You can present multiple products on a single offer page and let your buyers choose any one of them.
Depending on the offer page design requirements, you can choose either Grid or List Layout.
Below are steps to create a multi-product offer page:
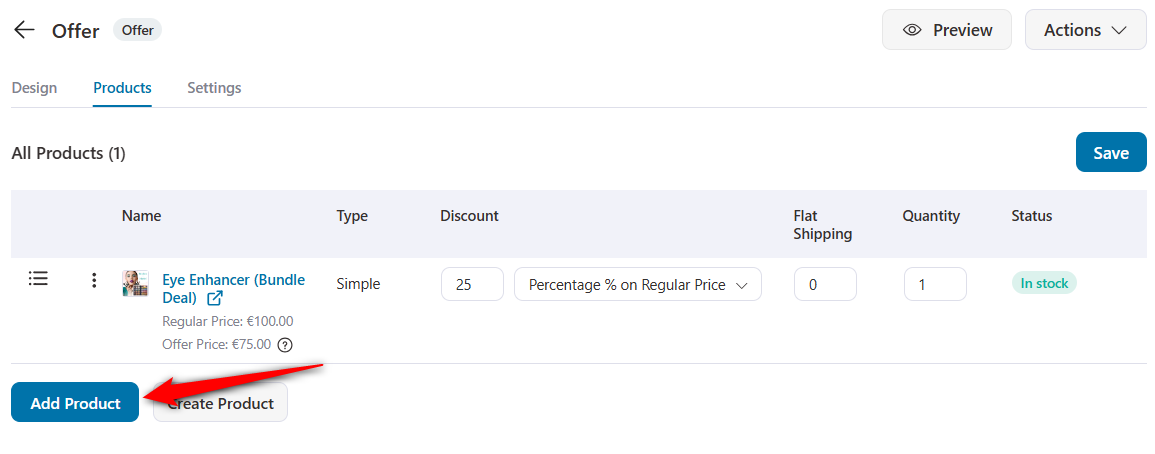
Step 1: Add Another Product
Click on Add Product to add another product to the upsell offer.

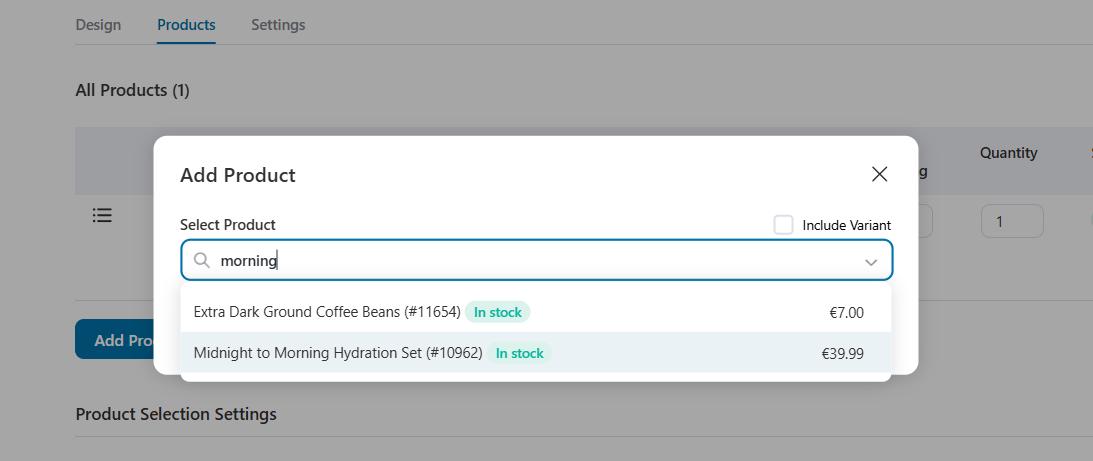
From the search box choose the product you like and click on add.

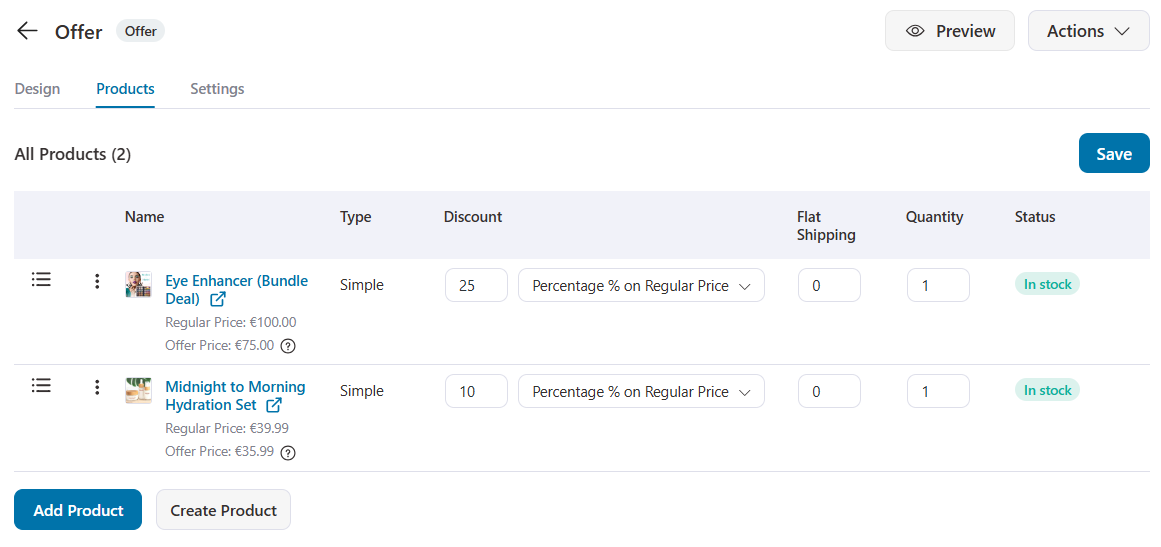
We have added one more product to our upsell page.
This is how your offer page would look:

Adjust the quantity and discount rate of the products, then click on Save.
You can add as many products to an offer as you want.
Step 2: Assign the product when using a multi-product upsell template
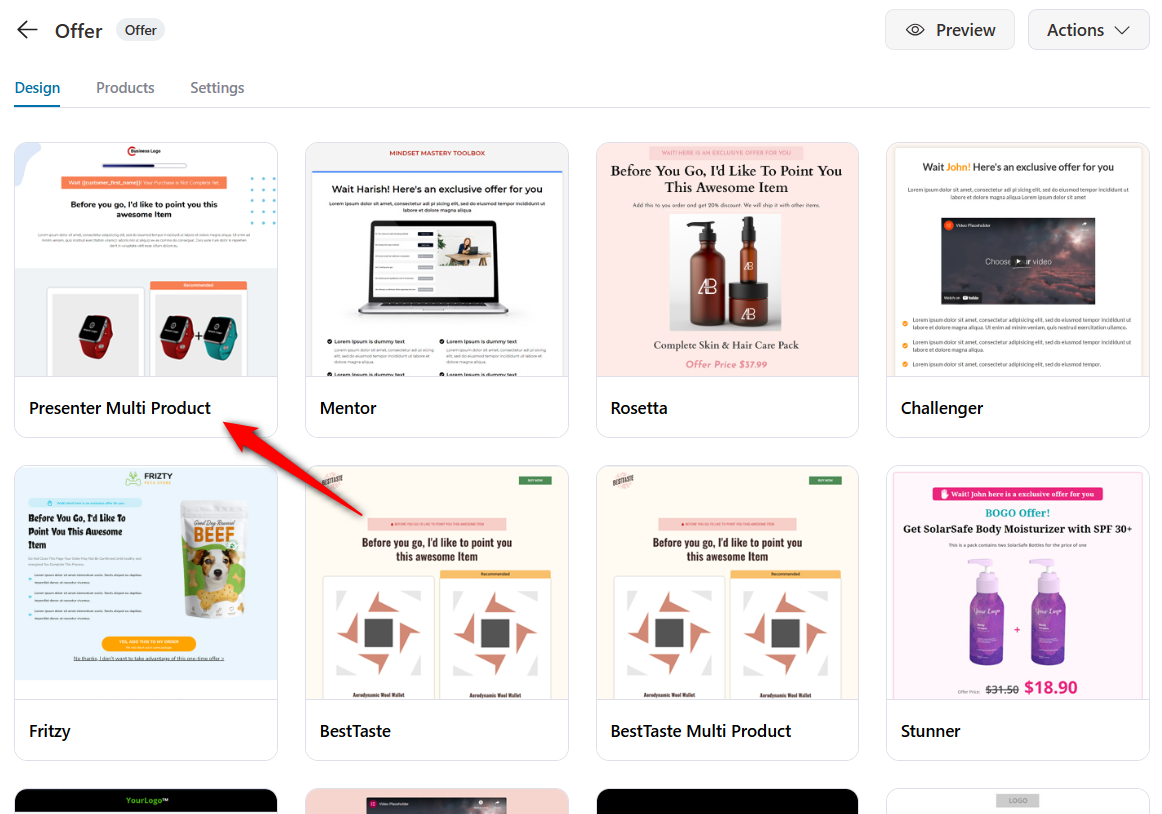
Now to accommodate more products, we need to import a multi-product template.
Go to Design and import the template you like.
You can select the page builder (Elementor, Divi, Gutenberg, Oxygen, Customizer, and Other) you want to customize this page from.

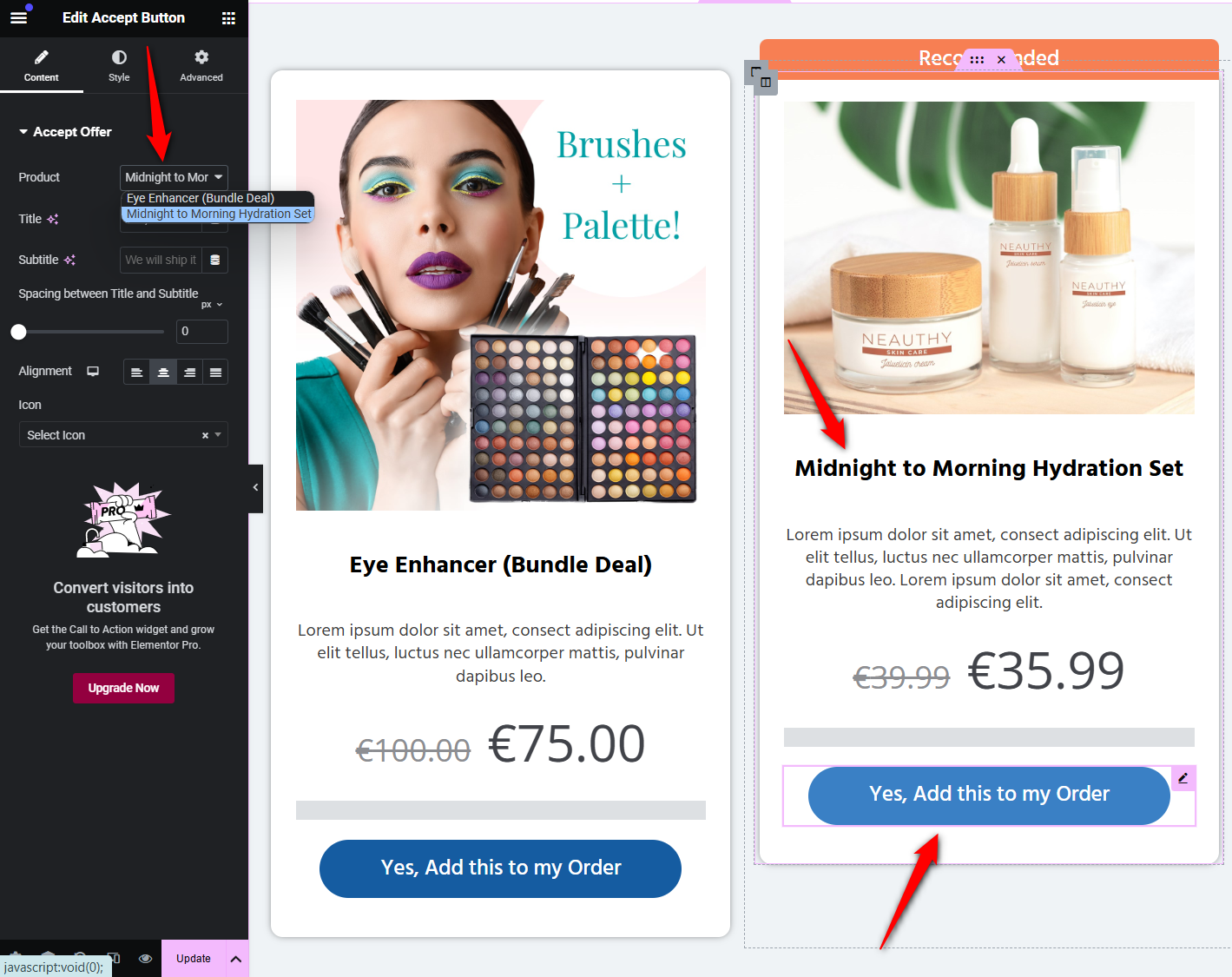
If you're using the multi-product upsell template with a page builder, assign the product to each column grid.
Select the column grid and select the appropriate product.
Assign the product from title, description, price and add to order button.

You can repeat the same process with Divi, Oxygen and Gutenberg (Block Editor).
Click on Publish when done.
Go to the Checkout page and test your upsell offers.
This is how you can design a multi-product Upsell page for your store.



