
One-click checkout in WooCommerce can help boost sales by reducing cart abandonment.
According to Baymard, 18% of shoppers leave without buying because the checkout process is too long or complicated.
You put in so much effort to drive traffic and convince users to click "Buy Now"—don’t lose them at checkout!
By replacing the default checkout with One-Click Express Checkout, you create a faster, hassle-free payment experience, reducing steps and data inputs.
In this blog, we’ll show you how to offer one-click checkout on both the slide cart and checkout page.
Let's begin.
Short on time? Watch this video instead 👇

Table of Contents
- 1 What is WooCommerce One-Click Checkout?
- 2 Why Use WooCommerce One Click Checkout Instead of a Traditional Checkout Page?
- 3 5 Best WooCommerce One-Click Checkout Plugins
- 4 How to Add WooCommerce One-Click Checkout to Your Store?
- 5 How to Create a One-Click Checkout in WooCommerce Checkout Page for Free
- 6 Frequently Asked Questions About One Click Checkout in WooCommerce?
- 7 Are You Ready to Use WooCommerce One-Click Checkout?
What is WooCommerce One-Click Checkout?
The WooCommerce One-Click Checkout is a feature that allows customers to complete their orders with a single click, eliminating the need to visit the default cart page, fill out a checkout form, or enter payment details.
This streamlined process simplifies and expedites the purchasing experience for users.
You can offer one-click checkout in WooCommerce by offering Express payment options such as:
- Apple Pay
- Google Pay
- PayPal Express
- Amazon Pay, and many more.
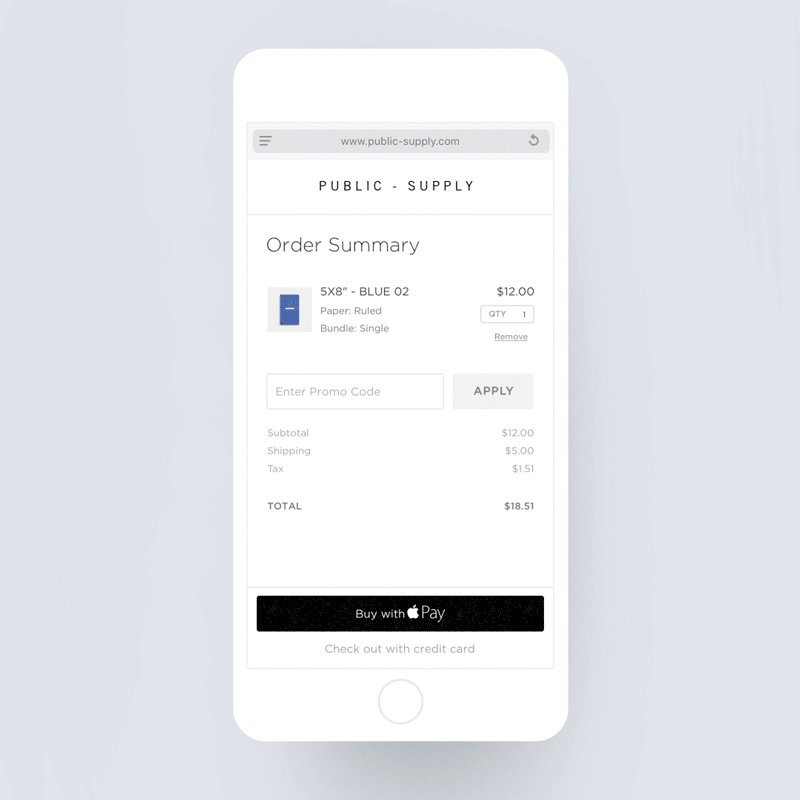
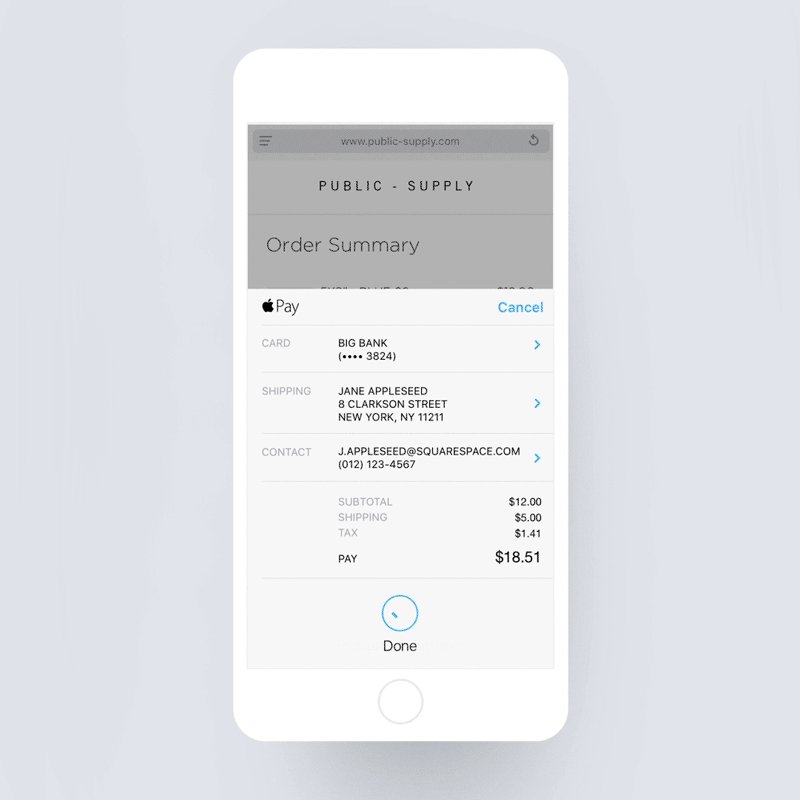
You can check the process of a one-click checkout in the gif below. All you need to do is click on “Buy with Apple Pay,” and you can make the payment with Face ID.

Why Use WooCommerce One Click Checkout Instead of a Traditional Checkout Page?
WooCommerce one-click checkout offers several advantages over traditional checkout processes, making it an attractive option for customers.
Here are some reasons why you should consider using WooCommerce one-click checkout:
- Improved user experience: WooCommerce's one-click checkout simplifies the purchasing process for your shoppers. This seamless and user-friendly experience can lead to higher customer satisfaction.
- Faster and more conversions: With one-click checkout, customers can skip the cart page and complete their orders quickly, increasing the likelihood of immediate conversions. In fact, one-click checkout can increase store conversions by up to 10.7%.
- Convenience for returning customers: It's highly convenient for returning customers who have already provided their payment and shipping information. They can reorder with minimal effort, fostering customer loyalty.
- Mobile-friendly shopping: One-click checkout is well-suited for mobile users, where space is quite limited, and data entry can be cumbersome. This can lead to higher mobile conversion rates.
- Reduced cart abandonment: Complicated checkout processes can dissuade customers. On the other hand, one-click checkout simplifies the experience, leading to higher completion rates and reduced cart abandonment.
- Repeat customers: As customers know that buying from your online store is just a one click job, they are more likely to come back and make repeat purchases.
In short, WooCommerce one-click checkout helps to upgrade the shopping experience for users by making it faster and more convenient for them.
Let’s move to the next section to find out how to enable WooCommerce one-click checkout in a mini shopping cart.
5 Best WooCommerce One-Click Checkout Plugins
Here are five top WooCommerce one-click checkout plugins based on their features, user-friendliness, and cost.
1. FunnelKit Cart
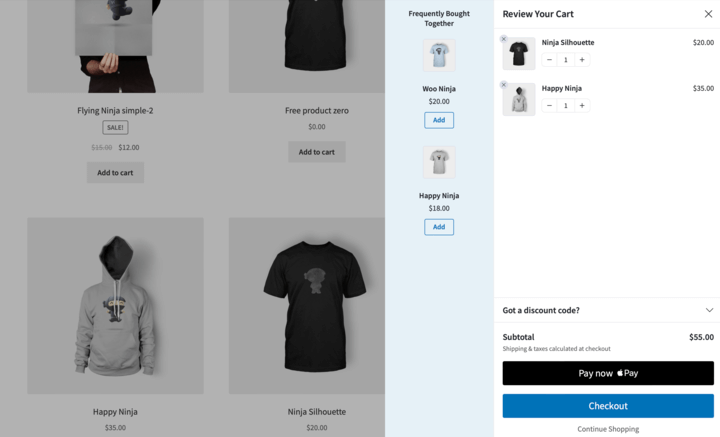
FunnelKit Cart lets you set up a modern sliding cart in WooCommerce that replaces the traditional cart page. It’s an excellent plugin if you want to add a one-click express checkout option on a side cart.
It lets you add express checkout inside a mini cart, making it convenient for users to checkout from any page of the website with a single click.
You can add Google Pay and Apple Pay express checkout inside the shopping cart. Along with express checkout, it also offers a fully functional sliding cart that users can use to view, add, update, and delete their cart items.
It also has an in-cart product recommendation feature that helps you boost the average order value by offering to upsell and cross-sell products within the cart.
On top of that, it also has a milestone-based reward system where you can offer rewards in the form of free shipping, discounts, free gifts if they order offers worth a certain amount.

Pros:
- Easy to set up the plugin. Can easily connect to Stripe and enable Google and Apple Pay.
- Provides customization options so you can align it with your brand
- Helps you to improve average order value with in-cart product recommendations.
- Boost sales with a milestone-based reward system
- Multiple options to locate the mini cart with one-click checkout
- The one-click express checkout option is available with the free version.
Cons:
- The AOV boosting features, such as in-cart product recommendation and reward system, are available only with the pro version.
Price: A free version is available. It's available with the FunnelKit Plus plan, which costs $179.50.
2. Stripe Gateway for WooCommerce
The Stripe Payment Gateway is the best plugin for integrating Stripe with WooCommerce and offering a one-click checkout option on the WooCommerce product page, cart page, and checkout page.
It offers a quick onboarding process and instantly syncs webhooks from your Stripe account without requiring manual copy-paste.
Along with express checkout payment like Apple and Google Pay, you can also add other local payment options like iDEAL, SEPA, P24, BanContact, and more.

Pros:
- Easy to set up. There is no need to copy-paste to sync webhooks manually.
- Accept payments with credit and debit cards such as Visa, MasterCard, American Express, and more.
- Offers a secure payment gateway that automatically detects and prevents spam transactions.
- It also accepts recurring payments.
Cons:
- The plugin currently only supports Apple Pay and Google Pay express payments.
Price: This plugin is totally free to use.
3. FunnelKit Funnel Builder
FunnelKit Funnel Builder lets you add a one-click express checkout option such as Apple Pay, Google Pay, Paypal Pay, Amazon Pay, and more such options on the checkout page.
It is the highest-rale sales funnel builder for WordPress that allows you to boost your store’s conversions with optimized checkout pages.
FunnelKit offers 40+ prebuilt ready-to-import templates to create stunning and optimized checkout funnels with a few clicks.
If you want, you can create both single and multiple-page checkout pages from scratch as well.
Additionally, it also offers order bump, and one-click upsell features that help to boost the average order value of your store.

Pros:
- This WooCommerce one-click checkout plugin has an extremely user-friendly interface.
- Customize the placement of the one-click checkout payment options
- Create a frictionless checkout process
- Boost average order value with order bump and one-click upsell
- Vast range of prebuilt checkout funnel options
- Compatible with popular page builders such as Elementor, Divi, Oxygen, etc.
- A/B test your checkout pages to determine what works best with your specific audience.
- Offers in-depth analytics in the form of visits, contacts, orders, order bumps, total revenue, revenue per visit, etc.
Cons:
- You must use an additional plugin to integrate Stripe with WooCommerce. You can use Stripe Gateway for WooCommerce to integrate with WooCommerce for free.
Price: A free version is available. The pro version starts at $99.5 per year.
4. WP Express Checkout
The WP Express Checkout allows you to enable the PayPal Checkout option on your WooCommerce website.
This plugin gives you shortcodes to generate customizable PayPal payment buttons that allow customers to pay for items instantly via a payment popup window. If you want, you can also create a PayPal payment button widget and add it to your site’s sidebar.

Pros:
- Can use a payment popup window where users can fulfill the checkout process.
- You can offer your customers a Buy Now Pay Later payment option.
- Option to view the transaction history from your WordPress dashboard.
Cons:
- Can only add a PayPal express option to your store, not other express payment options like Apple Pay and Google Pay.
Price: This plugin is free to use.
5. Payment Gateway Plugin for PayPal WooCommerce
The Payment Gateway Plugin for PayPal WooCommerce is a great option to add a one-click checkout to your checkout page. You can add PayPal Express Checkout or PayPal Smart Checkout payment gateway to your WooCommerce store with this tool.
With this WooCommerce plugin, customers can add credit cards, debit cards, PayPal Credit, and Pay Later offers to place an order.

Pros:
- Enable quick, easy, and convenient payment options for your customers.
- Supports other payment methods such as Bancontact, BLIK, iDEAL, MyBank, etc.
- You can add a PayPal Smart checkout option on the individual product page
- Option to customize the button style, position, etc.
Cons:
- One click express checkout option is only available with the premium version.
- You can’t set up another express checkout like Google and Apple Pay.
Price: $59/year for a single site.
Now, let’s move on to the next section, where we show you how to add a WooCommerce one-click checkout.
How to Add WooCommerce One-Click Checkout to Your Store?
To add a mini cart that allows you to add a one-click checkout option, we will use FunnelKit Cart. This plugin allows you to add one one-click express checkout option to your mini cart through Google Pay and Apple Pay.
The express one-click checkout option is available in the free version of FunnelKit Cart.
Make sure to install and activate this plugin.
Now follow these steps to add a one-click express checkout to your WooCommerce mini cart.
Step 1: Enable the Sliding Cart in your WooCommerce store
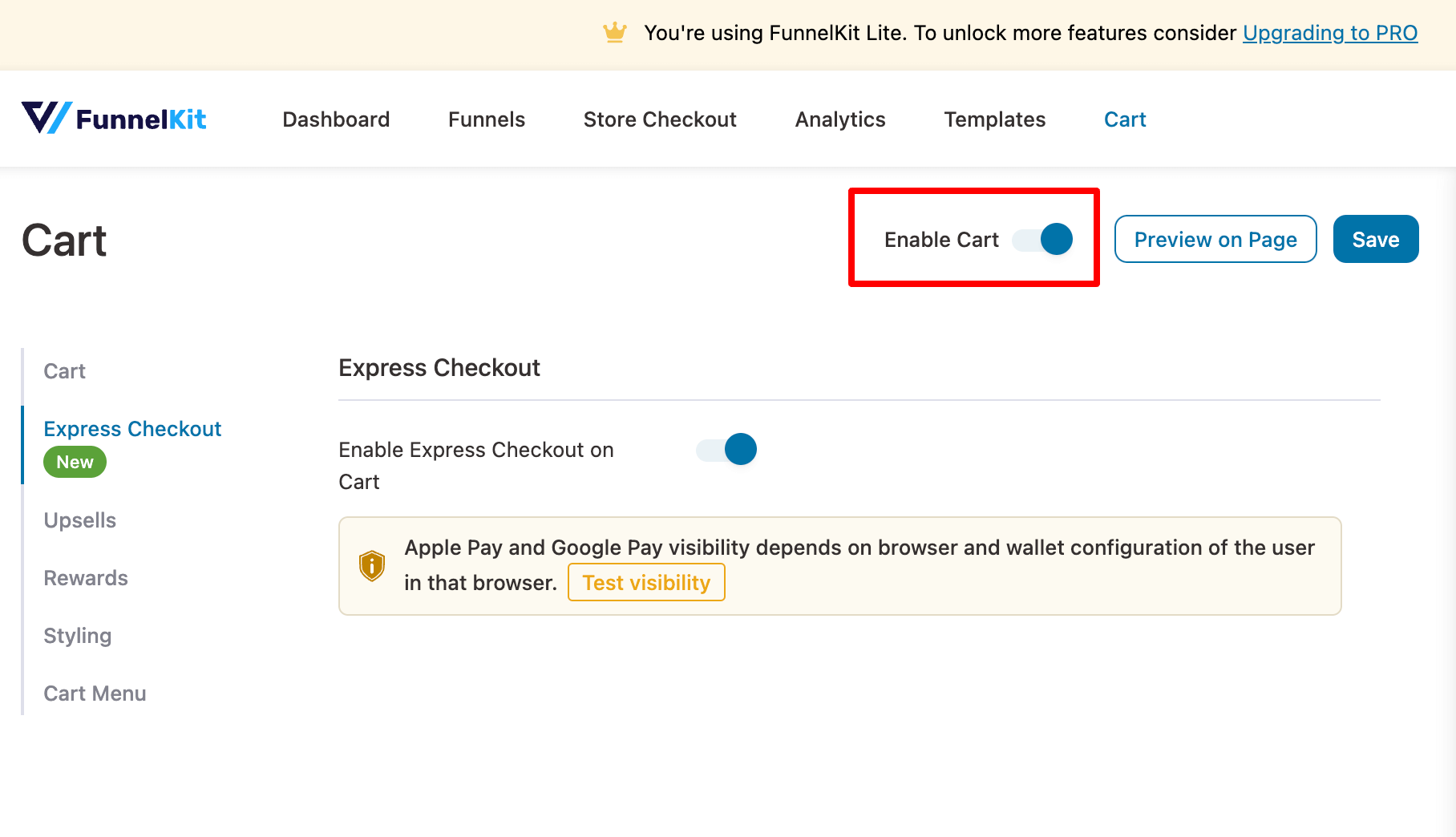
Now, it’s time to enable the mini cart option. For that, go to FunnelKit ⇒ Cart and turn on the “Enable Cart’ toggle button, and click on Save Changes.

This will activate the WooCommerce side cart in your store.
Feel free to configure your WooCommerce sliding cart, add upsells and cross-sells, and set up smart rewards for your shoppers.
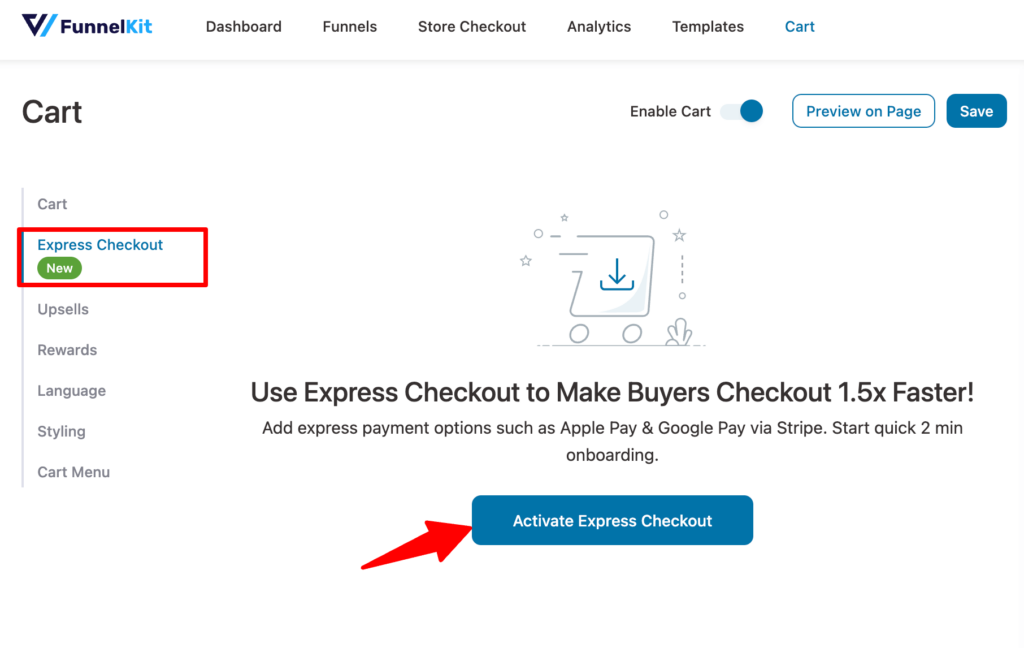
Step 2: Activate the express checkout option
Now, move to the Express Checkout tab and click on “Activate Express Checkout”.

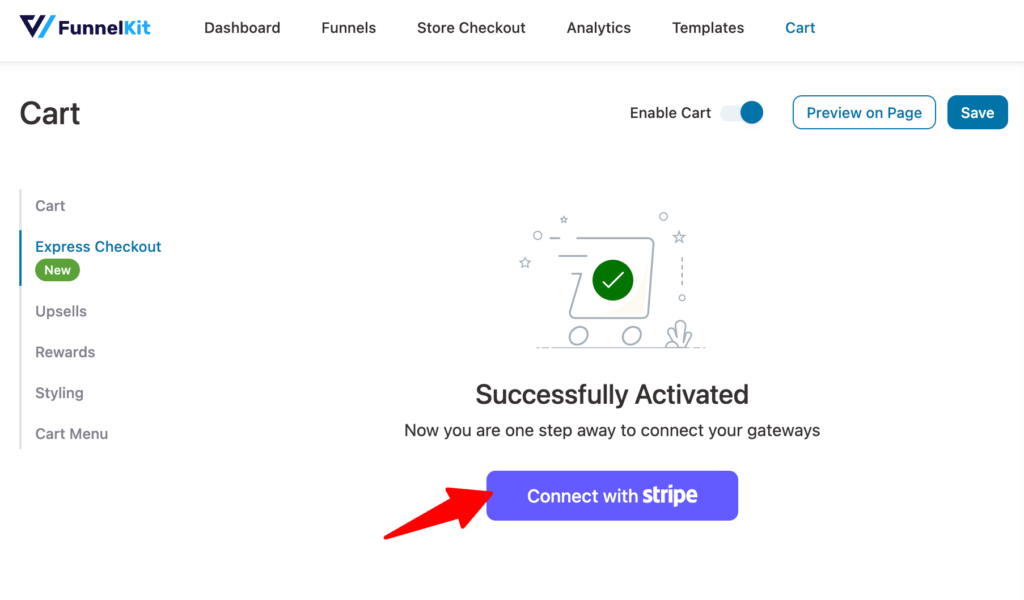
After that, you will be prompted to connect the FunnelKit Cart to your Stripe account. To do so, click on “Connect with Stripe”.

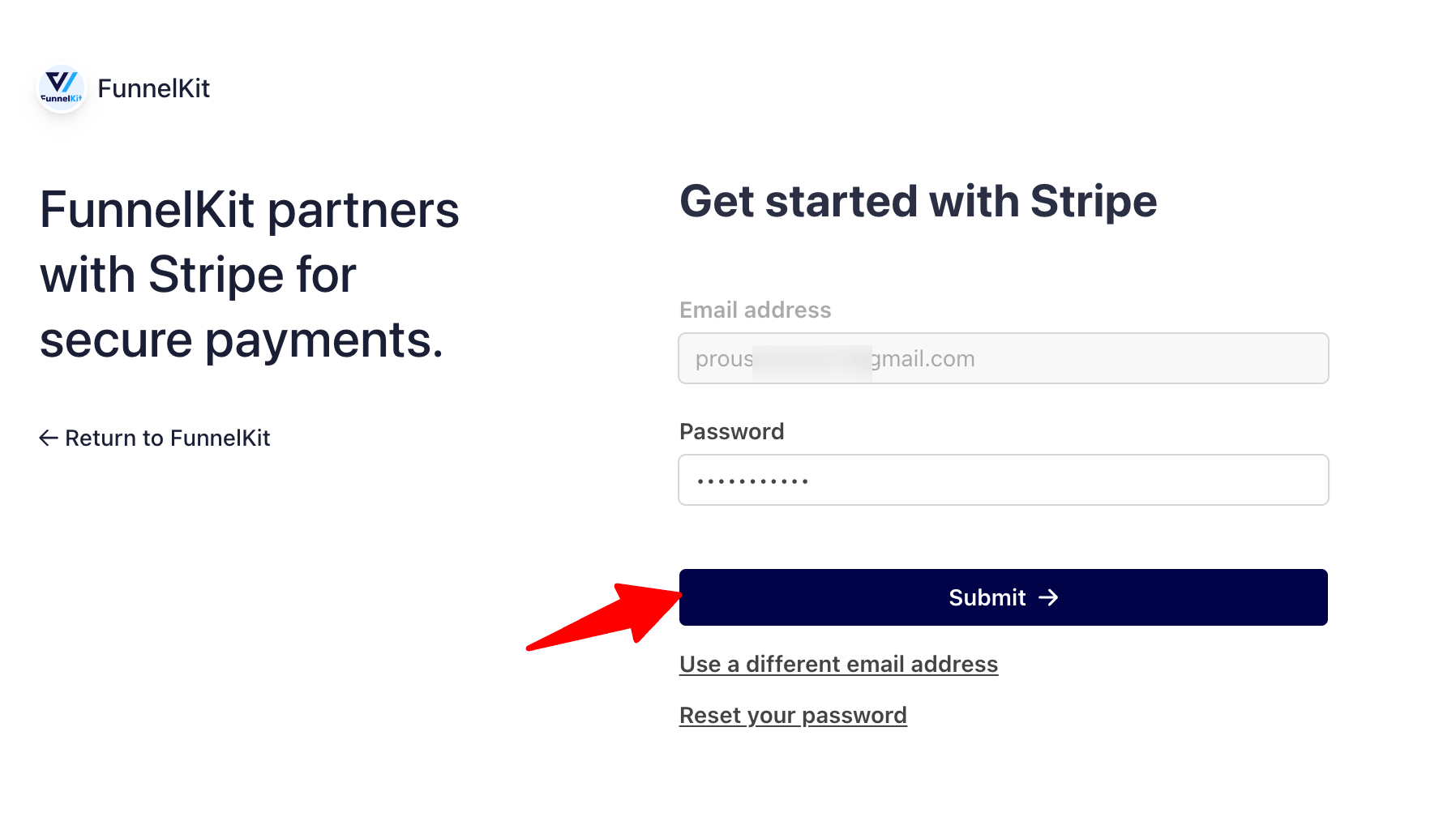
Provide your email address and password to log in.

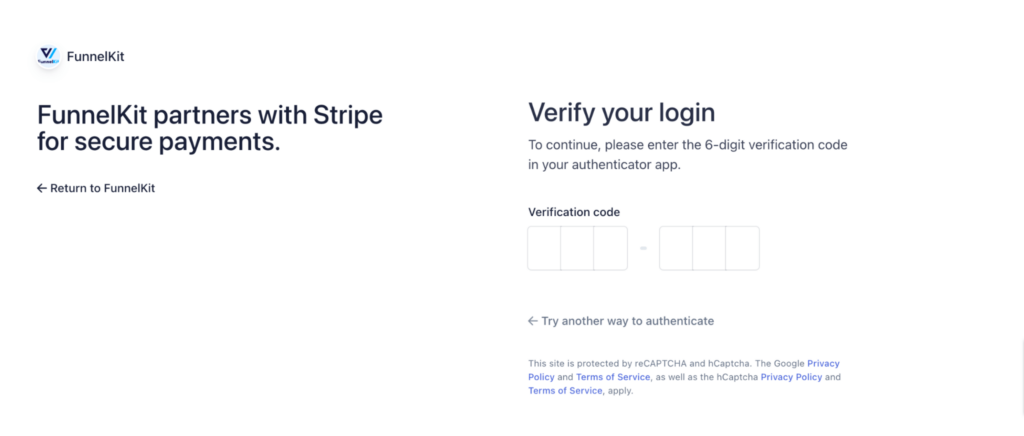
Then, provide the verification code.

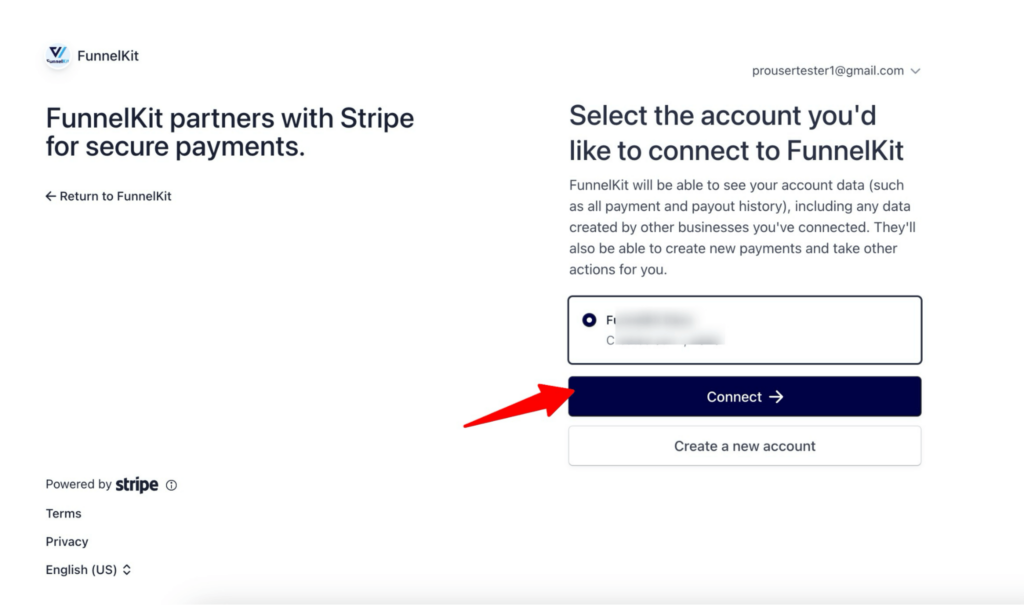
Now click on Connect to connect with the Stripe account.

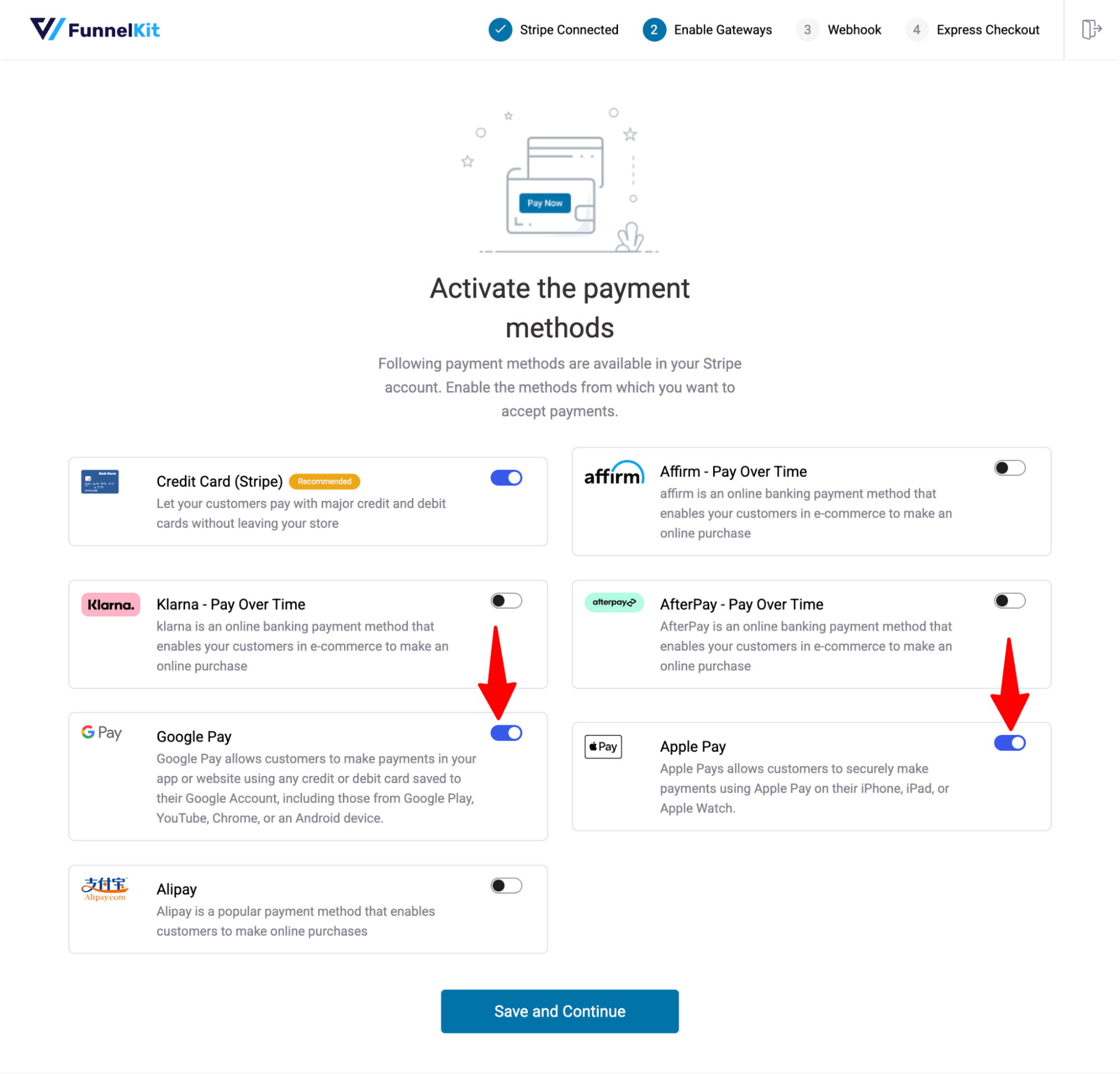
Then, enable Google Pay and Apple Pay along with other preferred options. Next, click on Save and Continue.

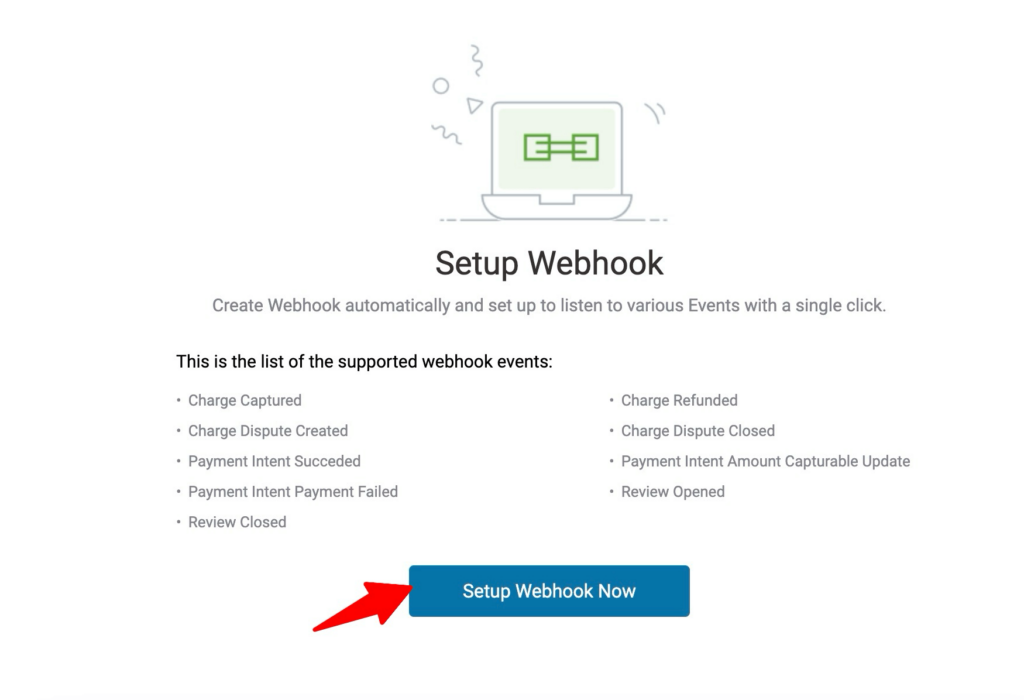
You need to set up the Webhook for that. Click on the button “Set up Webhook Now.” It will automatically set up a webhook.

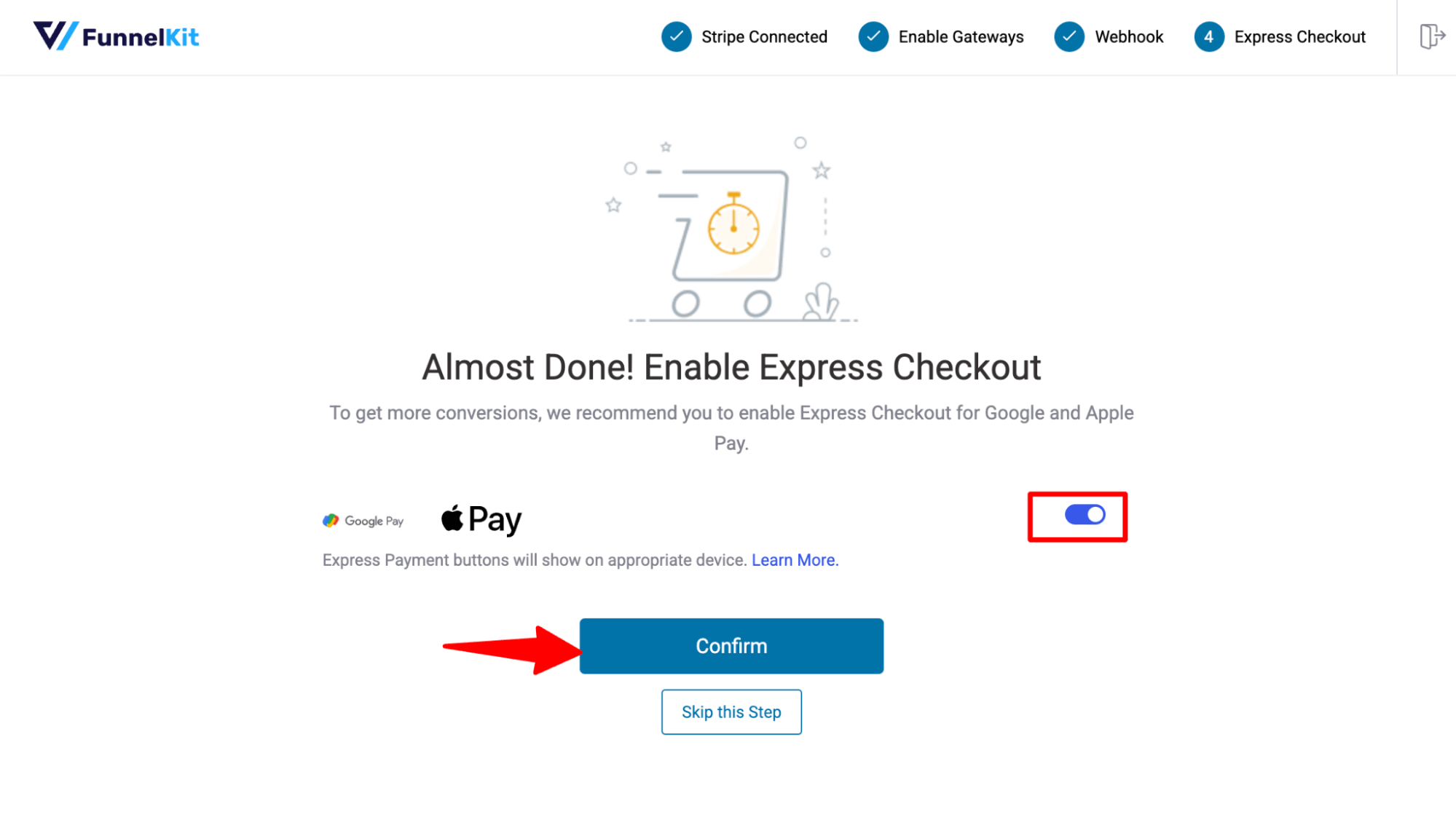
Now, turn on Google Pay and Apple Pay, and click on Confirm.

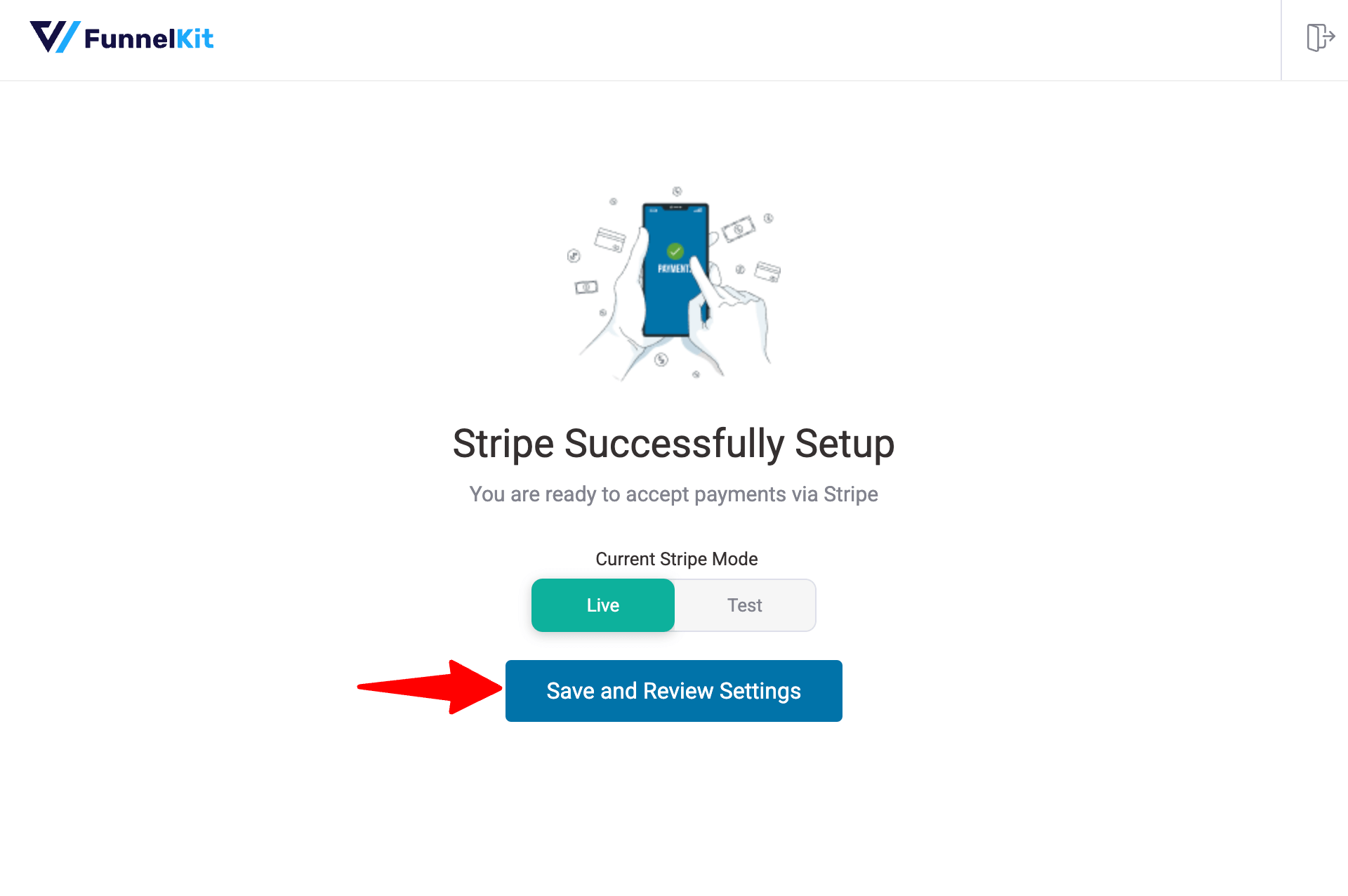
Finally, choose the mode and click on Save Review Settings to update the settings.

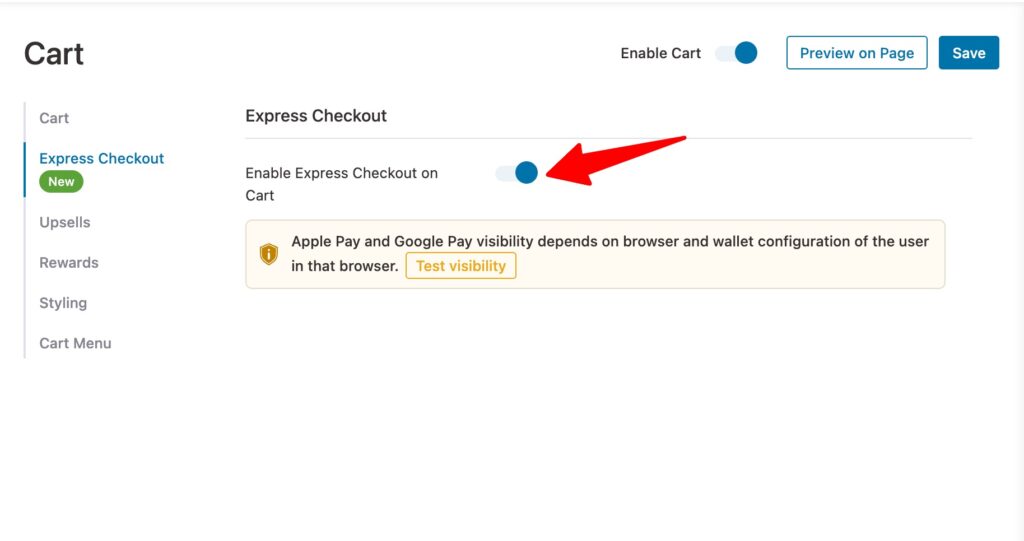
Again, come back to the Express Checkout option of FunnelKit Cart and turn on the “Enable Express Checkout on Cart” option.

Step 3: Test one-click WooCommerce checkout on the mini cart
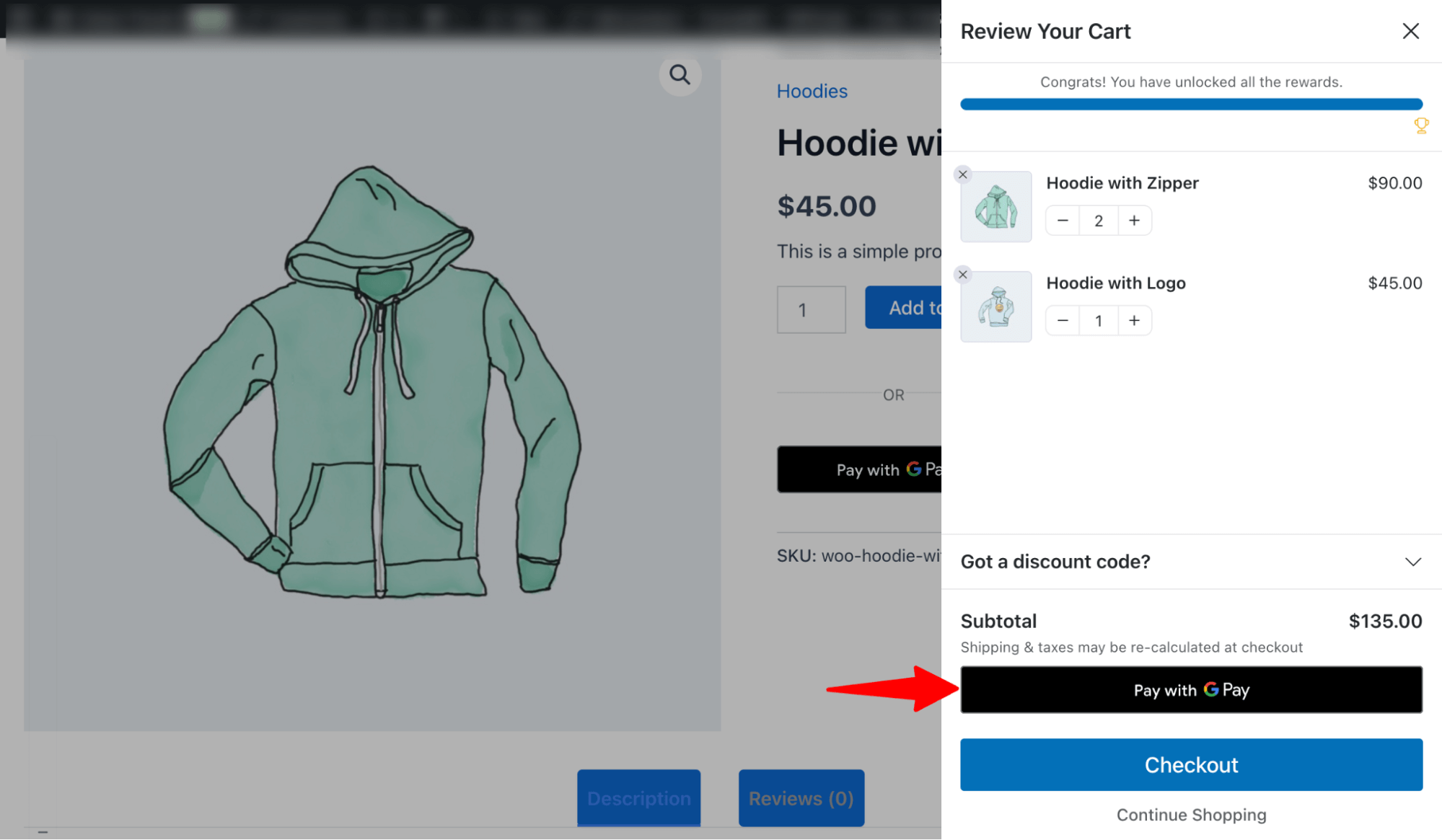
Now, on the front end, if you add products to the cart and try to checkout from the mini cart, you will find the express checkout option:
🔔Note: In-cart product recommendations and a milestone-based reward system are available with the premium version.

This was all about how you can add a WooCommerce one-click checkout to your cart.
How to Create a One-Click Checkout in WooCommerce Checkout Page for Free
Adding a one-click checkout on the WooCommerce checkout page can enhance the user experience by allowing customers to complete transactions with a single click, eliminating the need for repetitive information entry.
Here, we will use FunnelKit Funnel Builder to add a one-click checkout on the WooCommerce checkout page. Along with adding an express checkout, this plugin allows you to create beautiful sales funnels and store checkout with prebuilt templates.
Besides, it also comes with AOV boosting features such as order bumps and post-purchase one-click upsells.
To follow along with the process, you need to install and activate FunnelKit Funnel Builder. The free version is enough to add one-click checkout option.
After activating the plugin, follow these steps:
Step 1: Create a store checkout
Firstly, we need to create a store checkout that will replace the default WooCommerce checkout page.
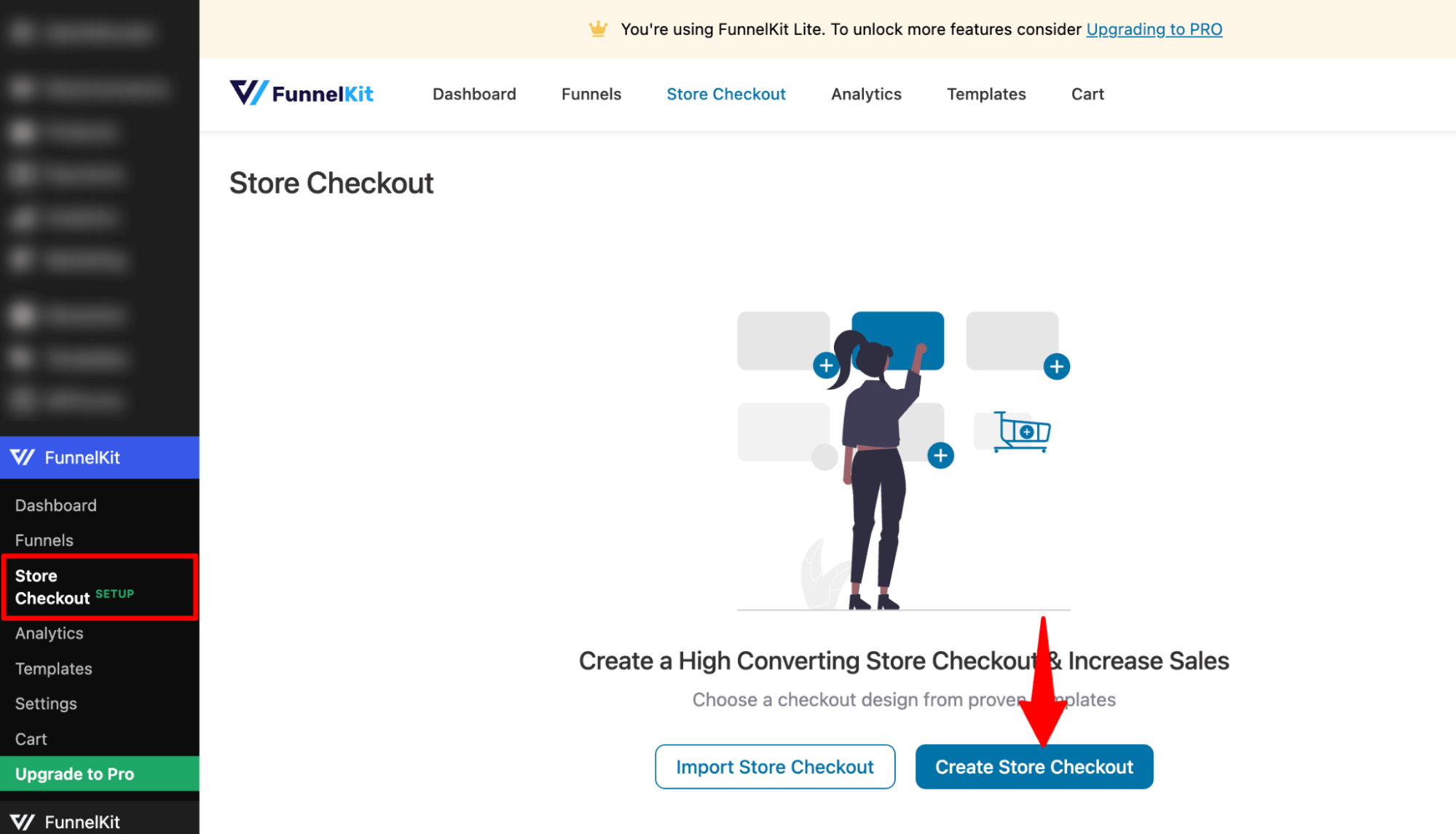
For that, navigate to FunnelKit ⇒ Store Checkout and click on the ‘Create Store Checkout’ button.

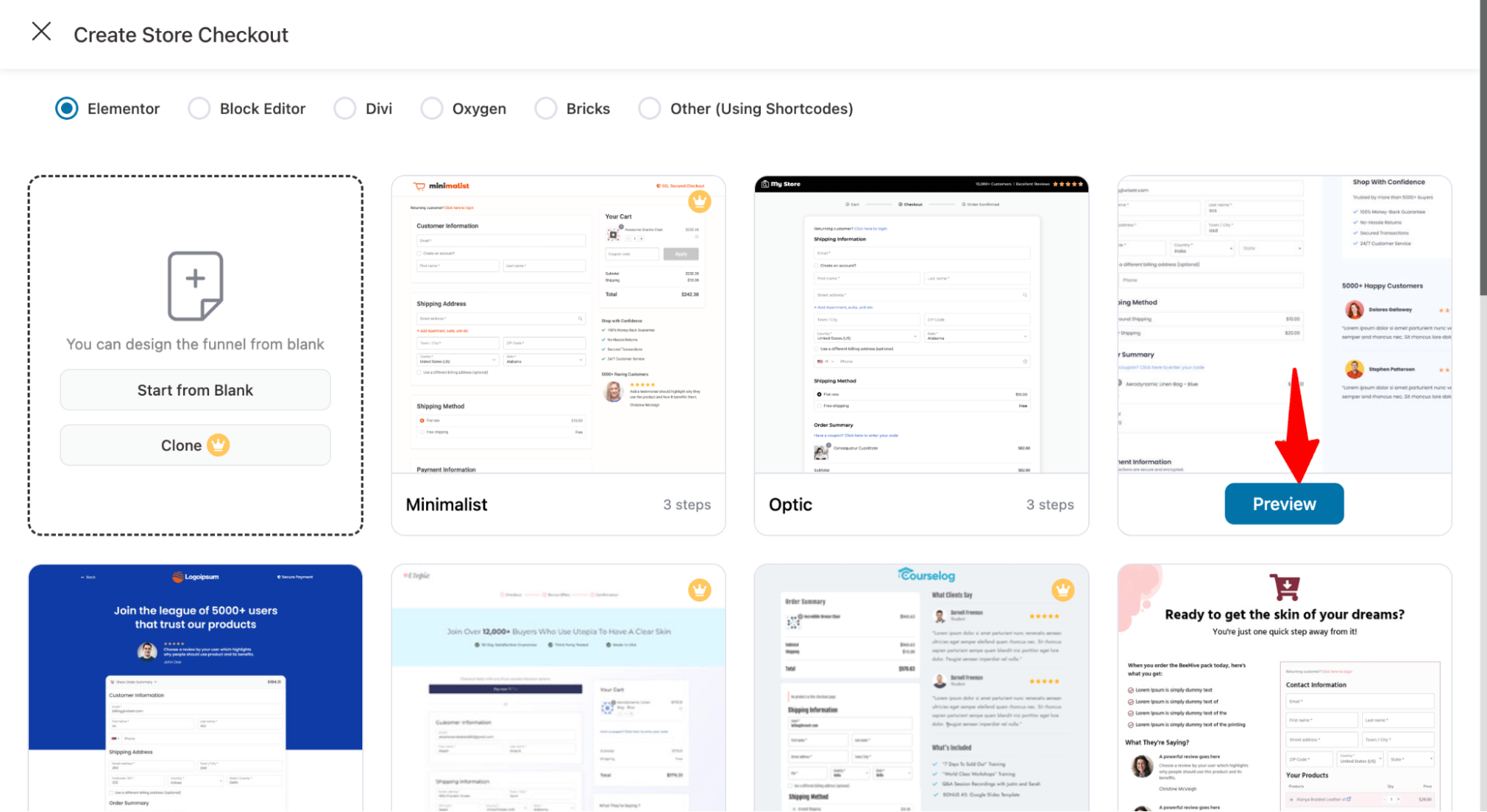
After that, Select your page favorite page builder and choose a template from the list of prebuilt checkout templates FunnelKit provides.
To select one, hover on the template you like and click on Preview.

The free version allows you to create a single-page checkout. However, with the premium version, you can create a multi-page checkout page.
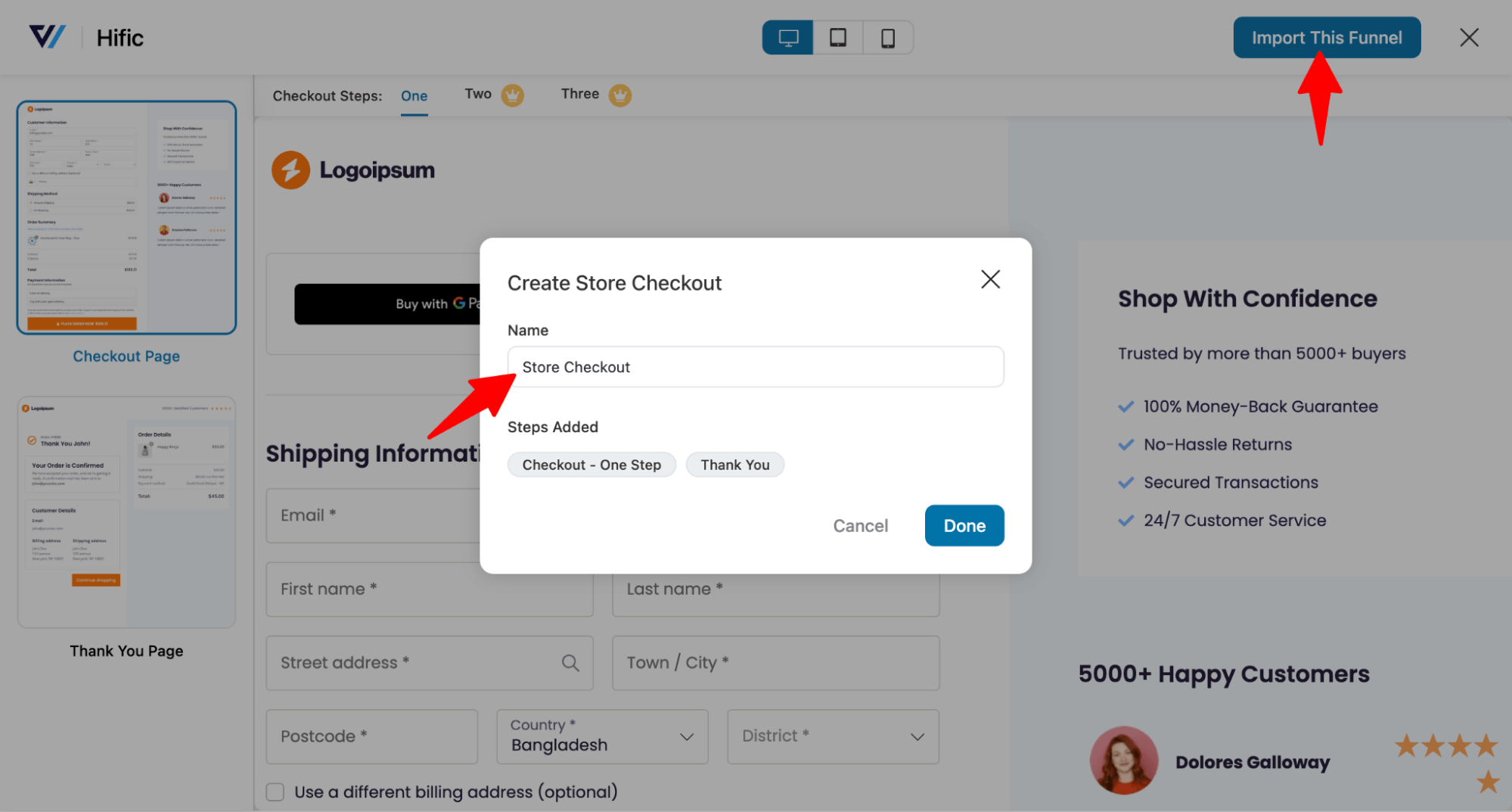
Next, click on “Import This Funnel,” provide a name, and click on "Done" to import this funnel as your default checkout.

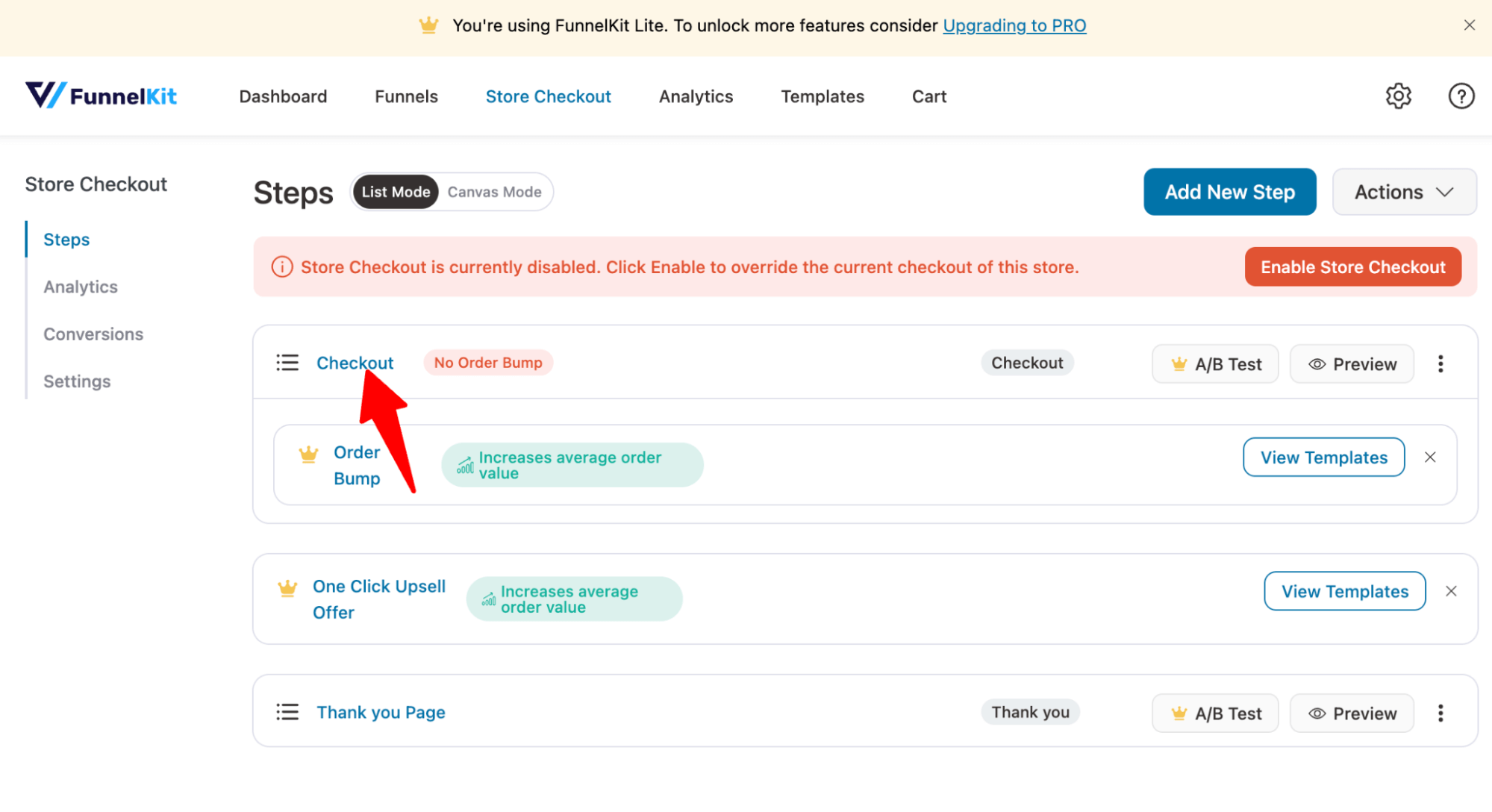
A checkout funnel should be imported now. With the free version, you can use a custom checkout and thank you page. For other offers like order bumps and upsell, you need a premium version.
Step 2: Customize the checkout template
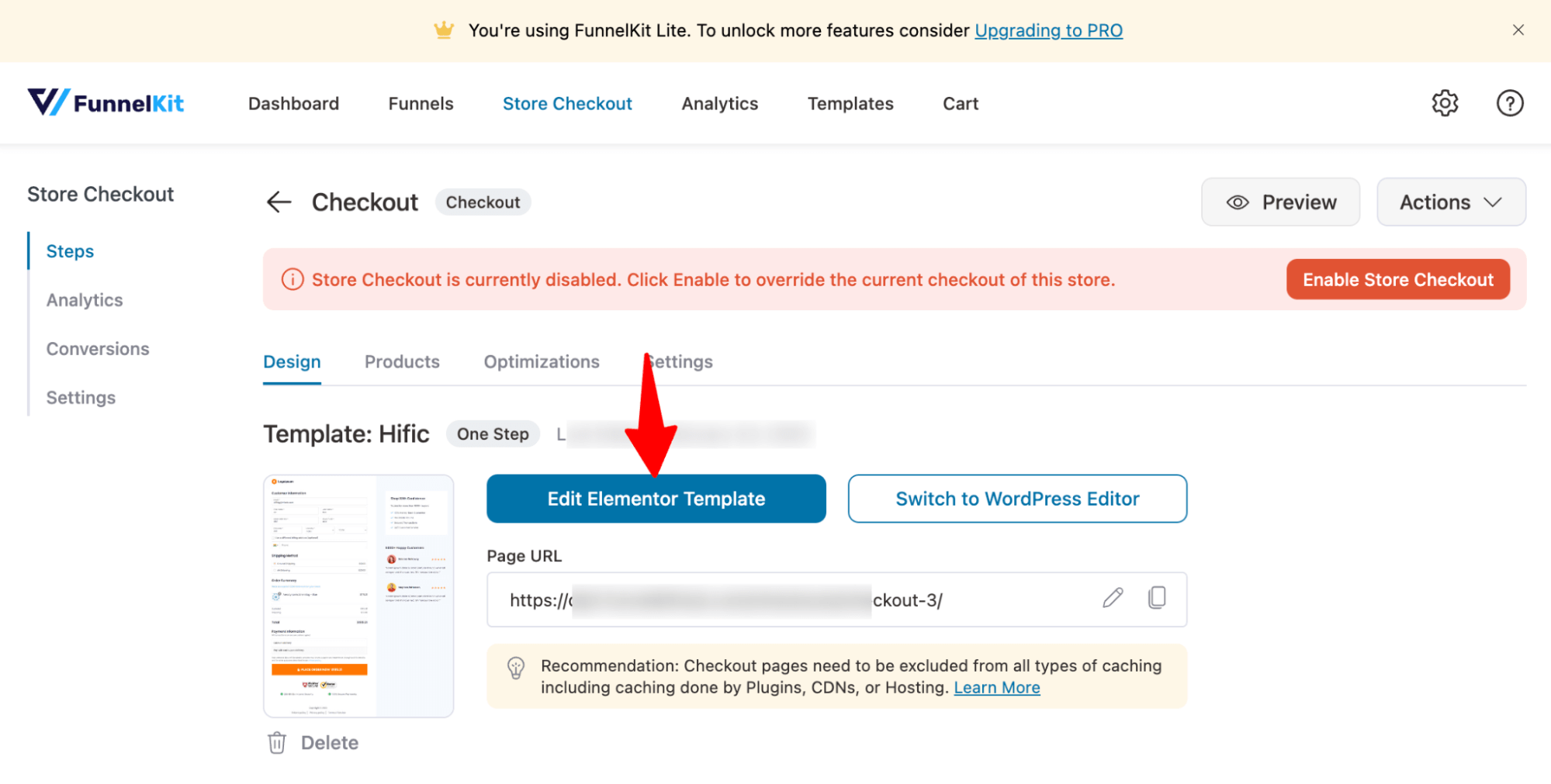
Click on the Edit option next to your checkout page to customize it.

Here, you can customize the design and content of the checkout page with the selected page builder.
For more details on how to customize the checkout page, read our blog “How to Customize WooCommerce Checkout Page without Code”.

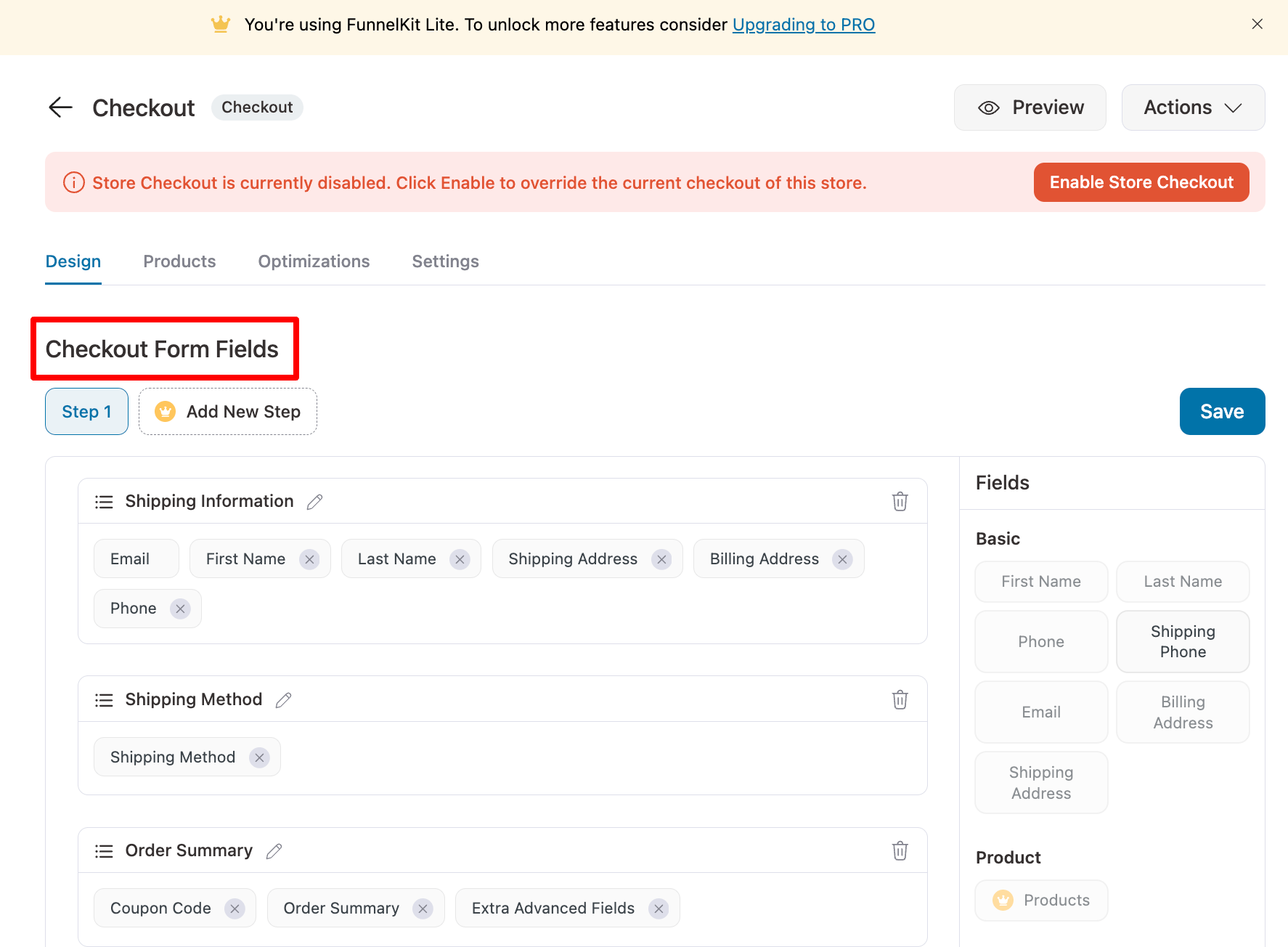
Scroll down to the "Checkout Form Fields" to organize the order of the checkout fields by dragging and dropping. With the premium version, you can add a new custom field as well.
For more details on checkout fields, check our blog on “WooCommerce Checkout Field Editor”.

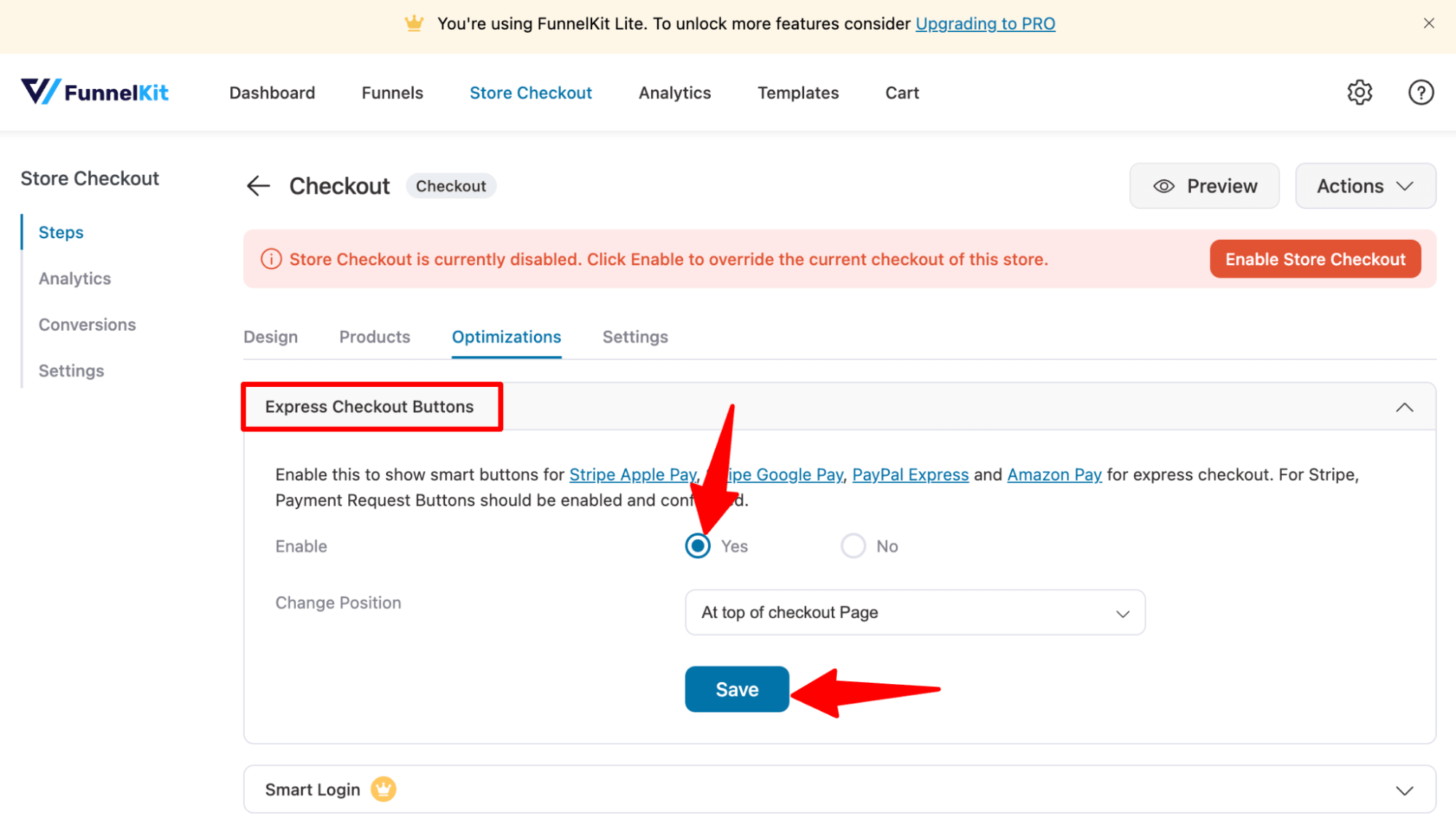
Step 3: Enable the express checkout option
To activate the express checkout feature, navigate to the Optimization tab. Locate the "Express Checkout Buttons" option and click to expand. Then, activate the Express Checkout Buttons by selecting 'yes' and specify the desired position for the express checkout button on the checkout page. Finally, click "Save Changes" to apply the updates.
Note: This will add Stripe, Apple Pay, Google Pay, PayPal Express, and Amazon Pay to your checkout page. But for express checkouts like Apple Pay, Google Pay, etc., to work, you need to integrate Stripe with WooCommerce.
To learn more details about that, read our blog “How to integrate Stripe with WooCommerce”

On the optimization tab, you can also make the following optimizations:
- Inline field validation
- Optional fields collapsible to shorten the checkout form length
- Enable Google address auto-completion
- Auto-apply coupon codes
- Enhanced phone fields, and so on.
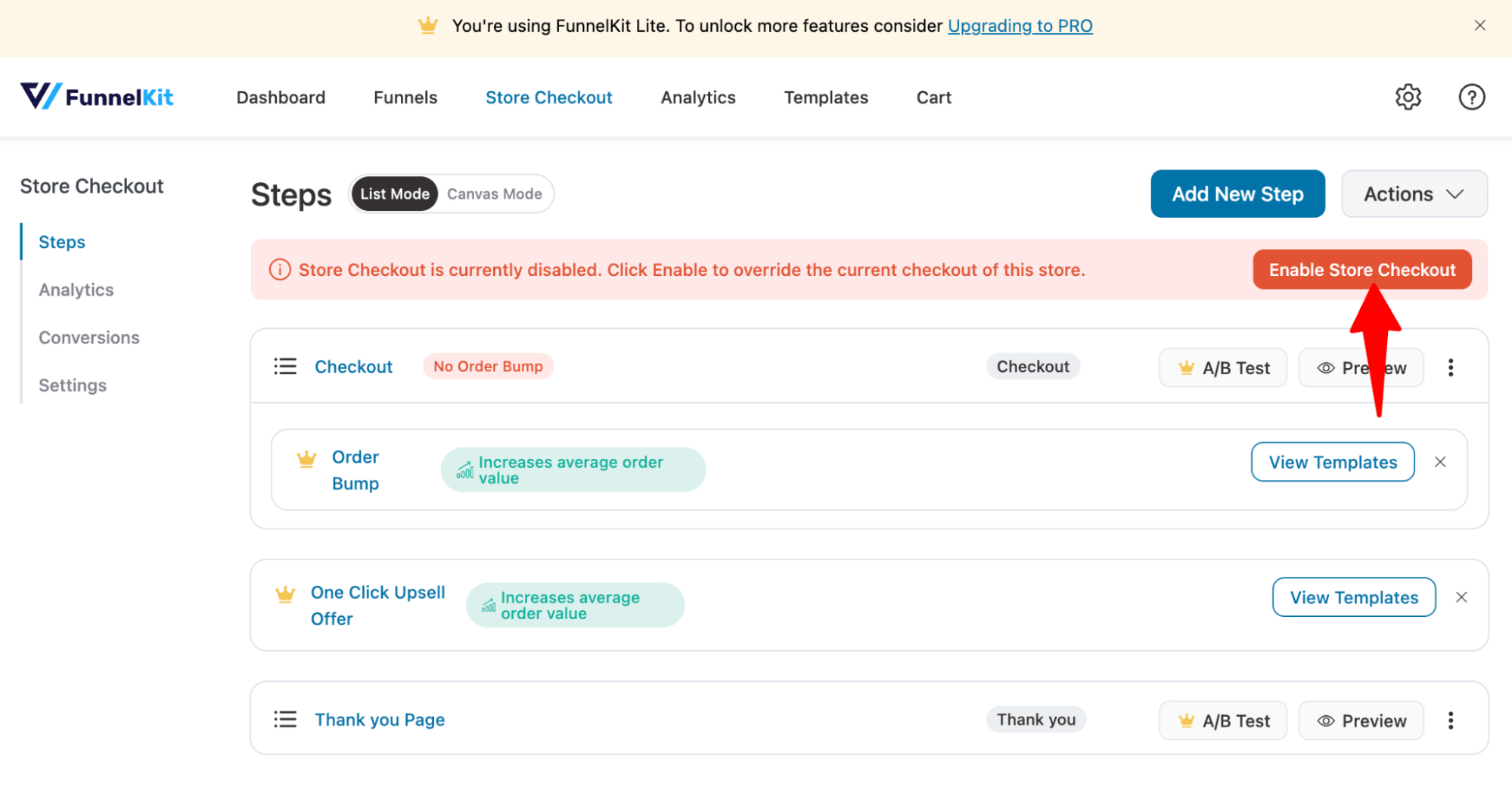
Step 4: Activate your store checkout funnel
If you want, you can add order bumps on the checkout page. And like the checkout page, you can also customize the upsell, and the thank you page with FunnelKit’s Funnel Builder.
Finally, you need to activate the store checkout. For that, come back to the sales funnel page and turn on the “Enable Store Checkout” button.

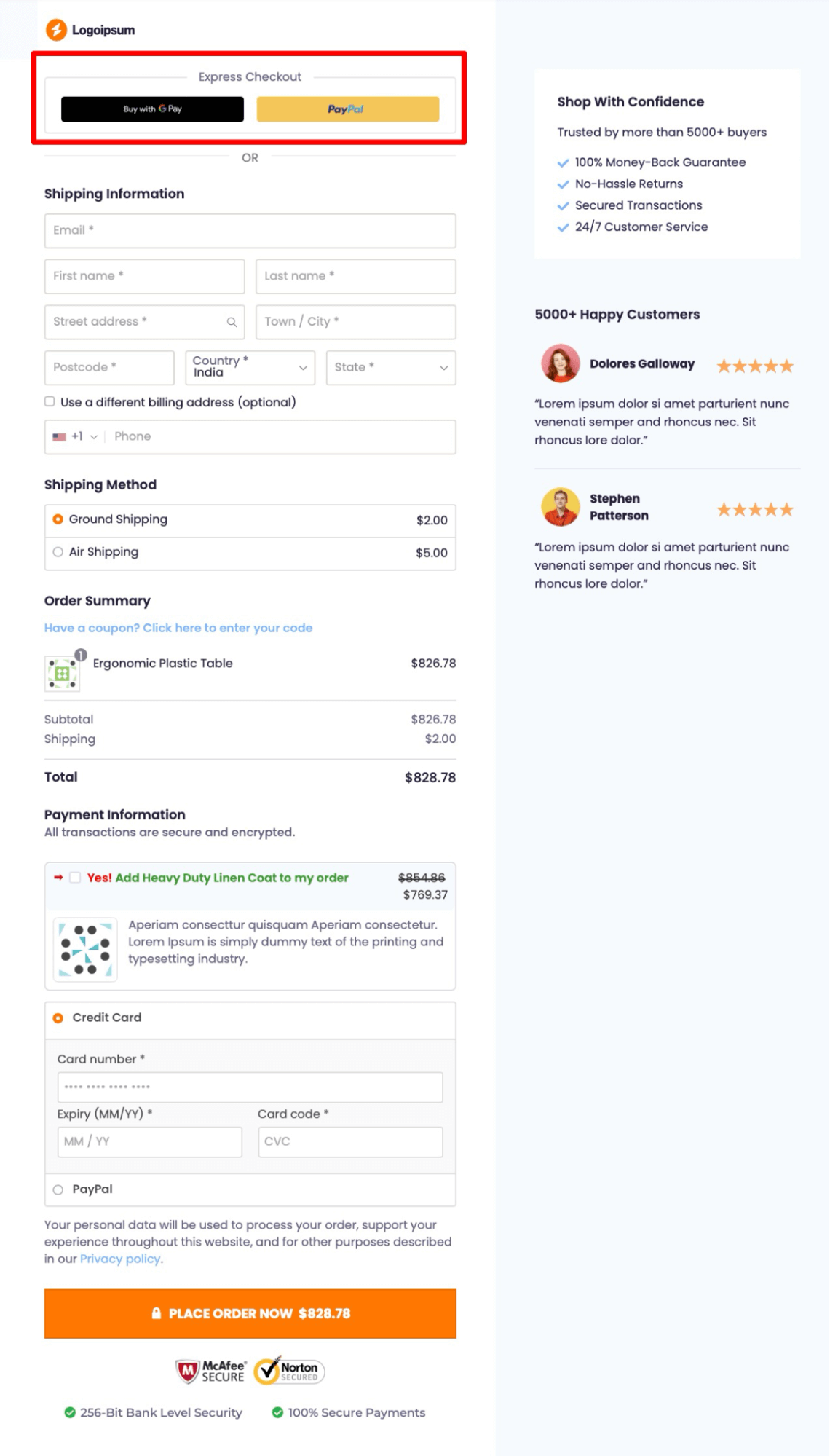
Now, if you try placing a test order, you can use the express checkout option to experience a one-click checkout.

Frequently Asked Questions About One Click Checkout in WooCommerce?
- Which payment methods are supported with one-click checkout?
One-click checkout in WooCommerce works with express payment options such as Apple Pay, Google Pay, PayPal Express, Amazon Pay, and more. These gateways securely save customer details, enabling faster, hassle-free purchases.
- Is one-click checkout secure?
Yes! It uses encrypted transactions, tokenization, and fraud protection to protect customer data. Payment providers like Stripe, PayPal, and Amazon Pay ensure secure processing.
- Is one-click checkout right for your products?
One-click checkout is ideal for repeat customers and low-cost items like accessories or home essentials—buyers can check out instantly without re-entering details.
But for big-ticket items or complex B2B solutions, buyers often need more time and details before making a purchase.
Are You Ready to Use WooCommerce One-Click Checkout?
WooCommerce one click checkout can reduce cart abandonment rates, improve conversion rates, and enhance overall customer in your store.
You can choose to offer a one-click checkout in a mini cart, a checkout process, or both. Adding a one click checkout option in the mini cart makes it more convenient for users as they can easily skip the cart page and checkout in the fastest way possible.
Many FunnelKit users have already shared their journeys of boosting their store conversions by up to 5x upon implementing one-click checkouts.
FunnelKit Funnel Builder makes adding one-click express checkout to your store super easy. Moreover, this WooCommerce one-click checkout plugin also lets you create beautiful checkouts and adds AOV-boosting features.
So, are you ready to use WooCommerce one-click checkout?

Editorial Team
February 6, 2026With increasing competition and rising ad budgets, acquiring new customers is difficult. Forbes reports that the chances of converting a new customer are just 5%-20%. On the other hand, repeat...

Editorial Team
February 6, 2026You’ve built your WooCommerce store, polished your product pages, and invested in marketing, but sales aren’t coming. Visitors browse, some add items to their cart, and most vanish before completing...

Editorial Team
February 4, 2026Adding a checkbox to the WooCommerce checkout is one of the easiest ways to collect information from customers, without asking them to do much extra. Think about it. The customer...






