![How to Build a High-Converting WordPress Sales Funnel: The Ultimate Guide [2025]](https://funnelkit.com/wp-content/uploads/2025/05/How-to-Build-a-High-Converting-WordPress-Sales-Funnel.jpg)
What’s the difference between someone just browsing your site and someone actually buying?
Dropping visitors directly onto a shop page can leave them overwhelmed or unsure of what to do next.
That’s where a WordPress sales funnel comes in. It guides visitors step by step based on their needs and behavior.
A well-designed funnel does more than attract visitors. It leads them toward a purchase by delivering the right message at the right time.
In this article, we will cover what a sales funnel is, the key elements that drive conversions, and the different types of funnels you can use. We will also show you how to build a WordPress sales funnel that turns visitors into paying customers.
This video tutorial shows exactly how you can set up WordPress sales funnels on your website:
![How to Build a High-Converting WordPress Sales Funnel: The Ultimate Guide [2025]](https://funnelkit.com/wp-content/uploads/2025/05/How-to-Build-a-High-Converting-WordPress-Sales-Funnel-Video.jpg)
Table of Contents
- 1 Understanding the WordPress Sales Funnel: What It Is and How It Works
- 2 Why Do You Need a WordPress Sales Funnel?
- 3 Core Elements of a High-Converting WordPress Sales Funnel
- 4 How to Create a High-Converting WordPress Sales Funnel in Easy Steps?
- 4.1 Step 1: Add a new sales funnel
- 4.2 Step 2: Customize your landing page
- 4.3 Step 3: Add the product to your checkout page
- 4.4 Step 4: Optimize your checkout page
- 4.5 Step 5: Add AOV-boosting order bumps
- 4.6 Step 6: Add one-click upsells to boost your order value
- 4.7 Step 7: Customize your thank you page
- 5 How to Track and Analyze Your WordPress Sales Funnels
- 6 7 Proven Tips to Build and Optimize Your WordPress Sales Funnel
- 7 Frequently Asked Questions (FAQs) About WordPress Sales Funnel
- 8 Are You Ready to Leverage the Power of WordPress Sales Funnels?
Understanding the WordPress Sales Funnel: What It Is and How It Works
A WordPress sales funnel is the journey a user takes from the time they find out about your business to becoming a paying customer by purchasing an item or becoming a lead by signing up for a form.
It’s a multi-step process that takes visitors on a distraction-free, well-planned journey from discovering your brand to purchasing.
How does the WordPress sales funnel work?
The funnel typically consists of various stages designed to attract, engage, nurture, and convert leads. The exact steps in a sales funnel may vary depending on the goal you’re aiming for. But here are four basic steps it boils down to:
- Step 1: Awareness
In this stage, a user learns about your product or business. This could be through organic search, social media ads, or other marketing efforts.
- Step 2: Interest
This stage provides the visitor with a good deal of information about your product or service, arousing their interest and sparking curiosity.
- Step 3: Desire
Users start connecting with the product or service that allows them to solve their specific problems or fulfill their needs. This stage initiates a decision to convince potential customers.
- Step 4: Action
Users finally get convinced and complete the checkout process to place their orders. This successfully closes the sale and turns a visitor into a paying customer. If your goal is lead generation, then you’ll get highly qualified leads at the end of the process.

Sales funnels are like fixed roadmaps where each turn is predetermined. They are quite different from global website flow, where the traffic moves anywhere and everywhere.
Plus, a website can be distracting because it promotes several products.
A funnel, on the other hand, is designed to direct traffic through specific steps and provide a guided path for prospects to follow.
Your store/website can continue to serve as a catalog, while your sales funnel in WordPress focuses on getting more traction for your best-selling products.
Why Do You Need a WordPress Sales Funnel?
Ranking organically on Google is tough due to competition and changing algorithms, while rising ad costs make it harder to achieve profits. A sales funnel helps WooCommerce businesses generate leads, drive conversions, and optimize turning visitors into paying customers.
Here are some key reasons why you need a sales funnel strategy for your business:
- Guided consumer journey
A sales funnel directs potential customers through their buying journey, helping you tailor your marketing approach to their needs and preferences.
- Segmentation and personalization
By understanding the funnel stages, you can segment your audience and deliver personalized content to boost conversions.
- Increased conversions
Well-designed funnels engage visitors with the right content and offers, increasing the chances of a sale. Techniques like lead magnets, upsells, and order bumps help convert visitors.
- Qualified leads
Sales funnels help you identify high-quality leads, so you can focus your efforts on converting them.
- Long-term growth
Funnels not only drive immediate sales but also help nurture leads over time, fostering customer loyalty.
The best part about having your sales funnel run on WordPress is that you don't have to pay high monthly costs to be on a SaaS-based funnel builder.
Core Elements of a High-Converting WordPress Sales Funnel
There are various sales funnel elements.
For instance, your ad grabs their attention, the freebie builds interest, the paid product evokes desire, and the upsells maximize every sale's value.
Let’s check out the different sales funnel components and see how they move people from being interested in your offering to finally buying it.
1. An opt-in page
An opt-in page is key to lead generation. You offer free products (lead magnets) in exchange for the customer’s contact information, especially their email address.
These lead magnets could be free courses, ebooks, guides, templates, cheat sheets, free slots in your webinar, etc.
This would get them excited and, in turn, give you their email addresses.

Now that you’ve aroused their interest, you can develop a series of nurturing emails (like email courses) that deliver value and address their pain points.
You can segment your email list based on the engagement shown by your audience in these emails.
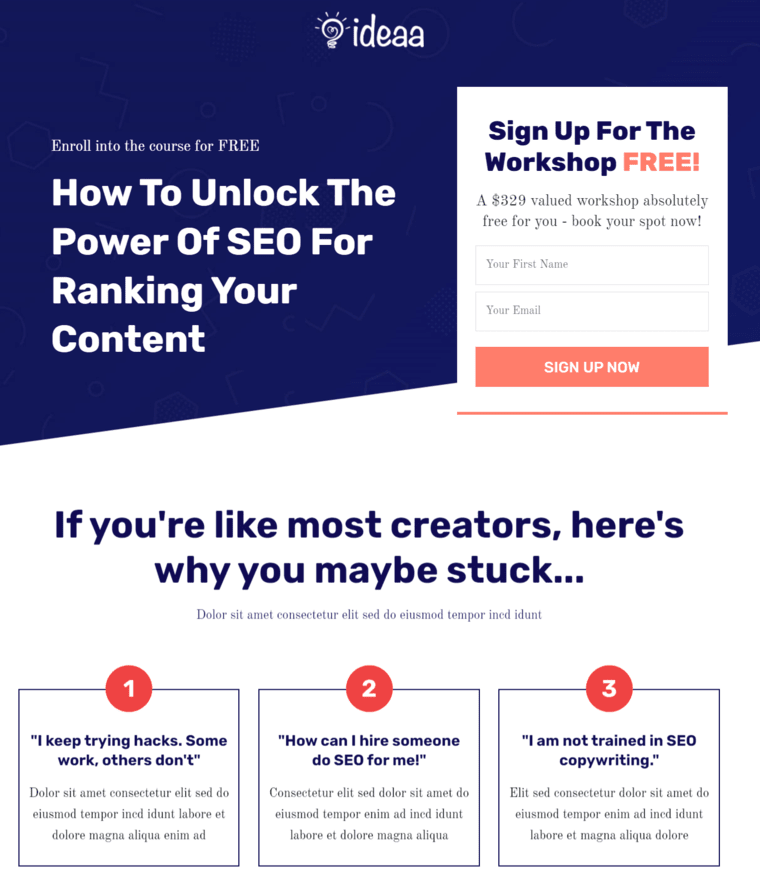
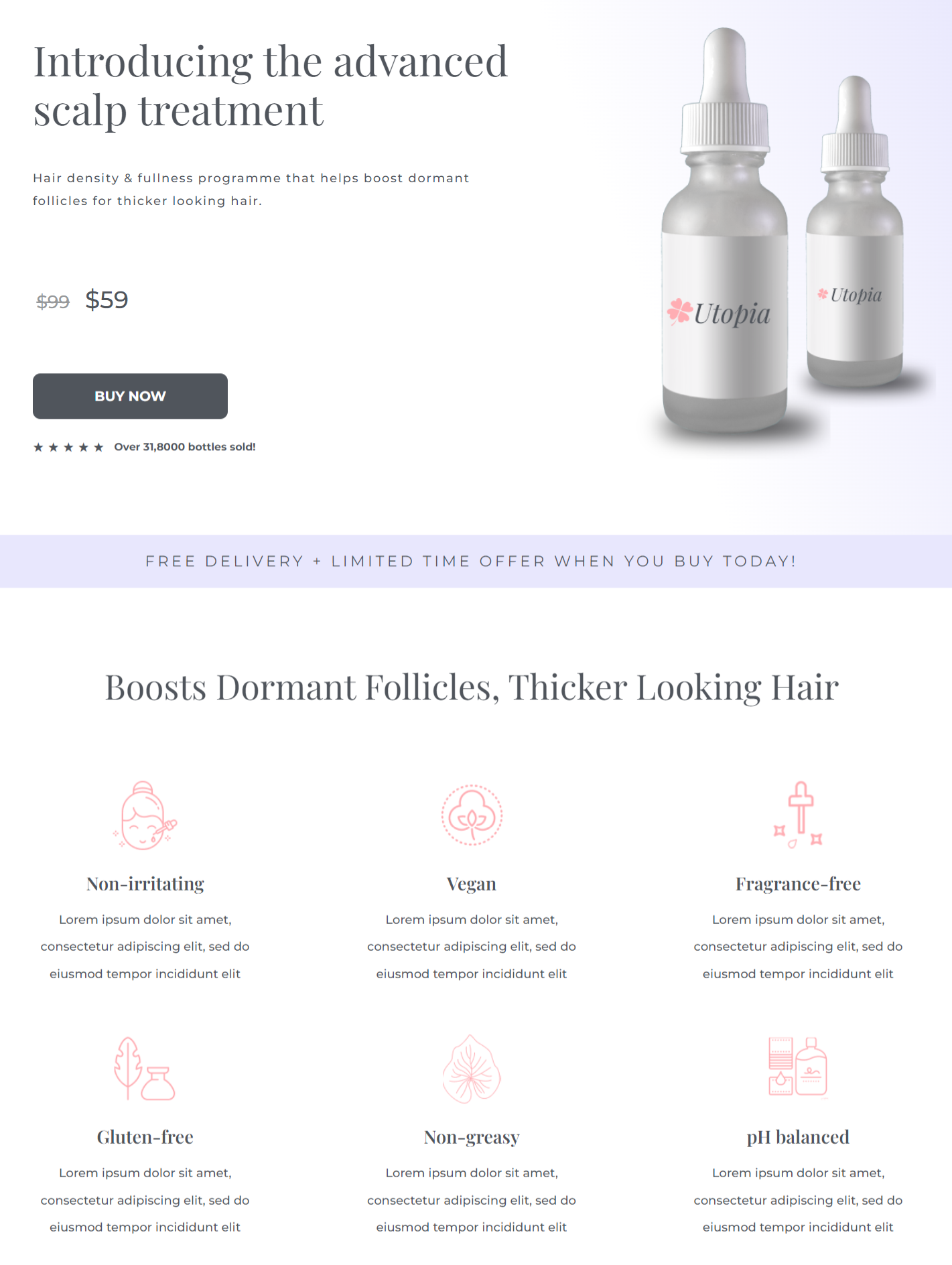
2. Sales or landing page
A sales page is like the face of your brand, your money maker. It excites and convinces customers to buy your product.
This page contains all the required information about the offered product. It further helps the site visitors to make an informed decision.
Include the value proposition of your product, such as benefits, testimonials, product images, assurance, videos, etc., to convince prospects. Take a look at this sales page:

You must have a clean and easy-to-scan sales page. A busy landing page will distract customers and make them feel overwhelmed.
So, keeping it simple but attractive should be your mantra.
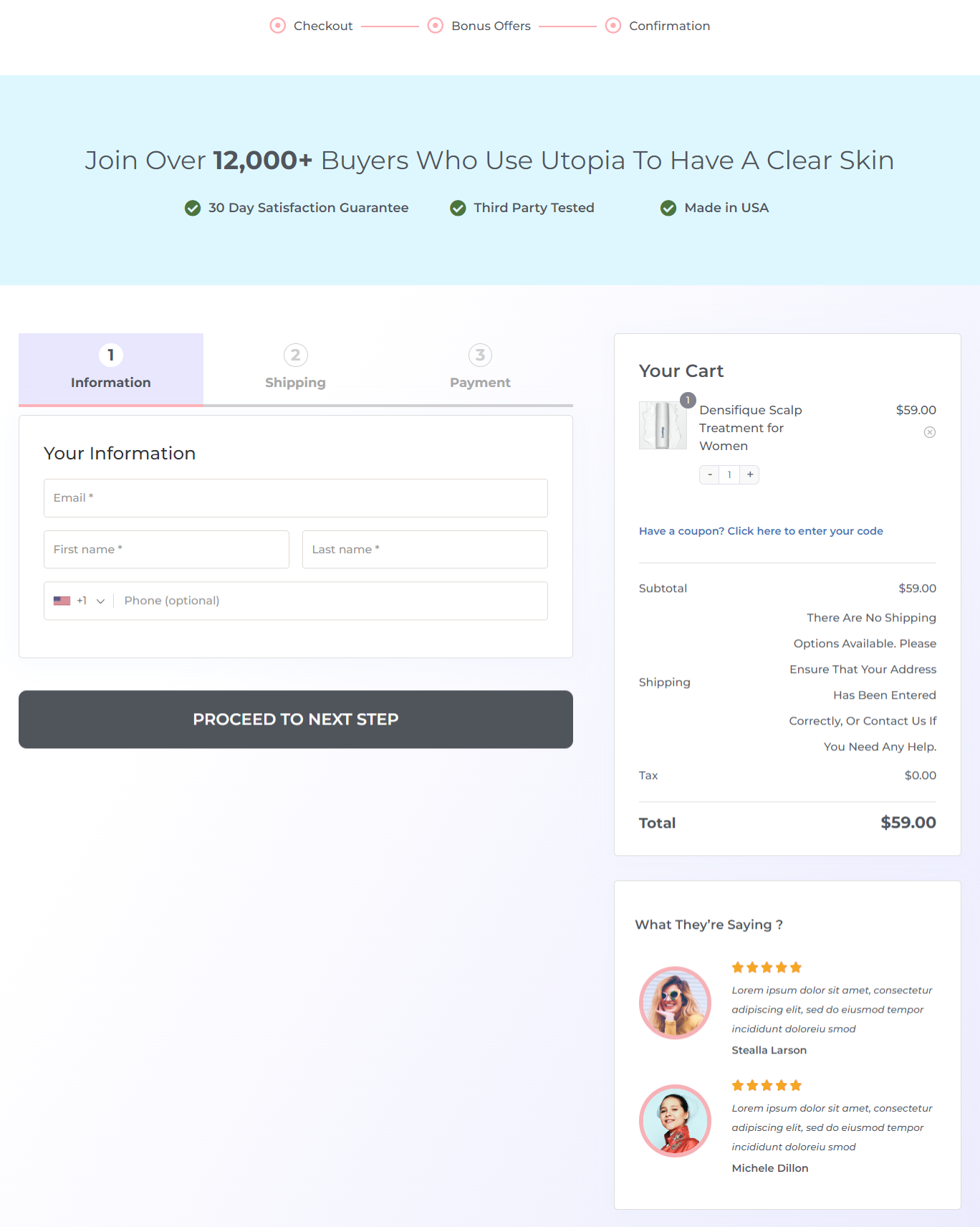
3. Checkout page
Some would say that after a sales page, it doesn’t matter how you design the checkout. But that’s not true because a poorly designed checkout page may result in cart abandonment.
The checkout page is your final bid to persuade visitors to pay for the products they’re considering.
Everyone gets anxious before paying. Calming your prospective customers at this point is very crucial.
Take a look at this beautiful checkout page created with FunnelKit - the best WooCommerce checkout manager plugin:

A clean, straightforward page with clear call-to-actions (CTAs) doesn’t cause any confusion and reduces the level of anxiety.
Add a few trust-building components, such as testimonials, value-added benefits, and what they get to the checkout page to win brownie points from your prospects before they pay.
You can customize the form fields and enhance the checkout experience with features like Google address autocomplete or one-click express checkout for faster purchases.
These elements will surely seal the deal on your checkout page.
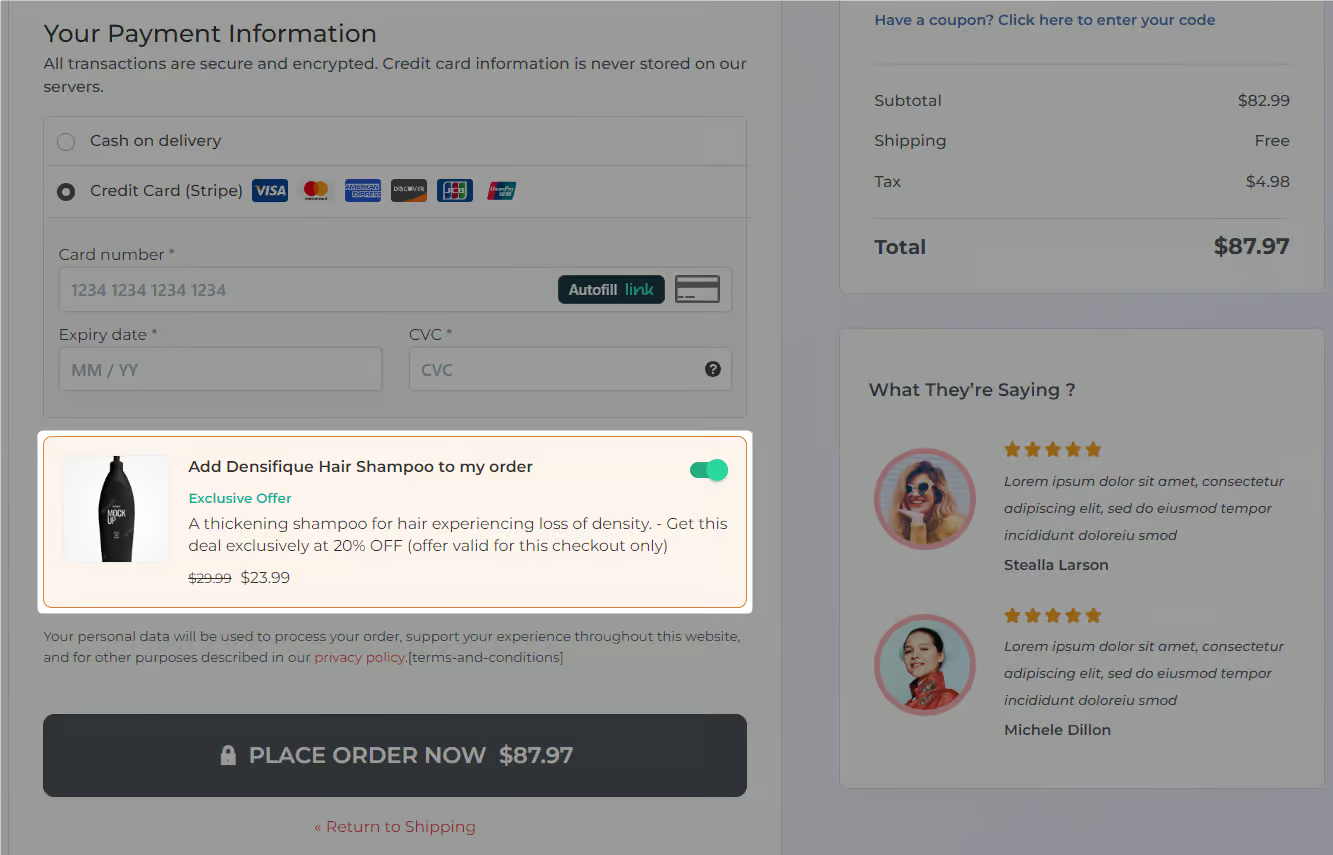
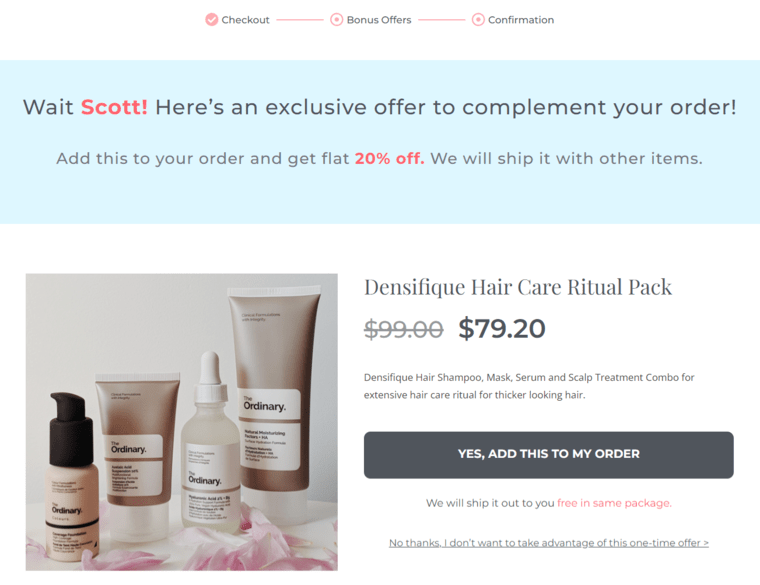
4. Order bump
Order bumps are add-ons made before checking out and making a payment. They are a way to advertise another relevant product on the checkout page.
It adds value to your existing product and increases the checkout total.
You can create rule-based order bumps so shoppers see the right offer based on the items in their cart, the total in their cart, the product category, etc.

Let the customers choose the variant of the product they wish to get. Or even offer some discount on the order bump offer to make it a more lucrative deal!
5. One-click upsell
After grabbing the initial sale, a one-click upsell is the post-purchase offer that boosts your order value.
It’s an offer page after the checkout page and before the order confirmation page. This page offers your users relevant products they can accept or reject with a single click, making the process quite convenient.

You can offer relevant product recommendations based on the user's order total, item bought, category of purchase, first order, and more.
What's more? You can also have a series of upsell and downsell offers. This way, customers are shown the next offer in the sequence based on whether they have accepted or rejected the previous offer.
Offering products related to the item bought is a clear-cut way to sell more and earn more on the same order.
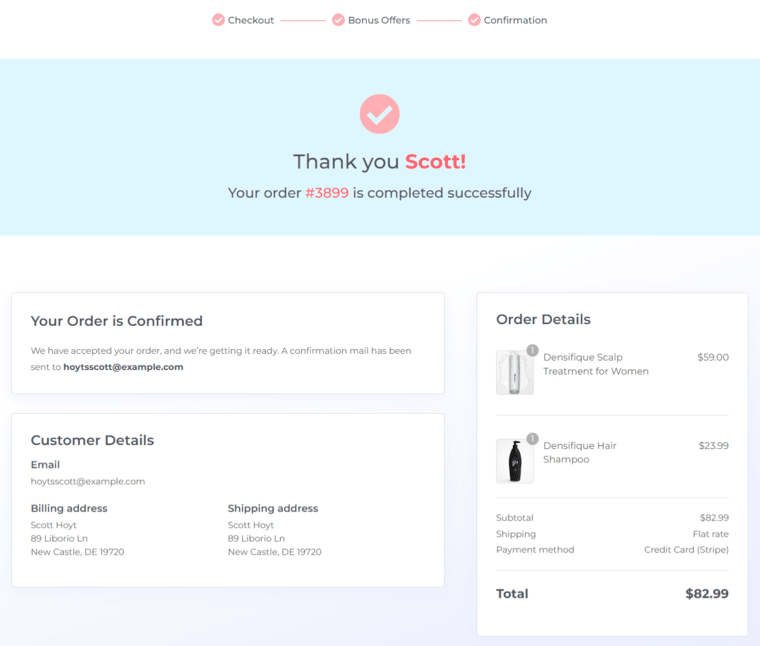
6. Thank you page
The thank you page is the final opportunity to interact with your customer regarding this transaction. Here, you confirm their purchase and thank them for shopping with you.
If it's a digital product, you either deliver it on this page or give them step-by-step instructions for accessing it.
But, in the case of a physical product, tell the customer of the expected delivery date, and provide them with any other information.

Investing time in designing professional and polished pages will be very rewarding in the long run.
7. Follow-up and retargeting
Emails are a component that can be included in every stage of a WordPress sales funnel and yield remarkable conversions.
Send emails at the awareness stage to introduce your brand to potential buyers and create awareness about your products and services.
At the interest stage, you can send targeted emails that address the user's pain points and showcase how your products can solve their problems.
Once the user has evaluated their options and decided whether to make a purchase, you can send emails that list features, pricing, and special promotions.
Use WooCommerce email marketing automation to deliver relevant content that keeps them engaged with your brand even after the purchase. This is especially important to maintain long-term value.
If users abandon their carts, you can set up cart recovery campaigns to bring them back and recover lost costs.
How to Create a High-Converting WordPress Sales Funnel in Easy Steps?
In this section, we'll answer all your questions about 'How do I create a sales funnel in WordPress?'
To build your sales funnels in WordPress, we’ll use the FunnelKit Funnel Builder.
The Funnel Builder from FunnelKit is a powerful sales funnel builder plugin that lets you design high-converting funnels for your business.
You can create opt-in pages, landing pages, custom checkouts, order bumps, upsells, downsells, and thank you pages.
You get free premium templates that can easily be imported and customized to meet your needs.
Setting up a WordPress sales funnel with FunnelKit is easy and available in free (lite) and premium versions.
Check out our detailed guide to install and activate the FunnelKit Funnel Builder.
Once that’s done, follow the steps below to make your very own sales funnel in 6 simple steps.
Step 1: Add a new sales funnel
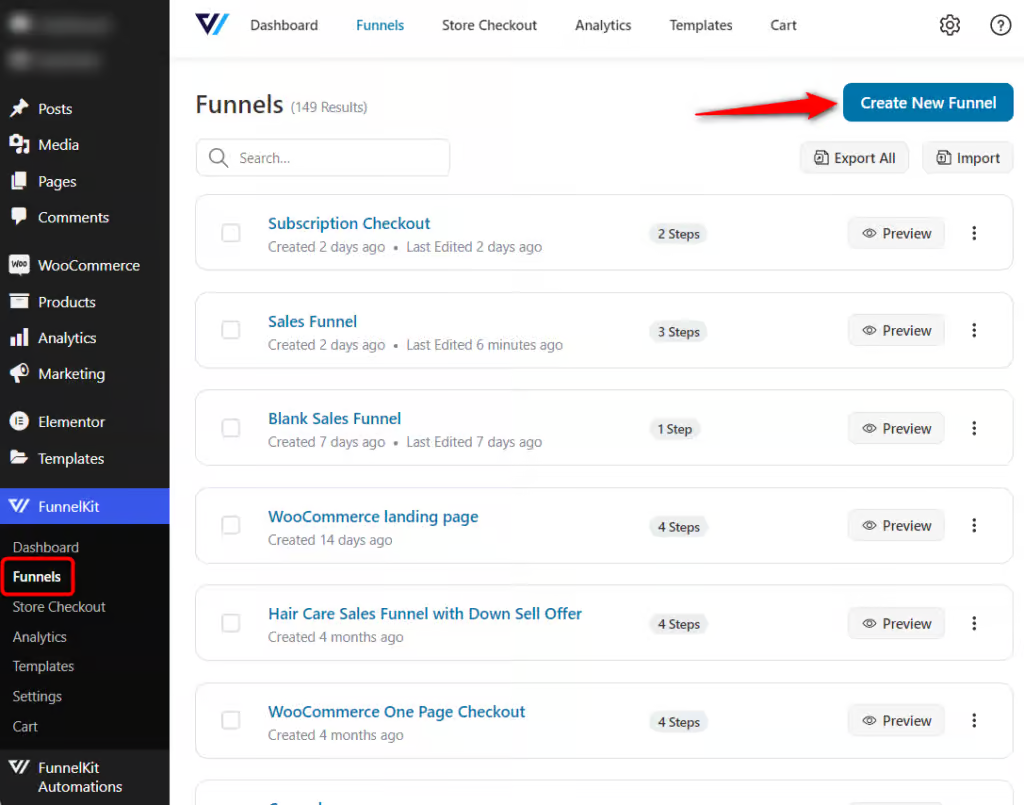
Go to FunnelKit ⇨ Funnels from the WordPress dashboard.
Create a WordPress sales funnel by clicking the 'Create New Funnel' button.

You'll be directed to the templates page.
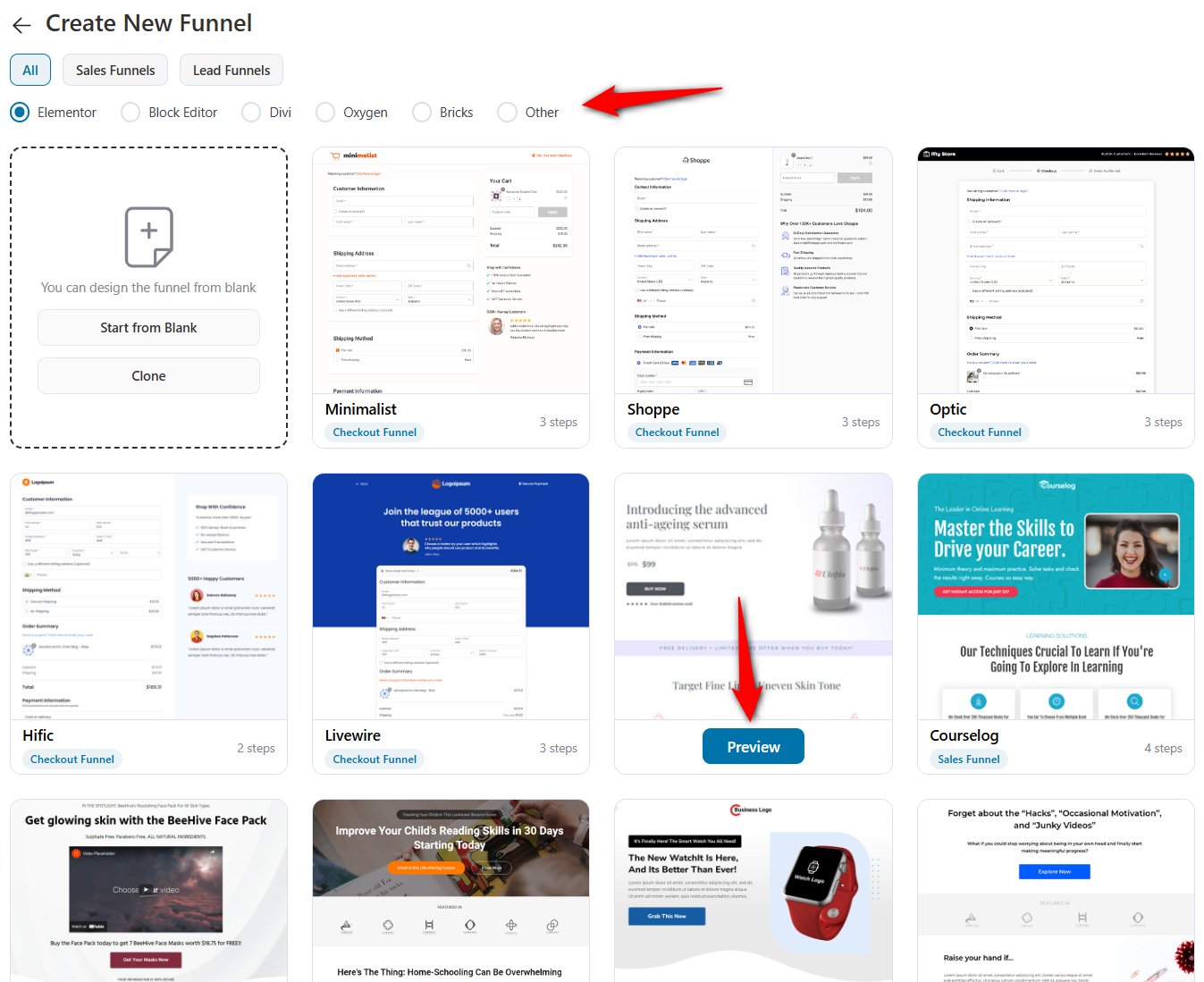
Select the WordPress sales funnel templates and choose your favorite page builder. After that, you can either choose to start from scratch or customize a pre-built template:
- Start from blank - This is a blank template you can design to create a sale funnel for WordPress that matches your brand. There is no fixed template here; you can choose the steps to build the funnel.
- Pre-built templates - FunnelKit provides many utility-based templates that can be customized to fit your requirements.
But if your preferred builder is not on the list, click on ‘Other’ to design funnel pages with any page builder using shortcodes.
Click on the template you'd like to import.

Next, you'll be able to preview the template. This template contains four pages:
- Landing/sales
- Checkout page
- One-click upsell offer
- Thank you
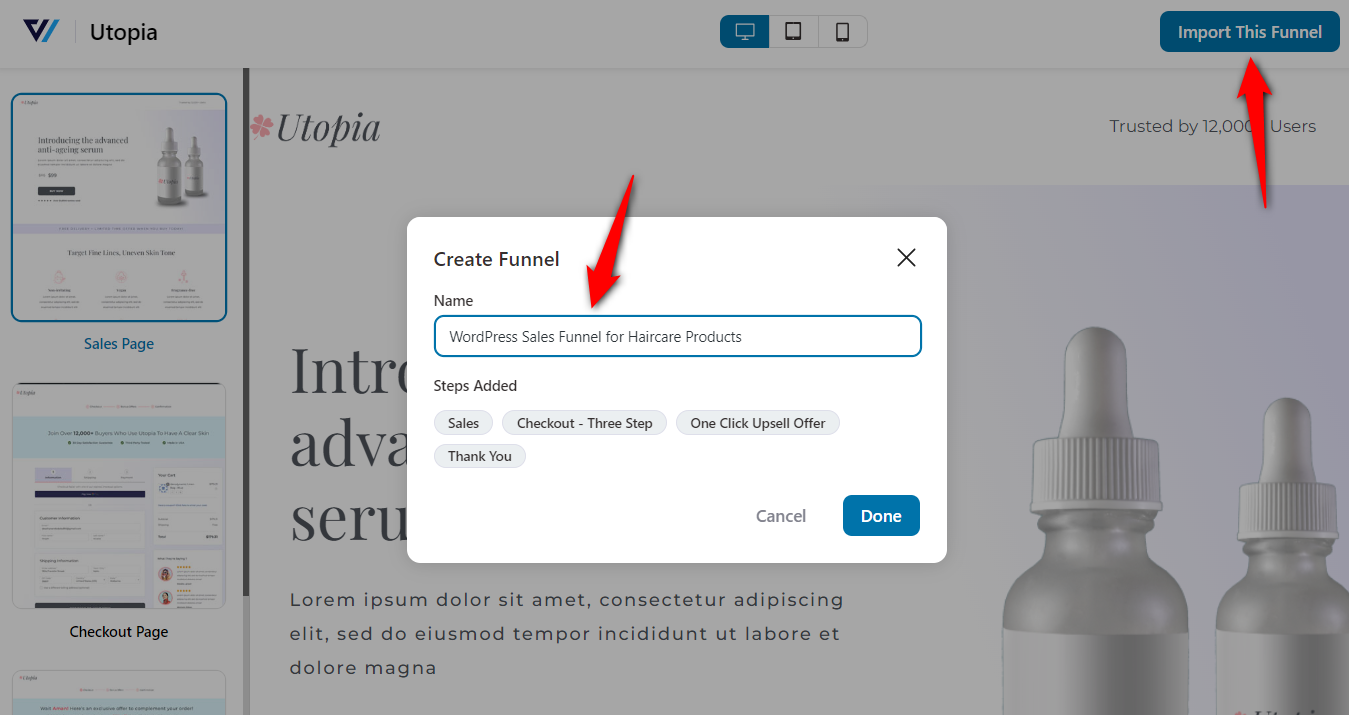
Click on 'Import This Funnel' and name your new funnel.

Click' Done' to add your sales funnel to your WordPress workspace.
Step 2: Customize your landing page
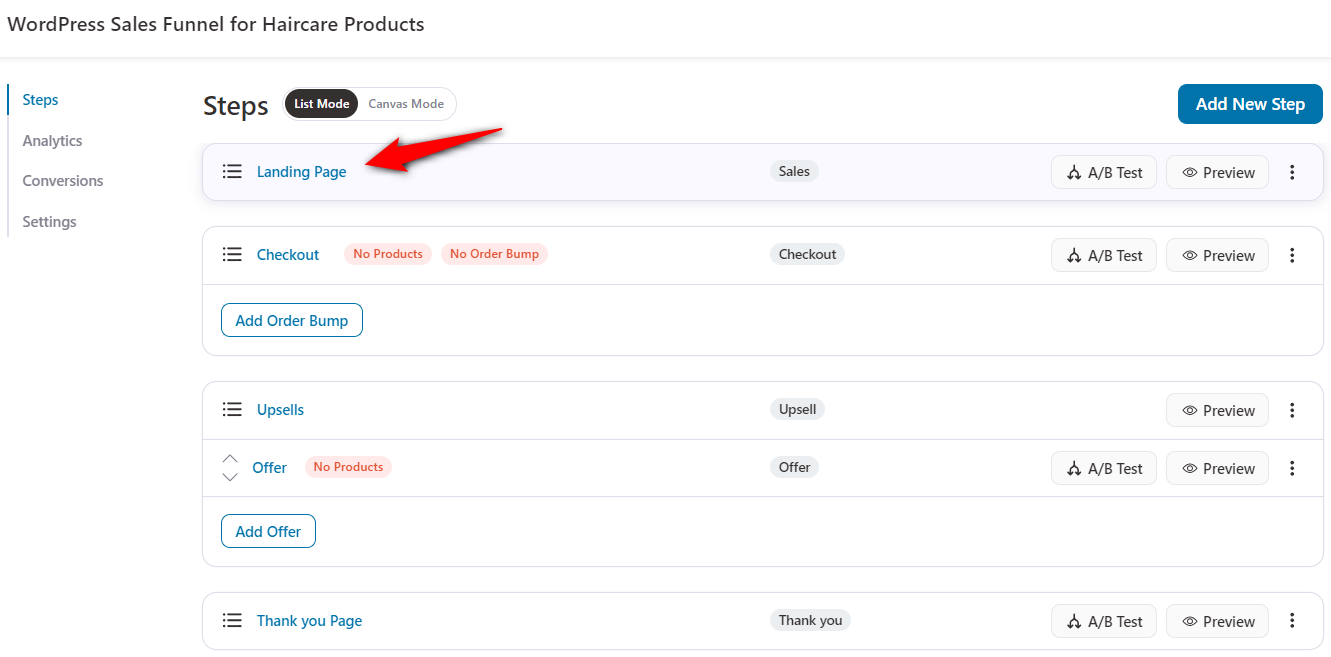
Now that your funnel and selected template have been imported. You can even add more pages to your default funnel by clicking on ‘Add New Step’ at the bottom of the funnel builder page.
Next, customize the pages on your WordPress sales funnel.
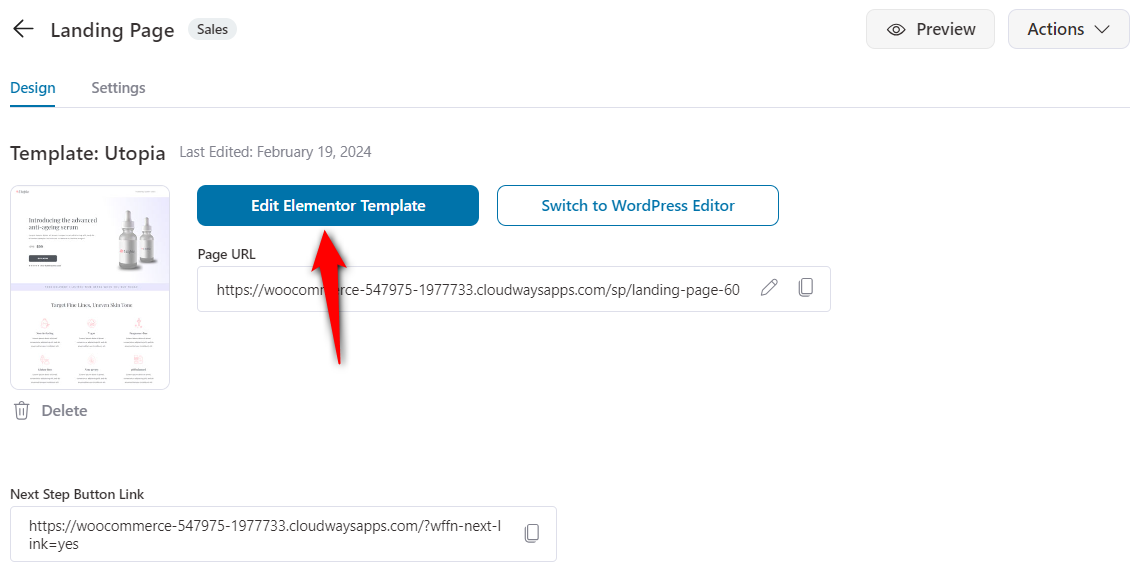
Click on the name of your landing page to start customizing it.

Next, hit the ‘Edit Elementor Template’ button to customize your landing page design template.

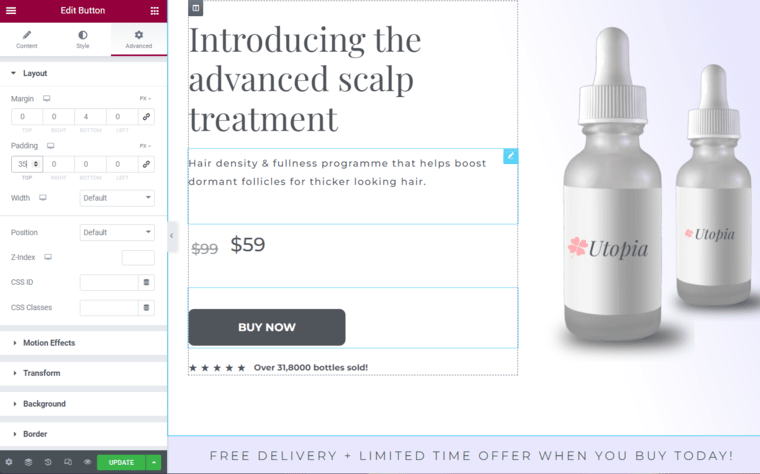
All you need to do is click on each page of the funnel and customize the content within.
You can change the design and layout of a funnel page in Elementor (that’s the page builder we selected at the start).
Start by putting your brand’s logo, content, background, images, CTA buttons, and more.

Once you’re happy with your design, hit 'Update' to save your changes.
Step 3: Add the product to your checkout page
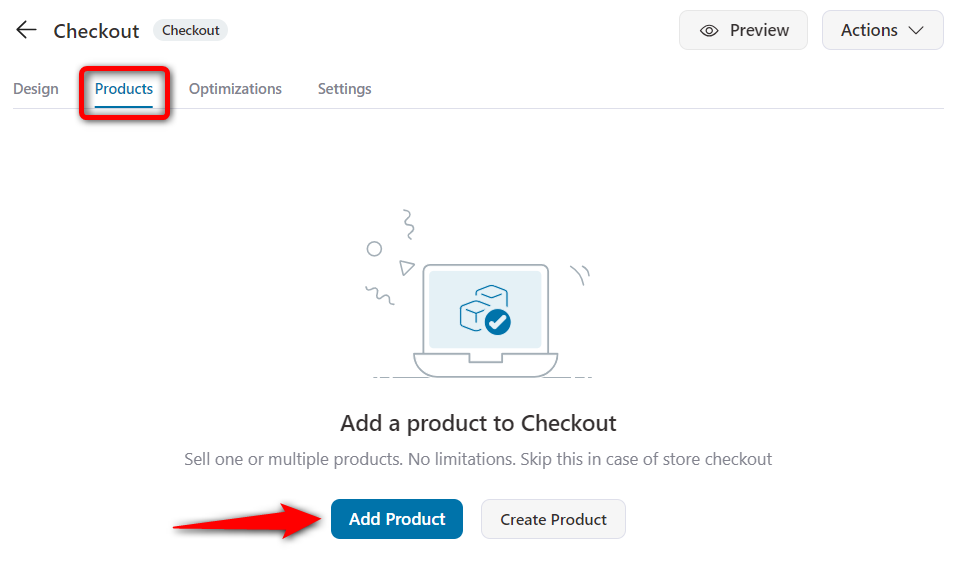
Similarly, edit the checkout page design of your WordPress sales funnel.
Next, go to the Products tab and click the ‘Add Product’ button.

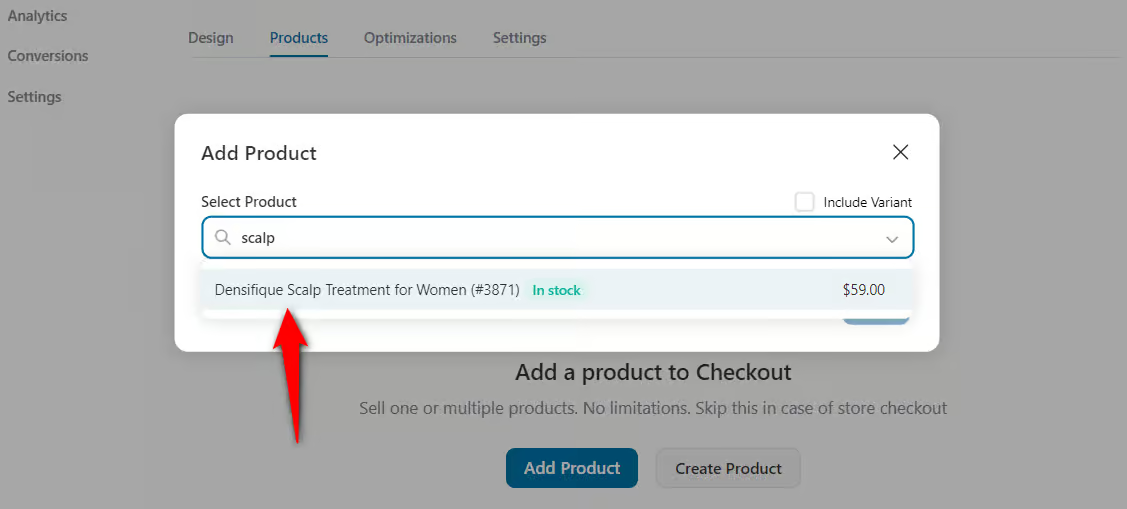
Search and add the product you wish to design the checkout page for.

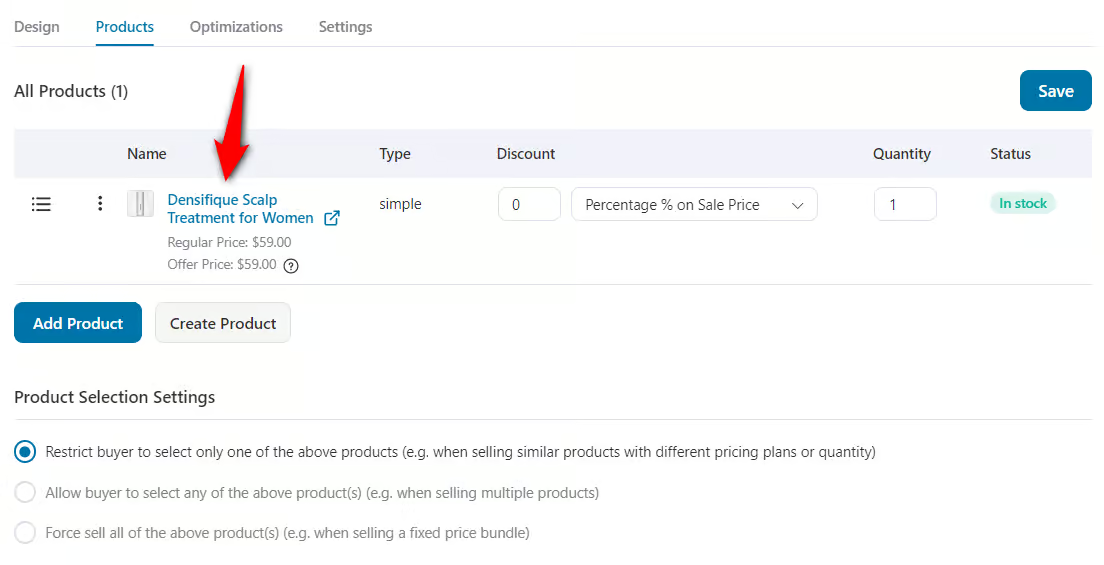
If you want to discount your primary product, adjust the quantity and set the discount percentage.

Click on 'Save' when you’re done.
You can even add more than one product to your checkout page. Just use the drag-and-drop feature to decide the order in which they are showcased.
Step 4: Optimize your checkout page
FunnelKit lets you optimize your checkout page for practical conversions.
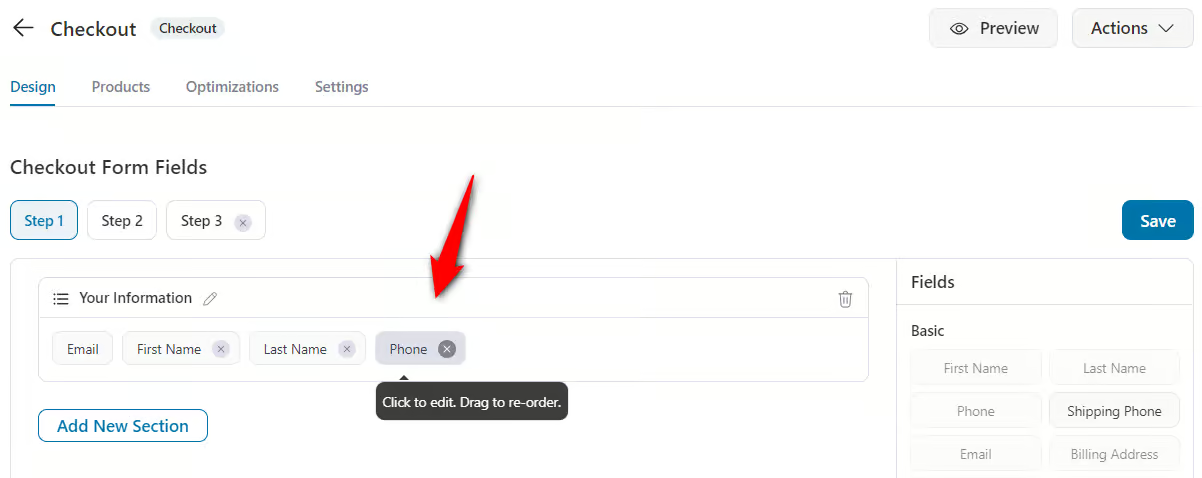
You can customize the fields on your checkout form per your needs by going to the Design tab and scrolling down to Checkout Form Fields.
It's a built-in checkout form field editor that lets you add, edit, rearrange, or delete any field. All this is possible with a simple drag-and-drop technology.

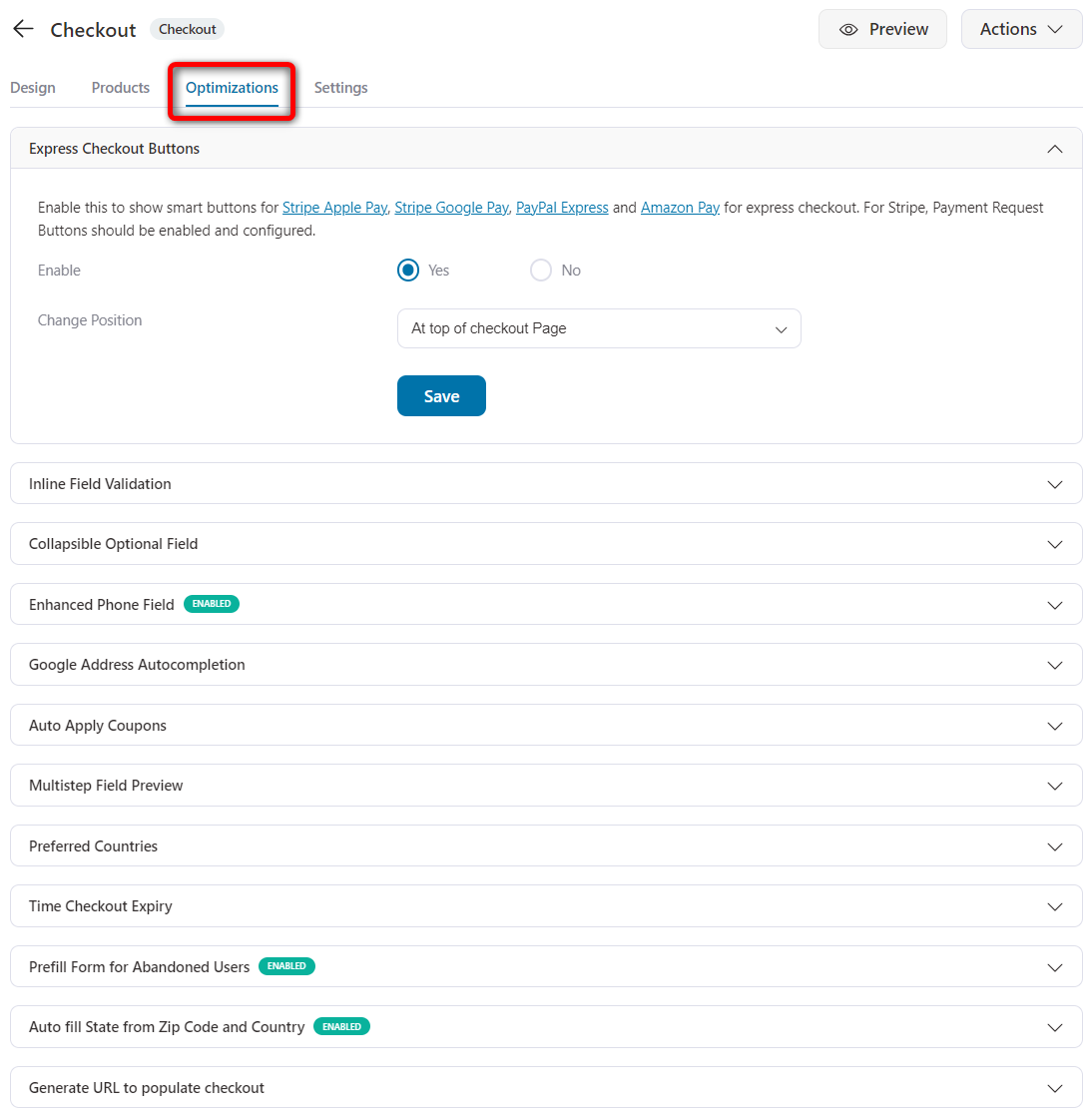
Furthermore, FunnelKit offers several optimizations you can incorporate into your checkout page. These strategies will enhance your overall sales funnel in WordPress.
You only need to go to the Optimizations tab and enable the available optimizations.

Save the changes when you’re done.
Step 5: Add AOV-boosting order bumps
A sales funnel allows you to offer relevant products to your users at different purchase stages.
Adding AOV-boosting offers is easily possible with the FunnelKit Funnel Builder.
An order bump shows complementary product offers on the checkout page that can be added to the cart with just one click.
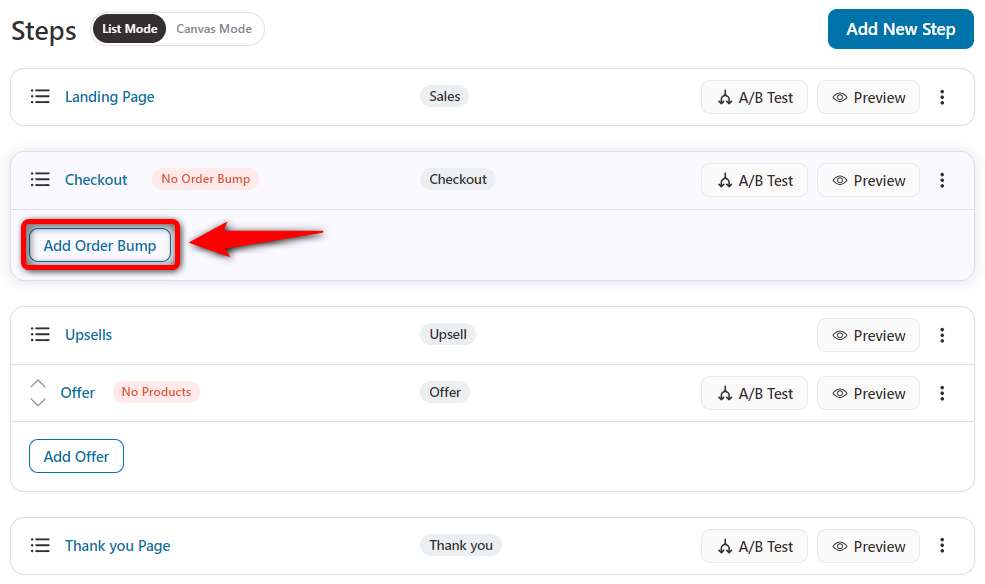
To add an order bump, click on the ‘Add Order Bump’ button.

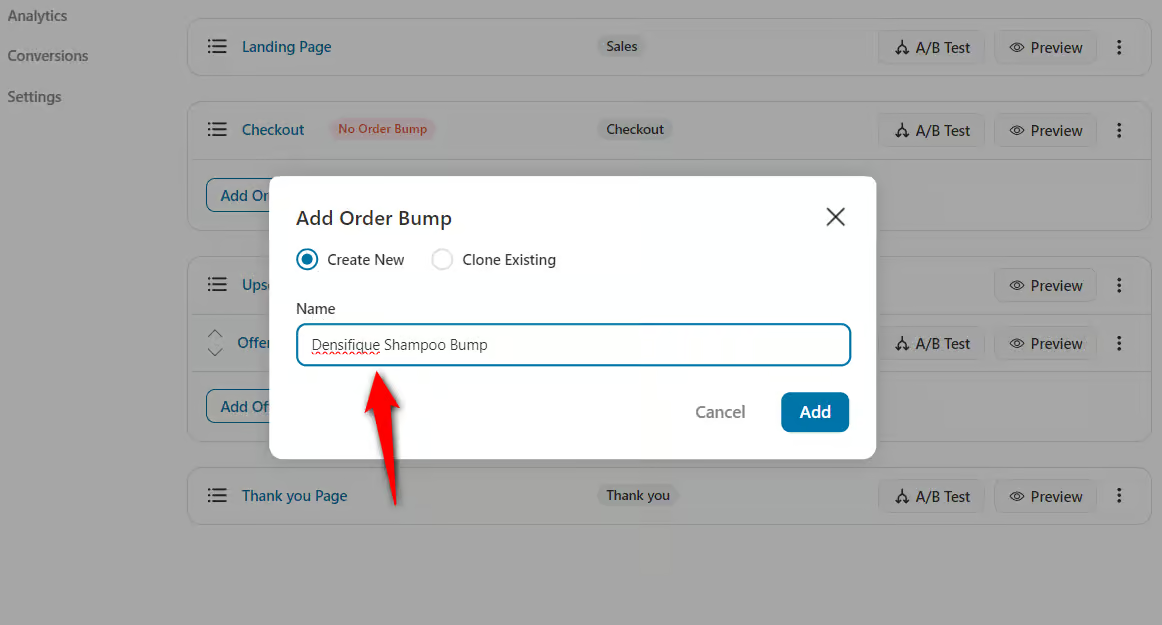
Name your bump offer, and then click on it to begin editing.

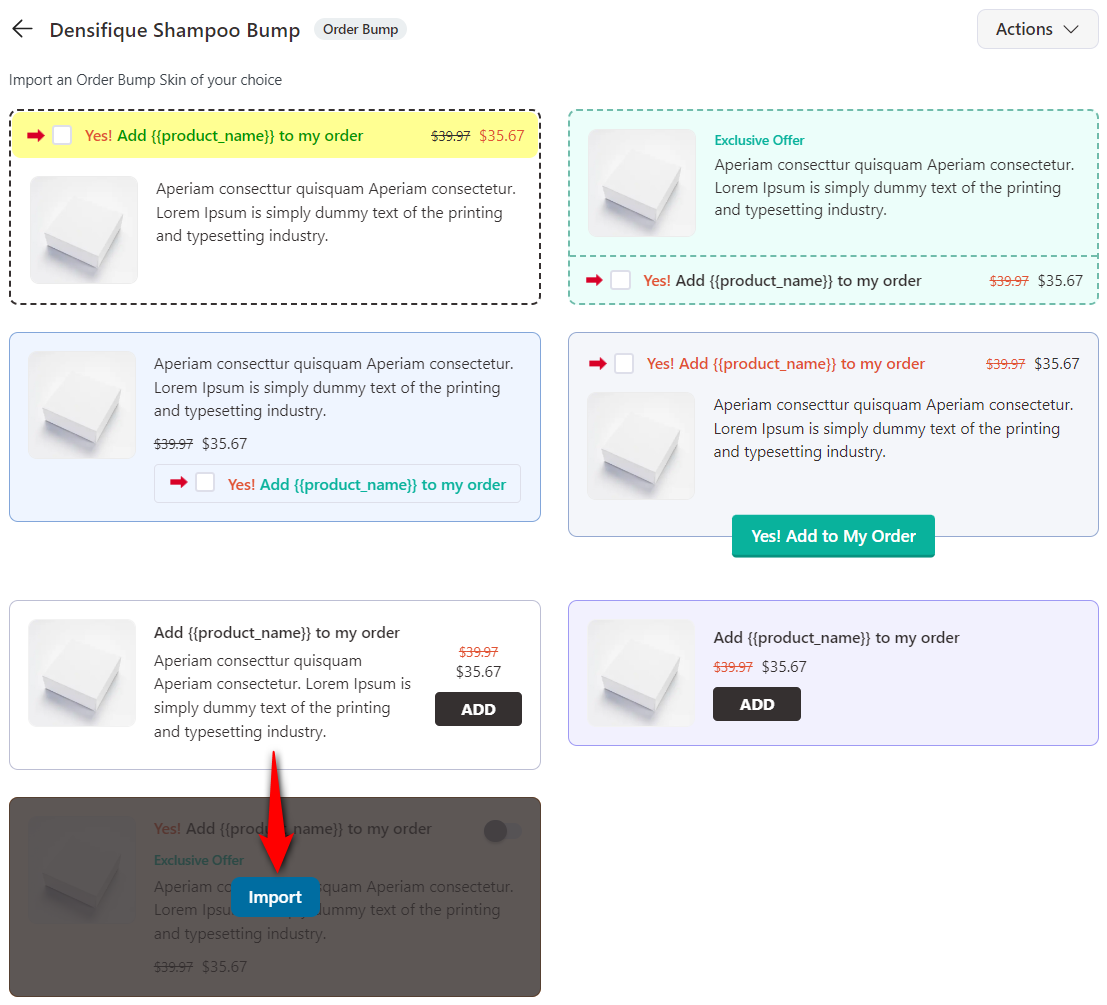
Next, import an order bump skin of your choice.

Now, you must search for and add a product to your bump. This product should complement your main product for better conversions.
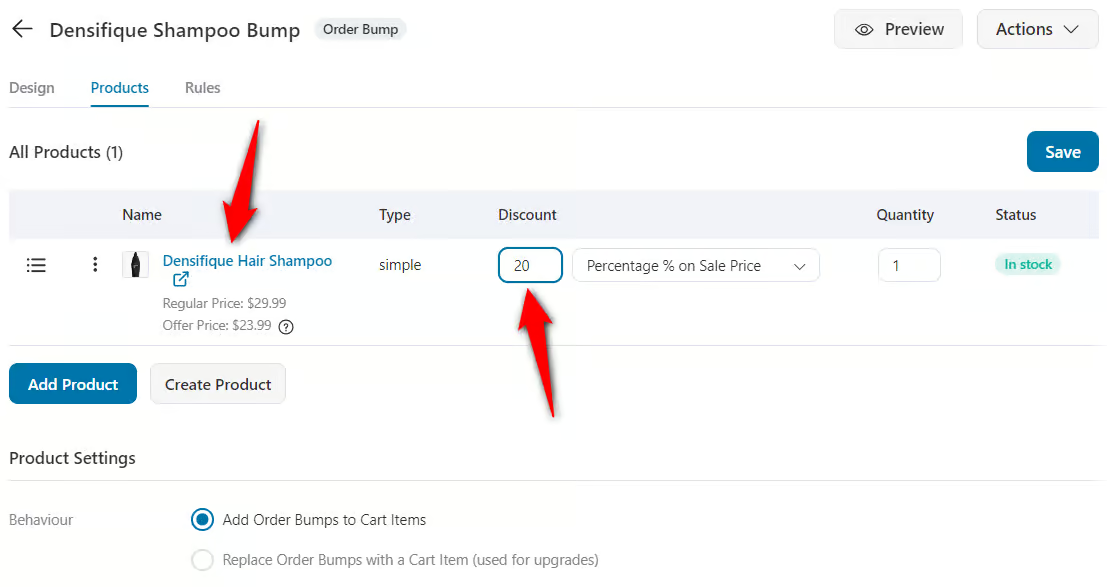
You can even set its behavior and configure discounts from the Products tab.

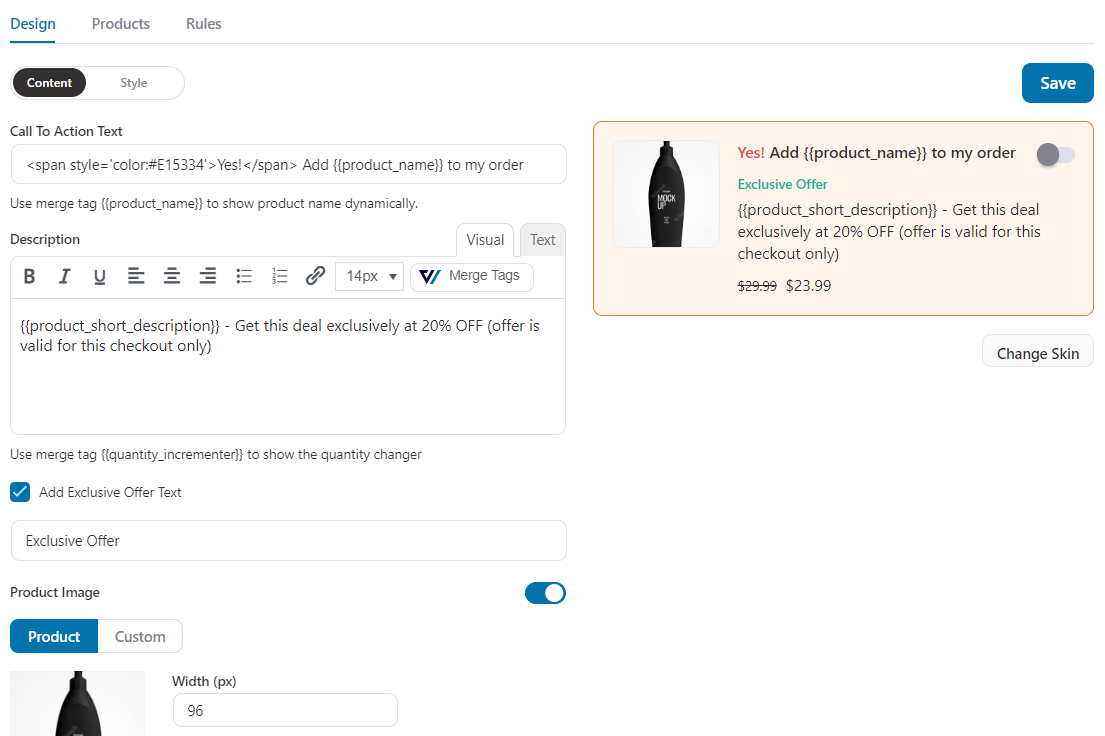
Once you've decided on the product you wish to offer, click on the Design tab to style your Order Bump.
You can change the order bump’s skin, content, and style to make it on-brand.

Save the design, and you're all set.
Step 6: Add one-click upsells to boost your order value
One-click upsells are the post-purchase offers presented to your customers after the checkout and before the thank you page.
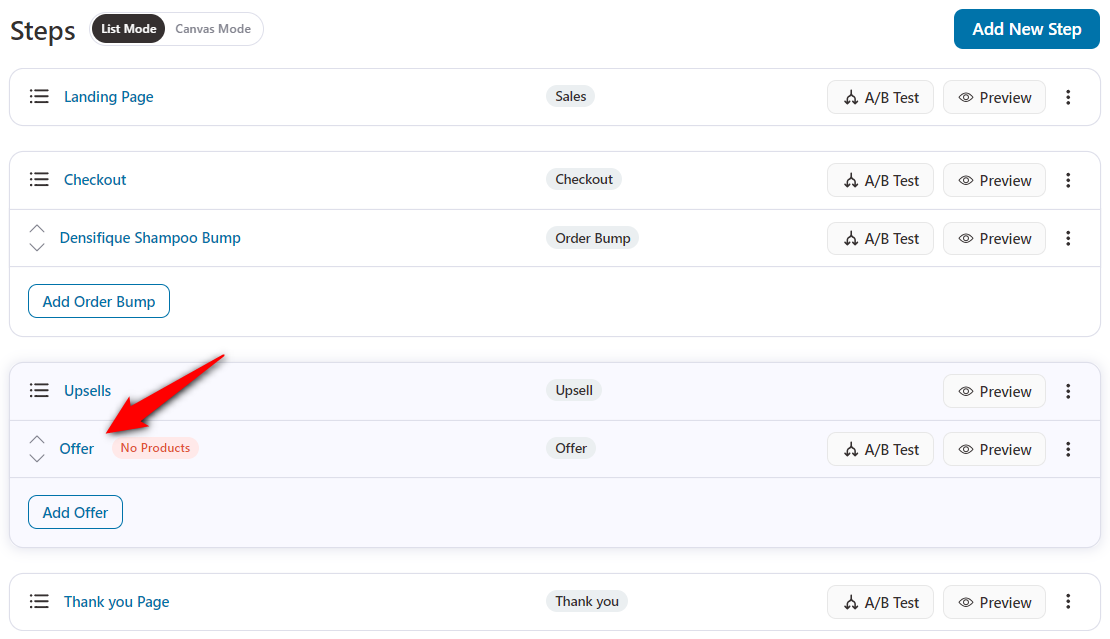
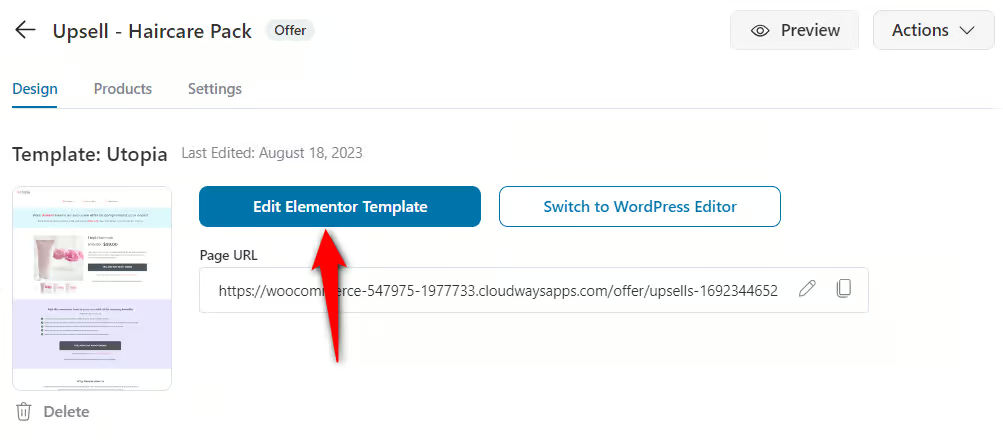
Like with other pages, click on the name of your one-click upsell page to start customizing it.

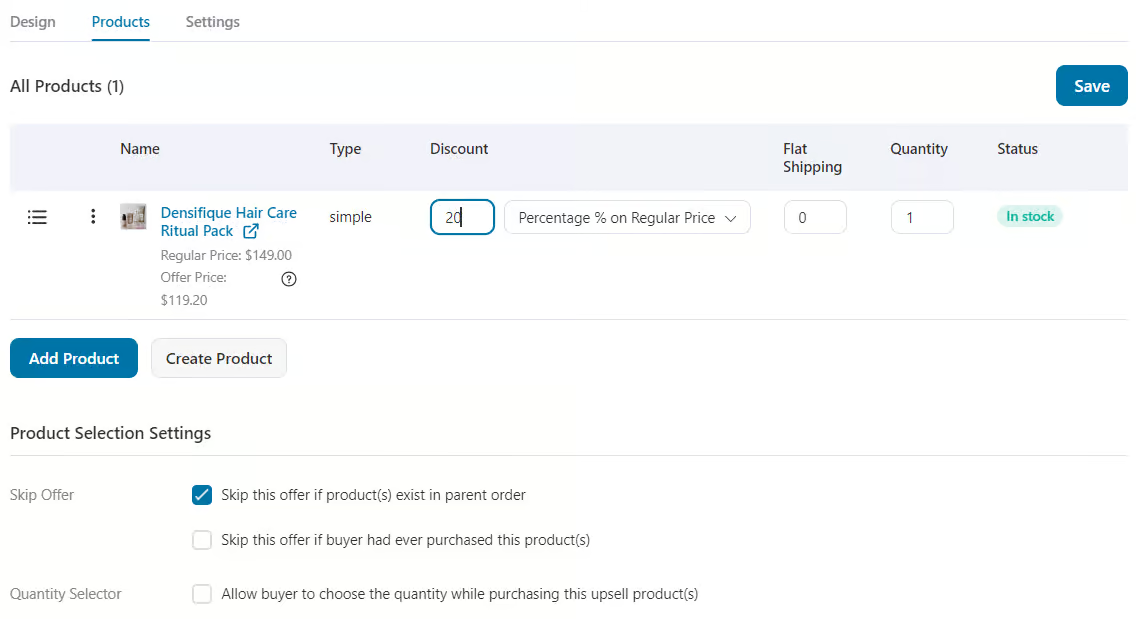
Next, add products to the upsell offer from the Products tab.
You can choose the product in the search bar. You can add variable products with variants, such as different colors and sizes.
Modify the quantity and discount details of the added product.

You can add more than one product to an offer and more than one offer to an upsell.
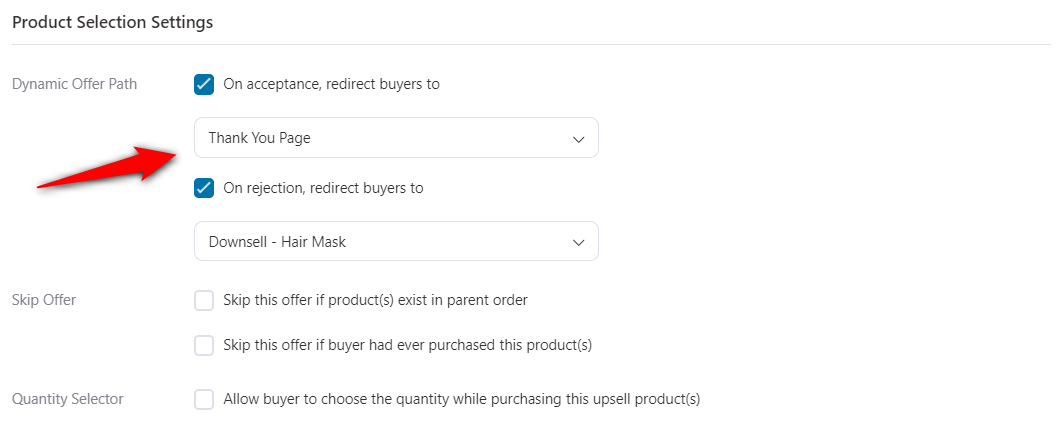
After adding multiple offers, interlink the offers using the Dynamic Offer Path.
This allows you to decide which page (a new offer or thank you page) should be showcased next in case your first upsell offer is accepted or rejected.
That's how you can offer a downsell to your shoppers with a WordPress sales funnel.

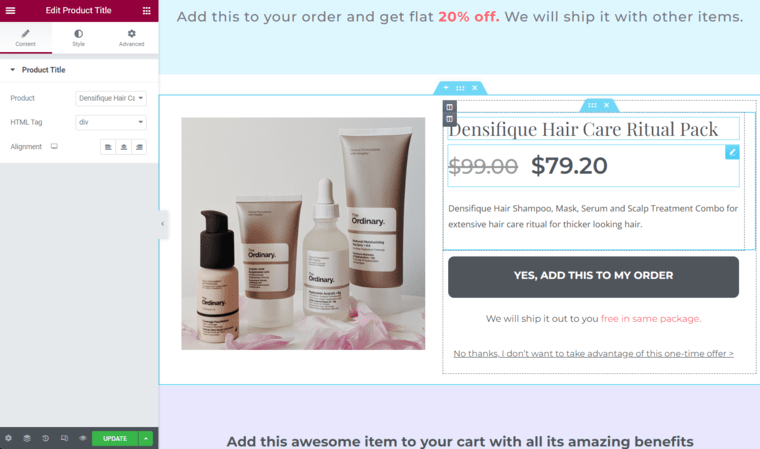
Under the Design tab, click on edit to customize the page in Elementor, just as you customized the sales and the checkout pages.

There are 10 special widgets in total, which you can use to personalize the upsell offer page with your favorite page builder.

You can also apply rules to these offers to determine when a particular upsell offer is made to a customer and change offer priority, order behavior, and more from settings.
Remember! You can add more than one bump and more than one upsell offer to your sales funnels.
Step 7: Customize your thank you page
A custom thank you page gives you an incredible opportunity to close the sale on a high note.
FunnelKit Funnel Builder lets you create beautiful order confirmation pages that you can customize as per your business needs.
Editing and customizing your thank you page is the same as you did with the other steps in your WordPress sales funnel.
Well done! You can create a high-converting sales funnel in WordPress with FunnelKit.
How to Track and Analyze Your WordPress Sales Funnels
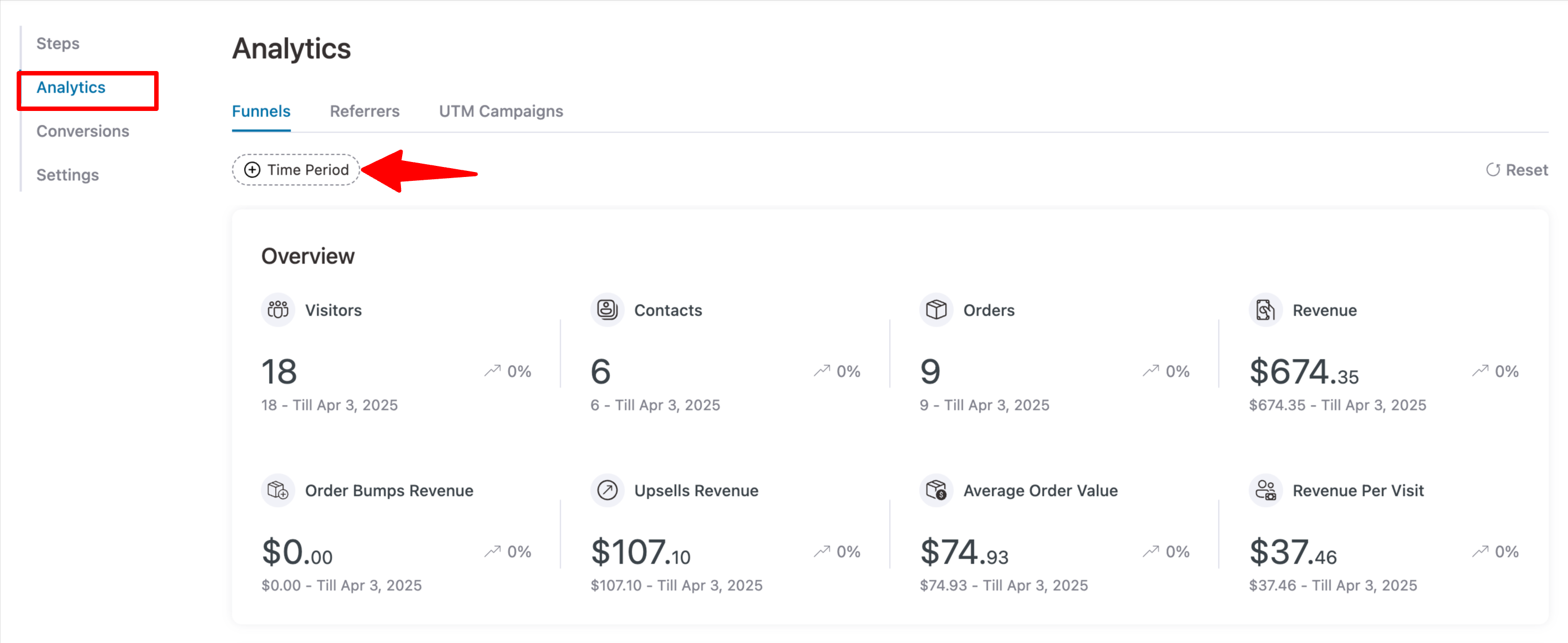
To track performance, go to your sales funnel and navigate to the Analytics tab. Here, you can view detailed metrics such as Visitors, Contacts, Orders, Revenue, Order Bump Revenue, Upsell Revenue, Average Order Value, and Revenue Per Visit.
You can also set a custom time range to analyze performance for a specific period.

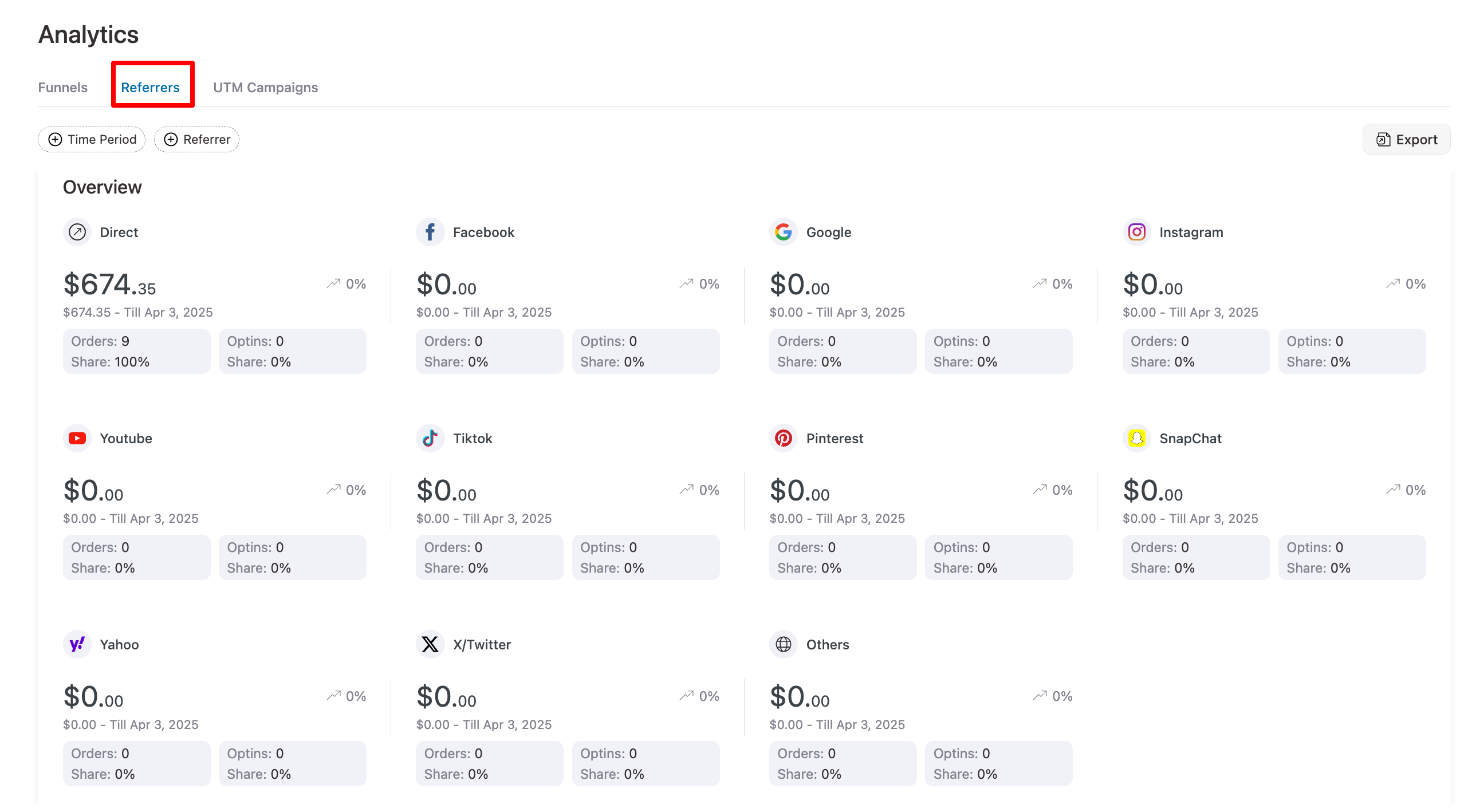
Next, you can move to the Referrers tab to find the source of your traffic and conversions.

On the UTM Campaigns tab, you can find the UTM campaign, source, medium, term, etc.
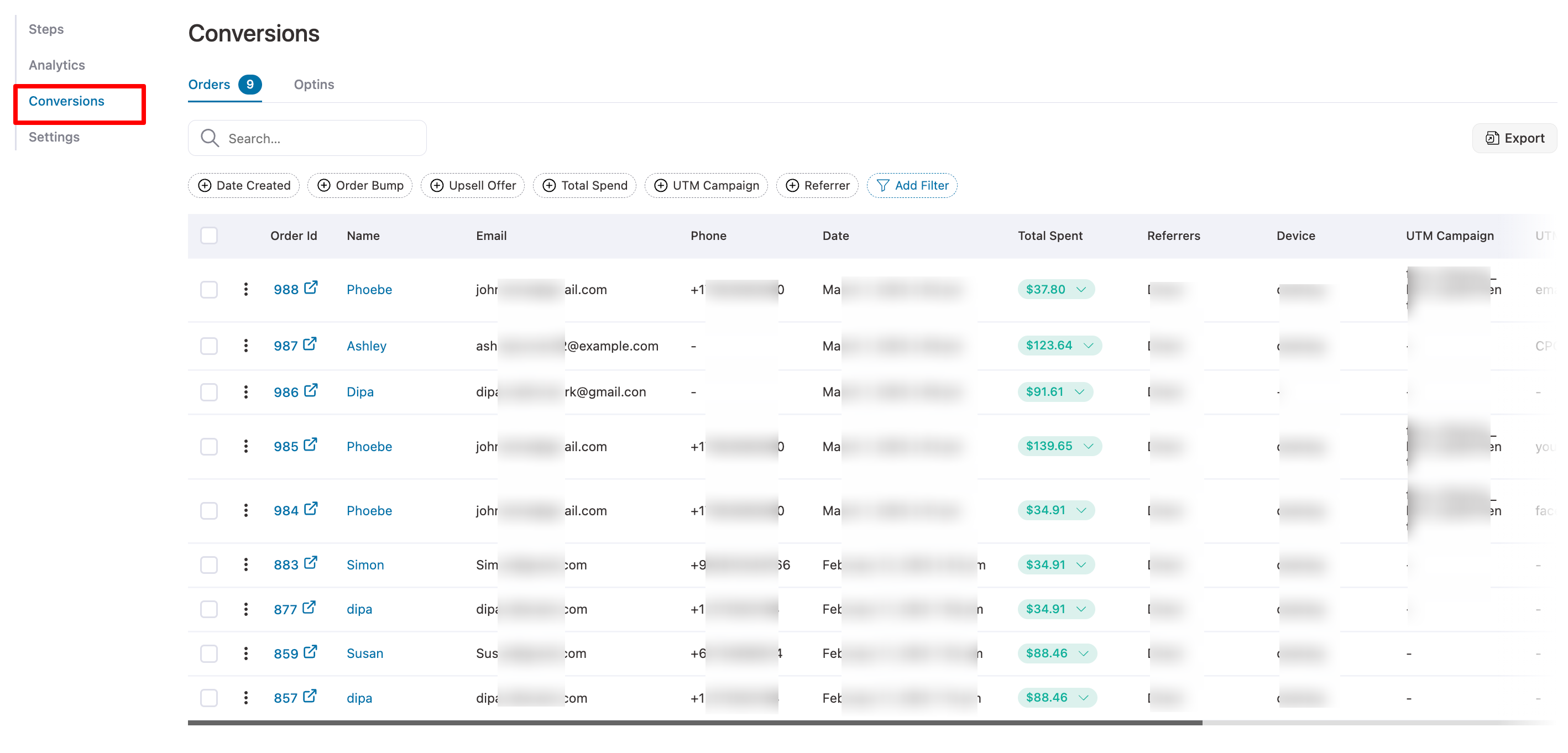
Now to find all the conversions, move to the Conversion tab, where you can find detailed information such as Order ID, Name, Email, Phone, Date, Total Spent, Referrers, Device, UTM Campaign, UTM Source, UTM Medium, UTM Term, and Time to Convert.

This is how you can track details of your WordPress sales funnels.
7 Proven Tips to Build and Optimize Your WordPress Sales Funnel
Creating a high-converting WordPress sales funnel requires effective design, optimization, and ongoing management.
Follow these best practices to ensure your sales funnels perform at their peak:
- Keep your funnel simple and user-centric with minimal distractions.
- Use clear CTAs at each funnel stage to guide users to the next step.
- Optimize for mobile by ensuring a responsive design, optimized images, and mobile-specific CTAs.
- Utilize social proof by adding reviews, testimonials, and real-time purchase notifications.
- Integrate email marketing with automated sequences to nurture leads, re-engage cart abandoners, and upsell customers.
- Perform A/B testing on landing pages, checkout pages, upsells, and email campaigns to improve results.
- Use multi-channel funnel integration by leveraging social media ads and push notifications to drive traffic.
Analyzing these statistics helps you make data-driven decisions to optimize your funnels.
Frequently Asked Questions (FAQs) About WordPress Sales Funnel
In this section, our experts have answered some of the most commonly asked questions related to WordPress sales funnels.
- Does WordPress have sales funnels?
WordPress is a content management system (CMS) primarily designed for building websites, blogs, and online stores.
While WordPress doesn’t include built-in sales funnels, many plugins can help you create and manage sales funnels within your WordPress website.
- What is the best funnel builder for WordPress?
We recommend FunnelKit Funnel Builder as the best sales funnel builder for WordPress. It offers ready-made templates, works with popular page builders like Elementor and Divi, and integrates with top email platforms for high-converting sales funnels.
- How is a sales funnel different from a marketing funnel?
A marketing funnel is a starting point for attracting potential customers by creating awareness and piquing interest in your product.
Once prospects are aware and interested, they transition into the sales funnel.
This stage is about converting interest into action.
- What are the different types of WordPress sales funnels?
Here are five powerful sales funnels you can build in WordPress using FunnelKit Funnel Builder to drive leads and sales:
- Opt-in funnel: Offer a free lead magnet in exchange for email addresses, then nurture leads with follow-up emails and pitch a paid product.
- Free plus shipping funnel: Give away a product for free while charging for shipping. It's an effective way to attract new customers.
- Webinar funnel: Use live or recorded webinars to deliver value, build trust, and promote your product during or after the session.
- Challenge funnel: Run multi-day challenges (e.g., 5-day fitness or cooking challenge) to engage users and build credibility.
- Self-liquidating funnel: Sell a low-cost offer to recover ad spend, then drive profit through upsells, bundles, or backend offers.
Are You Ready to Leverage the Power of WordPress Sales Funnels?
That's it! We’ve covered how you can easily create sales funnels in WordPress.
FunnelKit Funnel Builder provides all the features, templates, and pages you need to create a high-converting WordPress sales funnel.
Beyond what we’ve discussed above, you get the contacts activity feature that allows you to view each step of your buyer's journey and how much they spent at each step.
The analytics section helps you monitor the performance of your funnels; more specifically, it shows visits, revenue, and even revenue per visit.
And there’s the performance dashboard where you can see your top-performing pages and funnels at a glance.
You can even A/B test the price, messaging, and product for every offer in your sales funnel, ensuring you’re making data-driven decisions rather than guessing what your prospects might want.
And there’s so much more! Get your hands on FunnelKit, the ultimate funnel builder, and start creating your sales funnels in WordPress today!

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...

Editorial Team
January 22, 2026Are you looking for the best WooCommerce affiliate plugin to enhance your marketing strategy and earn affiliate commissions? Over the past four months, our team installed, configured, and tested 19...

Editorial Team
January 20, 2026Do you want to learn about WooCommerce checkout hooks that allow seamless customization on your store’s checkout page? WooCommerce is known for its flexibility in customization and one powerful tool...






