
An auto-apply coupon in WooCommerce enhances the shopping experience by automatically applying discounts — no manual input is required.
In fact, 38% of shoppers admit they’ve spent more than planned after discovering a discount coupon. [Source: Credit Donkey]
If you’re looking to increase sales and boost your average order value, offering discount coupons is a proven strategy.
But you can take it up a notch with auto-apply coupons.
These automatically applied coupons simplify the shopping experience, making it seamless for customers to enjoy discounts and be more likely to complete their purchases.
In this blog, we will explore four ways to offer WooCommerce auto-apply coupon codes without any coding knowledge.
Table of Contents
- 1 What is a WooCommerce Auto-apply Coupon?
- 2 Why and When Do You Need to Apply a Coupon Code in WooCommerce automatically?
- 3 How to Create a Discount Coupon in WooCommerce?
- 4 5 Best WooCommerce Coupon Plugins to Auto-Apply Discounts
- 5 Method 1: Auto Apply Coupon on WooCommerce Checkout Page (With or Without Condition)
- 6 Method 2: Automatically Apply Coupon When Minimum Spend Reaches a Specific Amount or More On a Sliding Cart
- 7 Method 3: How to Create Auto Apply Coupon URL in WooCommerce
- 8 Method 4: Share Auto-Apply WooCommerce Coupon URL Via Email To Recover Abandoned Cart
- 9 Frequently Asked Questions About WooCommerce Auto Apply Coupon
- 10 Ready to offer WooCommerce Auto Apply Coupon?
What is a WooCommerce Auto-apply Coupon?
A WooCommerce auto-apply coupon automatically applies a discount to a customer's order, removing the need for manual entry.
For instance, offering 10% off on orders above $150 encourages customers to add more items to their cart.
Once the cart value exceeds $150, the discount is automatically applied and calculated, enhancing convenience and boosting sales.
Why and When Do You Need to Apply a Coupon Code in WooCommerce automatically?
The answer to why you should offer auto-apply coupons is simple: to ensure customer satisfaction.
Here are the reasons why you should offer an apply coupon:
- Save users time and effort, ensuring a good shopping experience.
- Prevent them from abandoning their shopping carts.
- Ensure a smooth shopping experience on your website
- By incentivizing them automatically, you can expect them to become repeat customers.
In short, offering auto-apply coupons in your WooCommerce store offers plenty of benefits.
So, the question arises: when should you offer to apply for a coupon?
Here are some occasions when you can offer auto-apply coupons:
- During major sales events like Black Friday, Cyber Monday, or holiday sales, to encourage purchases.
- When launching new products or features, incentivize customers and increase engagement.
- To increase average order value, offer auto-apply coupons for orders over a certain total.
- Using auto-apply coupon URLs for different marketing campaigns like social media ads, email marketing, etc.
Before we can show you how to automatically apply coupons in WooCommerce, let’s check how you can create a coupon code first.
How to Create a Discount Coupon in WooCommerce?
Here are the steps you need to follow to create a discount coupon using WooCommerce default options that can later be auto-applied on the cart or checkout.
Follow these steps:
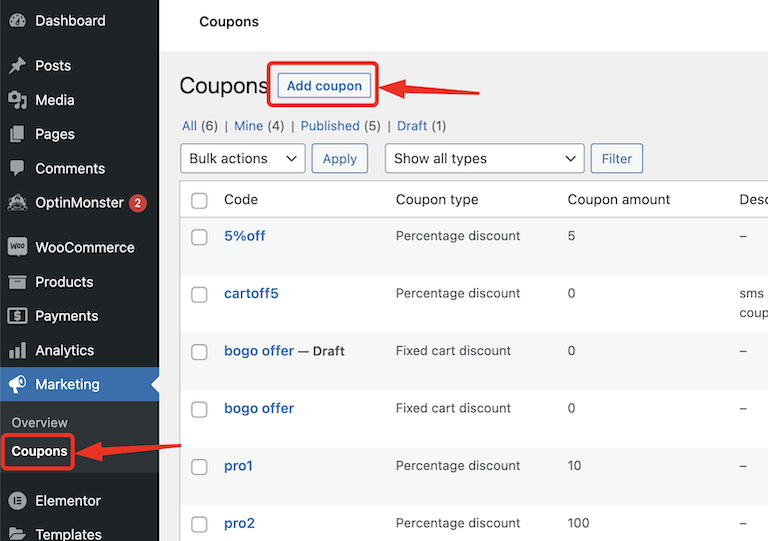
Step 1: Go to coupon
To create a coupon code from the WordPress dashboard, go to Marketing ⇒ coupons and click on Coupons.

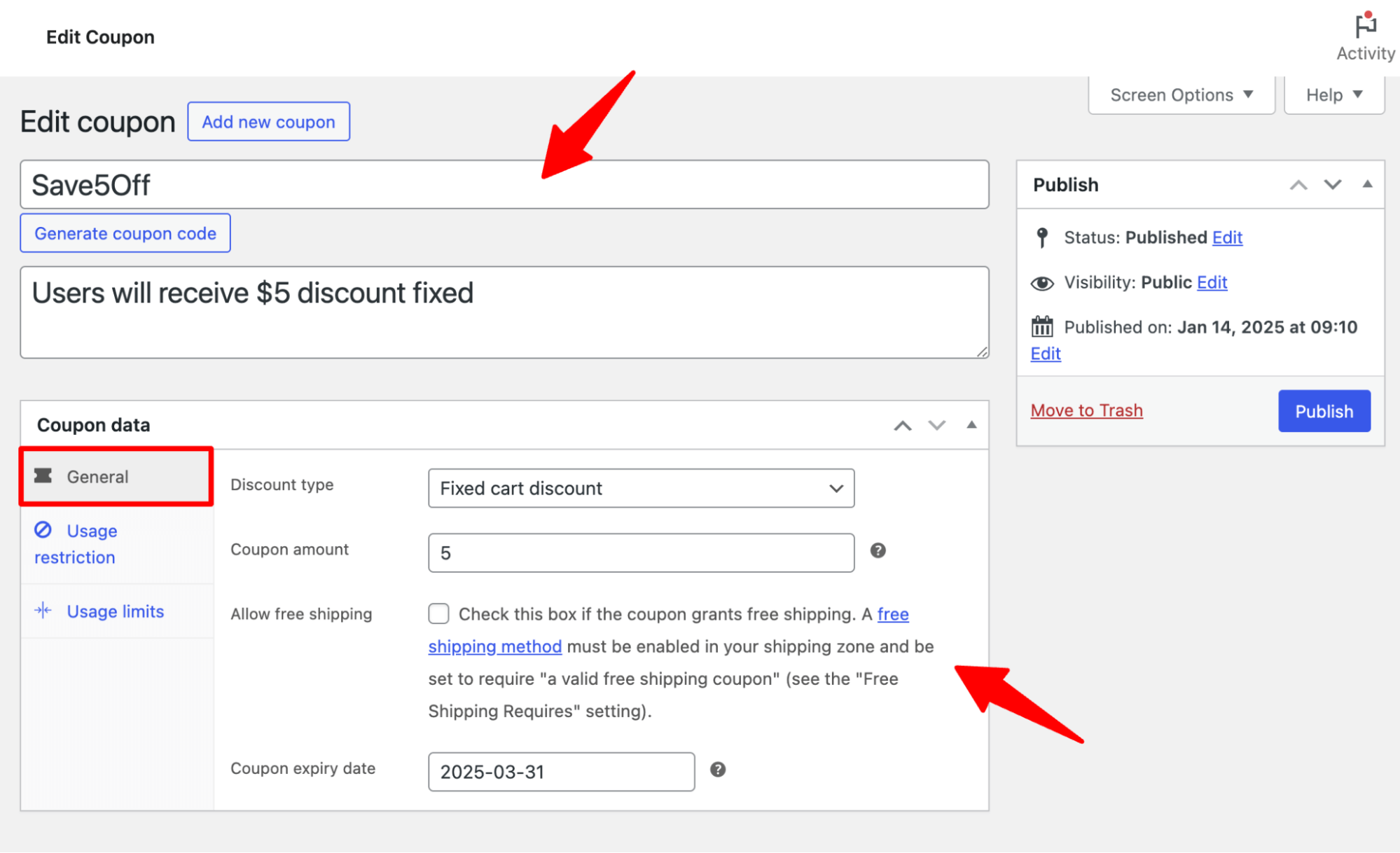
Step 2: Set up a coupon
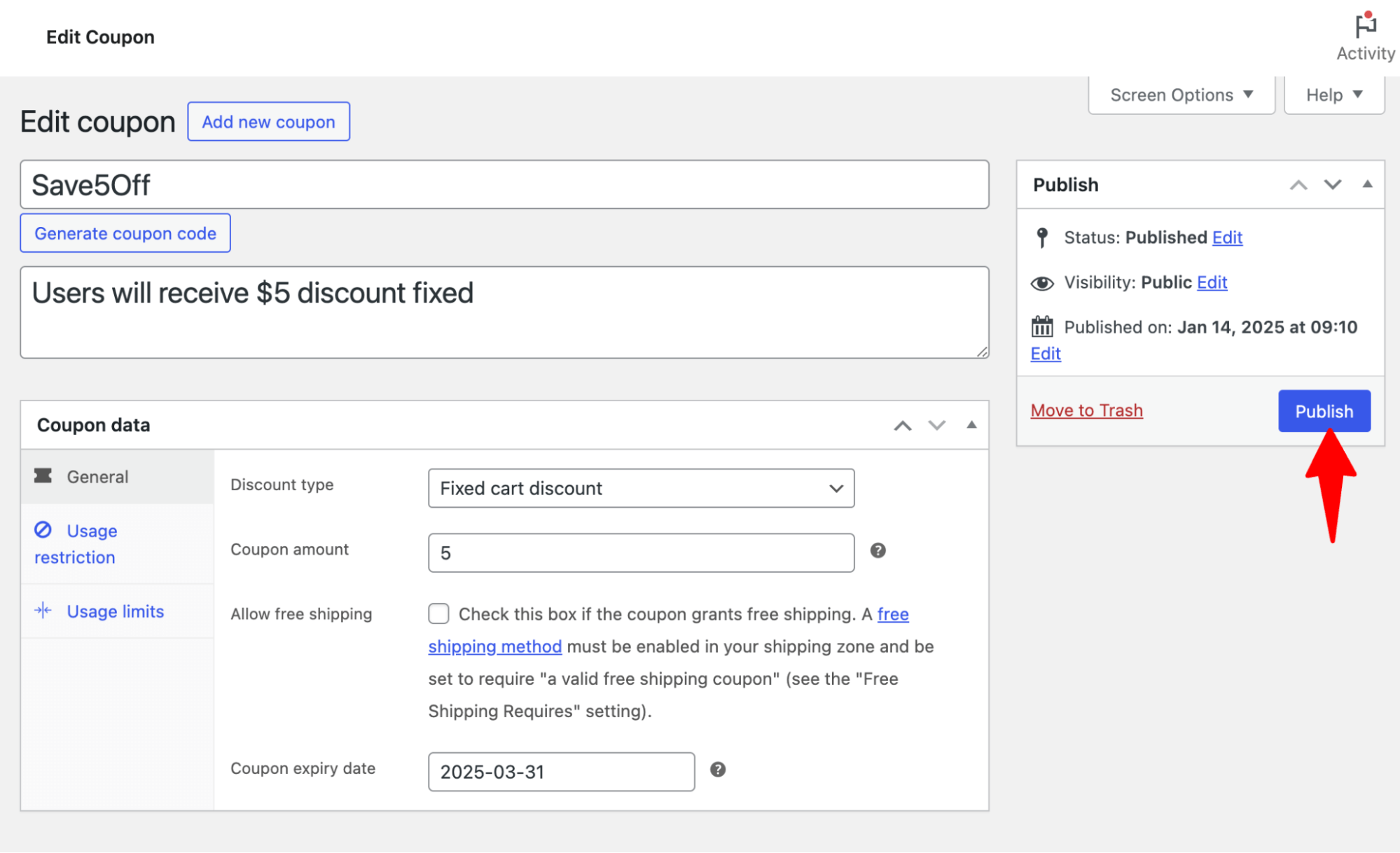
First, set up the coupon code. You can enter a custom coupon name or generate a random marketing coupon code by clicking the “Generate Coupon Code” button. Here, we are going with a custom coupon code.
After that, provide a description; this is optional.
In the coupon data section, on the General tab, you can set the following options:
- Discount type
- Coupon amount
- Allow free shipping.
- Coupon expiry date

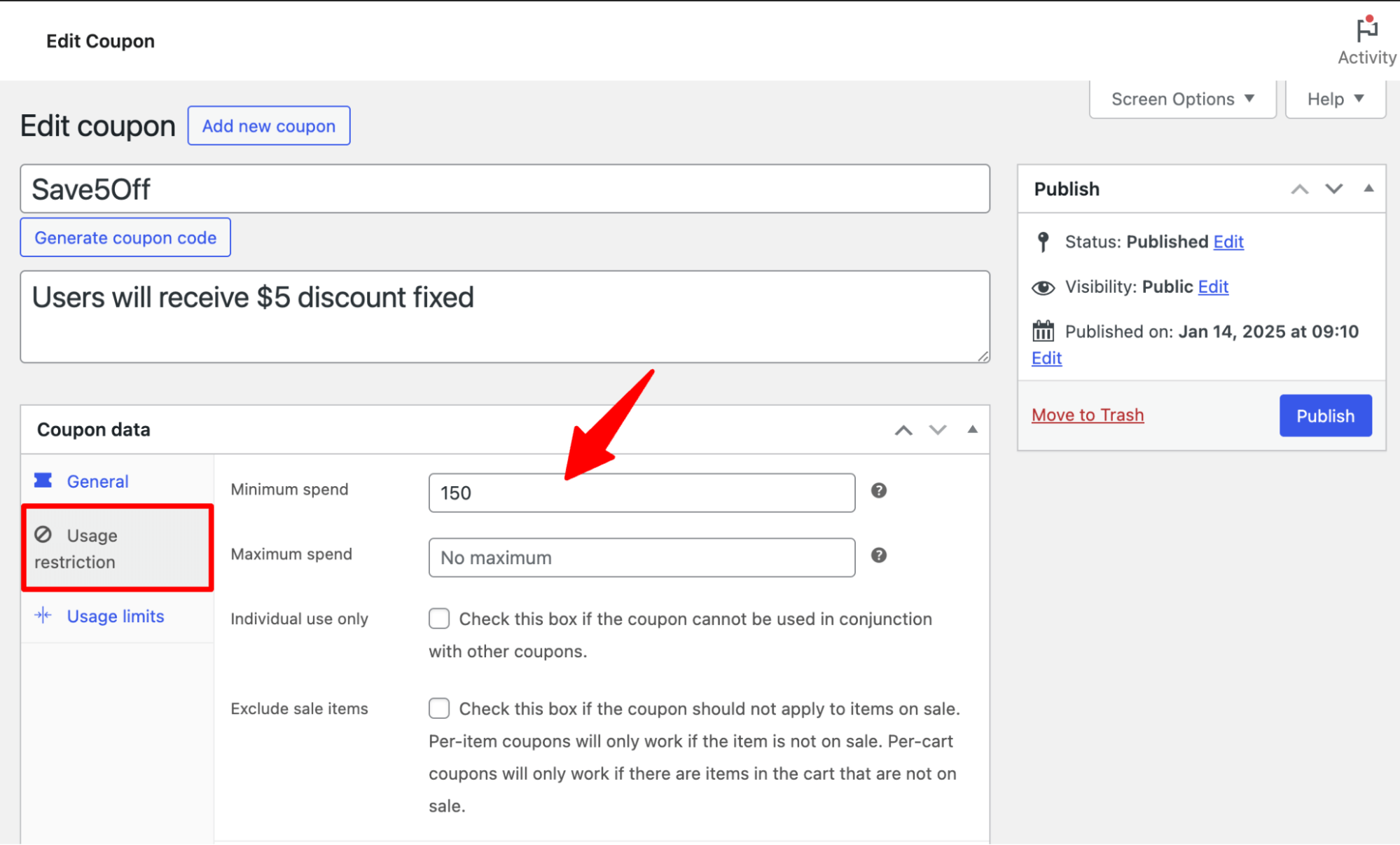
Step 3: Add a minimum spending limit (optional)
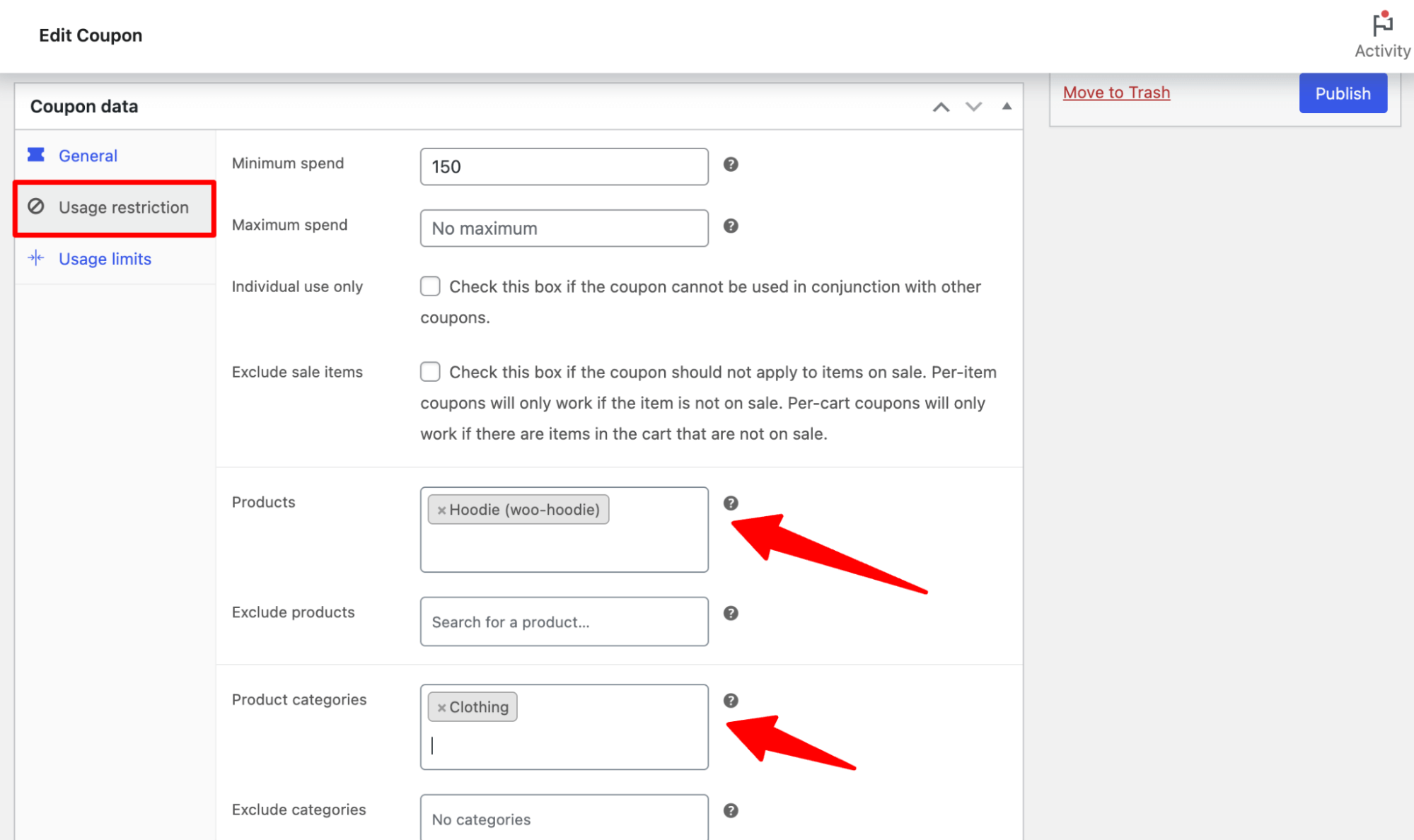
You can find additional settings on the usage restriction and usage limits tab. For example, set a minimum spend.
🔔 Note: Adding a minimum spending limit encourages more sales when it comes to applying coupons.

Step 4: Restrict auto-apply coupons to certain products or categories (optional)
If you want to restrict auto-apply coupons to orders that contain certain products or products from certain categories, you can do that as well in the Usage Restrictions tab.

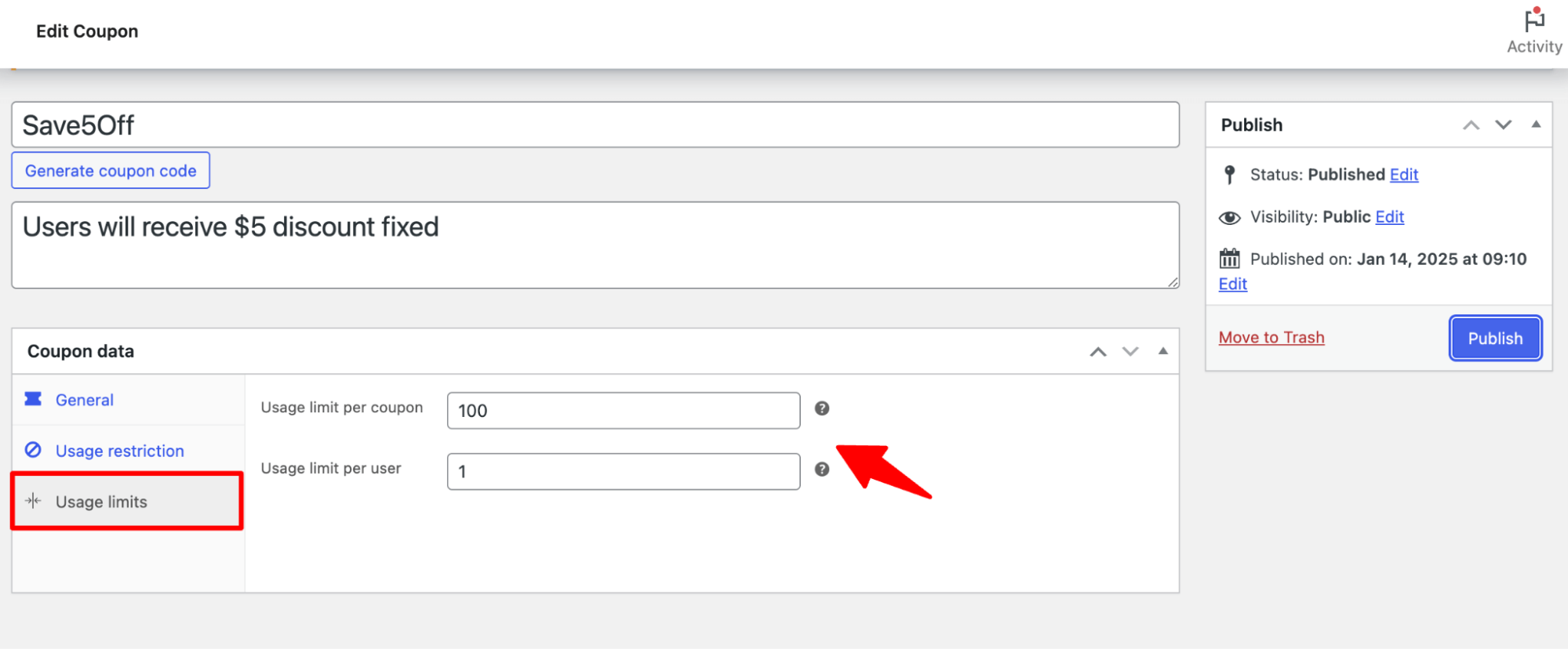
Step 5: Add a usage limit (optional)
On the Usage limits tab, you can set the number of times one single customer can use a coupon and how many times a coupon can be used.
🔔 Note: Setting usage restrictions can be highly beneficial if you want to run campaigns like discounts for only the first, let's say, 100 users.

Step 6: Publish the discount coupon code
After setting up, click on “Publish” to save the coupon code and make it usable.

Now that you have generated the coupon code let’s check in the next sections how you can auto-apply a coupon in WooCommerce based on the cart total in different ways.
👉 For more details, you can read our blog on "WooCommerce coupons."
You'll need a plugin to auto-apply your coupon. Explore the next section for top options!
5 Best WooCommerce Coupon Plugins to Auto-Apply Discounts
1. FunnelKit Funnel Builder
FunnelKit Funnel Builder is the ultimate checkout page customizer that comes with an apply coupon feature that allows you to set coupons to be applied automatically on the checkout page.
Besides, you can completely customize the checkout page with modern one-page or multi-page checkout and optimize it for higher conversion.
Plus, you can offer pre and post-purchase offers like order bumps and one-click upsells to boost the order value.

Here are the key features:
- Automatically apply coupon on the checkout page.
- Create an auto-apply coupon URL
- Customize the checkout page with popular page builders like Elementor, Divi, Oxygen, etc.
- Optimize the checkout page to ensure higher conversion.
- Get meaningful insights like visitors, contacts, revenue, average order value, etc.
Pricing: A free version is available on WordPress.org, while the premium plan starts at $99.50/year.
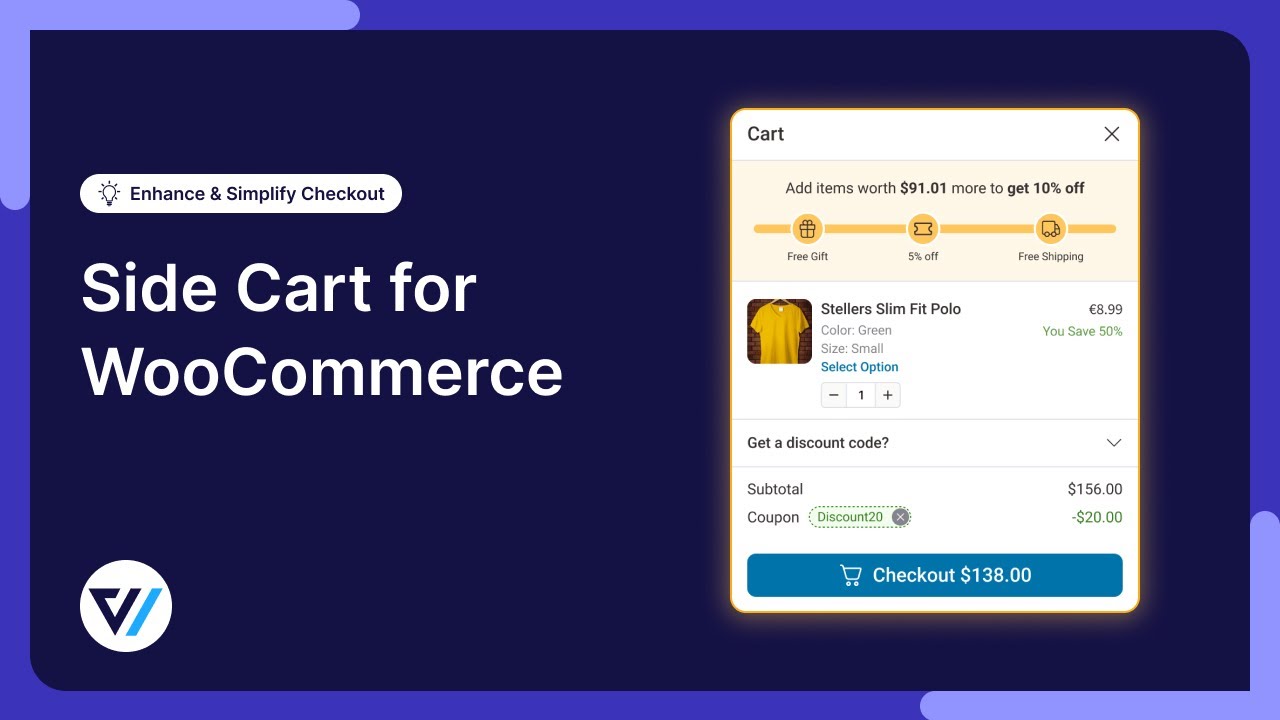
2. FunnelKit Cart
If you want to auto-apply coupons for orders above a certain amount, the FunnelKit Cart plugin is perfect for you. The coupon gets applied automatically to the sliding cart so users can see the discount without having to go to the checkout page.
Users can access this modern side cart from anywhere on a WooCommerce store to review cart items and update them. Plus, recommend products to help users reach the target amount needed to redeem the auto-applied discount coupon.

Here are the key features:
- Set auto-apply coupon for specific order value
- Show the remaining amount to qualify for the auto-apply coupon.
- In-cart product recommendations to encourage more sales.
- Offer other milestone based rewards like free shipping and free gifts.
- Add express checkout options like Apple and Google Pay right on the side cart.
- Directly go to the checkout page bypassing the cart page.
Pricing: Free basic version available; Pro starts at $99.5/year, including FunnelKit Funnel Builder Pro.
3. FunnelKit Automations
FunnelKit Automations is an abandoned cart recovery plugin that lets you share auto-apply coupon URLs, offering discounts to encourage users to complete their purchases.
This is a complete WooCommerce CRM that helps put customer communication on autopilot with email and SMS automations. You can nurture leads to convert them and existing customers to make repeat purchases.

Key features:
- Create abandoned cart recovery URLs with auto-applied coupons.
- Generate personalized coupons using dynamic customer information.
- Add cart recovery links with prebuilt CTAs.
- Run automated email and SMS marketing campaigns.
- Customize default WooCommerce transactional emails.
- Send marketing emails, including welcome emails, post-purchase education, and win-back campaigns.
Pricing: A basic free version is available. The premium starts at $99/year.
4. Advanced Coupons
Advanced Coupons, as the name suggests, come with all the advanced features you need for coupon management, including auto-apply coupon and auto-apply coupon URLs.
Along with auto-apply coupons, it also comes with important features like gift cards that customers can use as store credit to buy products from the online store.

Key features:
- Auto-apply coupons based on conditions like minimum order value or selected products.
- Apply discounts automatically when customers use a specific URL.
- Create and share buy-one-get-one coupon codes effortlessly.
- Track data on coupon usage, discounts, and order values.
Pricing: A free version is available on WordPress.org. The premium features will cost $59.50 / year.
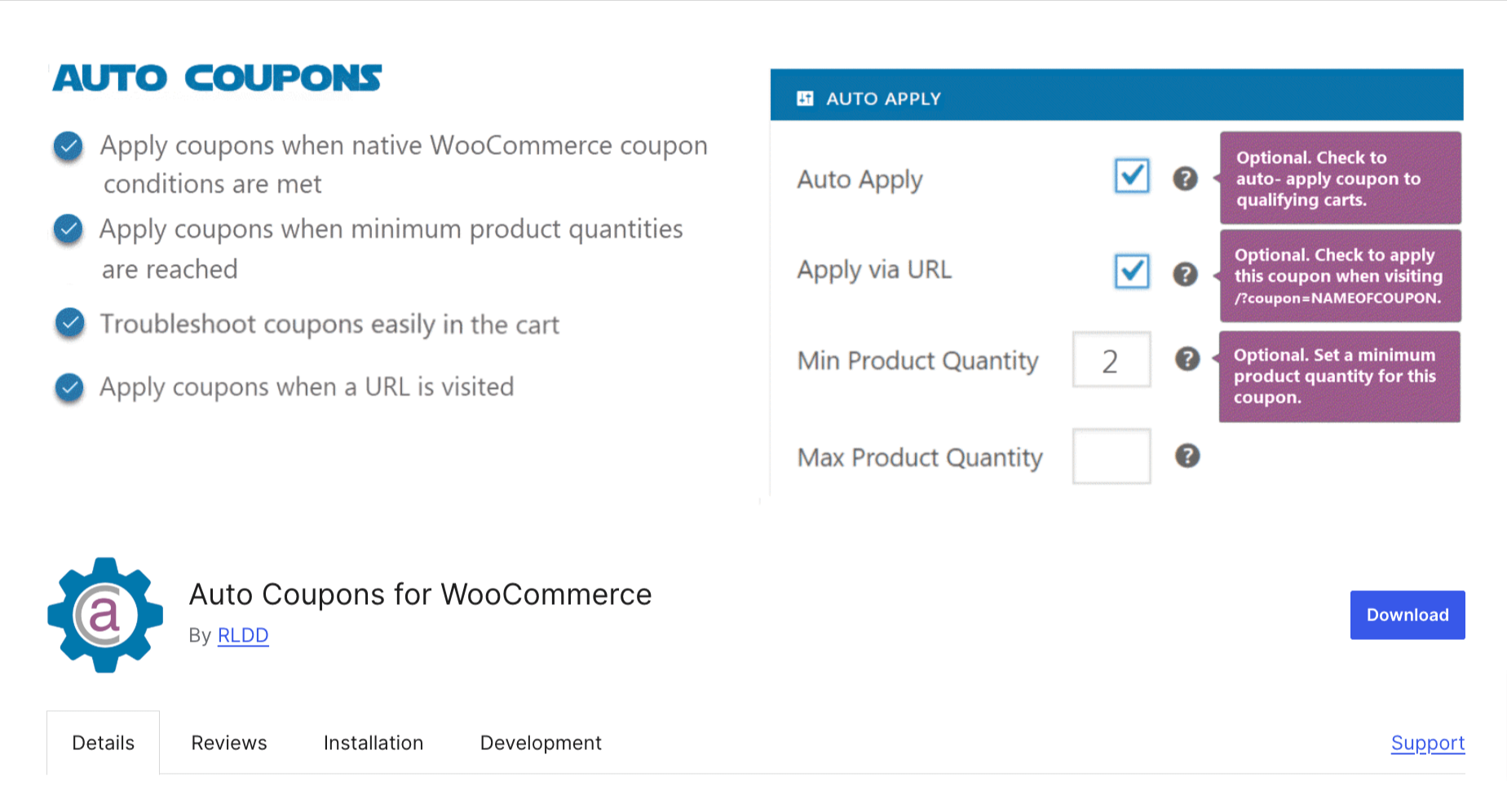
5. Auto Coupons for WooCommerce
Auto Coupons for WooCommerce is a simple and lightweight plugin that automatically applies WooCommerce coupons based on specific conditions.
This tool ensures a seamless shopping experience by applying discounts without requiring customers to manually enter codes.

- Apply coupons automatically based on various conditions.
- Trigger a coupon application when customers visit a specific URL.
- Ensure coupons apply only when a specific number of products are in the cart.
Price: A free version is available.
Method 1: Auto Apply Coupon on WooCommerce Checkout Page (With or Without Condition)

This section will show you how to use FunnelKit Funnel Builder to offer auto-apply coupons on the checkout page.
Here, we will explain how you can offer auto-applied coupons to everyone, both without any conditions and with conditions such as minimum order requirements and use restrictions.
🔔 Note: We will create a custom or global store checkout, replacing the default WooCommerce checkout page.
Before we move to the primary process, you need to install and activate FunnelKit Funnel Builder.
After activating FunnelKit Funnel Builder, follow the following steps:
Step 1: Add a store checkout
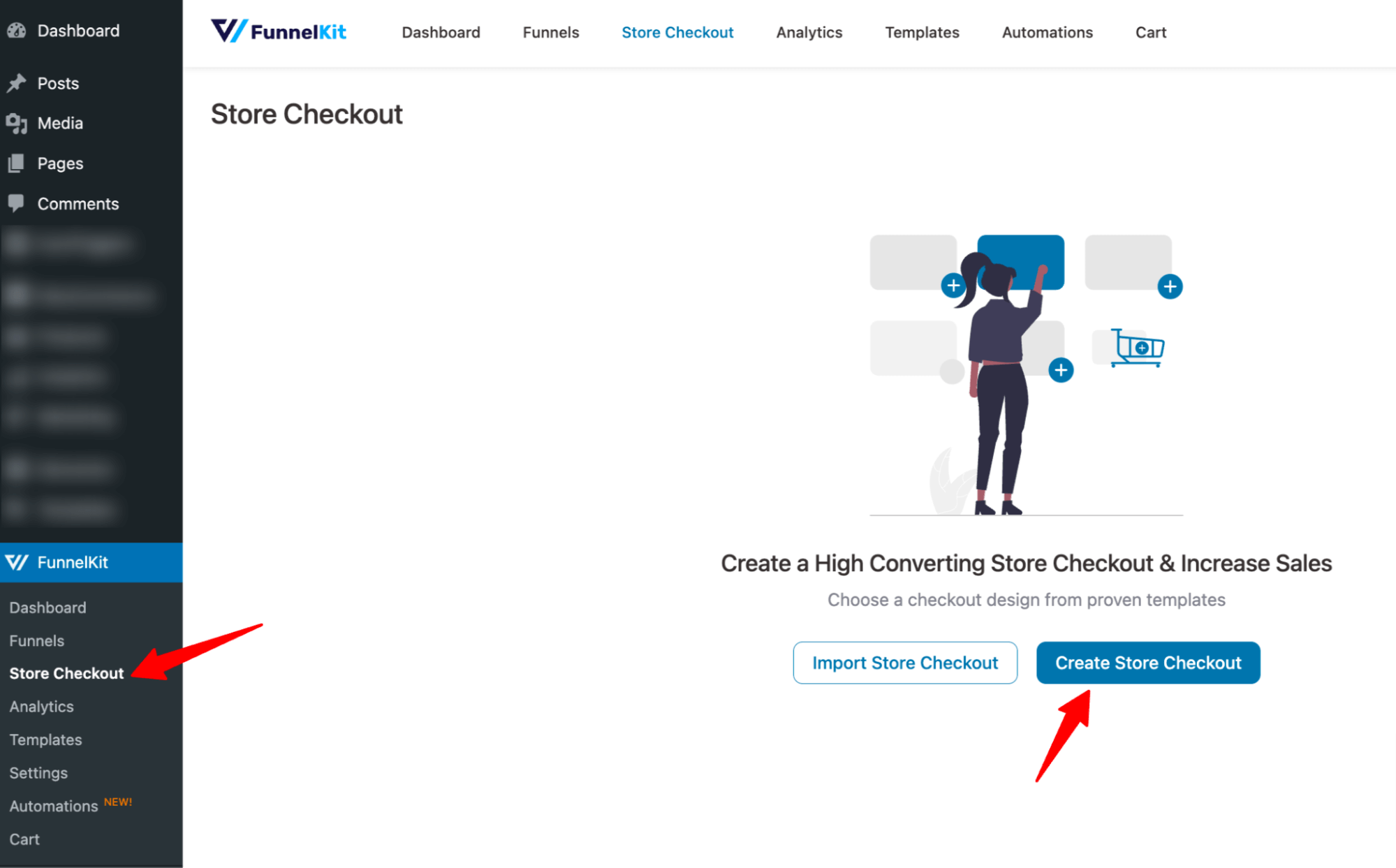
To create a new store checkout, navigate to FunnelKit ⇒ Store Checkout and click on “Create Store Checkout.”

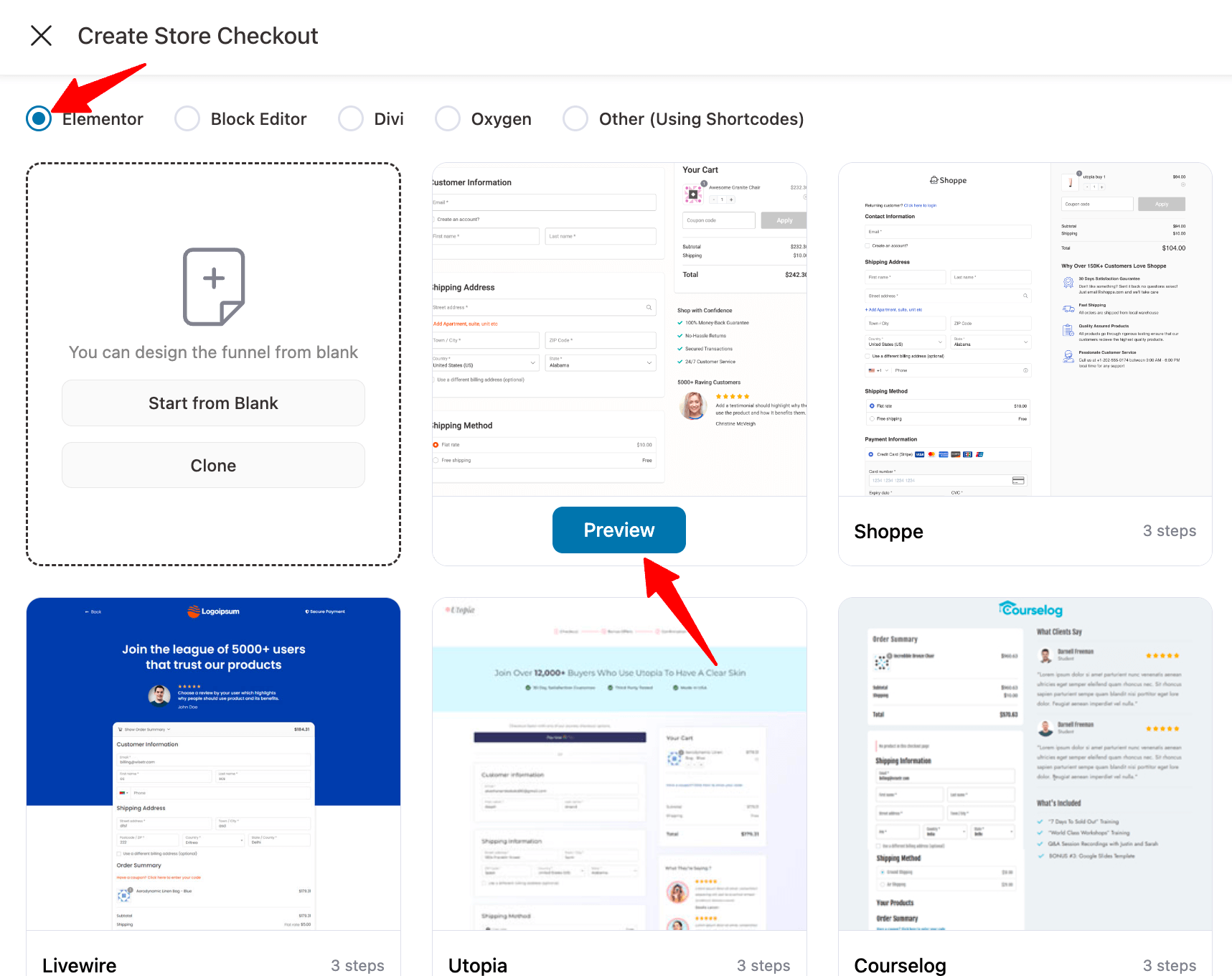
Now, you should see a new window with all the prebuilt templates by FunnelKit. Choose your favorite page builder and hover on the template you like.
To preview the template pages, hover and click on the “Preview” button.
Here, we are going with the Elementor page builder and the template “Minimalist.” This template has three steps: checkout, one-click upsell, and thank you.

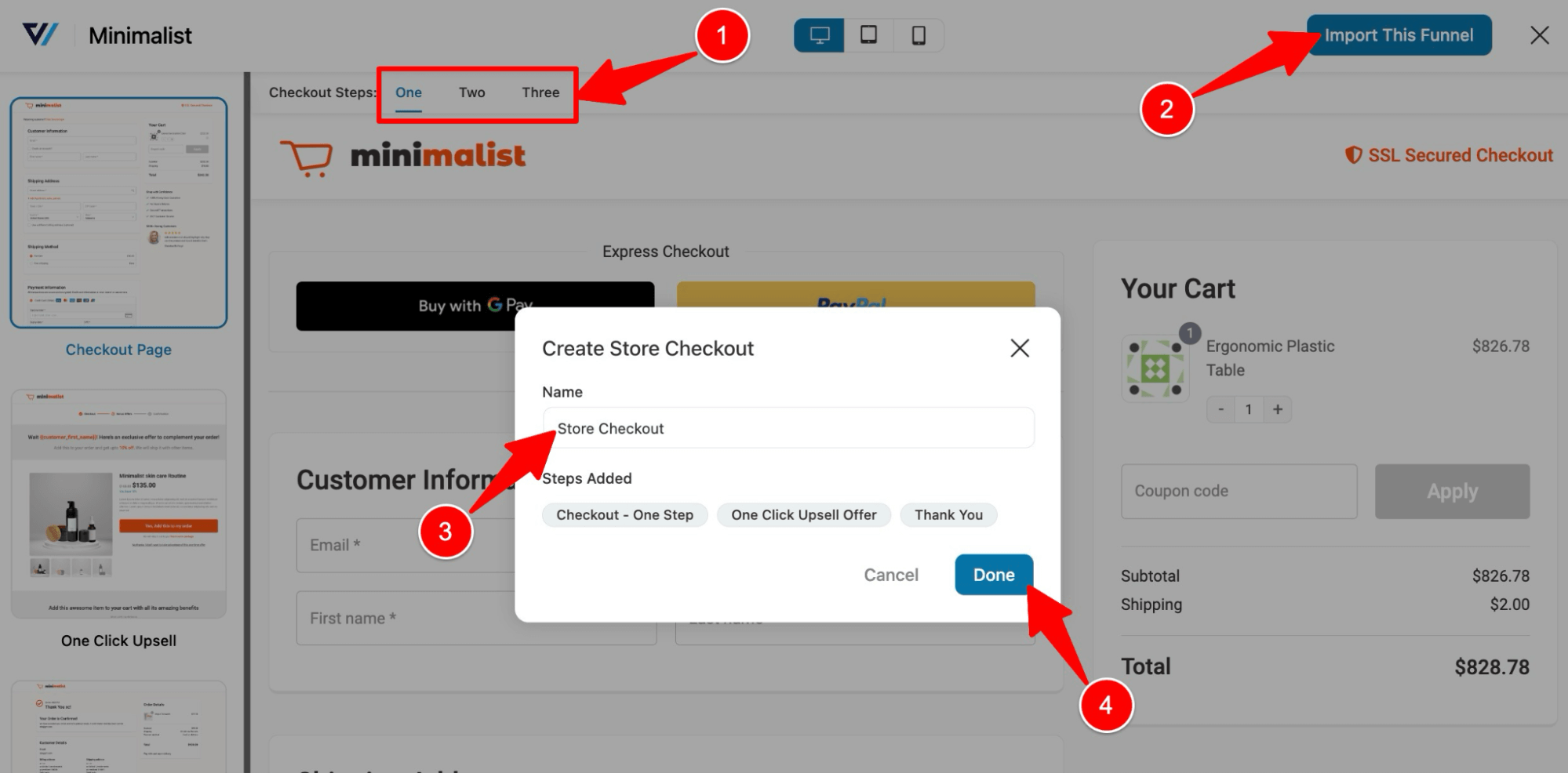
Before you can import this template to be your store checkout, you need to decide whether you want a single-page checkout or multi-page checkout. We are going with the simple single-page layout.
To import the template you choose, click on “Import this funnel,” then provide a name and click on Add.

This will add and replace your default checkout with the newly created store checkout.
Step 2: Customize the checkout page
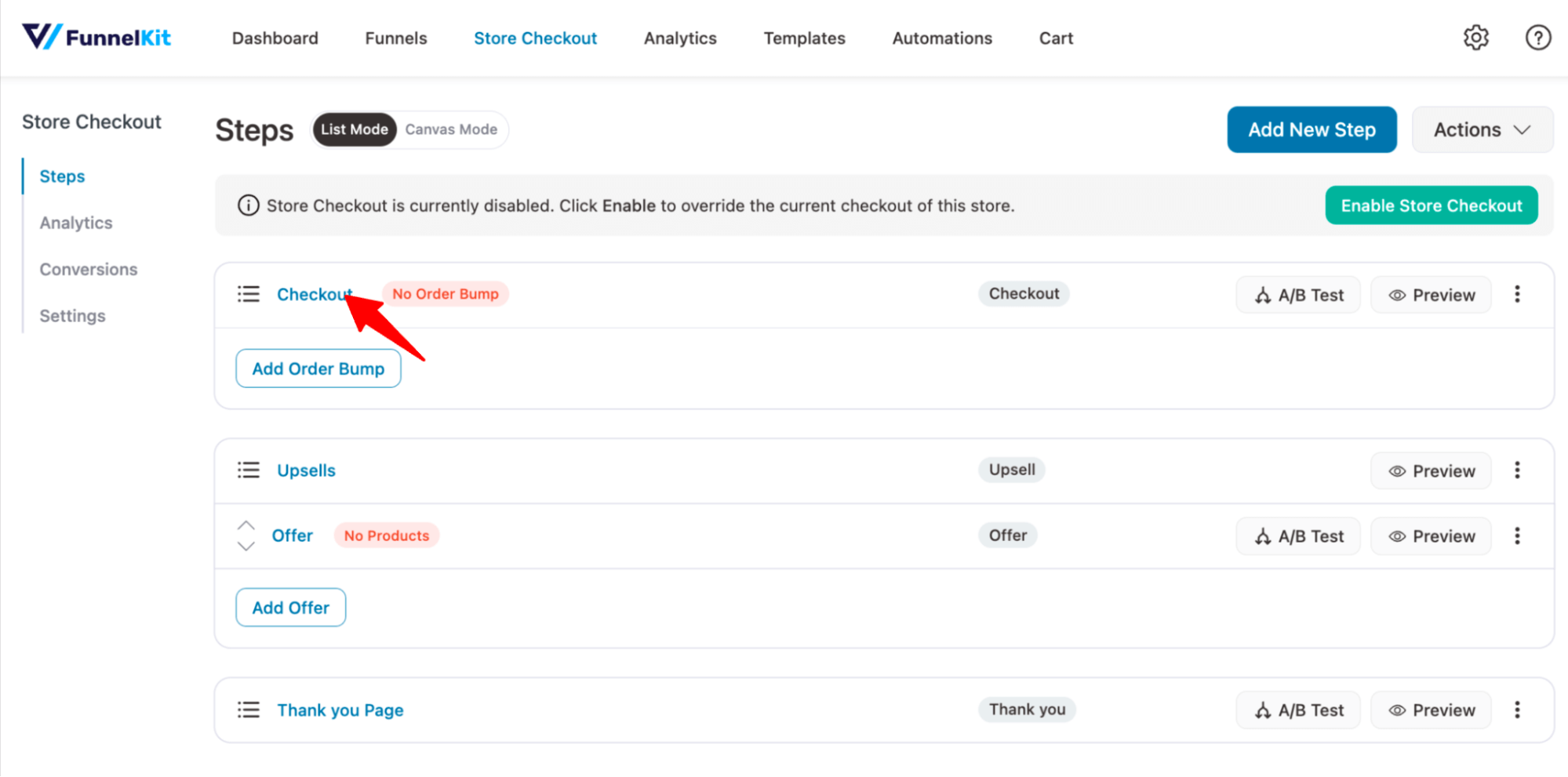
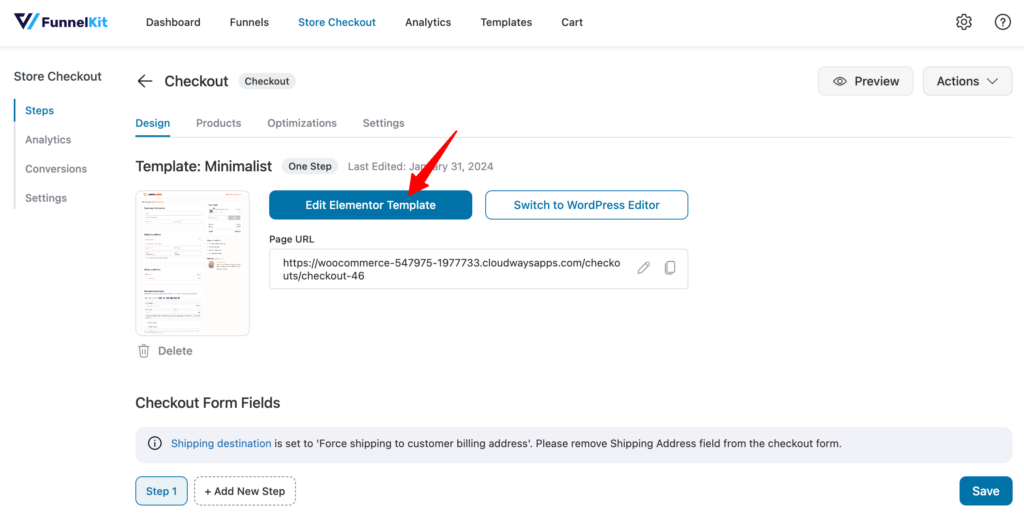
To edit the product, click on the Edit option next to the checkout page.

On the Design tab, you can customize the design of the checkout page template. For more details, check our blog “How to Customize WooCommerce Checkout Page”.

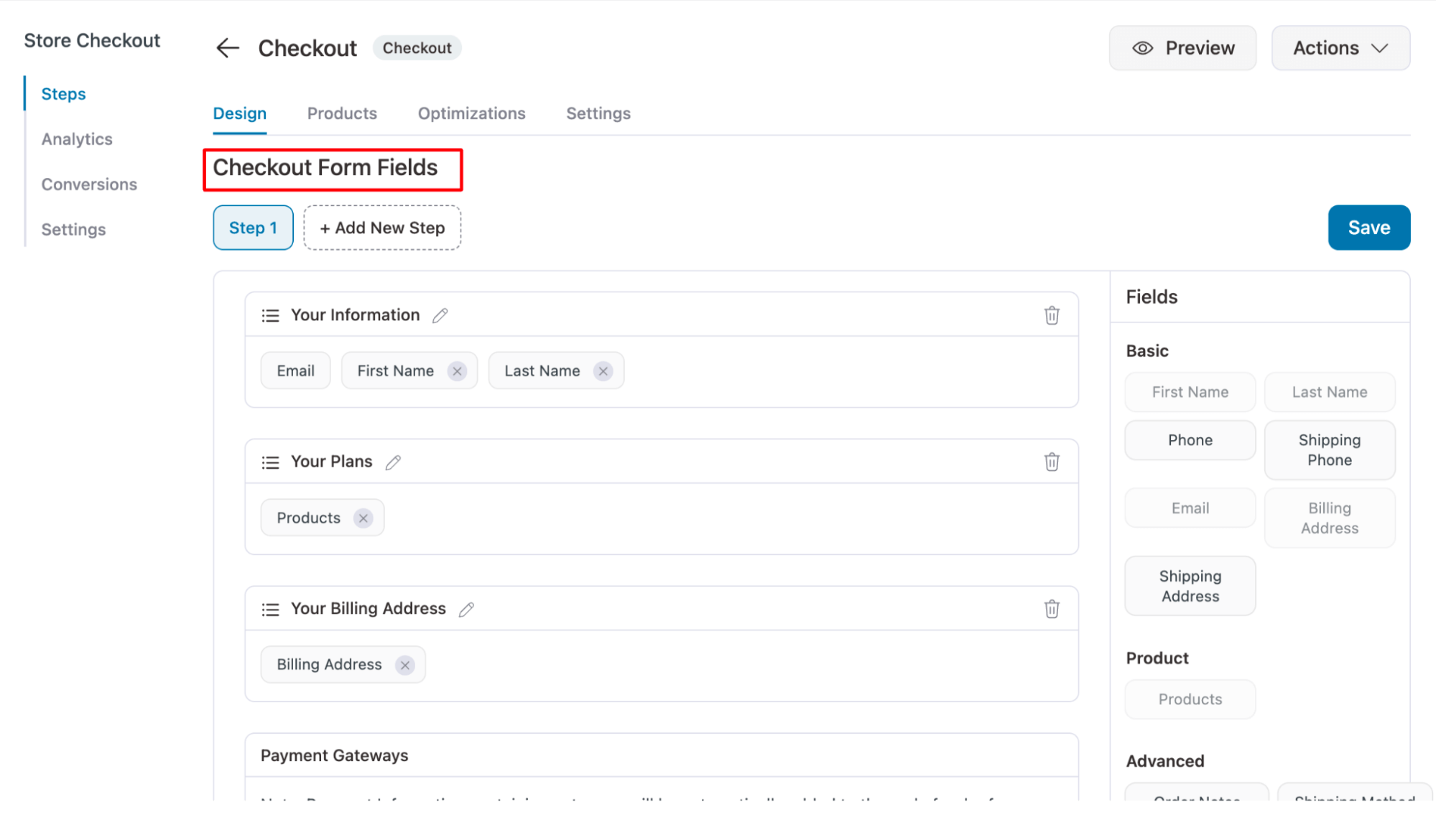
Scroll down to the "Checkout Form Fields"; here; you can rearrange or customize the form fields; for more details, check this blog “WooCommerce Checkout Field Editor.” If you want, you can also add any custom field to the checkout page.

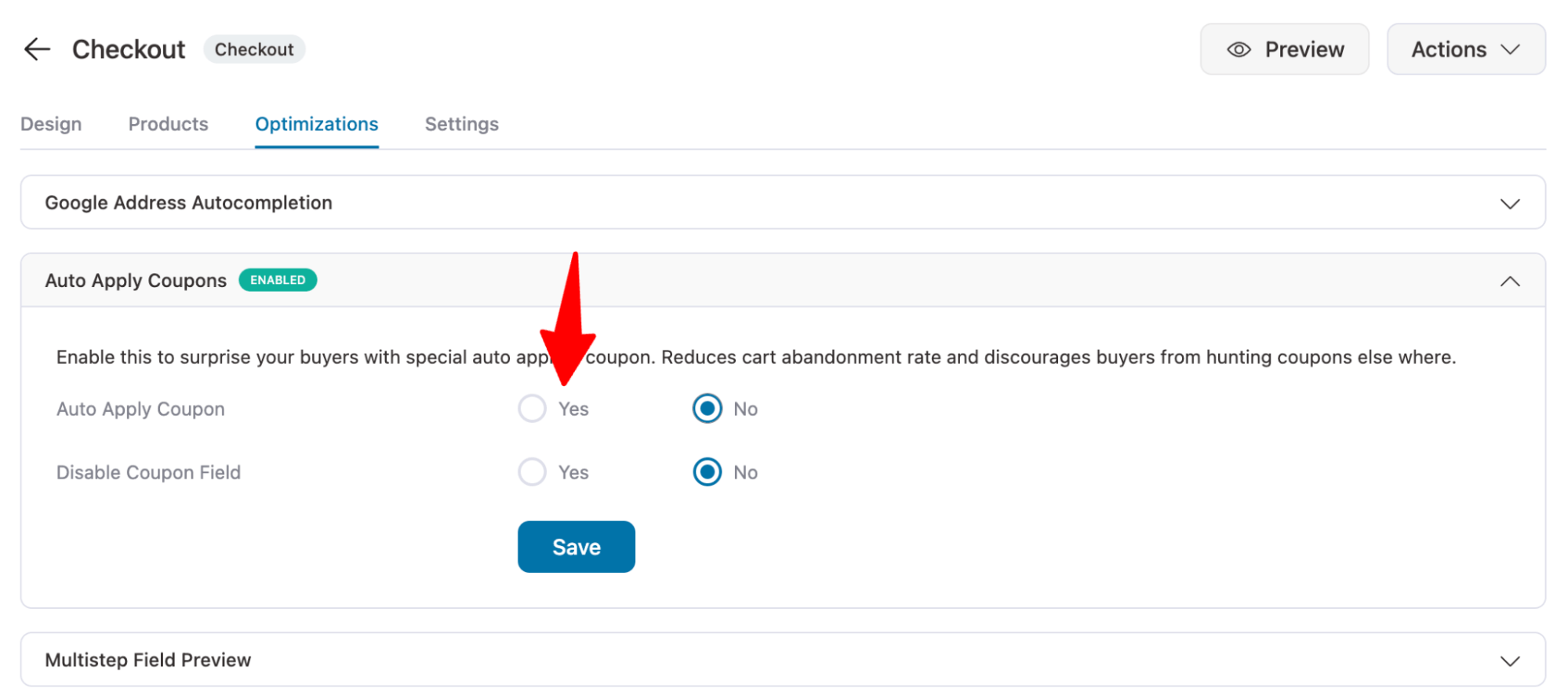
Step 3: Enable the WooCommerce auto-apply coupon option
To enable the WooCommerce auto-apply coupon feature, move to the Optimizations tab.
Next, click on the “Auto Apply Coupons” section to expand it, and choose “yes” to enable the auto-apply coupon on the checkout page.

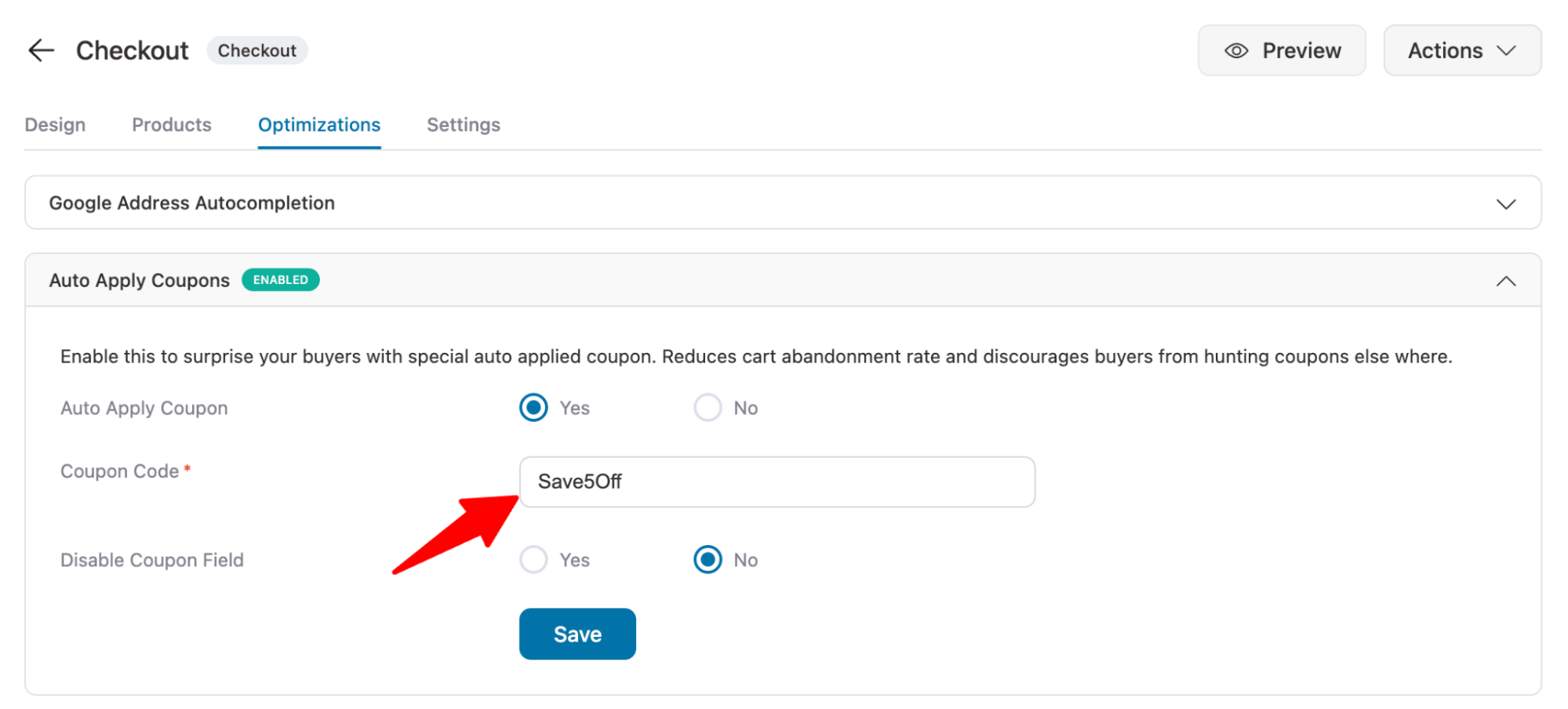
Step 4: Add the coupon to be automatically applied (with or without conditions)
Now, it’s time to add the coupon. Ensure you create the coupon following the steps we shared earlier in this blog. Add the conditions on the coupon code based on your requirement like minimum order total, usage restriction, etc.
Once you have the coupon ready, enter the coupon code. You can deactivate the coupon field so that users don’t have to enter a coupon code manually.

After that, click on “Save” to update the options. Please note you can return anytime and remove/ disable the auto-apply coupon code from here.
Along with auto-apply coupons, you can also optimize the express checkout buttons like Google Pay and Apple Pay, Google address auto-complete, enhanced phone field, etc. For more details on all the optimization options, check out the checkout page optimization guide.
Note: Like the checkout page, you can customize the upsell page and thank you page as well.
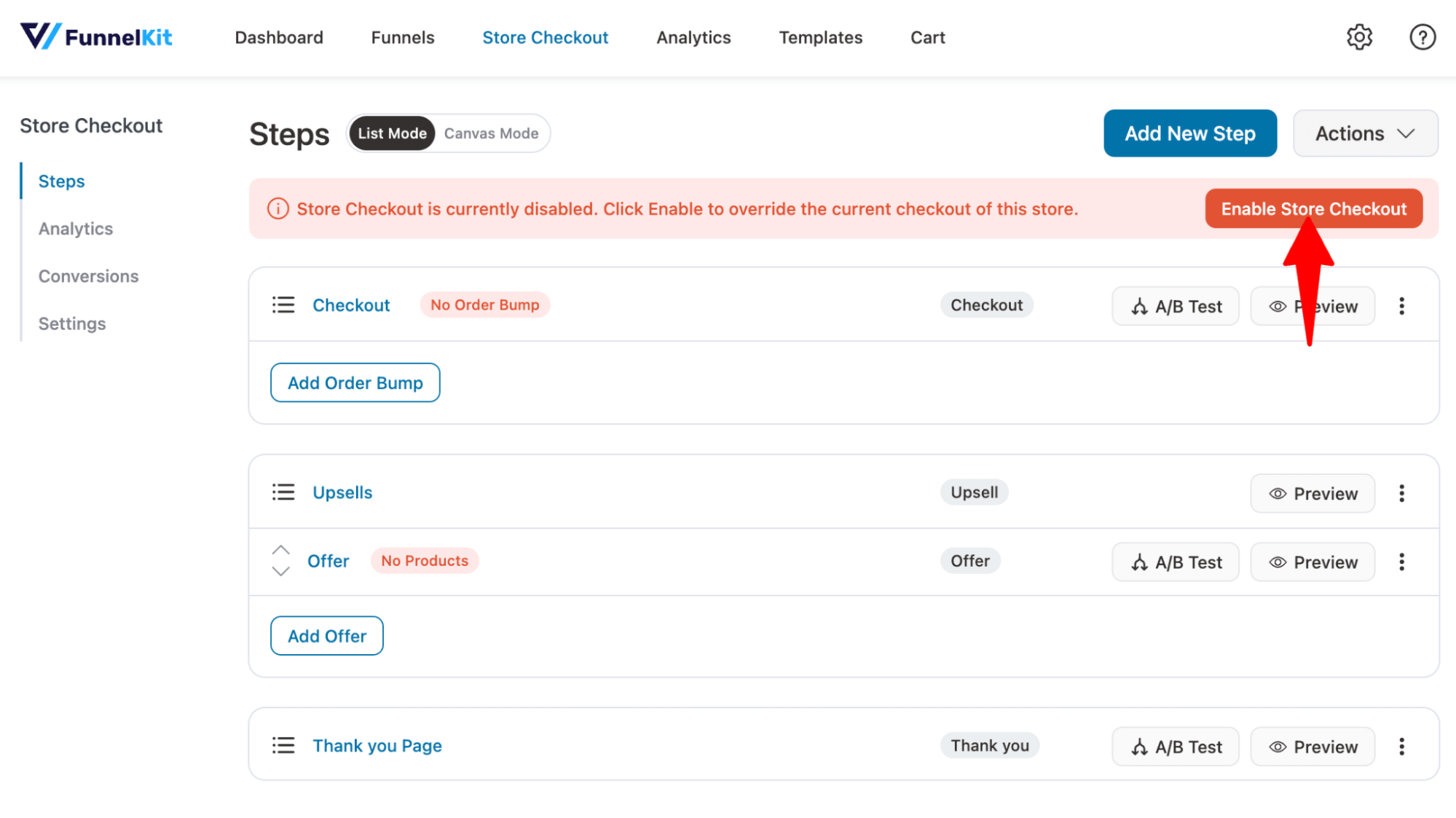
Step 5: Enable store checkout
The last step is to enable the store checkout. For this turn on the “Enable Store Checkout” button.

This will ensure your store checkout with the auto-apply coupon feature is live.
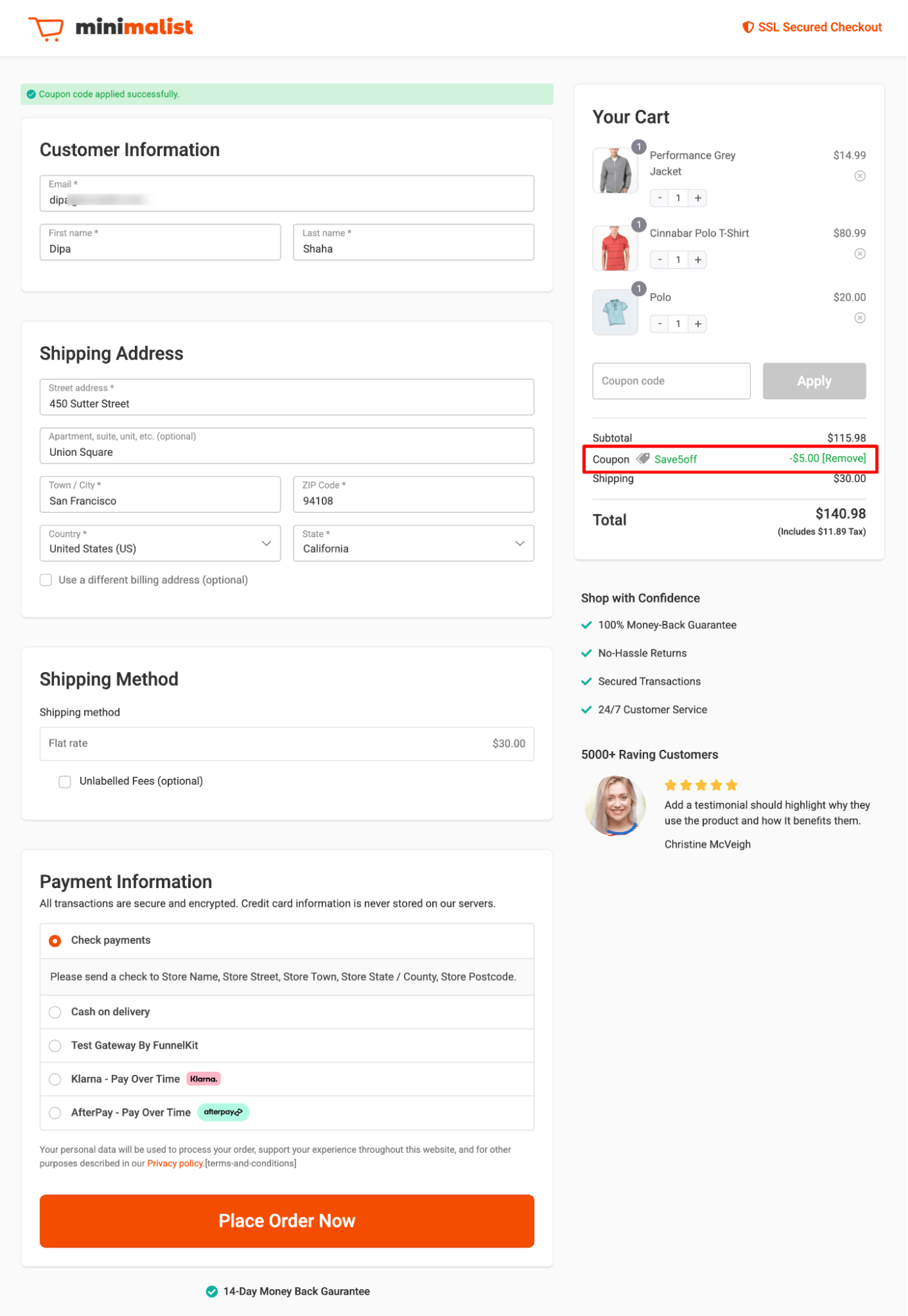
Step 6: Test the auto-apply coupon
To test the process, add some products to the cart and try to checkout.
Based on the coupon you set, it will be automatically applied when the conditions are met.
Here, we set a coupon code that requires a total of $150 for an order, and the cart items must be from the clothing category.

This was all about how to offer WooCommerce auto-apply coupons on the checkout page with different conditions.
Method 2: Automatically Apply Coupon When Minimum Spend Reaches a Specific Amount or More On a Sliding Cart
You can boost store’s average order value by setting a minimum purchase threshold with FunnelKit Cart’s sliding cart.
Its in-cart recommendations offer relevant products, while the reward system shows users how much more to add and lets them shop directly from the cart.
Here's a quick preview!

To offer an auto-apply coupon when the minimum spend is met, install and activate FunnelKit Cart. The premium version is included in FunnelKit Funnel Builder Plus and above.. Once activated, you're all set!
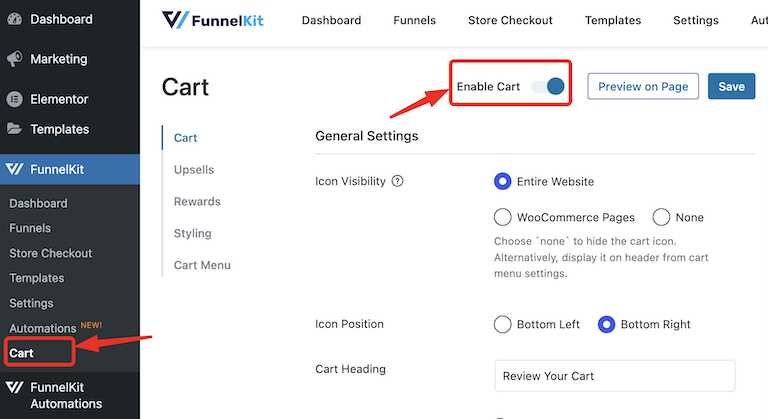
Step 1: Enable the mini cart option
First, you need to enable the mini cart option. To do that, go to FunnelKit ⇒ Cart and turn on the “Enable Cart" toggle button.

After enabling the slide-in cart, you can set up different options; for those, refer to this blog, “How to customize WooCommerce mini cart by FunnelKit.”
You can also watch the video below:

To learn how you can set up upsell and cross, you can watch this video below

Step 2: Add auto-apply coupon
FunnelKit Cart’s smart rewards feature offers three reward types to boost order value based on different conditions.
Here, we will share how you can offer a discount coupon and how you can ensure it’s auto-applied on the mini cart.
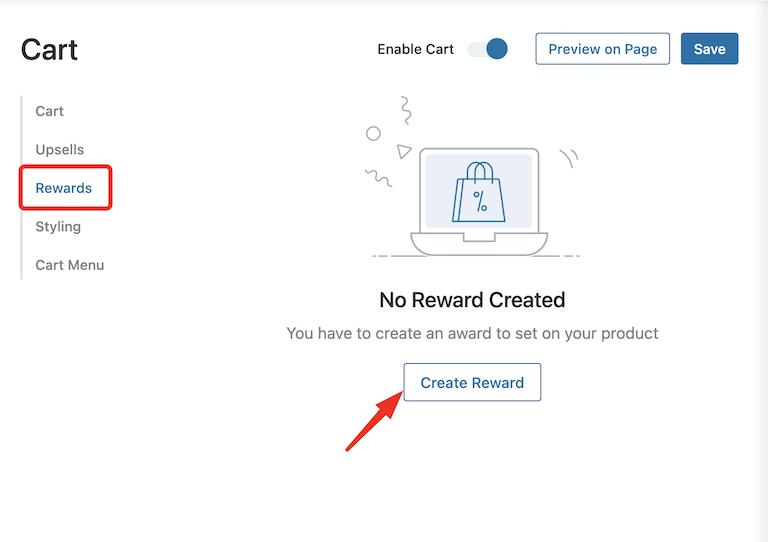
To do so, move to the Rewards tab and click on “Create Reward.”

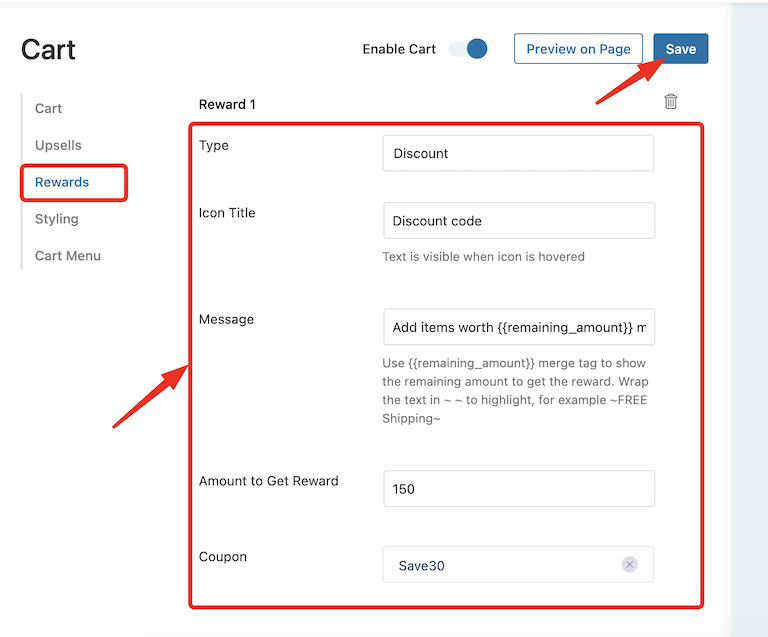
Now, to set up an auto apply discount coupon, customize the following options:
- Type: With FunnelKit Cart, you can create three types of discounts: Free shipping, discount, and free gift. Here we will choose Discount.
- Icon Title: Provide the discount title. This text will be visible when someone hovers over the icon.
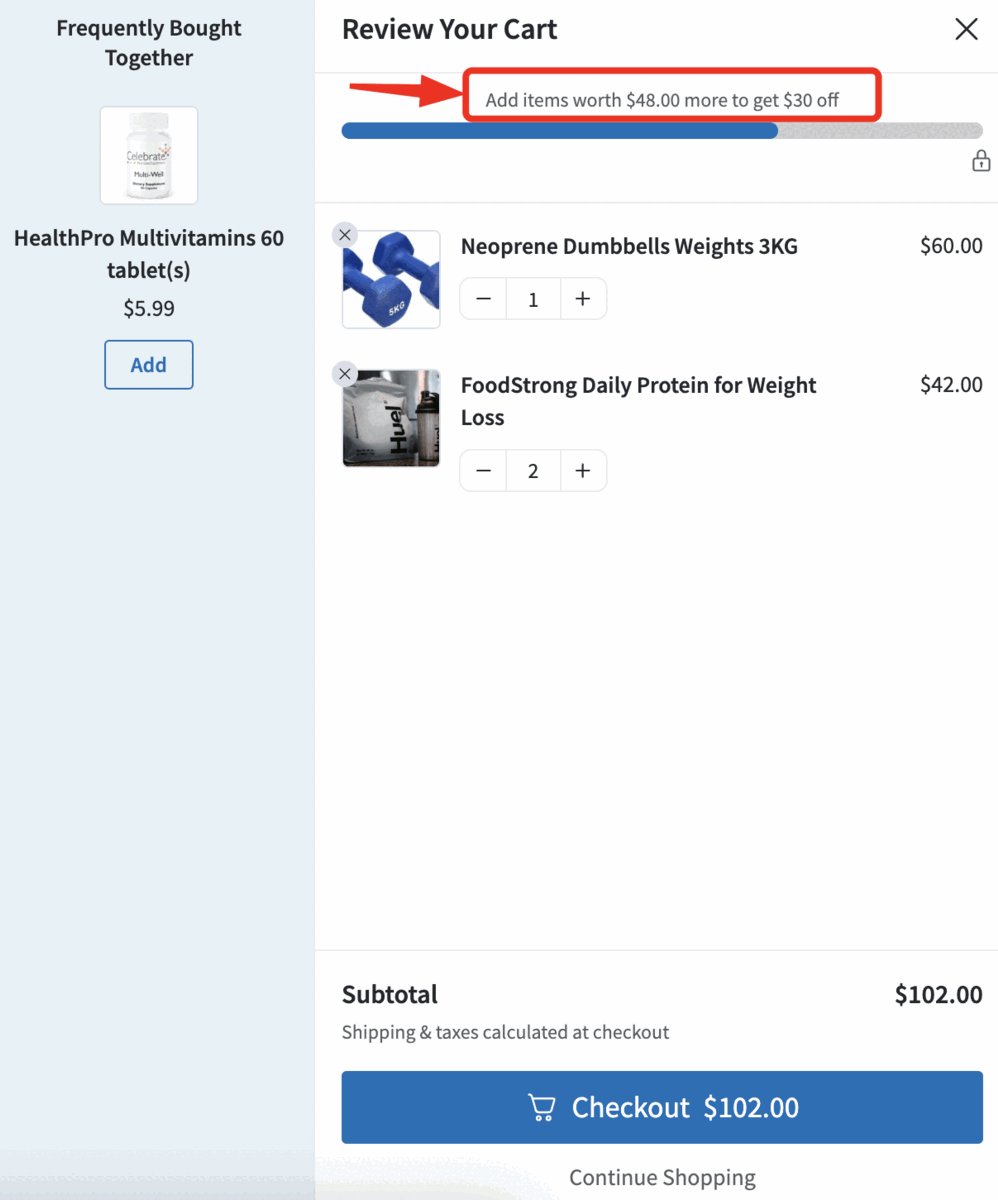
- Message: Enter the message that will be shown on the top shopping bar. You can use the merge tag {{remaining_amount}} to show the remaining amount to get the reward. For example, here we have added the message “Add items worth {{remaining_amount}} more to $30 OFF as our discount is meant to provide $30 OFF on orders worth $150 or above.
- Amount to Get Reward: Provide the minimum amount one has to purchase to get the reward. This is important to calculate the message that will show up on the cart. In our case, it’s $150.
- Coupon: Provide the coupon code you want to auto-apply on the mini cart.
After setting up all the options, click on Save to update.

For more details on setting up other types of rewards using FunnelKit, check this blog “Offer Rewards on WooCommerce Cart For Higher Upsell Rate.”
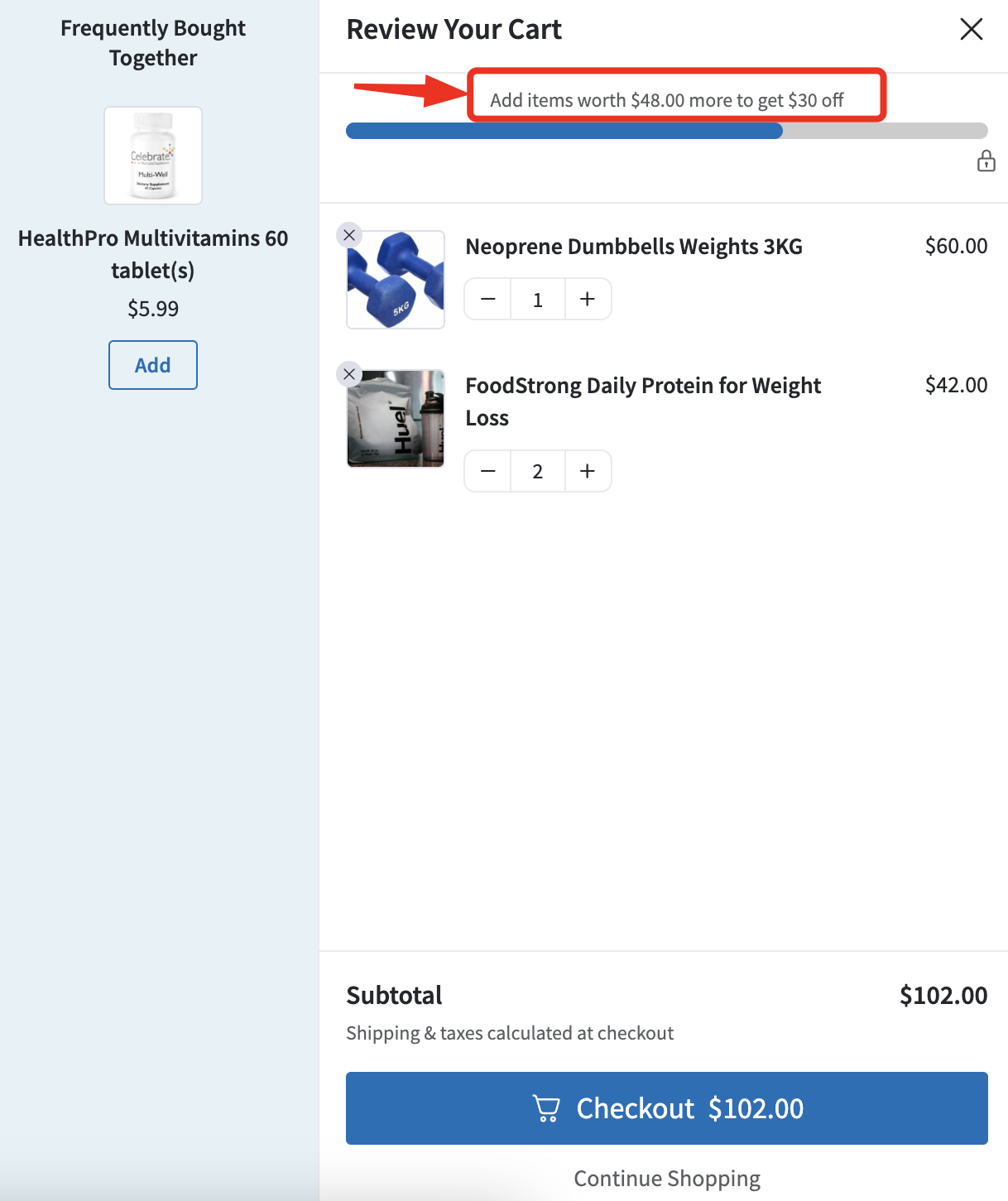
Step 3: Test the auto-apply discount
To test if the discount reward works according to the conditions you applied for, go to the storefront and add the product to your mini cart.
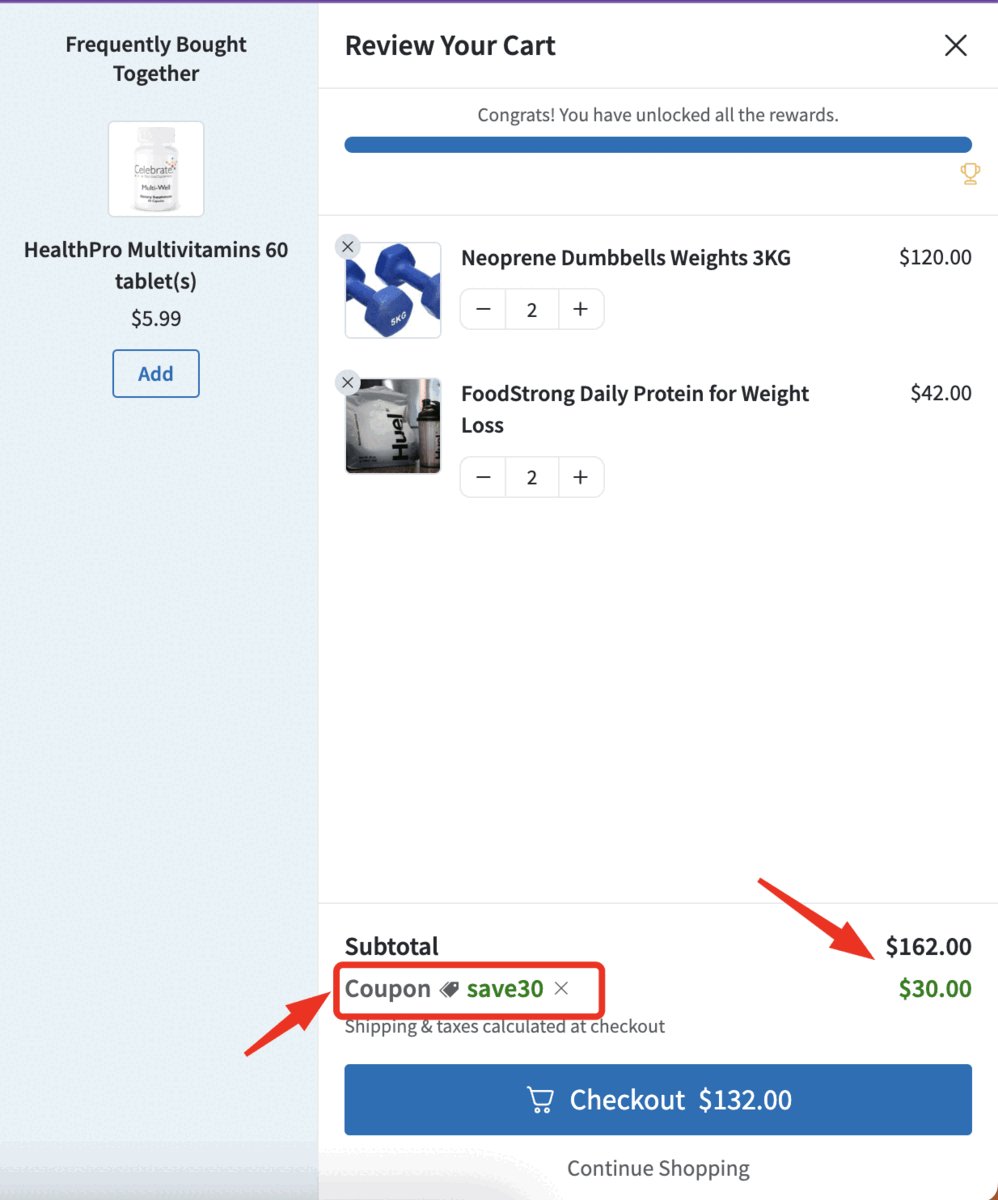
According to our condition and coupon code, users will enjoy $30 OFF for an order threshold worth $150 or above.

This is how easily you can set WooCommerce auto-apply coupons in a mini cart.
Method 3: How to Create Auto Apply Coupon URL in WooCommerce
Applying coupons at the checkout or cart page enhances convenience for customers. However, for specific marketing campaigns, such as social media or email promotions, you might require an auto-apply coupon URL.
With these URLs, customers can simply click the link to be directed to the checkout page, complete with pre-populated products and an automatically applied coupon.
With FunnelKit Funnel Builder, you can easily create an auto-apply coupon URL.
🔔 Note: For this, you need to make sure you have replaced your WooCommerce checkout with a custom one using FunnelKit Funnel Builder, as we shared on the checkout page. But don’t add any auto-apply coupon; we will add the coupon to the URL.
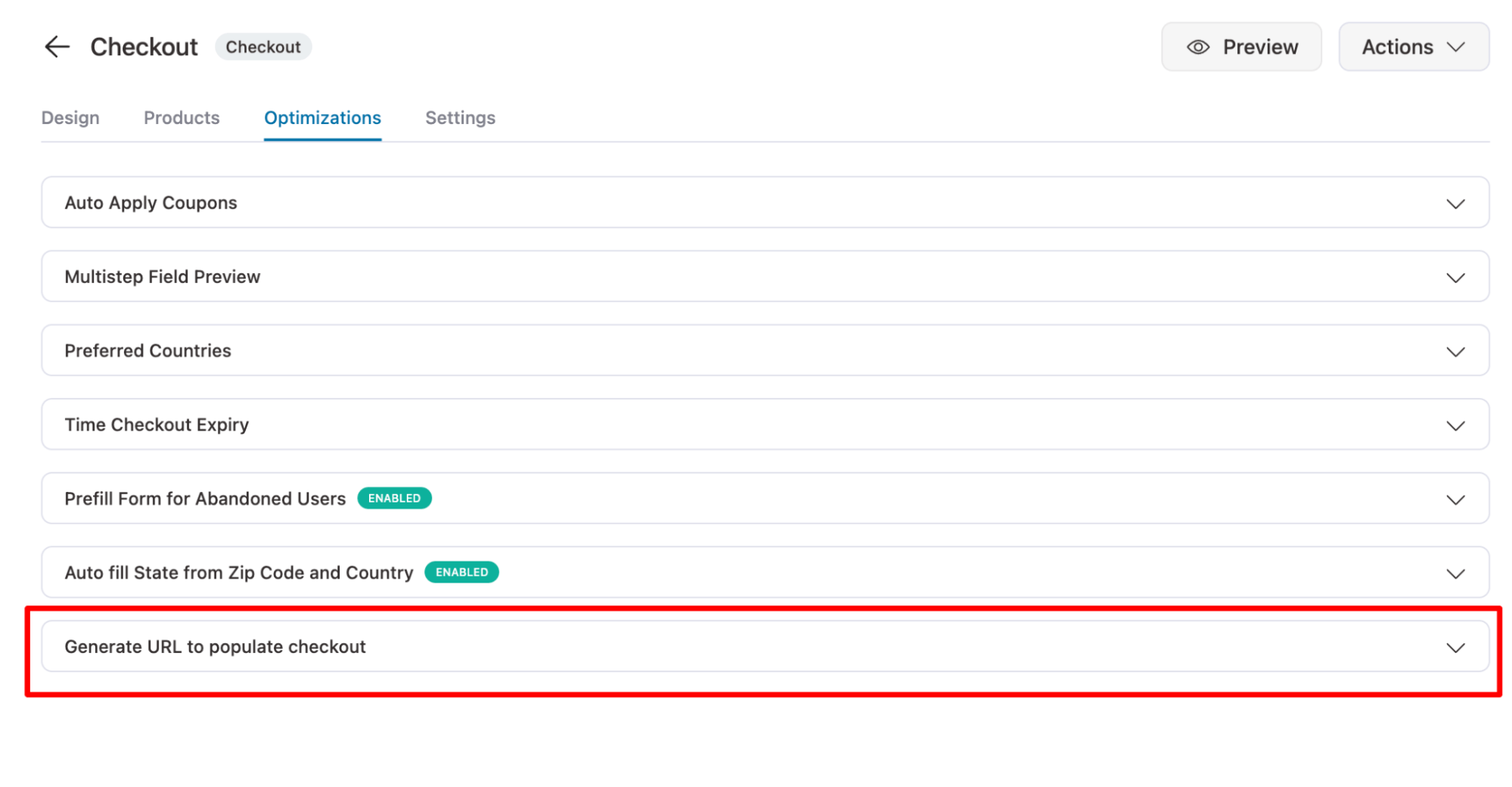
With these two things sorted, go to the Optimization tab of your store checkout step and scroll down to the optimization feature “Generate URL to Populate Checkout”.

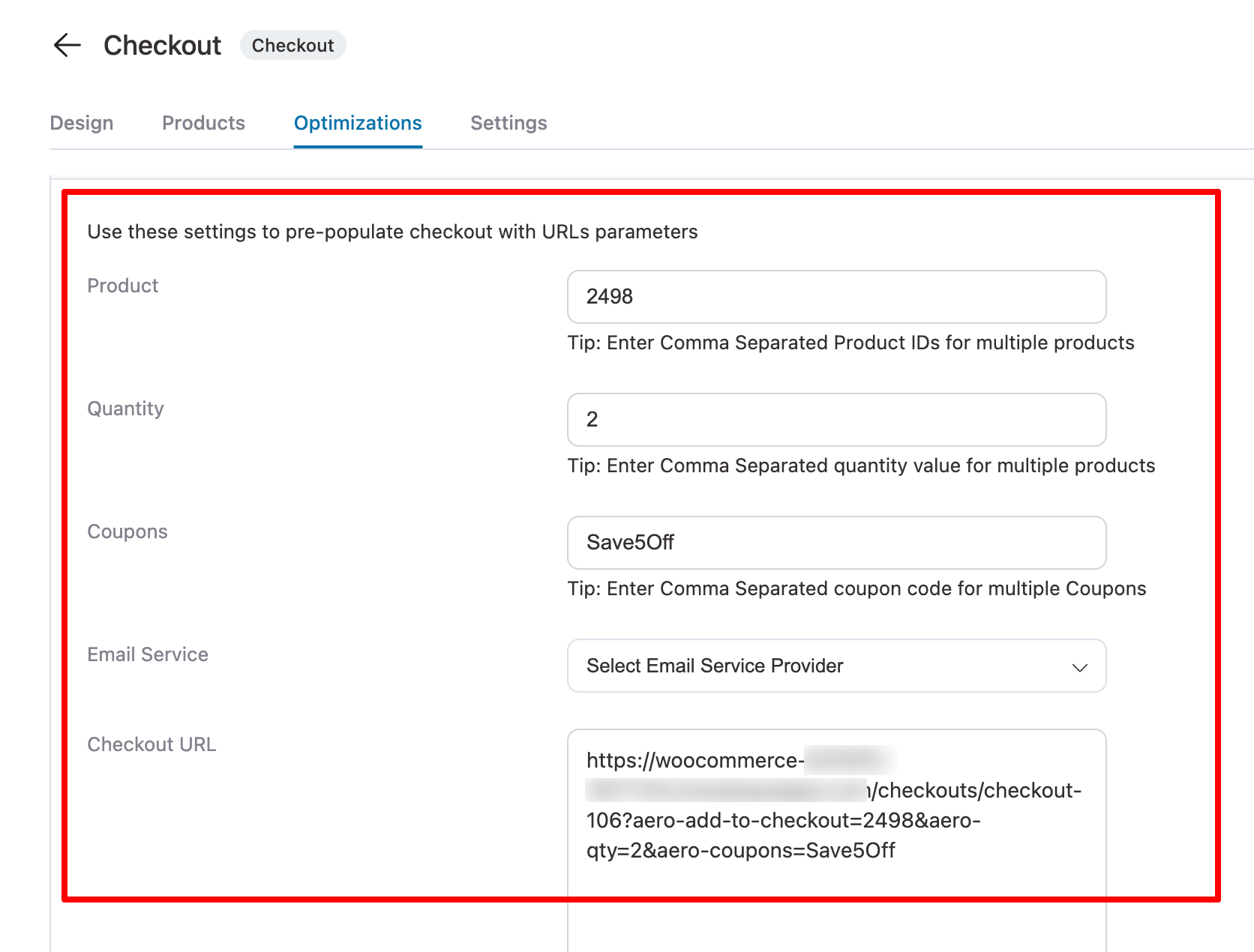
Now expand this section and set the following parameters:
- Product: Add the product ID you want to add to checkout when this URL is hit. If you want to add multiple products, enter comma-separated product IDs.
- Quantity: Here, add the item quantity. Again, for multiple products, add the quantity using a comma. Make sure the quantity and product ID sequence are the same.
- Coupons: Add the coupon that will be applied automatically. Here, you can add multiple coupons as well.
- Email Service: Enter the email service you prefer in case you want to share this coupon URL via email.
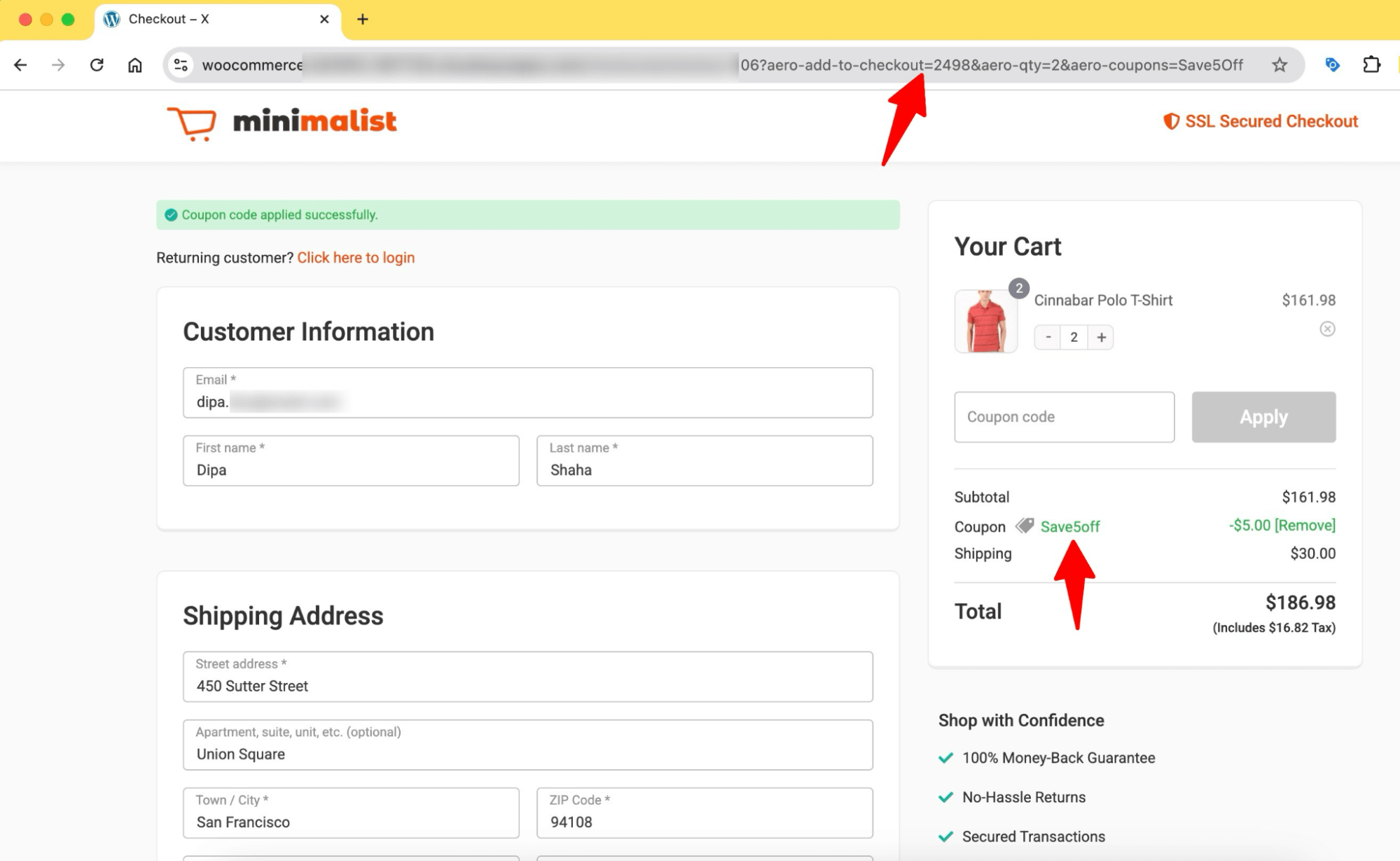
- Checkout URL: Here, you will find the final auto-apply coupon URL for specific products and their quantity

Now, make sure to save the URL you just created.
To test the auto-apply coupon URL, open it in your browser to confirm the correct product, quantity, and coupon are automatically applied to your cart.

Method 4: Share Auto-Apply WooCommerce Coupon URL Via Email To Recover Abandoned Cart
According to Baymard Institute, the average cart abandonment rate is around 70%, And in a recent survey, 80% of shoppers claimed they only sign for emails to get discounts.
With these statistics in mind, offering a discount incentive can help recover a significant portion of abandoned carts and encourage customers to complete their purchase.
An effective way of recovering carts is to offer an auto-applied coupon URL. This way when users click the URL, they are redirected to the checkout page with the discount auto-applied.
Let’s see how you can do this using our step-by-step guide.
To follow these steps, you must install and activate FunnelKit Automations.
This auto-apply coupon extension is the most potent and highest-rated WooCommerce email marketing tool.
Step 1: Enable cart tracking
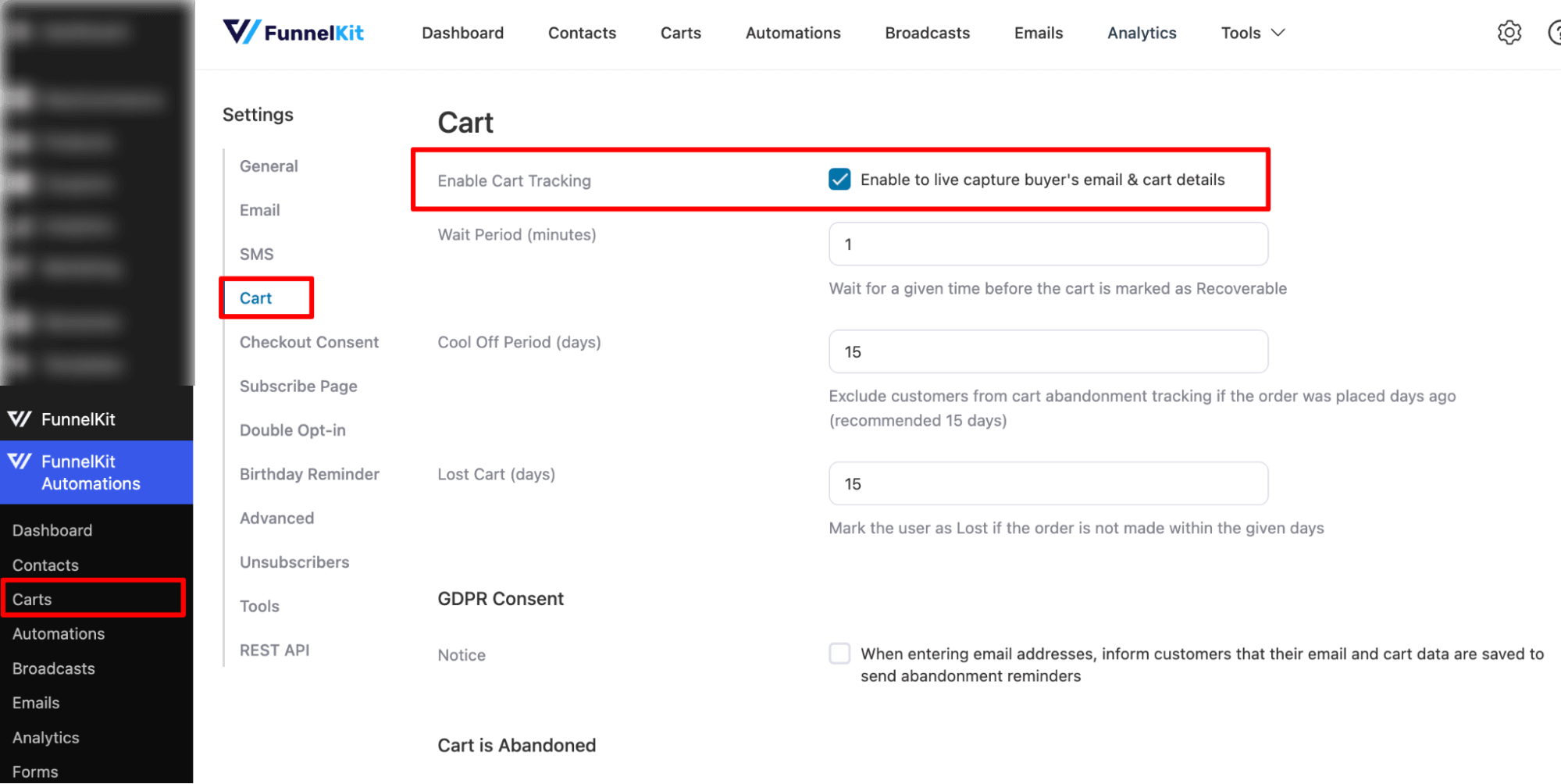
Firstly, enable abandoned cart tracking. To do so, go to FunnelKit Automations ⇒ Settings. Then, check the “Enable Cart Tracking” option on the Cart tab. This will activate the cart track.

You can also set other options such as Wait Period, Cool Off Period, Lost Cart (days), etc. For more details, check our documentation on “Enable Cart Tracking”.
Don’t forget to click on Save Changes after enabling the cart.
Step 2: Add new automation
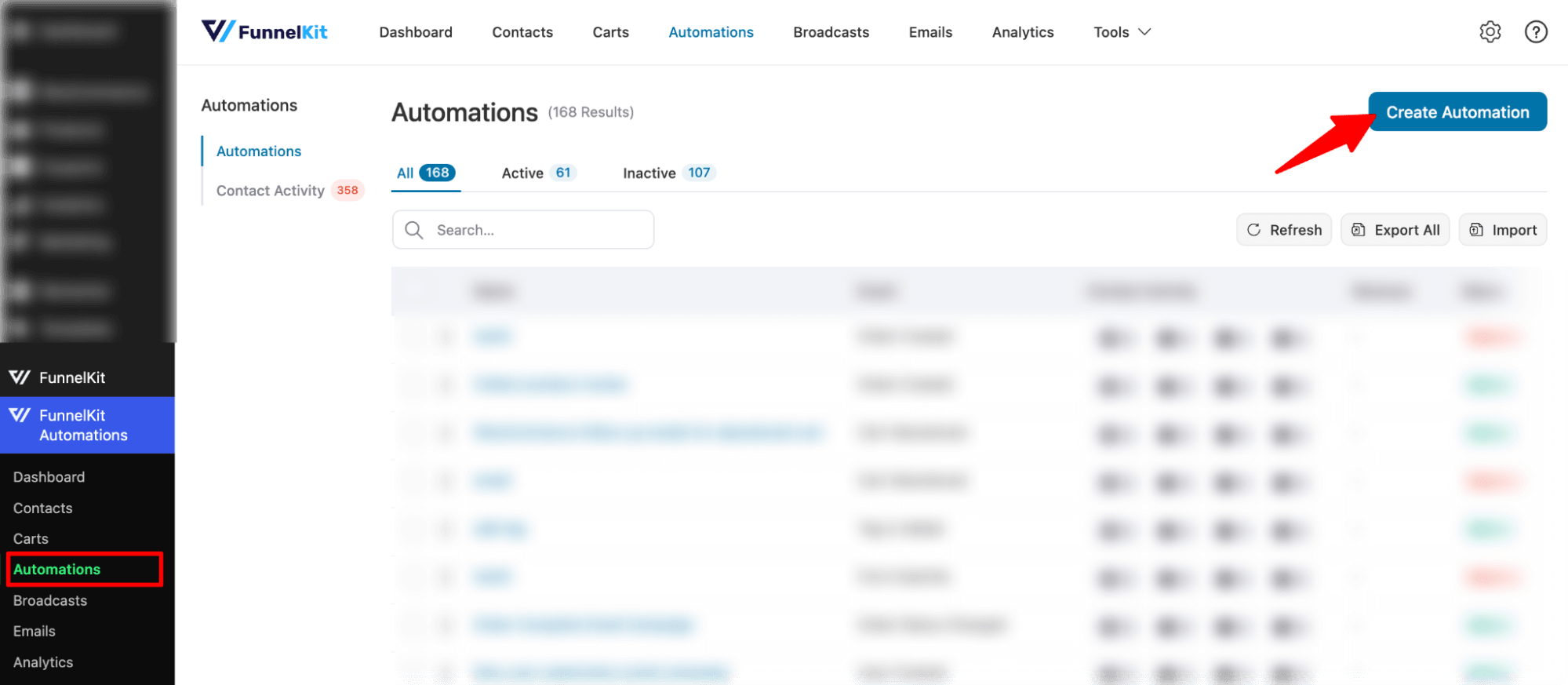
The next step is to create a new automation. For that, navigate to FunnelKit Automations ⇒ Automations and then click on ‘Create New Automation’.

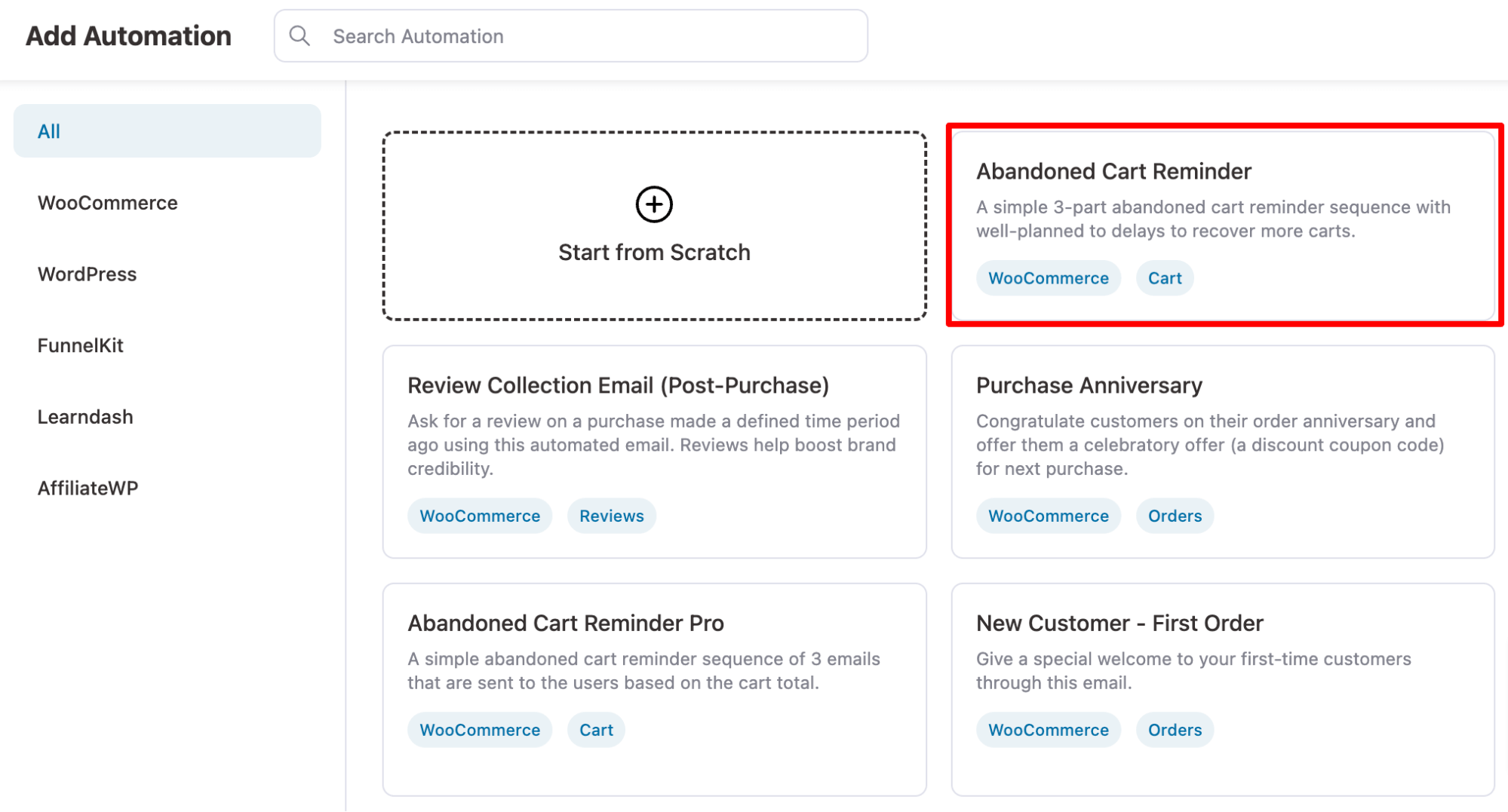
Now, you can see all the pre-built templates by FunnelKit Automations. Here, we will choose the Abandoned cart reminder template.
For that, click on the template.

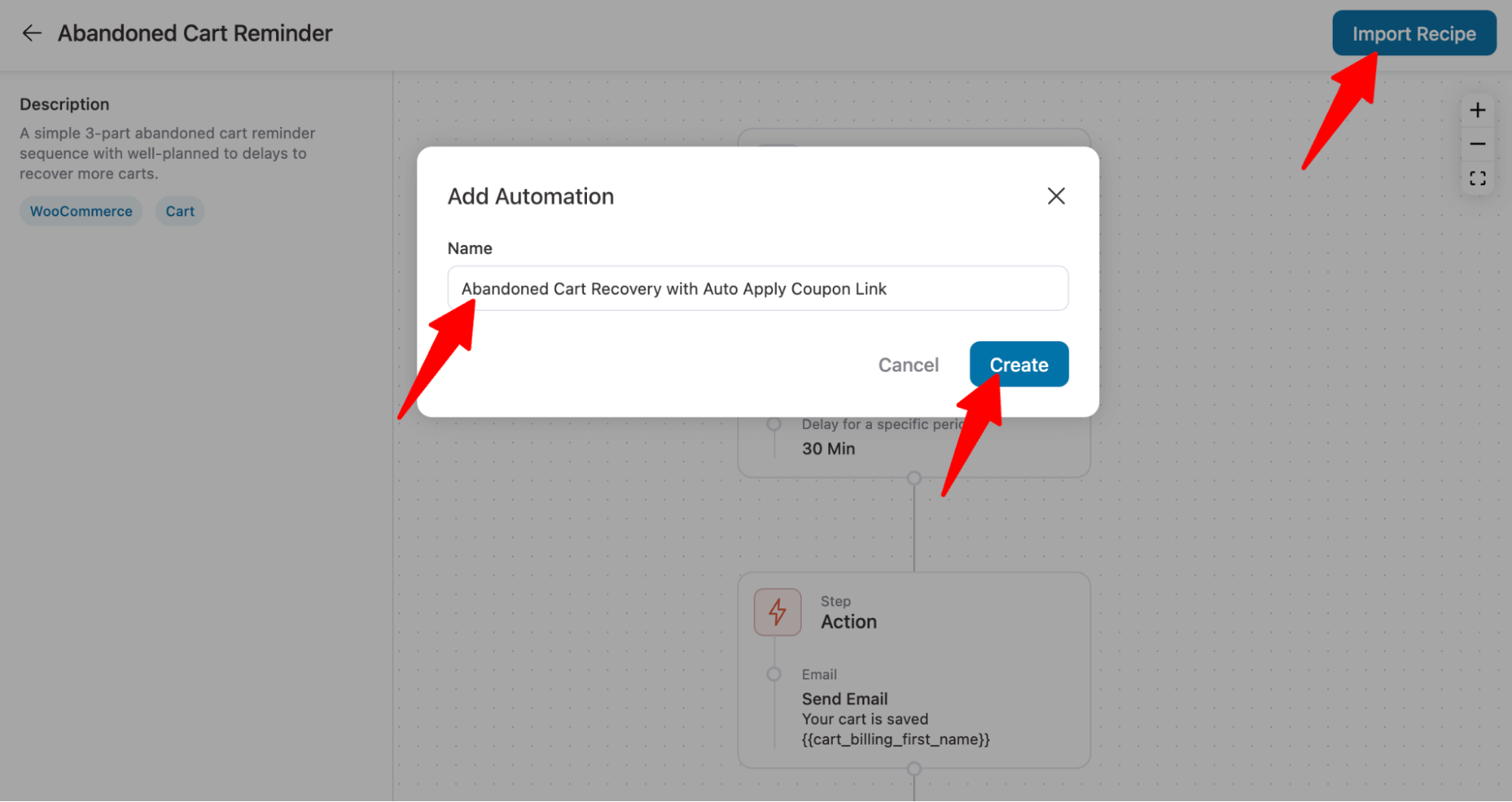
To import this prebuilt template, click on “Import,” provide a name and click on Create.

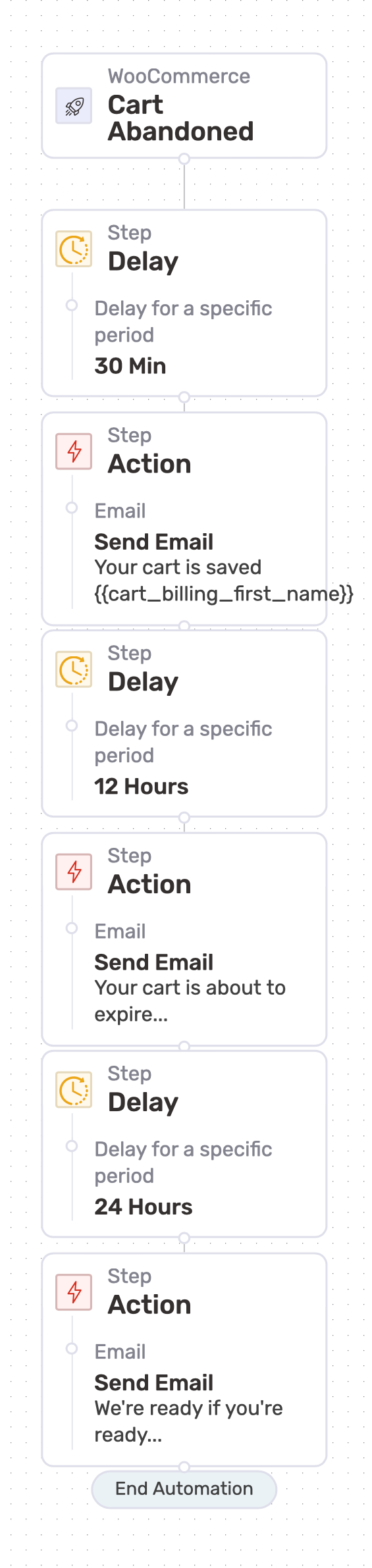
This will add automation that sends three reminder emails to users so they come back to complete the order.

🔔 Note: With FunnelKit Automations, you can use both static coupons and dynamic coupons. If you want to use a static coupon, skip the next step.
Step 3: Create a coupon code (optional)
We need to create a coupon before we can add an auto-apply coupon URL to the email body. To do that, we need to add a new step that will create a dynamic coupon.
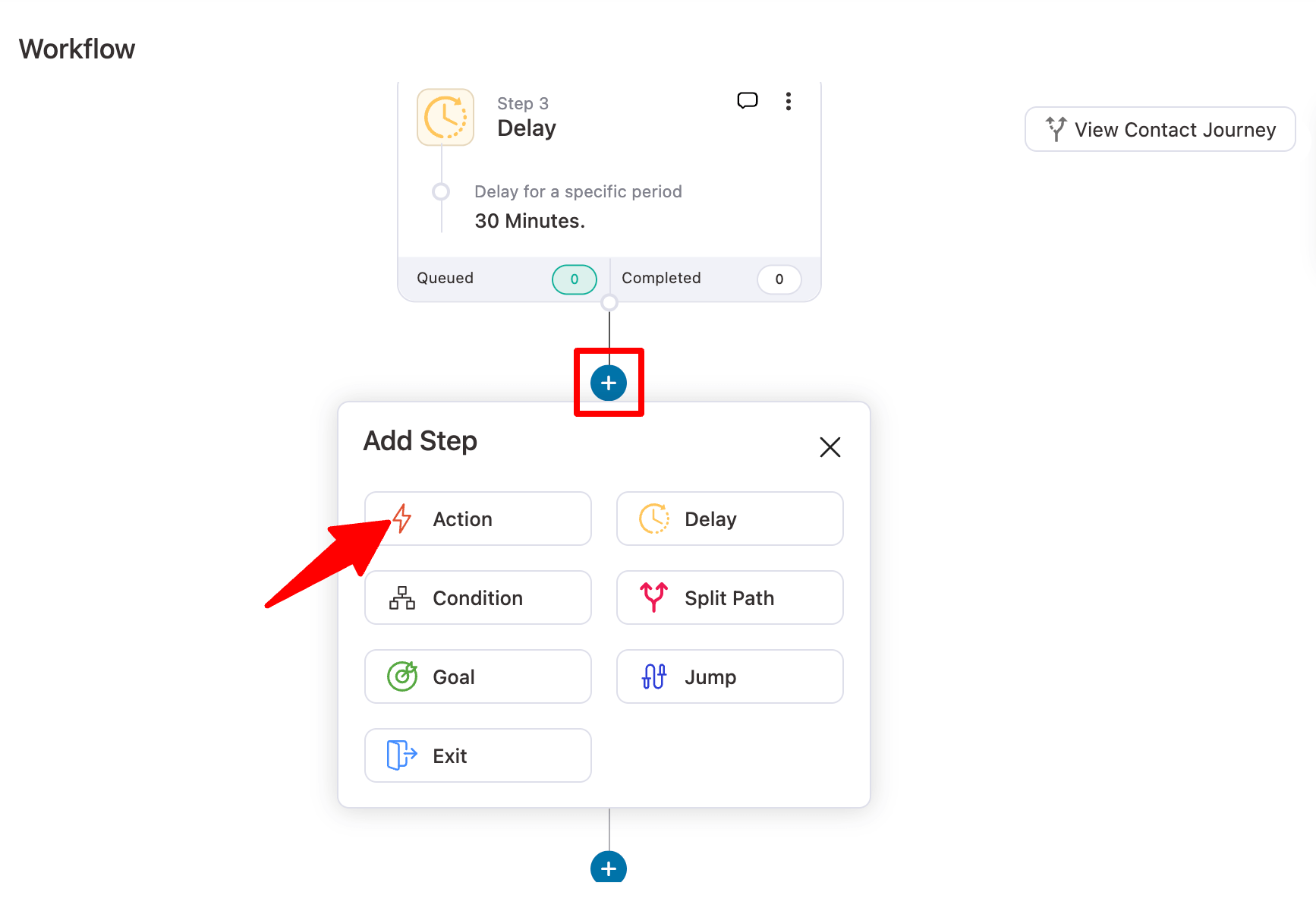
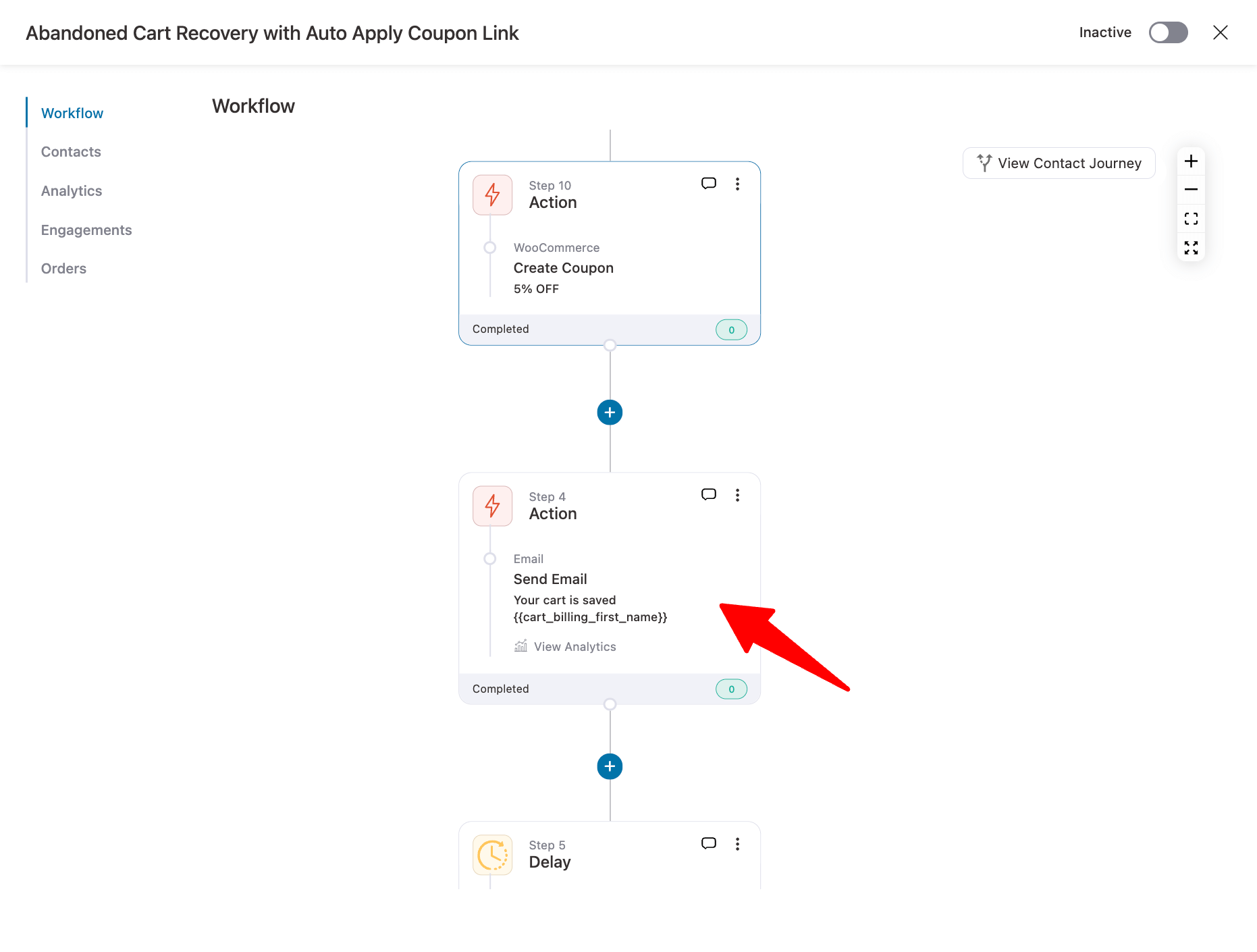
We will send the coupon code URL with the first email, so we need to add an event before that. After the first delay, click on the + icon and choose Action.

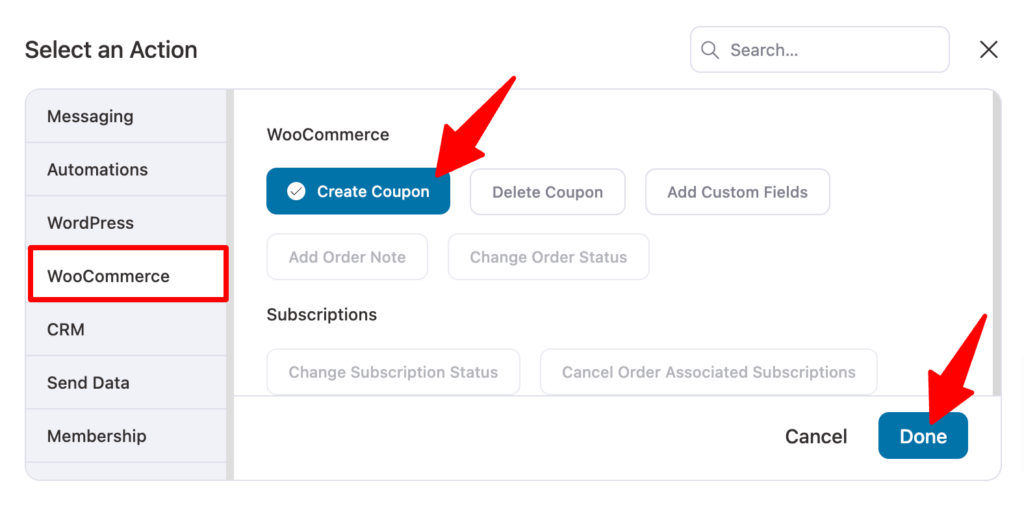
Move to the WooCommerce tab, choose Create Coupon, and click on Done.

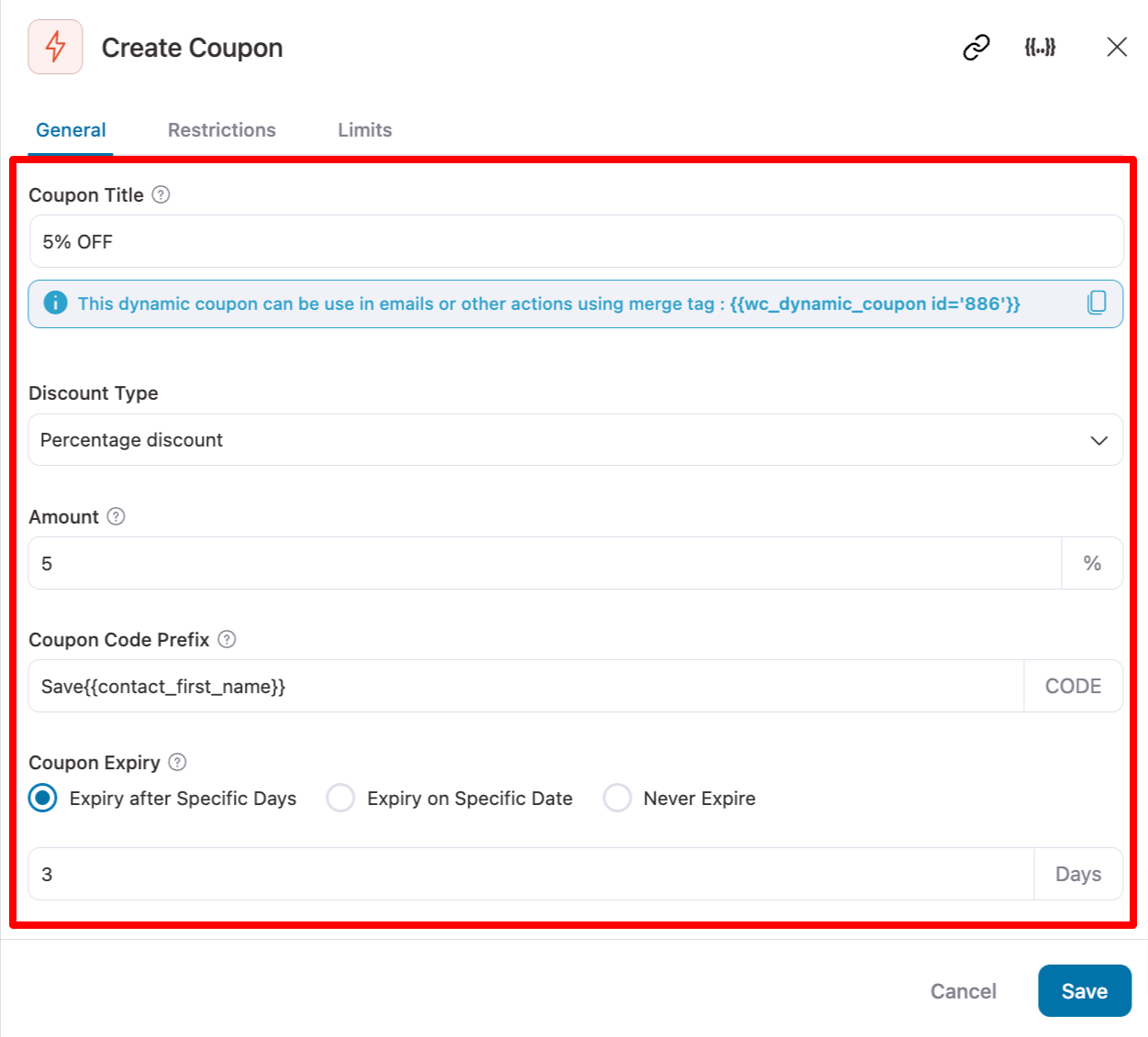
Now provide the coupon title, discount type, amount coupon code prefix, etc., and click on ‘Save’ to save the discount coupon code. For more details, read our documentation on personalized coupon codes.

Step 4: Add auto-apply coupon code URL in the email body
Now, we will add the coupon code URL in the first email. To do so, click on the first email step.

You can design your email using four methods: Visual Builder (New), Rich Text, Raw HTML, and Visual Builder.
Here, we will share how to add an auto-apply coupon using Rich Text (default email) and Visual Builder (new).
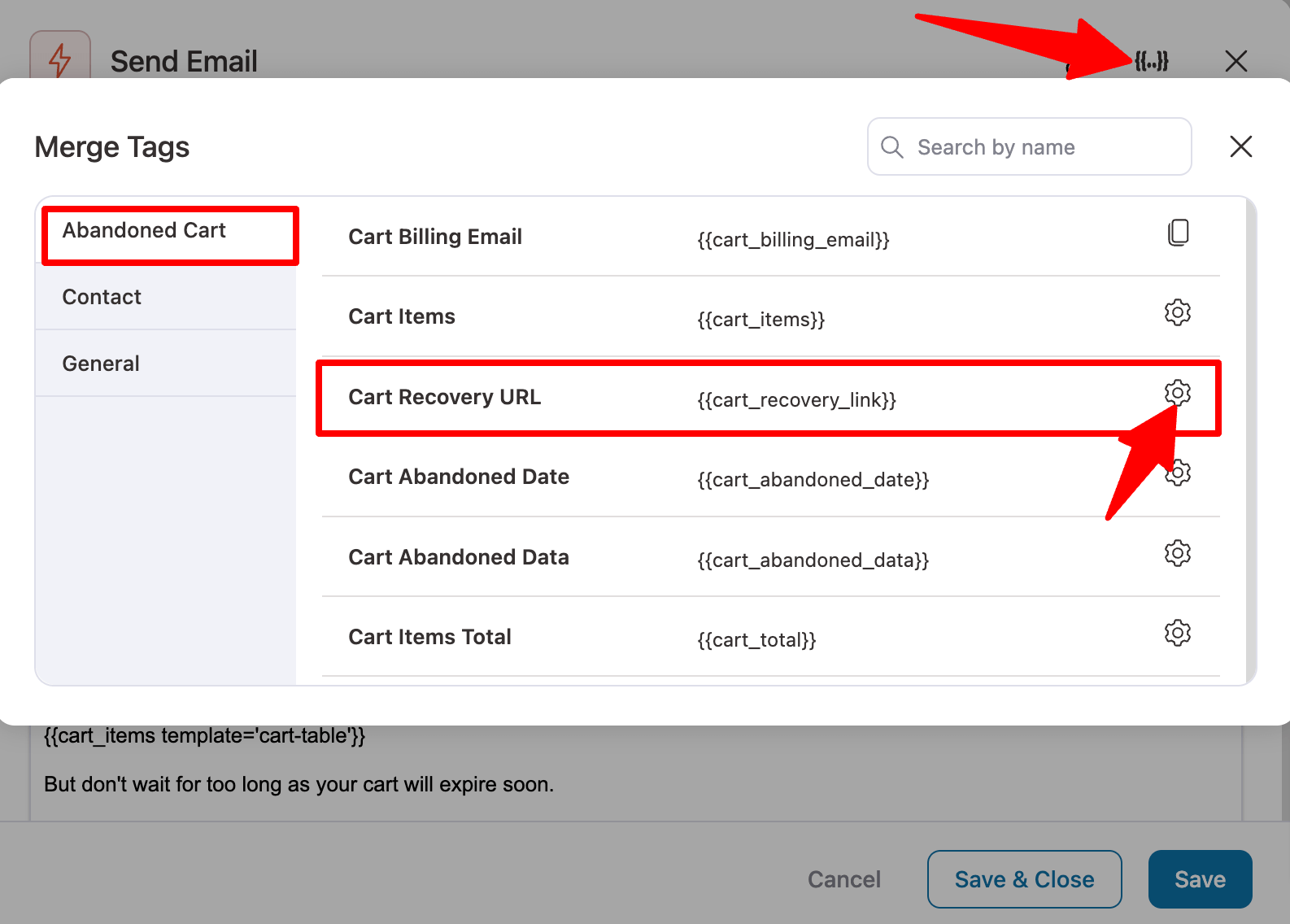
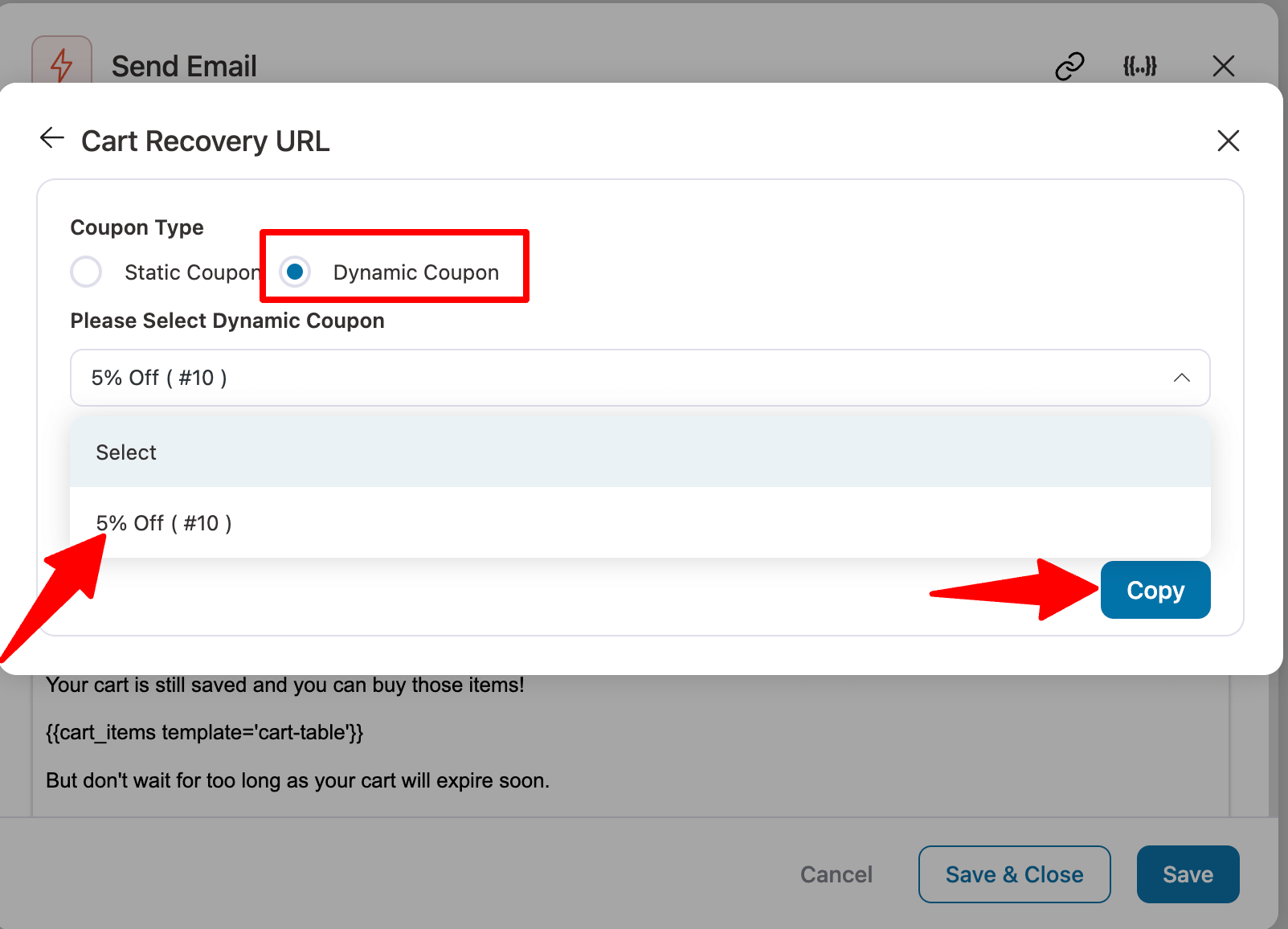
By default, the abandoned cart recipe comes with a text-based email template. To add an auto-apple coupon URL, click the {{..}} merge tag icon. Then, look for the Cart Recovery URL merge tag and click on the ⚙️icon.
After that, you can choose whether you want to use a static coupon or a dynamic coupon.

Use static coupon
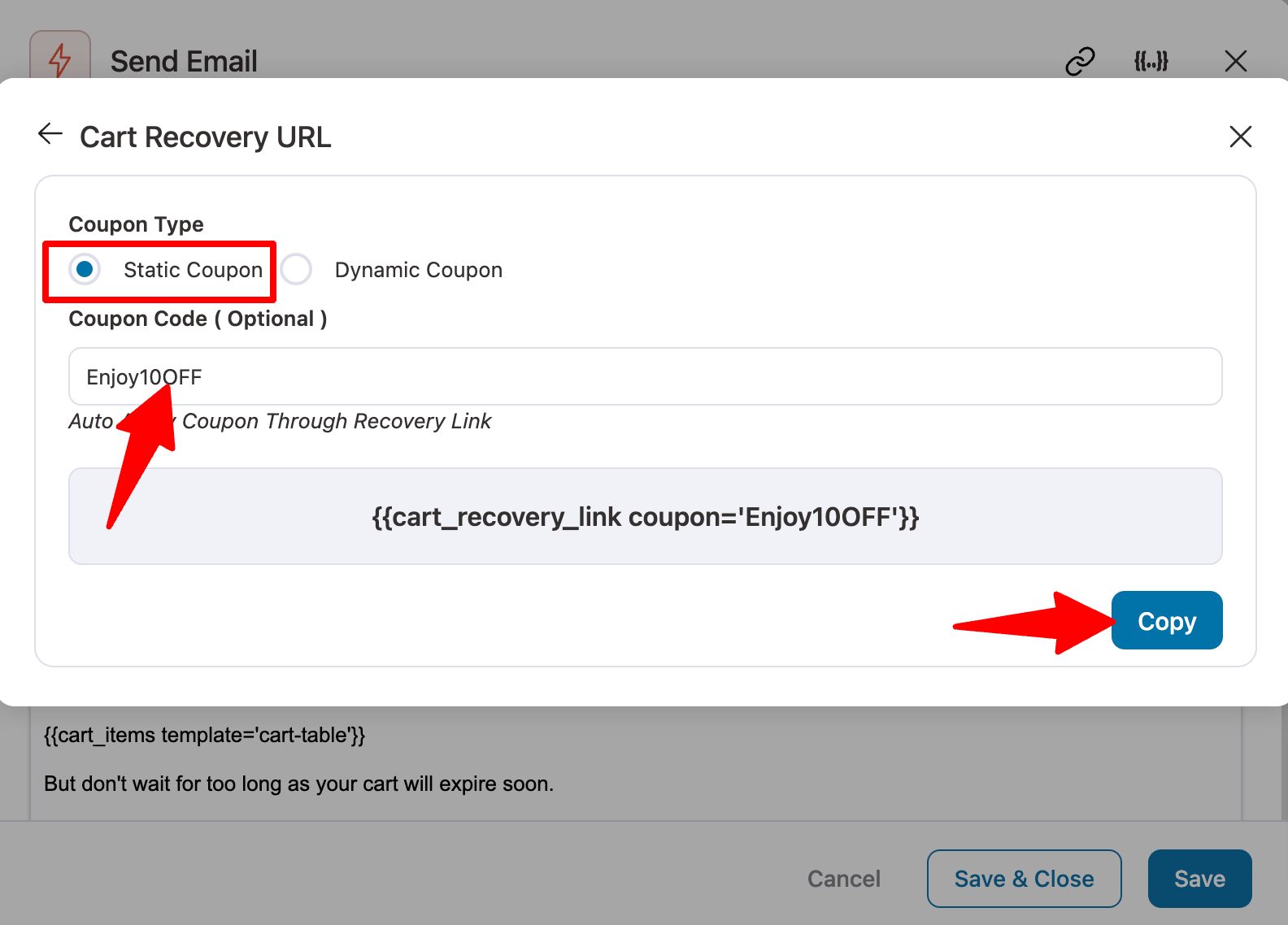
Choose the coupon type as a Static Coupon, and provide the coupon you want to use. This will give you a dynamic link that will take users directly to the checkout page. Click on “Copy” to copy the link.

Use dynamic coupon
Choose the coupon type as a dynamic coupon, and select the coupon code you created in the previous step from the drop-down. This will give you a dynamic link that will take users directly to the checkout page. Click on “Copy” to copy the link.

👉 For more details, read our blog on WooCommerce dynamic coupon.
Here, we are going with a dynamic coupon.
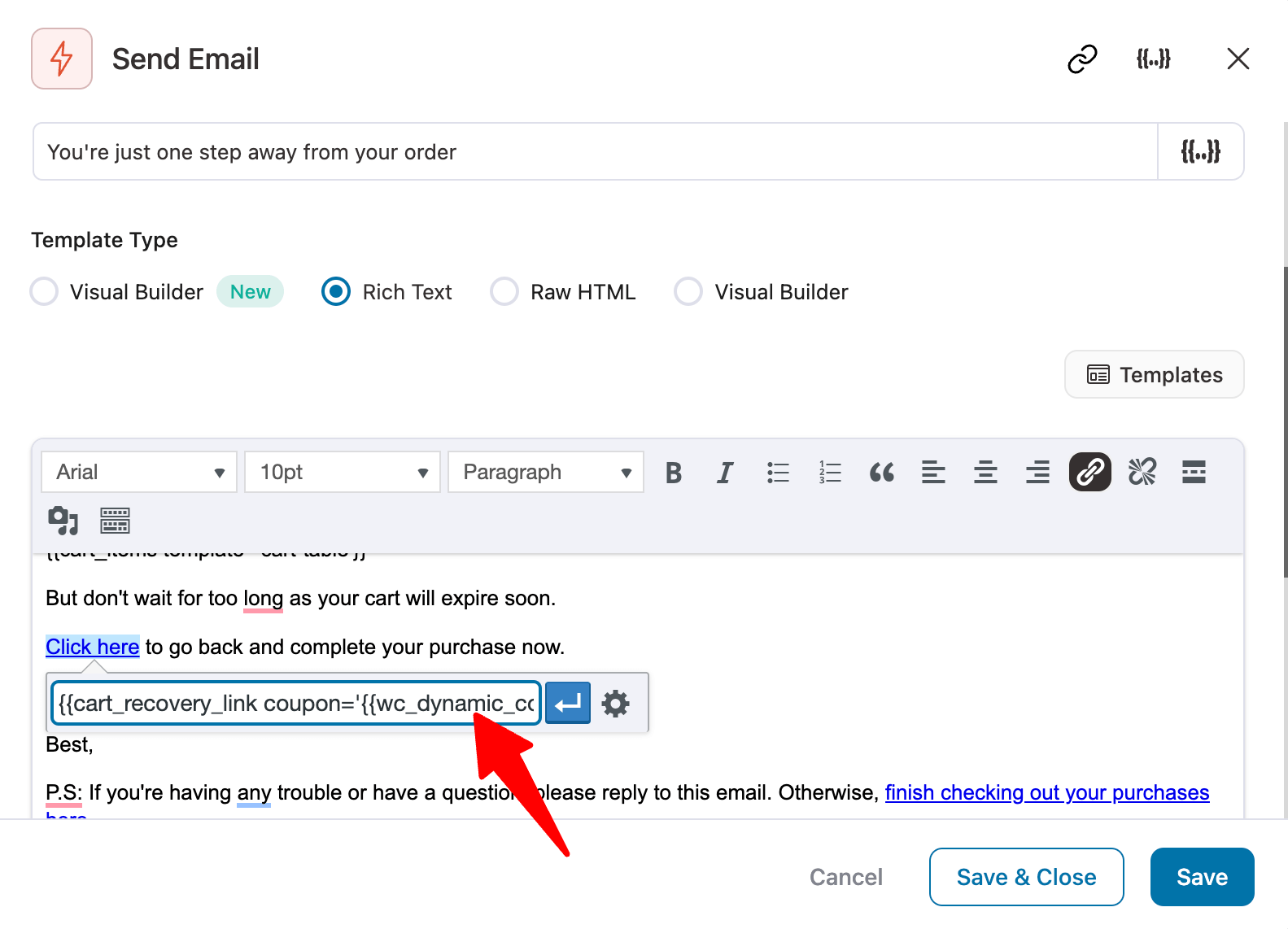
You can now add the link as a URL or in an anchor text in your email body.

After adding the cart recovery link with the applied coupon code, save the email.
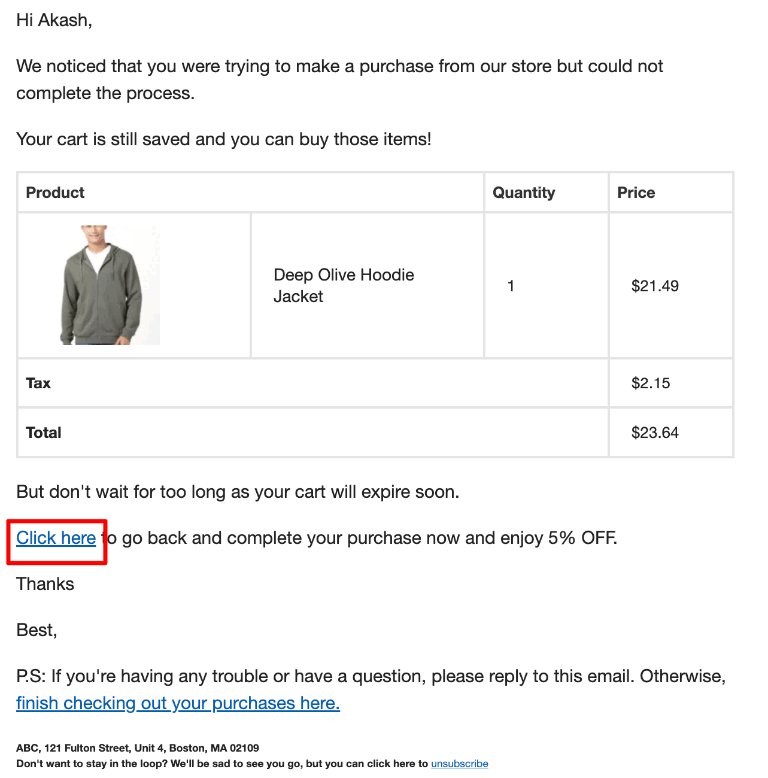
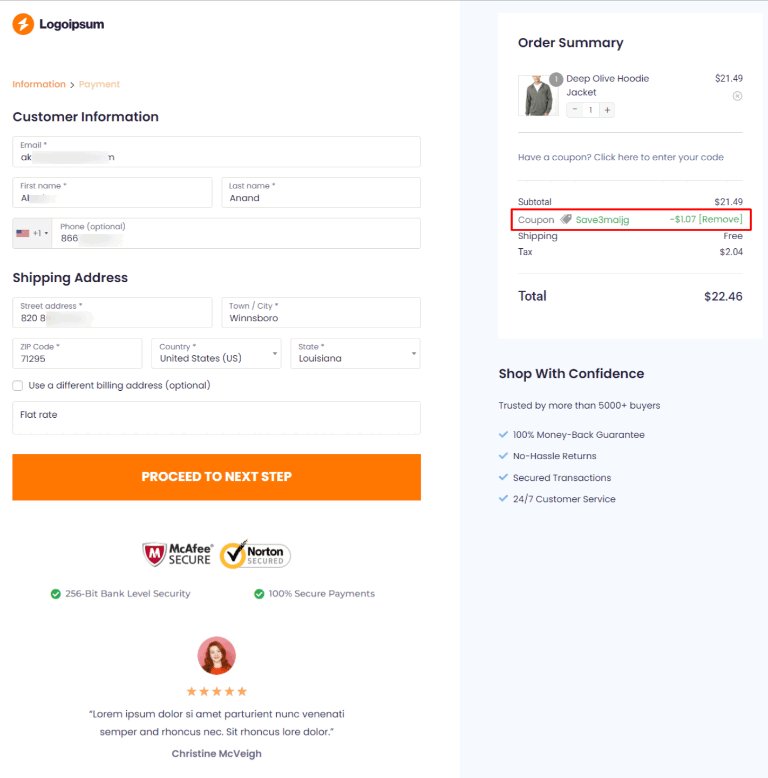
Here is a preview of the email with the auto-apply coupon Woocommerce URL. The coupon is applied automatically on the checkout page.

Step 5: Add auto-apply coupon link using cart link block (optional)
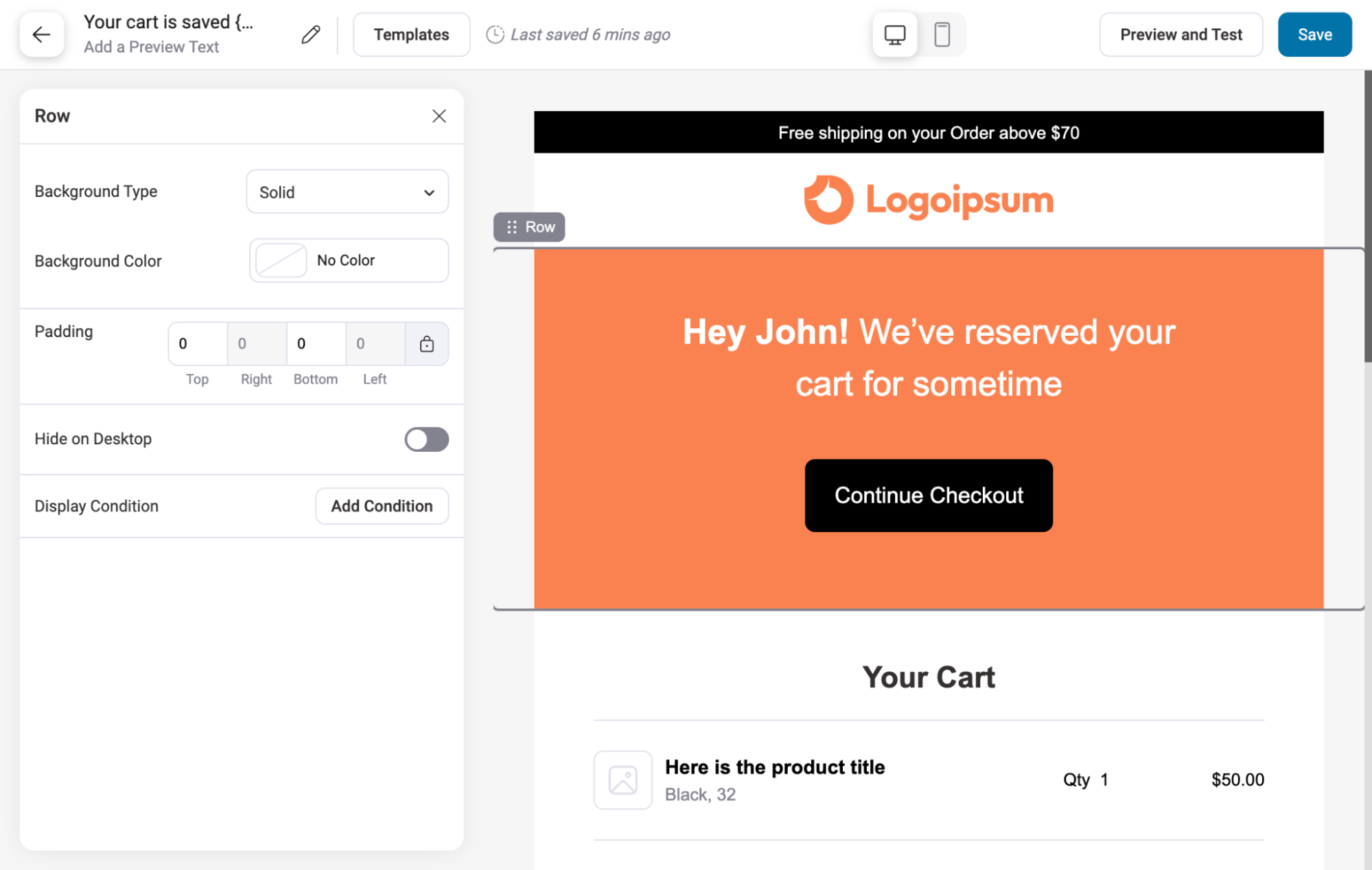
Our experts highly recommend using the Visual Builder(New), as it offers many ready-to-use prebuilt email templates.
Note: If you use Visual Builder (New), you can skip the above step of customizing the email text built with rich text.
Here, we are importing the Abandoned Cart template.

Now, you can customize the email template according to your preference.
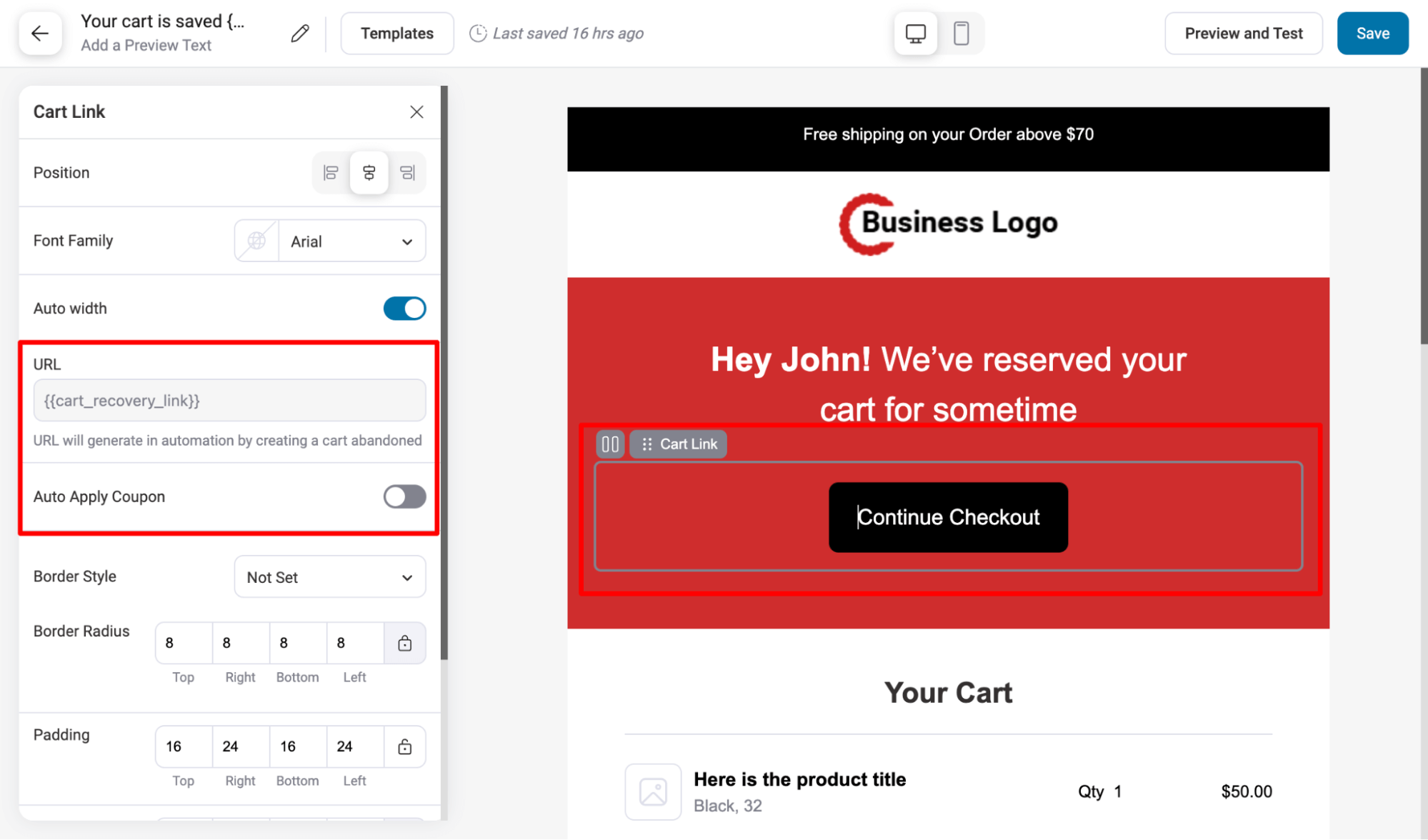
The Visual Builder includes a "Cart Link" block that adds a cart recovery URL to a CTA. This URL directs users to the website where their cart items have already been added.

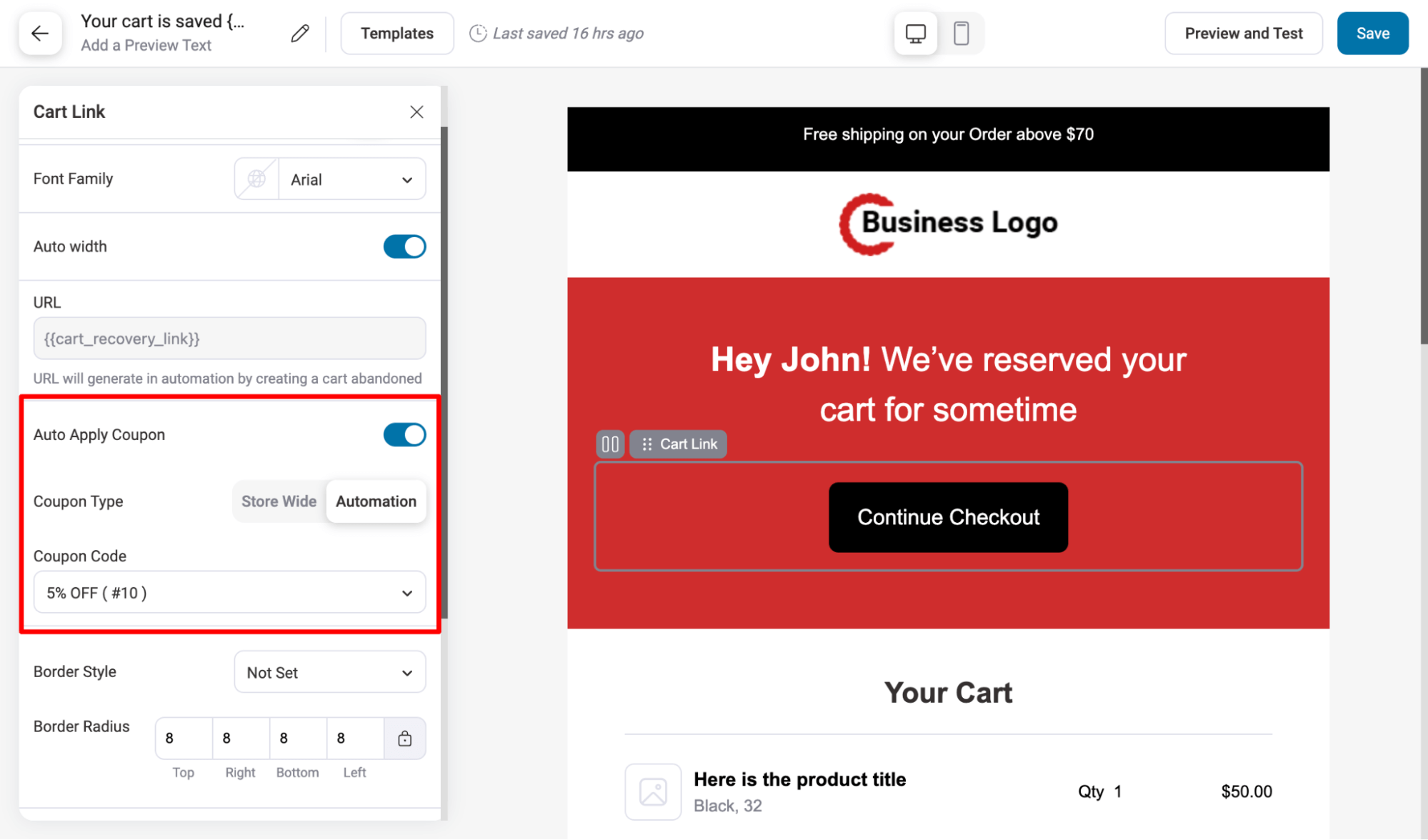
To ensure the coupon is automatically applied when users click the CTA, enable "Auto Apply Coupon" and input the generated coupon code. Depending on your preference, you can insert the code manually or dynamically. In this case, we are using an automatically generated coupon.
For this, choose the Coupon type “Automation” and select the coupon you created in the previous step.

Save the email after adding the auto-apply coupon URL and making the customizations.
You can add this link to the other emails, like the first email.
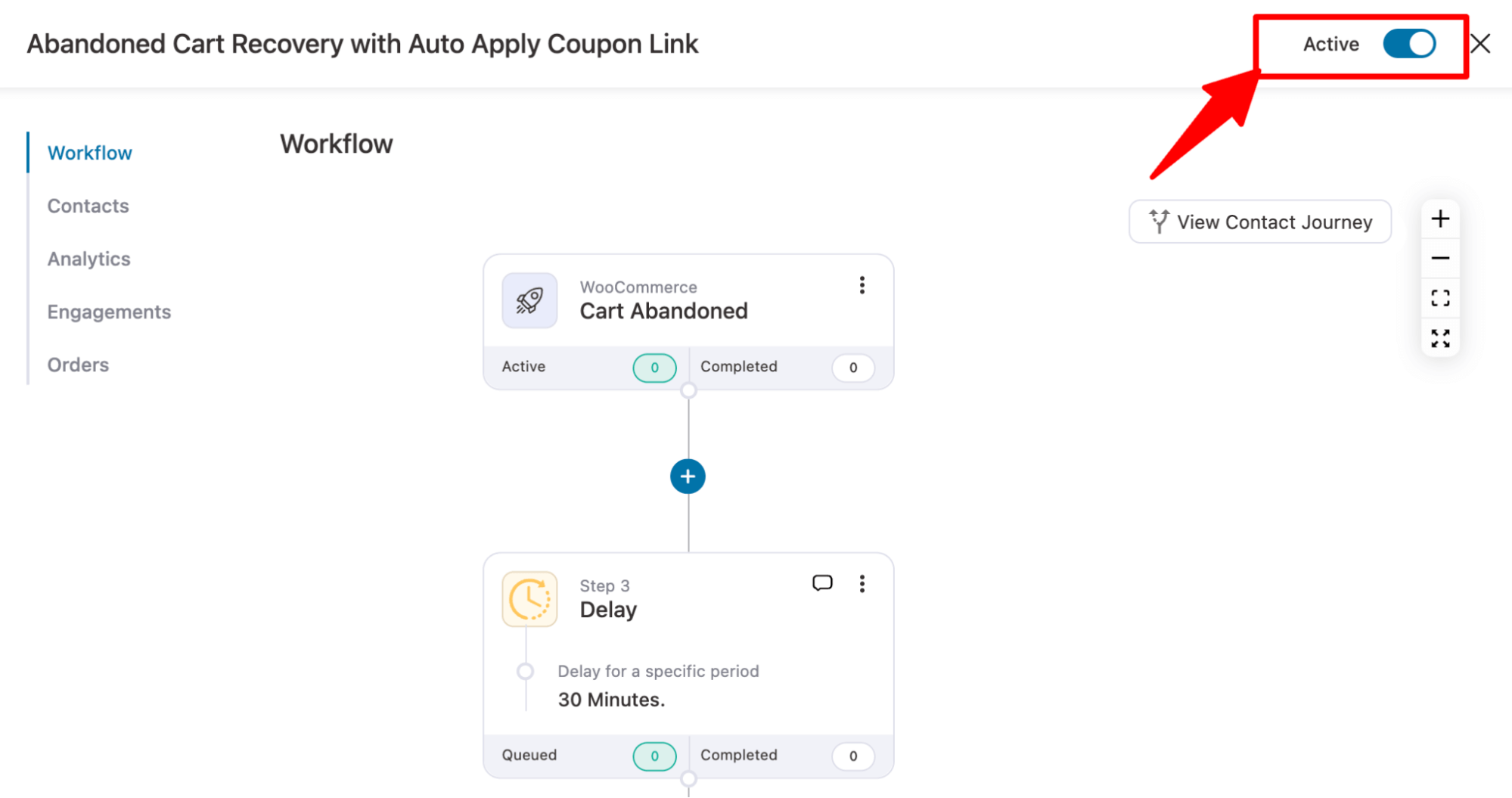
Step 6: Activate the automation
Lastly, to make your auto coupon automation go live, turn on the toggle button.
And that’s it. Your automation to send abandoned cart emails with auto apply coupon WooCommerce URL is ready.

Note: You can include an auto-apply coupon link in all your post-purchase emails using the same process with FunnelKit Funnel Builder.
For more details on abandoned cart emails, check our blog “How To Send WooCommerce Abandoned Cart Emails: The Complete Guide”.
Frequently Asked Questions About WooCommerce Auto Apply Coupon
- Can you schedule a coupon in WooCommerce?
To schedule a coupon in WooCommerce, set the start and expiry dates under "Usage Restriction" when creating or editing the coupon.
- Are there restrictions for auto-applying coupons linked to a product purchase?
No, you can set an auto apply coupon to all the orders without any restriction. However, if you want to set restrictions, you can do so by applying usage limits, product-specific rules, user roles, order value thresholds, and other conditions.
- Does the auto-apply feature work with subscription coupons?
Yes, as long as the coupon is configured to support subscription products as in like the subscription products are not excluded from using this coupon.
- Can gift cards or store credits be auto-applied?
With default WooCommerce settings, you can’t auto apply gift cards. However, with additional plugins you can do that.
- How to create an auto-apply coupon link with specific products?
With FunnelKi Funnel Builder, you can easily create URLs with specific products and auto-apply coupons. We shared the process in this blog.
- How to automatically apply a WooCommerce coupon when adding a product to the cart?
Well, for this, create a coupon in WooCommerce and, under Usage restrictions, add the product that must be added to the cart to apply a coupon. Later, use FunnelKit Funnel Builder for the auto-apply coupon part (we shared the whole process in this blog).
Ready to offer WooCommerce Auto Apply Coupon?
Enhancing your WooCommerce shopping experience is a breeze when you implement auto-apply coupons. This not only streamlines the checkout process but also has the potential to boost your sales significantly.
While some prefer the 'WooCommerce apply coupon programmatically' approach, the non-coding method offers more control over where and how to use auto-apply coupons.
Leverage the three methods in this blog to maximize the impact of auto-apply coupons.
With FunnelKit, you go beyond coupons, creating sales funnels and offering additional offers like order bumps and upsells to boost revenue.
Start with FunnelKit today and transform your WooCommerce store into a sales powerhouse!

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...

Editorial Team
January 16, 2026Not every online order follows the standard checkout process. Sometimes, a customer may request a custom order, need an invoice to finalize payment, or simply want to retry a failed...






