
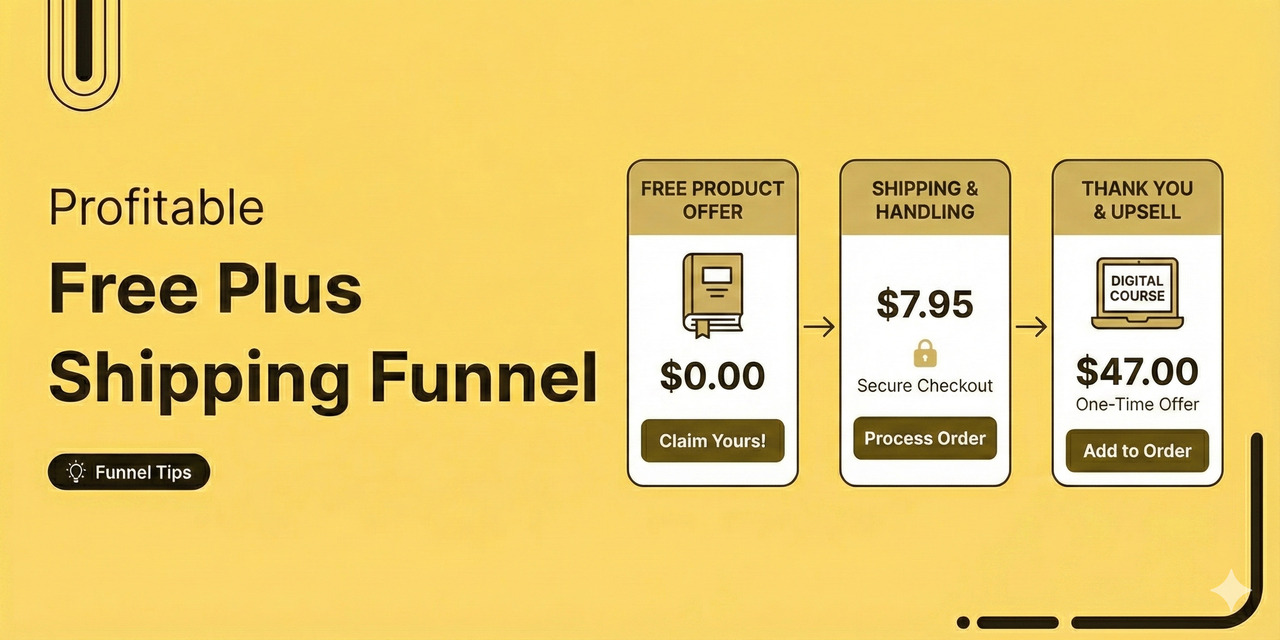
A free plus shipping funnel lets you leverage the power of the word “free” in your marketing campaigns to attract more customers.
In my years analyzing thousands of funnels built with FunnelKit, I have found this to be the single most incredibly profitable yet misunderstood strategy in eCommerce.
Our user, Brian Hazard, a recording artist and founder of Color Theory, got about 500 new customers with his “$0 product and $5 shipping” funnel.
If you multiply 500 customers by a $5 offer - it’s $2500. But he actually made $7000 from this funnel!
Well, don't start making any calculations yet because you haven't seen his actual funnel with the upsell, downsell and order bump.
That’s where the real profit came from!
In this post, we’ll do a complete analysis of Brian’s highly successful free plus shipping funnel and show how you can set it up in your WooCommerce store.
I will also show you the exact mathematics required to make this work in 2026 and the psychological triggers that drive conversion to turn a loss-leader into a profitable customer acquisition machine.
Short on time? Watch the video instead 👇

Table of Contents
- 1 What is a Free Plus Shipping Funnel and Why is the Word “FREE” So Powerful?
- 2 Brian’s Actual Free Plus Shipping Funnel in the Works
- 3 The Stellar Results Shown by Brian’s Free Plus Shipping Funnel
- 4 How to Create a Free Plus Shipping Funnel in Your WooCommerce Store?
- 5 11 Best Practices and Optimization Tips to Improve Your Free Plus Shipping Funnel
- 6 Frequently Asked Questions (FAQs) About Free Plus Shipping Funnel
- 7 Is the free plus shipping funnel dead in 2026?
- 8 Does free plus shipping work for digital products?
- 9 How should I manage inventory for the “free” products?
- 10 What’s the biggest pricing mistake store owners make in free plus shipping funnels?
- 11 Why do upsells sometimes fail in FPS funnels?
- 12 Why is retention so important in a free plus shipping funnel?
- 13 Conclusion: What’s Next for Brian’s Free Plus Shipping Funnel
What is a Free Plus Shipping Funnel and Why is the Word “FREE” So Powerful?
A free plus shipping funnel is a funnel that works on the principle of giving your visitors a free physical product and only charging them the shipping or handling cost.
On the surface, that sounds risky. But this is where most people misunderstand how FPS funnels actually work.
The front-end offer is not designed to make a profit. Its only job is to turn a stranger into a customer.
In my experience, the hardest part of any business is getting a stranger to pull out their credit card for the first time. The FPS funnel lowers that barrier to entry to almost zero.
Once they have transacted, the psychology shifts. They are no longer a browser, they are a customer.
But wait, how do you even cover the price of your products? Are free plus shipping models even profitable?
Well, you have to be mindful of setting the shipping costs to cover the cost of your physical products and a bit more.
Let’s say, you are offering a book that costs $4 to publish and $2 to ship. So, in this case, preparing an offer of a free book plus $6 in shipping is the deal breaker.
You don’t have to implement the free plus shipping methodology in all the products in your store.
A few products would be enough to bring visitors to your website. Since it has the powerful word “FREE”, it’ll surely attract their attention.
According to Dan Ariely of Predictably Irrational, “free” isn’t just an indicator of price; it’s a strong emotional trigger that makes people act irrationally.
You may ask - But why not a $5 product plus the free shipping? That should be equally powerful, right?
Not really. The phrase ‘free shipping’ has been exploited by Amazon and several online stores.
It doesn’t make for a compelling case because people are used to hearing it and will tune out the marketing message.
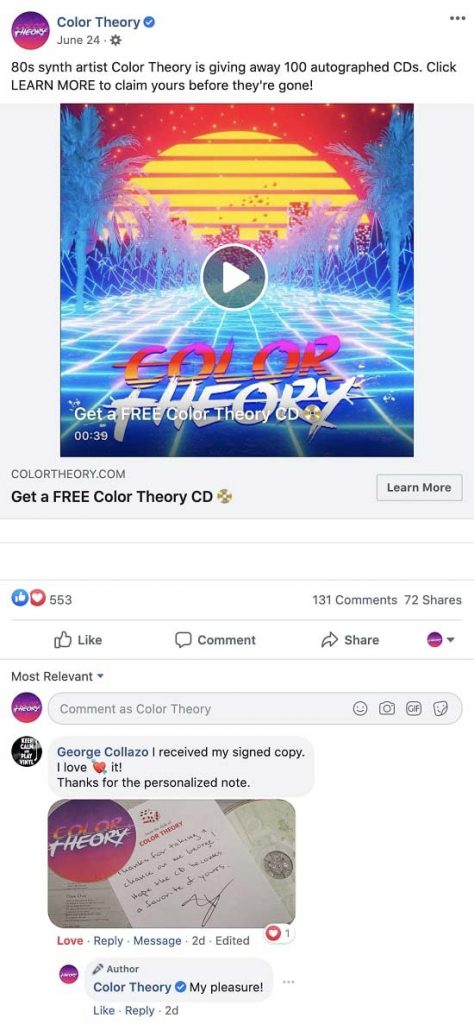
Brian's Facebook video ad that he ran got tons of traction:

The wordings on Brian’s ad say: "For a limited time, get the SOUND on CD FREE + $5 Shipping/Handling"
He kept the cost at $5, which is close to the actual shipping cost.
While advanced digital marketers may say - Is free plus shipping dead? The truth is it still works well in niches like music, skincare, supplements, books, etc.
The Mathematics Behind Free Plus Shipping That Keeps You From Going Broke
This is where most store owners mess up.
They launch a free plus shipping funnel without ever running the numbers. It looks simple, i.e., cover shipping, get customers in the door, but without understanding your unit economics, you can burn cash fast.
Before you build a single page or spend a dollar on ads, you need to know one thing clearly: your break-even ROAS (Return on Ad Spend).
At a basic level, your funnel must follow this rule:
Revenue ≥ Cost of Goods + Shipping + Ad Spend
If this equation doesn’t work, the funnel doesn’t work no matter how good your design or copy is.
Let’s walk through a realistic example for a supplement brand selling a sample pack.
Let's consider the cost of a product is $2.00 with shipping and handling fees as $3. For this, customer pays $4.95 as the shipping fee charged at checkout.
The front-end profit/loss -$0.05.
On paper, this might seem acceptable. After all, losing 5p per order doesn’t feel catastrophic.
But if your funnel stops here, you’re losing money before you even factor in ad spend.
That means:
- Every paid click makes the loss worse
- Scaling simply accelerates how fast you go broke
This is exactly why average order value (AOV) matters more than anything else in an FPS funnel.
The front-end product is not meant to make you money. Its job is to acquire a customer. Your upsells are what cover the initial loss, pay for ads, and turn the funnel profitable.
Without a clear upsell strategy, an FPS funnel isn’t a growth lever, it’s a slow leak in your business.
Brian’s Actual Free Plus Shipping Funnel in the Works
In this section, we’ll be dissecting Brian’s free plus shipping funnel.
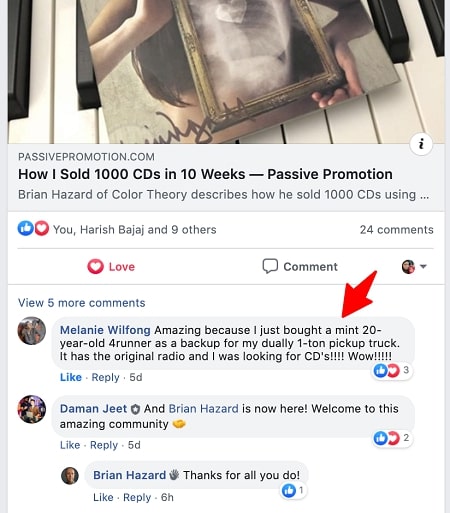
If you’re wondering - who buys CDs in this day and age, well then wait, he has potential customers everywhere.

So as you can imagine it’s not easy to find CDs everywhere - but it’s a small product, easy to ship and has a sort of cult associated with it.
Brian highlighted that:
- Getting stuff in the mail is fun even these days
- Superior sound quality
- Included artwork, lyrics, and liner notes in the box
- Has value as a collectible, especially with a hand-written autographed note.
So those are pretty compelling reasons for people who are raving fans of music!
Here’s a quick look at what his funnel looks like - in the real world:

Let’s now look at all his digital assets and components of the funnel.
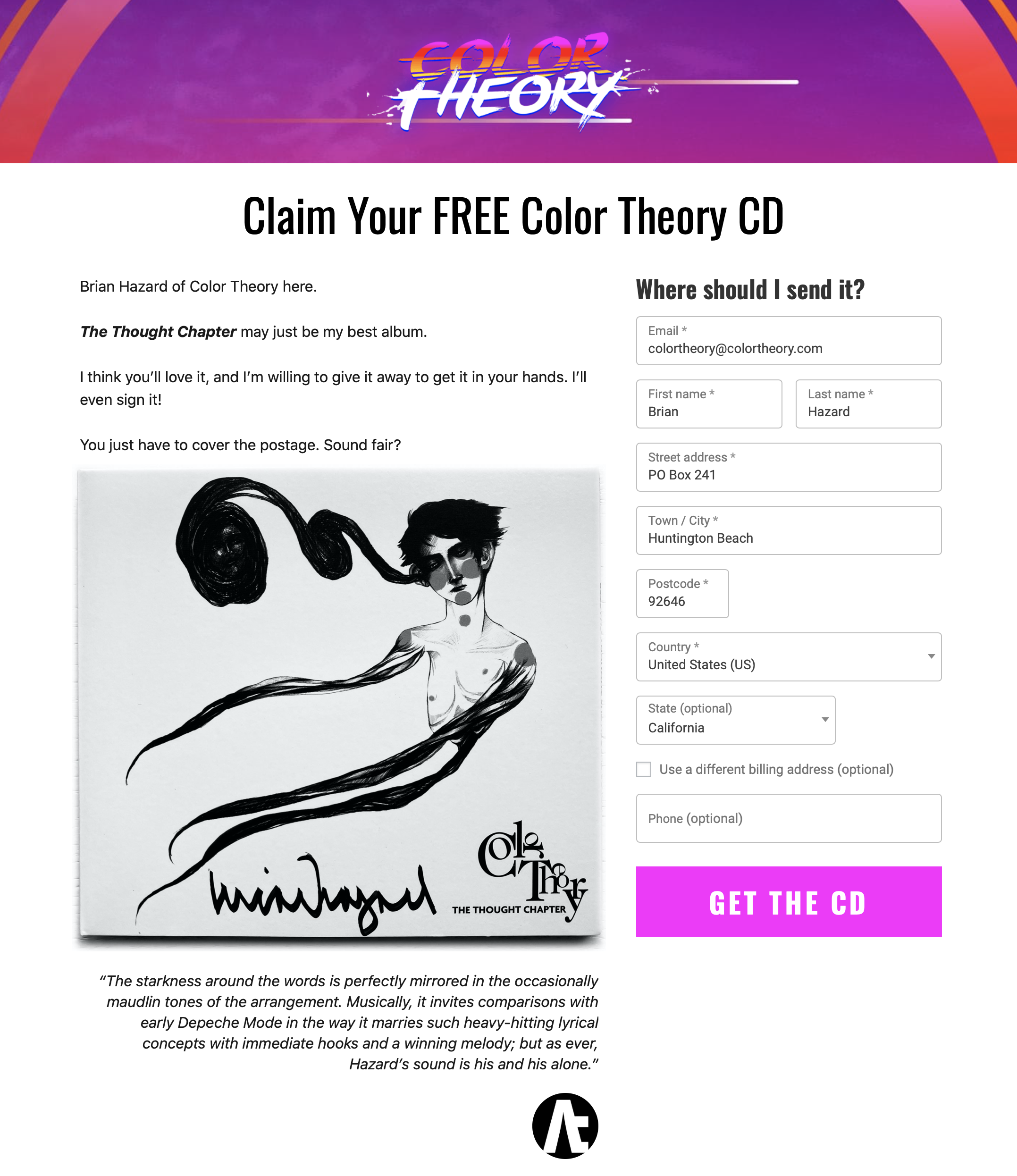
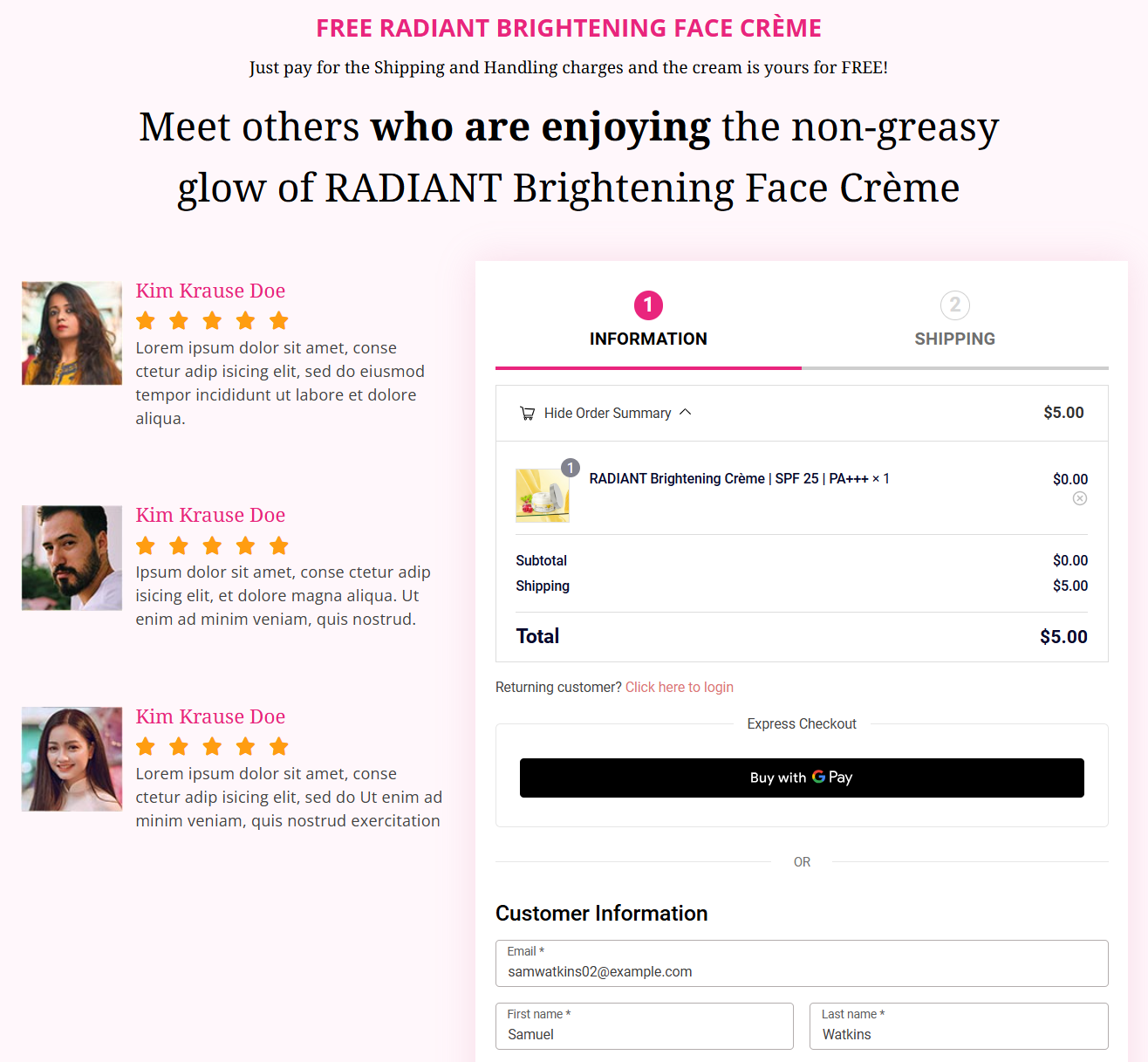
1. A 2-step order form
This two-step order form lets users enter their details including their email and shipping address on the first step, followed by the payment details on the next.
Take a look at Brian’s order built using the FunnelKit (formerly WooFunnels) Funnel Builder.

Here’s what makes it effective:
- The page looks on-brand and polished: Notice the beautiful header at the top with the logo at the center done so well!
- Distraction-free header: There are no exit routes from the form for a navigation menu on the page.
- Minimalistic design: He’s not trying to oversell the CD and instead banking on the goodwill. His copy is short, to the point, and makes a compelling case for the product.
- Bang-on social proofs: The social proof is actually from magazines revered in the music industry and his ideal customers know and respect their verdict.
Learn how to set up one-page checkouts from here.
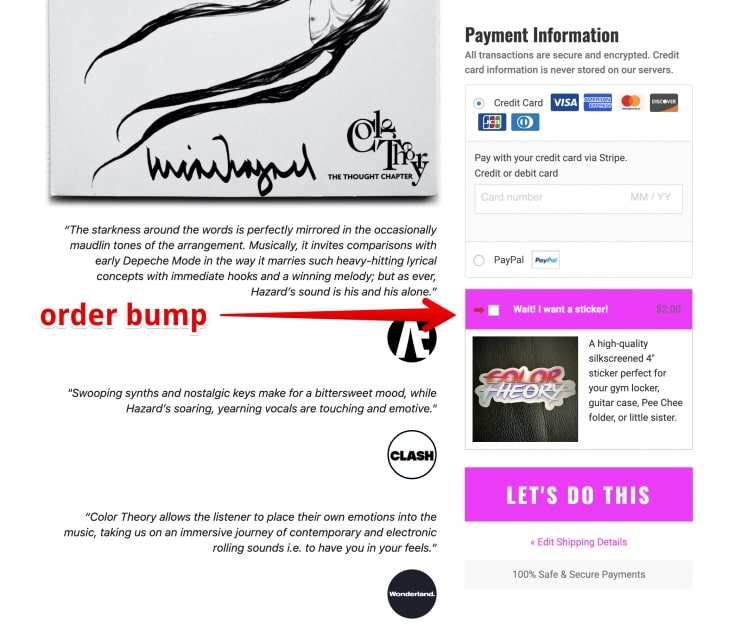
2. The order bump
An order bump is usually a low-priced offer on the checkout page. The users ideally see it right before hitting the 'Place Order' button.
It’s like candies at the checkout counter of the grocery store.
Brian offered 4” stickers for a meager $2 and one can just check on the box to add it to the order:

Here are a few things that make this order bump offer attractive:
- Attention-grabbing section: The page is white and which is why the hot pink order bump section grabs attention.
- Concise order bump copy: Brian is not beating around the bush. Notice how he describes the product and then even tells a bit about the use cases of the sticker.
- Enticing offer: People love custom stickers and the high-quality print is visually attractive.
What’s more? It’s just $2 - it’s a no-brainer, yes!
3. One-click upsells
Brian has divided his offers into a one-click upsell and downsell offer.
Let’s look at the two.
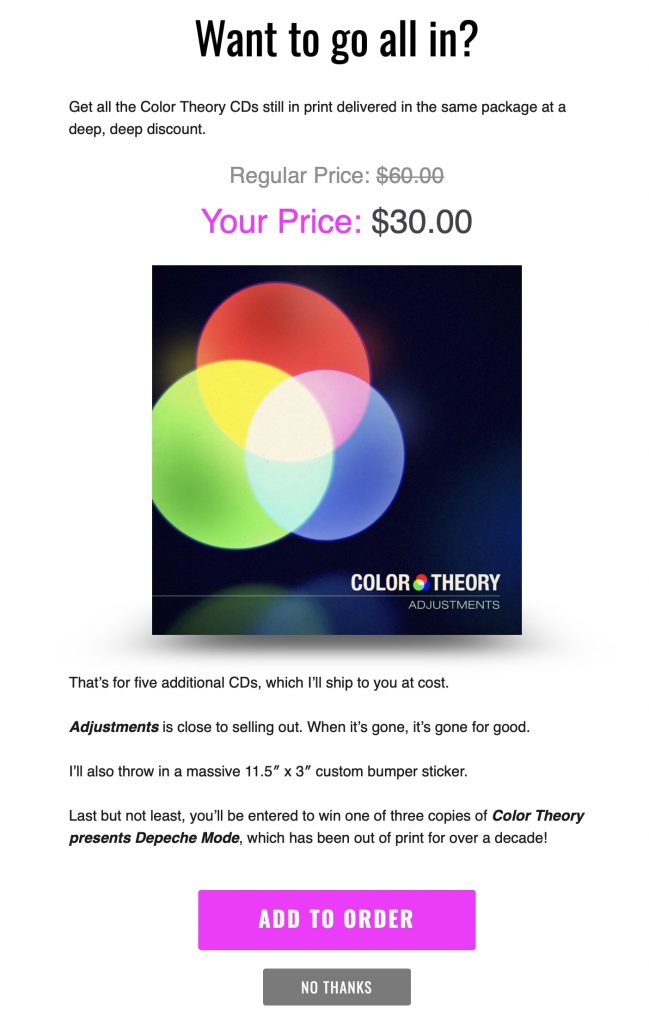
Upsell Offer
A great free plus shipping offer is one that can be purchased in bulk - and Brian got that part right!
He offers authentic music lovers a chance in the form of an upsell offer to get five additional Color Theory CDs in the same package at a bulk discount.
That’s accompanied by a bumper sticker - so another free goodie is thrown into this package.
Take a look at his one-click upsell page:

Here’s why this offer looks tempting:
- Clean Layout: The entire page is lucid and each of its elements is well-arranged. It uses the CD cover as the image, content and a couple of buttons.
- A to-the-point offer copy: Brian has listed his upsell offer copy precisely and to the point - those four short sentences make it easy to digest and understand.
- Highlighting CTA buttons: He has used the hot pink color to highlight the primary 'Add to order' CTA button. It stands out from the secondary button, which is linked to rejecting this offer.
If this offer is accepted, the funnel ends with an order confirmation page. However, if a user chooses to reject it, they are shown a downsell offer.
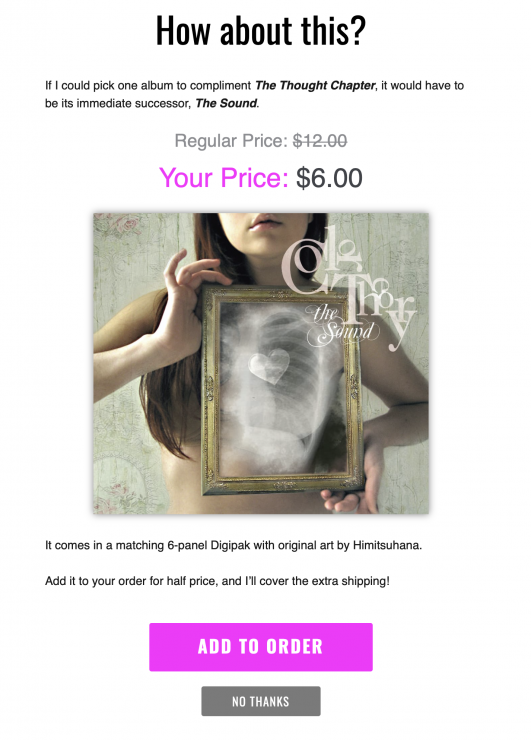
Downsell Offer
It’s a CD with a 6-panel Digipak with original art at half the price!
Take a look:

Here’s what we particularly love about Brian’s pages:
- Minimalistic design: He doesn’t try to inundate the users with too much information or choices.
- Conversational Tone: The content tone on the pages is conversational and helps pacify customer anxiety!
You do want to come across as friendly and suggestive - not pushy. Many funnel builders forget that - you shouldn’t!
Notice the headlines: “Want to go all in?” or “How about this?”
After this offer, the funnel finally ends with a thank you page.
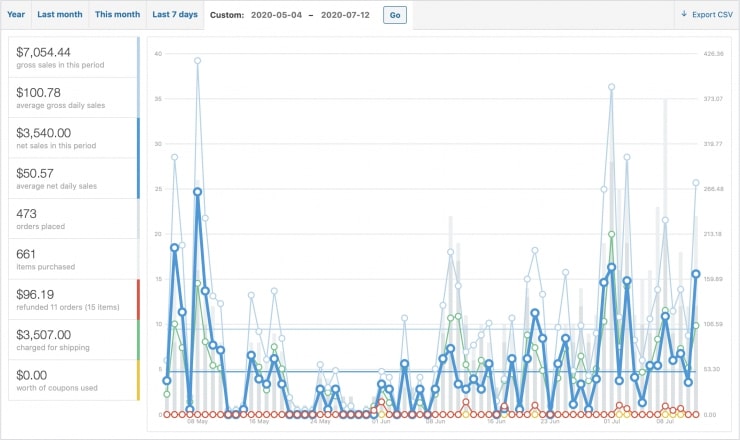
Now we have studied his free plus shipping funnel, let’s look at the detailed analytics.
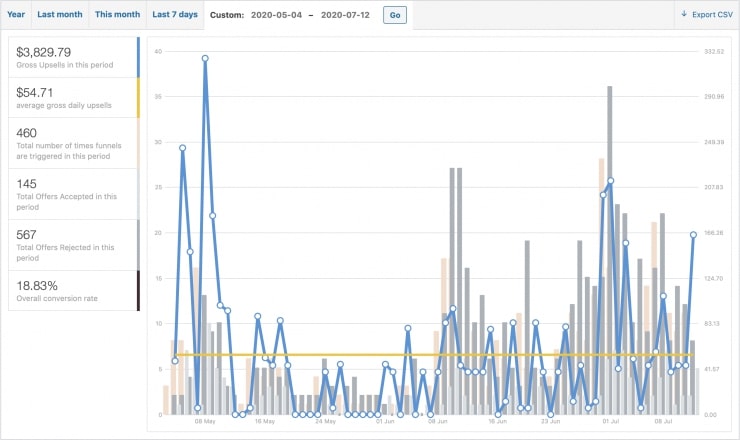
The Stellar Results Shown by Brian’s Free Plus Shipping Funnel
Brian’s simplistic free plus shipping funnel has led to incredibly impressive results. He made $7000 from this funnel in just one month!

That’s total sales - the worth of all the transactions that happened in the store.
Out of 460 times that the upsell offers were shown, they were accepted 145 times 🤩 An 18%+ conversion rate - quite impressive!

"The chief moneymaker is the “All CDs” bundle, which started at $40 then dropped to $35 and then $30 as CDs went out of print. Bundle sales account for over $3K and nearly 600 CDs sold." - Brian Hazard
This is the typical well-executed free plus shipping funnel example.
How to Create a Free Plus Shipping Funnel in Your WooCommerce Store?
Let’s follow Brian’s footsteps and create this funnel with the help of the FunnelKit Funnel Builder.
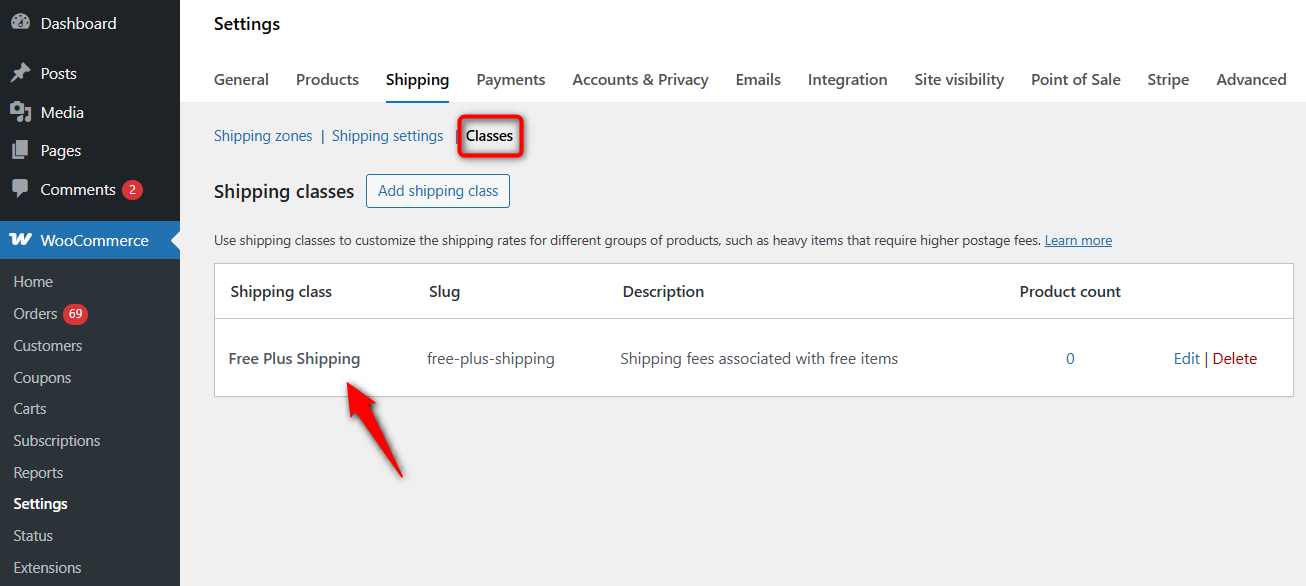
Step 1: Create a new shipping class and assign a shipping zone
Obviously, there must be different shipping methods activated in your store. But, we will be assigning a whole new shipping class to our product.
Go to WooCommerce > Settings. Under the ‘Shipping’ tab, go to Shipping classes.
Add a new shipping class to your store and save it.
Take a look:

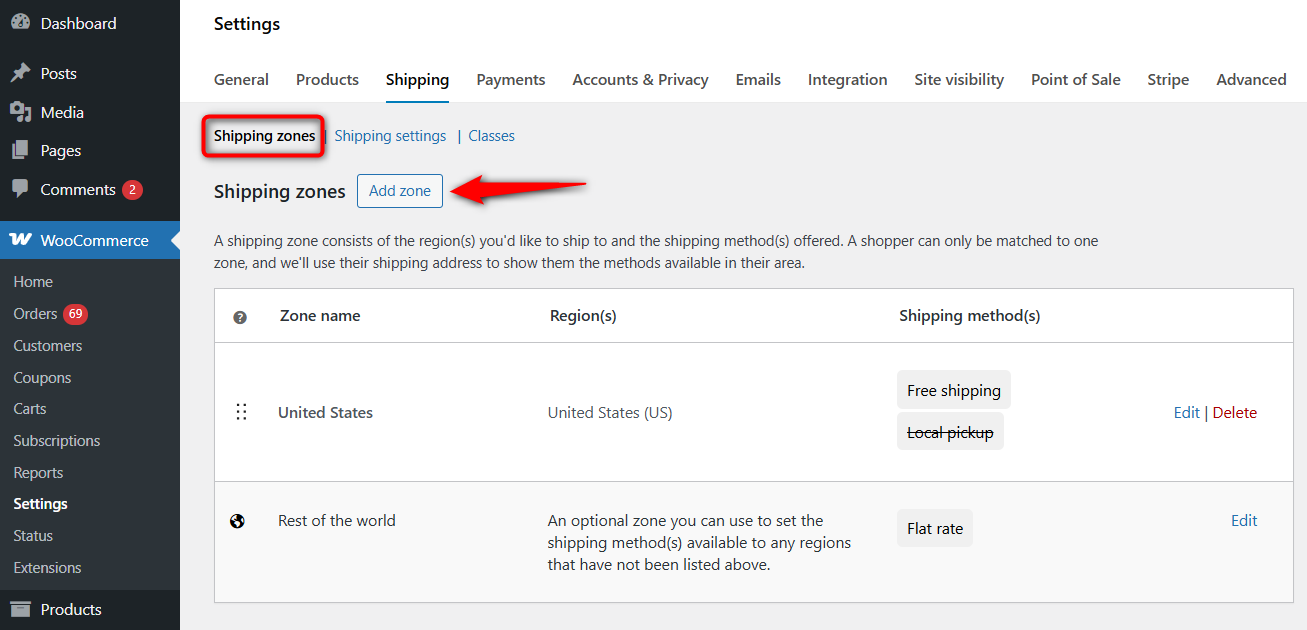
Next, go to the 'Shipping zones' section and add a new zone.

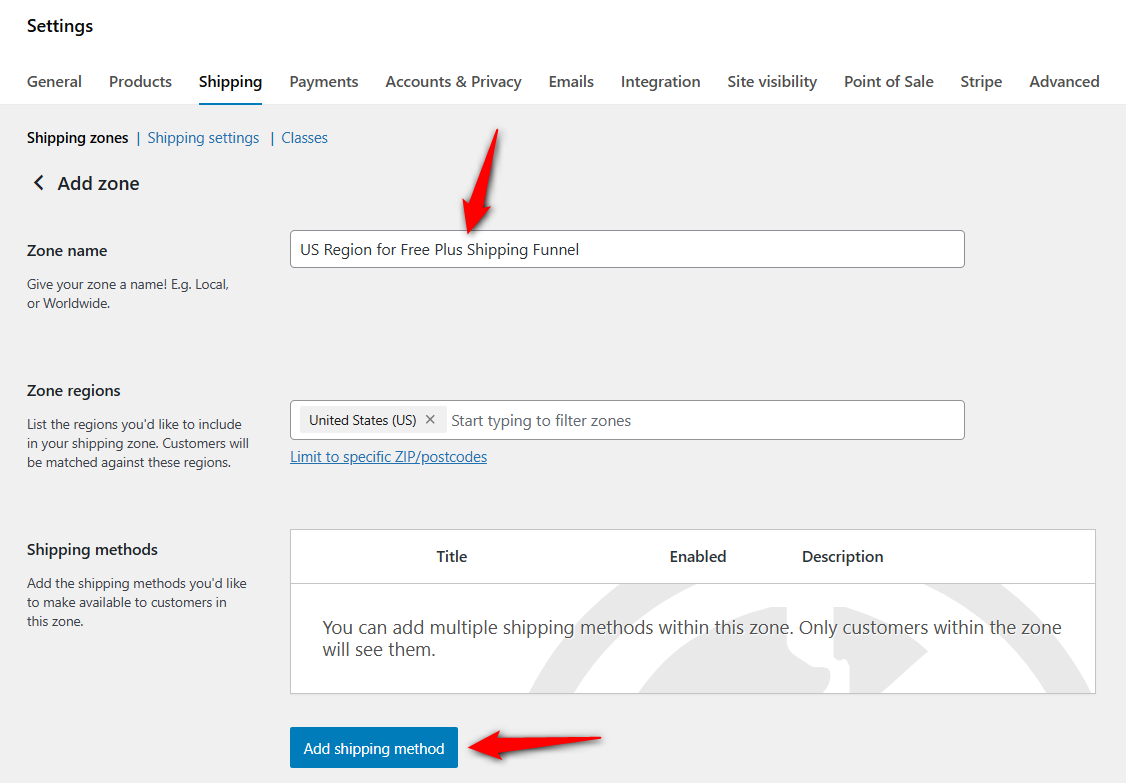
Here we have created a new shipping zone for the US region and add a new shipping method.
You can set your zone to multiple places as well.

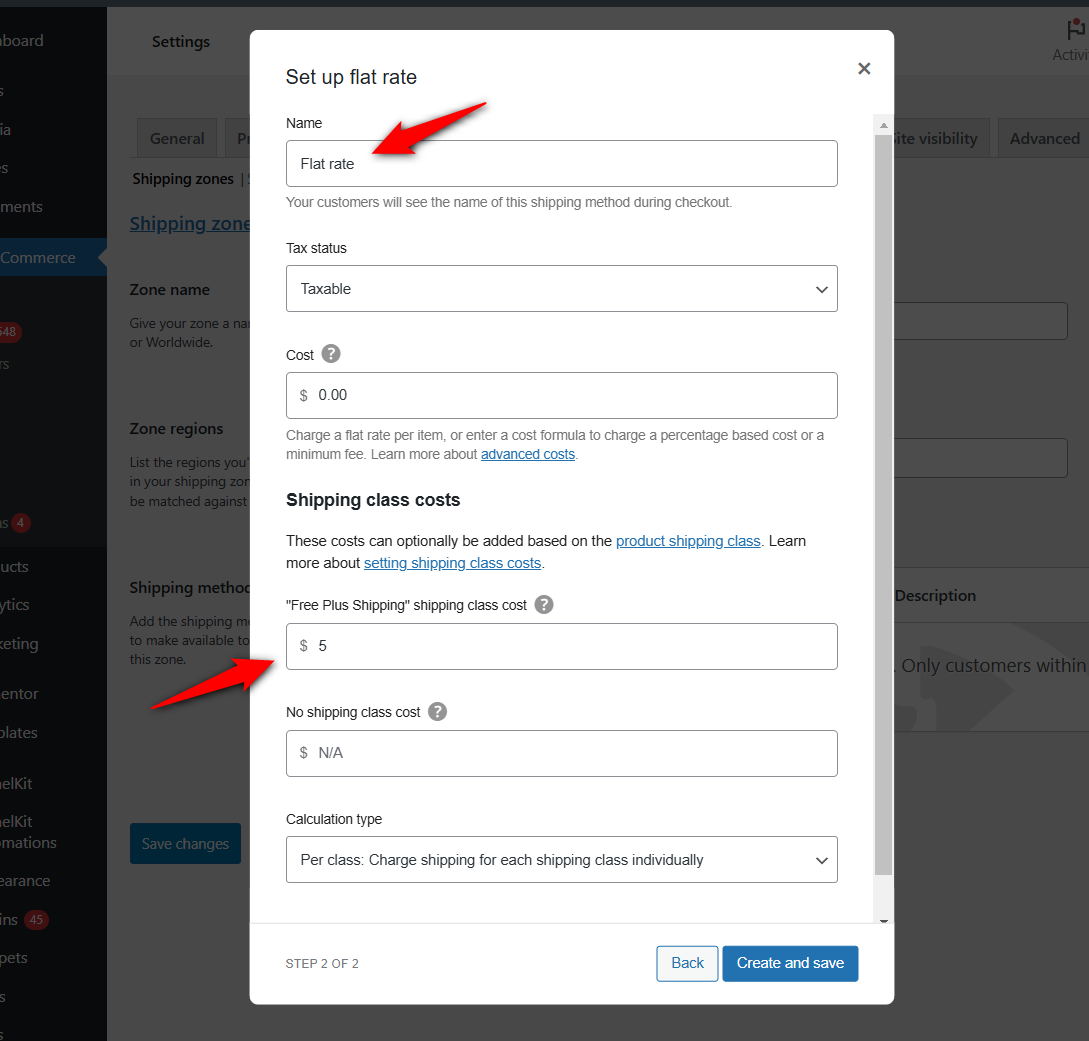
Add the ‘Flat rate’ as the shipping method and specify the $5 fees under the 'free plus shipping funnel' class that we just created.

Click on the 'Create and save' button when done.
Step 2: Add a free product to WooCommerce
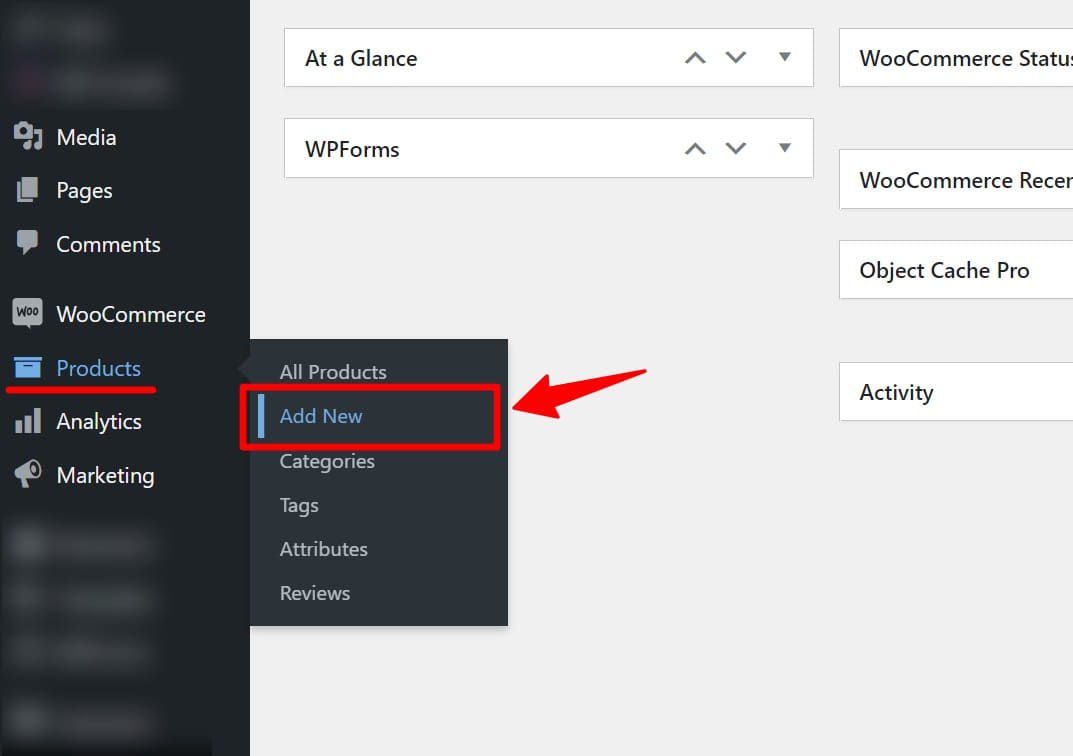
Go to 'WooCommerce' from the WordPress menu and add a product to your store.

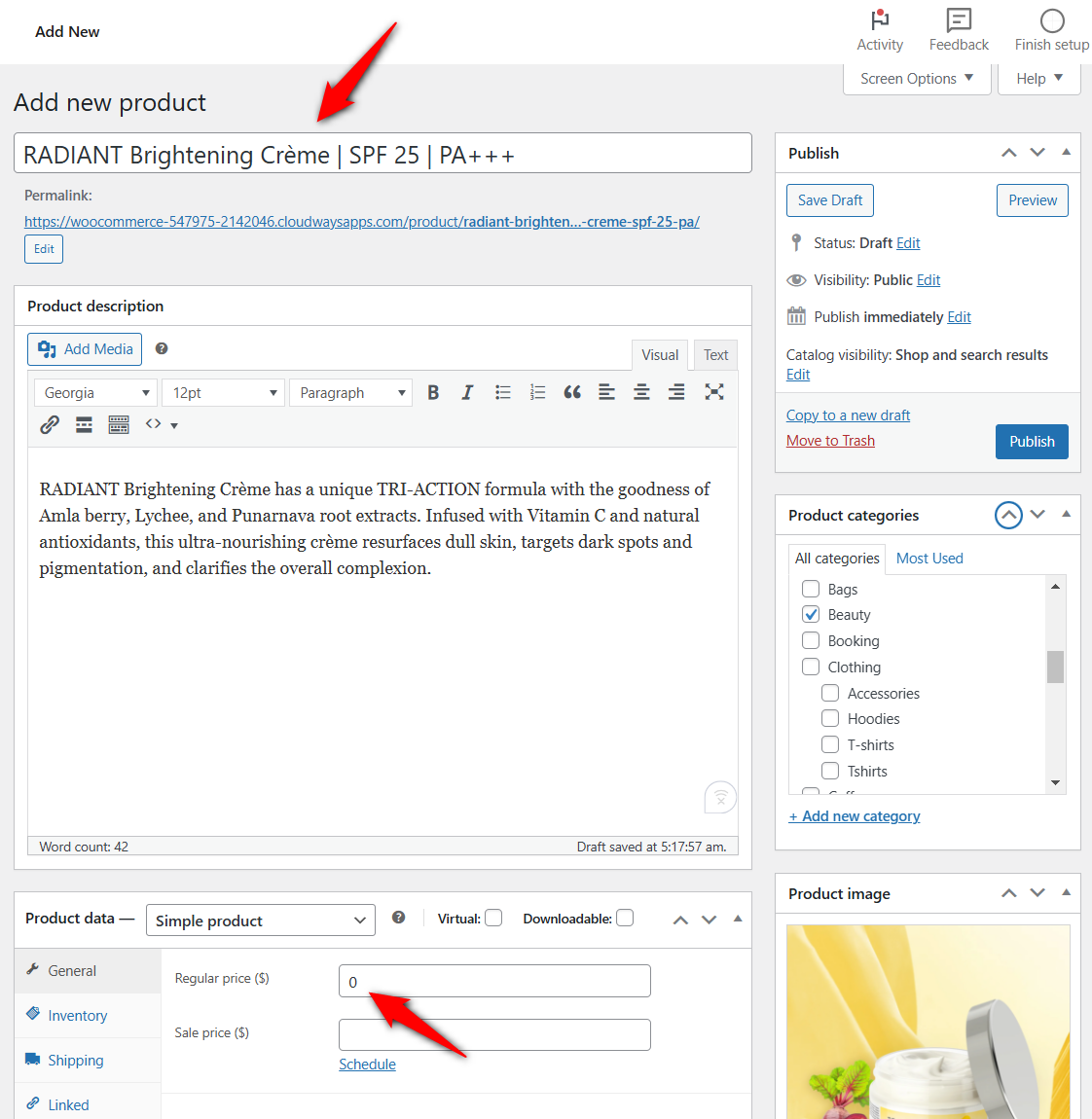
Specify the description, product images and $0 value to it.

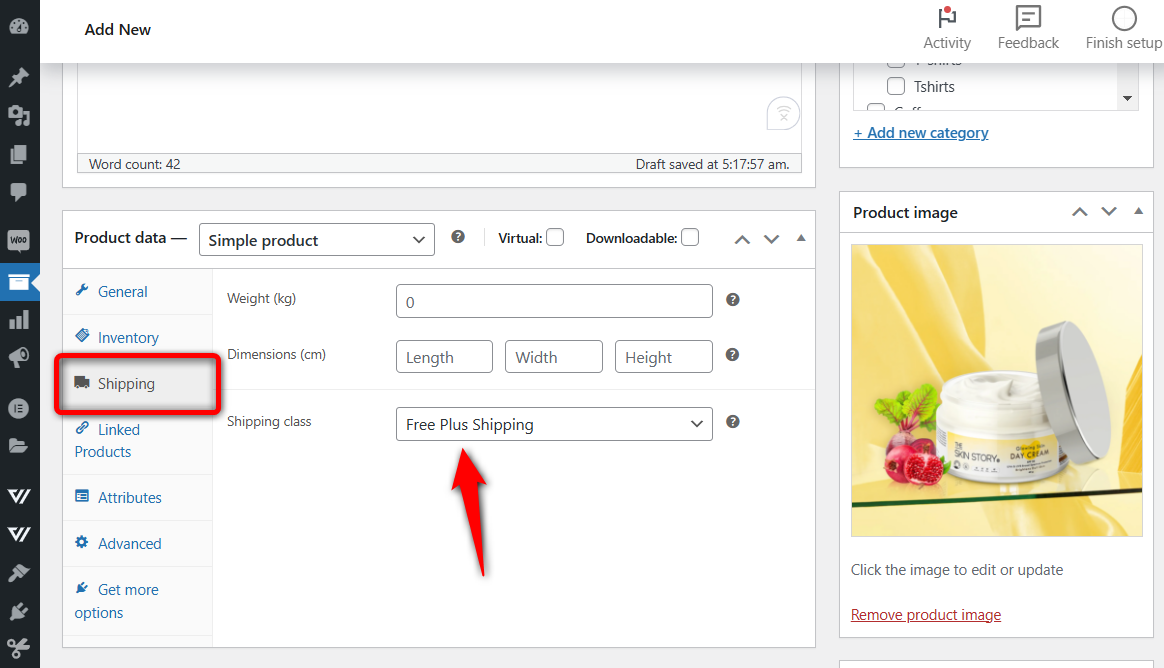
Next, associate the free plus shipping class with this product.

Click on 'Publish' when done.
Step 3: Install the Funnel Builder
Get a copy of the FunnelKit Funnel Builder here.
Please note that it’s also available in the Lite (free) version too. However, we will be using the Pro version to take advantage of its impressive features.
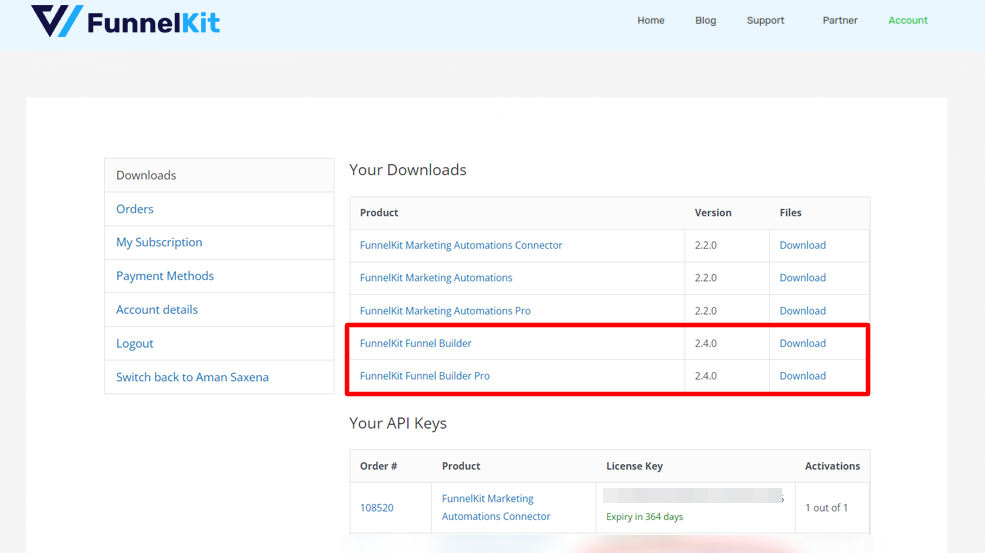
Once you’ve made the purchase, go to your FunnelKit account and download the following plugin files:
1. Funnel Builder (Base)
2. Funnel Builder Pro

Install and activate these plugins by uploading them to your WordPress website.
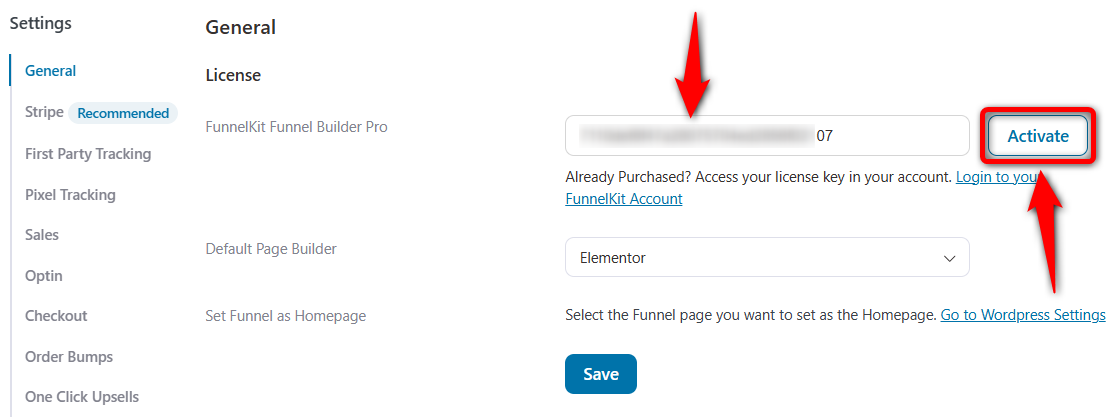
Next, copy the activation code of the Pro version from the account. Then, paste it into the Settings section and hit ‘Activate’.

Click on ‘Save’ when done.
Step 4: Add a new funnel
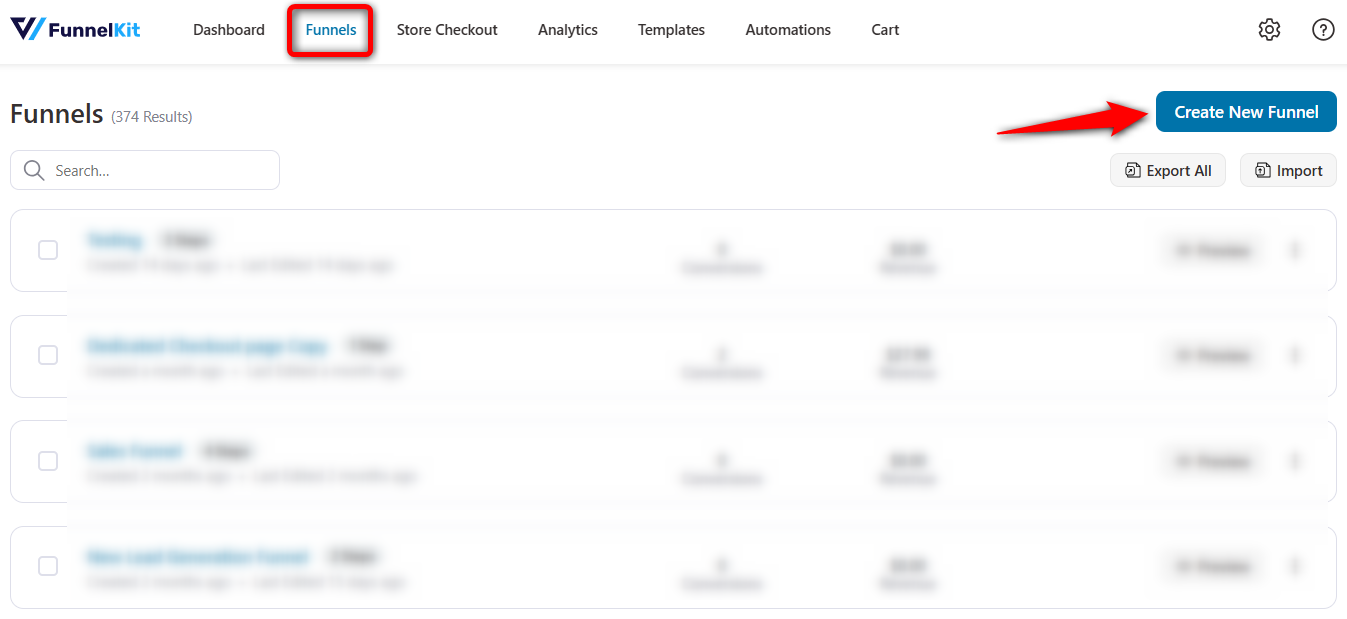
Go to the ‘Funnels’ section and click on ‘Create New Funnel’.

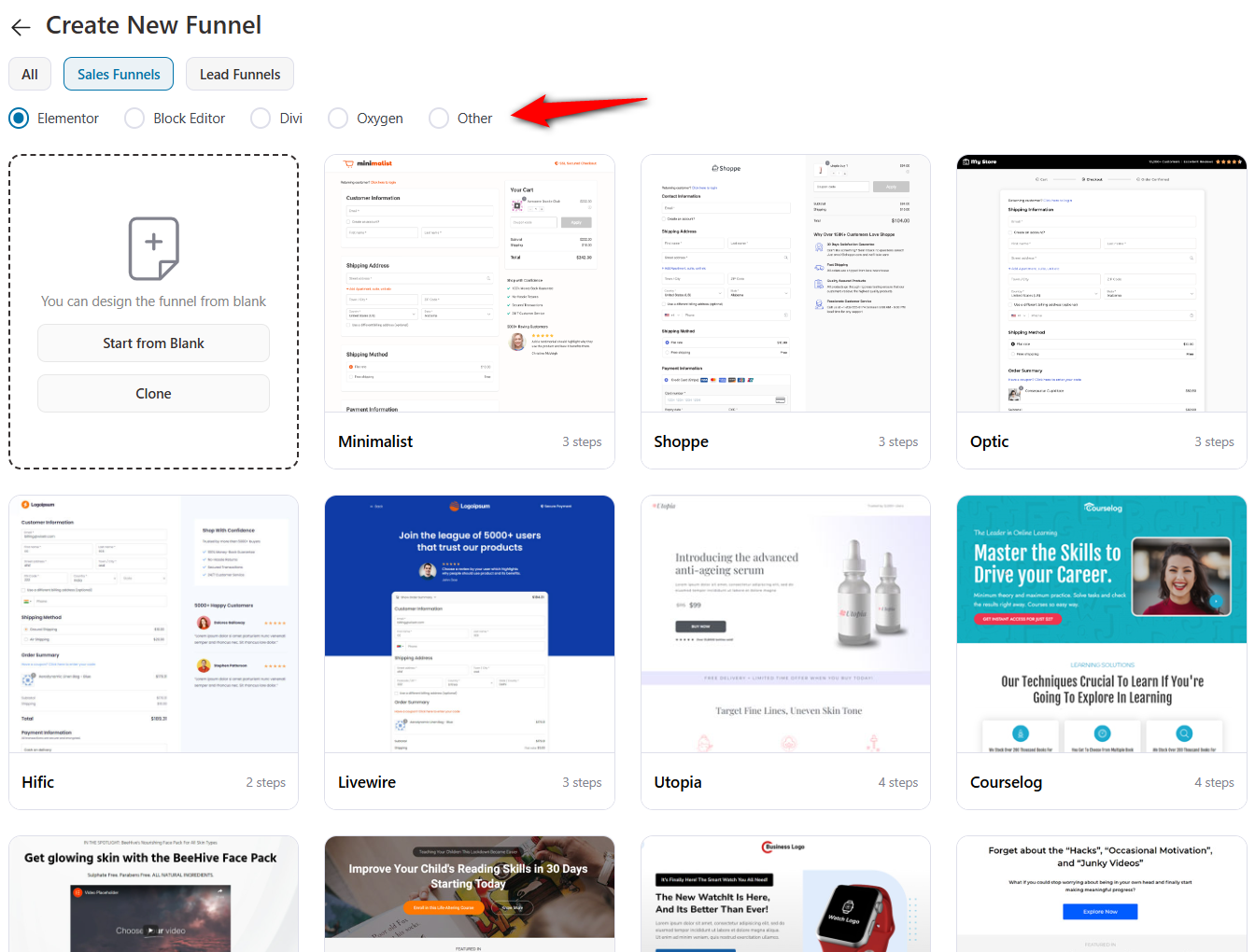
Select the ‘Sales Funnel’ and the page builder of your choice.
Funnel Builder integrates with popular page builders such as Elementor, Divi, Gutenberg, and Oxygen. If you want to use other page builders, you can create your page with the help of shortcodes.
Now, click on ‘Preview’ on the template you want to import.

Here you can see the preview of the pages that will get imported to your funnel.
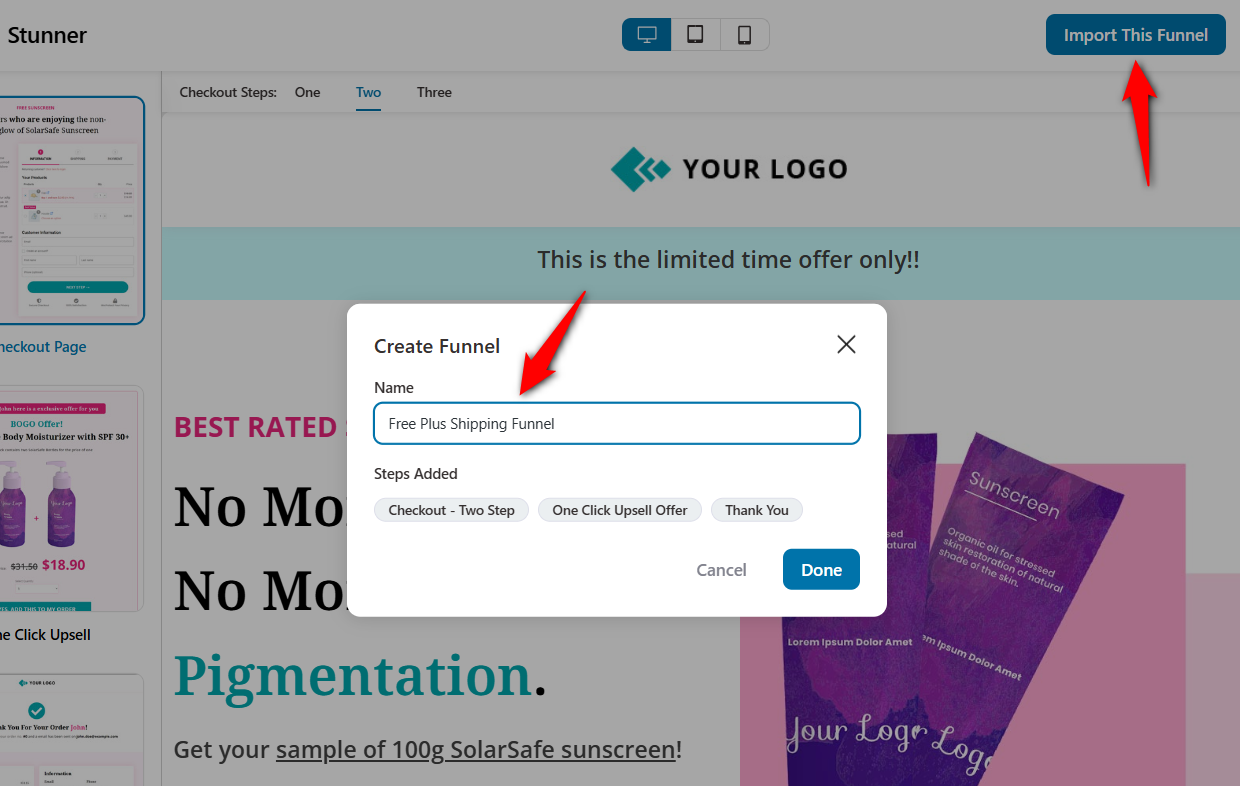
Select the number of steps you want on your checkout page and click on ‘Import This Funnel’.
Name your funnel as - Free Plus Shipping Funnel and click on ‘Done’.

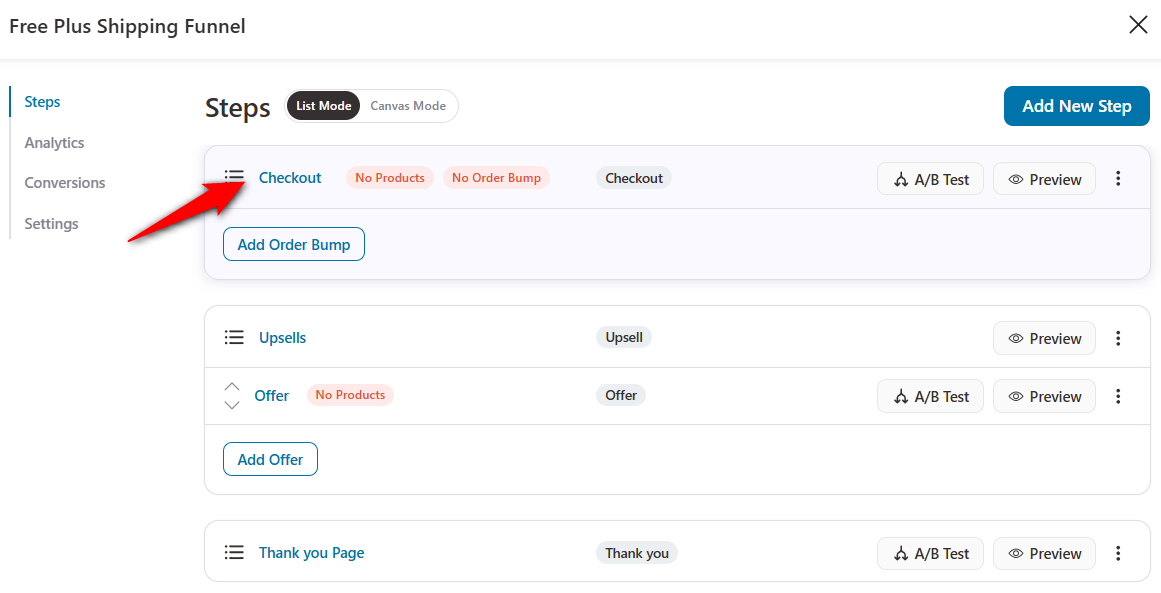
Your funnel will get created and you’ll be directed to your funnel steps.
Step 5: Customize your checkout page
Click on the name of your checkout page to start customizing it.

Here you’ll see different tabs to customize your checkout form.
Let’s explore the different tabs one by one.
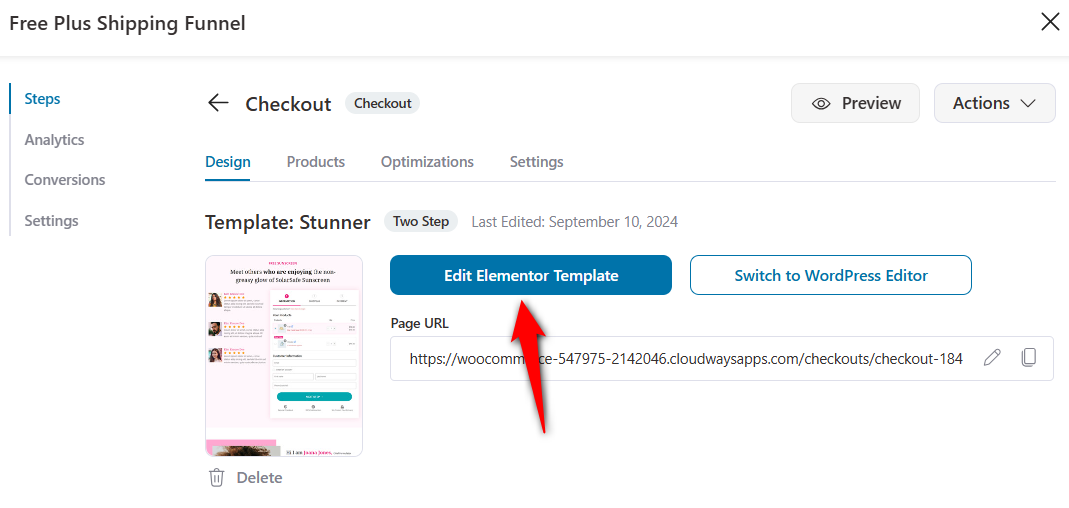
Design
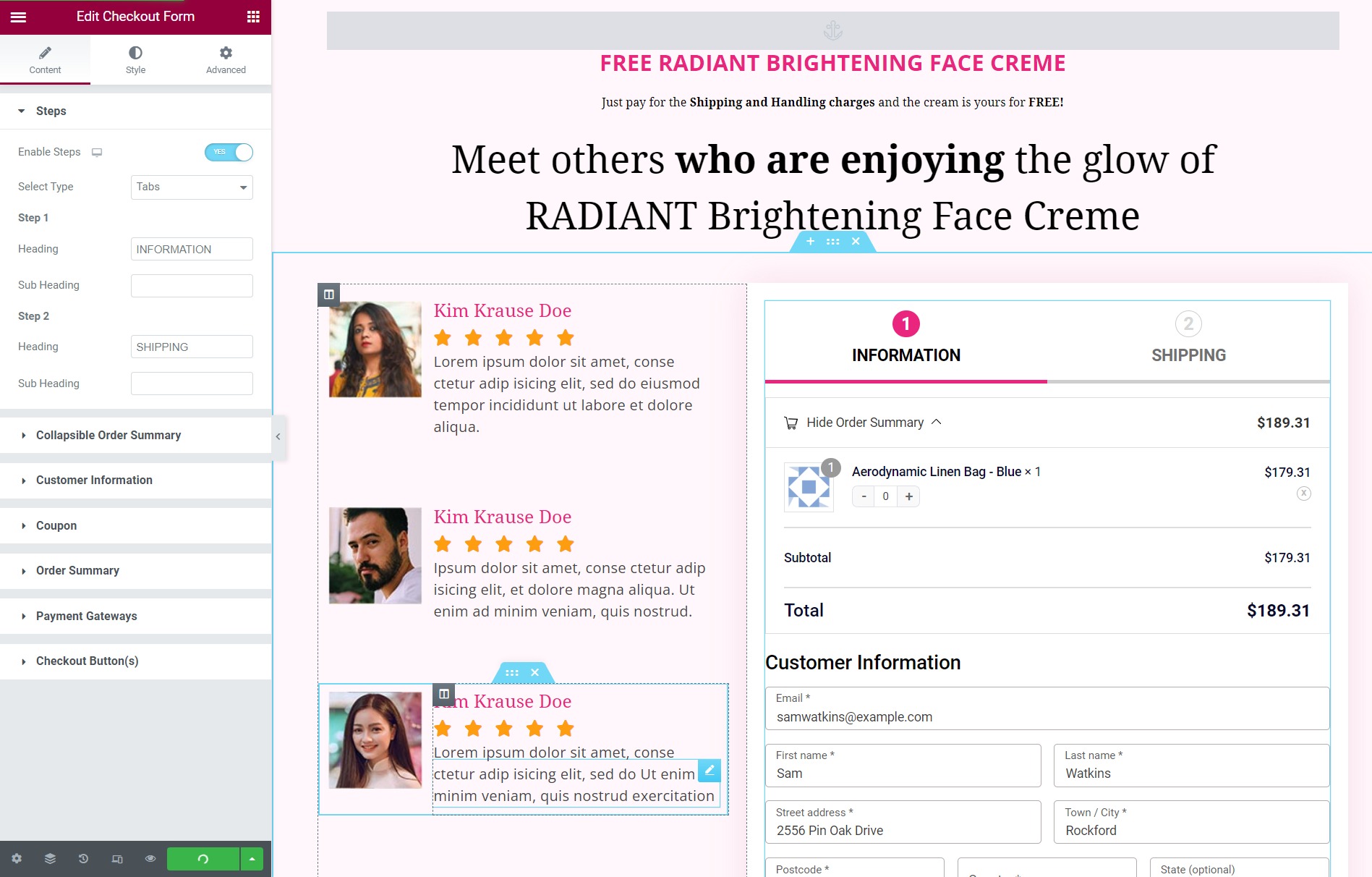
You can easily customize the design of your checkout page - all you have to do is hit the ‘Edit Elementor Template’ button.

Style all the elements of your checkout page, including the headings, checkout form, mini cart, background, buttons, typography, colors, border, and much more.
You can even add a countdown time offer widget to arouse urgency. It’ll surely help convert your free plus shipping offer better than usual.

Be sure to click on 'Update' when done.
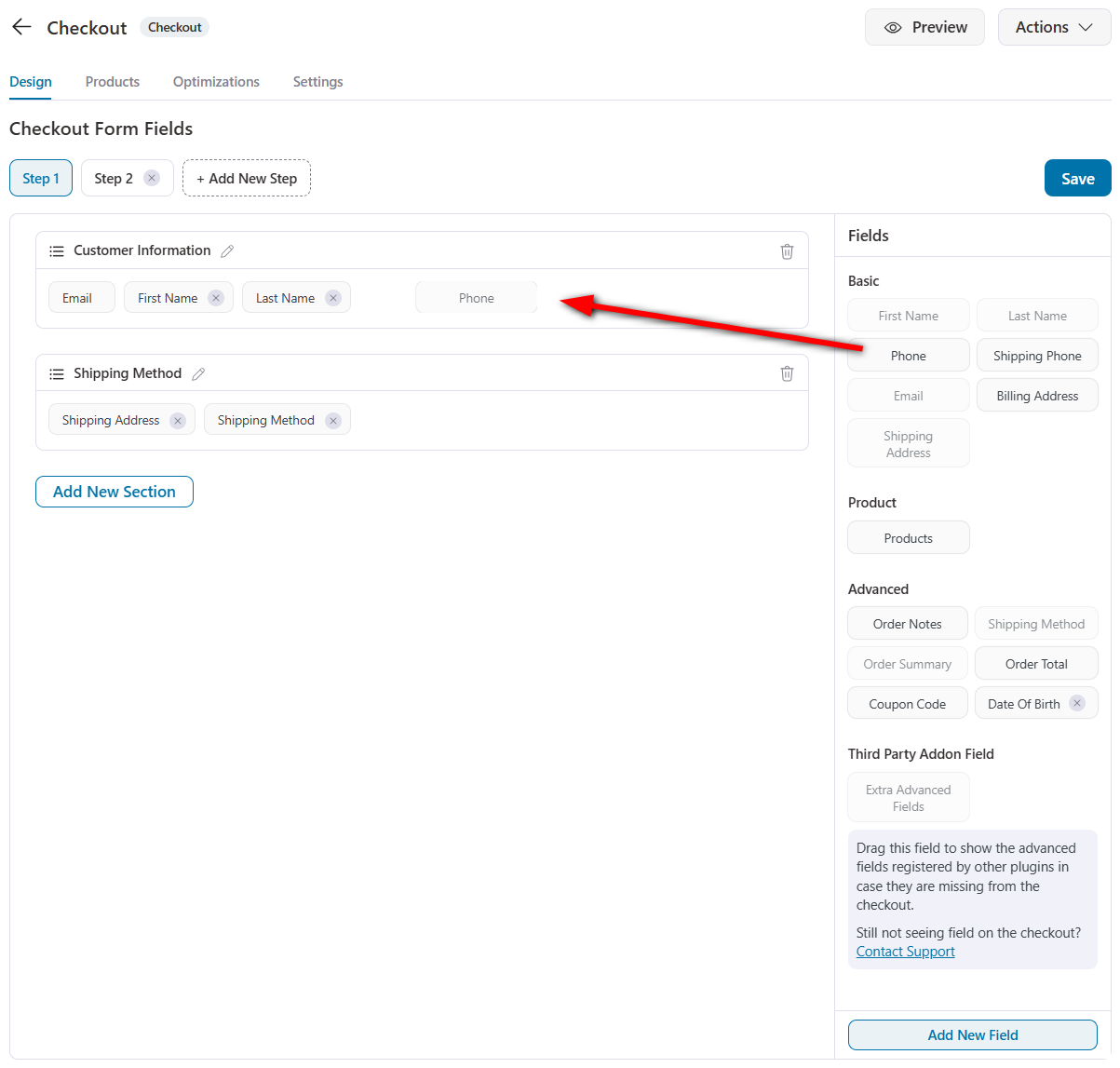
Checkout Form Fields
Next, customize the fields on your checkout form from the ‘Design’ tab.
You can even add custom fields, rearrange, edit, or delete them.

For more details, read our post on how to customize the checkout fields here.
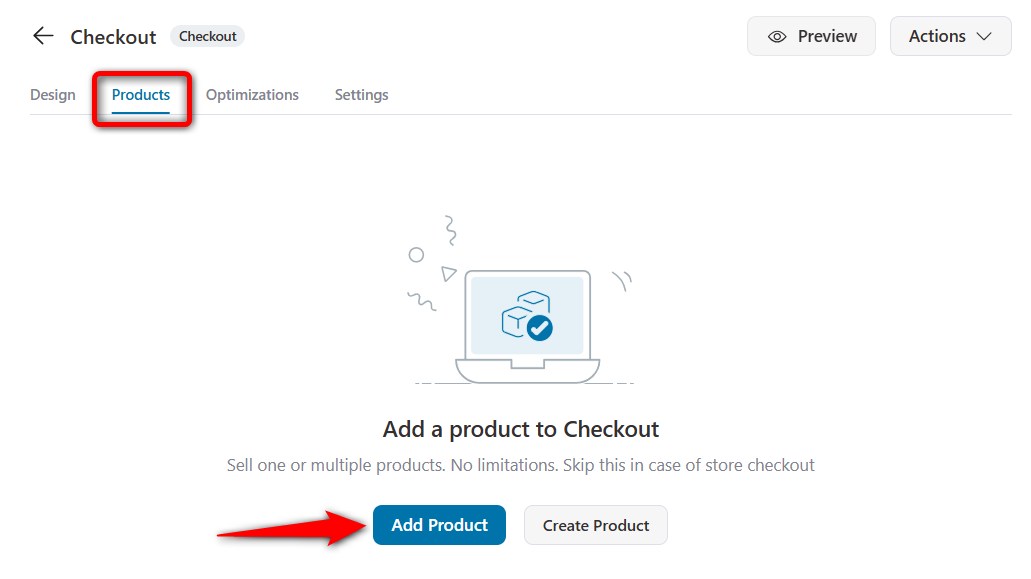
Products
Go to the 'Products' tab and add the product to your checkout page.
Click on the 'Add Product' button.

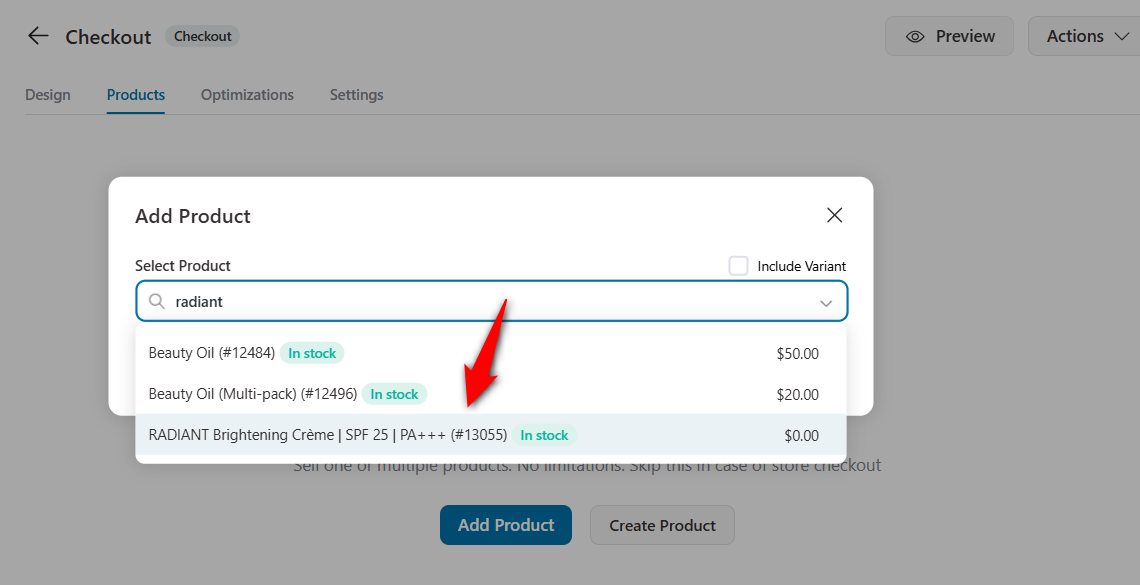
Type in the name of your product and add it.

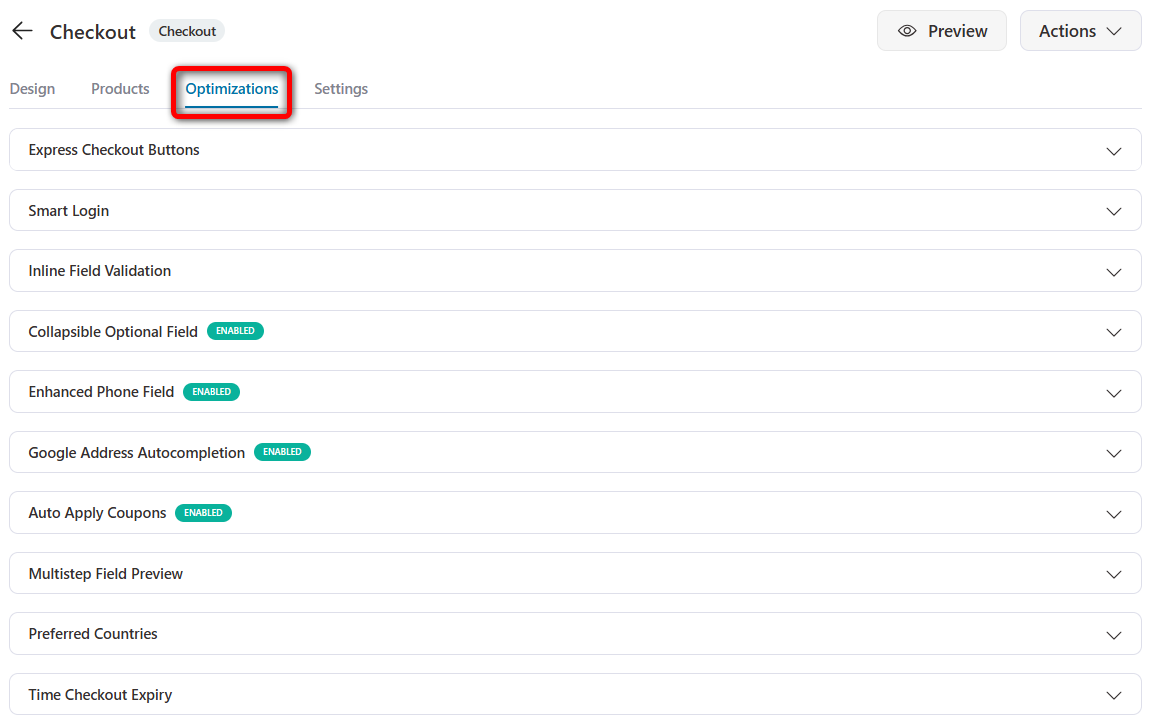
Optimizations
Enable the checkout optimizations such as express checkout buttons, Google address autocomplete, auto-apply coupons, multi-step field preview, phone field validation and flags, etc.

Hit the 'Save Changes' button once done.
👉 Check out our detailed post on WooCommerce checkout optimization here.
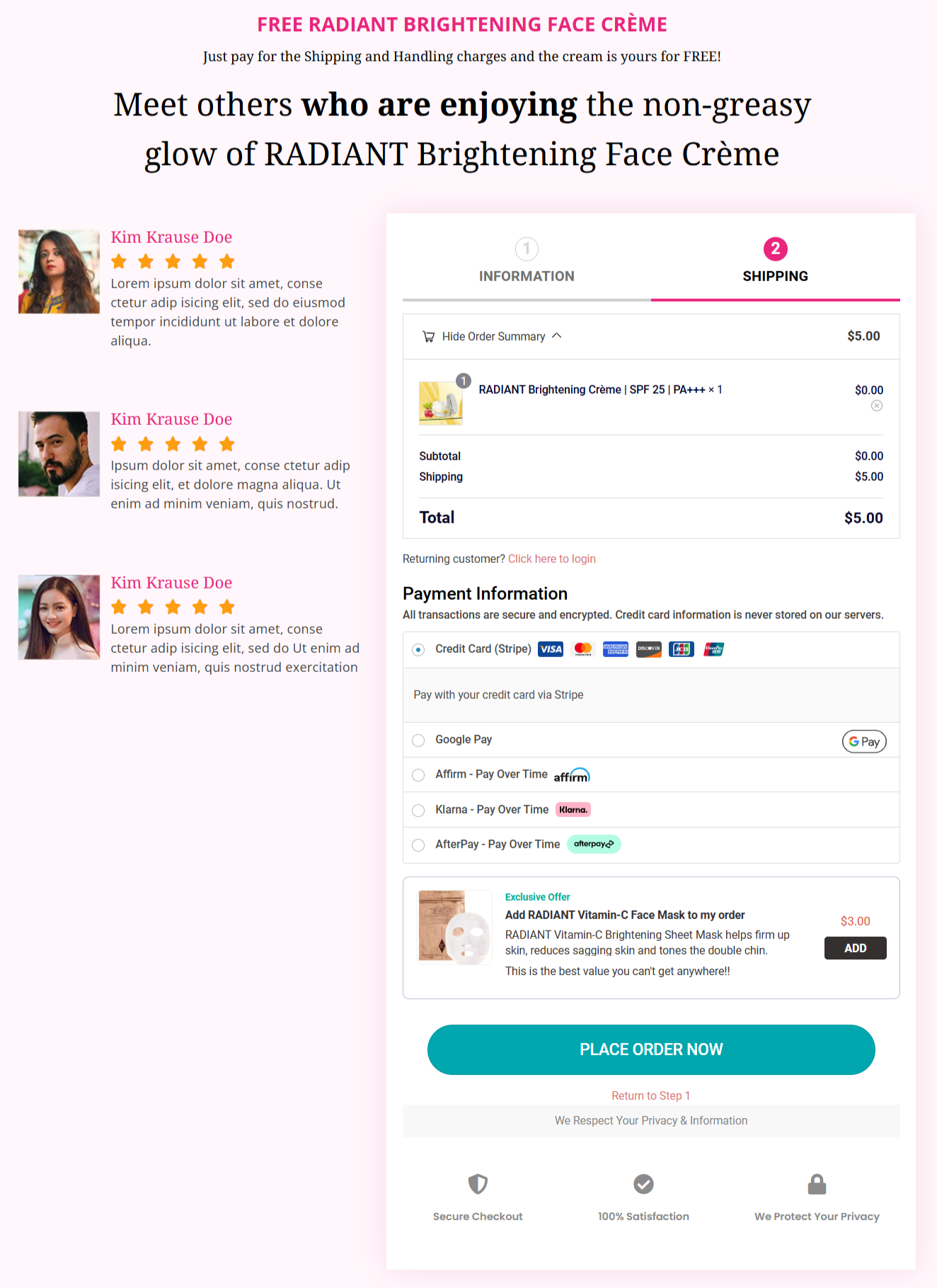
Take a look at the final checkout page with a free product and a $5 shipping fee:

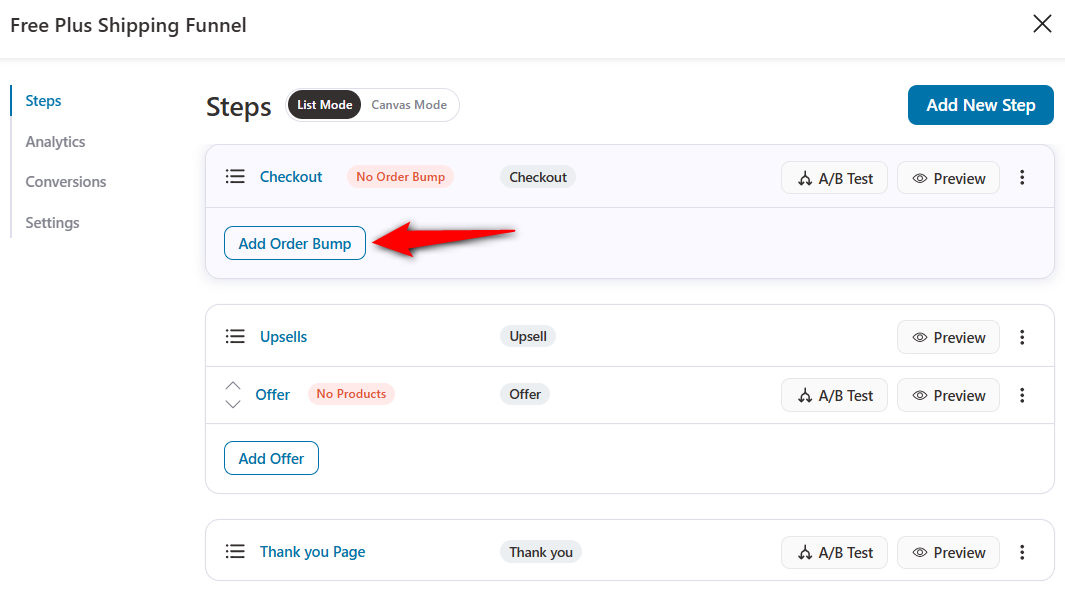
Step 7: Add the order bump
As you recall, Brian has offered low-priced stickers as order bumps. You can follow the same strategy in your free plus shipping funnel.
Go back to your funnel and click on 'Add Order Bump' under the checkout.

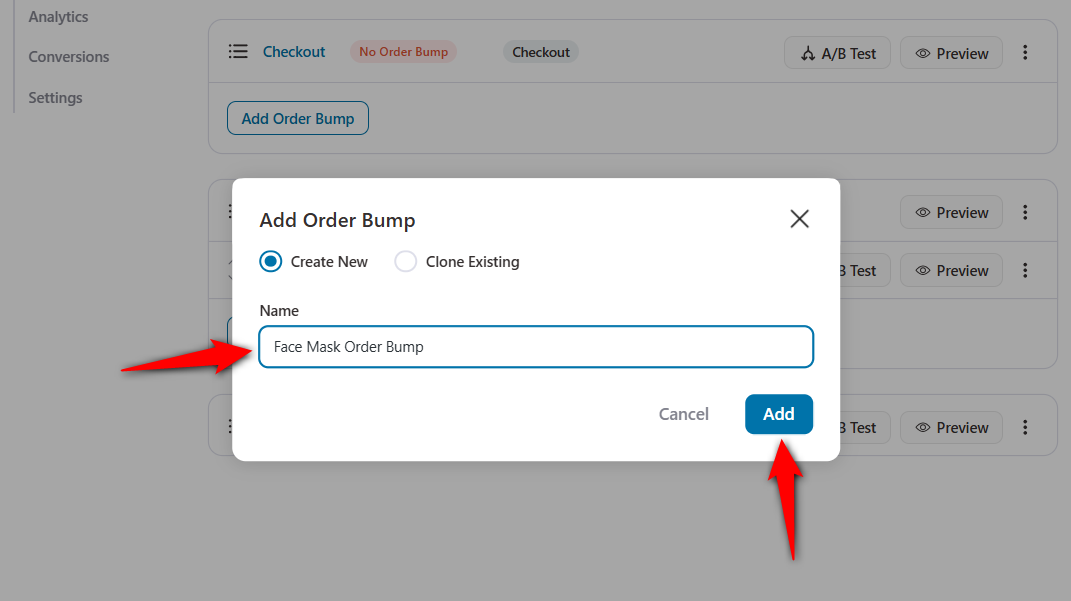
Name your order bump offer and hit 'Add'.

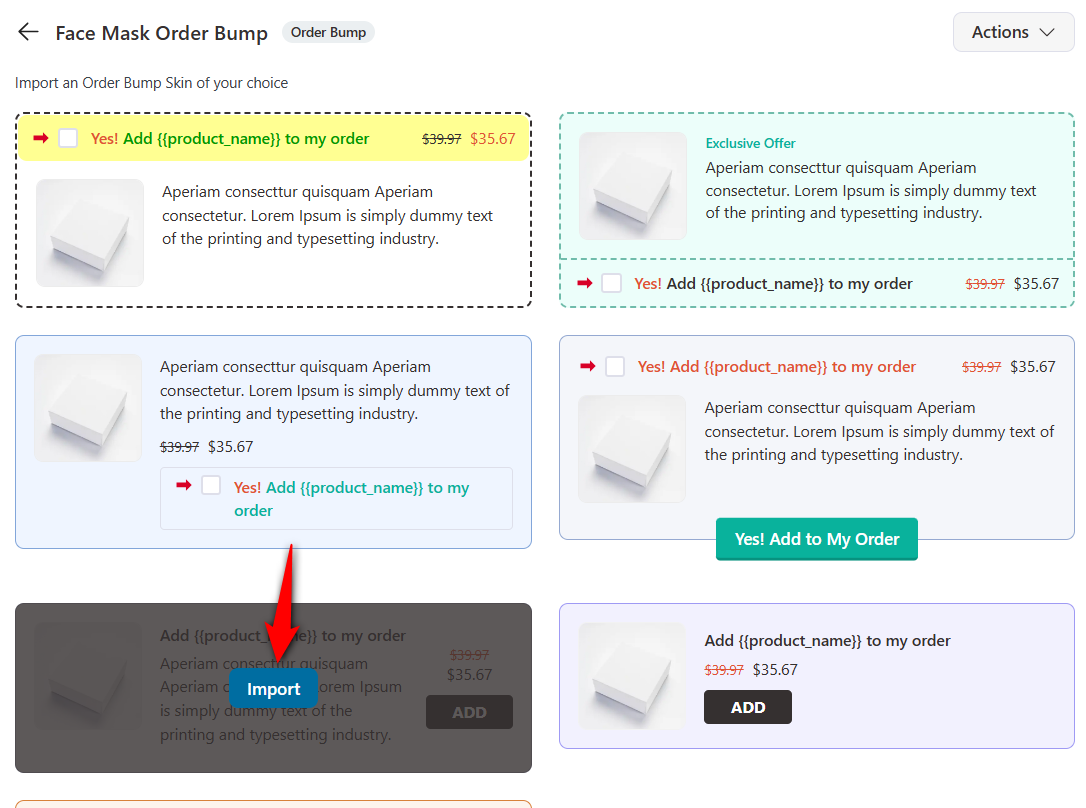
Next, choose the skin of your order bump.

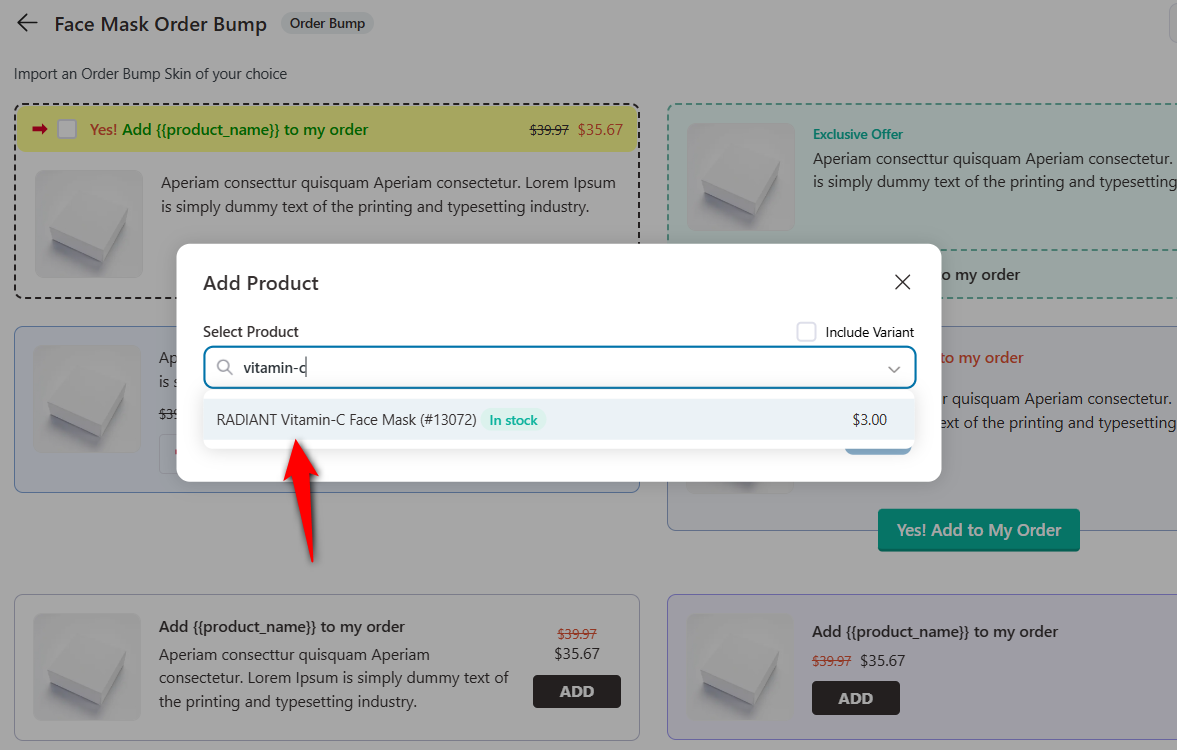
Add a product as your order bump offer.
Search for the name of your product to add it here.

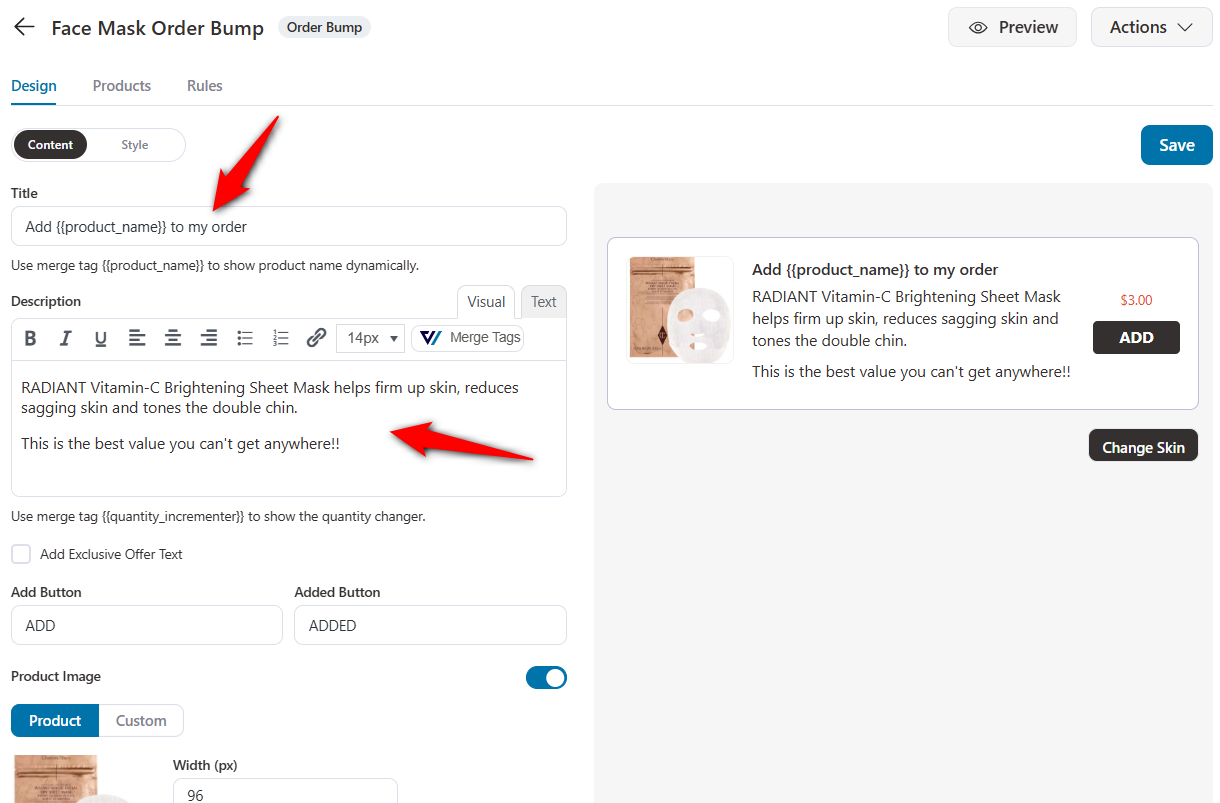
Here you can design the look and feel of your order bump the way you want.
You can change the title, subtitle and copy of your bump offer.

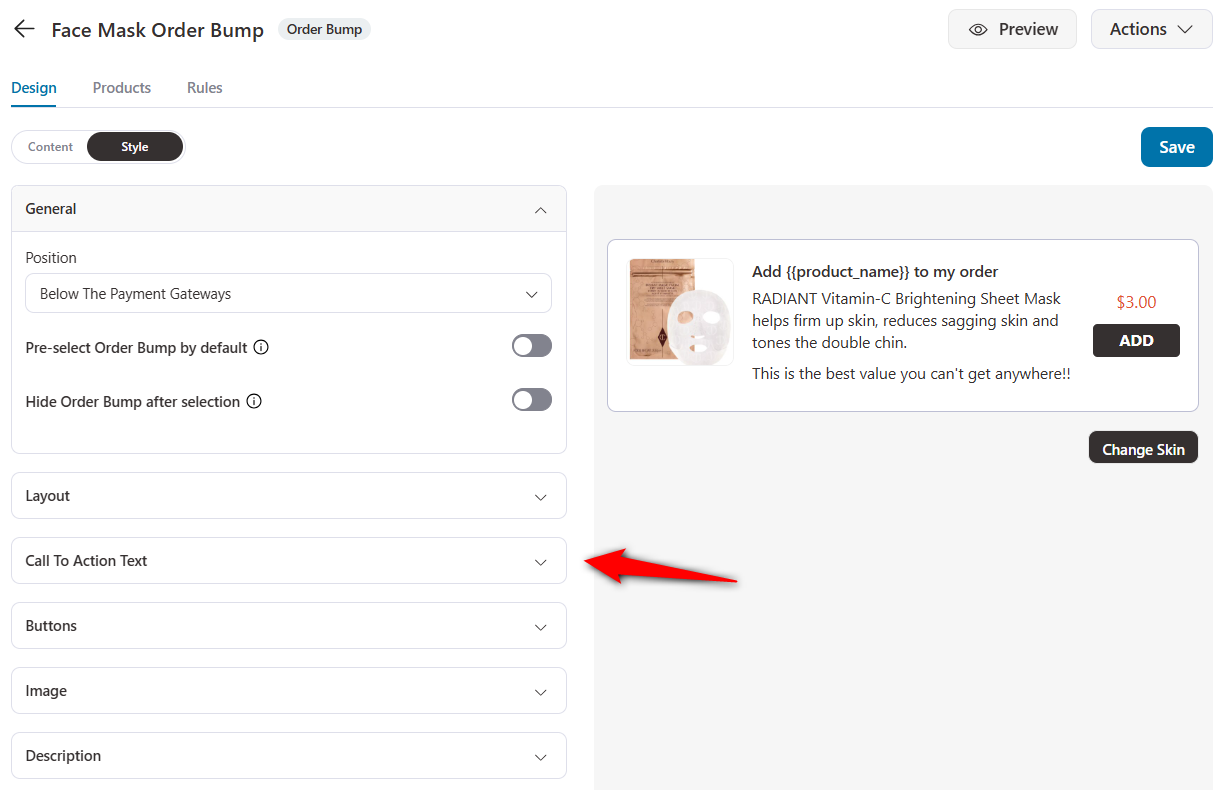
Plus, you can configure the style to customize the appearance of your order bump.
Customize specific elements in your order bumps such as display position, pre-selection settings, colors of the toggle, price, description, product image, and offer box from the ‘Style’ option.

Once you’re happy with your design, click on 'Save'.
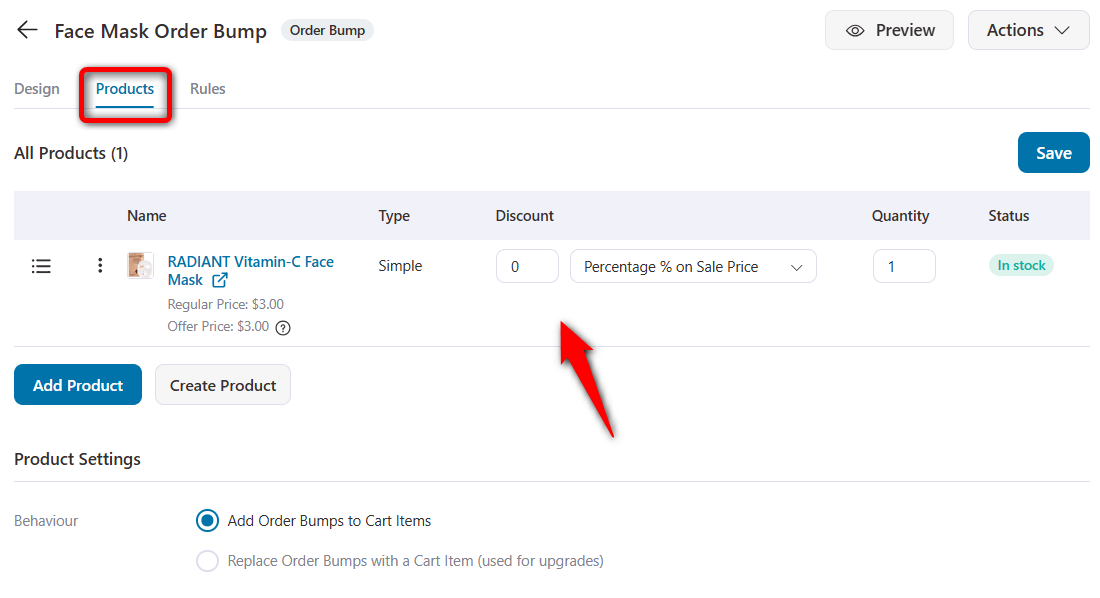
You can add some percentage discounts on it along with the order bump behavior settings on the 'Products' section.

When you’re all set, click on 'Save'.
This is how your order bump will look on the checkout page:

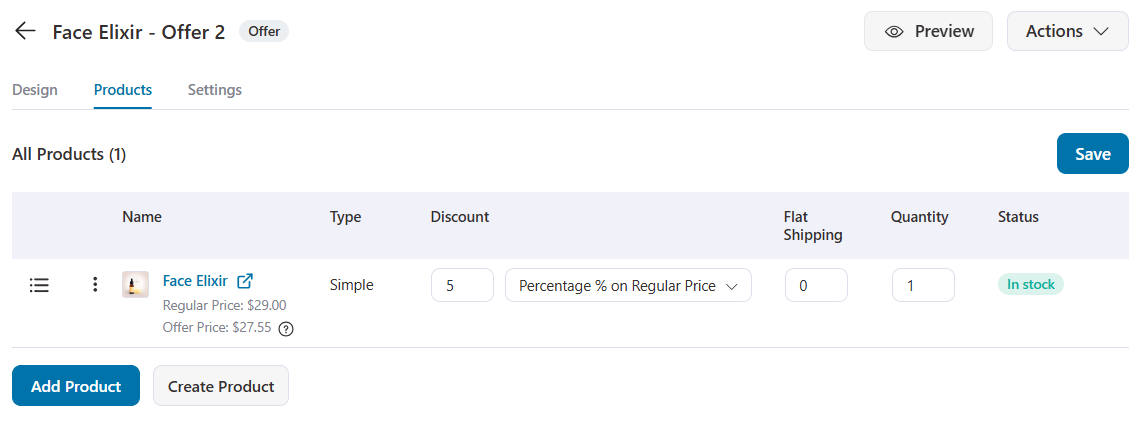
Step 7: Customize your one-click upsell offer
Let’s set up our one-click upsell offers to increase the AOV for our free plus shipping funnel.
Go back to your funnel and click on your upsell page to edit it.

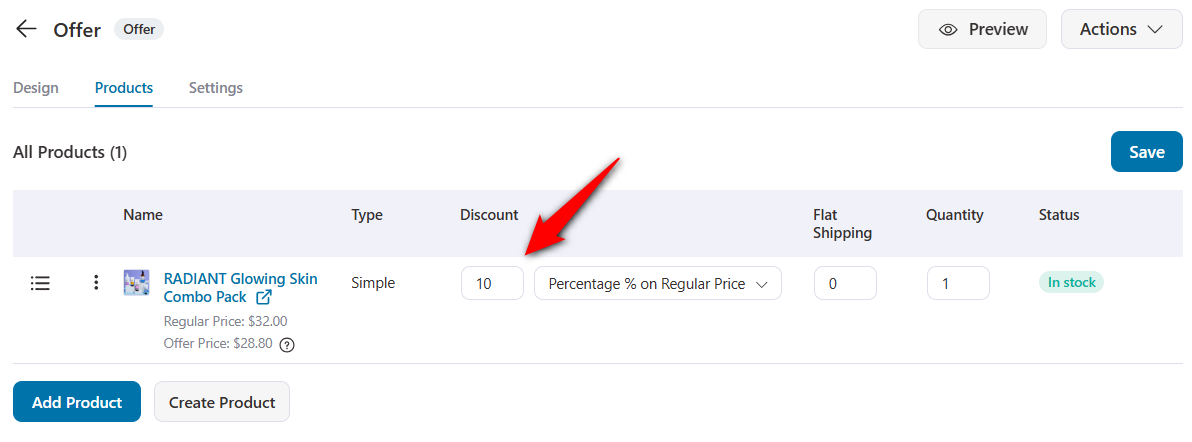
Add the product you want to upsell and offer a 10% discount on it.

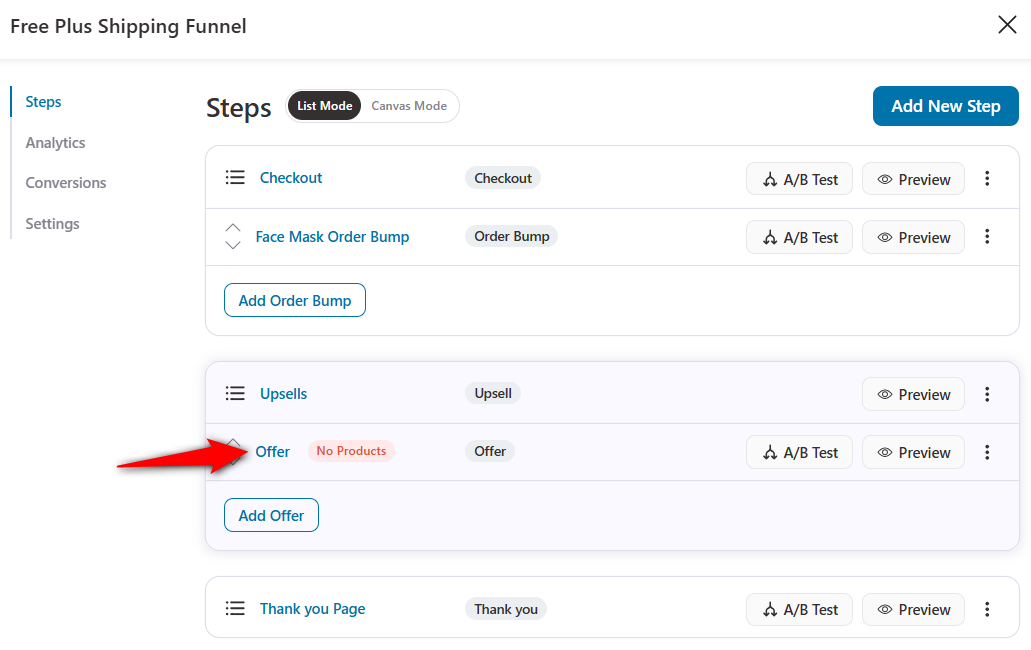
You can even add multiple upsells and downsells here.
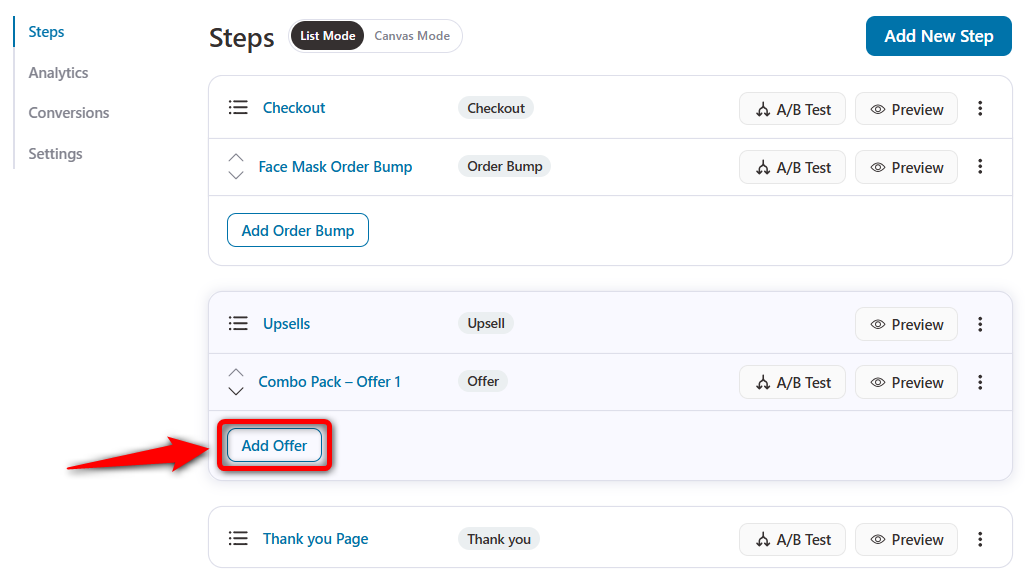
All you have to do is click on the ‘Add Offer’ button.

Name your second offer and add a product to it.
Here we've added another product to our second offer.

Now, repeat the same process of adding another product as a downsell.
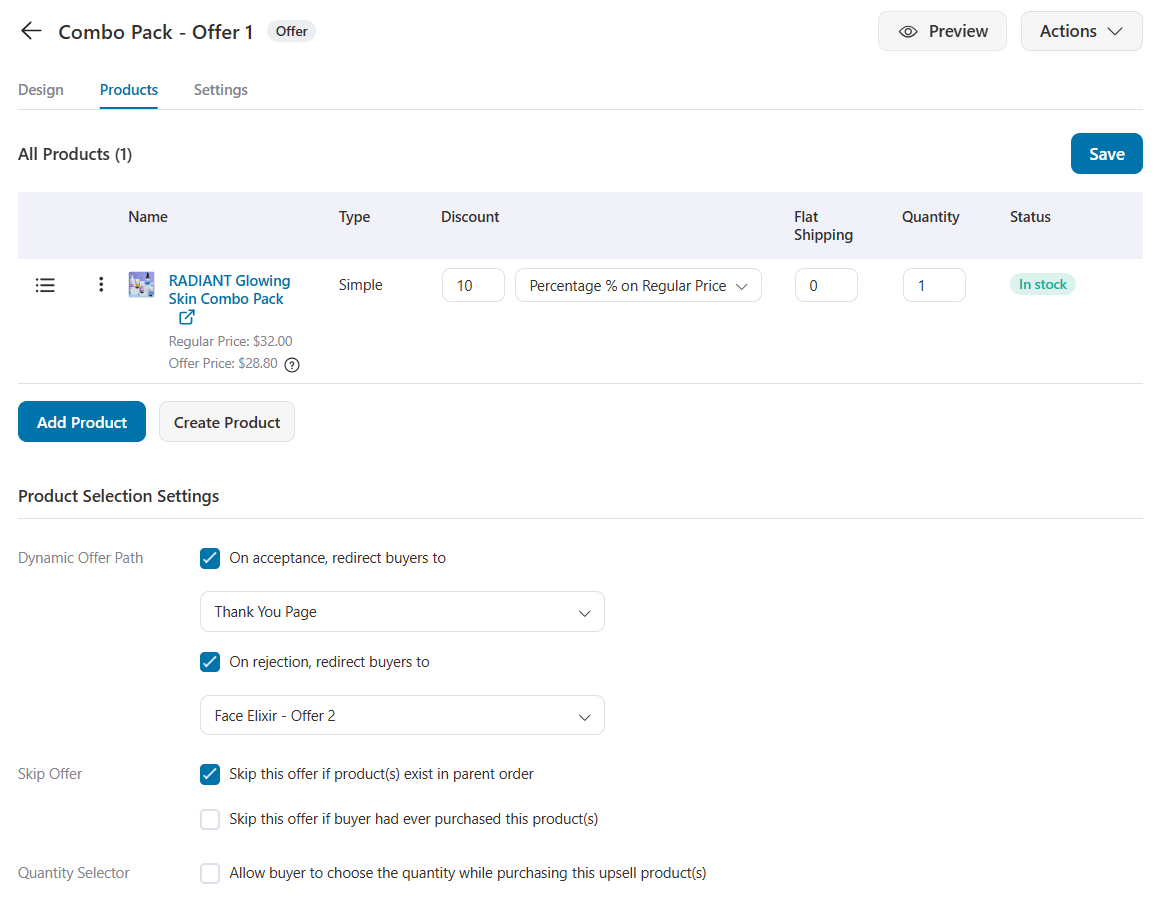
Next, set the dynamic offer path as:
- When the upsell is accepted, show the thank you page
- When the upsell is rejected, show the downsell offer page
Select the first offer and scroll down to the page, you’ll see the settings there. Configure these settings there:

Similarly, you can create multiple offers and dynamically offer them to your customers.
That’s it! You have successfully set your upsell offers in your free plus shipping funnel.
This is how you can add free plus shipping offers to your WooCommerce store. Now you’re ready to invite visitors onto your funnel with the help of paid ads.
Not just this funnel, you can create hundreds of different sales funnels with the help of Funnel Builder and take your business to the next level.
11 Best Practices and Optimization Tips to Improve Your Free Plus Shipping Funnel
Here are some effective best practices and optimization strategies that you can follow when setting up free plus shipping funnel in your WooCommerce store.
1. Product selection
Choosing a product with a high perceived value but a low actual cost is crucial. This ensures the offer feels irresistible to the shopper while controlling your expenses.
Go for lightweight items to minimize shipping costs and select products that complement your brand, potentially leading to future sales.
2. Offer presentation
Your offer needs to capture the shopper’s attention instantly.
Write a compelling headline emphasizing your offer’s “free” aspect. Support it with high-quality images or videos highlighting the product’s features and benefits.
Clearly explain your value proposition to justify the shipping charge, making shoppers understand why they should take advantage of the offer.
3. Pricing strategy
The pricing for your free plus shipping funnel should be strategic to balance customer appeal and profitability.
Set shipping costs that cover expenses and include a modest profit margin. Psychological pricing ($6.95 instead of $7) can make your offer attractive.
Offering tiered shipping options, such as standard versus express, gives customers a sense of control and can increase overall conversions.
4. Landing page optimization
A clean, visually appealing landing page is key to conversions. Ensure minimal distractions and use a prominent call-to-action (CTA) button that stands out.
Implement A/B testing on key elements of the landing page, like headings, images, and CTAs, to continuously optimize performance.
Fast loading times are crucial for user experience and SEO, as delays can significantly impact conversion rates.
5. Persuasive copywriting
Engage your visitors with persuasive, attention-grabbing content. Address any potential objections upfront in the copy to ease concerns.
Using bullet points to highlight major product benefits makes information easy to read and digestible.
Include power words and emotional triggers to drive action and create a connection with the reader.
6. Checkout process optimization
A streamlined checkout process is key to minimizing drop-offs. Keep minimum checkout form fields to reduce friction and offer guest checkout options to expedite the buying process.
Display trust badges and security seals to reassure customers of items they are about to purchase.
Provide multiple payment methods such as credit/debit cards, express checkouts such as Apple Pay and Google Pay, local payment options, buy now pay later payments, and more.
7. Upsell and cross-sell strategies
Upsells and cross-sells can significantly boost your average order value. Place upsell offers like order bumps and one-click upsells immediately after the customer commits to the free product.
Ensure the upsell products complement the free item, which helps simplify the purchase process.
Testing different price points will help identify the most effective upsell strategies.
8. Implement social proofs
Leverage social proof to build trust and encourage conversions. Display customer testimonials and reviews directly on the product landing page.
Real-time sales notifications and media mentions can further validate the offer, creating a sense of trustworthiness and demand.
9. Retargeting and cart abandonment recovery
According to a research done by Baymard Institute, 7 out of 10 shoppers abandon their cart without completing the purchase.
That’s where retargeting ads and exit-intent popups can help re-engage them with special offers or reminders.
An email sequence tailored for cart abandonment recovery can bring potential customers who started but didn’t complete the checkout process.
10. Post-purchase optimization
The post-purchase phase is crucial for customer retention. A well-designed thank you page should set clear expectations regarding shipping and customer support.
Offering order tracking and easy access to support helps enhance customer experience.
Follow up with a nurturing email sequence to build the relationship and encourage repeat business.
11. Continuous testing and improvement
Free plus shipping funnels should be continuously optimized. Regular A/B testing on different funnel elements like CTAs, copy, and pricing can reveal what drives the best results.
Monitor key metrics such as conversion rate, average order value, and return on ad spends.
Use FunnelKit Funnel Builder to create the best free plus shipping funnel optimized for revenue.
To get more tips and strategies for growing your online business, join our Facebook group and subscribe to our YouTube channel.
Frequently Asked Questions (FAQs) About Free Plus Shipping Funnel
Let's answer some of the commonly asked questions related to free plus shipping funnel.
Is the free plus shipping funnel dead in 2026?
No but the free plus shipping funnel is quite different from what it used to be. You can't rely on cheap ads or low-quality products anymore. Today, the product must deliver real value, and the funnel must be built to increase average order value (AOV).
This means strategic upsells, well-placed order bumps, and a checkout experience designed to maximize revenue. If done right, the FPS funnel still works.
Does free plus shipping work for digital products?
The free plus shipping funnel can work for digital products but it's usually not the best fit. The phrase “shipping” creates a strong psychological expectation of a physical product that feels valuable in the customer's hands, which is hard to replicate with digital goods.
For digital products, a low-ticket tripwire offer (for example, $7) often performs better and feels more honest to the buyer.
How should I manage inventory for the “free” products?
Think of these products as marketing costs, not the inventory to profit from directly. Many successful brands use slow-moving products, dead stock, and overstocked SKU items as their free offer. This allows them to clear inventory while acquiring customers to turn a potential loss into a long-term growth asset.
What’s the biggest pricing mistake store owners make in free plus shipping funnels?
The biggest pricing mistake store owners make in free plus shipping funnels is charging unrealistic shipping fees. If you're asking $15 to ship a small, lightweight item, customers can spot the trick instantly and abandon their checkout.
In most funnels, keeping shipping under $7.95 feels reasonable and converts far better. Remember the goal is believability, not squeezing out extra margin at checkout.
Why do upsells sometimes fail in FPS funnels?
The upsells in FPS funnels sometimes fail because they’re often completely irrelevant. If someone just bought a book, offering a blender as the upsell makes no sense. A high-converting upsell should help the customer get results faster or with less effort. When the upsell directly complements the original offer, acceptance rates go up naturally.
Why is retention so important in a free plus shipping funnel?
Retention is quite important in a free plus shipping funnel because it's an acquisition strategy. The front end is designed to bring customers into your ecosystem. The real money is made later through order bumps, post-purchase upsells or downsells, email marketing, follow-up offers, repeat purchases, etc.
If you’re not focused on retention and backend monetization, even a working FPS funnel will struggle to stay profitable in the long term.
Conclusion: What’s Next for Brian’s Free Plus Shipping Funnel
The astonishing fact about Brian's free plus shipping funnel is not his numbers or that he gained 500 new customers.
Of course, that's important; he can sell them more stuff down the lane and increase the lifetime customer value.
Also, he now has a system that he can strategically scale.
But the fact that he showed the grit to put all the blocks of his funnel together.
He pulled just the right product out of his garage, figured out the details, did the research, invested in the right tech stack, and took a kickstart.
Success here requires a mindset shift. You’re not just moving products; you’re investing in customer acquisition and customer data. When viewed through that lens, the upfront cost stops feeling like a loss and starts acting like a calculated investment.
With the right setup, tools like FunnelKit help remove friction at checkout and maximize revenue through one-click upsells. That’s what allows a simple “free” offer to evolve into a scalable, repeatable growth engine.
Start small. Know your unit economics. And above all, obsess over the customer experience.
When you do those three things consistently, the free plus shipping becomes a genuine business asset.
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






