In this section, we will learn how to create your funnel from scratch without using any of our pre-built templates.
Step 1: Add a new funnel
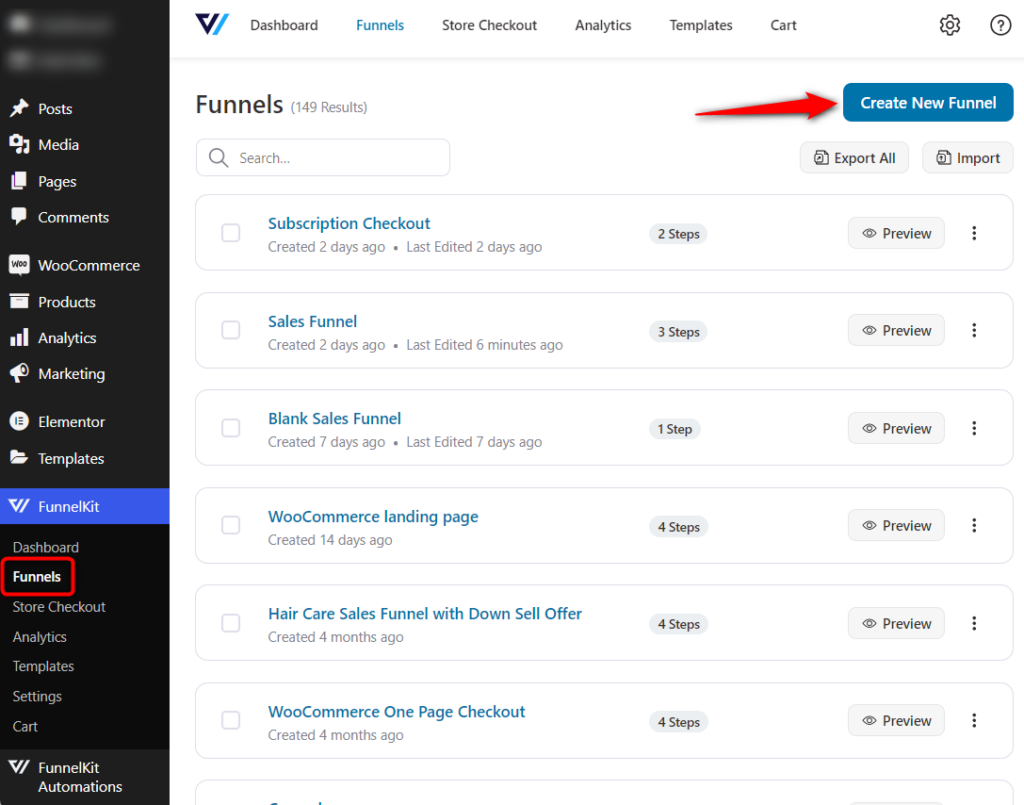
Go to Funnels and click on 'Add New Funnel'.

You'll be directed to the templates page.
Step 2: Choose the 'Start from Scratch' option
Here you have the options to choose your page builder:
- Gutenberg
- Elementor
- Divi
- Oxygen
- Others (using shortcodes or other page builder)
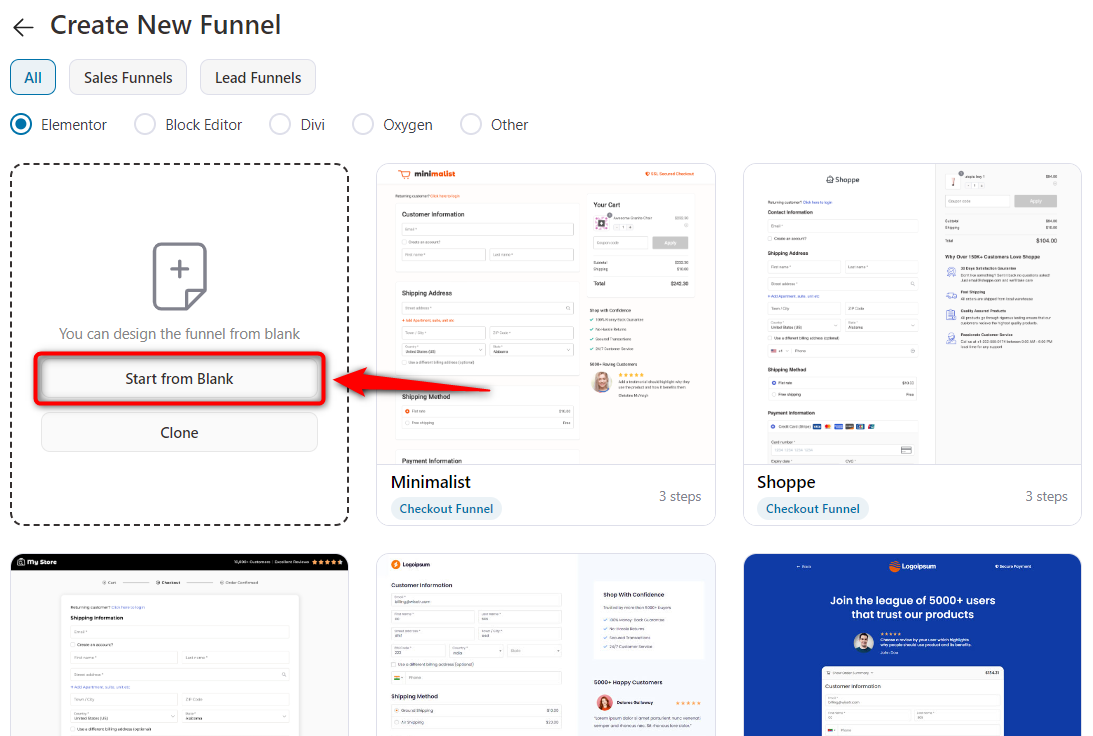
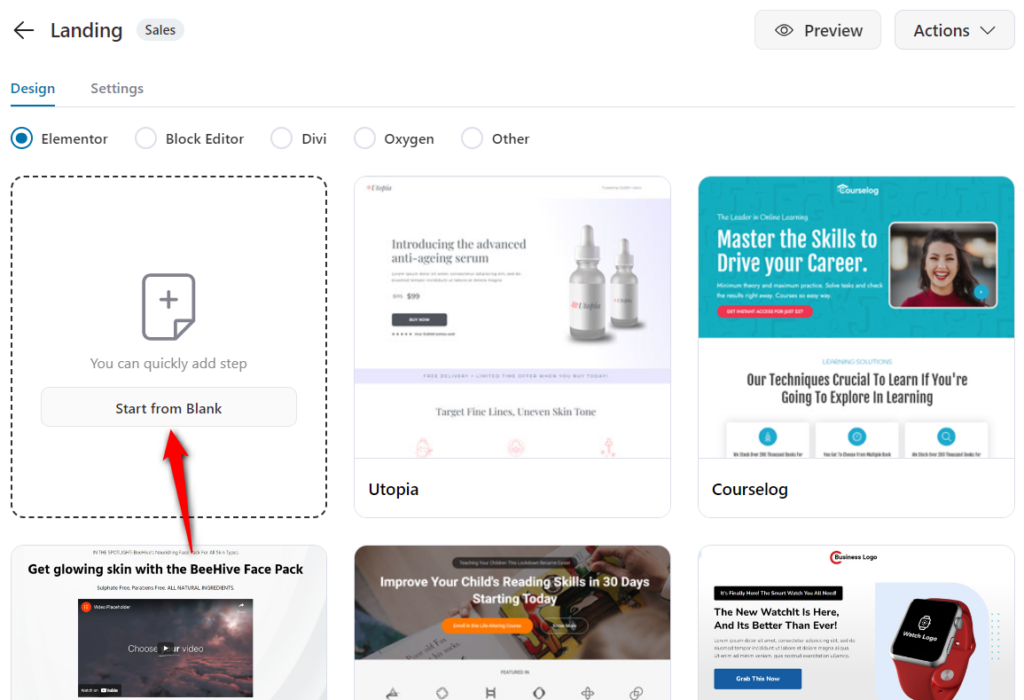
On choosing Elementor, you have the option to either pick one of our pre-made templates or start from a blank canvas in Elementor.
On clicking add new, you'll see a bunch of sales funnel templates. Pick the first option, i.e., Start from Blank.

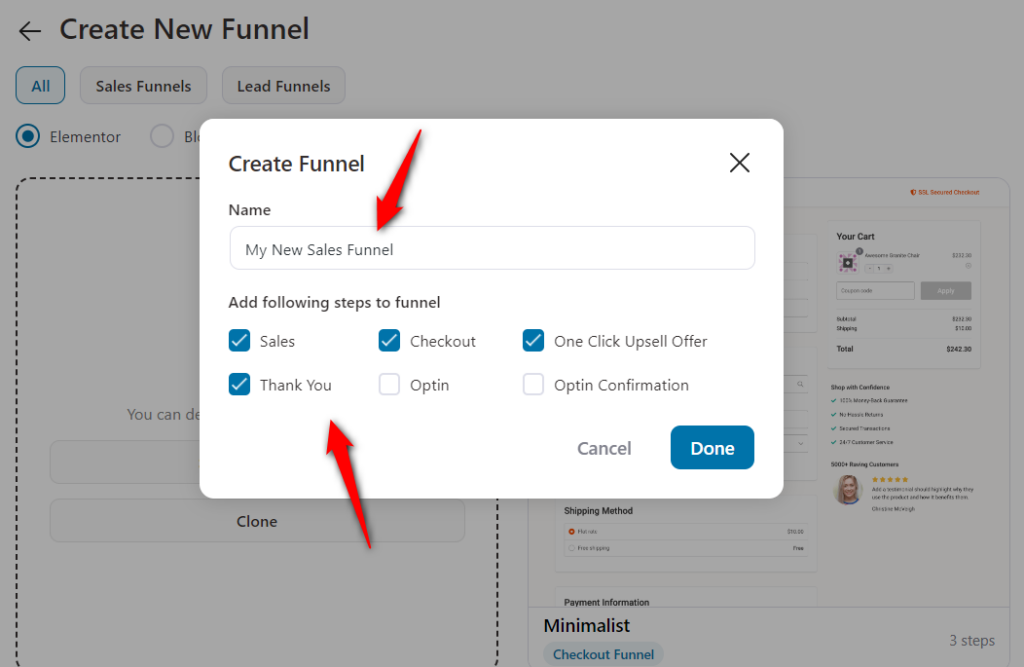
Enter the name of your funnel and click on Add.

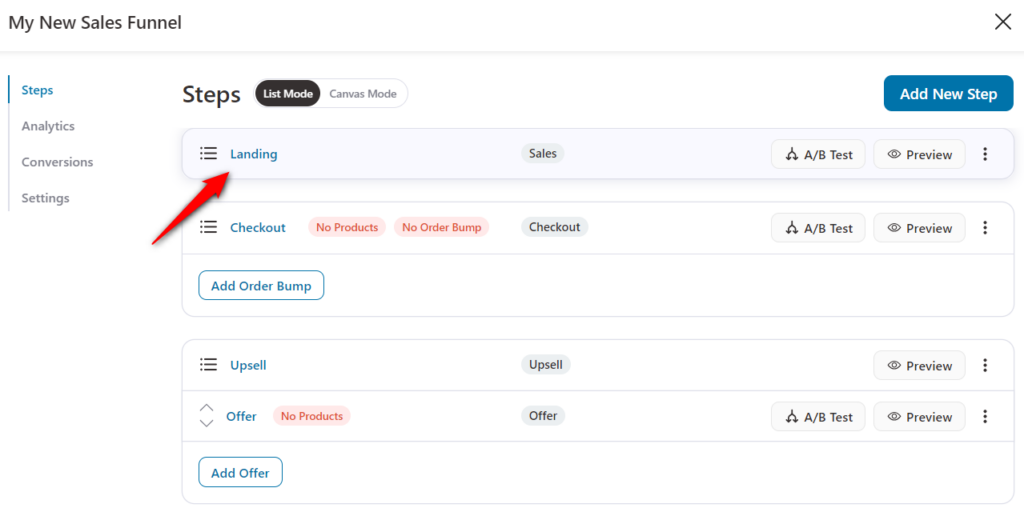
Step 3: Edit the Sales Page in Your Funnel
Click on the Landing page to start customizing it.

It'll take you to the templates page. Here, you have the option to either pick one of our pre-made templates or start from a blank canvas in Elementor.
On clicking add new, you'll see a bunch of sales funnel templates. Pick the first option i.e. Start from Blank.

It'll import the blank page to your funnel - now you can customize it with your favorite page builder tool.
Step 4: Customize your Landing Page
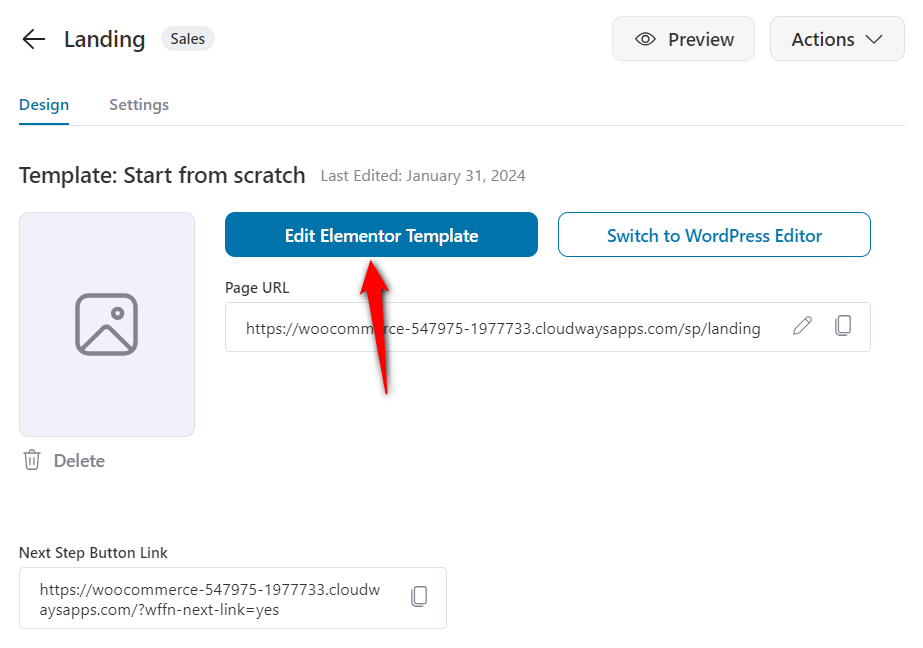
You'll be directed to customize your landing page.
Clicking on Edit Elementor Template will load your page in Elementor. From there, you can start designing it.

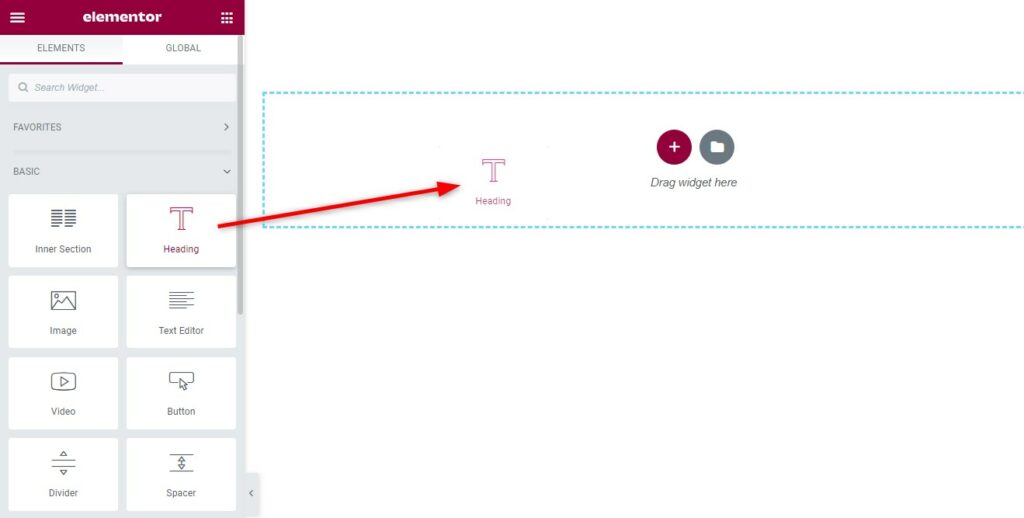
You can drag and drop different Elementor widgets available onto the workspace.
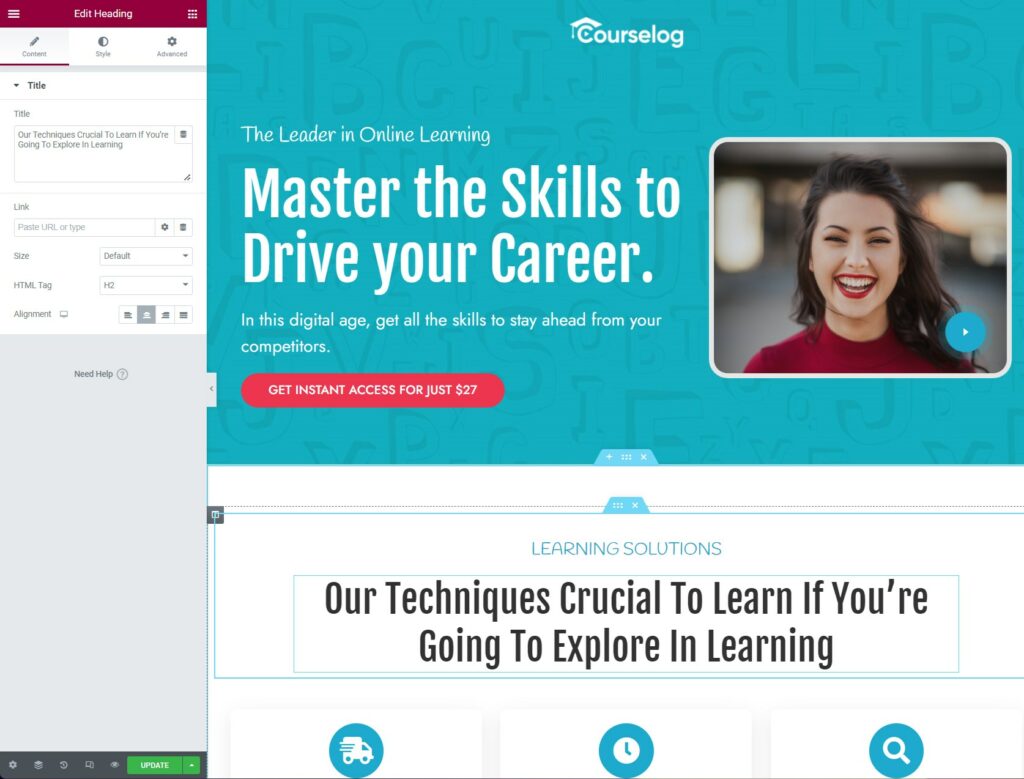
Edit the content, typography, colors, and more to create the page as per your requirements.

Take inspiration from our FunnelKit templates or other pages online.
Press the green Update button once you're done to save the changes.

And that's it! Your landing page is now ready.
Now, create the rest of your pages in your funnel and you'll be good to go.


