![How to Set Up WooCommerce Google Pay & Accept Online Payments [2025 Guide]](https://funnelkit.com/wp-content/uploads/2025/02/How-to-Set-Up-WooCommerce-Google-Pay-Accept-Online-Payments.jpg)
Do you want to accept WooCommerce Google Pay payments on your online store?
We know it is inconvenient when an online store doesn’t offer mobile payment options such as Google Pay. In fact, 66% of individuals who use mobile wallets say they do so because of convenience. (Finder)
This can also lead to the complete abandonment of the transaction, which can ultimately result in the loss of a large number of potential customers.
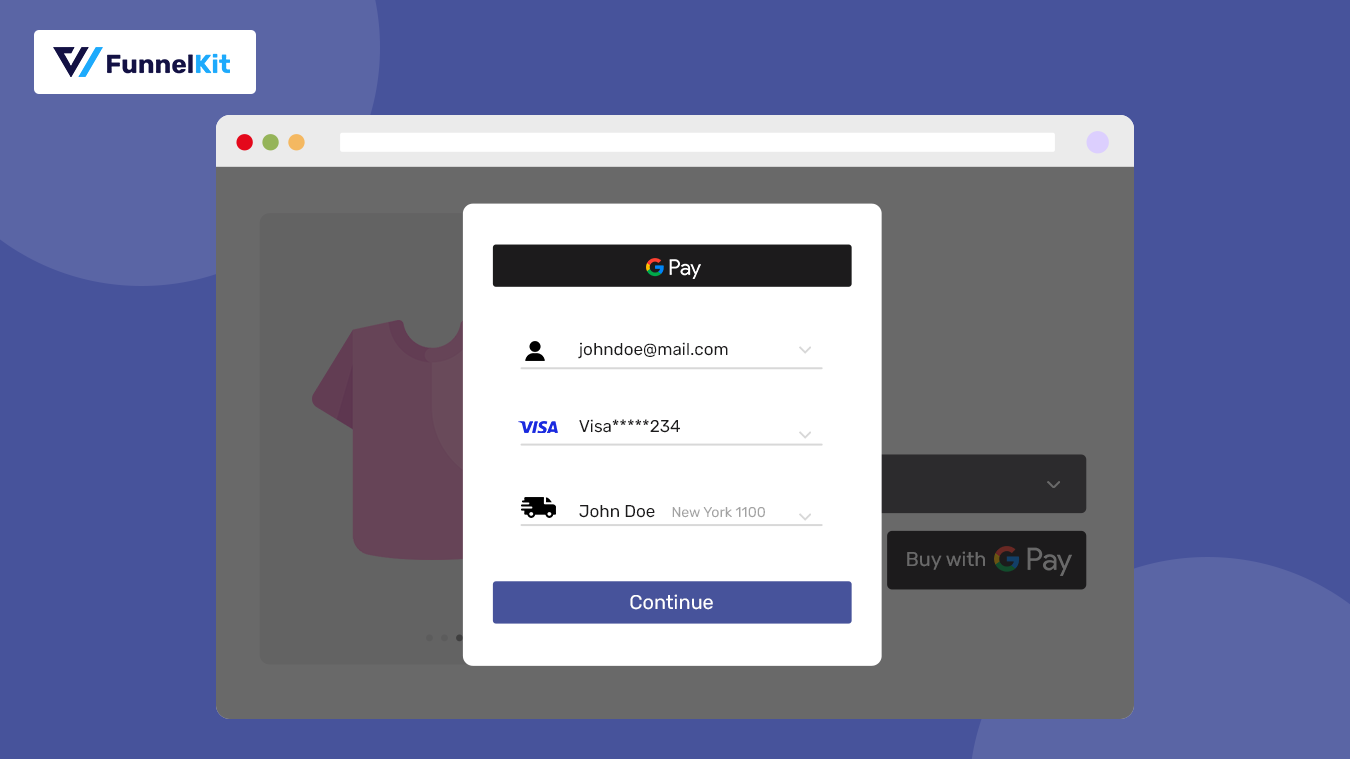
When the user clicks on the Google Pay button, the saved card information and address details are fetched from the user’s Google account.
This way, the user does not have to fill in their details and authorize the payment with a single click.
This enables quick purchases and happy customers!
Let’s see how to add the Google Pay express payment button to your WooCommerce checkout.
Here's our quick video tutorial on setting up Google Pay in your WooCommerce store:
![How to Set Up WooCommerce Google Pay & Accept Online Payments [2025 Guide]](https://img.youtube.com/vi/LdRurK7eIVE/maxresdefault.jpg)
Table of Contents
- 1 How Does Google Pay Work in WooCommerce?
- 2 Benefits of Using Google Pay in Your WooCommerce Store
- 3 Essentials to Set Up WooCommerce Google Pay
- 4 Google Pay Setup and Button Visibility: Two Methods
- 5 How to Enable WooCommerce Google Pay Payment Gateway Integration?
- 6 How to Perform Google Pay Test Transactions in Your WooCommerce Store?
- 7 How to Set Up WooCommerce Enhanced Google Pay Integration? (Google Merchant ID Creation and Integration Submission for Approval)
- 8 Testing Live Google Pay Transactions in Your WooCommerce Store
- 9 Get More Conversions with Modern, Dynamic FunnelKit Checkout
- 10 Frequently Asked Questions (FAQs)
- 11 Ready to Set Up Your WooCommerce Google Pay Payment Gateway?
How Does Google Pay Work in WooCommerce?
Google Pay’s payment button opens a payment sheet that displays the payment methods saved to users' Google Accounts, along with optional fields such as billing addresses.
This allows them to add a payment method, shipping address, or new information quickly.

The payment flow is as follows:
- When the user taps Google Pay's payment button, a list of supported payment methods appears. The button also shows the previous payment method, and you can add a new card at the checkout.
- The user does not need to fill out the checkout form again. It sends payment and billing information to the merchant.
- Google Pay securely returns a payment token to your WooCommerce store after a user selects a payment method.
- The payment token and purchase details are sent to your app's backend.
- Payment service providers receive the payment token from the backend and process the purchase to execute the payment.
This expedites the checkout process and boosts the user’s shopping experience. Google Pay also minimizes cart abandonments as an added benefit.
Benefits of Using Google Pay in Your WooCommerce Store
According to the FIS WorldPay Global Payments Report, digital wallets such as Google Pay accounted for 49% of global eCommerce transaction value, surpassing traditional payment methods like credit cards.
Over 150 million active users have widely used Google Pay across 42 global markets.
As per the latest Google research report, over 2.1 million online websites have implemented Google Pay for faster checkout. Find out more about their latest case studies with top business brands.
Here are a few more reasons to set up WooCommerce Google Pay in your business store:
- Security: Your Google Account’s security backs Google Pay. The data is stored on Google’s secure servers, which have multiple layers of security. Hence, it is a fast and secure way to pay on WooCommerce stores.
- Popularity: Google Pay is one of the most used digital payment methods in the world. It works on Android, iOS, and even desktops. Many popular browsers, such as Safari, Chrome, and Firefox, also support it (only if you’ve set up enhanced integration, which we discussed later in this post).
- Boosts conversions: Google Pay expedites the checkout process. The buyer does not have to input any information on the checkout page; it directly uses the information stored in your Google account.
- Fraud protection: Google Pay adds multiple layers of security to your payment system. It tokenizes your card networks and protects the user's saved payment information.
Essentials to Set Up WooCommerce Google Pay
We need the following essentials before we set up the WooCommerce Google Pay integration.
1. A WooCommerce store
WooCommerce is the most popular eCommerce platform in the world. It powers almost 36.68% of all eCommerce stores on the internet.
Follow the WooCommerce guide to set up your new store if you haven’t already done so.
2. A Stripe account
You need to set up a Stripe account before you start collecting payments.
Setting up Stripe is free, but they charge per transaction. Their pricing structure varies by country.
3. Stripe Gateway for WooCommerce plugin
FunnelKit’s Stripe Gateway for WooCommerce is a powerful integrated solution to collect payments on your store.
With FunnelKit's Stripe plugin, you can simplify the payment process on the web and mobile. It’s a quick and secure payment gateway for your WooCommerce store.
Here's what it offers:
- Credit and debit cards: Lets you collect debit and credit card payments via Stripe. Users can use any card, such as Visa, MasterCard, American Express, Discover, JCB, and more.
- Express checkout: Enable faster pay options like Apple Pay and Google Pay.
- Local payment options: Supports bank redirect or local payment gateway options, such as SEPA, iDEAL, P24, Bancontact, etc.
- Buy now pay later (BNPL): Enable Buy Now Pay Later (BNPL) payment gateways such as Afterpay, Klarna, Affirm, etc.
- Deep integration: This Stripe gateway integrates deeply with FunnelKit's checkout pages, one-click upsells, and more. It provides your customers with seamless payment ordering and processing.
Google Pay Setup and Button Visibility: Two Methods
You can use two methods to set up Google Pay integration in your WooCommerce store.
1. Stripe Payment Request Button
This method allows developers to integrate Stripe-enabled payments into your WooCommerce store.
However, this payment setup is browser-dependent. You need to ensure your customers follow these criteria:
- Countries: Check the complete list of countries where Google Pay works.
- Device Compatibility: Your device must be compatible with Google Pay - see the complete list of devices. Google Pay for iPhone and iPad is only available in the US and India.
- Browser: Your shopper must use a Chrome browser with a Google account with their card details saved.
This method is unsuitable because it’s dependent on so many criteria. Many store owners have problems with the express button’s visibility using this method.
2. Enhanced Google Pay Integration via FunnelKit Stripe
FunnelKit’s Stripe Payment Gateway for WooCommerce has gone one step further and developed enhanced integration with Google Pay using Stripe.
By setting up this integration, the GPay button appears everywhere on any browser while the payment still goes through Stripe.
- Browser independence
- Improved user experience
- Global accessibility
- Stripe-powered payments
Now that we have discussed the two methods to set up Google Pay let's get started with enhanced WooCommerce Google Pay integration.
How to Enable WooCommerce Google Pay Payment Gateway Integration?
Now you know the requirements for this WooCommerce Google Pay integration.
Let’s connect the Stripe account to your WooCommerce store and set up Google Pay.
Step 1: Install the Stripe Payment Gateway for WooCommerce plugin
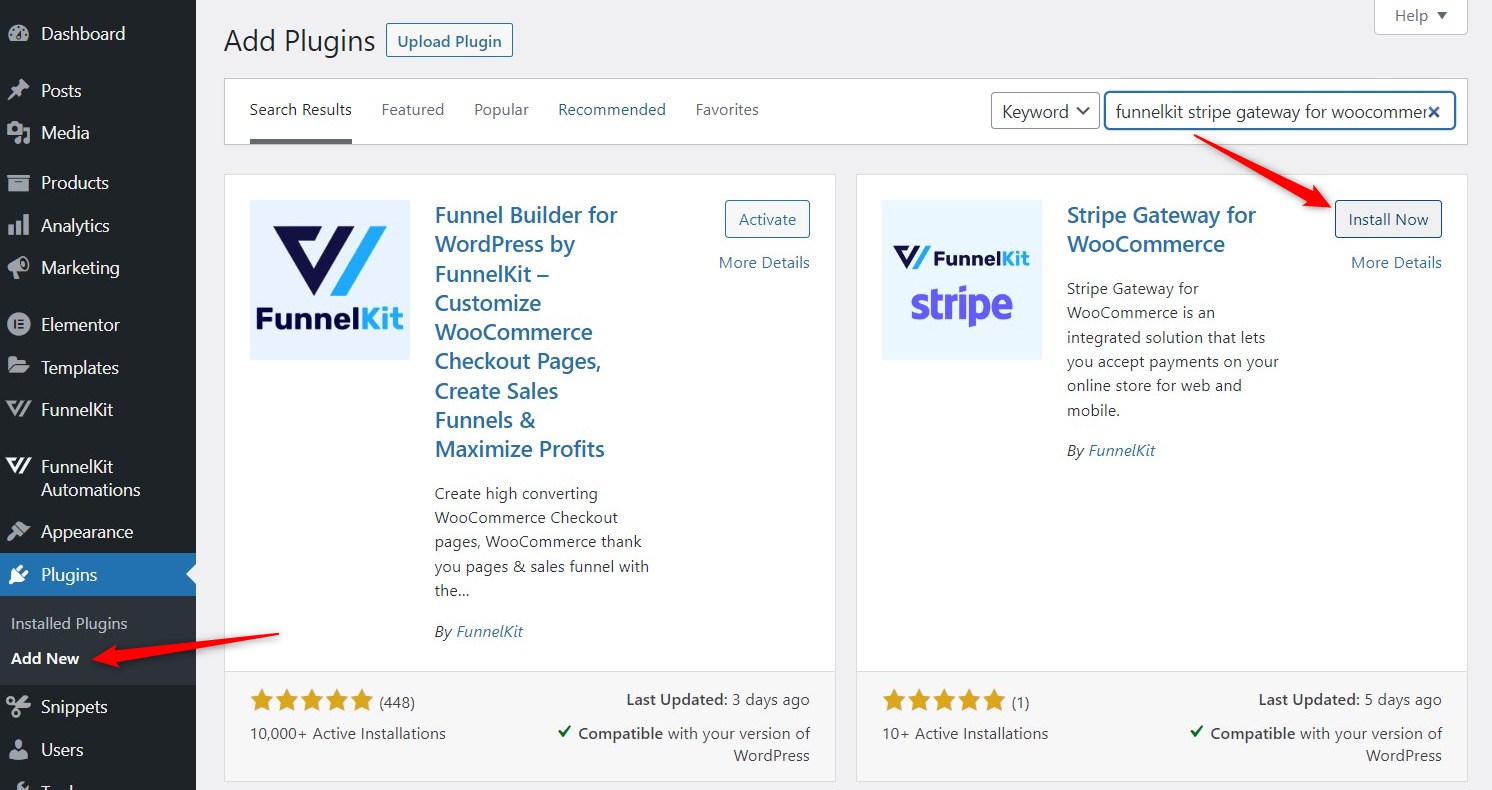
Go to your WordPress plugin dashboard and search for “FunnelKit Stripe Gateway for WooCommerce”.
When you locate the plugin, install and activate it.

Now, let’s move on to configuring your Stripe account to collect payments easily.
Step 2: Connect and configure your Stripe account
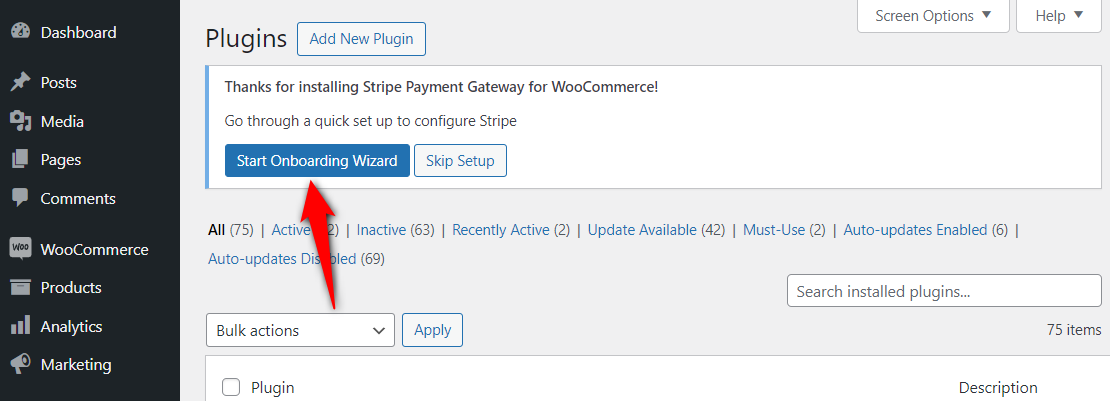
In the plugins dashboard, you’ll see a banner that prompts you to configure your Stripe account.
Click on the ‘Start Onboarding Wizard’ button and start configuring your account.

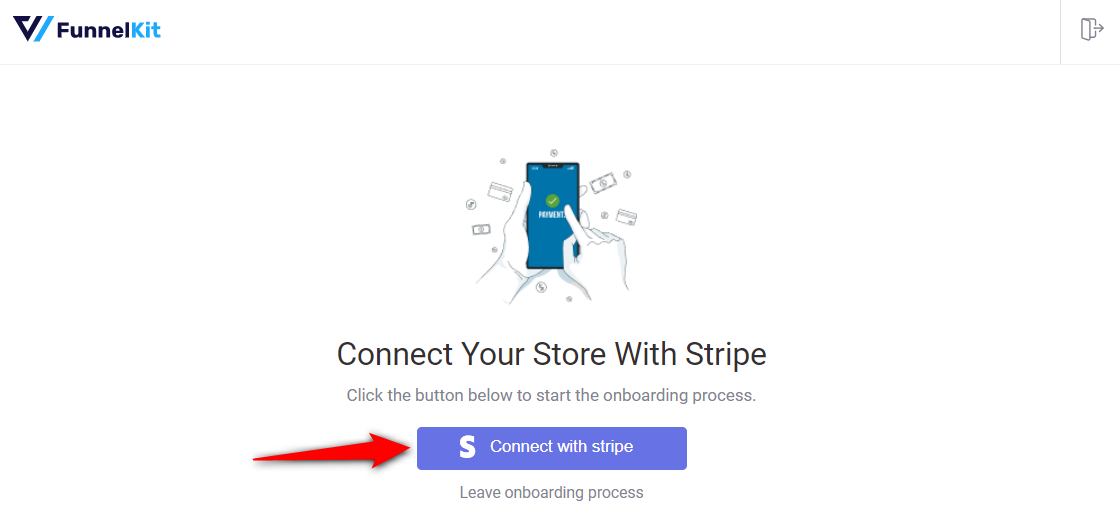
Next, hit the ‘Connect with Stripe’ button.

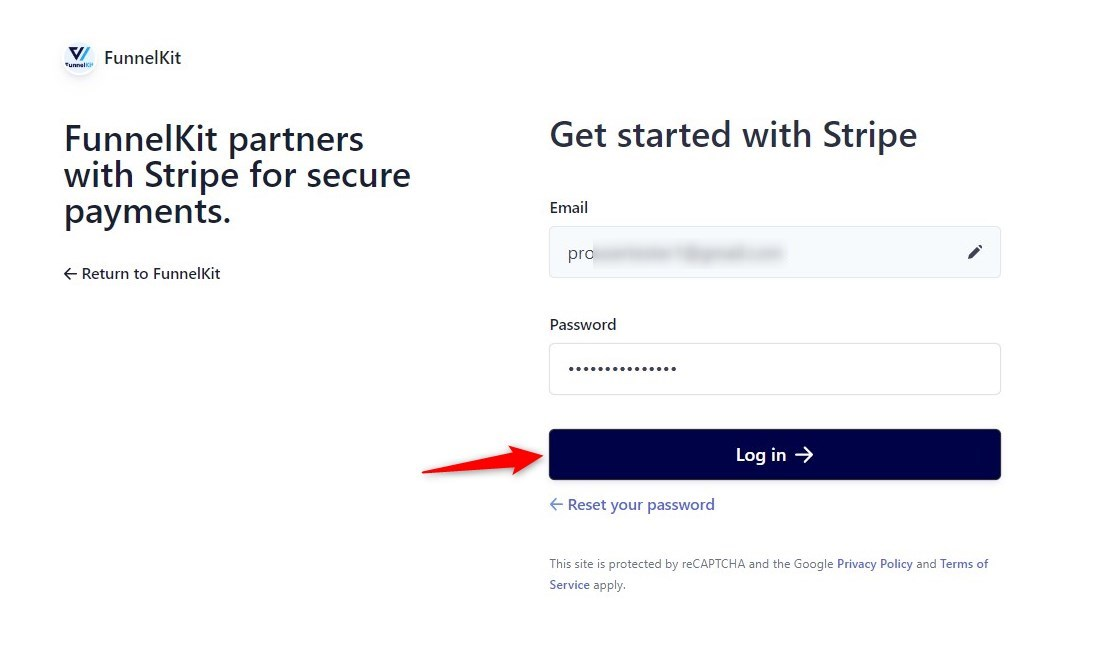
You’ll be redirected to the Stripe account authorization page.
Enter your registered email address and password to log in to your Stripe account.

Note: You’ll be asked to verify your account with a 6-digit verification code sent to your registered email or mobile phone.
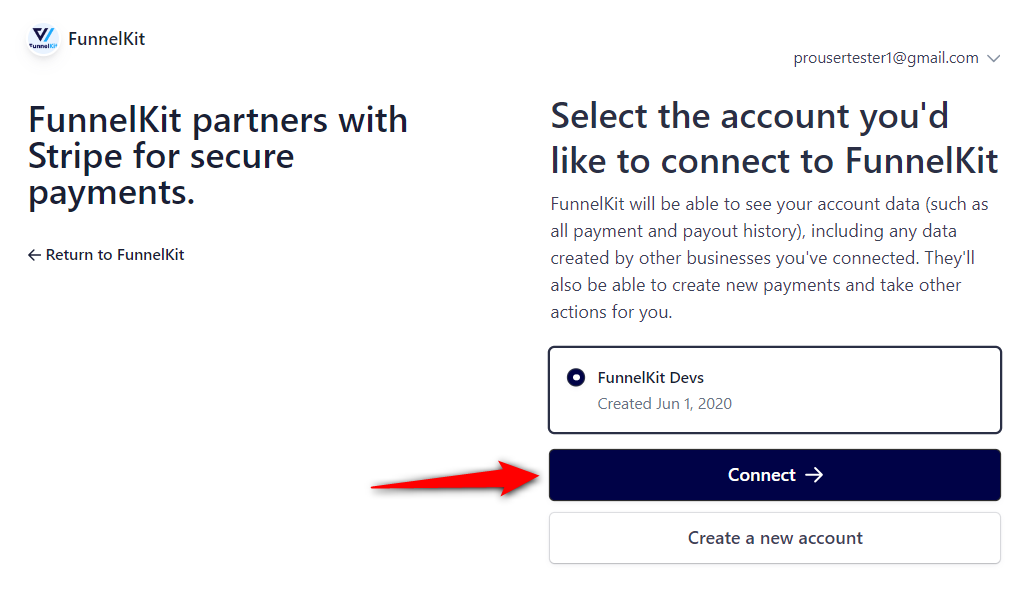
Now, select the Stripe account you want to use for your WooCommerce Google Pay integration.
Once selected, click Connect.

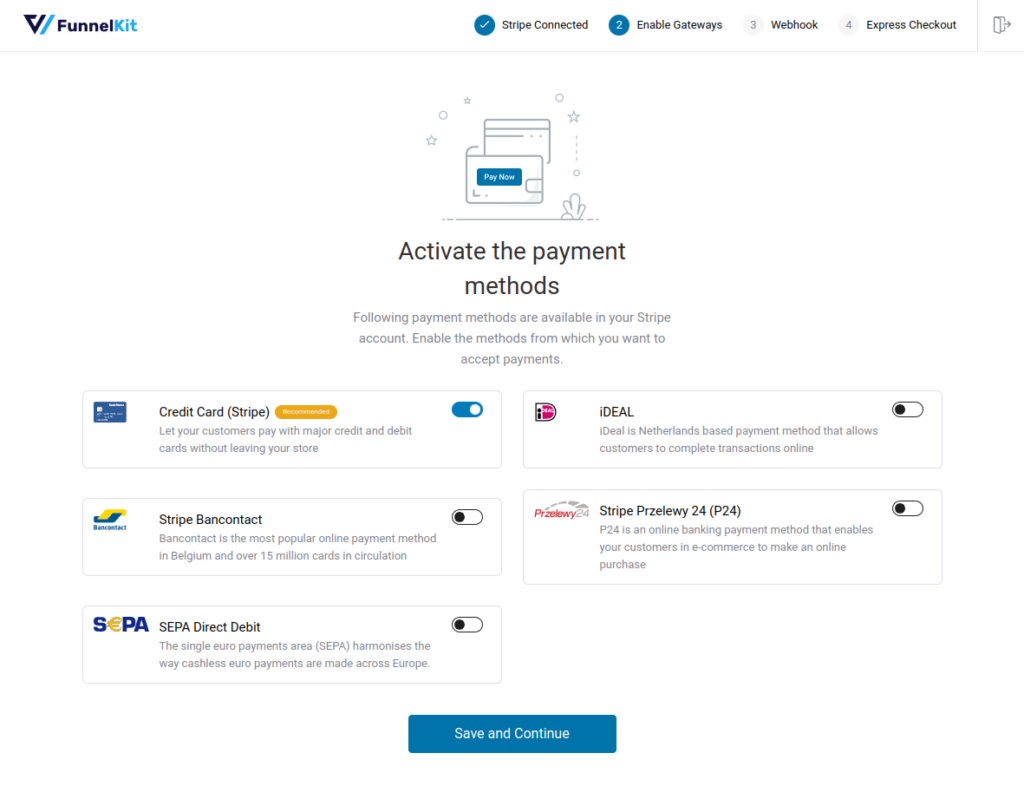
- Enabling Payment Gateways
On the next screen, you will see all the available payment gateways. To keep things simple, we will only enable Credit Cards (Stripe).
However, you can enable local payments or buy now, pay later options (need to be enabled from Stripe) from here.

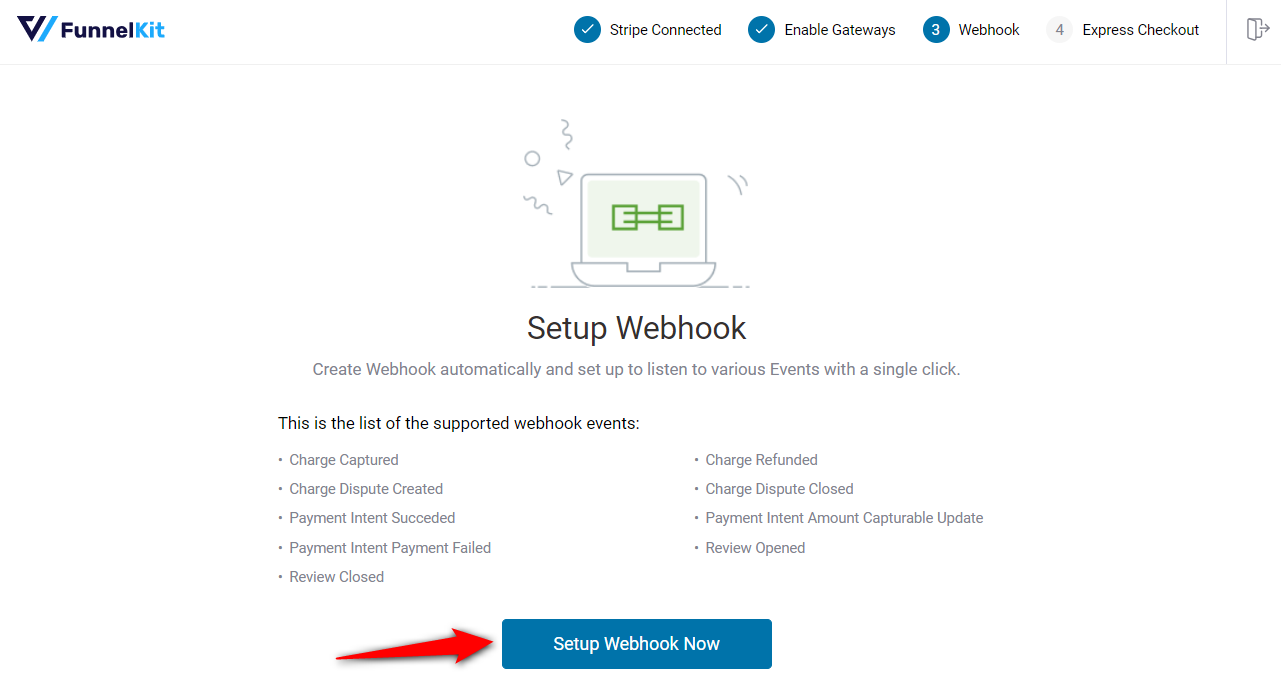
- Setting Up Webhook
Stripe will now ask you to set up webhooks. Click on the button and move to the next screen.

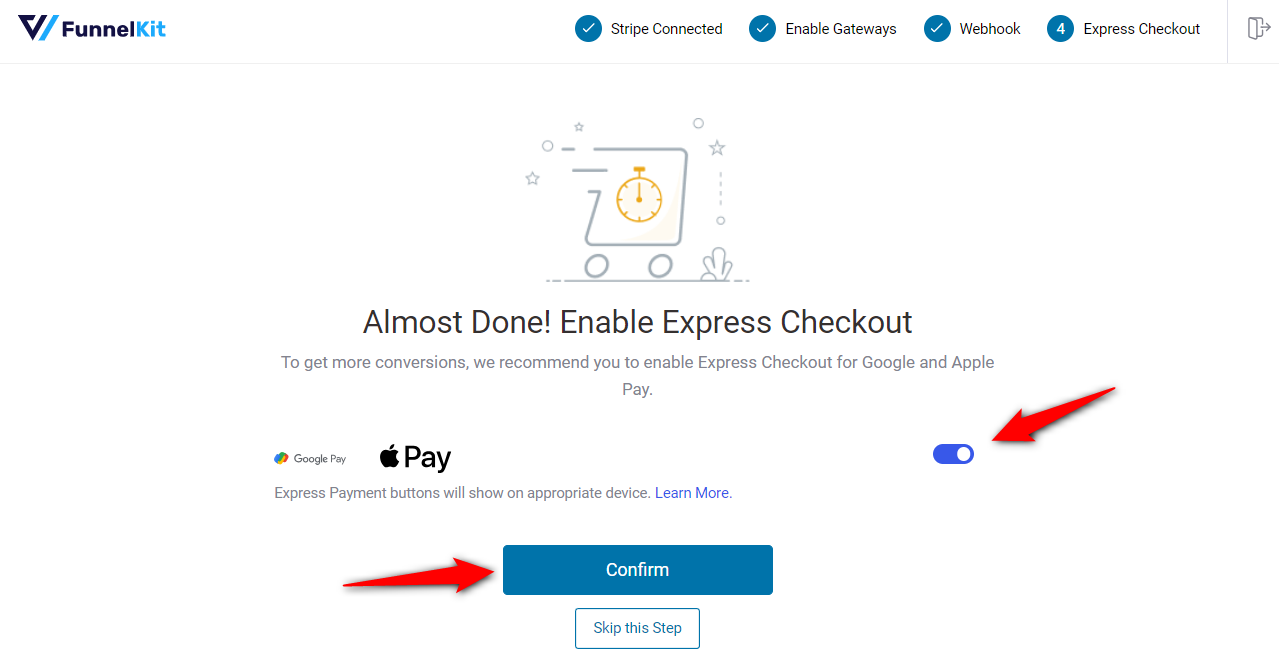
- Enabling Express Checkouts
You must now enable the express checkout buttons. To show the Google Pay button on your store, you must first enable the express checkout options in Stripe.

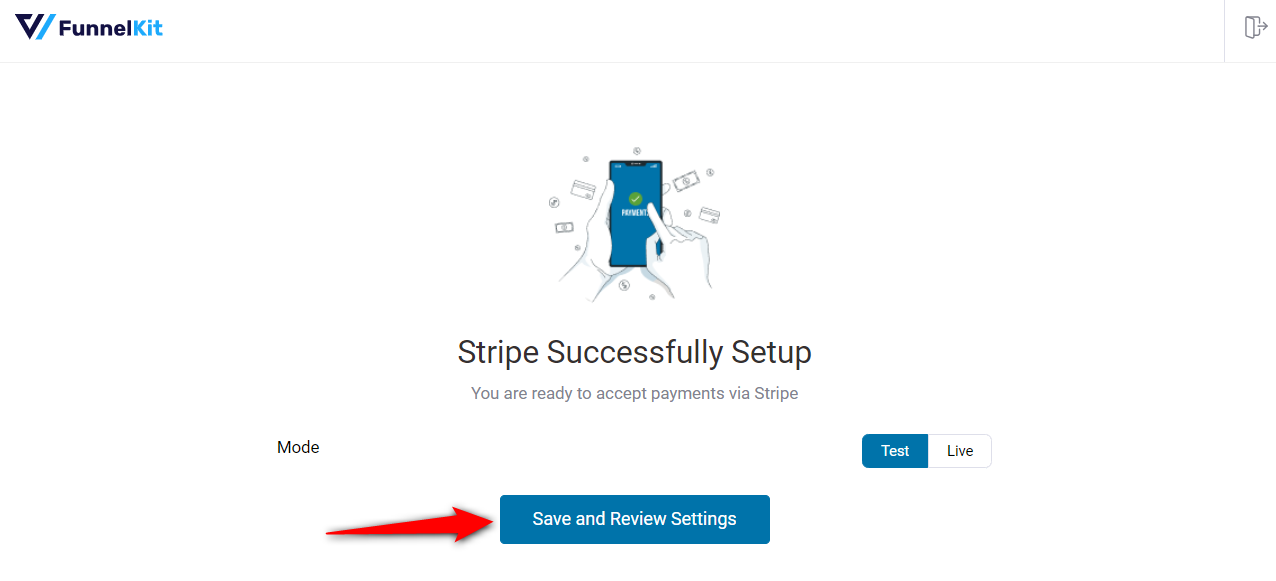
You are all set. Test if Stripe successfully processes the payments on your WooCommerce store.
Select the mode you want to test: Test or Live.

Once you’ve selected your preferred mode, click ‘Save and Review Settings’.
Now that your Stripe account is configured, all the details will be fetched into your WooCommerce store, including:
- Stripe connection ID and status
- Webhook ID
- Webhook URL
- Live and test webhook secret
- Debug log URL
Now, let’s customize the Google Pay button before we display it on our WooCommerce store.
Step 3: Enable and customize the Google Pay Button
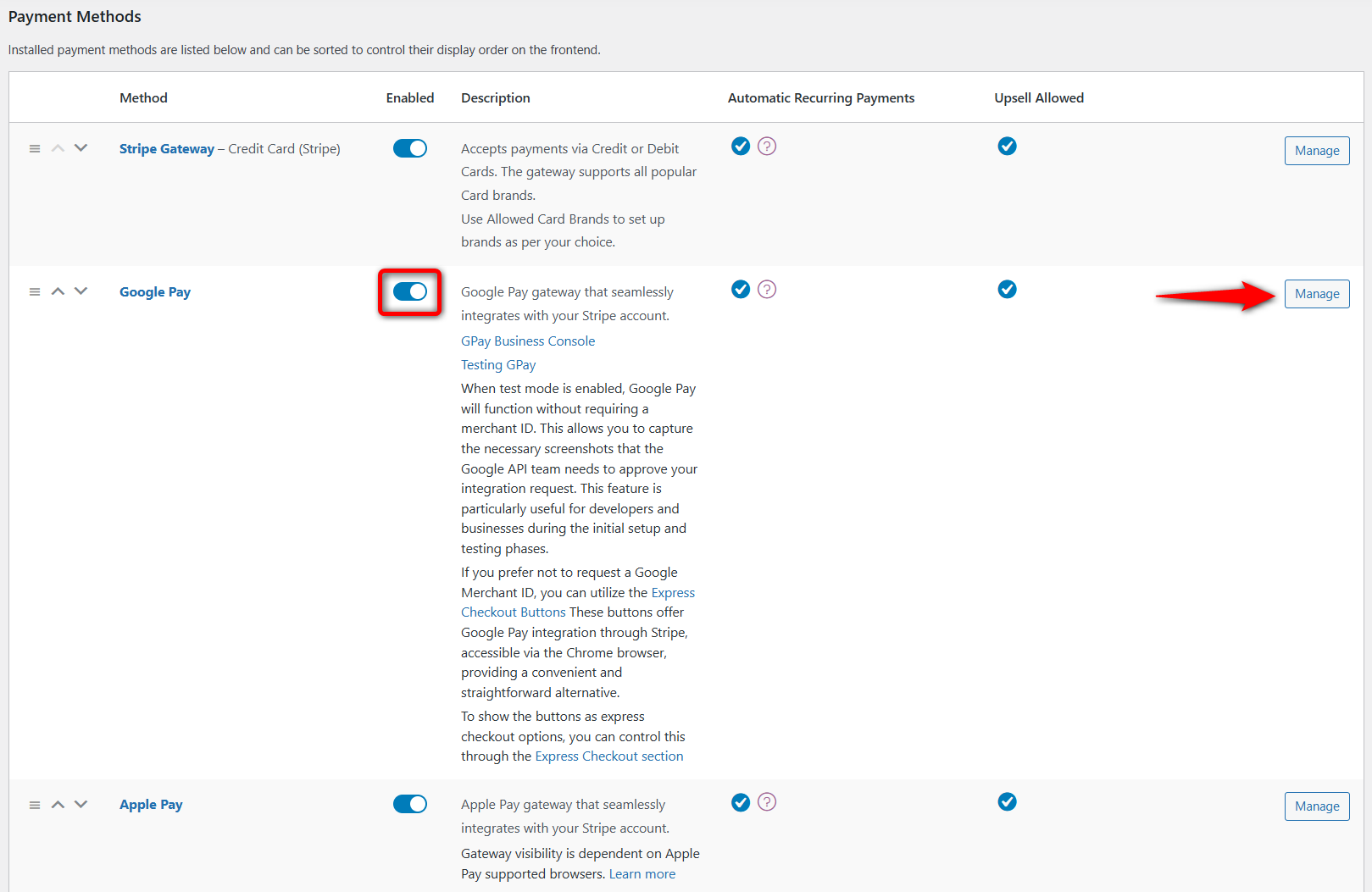
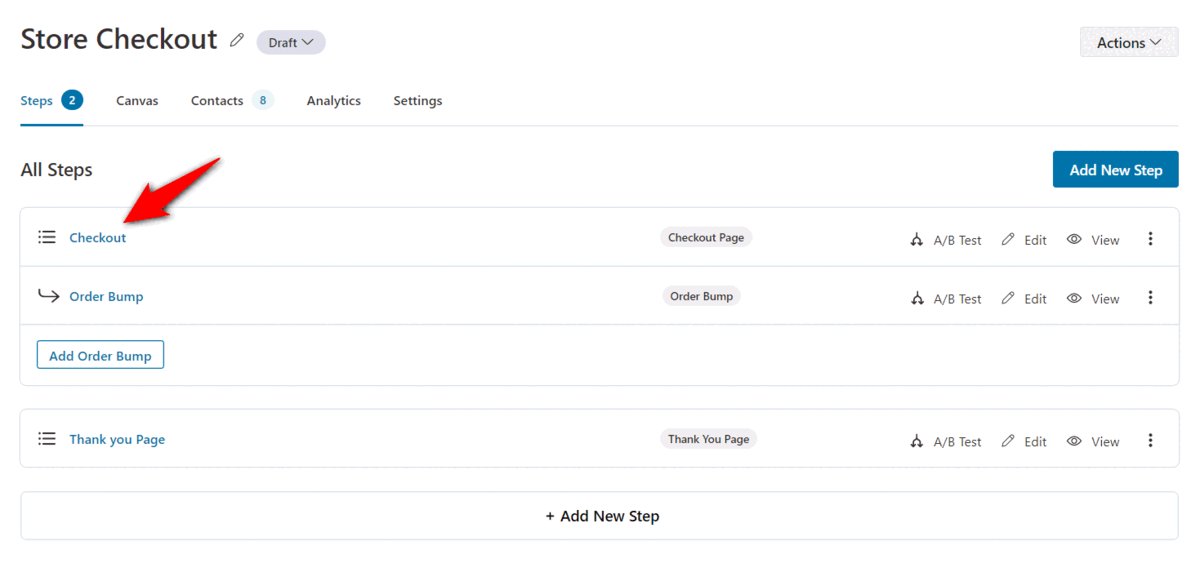
Under the Payments tab, scroll down to see Google Pay. Turn the toggle to enable it and click on ‘Manage’ next to it.

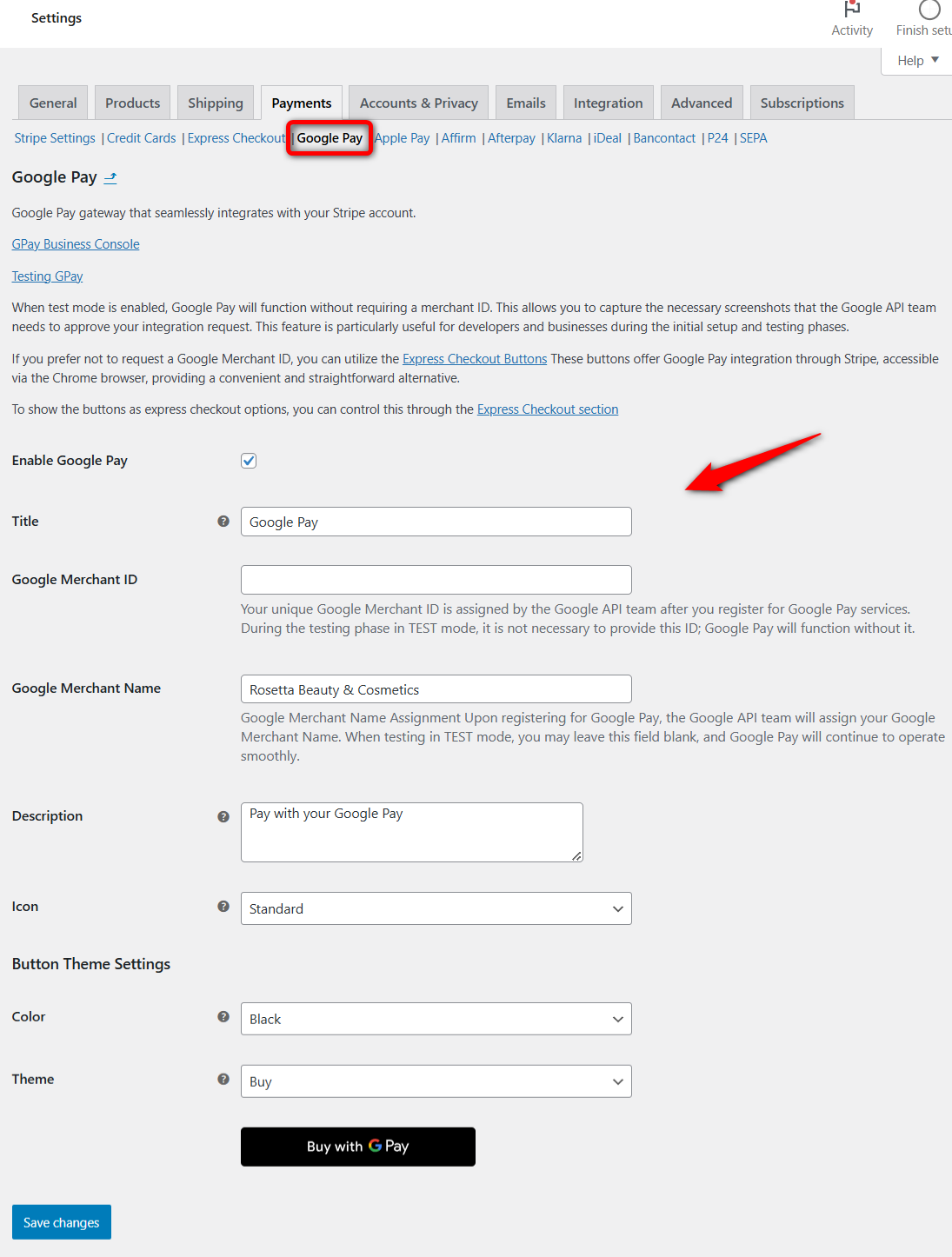
Configure the following settings for your WooCommerce Google Pay integration (which will appear as inline payment option):
- Enable Google Pay - Check this option to enable Google Pay in your store
- Title - Title of your Google Pay payment method
- Google merchant ID and name - Enter the Google Merchant ID and name provided while setting up your Google Business account. We’ll discuss how to get this ID later in this article.
- Display position - Enable the Google Pay payment method using express checkout buttons, in the payment gateway, or both.
- Description - The description of the payment method will appear below the title.
- Button color - Set the color of the Google Pay button: White or Black
- Button theme - Choose the theme of the Google Pay button: Book, Buy, Plain, Checkout, Donate, Order, Pay, and Subscribe.

Hit the ‘Save changes’ button when done.
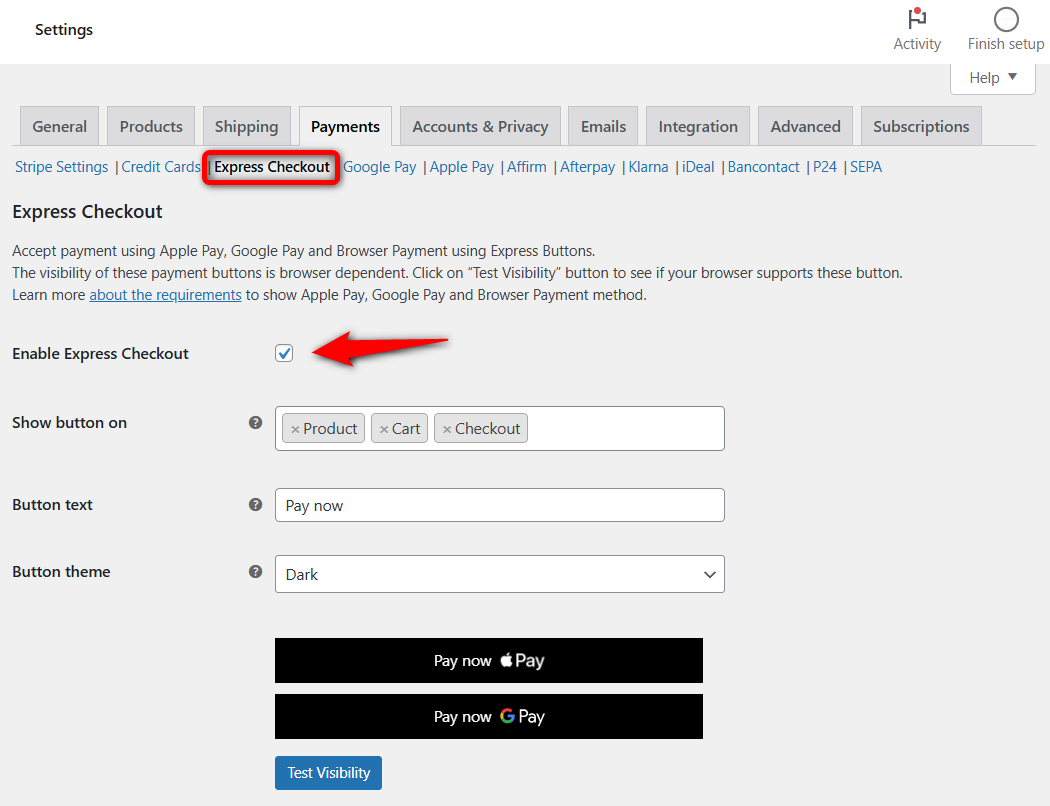
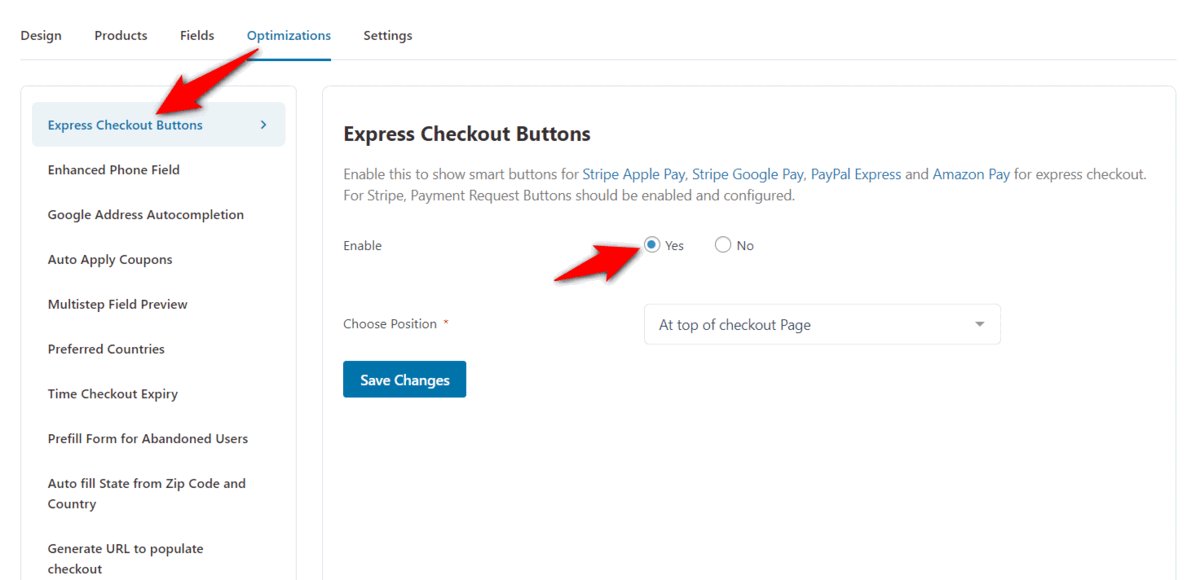
Make sure you have enabled express checkout buttons from the ‘Express Checkout’ tab:

You have to be mindful of displaying Google Pay express payment buttons on different WooCommerce pages.
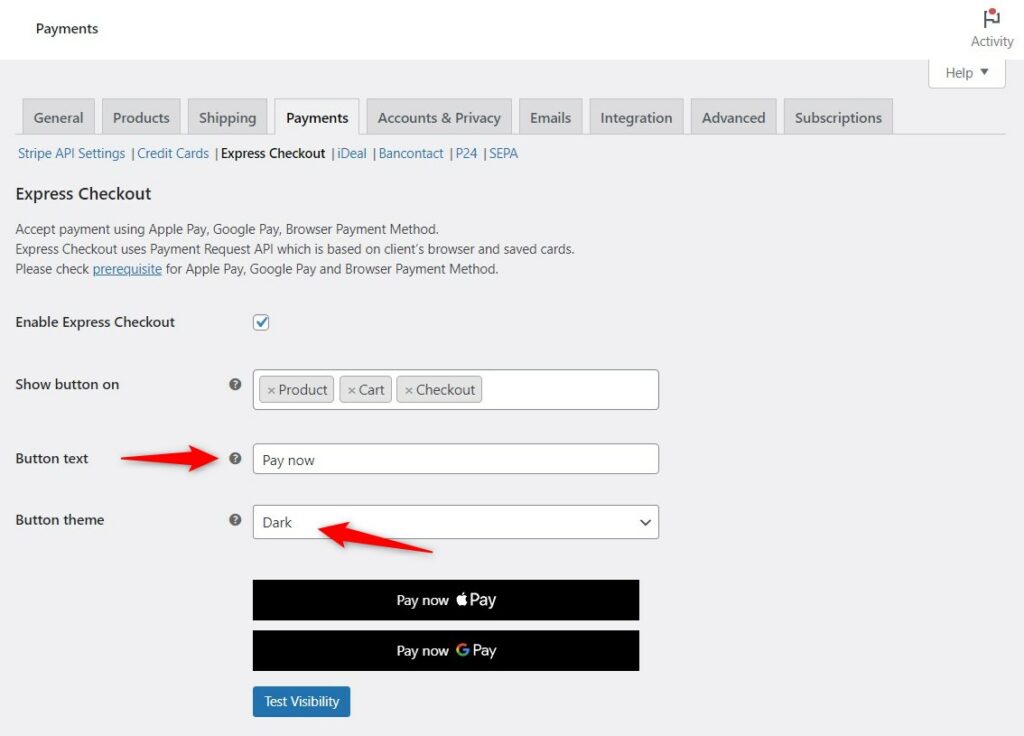
Customizing the Express Pay buttons
Type the text that you want to show using the Google Pay button.
Also, choose the theme for your button.

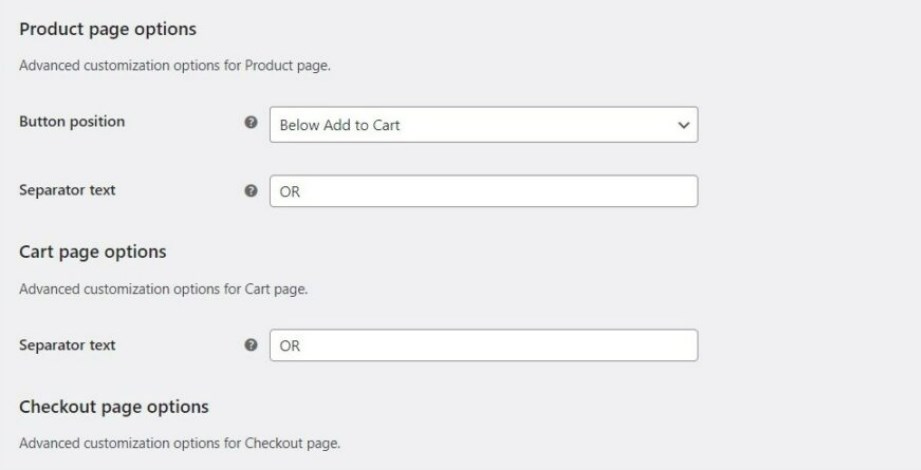
To add a separator between your buttons, customize the advanced settings.

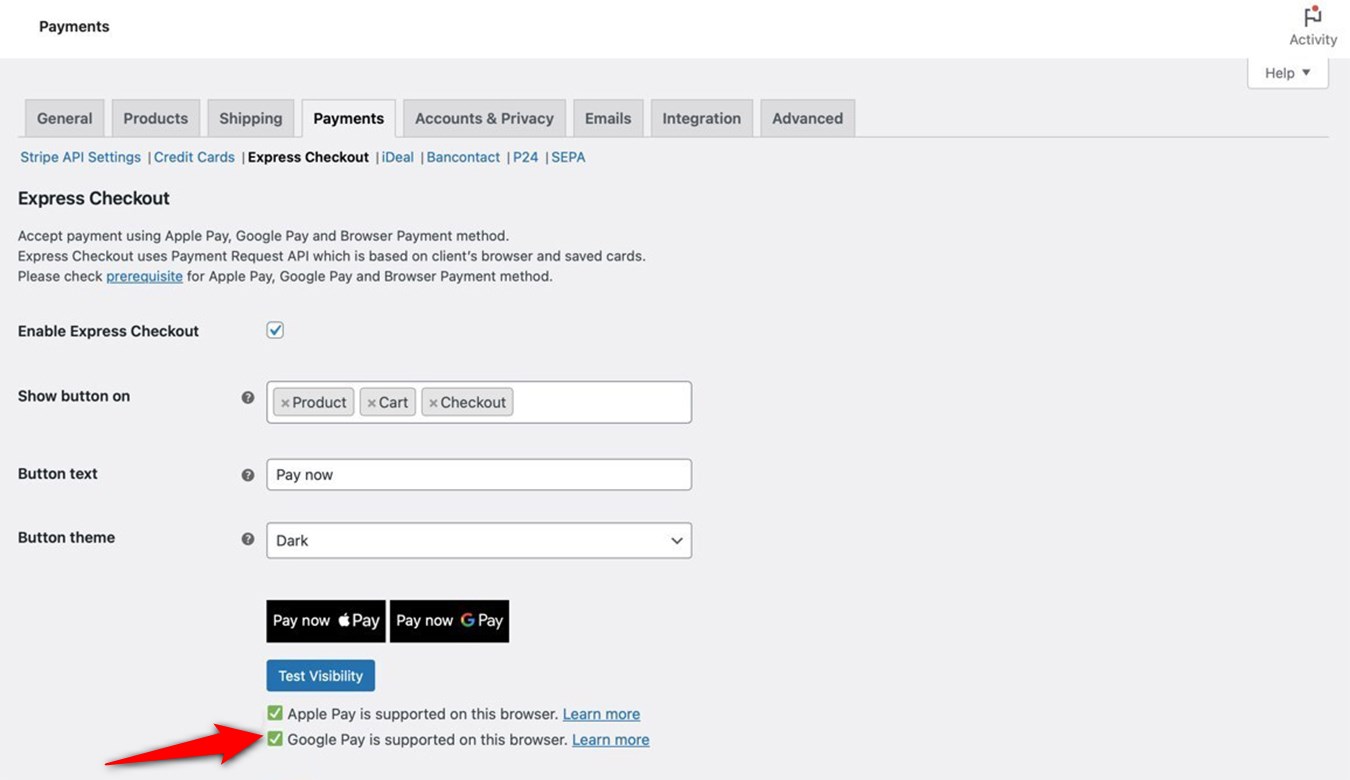
Click on ‘Test Visibility’ to see if the Google Pay button can be shown on your store.

Below, you will see the confirmation that Google Pay is supported on your browser.
This is how you can enable Google Pay in your WooCommerce store.
How to Perform Google Pay Test Transactions in Your WooCommerce Store?
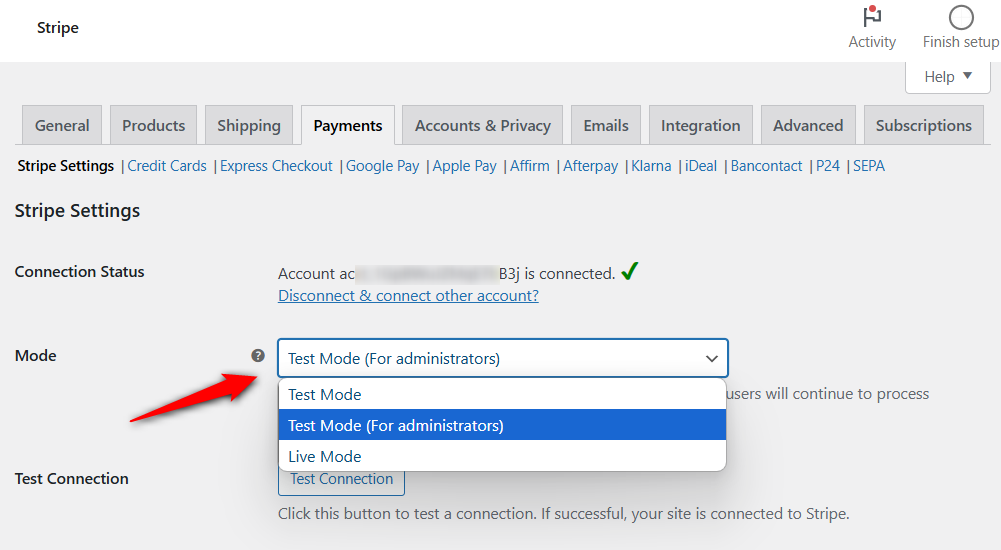
Make sure you have enabled the test or admin only test mode from the Stripe Settings section:

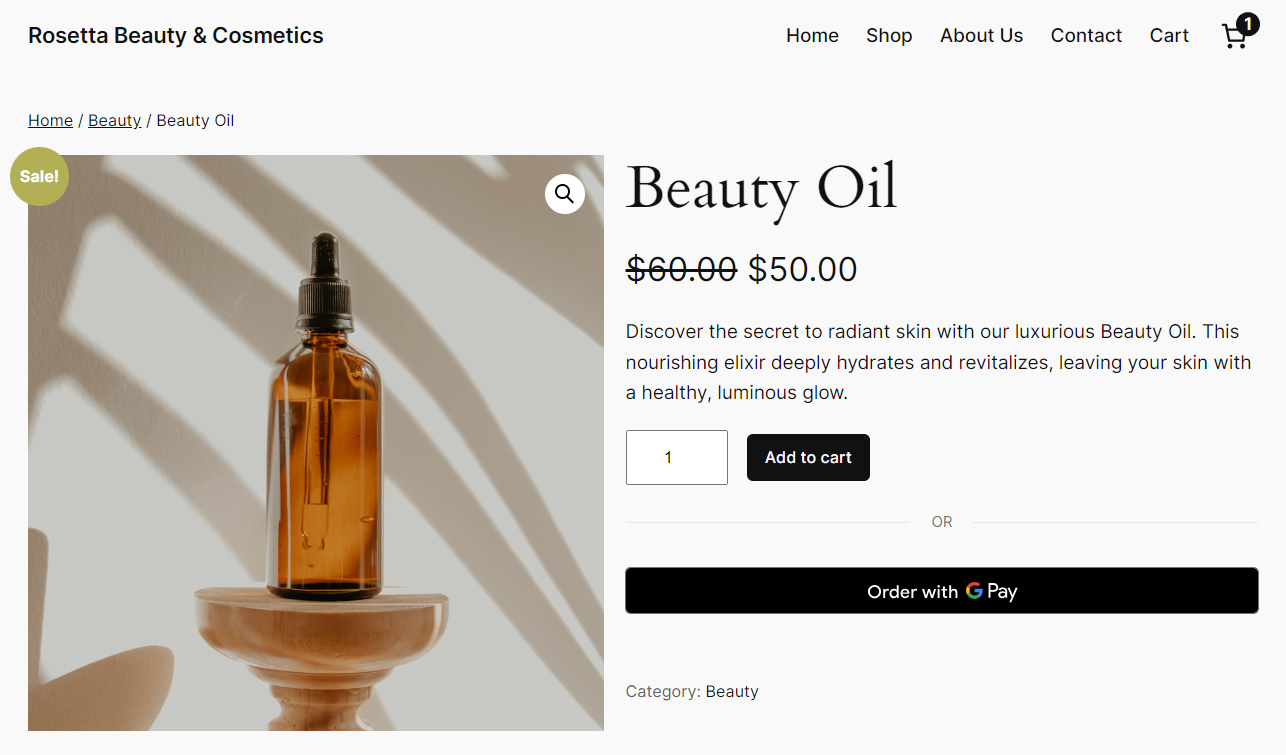
Google Pay express checkout transaction on the WooCommerce product's page
Next, go to the front end of your WooCommerce website and go to the product page to see if the Google Pay button is displayed there.

You can one-click checkout directly from the Google Pay express button.
Please note that if a shopper makes a transaction from a product page using Google Pay, only that product will be placed, irrespective of the items in your cart.
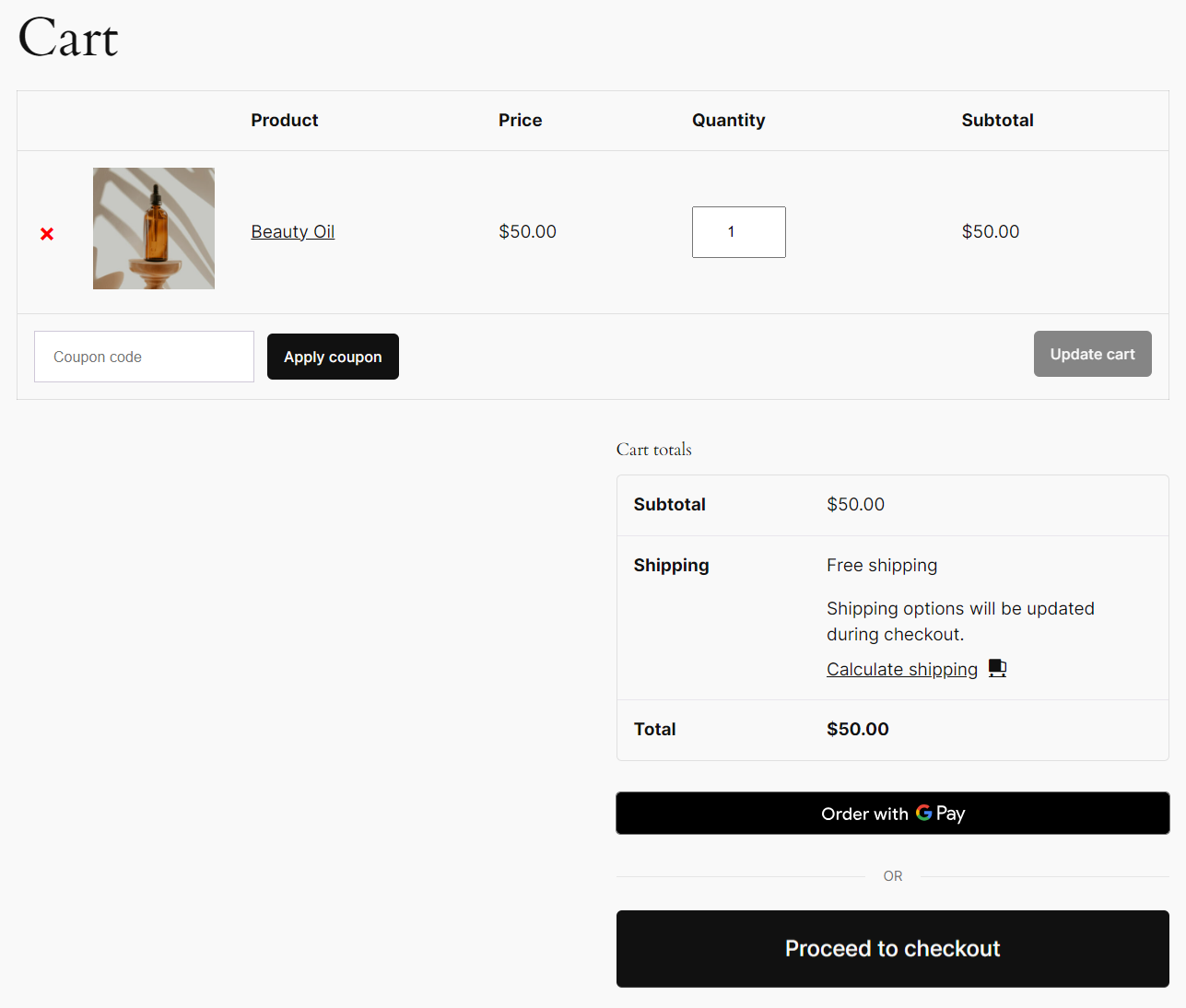
Express checkout transaction button on the WooCommerce cart page
Add this item to your cart, and you’ll be able to see the Google Pay button on the cart page:

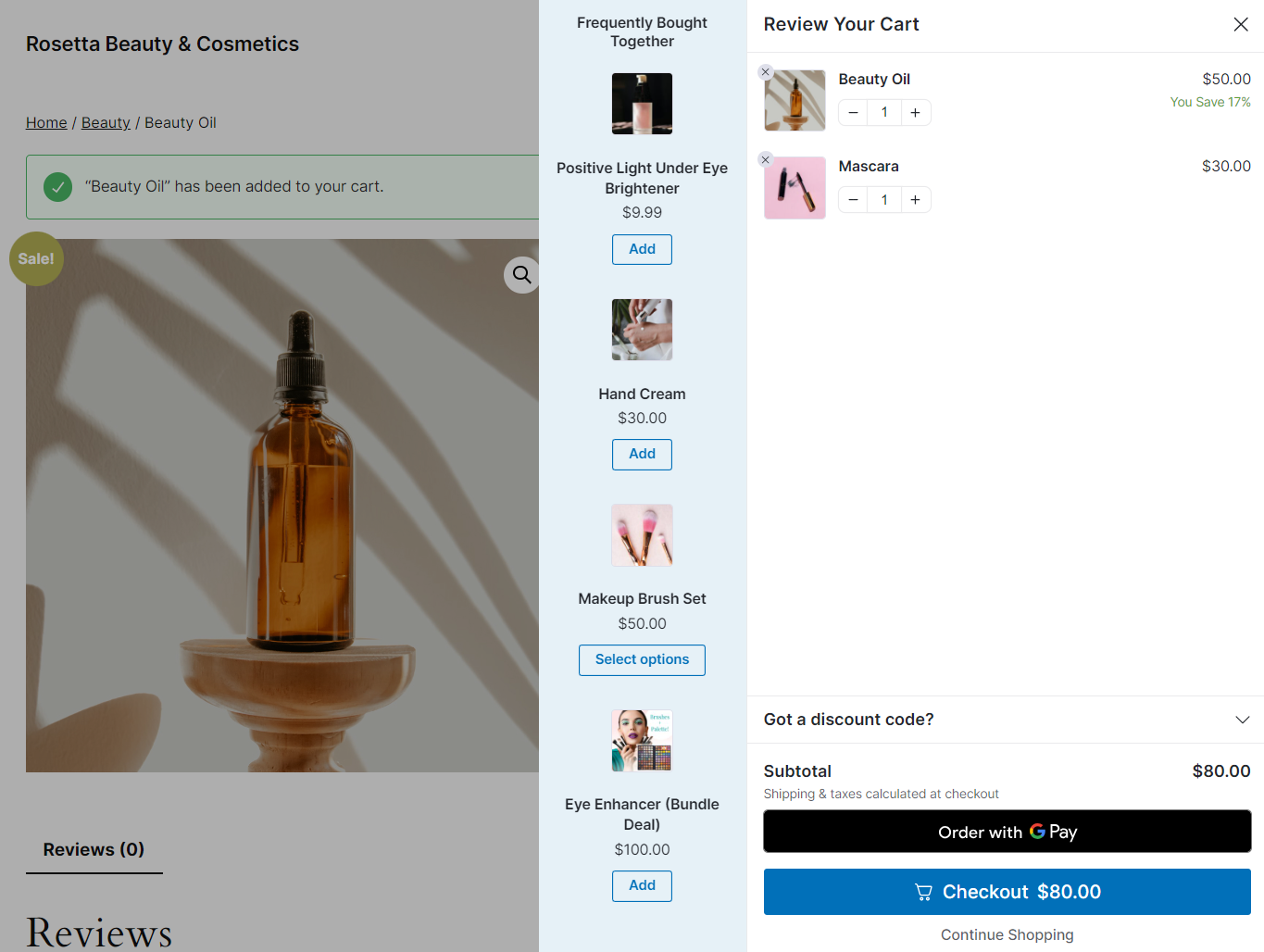
Google Pay express checkout transaction inside the WooCommerce shopping cart
If you use FunnelKit Cart, you can allow shoppers to check out directly from their shopping cart without visiting the checkout page.
FunnelKit Cart enables a modern, sliding cart for WooCommerce that replaces the default, redundant cart page.

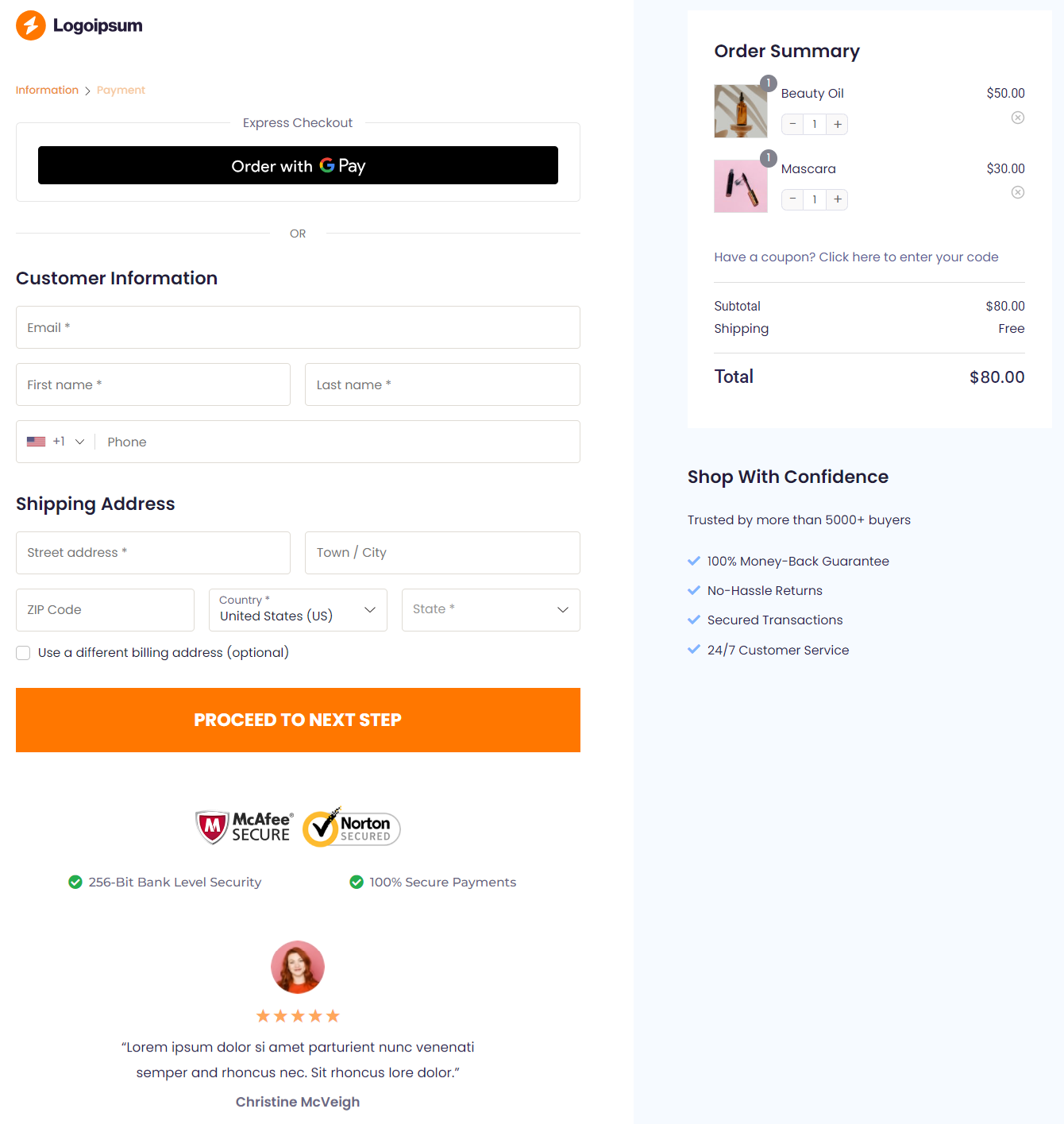
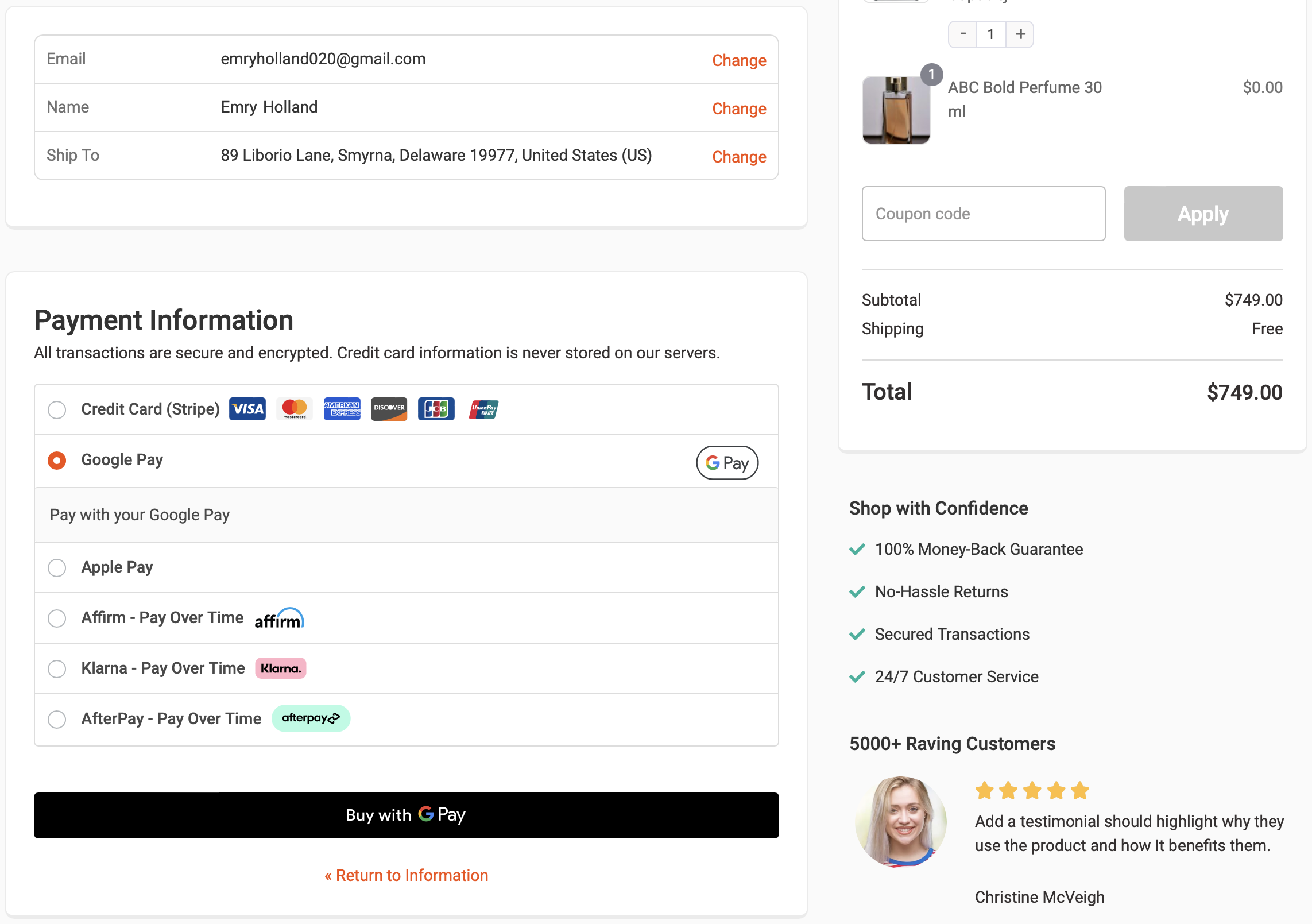
Google Pay express checkout button on the WooCommerce checkout page
Head over to the checkout page, and you’ll notice the Google Pay button.

It also appears as an inline payment method, so you need not worry about shoppers not filling out any custom fields on your checkout pages.

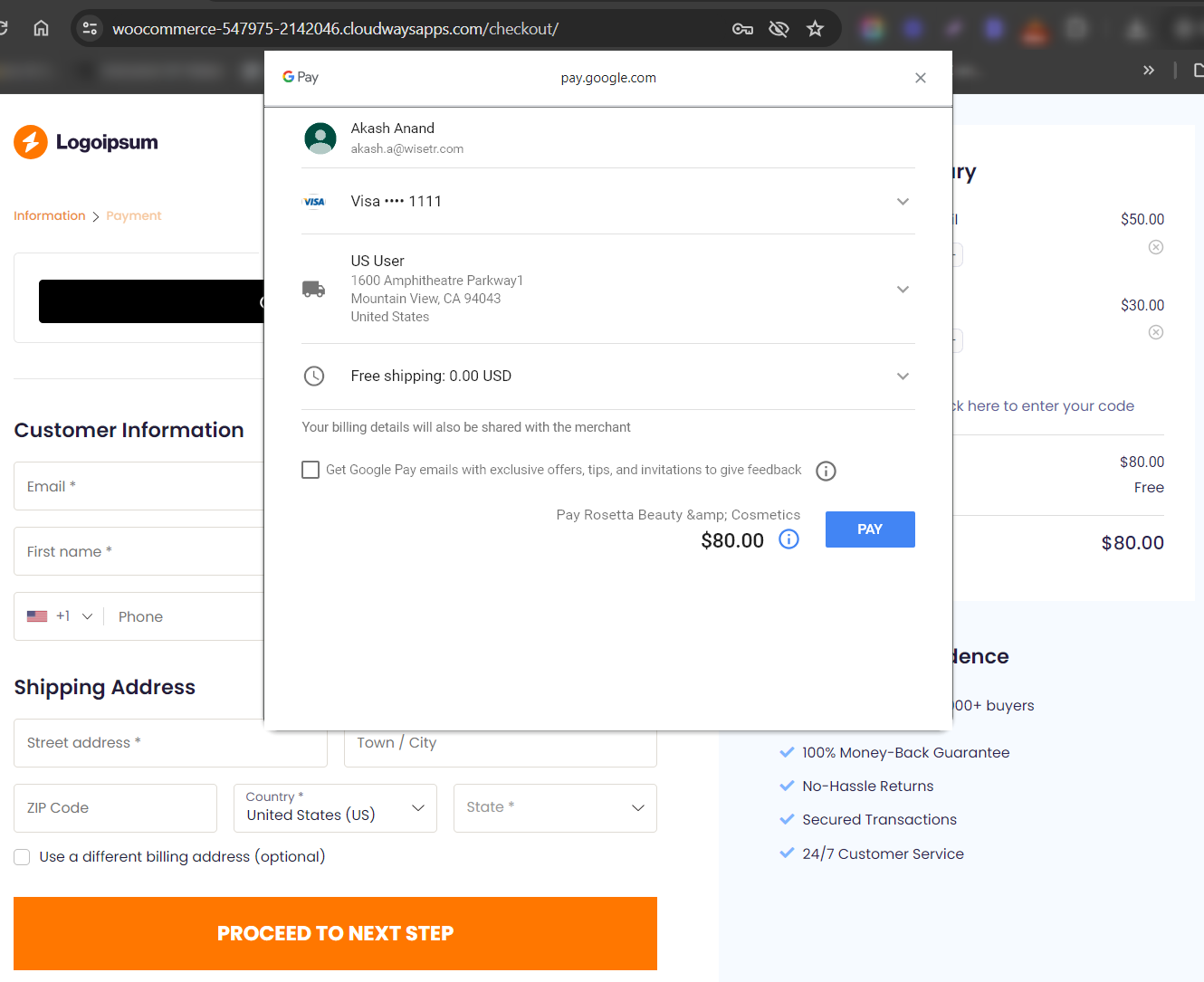
Click on the Google Pay button, choose the selected card, enter the address and pay for it.

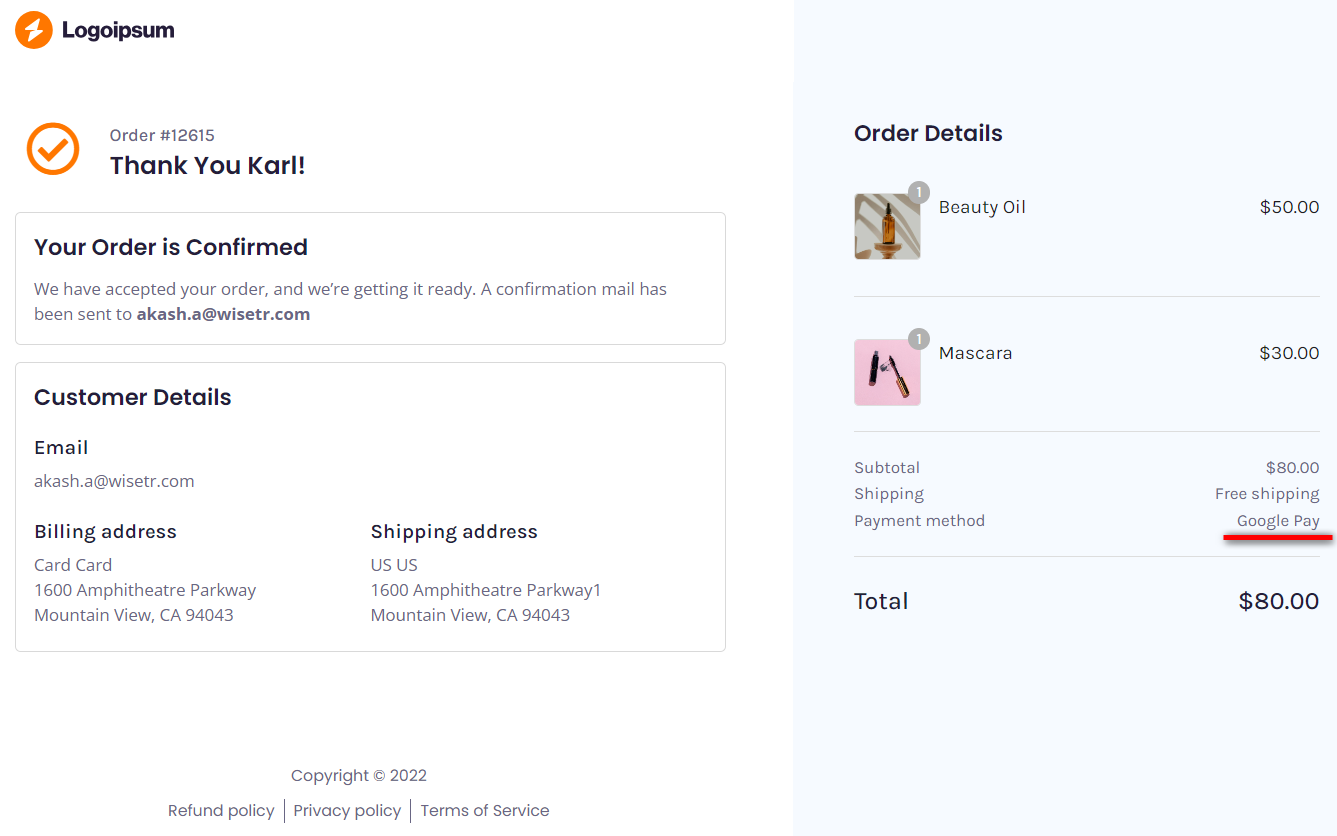
You’ll be redirected to the thank you page once the payment has been processed.

That’s it! This is how you can test Google Pay in your WooCommerce store.
How to Set Up WooCommerce Enhanced Google Pay Integration? (Google Merchant ID Creation and Integration Submission for Approval)
The Google Merchant ID is a unique identifier assigned to merchants. It gets generated after entering information about your business.
Follow the steps below to get a Google merchant ID to conduct live Google Pay transactions in your WooCommerce store.
Step 1: Log in to your Google Business account
Go to Google Business Console and log in to your account.

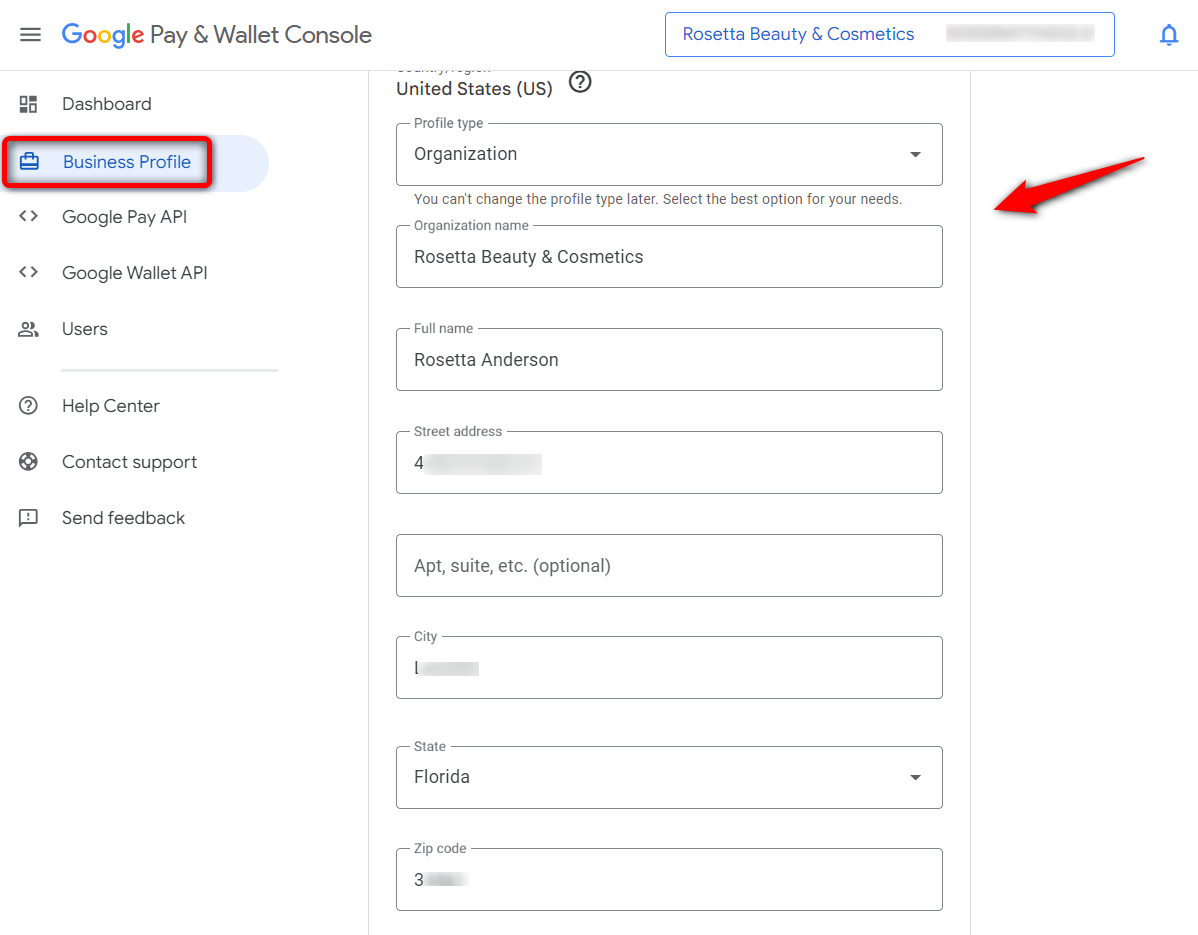
Step 2: Complete your business profile
In the Business Profile section, enter your business information, including the business name, street address, city, state, zip code, and country.

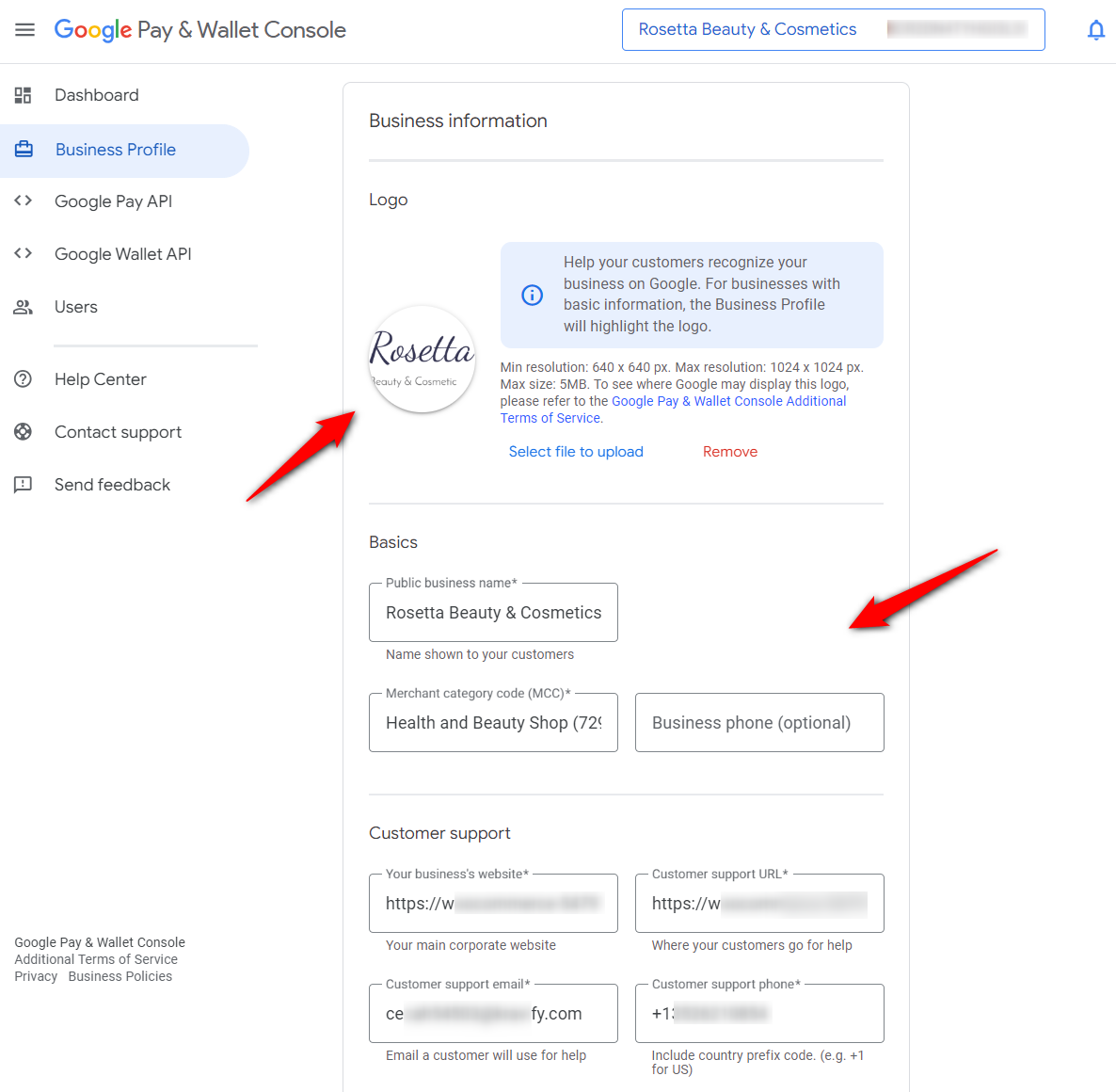
Scroll down and update your business's basic and customer support information.

Click on ‘Save’ when done.
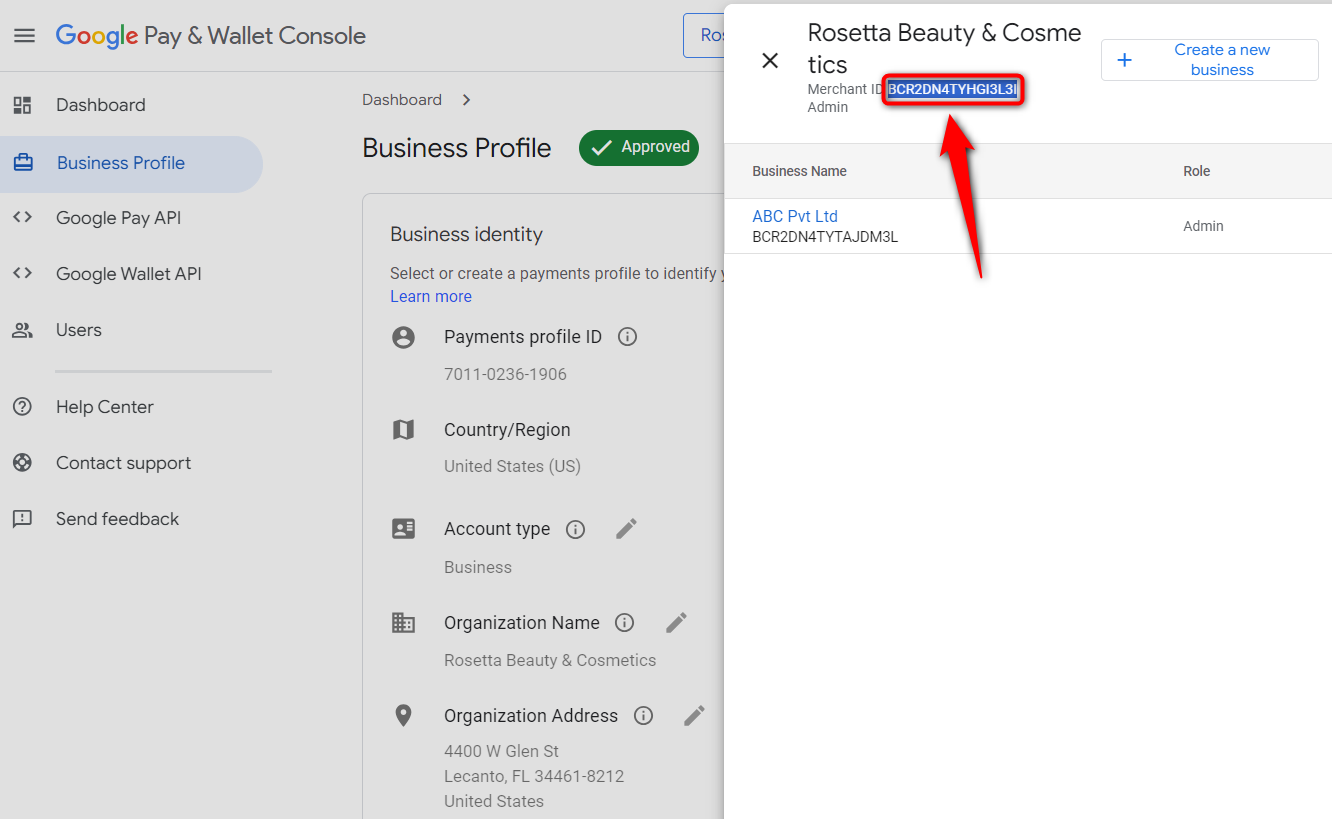
After a few minutes, your Merchant ID will be generated.
You can find your Merchant ID here:

This is how you can get your Google Merchant ID.
Now that you have entered your Merchant ID let’s submit our website integration for review and approval.
Step 3: Add your website and upload the screenshots
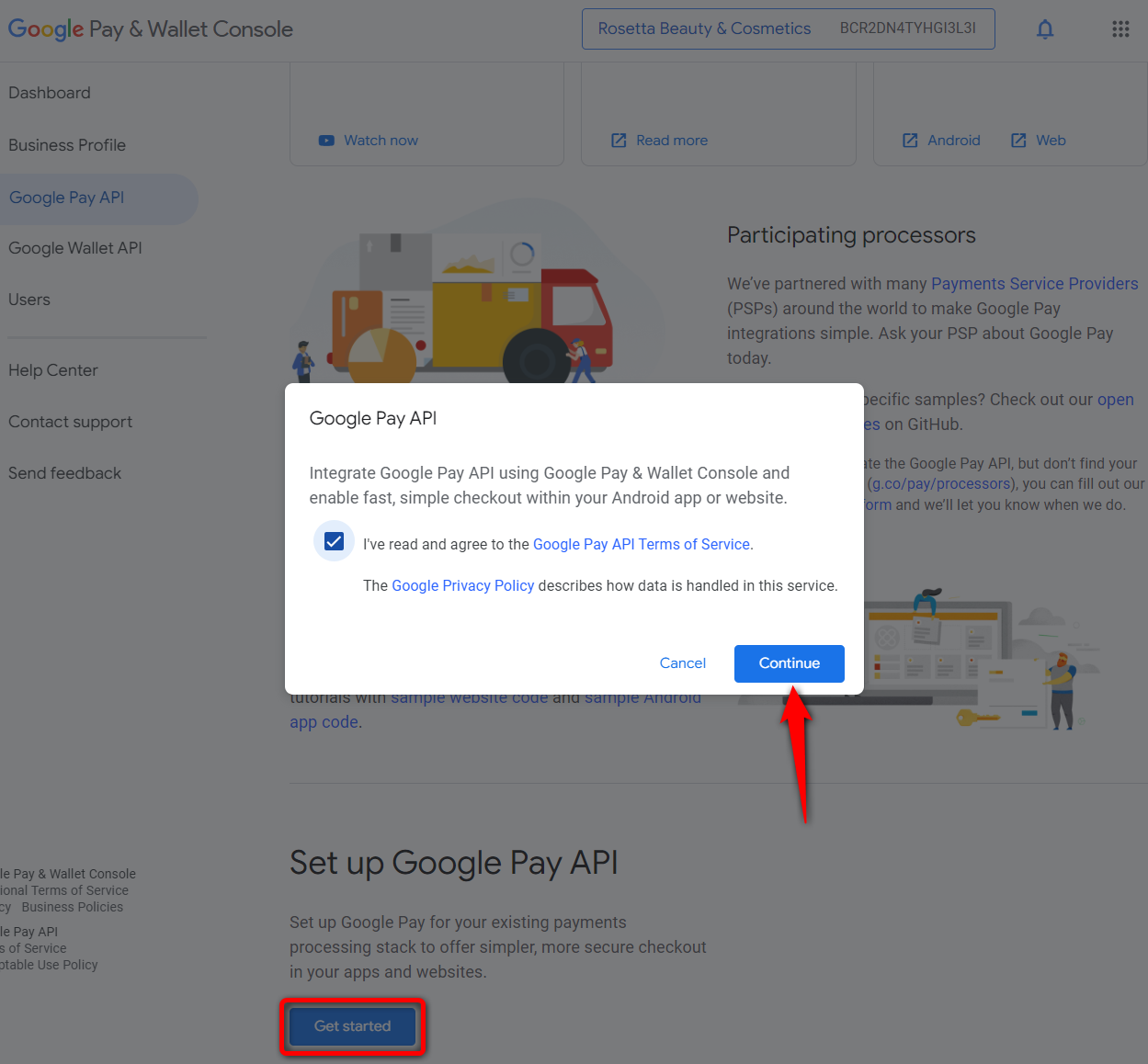
Scroll down until you see the ‘Set up Google Pay UPI’ section. Click on the ‘Get Started’ button.

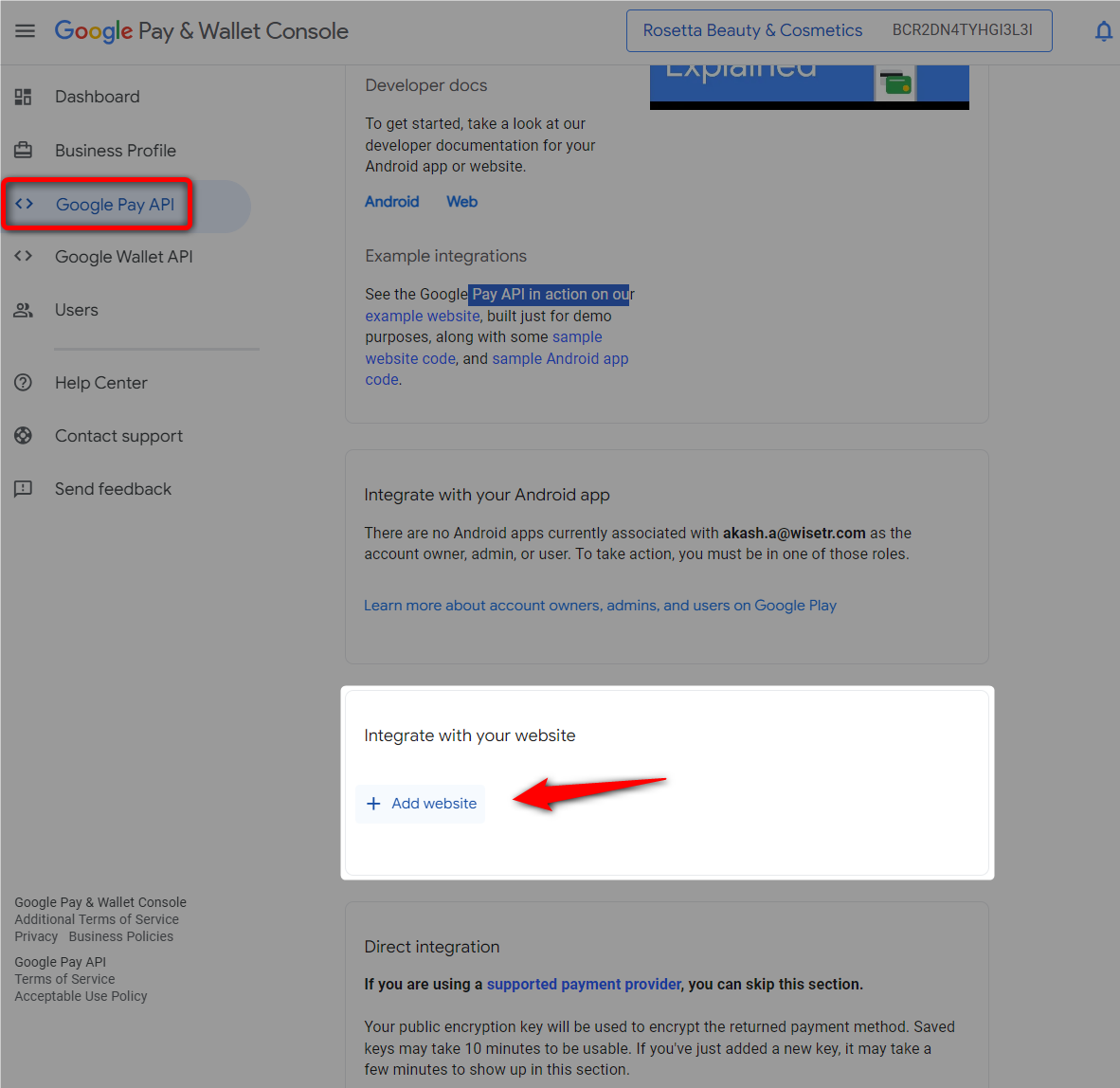
Next, click on the ‘+ Add Website’ to integrate your website with Google Pay API.

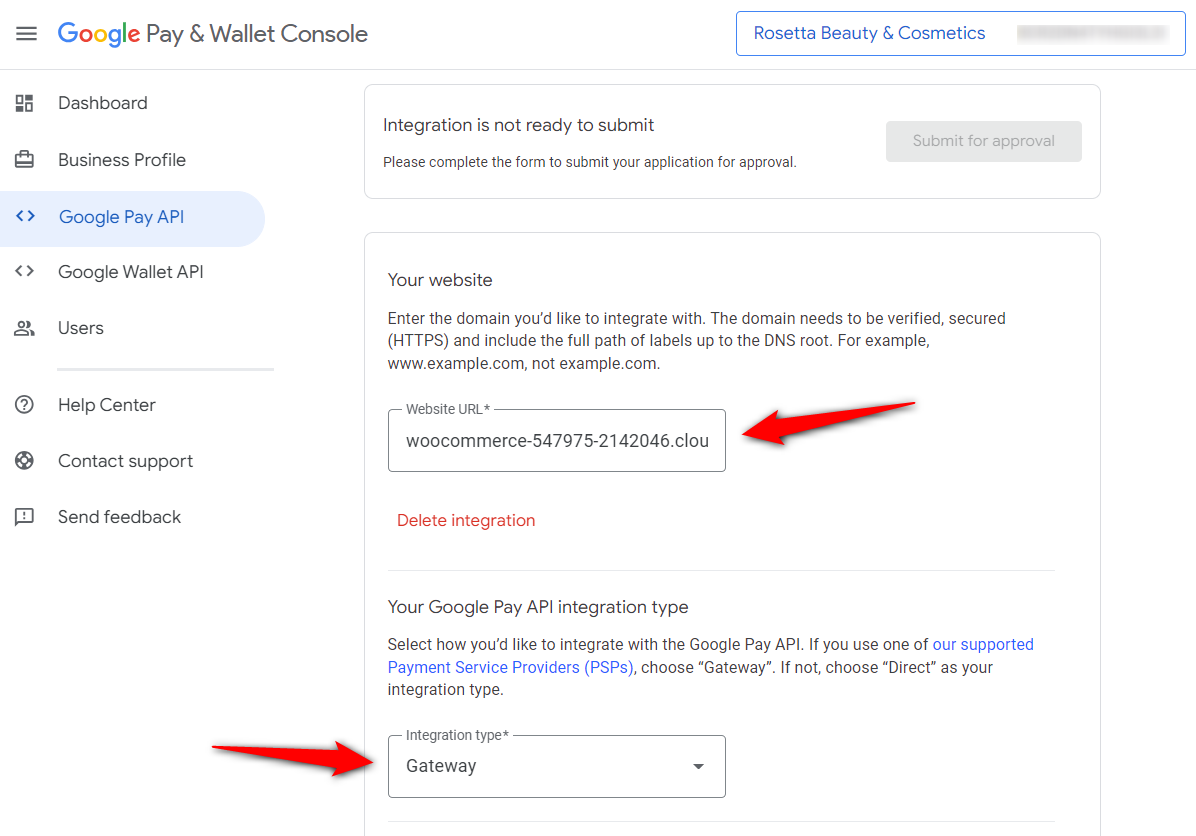
Choose the Google Pay integration type as Gateway.

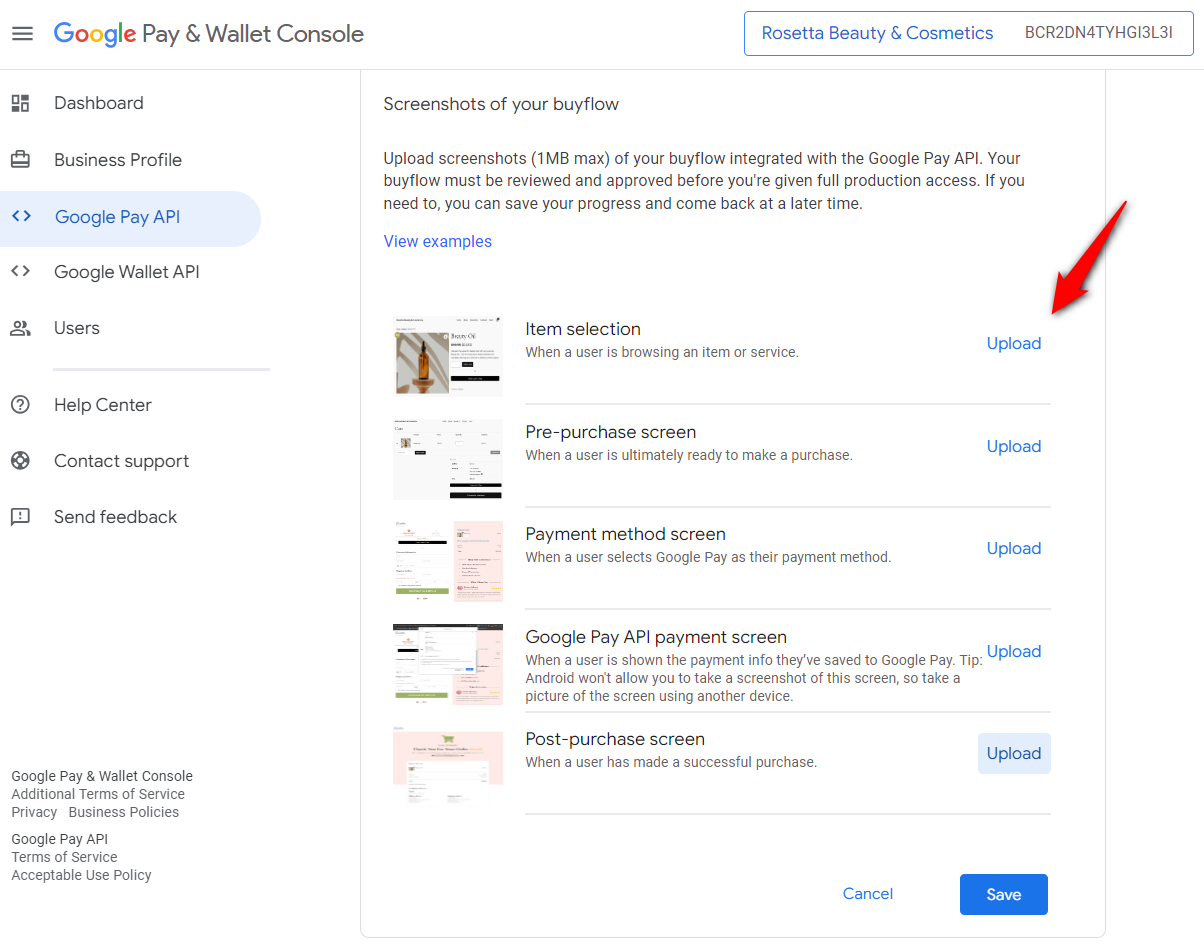
Next, take some screenshots of the Google Pay button on different pages of your website, such as:
- Product page
- Cart page
- Checkout page
- Google API payment screen
- Thank you page
Upload all these screenshots one by one.
📝 Note: We recommend you to enable the test mode and take the screenshot of GPay button in your store. The test mode will activate the GPay button on your website.

Once done, click on ‘Save’.
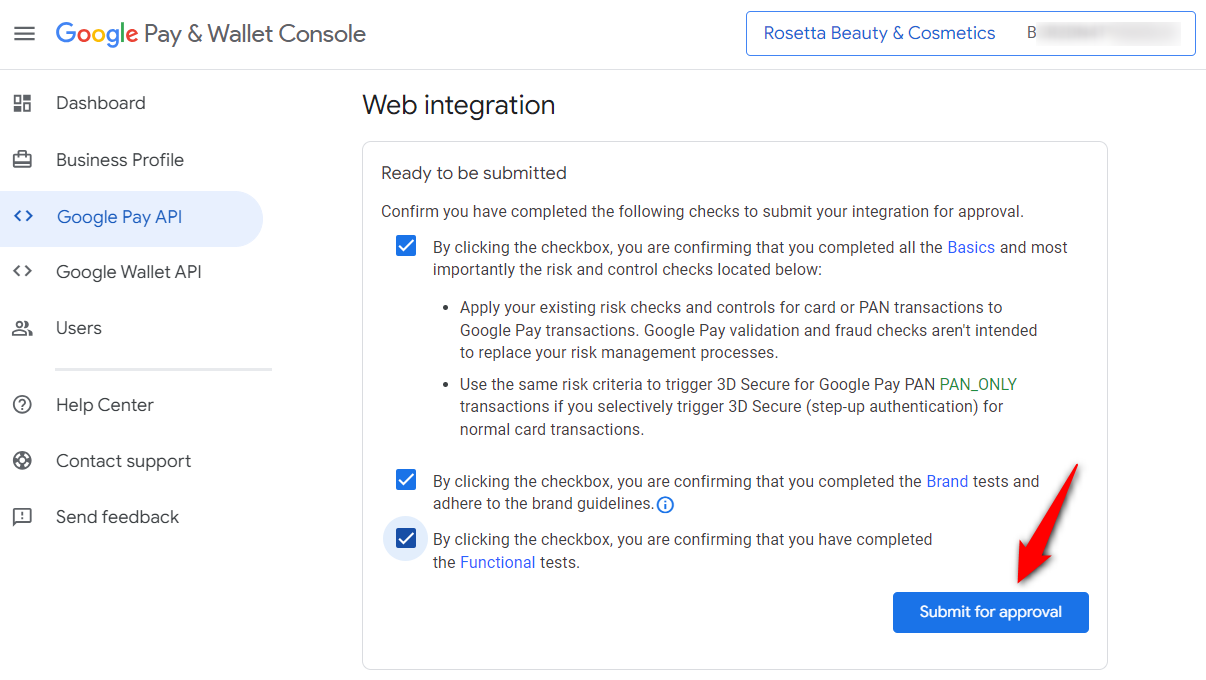
Step 4: Submit your integration to review
Scroll up, check all the boxes, and hit the ‘Submit for approval’ button.

The Google API team will review your request. It takes 2-3 business days to get Google Pay integration approval; however, it may totally differ from store to store.
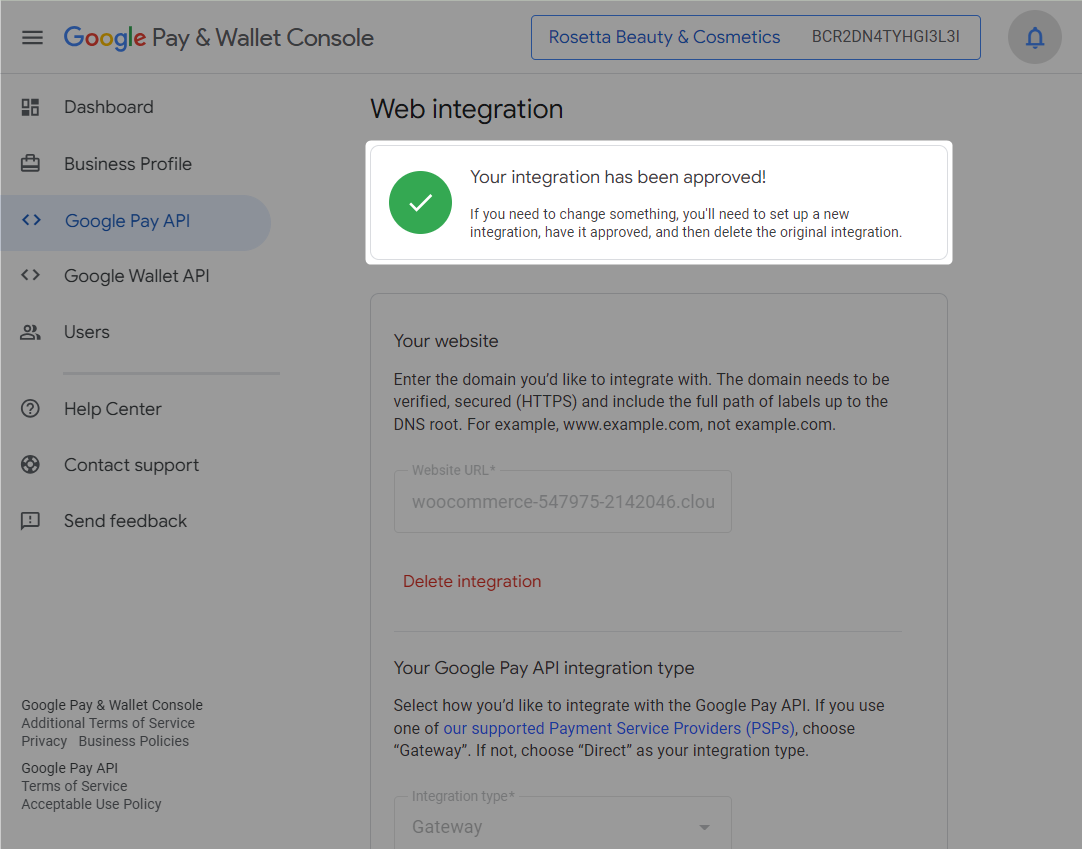
You’ll get a notification once your website is approved.

This is how you can request and get your WooCommerce Google Pay integration approved for your website.
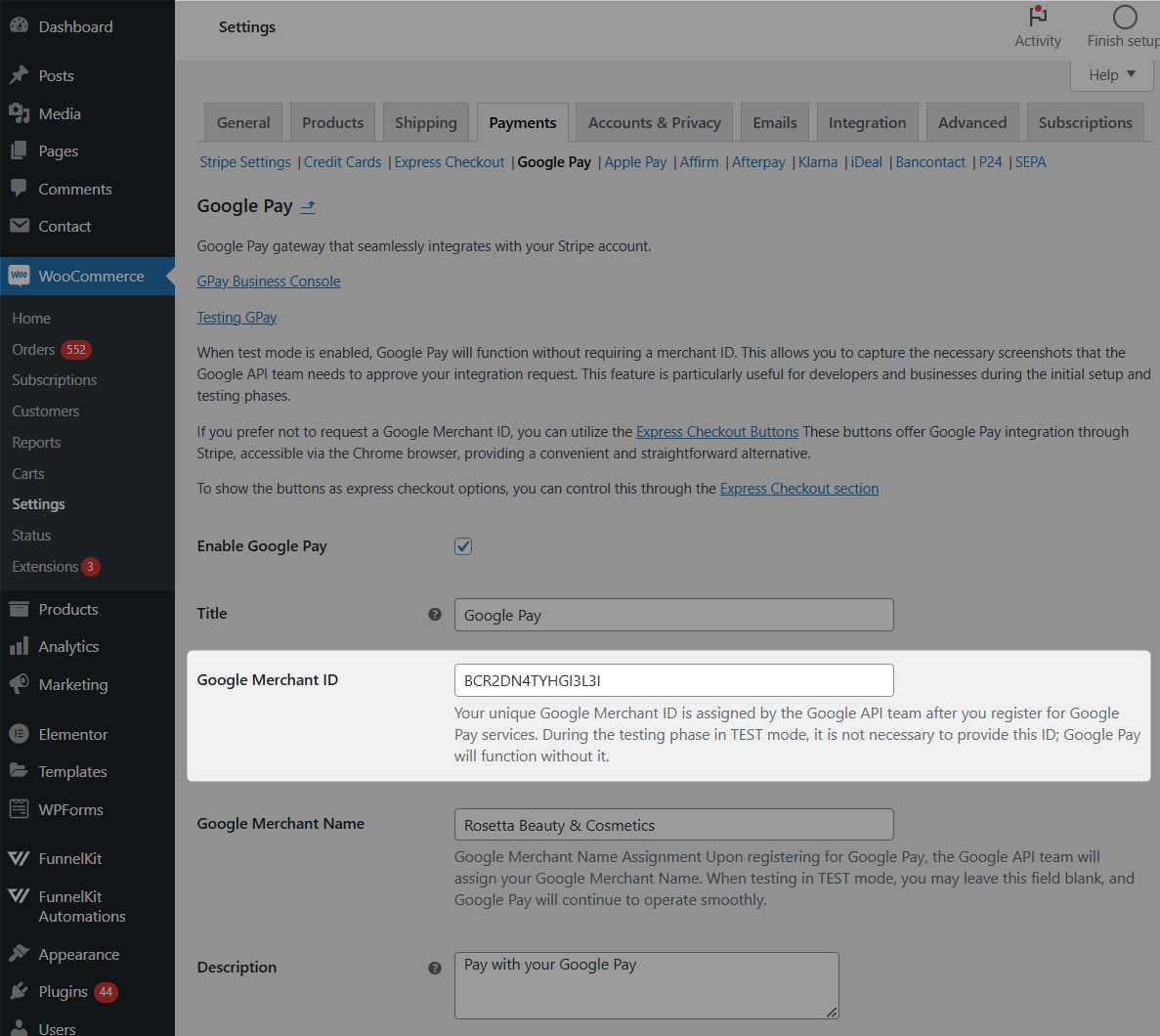
Step 5: Copy your Merchant ID and paste it into the Google Pay gateway
To carry out live transactions in your store, copy your Merchant ID and paste it into your WooCommerce Google Pay settings.
You’ll have to go to WooCommerce Payment Settings and click on ‘Manage’ next to Google Pay payment gateway.

When you're done, save the changes. Your Google Pay button will now be visible to your shoppers, and they will be able to carry out transactions using this gateway.
Please only enter your Merchant ID if your integration is approved. Otherwise, you may experience failed transactions and user abandonment.
Testing Live Google Pay Transactions in Your WooCommerce Store
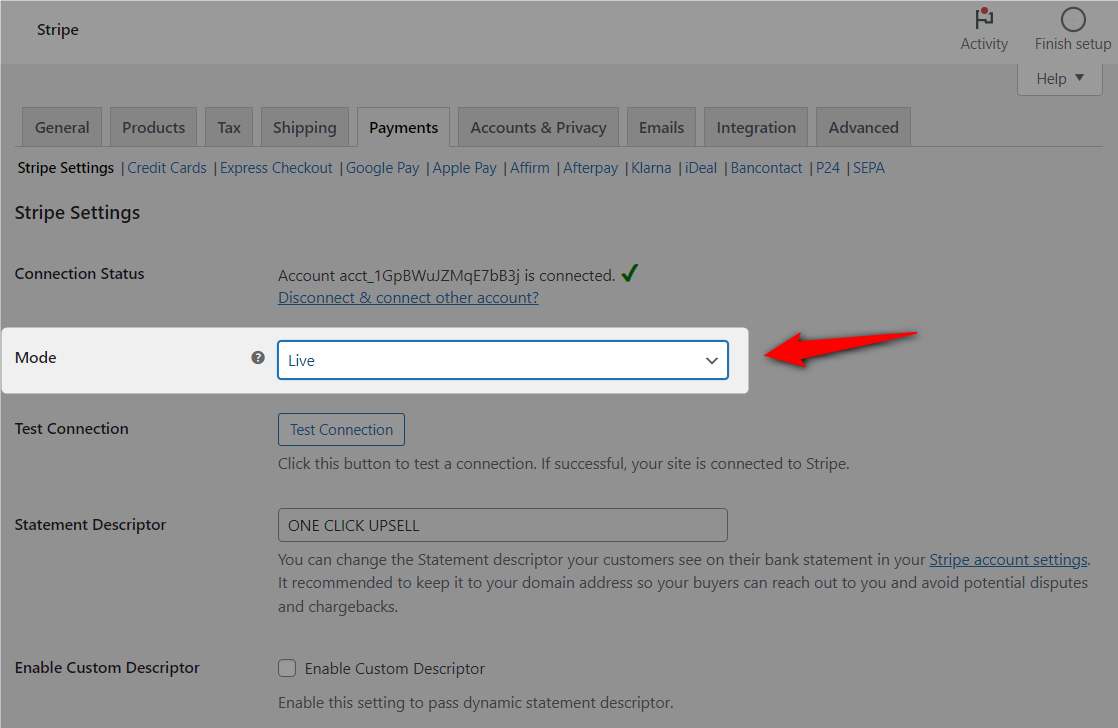
Now that everything is set, it’s time to do real transactions with Google Pay in your WooCommerce store.
Put your website in Stripe Live mode.

Next, go to your product and see if the Google Pay button is visible.
Add the item to the cart and verify that the button appears there, too. Then, proceed to the checkout page (just like you did in the test mode above).
👉 Check out our detailed post on how to test WooCommerce checkout to test and real transactions in your store.
Get More Conversions with Modern, Dynamic FunnelKit Checkout
The traditional WooCommerce checkout is uni-dimensional and focuses only on completing the sale.
That might work for beginners, but if you want to boost your AOV and increase sales, the traditional WooCommerce checkout is not the answer.
Also, it is not optimized for conversions and is too rigid to customize.
What if you get beautiful pre-built checkout pages that you can import with just one click?
Customize them with your favorite page builder - yes, drag and drop, no coding.
We are talking about the modern, dynamic FunnelKit Checkout.

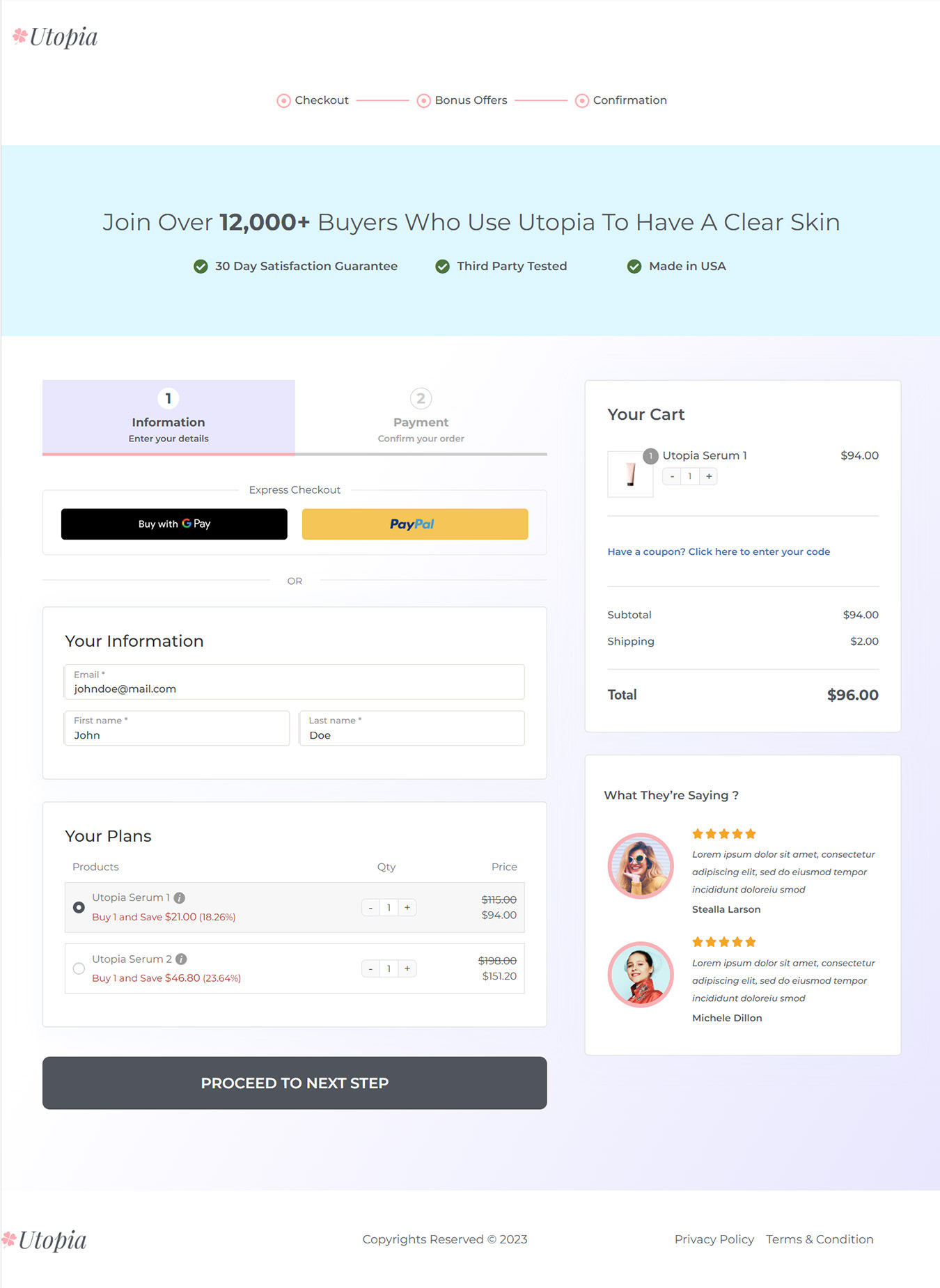
This is how stylish FunnelKit’s checkout page looks. This is just one of the pre-built templates; we have more amazing ones for your niche.
To reduce cart abandonments, enable a quicker checkout process with a one-page checkout. Alternatively, create a multi-step or Shopify-style checkout and simplify the process.
What more do you get?
🛒 Mini Cart Widget: Allow your users to review, delete, adjust the number of their items, and more with the mini cart - right on the checkout page.
📍 Google Address Autocomplete: Wrong addresses can lead to failed deliveries. That’s why FunnelKit provides checkout page optimizations like Google Address Autocomplete. This allows buyers to fill in their addresses with just a few clicks.
🌟 Product-based Checkouts: Create product-based checkout pages to add relevant one-click upsell offers and order bumps.
📄 Advanced Form Fields Editor: Add custom fields and sections easily without code. You can re-arrange them all right within WordPress.
FunnelKit’s checkout page templates are optimized for mobile, ensuring a frictionless checkout experience for your mobile users.
If you’re using FunnelKit, you can find more optimization options under your checkout pages, which are easy to enable.

Frequently Asked Questions (FAQs)
Some users might need further assistance in this WooCommerce Google Pay integration process.
That's why we have answered the most common questions about the payment buttons not showing up on the screen.
1. Why is Google Pay not showing up?
In some cases, the Google Pay button might not appear in your store. If so, please re-check whether your WooCommerce store follows all the Google Pay guidelines.
Alternatively, you can enable the enhanced WooCommerce GPay integration with the help of this article.
2. How do I enable Google Pay in WooCommerce?
To enable Google Pay in WooCommerce, you need to have an integration plugin like FunnelKit’s Stripe Gateway.
This plugin will connect your WooCommerce store to your Stripe account, facilitating multiple online payment options, including Google Pay.
3. Is Google Pay API free?
Google Pay doesn't charge merchants additional fees for using the Google Pay API for payments.
However, since our payment processor is Stripe, you will be charged for each transaction. The transaction fee varies by country.
Ready to Set Up Your WooCommerce Google Pay Payment Gateway?
In the United States, 27% of all online transactions in 2022 were made via Google Pay.
With Google Pay, you're giving your customers a fast, secure, and seamless way to complete their purchases, reducing cart abandonment and boosting conversions effortlessly.
The best benefit of Google Pay is that it costs merchants nothing extra. Payment processors treat it as a normal credit card transaction, so you will only be charged normal credit card processing fees.
Add conversion-friendly checkout to your WooCommerce store and give your customers the smooth, one-tap checkout experience they expect!

Editorial Team
January 5, 2026Stripe is one of the most trusted payment gateways worldwide, powering over 3.5 million websites globally. With 90% of U.S. adults having made a purchase from businesses using Stripe (Source:...

Editorial Team
December 24, 2025Your customer finds the perfect product. Adds it to the cart. Reaches checkout and sees a wall of form fields. Name. Email. Address. City. State. Zip. Card number. Expiry. CVV....

Editorial Team
December 24, 2025Are you looking for a seamless way of adding Bancontact to your WooCommerce store? Bancontact is Belgium's most popular online payment method, having processed over 2.5 billion payments in 2024....






