![LearnDash WooCommerce Integration: How to Sell Your Online Courses and Maximize Earnings [2 Effective Methods]](https://funnelkit.com/wp-content/uploads/2023/08/learndash-woocommerce-funnelkit.png)
The LearnDash WooCommerce integration offers you great flexibility in selling your courses online.
LearnDash LMS lets you create dynamic courses with quizzes and assignments and keep track of your learners’ progress. While WooCommerce offers a reliable eCommerce platform to help you sell your products.
If you’re looking to boost your earnings and earn credibility, then LearnDash and WooCommerce are the powerful duos you need.
In this post, we’ll guide you through the step-by-step process of how you can seamlessly integrate LearnDash and WooCommerce.
We’ll also cover how you can leverage both of these tools to enhance the learning experience and maximize your revenue.
Table of Contents
- 1 What is LearnDash LMS?
- 2 Why Use WooCommerce to Sell Your LearnDash Courses?
- 3 Two Ways to Sell Your LearnDash Courses with WooCommerce
- 4 How to Create an Online Course in WordPress Using LearnDash?
- 5 How to Sell LearnDash Course in WooCommerce? (Method-1: Storefront Checkout)
- 6 Create a High-Converting Global Checkout with FunnelKit for Your Storefront
- 7 How to Sell Your LearnDash Course in WooCommerce? (Method-2: Dedicated Sales Funnel)
- 8 5 Best Practices to Implement With LearnDash WooCommerce Integration
- 9 Frequently Asked Questions (FAQs)
- 10 Ready to Sell LearnDash Courses with WooCommerce?
What is LearnDash LMS?
LearnDash is a popular learning management system (LMS) WordPress plugin allowing you to create and manage your online courses easily.
This platform empowers all educators and entrepreneurs to deliver value to students through interactive e-learning experiences.
With LearnDash, you can easily set up courses, quizzes and assignments using a drag-and-drop course builder.
Not just that, it lets you track your student's progress with exhaustive analytics and reporting data. Also, you can award various badges and certificates to your students based on course completion and their performance.
It works with all WordPress themes and integrates with popular apps to successfully run your business.
Why Use WooCommerce to Sell Your LearnDash Courses?
WooCommerce is WordPress’ most popular plugin with over 5+ million installs. It is free, flexible, and allows the users to have ownership of their store and its contents.
WooCommerce is an agile platform perfect for selling any product - even online courses.
LearnDash is a powerful learning management system for hosting courses. Their team continuously invests in research & development to roll out fresh updates that creators need.
Currently, LearnDash integrates with Easy Digital Downloads, SmartCart, 2checkout, and a few more plugins to collect payments, but none of the others come close to the flexibility and affordability that WooCommerce offers.
Why wouldn’t you want it?!
Let's look at why you should integrate WooCommerce with LearnDash to sell your online courses:
- Robust eCommerce engine with multiple payment gateways - WooCommerce is a robust eCommerce platform and is built to collect payments. It integrates with 100+ different payment gateways, allowing you to offer a choice to your prospects.
- Free LearnDash WooCommerce add-on - Download the free WooCommerce for Learndash plugin on your website and integrate the powerful functionalities into your LMS website.
- Strong ecosystem of plugins - It has an ecosystem of plugins built on top of it. Think of all the recurring revenue with LearnDash WooCommerce memberships and subscriptions for your digital courses - you can do it all here.
- Highly flexible - It lets you fully customize the checkout flow. You can build global checkouts and dedicated sales funnels on top of WooCommerce. Flexibility is the name of the game.
- Custom discount coupon codes - Create a sense of urgency for your customers by creating limited-time desirable offers and offering custom discount codes to make them irresistible.
- Automated enrollment and access control - With LearnDash LMS and WooCommerce integration, students get immediate access mode unlocked to the course content as soon as they complete their purchase.
- Improves average order value - You can make more money per transaction by using upselling and cross-selling strategies such as order bumps and one-click upsells added to the mix.
- Automated campaigns - Set up automated email notifications by integrating WooCommerce with some of the most well-known CRMs and apps.
- Sell courses in bundles - LearnDash can help you easily bundle multiple LMS courses into a single product and sell it on WooCommerce.
Where else can you find these features and more?
So without a doubt, WooCommerce serves as the perfect medium to build your online store and pitch it to prospects.
If you're looking for a LearnDash WooCommerce integration plugin, then the answer is right here.
Two Ways to Sell Your LearnDash Courses with WooCommerce
Now let’s discuss ways you can sell your courses online with WooCommerce. There are two ways to sell your products, and they are:
- Storefront Checkout Method
- Sales Funnel Method
Now, let’s look closer at each of these methods.
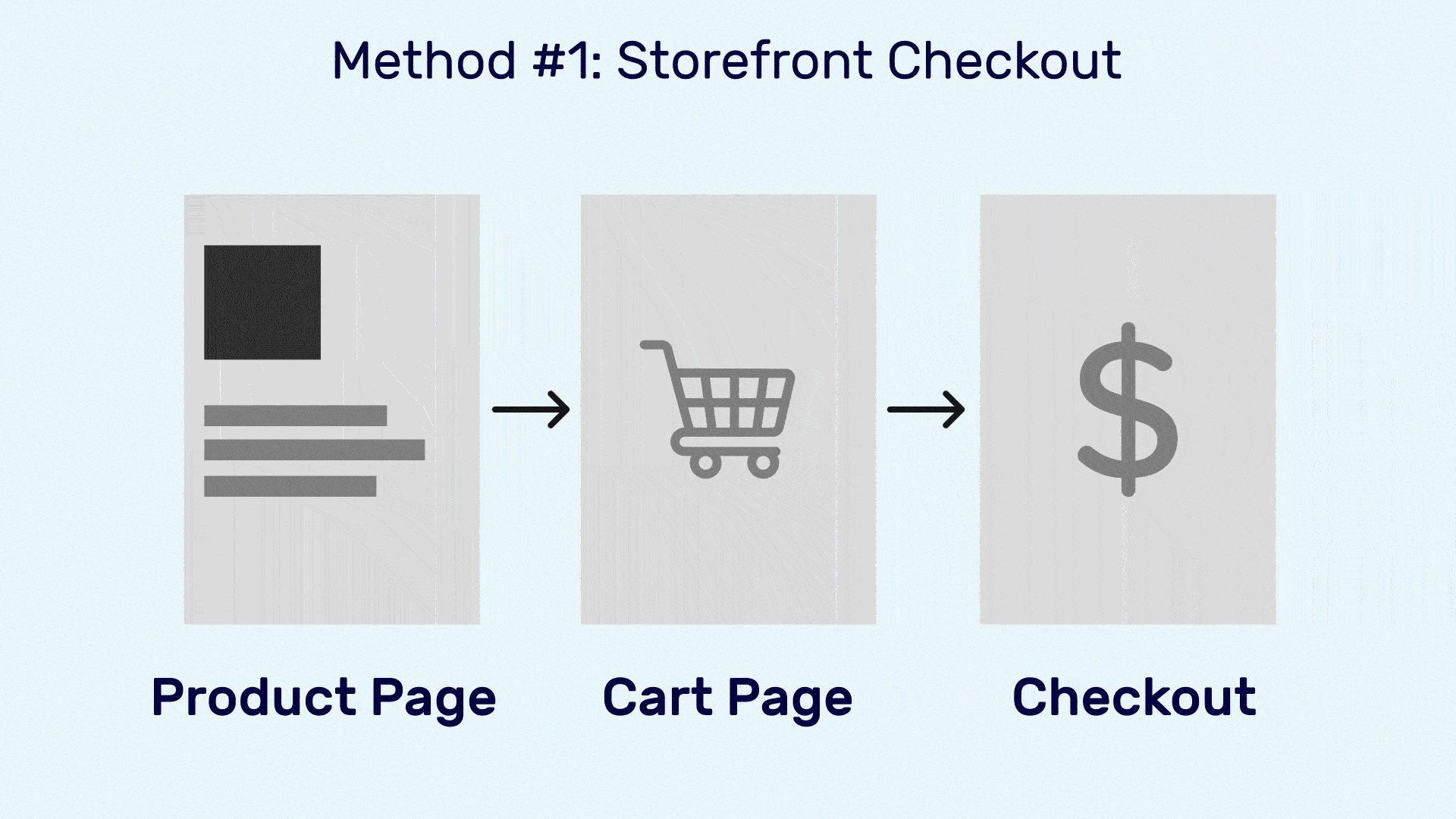
Method-1: Storefront checkout
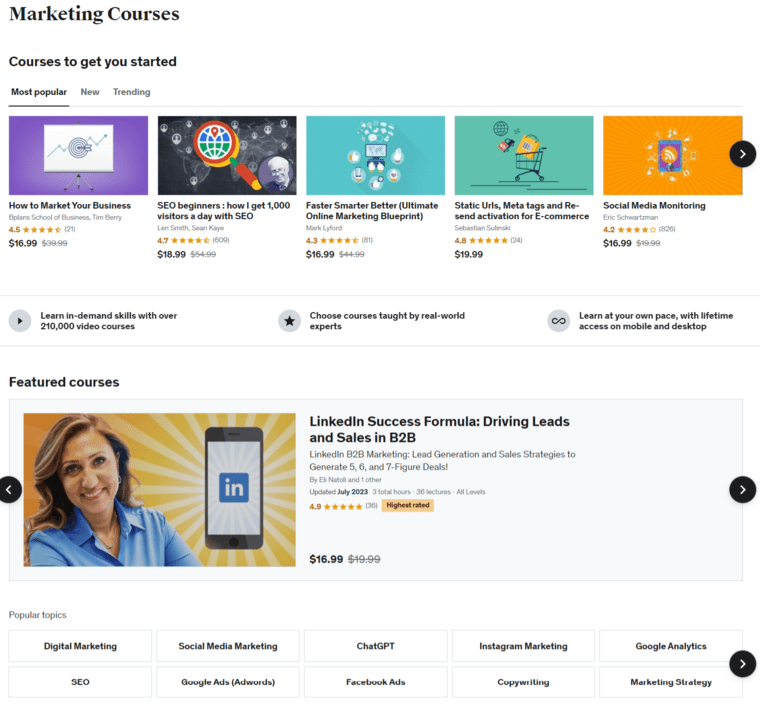
Like in a physical storefront, where you display the products for sale to attract customers, you can also list all the courses the users can enroll in.
Many online course websites like Udemy and Foundr Courses use this method to sell their products.

You can show the courses in a grid format, and the user would need to click on the desired course to open its product description page to view the lesson plans, course reviews, and more details.
Then they can add the product to the shopping cart and proceed to checkout. The customer can even add more than one course to the cart to purchase.

Let’s look at some pros and cons of this method:
Pros and Cons of the following LearnDash WooCommerce Method:
- Ideal for selling multiple courses - Users can add multiple courses to their cart and checkout by simultaneously purchasing them.
- Many steps are involved in the flow leading to drop-offs - The user clicks through the product page, cart page, checkout, and finally, the 'buy button'. For that, you can introduce a modern WooCommerce side cart.
- Higher friction in the process - This particular checkout process is not optimized to maximize your online course sales.
Method-2: Dedicated sales funnel
In a course sales funnel, you’d have a dedicated sales page to explain the course in detail, along with previous course takers’ testimonials and more to make the course more appealing to the user.
Such funnels allow a more frictionless experience for the user, as the prospect is directed to the checkout page from the sales page.
From there, they can make an informed decision on the purchase because they already know about your LearnDash course.

Alternatively, you can also have a one-page checkout designed for your courses.
One-page checkout is where the checkout form is embedded on the sales page itself, and the user doesn’t need to exit the page and move to a new one to make the purchase.
There aren’t many options provided to the users to get distracted from. So they either purchase the course or exit the funnel.
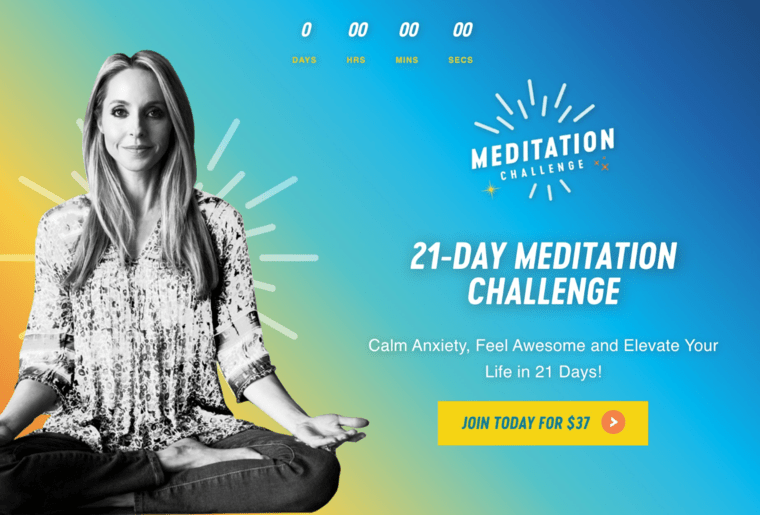
A great example of such a funnel is Gabby Bernstein's meditation challenge.

Now, looks at the merits and demerits of the dedicated sales funnel:
- Allows you to expand your sales pitch - You can use testimonials, about section, why section, FAQs, and more to convince your shoppers with detailed information and seize the deal.
- Takes less time to reach the checkout page - After clicking the button on the sales page, the user lands on the checkout, where they can fill out the form and complete the purchase. So there are only a couple of steps in the process.
Before we dive further into any of the above methods, let’s first create a LearnDash course.
How to Create an Online Course in WordPress Using LearnDash?
Now that we have discussed all the components that go into creating and selling optimized and converting online courses, let’s get to building.
For this process, we only need two prerequisites:
- WooCommerce
- LearnDash LMS
Follow these steps to set up your LearnDash courses in WooCommerce:
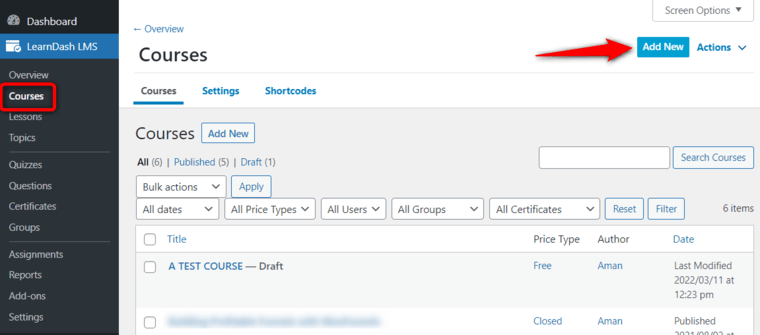
Step 1: Add a new LearnDash course
Go to LearnDash ⇨ Courses on your WordPress menu and hit the ‘Add New’ button.

Add a course title and some brief information about your course.

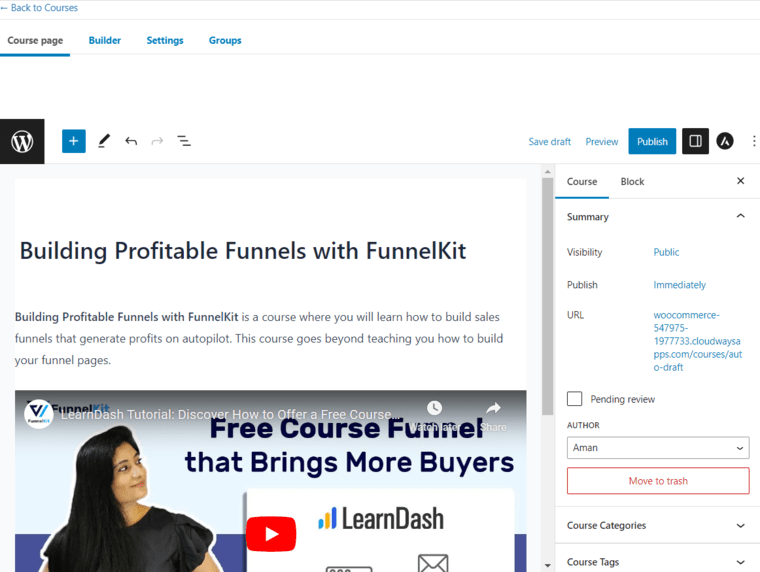
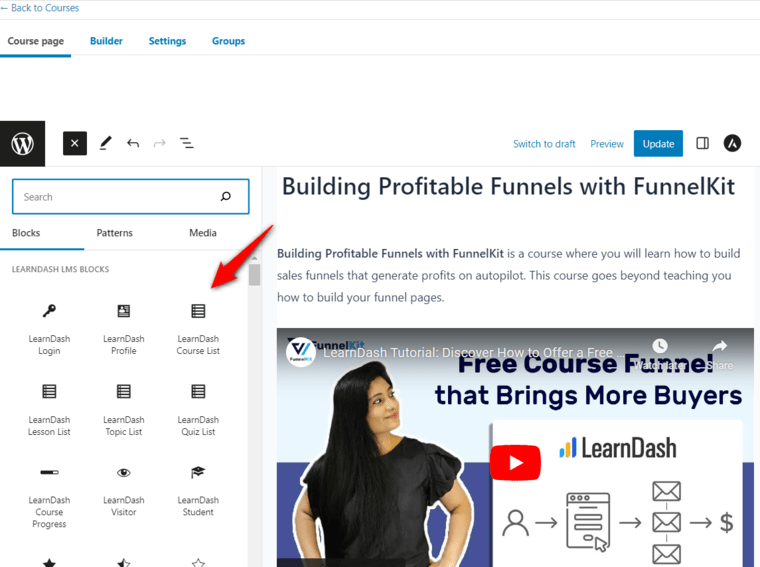
Step 2: Design your LearnDash course page
Design the course page to attract the audience and urge them to buy the course.
You can add Gutenberg blocks to the page's text, images, and videos.
LearnDash LMS has different blocks to help you create a perfect course the way you want. It includes LearnDash Login, LearnDash Course List, LearnDash Lesson List, LearnDash Course in Progress, Course Resume, LearnDash User Course Points, and more.

Make the copy informative yet easy to comprehend so the reader gets a good gist of your course.
When you are done, hit the ‘Update’ button to save the design of the course page.
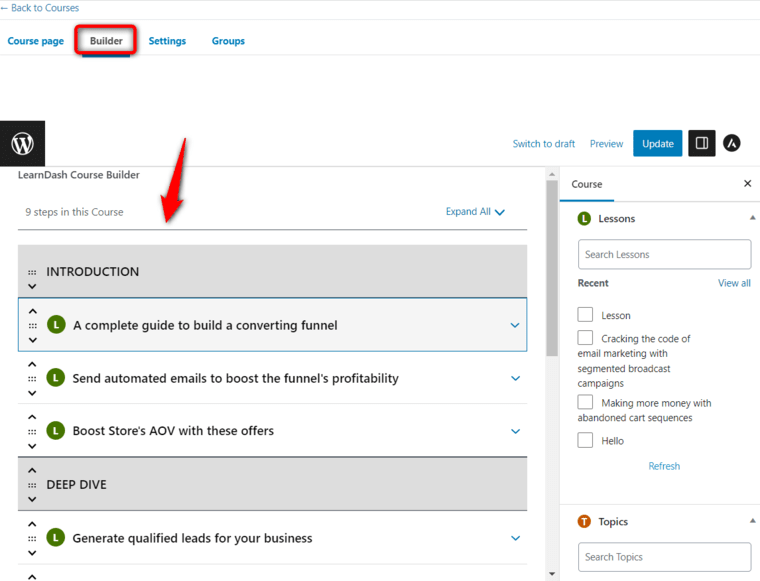
Step 3: Create your LearnDash LMS course content
Next, go to the Builder section. Here, LearnDash LMS gives you complete flexibility to create content for your online courses.
You can add sections, lessons and quizzes within the courses to enrich the content provided to the students to enroll.

You can drag and drop each of these lessons within the section to rearrange the content order as per your need.
👉 Learn how to create sections, lessons and quizzes within your LearnDash course here. This post also covers how you can generate leads with free course funnels.
You can take a full preview of your LearnDash LMS course page by clicking on ‘Preview’.
Now that you have successfully created your LearnDash course, it’s time to start selling it on WooCommerce.
How to Sell LearnDash Course in WooCommerce? (Method-1: Storefront Checkout)
In this section, we’ll guide you through selling the LearnDash course in WooCommerce using store checkout flow.
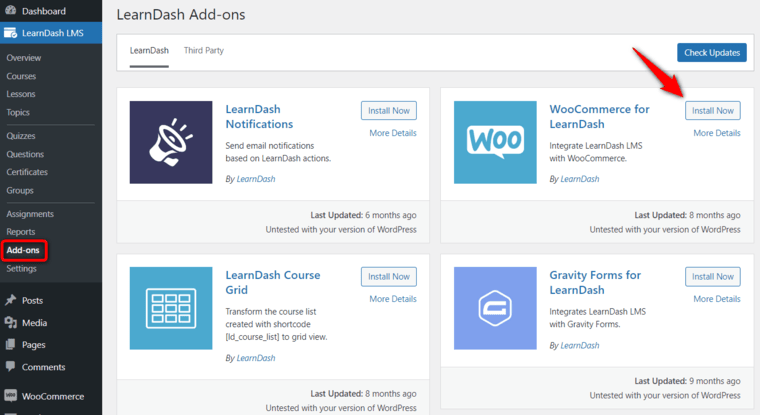
Step 1: Install the LearnDash WooCommerce add-on
You need to do is install the WooCommerce add-on for LearnDash to set up the integration.
Just go to LearnDash LMS ⇨ Add-ons. From there, install and activate the WooCommerce for LearnDash add-on.

Once you’ve activated the add-on, you’ll be able to see LearnDash LMS - WooCommerce Integration on your Installed Plugins section in WordPress.
You can also get this WooCommerce add-on integration from the LearnDash website.
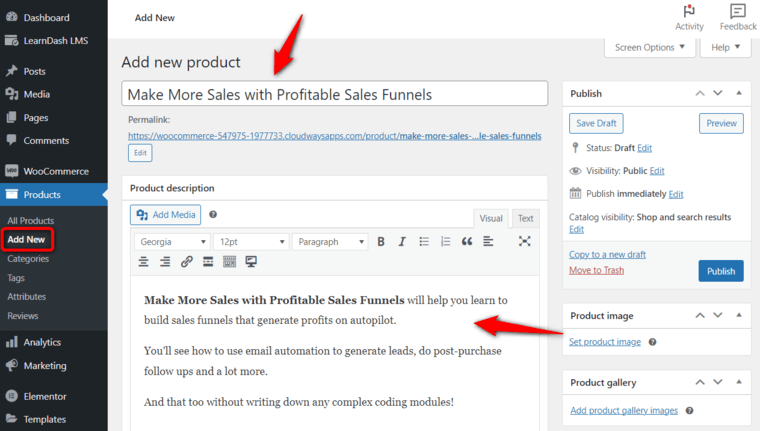
Step 2: Add your LearnDash course to WooCommerce as a product
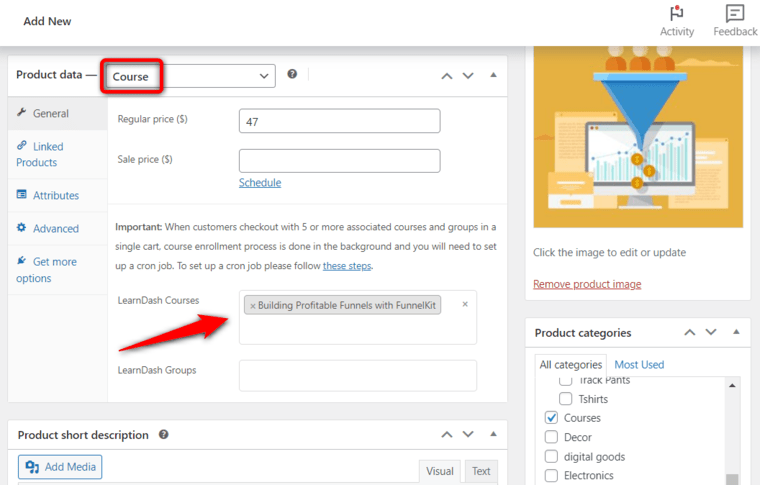
To add the product, go to Products ⇨ Add New.
Fill in the details about the product - the course name (product title) and its description.

Next, select ‘Course’ from the Data - Product dropdown menu.
Specify the price and assign your created LMS course by its title in the LearnDash Courses field.

You can even associate more than one course with a particular product if you want.
Then to complete the whole product creation process, add the product to a category, add tags to the product, set the product image, and more.
When you’re satisfied with your created WooCommerce product, hit the ‘Publish’ button to make it public.
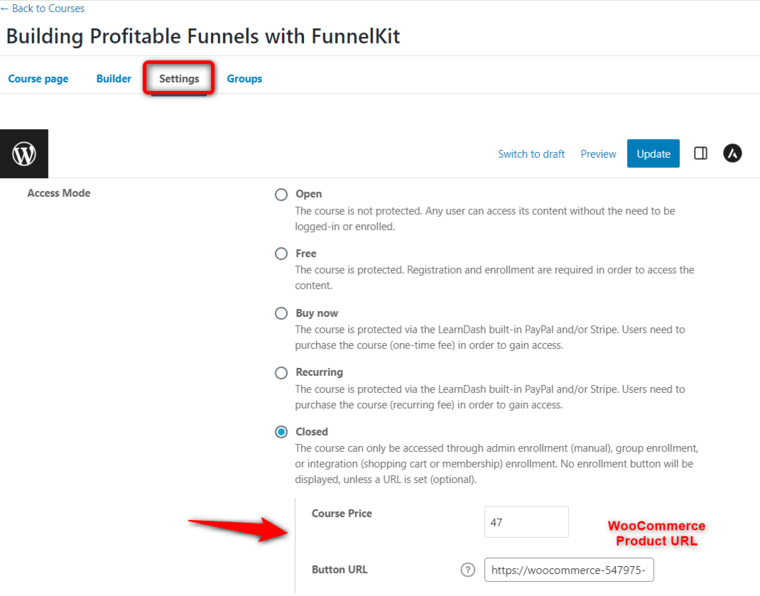
Step 3: Configure your LearnDash LMS course access settings
Next, configure the way in which a student can gain access to your course in LearnDash.
To do that, go to the LearnDash LMS plugin from your WordPress admin area dashboard and edit your course. From there, navigate to the Settings section.
Scroll down and you’ll see Access Mode. Change the access settings to 'Closed'.
Here, enter the course price and button URL. This will be your WooCommerce product URL.

Once done, hit’ Update’ to save your changes.
Now that you have enabled these settings, it means that you have restricted your course access. You have allowed the LearnDash WooCommerce add-on to handle the course access or you can even manually add users by yourself.
Step 4: Test run your store checkout flow
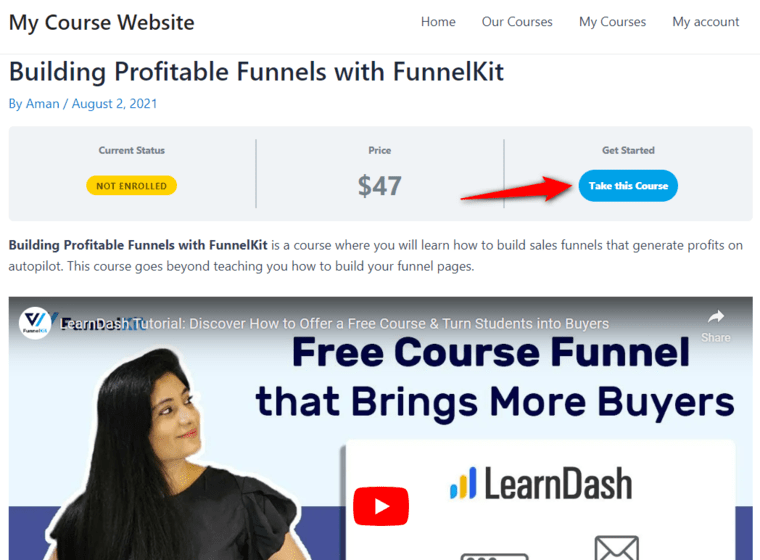
Once you’ve published the product, click on ‘View the Product’ to get an idea of how the courses look on the website. The added lessons will automatically appear on the page.

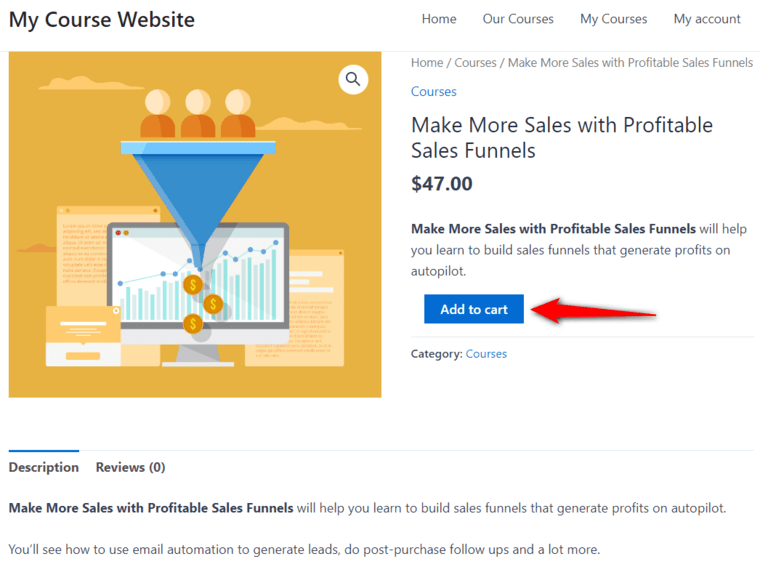
Clicking on ‘Take this Course’ will direct you to the WooCommerce product page, where you'll see this LearnDash course.

Take on the default WooCommerce flow path by adding the product to the cart, going to the cart page and then proceeding to the checkout page.
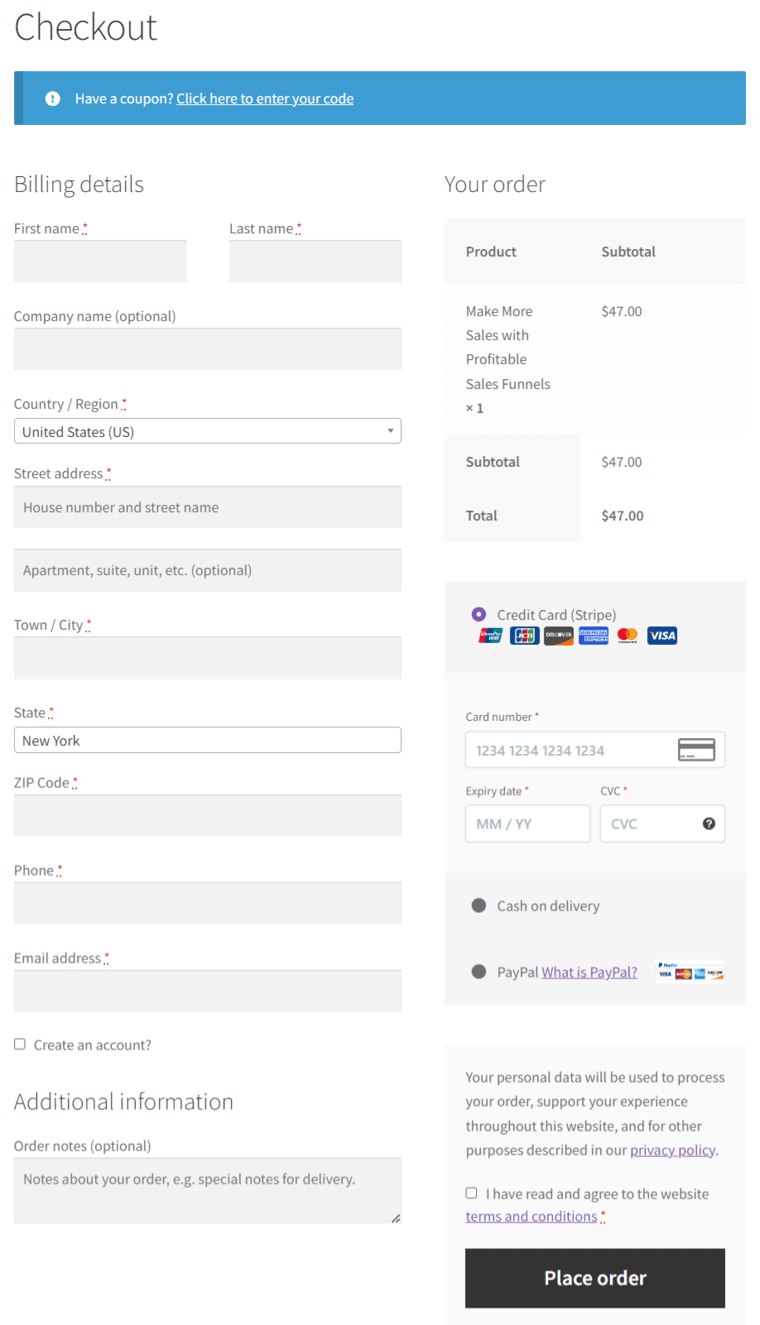
You’ll see the default WooCommerce checkout page, which looks bland and doesn’t match with your brand colors.
Not just that, you don’t have a shipping address, which cannot be edited natively.

That’s where FunnelKit Funnel Builder comes into play.
FunnelKit helps you design a professional, on-brand custom checkout that gives the prospects the final push to make their purchases and not abandon with cold feet.
To design your pages, you get an ever-growing template library and compatibility with different page builders, like Elementor, Divi, Oxygen, Gutenberg, etc.
Let's look at how we can create a LearnDash WooCommerce sales funnel using FunnelKit.
Create a High-Converting Global Checkout with FunnelKit for Your Storefront
In case you’re not willing to invest too much time designing dedicated checkouts for each of your LearnDash courses, you can always create a compelling global checkout instead.
It’s a store checkout flow that stays consistent for all your WooCommerce products.
A good checkout page should look professional and on-brand, and our FunnelKit checkout page templates enable you to create just that.
- FunnelKit allows you to create custom checkouts with guarantee assurance, testimonials, etc., to make the product appear convincing.
- The users can adjust the quantity of the products in the cart, delete a product or even undo deleting a cart product - all on the checkout page with the mini cart.
- FunnelKit has a collapsible order summary option that saves space on mobile devices for other details and form fields to be shown.
- Users can add a dynamic side cart to their WooCommerce store and replace the redundant cart page with FunnelKit’s premium version.
And so much more.
Get the FunnelKit Funnel Builder from below.
👉 Refer to our guide to install and activate the FunnelKit Funnel Builder on your website.
Let's start creating a sales funnel for selling LearnDash courses on WooCommerce:
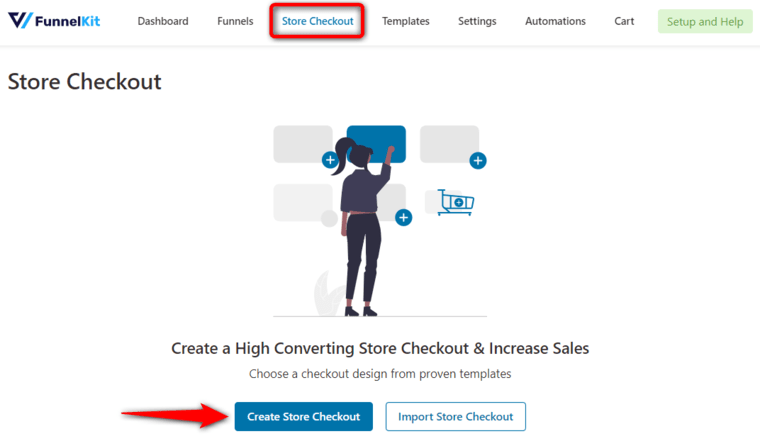
Step 1: Create store checkout
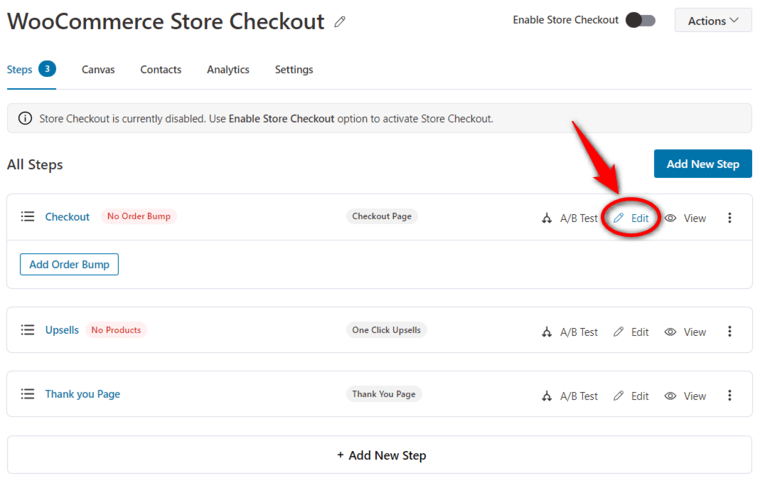
Navigate to FunnelKit ⇨ Store Checkout and hit the ‘Create Store Checkout’ button.

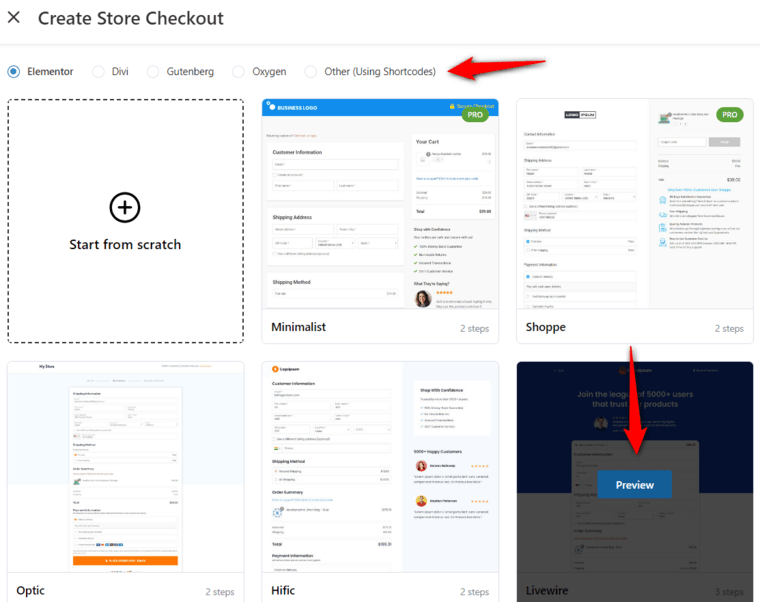
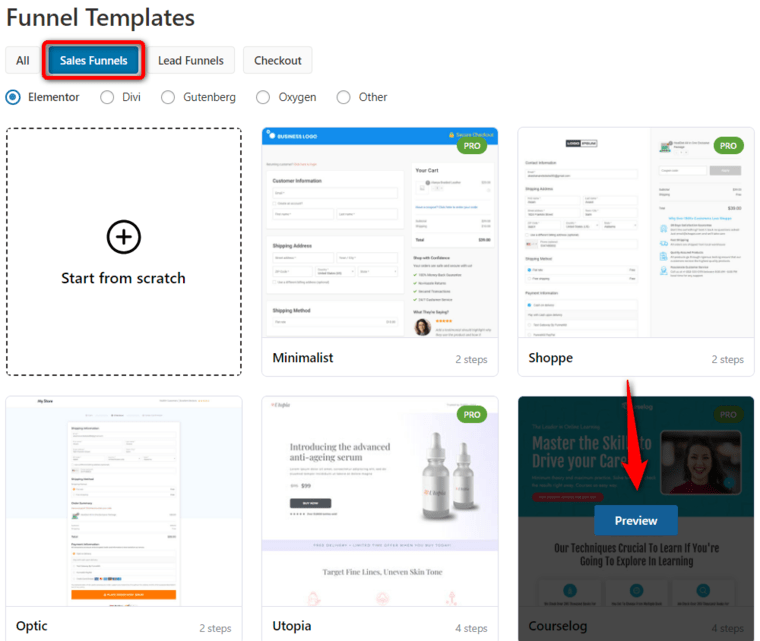
After directing to the templates page, select your favorite page builder and choose the template you’d like to import. Hover over the template and hit ‘Preview’.

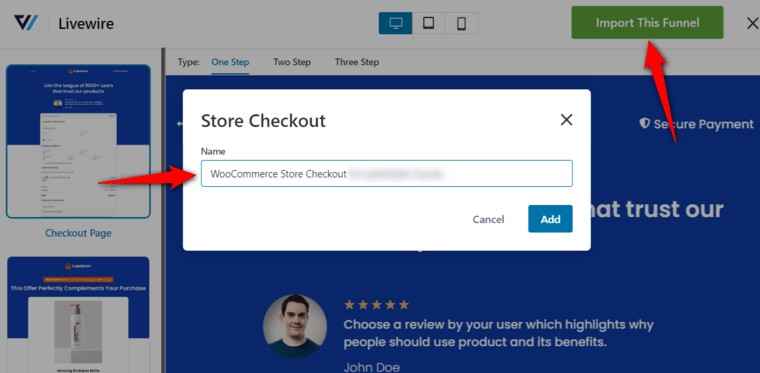
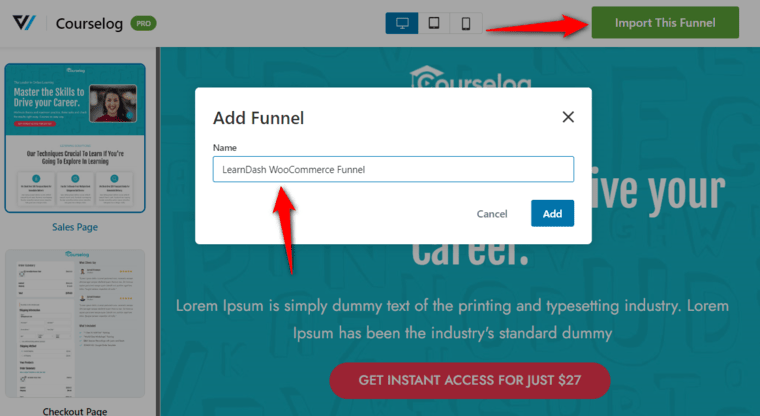
Choose the number of steps you want on your store checkout page and click on the ‘Import This Funnel’ button.
Name your store checkout and hit ‘Add’.

Your store or global checkout template will get imported to your workspace.
Step 2: Customize the design of your checkout page
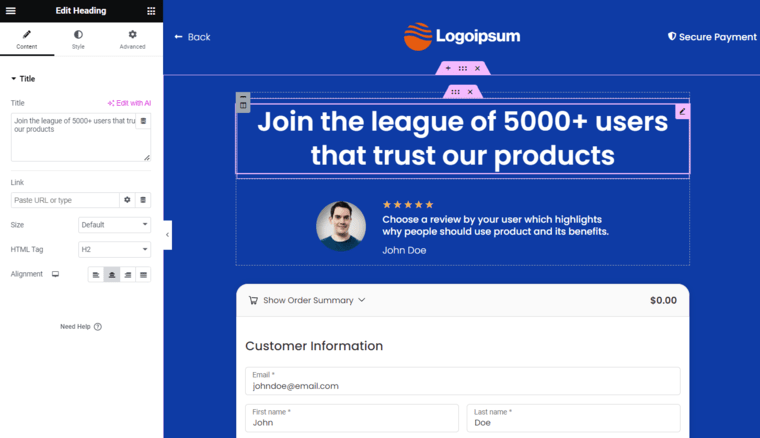
Click on ‘Edit’ next to your checkout page and start customizing the design of your checkout page.

This page will load in the page builder you selected earlier.
Feel free to drag and drop elements and customize the text the way you want. Style it as per your brand colors.

👉 Check our detailed post to customize your WooCommerce checkout page here.
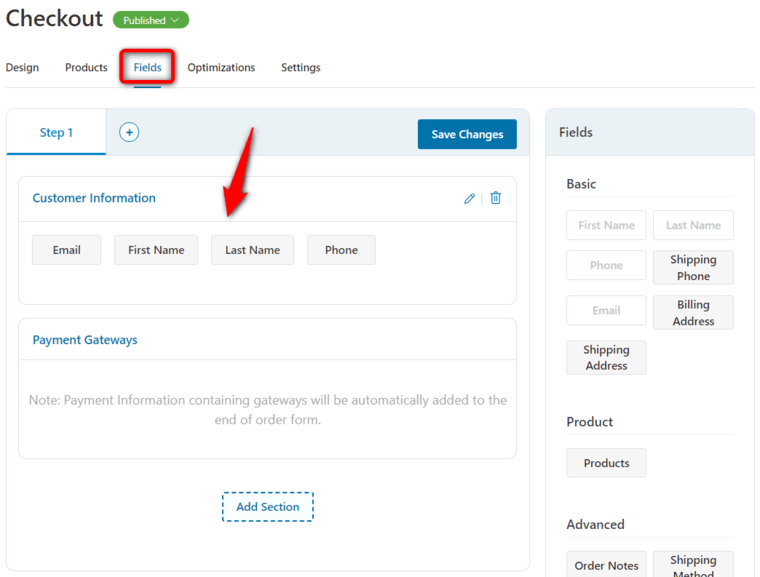
Step 3: Modify the checkout form fields
Next, go to the Fields section. FunnelKit has a built-in checkout form field editor that allows you to add, edit, rearrange and delete any fields on your checkout form.
Here we’ll remove all the unnecessary fields to provide a quick checkout experience to our shoppers. You can also optimize your checkout page to streamline your checkout process and reduce abandoned carts.
Since we’re selling our LearnDash courses, we don’t need shipping addresses or shipping method-related fields.
Just remove the fields you don’t want. You can even rearrange your checkout fields by simply dragging and dropping them.

Make sure to save the changes when you’re done.
👉 Read our complete guide to customize your WooCommerce checkout form fields here.
Step 4: Customize your thank you page
As important as it is to have convincing LearnDash course pages and checkouts, it is equally as important to have beautifully designed, converting WooCommerce thank you pages.
A custom thank you page helps you keep the conversation going. You can add relevant course recommendations or even take them to the course your customer has purchased from you.
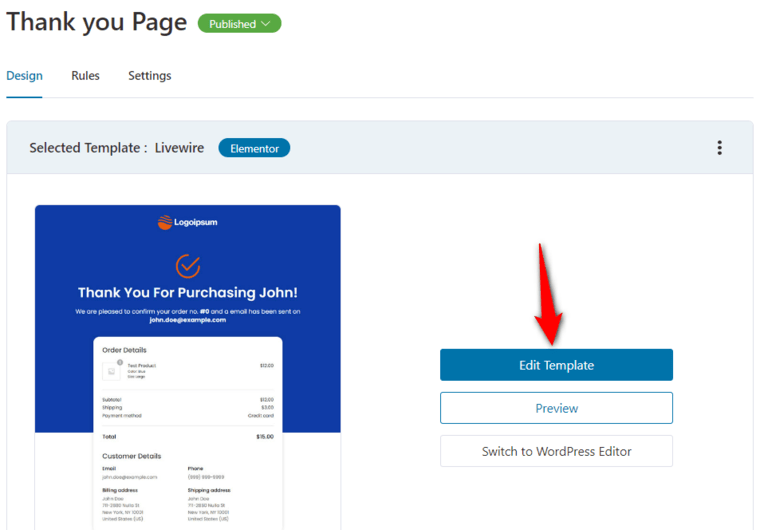
You can customize your thank you page like the way you have designed your checkout page.
Go to the ‘Design’ tab and start editing your order confirmation page template.

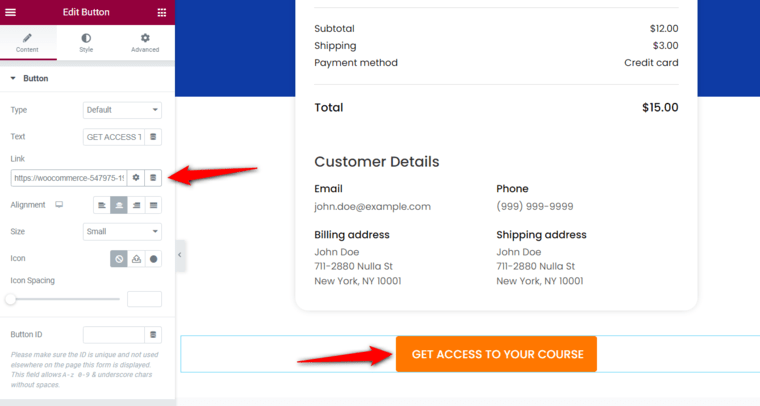
You can even add and link a button on the thank you page to your social media or even a learning group on Facebook so that the customers can stay connected to you even after the purchase.
Or, you can link it to your website's ‘My Course’ page.
Copy and paste the link to the website page in the provided area; whenever a customer clicks on it, they will be auto-logged in and can access the course they just purchased.

Hit ‘Update’ to save your changes.
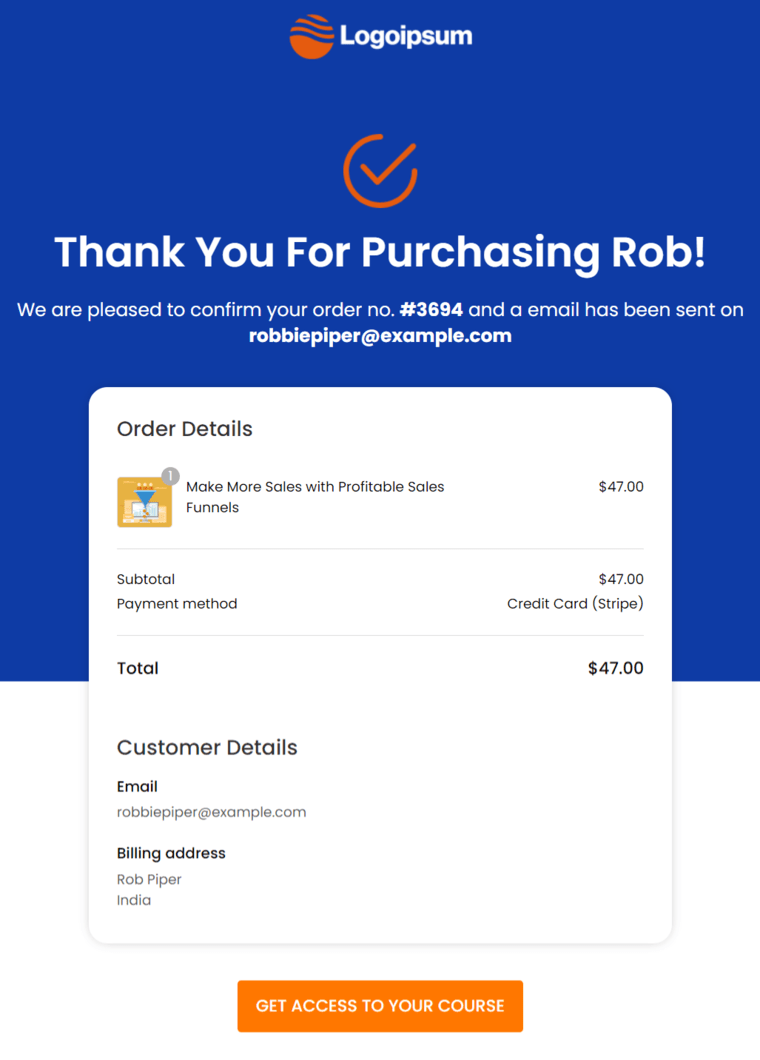
This is what your customized thank you page will look like:

With the button on the thank you page, you can direct the customers to let them access their online course.
To let students access the dashboard area where they can view courses when logged in, you'd need to create a category and paste a shortcode.
Learn more about that and enable the course takers to access their course directly from the thank you page.
Step 5: Activate your store checkout
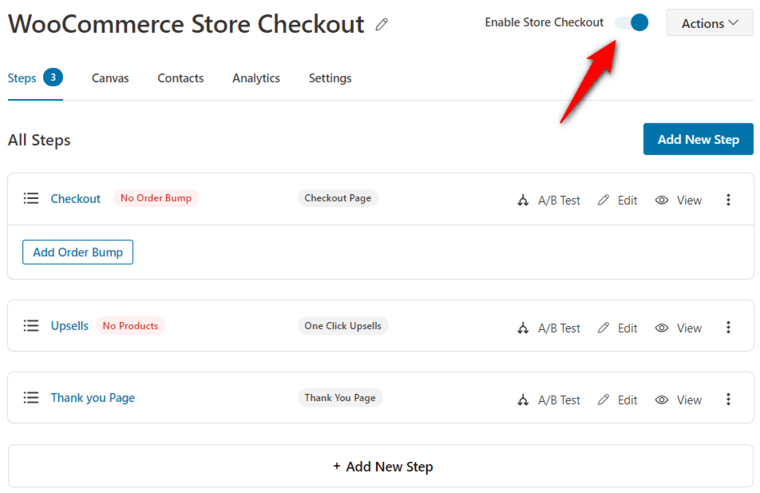
Go back to your funnel and turn the toggle to ‘Enable Store Checkout’.

This will activate your store checkout that replaces your default WooCommerce checkout page.
Well done! This is how you can sell your LearnDash course in WooCommerce with a storefront checkout process with a custom-designed checkout page.
How to Sell Your LearnDash Course in WooCommerce? (Method-2: Dedicated Sales Funnel)
As we discussed earlier, another way of selling courses is through a sales funnel.
It involves guiding visitors through a path to your course and making a purchase.
To sell LearnDash courses using this WooCommerce method, you’d need to follow the following steps:
Step 1: Add a new funnel
As a sales funnel will be the sales medium, we need to add a new funnel to our library.
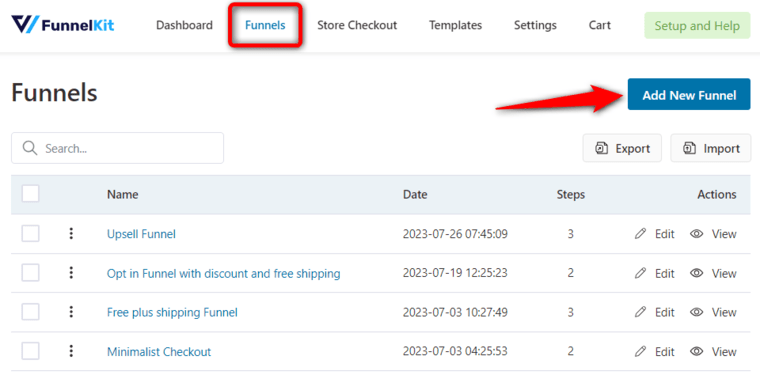
For that, go to the Funnels section and click on the ‘Add New Funnel’ button.

As you know, FunnelKit works with all page builders so that you can customize your sales funnels the way you want.
Here, we will import the Courselog Sales Funnel template from the available template in Elementor.

Choose the number of steps you want on your checkout page. Here you can select whether you want a one-page checkout or multi-step checkout.
Then, hit the ‘Import This Funnel’ button and name your funnel - LearnDash WooCommerce Funnel.

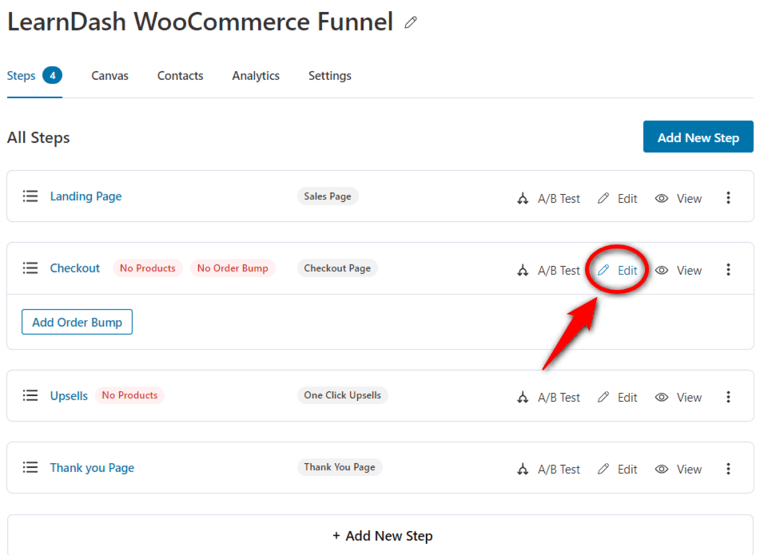
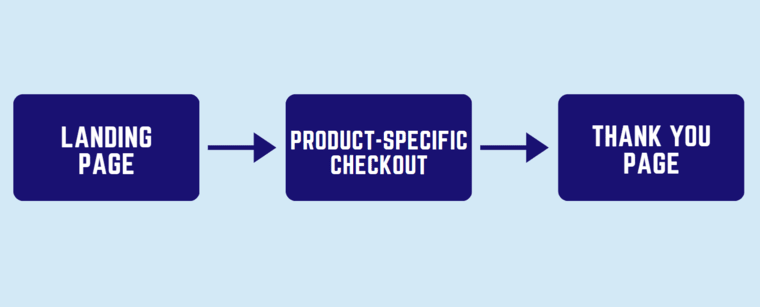
Clicking on ‘Add’ will add four steps to your funnel - Landing Page, Checkout Page, On Click Upsell Page, and Thank You Page - and the template design will be applied to each of these steps automatically.
Step 2: Add a product to your checkout page
As this would be a product-specific checkout page, we are going to add a product here.
Click on ‘Edit’ to start customizing your checkout page.

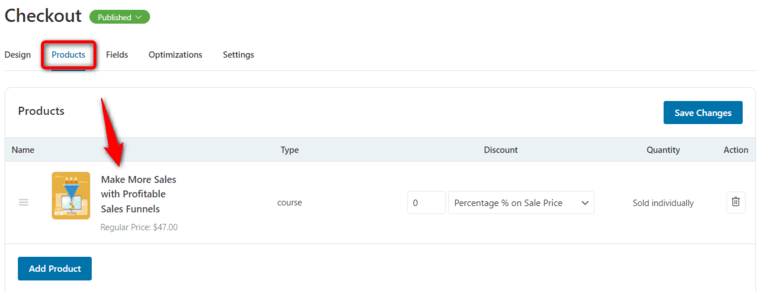
Go to the Products tab. Then, click on ‘Add Product’ to search and add your LearnDash course to the page.

If you want, you can even offer a discount on the product(s) added.
You can customize the form fields and page design, as we discussed earlier in the post.
Once you're done, customize the rest of the steps in your sales funnel.
Step 3: Customize the steps in your funnel
You can customize each page of the funnel in Elementor, just like we customized the checkout page design in the previous section.
FunnelKit offers custom widgets for most of the pages that would assist you in creating beautifully designed sales funnels on WordPress.

Edit and customize all the pages added to the funnel, like the landing page, one-click upsell, and thank you page, to have a smooth and uniform flow to your funnel.
Step 4: Test your sales funnel
Finally, after designing and customizing the funnel pages, test out the funnel to check if it is working fluidly.
Start from the landing page and test run the complete flow to make sure it’s working.

And that’s it!
That’s how you create a sales funnel to sell LearnDash online courses in WooCommerce.
When a user stumbles on your advertisement, they will be directed to the sales page of this course funnel and go through the guided path of knowing more about your course and purchasing it.
However, you can always optimize your WooCommerce store to provide a seamless buying experience to your users.
5 Best Practices to Implement With LearnDash WooCommerce Integration
To make the most of the WooCommerce LearnDash integration, keep the following best practices:
1. Configure WooCommerce guest checkout or account creation settings
If you wish that an account should be created for your course takers as and when they purchase the products through the storefront, enable these settings in WooCommerce to have the most frictionless flow.
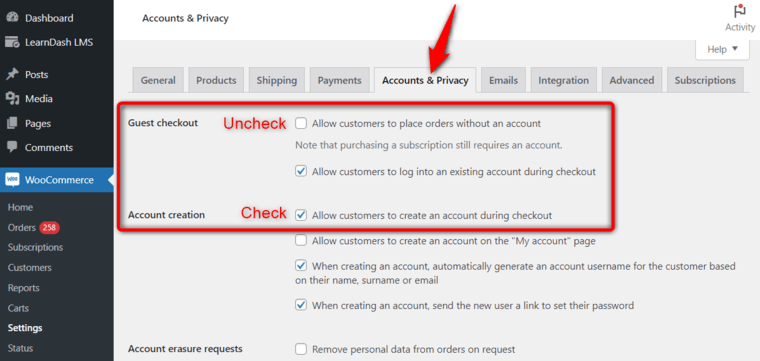
Go to WooCommerce ⇨ Settings ⇨ Accounts & Privacy. Here are the options you can configure:

- Guest checkout settings - Under guest checkout, uncheck the first box because we do not want a user to place an order without creating an account. When they create an account, you save their details for future reference. Also, you can have the "Log in with existing account" option checked or unchecked as per your preference.
- Account creation settings - In here, enable the checkbox that allows users to create an account when they are on the checkout page. Also, enable automatic creation of the account's username and password on purchase.
2. Add upsell recommendations to boost the order value
Boost your revenue with each purchase by placing WooCommerce checkout add-ons at different points in your shoppers' journeys.
The two most popular upsells include:
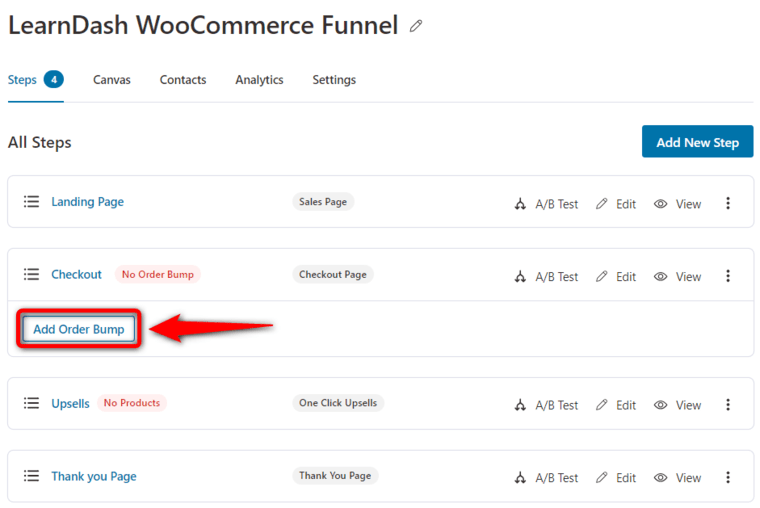
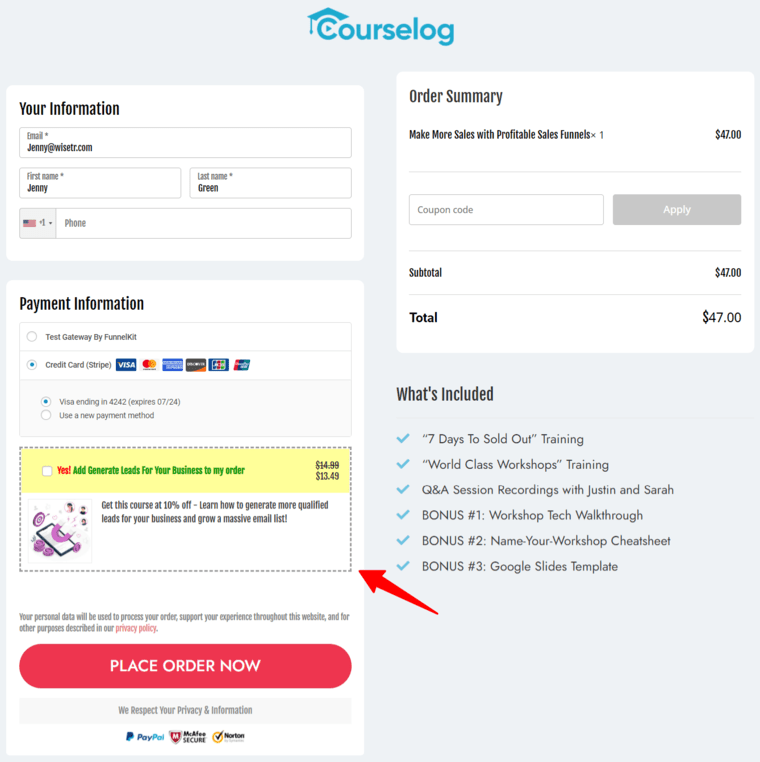
Order bumps (on the checkout page)
Your shoppers can add these bumps to their shopping cart before payment with just one click.
FunnelKit lets you add order bumps and customize them the way you want.

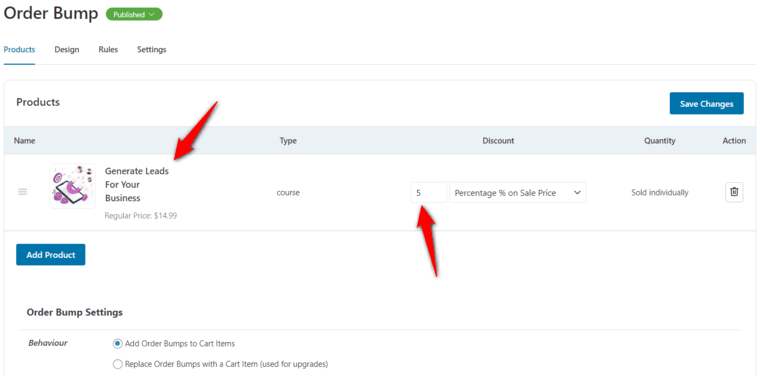
You can add a short LearnDash course to be offered as an order bump on the WooCommerce checkout.
Then, create a compelling offer by assigning some discounts there:

You can even select the bump skin, add content and style it from the Design tab.
Once everything is done, it’ll get added to your checkout page:

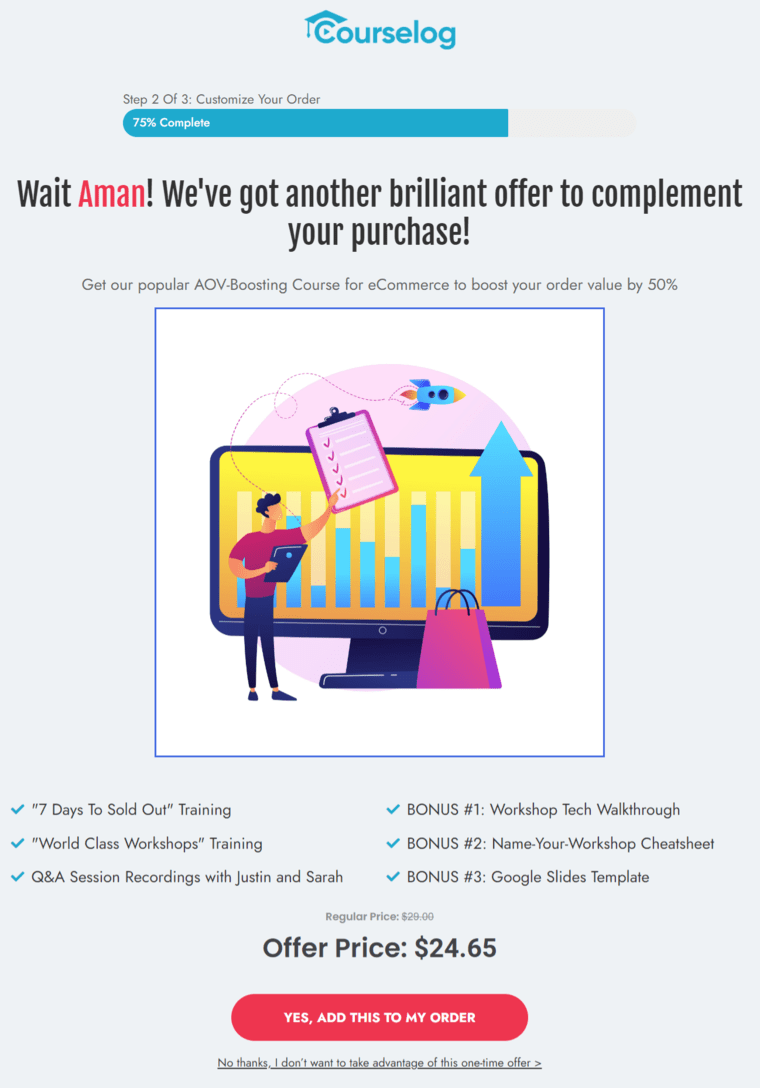
One-click upsells (after the checkout page)
Another brilliant way to improve the store's revenue generated is through the post-purchase one-click upsells.
This page appears after the checkout and before the thank you page. It displays offers to complement the customer's primary purchase, making it difficult for the customer to reject.
You can even add more than one product to the offer and more than one offer to the upsell page.
Therefore, adding two or more of your LearnDash courses here on WooCommerce can help increase your revenue.
FunnelKit even allows you to interlink two or more offers, including a downsell based on the user's purchase behavior of accepting or rejecting the previous offer. This can be done with dynamic offer paths.
Here’s what it looks like:

3. Enable multiple payment options
Your WooCommerce store must have multiple payment options to serve different shoppers.
For that, you can bring in the Stripe payment gateway for WooCommerce plugin that helps you feature multiple payment methods in your store.
This plugin will help you enable the following payment methods in your WooCommerce store:
- Popular debit and credit cards such as Visa, MasterCard, American Express, Discover, etc.
- Express checkout options such as Google Pay and Apple Pay
- Local payment methods like SEPA, iDEAL, Bancontact, P24, and more.
Choosing the right payment options can help enhance your conversions significantly in your eCommerce store.
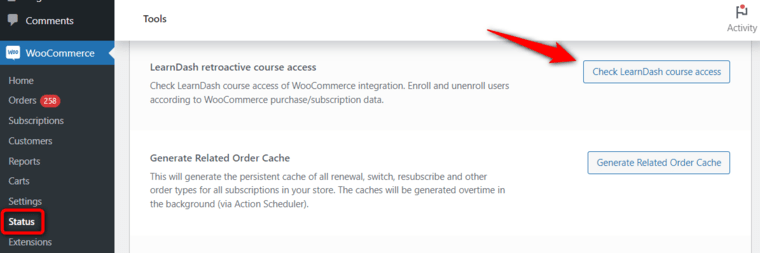
4. Use LearnDash retroactive course access
The retroactive course access tool in LearnDash allows you to grant access to your enrolled members.
In case some WooCommerce customers (having purchased the course) aren’t able to access their course. Then this tool helps you to scan all the orders placed in WooCommerce.
It looks for ‘Completed’ orders that are connected to the LearnDash course. Once they’re found, it automatically gives access to the course to those users.
You can find this setting in WooCommerce ⇨ Status under the Tools tab:

Once you click on the button, it’ll start scanning your WooCommerce orders. Wait a couple of minutes for the process to complete.
5. Send engaging follow-up emails
The average email opening rate in the education and training industry is around 28.5%. That’s why you should use it to drive user engagement and nurture your students, giving them a positive learning experience.
And what better way to do is by setting up automated email sequences for each use case?
Using a WordPress CRM tool like FunnelKit Automations lets you send automated email campaigns and keep track of their performance in real-time.
Here’s what you can do by setting up automated LearnDash email notifications for your users:
- Welcome your students when they enroll in your course
- Send congratulatory emails based on the scores your students got on their quiz
- Generate passwords to provide them with login access
- Create anticipation for their next lesson when completing a specific lesson
- Incentivize your students’ next purchase when they finish a course
These are just some of the use cases.
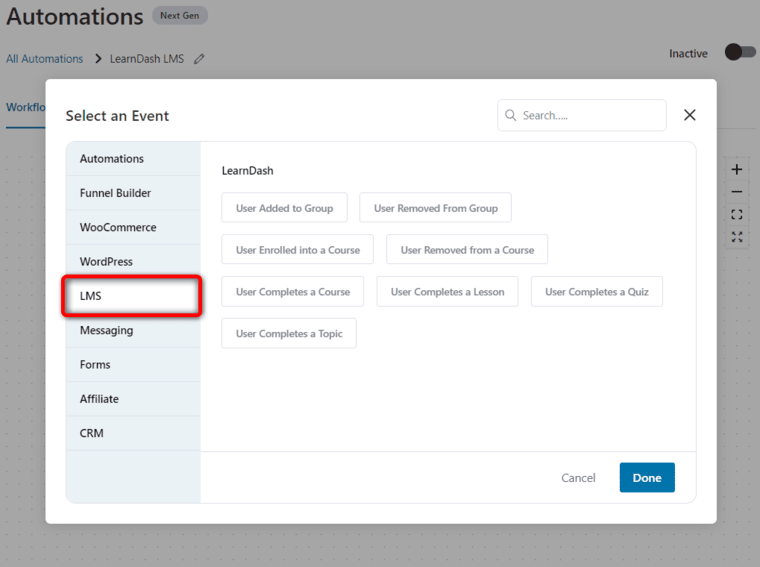
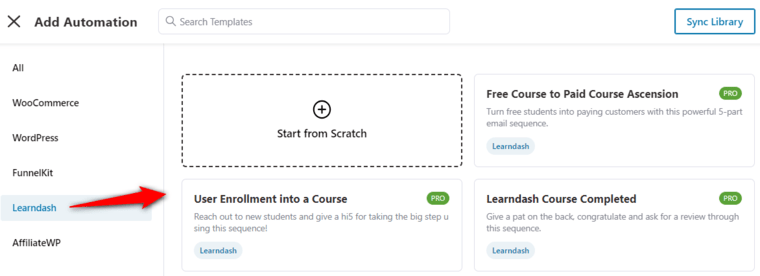
FunnelKit Automations offers you different triggers to set up your automation:

Setting up these automations is quite easy in FunnelKit Automations!
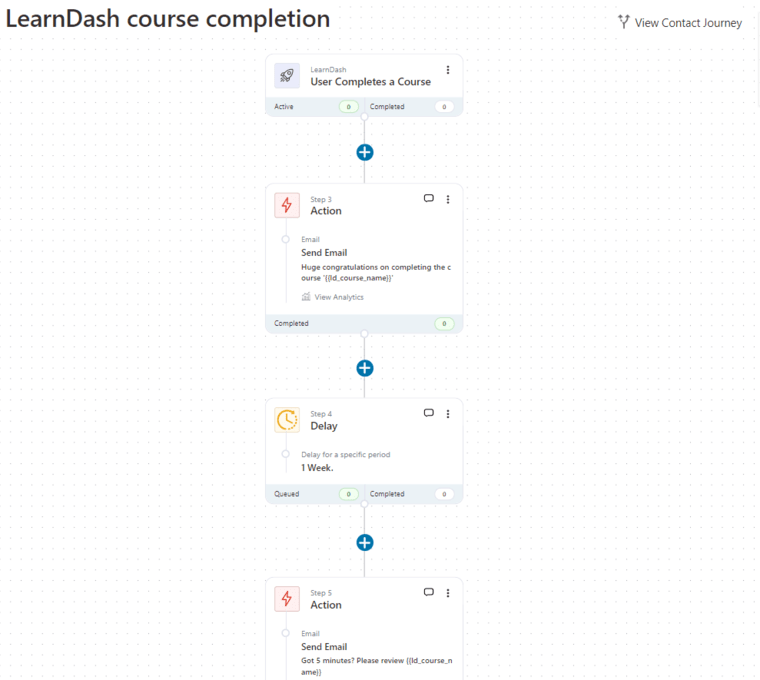
In fact, you get access to some pre-built LearnDash automated recipes that can be imported with a single click and customized as per your need.

These all have pre-written emails and set-timed delays that you can customize as per your need.

You can set up hundreds of custom workflows and automate your LearnDash WooCommerce business processes.
Not just that, you can set up a variety of automated workflows such as cart abandonment recovery, winback campaigns, post-purchase automation, and more.
Join our Facebook Group and YouTube channel to get more tips about boosting your store's revenue.
Frequently Asked Questions (FAQs)
In this section, you’ll find all the answers to some common questions asked related to selling LearnDash courses with WooCommerce:
1. Is LearnDash free with WordPress?
No, LearnDash is not free with WordPress. It’s a premium LMS plugin for WordPress that starts at $139.30 annually. However, LearnDash offers you the demo version so that users can experience it at their own pace.
2. Are users automatically enrolled in the course after making the payment?
Yes, users are automatically enrolled in the course if their WooCommerce order status is set to ‘Completed’ in case of transactions done with online payments. In case of offline payments, users won’t be enrolled because the order status will be set as ‘Pending’.
3. Do I need to manually remove a student from a course when the subscription expires?
No, you don’t need to manually remove a student from a course when the LearnDash subscription expires. If you have set up LearnDash WooCommerce subscriptions, access to that associated course will be removed as soon as the subscription expires.
4. Which payment gateway should I use when selling the LearnDash course in WooCommerce?
There are many payment gateways that are supported by when selling your LearnDash course in WooCommerce. These are:
- Online payments such as Stripe, PayPal, and all the WooCommerce-supported payment gateways
- Offline payments such as check payments, direct bank transfers (BACS), and more.
5. Can I create memberships and bundles with WooCommerce and LearnDash?
Yes, you can create memberships and bundles with WooCommerce and LearnDash. All you need to do is integrate LearnDash with WooCommerce. With the LearnDash Groups add-on, you’ll be able to create membership levels for your memberships.
Furthermore, you can associate different courses into one and create LearnDash course bundles.
6. What can I use instead of LearnDash in WordPress?
There are many LearnDash alternatives that can help you build your course in WordPress. These include:
- MemberPress
- Wishlist Member
- Lifter LMS
- Thrive Apprentice
- WP Courseware
- Tutor LMS
Ready to Sell LearnDash Courses with WooCommerce?
Now you know that if you have a LearnDash course to sell, WooCommerce is the ultimate platform to make the sale.
Want to sell the courses through a storefront or sales funnels? WooCommerce gives you the liberty to choose the method of sale and its design as per your liking.
No other platform would offer you as much flexibility or as many options as WooCommerce does.
You must have also realized that setting up your LearnDash courses with WooCommerce is just one part of the equation. You still need to generate leads by offering free courses, follow-up with customers using post-purchase upsells, and more.
All of this can be done with FunnelKit, as we have shown you in this post above.
So install your WooCommerce for LearnDash plugin now, and sell your courses online using the beautiful course pages and checkouts designed in FunnelKit.

Editorial Team
July 18, 2025Discover how to automatically generate WooCommerce PDF Invoices and Packing Slips for every order in WooCommerce store. Want to create WooCommerce PDF invoices and packing slips automatically? In eCommerce, small...

Editorial Team
July 17, 2025Discover how to set up an enhanced customer login with smart login features to improve the checkout experience in WooCommerce. Want to create a seamless login experience on your WooCommerce...

Editorial Team
July 17, 2025You could have the most irresistible product in the world, but if your checkout doesn’t exude credibility, trust evaporates before the payment goes through. In this guide, you’ll learn how...




