FunnelKit deeply integrates with Elementor to create your sales funnel pages the way you want.
If you want to use Elementor, we have 15+ pre-made upsell page templates designed using Elementor available at your disposal.

Apart from that, you also have the option to build your upsell page from scratch.
And to give you a headstart, we have some widgets in Elementor.
Take a look:

In this documentation, you’ll learn how to create upsell pages using Elementor.
So let’s dive right in.
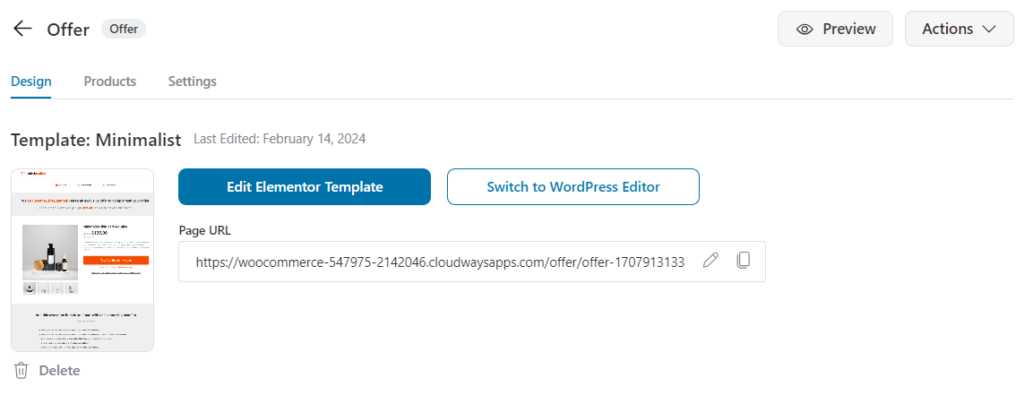
Step 1: Go to the Design tab and edit the upsell template
When you click on the ‘Edit Elementor Template’ button, the upsell page opens up in Elementor.

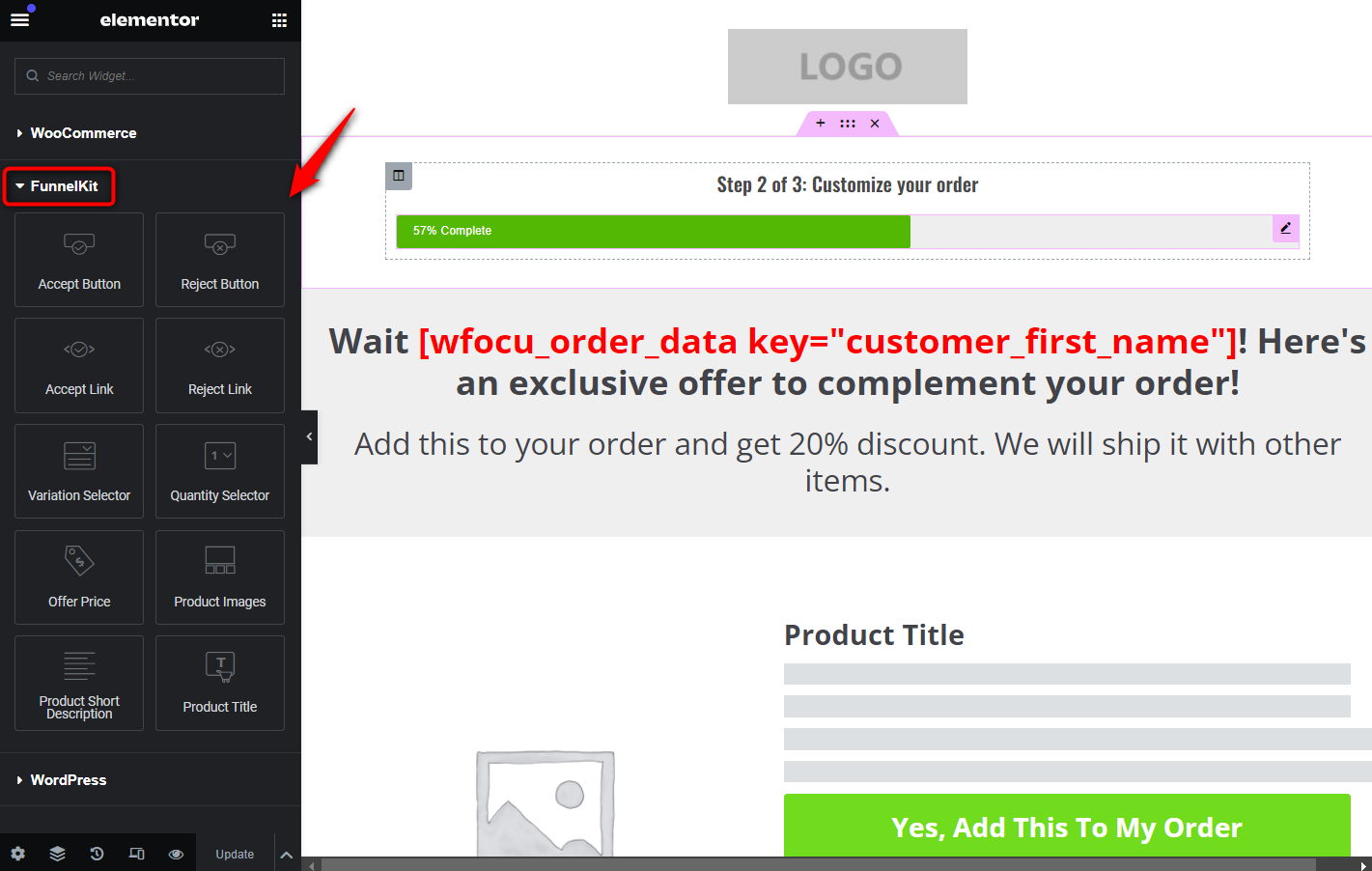
Step 2: Customize the upsell page
To customize your upsell page, we have ten widgets in Elementor.
- Accept Button
- Reject Button
- Accept Link
- Reject Link
- Variation Selector
- Quantity Selector
- Offer Price
- Product Images
- Product Short Description
- Product Title
Every widget comes with a host of editing options.
For example, in the pricing widget, you can change the typography and colors of the price, the pricing label, and more.
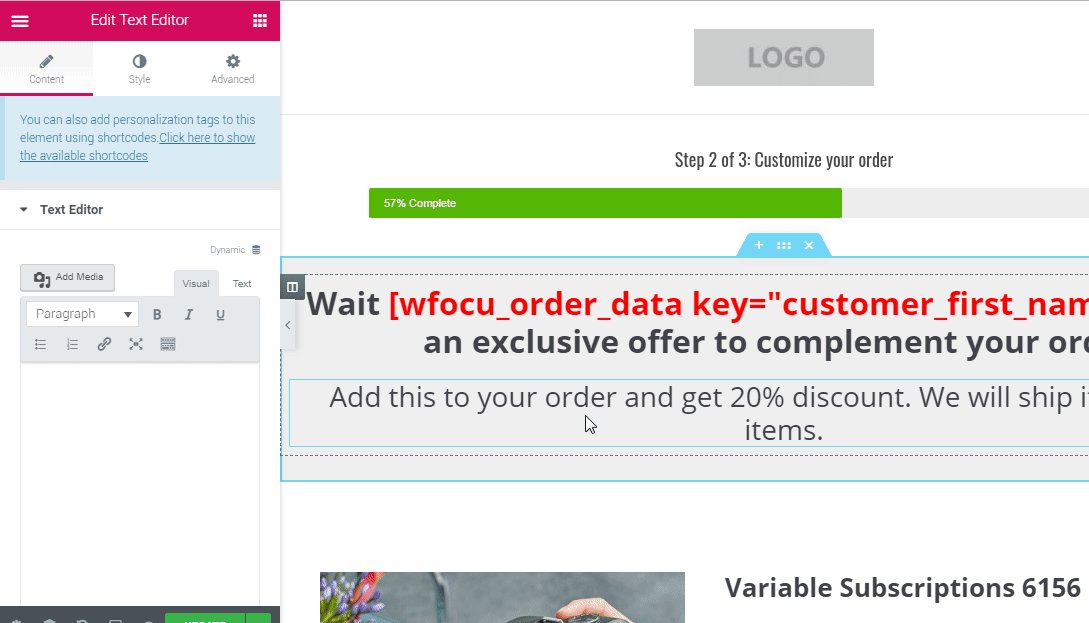
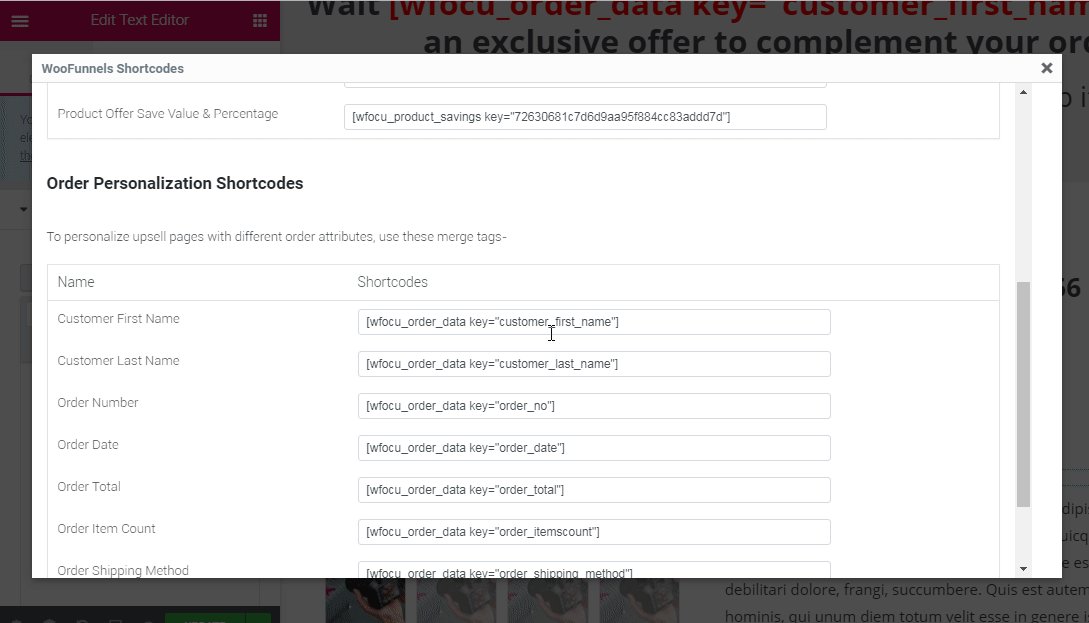
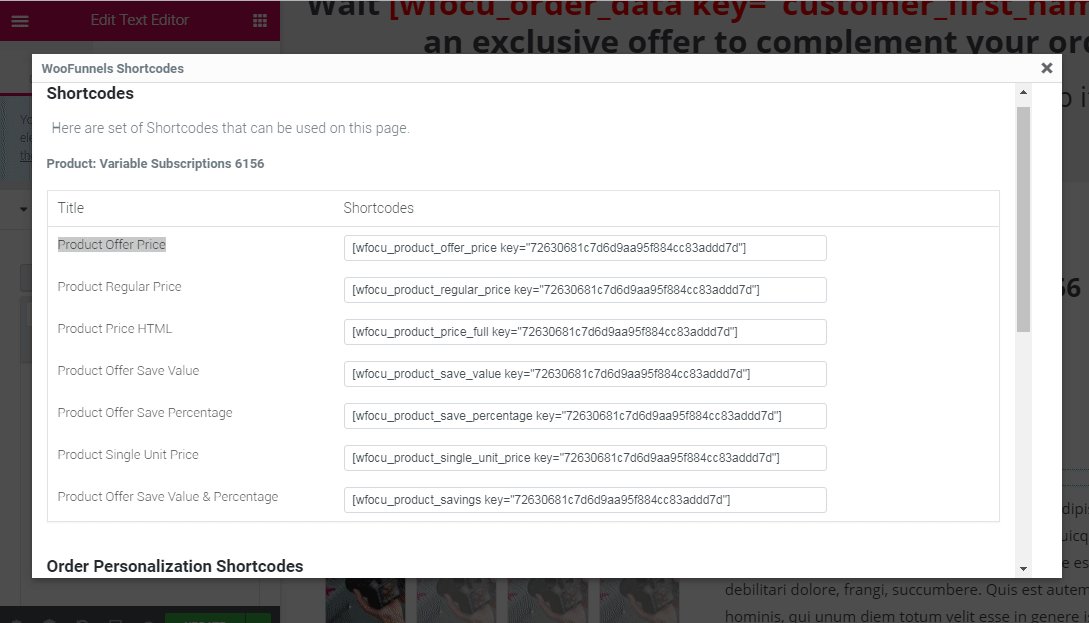
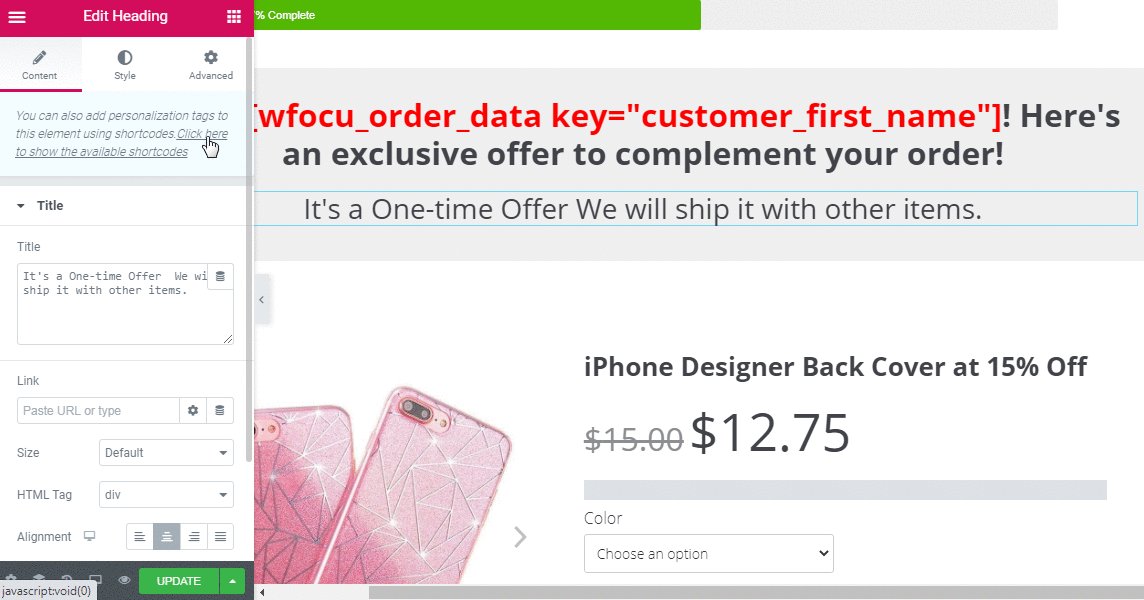
Apart from that, you can use shortcodes to personalize your upsell page.
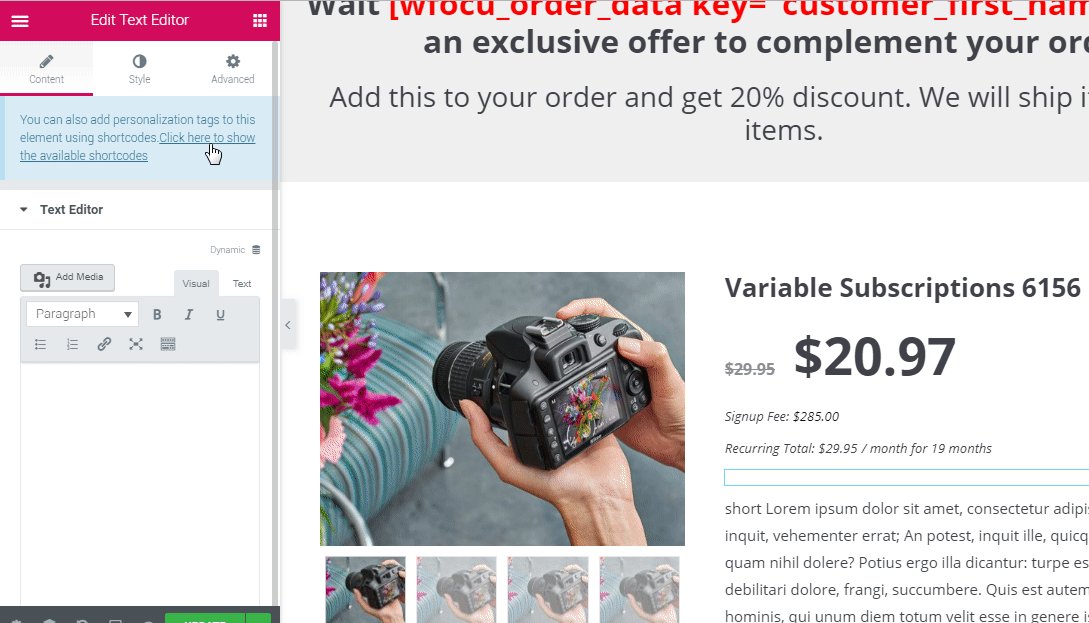
You can see the available shortcodes by clicking on the pencil icon of the widget.
Next, click on the ‘Click here to see the available shortcodes’ link under the Content tab.
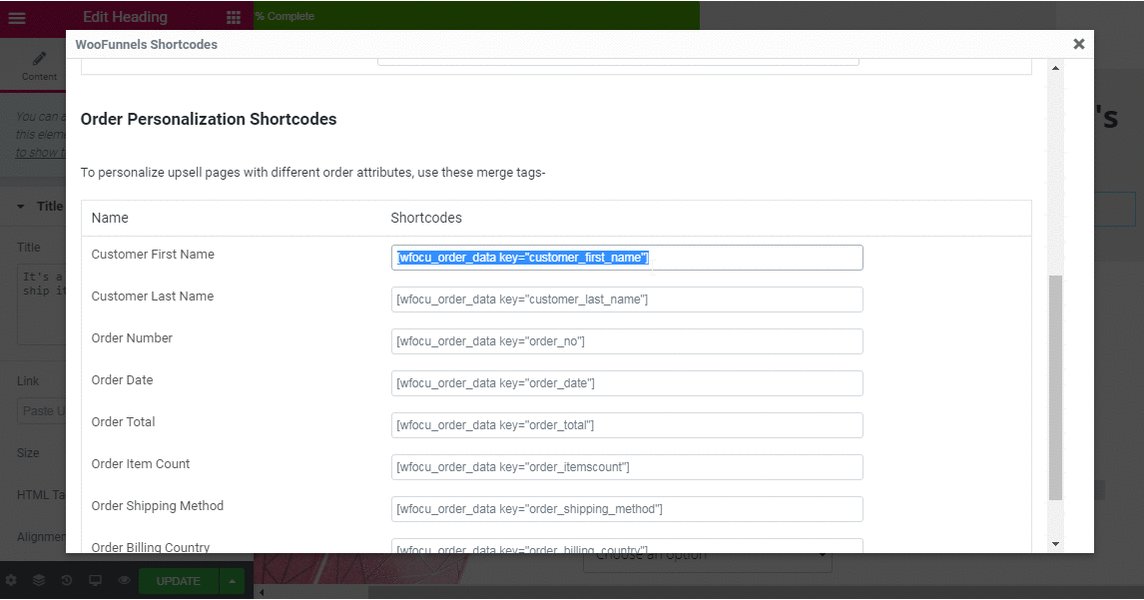
Take a look:

Simply copy the shortcode and paste it wherever you want.
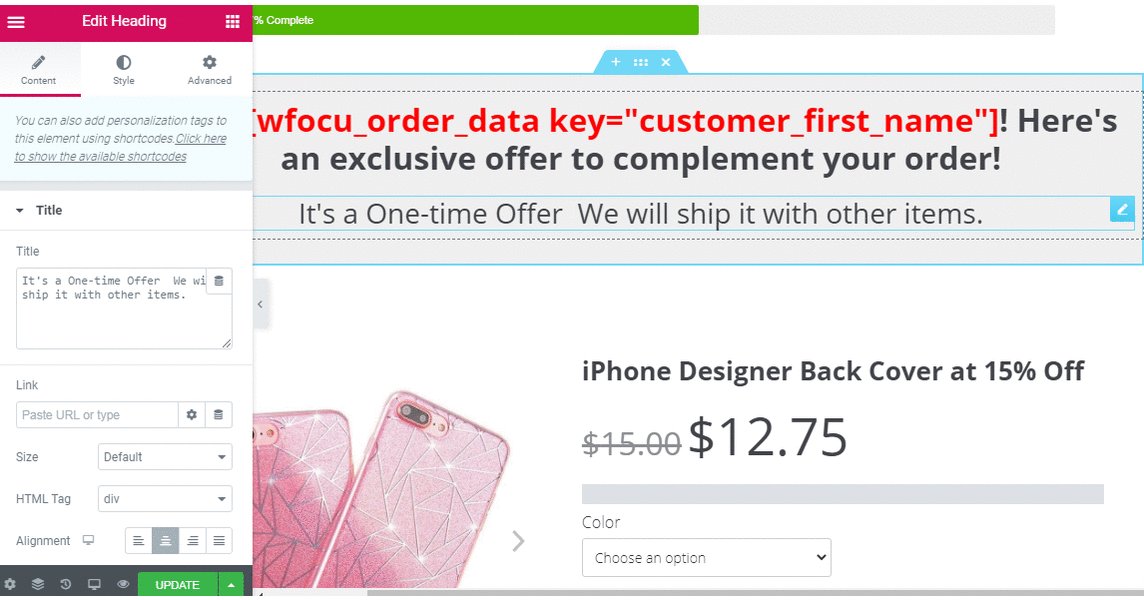
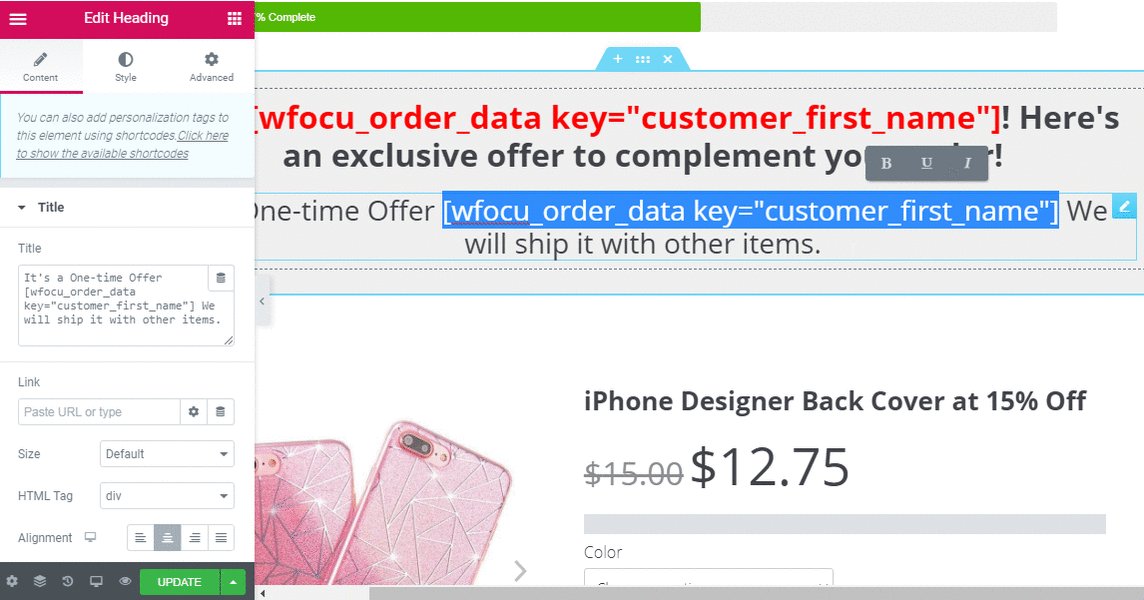
Here’s how you can use the ‘Customer First Name’ shortcode.

Once done, hit the ‘Update’ button to save your changes.
That’s it! That’s how you can customize your upsell page the way you want, using Elementor.



