
A WooCommerce landing page revolutionizes how you captivate and convert your audience.
While attracting traffic through various marketing campaigns, such as email marketing and social media, is a step forward, it is not enough to secure conversions.
Once users land on your website, engaging them with compelling content and convincing them to make a purchase is imperative.
For that, you need a dedicated WooCommerce landing page that talks about a particular service or product in a comprehensive manner, creating a compelling narrative that entices users to make a purchase.
In this blog, we’ll share the top 5 WooCommerce landing page plugins and our expert recommendation to set up a high-converting page.
We’ll also demonstrate the step-by-step process of how you can create a high-converting WooCommerce landing page, along with strategies to enhance the average order value in your store.
So, let’s begin.
Here’s a quick list of features that we're offering:

Table of Contents
- 1 What is a WooCommerce Landing Page?
- 2 Elements of an Effective WooCommerce Landing Page
- 3 Why Should You Use WooCommerce Landing Page?
- 4 5 Best WooCommerce Landing Page Plugins
- 5 Types of WooCommerce Landing Pages You Can Build With FunnelKit Funnel Builder
- 6 How to Create a WooCommerce Landing Page?
- 7 Tips to Increase the Conversion Rate of Your WooCommerce Landing Page
- 8 Frequently Asked Questions About WooCommerce Landing Page
- 9 Ready to Design Your WooCommerce Landing Page?
What is a WooCommerce Landing Page?
A WooCommerce landing page is designed to encourage customers to share their email or make a purchase once they land on the page.
Usually, a landing page is known as a lead capture page, as it aims to capture the lead or email address of the user.
Once the store owners have the email address, they nurture them to become paying customers.
However, when it comes to a WooCommerce landing page, you can present products directly on the page to convert visitors into paying customers.
People land on a WooCommerce landing page after clicking on different marketing campaigns such as paid ads, email newsletters, social media posts, etc.
As people coming from different marketing campaigns already show an interest in your product, a WooCommerce landing page aims to capitalize on this interest and convince them to make a purchase.
Elements of an Effective WooCommerce Landing Page
Here are some of the elements you should incorporate to make your WooCommerce landing page more effective:
- Captivating Headlines
A WooCommerce landing page must feature attention-grabbing headlines, as 80% of people only read the headline.
A compelling headline will pique the interest of your visitors and make them eager to learn more.

- High-quality images, videos, and animations
According to research, 90% of the information processed by the brain is visual. Moreover, most people only read 28% of the words on a web page, so if you want to effectively communicate with your audience, use attractive visuals and text.
You can incorporate visually appealing elements like videos or animations to demonstrate product features and functionality.

- Showcasing product benefits/features
There is a saying, “Features tell, benefits sell.” The benefits tell how users can solve their pain points.
Always remember that users are not just interested in features; they want to know how the features will benefit them and solve their problems.
So, ensure that you showcase your product benefits along with features, emphasizing the advantages they bring.

- Sharing social proof, testimonials, and reviews
Almost 70% of online users typically review customer reviews before purchasing. When a user finds out that someone who used the product is happy with the product, they get motivated to make the purchase.
So, make sure to add multiple positive reviews on your landing page. Try to add the reviewer's name and image along with the review to make it more impactful.

- Adding compelling Call-to-Action (CTA)
Place a clear and prominent call-to-action button encouraging visitors to take the desired action, such as hitting the buy button.
Use persuasive language on the CTA button, like "Get This Now" or "Claim Your Discount." Ensure that the CTA stands out visually and is easily accessible on the page.

These WooCommerce landing page components work together to create a persuasive and engaging landing page that maximizes the chances of converting potential customers into actual buyers.
Why Should You Use WooCommerce Landing Page?
If you're planning a special promotion, sale, product launch, or lead collection, a dedicated landing page is an ideal way to showcase the product/offer details and encourage visitors to take immediate action.
Here are some reasons you should utilize the WooCommerce landing page.
- Conversion optimization
According to statistics, an optimized landing page leads to a conversion rate of up to 11.45%. This is because a dedicated landing page enables you to customize your message precisely for a product or service targeted to a specific audience.
This targeted approach can increase the likelihood of conversion as visitors are presented with information directly related to what brought them to the page.
- Improved user experience
Landing pages can be designed with minimal distractions, eliminating unnecessary elements that may divert visitors' attention from the main message or CTA.
Besides, you can create different landing pages for visitors from email campaigns, social media, or search engines.
And as the landing page's content is personalized and designed to match the intent of the audience, it can reduce the bounce rate by up to 40%.
- Enhanced SEO and PPC performance
You can optimize a landing page for specific keywords related to the product or promotion you're highlighting. This can improve your search engine ranking for those particular terms.
If you are running paid advertising campaigns, having a dedicated landing page that matches the ad content can contribute to a higher quality score, potentially reducing your cost-per-click (CPC) and improving ad placement.
- Promotional campaigns
If you're running a limited-time promotion or sale, a landing page can be an effective way to showcase the offer in more detail.
Moreover, it gives you a better chance to create a sense of urgency among visitors so they make the purchase faster.
- Building trust
A well-designed landing page can be a great way to build users' trust by highlighting how satisfied your existing users are with the products.
You can achieve this by including customer testimonials or reviews on the landing page to provide social proof and enhance credibility.
- Boost average order value
If you offer relevant pre and post-purchase upsells for users who land on the WooCommerce landing page, you can effectively boost the average order value in your store.
In short, we can say a WooCommerce landing page can help you boost conversion by providing users with an optimized and personalized shopping experience.
5 Best WooCommerce Landing Page Plugins
Here we have listed the top 5 WooCommerce landing page plugins with their key features and prices so you can make an informed decision.
1. FunnelKit Funnel Builder
FunnelKit Funnel Builder is the best sales funnel builder for WordPress and WooCommerce. It enables you to create a landing page for any opt-in funnel, store checkout funnel, or sales funnel.
One good thing is you can create your landing pages using the help of your favorite page builders like Elementor, Divi, Oxygen, Gutenberg, etc, with this tool without any coding knowledge.

Here are some of the key features of FunnelKit Funnel Builder:
- Prebuilt landing page templates: FunnelKit Funnel Builder comes with 32+ prebuilt landing page templates that you can import and use without any hassle.
- Integration with popular page builders: As mentioned earlier, FunnelKit Funnel Builder integrates with popular page builders. Therefore, you can use them to create a landing page from scratch as well.
- AOV boosting offers: With FunnelKit Funnel Builder, you can not only create landing pages, but you can also create a complete sale funnel with pre and post-purchase offers like order bumps and one-click upsells to boost the average order value of your store.
- Intuitive interface: It has a very intuitive interface, so anyone can easily use this tool to create WooCommerce landing pages.
- A/B test landing page: You can A/B test the landing page and all the pages of your sales funnel to find out what resonates with your audience.
- Detailed analytics: With this plugin, you get in-depth analytics, such as visits, orders, total revenue, revenue per visit, etc., to analyze how your WooCommerce landing pages perform.
- Add faster checkout: Ensure a faster and smoother shopping experience by offering Google Pay and Apple Pay checkout buttons on the checkout page.
Price: You can download the free version from WordPress.org. The pro version costs $69.5/per year.
2. Elementor
Elementor is a popular page builder for WordPress and WooCommerce that allows you to create beautiful pages with drag-and-drop technology. You can create a professional-looking website and landing pages without coding knowledge.

Key features of Elementor include:
- 40+ widgets: Elementor offers 40+ widgets to build your website. Some widgets include headings, images, text Editor, videos, buttons, testimonials, etc.
- Fast loading speed: Elementor has recently partnered with Google Chrome to identify additional ways to optimize performance. This collaboration ensures that your website, built with Elementor, loads super fast.
- Premade template kits: With Elementor, you can access a library of prebuilt templates that include individual pages, forms, pop-ups, footers, headers, etc. You can easily import them to streamline the process of building your WooCommerce store.
- Multilingual support: Elementor supports 63+ languages and is also compatible with RTL languages.
Price: The basic Elementor version is free. The premium version starts at $59/Year.
3. Divi
Divi by Elegant Themes is a popular theme and page builder for WordPress. It comes with 200+ website-building elements that make web page creation a breeze.
Moreover, it has many WooCommerce divi modules, which let you customize the Woo pages with drag-and-drop technology.

Have a look at Divi’s key features:
- Visual page builder: Divi has a visual page builder that allows you to see the results instantly when you edit a website.
- Premade website layouts: You get 2000+ premade website layouts that are easy to import and ready for use.
- Contact Form Building: You can build your own form and add it to the landing page in order to collect information from users.
- Split testing: Divi’s built-in split testing allows you to showcase distinct variations of your page to different visitors, helping you identify the most effective version to achieve your specific goals.
Price: Divi doesn't have a free version. The premium version of this WooCommerce landing page plugin costs $89/year for a single website.
4. Oxygen
Oxygen is another premium drag and page builder for WordPress that you can use to build your WooCommerce landing pages.
It is an excellent choice for creating responsive landing pages as it offers more breakpoints than other popular page builders.
Besides, this WooCommerce landing page plugin has no license limit on how many websites you can use it for.

Here are some of the key features of the Oxygen page builder:
- Visual editing: With this drag-and-drop page builder, you can easily create and customize the content of your web pages.
- Built-in elements: The WooCommerce landing page plugin includes a variety of pre-built elements or modules that users can easily insert and customize.
- Responsive design: Oxygen provides multiple breakpoints that you can use to create and make your landing page responsive for devices of all sizes and shapes.
- Dynamic data: You can integrate anything stored in the WordPress database, including post data, user data, custom fields, advanced custom fields, Toolset, and more, into your design.
Price: The basic version of this page builder costs $129 with an unlimited lifetime license.
5. Gutenberg
Gutenberg, the default block editor of WordPress, seamlessly integrates with WooCommerce. This is powerful enough to create landing pages with modern layouts and rich content.
With this block editor, you can build your own custom pages without any coding knowledge. You get many default blocks to build your pages.

Here are some of the key features of Gutenberg
- Pre-arranged blocks: You get many pre-arranged blocks to create meaningful and appealing web pages.
- Customization options: You can customize individual blocks and settings like colors, font sizes, and more.
- Live preview: The Gutenberg editor provides a live preview of how the content will look on the front end, allowing users to see changes in real time as they edit.
- Third-party integrations: You can install many third-party plugins and extend the functionalities of WordPress without any trouble.
Price: Gutenberg is free and open-source software that is included as the default block editor in the WordPress content management system.
✅ Our Expert’s Recommendation
All the listed plugins are powerful enough to create stunning WooCommerce landing pages. However, with FunnelKit, you can achieve maximum return on investment by enticing users to the landing page and boosting the average order value with pre- and post-purchase upsells.
The catch is that you need a page builder along with FunnelKit to implement all the average order value (AOV) boosting features.
Therefore, we suggest you choose any of the page builders mentioned above, along with FunnelKit Funnel Builder, to create your WooCommerce landing page as part of a sales-boosting funnel.
Types of WooCommerce Landing Pages You Can Build With FunnelKit Funnel Builder
With FunnelKit Funnel Builder, you can create two types of landing pages:
- Lead Generation
You can easily create a lead generation landing page with opt-in forms using FunnelKit Funnel Builder. You can add an inline form or a popup form to collect customer information using a lead generation landing page.
- Product-Specific Sales Pages:
You can create product-specific landing pages where you highlight the product features and benefits to persuade users to buy the product. You can add different elements, like product reviews, features, images, videos, etc., to create an effective product landing page.
Move to the next section to find out how to create a product-specific landing page.
How to Create a WooCommerce Landing Page?
Here, we will share how you can create a WooCommerce landing page as part of a sales funnel that helps you convert a customer and boost average order value simultaneously successfully.
Before we move to the main process, make sure to install FunnelKit Funnel Builder and your preferred page builder.
🔔 Note: The steps of building a landing page are the same irrespective of the page builder you choose. Here, we’ll use Elementor page builder along with FunnelKit Funnel Builder.
If you need help installing and activating FunnelKit Funnel Builder Pro, then check our installation guide.
Step 1: Create a sales funnel and import a pre-built template
The first step is to create a sales funnel that we will use to promote the WooCommerce quantity discount offers.
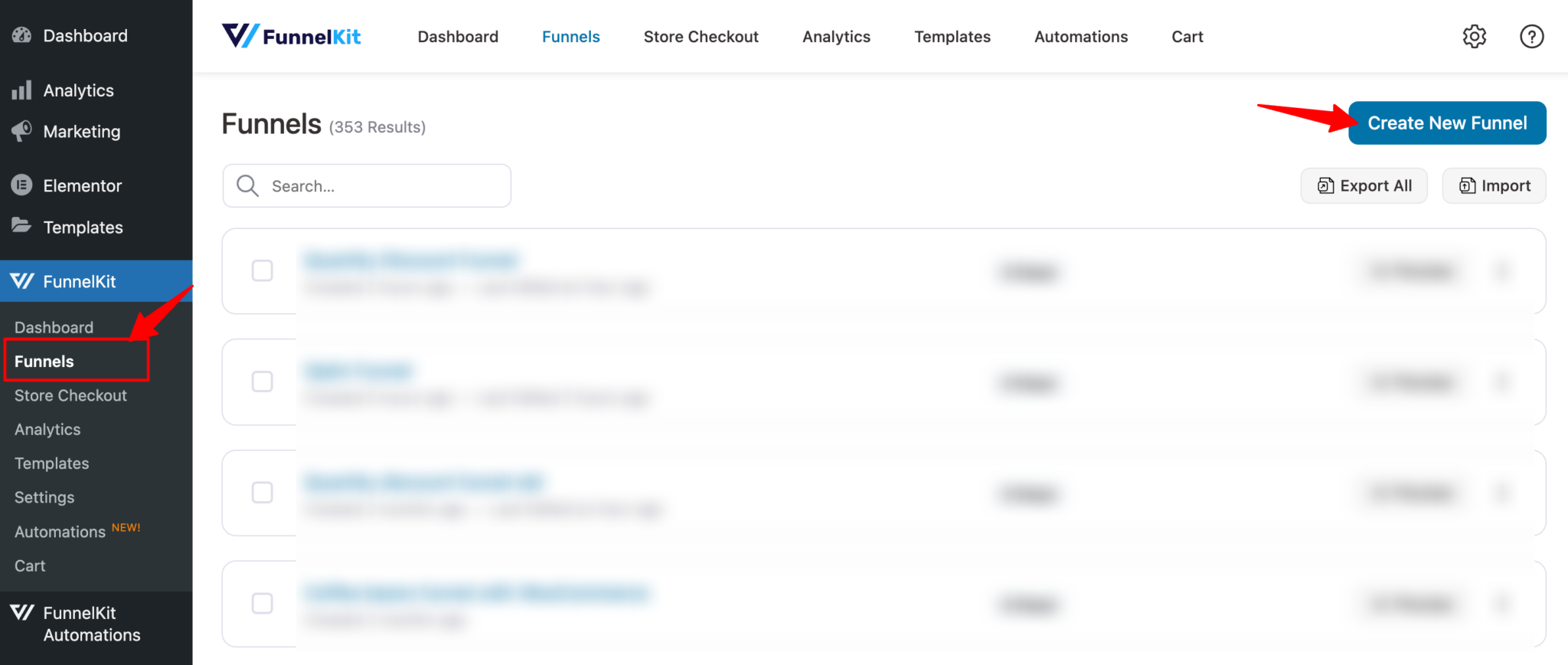
Navigate to Funnelkit ⇒ Funnels and click on “Add New Funnel”.

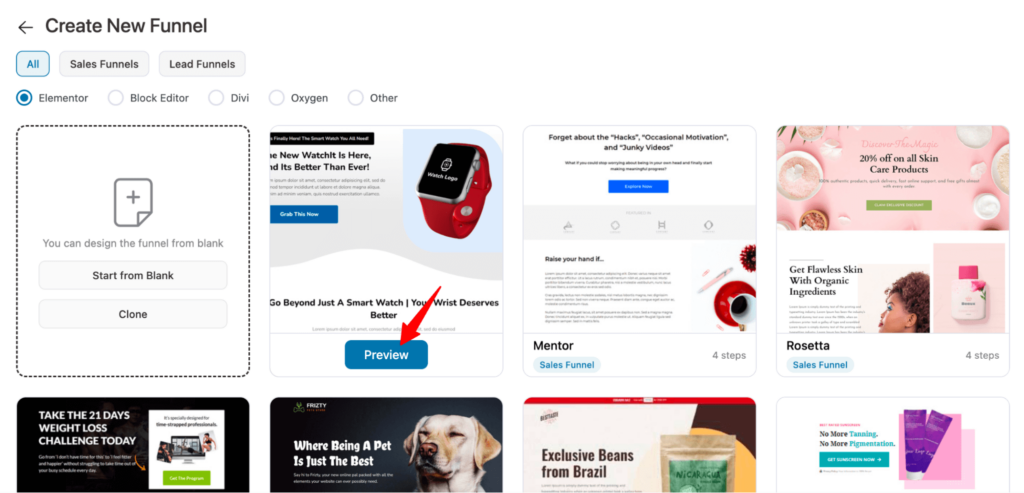
After that, you will find many pre-built templates. Choose your preferred page builder and look for a sales funnel template. As mentioned earlier, we will be using Elementor page builder.
Once you hover over any of the templates, you should see a preview button; click on the “Preview” button to check out the template.
We are going with the Presenter template, which has 4 steps: landing page, checkout page, one-click upsell page, and thank you page.

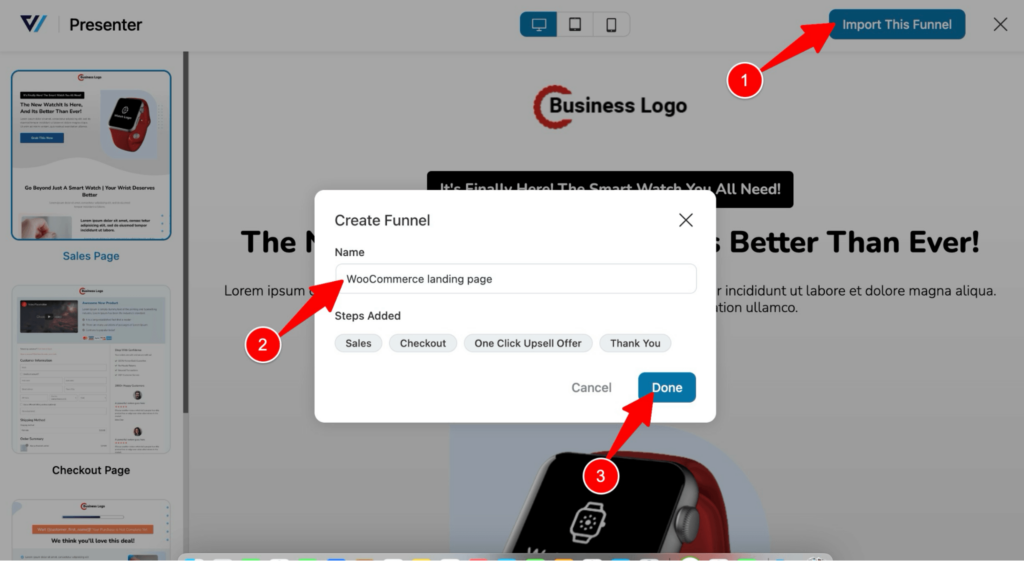
Now to import, click on “Import This Funnel”, provide a name, and click on Add.

This will create a sales funnel with four steps.
Step 2: Customize the landing page
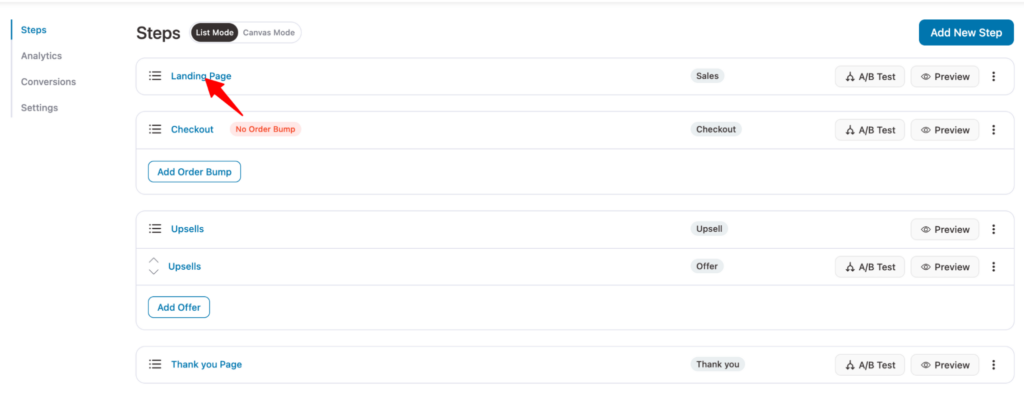
Now it's time to customize the landing page content and style. For that, first click on the landing page step.

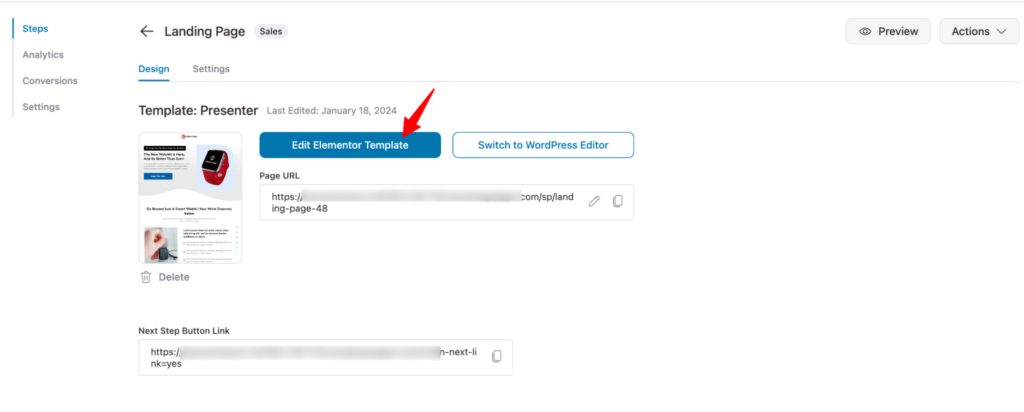
After that, click on the “Edit Elementor Template” option to customize the WooCommerce landing page with your favorite page builder.

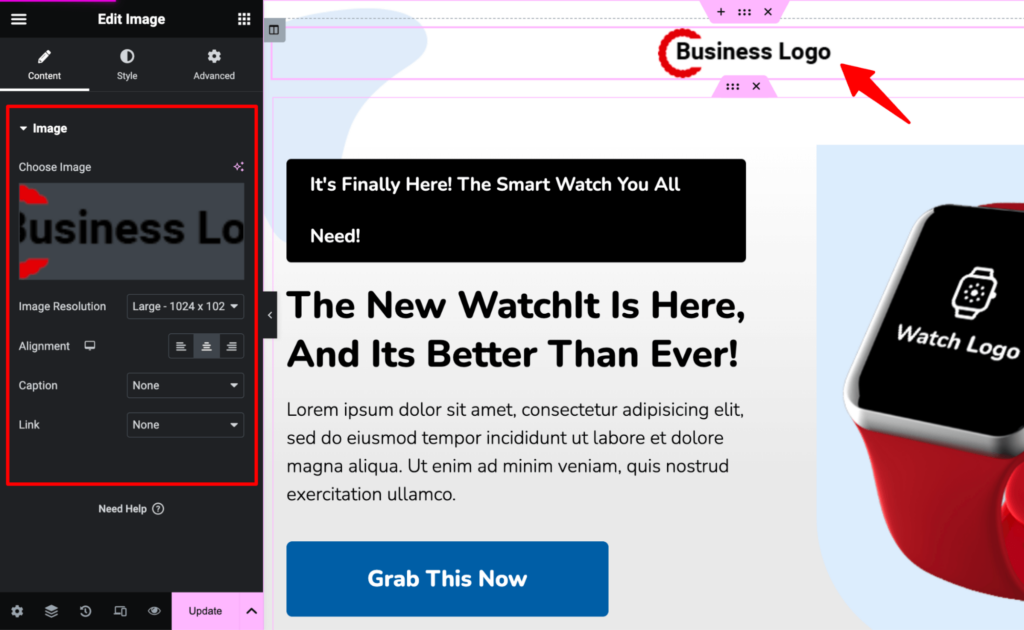
Now, you can change the content and style of each element and section of this prebuilt landing page. All you have to do is select the content by clicking on it, and on the left panel Content tab, you can alter the content.
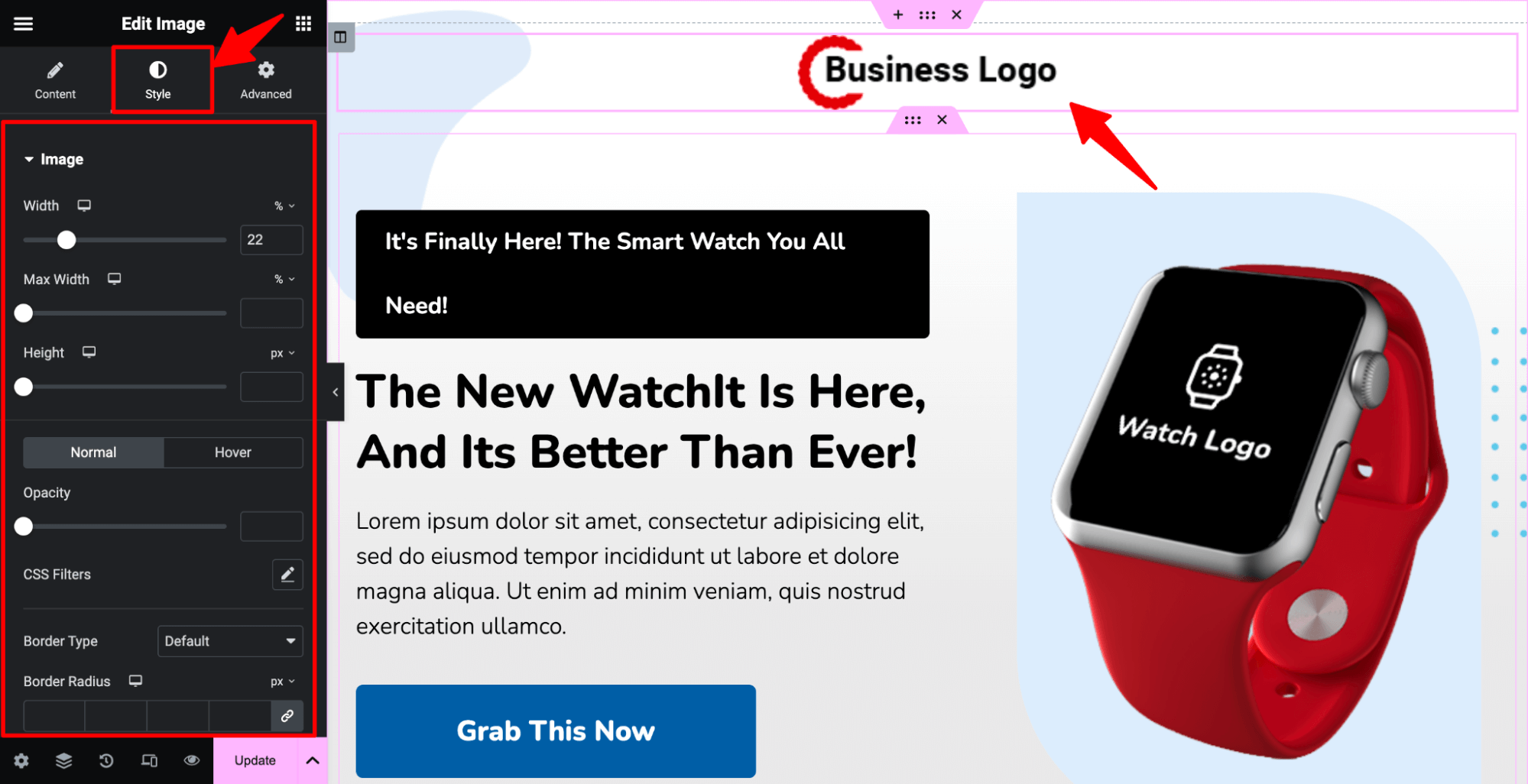
For instance, here we are changing the logo. You can upload a new logo, set the image resolution, alignment, caption, and link.

On the Style tab, you can configure different design-related settings such as image width, max width, height, opacity, etc.

In the same way, you can change the product image.
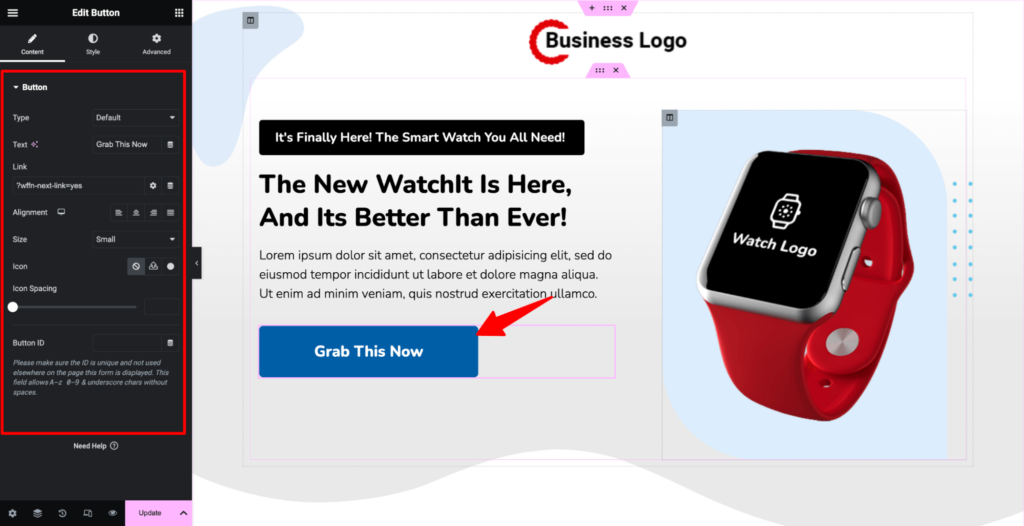
As for the top CTA, you can change the text, link, alignment, size, etc. Make sure to check the Style tab for design-related settings.

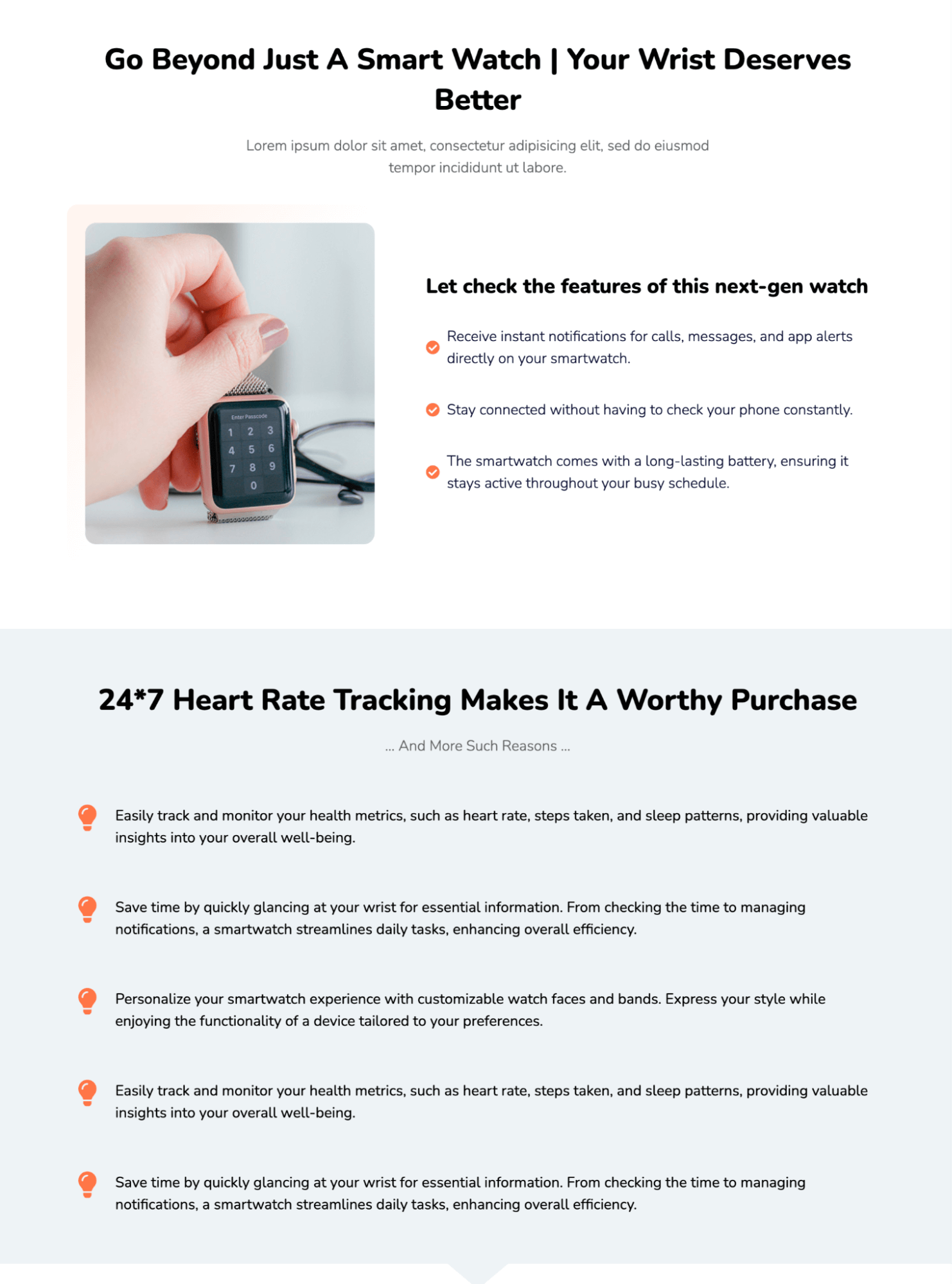
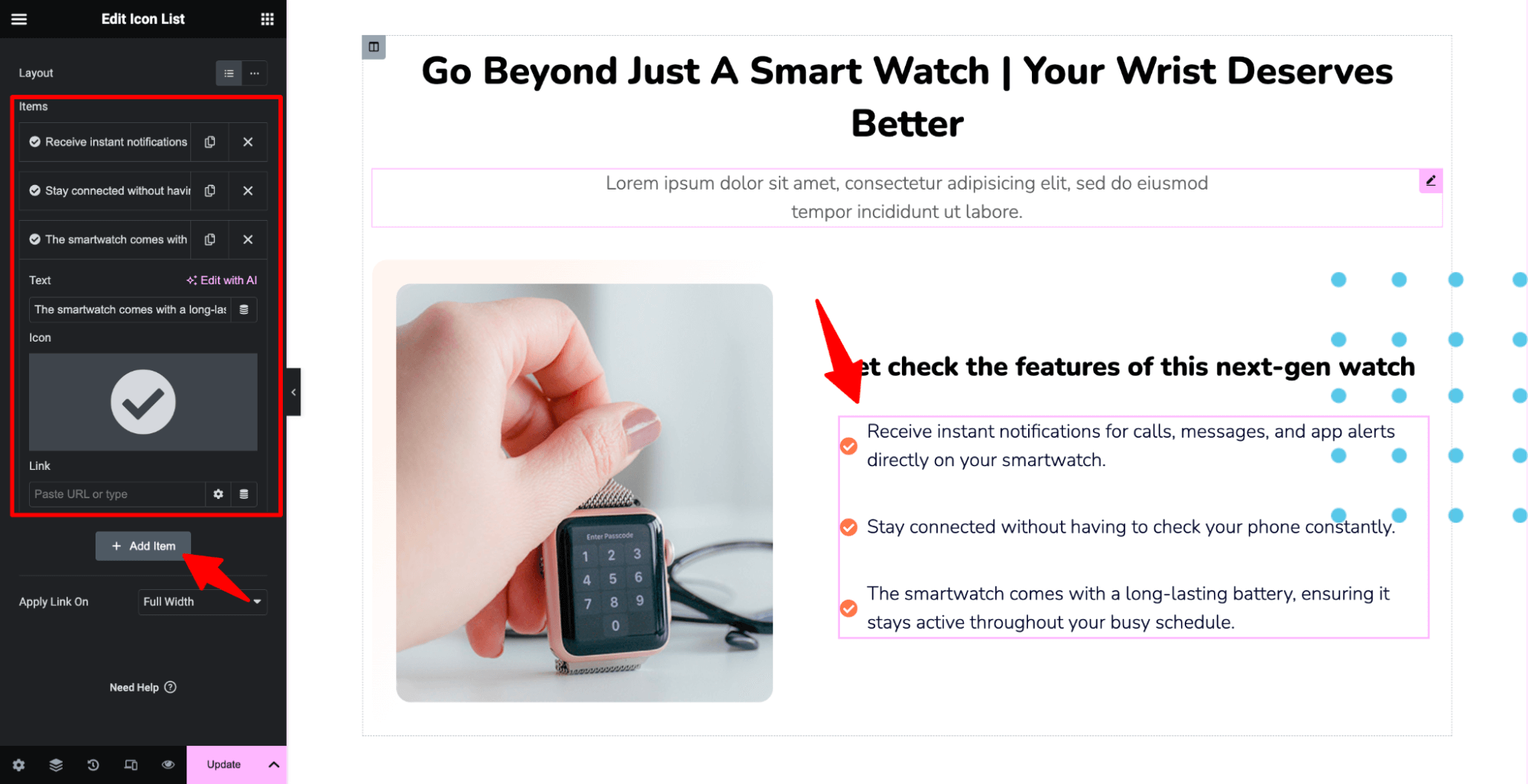
For the features section, just click on any of the features, and you can update the text and also the icon. If you want to add more features to the list, click on the “+ Add Item” button.

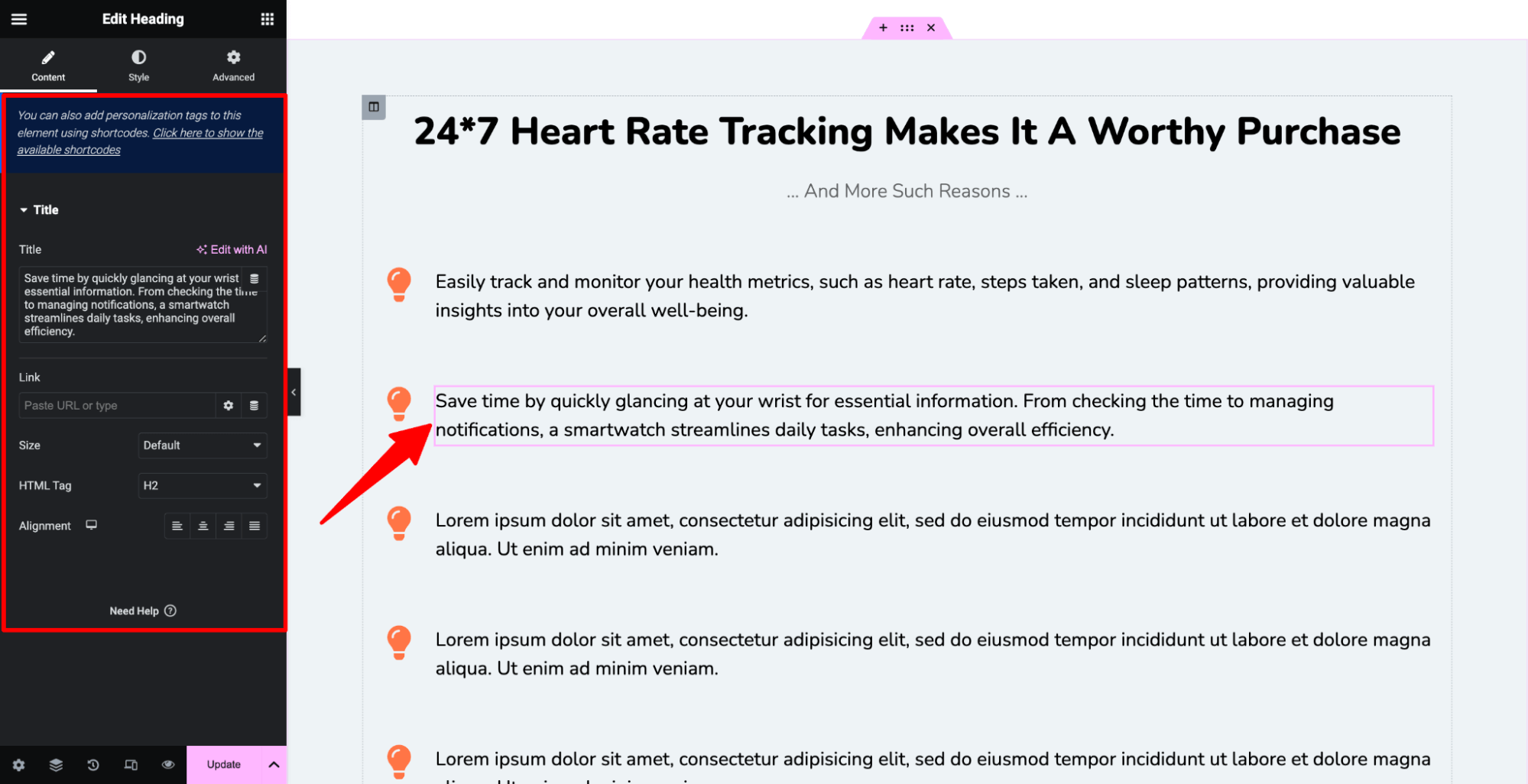
Scroll down and modify the content of the benefits section.
For each benefit, you can alter the text, include a link, and adjust the SEO tag as per your SEO strategy. Also, change the size and alignment for optimal presentation.

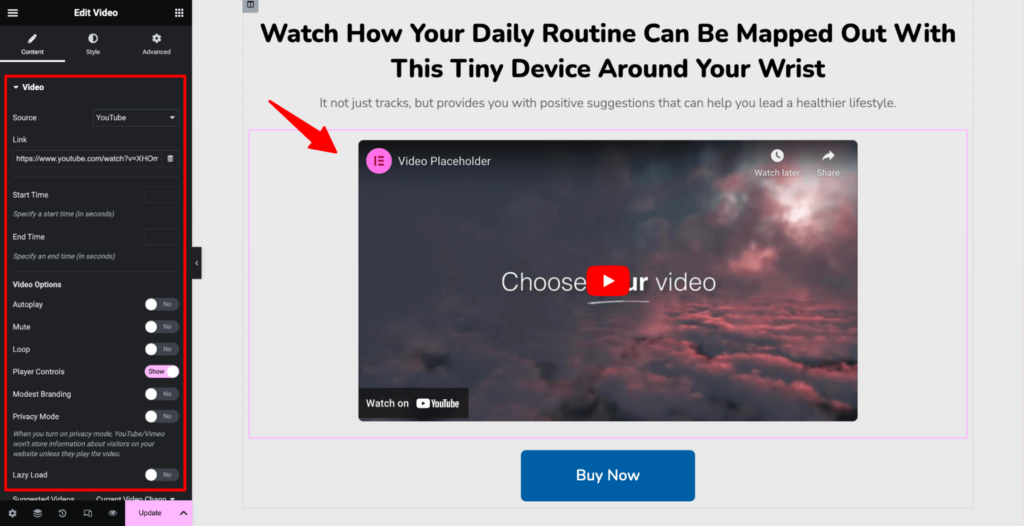
This template has a part where you can put a video about your product. It's a great way to show customers how to use your product and how it benefits them.
You can add video links from YouTube, Vimeo, VideoPress, etc., to this section.

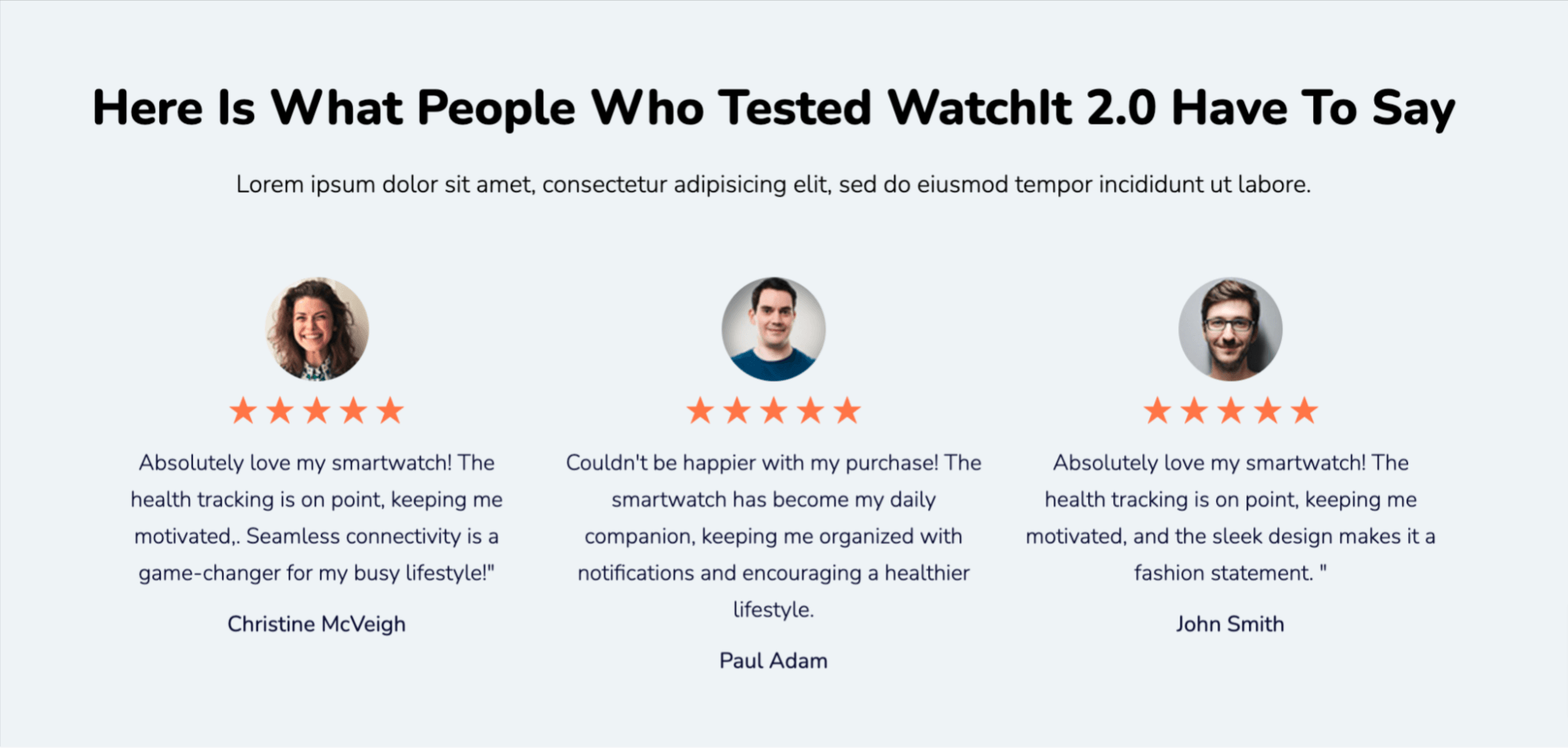
On the customer review section, click on any of the testimonials and change the review on the left panel.
You can update the customer image and name as well.

After making all the changes, click “Update” to save this WooCommerce landing page.
🔔 Note: You can delete any of the sections and add a new section using Elementor’s widgets according to your needs.
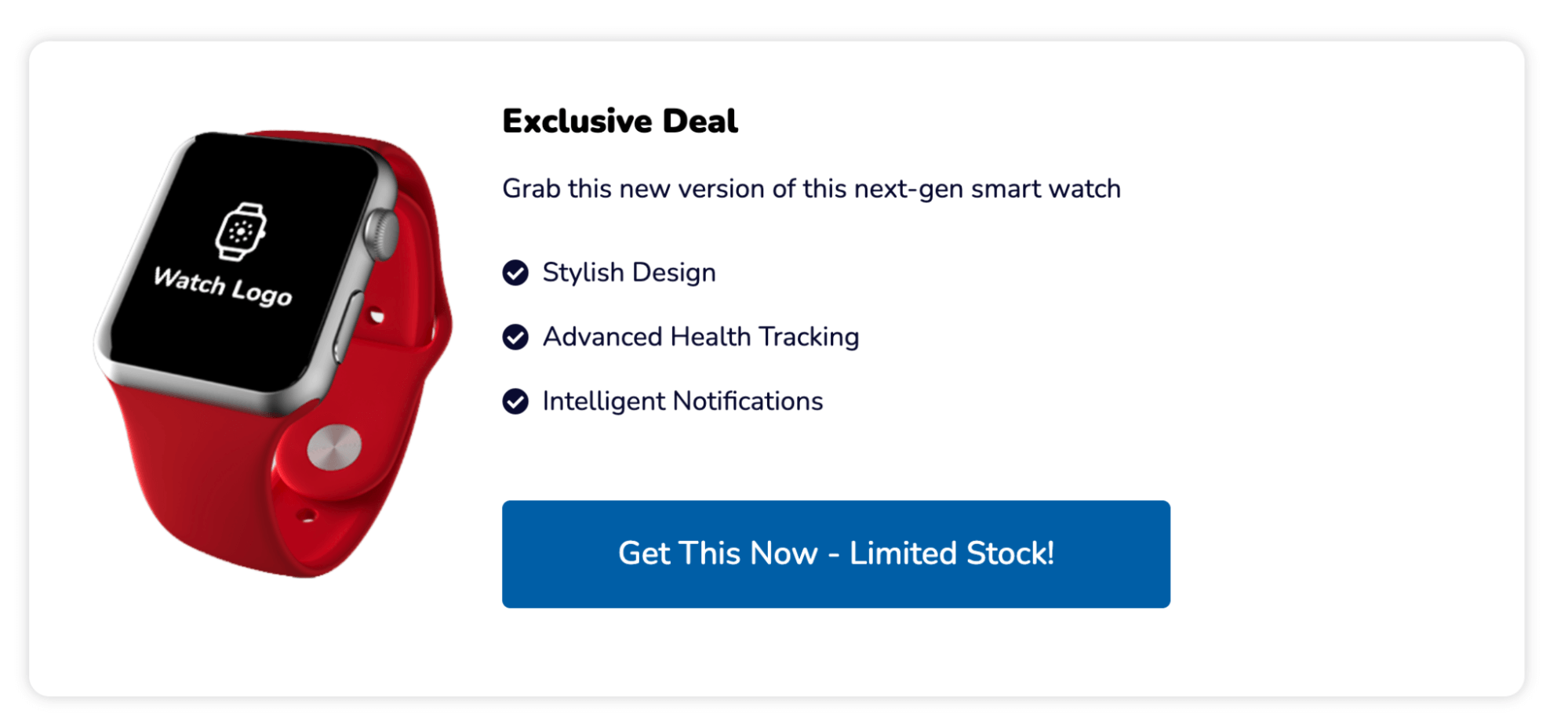
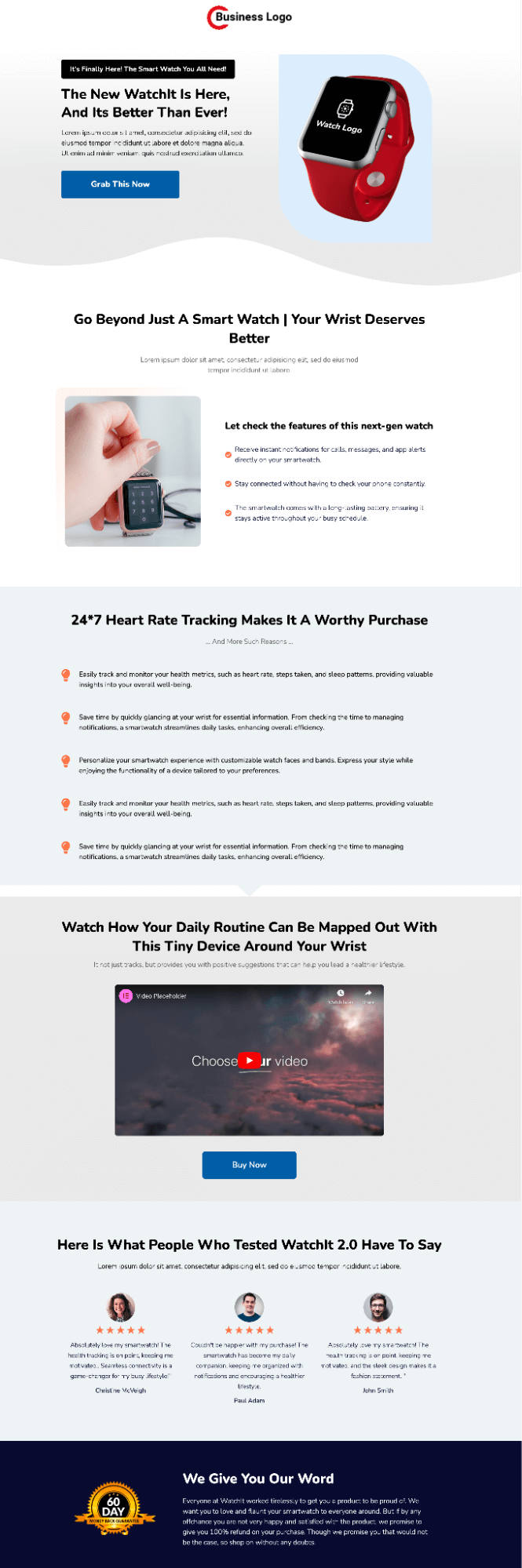
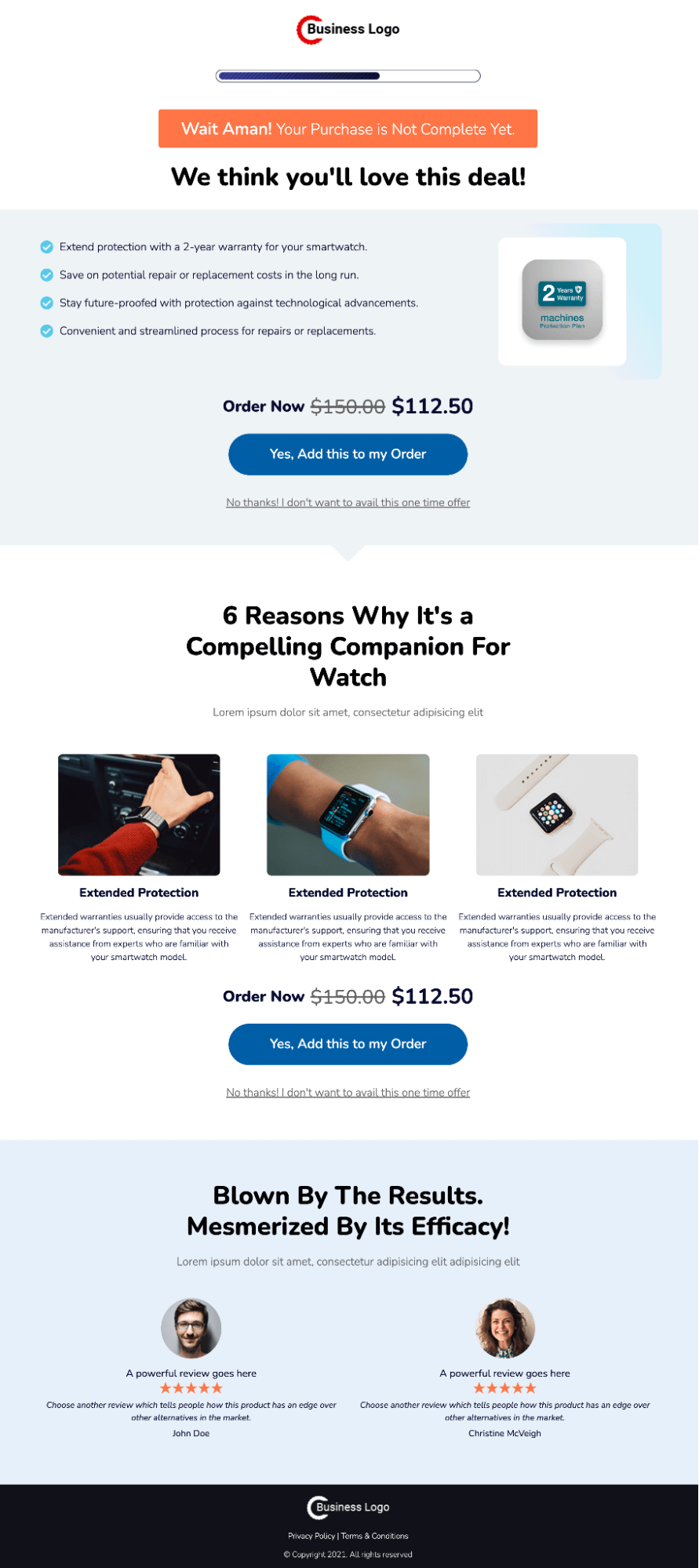
Here is the final look of our WooCommerce landing page after customization:

Step 3: Customize the checkout page and add the product to the cart
Once users decide to buy the product, they will land on the checkout page. Now let’s check the checkout template and ensure the product is added to their cart once users land on the checkout page.
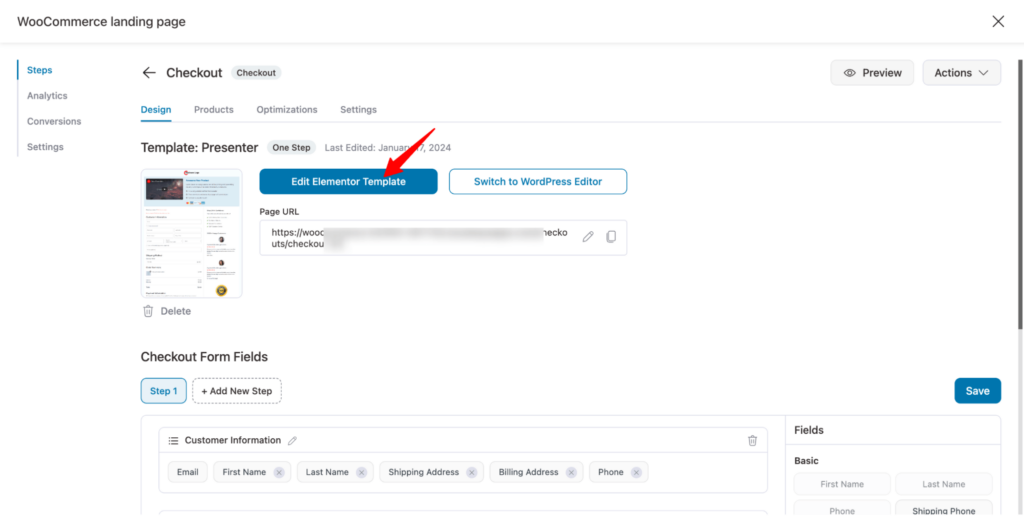
For that, first, click on the “Edit” option on the checkout page from the sale funnel page.
Here, you click on the “Edit Elementor Template” option, you can customize the design and content of the checkout template.

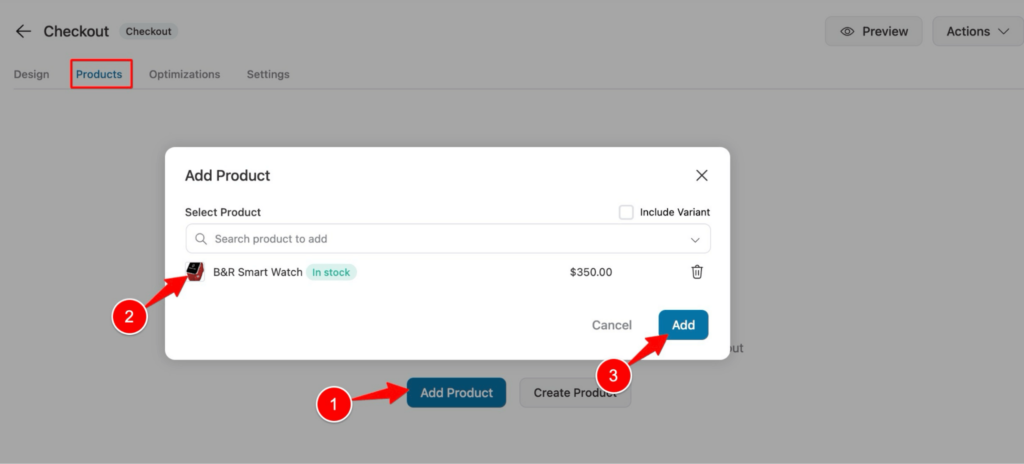
Now, to add the main offer, move to the “Products” tab and click on the “Add Product” button.
Then search and choose the product. After that, click on “Add Product”.

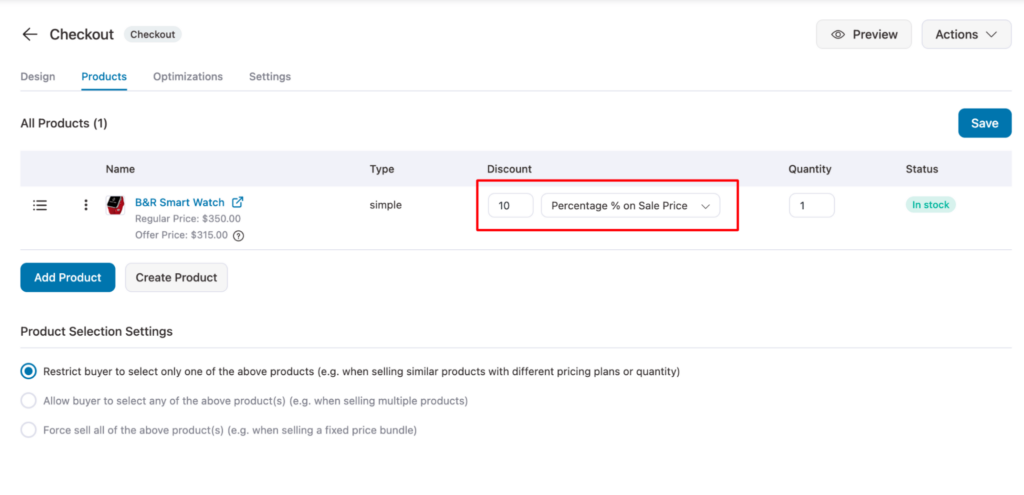
This will add the product to the checkout. Now, you can offer a discount if you want. If you have talked about, for instance, a 10% off on the landing page, you can add it here.
Make sure to click on 'Save Changes' when you’re done.

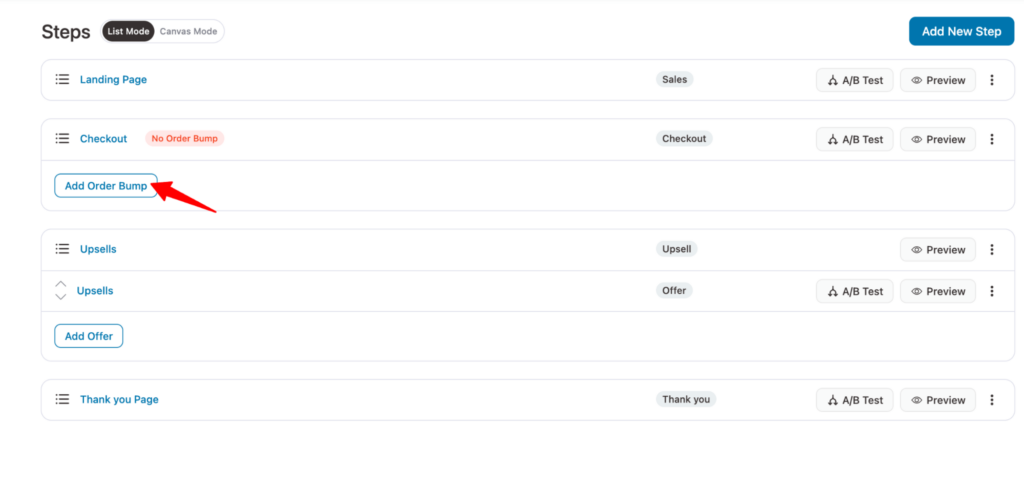
With FunnelKit Funnel Builder, you can offer order bumps on the checkout page as well.
An order bump is an additional, related product or offer presented to customers at the checkout that users can buy with a single click. As order bumps are low-cost products, users are likely to buy them.

For example, with the main offer of a smartwatch, we can provide a screen protector as an order bump. Since a screen protector is low-cost, relevant, and necessary to protect a smartwatch, users will likely buy it.
👉To learn more, read our blog on how to offer order bump with FunnelKit.
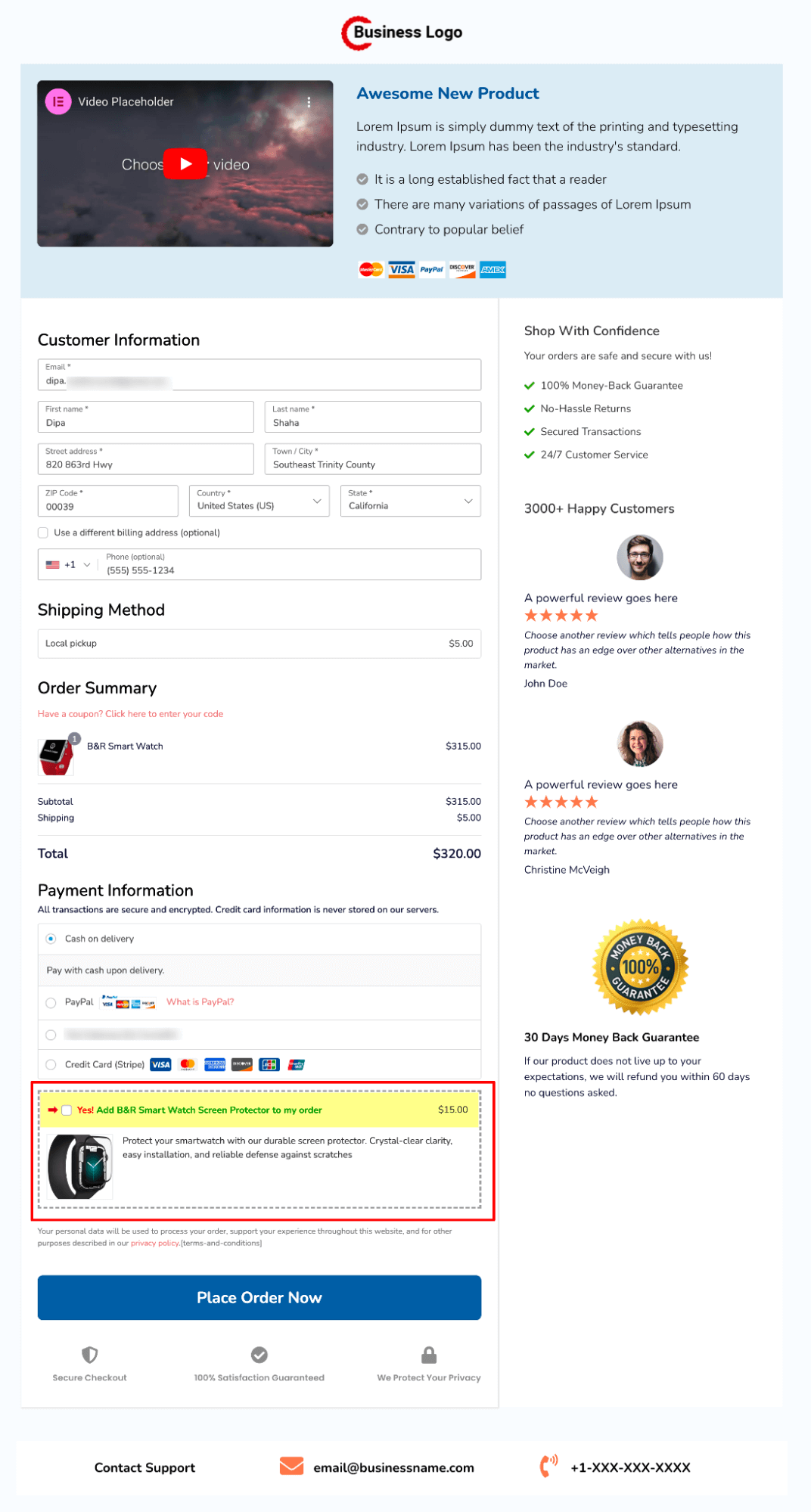
Here is how the checkout page will look like with the order bump:

Step 4: Add a one-click upsell to boost the average order value
Like an order bump, you can also offer a one-click upsell to boost the Average Order Value (AOV). One-click upsells involve presenting users with a relevant, higher-priced product immediately after the checkout.
The system tokenizes the payment details for online transactions, eliminating the need for users to re-enter them. This streamlined process allows users to purchase the additional product with just a single click."
For instance, with a smartwatch, you can offer an additional 2-year warranty, which is relevant and lucrative. You can throw in some discount on the warranty to make it more appealing.
To learn more details, read our blog on how to offer upsell using FunnelKit FunnelBuilder.
Here is the upsell offer page of the Presenter template:

🌟 You can customize the thank you as well. Having a personalized order confirmation page ensures good shopping experience.
And that’s it. Your WooCommerce landing page with AOV boosting offers is ready!
Tips to Increase the Conversion Rate of Your WooCommerce Landing Page
Now you know how to design a landing page, but what about “How to increase your landing page conversion rates.” You can rely on many strategies to enhance landing page conversion rates, such as
- Eye-catching layout
Ensure your landing page layout captures users' attention with a visually stunning yet simple design.
Incorporating all essential elements while eliminating distractions with a clean and engaging layout ensures visitors focus on your products and key messages.
- Add trust badges and security.
Add badges and security certifications to build trust with your potential customers. You can add trust badges like SSL certificates for secure data transmission and PCI DSS compliance for payment security.
You can also consider adding industry-specific certifications like ISO (International Organization for Standardization), which indicates compliance with specific standards related to quality management, or USDA, signifying an eco-friendly product.
- Ensure the landing page is device-responsive
45% of consumers use their phones to shop online, so your WooCommerce landing page must look good on mobile devices.
So ensure your landing page is device-responsive and looks good on devices of all sizes and shapes.
- Use A/B testing to find out what works for your audience
A/B testing involves displaying different versions of a landing page to distinct audiences to determine which performs better.
Utilize this data-driven approach to A/B test your WooCommerce landing page. Based on the insights gained, optimize your page for better conversion.
- Ensure your sales funnel is conversion-focused
Along with the landing page, it’s also important to make sure all the steps of your sales funnel are focused. Otherwise, people can abandon the cart in the middle without completing the purchase.
So, make sure to optimize your checkout page with a multi-step form, google address autocomplete, express payment buttons, auto-apply coupons, enhanced phone field, and so on.
Frequently Asked Questions About WooCommerce Landing Page
- Does WooCommerce have landing pages?
No, WooCommerce, by default, doesn’t have landing pages. However, you can create landing pages using WordPress plugins like FunnelKit Funnel Builder, Elementor, Divi, etc.
- What is the best landing page builder for WordPress?
You can use several landing page plugins to build WordPress landing pages, such as Elementor, Divi, Oxygen, FunnelKit Funnel Builder, etc.
- What is a WooCommerce landing page plugin?
A WooCommerce landing page plugin is a tool that enables users to create and optimize dedicated landing pages within WordPress for effective product or service promotion.
- How Is a Landing Page Different from a Website?
A landing page is a standalone web page crafted for a singular purpose, such as promoting a product or capturing leads. It's designed to guide visitors toward a specific action, often with a clear call to action.
On the other hand, a website encompasses multiple interconnected pages, providing a wide array of information, services, and navigation options, serving as a comprehensive online presence.
- How do I create a free landing page in WordPress?
You can use free page builders, such as Gutenberg, Elementor, etc., to build landing pages for free in WordPress.
- What elements should be included in a successful WooCommerce landing page?
A successful WooCommerce landing page should include a compelling headline, clear product description, high-quality visuals, a prominent call-to-action (CTA), and social proof like customer testimonials.
- How do I track the performance of my WooCommerce landing page?
If you build your WooCommerce landing page with FunnelKit Funnel Builder, you can easily track performance metrics such as visits, orders, total revenue, revenue per visit, etc.
Ready to Design Your WooCommerce Landing Page?
Having a website is essential for establishing an online presence, but if you want users to convert, you must rely on dedicated landing pages.
If your online store runs on WooCommerce, you have many plugins at your disposal to design your landing page.
However, as we have mentioned, using a sales funnel plugin like FunnelKit Funnel Builder alongside a page builder will give you the edge over others.
This approach allows you to earn more by boosting the Average Order Value (AOV) with the same efforts.
Furthermore, you can A/B test your landing page and obtain detailed analytics on what's converting and what's not, enabling you to make changes for increased revenue.
This plugin assists over 20,000 WooCommerce store owners in boosting their business revenue.
So, get FunnelKit Funnel Builder to build your WooCommerce landing pages today and boost your revenue!

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...

Editorial Team
January 16, 2026Not every online order follows the standard checkout process. Sometimes, a customer may request a custom order, need an invoice to finalize payment, or simply want to retry a failed...

Editorial Team
January 15, 2026Post-purchase upsells and downsells are smart ways to maximize revenue in your WooCommerce store. An upsell encourages customers to add a premium product or upgrade after checkout, but not everyone...






