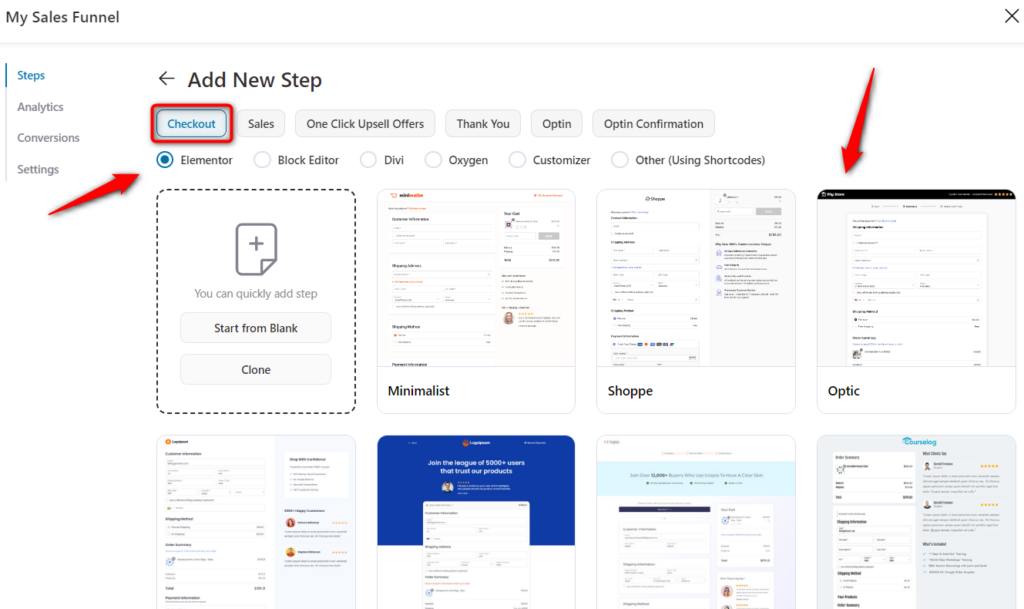
Our checkout page comes with one-click import templates in one-step, two-step, and three-step formats.
No matter what method you choose to build your checkout page, you can select a template.
Each of these templates is purposely built to solve different needs such as building global checkout, one-page checkout, and product-specific checkout.
Let's explore everything in detail.
Deep Integration with Elementor, Divi, Gutenberg and Oxygen
FunnelKit deeply integrates with the most popular page builder tools - Elementor, Divi, Gutenberg, and Oxygen.
We've built two dedicated widgets/modules for Elementor, Divi, Gutenberg, and Oxygen to create your checkout pages:
- Checkout Form
- Mini Cart
Here are the templates and page builders available in FunnelKit:

Apart from these, you also have the option to start from scratch and add the respective step to your funnel.
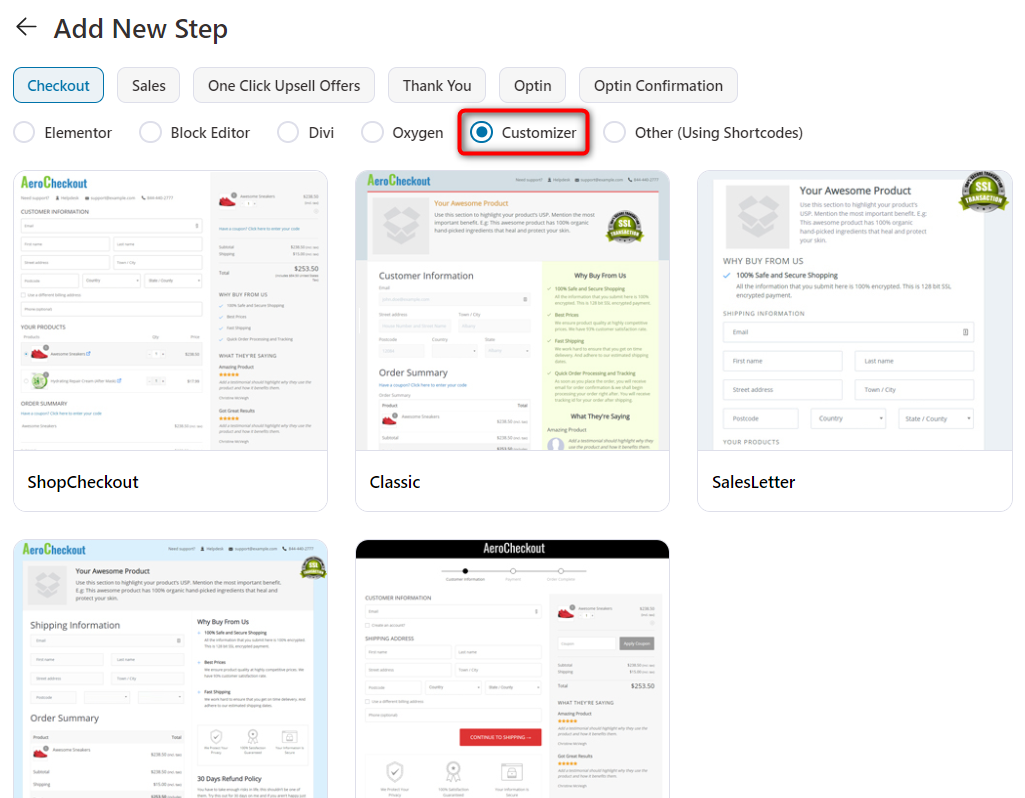
Customizer
The built-in Customizer is very flexible and versatile. We’ve now added one-click import templates to the Customizer in a single-step and multi-step checkout form format.

You can preview the template and then import the one you like.
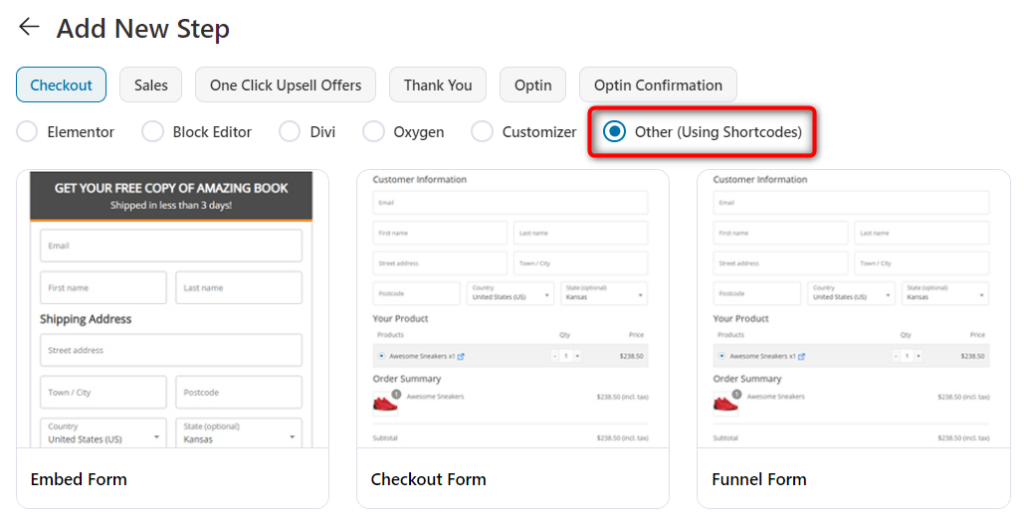
Other Page Builders using Shortcodes
Want to use other page builders like Thrive, Beaver, Visual Composer, etc. to create your checkout?
Then here’s good news for you.
You can import a pre-built checkout form, customize it, and embed it on a page built by a page builder you like.
Here are the pre-built templates that you get:

After customizing the form, you can copy the shortcodes and paste them on a page you've built.
This is all about the design section of the Checkout page.



