![How to Create a Custom WooCommerce Thank You Page That Boosts Repeat Purchases [2026]](https://funnelkit.com/wp-content/uploads/2025/02/How-to-Create-a-Custom-WooCommerce-Thank-You-Page-that-Boosts-Repeat-Purchases-.jpg)
The default WooCommerce thank you page does the bare minimum. It confirms an orderand that’s it.
But this post-purchase page has the potential to do much more for your WooCommerce store.
For any online store, the post-checkout experience is just as important as checkout itself. What customers see after purchase directly impacts trust, brand perception, and repeat sales.
A custom WooCommerce thank you page is more than a “thank you for your order” message. It’s a chance to reinforce your brand, recommend products, and turn first-time buyers into loyal customers.
Many store owners overlook this page and miss easy wins like upsells, customer engagement, and retention.
In this guide, you’ll learn how to create a custom WooCommerce thank you page that improves the post-purchase experience, drives repeat sales, and helps your store stand out.
Short on time? Watch this video to customize the thank you page in minutes 👇
![How to Create a Custom WooCommerce Thank You Page That Boosts Repeat Purchases [2026]](https://img.youtube.com/vi/CJhMTphIDpU/maxresdefault.jpg)
Table of Contents
- 1 What is a WooCommerce Thank You Page?
- 2 How to Create a Custom WooCommerce Thank You Page? (Step-by-Step Guide)
- 3 How to Redirect Customers to a Custom WooCommerce Thank You Page Based on User Data
- 4 Top 5 Best WooCommerce Thank You Page Plugins
- 5 5 Ways to Encourage Brand Loyalty and Repeat Purchases on Your WooCommerce Thank You Page
- 5.1 1. Invite customers to join your online communities
- 5.2 2. Build customer relationships with a personalized thank-you video
- 5.3 3. Encourage repeat purchases with a discount coupon
- 5.4 4. Promote frequently bought together products and boost sales
- 5.5 5. Provide clear instructions on how to use the product
- 6 4 Inspiring WooCommerce Thank You Page Examples to Enhance Your Conversions
- 7 Frequently Asked Questions (FAQs)
- 8 Are You Ready to Create Your WooCommerce Custom Thank You Page?
What is a WooCommerce Thank You Page?
A WooCommerce thank you page is a post-purchase webpage that appears after a customer successfully places an order in your store.
While its primary function is to confirm the transaction, a well-optimized thank you page can do much more. It can enhance customer trust, reinforce your brand’s credibility, and even encourage repeat purchases.
At its core, this page expresses gratitude and reassures customers by providing important information about their orders, such as:
- Order number for easy tracking
- Date of purchase for reference
- Customer email to send a confirmation receipt via email
- Items purchased with product details
- Total amount spent on the order
- Billing and shipping address for verification
- Payment method used for the transaction
- Shipping fee and estimated delivery timeframe
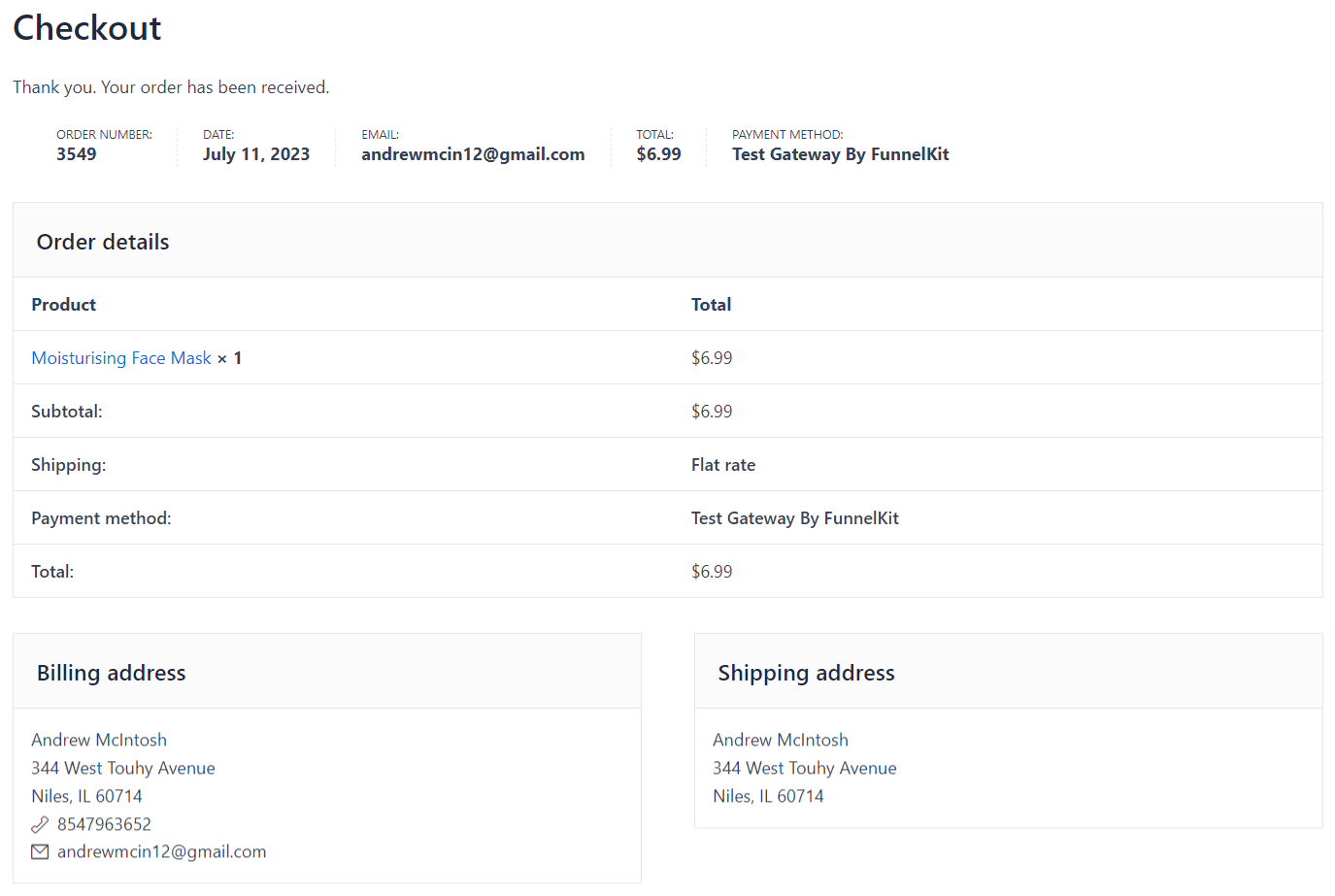
Here’s how the default WooCommerce thank you page looks:

The style of your thank-you page may differ depending on the WordPress theme you have installed.
However, this is a typical layout of the default thank you page in WooCommerce.
Limitations of the Default WooCommerce Thank You Page
The default WooCommerce thank you page is plain and rigid. You cannot easily customize it without coding, and you miss valuable opportunities to engage new customers right after purchase.
Here's where the default page falls short:
- Hard to edit unless you know PHP, HTML, and CSS
- No option to add videos or images
- Cannot display social media links
- No space to show discounts or special offers
- No product recommendations features
- Minimal room for branding or personalization
This means customers simply see a basic confirmation screen and leave, instead of staying connected with your brand or discovering more products.
Why You Should Customize Your WooCommerce Thank You Page
A custom thank you page helps you achieve:
- Maintain a consistent brand experience with your colors, fonts, and logo
- Personalize messages using the customer's name and order details
- Add upsells, cross-sells, and recommended products
- Display testimonials, security icons, and social links for trust
- Share tracking details, return info, and support resources
- Offer exclusive discounts to encourage repeat purchases
A customized thank you page turns a simple confirmation into a powerful moment for building trust, increasing engagement, and boosting repeat sales.
How to Create a Custom WooCommerce Thank You Page? (Step-by-Step Guide)
To create a custom WooCommerce thank you page, we’ll use FunnelKit Funnel Builder.
It’s our top recommended plugin for thank you pages in WooCommerce.
Later in this blog, you'll also find other top options and why this one ranks first.
Before we start, make sure to install and activate FunnelKit Funnel Builder on your WordPress site.
Now follow these steps:
Step 1: Create a store checkout
The first step is to create a store checkout for your WooCommerce store easily. The global or default checkout page shows up independent of what the customer buys.
So you can import a store checkout along with a thank you page template.
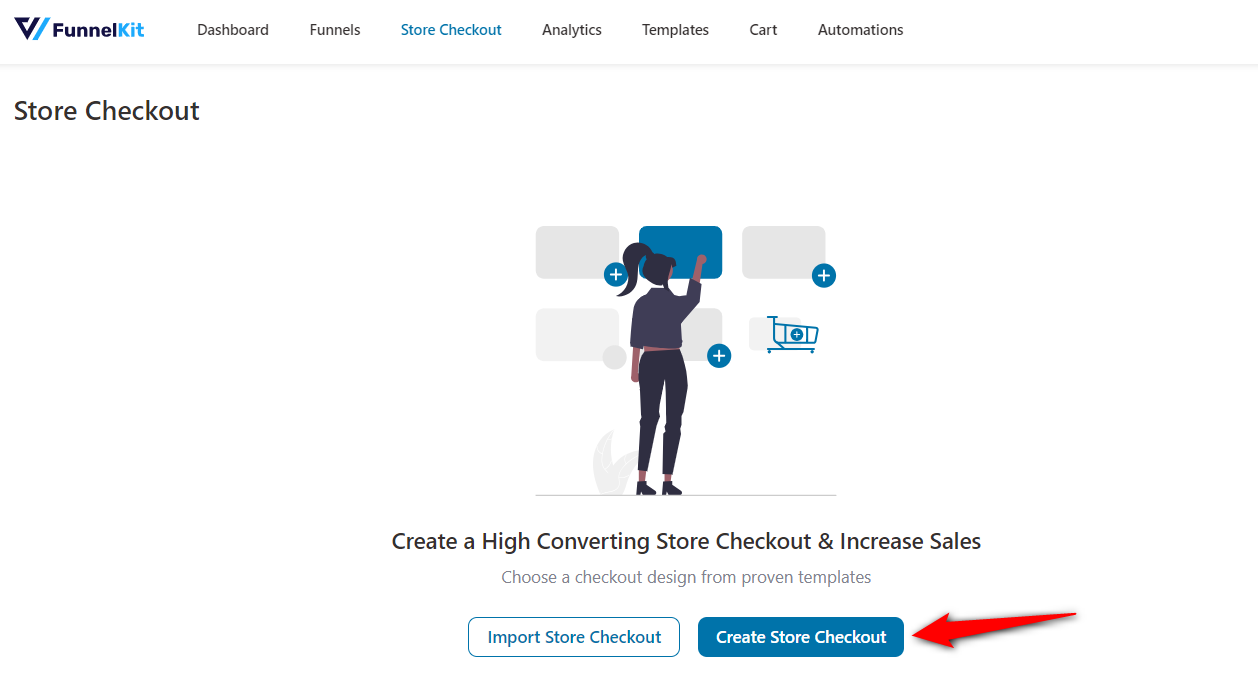
Go to FunnelKit ⇨ Store Checkout from your WordPress dashboard and hit the ‘Create Store Checkout’ button.

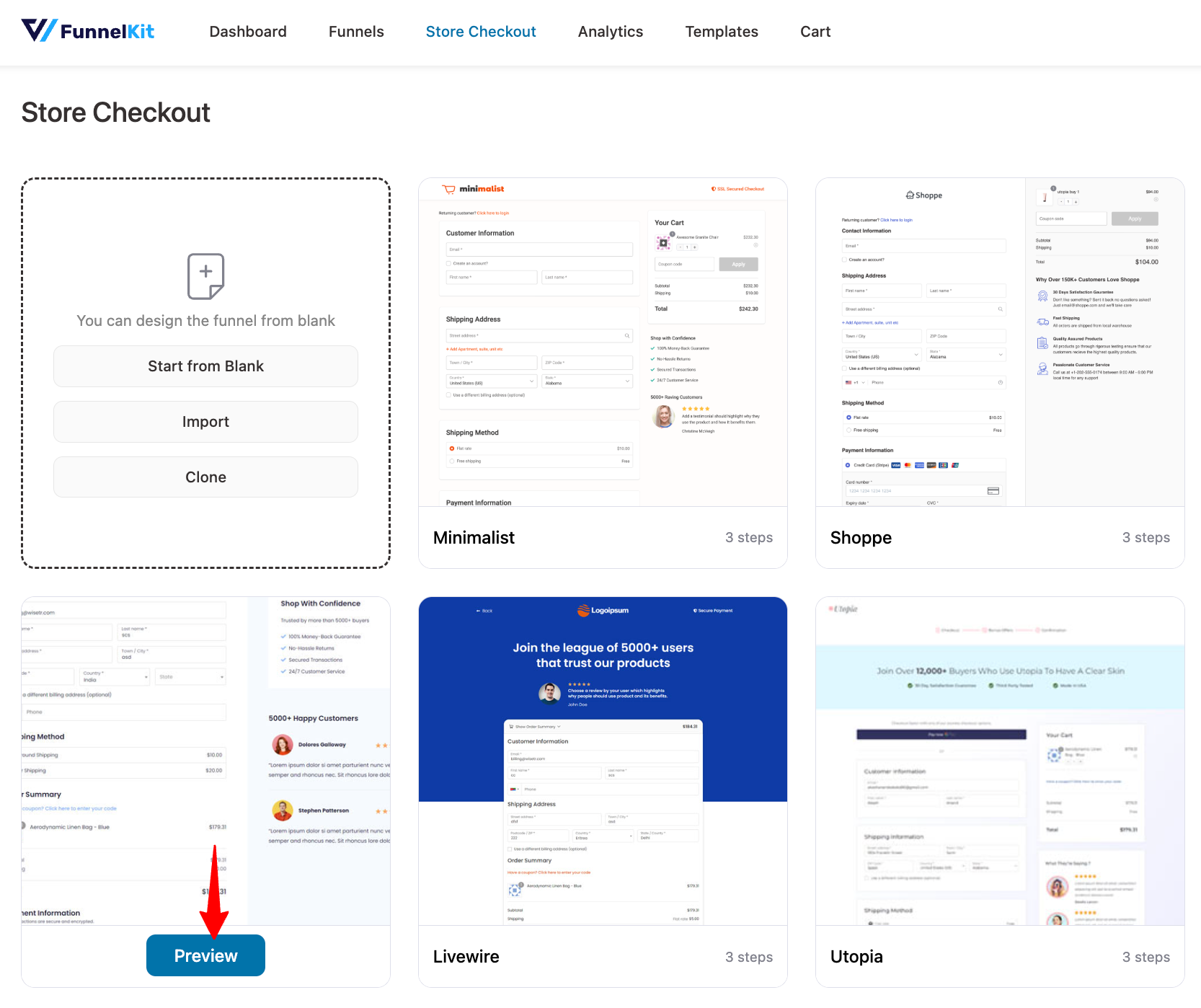
Select the page builder you want to use to create your WooCommerce custom thank you page.
Hover over the template you like and click on ‘Preview’.

Preview and import the template that you like.
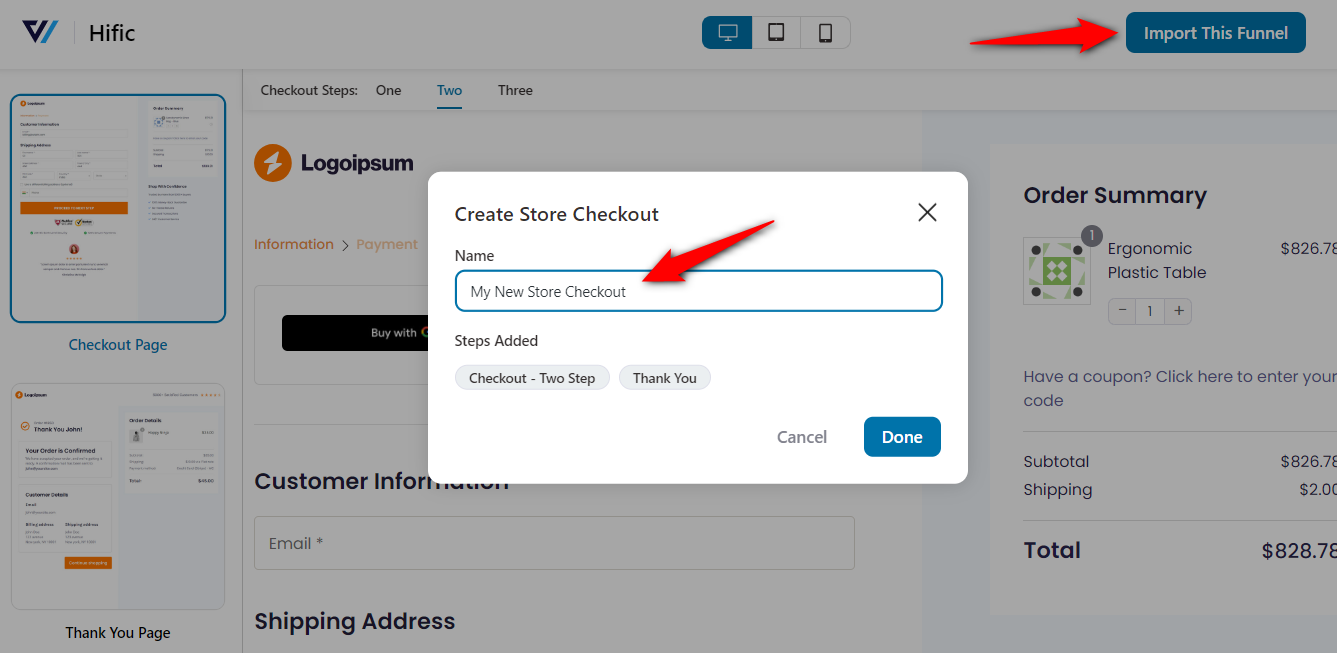
For that, hit the ‘Import This Funnel’ button and name your funnel template.

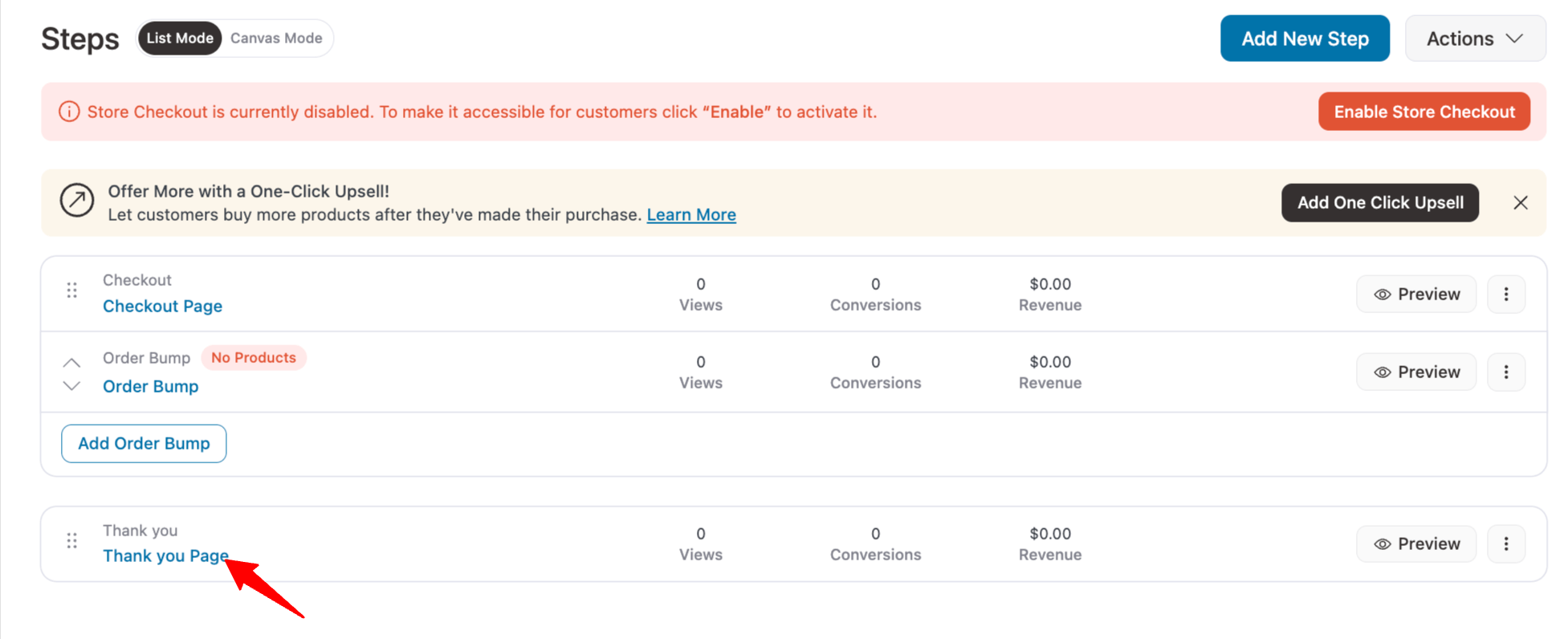
Clicking on ‘Done’ will import your store checkout with two pages in the funnel: Checkout and Thank You Page.
In this post, we will focus on the thank you page.
Step 2: Customize the WooCommerce thank you page template
We’ll use Elementor to build our WooCommerce custom thank you page.
Click on the name of your thank you page to start customizing it.

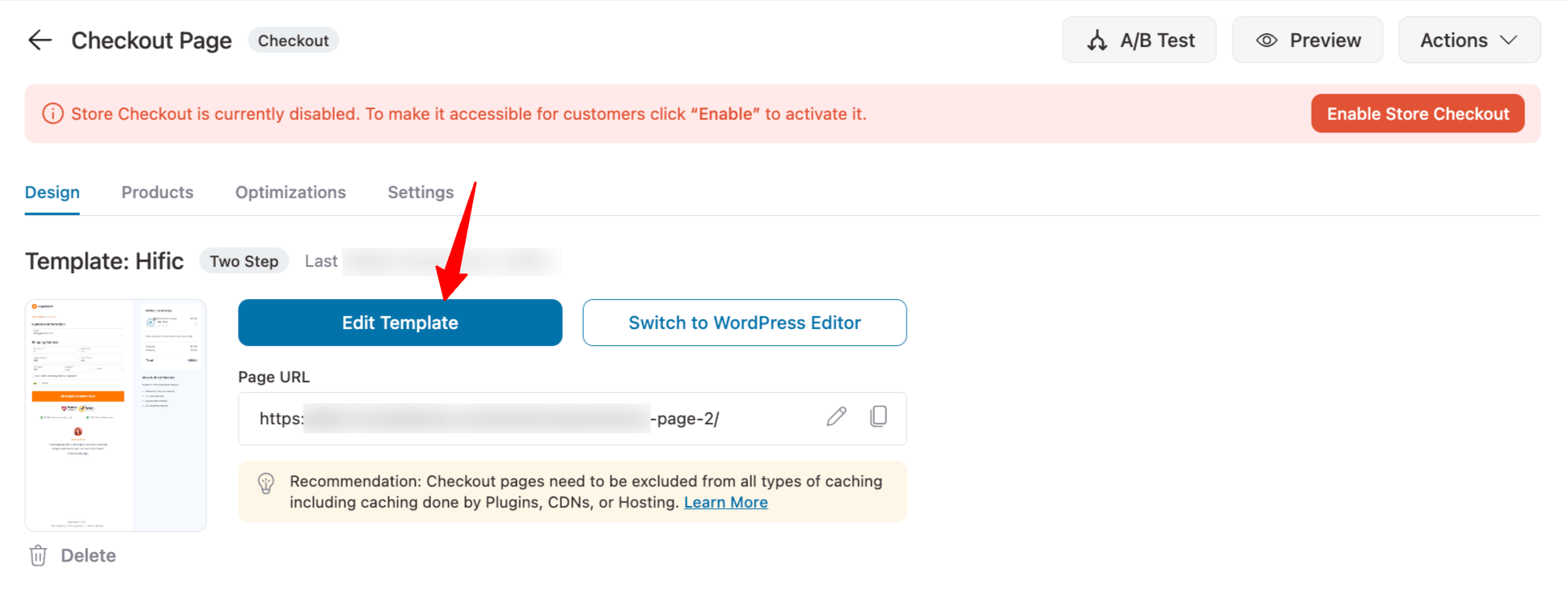
Under the Design tab, click on ‘Edit Template’ to start customizing your thank you page template.

You can alter all the content of the thank you page.
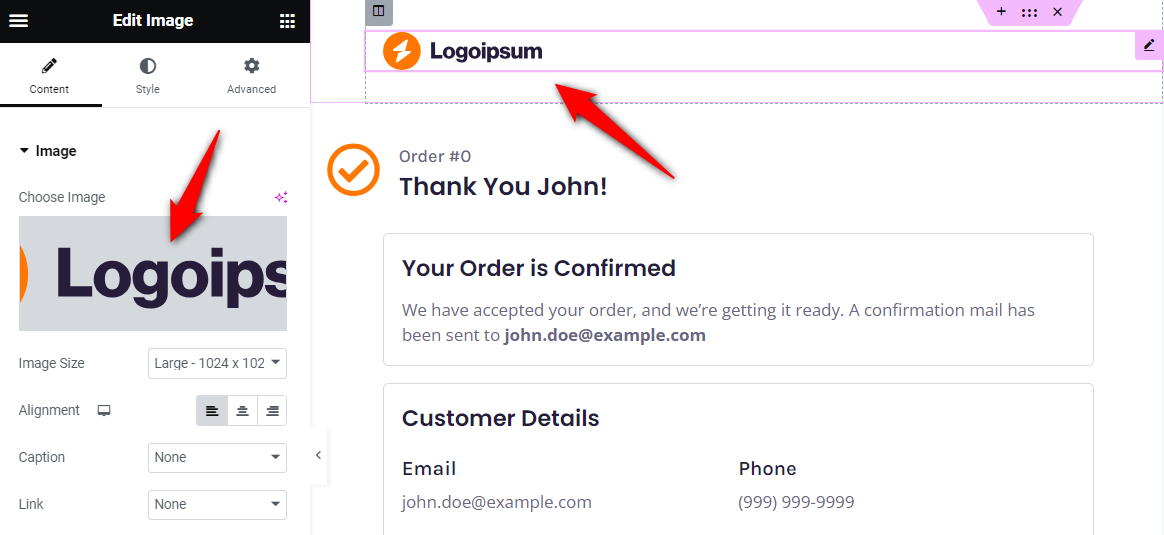
Adding your business logo
Do you want to add your business logo?
Click on the logo, choose an image by inserting the media and done!

You can change the image resolution, set captions, and link it to the home or shop page of your website.
Once done, your brand logo will be up and running.
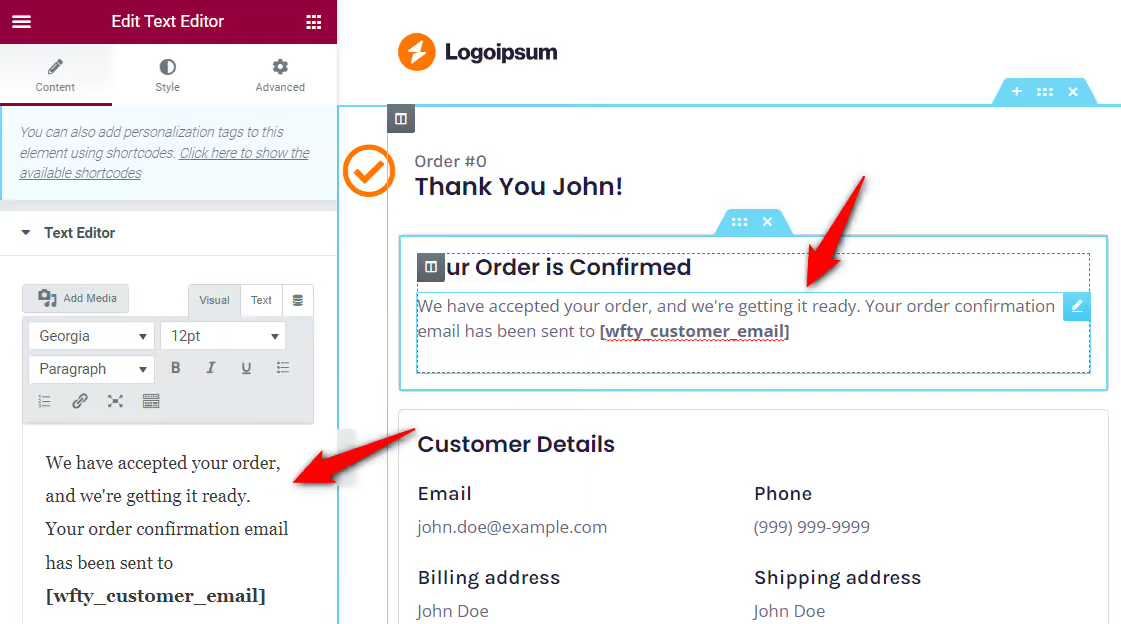
Personalizing text on the thank you page
Do you wish to modify or personalize the thank you order received text on the page? You can do that in minutes.
Just click on the text you want to edit and add the new text from the Elementor dashboard on the left.
You can use personalization shortcodes to use customers' email addresses, names, order numbers, and more.

Create a high-converting copy and thank the customer for the purchase. Also, encourage them to take the next step.
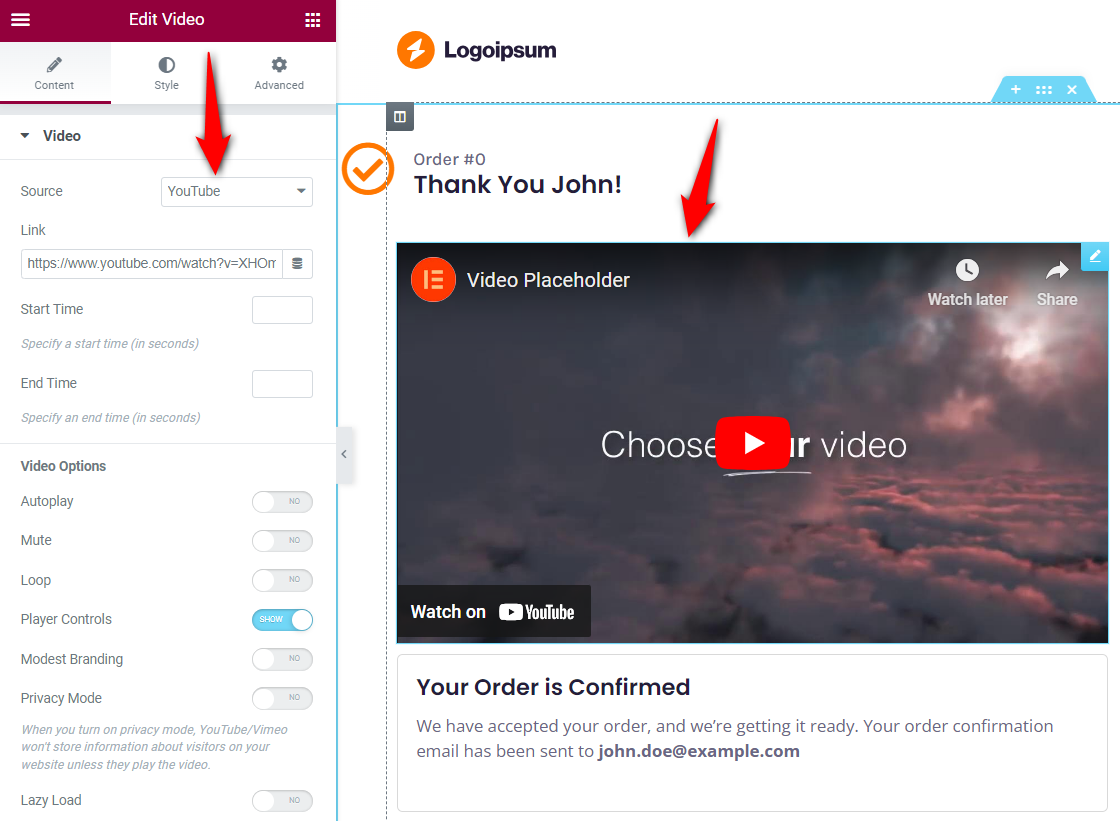
Displaying visual elements
On the WooCommerce custom thank you page, you can add a personal image or video and engage with your shoppers.

This way, you can build a healthy bond with your customers right from the beginning.
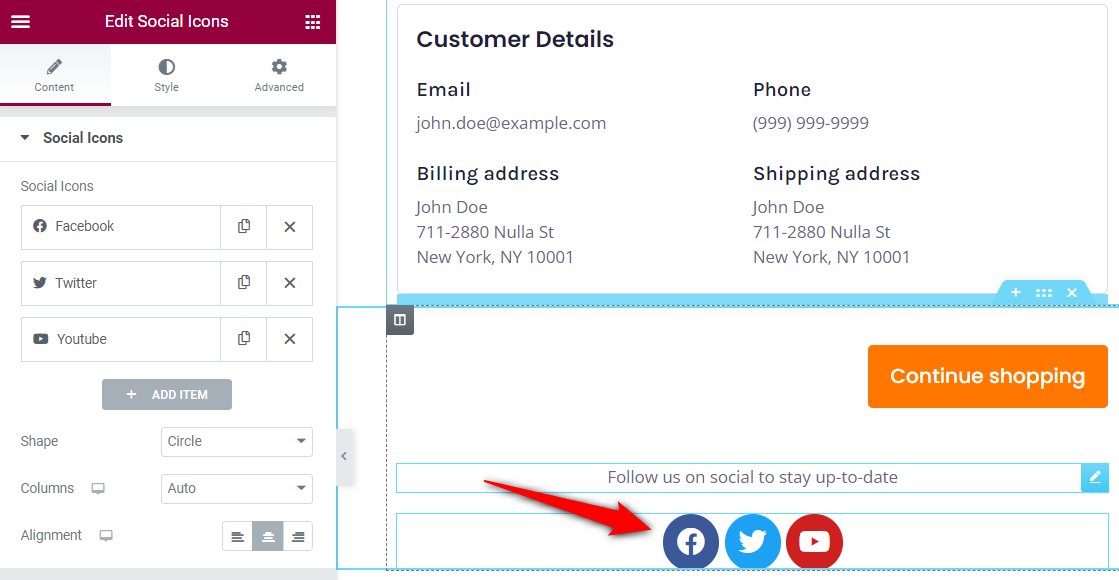
Inserting social media sharing icons
The default WooCommerce thank you page gives you no space to add social media icons. But with FunnelKit’s custom thank you page for WooCommerce, you can.
Invite your customers to your online communities and treat them to the latest offers, share cool tips and tricks, product recommendations, and more.
Just search for ‘Social Icons’ and drag the widget on the thank you page wherever you want.

You can add a text widget below the buttons and encourage people to hop into your online groups.
Customizing continue shopping or the CTA button
Click the button, set its type, enter text, add a link, update its icon, and more.
You can link the CTA to the shop or best-selling products page to explore.
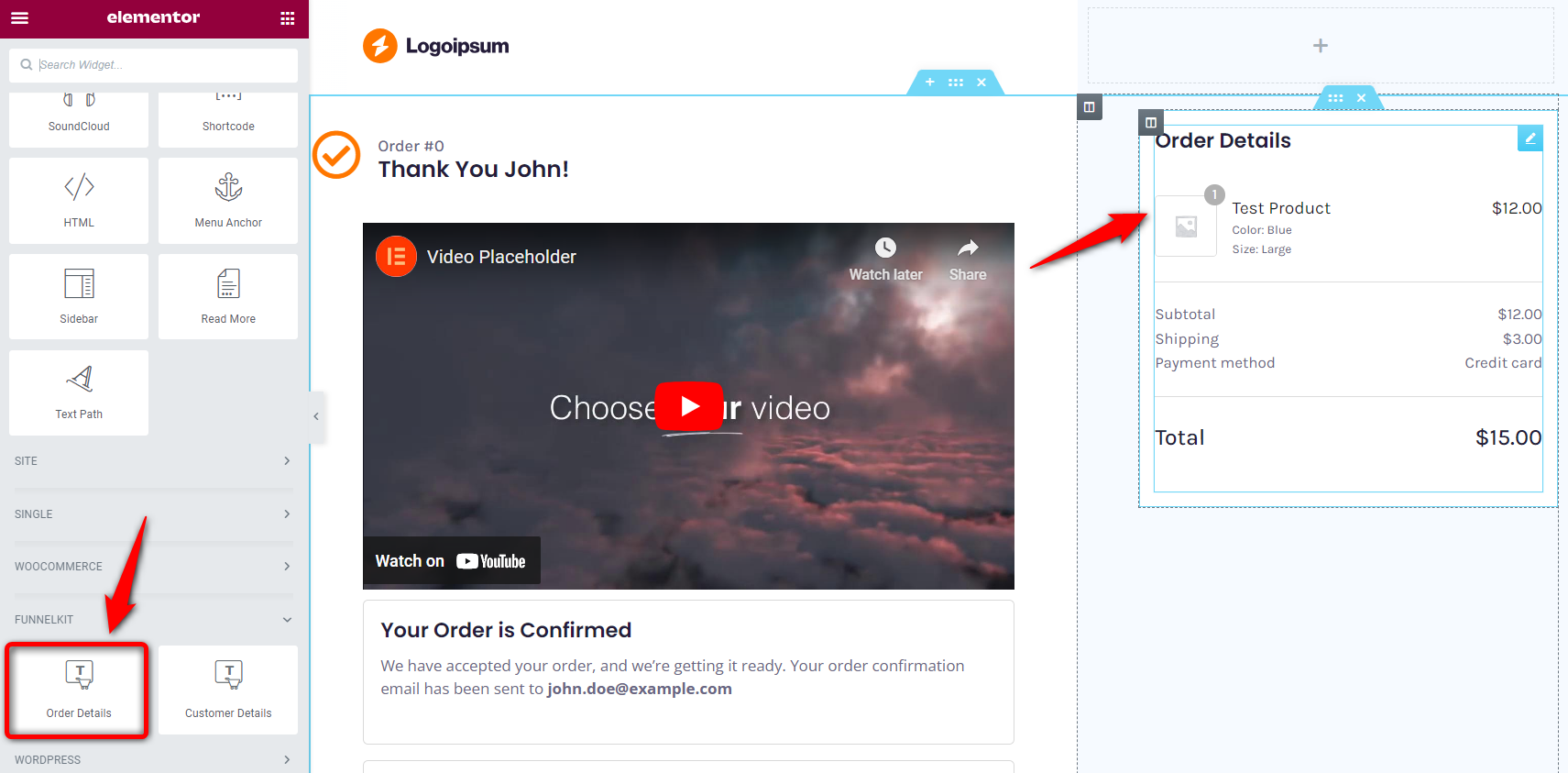
Step 3: Display order and customer details on the WooCommerce thank you page
FunnelKit provides two powerful thank you page widgets in WooCommerce - Order Details and Customer Details.
These widgets are already included in FunnelKit templates, but you can drag and drop them if you’re building your page from scratch.
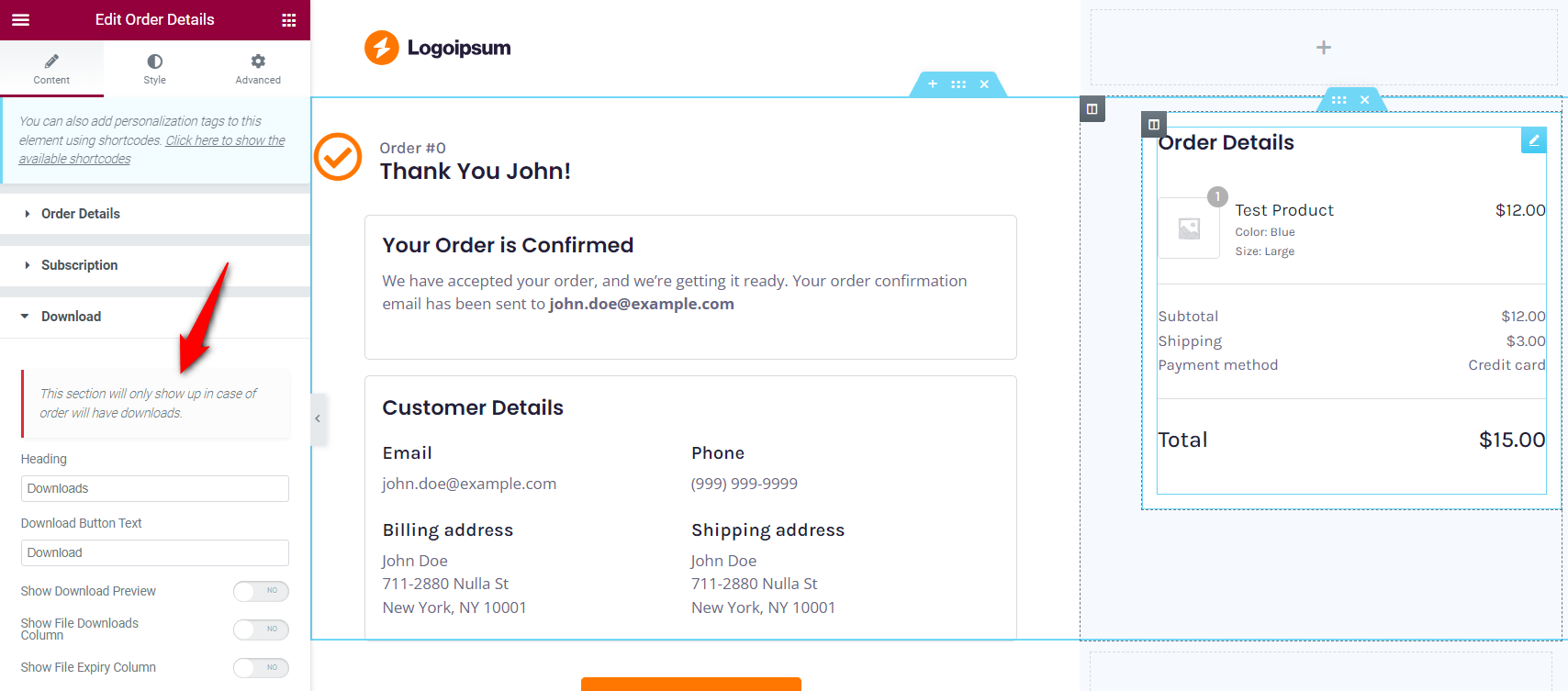
Use the Order Details widget on your WooCommerce custom thank you page to display the details related to your shopper’s order, such as total cost, shipping cost, item details, and payment information.

If you provide downloadable items, i.e., digital products, you can even customize settings related to that.
Show download preview, show file download column, or show file expiry column.
In addition, it also has options to display complete details of product subscriptions purchased from your store.

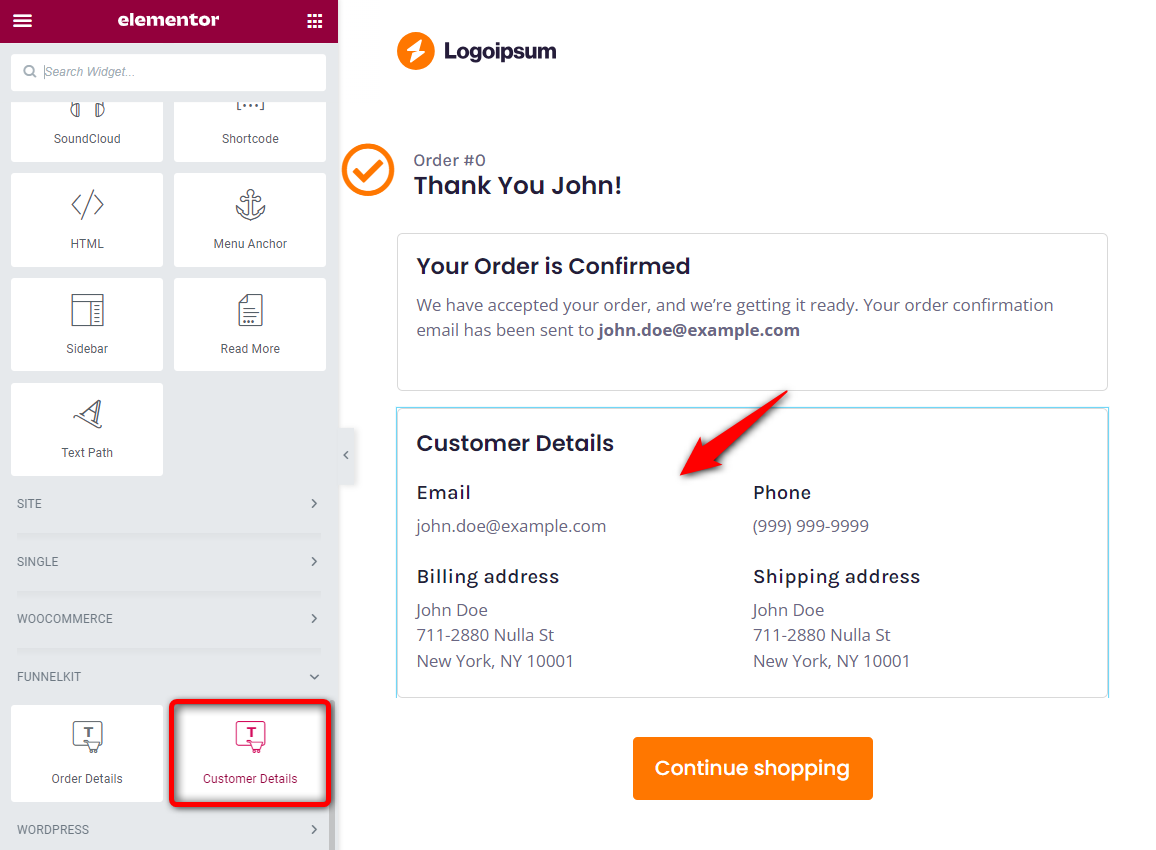
Next, use the Customer Details widget to display details about your customer at a glance.

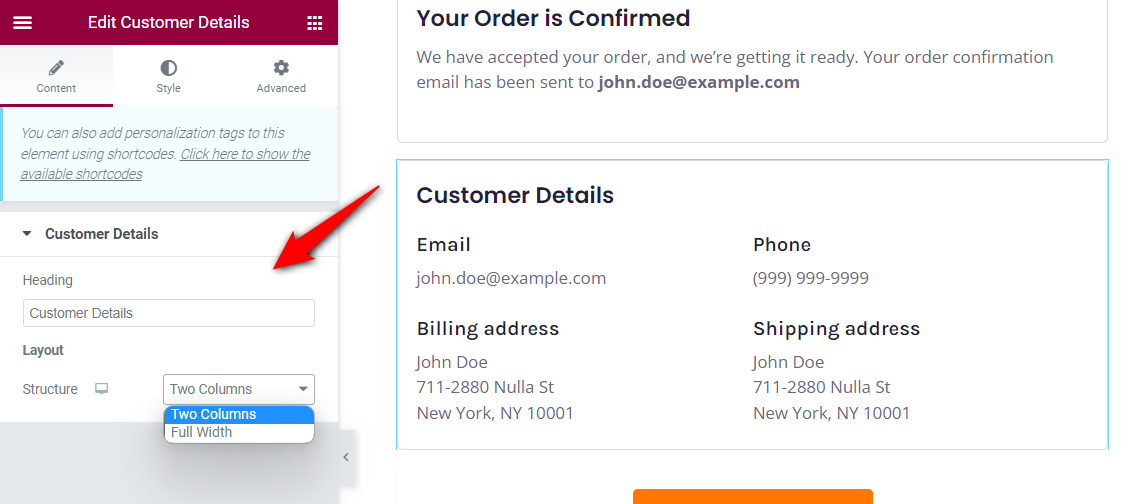
You can easily customize the customer details section and display the information the way you want.

Whatever you want to do - add headings, modify the text, insert media, display socials, add a logo, cross-sell with CTA buttons, change color, and more.
You can do all this with FunnelKit’s WooCommerce custom thank you page templates.
One of the biggest turn-offs for any new customer would be a generic thank you page - made for robots, not humans.
That’s why it is crucial that you take the time to personalize your WooCommerce custom thank you page for each new customer.
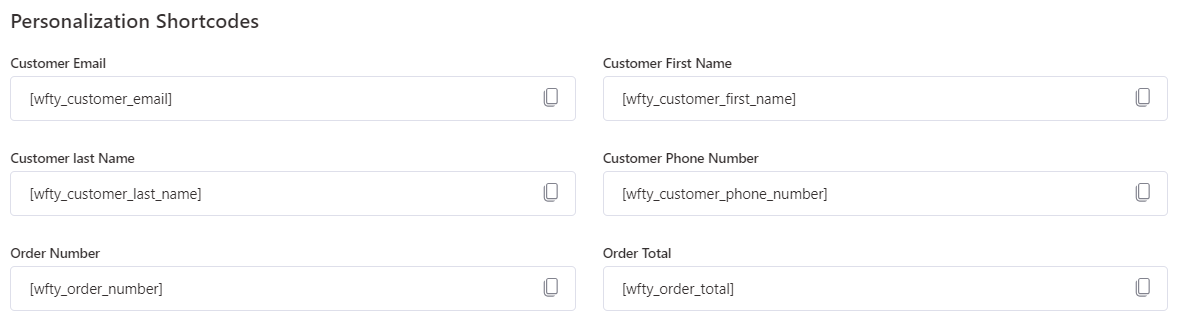
No, you don’t have to create thank you pages for hundreds of customers. There is an easy way: Personalization Shortcodes.
Check out the WooCommerce order received shortcodes available in FunnelKit under the Design tab:

All of the FunnelKit templates come with pre-added personalization shortcodes that fetch dynamic data from checkout form fields - first name, order number, etc.
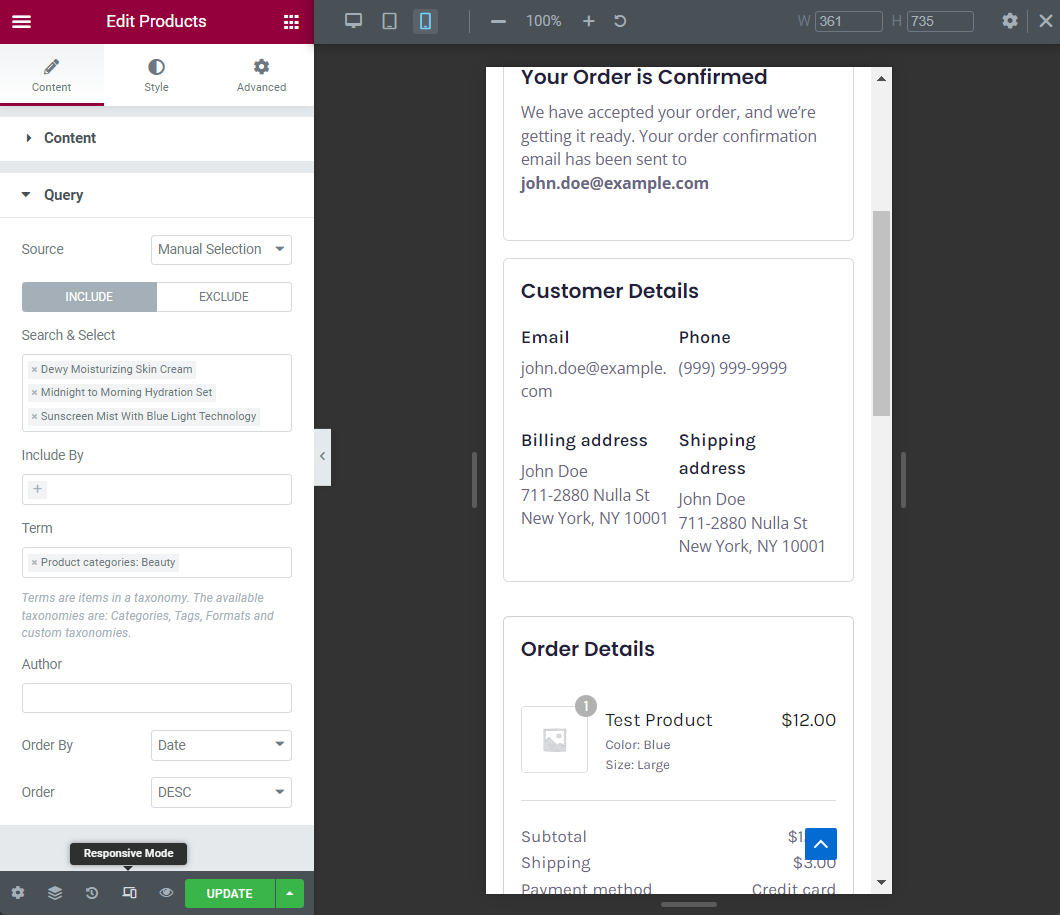
Step 4: Optimize the custom thank you page for mobile devices
It’s crucial for WooCommerce store owners to optimize their thank you pages for mobile devices.
You can test its appearance and functionality on different screen sizes to provide a seamless user experience.
Click on the ‘Responsive Mode’ and choose the mobile device when editing your thank you page:

Make sure to hit ‘Update’ to save all your changes.
Step 5: Activate the store checkout
Now, it’s time to make your store checkout go live.
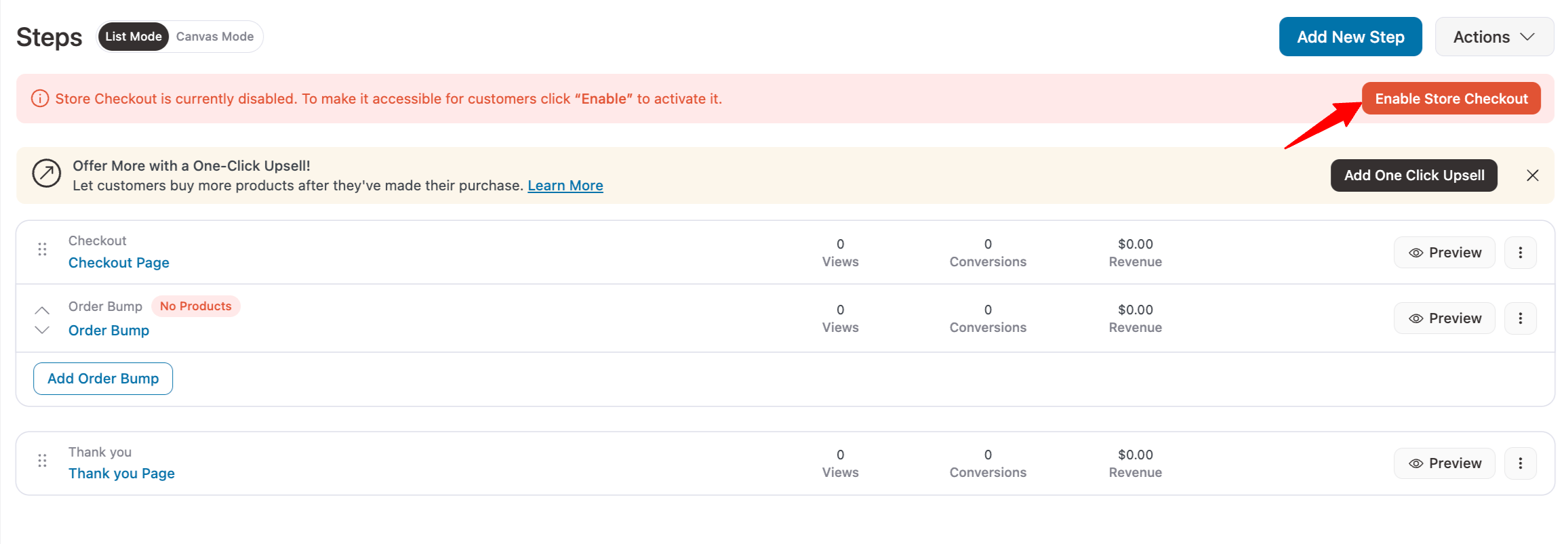
For that, go back to the funnel and hit the toggle to ‘Enable Store Checkout’ from there:

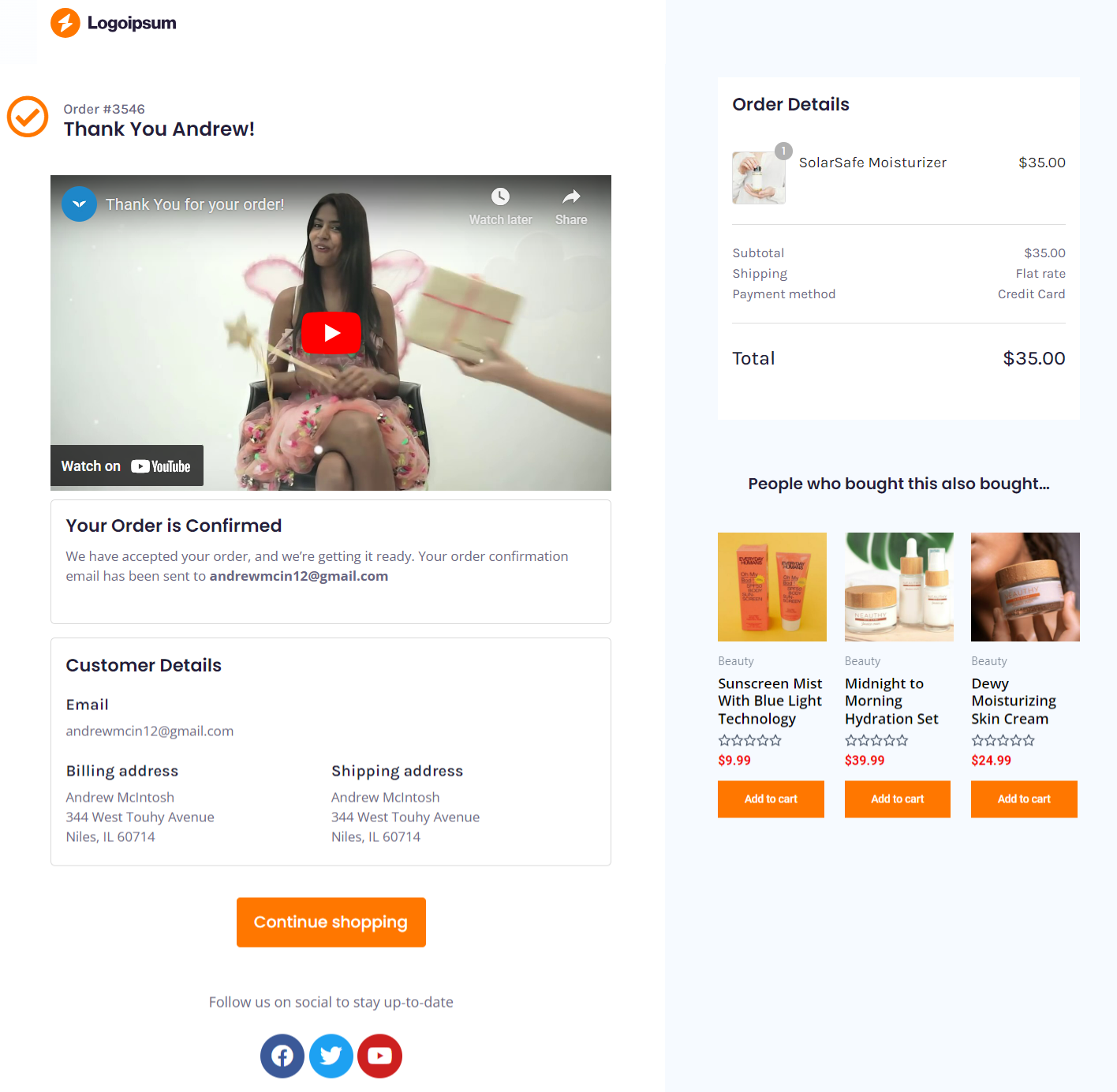
This is what the preview looks like:

That’s it! You have successfully created a custom WooCommerce thank you page.
How to Redirect Customers to a Custom WooCommerce Thank You Page Based on User Data
With rule-based WooCommerce custom thank you pages, you can personalize the post-purchase experience by displaying different thank you pages to specific customer segments.
This feature offers a fantastic opportunity for WooCommerce store owners to enhance customer engagement and drive more sales.
If you've created a thank you page with specific content, such as tutorials or product recommendations like a makeup kit and moisturizing cream, you can set up rules to display this page specifically for customers who purchase products from the beauty product category.
There are various matrices available to create rules in FunnelKit, such as:
- Products: With this rule, you can show product-specific custom thank you pages per product. This is where you can instruct them to take the next steps or show them how to unbox or use the product.
- Order total: Customers who buy a lot from you deserve a special thank you, don’t they? Give them that with a thank you page for customers with a high order total.
- Customer’s first order: Show a thank you page with a personalized video to welcome your first-time customers onboard your brand.
- Shipping country: Thank your international customers in their native language and build a strong relationship with them.
You can apply many more rules to your thank you pages, such as product category, payment method, shipping method, guest checkout, coupons used, and more.
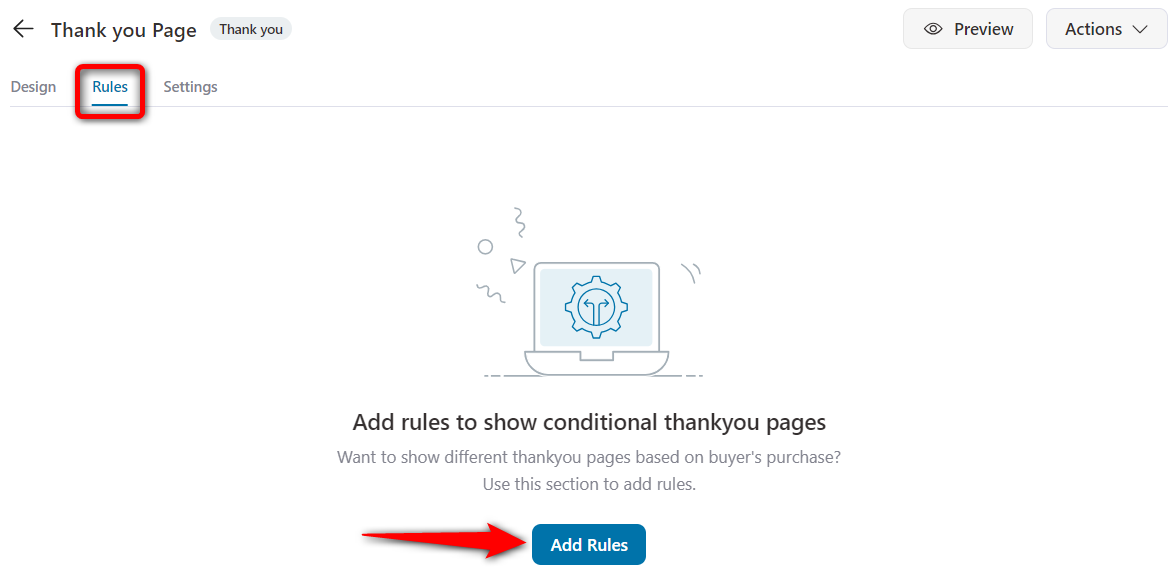
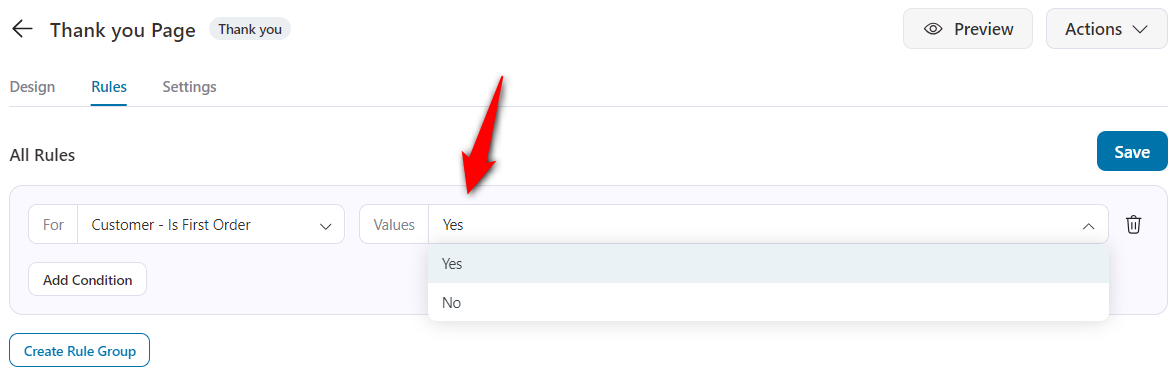
To add rules, go to the 'Rules' tab when editing your thank you page.

In this example, we will create a rule-based thank you page for your first-time customers.
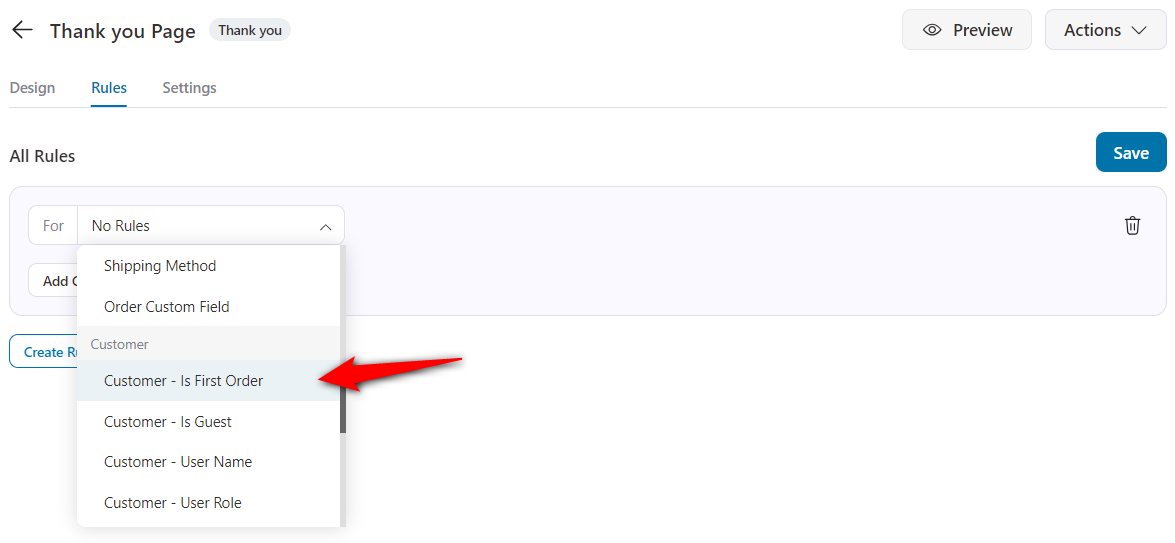
For that, select the ‘Customer - Is First Order’ rule.

Next, click on ‘Yes’ and save the changes.

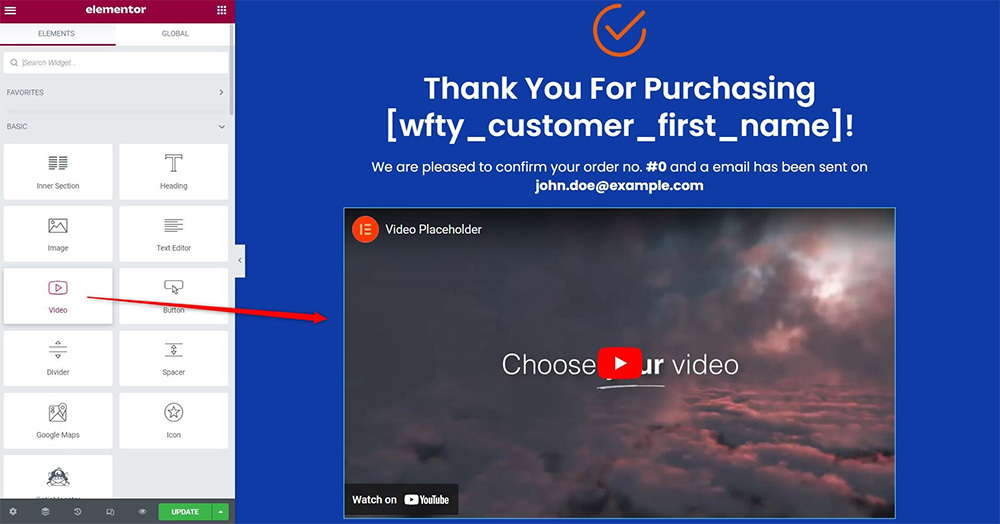
Next, go to the ‘Design’ tab and customize your thank you page for your first-time customers.
You can add a video from the widget to the top of the page; that’s the space that gets the most eyeballs.
Paste your video's YouTube/Vimeo link, or upload a self-hosted video. Toggle the settings on and off as you prefer.

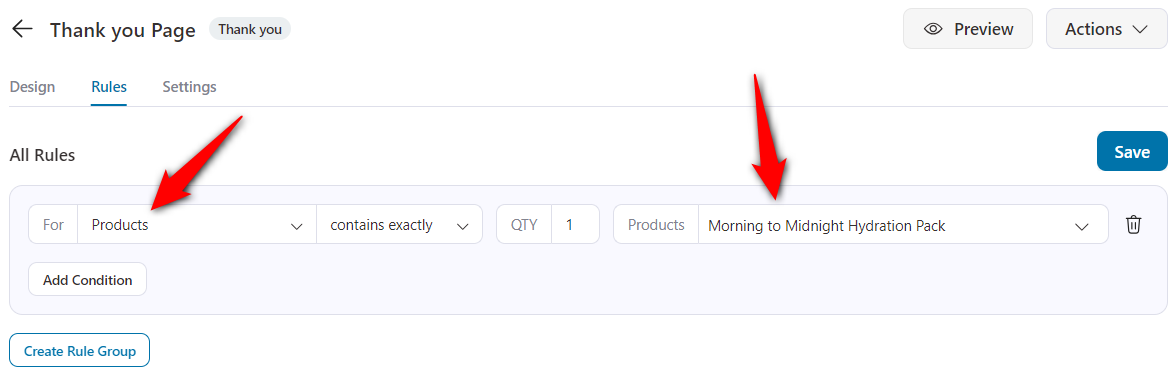
You can even create custom thank you per product pages.
All you have to do is create a thank you page and set the ‘Products’ rule under the Order category.

This means you can have multiple thank-you pages, maybe one for a smartphone purchase, another for a home appliance, and more.
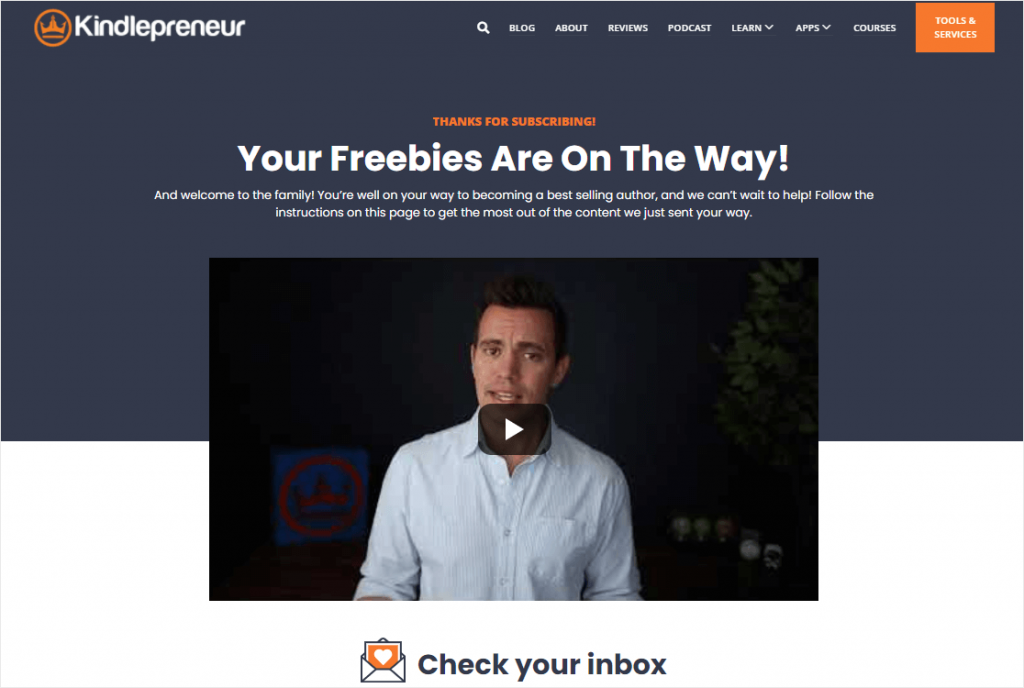
Need inspiration? Look at this thank you page example of how Dave from Kindlepreneur is doing so.

FunnelKit Funnel Builder lets you add multiple rule-based WooCommerce custom thank you pages for your different audiences on the store.
You can import various thank you page templates as per your need and customize them according to the set of audience you want to thank.
Top 5 Best WooCommerce Thank You Page Plugins
Here are five highly rated WooCommerce thank you page plugins that can help you enhance your customers’ post-purchase experience.
We’ve thoroughly tested these plugins to let you customize thank-you pages without coding skills.
1. FunnelKit Funnel Builder
FunnelKit Funnel Builder is the most powerful sales funnel builder plugin for WordPress and WooCommerce.

It lets you design high-converting opt-in pages, beautiful checkouts, sales pages, order bumps, one-click upsells, and thank you or order received pages.
The plugin has a wide array of pre-designed templates that you can import and customize with your favorite page builders.
Here are some of its key features:
- Pre-designed templates: It has many pre-designed templates for each page in your sales funnels, including WooCommerce thank you pages. Import and start customizing as per your brand. Not only that, you can even design your own custom template from scratch.
- Works with every page builder: Customize your WooCommerce thank you page templates with your favorite page builder. Use Elementor, Divi, Oxygen, Gutenberg, or any other page builder. Drag and drop the different widgets or modules and style them the way you want (without any coding!).
- Add images, videos, upsells, coupons, and more: Enhance your customer experience with visual elements. Additionally, add product upsells and offer discount coupons to incentivize customers on their next purchase. This helps in providing a unique experience and carries the conversation forward.
- Link your social media profiles: Add social media icons and link them to your business profile. This way, you can direct your customers to your social media accounts to know about your business’s latest launches and daily news.
- Thank you page widgets: FunnelKit Funnel Builder offers two widgets or elements: order details and customer details sections with ease. You get all the corresponding options to customize these widgets and make your thank you page stand out.
- Personalized thank you messages: FunnelKit offers various personalization shortcodes that you can use to create personal messages on the thank you page. This way, you can tailor your messages based on your customers.
- Woocommerce custom thank you page per product: Add rules to your thank you pages and create different pages per product. Not just that, there are various rules such as product category, coupon used, order total, payment gateways, first customer, shipping country, and more. You can use any of the rules to create thank-you pages tailored to different sections of the audience, ensuring the best possible experience.
Pricing:
The thank you page component is available inside the complete FunnelKit Funnel Builder plugin.
Funnel Builder is available in both the lite (free) and premium versions.
2. NextMove - WooCommerce Custom Thank You Pages
The NextMove WooCommerce thank you pages allow you to build custom thank you pages that help you turn your one-time buyers into repeat customers.

You get access to 17+ building blocks, such as dynamic discount coupons, display videos, social share options, and more, to enhance your customer’s experience.
It has been used by over 30,000 WooCommerce store owners, helping them drive more sales and generate customer loyalty.
Core features of this WooCommerce custom thank you page plugin:
- Show product recommendations: Display upsell recommendations on the thank you page that encourage buyers to revisit and reconsider the products they like. Display recently viewed or custom products based on your customer’s purchase.
- Offer discounts in return for a social share: Reward your customers with a personalized coupon code when they share your brand with their friends on social media platforms.
- Unlock personalized time-bound coupon codes: Offer personalized, limited-time coupon codes on the thank you pages. The fear of missing out (FOMO) rekindles customers’ desire to buy again from your WooCommerce store.
- Add visual elements: Add elements like images and videos to deliver a warm thank you message and build goodwill among your customers. This way, you can transform the relationship you share with your customers.
- Get buyers to spread the word about your brand: Nextmove lets you add social share buttons on the thank you page. This allows customers to share their new purchases with family and friends.
Pricing plan:
NextMove is available both in free (lite) and premium versions. Its basic plan starts at $29 a year. It also offers a lifetime one-time payment plan for $149.
3. Custom Thank You Pages for WooCommerce
This custom thank-you page plugin lets you optimize your order confirmation page for the best experience.

You can even redirect users to different thank you pages per product. Plus, there are many more things you can do!
These are some of its features:
- Show related products: Add upsell product recommendations that encourage your customers to purchase again. It lets you show related products based on customers’ purchases, which helps in product visibility and urges them to shop the next time they visit your store.
- Add personalized content: Add details about the purchased product and offer tips on how to use it. Not just that, you can even allow users to download your digital products or add a newsletter sign-up pop-up form right from your thank-you page.
- Custom per product pages: Create custom thank you pages for each product in your online store. And display these specific thank you pages once the customer purchases those items.
Pricing plan:
The custom thank-you pages for the WooCommerce plugin cost $49 annually. It does not include any free version or demo plan for testing.
4. Thank You Page for WooCommerce
This thank you page plugin lets you customize and redirect customers to a custom thank you page after a successful purchase.

It allows you to provide a tailored post-purchase experience to your customers with order details and personalized messages.
You can add any content you wish to provide or set per product URLs based on your business needs.
Take a look at some features:
- Customized thank you page experience: Create a customized thank you page that lets you display order details, personalized messages, and any other content you want to provide.
- Set per-product redirect URLs: Set custom WooCommerce thank you page redirect URLs and order details based on different products. This way, you can display custom order confirmation pages for different products.
- Add any promotions or messages: Add additional information or promotions, reinforce your brand identity and tailor messages to your thank you pages.
Pricing:
The Thank You Page for WooCommerce is available for free with limited features. The premium version costs $6.99 a year.
5. WooCommerce Thank You Page Customizer
This WooCommerce Thank You Page Customizer lets you customize your order confirmation pages the way you want.

It lets you offer coupons to your customers and show product upsells right on the thank you page after a successful purchase.
Features of WooCommerce Thank You Page Customizer:
- Easy customization: This plugin allows you to drag and drop elements to craft your own custom thank you page. You can edit and see the live changes in real-time, saving you much time.
- Offer coupons: Generate unique coupons for every order and display them on the thank you page. You can even use an existing WooCommerce coupon and offer it on the thank you page to incentivize your customers’ next purchase.
- Add upsells: Display upsells and cross-sell products relevant to the customer’s purchase on the thank you page. You can show recent products, top-rated products, best-selling products, featured products, and more on the thank you page.
Pricing:
The WooCommerce Thank You Page Customizer has a free and pro version that costs around $26.
Expert’s Recommendation for the Best WooCommerce Thank You Page Plugin
If you really want to keep your customers coming back and make the post-purchase experience awesome, the plugin we recommend is FunnelKit Funnel Builder.
It is the most flexible way to customize your WooCommerce thank you pages.
Most other plugins only let you make small tweaks, but FunnelKit does much more. You can create custom checkouts, design landing pages, add upsells and cross-sells, and make your order confirmation pages look amazing.
Over 30,000 WooCommerce store owners use it, from small shops to fast-growing businesses, and for good reason.
Stores get higher conversion rates, larger orders, and customers who actually love the experience.
5 Ways to Encourage Brand Loyalty and Repeat Purchases on Your WooCommerce Thank You Page
Here are simple yet effective ways to encourage brand loyalty and repeat purchases with your custom WooCommerce thank you pages.
1. Invite customers to join your online communities
Social communities are a great asset for your business. They are more likely to buy from you time and again. Also, they will spread good word of mouth about your products and services.
Who doesn’t want free marketing?
In exchange, you can exclusively share discount coupons, festive deals, and more with them.
So, it’s a win-win for both. So, display social media handles on your WooCommerce custom thank you page and invite the customers to join.
Invite your customers to join your online communities on Facebook, YouTube, Twitter, Pinterest, and more.
2. Build customer relationships with a personalized thank-you video
Displaying a simple, all-text thank you page feels outdated and boring.
It’s the new era of digital presence, and in this era, you need to have captivating media (images, videos, or GIFs) to grasp your customer’s attention for a little longer.
As we discussed above, you can record yourself greeting your customers and welcoming them onboard your brand.
Or, you can display a walkthrough video where you unbox the item and show them how to use it.
This one cool hack can significantly boost your WooCommerce custom thank you page conversions.
3. Encourage repeat purchases with a discount coupon
Who doesn’t like discount coupons?
In fact, according to Statista, 92% of shoppers used discount coupons while buying something last year.
So, if you give people what they love - discount coupons.
Create static discount coupons inside WooCommerce and paste the code on your thank you page. Create a rule-based thank you page, and you are good to go.
This strategy works really well with first-time buyers. They get a good discount, and you get a repeat sale.
4. Promote frequently bought together products and boost sales
Remember when we said that the WooCommerce thank you page is not just about thanking your customers and confirming their order details?
This is what we meant - promote upsell and cross-sell offers on your thank you page and boost sales.
Some businesses even promote their high-ticket products on the thank you page, generating higher revenue from the same lead.
You can create multiple rule-based thank you pages and display frequently bought items together according to the product the customer has purchased.
5. Provide clear instructions on how to use the product
Mention clear instructions or guidelines on what your customers should expect next.
Include information about how to use the product and any instructions you want to provide to get the best out of your product.
For this, you can create a custom WooCommerce thank you page per product rule in FunnelKit.
This way, you can eliminate confusion and uncertainty by educating your customers through the step-by-step instructions you’ve provided for using the product.
4 Inspiring WooCommerce Thank You Page Examples to Enhance Your Conversions
Here are some excellent thank you page examples from the experts that improve customer retention and boost conversions:
1. Conduct surveys to find your customers’ preferences
Conducting surveys on the thank you page by asking questions helps you understand your customers’ preferences.
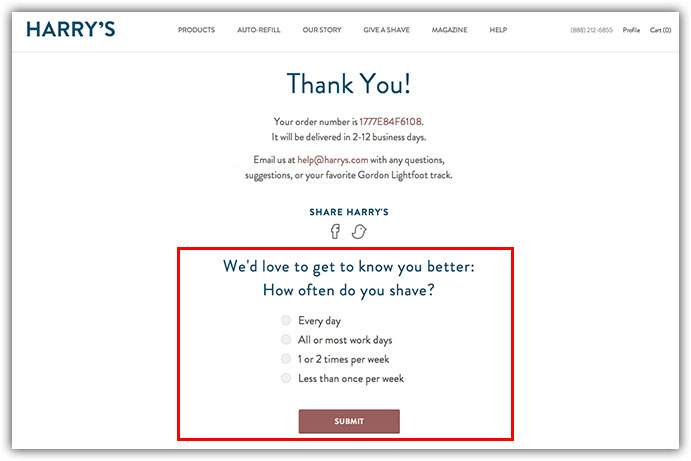
Here’s a thank you page example done right from Harry’s:

Harry’s has done a great job of finding their customers' likes. It covers a basic question with four options and includes a submit CTA button.
This lets them pitch their products based on their customers’ preferences. They have also provided their social sharing buttons to encourage them to send their purchases to friends and family.
2. Educate customers with an instruction guide
Educating the customers on how to use your product right is crucial. This helps them get the most out of your products.
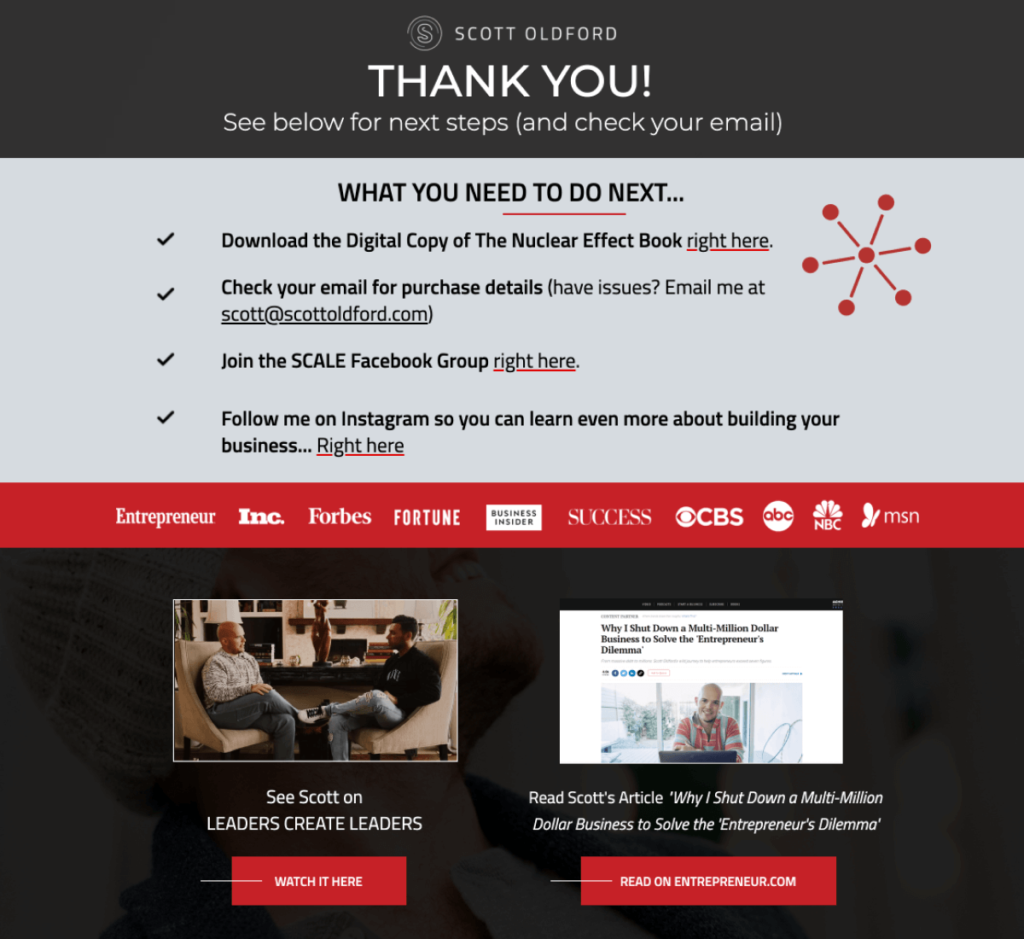
Look at this thank you page example from Scott Oldford:

Scott has laid out what the buyer must do next. It also lists credibility markers to demonstrate his authority on the subject.
3. Offer a discount coupon to encourage repeat purchases
Providing discounts to your customers on the thank you page surely helps encourage future purchases.
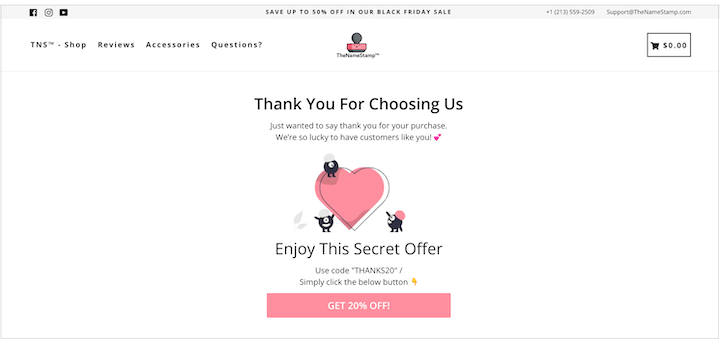
Look at this thank you page with a discount:

They have gone generous with their offer, offering a 20% discount code that customers can use on their next purchase.
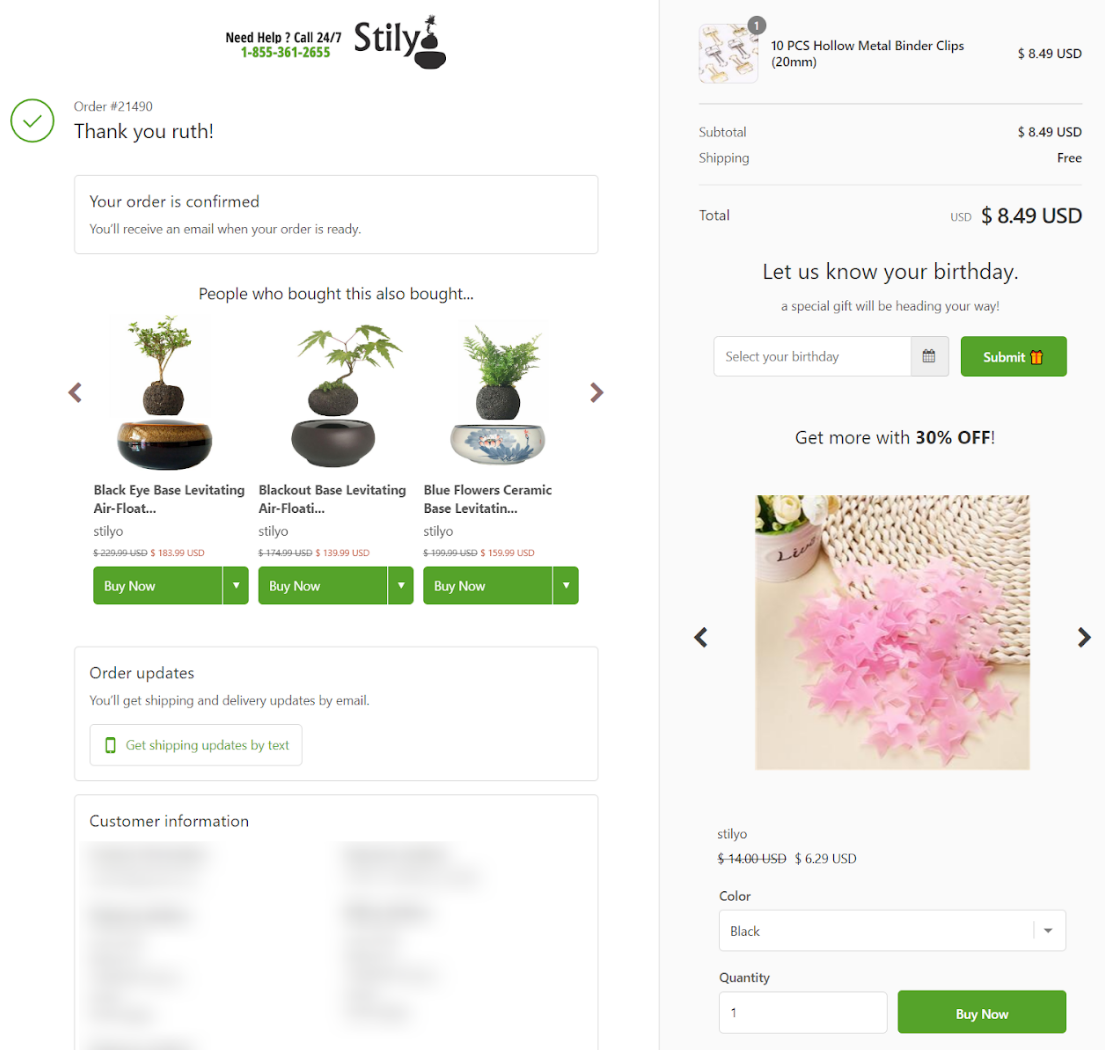
4. Provide relevant items as upsells and cross-sells
Showing relevant product recommendations in the form of upsells and cross-sells works in your favor. It helps your customers to explore more items in your store and boosts sales in the process.
Here’s a classic thank you page example:

They have added a personalized item recommendation section listing relevant items based on their customer’s purchases.
You can replicate these WooCommerce thank you page examples in your store and measure the results.
If you're in doubt, you can always A/B test multiple variations of your thank you pages with FunnelKit and find out which one drives better sales and engagement.
Frequently Asked Questions (FAQs)
In this section, we have answered some of the commonly asked questions related to the WooCommerce thank you page.
To customize the WooCommerce thank-you page for digital products, use a plugin like FunnelKit Funnel Builder. Add download links, a personal thank-you message, and instructions for the product. You can also show order details, recommend related products, and set different pages for specific products or customers.
Yes, it is. Most marketers underestimate the potential of a thank you page. These are not just for showing order confirmation messages but to make a lasting impression on a customer.
With FunnelKit’s modern thank you page, you can pitch after-sale upsell offers, add visual elements, engage with customers, and encourage buyers to join your online communities.
You can customize your thankyou page in WooCommerce using two processes:
1. Using page builders like Elementor, Bricks, Oxygen, Block Editor, etc., with FunnelKit Funnel Builder (without any code)
2. Using CSS customization to edit your thank you page template on the thankyou.php file with the custom code
You can use FunnelKit Funnel Builder to customize your thank you page with drag-and-drop elements. If you want to customize it with CSS coding, follow the Woo document hyperlinked above.
You can show different WooCommerce thank you pages for specific products with the rules feature in FunnelKit. You can do this with the WooCommerce thank you page per product.
All you have to do is go to the Rules tab and assign the product you want. This thank you page will show up if the customer purchases that specific product.
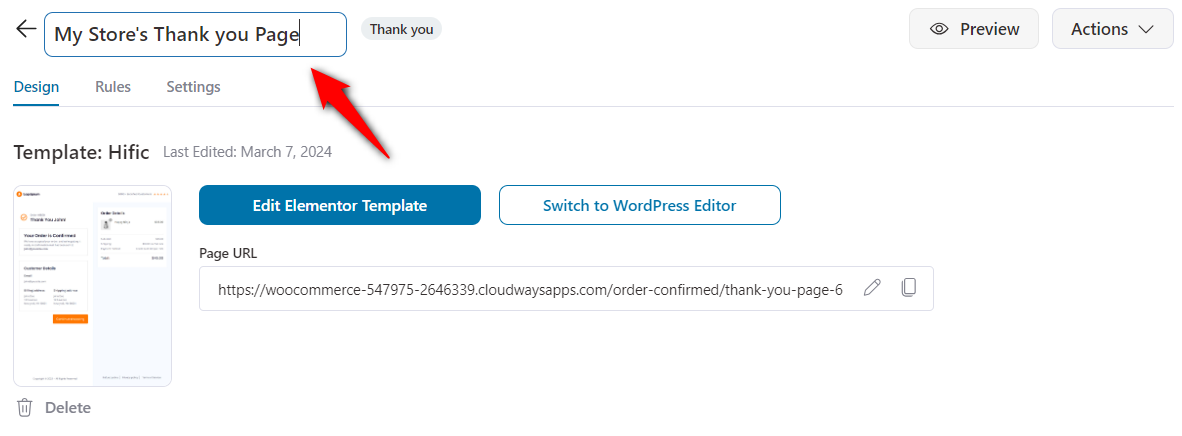
You can change the custom thank you page URL in WooCommerce when editing your page in FunnelKit. On the top, click on the name of your order confirmation page and edit it the way you want.

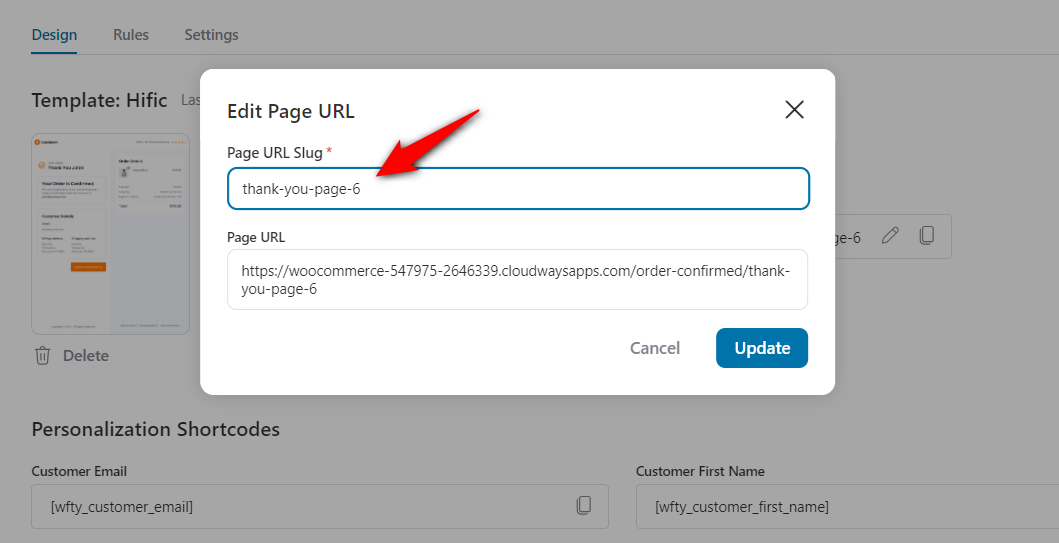
Once done, click on the edit button next to your Page URL.
This is where you can change your WooCommerce thank you page slug and URL.

Once done, hit 'Update' to save your changes.
Many users have asked this question: Does WooCommerce have a thank-you page?
A simple answer is yes. WooCommerce has a thank-you page by default. It’s the last page of your sales funnel and acts as an order confirmation page-cum-thank you page.
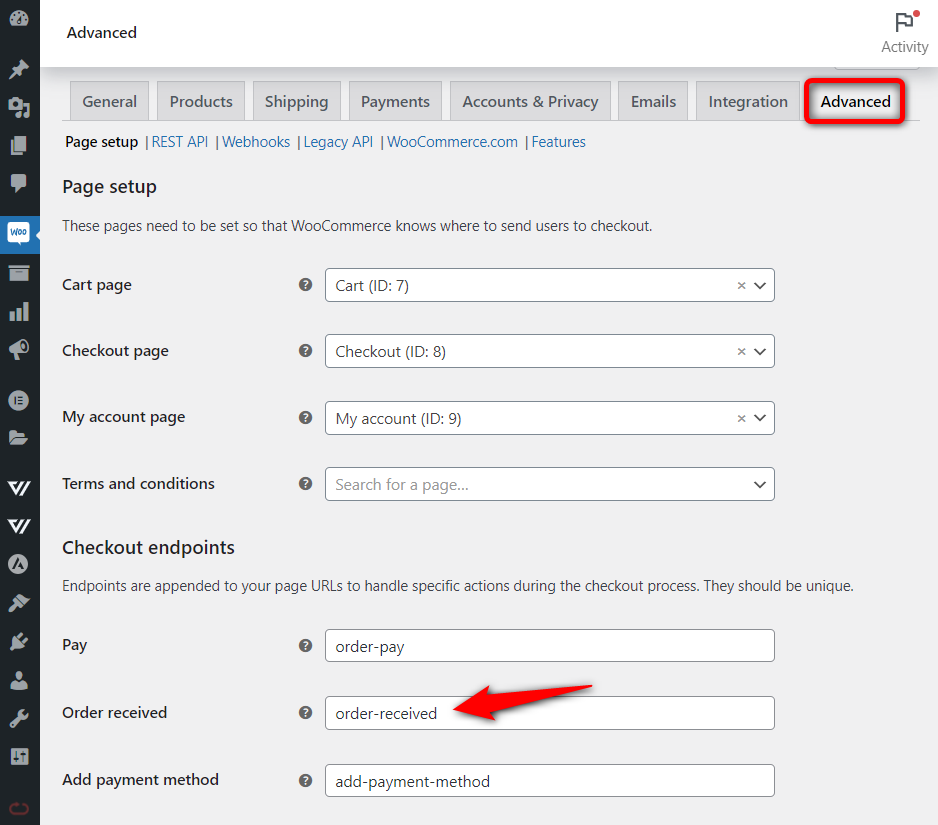
To access it, go to WooCommerce > Settings > Advanced. Under checkout endpoints, you can find the order received URL here:

You can manually customize the WooCommerce thank you page by editing template files or using WooCommerce hooks in a child theme.
Manual customization involves:
- Using a child theme
Never edit WooCommerce core files or a parent theme directly. - Overriding the thank you page template
Copy thankyou.php from
wp-content/plugins/woocommerce/templates/checkout/
to
wp-content/themes/your-child-theme/woocommerce/checkout/. - Editing the template
Update the order confirmation message, add custom HTML such as shipping details or support information, and adjust layout elements as needed. - Styling via CSS
Add or modify styles in your child theme’s style.css for any new classes you introduce. - Using WooCommerce hooks (optional)
Add conditional content like coupons or order-based messages using hooks such as woocommerce_thankyou in your child theme’s functions.php.
This manual approach requires ongoing maintenance, can break during WooCommerce updates, and isn’t covered under WooCommerce support, which is why we recommend using the safer, update-friendly method outlined earlier in this blog instead.
Are You Ready to Create Your WooCommerce Custom Thank You Page?
A thank you page is the final step of your sales funnel and the point where the customer relationship truly begins.
Anyone who reaches this page has already trusted your store and completed a purchase.
Every successful order is a chance to build long-term loyalty and increase customer lifetime value.
By creating a custom WooCommerce thank you page with FunnelKit Funnel Builder, you go beyond simple order confirmation and unlock powerful post-purchase growth opportunities.
A custom thank you page lets you add videos, show personalized coupon codes, reinforce your brand, and guide customers to their next step.
With FunnelKit Funnel Builder’s drag-and-drop integration with popular page builders, you can design high-converting thank you pages without code.
Ready to turn your default WooCommerce thank you page into a revenue-generating asset?
Start building with FunnelKit Funnel Builder today.
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






