A sales funnel starts with the landing page or the sales page. The goal of the sales page is to convince users to click on the button and make a payment at checkout.
It makes a strong case for the product. With testimonials, images of the product, video, guarantee section, it gives users all the information they need to convert in one place.
Let's learn how you can create a new funnel with built-in templates:
Step 1: Add a new funnel
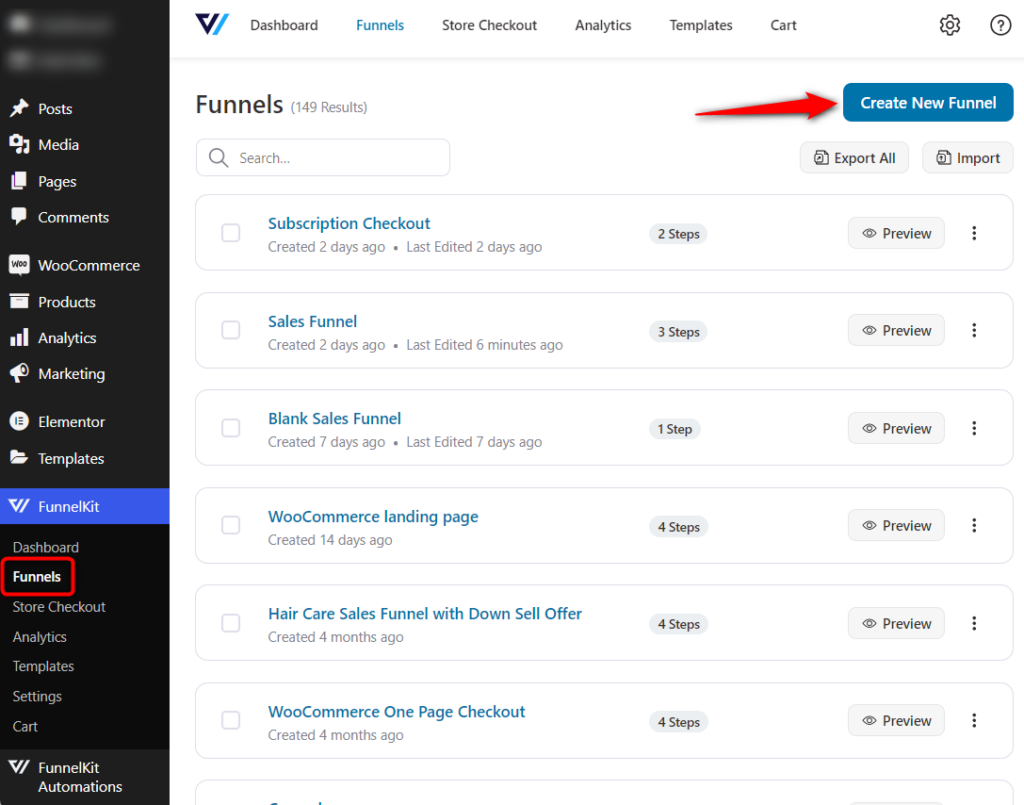
Go to FunnelKit ⇨ Funnels and you will see the option to 'Create New Funnel'.

You'll be directed to the templates page.
Step 2: Import your sales funnel template
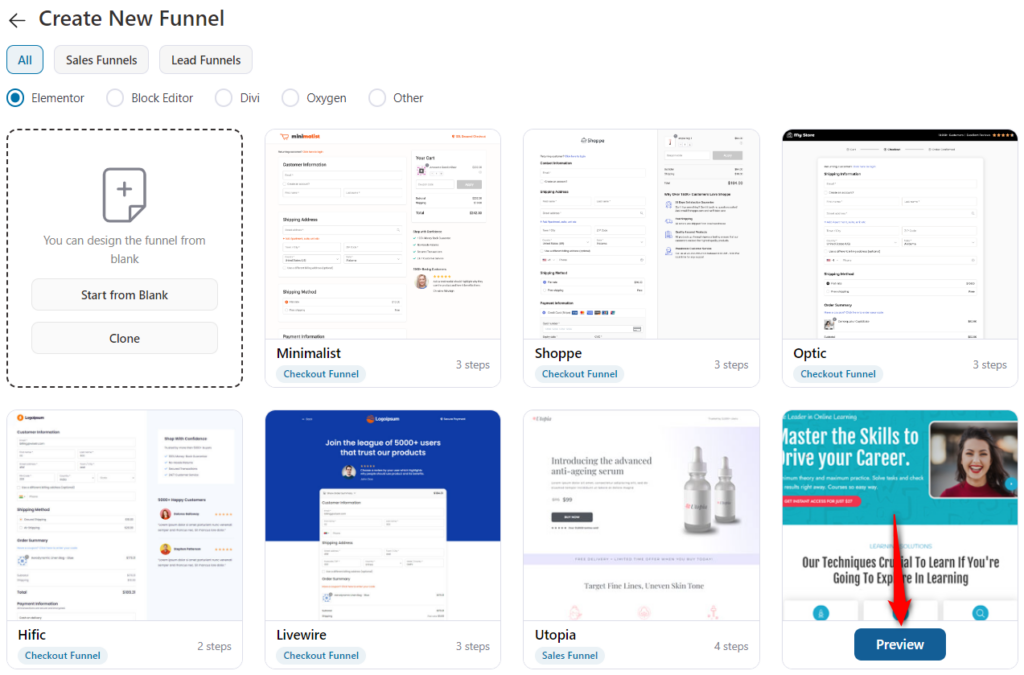
Select 'Sales Funnels' from the three options, i.e., Sales Funnel, Lead Generation Funnel and Store Checkout.
This will sort the list of templates by the funnel type you choose.
Take a look:

Pick any template that you like to customize and click on Preview.
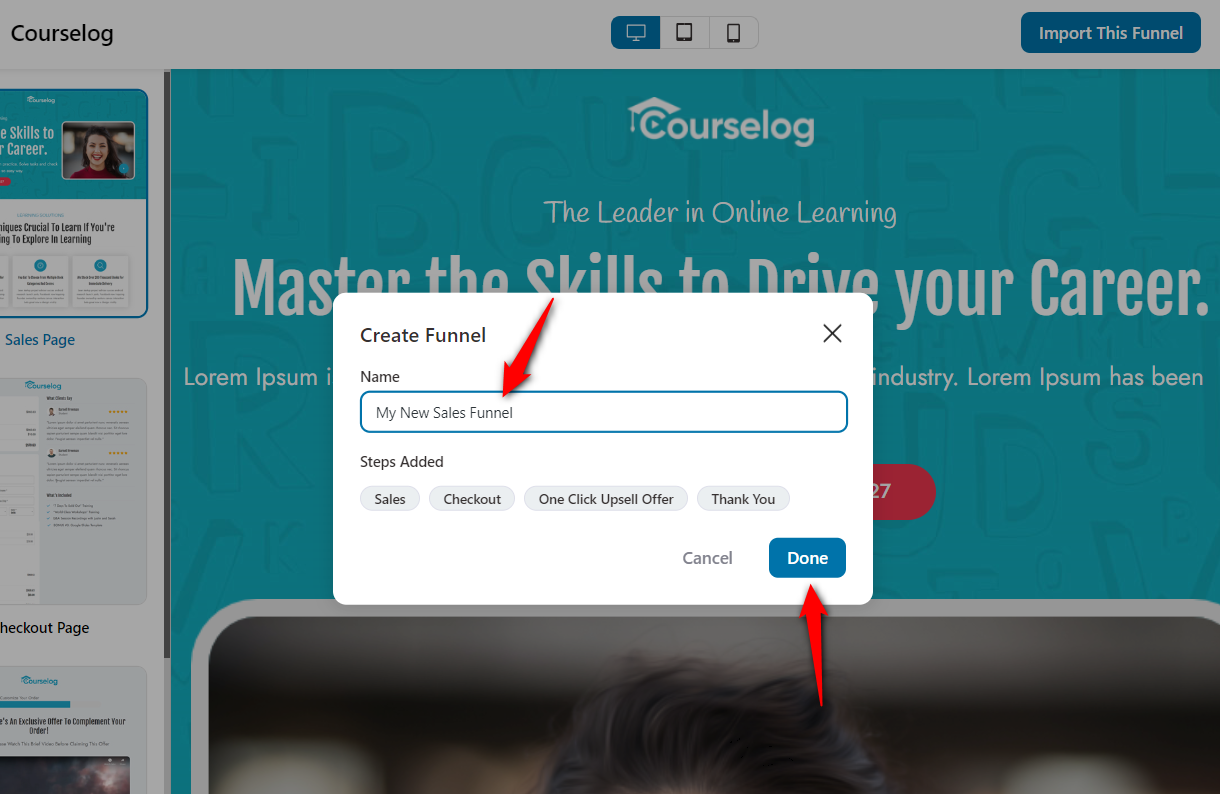
You'll be able to preview the pages in that funnel template.
Once you're satisfied with everything, click on Import This Template and name your funnel.

Clicking on Done will import the entire funnel.
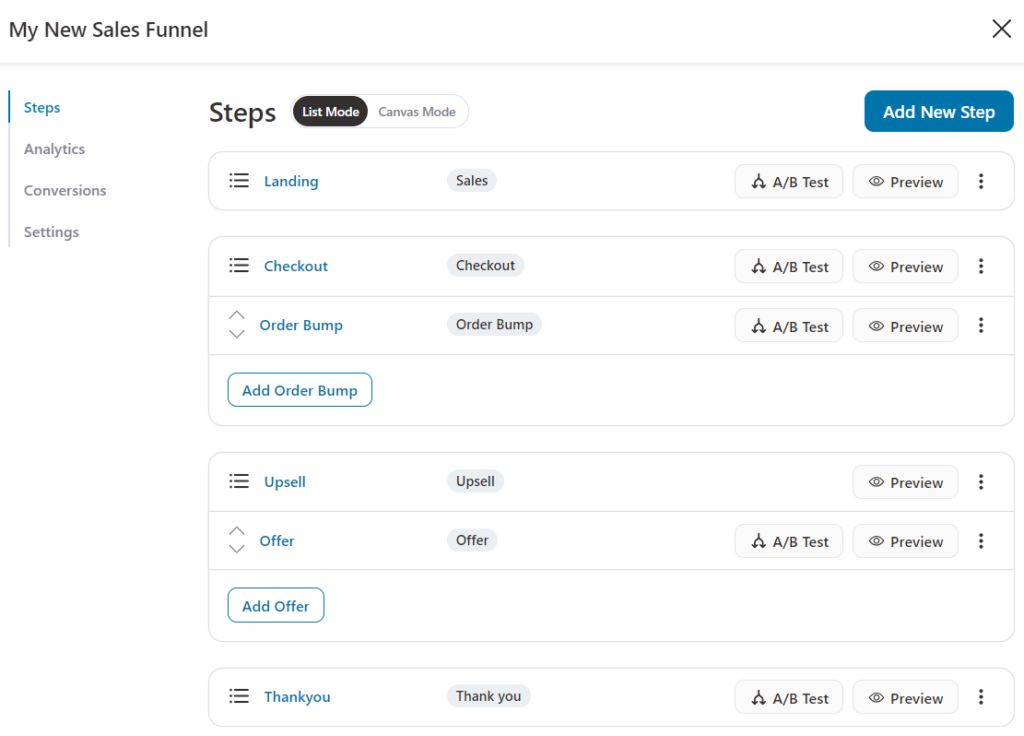
Step 3: View all the steps involved in your funnel
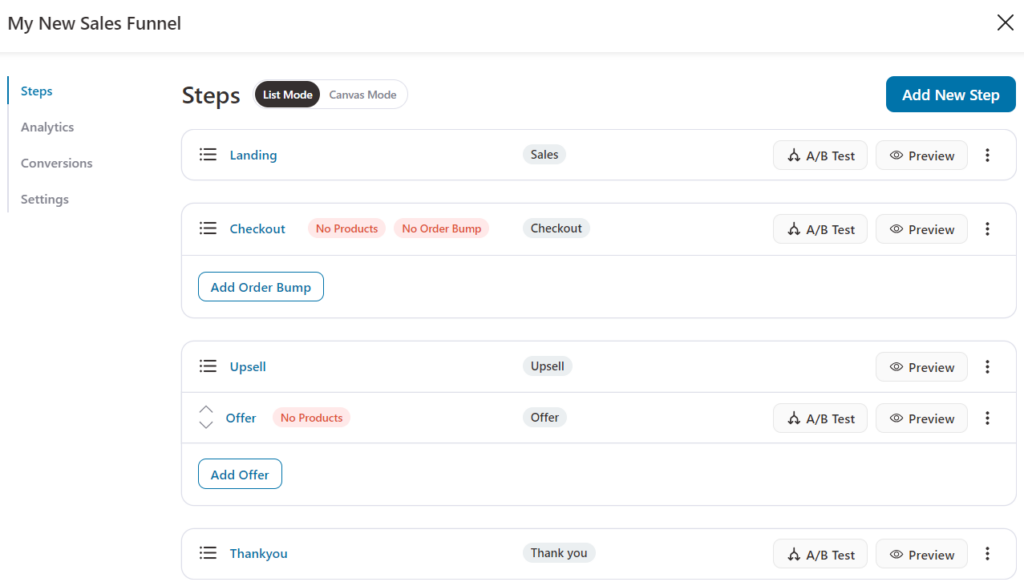
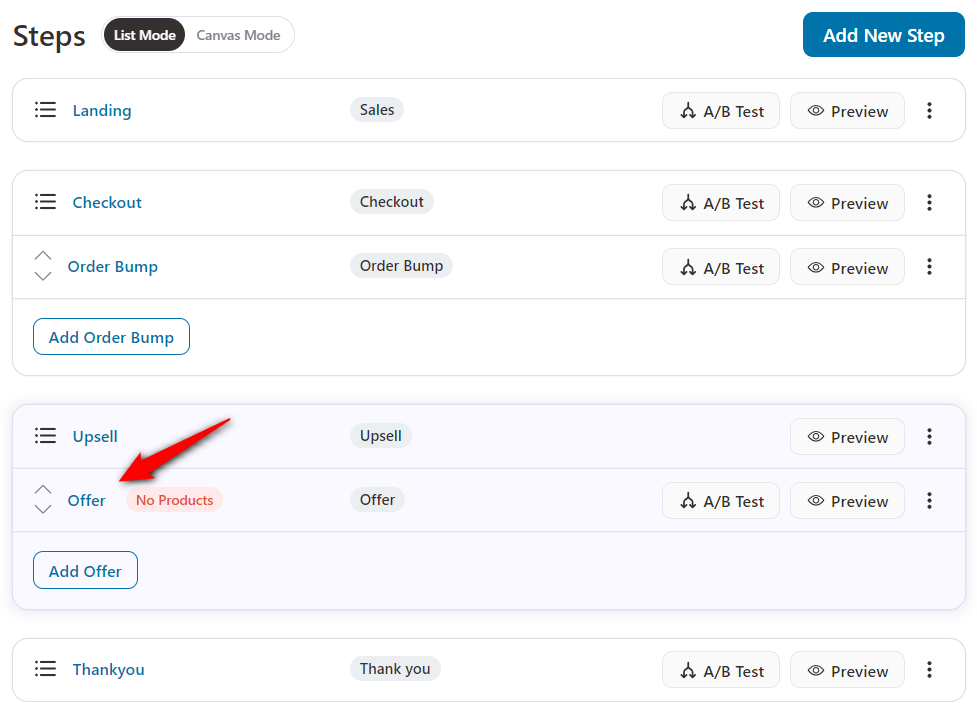
Once you have imported your template, you'll see all the pages in the funnel listed one below the other.
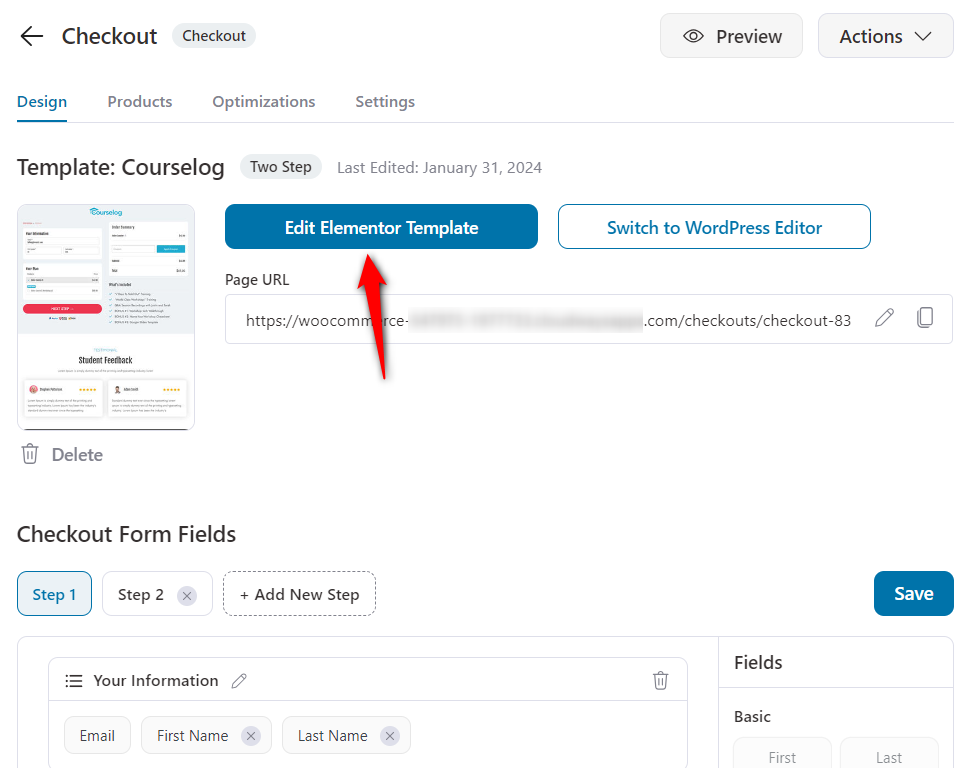
You can click on a step in the list below and edit it:

The landing, checkout, upsell, and thank you pages can all be edited in Elementor.
All you have to edit and go to the Design tab of the respective pages.

For the order bump, we have a range of skins and styles to choose from. You don't need any external page builder to edit or code it.
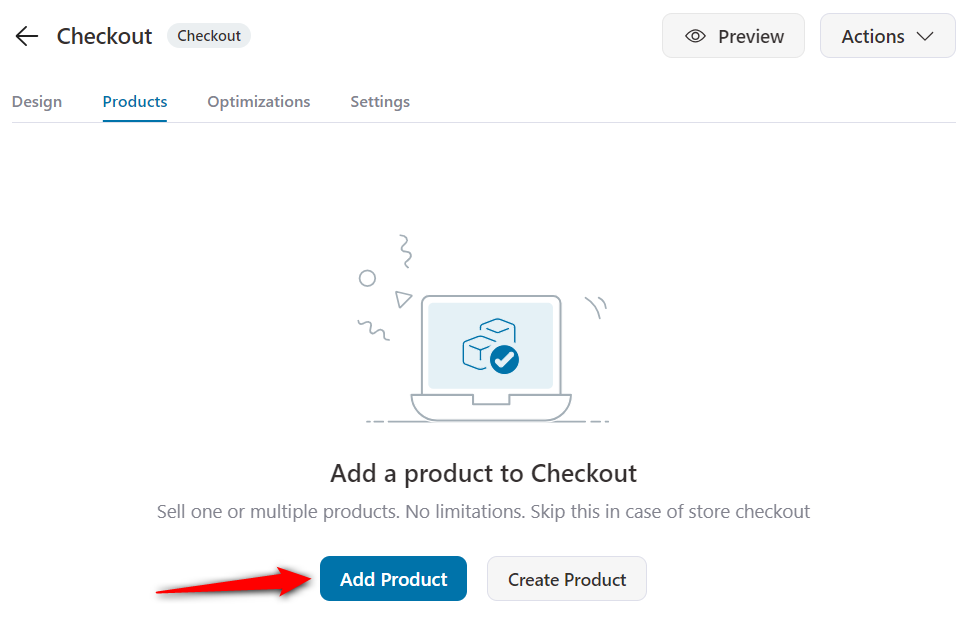
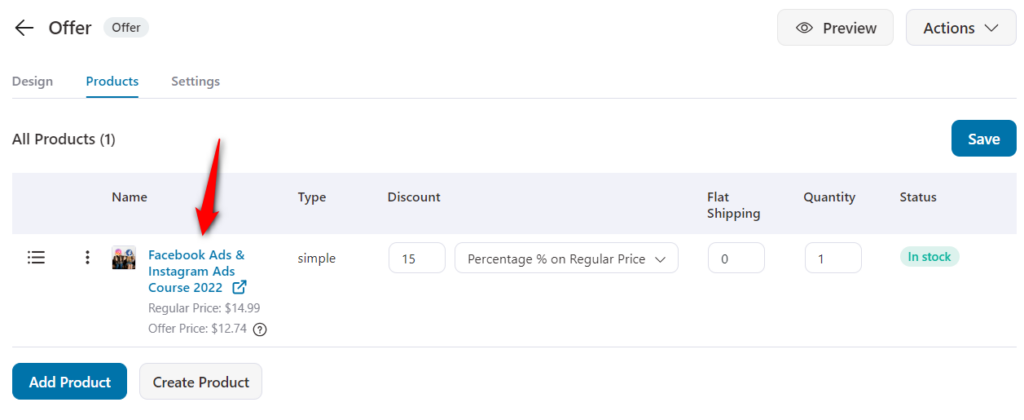
Step 4: Add a product to the checkout page
Add a product that you want to sell through your sales funnel, in the checkout section.
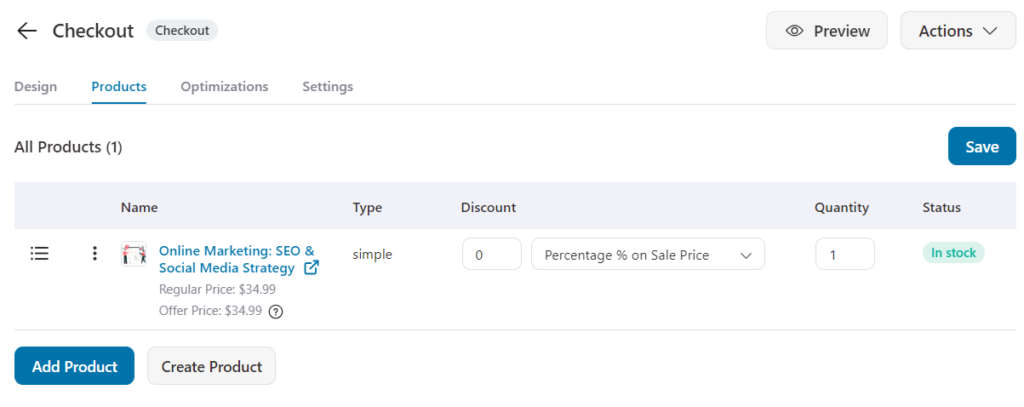
Once you click on the checkout page step, you will see the option to add a product to your checkout.

You can add one or more products, configure discounts and quantities through this very intuitive interface:

You can add, edit, rearrange or delete the checkout form fields by going to the Design tab.
Save all the changes when you're done.
Navigate back to the funnel page by clicking on the Back button.
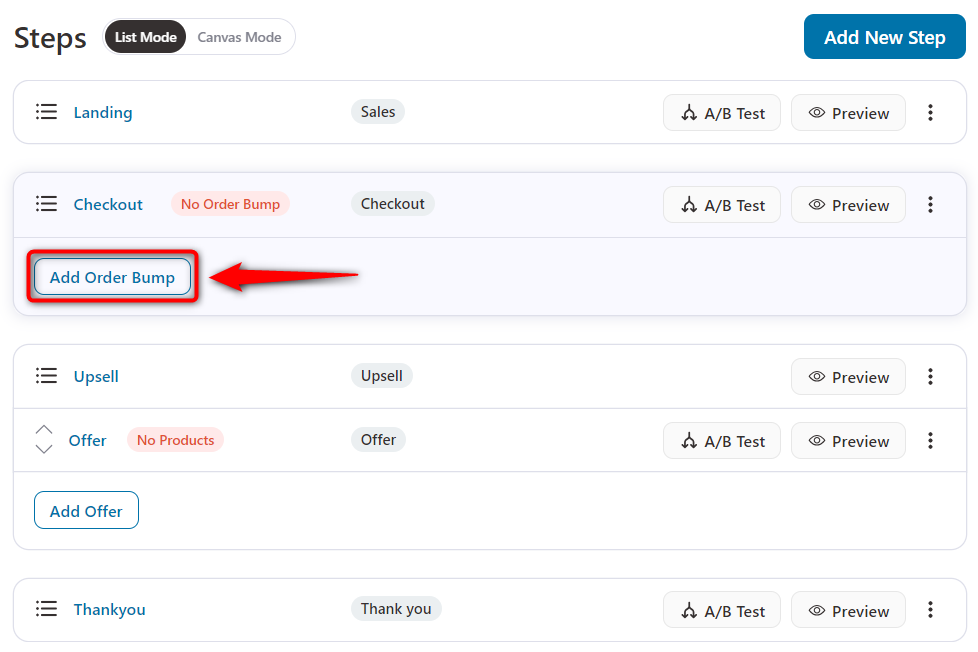
Step 5: Add an order bump
Now it's time to maximize your average order value with the order bump.
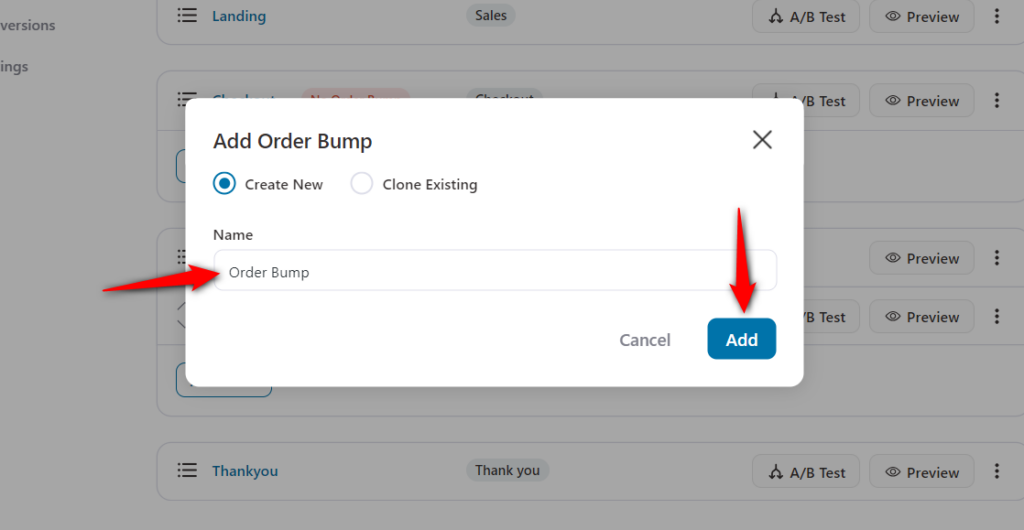
Select the option to add a bump:

After you hit the option to add a bump, you'll see the option to add a title to the bump:

Name your bump and hit Add.
You can also choose to clone a bump. Cloning will help you duplicate an order bump you created for another sales funnel.
All the attributes of the bump, like its appearance, product, and discount, will get duplicated.
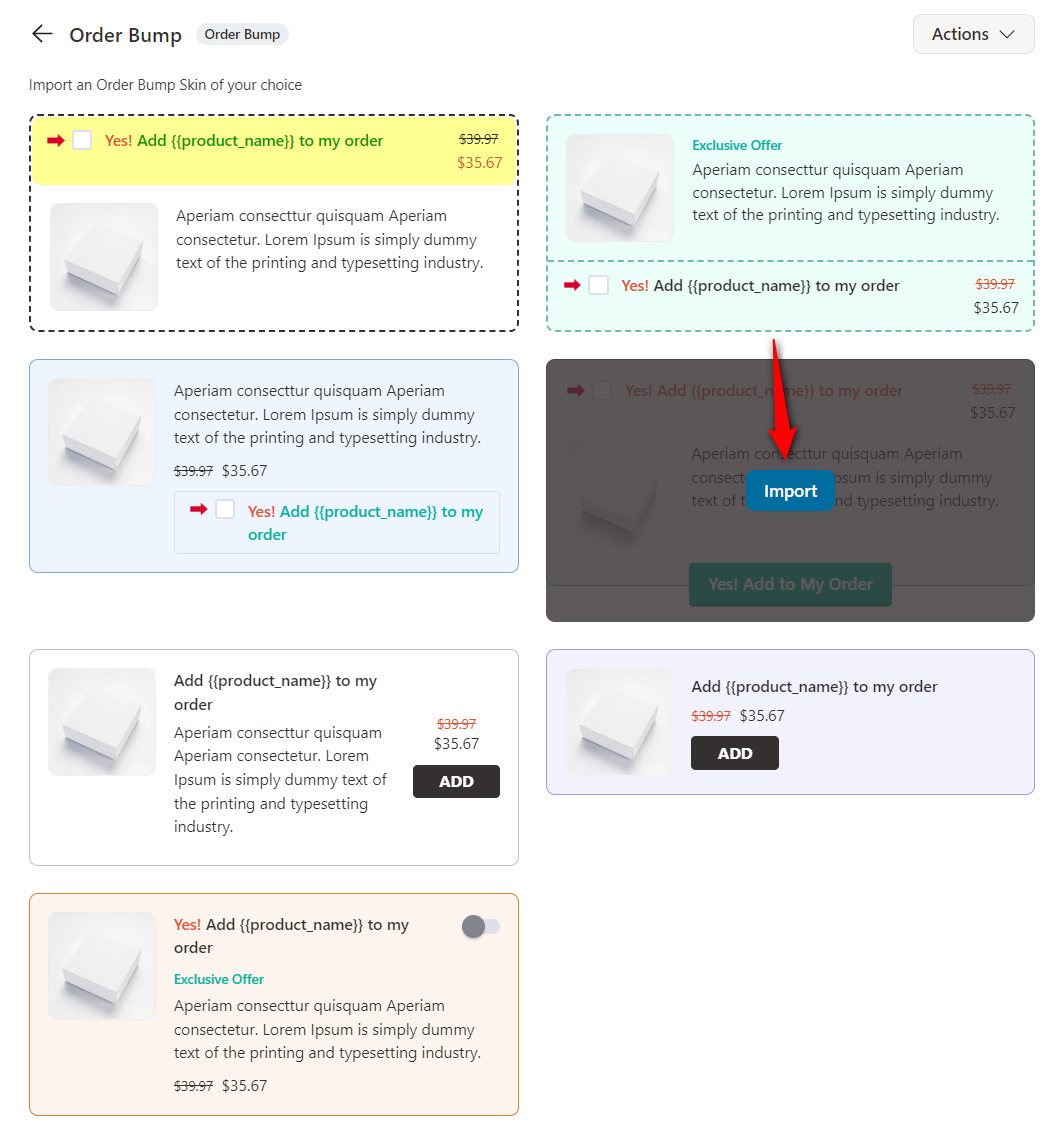
Then, select the order bump skin you want to present your offer on the checkout page.

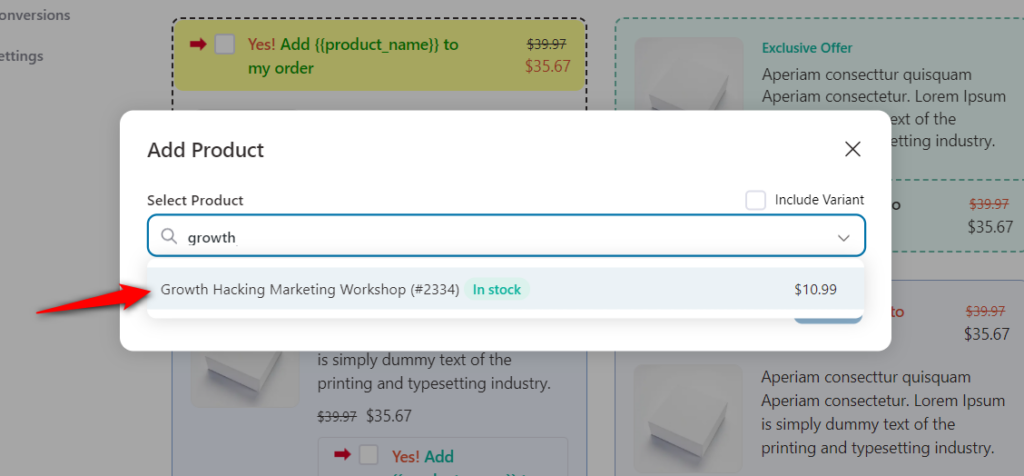
Next, add a product to the order bump:

After adding a product to your order bump section, you can customize the design of the section.
We have a range of skins and styles available for you to make the order bump look on brand.
Step 6: Add One-Click upsell offers
You can create a one-click upsell offer tree to decide which offer will be shown if the previous offer is accepted or rejected.

In order for your one-click upsells to get triggered, you must add products.
After adding the product, you can configure discounts, set quantity, and more:

That's it! You're all set to launch your first sales funnel!
Step 7: View your funnel and test it out
That's it. Your funnel is now ready to be viewed.
Click view to preview each of the pages in your sales funnel.

This is how you can easily create a new funnel with built-in templates!







