, etc. designed using Elementor.
You can click on any of the templates based on your needs to import and edit it.
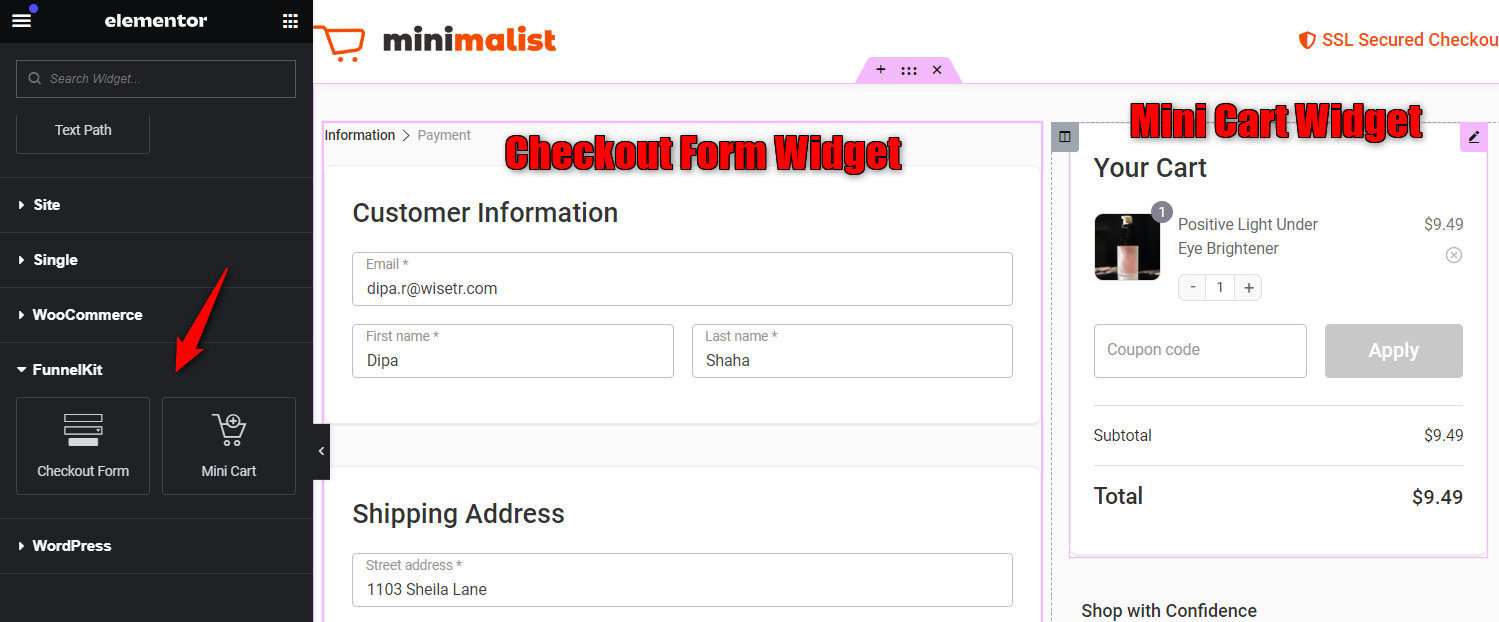
FunnelKit's Checkout Widgets for Elementor
There are two widgets we've built for you to do customizations within Elementor. These are:
- Checkout form
- Mini Cart

Both of these widgets are masterfully engineered to give you all the options you need to make your checkout page look the way you want.
You can also use these widgets to build your checkout pages from scratch.
- How to Enable Progress Bar For Multi-Step Checkouts
- How to Adjust the Form Field Widths
- How To Change the CTA Button Text in Your Checkout Form
- How to Make the CTA Button Sticky for Mobile
- How to Make the Order Summary Collapsible for Mobile
- How to Enable the Native Header Footer of the Template on Checkout page



