FunnelKit (formerly WooFunnels) integrates with Gutenberg to create compelling post-purchase offer pages to boost your sales revenue.
In this documentation, we will show you how to create one-click upsell offers using FunnelKit.
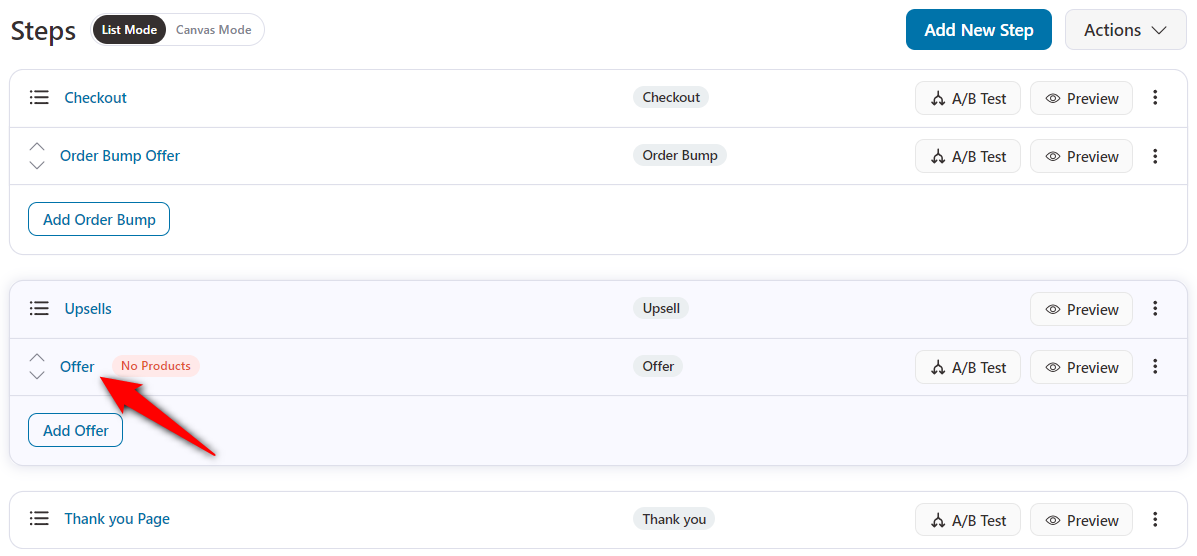
Step 1: Edit the Upsell page
Click on the Edit button to start customizing your upsell offer.

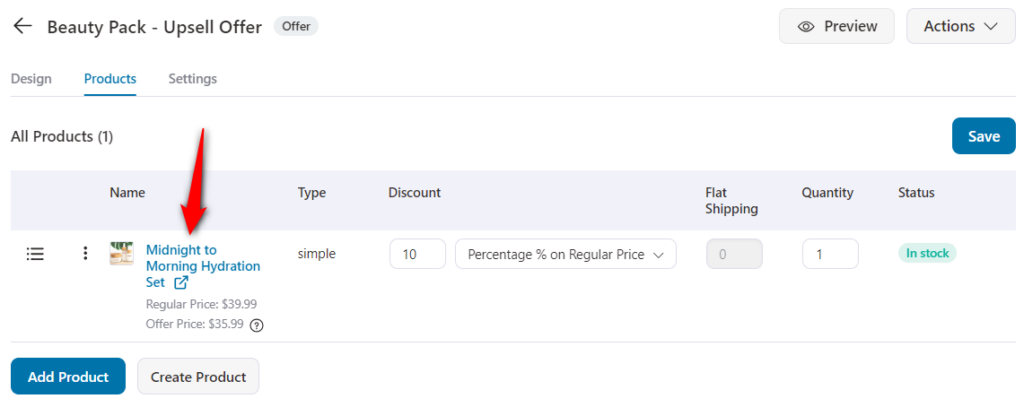
Step 2: Add the upsell product
On the Products tab, add the product to offer it as an upsell.

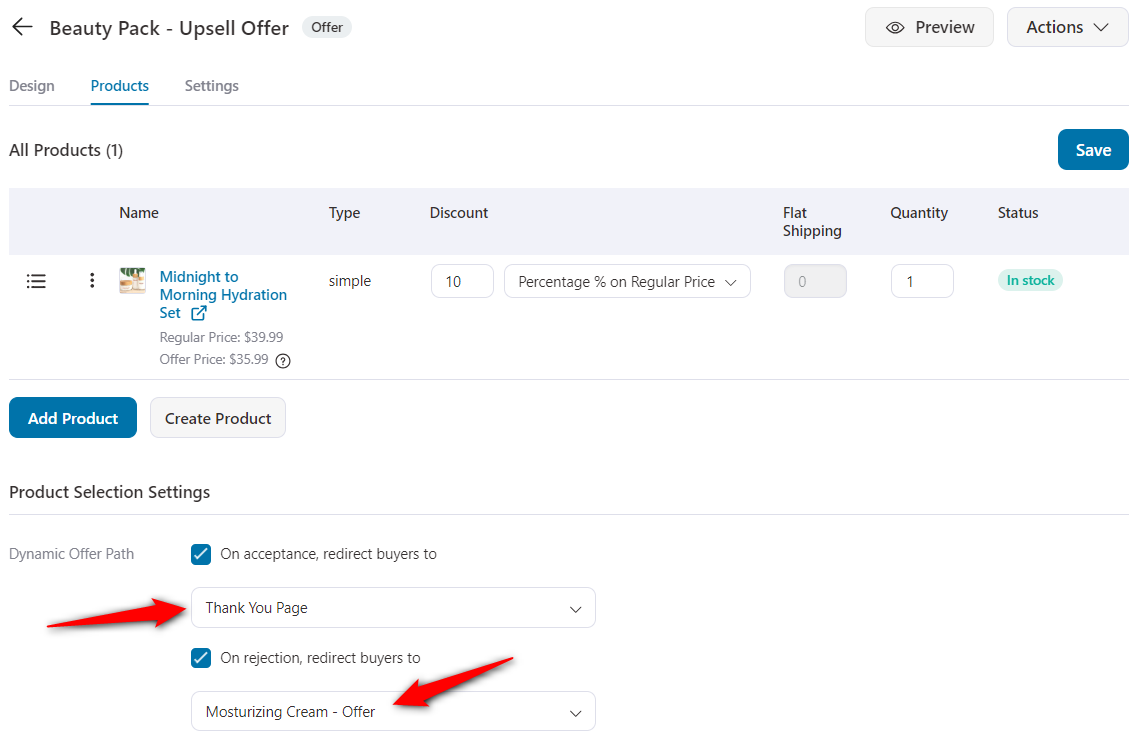
You can even add multiple offers and dynamically link those offers with FunnelKit.

Once done, click on Save.
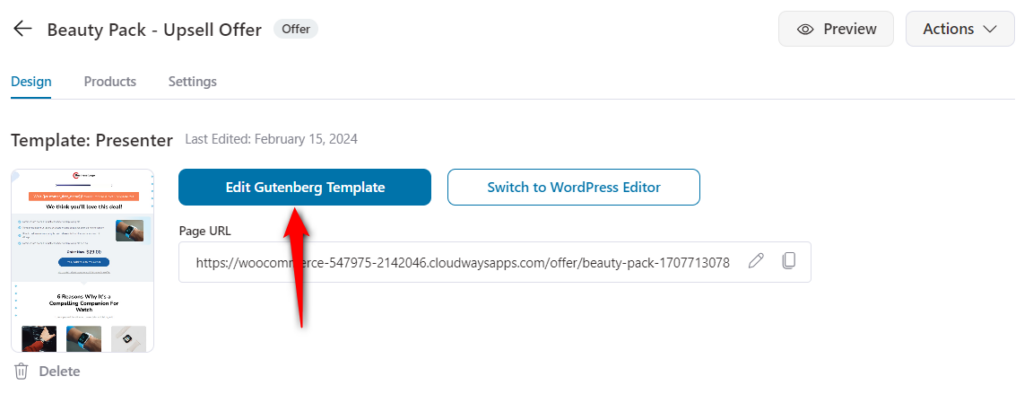
Step 3: Customize the One-click Upsell page
Go to the Design tab and customize your upsell page template the way you want.

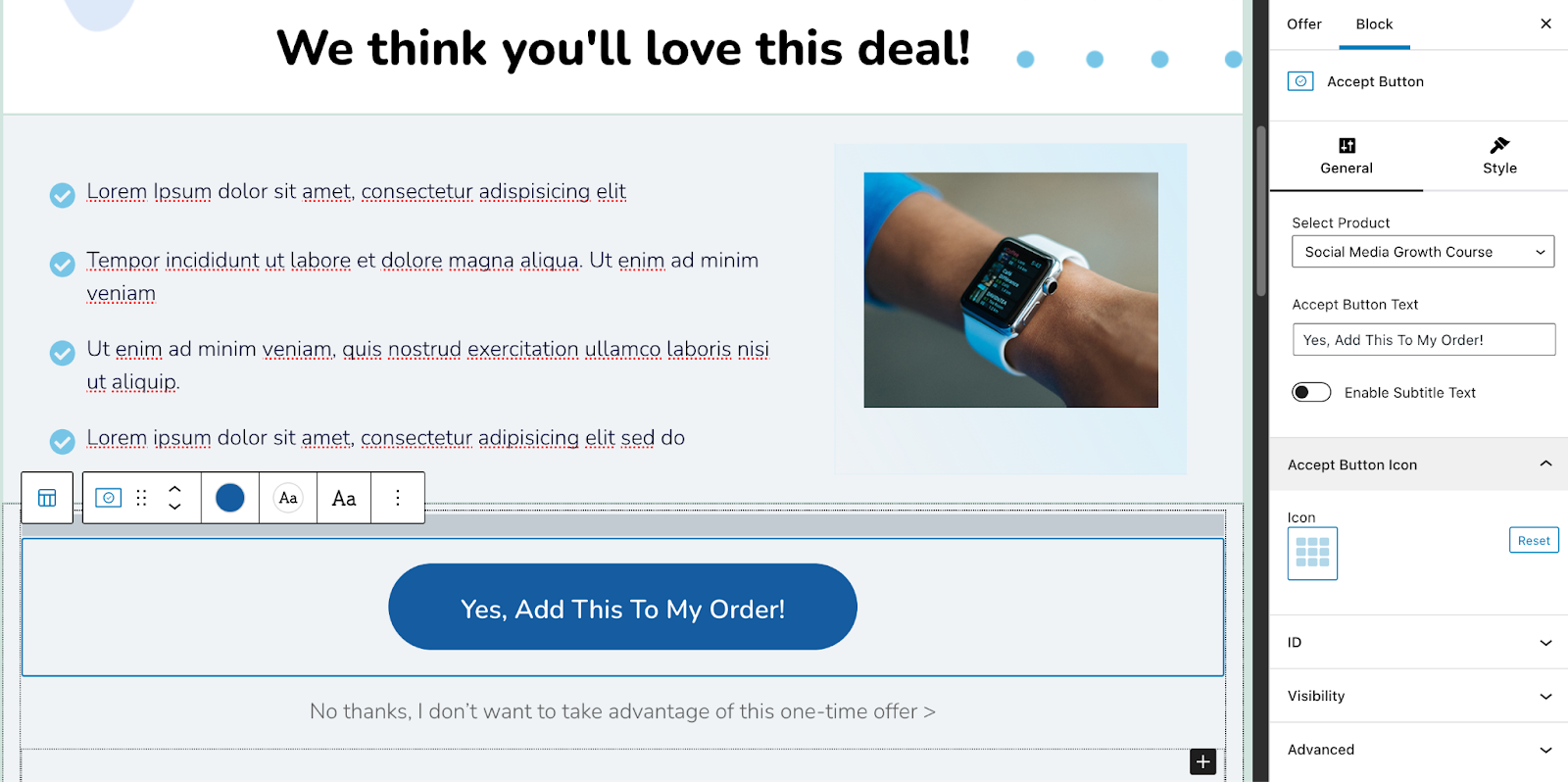
The page will load in Gutenberg.
You can now make changes to the text and the overall appearance of the page.
Under the General tab, you can customize the icons, visibility, add custom CSS code, and much more.
Make adjustments such as changes to color, typography, alignment, list, spacing, margins, paddings, screen size, etc. with the help of the Style tab.

Once you’re done with all the customization, click on the Update button to save the changes.
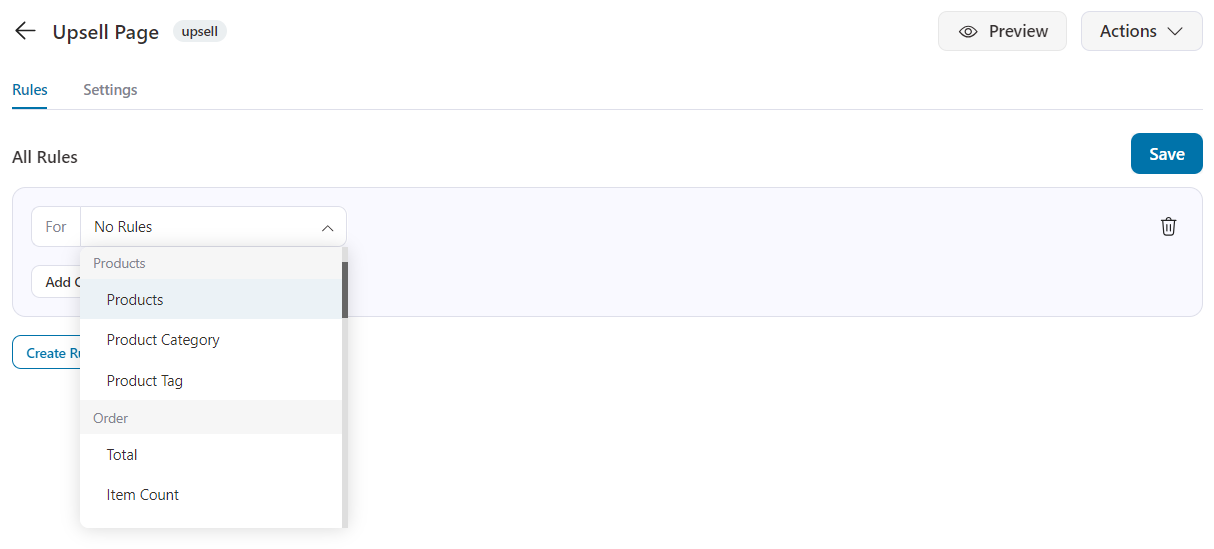
Step 4: Add rules to your offers (Optional)
You can even add dynamic rules to display different offers.

Once done, click on Save to lock all the changes you made.
That’s it! This is how you can customize your One-click upsell offer page with Gutenberg using FunnelKit.



