You can choose to show the progress steps in one of two ways - Tabs or Breadcrumbs.
Here is how you can enable it in the Funnel Builder using Divi page builder.
Step 1: Import a checkout template
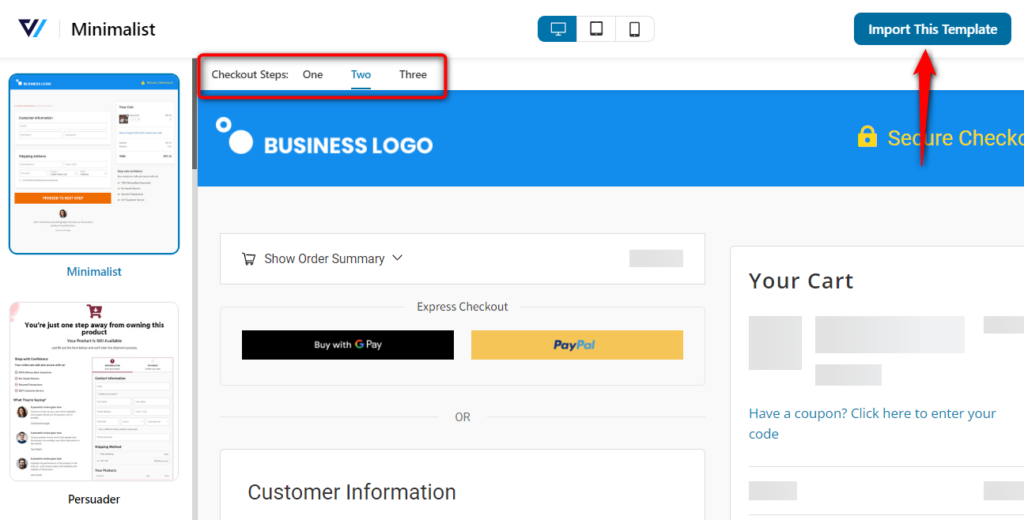
Select the multi-step option when importing your Checkout page template.
Then, click on Import this Funnel.

Name your checkout page.
Step 2: Add a new step in case of a single-step Checkout Page
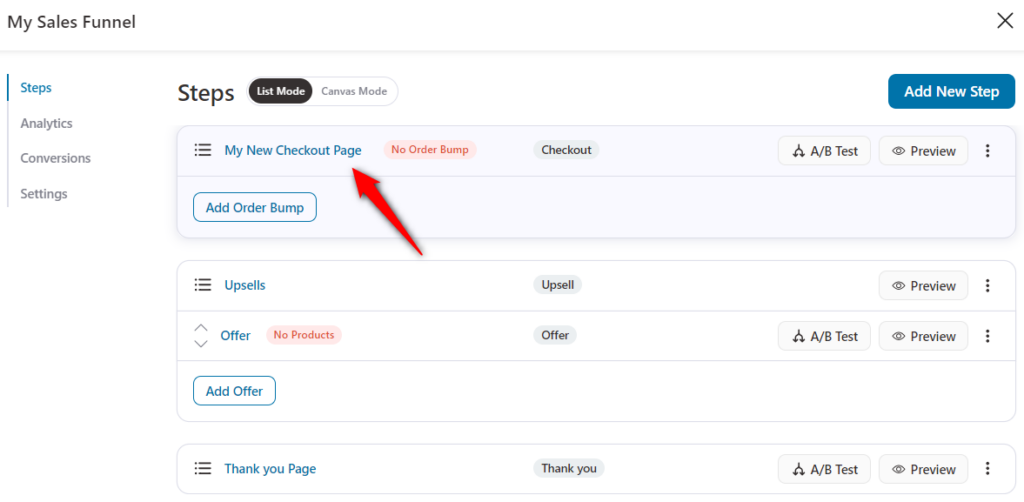
In case you have imported a one-step checkout page, you can easily enable the steps.
Click on the name of your checkout page to customize it.

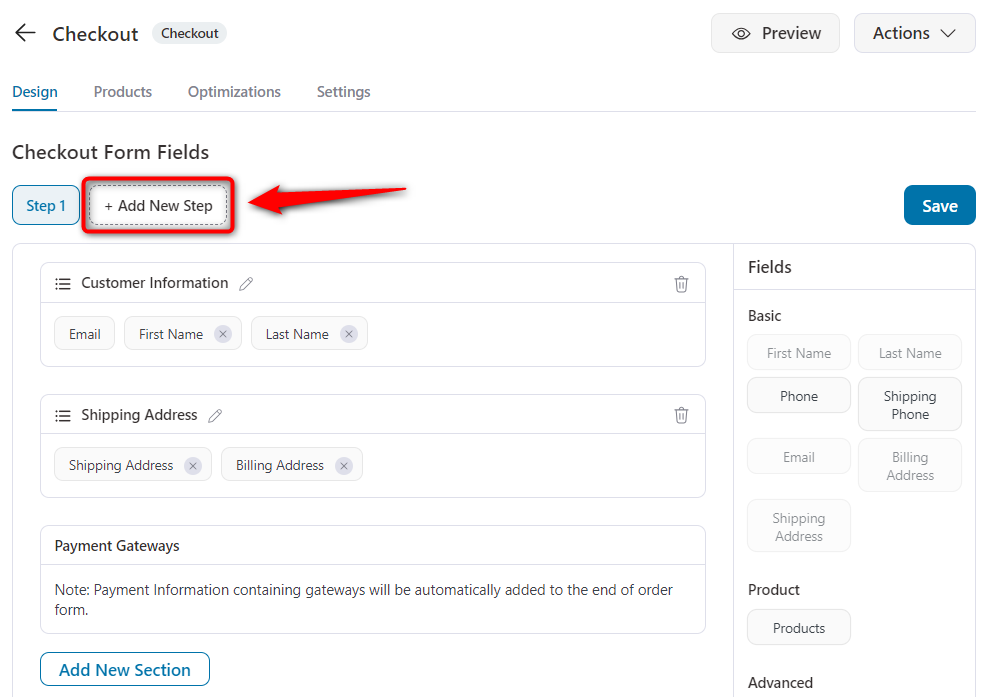
From there, go to the Design tab and press the + Add New Step button.

This will add a new step to your checkout form.
Make sure to save the changes.
Step 3: Edit the template to start customizing your page in Divi
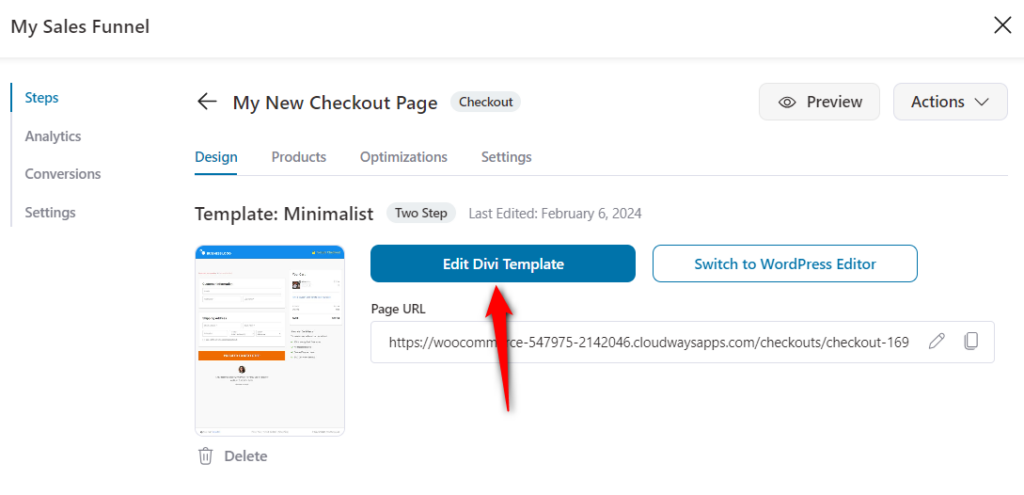
On the Design tab and click on Edit Divi Template.

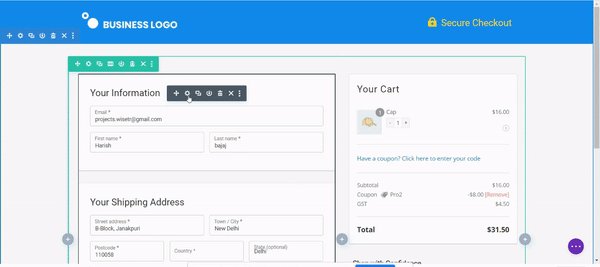
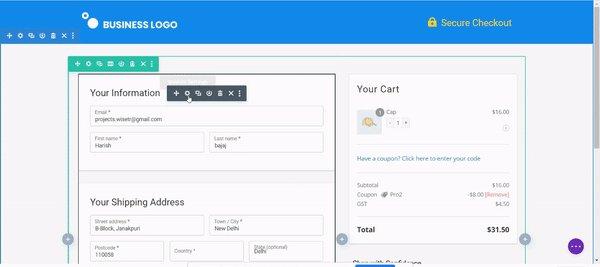
Step 4: Click on the checkout form module and open the settings
Once you click on the checkout form module, you will be shown a bar with a number of options.
Click on the cogwheel icon, which is the symbol for settings. This would open up a window with all the customizing opens available for you.

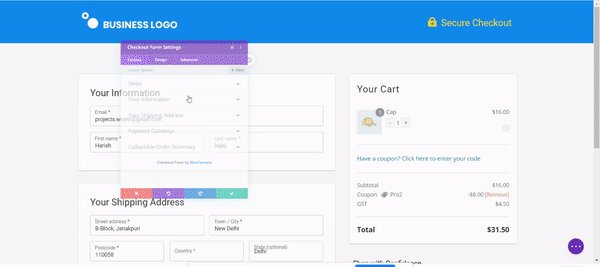
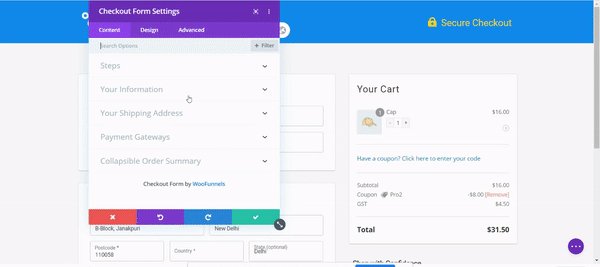
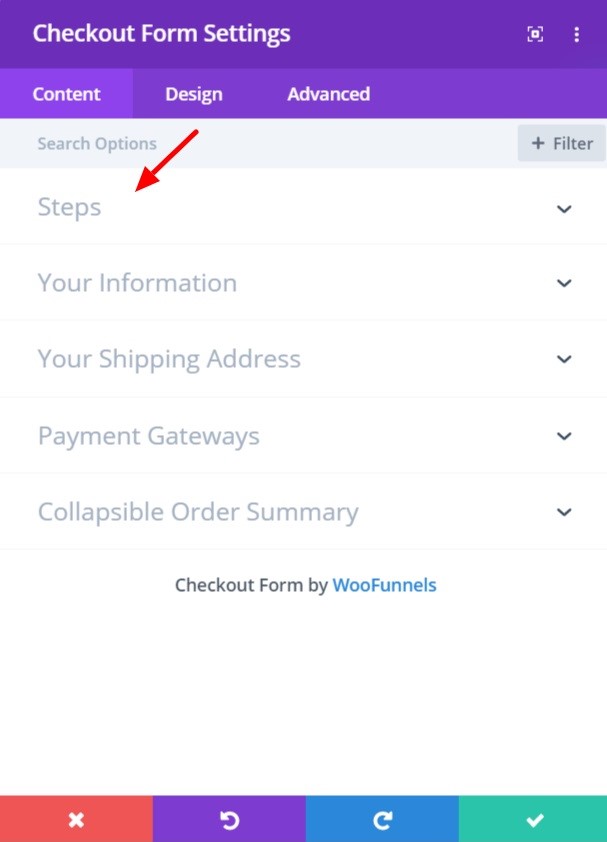
Step 5: Choose ‘Steps’ under the ‘Content’ tab
The window that opens up will show you different drop-down menus under 3 tabs - Content, Design, and Advanced.
Click on ‘Steps’ under the ‘Content’ tab to open the dropdown menu for it.

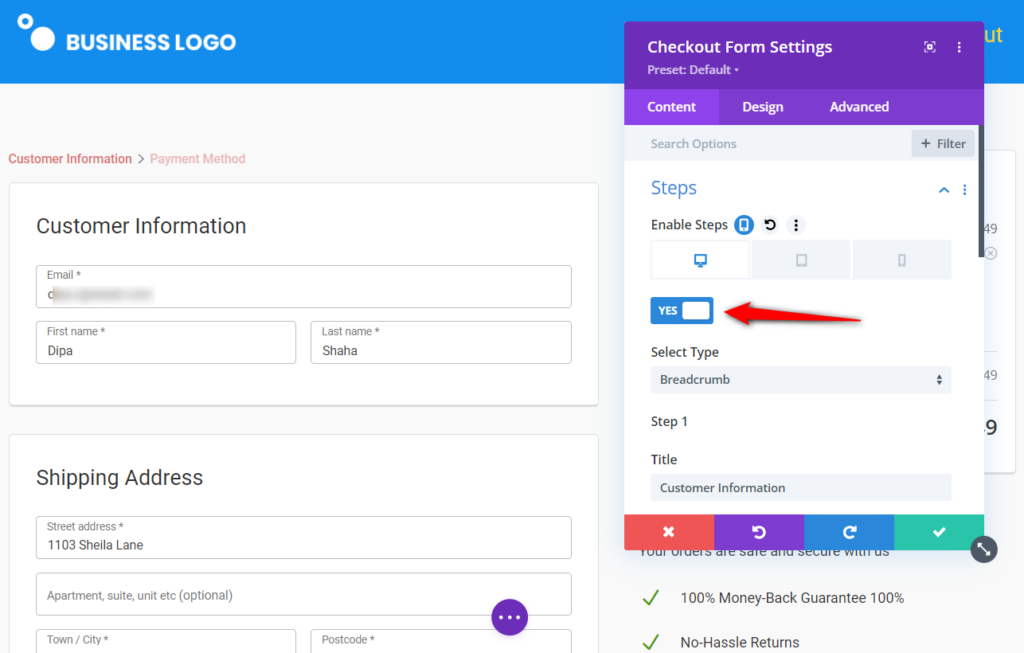
In the options shown in the menu, click on the toggle that says ‘Enable Steps’ to make the steps visible to the user.

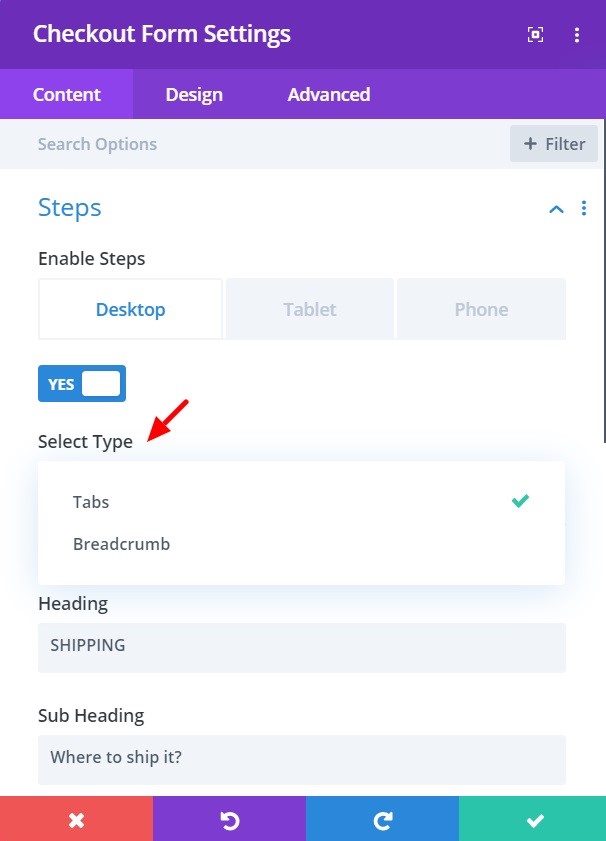
Step 6: Choose the type of display you want to use for the steps
You can choose to have your steps displayed as ‘Tabs’ or 'Breadcrumbs’.

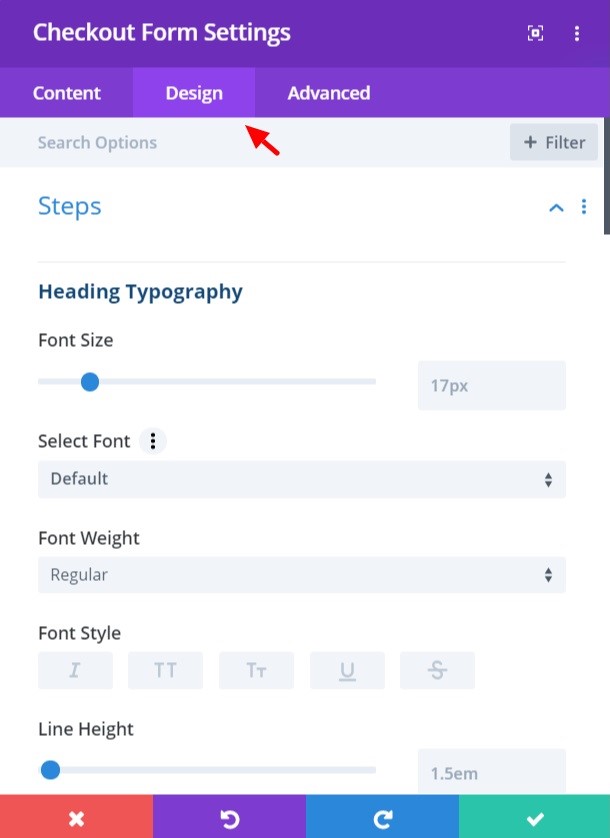
Step 7: Customize the look of the steps
Change the color, typography, margin gap and so much more on Divi.
Just click on ‘Steps’ under ‘Design’ and style them as you want.

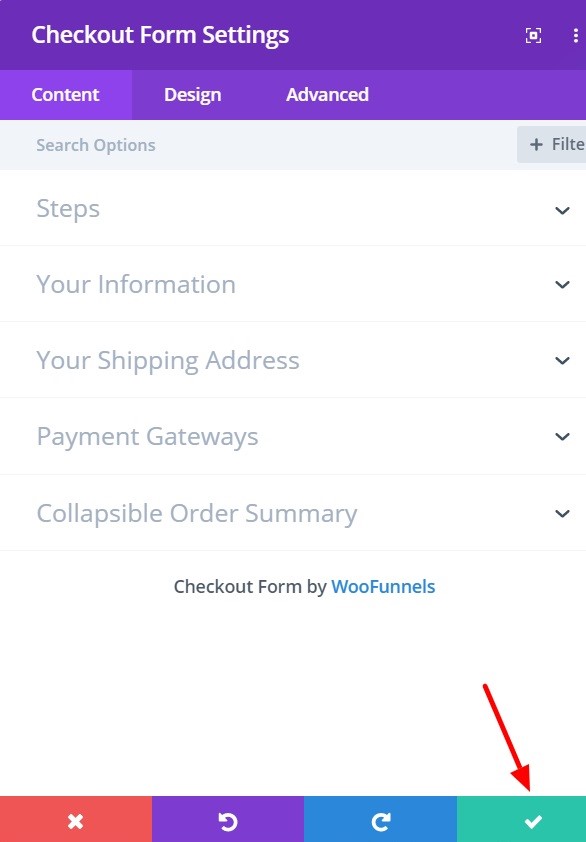
Step 8: Click on the green tick (✓) to save
Once you’re done editing, click the green-colored tick (✓) icon on the bottom right of the settings window to save the changes made.

That’s it! Now you are ready to style the rest of your page ahead.



