
Do you want to add a custom field to your WooCommerce checkout page?
The default WooCommerce checkout offers a one-size-fits-all solution and it cannot be optimized for your unique business needs.
You might need a “VAT Number” field for B2B sales, “Delivery Instructions” for your courier, or a “How did you hear about us?” field for your marketing.
A few months ago, I was helping a client sell handmade skincare kits and noticed a weird drop in conversions at checkout.
Customers were confused about where to add personalization notes, like skin type or preferred scents.
The default “Order Notes” field wasn’t enough. So, I added a custom dropdown for skin type right on the checkout page using a simple no-code plugin.
The result? Conversions increased within a week, and support tickets dropped.
That’s when it really clicked: adding the right custom fields can make your checkout smarter, crucial for gathering data and improving fulfilment.
In this guide, I’ll walk you through the three best methods I’ve tested for adding custom fields to your WooCommerce checkout, from the easiest no-code solution to a full developer-level customization.
Why Add Custom Fields to WooCommerce Checkout Page?
Before we jump into the “how”, let's quickly confirm the “why”. Every field you add creates friction, so you must have a good reason.
In my experience, a custom field is justified if it achieves one of these three goals:
- Enhances order fulfilment: This is the most common reason. Think of fields like delivery instructions, gift message, or a preferred delivery date, allowing customers to specify their exact choices, reducing order errors and improving satisfaction.
- Collects vital marketing data: A simple "How did you hear about us?" (attribution) field can be priceless. You could also add a birthday field to send a coupon later, which we’ve found is a highly effective automation.
- Satisfies legal and tax requirements: Many businesses need to collect a “VAT Number” or have customers tick an “I am over 18” age verification checkbox.
- Improves customer service: Capture customer concerns to help your support team respond more efficiently and effectively.
- Suggest related products: Use custom inputs (interests or preferences) to personalize product recommendations and increase upsell opportunities.
Table of Contents
- 1 Types of Custom WooCommerce Checkout Fields You Can Add
- 2 The 3 Best Methods for Adding Checkout Fields
- 3 Add Custom Checkout Field in WooCommerce Using a Plugin (No Code Required)
- 3.1 Step 1: Install and activate the FunnelKit Funnel Builder
- 3.2 Step 2: Create a store checkout in WooCommerce
- 3.3 Step 3: Create a new custom WooCommerce checkout field
- 3.4 Step 4: Add a custom field to the WooCommerce checkout form
- 3.5 Step 5: Customize the custom WooCommerce checkout field
- 3.6 Step 6: Optimize your WooCommerce checkout page for frictionless checkout
- 4 Method 2: The Official Plugin Method (WooCommerce Checkout Field Editor)
- 5 Method 3: The Developer Method (Using Custom PHP Code)
- 6 Testing the Custom Checkout Field
- 7 5 Best Practices for Adding Checkout Fields in WooCommerce
- 8 Use Cases: Examples of Extra Fields on WooCommerce Checkout
- 9 Frequently Asked Questions (FAQs) on Adding Fields to WooCommerce Checkout
- 10 How to add fields to checkout in WooCommerce?
- 11 How do I customize my checkout in WooCommerce?
- 12 What hooks can I use to add custom fields?
- 13 How do I display the custom field data in the order details?
- 14 Where will the custom field data be stored?
- 15 Can I add custom fields to the checkout for specific products only?
- 16 How do I ensure my checkout fields comply with GDPR or other data protection laws?
- 17 Ready to Add Custom Fields to Your WooCommerce Checkout?
Types of Custom WooCommerce Checkout Fields You Can Add
When you’re looking to add a field to WooCommerce checkout, the first question I always ask clients is: “What exactly do you want to collect and why?”
The good news? WooCommerce is flexible. You can add a wide variety of field types based on what your business needs, whether you’re gathering personalization info, preferences, legal data, or customer feedback.
Here are the most common WooCommerce custom checkout fields you can add:
- Single line text input for short titles or names
- Number field to enter numerics
- Checkbox for multiple selections from given options
- Radio buttons to choose one option from a set
- Multi-line text area for longer responses, like comments or special instructions
- Select dropdowns for a collapsible menu
- Email address to collect users' email IDs with proper validation
- Multi-select to opt for multiple options
- Phone number with international contact numbers and validation
- Hidden field to store data for internal use (not visible to shoppers)
- Password entry that secures sensitive information
- Date to select a specific date from a calendar pop-up
- DateTime combination input
- Time in hours and minutes
- File uploads that let users upload files for custom orders
- Billing and shipping address details
- Conditional fields that appear or disappear based on input selections
- Custom validation fields that require input in a specific format (for example, VAT numbers or date of birth)
- Terms and conditions to add a user agreement checkbox on WooCommerce checkout for legal compliance
- Google reCAPTCHA to ensure the user is human
Let’s explore all the methods of adding a field to your WooCommerce checkout page.
The 3 Best Methods for Adding Checkout Fields
I’ve tested dozens of ways to do this, and they all fall into three main categories. I'll show you my preferred method first, but also include the others so you can make the best choice for your technical skill level and budget.
- The No-Code Method (Easiest & Most Powerful): Using our FunnelKit Checkout plugin.
- The Official Plugin Method: Using the WooCommerce Checkout Field Editor plugin.
- The Developer Method (Advanced): Using a custom PHP code snippet.
Let’s explore these methods one by one.
Add Custom Checkout Field in WooCommerce Using a Plugin (No Code Required)

I’ll start with my recommendation, not just because FunnelKit Funnel Builder is our plugin, but because this is what we built to solve this exact problem.
FunnelKit Checkout isn’t just a field editor and manager plugin. Instead, it’s a complete replacement for the default, clunky WooCommerce checkout page.
The field editor is a powerful part of a larger tool designed to boost your conversions.
This is the best choice if you don’t just want to add a field, but also want to create a high-converting one-page and multistep checkout, add order bumps and upsells, and reduce cart abandonment.
Follow these step-by-step instructions to add a custom field to your WooCommerce checkout page.
Step 1: Install and activate the FunnelKit Funnel Builder
Install the FunnelKit Funnel Builder plugin from the WordPress plugin directory (free version).
For unlimited functionalities and checkout optimization, go with the premium version.
Once you’ve installed and activated the FunnelKit Funnel Builder, follow these steps.
Step 2: Create a store checkout in WooCommerce
To add custom fields to your WooCommerce checkout, start by creating a global store checkout that replaces the default WooCommerce checkout page.
This optimized checkout flow helps boost conversions and streamlines the buying process.
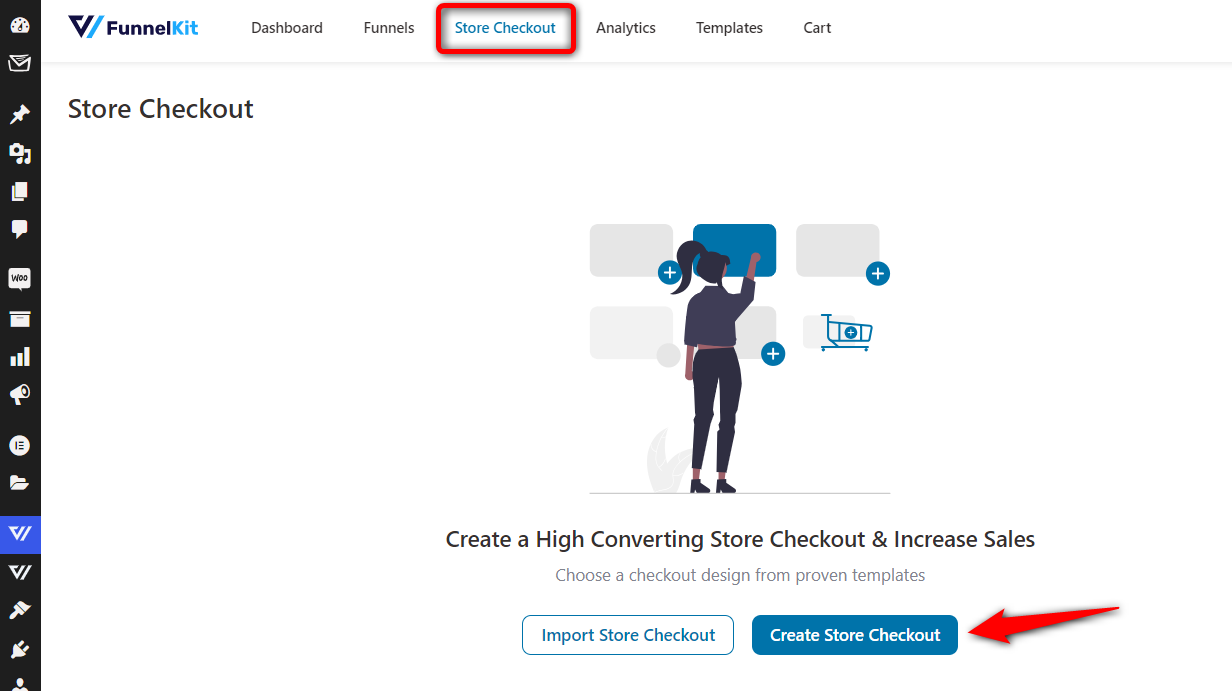
For that, navigate to FunnelKit ⇨ Store Checkout and click on the ‘Create Store Checkout’ button.

FunnelKit offers a range of pre-built templates for high-converting sales funnels and checkout pages.
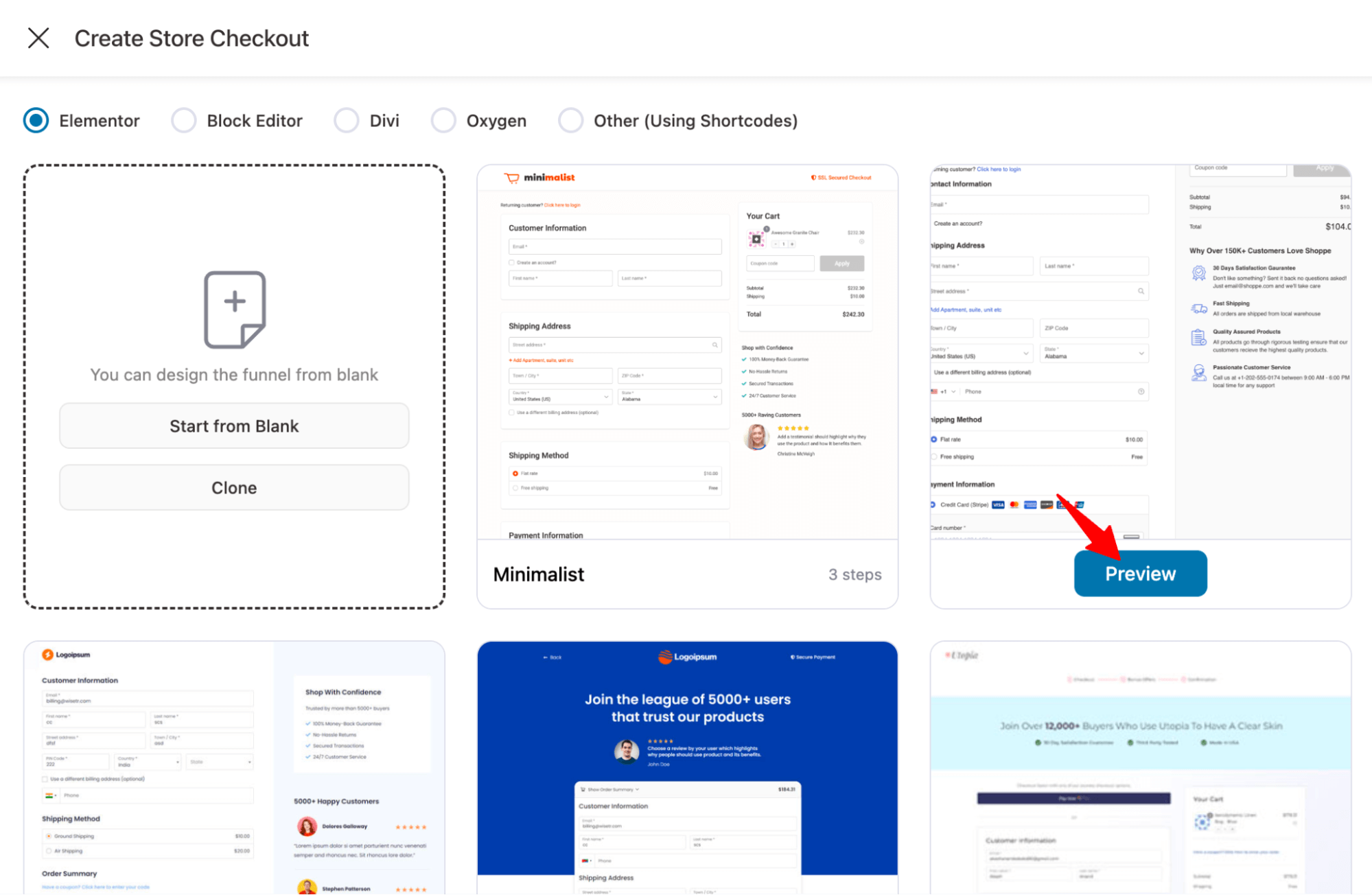
Choose your preferred page builder: Elementor, Divi, Bricks, Oxygen, Gutenberg, and more.
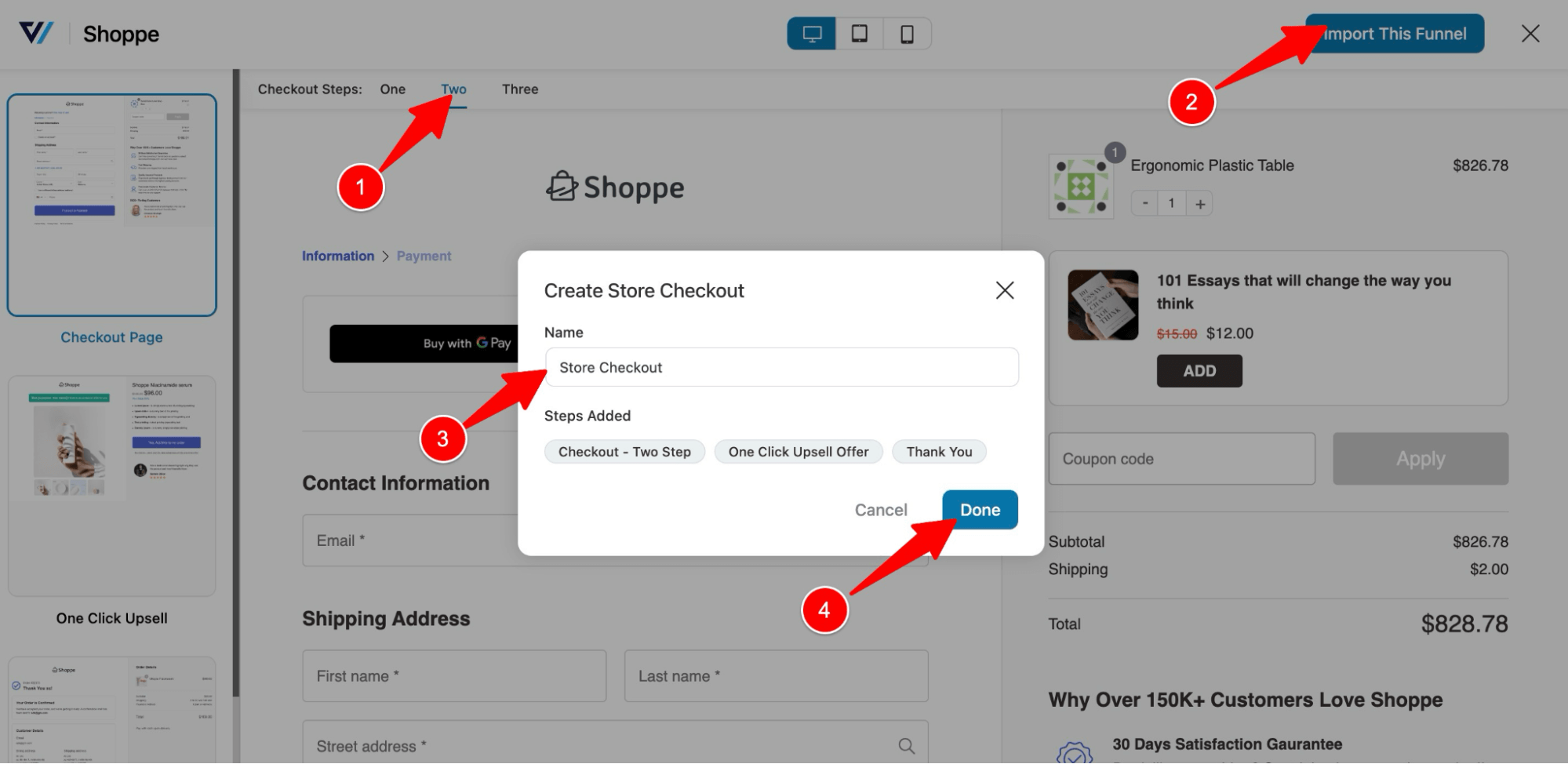
Hover over the template you like and click Preview. For this guide, we’re using the Shopify-like template: Shoppe, available in FunnelKit.

Next, select your checkout type: single or multi-step. Then click ‘Import This Funnel’, give it a name, and hit ‘Add’.
We’re selecting the two-step checkout option for this example.

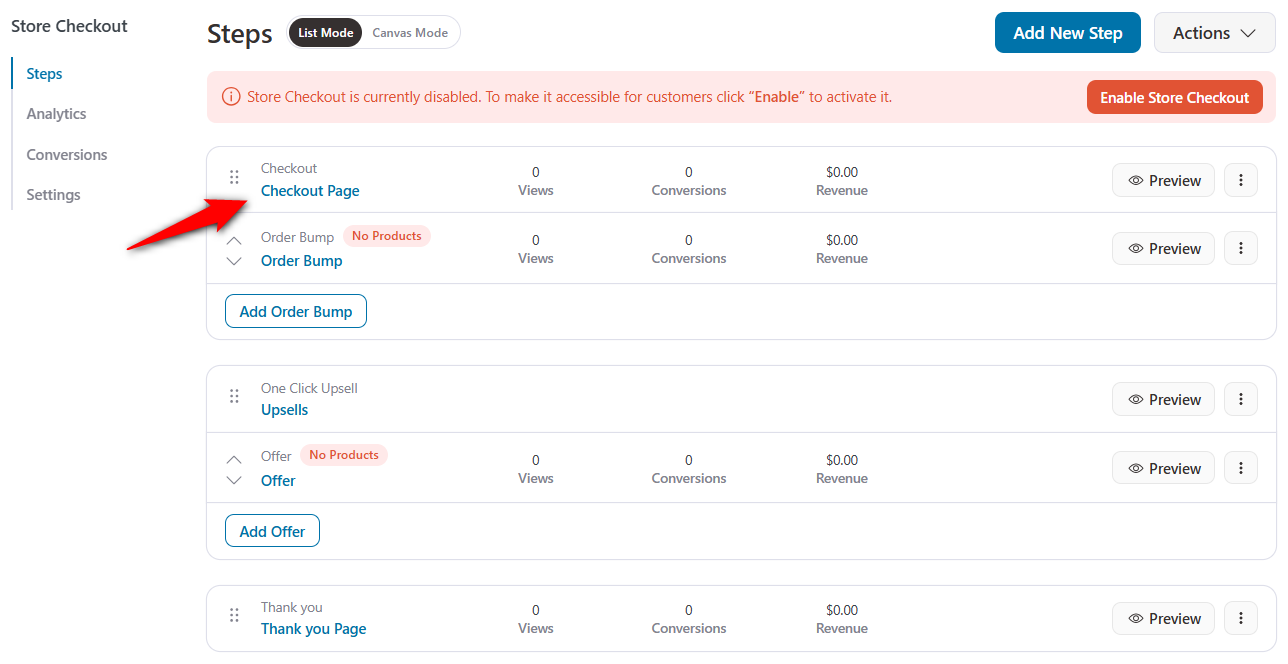
This will import a store checkout with three steps: Checkout, One Click Upsell, and Thank You page.
Step 3: Create a new custom WooCommerce checkout field
To edit the WooCommerce checkout page and add an extra field, click on the ‘Checkout’ step.

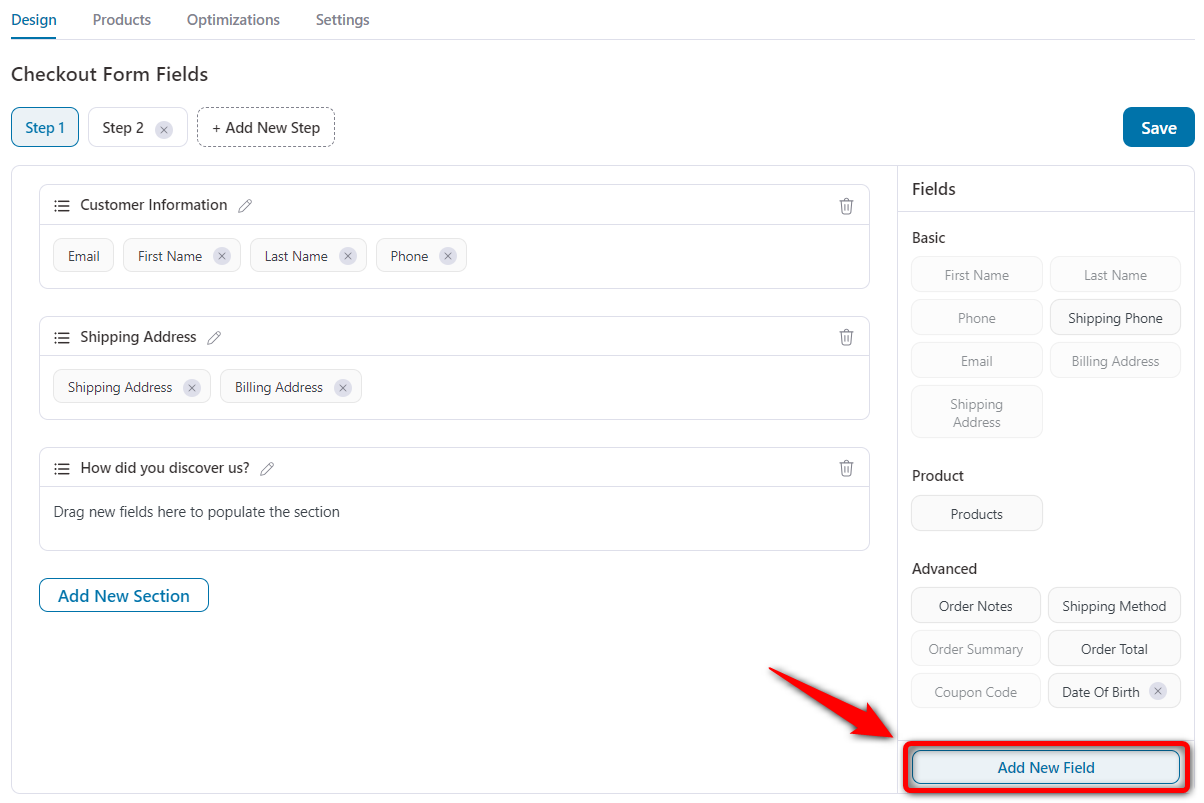
Under the Design tab, customize the layout and content of your checkout page using your chosen page builder (e.g., Elementor, Bricks, etc.).
To create a new field, go to the Advanced section and click ‘Add New Field’.
Note: FunnelKit also supports adding a Date of Birth field, perfect for sending birthday emails through automations.

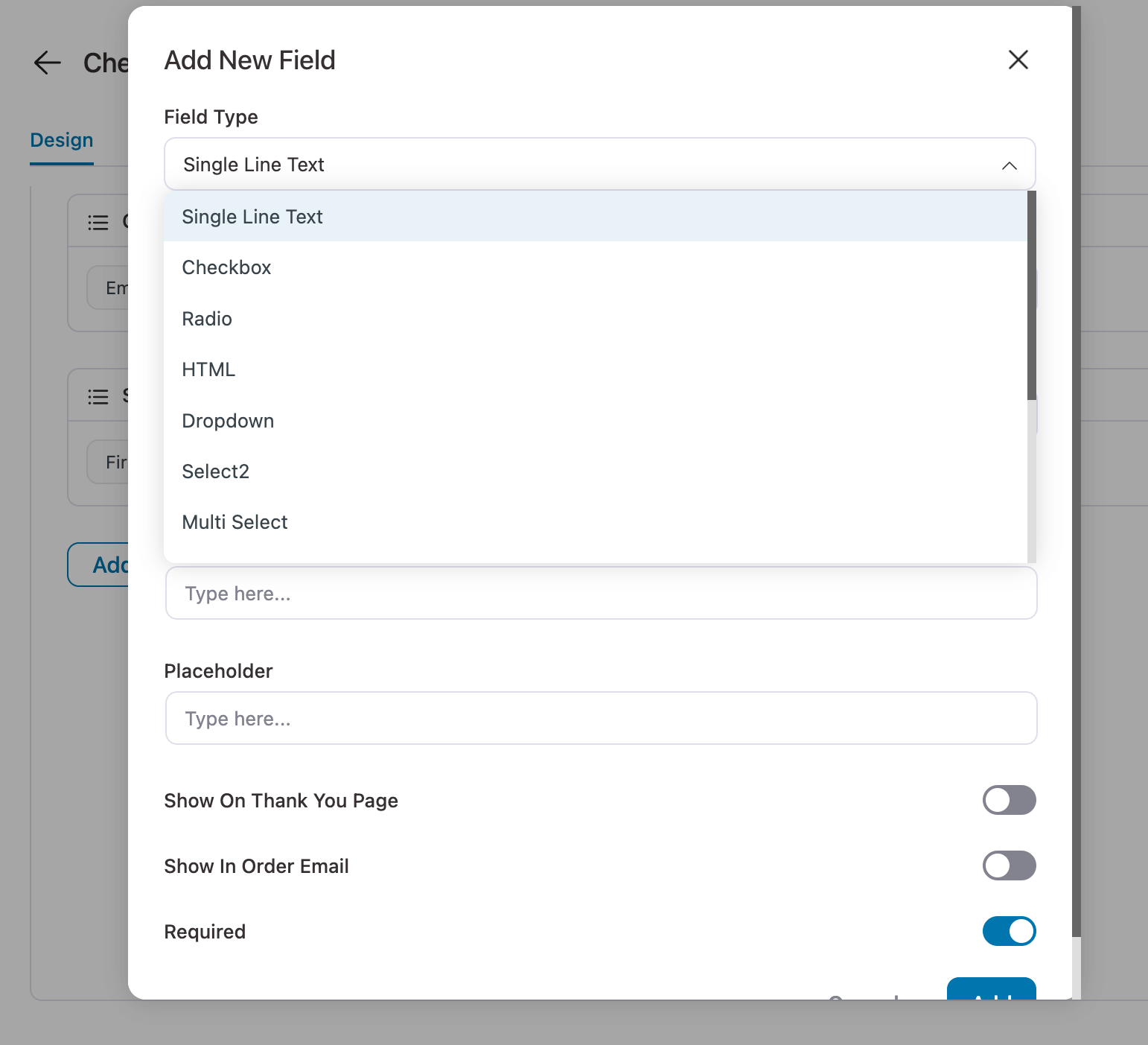
Here, you can create an extra custom checkout field. FunnelKit lets you create various types of custom WooCommerce checkout fields, such as:
- Single line text
- Checkbox
- Radio
- HTML
- Dropdown
- Select2
- Multi-select
- Paragraph text
- Number
- Telephone
- Hidden
- Password

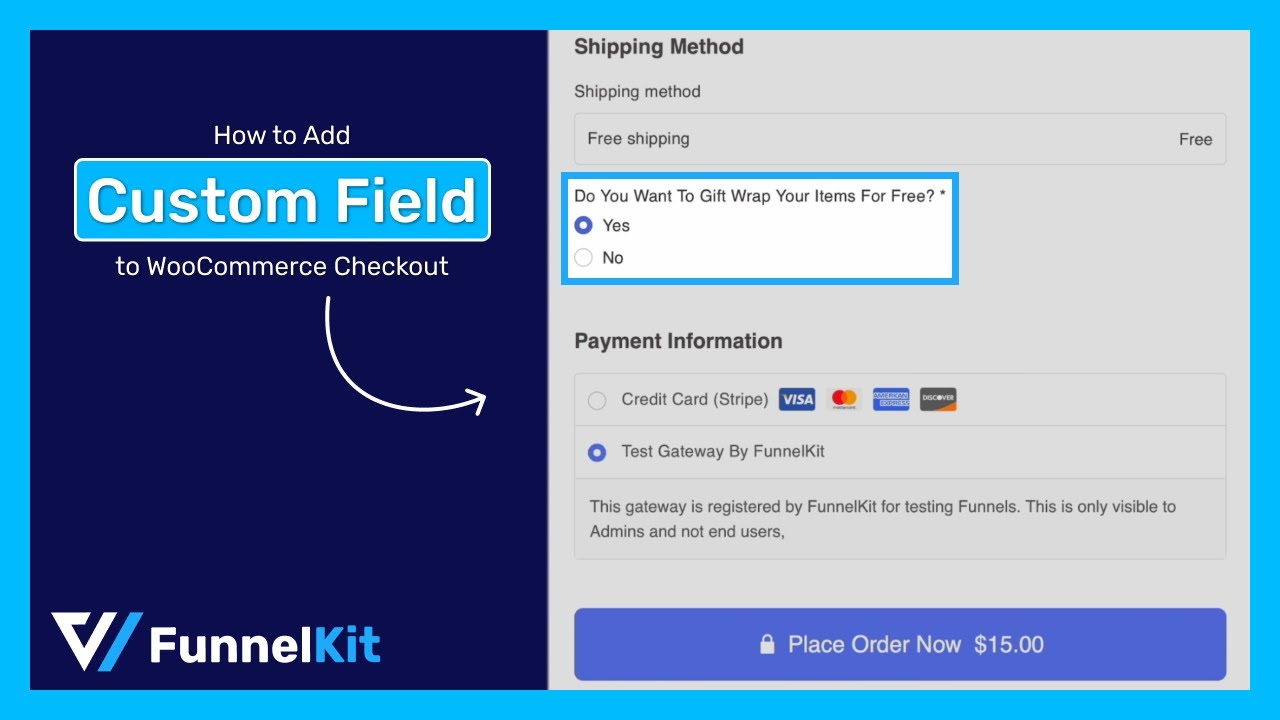
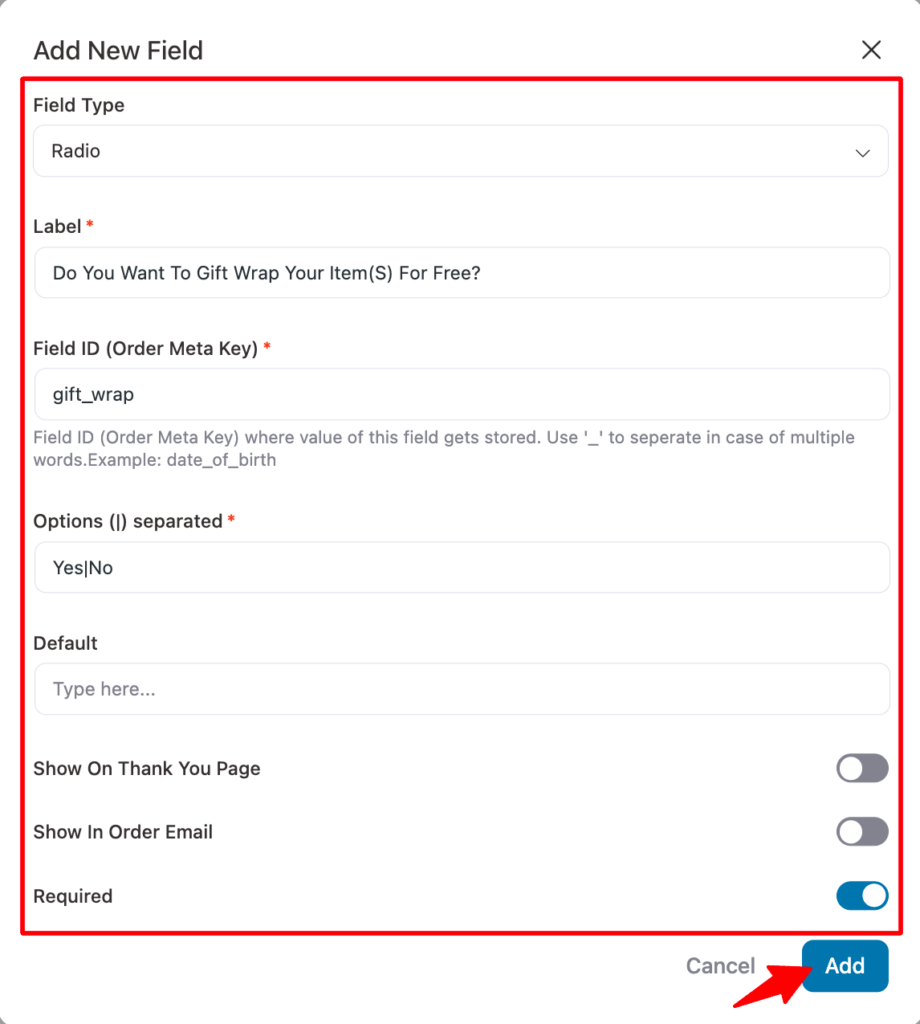
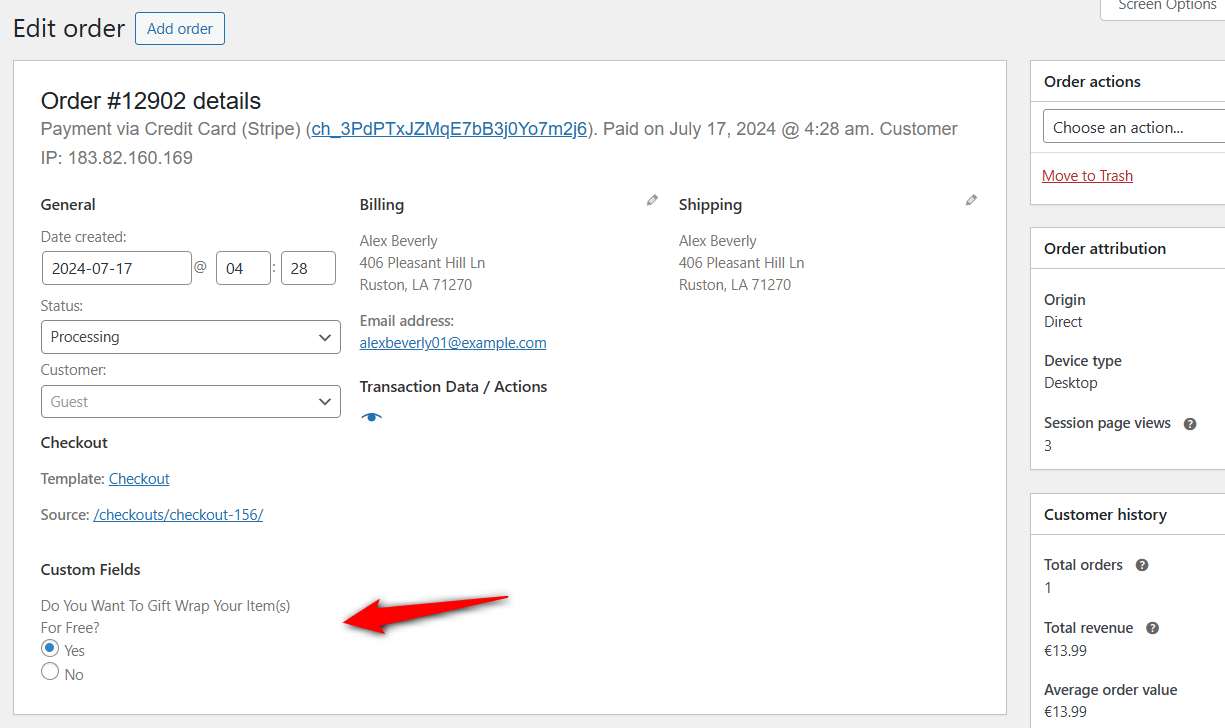
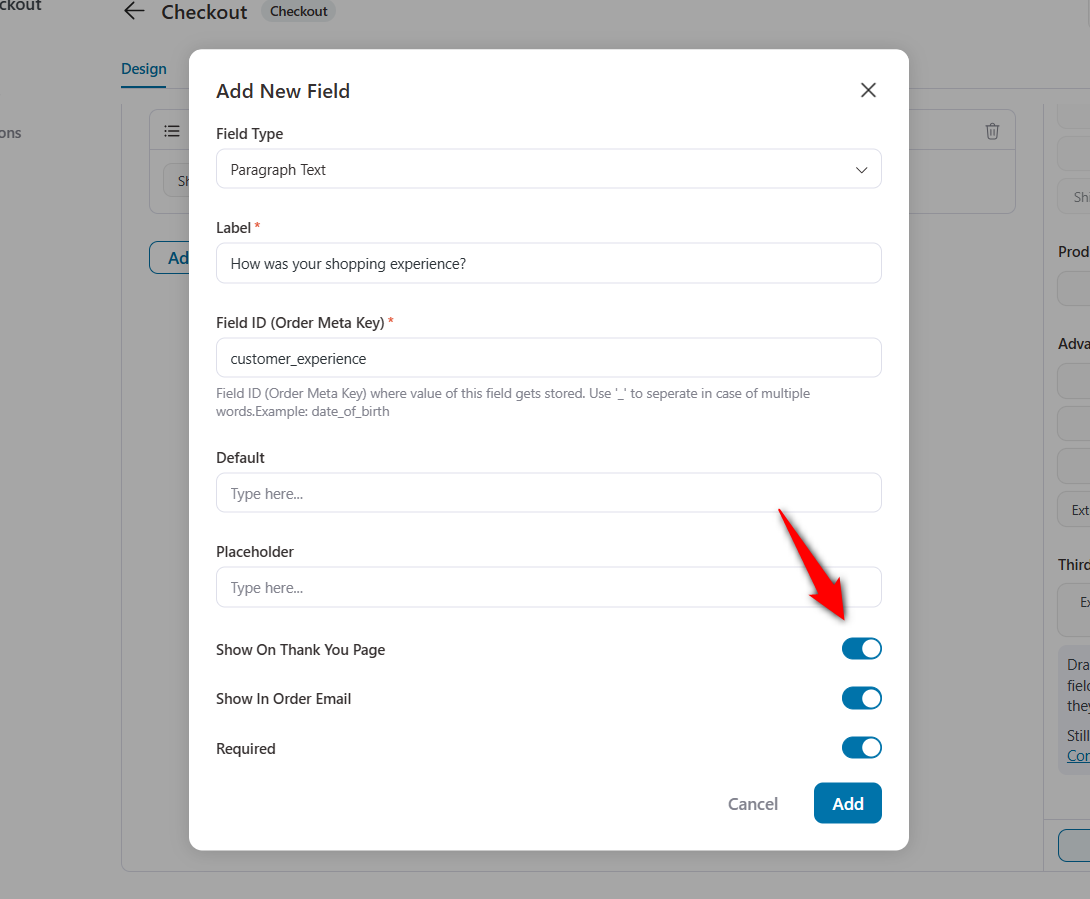
Here, we will show you how to create a custom Radio field, “Do You Want To Gift Wrap Your Item(s) For Free?”, for your checkout page.
For that, select the Radio as Field Type and provide the following options:
- Label: Provide a custom label for the checkout field.
- Field ID (Order Meta Key): Add a field ID; use multiple words by appending “_”.
- Options (|) separated: Add the options separated by “|”. We are adding two options: yes and no.
- Default: Provide the default value for this custom field. However, this is optional.
- Show On Thank You Page: Check this option if you want the value passed by this field to be shown on the thank you page.
- Show In Order Email: If you want to include this field in your order emails, check this option.
- Required: To make the custom WooCommerce checkout field required, check this option. To make it optional, leave it unchecked.
Finally, click on ‘Add’ to create the custom WooCommerce checkout field.

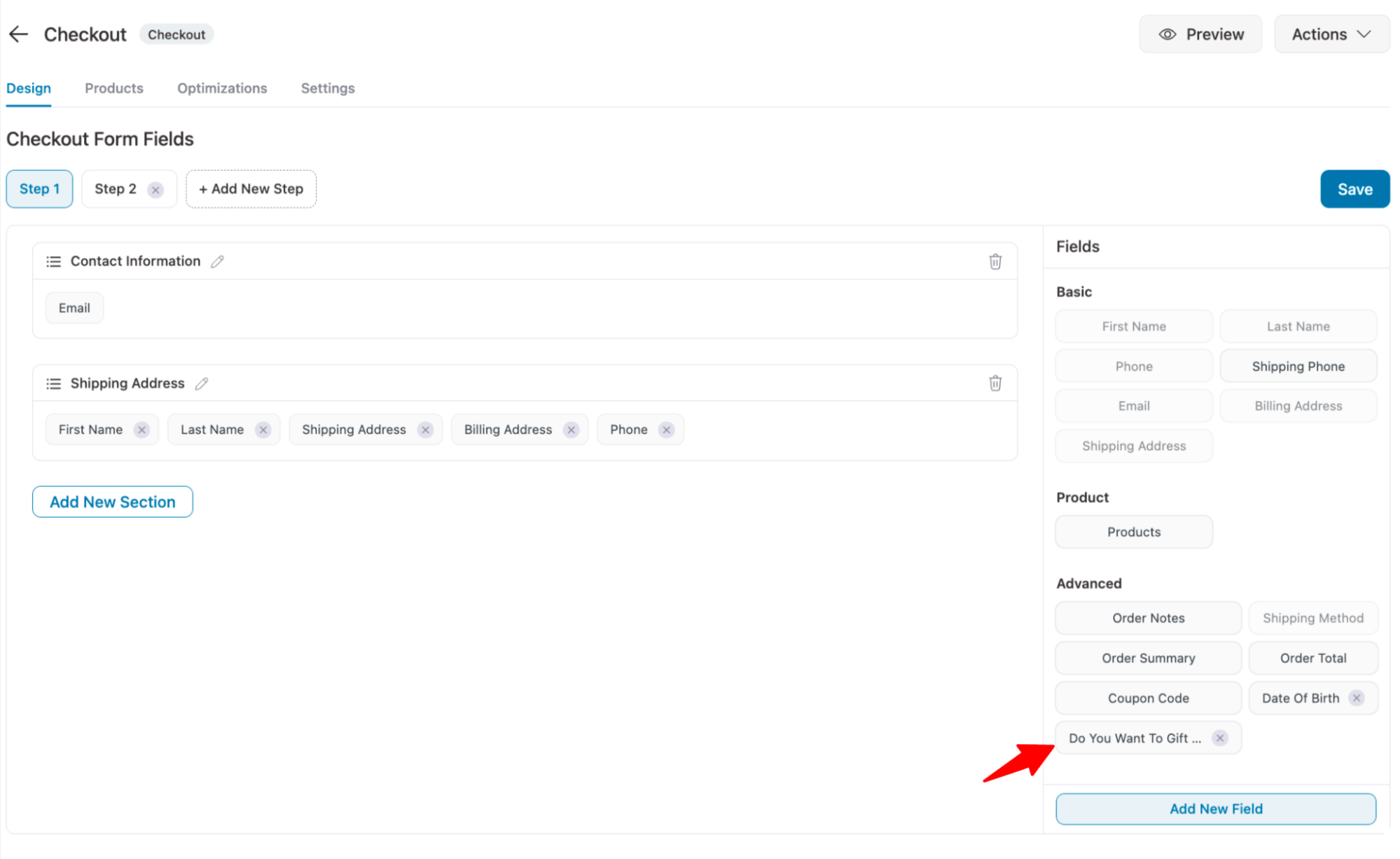
Your new checkout field will now appear in the Advanced section.

To place it within your checkout form, simply drag and drop it to your desired position.
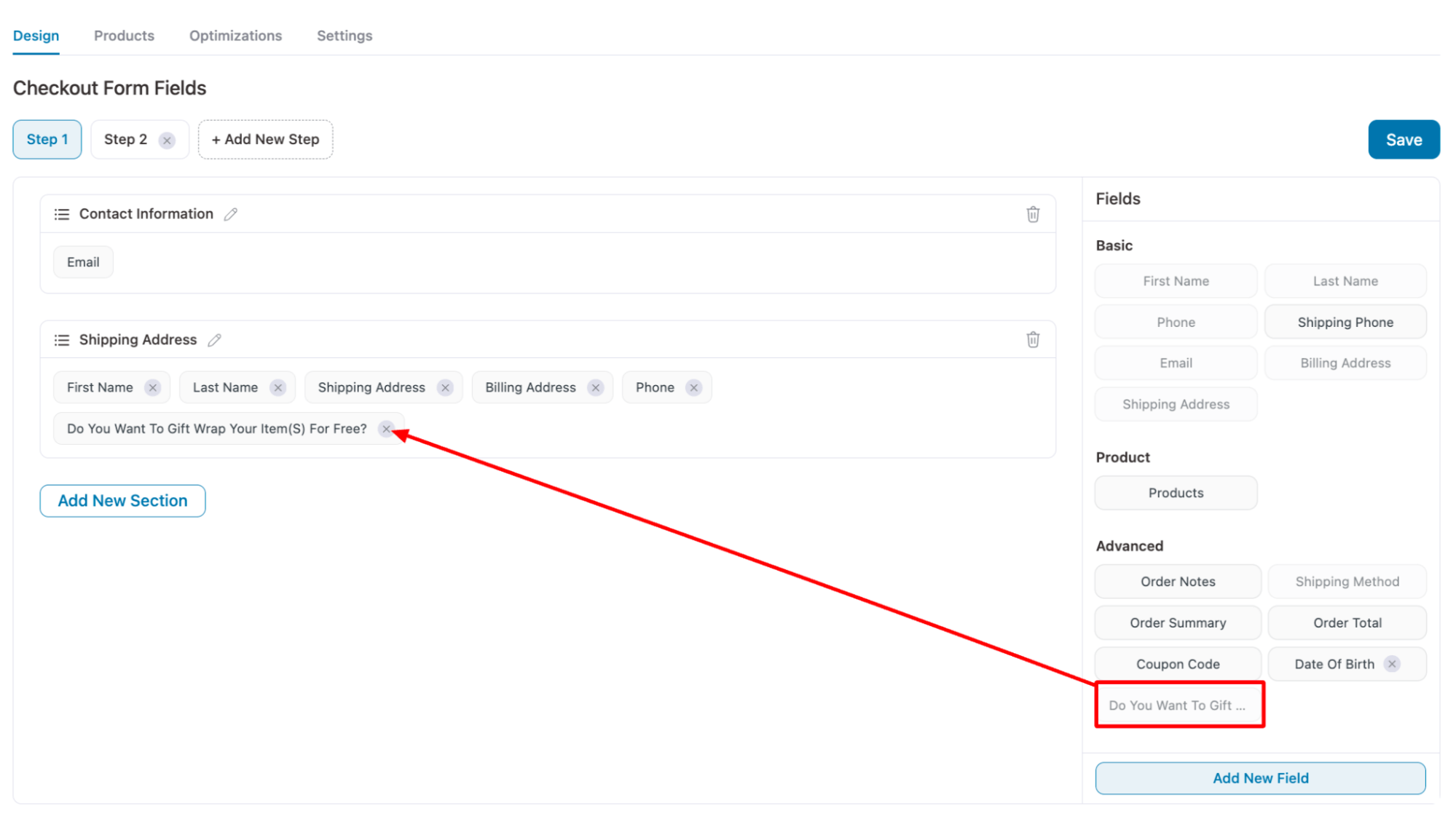
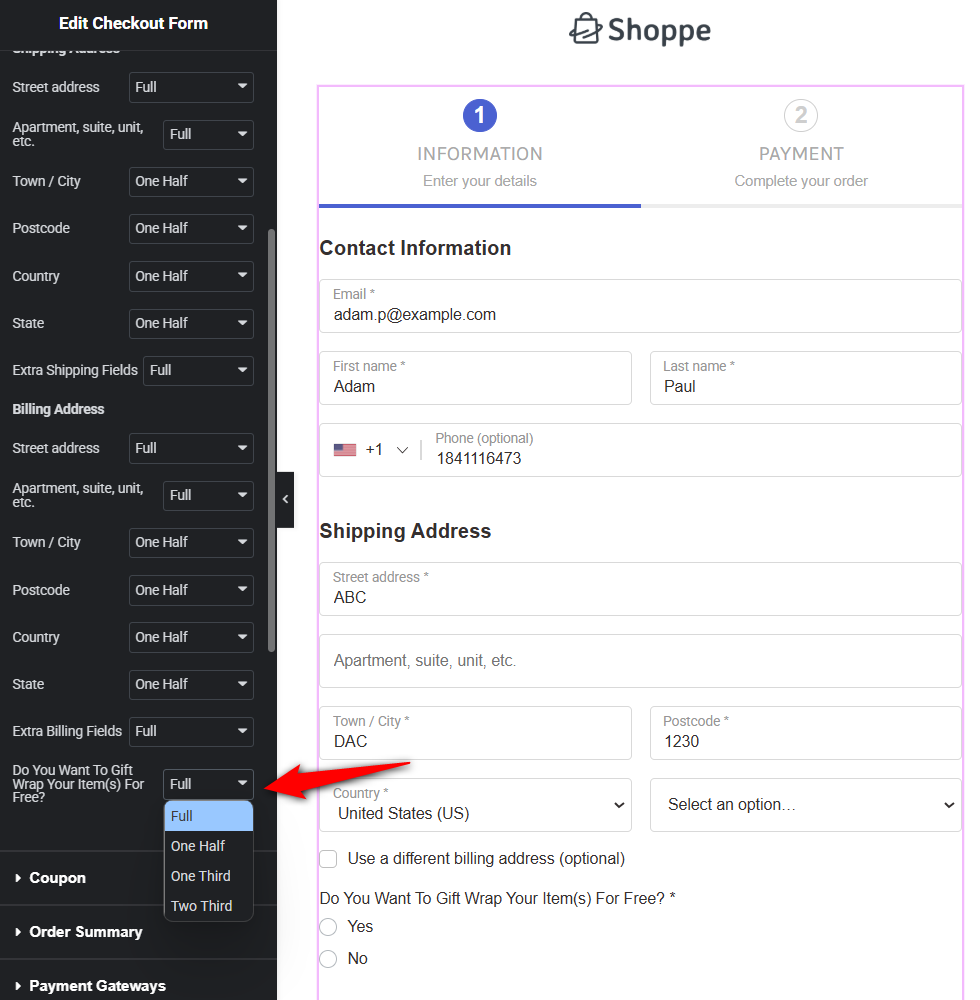
Step 4: Add a custom field to the WooCommerce checkout form
To add the custom field you just added to the checkout form, simply drag and drop the field into the desired section of the form.
In this example, we’re adding it to the Shipping Address section.

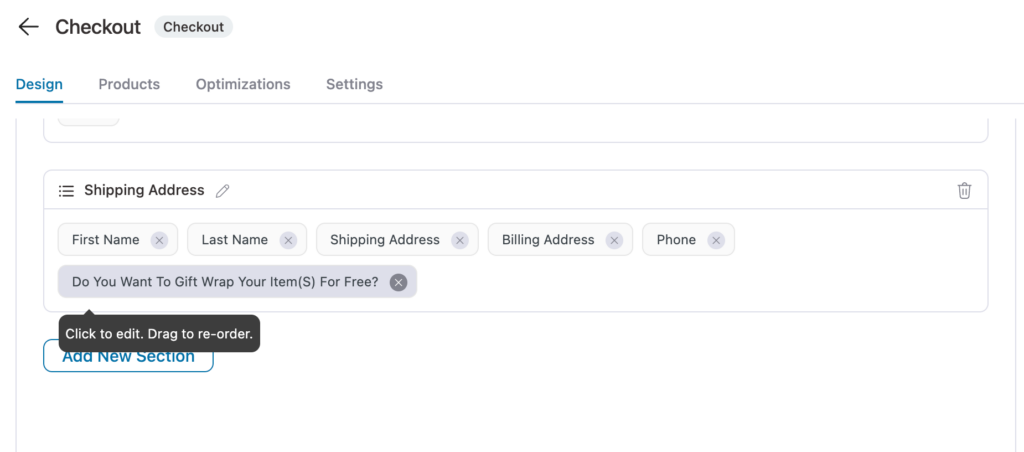
You can rearrange the order of fields by dragging them within any section.
Just hold the field and drag and drop in the order you want.

Want to make changes? You can edit, move, or delete any field right from the form builder interface.
Once you're happy with the placement, click ‘Save’ to lock all your changes.
Note: You can add as many WooCommerce custom fields as needed by repeating this process.
Step 5: Customize the custom WooCommerce checkout field
To further personalize your custom WooCommerce checkout page, you can style and adjust the custom field using your page builder.
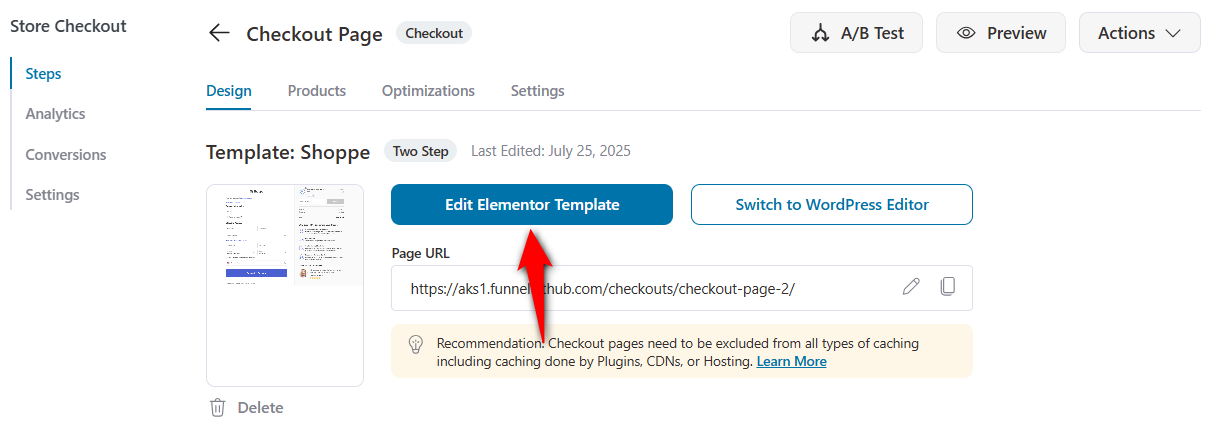
Click on the ‘Edit Elementor Template’ to customize your custom WooCommerce checkout page.

Customize the steps and name them for your multi-step checkout.
Adjust the width and layout of your custom checkout fields for better design and usability.

Once you're done customizing, click ‘Publish’ to save the changes.
Step 6: Optimize your WooCommerce checkout page for frictionless checkout
To boost conversions, it's essential to optimize your WooCommerce checkout page for speed, clarity, and ease of use.
FunnelKit Funnel Builder offers various checkout optimizations to deliver a frictionless checkout experience.
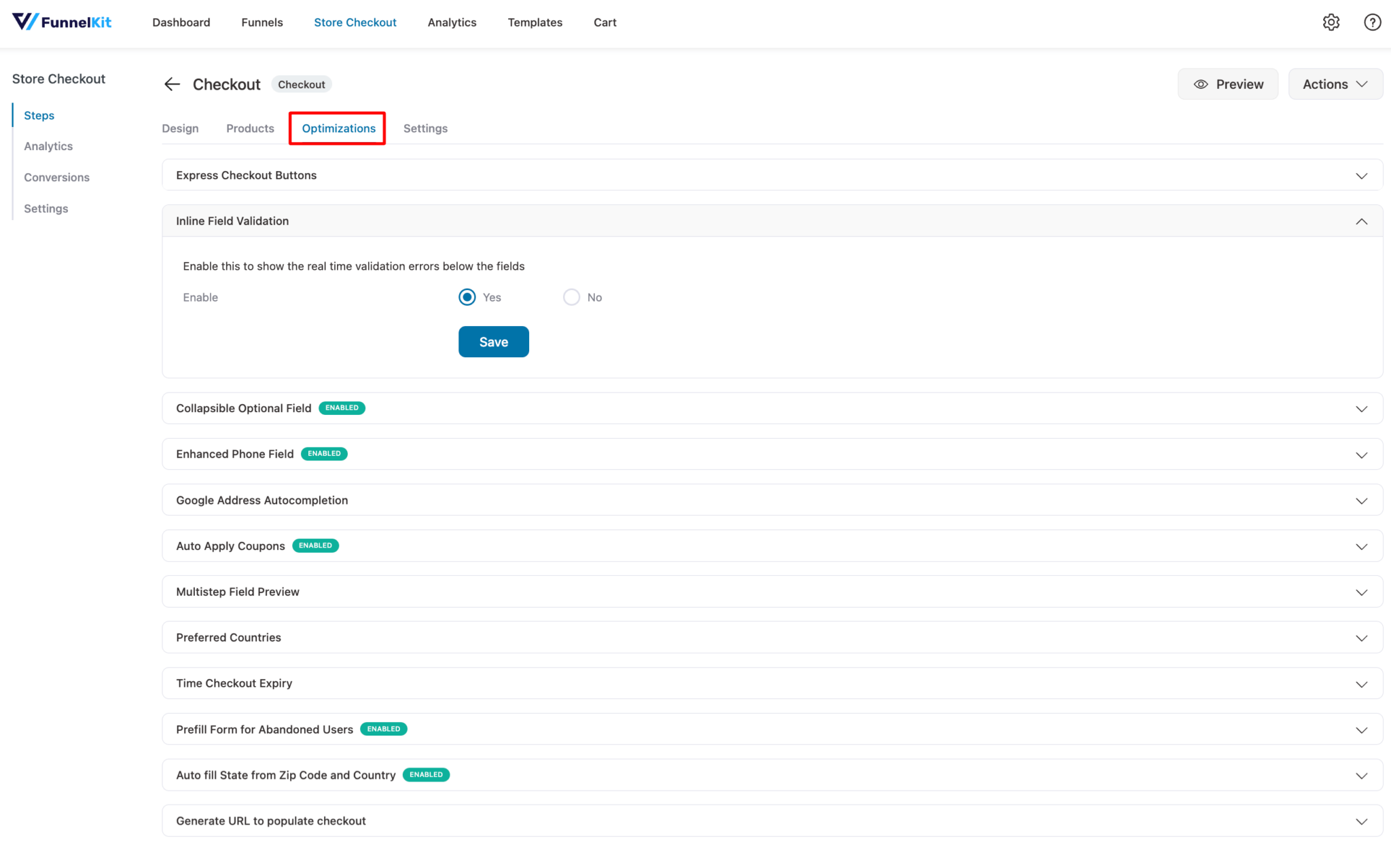
For example, enable inline field validation.
Inline validation displays real-time error messages as customers complete the form, allowing them to correct mistakes instantly without resubmitting.
To enable inline validation, go to Optimizations ⇨ Inline Field Validation and enable it. Make sure to click on ‘Save Changes’ to update the settings.

In addition to inline validation, FunnelKit lets you apply other powerful enhancements:
- Collapsible optional fields to simplify and shorten the form
- Apple Pay and Google Pay express checkout options
- Enhanced form field styling for better usability
- Google Address Autocomplete for faster address entry
- Auto-apply coupon codes to reduce drop-offs
Note: With FunnelKit’s Funnel Builder, you can add order bumps to the checkout page. Furthermore, it lets you place one-click upsells with a highly engaging thank you page.
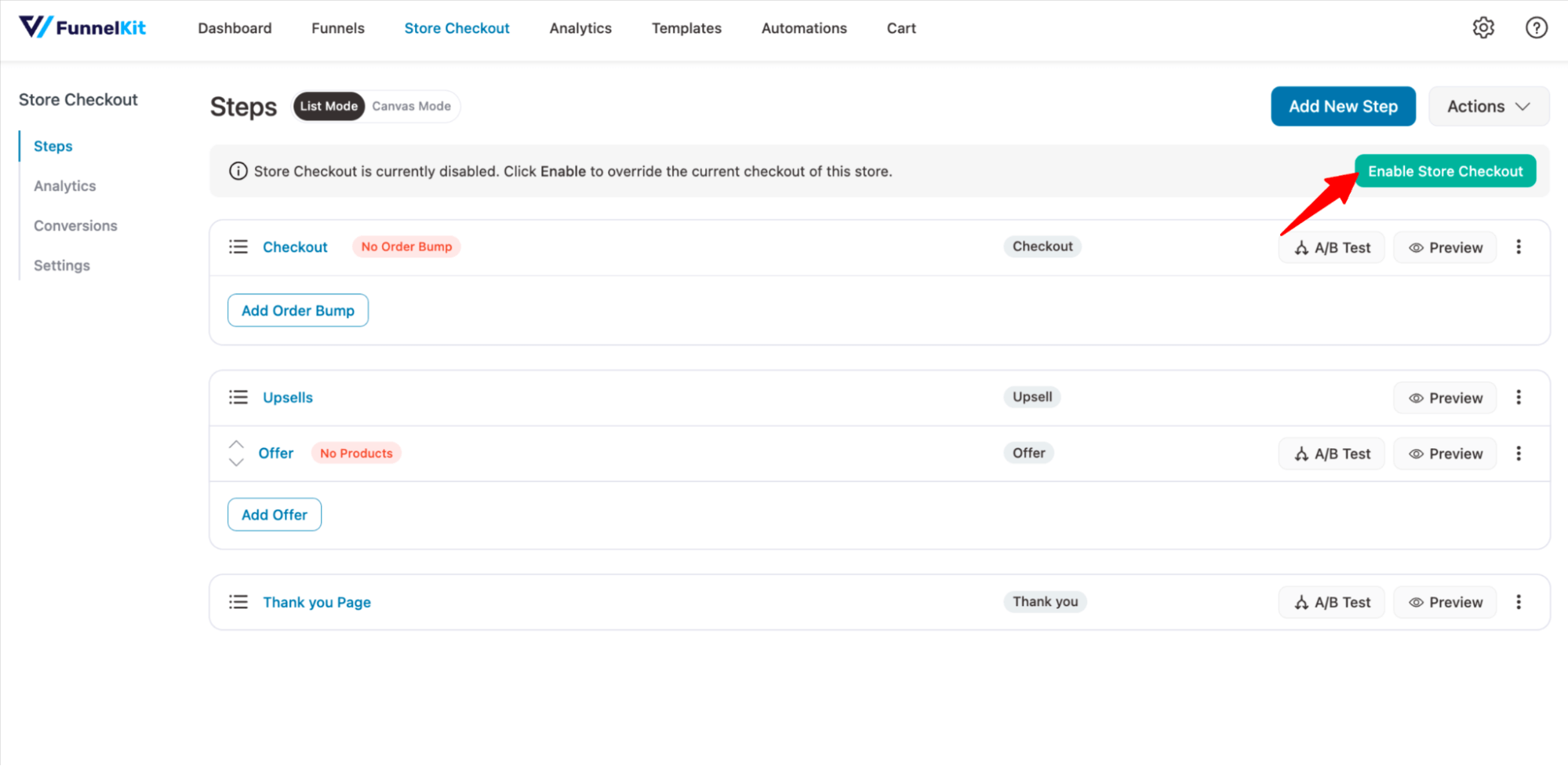
After optimizing the checkout forms, you need to activate the store checkout.
To do so, enable the ‘Enable Store Checkout’ option.

That’s how easily you can add an extra custom field to the WooCommerce checkout page using FunnelKit Funnel Builder.
Method 2: The Official Plugin Method (WooCommerce Checkout Field Editor)
If you’re not looking for a full funnel builder and only want to edit your checkout fields, this is a solid, reliable choice.
Checkout Field Editor is a paid plugin sold directly by WooCommerce.
It does one job, and it does it well. It gives you a simple settings page where you can add, edit, and reorder fields in all three sections: Billing, Shipping, and Additional.
Step 1: Install and activate the plugin from the WooCommerce marketplace
First, you need to install the Checkout Field Editor for WooCommerce on your WordPress website.
When done, activate it.
Step 2: Add a field to the WooCommerce checkout page
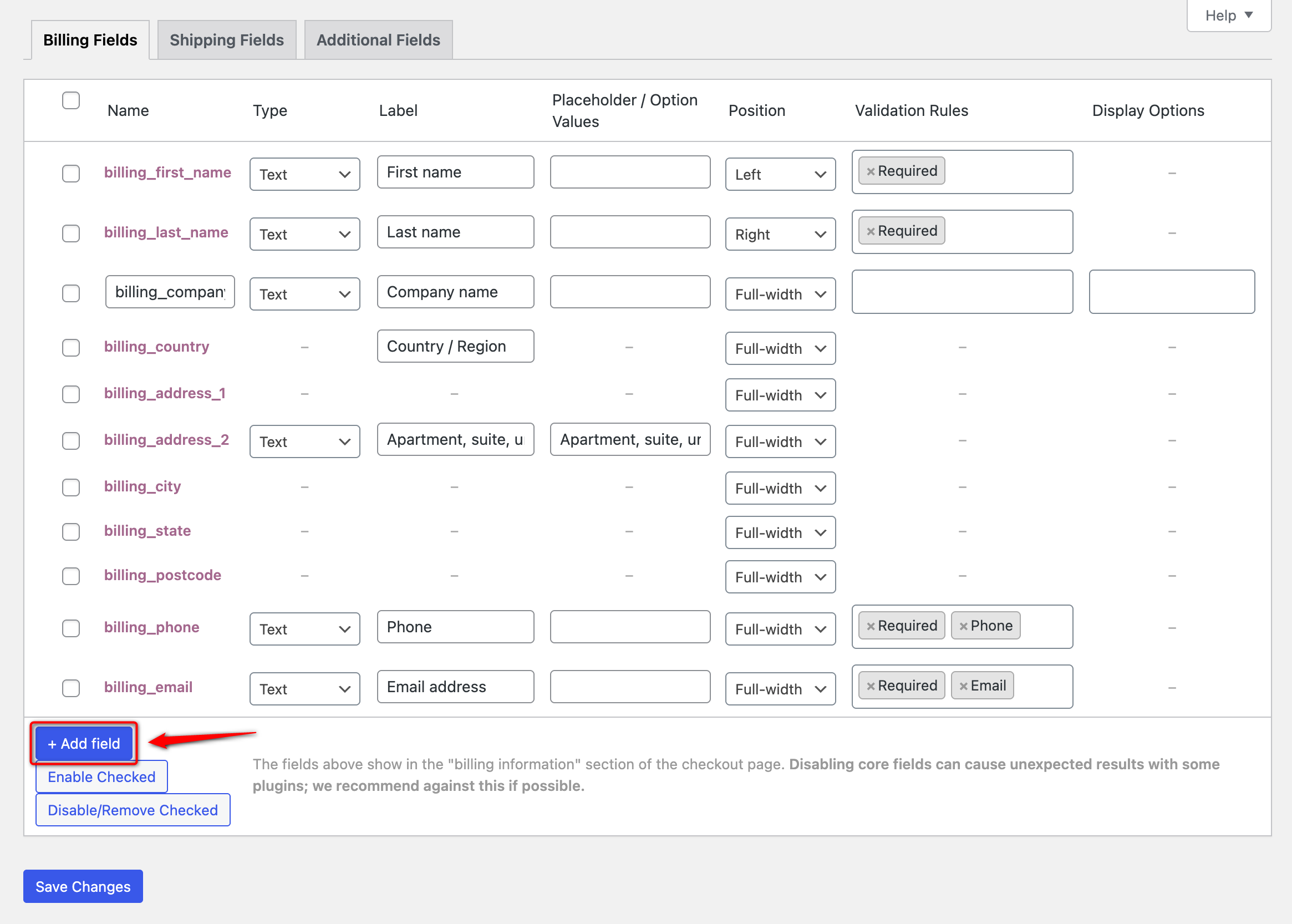
In your dashboard, go to WooCommerce ⇨ Checkout Fields.
You'll see tabs for Billing, Shipping, and Additional. From there, click on the ‘Add Field’ button at the bottom.

You can add fields such as text, password, textarea, select, radio, checkbox, date picker, and more.
Configure its type, label, placeholder, and validation rules. Once done, save the changes.
My Take: This is a great tool if your only goal is to add a field. Its main limitation is that you’re still stuck with the default WooCommerce checkout page’s design and layout.
You still need to use CSS codes to further edit or rearrange checkout fields in this method.
Method 3: The Developer Method (Using Custom PHP Code)
If you're a developer or are comfortable editing your theme’s files, this is the most lightweight and "pure" way to add a field. It's free and doesn't require any plugins.
However, if you’re a store owner or marketer, I strongly recommend the plugin route (next method) because it’s faster, safer, and easier to maintain.
Here, I'll show you how to add a custom field to the WooCommerce checkout page programmatically using code.
I' wi'll also validate the form field and update the data so store owners can view the information from the backend.
Note: You need to add custom code to your theme's function.php file.
Step 1: Navigate to the function.php file
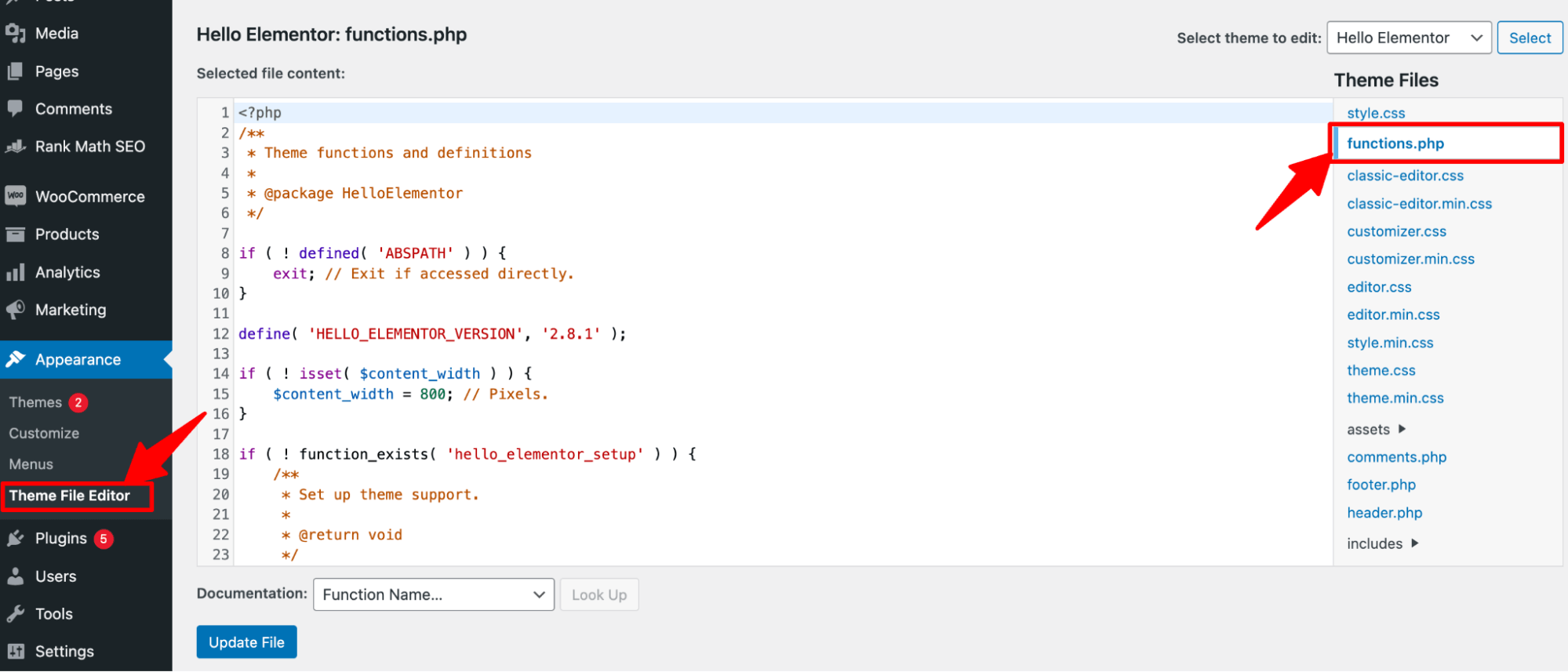
First, navigate to Appearance ⇒ Theme File Editor and select the functions.php file.

You’ll need to add your custom code here.
Step 2: Insert the code to add a custom field
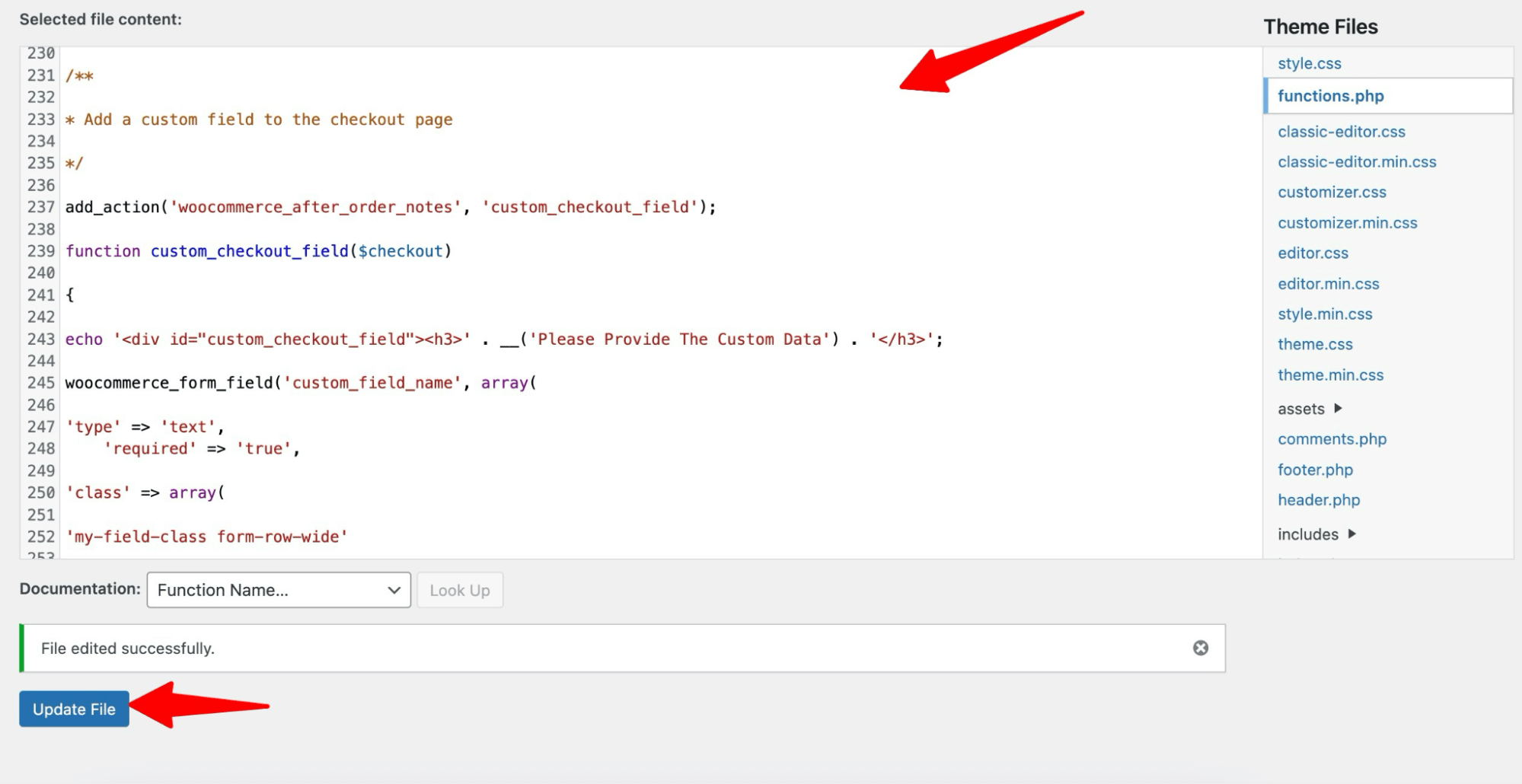
To add a custom field, add the code below to the functions.php file. You can change the label, placeholder, and other details as needed.
If you want to make the field required, add the line ‘required' => ‘true’; otherwise, skip it.
Add the above code at the end of the file and click on the 'Update File' button.

Here, we have added a required custom field.

Step 3: Add the validation message
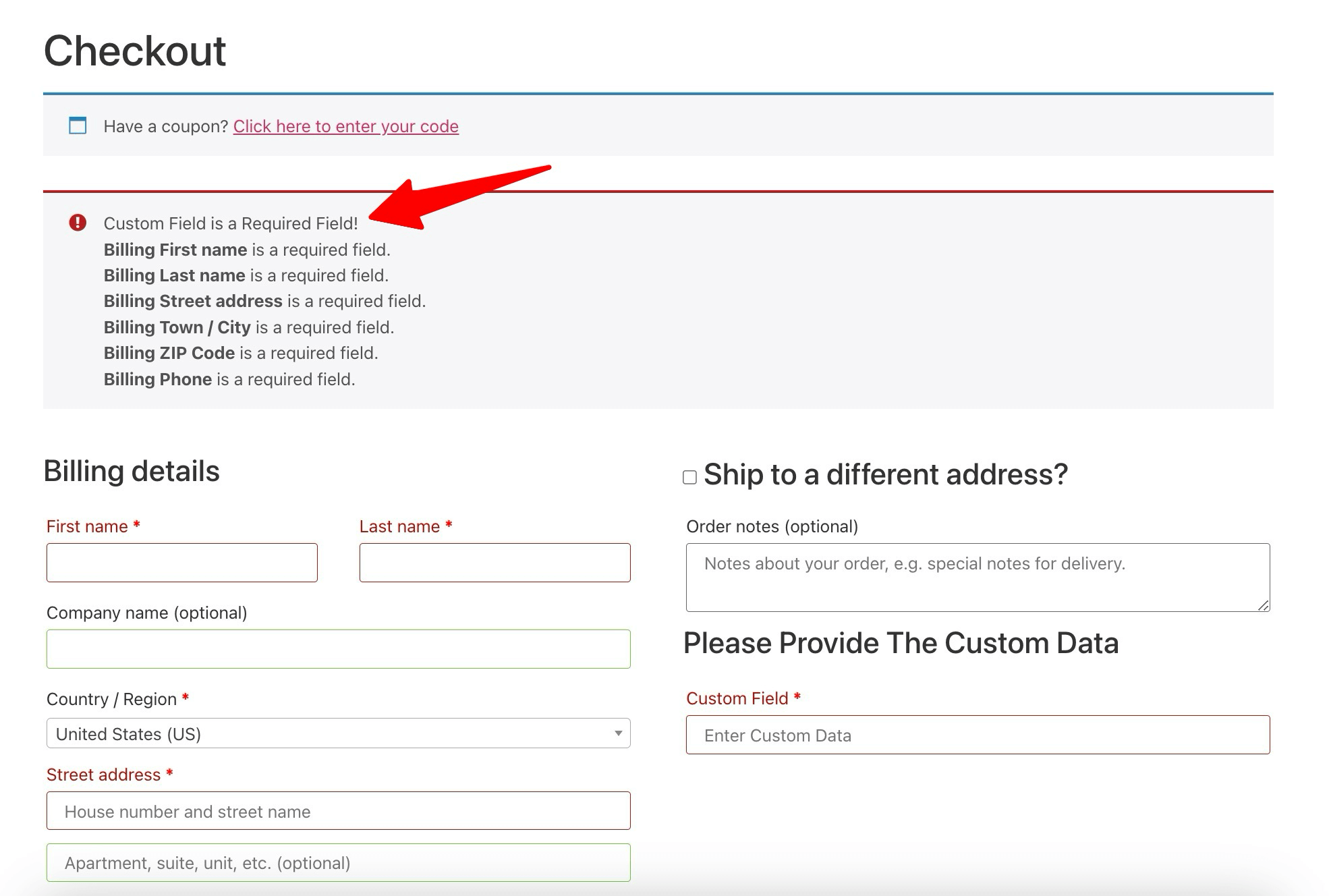
Making your custom WooCommerce checkout field required isn’t enough. To make the checkout process user-friendly, you should display a message indicating that the field is required.
To show an error message, add the following code to your function.php file.
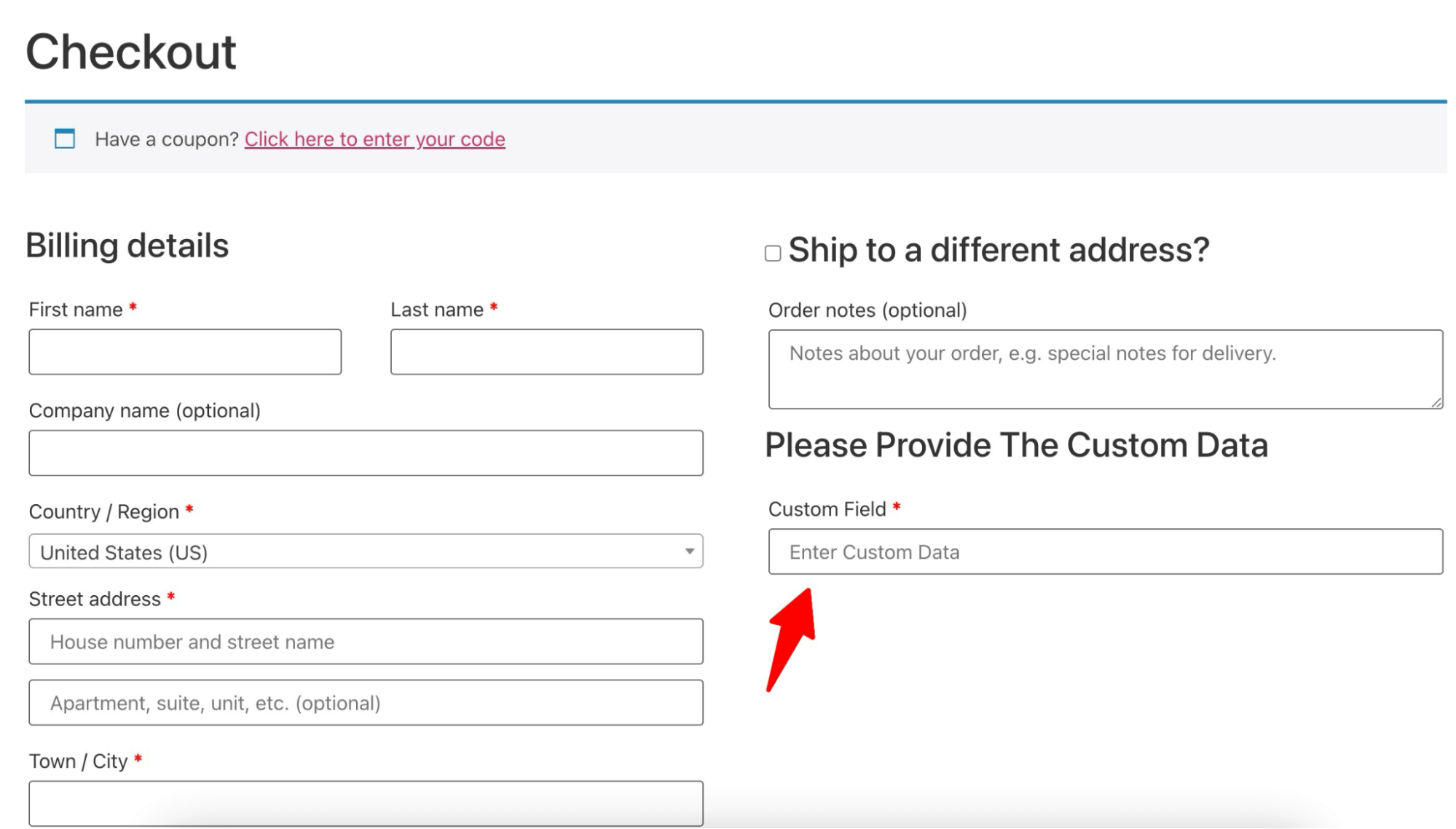
Here is how the error message will be displayed:

Step 4: Save the custom data
Now, it’s time to ensure the client's details entered into the custom field are saved.
You can do this by adding the code below:
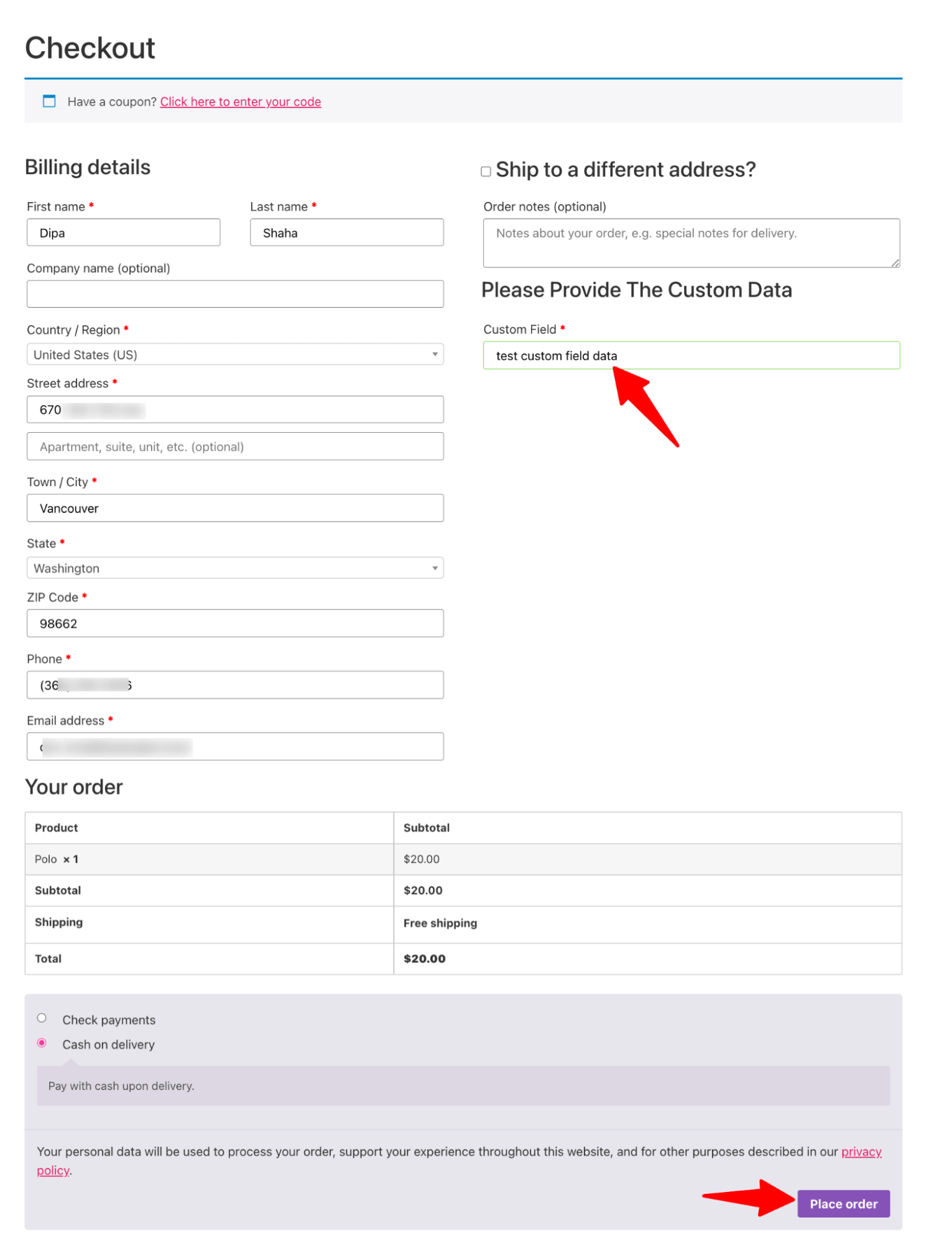
Now, place a test order with some random value for the custom checkout field.

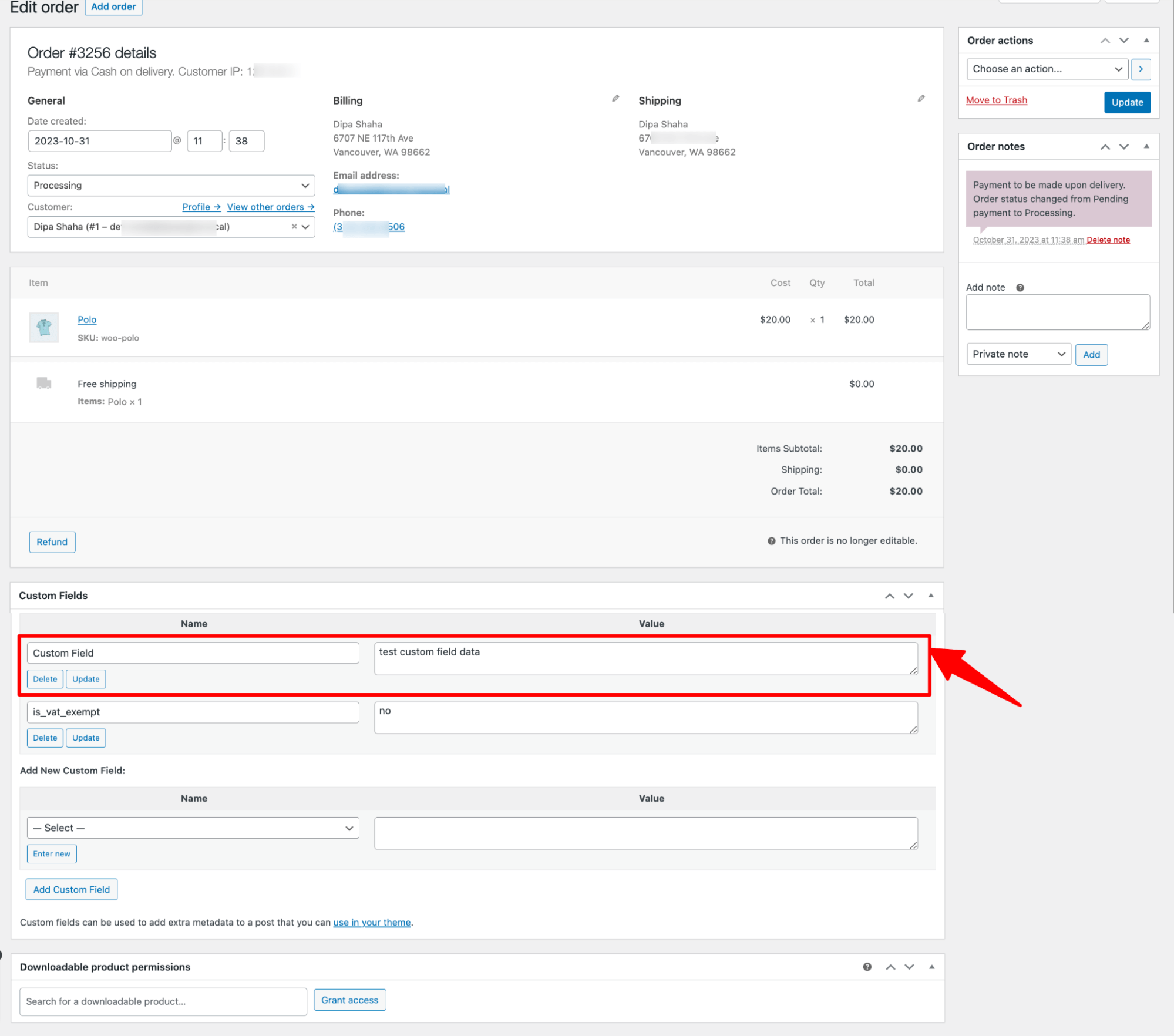
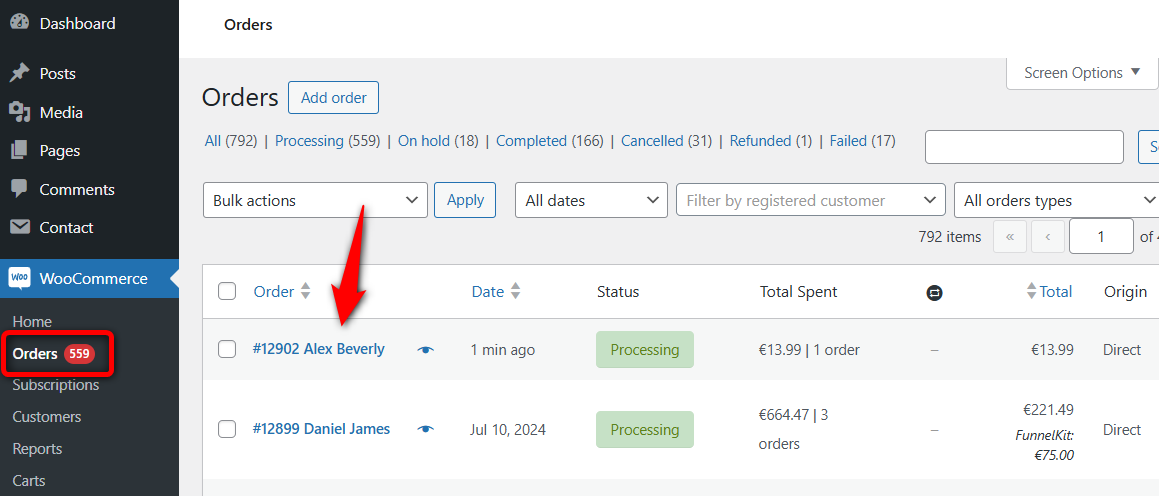
After placing the order successfully, check its details by navigating to WooCommerce ⇒ Orders.
You will find the custom field with the entered value here.

This is how you can add a custom checkout field to the WooCommerce checkout page with coding.
That’s why we suggest you use a renowned WooCommerce plugin to add a custom field to your WooCommerce checkout page.
Testing the Custom Checkout Field
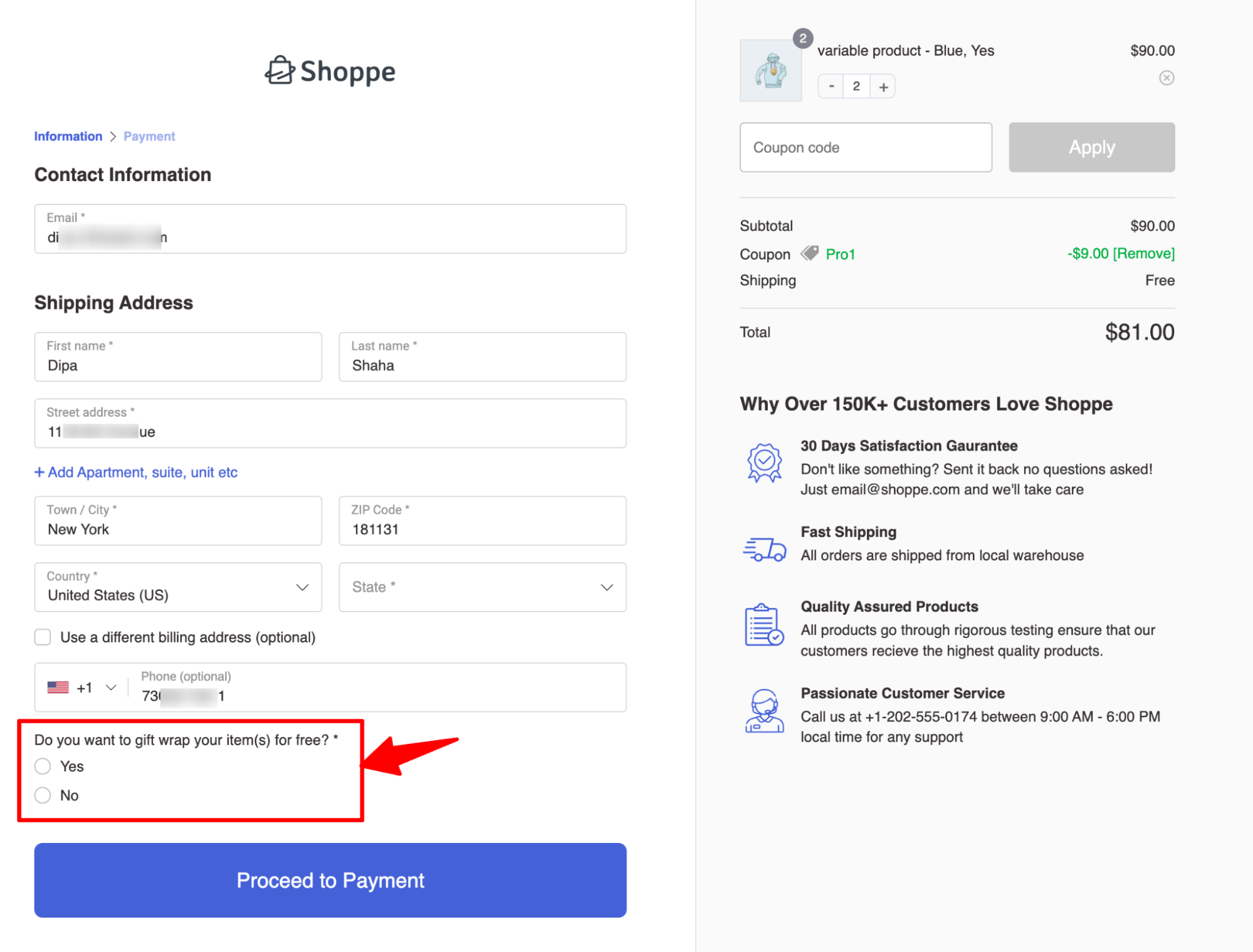
To test your setup, go to your WooCommerce store’s front end, add items, and proceed to the checkout page.
Here’s what the WooCommerce checkout page created with FunnelKit with a custom extra field looks like:

Select an option and proceed to make the test payment. This will place your order and redirect you to the order confirmation page.
Next, navigate to WooCommerce ⇨ Orders to access the custom field.

Here, you’ll be able to see the custom field:

You can use this custom field order during order processing by adding it to automated order emails and sending it to customers.
Or you can even include WooCommerce checkout custom fields in PDF invoices and packaging slips.
5 Best Practices for Adding Checkout Fields in WooCommerce
Adding custom fields to your WooCommerce checkout page can enhance user experience and help you collect important customer information.
But if not implemented thoughtfully, they can slow down checkout and reduce conversions.
Follow these best practices to create effective and user-friendly checkout fields in WooCommerce:
1. Define the purpose of each field
Before adding a field, be clear about why you need it. Is it for personalization, delivery preferences, or extra customer info?
Only add fields that serve a clear purpose, as unnecessary fields can increase friction and lead to cart abandonment.
2. Place fields strategically
Place fields in sections where they make sense, such as billing-related fields in the Billing section, shipping-specific fields in the Shipping section, and additional notes or preferences under the Order Notes section.
Keep essential fields (like name, email, phone) at the top, and move optional ones toward the end.
3. Minimize user effort
Enable pre-fill fields or address suggestions to minimize the user’s effort. Use dropdowns, radio buttons, or checkboxes to reduce typing errors.
FunnelKit Funnel Builder leverages tools like Google Address Autocomplete to help users fill out their addresses faster.
4. Ensure mobile optimization
Test the added fields on mobile devices to ensure they are easy to fill out. Use larger input boxes, buttons, and dropdown menus for mobile touchscreens.
Keep the checkout process concise, requiring minimal scrolling on small devices.
5. Test field placement and functionality
Field placement impacts conversions.
Try A/B testing one-page checkout with a multi-step checkout page and placing the custom field on different sections of the checkout form.
FunnelKit makes it easy to test different layouts and analyze performance.
Use Cases: Examples of Extra Fields on WooCommerce Checkout
Let’s look at some examples of custom fields on the WooCommerce checkout page:
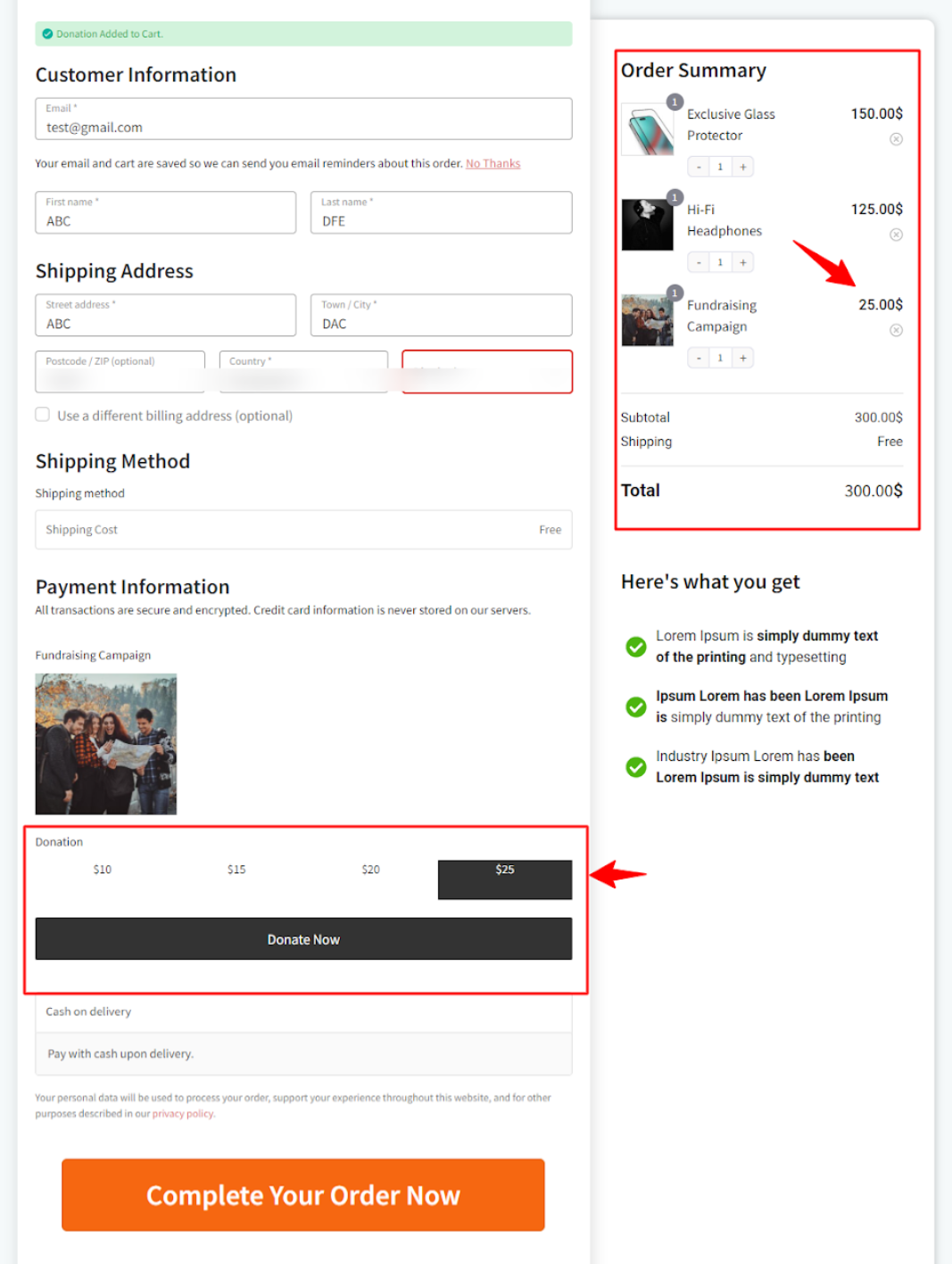
1. Donation campaigns
The donation field on the checkout page allows users to contribute to a cause or select donation preferences.

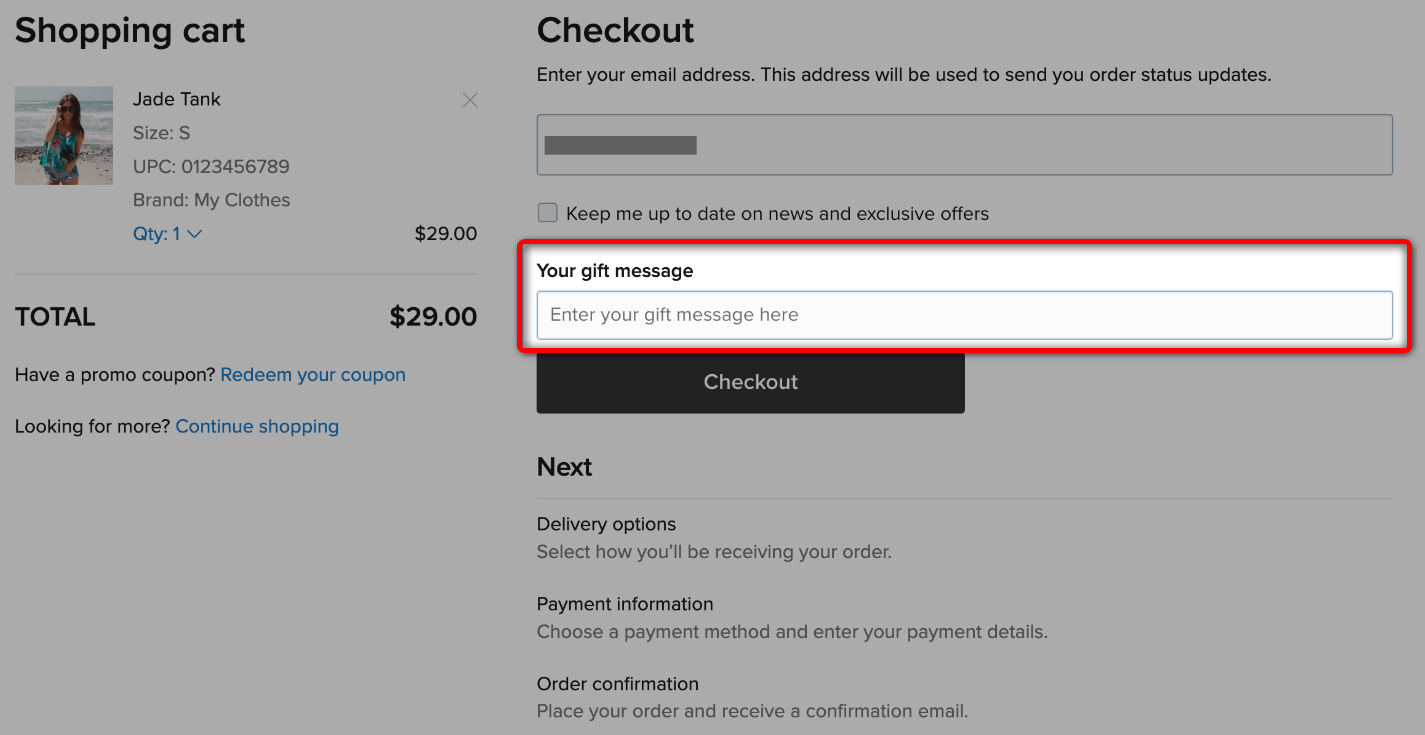
2. Personalized gifts
Additional fields enable customers to add personal touches to their purchases, making them ideal for gifting to their loved ones.

3. Business customers
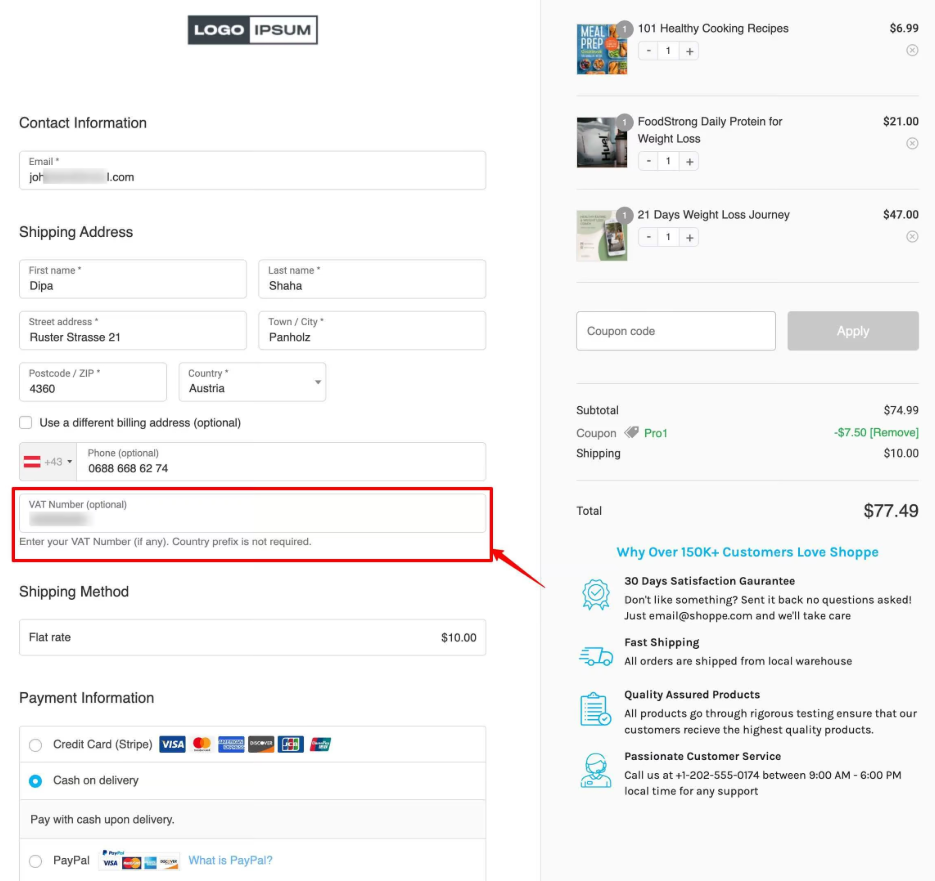
Cater to B2B clients who require specific information for invoicing or tax purposes.
For example, EU VAT numbers or company registration fields can be added to checkout.

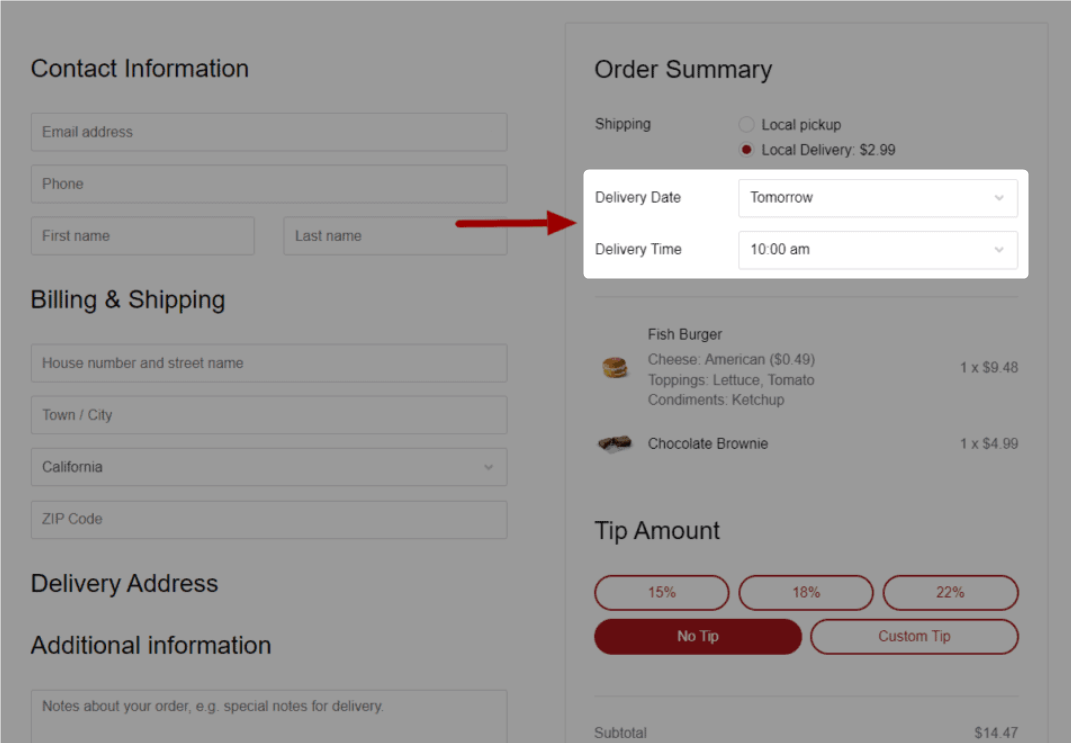
4. Delivery scheduling
Allows customers to select their preferred delivery date and time.

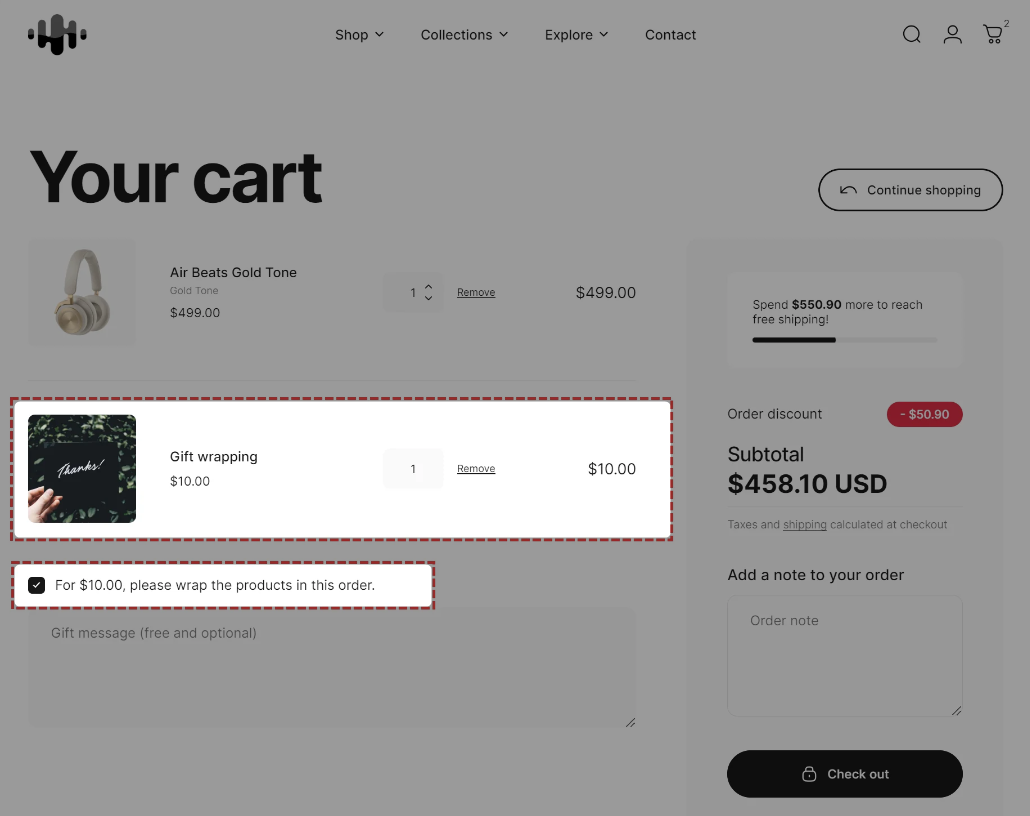
5. Gift wrapping
Provide additional services like gift wrapping or packaging.

There are many other custom field examples, such as shopping experience rating, uploading a design to a T-shirt or mug, etc.
👉 Read our blog on optimizing the WooCommerce order notes section.
Frequently Asked Questions (FAQs) on Adding Fields to WooCommerce Checkout
How to add fields to checkout in WooCommerce?
You can add fields to checkout in WooCommerce by going through the ‘Design’ section inside the FunnelKit Funnel Builder. Scroll down to Checkout Form Fields and click the ‘Add New Field’ button. Select the field type, enter the label and order meta key, etc., and hit ‘Add’ to create the field. Once done, drag and drop the field into the checkout form, then save the changes.
If you want to add fields via code, use WooCommerce hooks like woocommerce_checkout_fields to add fields programmatically.
How do I customize my checkout in WooCommerce?
You can customize the checkout in WooCommerce using any page builder with FunnelKit Funnel Builder. In the Design section, click on the ‘Edit Template’ button, and you can customize the page using your favorite builder.
What hooks can I use to add custom fields?
The most common hooks for adding custom fields are:
woocommerce_before_checkout_billing_form
woocommerce_after_checkout_billing_form
woocommerce_before_checkout_shipping_form
woocommerce_after_checkout_shipping_form
woocommerce_before_order_notes
woocommerce_after_order_notes
Read our detailed guide on WooCommerce checkout hooks here.
How do I display the custom field data in the order details?
You can display custom field data in the order details and order confirmation page as well using the FunnelKit Funnel Builder. Make sure to add the field and drag it into the checkout form (as discussed in this article). On the WooCommerce thank you page, enable the toggle to display the custom field data on the order confirmation page.
This will display the data on the WooCommerce order confirmation page. Your data will also be saved as order meta in WooCommerce order details.
Where will the custom field data be stored?
The data entered in custom fields is typically stored in:
1. WooCommerce order meta (viewable in the admin order details).
2. Customer profile (if you have a WooCommerce CRM like FunnelKit Automations).
3. Custom database tables, depending on your implementation.
Can I add custom fields to the checkout for specific products only?
You can add custom fields to the checkout for specific products as a conditional display.
Let’s suppose you have a product with ID = 501 and show the custom field only when it is in the cart:add_filter( 'woocommerce_checkout_fields', 'conditional_checkout_fields_products' ); function conditional_checkout_fields_products( $fields ) { $is_in_cart = false; foreach ( WC()->cart->get_cart() as $cart_item ) { if ( $cart_item['data']->get_id() == 501 ) { $is_in_cart = true; break; } } if ( ! $is_in_cart ) { unset( $fields['billing']['billing_custom_field1'] ); unset( $fields['billing']['billing_custom_field2'] ); } return $fields; }
Please paste the code in the function.php file of your active child theme (or active theme).
How do I ensure my checkout fields comply with GDPR or other data protection laws?
To ensure compliance, follow these three steps:
1. Add a checkbox for user consent
2. Store only necessary data and provide clear descriptions for each field
3. Include a link to your privacy policy near the data collection fields
Ready to Add Custom Fields to Your WooCommerce Checkout?
Adding custom fields to your WooCommerce checkout page helps you collect crucial information and deliver a personalized, frictionless shopping experience.
As demonstrated above, you can add custom fields in three ways:
- Visually with FunnelKit Funnel Builder: the easiest and most powerful way, especially for non-tech users.
- Using the official checkout field editor plugin: the basic addition of fields, you still need to customize your fields with CSS and filter codes.
- Manually with code: ideal if you're a developer comfortable with coding.
In our expert opinion, FunnelKit Funnel Builder is the superior option for a checkout field editor for WooCommerce. It offers a more efficient way to add a custom field to your checkout page.
You can easily include any type of checkout field without worrying about validation, as FunnelKit handles it in the background.
Furthermore, there's no need to be concerned about compatibility with WooCommerce. The dedicated plugin team consistently maintains and releases new versions, ensuring seamless compatibility with WooCommerce and essential plugins.
Moreover, this tool can do more than just add an extra field. You can create beautiful checkout pages using pre-designed templates and optimize the checkout process for a seamless shopping experience.
What’s more? You can even offer order bumps and one-click upsells to increase the average order value in your WooCommerce store.
So, start collecting custom data with an extra WooCommerce checkout field and enhance customers' shopping experience with a personalized touch today!

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...

Editorial Team
January 16, 2026Not every online order follows the standard checkout process. Sometimes, a customer may request a custom order, need an invoice to finalize payment, or simply want to retry a failed...






