
Do you want to create a Shopify-style checkout in WooCommerce?
Let’s be honest. WooCommerce’s default checkout is basic and not designed for conversions.
People use WooCommerce because it’s a free, open-source, and flexible self-hosted eCommerce platform.
Compared to Shopify, more than 4.4 million websites use Shopify checkouts globally. It’s fast, user-friendly, and highly optimized to get conversions. [Source: DemandSage]
What if you could bring that same high-converting Shopify-style checkout to your WooCommerce store?
Yes, you’ve heard that right! You get the best of both worlds: WooCommerce’s flexibility with Shopify’s seamless checkout experience.
In this post, we’ll walk you through the easy, step-by-step process of setting up WooCommerce Shopify checkout to boost conversions.
Plus, we’ll share the ninja WooCommerce optimization hacks that even Shopify stores aren’t implementing yet.
Table of Contents
- 1 9 High-Converting Elements of a Shopify Checkout Page
- 2 Why Isn’t the Default WooCommerce Checkout Page Optimized for Conversions?
- 3 The Solution: Re-Engineered Shopify Checkout for WooCommerce
- 4 How to Create a WooCommerce Shopify Checkout Page?
- 4.1 Step 1: Install and activate the FunnelKit Funnel Builder
- 4.2 Step 2: Create a store checkout
- 4.3 Step 3: Customize your WooCommerce Shopify checkout page
- 4.4 Step 4: Edit your WooCommerce Shopify checkout form fields
- 4.5 Step 4: Optimize your Shopify checkout in WooCommerce
- 4.6 Step 5: Publish your store checkout
- 5 7 Optimization Hacks WooCommerce Offers That Even Shopify Doesn’t Offer Yet
- 5.1 1. Ability to create a one-page checkout
- 5.2 2. Add testimonials and featured bullets to the checkout page
- 5.3 3. Give cart editing options on the checkout page
- 5.4 4. Customize the checkout form fields
- 5.5 5. Add an order bump for a higher average order value
- 5.6 6. Enable the coupon code input at checkout
- 5.7 7. Optimize the WooCommerce Shopify checkout experience for mobile
- 6 Frequently Asked Questions About WooCommerce Shopify Checkout
- 7 What are the key differences in the checkout process between WooCommerce and Shopify for selling digital products?
- 8 What are the benefits of using Shopify's checkout with WooCommerce?
- 9 Can I accept Shopify payments on my WooCommerce store?
- 10 How can I optimize the checkout process to increase conversions on WooCommerce and Shopify?
- 11 What are the best payment gateways for WooCommerce and Shopify checkout integration?
- 12 What are the best plugins for customizing WooCommerce checkout to resemble Shopify?
- 13 Can I use this checkout style for free?
- 14 Are You Ready to Add a WooCommerce Shopify Checkout Page to Your Store?
9 High-Converting Elements of a Shopify Checkout Page
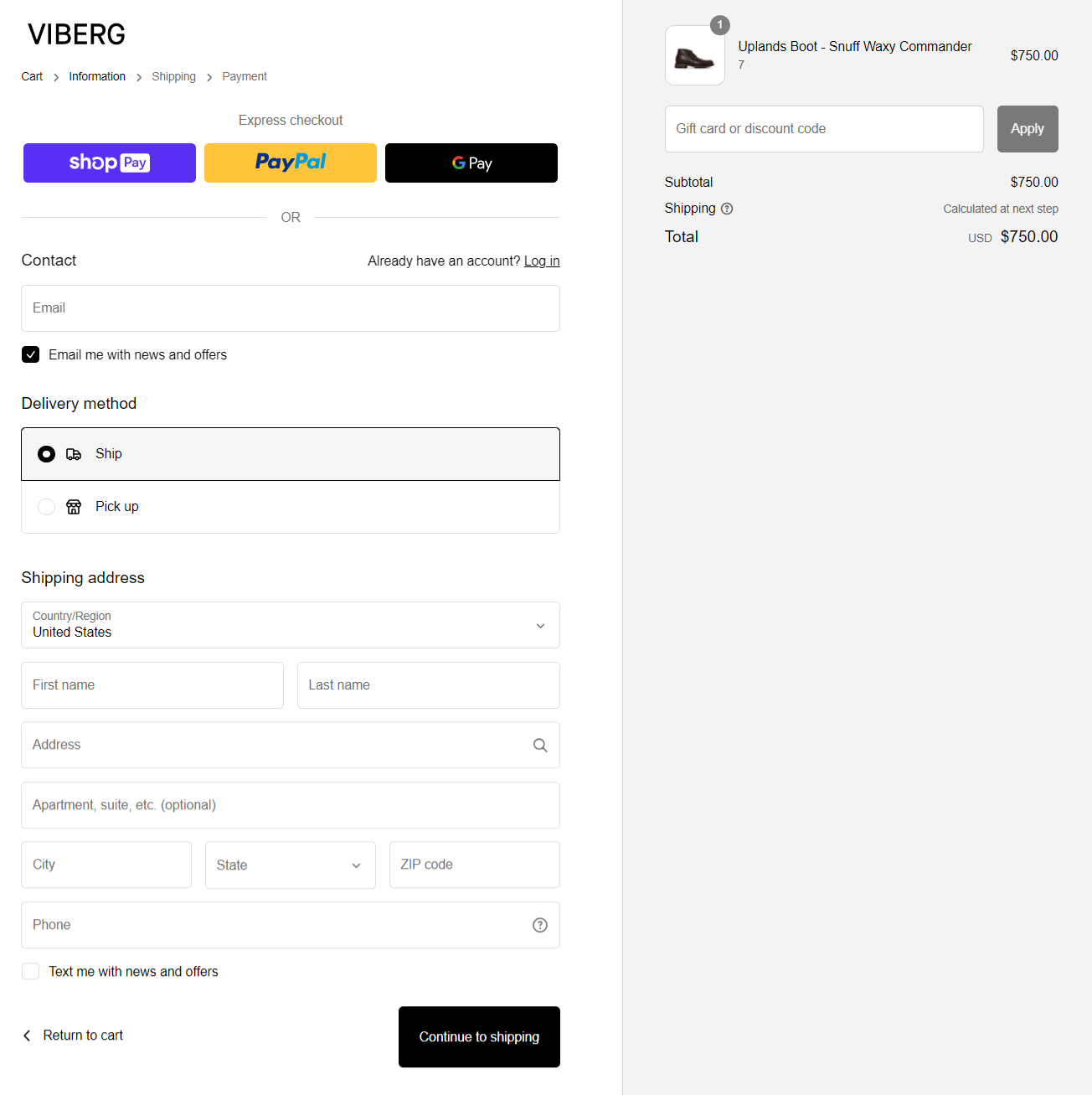
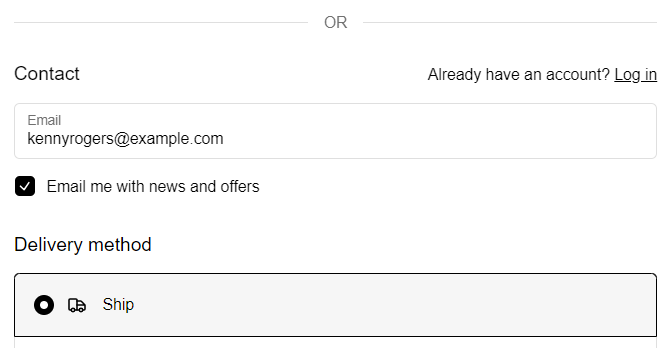
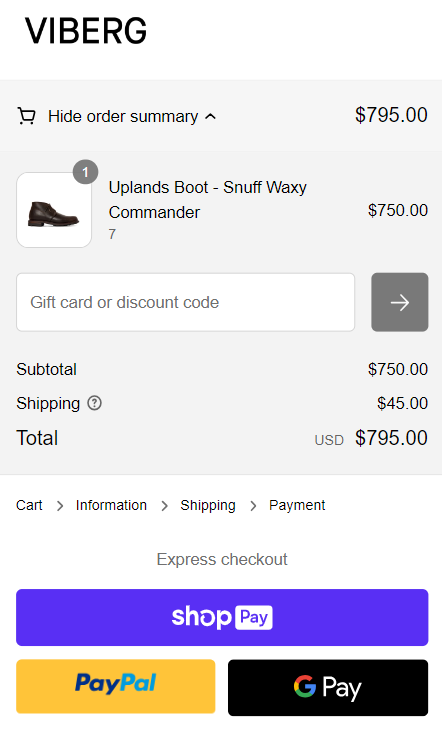
Let’s look at a typical Shopify app store checkout page.
It’s a well-branded three-step checkout page with a clear call to action button at the end of every step.

It has a clean two-column layout with minimal form fields to help effortlessly complete the checkout process.
Here are some high-converting elements of a Shopify checkout page:
1. Progress indicator
A progress indicator or breadcrumbs are great for letting users know where they are in the purchase journey and at exactly what step.
This Shopify checkout page is divided into three logical steps: Information, Shipping, and Payment. You can click on any of these steps to navigate between them.
This is significantly better than overwhelming the user with information by placing it all on a single cart checkout page.

2. Express checkout options
Conventionally, a user has to fill out 10-15 form fields to complete the purchase on an online store.
That’s why it is no surprise that top online retailers, including Amazon, offer express wallet payment options to users.

These accelerated payment methods can increase sales by twice as much and are 60% faster.
Apple Pay, Google Pay, PayPal Express, Amazon Pay, and others are some of the supported gateways that offer one-click payment options.
Shopify lets you easily add these payment details and options to your checkout page, which provides an impressive user experience.
3. Email as the top field
This is a pro-conversion hack. Asking for the shopper's email in the first field lets you follow up with shoppers who abandon their carts.

Most checkout pages, including WooCommerce’s default one, ask for email much later in the process.
This means you’ll capture fewer carts and lose interested prospects to an unoptimized checkout page.
Thankfully, that’s not the case with Shopify checkouts!
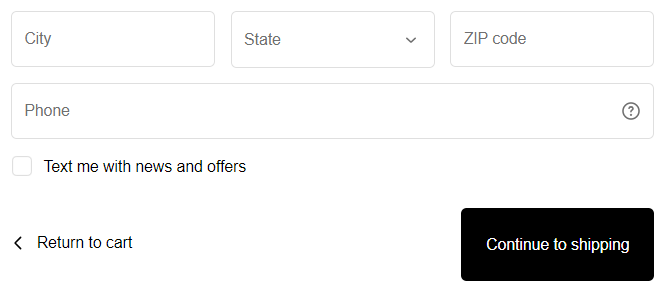
4. Clear call to action (CTA) button
The best way to lower shoppers’ anxiety is to show them everything they need at the place they expect it. Shopify has done that incredibly well.

You have the ‘return to cart’ option on the left-hand side and ‘continue shipping’ on the right.
There’s no scope for confusion or anxiety here - users can quickly move from one step to another and hit the buy now button on the final step.
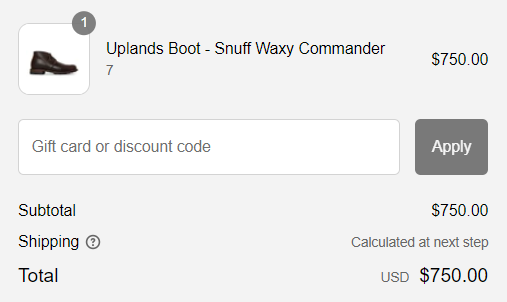
5. Order total with breakdown of all costs
As per several studies, people abandon the checkout if they cannot see the order total.
However, Shopify lets shoppers see their order total and a breakdown at checkout.

As you can see, there’s an image accompanying the item name and quantity.
This lets users be sure of what they’re buying and double-check the items.
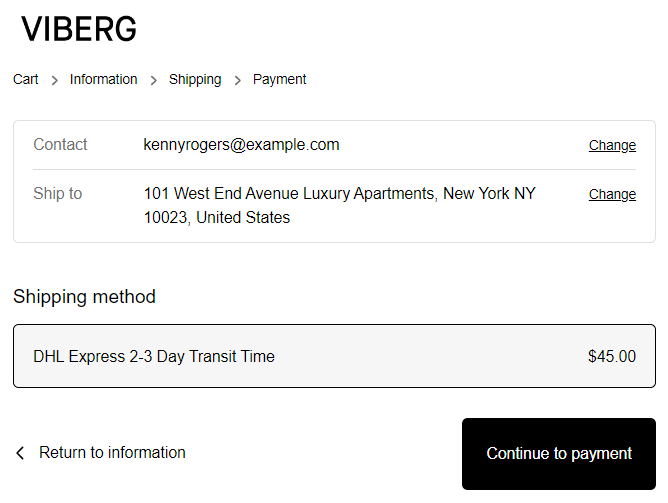
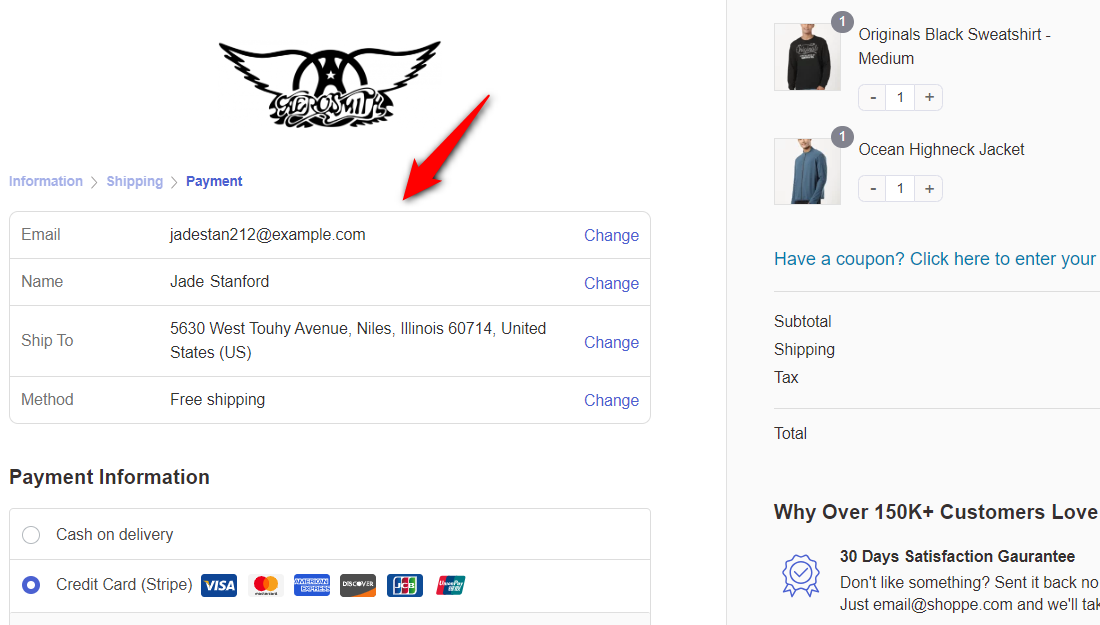
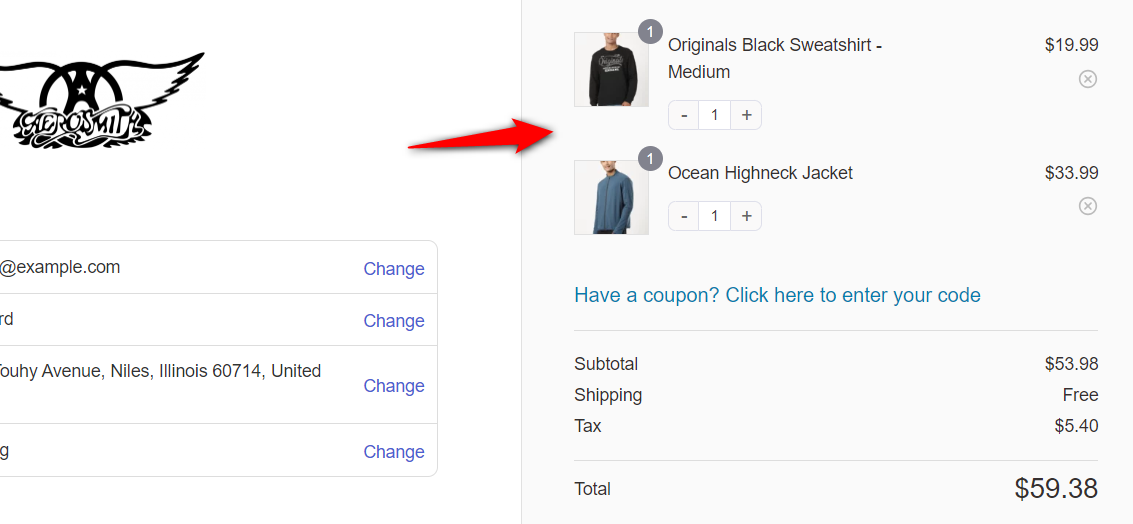
6. Multi-step field preview option
When you proceed to the next step, you can see the important fields you’ve already filled out, laid out in a tabular format.

This lets your shoppers cross-check that they have put in the right information.
And in case there's a mistake, hit change to be directed back to that field.
7. A clean layout with no distractions
Yes, a simple layout makes the checkout page look so clean.
While the WooCommerce checkout system groups all fields together, one after the other, without proper spacing and padding, Shopify avoids that.
Also, notice that the default two-column layout of the Shopify checkout page is free from distractions—there is no navigation menu at the top.
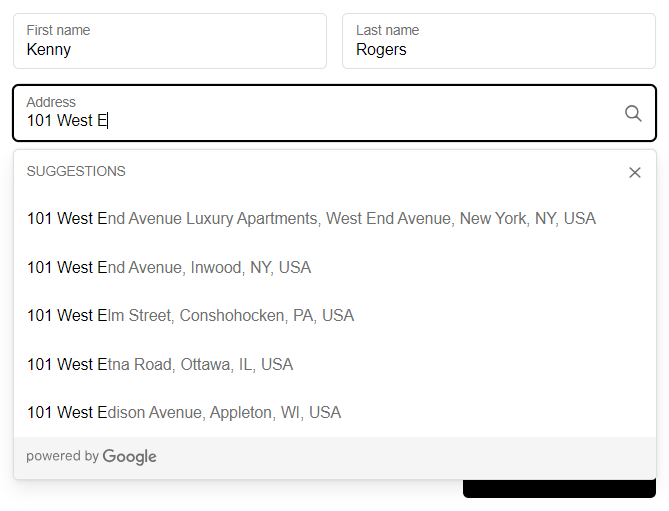
8. Google address autocomplete
You'll love this feature! When the user enters the first few characters of their address in the address field, matching options appear.
It's very intuitive and makes the checkout process fast.

When Shopify tested this feature, they found out that Google Address Autocomplete reduces the time spent on the checkout page by 20%.
This increases conversions and reduces address-related errors. You should absolutely have this feature on your WooCommerce Shopify checkout page!
9. Optimized for mobile devices
Did you know mobile phones generated 63.38% of website traffic globally as of September 2024?
Well, that’s why you should optimize the checkout experience for mobile shoppers. The default Shopify checkout page is perfectly optimized for mobile.

Notice how the fields line up one below the other, taking only as much space as there is a viewing area on mobile.
The collapsible order summary is at the top of this Shopify checkout page.
The user can tap on it to view the summary in full mode, which doesn’t take up any space. That’s quite genius.
Why Isn’t the Default WooCommerce Checkout Page Optimized for Conversions?
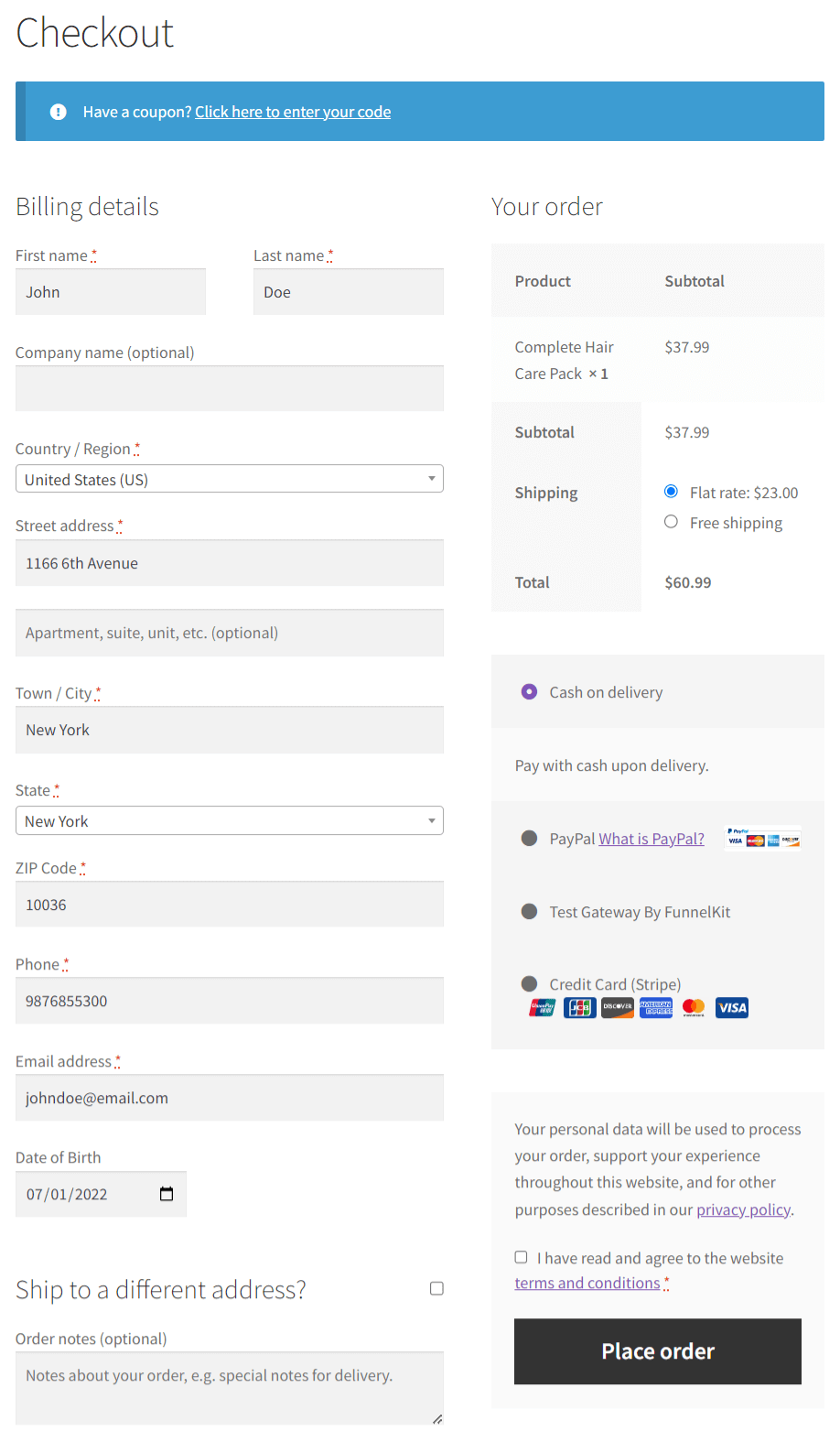
The default WooCommerce checkout page is not so convincing. Take a look at this page:

- The fields are laid out one below the other. You can’t split them into multiple steps, which makes the form look lengthy and complex.
- Email or phone fields are not at the top and require custom coding to achieve this. That means you can’t capture contact details as early in the process as you should.
- Additionally, in the native WooCommerce checkout, there is no straightforward, non-technical way to add express checkout options.
What’s more? 70% or more of users land on the checkout from their mobile devices, and the default checkout is not perfectly optimized for mobile. This often leads to an increase in cart abandonment.
Clearly, the basic-looking WooCommerce checkout needs an overhaul to appear modern and increase conversions.
It should guide users from one step to the next, rather than overwhelming them. That’s why a Shopify-style checkout built right into WooCommerce is a perfect answer here. In the later sections, we’ll look at the process of setting up a WooCommerce Shopify checkout page.
The Solution: Re-Engineered Shopify Checkout for WooCommerce
Shopify's style checkout page looks clean, clutter-free, and high-converting.
So we asked ourselves, "How can we create the same checkout page in WooCommerce without writing lines of code?"
That is a pretty valid question! But we didn’t find any answers to it.
Then, we looked at various plugins to set up Shopify checkout in WooCommerce and evaluated them based on the following:
- Design and user experience
- Speed and performance
- Customization and flexibility
- Pricing
We checked out Fast Cart, Flux Checkout, CheckoutWC, and Fluid Checkout for WooCommerce, but nothing matched the flexibility that we were looking for.
You can also download multiple different checkout extensions, such as the WooCommerce checkout field editor to edit the form fields, the one-page checkout plugin to create a one-page checkout, and more.
You can use different plugins to perform various tasks, but managing conflicts between them is a total deal-breaker.
And even then, you have no control over the design unless you decide to spend hours learning how to write custom CSS! Quite frustrating.
This whole user-unfriendly experience was a big turn-off, so we set out to create a robust checkout page plugin.
Enter FunnelKit Funnel Builder: Now, create a Shopify checkout page right inside WooCommerce.
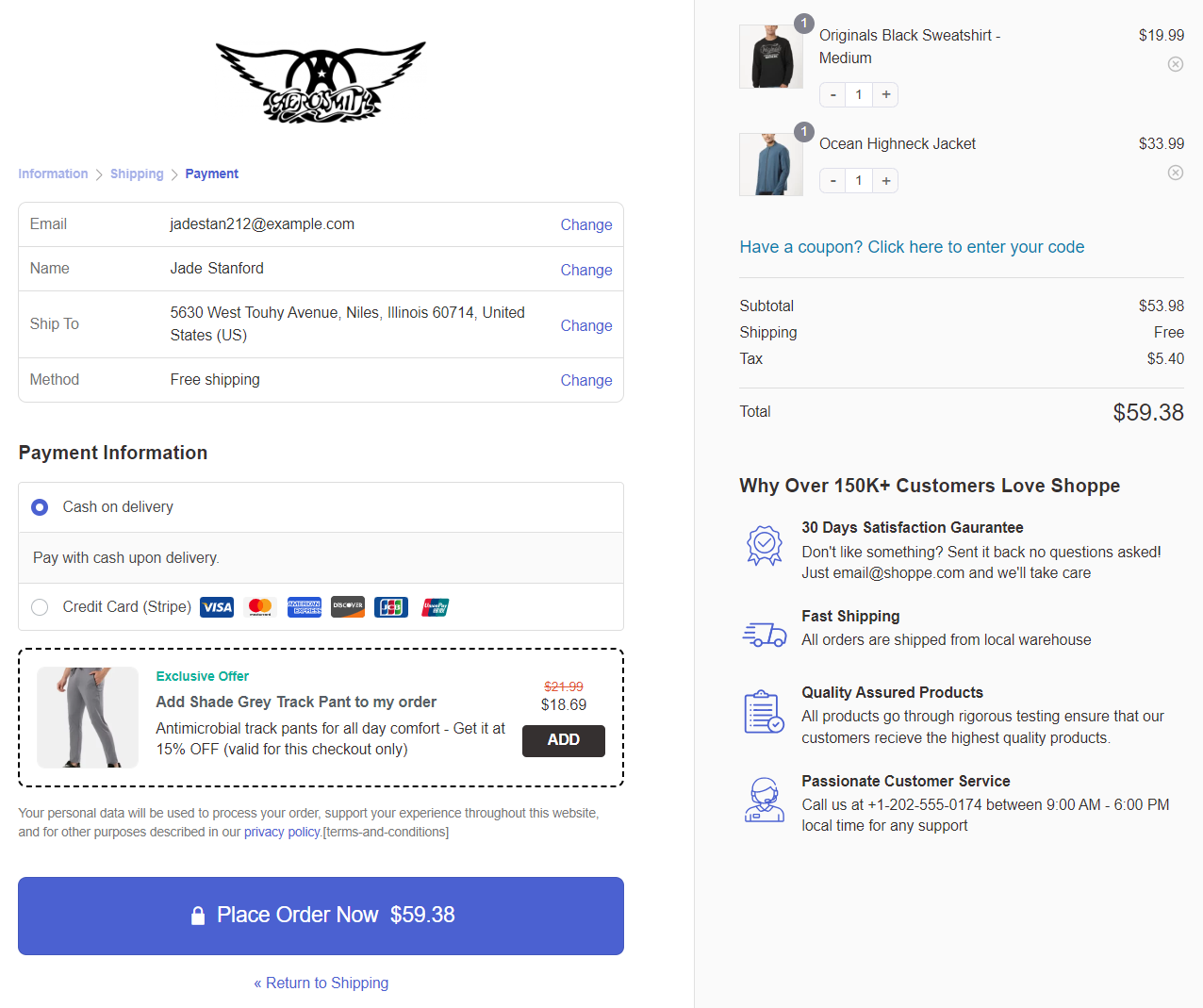
Take a look at this Shopify-style checkout page built using FunnelKit Funnel Builder:

FunnelKit’s Funnel Builder is a brilliant sales funnel builder plugin that lets you set up sales funnels on your website. It lets you create custom opt-in pages, landing pages, checkouts, order bumps, upsell offers, and thank you pages.
You get various pre-built templates that you can customize with any page builder of your choice. These templates are also optimized for all kinds of devices.
With this WooCommerce checkout manager, you have all the information you need to create a high-converting checkout page.
In the next section, you’ll learn how to create a WooCommerce Shopify checkout page.
How to Create a WooCommerce Shopify Checkout Page?
In this section of the post, we'll show you the exact process for creating the Shopify checkout page in WooCommerce using the Funnel Builder.
Follow the step-by-step instructions below:
Step 1: Install and activate the FunnelKit Funnel Builder
Get your copy of the FunnelKit Funnel Builder.
Please note that the Funnel Builder has a Lite (free) version, but we will be using the Pro version for advanced functionalities.
You can download the plugins from your FunnelKit account and install them on your WordPress website.
Step 2: Create a store checkout
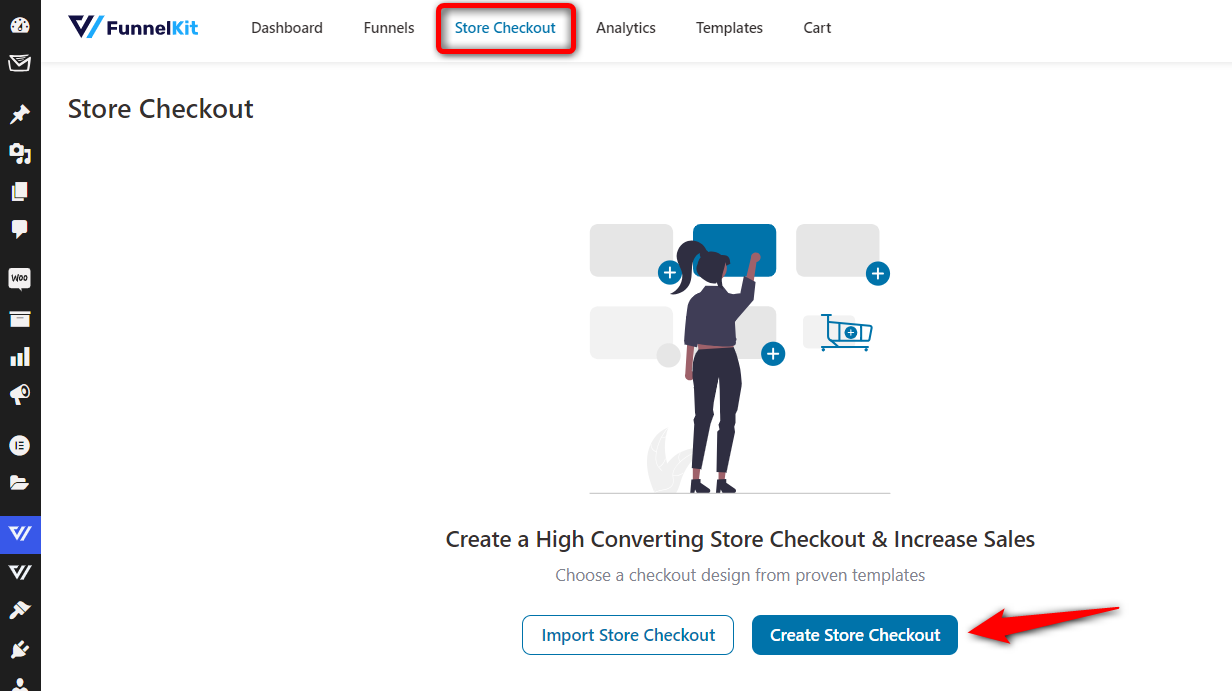
Go to FunnelKit ⇨ Store Checkout and click on the ‘Create Store Checkout’ button.

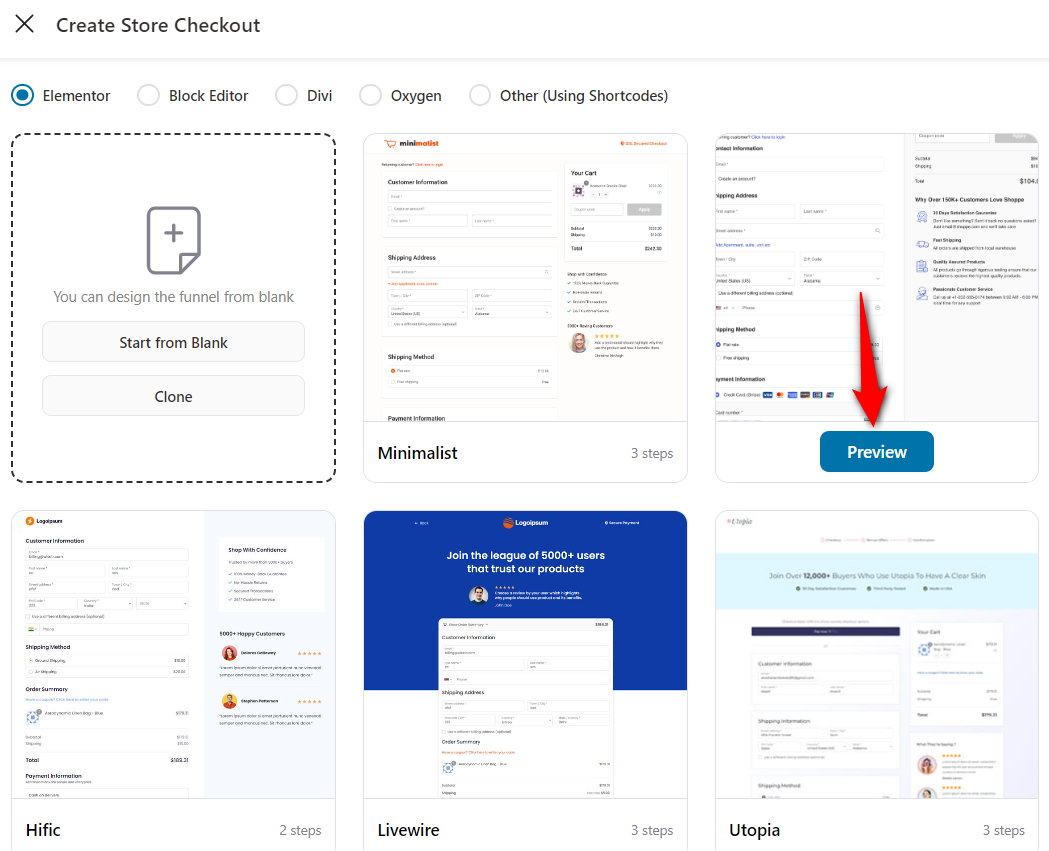
It’ll take you to the templates page, where you can browse through the different templates and import one that fits your needs.
These templates serve different purposes. For example, you can build a Shopify-style checkout, embedded order forms, a one-page checkout, a multi-step checkout page, and more.
FunnelKit Funnel Builder deeply integrates with Elementor, Bricks, Divi, Oxygen, and Gutenberg. If you wish to use any other page builder, you can create your checkout page using shortcodes.
In our case, we've picked the Shoppe template:

Clicking on the ‘Preview’ button will show you a full preview of the template.
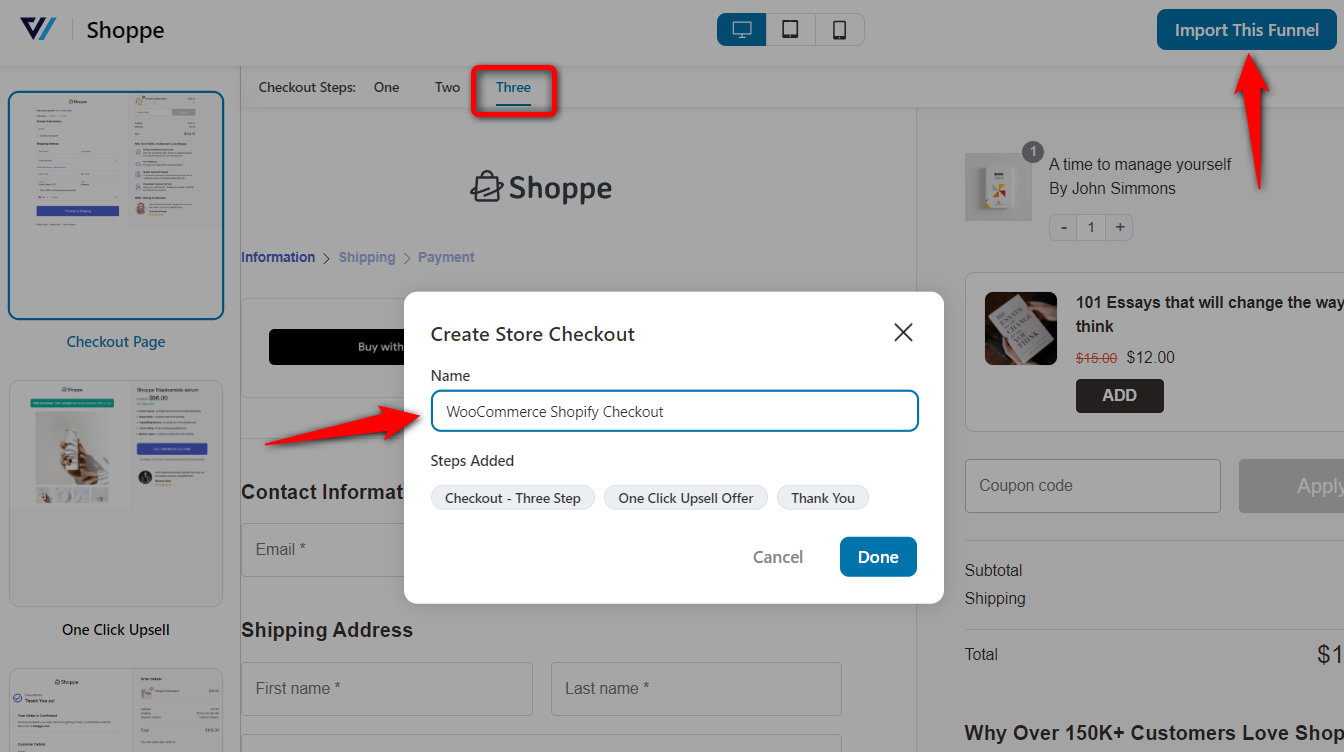
Since Shopify offers a three-step checkout, we’ll select the ‘Three Step’ option and click ‘Import This Funnel’.
Enter the name of your funnel - WooCommerce Shopify checkout.

Clicking on ‘Done’ will import your store checkout funnel.
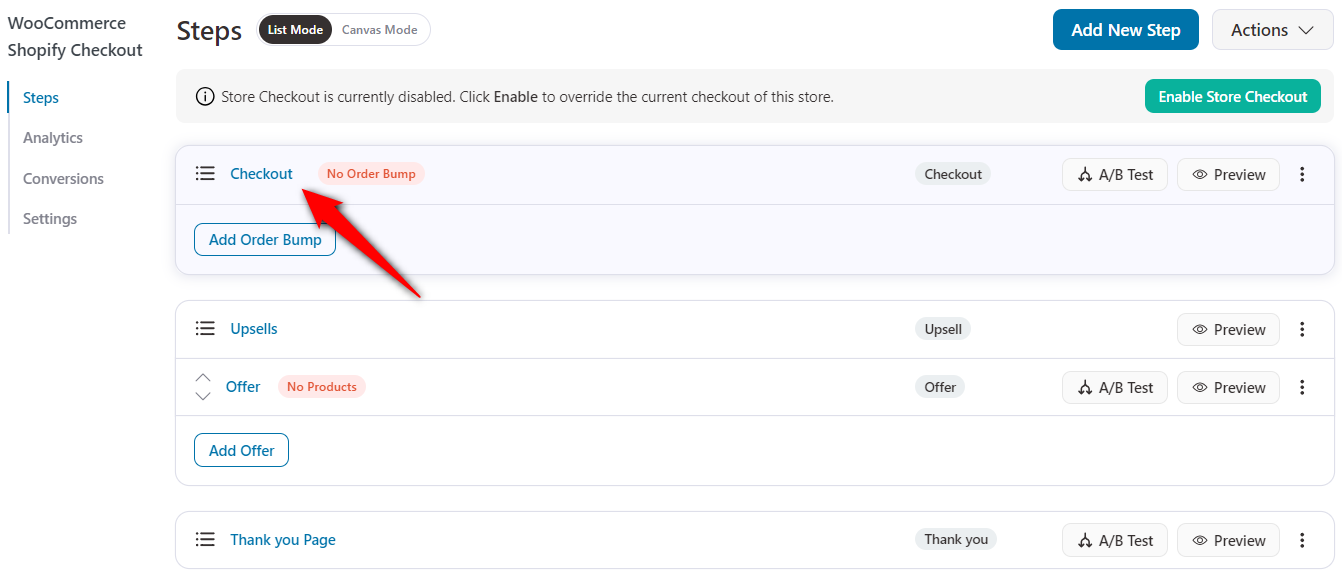
Step 3: Customize your WooCommerce Shopify checkout page
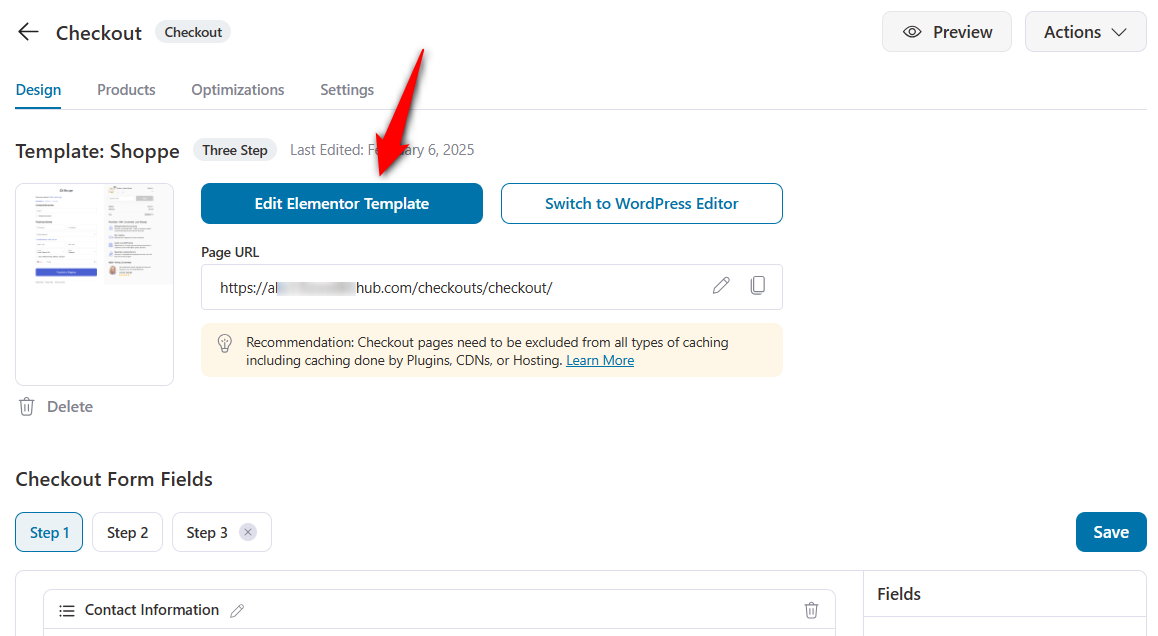
Hit the name of your checkout page to start customizing it.

Under the Design tab, click on the ‘Edit Elementor Template’ button to start customizing your Shopify checkout page in WooCommerce.

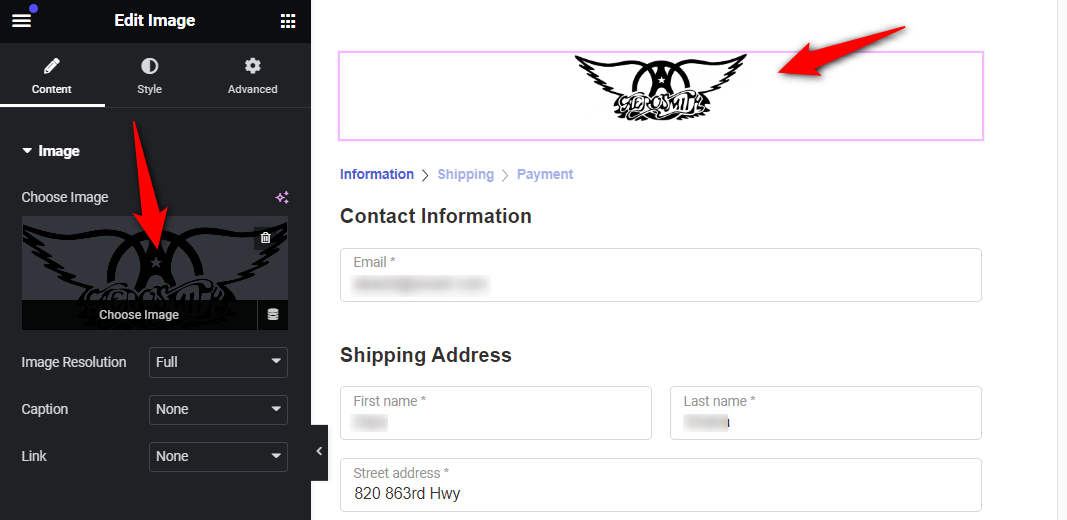
Changing the logo
Branding the template by changing the logo and tagline is pretty easy. You can even add helpline numbers and support-related information.
This will help you make your Shopify checkout page more trustworthy.
To do that, just hit the pencil icon right next to the logo and add the image.

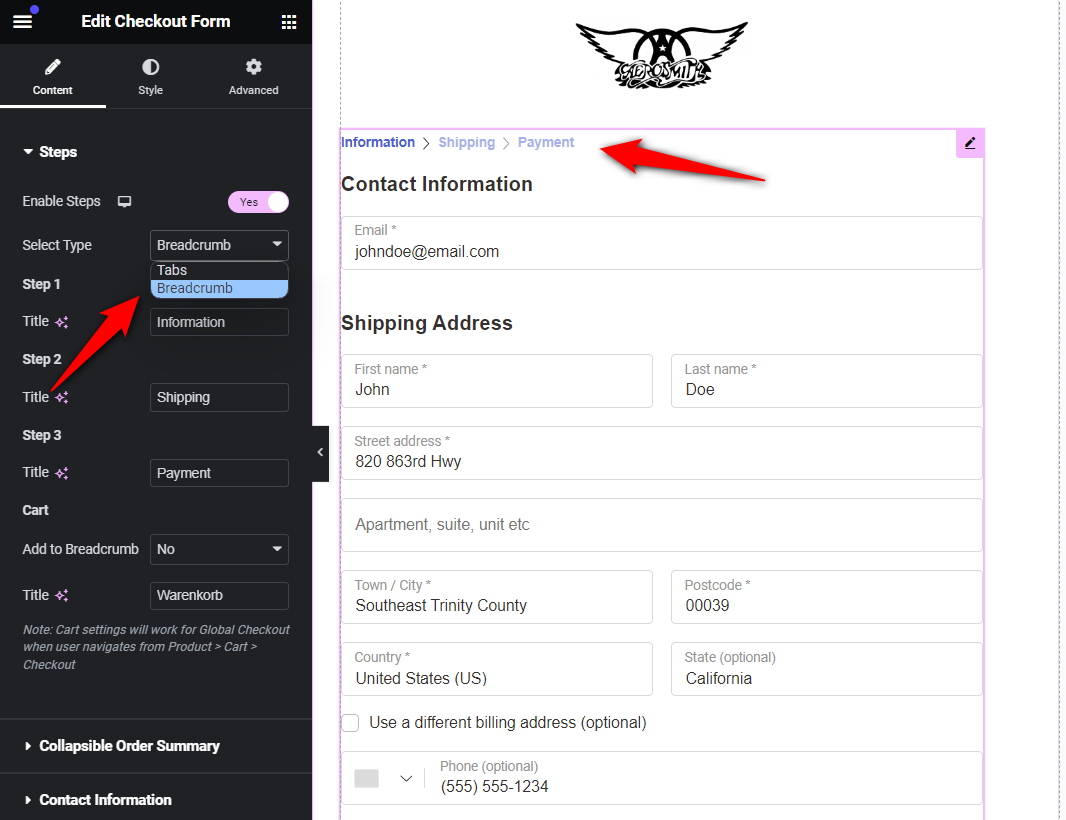
Adding progress indicators
You can edit the checkout form and customize it to your liking.
Enable the steps in the ‘Breadcrumb’ format, and the progress indicator will look exactly like Shopify.

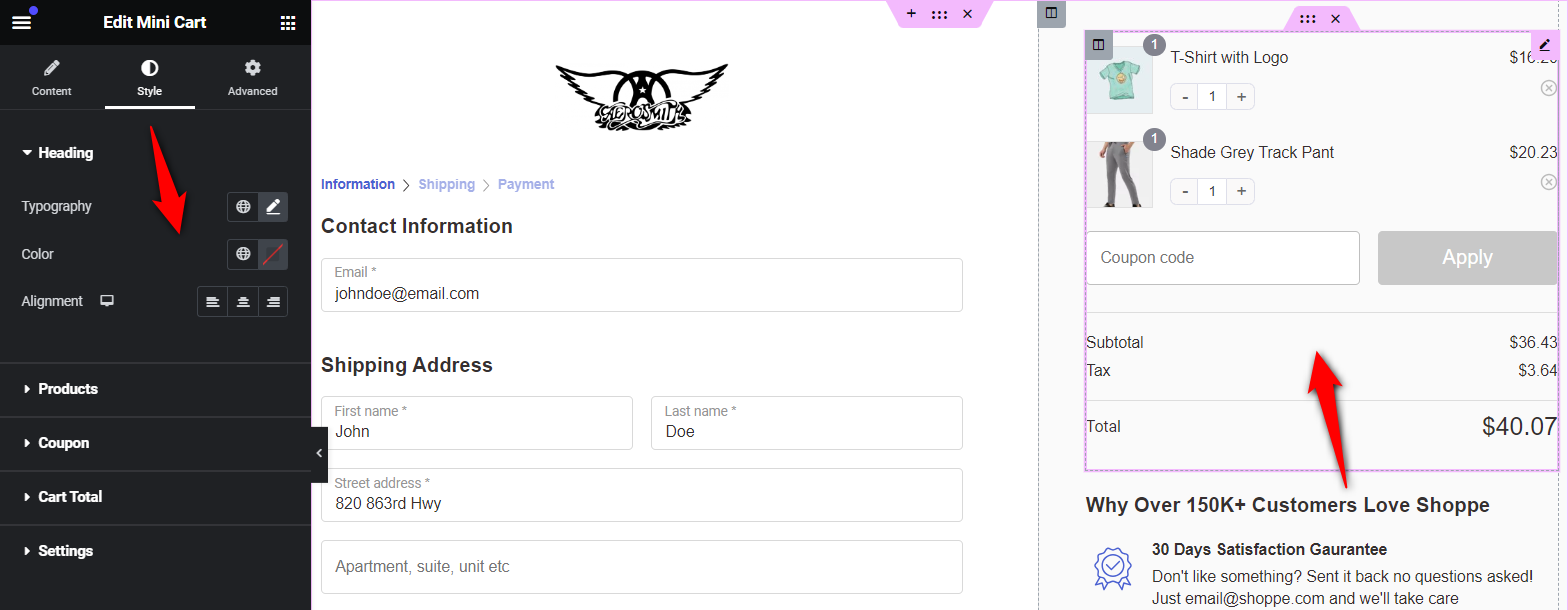
Updating order summary or mini cart
Next, customize the content of your order summary or mini cart section, including the heading, product, and coupon.

Under the Style tab, you can customize the typography, heading, color, border color, divider, coupon section, settings, and more.
You can make Shopify checkout customizations the way you want.

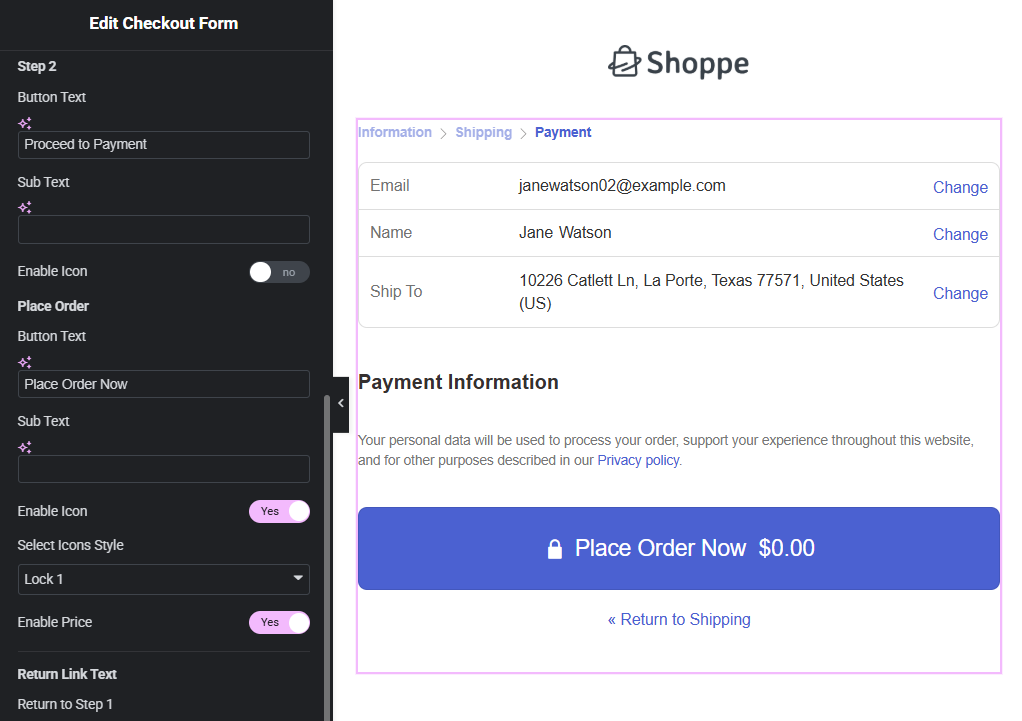
Modifying the checkout or place order button
Click on the call to action (CTA) or place order button and make the necessary changes according to your brand.
You can customize the text, add icons, change colors, and more.

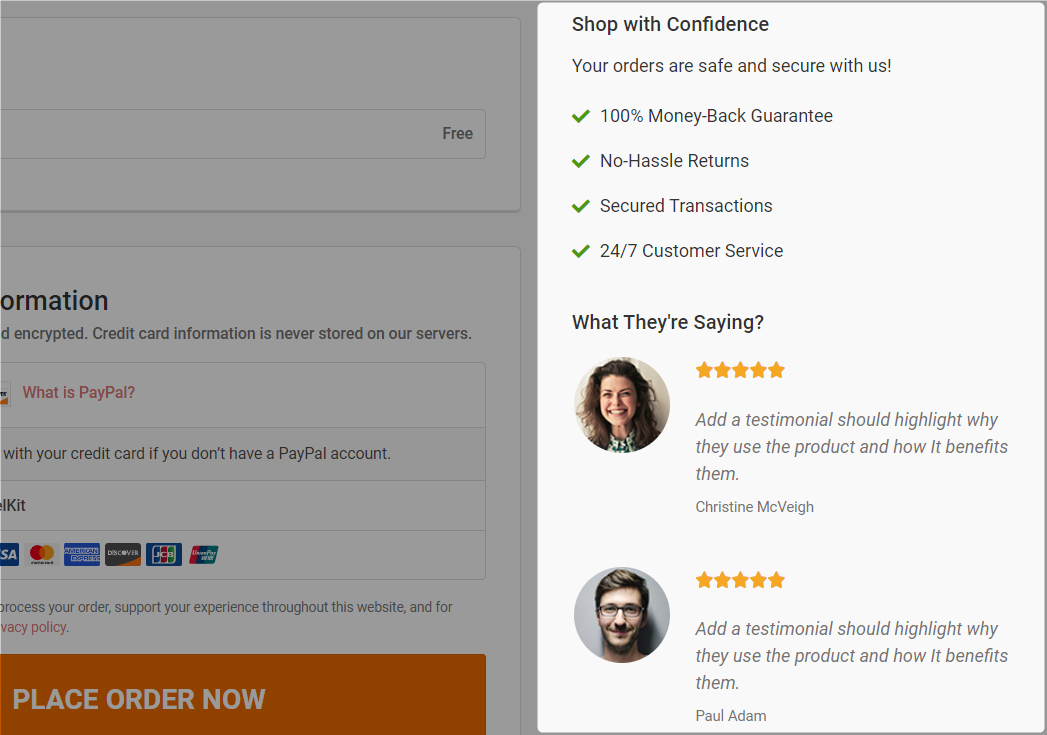
You get the flexibility to add trust seals (Norton, McAfee, Secure Checkout badges), money-back guarantees, and customer testimonials to nudge a hesitant buyer's needs.
Make sure to hit ‘Publish’ when done.
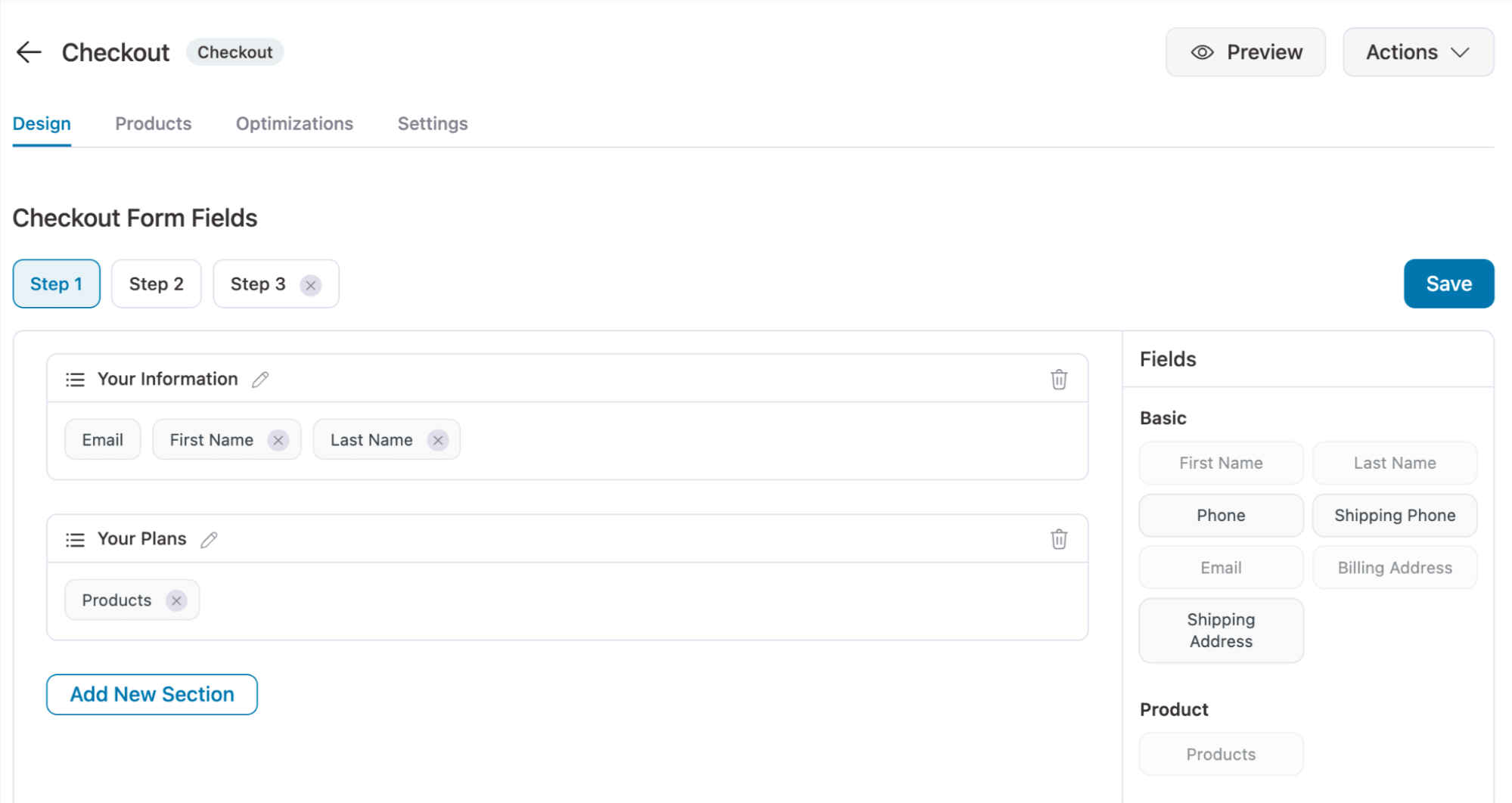
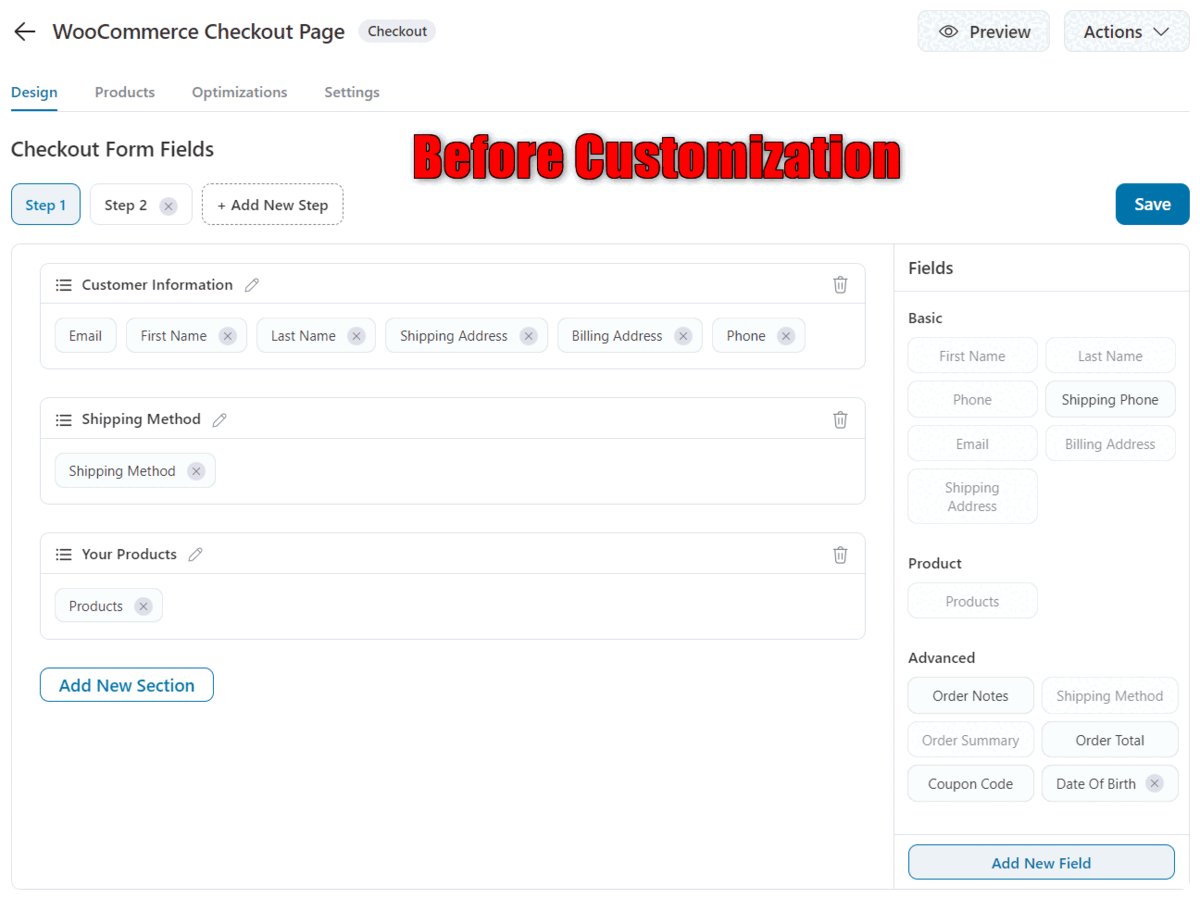
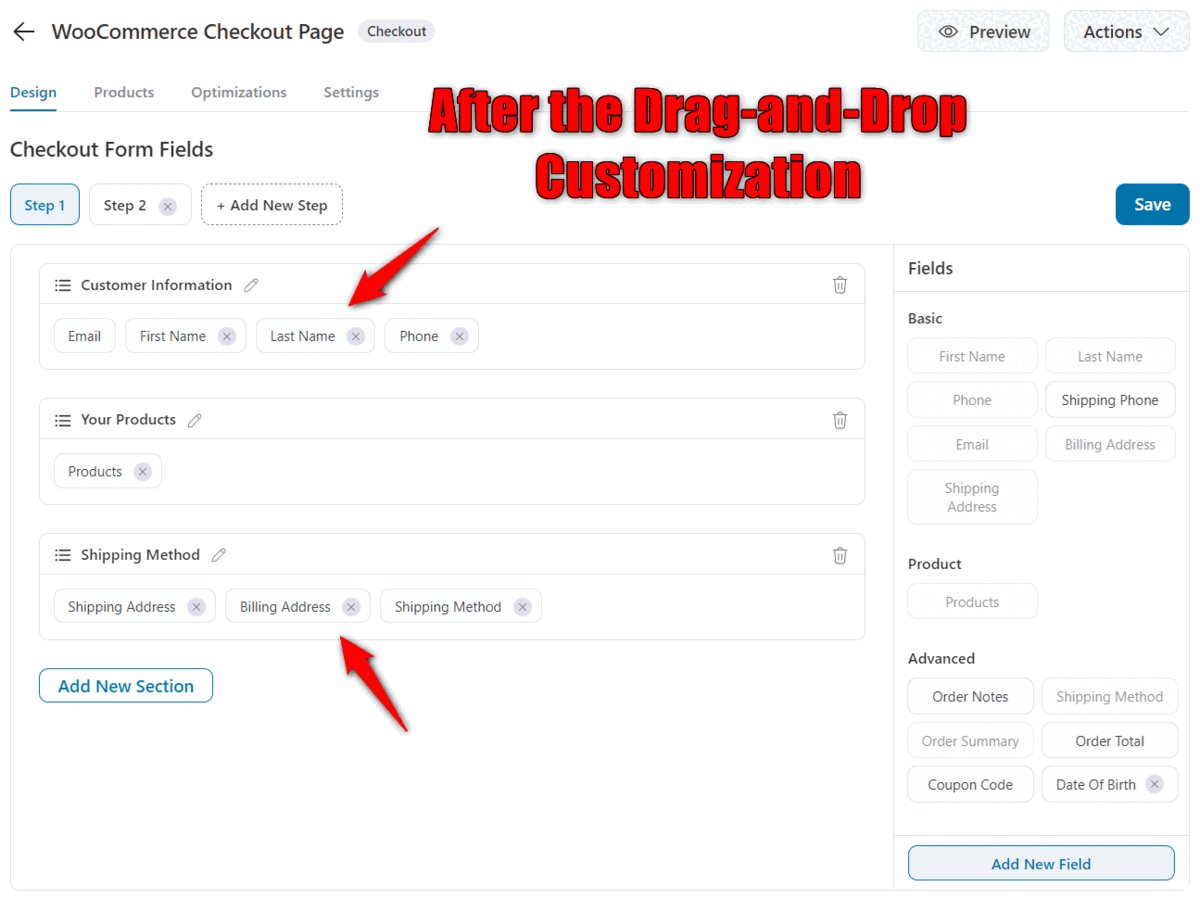
Step 4: Edit your WooCommerce Shopify checkout form fields
FunnelKit's built-in checkout field editor lets you add custom fields, edit, rearrange, or delete unnecessary fields in the checkout form using drag-and-drop.
Scroll down to the 'Checkout Form Fields' section under the Design tab to witness this functionality in action.

Use the built-in drag-and-drop checkout field editor to group 'First Name' and 'Last Name' onto the same line. This reduces the form's vertical height, making it appear shorter.
Additionally, if you sell digital goods, disable the "Shipping Address" entirely.
Step 4: Optimize your Shopify checkout in WooCommerce
Under the Optimizations tab, you’ll be able to optimize your WooCommerce Shopify checkout page:
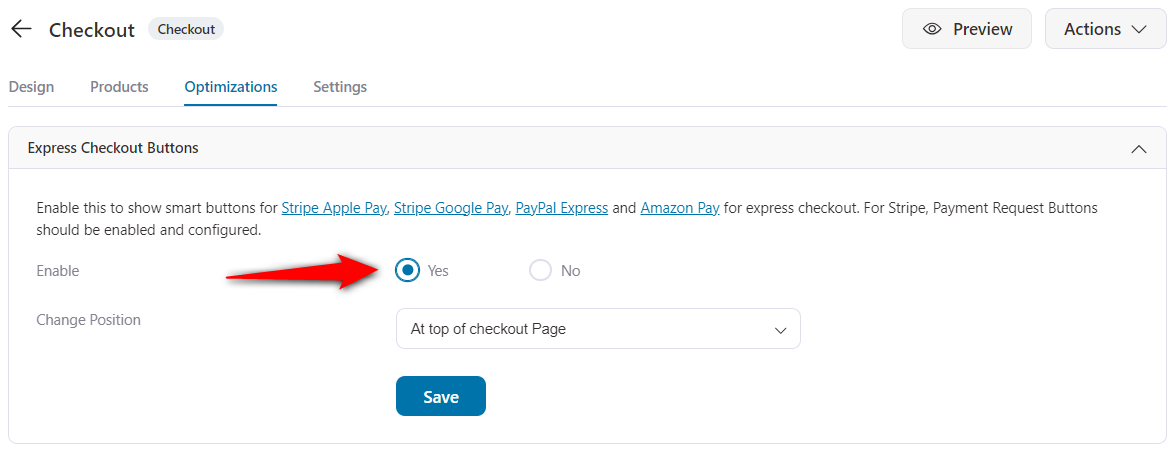
- Enable the express checkout option
FunnelKit Funnel Builder is fully compatible with one-click express payment options like Apple Pay, Amazon Pay, Google Pay, and PayPal Express.
You need to make sure that the desired payment method is activated for you in the WooCommerce Settings ⇨ Payments section.
You can also use FunnelKit’s Stripe gateway for WooCommerce. Go to the optimizations tab in FunnelKit to show the smart buttons for express checkout on the checkout page.
Next, enable smart buttons for express checkout.

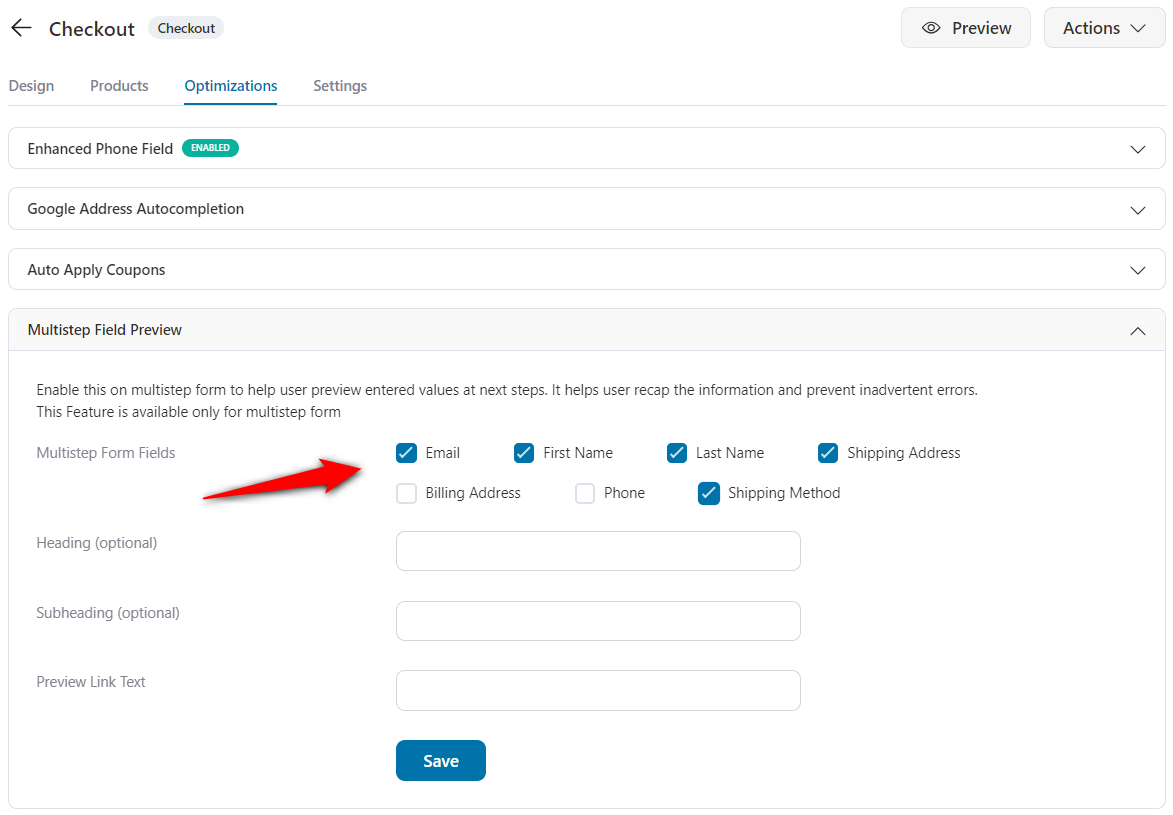
- Activate multi-step field preview
As we discussed above, a multi-step field preview feature allows users to preview the information entered in the previous step.
Enabling it in WooCommerce is as easy as going to the Optimizations tab in Checkout and checking the box next to the fields you'd like to show.

Here's how it will show up on your WooCommerce Shopify checkout page:

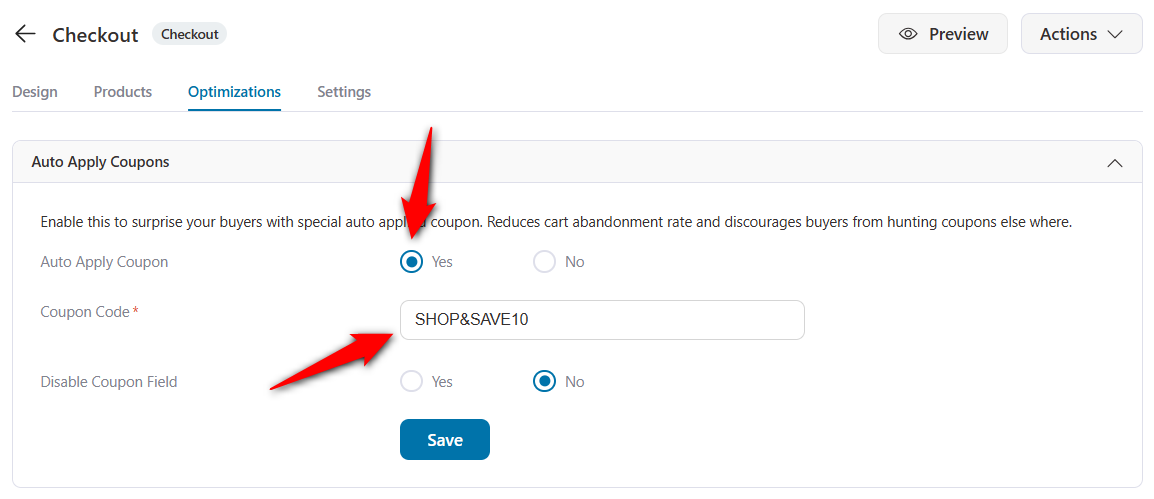
- Auto-apply the coupons on checkout
Offering auto-apply coupons at checkout streamlines the buying process by eliminating the need for customers to manually enter coupons to receive discounts on their purchases.
This is quite convenient and leads to higher conversion rates, as shoppers are more likely to complete their purchases when discounts are automatically applied.
To do this, navigate to the Optimizations tab and enable the Auto-Apply Coupons feature.
Enter the coupon you’d like to apply at checkout automatically. Ensure that the coupon is published and valid in your WooCommerce store.

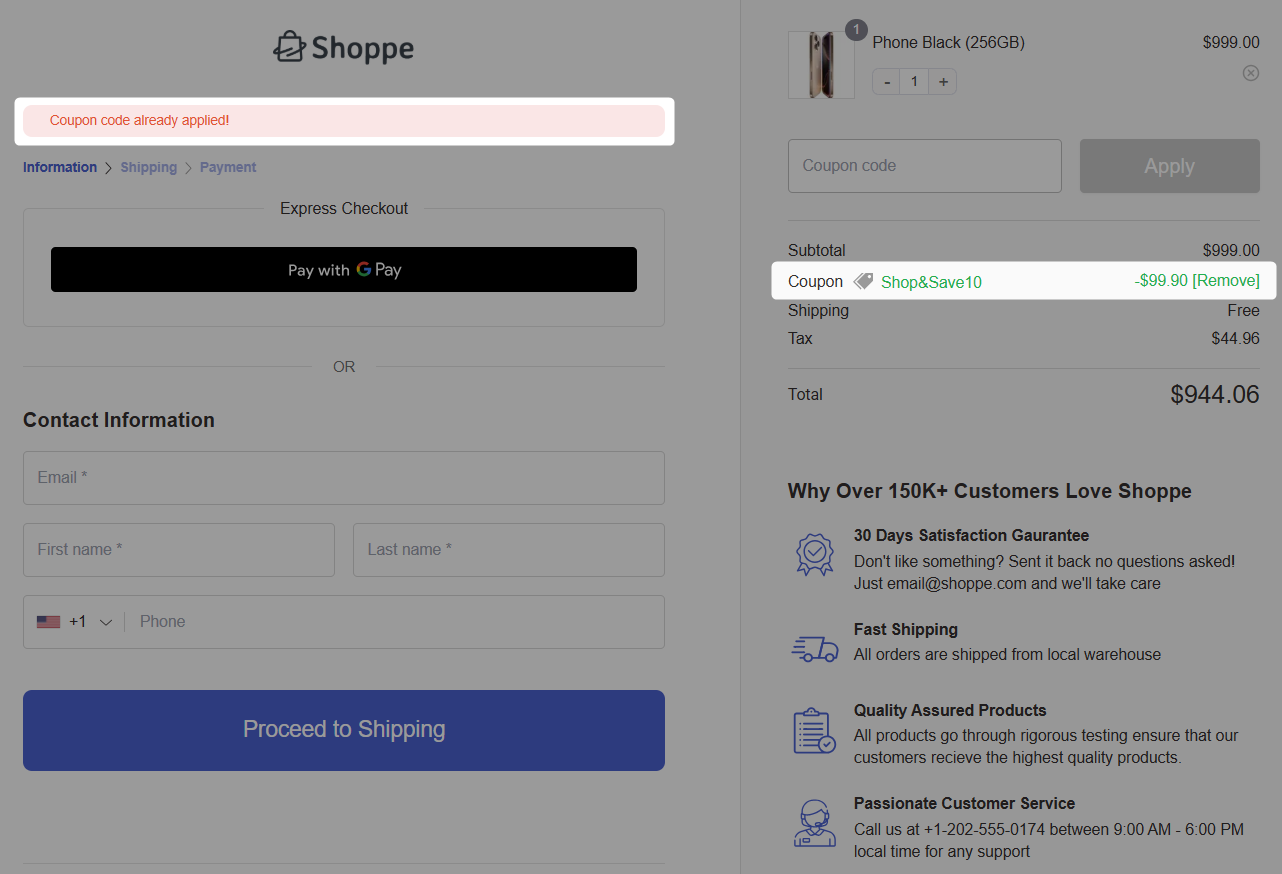
Now, when a shopper reaches the checkout page, this coupon is automatically applied, and the discounted price is deducted from the cart total.

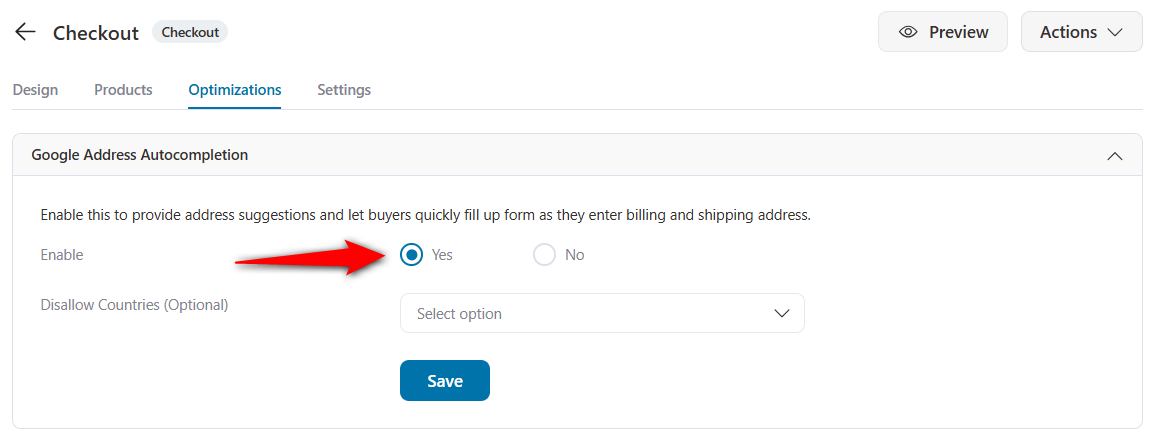
- Enable Google address autocomplete
Integrating Google Address Autocomplete into checkout streamlines address entry by providing real-time suggestions as shoppers begin typing, reducing the time to fill out the shipping fields.
Make sure you’ve enabled the Google Maps API from the Maps Platform.
Once done, go to the Optimizations tab and enable the Google Address Autocompletion feature.

Click on ‘Save’ when done.
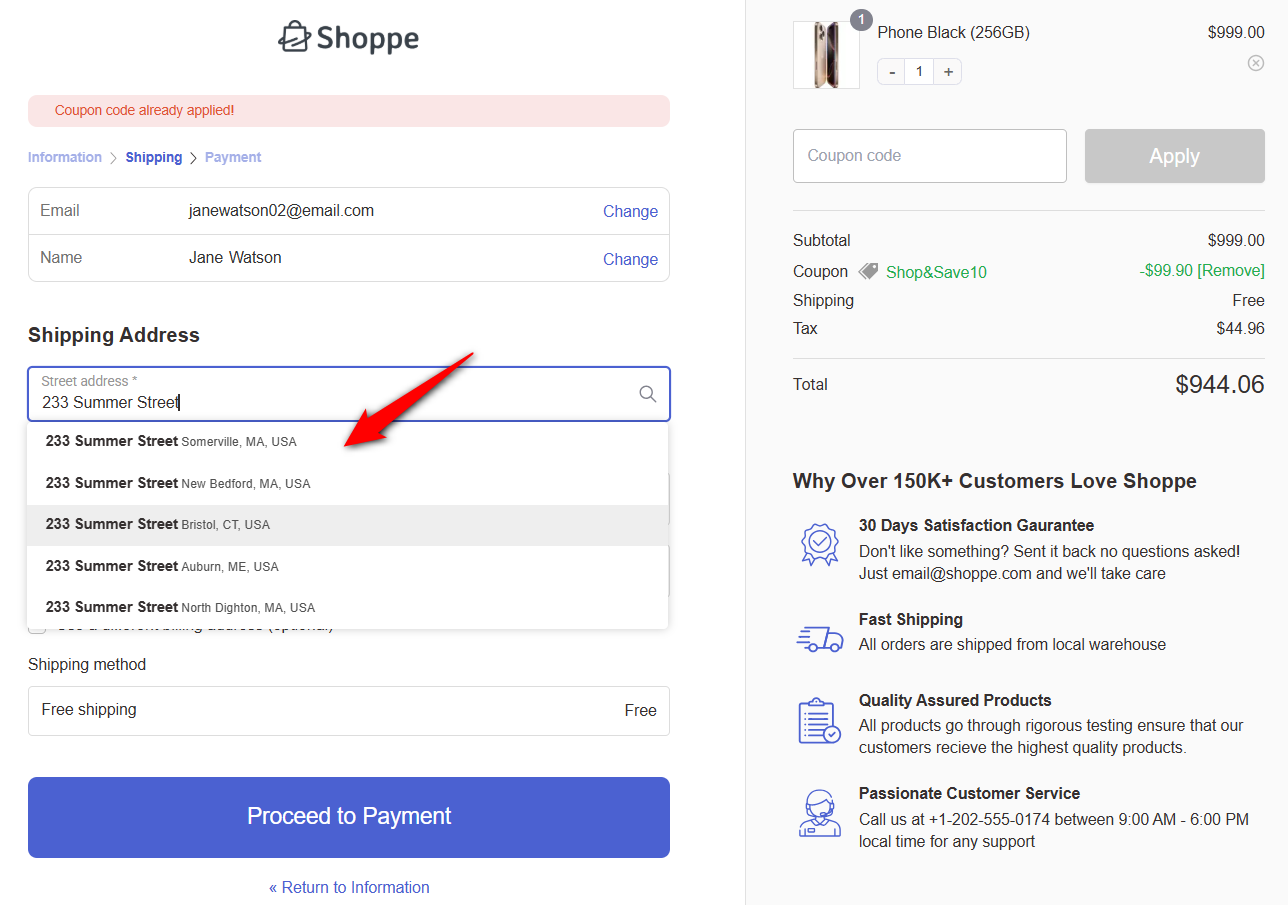
This is how autofill address suggestions appear as soon as you begin typing your shipping or billing address.

Furthermore, you can add enhanced phone fields, smart customer login, guest checkouts, and more to streamline buying in your store.
Step 5: Publish your store checkout
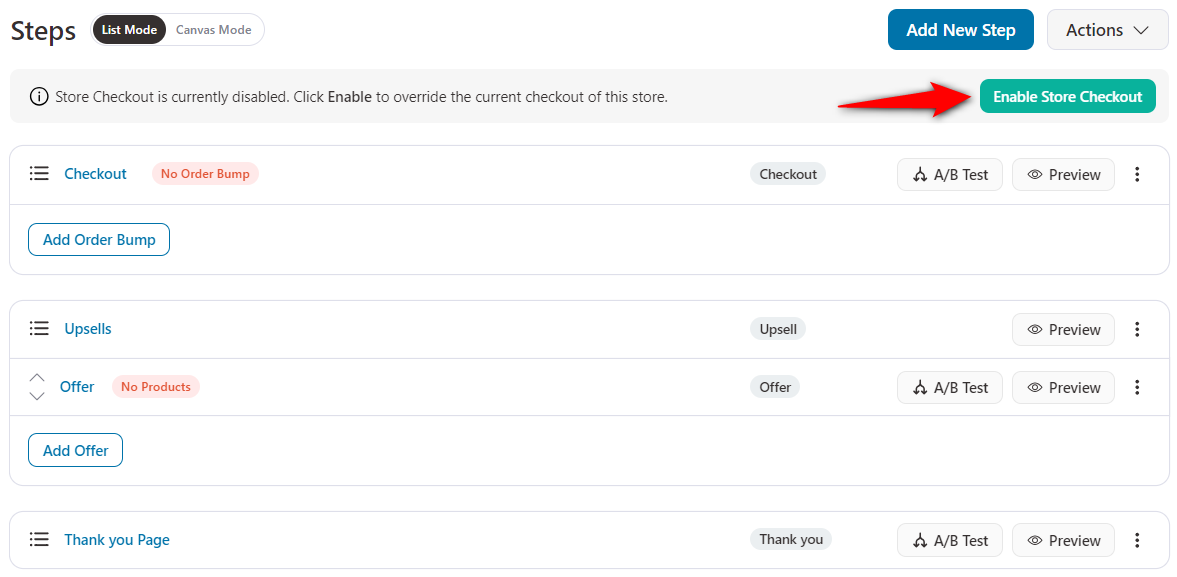
Next, you need to publish your store checkout to activate it and replace the default WooCommerce checkout page.
All you need to do is go back to the funnel. From the dropdown, click on ‘Publish’.

This will activate your store checkout flow.
Well done! This is how you can set up your WooCommerce Shopify checkout page in your store.
7 Optimization Hacks WooCommerce Offers That Even Shopify Doesn’t Offer Yet
Let's look at some conversion optimization hacks that you can implement in WooCommerce using FunnelKit Funnel Builder, which even Shopify doesn't offer.
1. Ability to create a one-page checkout
What if you want to put all the fields into a single step and create a single-step Shopify checkout?
Or, even better, create a dedicated one-page checkout for specific products. Your checkout page builder should allow you to do that.
But Shopify doesn't allow you to. Don't worry; FunnelKit does.

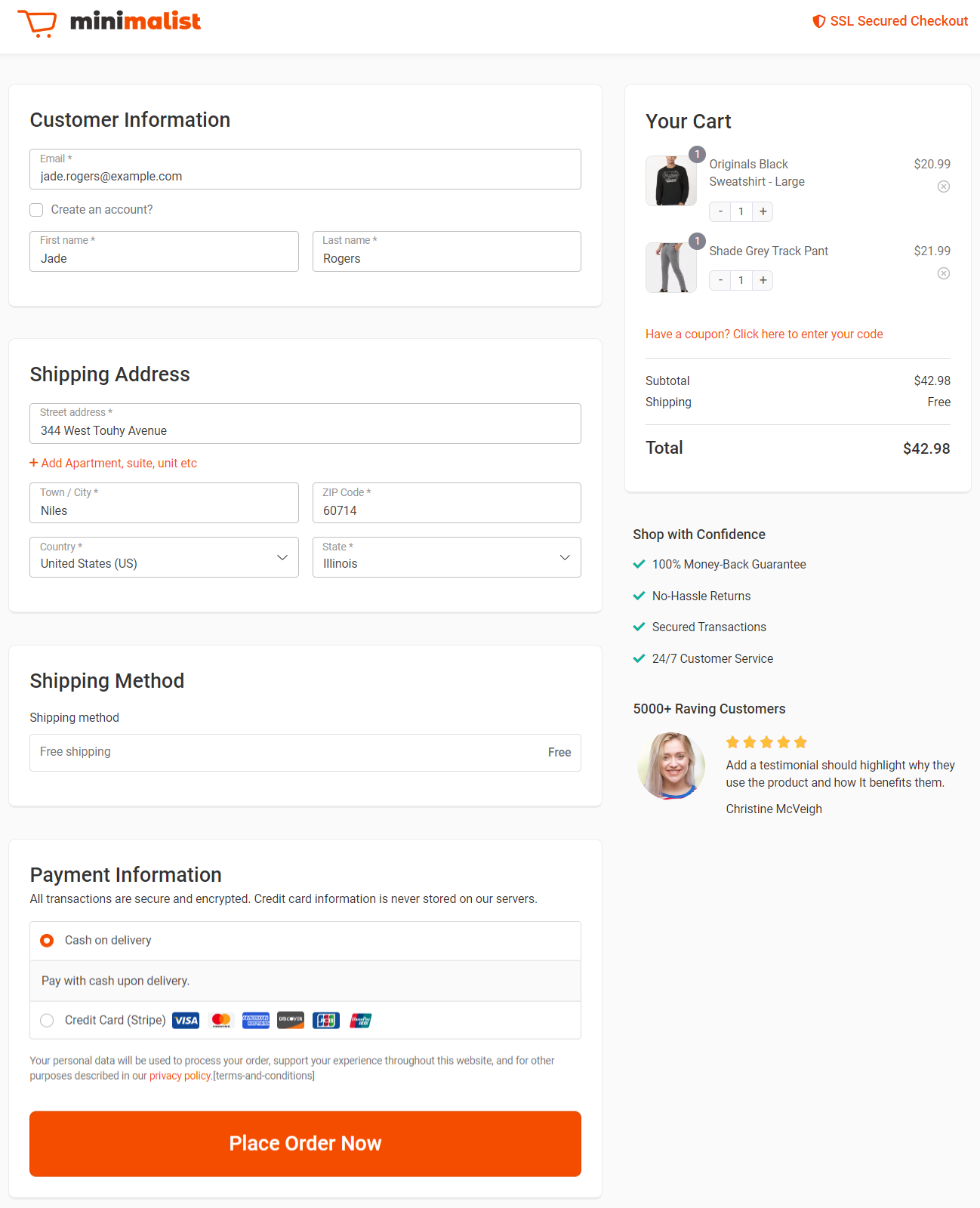
This is our very popular Minimalist template built using Elementor. The best part? You can even embed checkout forms on landing pages.
2. Add testimonials and featured bullets to the checkout page
According to a study published on NeilPatel.com, adding testimonials to the checkout increased conversions by 6.34%.
In the built-in customizer, you can add multiple testimonials, including the person's name, designation, message, star rating, and more.
Here's how the testimonial section appears:

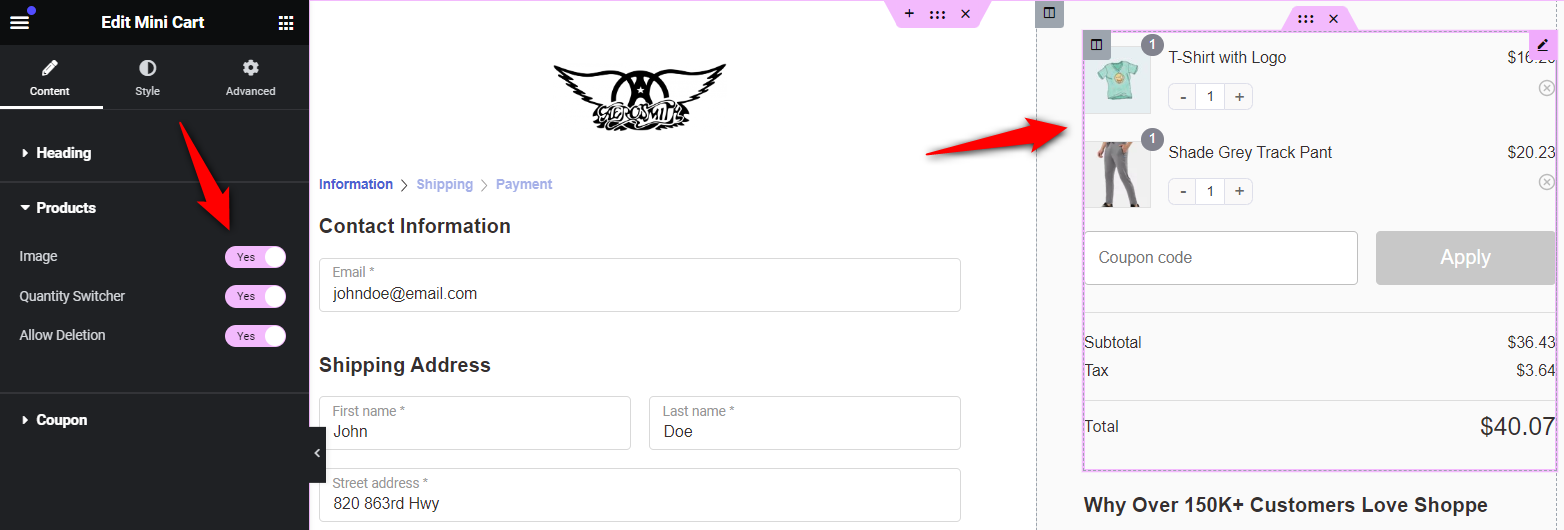
3. Give cart editing options on the checkout page
Providing users with the option to edit their cart on the Shopify checkout page is a great hack.
It minimizes the friction involved in the buying process.
After clicking the 'Add to Cart' button on the product page, the user doesn't need to return to that page to edit anything.
This allows them to have complete control over their purchase.

You can use the funnel builder to turn on the quantity switcher and even the delete option.
4. Customize the checkout form fields
Keeping best practices in mind, you should only include the checkout form fields you need and be able to remove the others.
Again, Shopify falters here, you cannot add, edit, remove, or re-order form fields. FunnelKit, on the other hand, has a masterfully engineered form builder.
Our built-in checkout form field editor gives you as much flexibility as you can imagine.

Add new fields, re-order sections, drag and drop to place fields in a different order or different sections, and so much more!
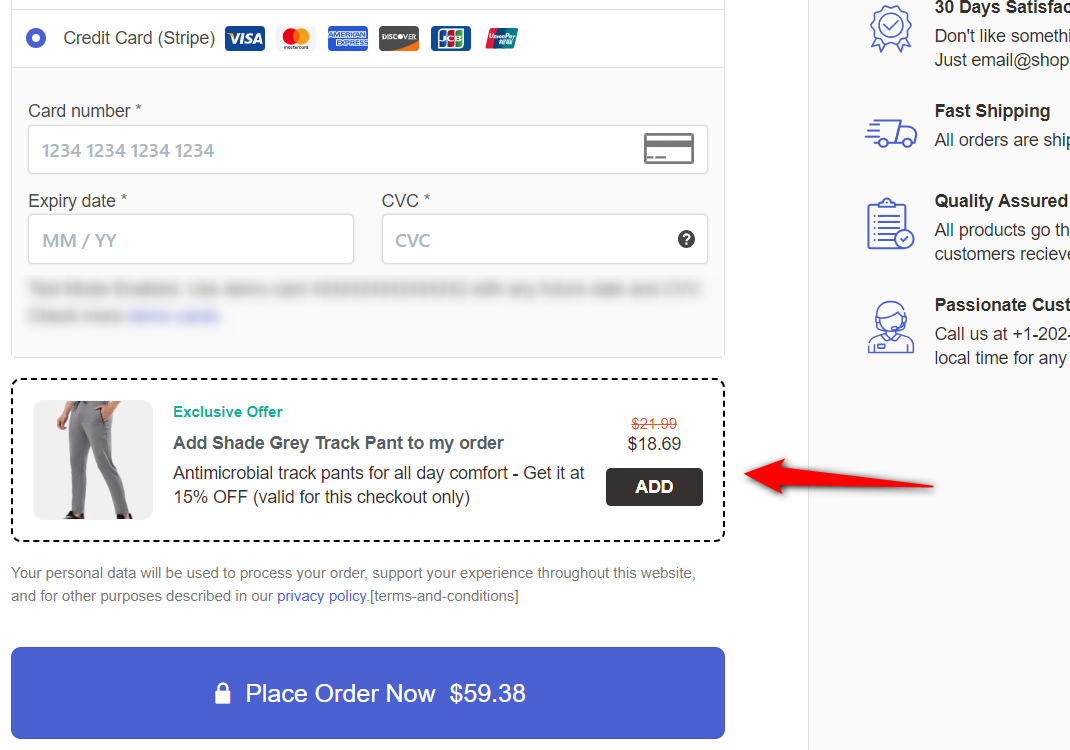
5. Add an order bump for a higher average order value
An order bump lets you pitch a complimentary item to shoppers at checkout.
The idea is to increase their order value right before they place an order.
Make a compelling offer on your Shopify checkout page that they can't refuse.

The user can add the related products to their order with a single click on the checkbox.
An order bump is incredibly useful because it eliminates the need to make intrusive cross-sells or show pop-up offers.
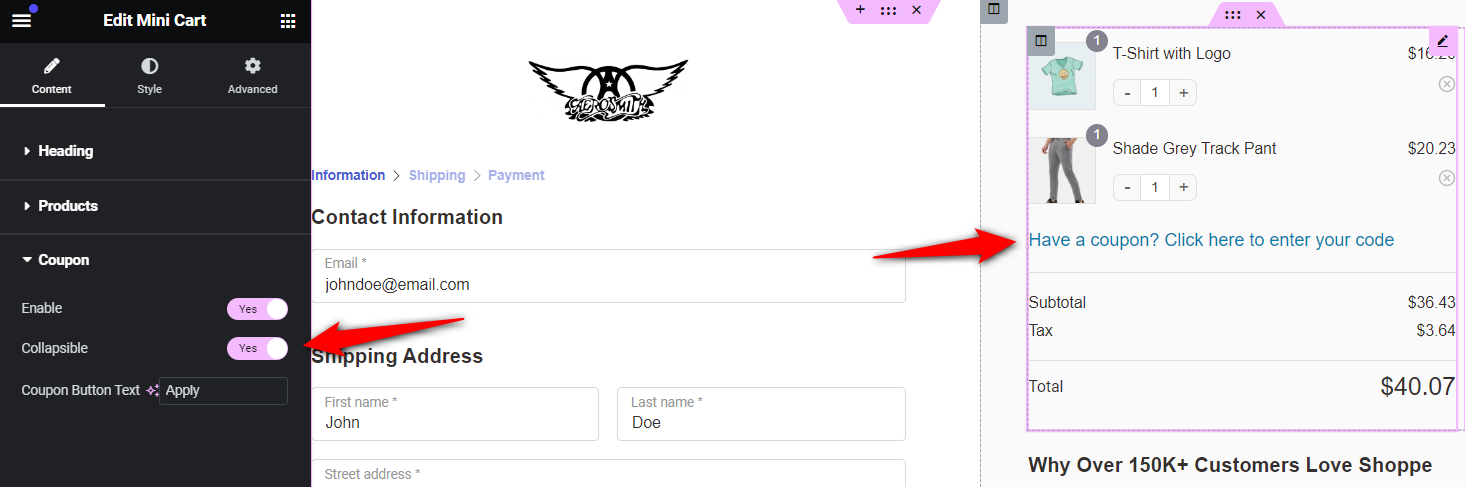
6. Enable the coupon code input at checkout
As you've seen above in the Shopify Checkout example, it features the coupon code input box on the right-hand side in the mini-cart section.
To enable it, click on the pencil icon next to the mini cart and enable the coupon option from the left-hand side panel.
Furthermore, you can make the coupon code box collapsible by enabling the 'Collapsible' option on the left-hand side panel of your Shopify checkout page.

The user can tap to view the details; otherwise, it remains collapsed, hence not taking much space on the small device.
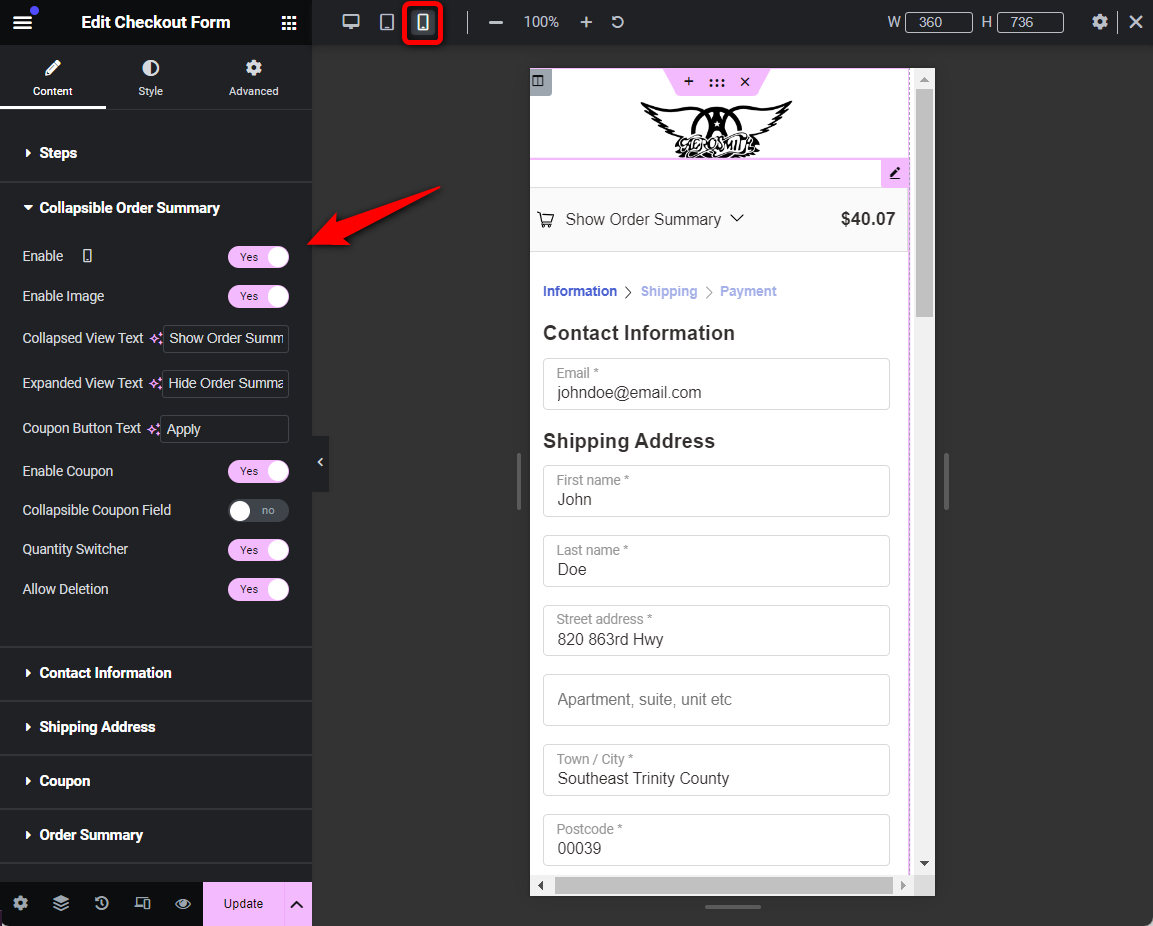
7. Optimize the WooCommerce Shopify checkout experience for mobile
This is another brilliant technique. FunnelKit Checkouts, by default, optimizes the checkout experience for mobile.
The form fields line up one below the other, eliminating the need to pinch and zoom, and a collapsible order summary section appears.
The collapsible order summary is exclusively shown on mobile.
You can select the mobile view in responsive mode to optimize the experience for your shoppers.

This is all about some optimization hacks that can make your checkout process seamless.
Frequently Asked Questions About WooCommerce Shopify Checkout
Got questions about using Shopify-style checkout with WooCommerce? Check out some FAQs below with quick answers:
What are the key differences in the checkout process between WooCommerce and Shopify for selling digital products?
Shopify’s checkout is a polished, conversion-optimized one-page flow that works great out of the box. WooCommerce’s checkout is also one-page, but more form-heavy and less streamlined, so it usually requires plugins or customization to match Shopify’s ease and speed. In this blog, I shared how you can transform your default WooCommerce checkout page into a Shopify-style checkout.
What are the benefits of using Shopify's checkout with WooCommerce?
Using Shopify’s checkout with WooCommerce gives you a faster, more trusted, and conversion-optimized checkout experience. It combines WooCommerce’s flexibility with Shopify’s secure, mobile-friendly, and streamlined payment process.
Can I accept Shopify payments on my WooCommerce store?
No, Shopify Payments is exclusive to Shopify. WooCommerce requires gateways such as Stripe, PayPal, Square, or other processors.
How can I optimize the checkout process to increase conversions on WooCommerce and Shopify?
You can optimize by reducing form fields, enabling express payments (Apple Pay, Google Pay), using progress indicators, optimizing for mobile, and A/B testing layouts to find out what really works for your target audience.
What are the best payment gateways for WooCommerce and Shopify checkout integration?
The best payment gateways for WooCommerce and Shopify checkout integration are Stripe, PayPal, Apple Pay, Google Pay, Square, etc, as they ensure secure payments and higher conversion rates.
What are the best plugins for customizing WooCommerce checkout to resemble Shopify?
FunnelKit Funnel Builder is the top solution to transform your WooCommerce checkout into a high-converting, Shopify-style experience. It provides fully customizable templates, multi-step checkout, and mobile-optimized design, all without any coding. We shared the whole process in this blog.
Can I use this checkout style for free?
FunnelKit offers a free version, but the advanced "Shoppe" multi-step template and field-editing features discussed here are available only on the Pro/Plus plans.
Are You Ready to Add a WooCommerce Shopify Checkout Page to Your Store?
WooCommerce is quite powerful and flexible, but its default checkout? Not so much. That’s where FunnelKit Funnel Builder changes the game.
FunnelKit Funnel Builder can help you create a Shopify-style checkout in WooCommerce that’s sleek, high-converting, and optimized for sales.
As we explored in the post, you can enable cart editing options, add testimonials, bump orders, and do so much more, all designed to boost conversions effortlessly.
The combination of FunnelKit + WooCommerce lets you create more conversion-focused and order value-boosting checkouts.
And this is where WooCommerce leaves Shopify in the dust!
Add one-page checkout to the mix, and you can go beyond just checkout pages. Embed checkout forms on landing pages, direct traffic to them, and do more - the sky is the limit.
Repetition A/B test, measure analytics, and make necessary optimizations to ensure a seamless and conversion-focused checkout experience for your customers.
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






