In this documentation, you'll learn how to change the CTA button text using Elementor.
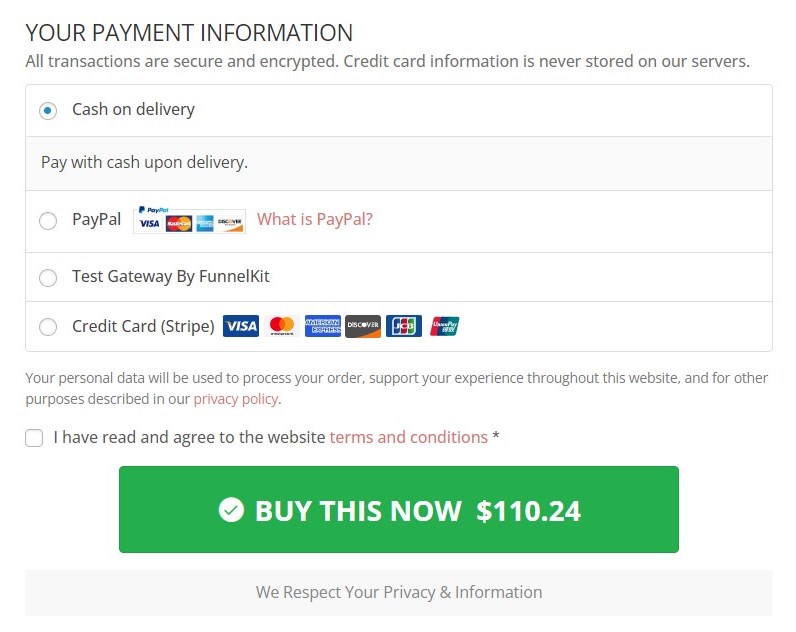
Here's what we're going to edit:

Follow along:
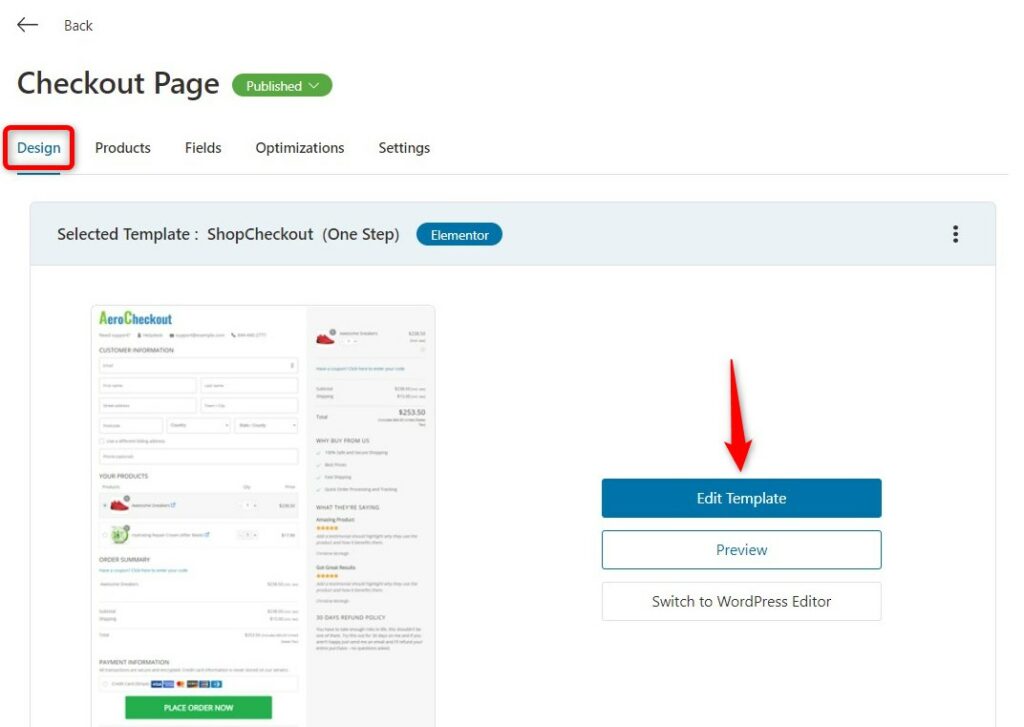
Step 1: Go to the 'Design' tab in Checkout
Click on the 'Edit Template' button to start customizing your checkout page with Elementor.

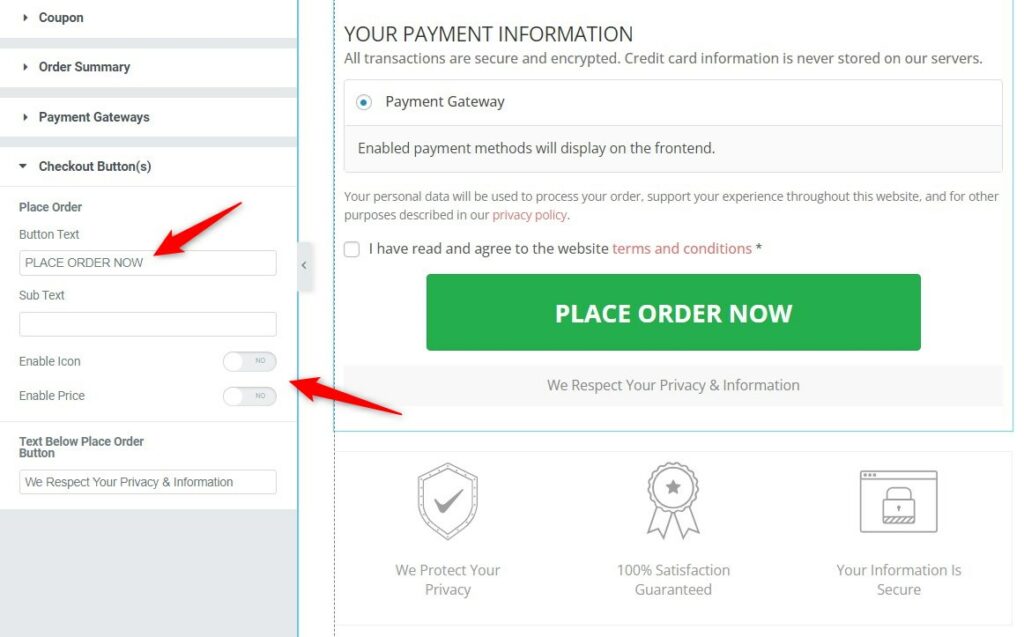
Step 2: Click on the pencil icon beside the Payment Information section
On the left-hand side panel, you'll get the option to edit the CTA button text.

Change the text as per your requirements.
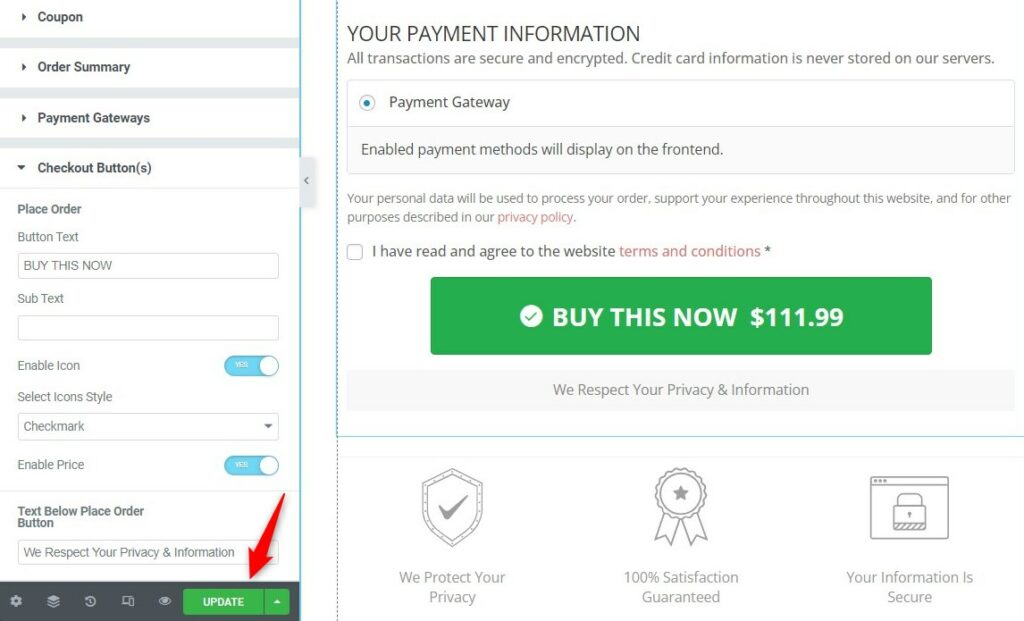
When you're done, hit the 'Publish' button to make your changes live.

Here's the final output:

This is how you can modify the CTA button text on the checkout page.



