
Let’s say a shopper adds a product, excited to buy… then, nothing.
They got distracted, second-guess their decision, or struggle to find the cart. And like that, another sale goes away.
A poorly designed WooCommerce mini cart can create friction—unclear order totals, hidden buttons, or too many steps before checkout.
These small frustrations add up, leading to more abandoned carts.
But don’t worry! With a few smart optimizations, you can turn your mini cart into an efficient sales-driving tool.
In this post, we’ll show you two ways to add a mini cart to WooCommerce:
- Method 1: Add a beautiful floating side cart using a WooCommerce mini cart plugin (free method)
- Method 2: Add a mini cart to your WooCommerce checkout page using a sales funnel plugin
Here's a quick video on how to add the side cart in WooCommerce:

Table of Contents
- 1 What is a WooCommerce Mini Cart?
- 2 Why Use Mini Cart in Your WooCommerce Store?
- 3 How to Add WooCommerce Mini Cart for FREE Using a Sliding Floating Side Cart? (Method 1)
- 4 How to Add a Mini Cart to WooCommerce Checkout Page? (Method 2)
- 5 5 Best Practices to Use WooCommerce Mini Cart Effectively
- 6 WooCommerce Mini Cart: Frequently Asked Questions (FAQs)
- 7 Ready to Set Up Your WooCommerce Mini Cart Today?
What is a WooCommerce Mini Cart?
A WooCommerce mini cart allows customers to view and update their order items from anywhere on the website without needing to navigate to the cart page. It simplifies the shopping experience.
The mini cart is usually located in the header or sidebar of the website as a shopping cart icon. In some instances, it also appears on the side of the checkout page to verify items in their cart at the last second.
Once users click on the WooCommerce mini cart icon, the cart appears as a drop-down or slide-out panel, allowing customers to quickly view the order details and update the information if they wish to.
Depending on the plugin/theme you use on your WooCommerce website, a mini cart typically includes:
- Your cart products list with their image thumbnail, quantity, and price
- Option to update the product quantity, even remove them
- Order total
- Option to apply coupon codes
- A link/button that takes users directly to the checkout page, and so on.
Sounds useful, right? That’s because it is!
Using a mini cart on your WordPress site offers many benefits. To learn more, move on to the next section.
Why Use Mini Cart in Your WooCommerce Store?
While WooCommerce doesn’t offer a default mini cart, offering one in your store has many advantages.
Using a mini cart in WooCommerce offers several benefits that enhance the user experience and potentially increase sales.
Here are some reasons why incorporating a WooCommerce mini cart can be advantageous:
- Improved user experience
A mini cart eliminates the need for customers to visit a separate cart page to view their added items, making the shopping process more convenient and efficient for users.
- Increased conversions
A WooCommerce mini cart keeps customers engaged, showing them their items and urging them to continue shopping. As a result, it reduces the chance that customers will abandon their carts.
- Reduced friction
A complex checkout process demotivates users from shopping. A mini cart minimizes the process by adding a direct checkout option, motivating users to shop more.
- Quick access
A mini cart allows users to view the order total at any time from anywhere on the site, facilitating an anxiety-free shopping experience.
- Enhanced aesthetics
A well-designed mini cart can complement the overall design of your WooCommerce store, offering a polished and professional look.
Incorporating a mini cart in WooCommerce can lead to a more streamlined and conversion-focused shopping experience for your online store.
How to Add WooCommerce Mini Cart for FREE Using a Sliding Floating Side Cart? (Method 1)
Here, we are going to use FunnelKit Cart. This easy-to-use WooCommerce plugin adds a custom floating sticky mini cart to your online store.
Users can access the mini cart just by clicking on a cart icon from any page on the website and seeing order details with cart items. They can update the order items’ quantity or remove them from the cart. Offering a slide-out cart ensures users a seamless add-to-cart experience for users.
This plugin has both free and paid versions, but for this blog, we are going to use the free version.
Follow these steps to add a floating sticky cart in WooCommerce for free.
You can check out the whole process in this video below as well:

Step 1: Install and activate the FunnelKit Cart
The free version of FunnelKit Cart is available on WordPress.org. Make sure you have downloaded and installed this plugin on your WordPress site.
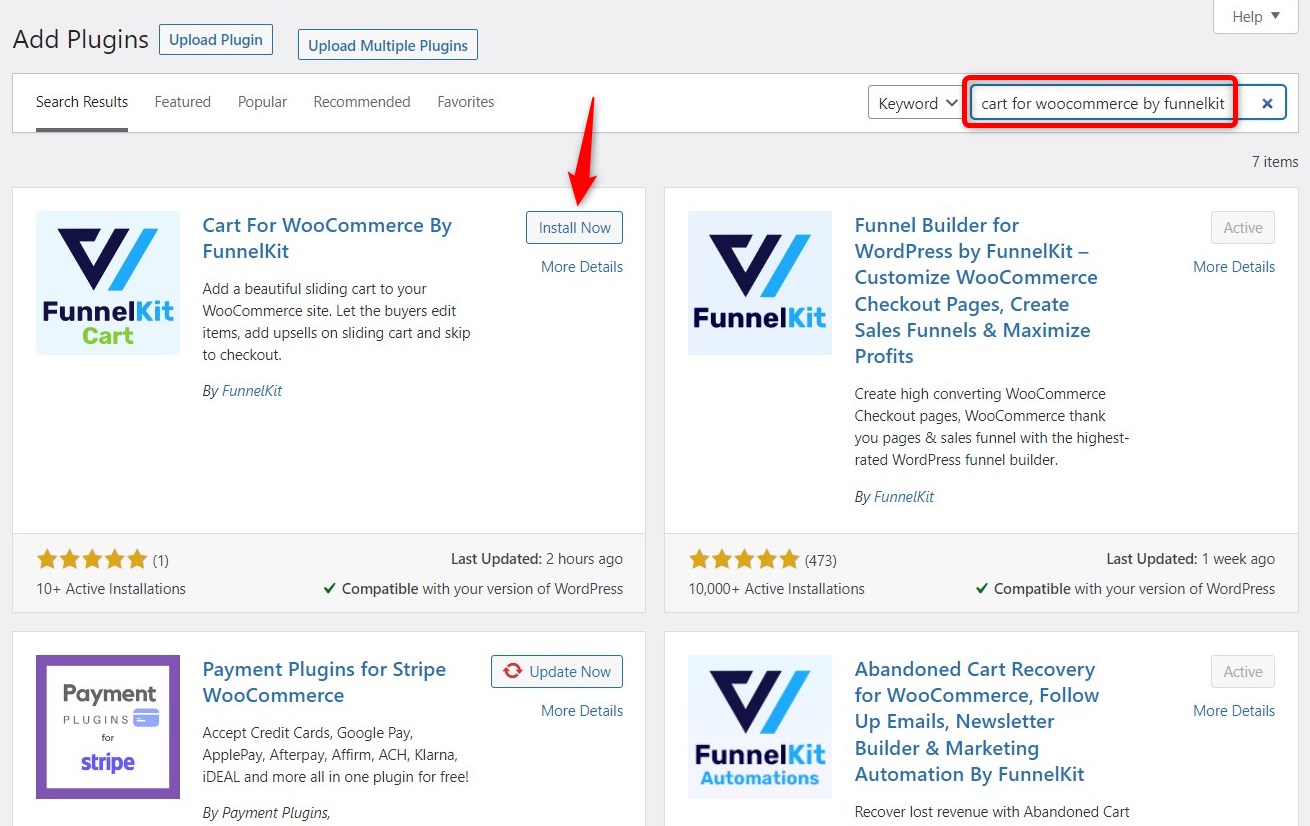
To install the plugin from the WordPress dashboard, go to Plugins ⇨ Add New. After that, search for “FunnelKit Cart”. Once you find the one named “Cart For WooCommerce by FunnelKit”, click on “Install Now”.

After installing, click “Activate” to activate the WordPress plugin.
Step 2: Enable the mini cart option on the WooCommerce store
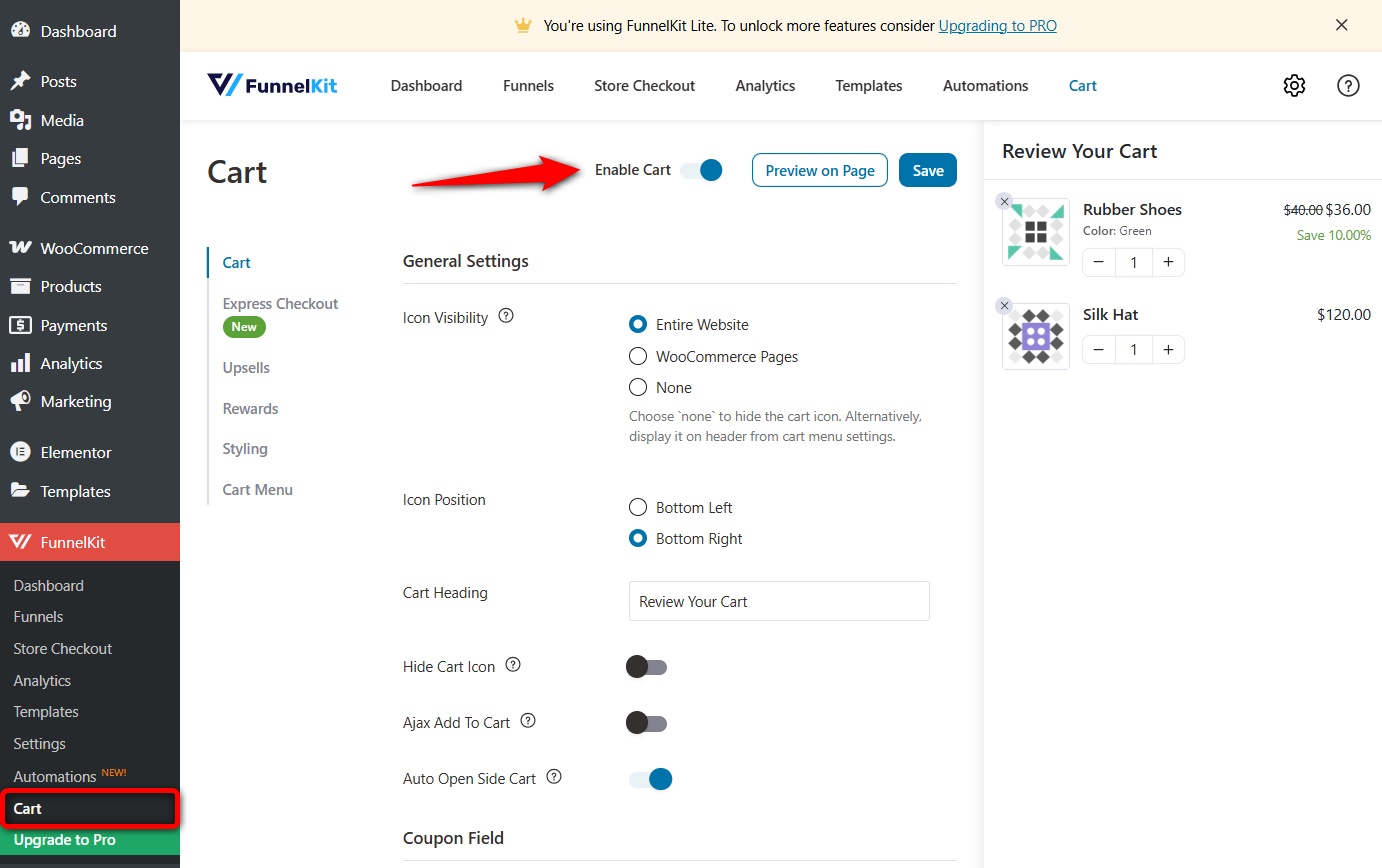
Now, it’s time to enable the mini cart option. For that, go to FunnelKit ⇨ Cart and turn on the ‘Enable Cart’ toggle button and click on Save.

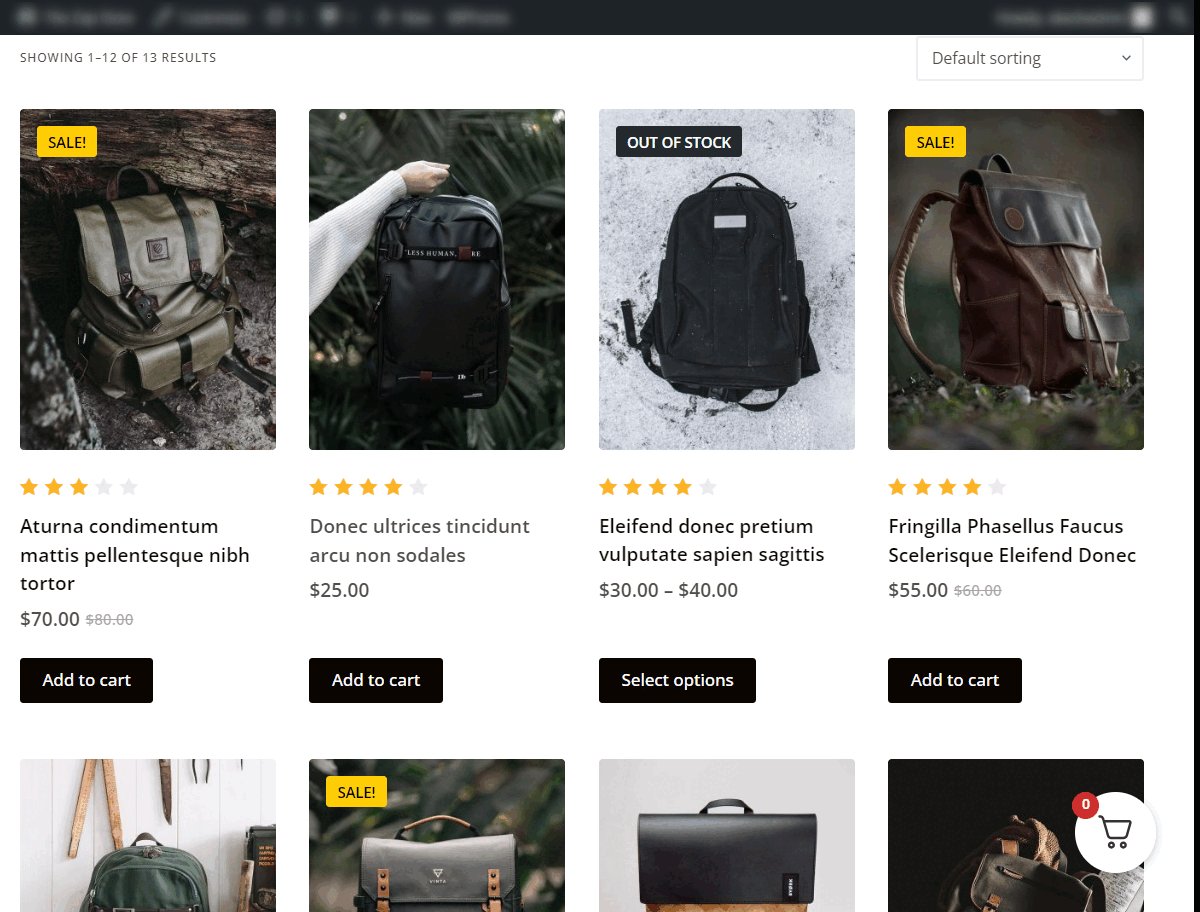
Now, if you go to the front end or click on “Preview on Page”, you should see a mini cart on your WooCommerce store.
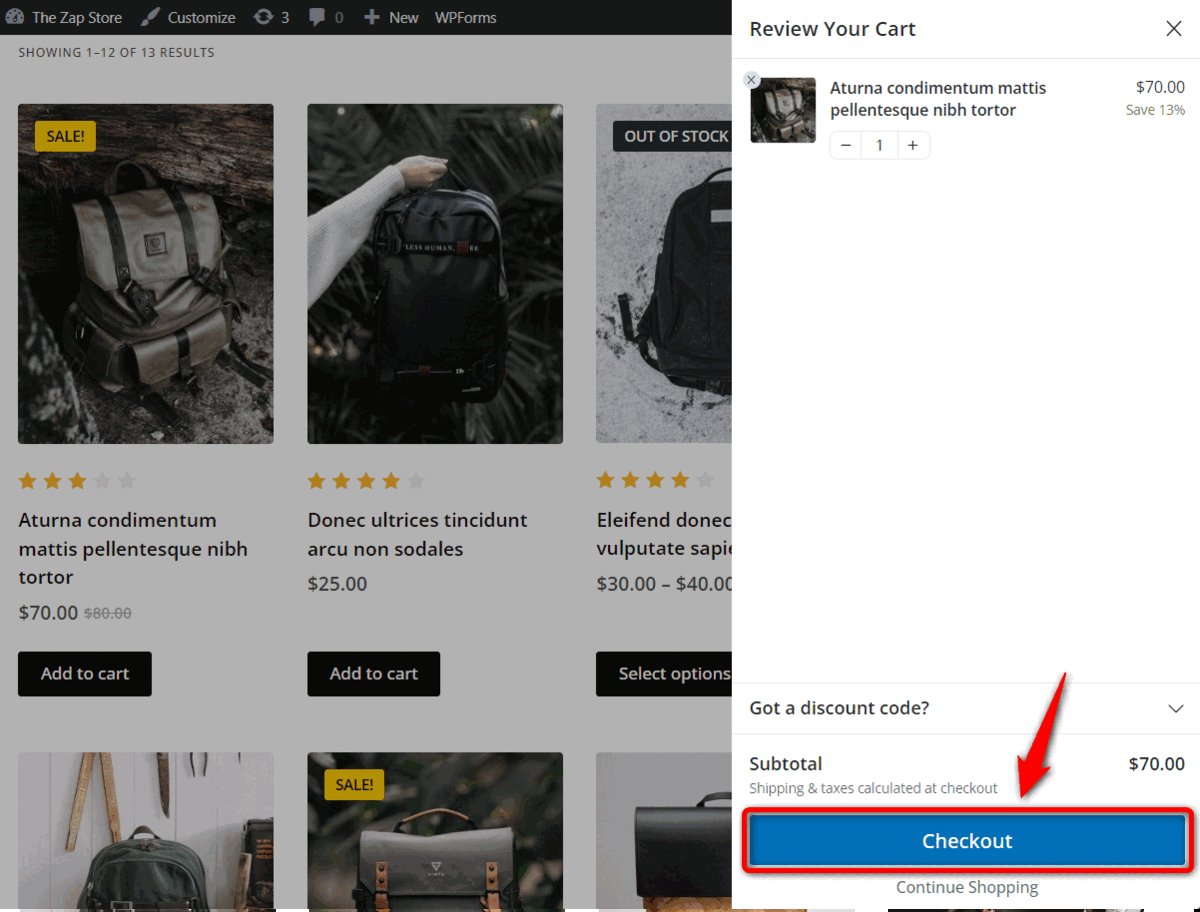
It will, by default, appear in the bottom right corner. If you already have products in your cart, they will appear on the mini cart. If you don’t, add some products.
You should find all the cart products with images, quantity, order total, etc., on a sliding, floating cart. The cart will also have the option to update your cart items and a buy now button to go to the checkout page directly.

We are sure you are happy with how it turned out. But you want to know how you can style and customize it to match your brand, right?
Move to the next steps to find out about the customization options of the FunnelKit Cart.
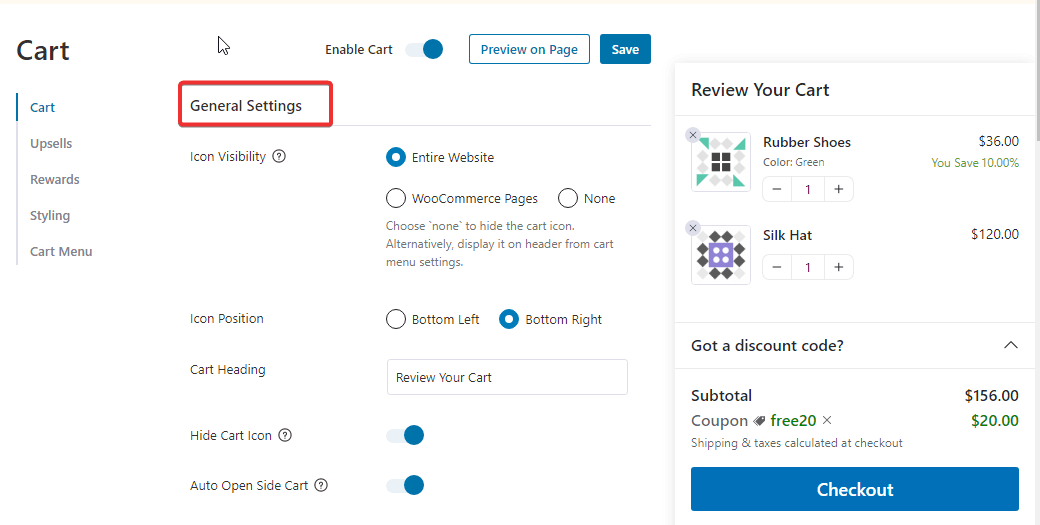
Step 3: Configure the general settings of FunnelKit Cart
General settings
Under general settings options, you will get the following options:
- Icon Visibility: Here, you can see the pages on which the cart icon will be visible. You get three options: Entire website, WooCommerce pages and none.
- Icon Position: You can position the cart icon at the bottom left or bottom right corner.
- Cart Heading: Provide the text that will show up on the cart heading.
- Hide Cart Icon: Here, you can hide the cart until users add their first product to the cart.
- Auto Open Side Cart: Enabling this option will open the side cart when users add a product to their cart.

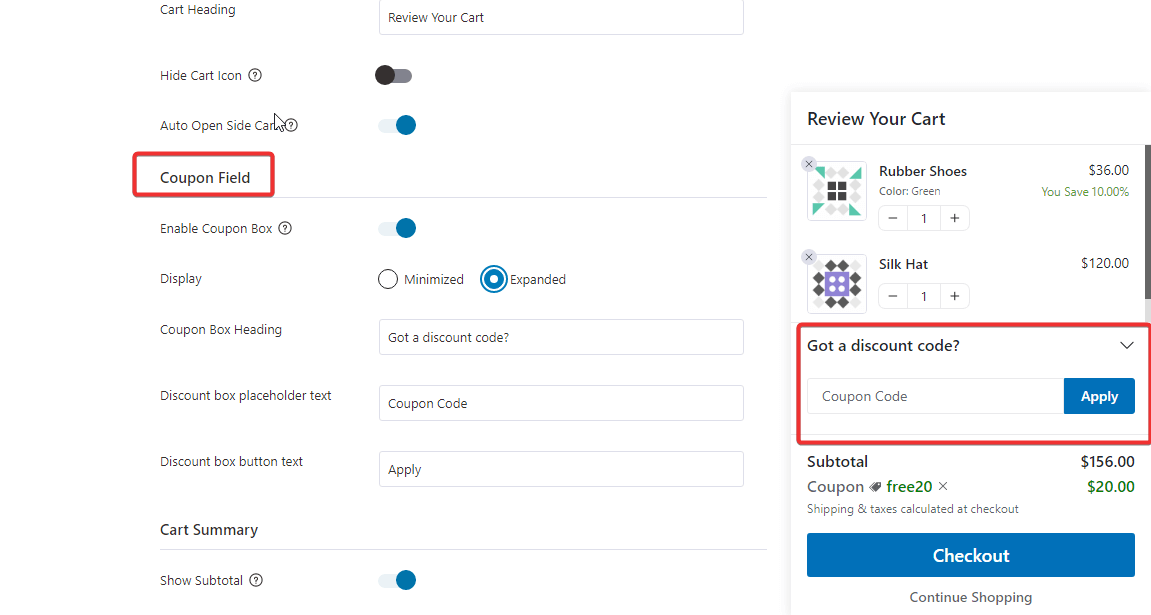
Coupon field settings
After General settings, you will find the different coupon box-related settings of this smart cart for WooCommerce:
- Enable Coupon Box: Enable this option to display the coupon option on the floating cart so users can apply coupons.
- Display: You can choose to display the minimum version of the coupon or an expanded version. If you select the “Minimized” option, users will have to click on the down arrow to view the coupon code field.
- Coupon Box Heading: Provide the heading for this coupon section.
- Discount box placeholder text: Enter the placeholder coupon.
- Discount box button text: Provide the button text.
For more details, refer to the coupon field documentation.

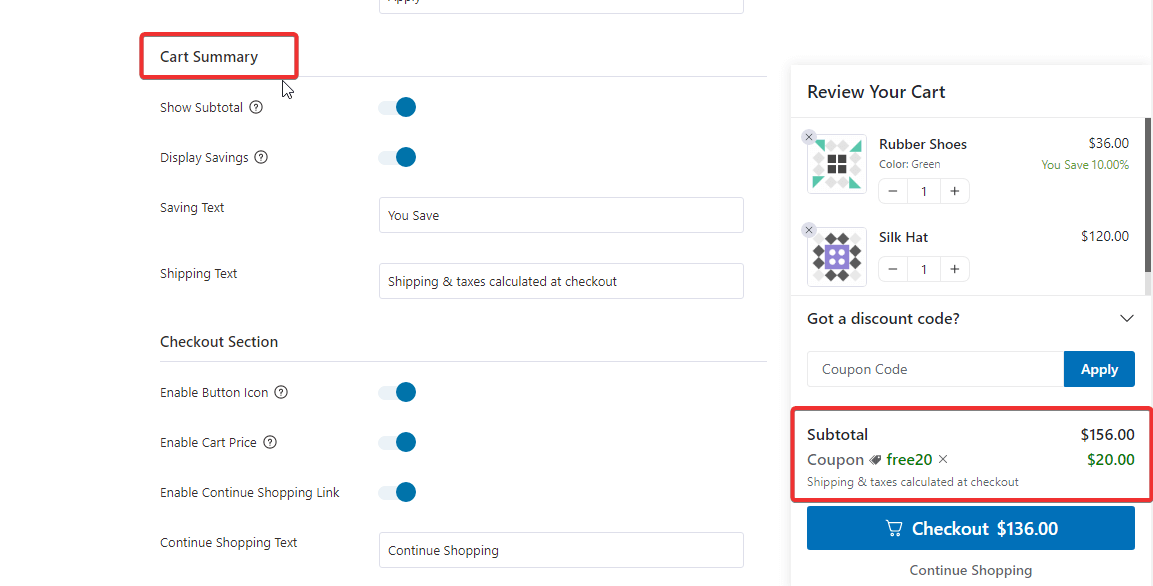
Cart summary
Under the Cart Summary section, you can customize the following options:
- Show Subtotal: Enable this option to show subtotal.
- Display Savings: Enable this option to display savings applicable to any of the cart items in percentage.
- Saving Text: Provide the text that will show up as a saving test.
- Shipping Text: Provide any shipping-related text that you want to display on the cart summary.
For more details, refer to the cart summary documentation.

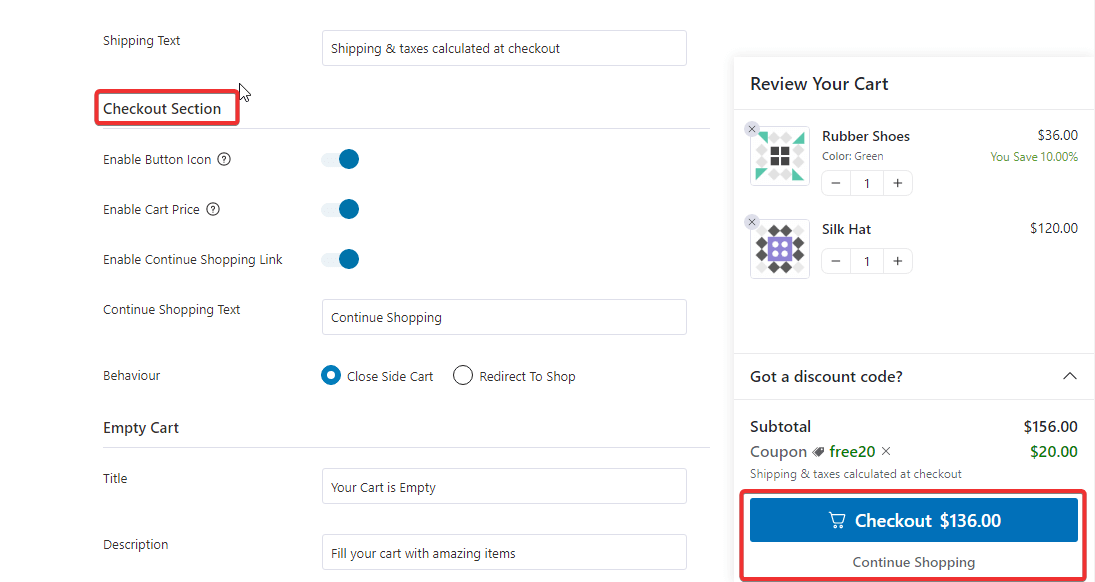
Checkout section
Under “Checkout Section”, you will find the following options:
- Enable Button Icon: Enable this option to add a checkout icon to the button
- Enable Cart Price: Enable this option to show the cart price on the button.
- Enable Continue Shopping Link: This will add a link that will let users continue shopping.
- Continue Shopping Text: Provide the text for the continuation shopping link.
- Behavior: Choose whether the continue shopping option will close the side cart or direct you to the shop page.
For more details, refer to the checkout section documentation.

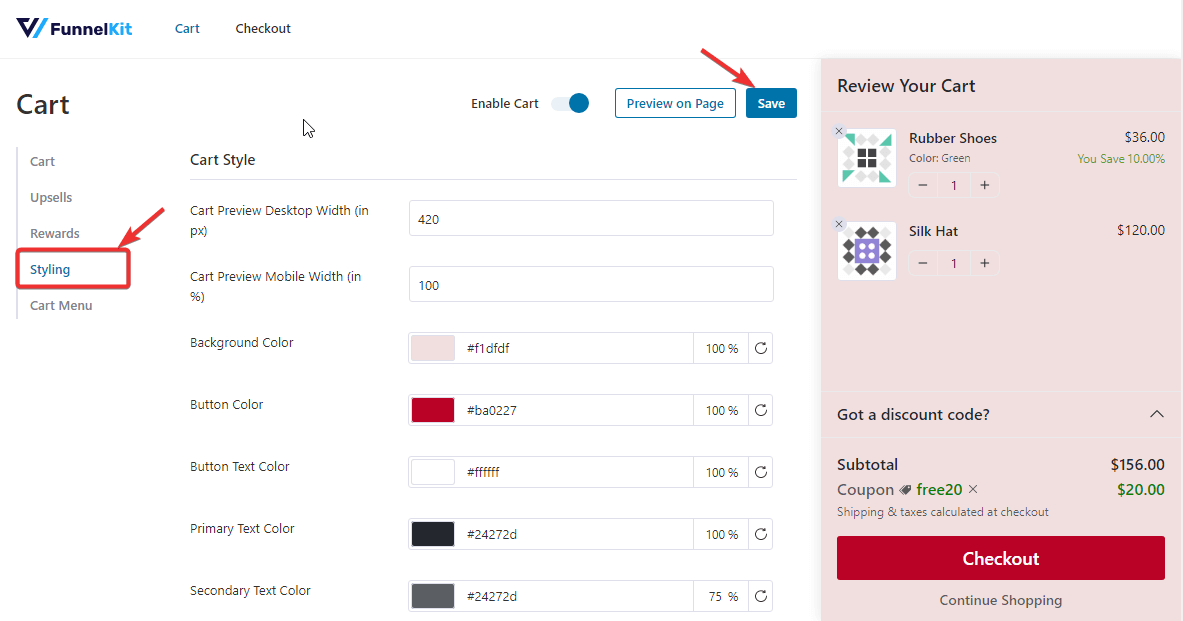
Step 4: Style your WooCommerce mini cart
To change the style of the floating sticky cart for WooCommerce, move to the “Styling” tab.
Here, you can configure your cart style and cart icon by customizing its background color, button color, button text color, icon style, and many more options. For more details on how to style the WooCommerce mini cart by FunnelKit, check the Stylize documentation.
After making the changes, click on 'Save' to update all the alterations.

Now you have your custom WooCommerce mini cart ready for free, thanks to FunnelKit Cart.
It also offers a feature to add a rewards system to the cart, which gamifies the shopping experience and makes it more enjoyable for users.
To learn more about the in-cart product recommendation that FunnelKit offers, check our blog on “WooCommerce Cart Upsell: Effective Way to Improve Average Order Value”
You can also check out the in-cart reward system in the video below:

Well, now you know how to offer a floating mini cart and also how to add a WooCommerce mini cart in the header, but what about the checkout page?
Offering a mini cart in the checkout field is equally important to ensure your users have a wholesome shopping experience. And to learn how you can also offer a mini cart on the checkout page, move to the next section.
How to Add a Mini Cart to WooCommerce Checkout Page? (Method 2)
FunnelKit Funnel Builder makes setting up a mini cart on the WooCommerce checkout page incredibly easy.
This is an effective sales funnel and checkout manager used by over 30,000 WooCommerce stores to enhance their shopping experience and increase average order value.
The best part is that customers don’t have to go to the cart page to view their orders. Neither will they miss the floating side cart because we will add a similar feature of a mini cart block on the checkout page itself.
Follow these steps to add a mini cart on the WooCommerce checkout page:
Step 1: Install and activate the FunnelKit Funnel Builder plugin
Get the FunnelKit Funnel Builder plugin. Please note that a Lite version of the Funnel Builder is also available for free, but we will be using the Pro version for advanced tools.
Download the zip files by going to the FunnelKit account:
1. Funnel Builder
2. Funnel Builder Pro
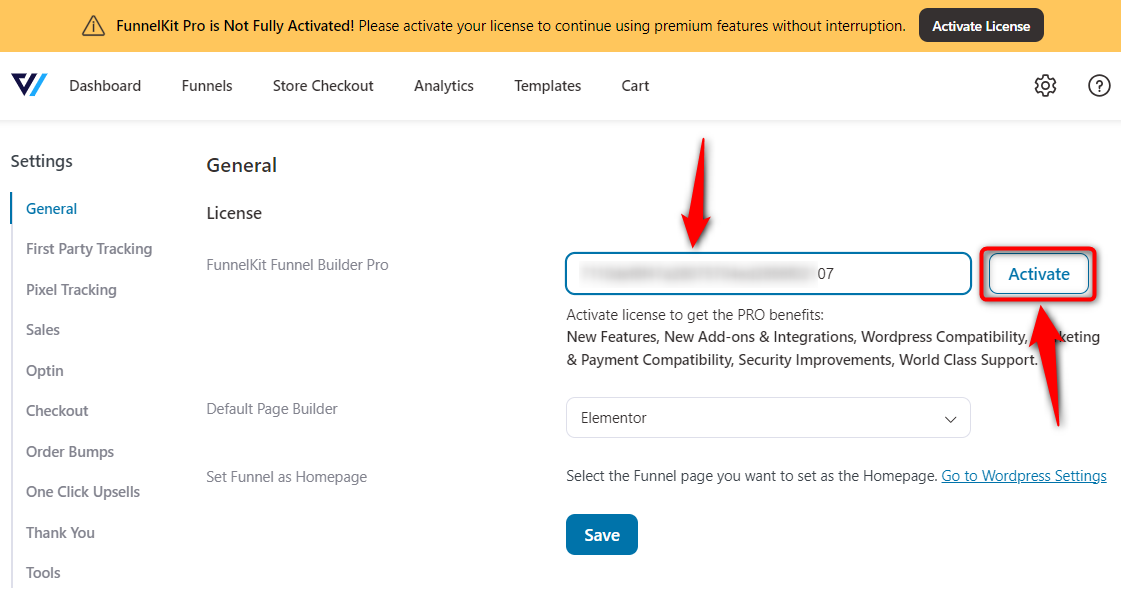
Install and activate both plugins. Once the plugins are activated, enter the license key you received at the time of purchase and click the Activate button to proceed.

If you need help, you can check out the FunnelKit installation guide.
Step 2: Create a store checkout
Once you’ve installed the funnel builder on your WordPress site, the next step is to create an optimized checkout page.
Here’s what you need to do:
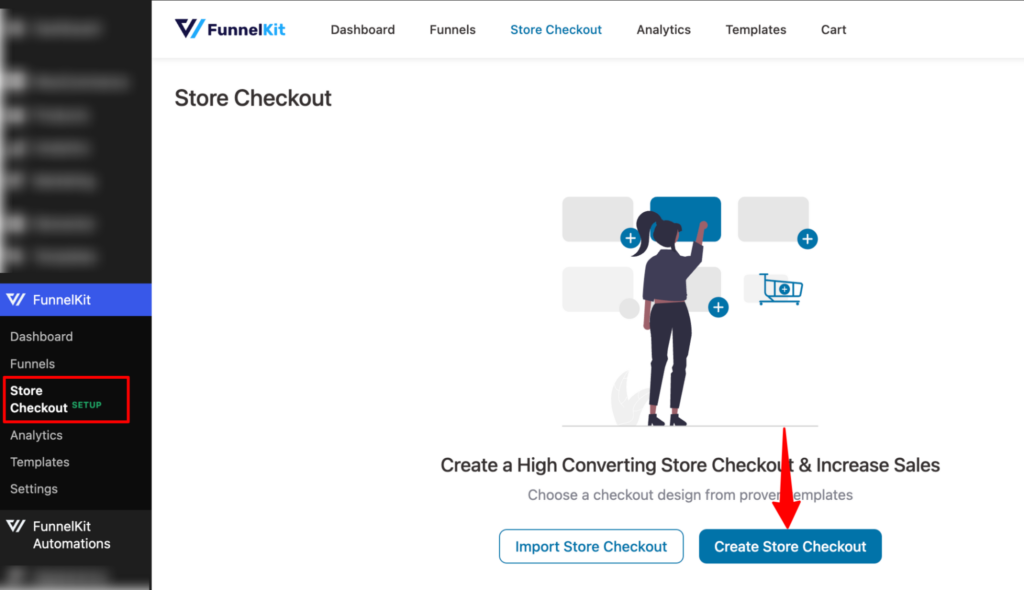
Head over to FunnelKit ⇒ Store Checkout from the WordPress admin panel and click the Create Store Checkout.

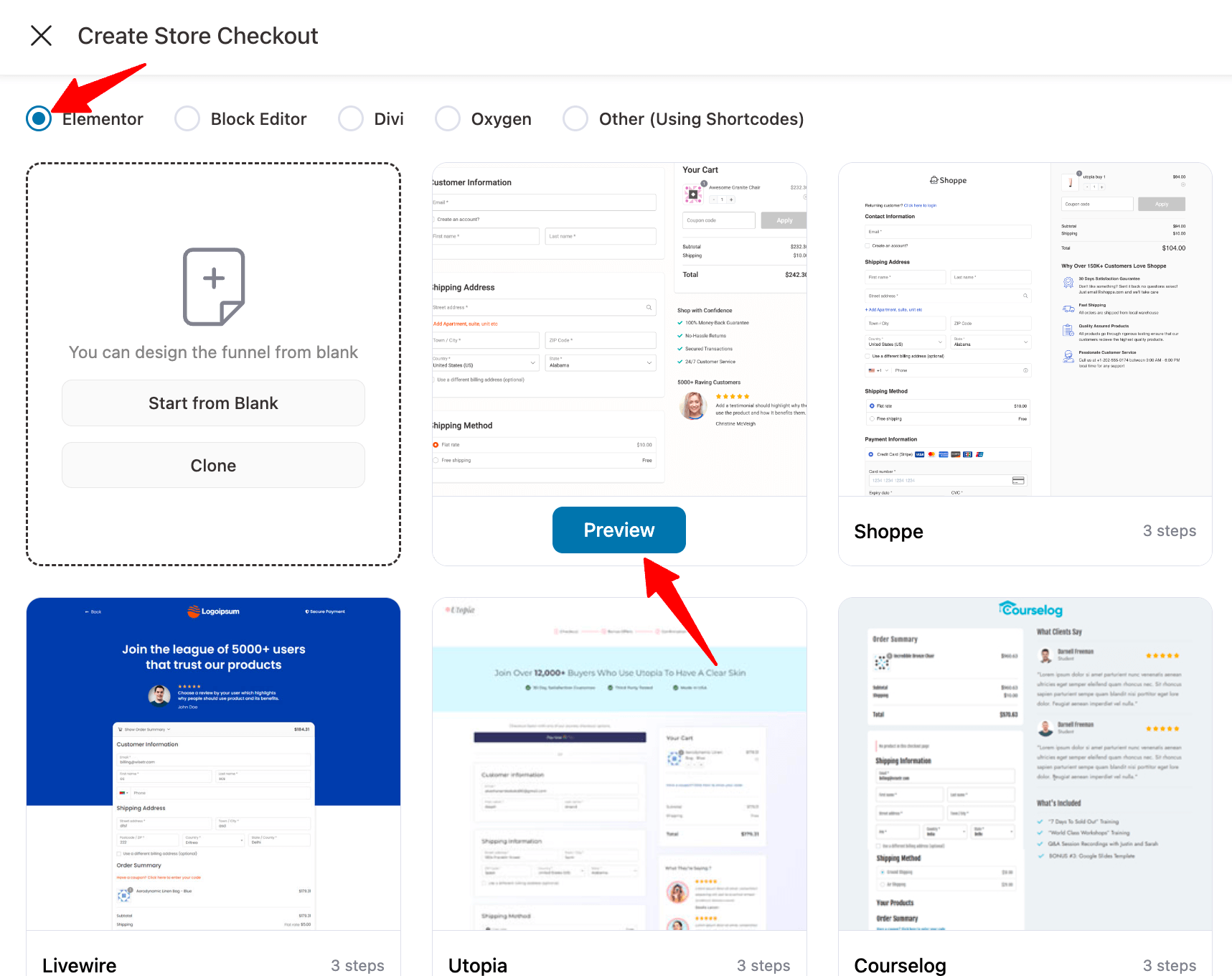
We’ll import a prebuilt sales funnel template to build the store checkout.
Here, we are going to use Minimalist. Hover on the template and click on Preview.

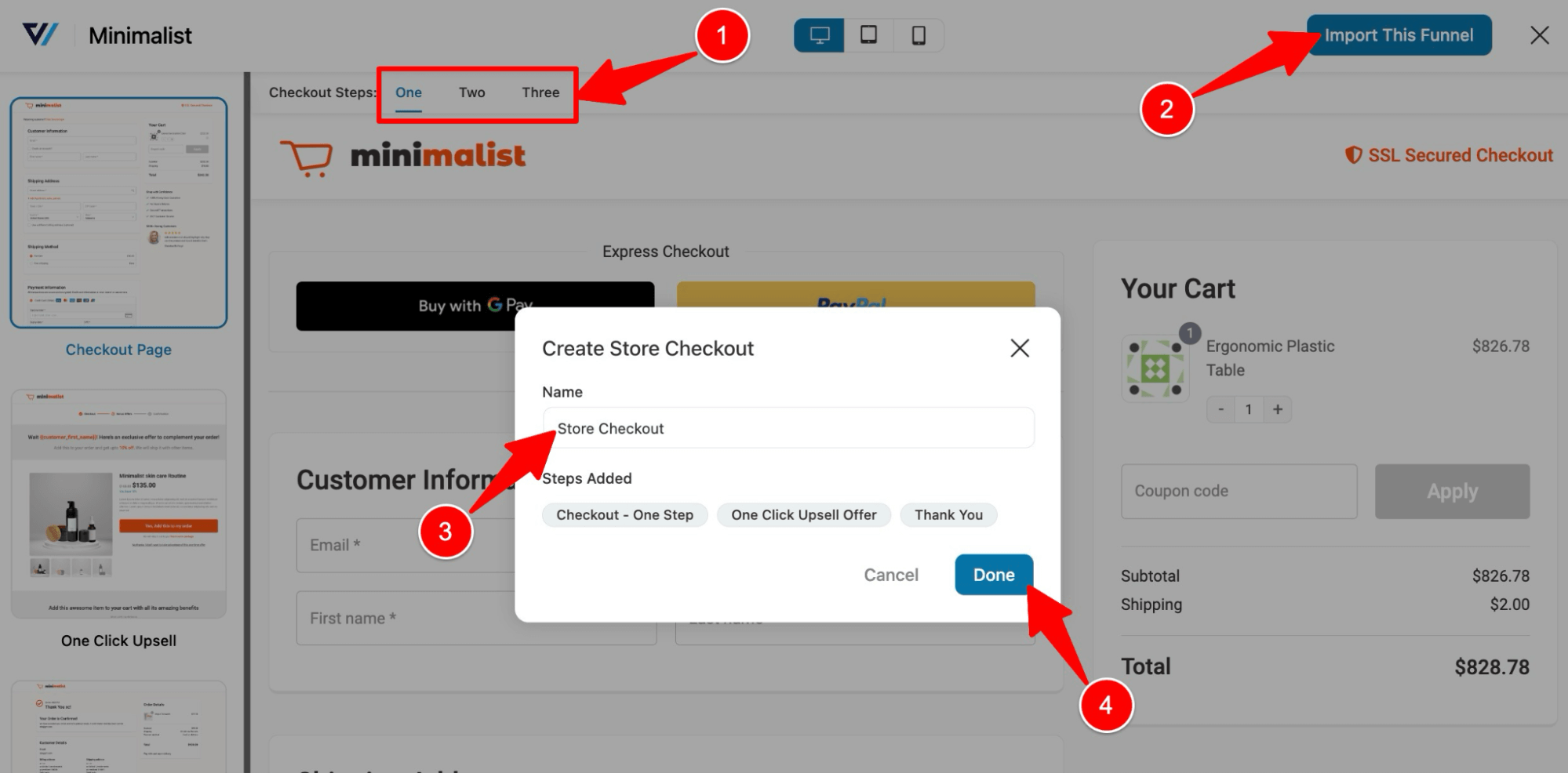
Choose whether you want a one-page checkout or a multi-page checkout. Then, click on the “Import this Template” button to import the template.
After that, provide a store checkout name and click on 'Add'.

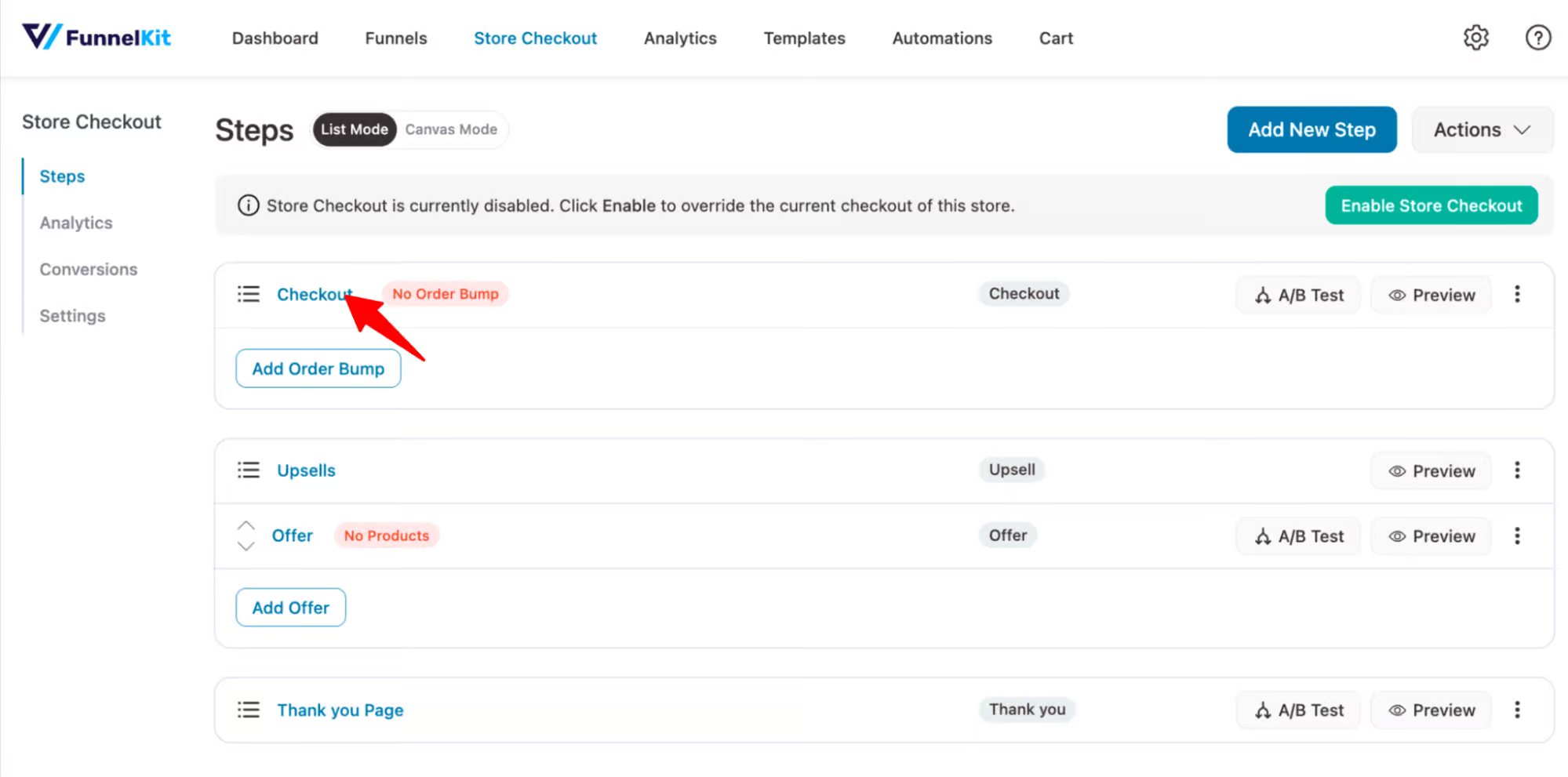
This will add a store checkout with three steps here: checkout, one-click upsell and thank you page.
Step 3: Customize the mini cart block on your store checkout
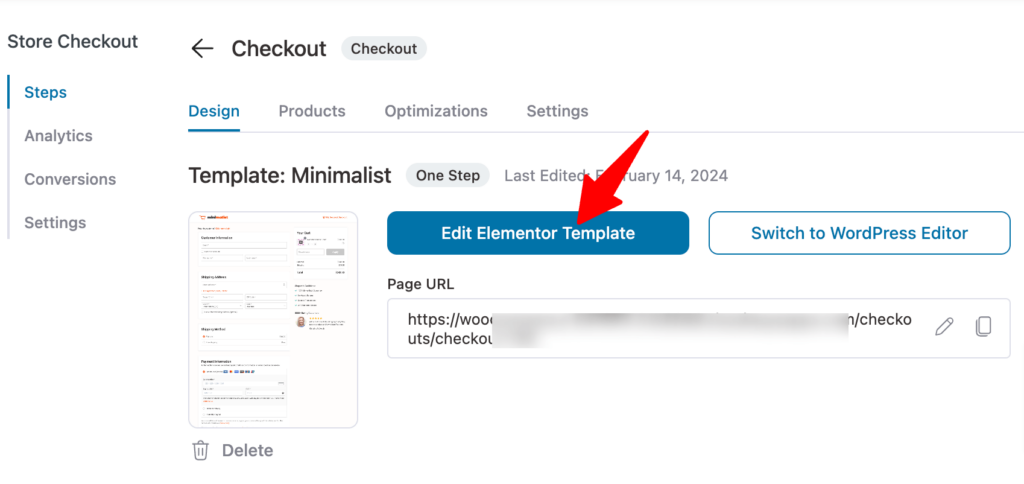
Once you’ve imported a template to create a global store checkout, click the checkout step to customize the mini cart.

After that, click on the “Edit Elementor Template” option to customize your checkout page with Elementor.

You can add and remove sections from the checkout page based on your preferences.
In addition to this, you can also upload your logo, change labels, and much more.

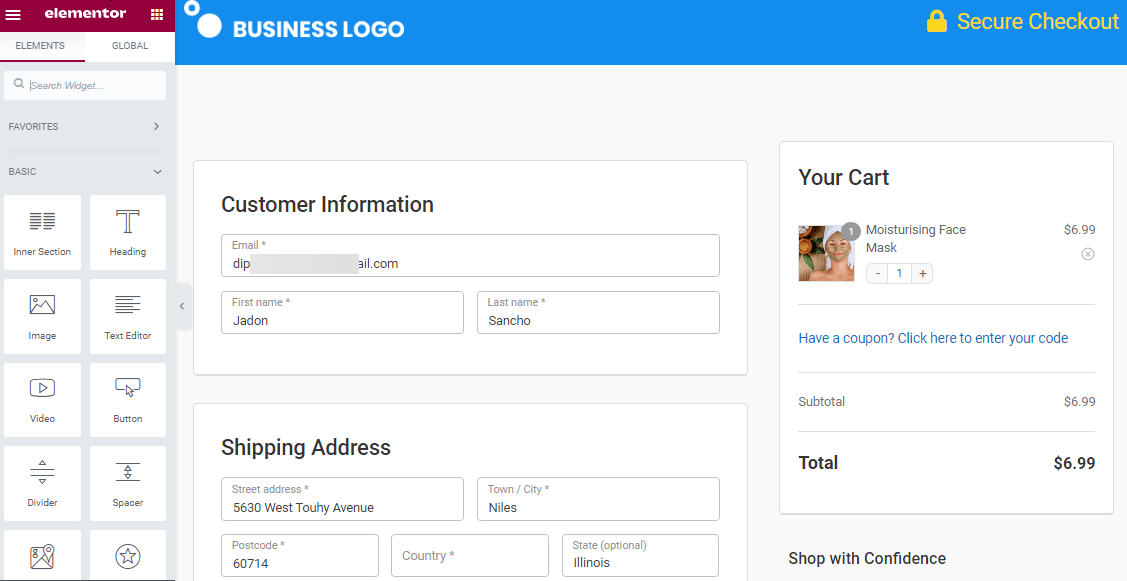
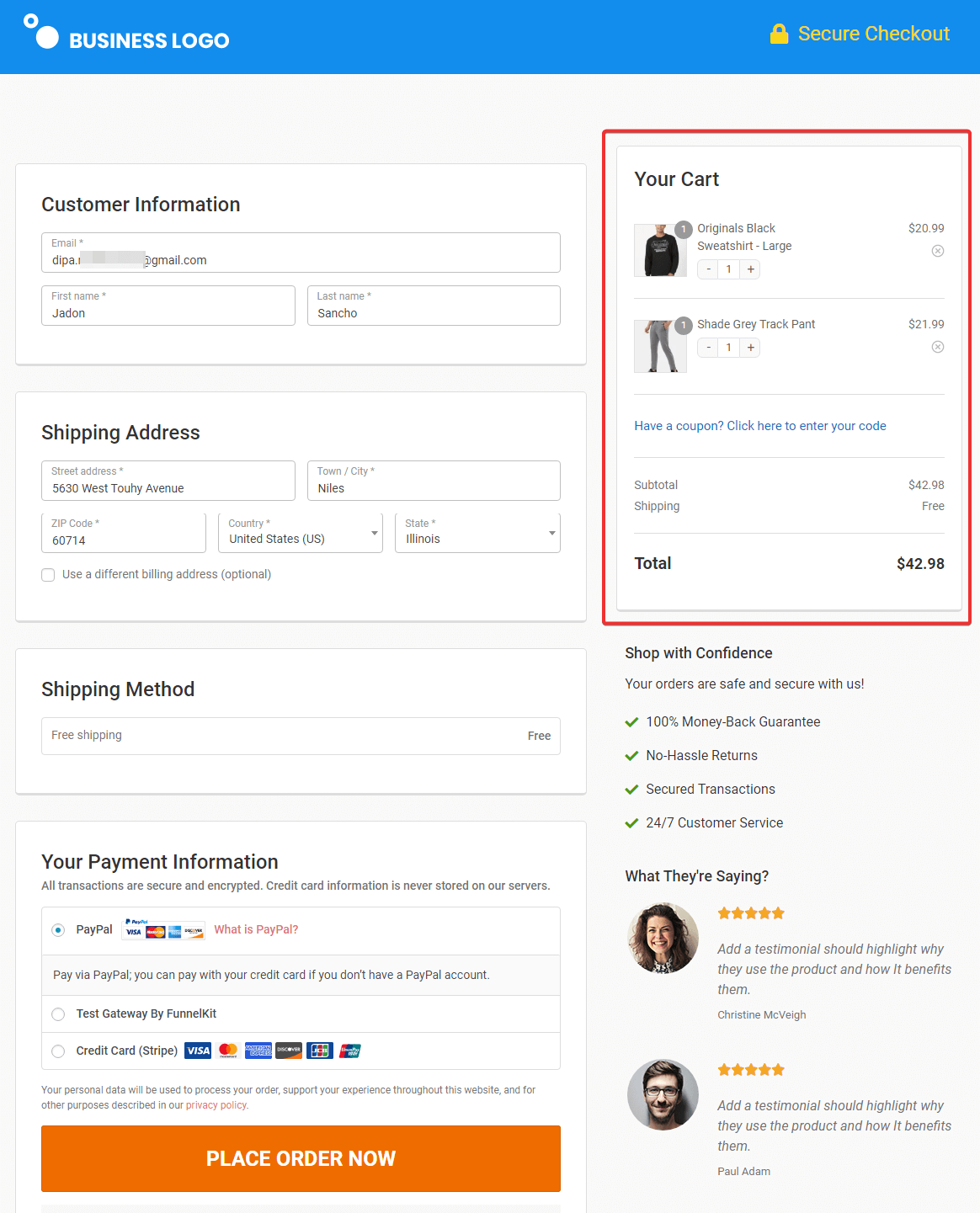
Notice that the checkout page already has a WooCommerce mini cart widget section added to it.
This section answers you 'how do you customize a mini cart?' queries like a charm.
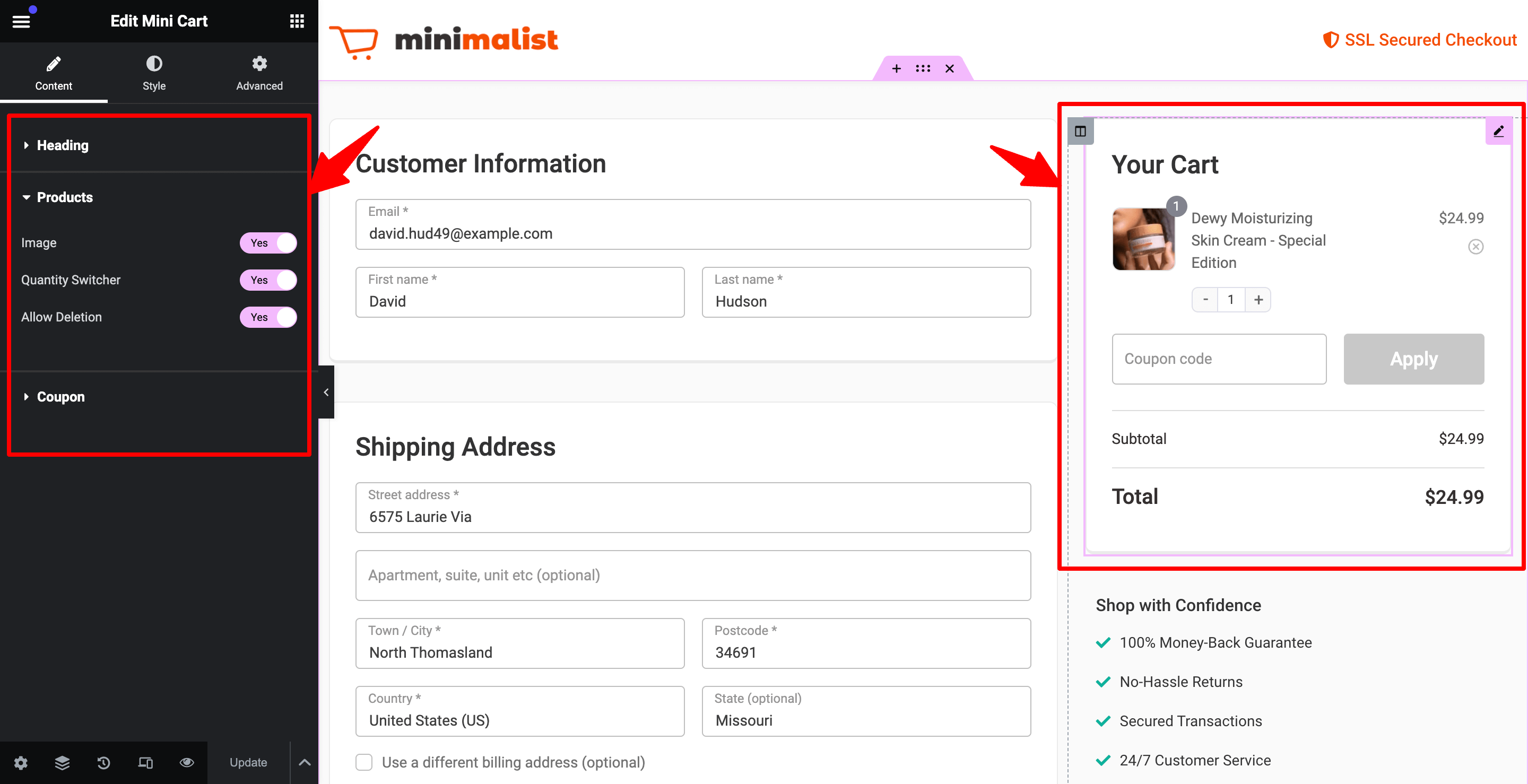
You can customize the WooCommerce mini cart however you’d like. To customize the mini cart, click on the cart, and on the left side, you can change the heading text.
You can also choose to enable product Image, Quantity Switcher, and Allow Deletion options. You can also make the coupon section collapsible and edit the coupon button text.

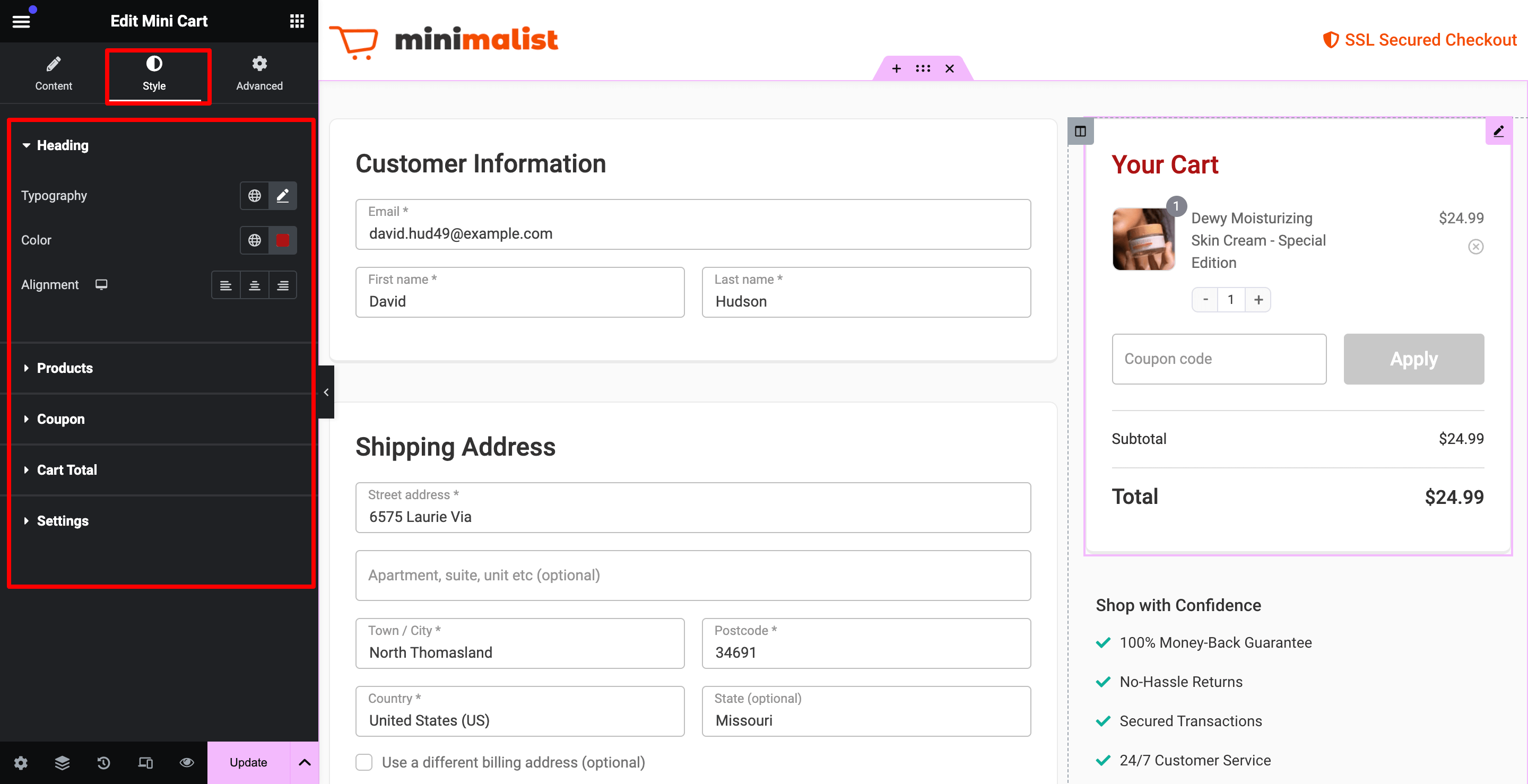
Go to the Style tab to change the look of the mini cart.
Here, you can customize the color, typography, button color, text color, etc. of the mini cart.

After customizing, make sure to click on ‘Publish’ to save your changes.
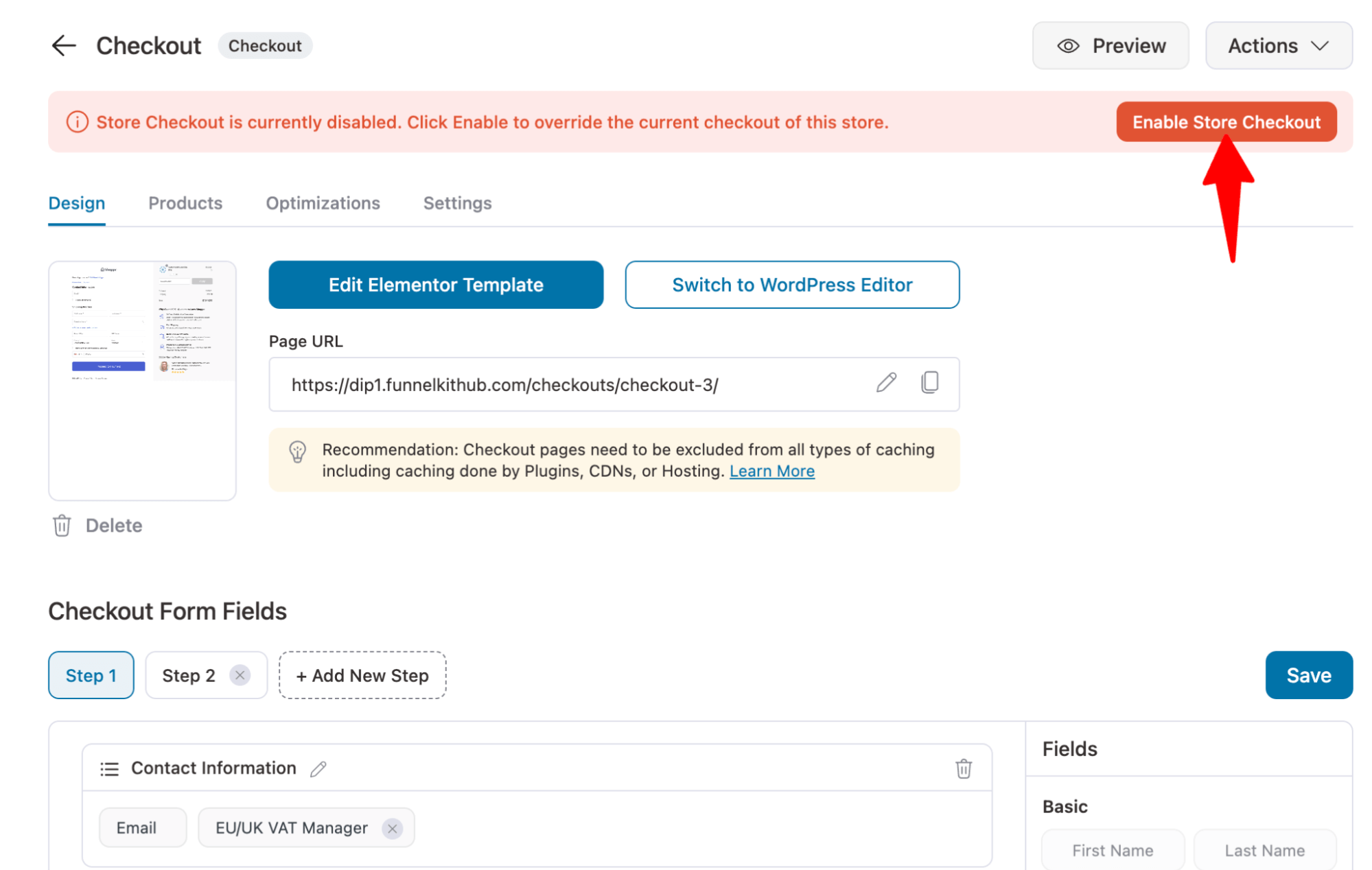
Step 4: Enable the store checkout
Now, turn on the “Enable Store Checkout” option to ensure this custom checkout page you created becomes your active global checkout.

Step 5: Preview the checkout page with the WooCommerce mini cart
FunnelKit Funnel Builder will automatically add an AJAX-based custom mini cart to the checkout page.
You don’t have to use a shortcode to add it to your checkout page.
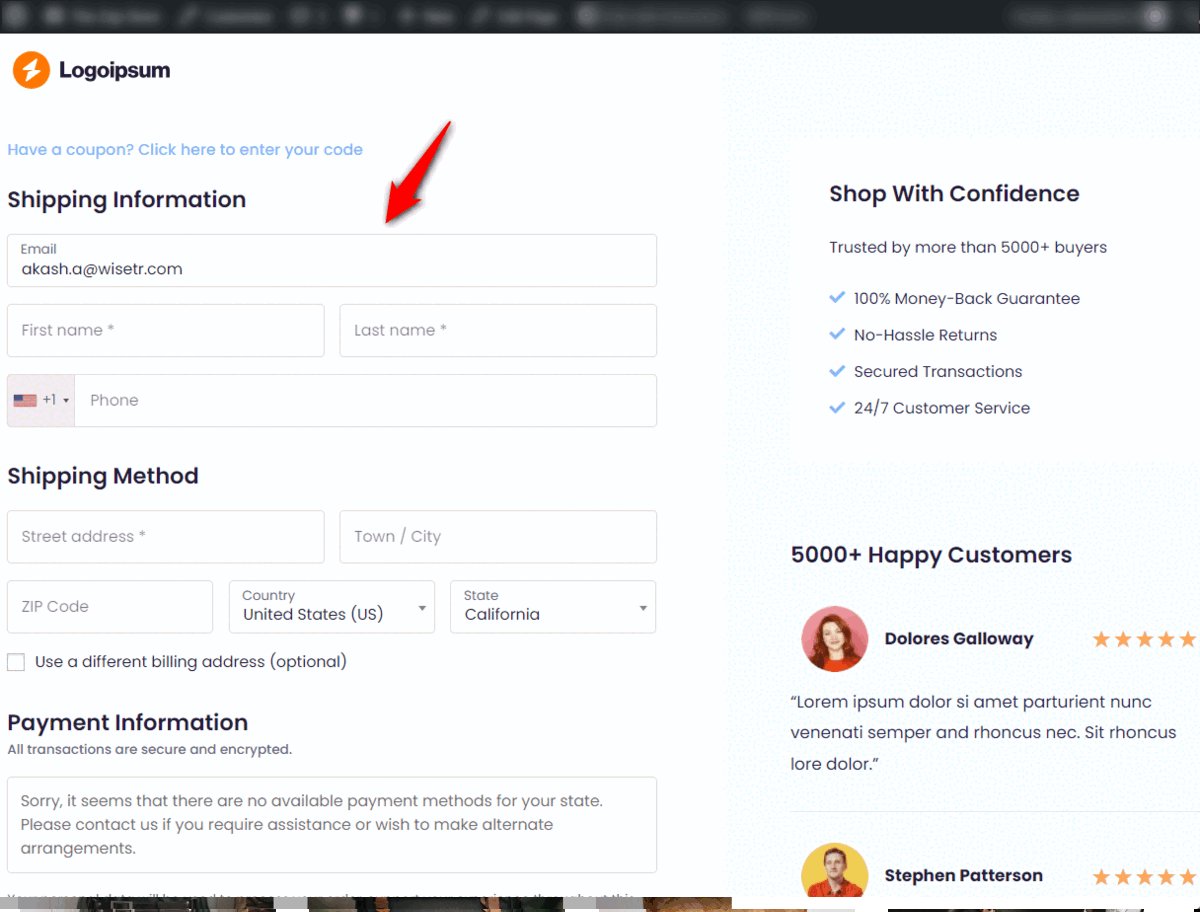
Test your checkout page by adding products to the cart and heading to checkout on your store’s front end:

Now your checkout page will also have a mini cart widget.
And that’s it! Your store checkout with a mini cart is ready!
5 Best Practices to Use WooCommerce Mini Cart Effectively
Here are some best practices for using mini carts effectively in your store.
1. Keep the design simple and intuitive
A mini cart should have a minimalistic design that focuses on functionality. It’s important to avoid overwhelming customers with too many details.
Use clear typography, organized spacing and non-distracting colors to guide customers’ attention to their cart contents.
FunnelKit lets you customize the mini cart the way you want in your WooCommerce store.
2. Provide clear call-to-actions (CTAs)
Clear call-to-action (CTA) buttons are critical for guiding users to the next steps, such as reviewing their cart items or hitting the place order button.
FunnelKit enables easy customizations of the button text and colors to make them highly visible and distinguishable from other elements in the mini cart.
Place these buttons strategically so users can effortlessly proceed without searching for where to click next.
3. Balance information display with simplicity
Striking the right balance between providing enough information and keeping the mini cart simple is crucial.
While it’s important to show key details - such as product names, quantities, images, prices, and totals - don’t clutter the space with unnecessary text or complex information.
A concise order summary lets customers see a snapshot of their cart without feeling overwhelmed.
4. Display promotional offers
The mini cart can be a strategic space to showcase product recommendations, featured products, or special offers.
FunnelKit lets you display related products, bundle offers, or thresholds at which the user can receive free shipping, discounts, or free gifts.
However, these promotions should be presented subtly to avoid distracting from the main purpose of the mini cart.
5. Make the mini cart accessible across all devices
A good mini cart should work seamlessly across all devices, especially on mobile.
Use FunnelKit to customize the WooCommerce Ajax mini shopping cart icon. The icon should be easy to tap, and the text should be large enough to read without zooming in.
Test the cart thoroughly to ensure the interface is touch-friendly and buttons are not placed too close together.
WooCommerce Mini Cart: Frequently Asked Questions (FAQs)
Here, we’ve answered some commonly asked questions about the WooCommerce mini cart.
1. How do I enable the mini cart in WooCommerce?
Enable the mini cart in WooCommerce by navigating to the FunnelKit Cart and turning the toggle on to display a beautiful sliding cart in your store.
You can even enable the mini cart on your WooCommerce checkout page using the FunnelKit Funnel Builder plugin.
2. Can I customize the appearance of my WooCommerce mini cart?
Yes, you can customize the appearance of your mini cart using the Style section inside the FunnelKit Cart.
Configure the customizations you need to make, such as animation, text, background, cart preview width, button, border radius, link color, etc.
3. Why isn’t my mini cart updating in real-time?
If your mini cart isn’t updating in real-time, it might be due to caching issues or a lack of Ajax functionality.
That’s why we recommend enabling the Ajax add-to-cart feature inside the FunnelKit Cart to update the cart items in real time.
4. Will adding a mini cart slow down my website?
A well-implemented mini cart should have minimal impact on your website’s speed. However, poorly coded plugins or excessive customization can potentially slow things down.
That’s why our experts recommend using FunnelKit to enhance your WooCommerce store for faster speed and high performance.
5. Can I display the mini cart on all pages of my website?
Yes, FunnelKit offers icon visibility options to help you display the mini cart on all pages of your website.
You can even put the mini cart on only WooCommerce pages or the header menu of your website.
In addition, you can also add a mini cart shortcode to the pages of your WooCommerce website.
6. How can I add a mini cart to my WooCommerce store without using any plugin?
You can add woocommerce_mini_cart(); to your store. This function calls the mini cart block to any page of your website.
However, the Ajax functionality doesn’t work, so update this mini cart. Plus, you cannot customize it the way you want.
To create a custom mini cart, add the following code to your functions.php file:
Add this [customized_mini_cart] mini cart shortcode anywhere on a page.
Ready to Set Up Your WooCommerce Mini Cart Today?
We hope you now realize how easy it is to add a mini cart throughout your WooCommerce store, including the checkout page.
Adding a floating side mini cart to your WooCommerce store through FunnelKit brings remarkable benefits to the shopping process.
A mini cart streamlines customers’ experience and presents an opportunity to enhance their satisfaction.
Leveraging FunnelKit Cart's in-cart product recommendation feature, along with order bumps and one-click upsells offered by FunnelKit Funnel Builder, can significantly boost your average order value.
In addition, FunnelKit Pro takes things up a notch by allowing you to gamify the shopping experience.
By introducing enticing rewards such as free shipping, discount coupons, or free gifts for reaching a specific order amount, you can further motivate users to make additional purchases. These strategies work together to improve your store's average order value.
With FunnelKit Pro Plus and above, you will get both FunnelKt Cart Pro and FunnelKit Funnel Builder Pro. This WordPress plugin can transform your online store into a customer-oriented powerhouse.
Elevate the shopping experience, increase sales, and foster customer loyalty like never before.
Ready to create a WooCommerce mini cart for your online store?

Editorial Team
December 17, 2025Order Bump v/s One Click Upsell: Which one to choose? We got this question from a handful of our customers: "What's the difference between a one-click upsell and an order...

Editorial Team
December 15, 2025Your WooCommerce order confirmation email isn’t just a simple receipt; it’s a powerful marketing opportunity! With an average open rate of 65%, a click rate of 17%, and an order...

Editorial Team
November 14, 2025A tripwire funnel is one of the most powerful tools in digital marketing, and also one of the most misunderstood. In our experience helping thousands of WordPress businesses build sales...






