You can build your own custom pages using shortcodes.
FunnelKit deeply integrates with page builders like Elementor, Divi, Gutenberg, and Oxygen.
It is fully tested with page builders such as Thrive Architect, Beaver, and many more. And it would work well for most page builders.
Thrive Architect
Accept Button Link
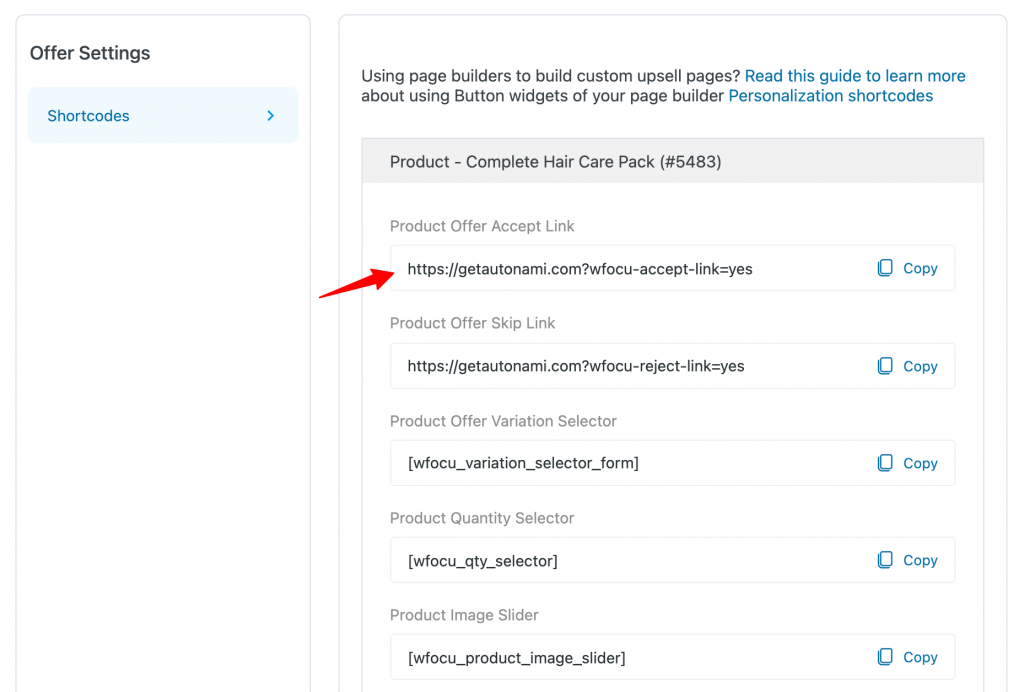
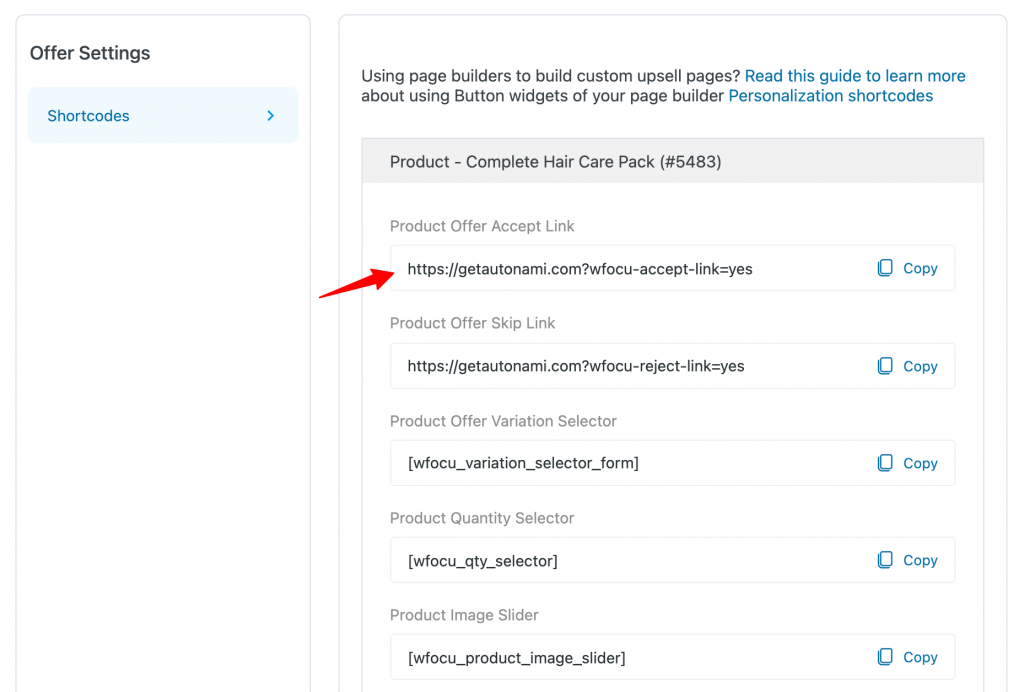
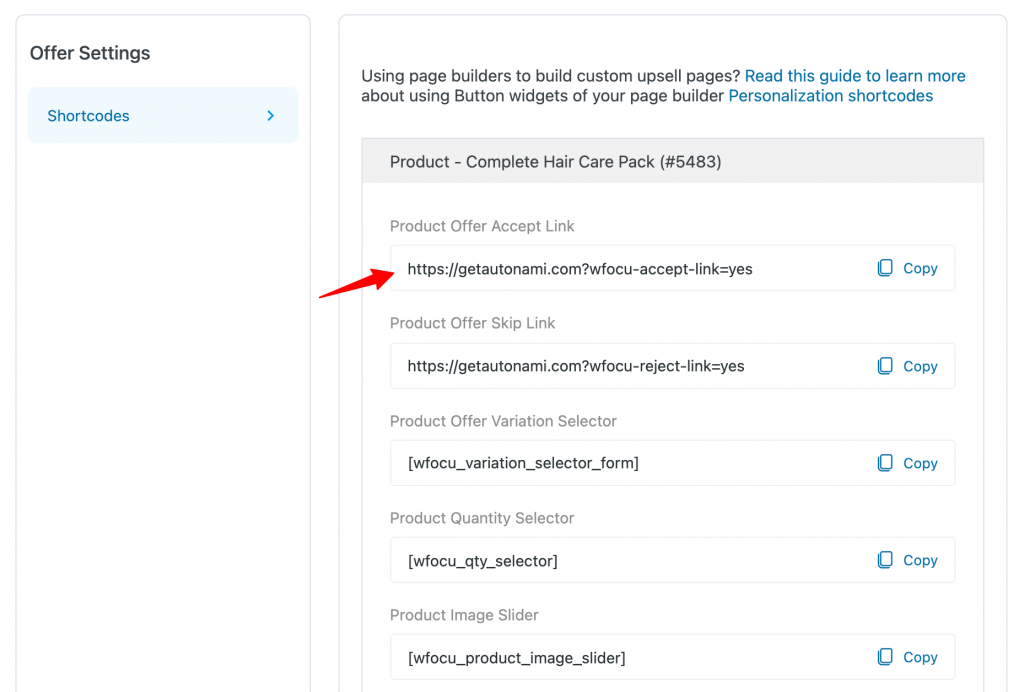
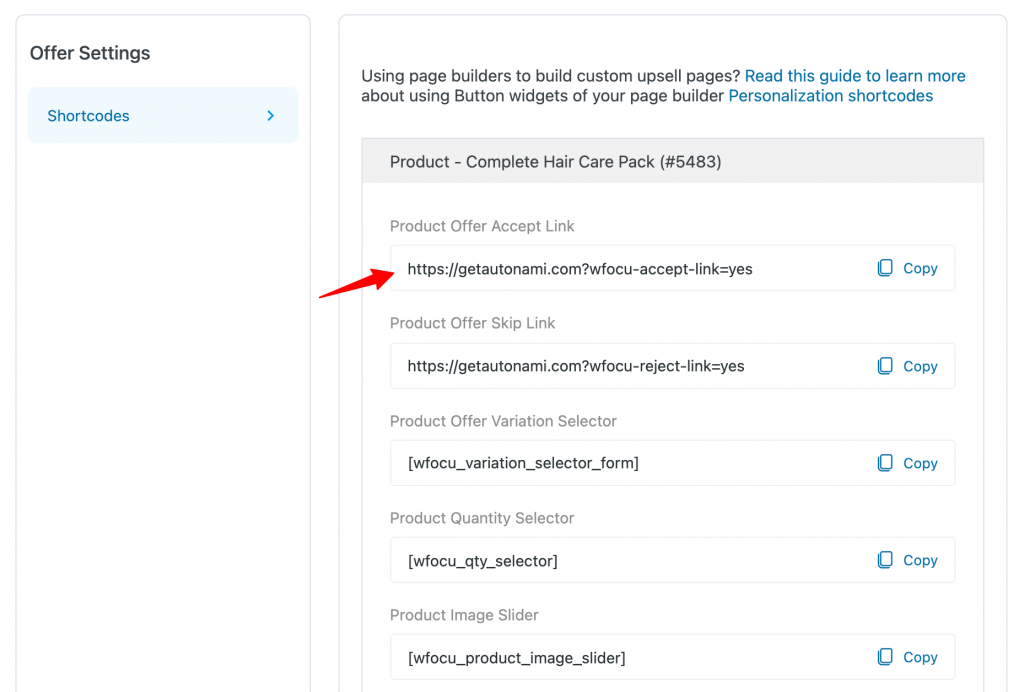
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes that can be used on that page.
Step 2: Now, most shortcodes can be pasted as it is to build the design of your choice.
If you are trying to use the Button widget and generate Buy Button, follow the next steps.

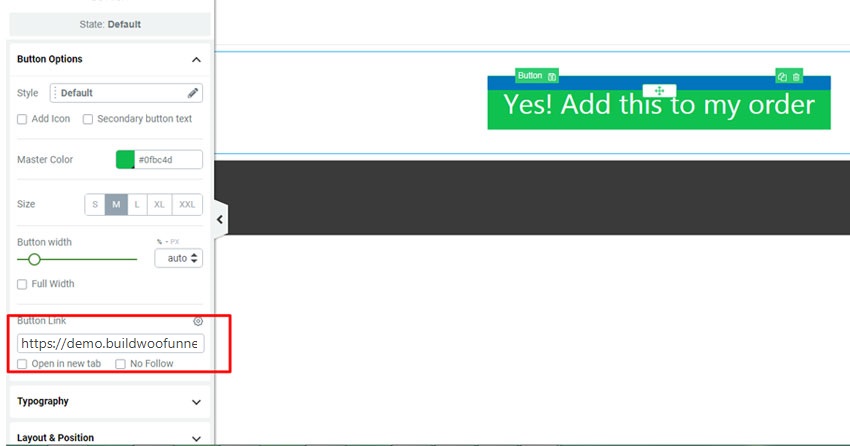
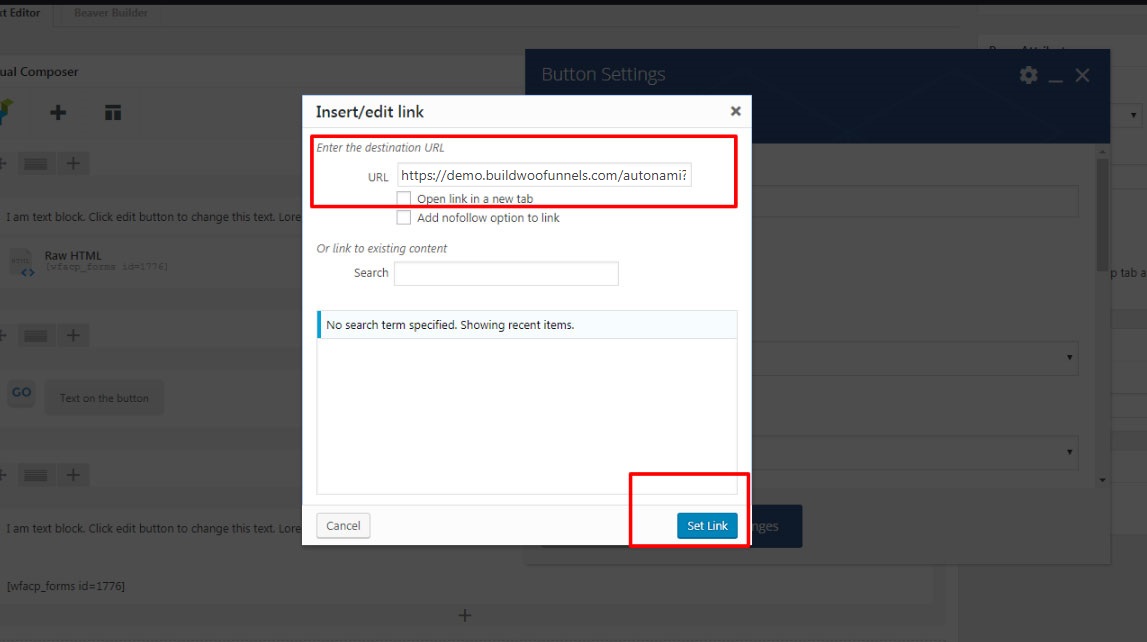
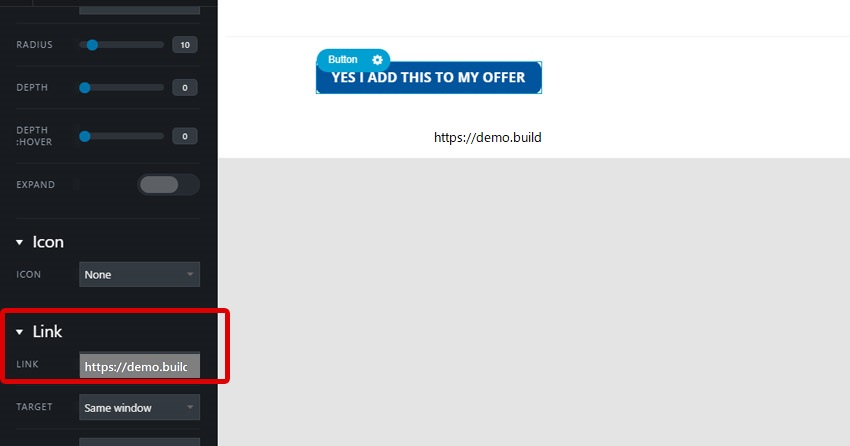
Step 3: Drag the Button widget and add the #key in the Button Link field. See the screenshot.

Reject Link
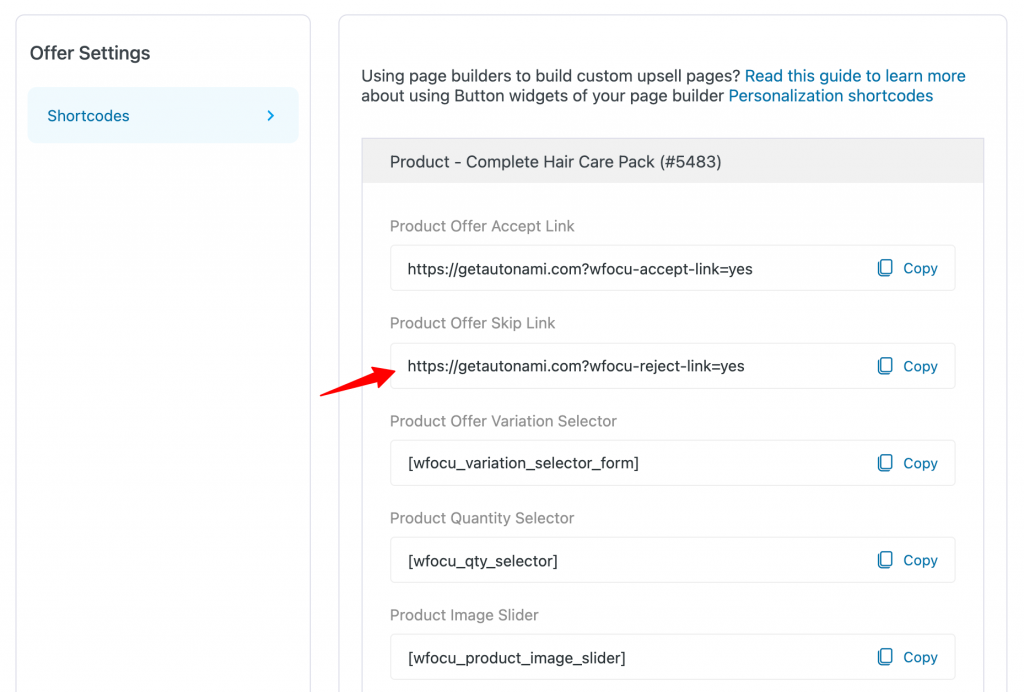
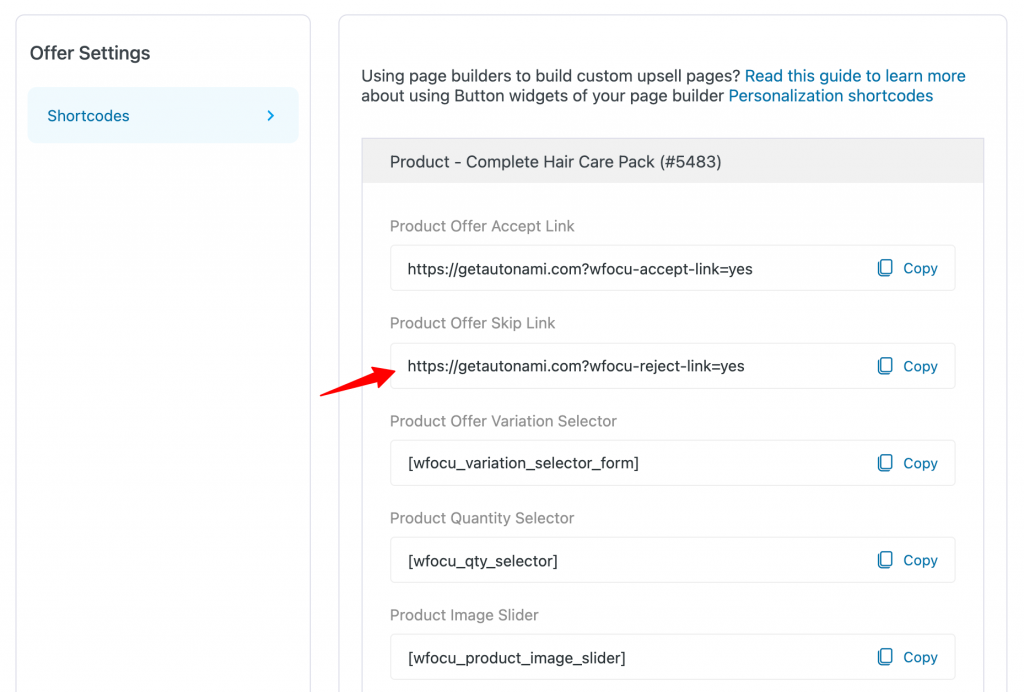
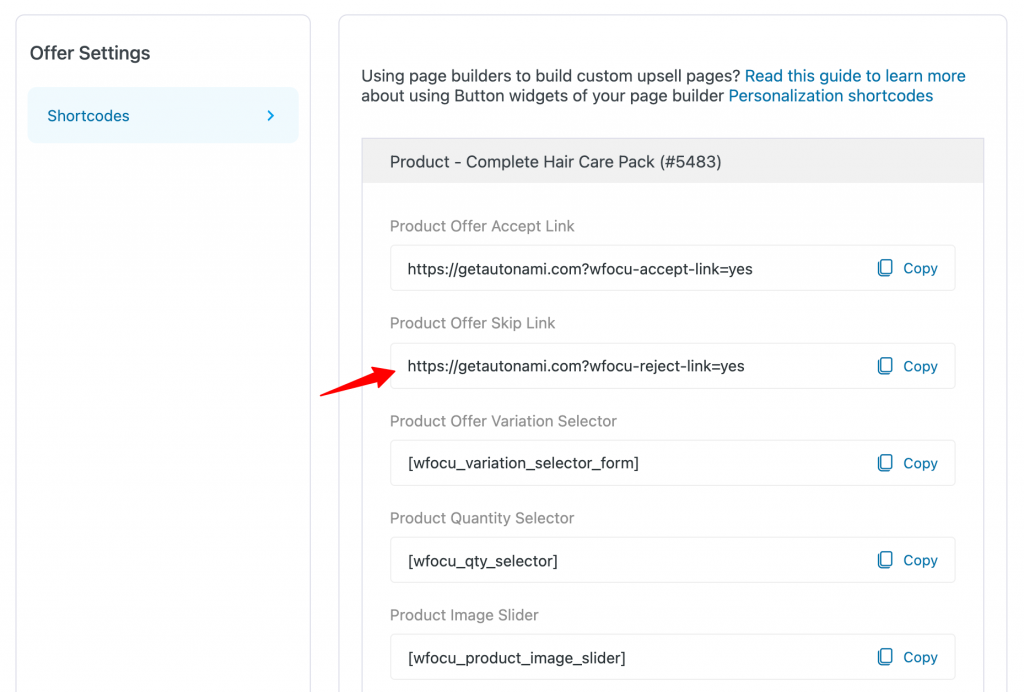
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes that can be used on that page.
Step 2: Now, most shortcodes can be pasted as it is to build the design of your choice.
If you are trying to use the Button widget and generate Buy Button follow the next steps.

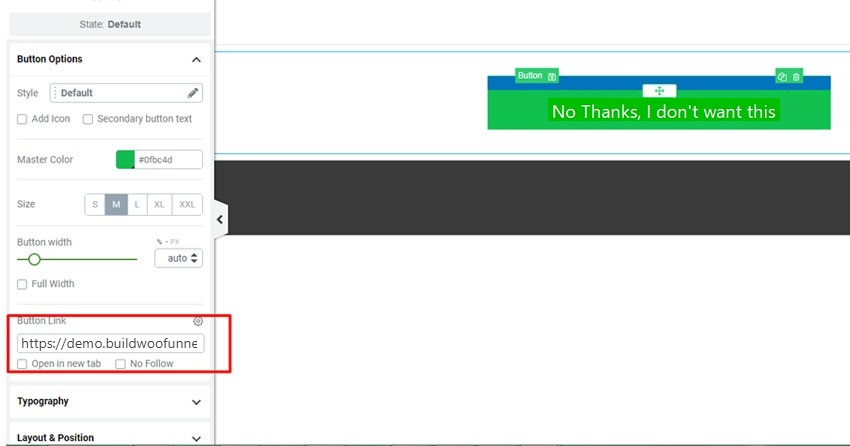
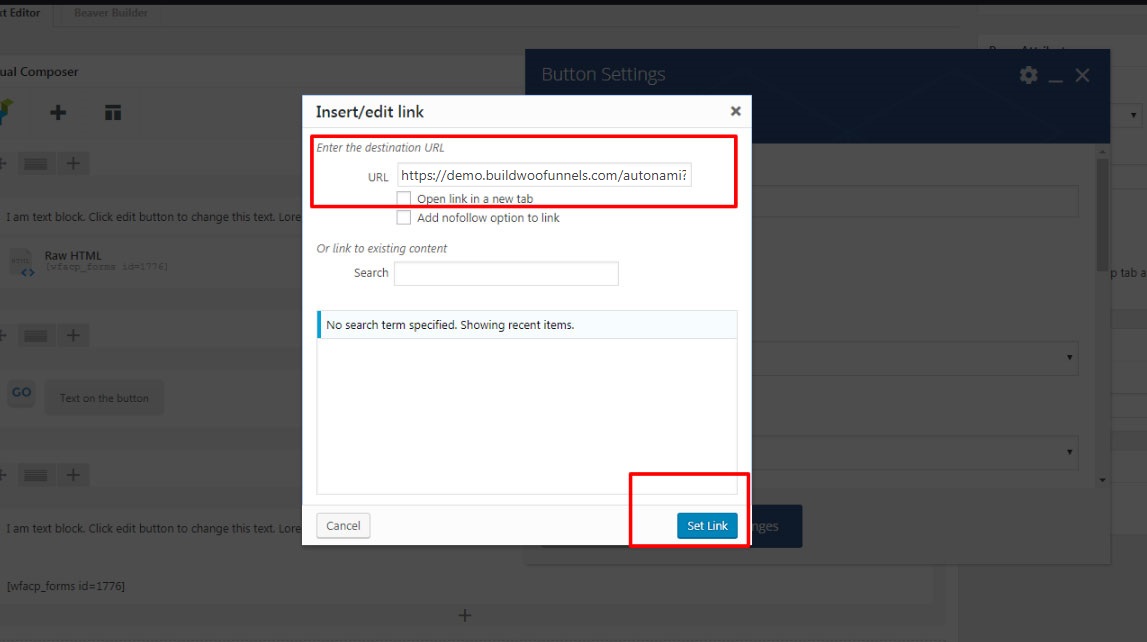
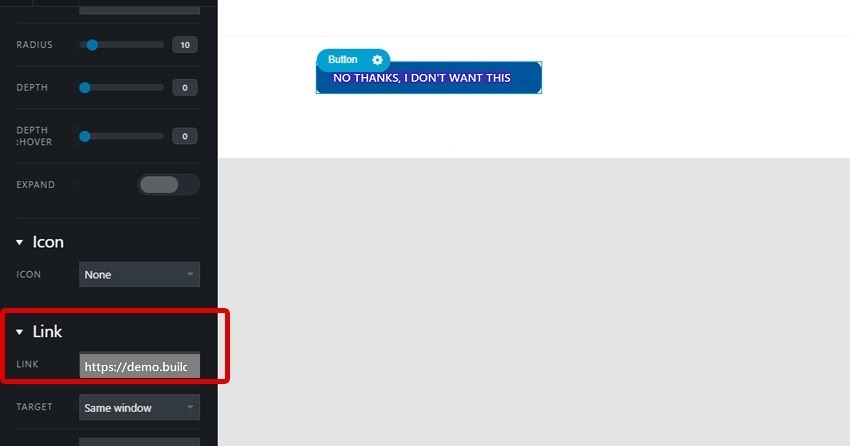
Step 3: Drag the Button widget and add the #key in the Button Link field. See the screenshot.

Beaver Page Builder
Accept Button Link
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes that can be used on that page.
Step 2: Now most shortcodes can be pasted as it is to build the design of your choice.
If you are trying to use the Button widget and generate Buy Button follow the next steps.

Step 3: Drag the Button widget and add #key in the Button Link field. See the screenshot.

Reject Link
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes which can be used on that page.
Step 2: Now most shortcodes can be pasted as it is to build the design of your choice.
If you are trying to use Button widget and generate Buy Button follow the next steps.

Step 3: Drag the Button widget and add #key in the Button Link field. See the screenshot.

Visual Composer
Accept Button Link
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes which can be used on that page.
Step 2: Now most shortcodes can be pasted as it is to build the design of your choice.
If you are trying to use Button widget and generate Buy Button follow the next steps.

Step 3: Drag the Button widget and add the #key in the Button Link field. See the screenshot.

Reject Link
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes that can be used on that page.
Step 2: Now most shortcodes can be pasted as it is to build the design of your choice.
If you are trying to use the Button widget and generate Buy Button follow the next steps.

Step 3: Drag the Button widget and add #key in the Button Link field. See the screenshot.

UX Builder By Flatsome
Accept Button Link
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes that can be used on that page.
Step 2: Now most shortcodes can be pasted as it is to build a design of your choice.
If you are trying to use the Button widget and generate Buy Button follow the next steps

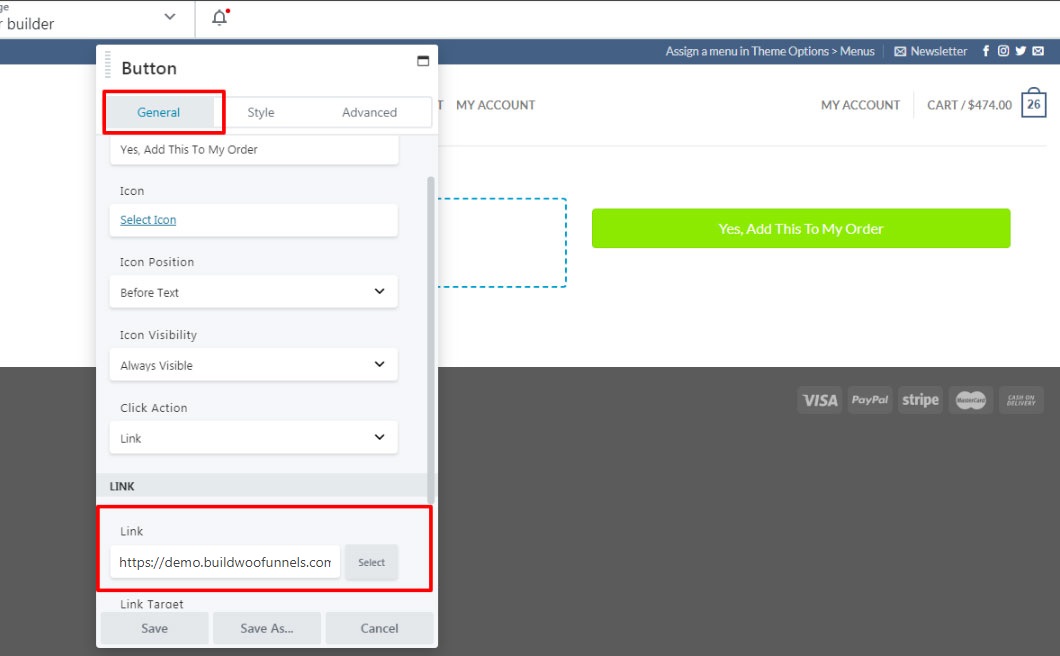
Step 3: Drag the Button widget and add the #key in the Link field. See the screenshot.

Reject Link
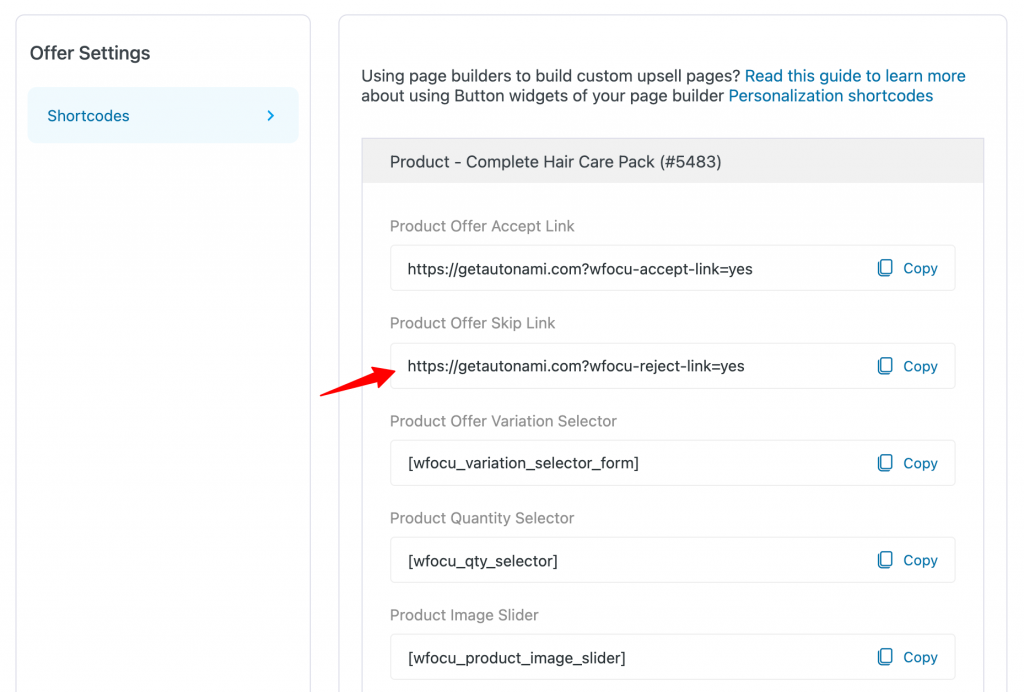
Step 1: Associate the offer with a custom page. As soon as you associate the offer with the page, you would see a list of shortcodes that can be used on that page.
Step 2: Now most shortcodes can be pasted as it is to build a design of your choice.
If you are trying to use the Button widget and generate Buy Button follow the next steps:

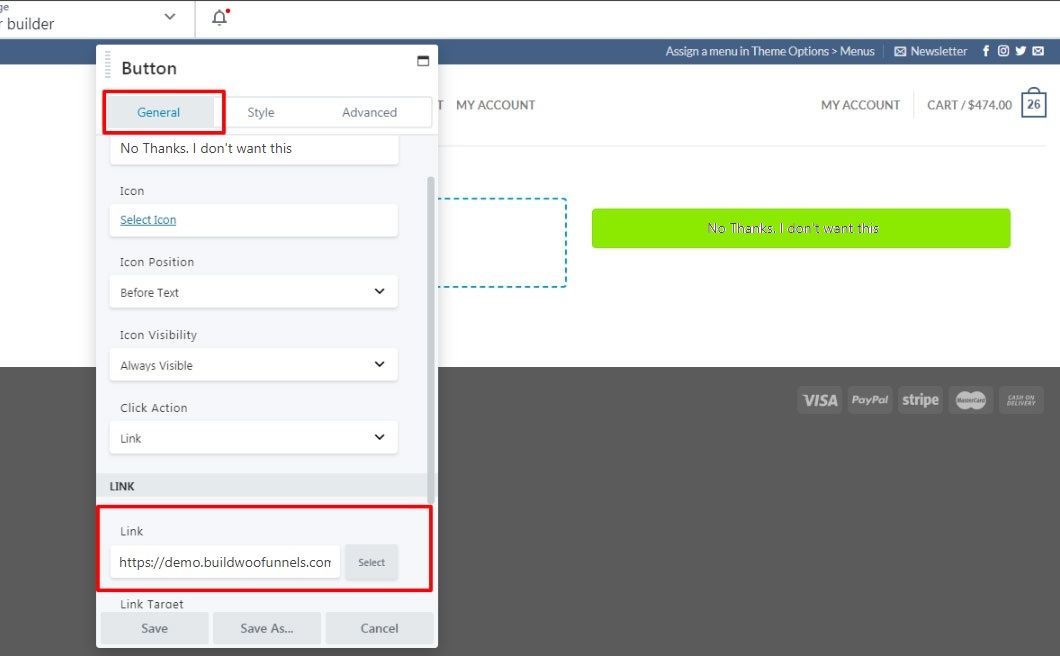
Step 3: Drag the Button widget and add #key in the Link field. See the screenshot.

This is how you can build a custom One Click Upsell page using any page builder.







