What are Shortcodes?
You may want to build custom-designed upsell pages using custom page builders such as Thrive Themes, Beaver Builder, etc.
In this scenario, shortcodes come in handy. You can use shortcodes to build custom upsell pages.
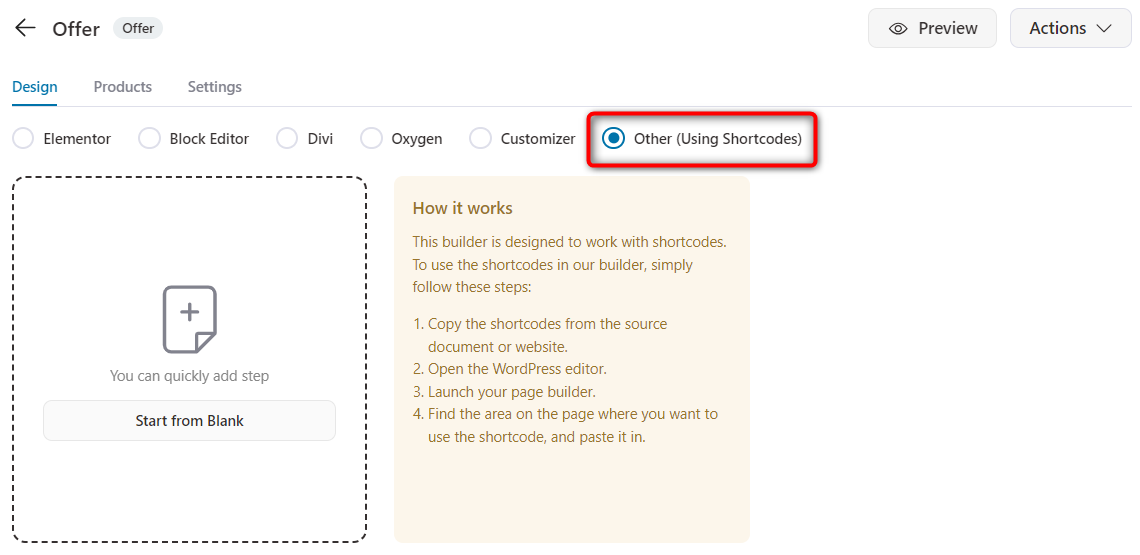
Once you select and save a custom page in the offer's Design. Shortcodes will be dynamically generated for this offer.

You can use these shortcodes on the selected page.
A few points to note before you start building custom pages using shortcodes:
1) Only a unique page can be associated with a single offer design. If you had previously associated a page with one offer do not associate that same page with another offer. If done so, old shortcodes on that page won't work.
2) The keys in each shortcode are generated dynamically when you associate a page with an offer. Please ensure that these keys are not changed and used as it is. You can use the "copy" function to copy these keys.

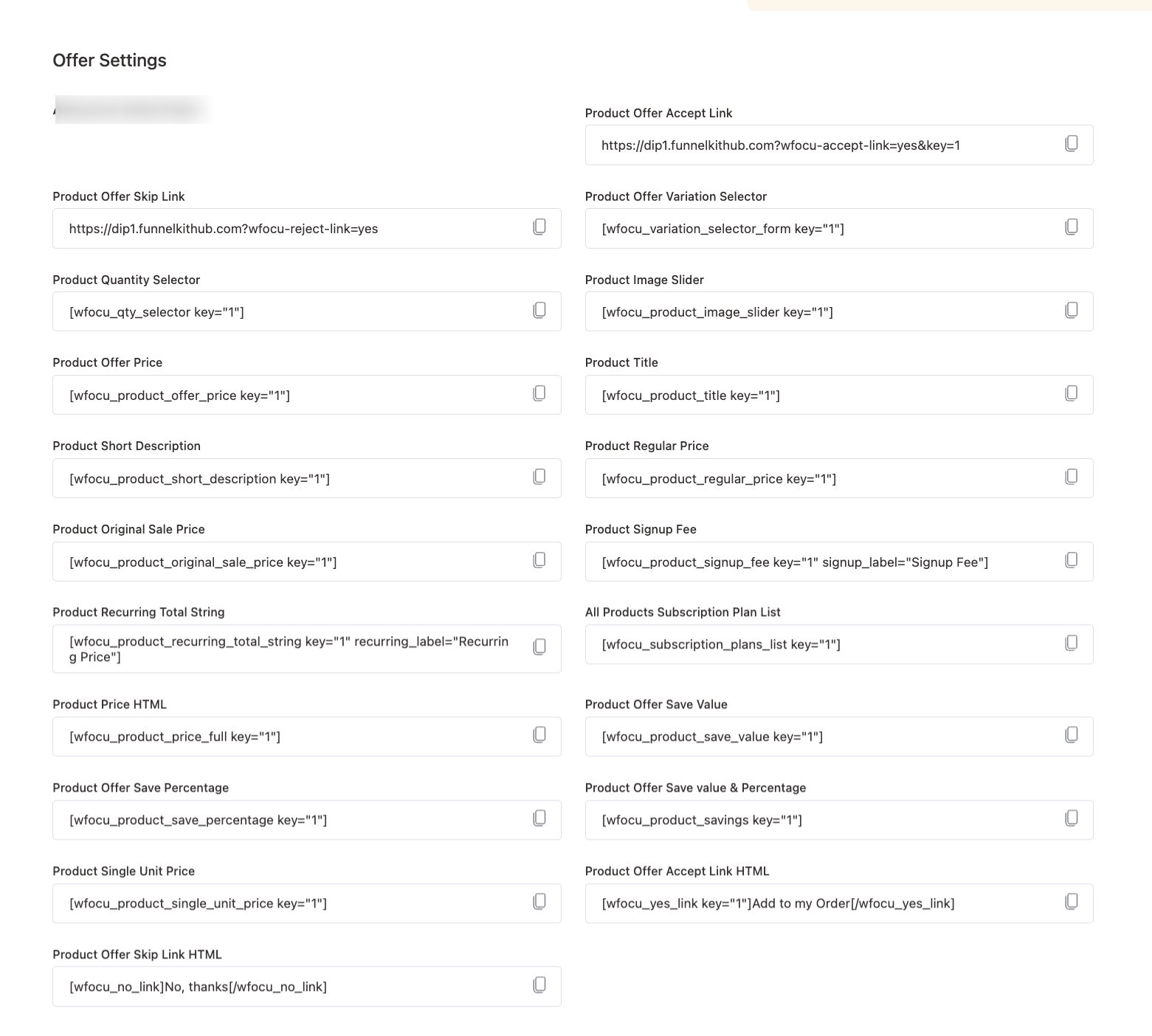
List of Shortcodes
Product Offer Accept Link
Displays the link to accept the offer
https://demo.buildwoofunnels.com/?wfocu-accept-link=yes
Parameters
- key: Generated dynamically (required)
- label: The label of the link (optional)
- class: Additional CSS class you may want to pass (optional)
Sample Output

Product Offer Accept Link HTML
It will add a link labeled "Add to my Order" that lets the customer accept the upsell offer with one click.
[wfocu_yes_link key="1"]Add to my Order[/wfocu_yes_link]

Product Offer Reject/Skip Link
Displays the link to reject the offer
https://demo.buildwoofunnels.com/?wfocu-reject-link=yes
Parameters
- key: Generated dynamically (required)
- label: The label of the link (optional)
- class: Additional CSS class you may want to pass (optional)
Sample Output

Product Offer Skip Link HTML
It generates a "No, thanks" button or link that lets the customer decline the offer (like skipping an upsell).
[wfocu_no_link]No, thanks[/wfocu_no_link]

Product Offer Variation Selector
Displays the dropdown variation selector of the product in the offer.
[wfocu_variation_selector_form]
Parameters
- key: Generated dynamically (required)
Sample Output

Product Offer Price
Displays the discounted price of the product in the offer.
[wfocu_product_offer_price]
Parameters
- key: Generated dynamically (required)
Sample Output
Product Regular Price
Displays the regular price of the product on offer.
[wfocu_product_regular_price]
Parameters
- key: Generated dynamically (required)
Sample Output

Product Original Sale Price
This will display the sale price of the offer. The price after discount.
[wfocu_product_original_sale_price key="1"]
Product Price HTML
Displays the regular and discounted price with a strikethrough on the regular price.
[wfocu_product_price_full]
Parameters
- key: Generated dynamically (required)
Sample Output

Product Offer Save Amount
Displays the difference between the Regular Price and the Discount Price (or savings amount)
[wfocu_product_save_value]
Parameters
- key: Generated dynamically (required)
Sample Output

Product Offer Save Percentage
Displays the percentage of savings
[wfocu_product_save_percentage]
Parameters
- key: Generated dynamically (required)
Sample Output

Product Offer Save value & Percentage
This display saves the amount and percentage in the ormat $x (y%)
[wfocu_product_savings]
Parameters
- key: Generated dynamically (required)
Sample Output

Product Quantity Selector
This displays the quantity selector on the upsell page.
[wfocu_qty_selector key="1"]
Parameters
- key: By default, the value is 1.
Product Title
This displays the product title.
[wfocu_product_title key="1"]
Product Short Description
Displays product short description.
[wfocu_product_short_description key="1"]
Product Image Slider
This displays an image slider in cases where a product has multiple images.
[wfocu_product_image_slider key="1"]
Product Signup Fee
This display the signup fee of a subscription-based product. The key="1" – Refers to the first offer product on the page and signup_label="Signup Fee" – Customizes the label that appears before the fee.
[wfocu_product_signup_fee key="1" signup_label="Signup Fee"]Product Recurring Total String
This displays the first offer's subscription recurring price with the label "Recurring Price".
[wfocu_product_recurring_total_string key="1" recurring_label="Recurring Price"]All Products Subscription Plan List
This displays the available subscription plans for the first offer product in a upsell offer.
[wfocu_subscription_plans_list key="1"]Order Personalization Shortcodes
To personalize upsell pages with different order attributes, use these merge tags-
Customer First Name
[wfocu_order_data key="customer_first_name"]
Customer Last Name
[wfocu_order_data key="customer_last_name"]
Order Number
[wfocu_order_data key="order_no"]
Order Date
[wfocu_order_data key="order_date"]
Order Total
[wfocu_order_data key="order_total"]
Order Item Count
[wfocu_order_data key="order_itemscount"]
Order Shipping Method
[wfocu_order_data key="order_shipping_method"]
Order Billing Country
[wfocu_order_data key="order_billing_country"]
Order Shipping Country
[wfocu_order_data key="order_shipping_country"]
Product Single Unit Price
[wfocu_product_single_unit_price key="1"]
That's it! This is how you can use shortcodes to build your custom upsell pages.