
Your shopper is ready. They're at checkout.
Then it hits them that they want two of those items, not one. But there's no option to change the quantity. So, they hit ‘Back’, sometimes losing their progress or worse, their interest.
In fact, studies show that 1 in 4 online shoppers abandon checkout due to unnecessary friction.
We’ve personally seen conversion rates jump just by letting customers tweak quantities right where they’re about to pay. It's a small change, but it gives big results.
Offering the option to change the quantity on the checkout page enhances the shopping experience by allowing users to adjust their order without returning to the cart page.
In this post, we’ll show you exactly how to enable the option for customers to adjust product quantities directly on the WooCommerce checkout page.
For the bonus part, we'll also show you how to recover losses if users change their order quantity at checkout and buy less.
Short on time? Just watch the video below 👇

Table of Contents
- 1 What Does the Option 'Change Quantity on Checkout' in WooCommerce Mean?
- 2 Does the WooCommerce Default Checkout Page Offer an Option to Change the Quantity of Cart Items?
- 3 Why Should You Allow Customers to Change Quantity on checkout for WooCommerce?
- 4 How to Add the Option to Change Quantity on the WooCommerce Checkout Page?
- 5 Bonus: Prevent Order Value Drops from Quantity Reductions With Strategic Upsells
- 6 More Questions About Quantity Change Option On Checkout Page
- 7 Ready to Offer Quantity Change Option On the WooCommerce Checkout Page?
What Does the Option 'Change Quantity on Checkout' in WooCommerce Mean?
Offering quantity changes at checkout for WooCommerce gives customers the option to increase or decrease the number of items in their cart and remove any product from it.
Here’s how allowing customers to adjust quantities at checkout can make a difference:
- Increase product quantity: Customers might increase their order to redeem discount coupons or to take advantage of free shipping, saving on future shipping costs.
- Decrease product quantity: Users may lower the quantity if the total cost exceeds expected or shipping fees for weight-based products are reduced.
- Remove the product from the cart: People might remove items to lower their total cost or to skip a free gift they don’t want.
Now, you can think that if customers decrease the quantity or remove any item, then it’s a loss for you.
Honestly, it’s not, as long as they place an order. Once they have a smooth shopping experience on your site, they are likely to come back.
Plus, you can always nudge them back to make another purchase with product recommendation emails in the future.
A smooth shopping experience is just one of the perks offered by the option to change quantity on the WooCommerce checkout page. We will talk about more benefits later in this blog.
Does the WooCommerce Default Checkout Page Offer an Option to Change the Quantity of Cart Items?
No. The WooCommerce default checkout page doesn’t offer users the option to adjust the quantity of the cart items.
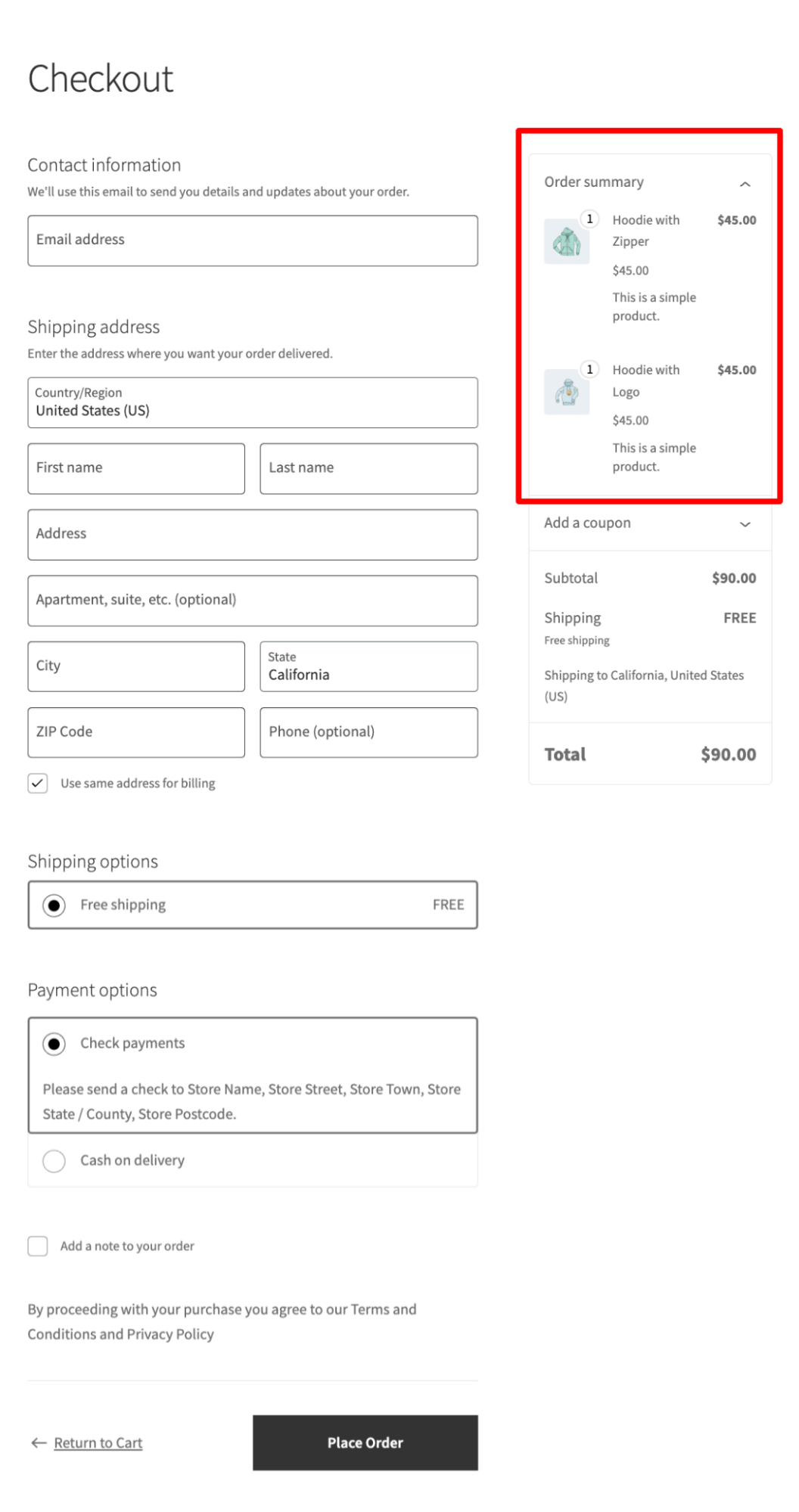
Here is a default WooCommerce checkout page:

As you can see, it has an order summary option showing details of the cart items; it doens’t offer any option to change the quantity of the items.
Now, if you are wondering why WooCommerce doesn’t offer a quantity change option, then maybe it’s not important to add it.
Well, it’s not like that. Adding the option to change the quantity on checkout in WooCommerce has many benefits. Move to the next section to find out more.
Why Should You Allow Customers to Change Quantity on checkout for WooCommerce?
- Streamlined checkout process
Allowing quantity changes directly on the checkout page simplifies the process. That means customers don’t have to go back to the cart page to adjust the product quantity, saving them time and effort.
- Increase average order value (AOV)
Allowing quantity adjustments at checkout helps customers easily increase their order size, especially if they’re in buying momentum. This also helps them add more items to avail coupons with minimum purchase requirements, increasing the total order value.
- Reduce cart abandonment
Allowing quantity adjustments at checkout helps avoid cart abandonment by making it easy for customers to make final changes without having to return to the cart page. This convenience keeps customers from abandoning their purchases.
- Enhanced customer satisfaction
Allowing customers to modify quantities at checkout caters to their preferences and needs, leading to a more personalized shopping experience. This flexibility can improve overall satisfaction and encourage repeat purchases.
Now that you know how important it is to offer the option to change the quantity on the checkout page in a WooCommerce store, let’s move on to the next section to find out how to add this feature.
How to Add the Option to Change Quantity on the WooCommerce Checkout Page?
We'll use FunnelKit Funnel Builder to add a feature for WooCommerce stores that allows users to change the quantity at checkout.
This is the best sales funnel builder for WooCommerce that allows you to replace the default checkout page with a modern conversion-optimized custom checkout page.
Depending on your preference, you can create either a one-page checkout or a multi-page checkout.
To create the checkout page, FunnelKit Funnel Builder offers multiple prebuilt templates that are ready to import and easily customizable since this plugin is compatible with most of the popular page builders, whether you love Elementor, Bricks, Divi, Oxygen, etc.
The best part is that it includes pre- and post-purchase product recommendations, like order bumps and one-click upsells, to help boost your sales.
Make sure you install and activate FunnelKit Funnel Builder free and FunnelKit Pro.
Step 1: Create a custom store checkout with a prebuilt template
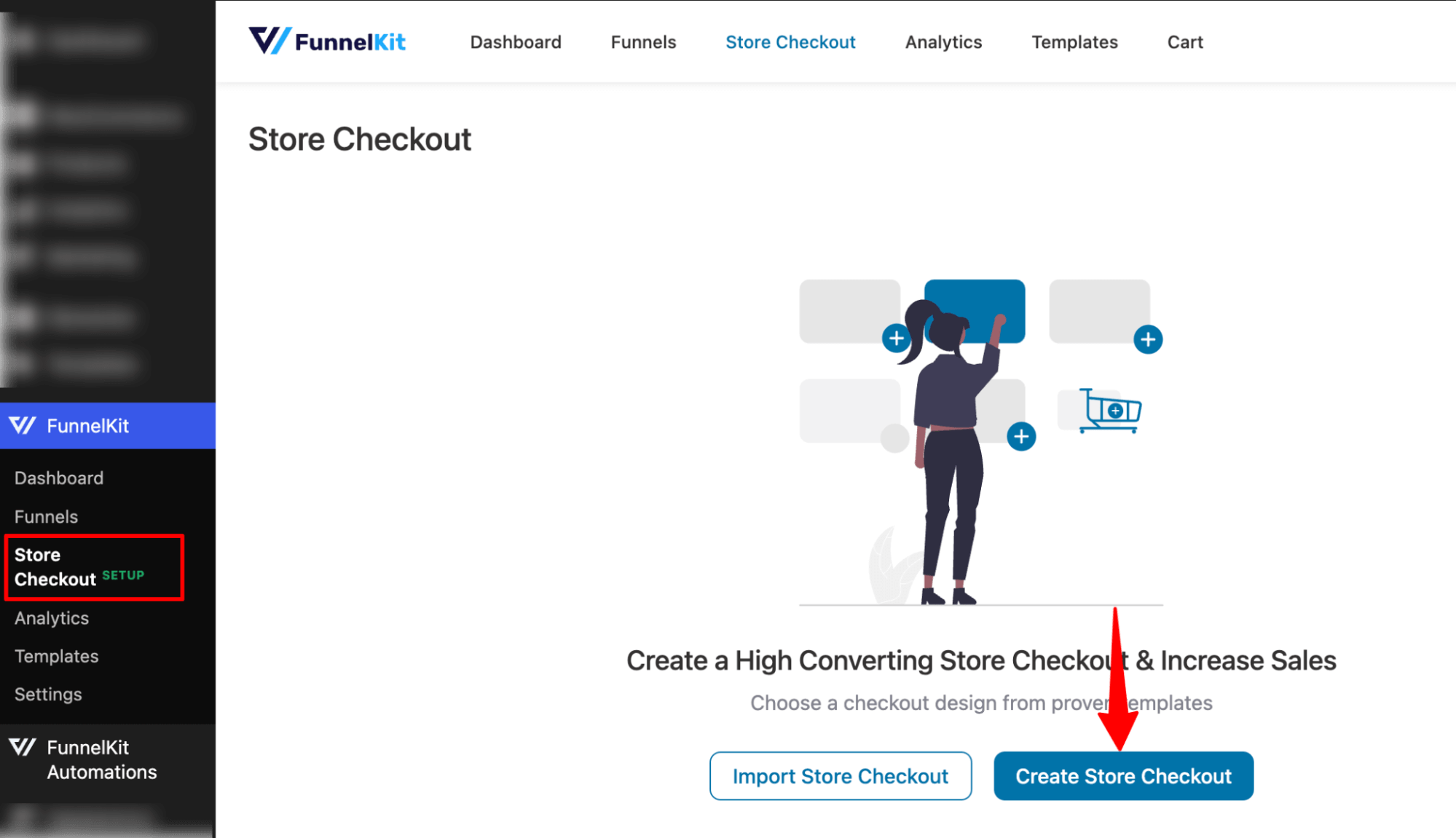
To create a sales funnel, go to FunnelKit ⇒ Store Checkout and click on “Create Store Checkout”.

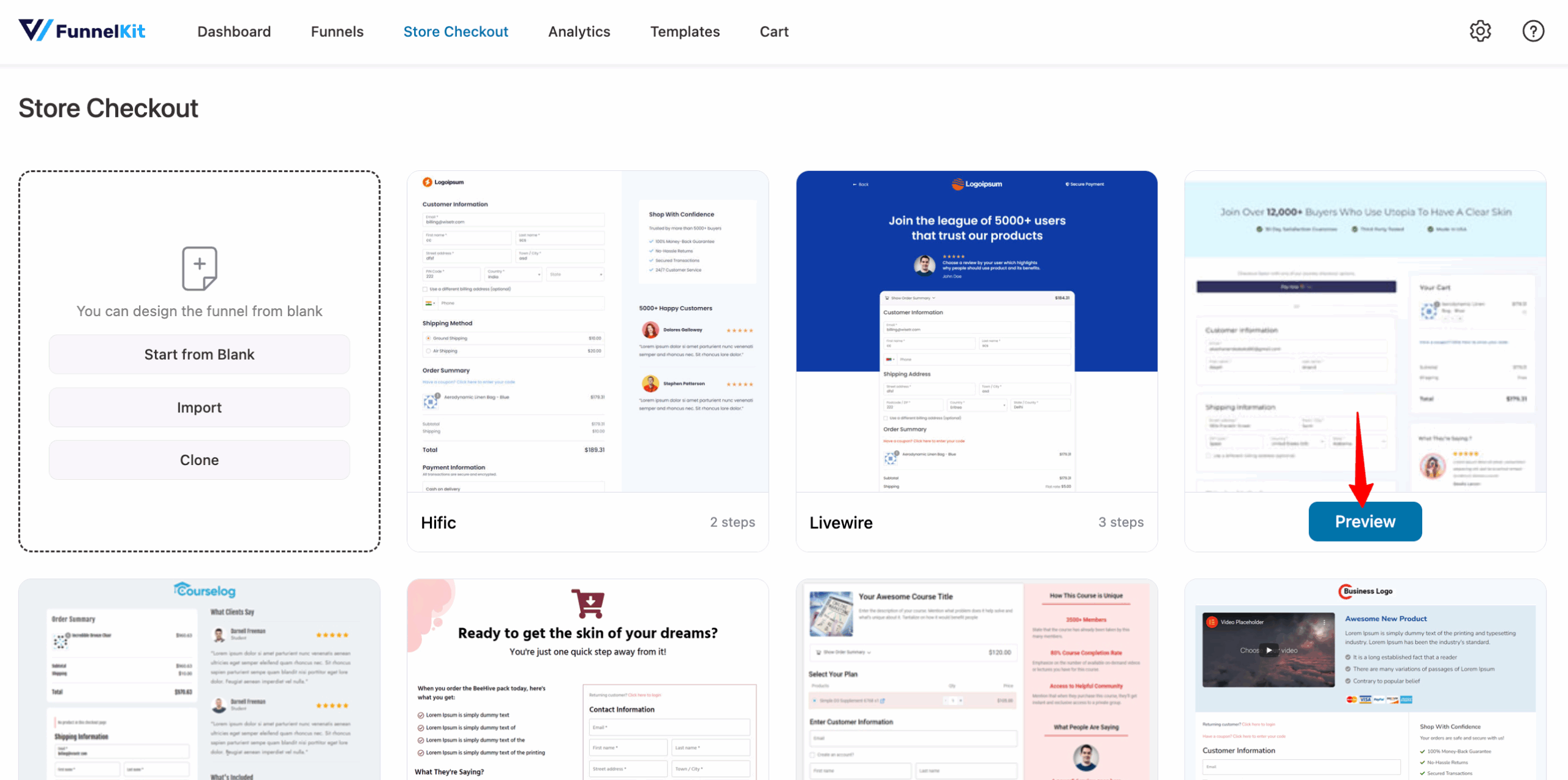
Next, choose the template you like.
For this tutorial, we are using the Utopia template with three steps: checkout, one-click upsell, and thank you.
Click on Preview for a detailed view.

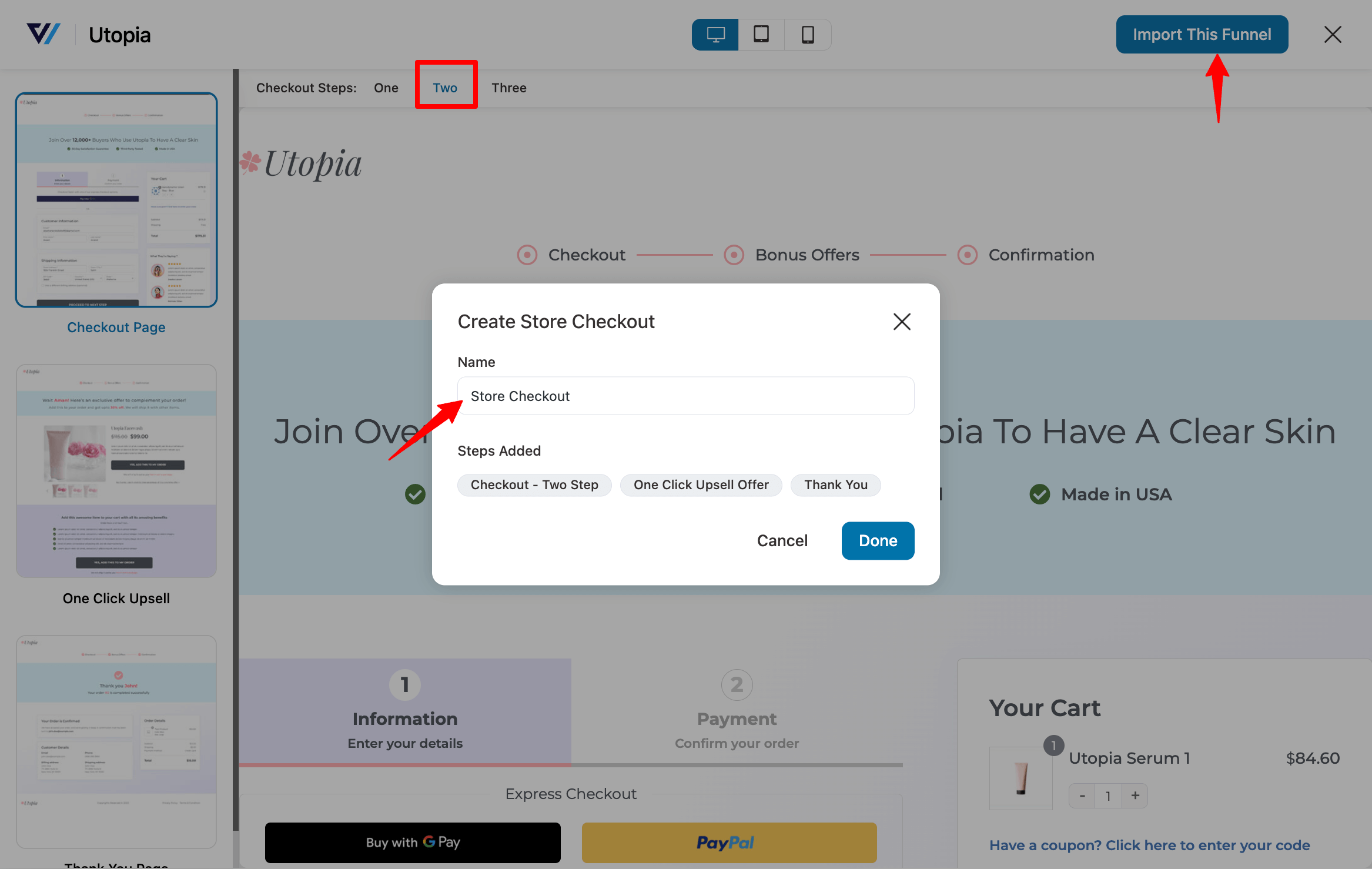
Now, click on the Checkout page and choose the type of checkout you want: one-step or multi-step. Here, we are going with 2 steps.
Then click on the “Import This Funnel” button. After that, provide a name and click on “Done”.

Once imported, you can customize all the pages to fit your needs.
Step 2: Customize the checkout page
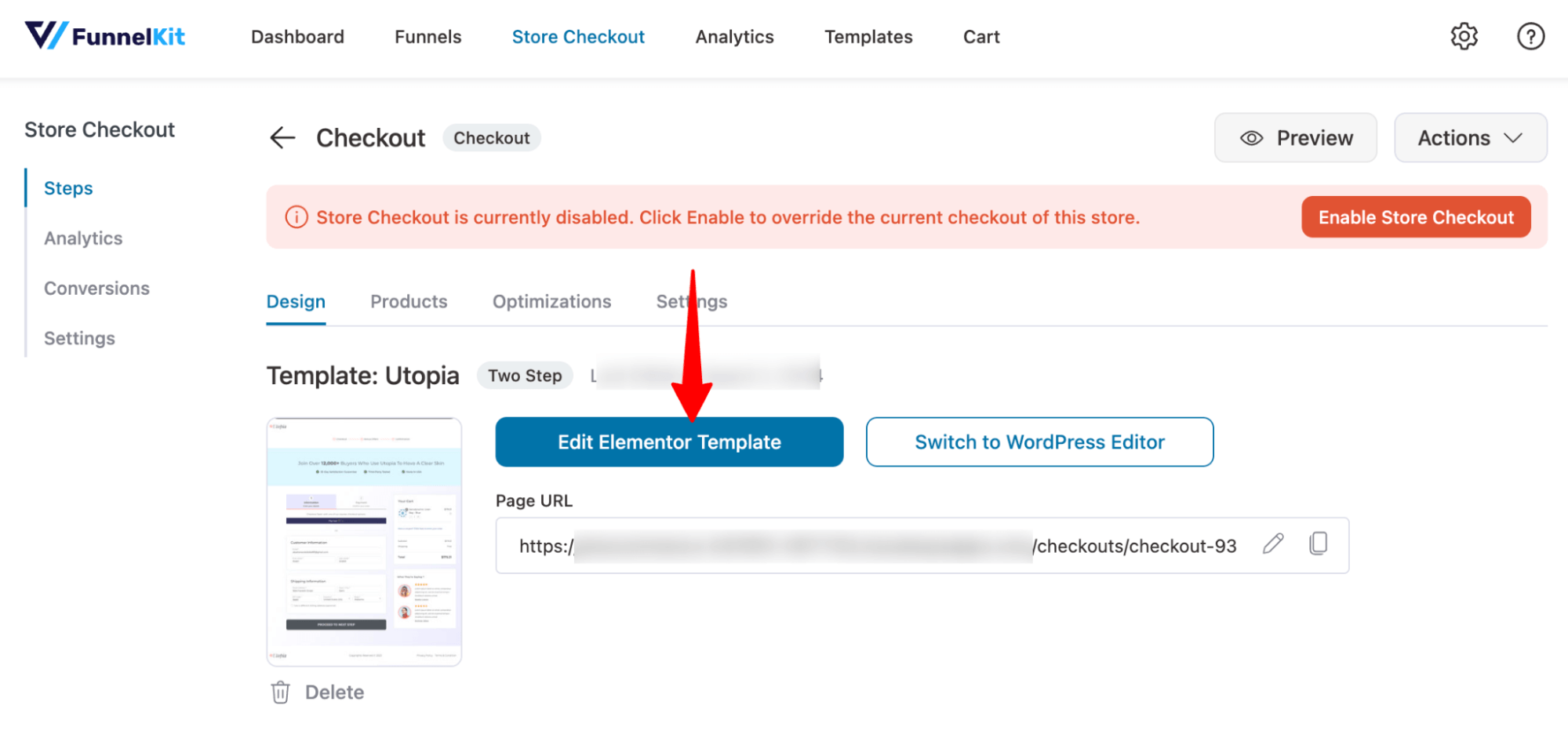
To customize the checkout page, hit the checkout step.
Next, hit the option “Edit Template”

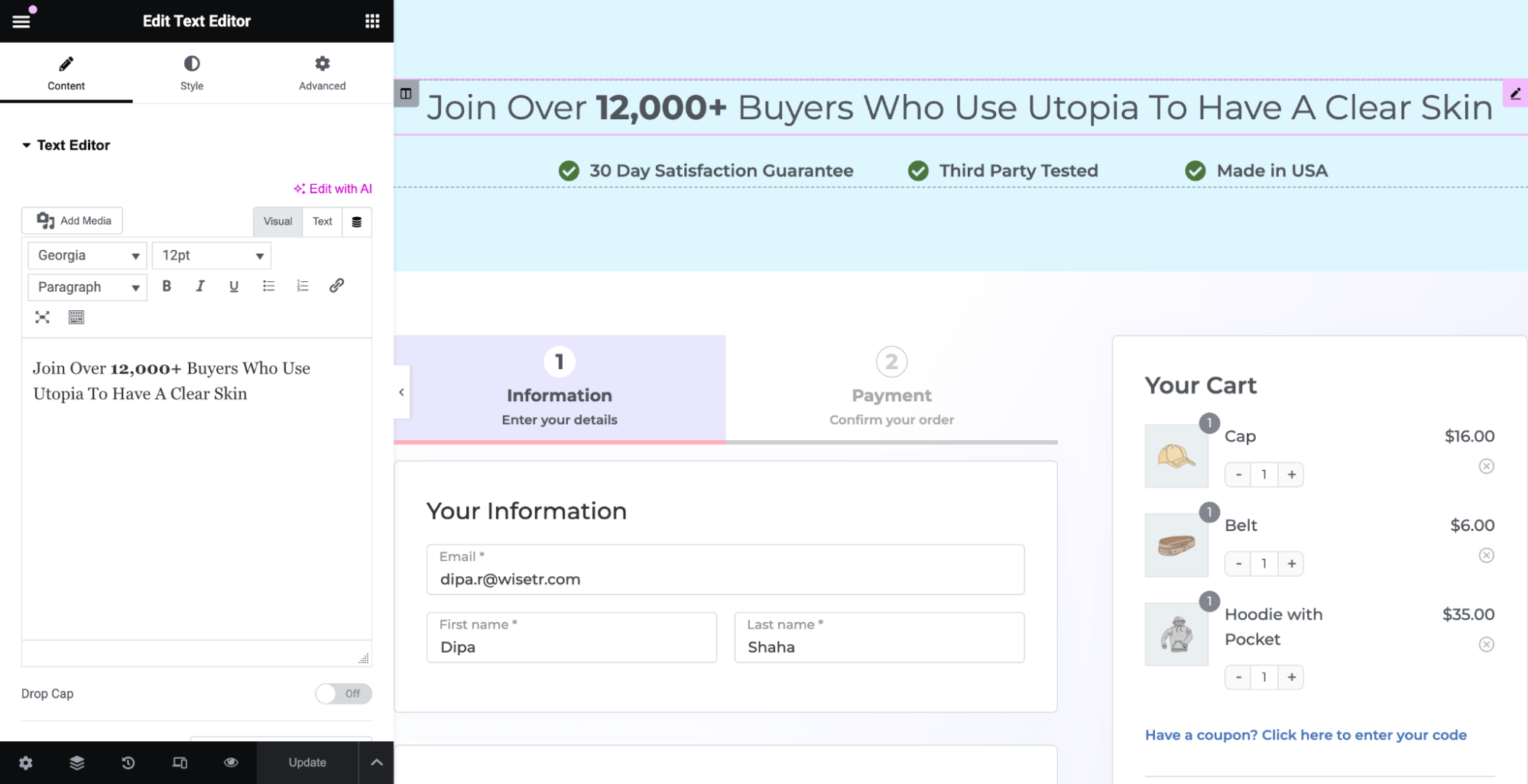
You can customize all the sections of the checkout page, like the logo, heading, checkout form, etc.

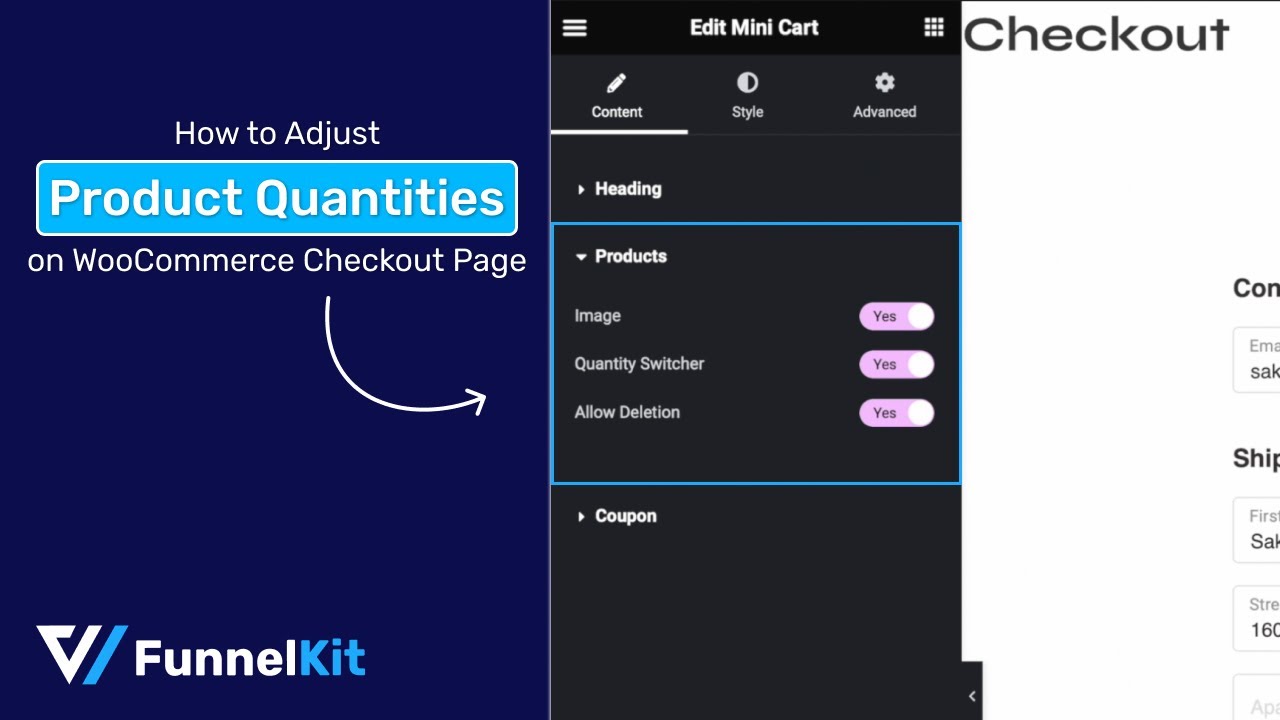
Step 3: Enable the option to change the quantity on the checkout page
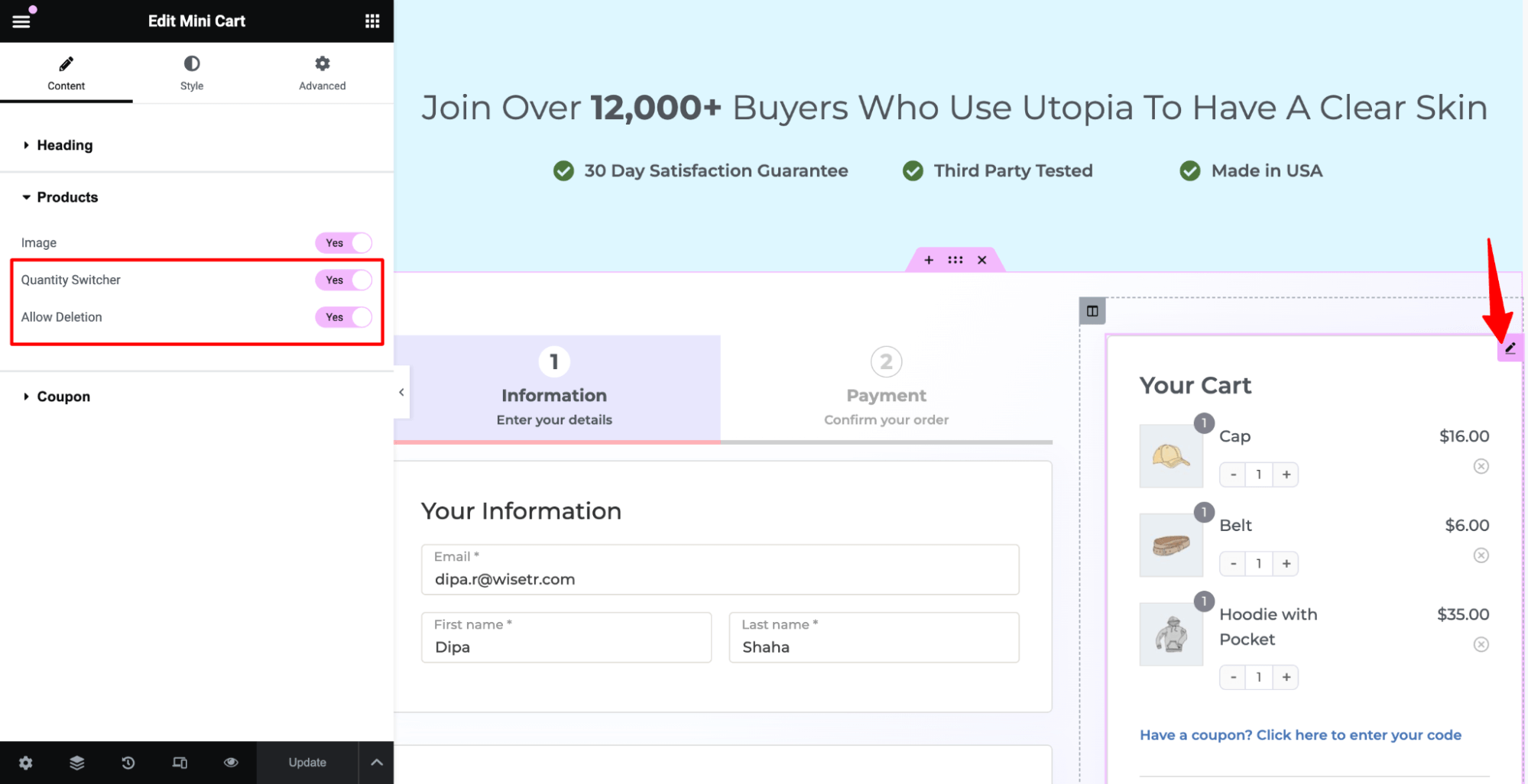
To enable the change quantity option on the WooCommerce checkout, edit the mini cart block. On the left side, expand the Product tab and enable the following options:
- Quantity Switcher: This feature lets users adjust the number of items in their cart. They can easily increase or decrease the quantity as needed.
- Allow Deletion: Turn this on to let users remove any item from their cart.

After making all the changes, make sure to hit “Update” to save.
Like checkout, you can customize the rest of the page as well. For help, check out our guides on:
- Offering an order bump at checkout
- Providing a one-click upsell after checkout
- Customizing the order confirmation page
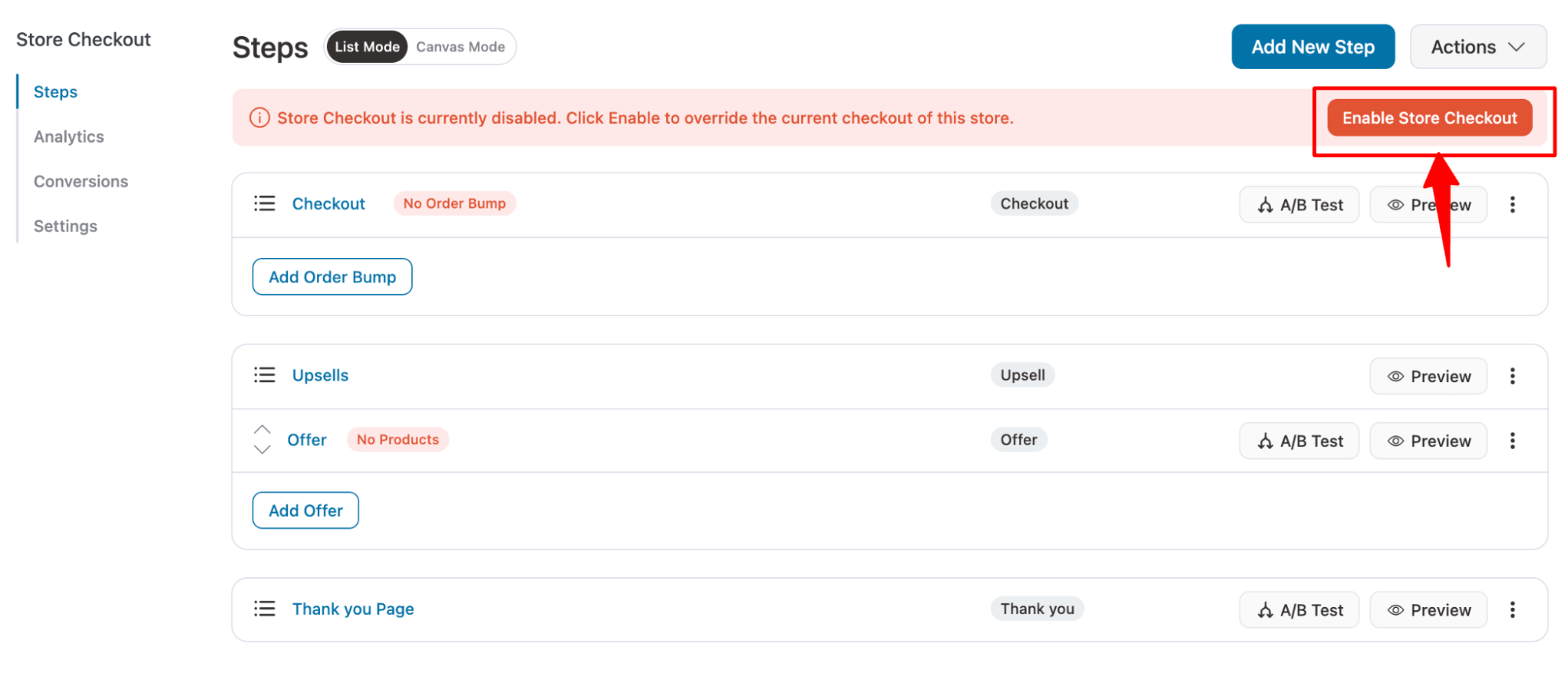
Step 4: Enable the store checkout
The final step is to activate the custom checkout for your WooCommerce store. This will enable customers to use the new checkout page with the quantity change option.
You can activate the new checkout by the “Enable Store Checkout” button.

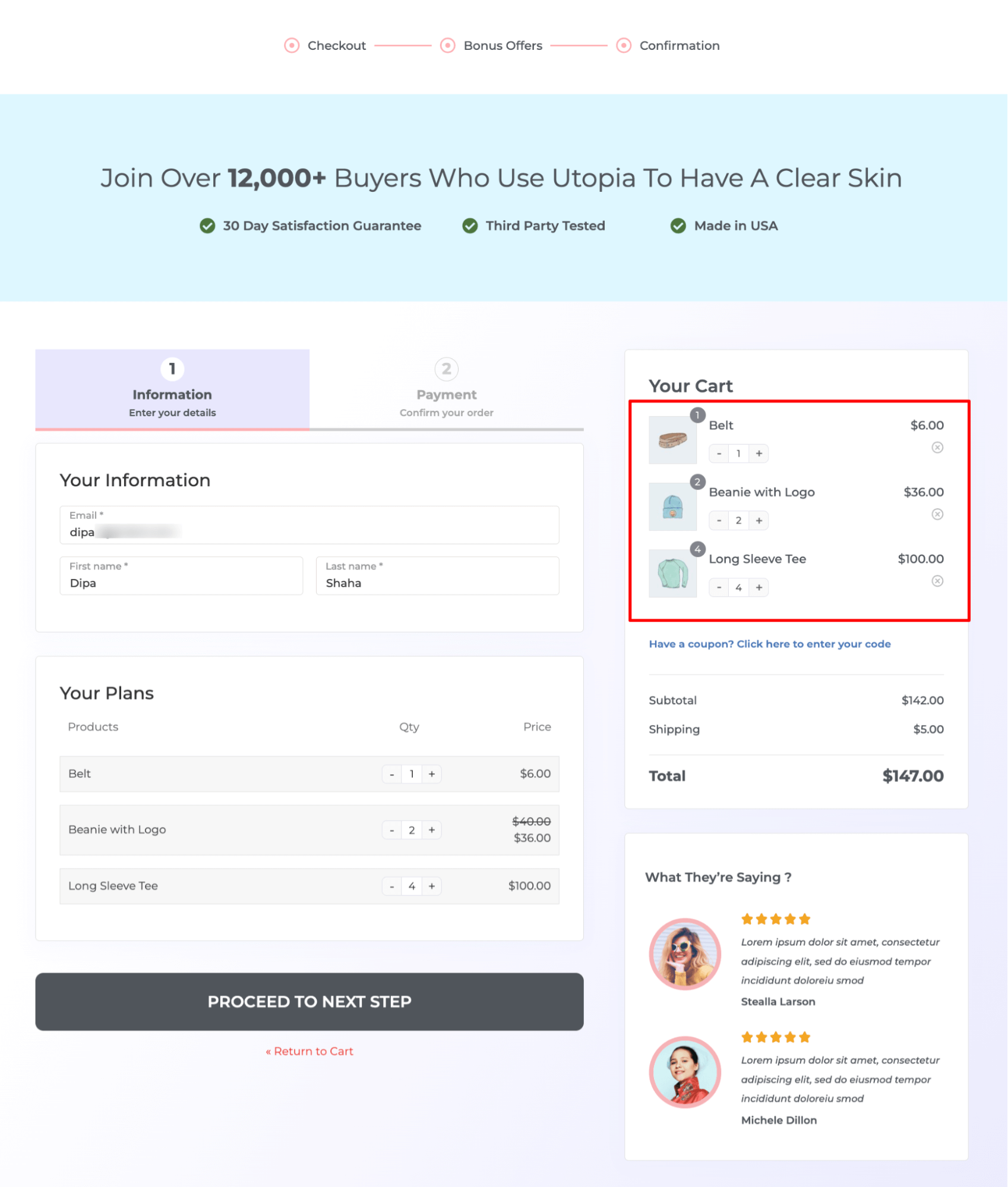
Now, you can place a test order to see how the quantity change option works on the checkout page.
With FunnelKit’s mini cart, users can use the ‘+’ button to increase product quantity, the ‘-’ button to decrease it, and the ‘x’ option to remove a product.
Here’s a preview of the checkout page with the quantity option

Bonus: Prevent Order Value Drops from Quantity Reductions With Strategic Upsells
Worried about losing money if customers reduce or remove items? Use one-click upsells strategically to recover immediately and boost your order value.
One-click upsells let customers add more items to their order with just one click, without needing to re-enter payment details. This ease of use increases the likelihood of acceptance, especially with an irresistible offer.
For example, suggest a related product with a time-limited discount, like 20% off, if they act within the next 10 minutes. Such a tactic can turn a low-value order into a high-value one.
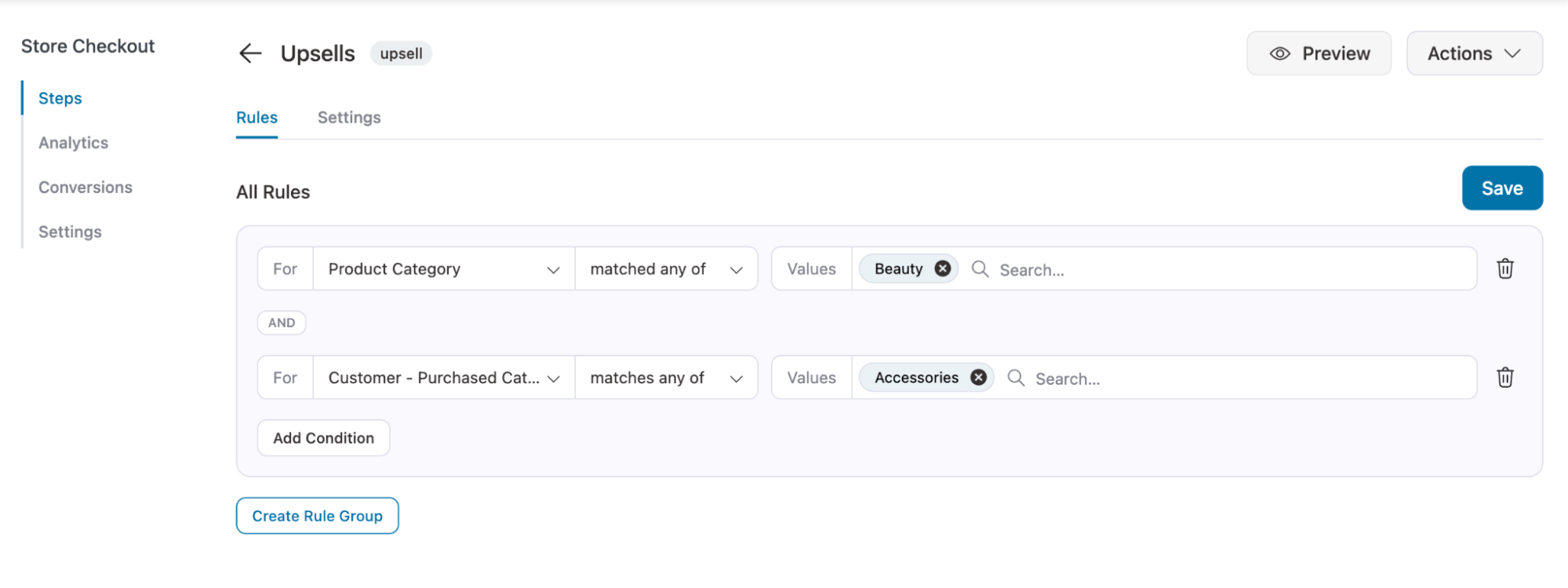
You can use the Rule Engine to ensure your upsells are perfectly relevant to each customer.
For instance, if a user just purchased an item from the Beauty category and has previously bought something from the Accessories category, you can offer a combo pack that includes both Beauty and Accessories items with a 15% discount.

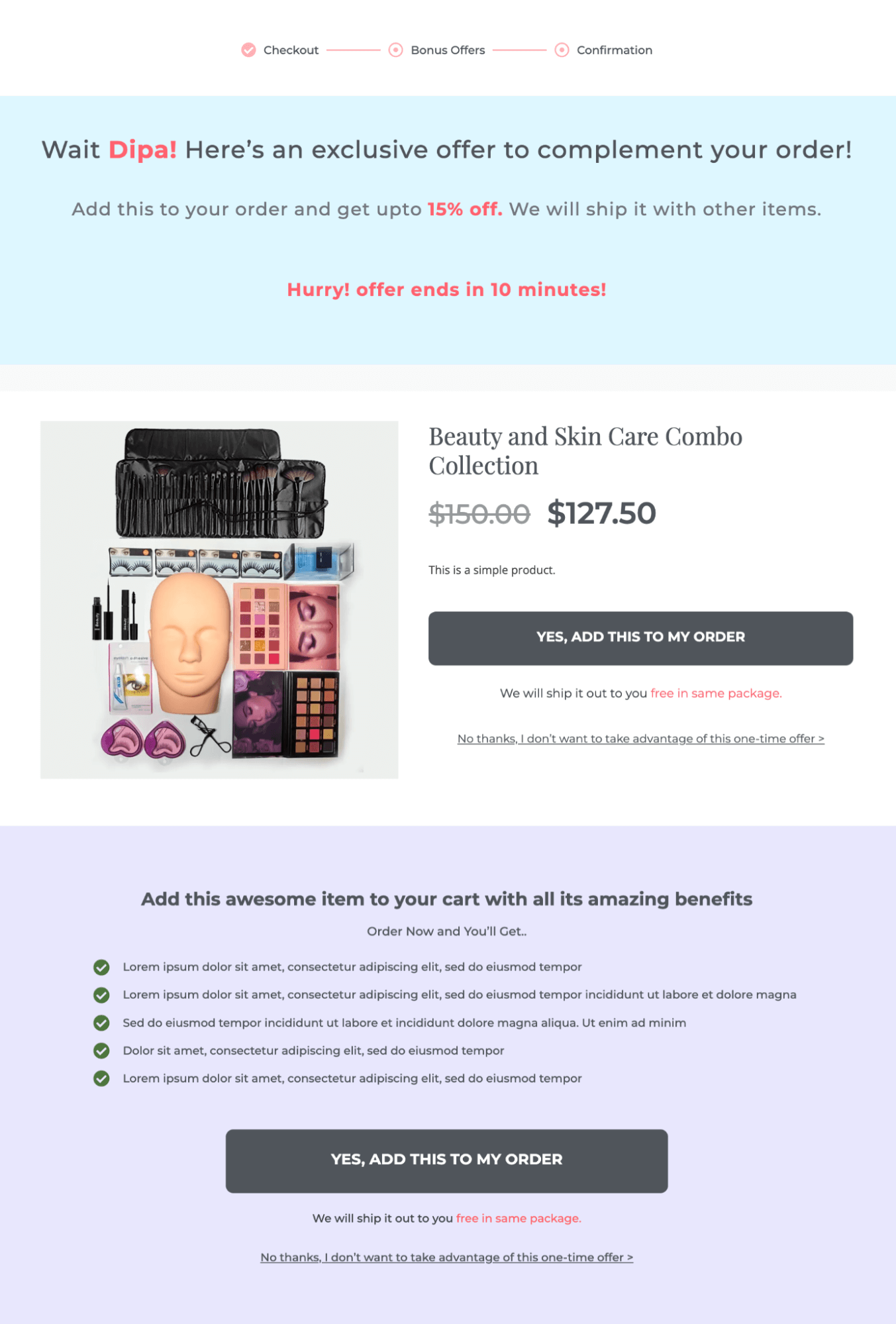
Here is the upsell page:

So, this is how one-click upsell offers can prevent order value drops from quantity reductions.
More Questions About Quantity Change Option On Checkout Page
Here are some frequently asked questions related to WooCommerce change quantity on checkout page.
WooCommerce does not show quantity selectors on the checkout page by default. You'll need to either:
- Use a checkout manager plugin like FunnelKit Funnel Builder to enable this option
- Or add custom code to modify the checkout template and include quantity fields
Yes, if implemented correctly, most plugins and custom solutions use AJAX to dynamically update the order totals when a shopper modifies the product quantity.
Next, write the code for updating the cart quantities when checkout loads:
<code> add_action( 'woocommerce_before_checkout_form', 'custom_add_quantity_inputs_to_checkout', 5 );
function custom_add_quantity_inputs_to_checkout() {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) return;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
$product_id = $product->get_id();
$quantity = $cart_item['quantity'];
echo '<div style="margin-bottom:15px;">';
echo '<strong>' . $product->get_name() . '</strong><br />';
echo '<input type="number" name="checkout_qty[' . $cart_item_key . ']" value="' . esc_attr( $quantity ) . '" min="1" />';
echo '</div>';
}
}</code>
Next, write the code for updating the cart quantities when checkout loads:
<code>add_action( 'woocommerce_checkout_process', 'custom_update_cart_quantities_before_checkout' );
function custom_update_cart_quantities_before_checkout() {
if ( isset( $_POST['checkout_qty'] ) && is_array( $_POST['checkout_qty'] ) ) {
foreach ( $_POST['checkout_qty'] as $cart_item_key => $new_qty ) {
WC()->cart->set_quantity( $cart_item_key, absint( $new_qty ), false );
}
WC()->cart->calculate_totals();
}
}</code>Yes, FunnelKit Funnel Builder allows you to change the quantity field on the checkout page, which works seamlessly with variable products. Its implementation handles product variations correctly.
You should test your checkout page extensively on mobile devices, as quantity fields can be challenging on smaller screens. FunnelKit's checkout templates let you customize your pages with your favorite page builders, improving each element on the page as per your requirements.
Ready to Offer Quantity Change Option On the WooCommerce Checkout Page?
Customer satisfaction is crucial for any successful online business. By allowing users to change quantities on the checkout page of your WooCommerce store, you give them the flexibility to buy exactly what they want without hassle.
This enhancement ensures a smoother shopping experience and helps retain customers over the long term.
With FunnelKit Funnel Builder, adding the quantity change feature to your WooCommerce checkout page is simple. Plus, you can transform your basic checkout page into a modern, engaging one.
Don’t forget the AOV-boosting features like order bumps and upsells.
So, are you ready to enhance your customers' shopping experience with the ability to adjust product quantities at checkout?

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...

Editorial Team
January 16, 2026Not every online order follows the standard checkout process. Sometimes, a customer may request a custom order, need an invoice to finalize payment, or simply want to retry a failed...






