FunnelKit deeply integrates with the Divi page builder to help you create custom compelling offers for your One-click upsell page.
Here are the step-by-step instructions to design your upsell page with Divi.
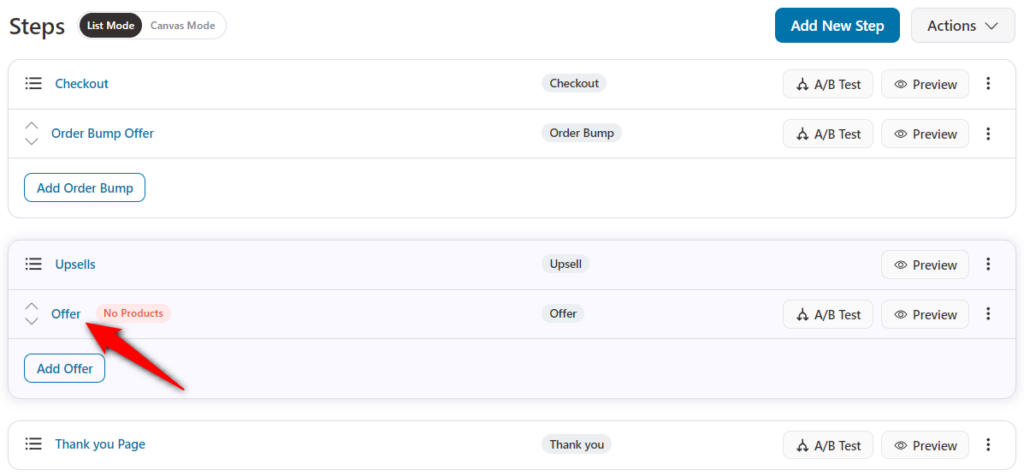
Step 1: Edit your One Click Upsell step
Click on the Upsell page to start editing your page.

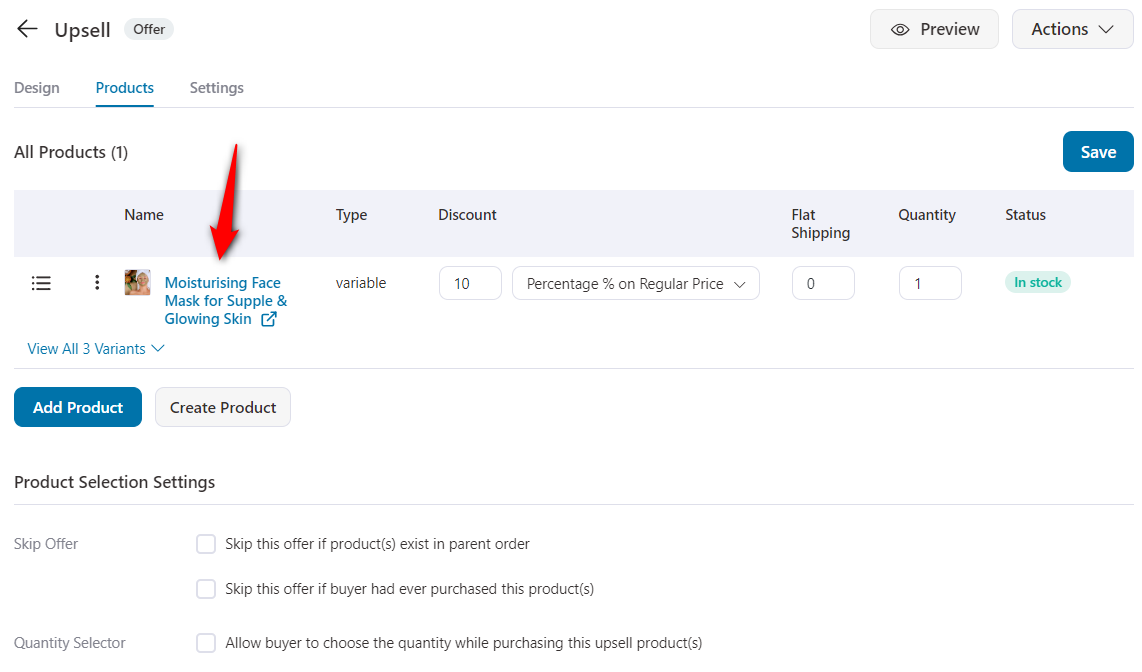
First, go to the Products tab to add an item as an upsell offer.

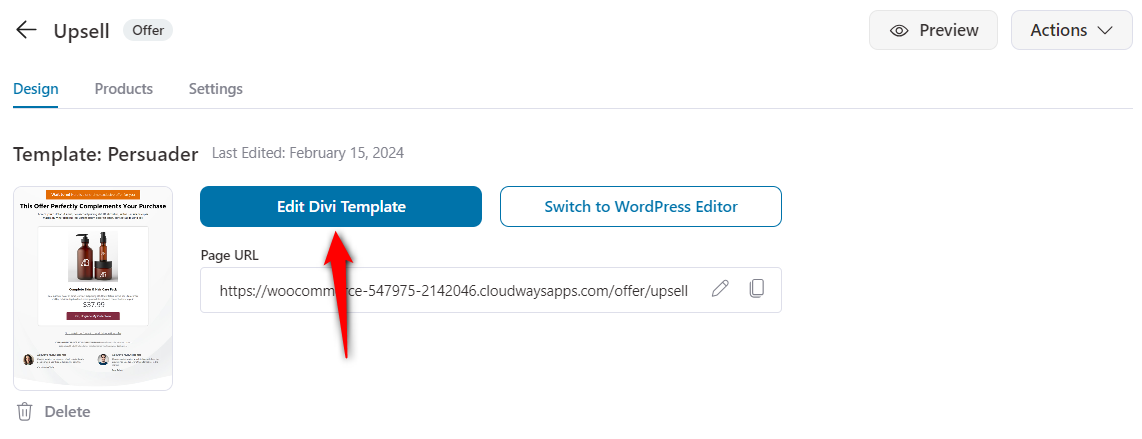
Once you’ve added the product to the upsell offer, head over to the Design tab.
Step 3: Customize your One-click Upsell page
On the Design tab, click on the Edit Divi Template button to customize your upsell offer page with the Divi page builder.

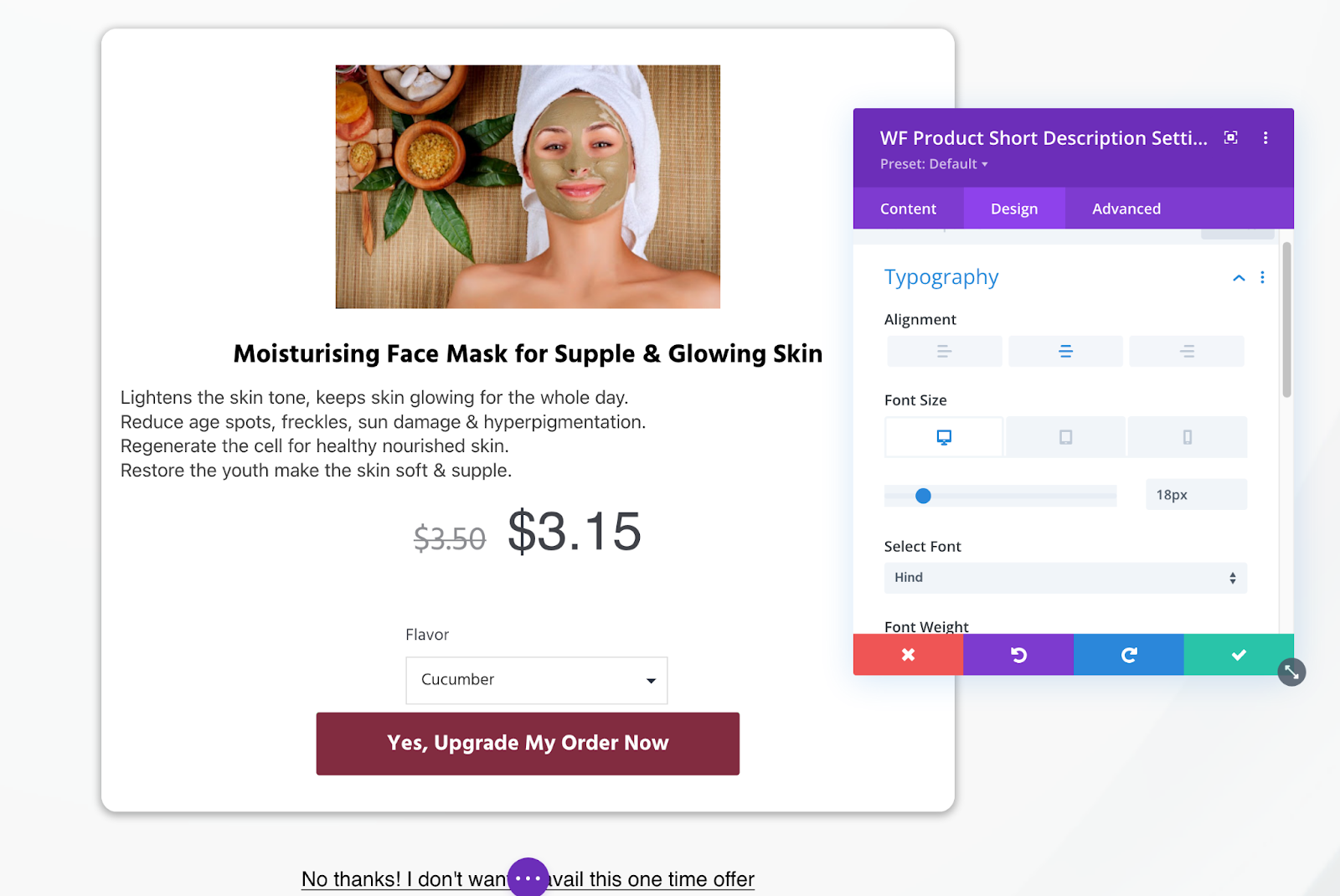
The page will load in Divi and you can now customize it the way you want.

Under Content settings, you can edit the text on the page.
Under Design, you can take care of the typography, colors, borders, spacing, and more.
If you want to add custom CSS or scrolling effects, you can go to the Advanced settings.
You can also take advantage of the Divi modules created by our team for designing your upsell page:
- Accept Button
- Accept Link
- Offer Price
- Product Images
- Short Description
- Product Title
- Quantity Selector
- Reject Button
- Reject Link
- Variation Selector
Once you’re happy with the design, click on Save to lock all the changes made.

That’s it! This is how you can customize your One-click upsell page using the Divi page builder.


