You can create your own custom invoice template using Checkout Shortcode to display any field data or custom field's meta using field ID.
1) Sample Shortcode
Label Display: [wfacp_order_custom_field field_id="my-checkout-field" type='label']
Value Display: [wfacp_order_custom_field field_id="my-checkout-field" type='value']
2) Available WooCommerce Field IDs
Billing Fields
- billing_first_name
- billing_last_name
- billing_company
- billing_country
- billing_address_1
- billing_address_2
- billing_city
- billing_state
- billing_postcode
- billing_phone
- billing_email
Shipping Fields
- shipping_first_name
- shipping_last_name
- shipping_company
- shipping_country
- shipping_address_1
- shipping_address_2
- shipping_city
- shipping_state
- shipping_postcode
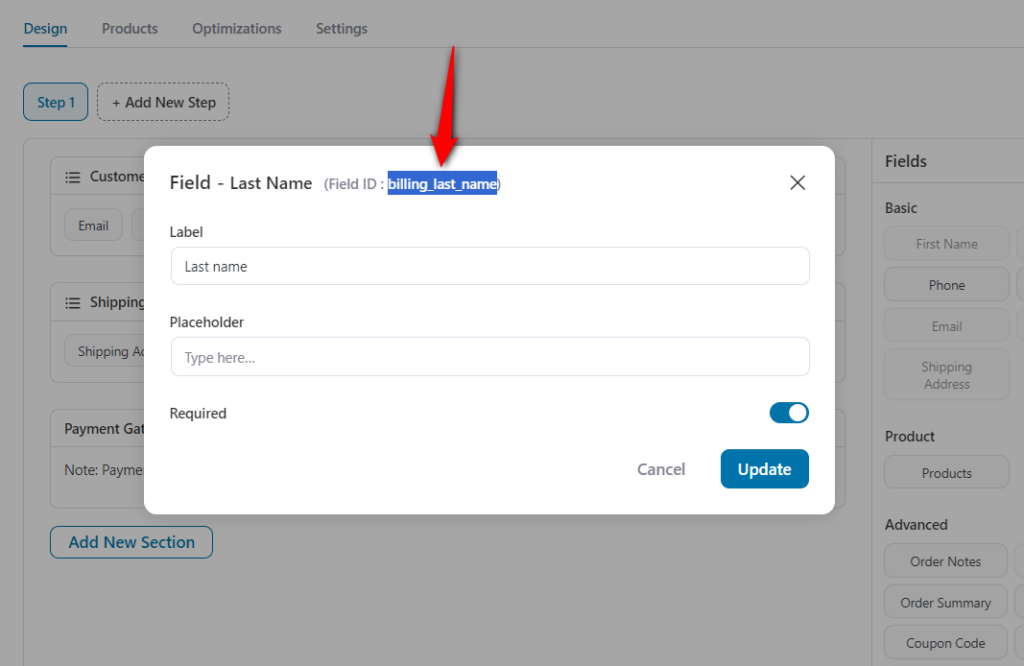
3) To know the Field ID from the "Design" tab
You can easily find out the field id by opening the field in the Design tab. Follow this given below:

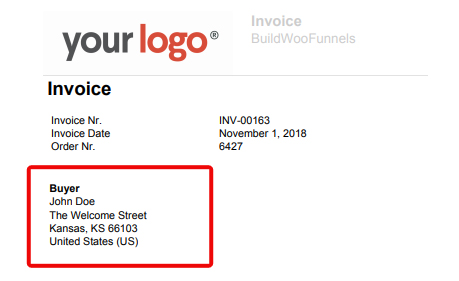
4) Example Invoice

This is how you can display checkout fields in invoice templates or Thank you pages using Shortcodes.



