
Get ready to revolutionize the way you build sales funnels! FunnelKit Funnel Builder proudly introduces its Bricks WooCommerce integration.
It's a game-changer for designing jaw-dropping, high-converting funnels with ease.
Say goodbye to clunky, cookie-clutter layouts and hello to complete design freedom!
With Bricks’ intuitive drag-and-drop builder and WooCommerce’s powerful features, you can create stunning sales funnels that skyrocket conversions.
Whether you want to craft a seamless custom store checkout flow, upsell like a pro, or optimize the thank you pages - this integration has you covered.
In addition to enhancing the store checkout, you can build specific sales funnels to boost your store’s revenue with targeted marketing.
Let’s dive into how you can unlock a new era of design and profits!
Table of Contents
- 1 Bricks WooCommerce Integration: Why Choose Bricks Builder to Create Your Sales Funnels?
- 2 FunnelKit - The Best Tool to Build WooCommerce Sales Funnel with Bricks Elements
- 3 Opt-in Pages
- 4 Sales Pages
- 5 Checkout Pages
- 6 One-Click Upsells
- 7 Thank You Pages
- 8 Transforming the Default WooCommerce Checkout into Custom Beautiful One with Bricks
- 9 How to Build a WooCommerce Sales Funnel with Bricks?
- 9.1 Step 1: Create a sales funnel
- 9.2 Step 2: Customize the WooCommerce sales page with Bricks Builder
- 9.3 Step 3: Edit the design of your checkout page
- 9.4 Step 4: Add a base product to your checkout page
- 9.5 Step 5: Optimize your WooCommerce checkout page
- 9.6 Step 6: Add compelling order bumps to boost AOV
- 9.7 Step 7: Add post-purchase one-click upsells
- 9.8 Step 8: Customize your WooCommerce thank you page
- 9.9 Step 9: Test your Bricks WooCommerce sales funnel
- 10 Get Detailed Analytics for Visitors and Conversions
- 11 Unleash the Power of Bricks WooCommerce Integration for High-Converting Stores!
Bricks WooCommerce Integration: Why Choose Bricks Builder to Create Your Sales Funnels?
Bricks Builder is an innovative visual site builder for WordPress that enables you to design visually stunning and scalable web pages.
It pairs seamlessly with WooCommerce to craft a smoother, more user-friendly checkout flow and enhance the shopping experience that encourages conversions and minimizes cart abandonment.
To unlock the potential of this powerful combination, you’ll need FunnelKit Funnel Builder.
FunnelKit extends the functionality of WooCommerce and Bricks, providing essential elements to build high-converting sales funnels.
Watch this video tutorial for designing sales funnels with Bricks:

You can design beautiful custom checkout pages, landing pages, one-click upsells, order confirmation pages, and more.
Here are some key reasons to consider using Bricks Builder for creating WooCommerce sales funnels:
1. Efficiency in the design process
Bricks’ drag-and-drop functionality significantly reduces the time and technical expertise to create professionally designed sales funnels.
It allows businesses to iterate quickly on designs and test multiple funnel variations with extensive development resources.
2. Pre-built templates
FunnelKit Funnel Builder provides a library of professionally designed funnel templates to use as starting points to save time and effort.
You can customize these templates with Bricks elements the way you want.
3. Responsive designs
With responsive design capabilities, funnels created in Bricks Builder maintain consistency across devices.
This is crucial in ensuring a seamless user experience and reducing bounce rates.
4. Conversion rate optimization
FunnelKit Funnel Builder allows you to A/B test multiple variations of all funnel pages to enable data-driven decision-making.
It lets you view detailed analytics for each variation and provides opportunities for optimizing conversion rates.
This way, you can maximize return on investment (ROI) for your marketing efforts.
5. Real-time editor
With FunnelKit, you can seamlessly integrate Bricks with WooCommerce to design your pages visually in real-time.
This means that what you see while building is exactly how the page will appear to users.
You can instantly see the impact of any changes or customizations you make on the page, giving you total control over the design process.
6. Boost AOV with pre and post-purchase recommendations
When paired with FunnelKit Funnel Builder, you can easily set up pre and post-purchase product recommendations to boost your average order value (AOV).
FunnelKit lets you add tailored product suggestions during and after checkout - such as order bumps and one-click upsells - designed to increase the user’s total spend.
FunnelKit - The Best Tool to Build WooCommerce Sales Funnel with Bricks Elements
FunnelKit Funnel Builder is the ultimate sales funnel builder for WordPress and WooCommerce. It allows you to create high-converting lead generation and sales funnels within minutes.
Along with building high-converting funnels, you can use Bricks Builder and FunnelKit Funnel Builder to create fully customized store checkout pages that replace default WooCommerce checkouts.
In addition to building sales pages, checkouts, thank you pages, etc., you can set up order bumps and one-click upsells to increase your store’s AOV.
You can design all these pages with your favorite page builders, such as Elementor, Divi, Oxygen, Gutenberg Blocks, etc.
Now, integrating with Bricks opens a whole new world of possibilities and customizations.
FunnelKit offers various additional elements to build attractive, high-converting sales funnels with the least amount of effort!
From page templates to custom elements, this Bricks sales funnel builder has all the components you need for the smoothest experience to build funnels for your WooCommerce store.
You get:
- 20+ pre-built Bricks templates
- 17 optimized Bricks elements
Let’s look at what you get access to with this Bricks WooCommerce integration.
Opt-in Pages
Lead capture or opt-in pages are crucial for businesses looking to generate leads and build their email lists. This way, you can later nurture them to convert potential customers into paying clients.
These specialized landing pages are designed to capture visitors’ contact information in exchange for a valuable freebie, such as a free resource, discount, or exclusive content.
You can also rearrange your opt-in form fields with the drag-and-drop functionality and add custom fields too.
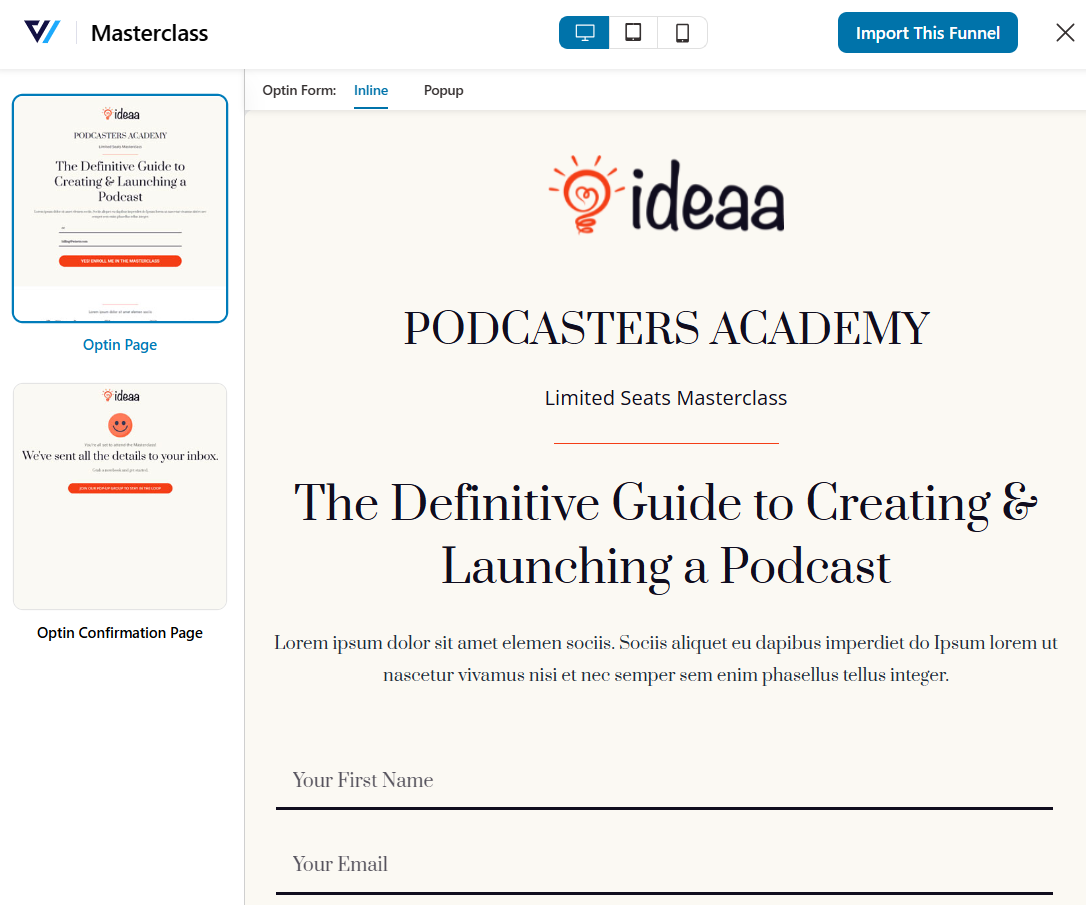
Pre-built templates
With FunnelKit, you can build beautiful lead capture pages with Bricks elements using pre-built opt-in page templates.
Browse the template you like and import it with a single click.

You can capture your leads via an inline or pop-up opt-in form based on your business requirements.
Opt-in page Bricks elements
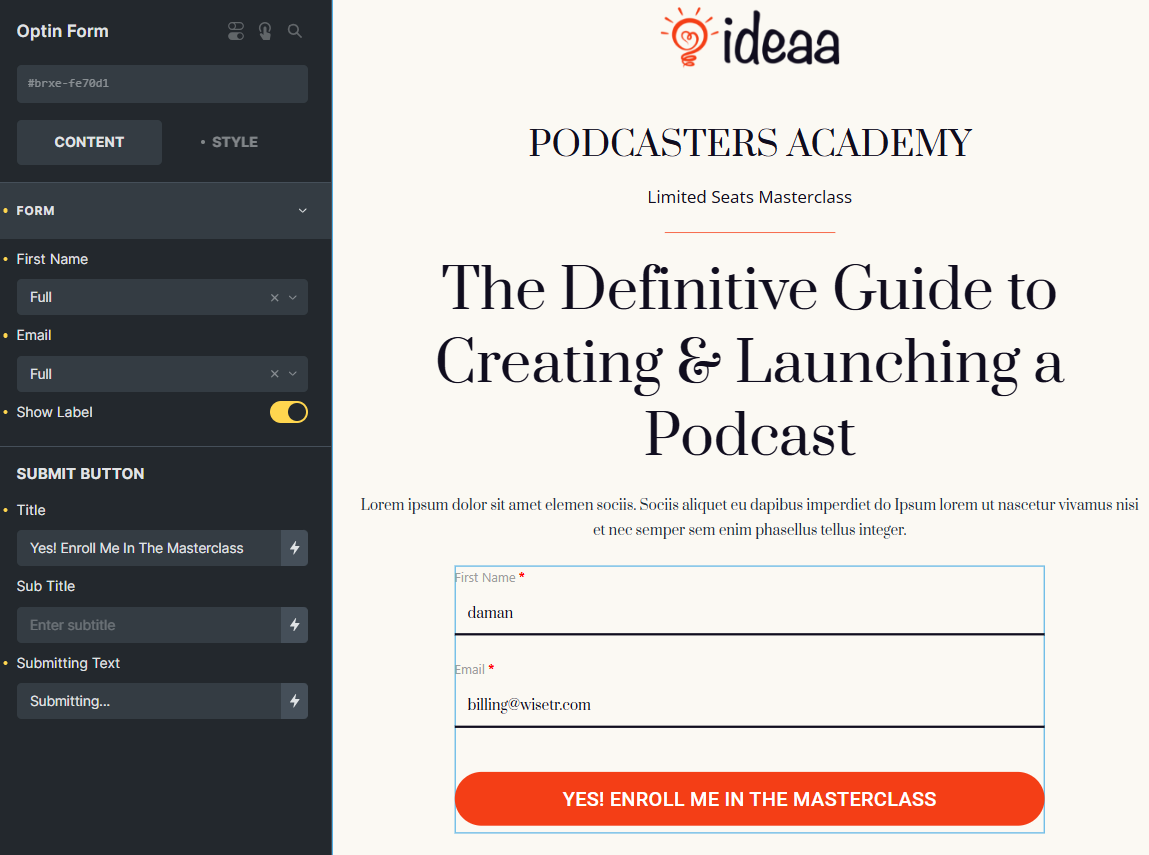
FunnelKit has developed two Bricks elements for opt-in pages to help you customize your lead capture pages:
- Inline Optin Form
This adds an inline opt-in form element to lead capture pages. This Brick element is embedded directly within the page.

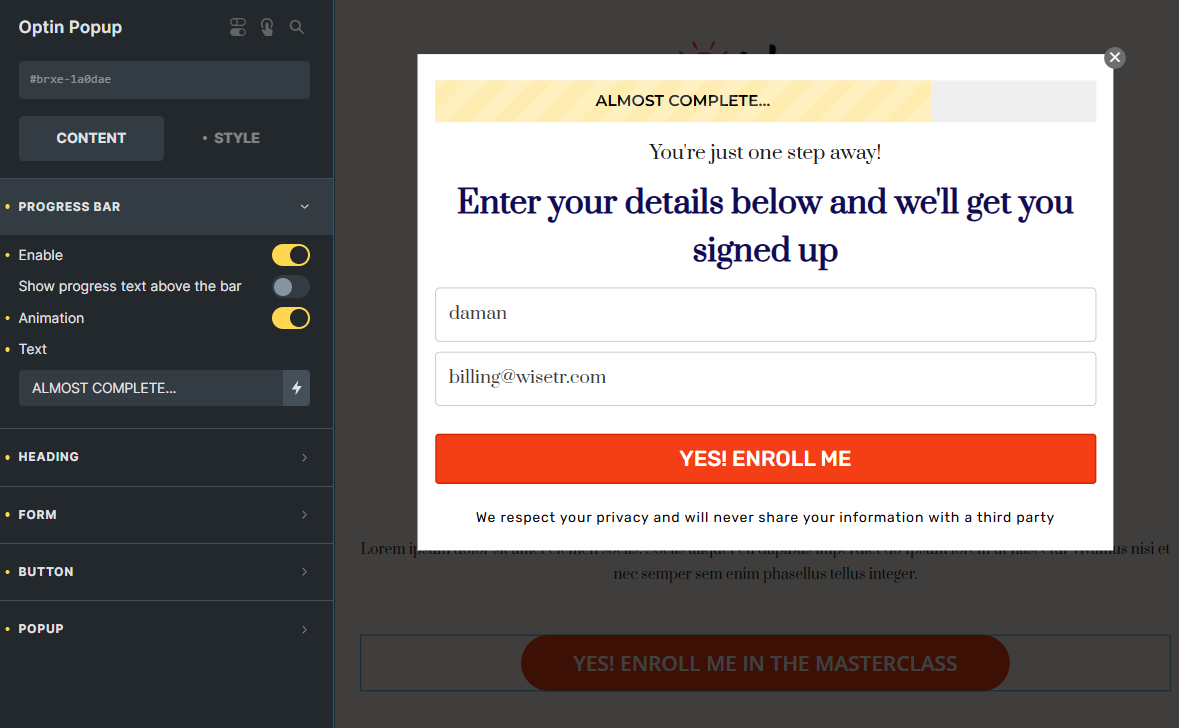
- Popup Optin Form
This adds a popup opt-in form element to lead capture pages.
It appears in a lightbox or modal window that overlays the page content for the time the user fills out the form.

We’ll look at the customization options later in the post.
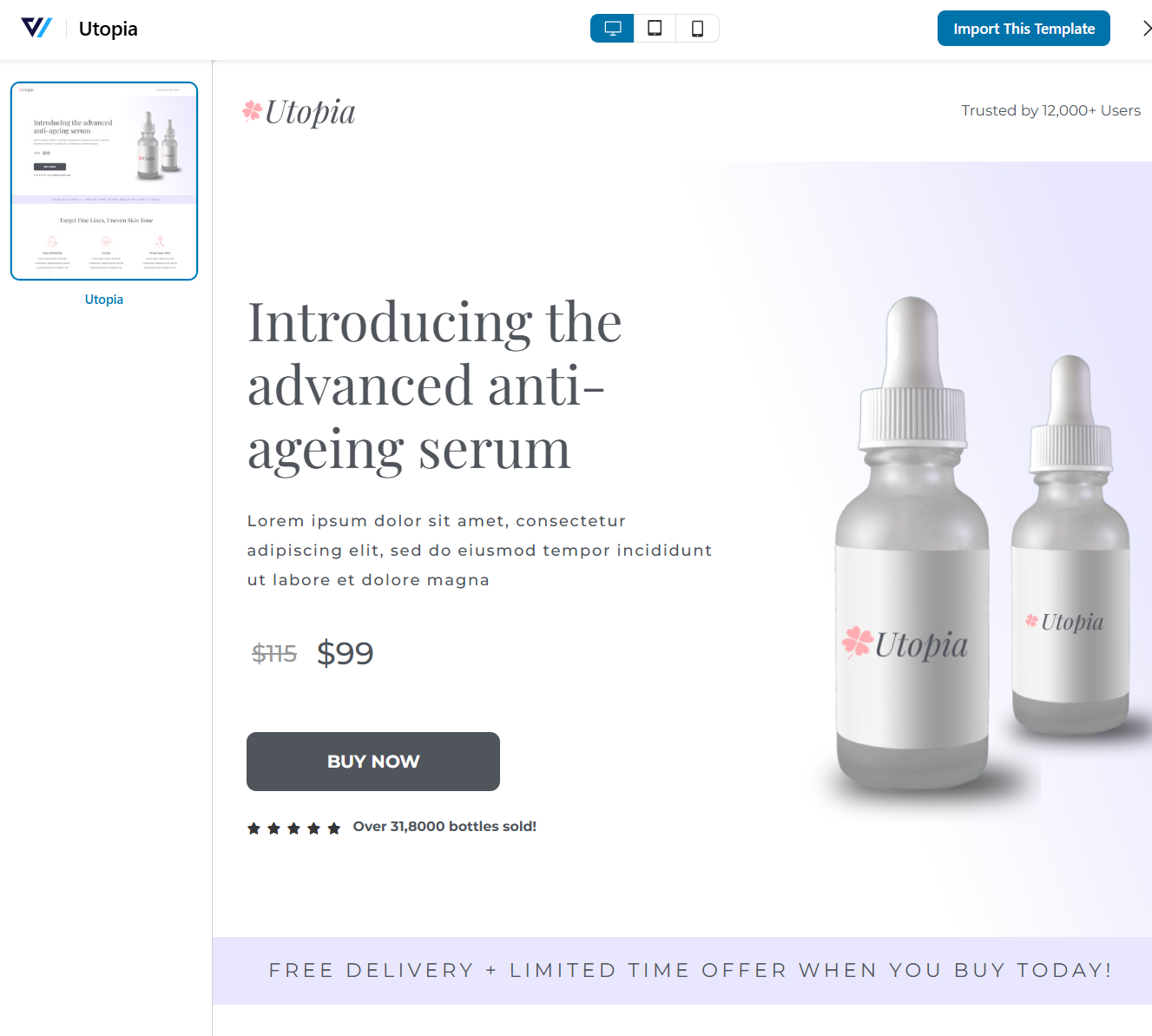
Sales Pages
The primary objective of the sales page is to persuade visitors to make a purchase or take action, such as signing up for a newsletter, booking a reservation, or buying a product.
For that, your sales pages need to be attractive and compelling.
To build high-converting sales landing pages, FunnelKit has pre-designed templates to be used with Bricks Builder.

Just import and start customizing these templates with Bricks elements.
Checkout Pages
Building WooCommerce checkout pages in Bricks has been a struggle for many. But not anymore!
FunnelKit Funnel Builder offers customization flexibility to create optimized checkout pages with Bricks elements.
You can create one-page, multi-step, Shopify-style checkout, order forms, and more.
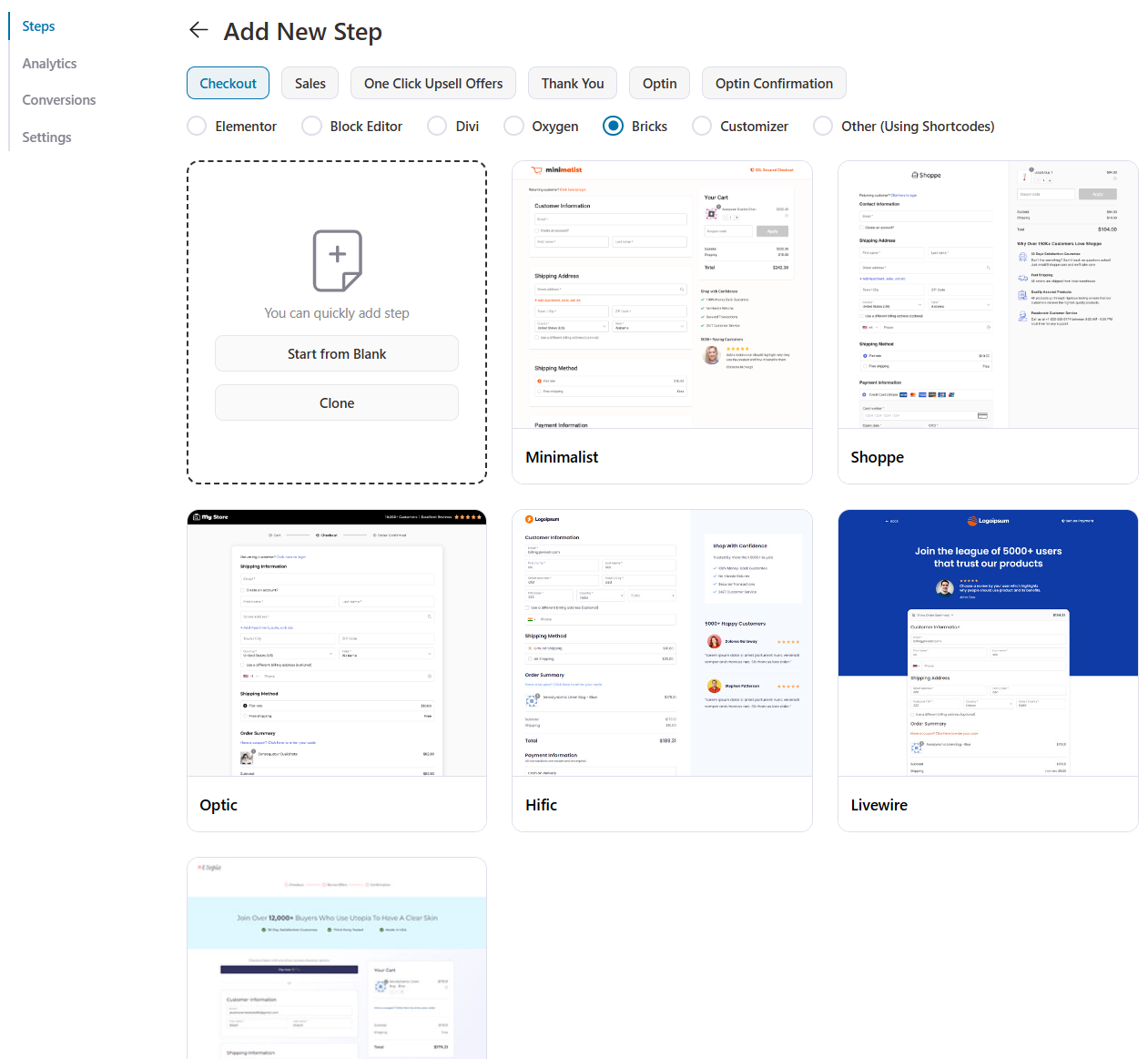
Pre-designed templates
Get access to a library of optimized checkout page templates. You can import these templates with a few clicks.

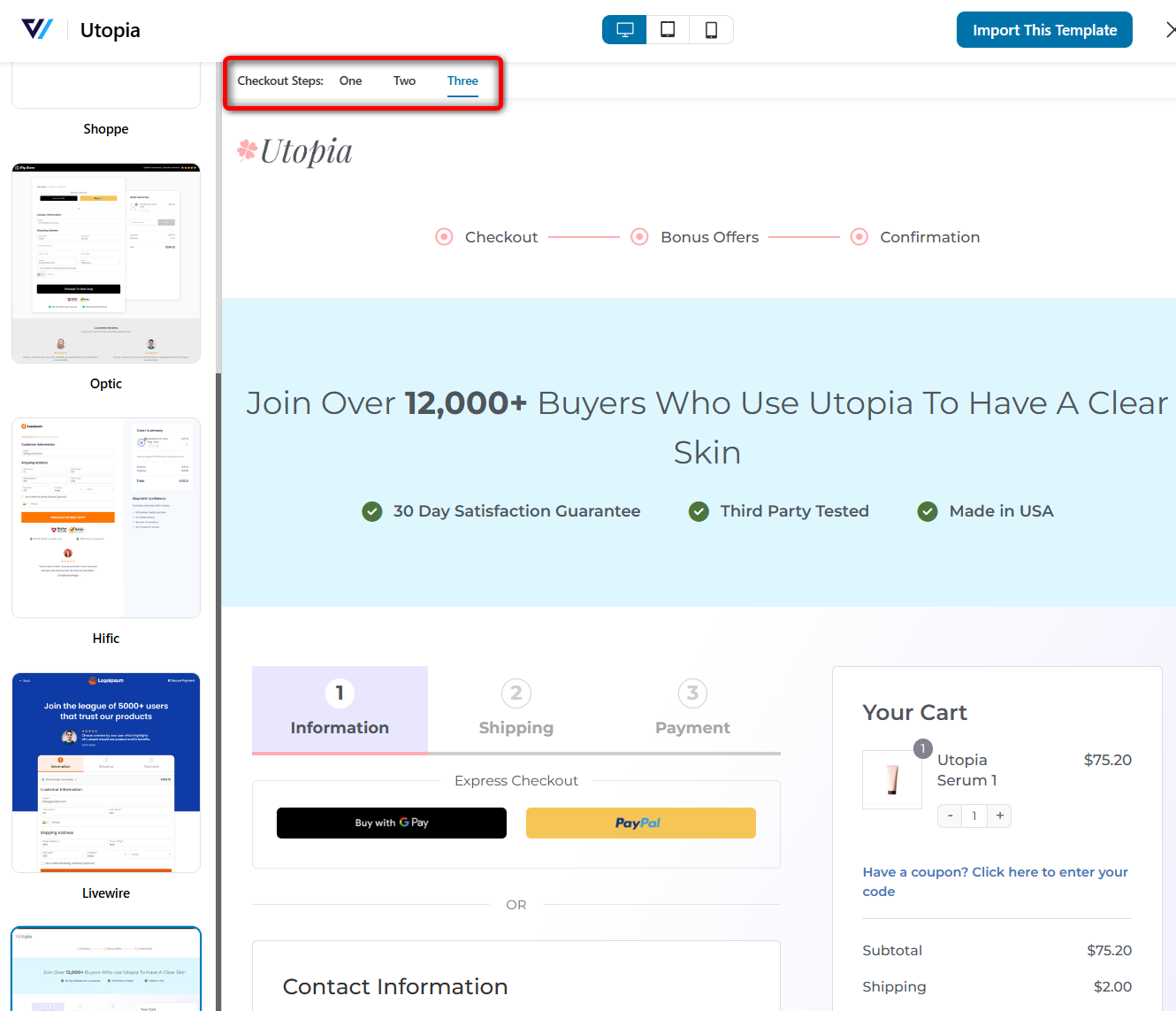
When choosing a template, let’s say Utopia, you can choose the number of steps you want on your checkout page.

Once done, you can easily import the checkout template.
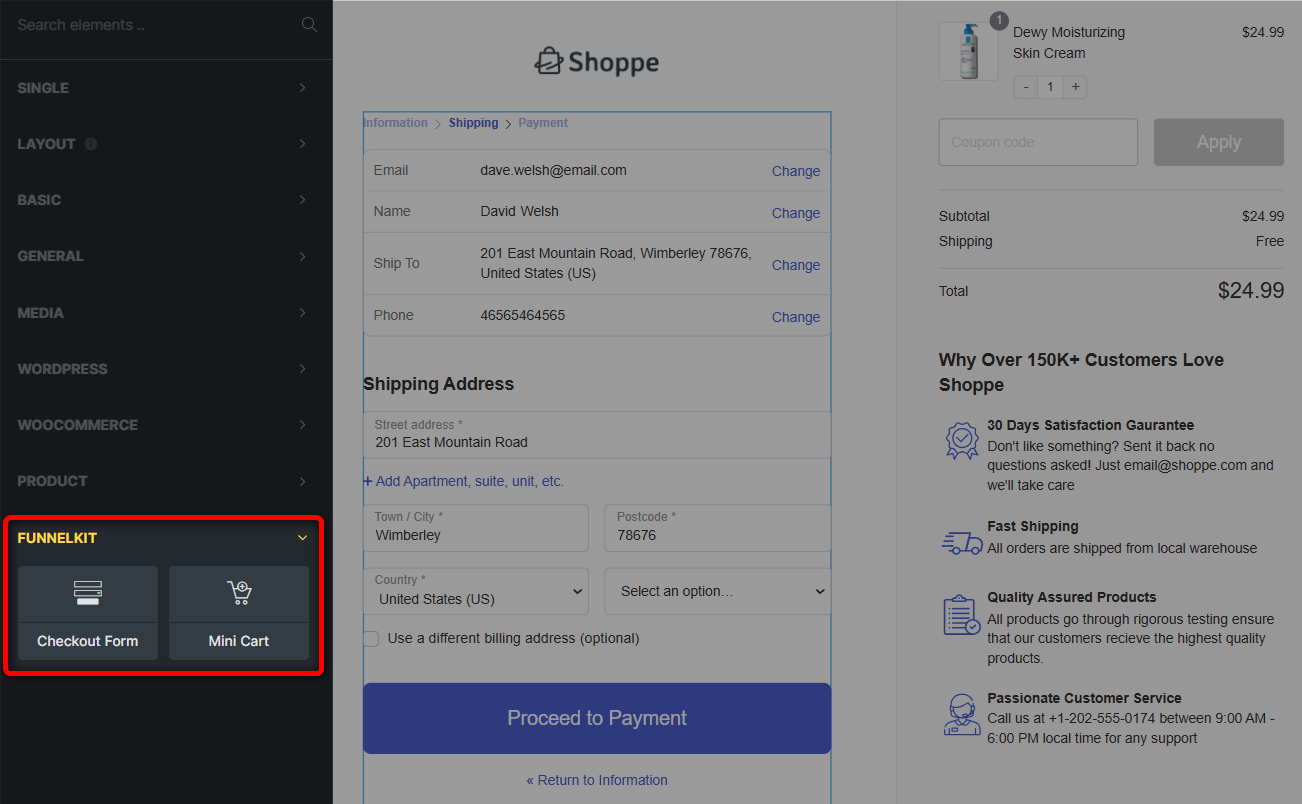
Bricks elements for checkout pages
FunnelKit Funnel Builder provides two Bricks elements to design attractive checkout pages:

- Checkout Form
The checkout form element for Bricks enables you to customize every part of the WooCommerce checkout page.
You can customize the content and appearance of your checkout form, such as a collapsible order summary, coupon field, and more.
- Mini Cart
The mini cart element provides a real-time view of the products, quantities, prices, shipping fees, etc., in the shopper’s cart.
Users can update the cart item quantity or remove any item to use this mini cart.
It’s usually placed next to the checkout form on the WooCommerce checkout page.
One-Click Upsells
One-click upsells help increase the store’s average order value (AOV) by offering customers additional products right after they complete their initial purchase.
With FunnelKit Funnel Builder, you can create seamless one-click upsell offers within Bricks Builder, enabling customers to accept an upsell with a single click.
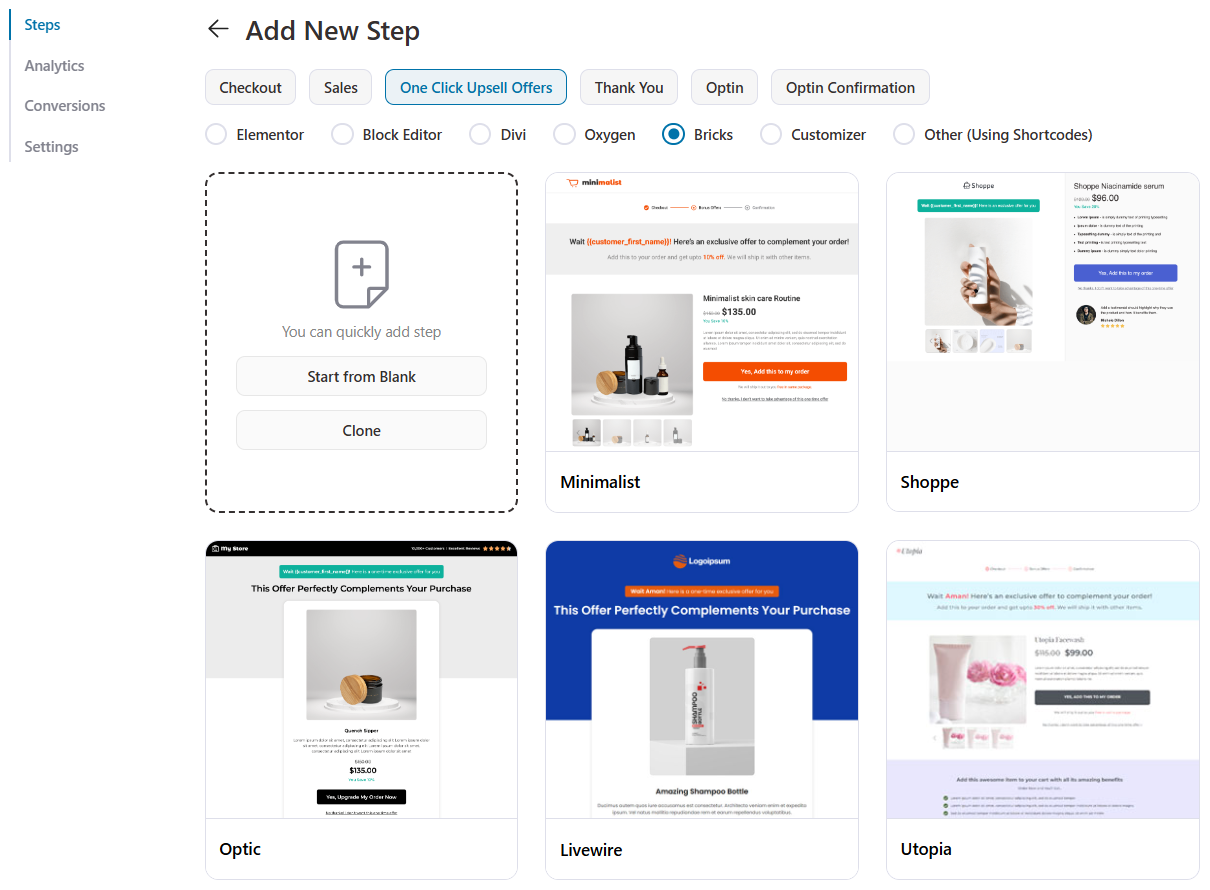
Pre-built templates
There are various Bricks Builder upsell page templates available for you that are optimized for all devices.
After importing, you can customize these templates with Bricks elements the way you want.

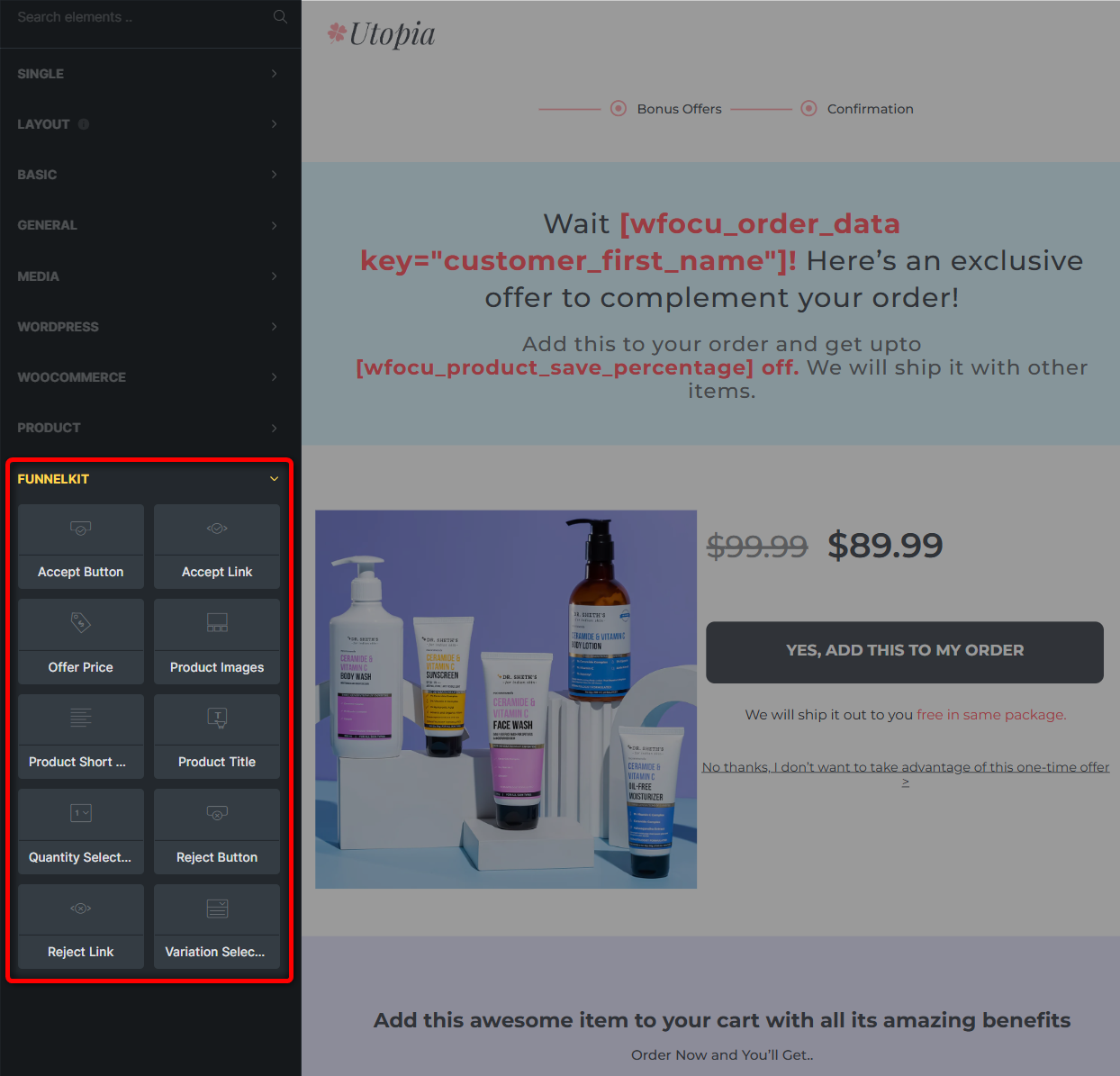
Bricks elements for one-click upsells
With FunnelKit and Bricks, you can create beautifully designed, high-converting upsell pages.
For that, you get access to 10 optimized Bricks elements custom-designed for your one-click upsell pages:

- Accept Button - Instantly accepts the upsell offer with just one click
- Accept Link - Works similarly to the Accept Button but is a text-based link option
- Offer Price - Showcases the price of the one-click upsell product
- Product Images - Visually showcase the upsell product, playing a crucial role in influencing the customer’s buying decision
- Product Short Description - Provide a concise overview of the upsell product, highlighting key features and unique selling points
- Product Title - Display the name of the upsell product
- Quantity Selector - Allows customers to choose the number of upsell items they want to purchase
- Reject Button - Provides customers with an option to decline the one-click upsell offer
- Reject Link - Text-based alternative to the reject button, offering customers a subtle way to decline the offer
- Variation Selector - Allows customers to choose their preferred variations (size, color, or style) before accepting the upsell offer
Using these 10 Bricks elements with FunnelKit Funnel Builder, you can craft a persuasive one-click upsell page that seamlessly fits into your sales funnel.
Thank You Pages
Thank you, or order confirmation page is a vital yet often overlooked component of the sales funnel.
It’s where you reinforce the customer’s decision, encourage future engagement, and drive additional sales.
With FunnelKit’s Bricks WooCommerce integration, you can design beautifully designed, conversion-optimized thank you pages that deliver a memorable post-purchase experience.
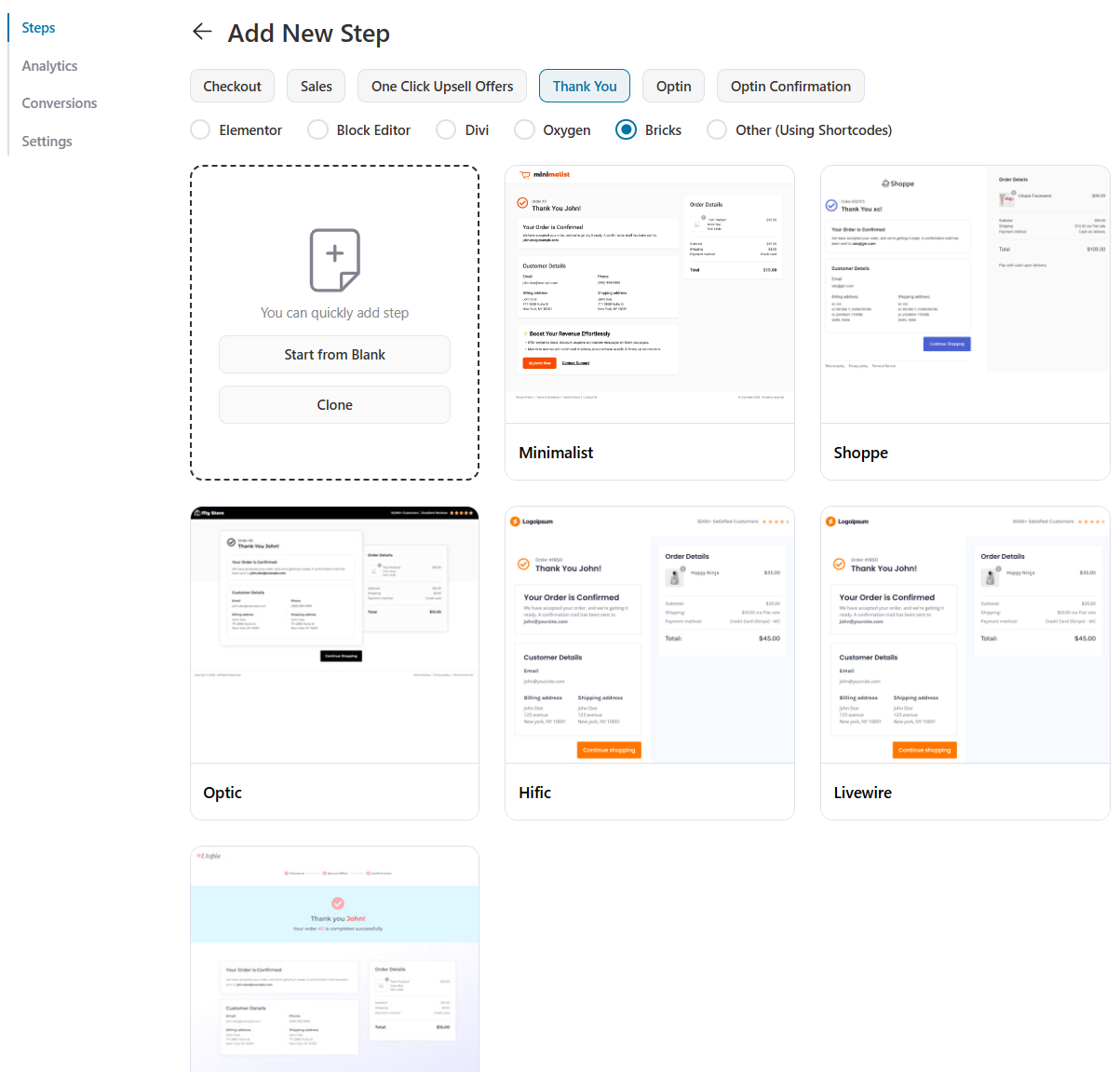
Pre-designed templates
FunnelKit introduces several Bricks Builder WooCommerce templates to help you design custom thank you pages.

See the preview of the page and import the template you like.
All the FunnelKit templates are customizable and optimized for all devices, including desktop, tablet, and mobile.
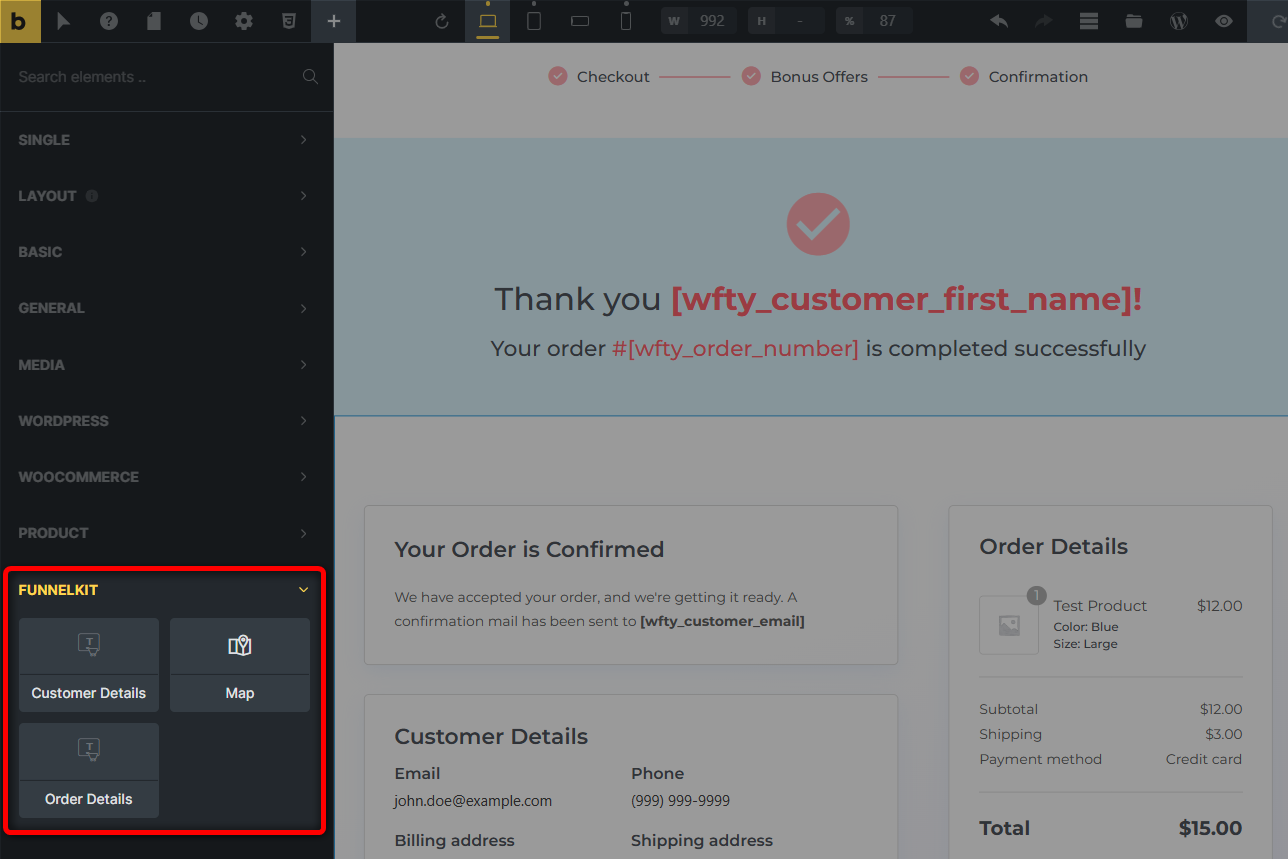
Bricks elements for thank you pages
With FunnelKit Bricks integration, you can create a custom and user-friendly WooCommerce thank you page.
For this, FunnelKit has developed three Bricks elements:

- Customer Details
It displays relevant information about customers who land on the thank you page after making a purchase.
This customer information includes their name, email address, billing/shipping address, phone number, custom field (if applicable), and more.
- Map
This Bricks WooCommerce element provides customers with a visual confirmation of their delivery address location associated with their purchase.
It integrates a map that customers can interact with by zooming in or out to see the accurate location.
This feature is quite helpful as it reassures the customer that the delivery is headed to the correct address.
- Order Details
This element provides customers with a comprehensive order summary, including all the essential details about the products they purchased.
This information includes product name, image, quantity, price, shipping cost, tax, and more.
This helps you design thank you pages to enhance the post-purchase experience, reinforce customer trust, and ensure customers have all the necessary information about their order purchase and delivery.
Transforming the Default WooCommerce Checkout into Custom Beautiful One with Bricks
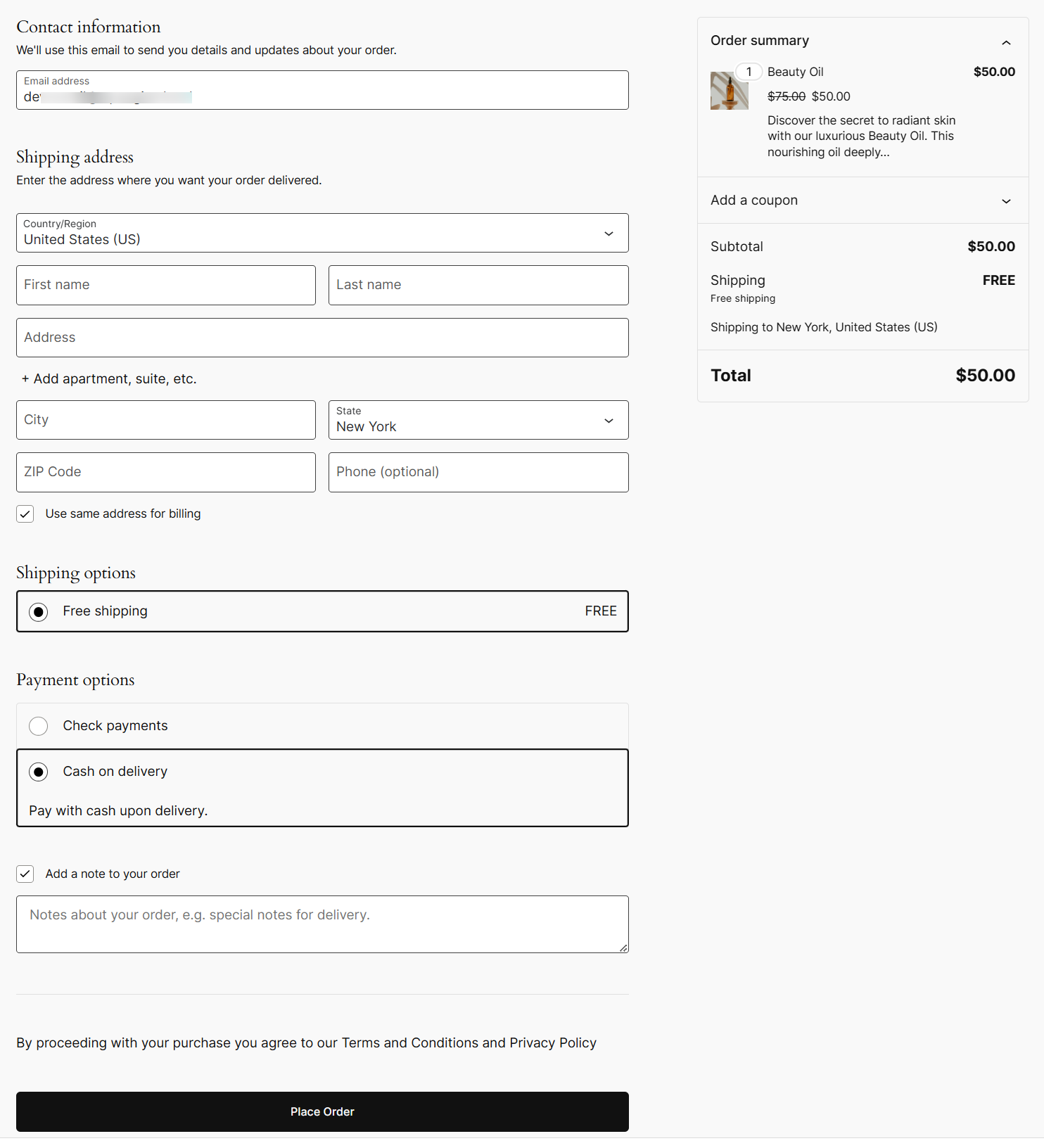
The default WooCommerce checkout page is functional but lacks the design flexibility and engagement needed to fully optimize your store’s shopping experience.
Take a look at the default WooCommerce checkout:

The layout is boring and everything is there on a single page, making it overwhelming for shoppers to hit the place order button.
Additionally, there are no security seals or customer testimonials to convince shoppers to place their orders.
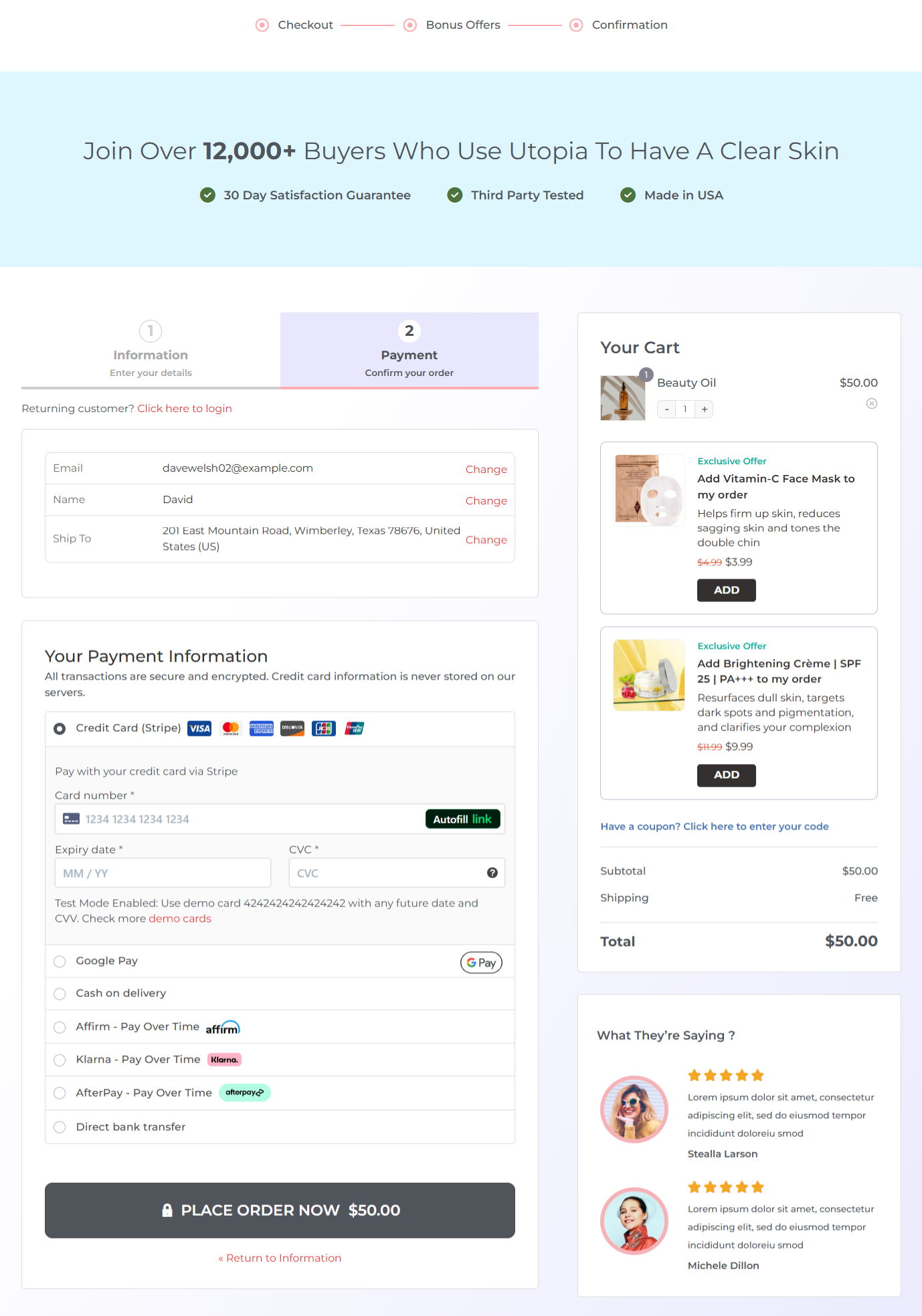
What if you can customize it into a beautiful, modern checkout page:

You can customize your store checkout page with Bricks WooCommerce integration - all thanks to FunnelKit Funnel Builder.
Get access to store or global checkout templates and customize them the way you want.
Do you want to replace your default WooCommerce checkout page with beautiful, customized high-converting one? Here's a guide for you:
Create a Global Checkout in WooCommerceHow to Build a WooCommerce Sales Funnel with Bricks?
In this section, we will create a WooCommerce sales funnel using Bricks Builder.
Make sure you’ve installed and activated FunnelKit Funnel Builder (both free and pro versions).
30,000+ WooCommerce stores are using FunnelKit Funnel Builder to enhance their shopping experience. So grab one for yours today!
Follow the step-by-step instructions below.
Step 1: Create a sales funnel
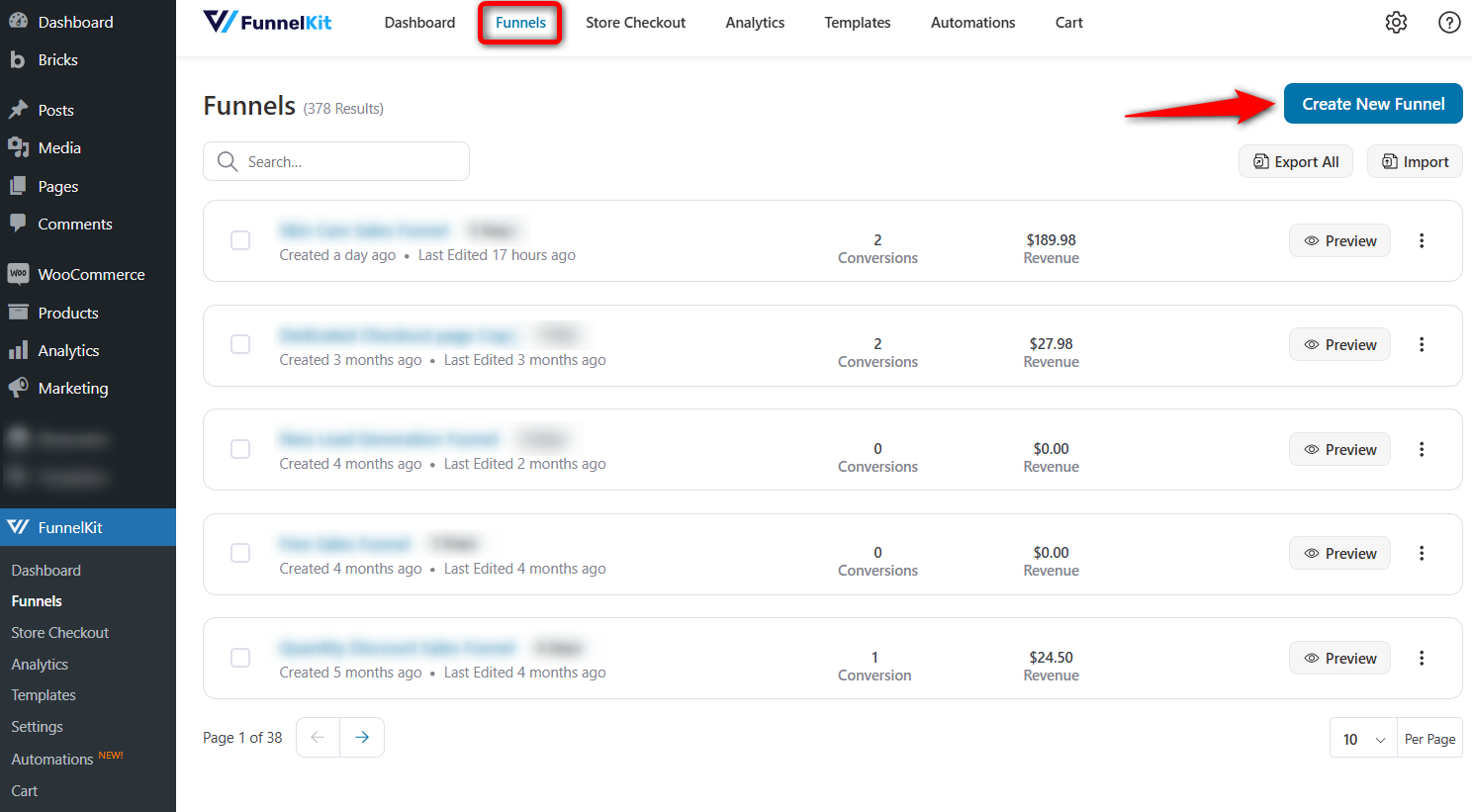
Navigate to FunnelKit ⇨ Funnels from the WordPress dashboard and hit the ‘Create New Funnel’ button.

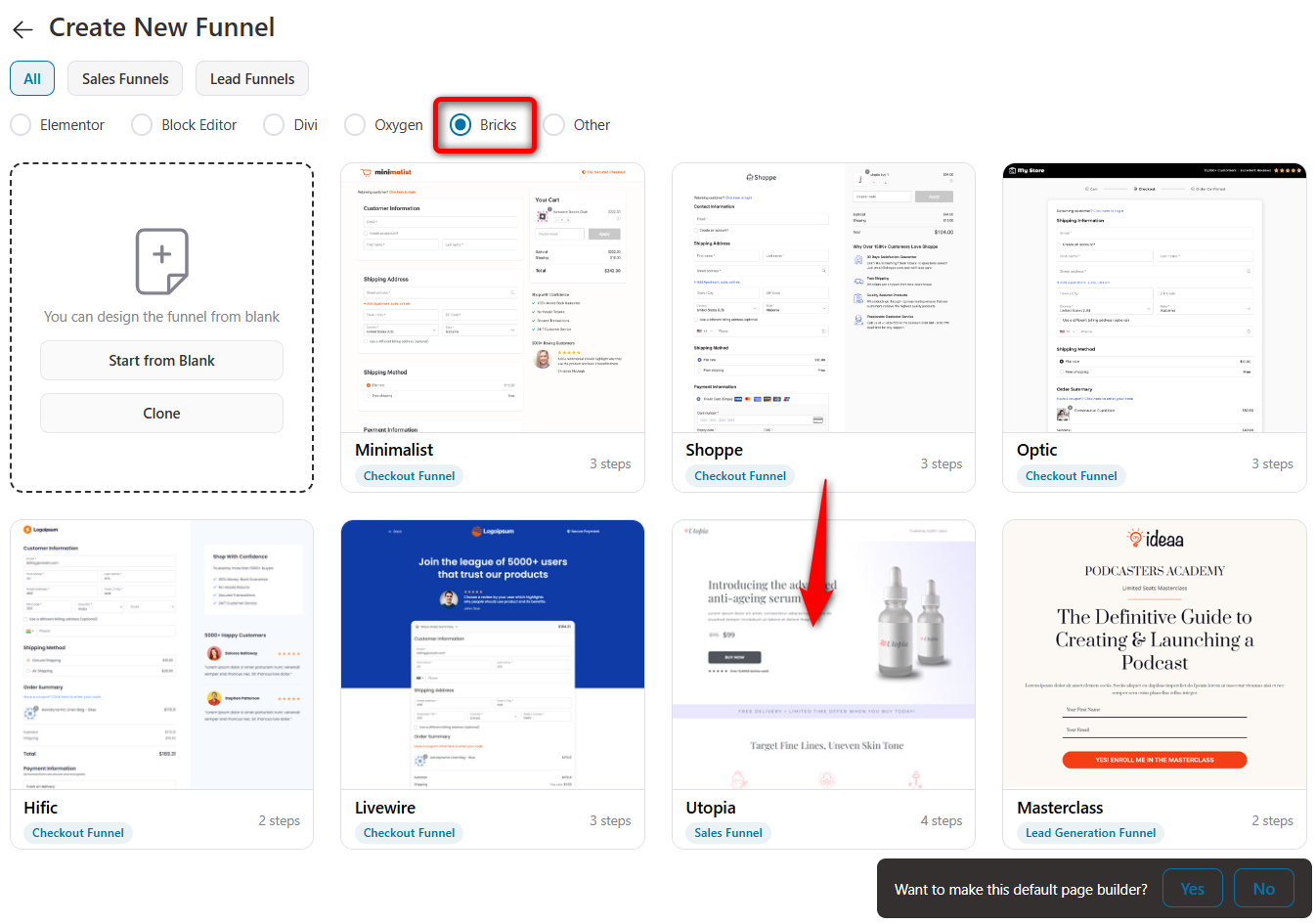
You’ll see a list of pre-built funnel templates. Select ‘Bricks’ as your page builder and click on the template you like.
As an example, we’ll choose the ‘Utopia’ template here. This template has four pages:

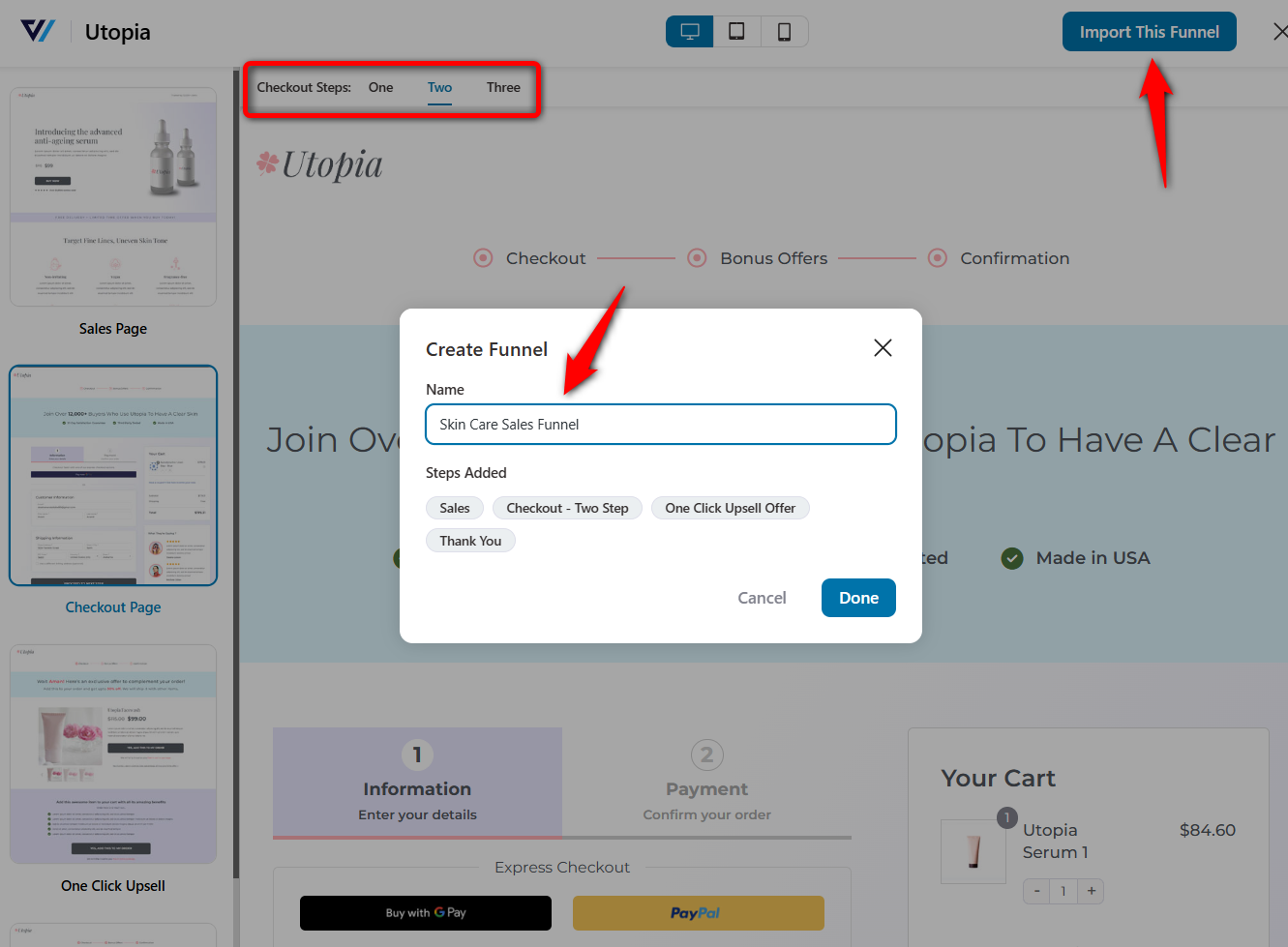
On the next screen, you’ll be able to see the full preview of your selected template.
Here, we’ll choose ‘Two Step’ for the checkout page template and hit the ‘Import This Funnel’ button.
Enter the name of your funnel.

Clicking on ‘Add’ will create the sales funnel with this template.
Step 2: Customize the WooCommerce sales page with Bricks Builder
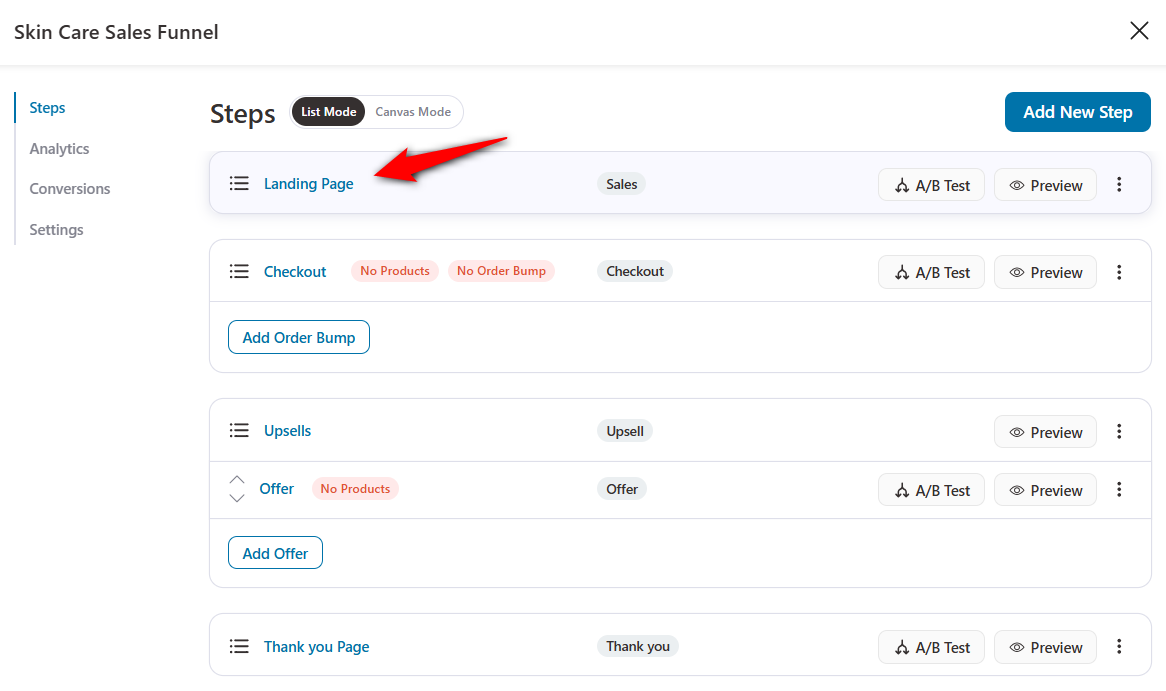
Click on the landing page to start customizing it.

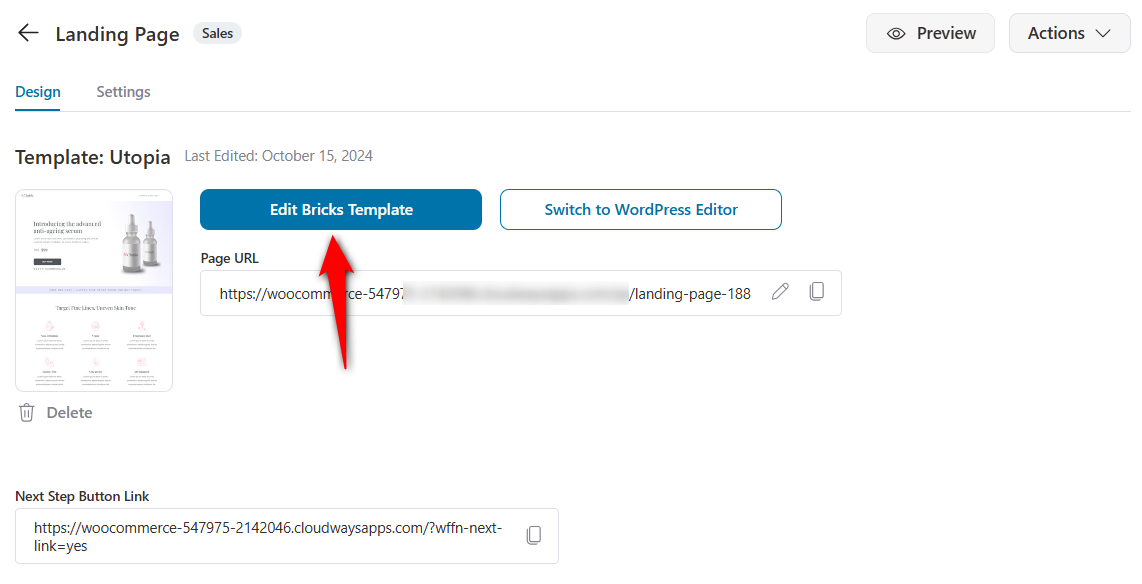
You’ll land on the Design tab. From there, click on the ‘Edit Bricks Template’ button.

It’ll load your page with Bricks Builder, where you can customize each section of this page.
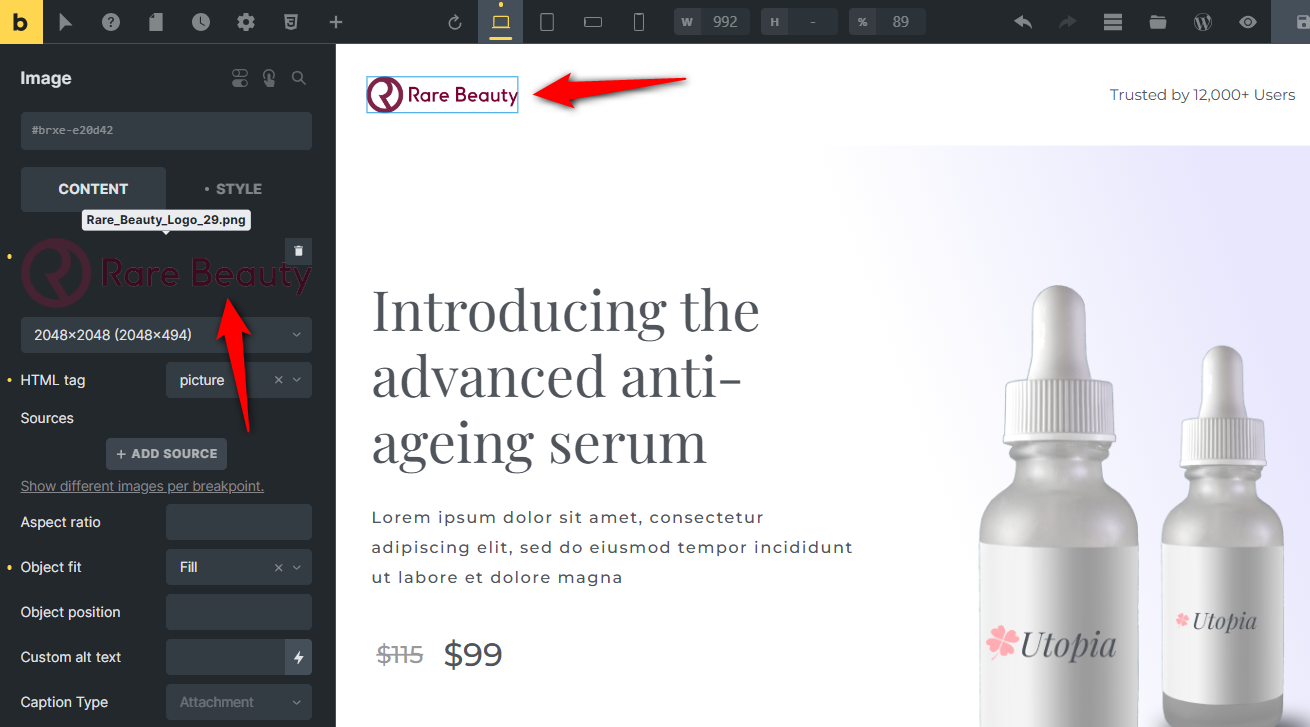
For starters, update the logo by uploading a new logo from your device or selecting the image from the media library.

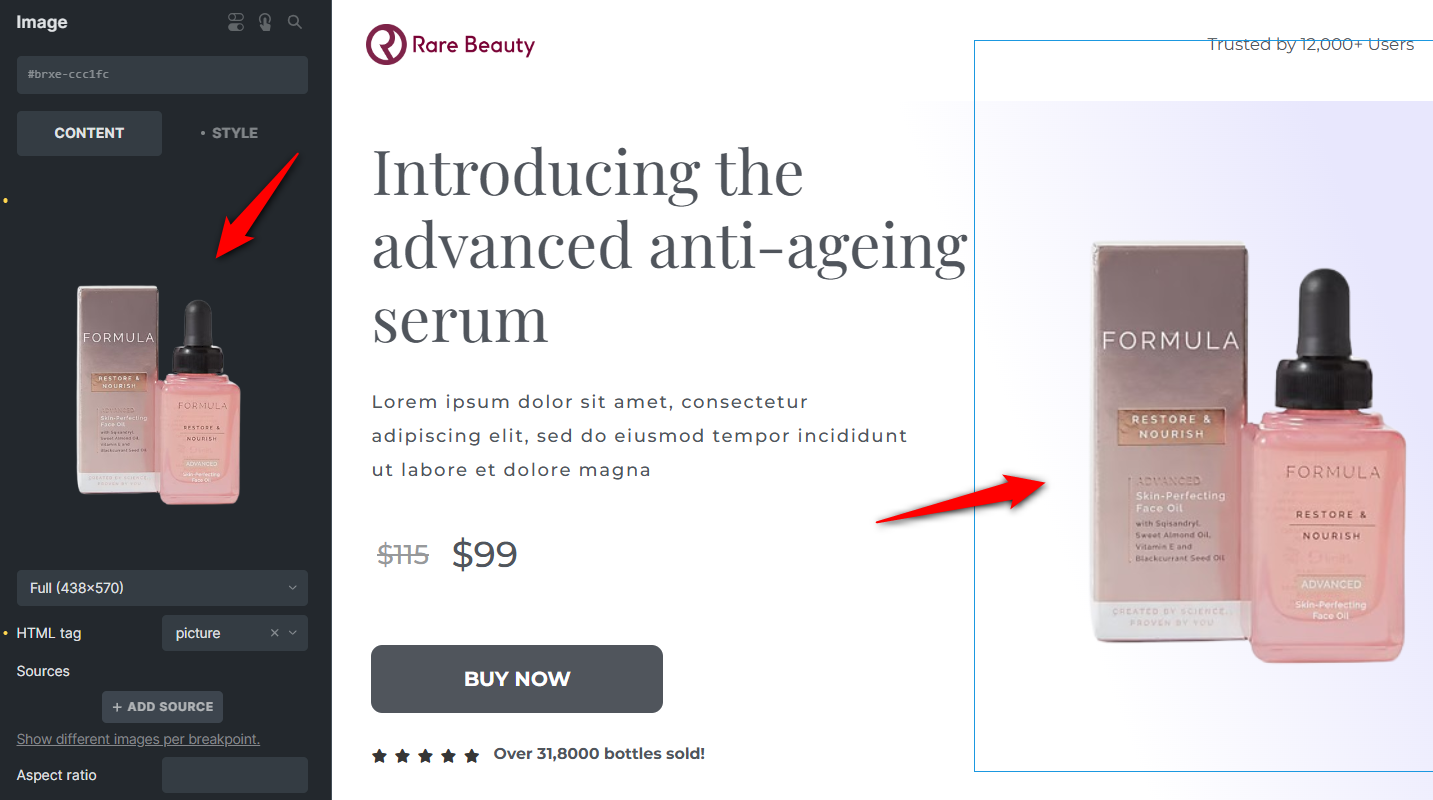
Similarly, update the product image shown on the landing page.

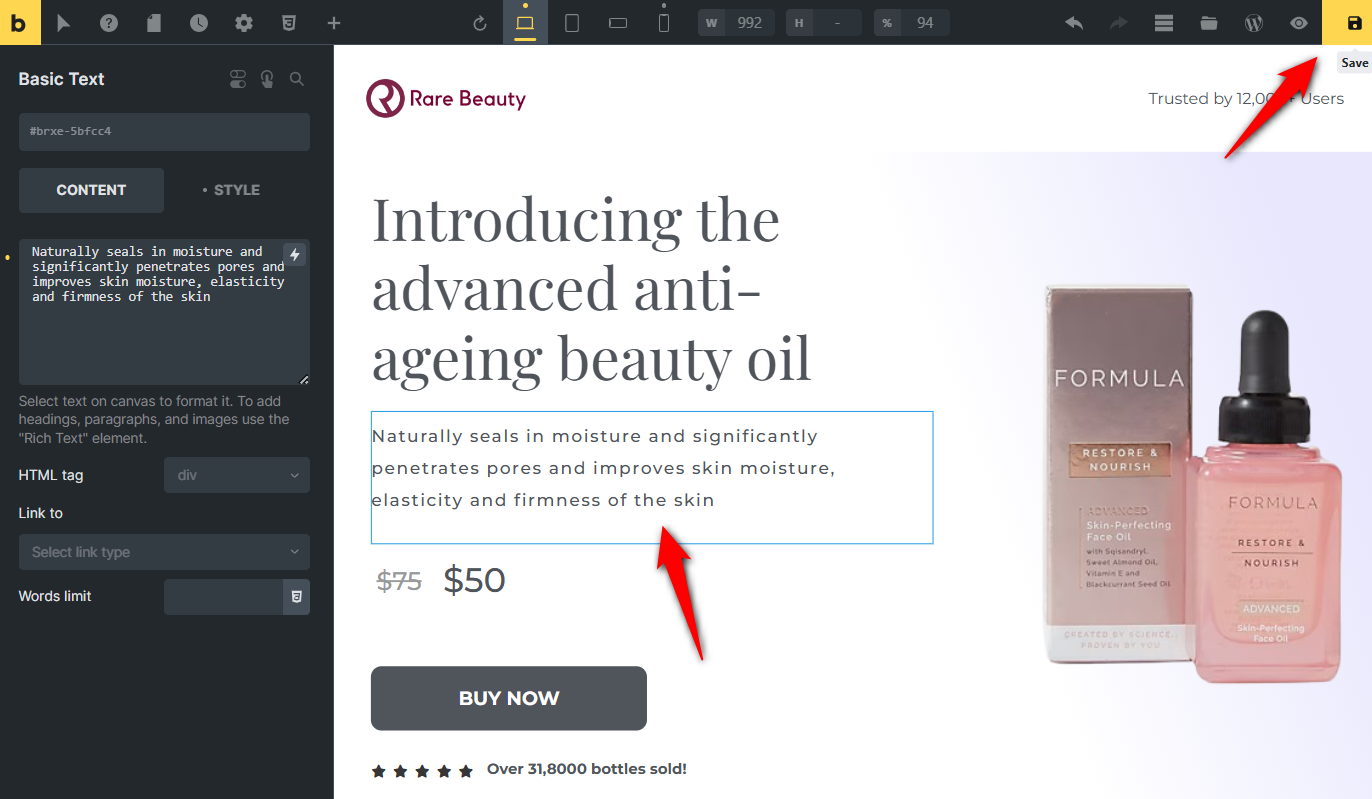
Customize the content of the landing page as per your needs.
Click on the 'Save' button at the top right corner to save the updated content when you’re done.

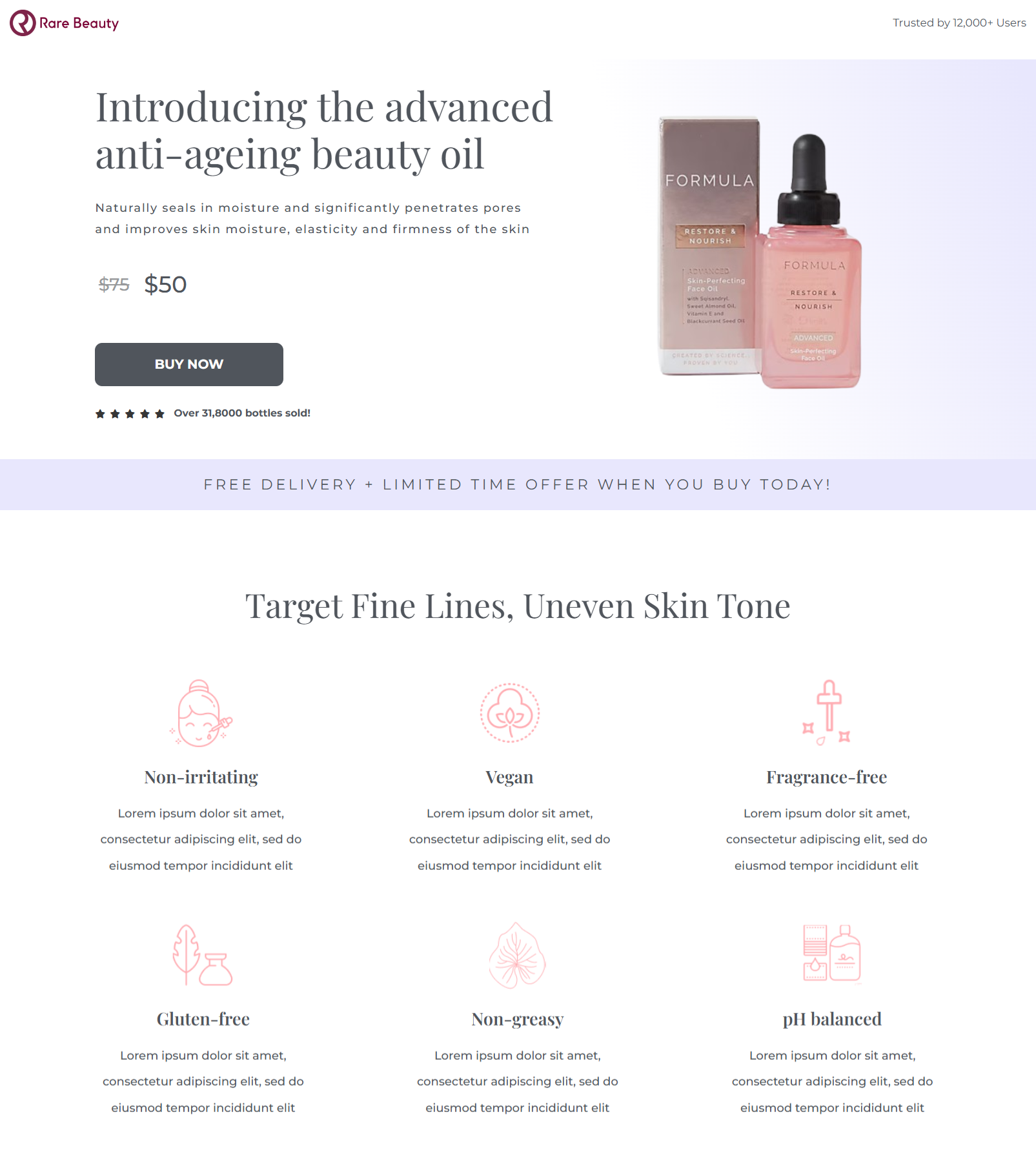
Here is a preview of the landing page:

Step 3: Edit the design of your checkout page
Just like you’ve customized your WooCommerce landing page with Bricks, you can customize the checkout page by clicking on the ‘Edit Bricks Template’ option from the Design tab.
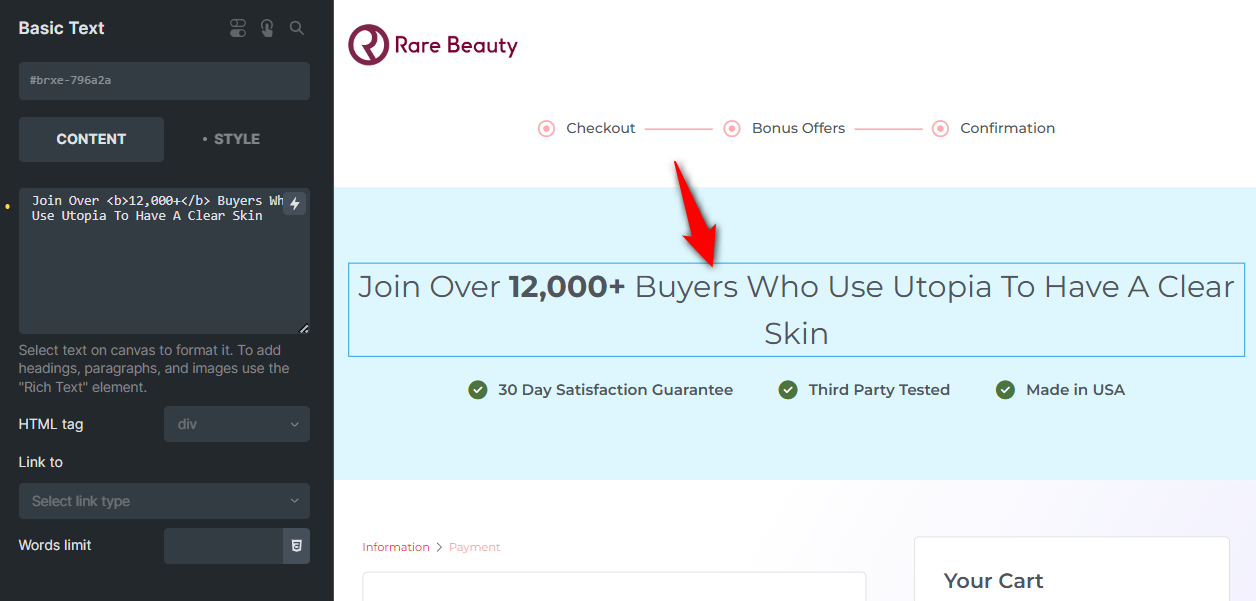
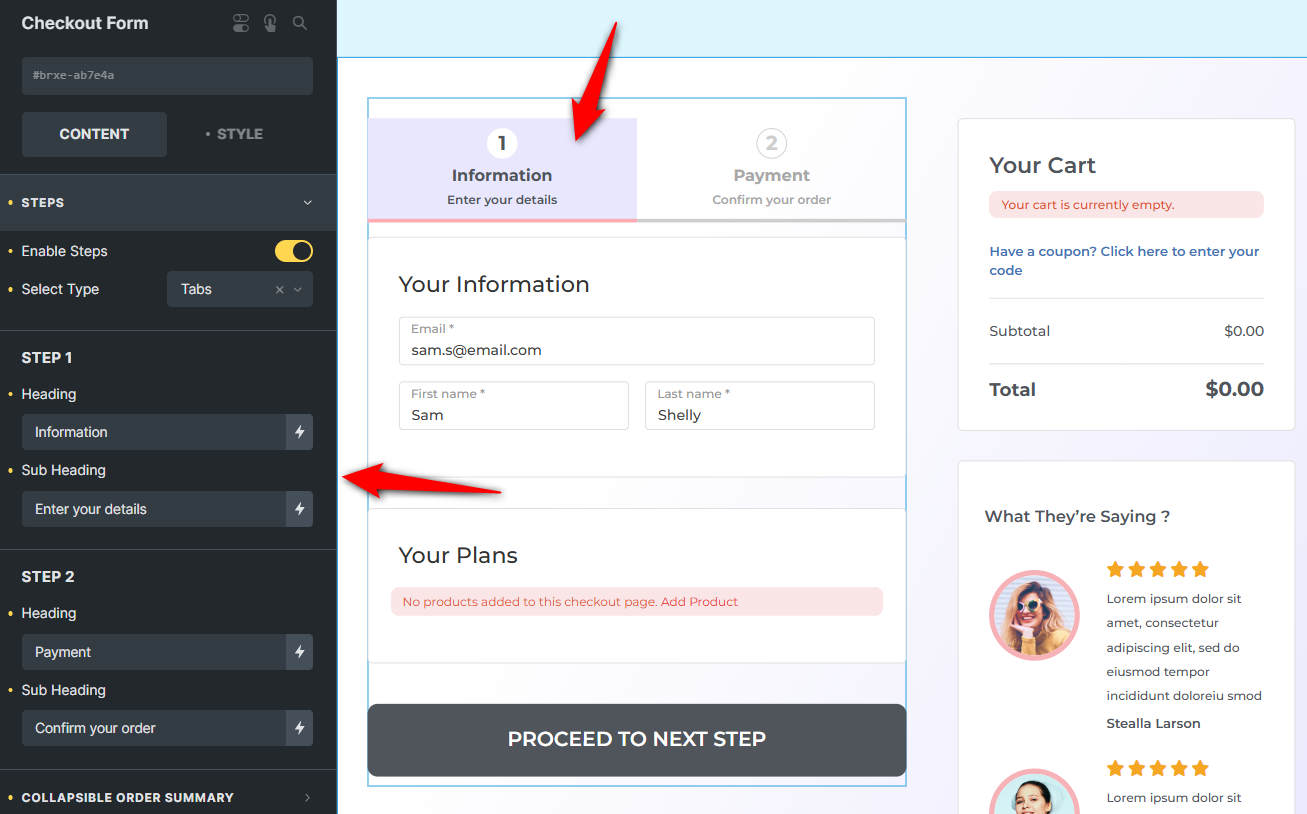
Update the header by clicking on the section and editing its text and lists.

Edit the checkout form by:
- Enabling the checkout form steps and select its type to tabs
- Editing the heading and subheadings of the steps
- Customizing the widths of the checkout form fields

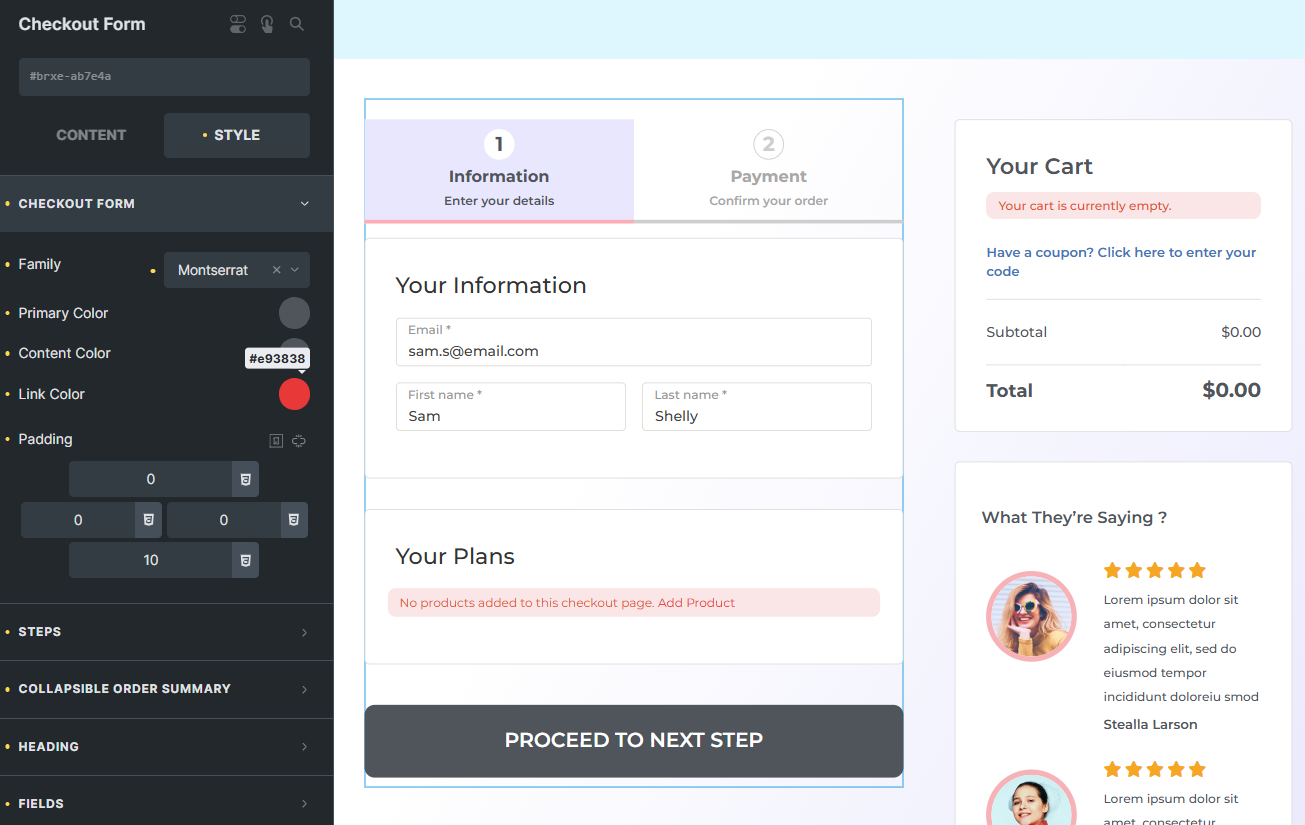
Further on the Style tab, you can customize the colors, padding, typography, margins, etc., for different sections of the checkout form element.

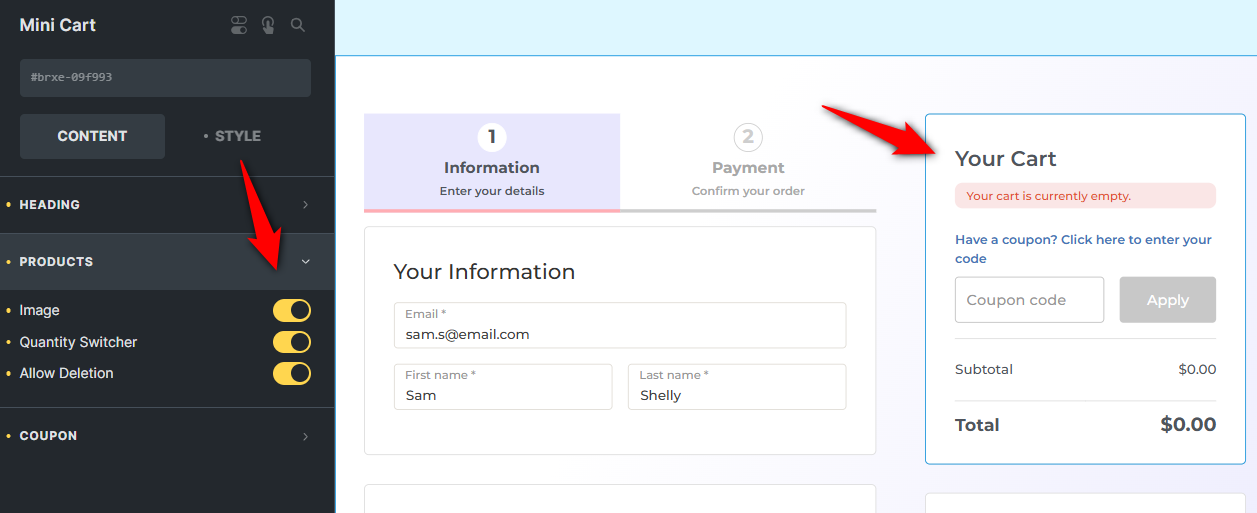
Edit the mini cart element by customizing the heading, product, and coupon sections.
Here, we’ve enabled product images, item deletion, collapsible coupons, and more.

Additionally, you can modify the customer testimonials by putting genuine reviews of your customers to reinforce your brand’s credibility and foster trust in new visitors.
Click on ‘Save’ when done.
Want to customize your WooCommerce checkout page like a pro? Here's the detailed article for you:
Customize WooCommerce Checkout Page without CodeStep 4: Add a base product to your checkout page
Now, you need to add the base product. Once users click on the CTA on the landing page to place an order, it will be added to the checkout.
Since we’ve built the landing page for our ‘beauty oil’ product, adding this product to the checkout page is important.
This will allow users to redirect from the landing page to checkout with the ‘Beauty Oil’ already added to the cart.
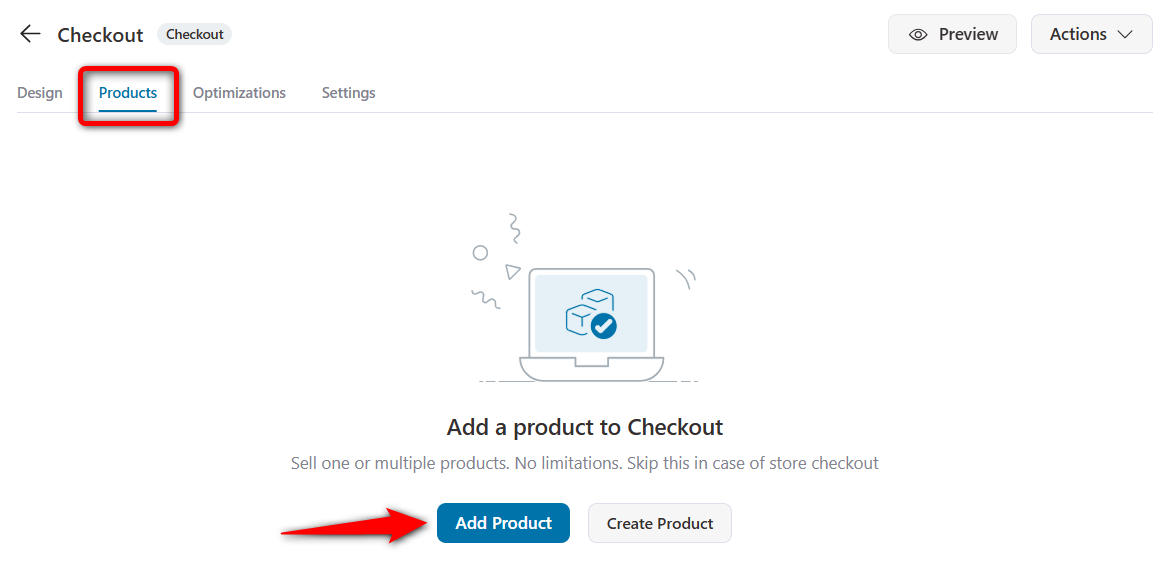
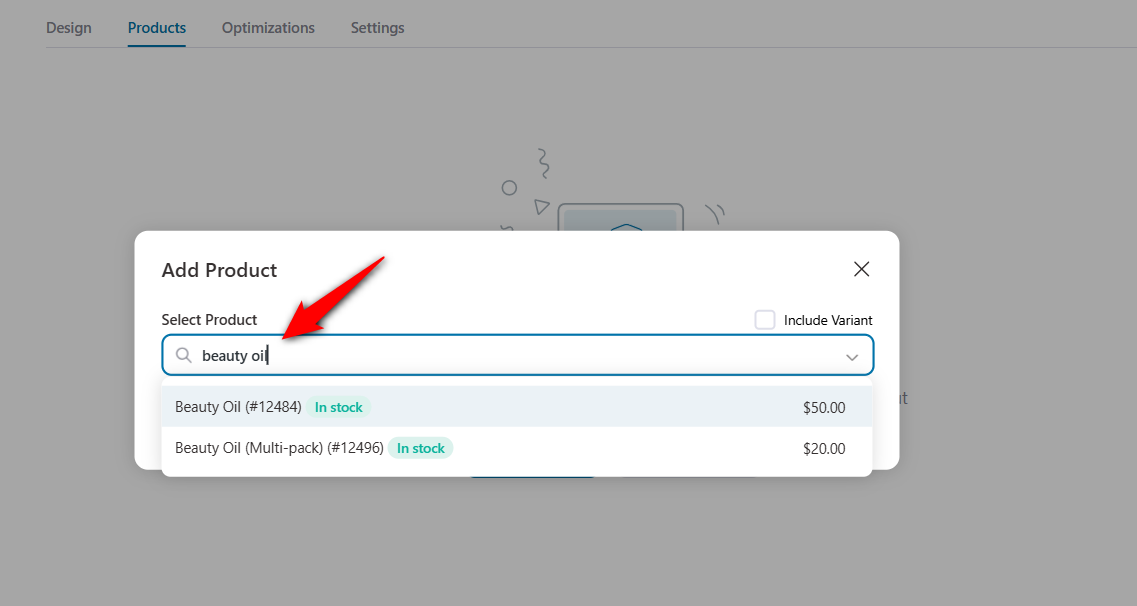
To do that, go to the Products tab and click on the ‘Add Products’ button.

Search for the product and click on its name to add it here.

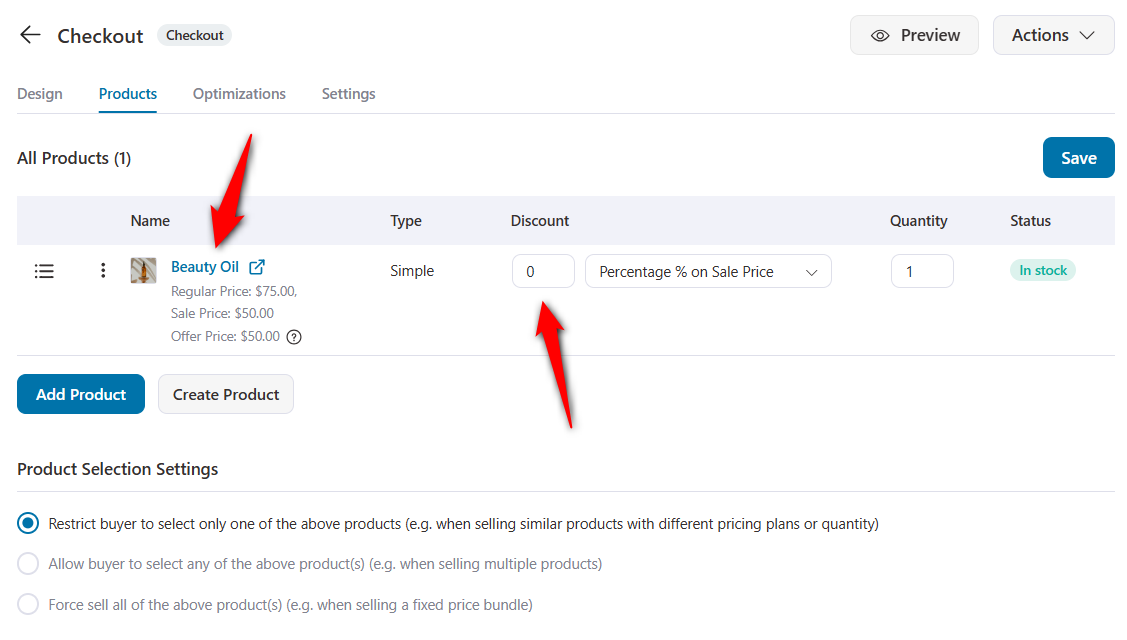
Your product will be added to the checkout page.
You can offer some discounts or set quantities for this product here.

Hit ‘Save’ when done.
Step 5: Optimize your WooCommerce checkout page
FunnelKit lets you optimize your checkout page for quick conversions.
You can customize your checkout fields and make your form concise based on your requirements.
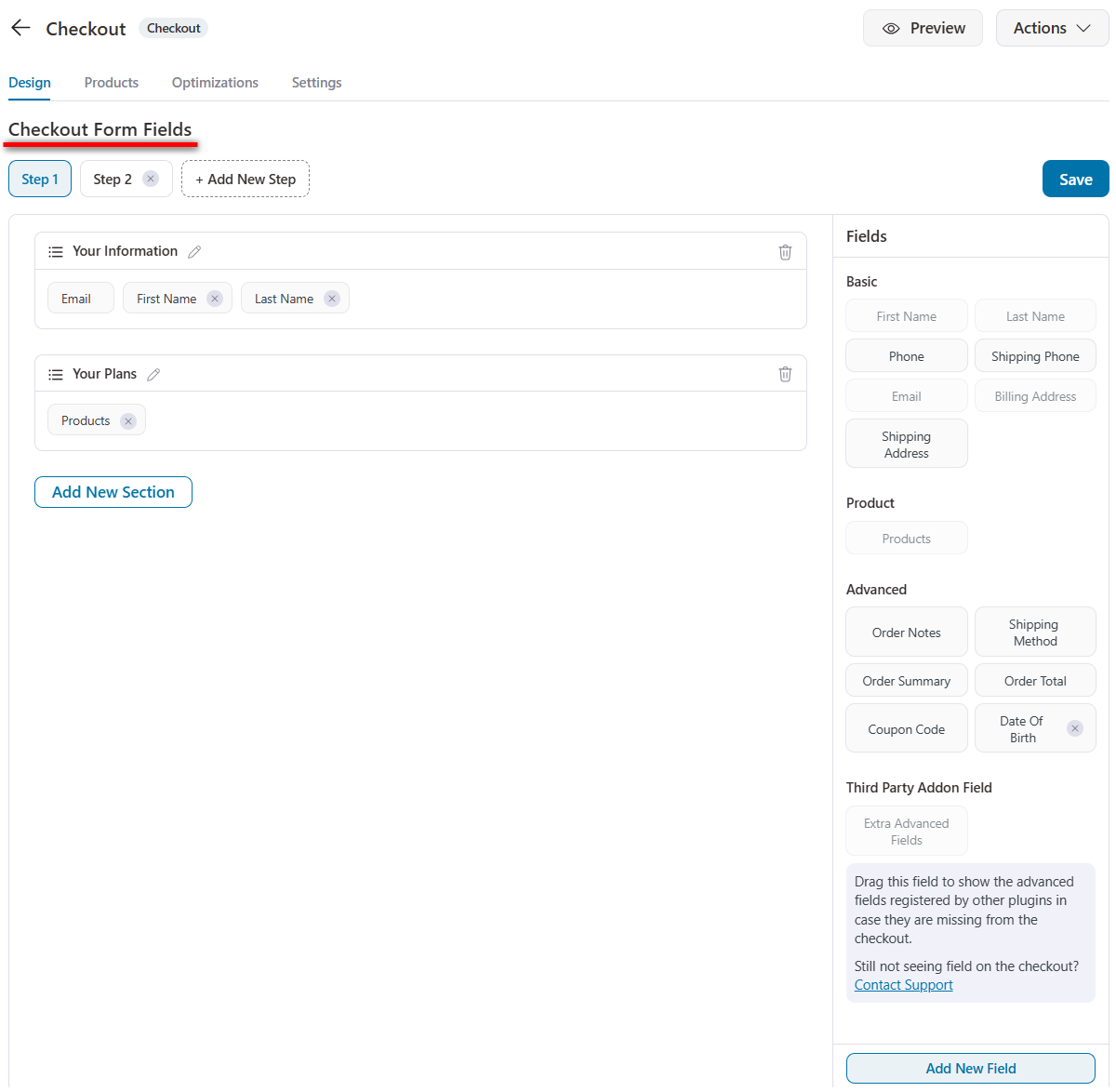
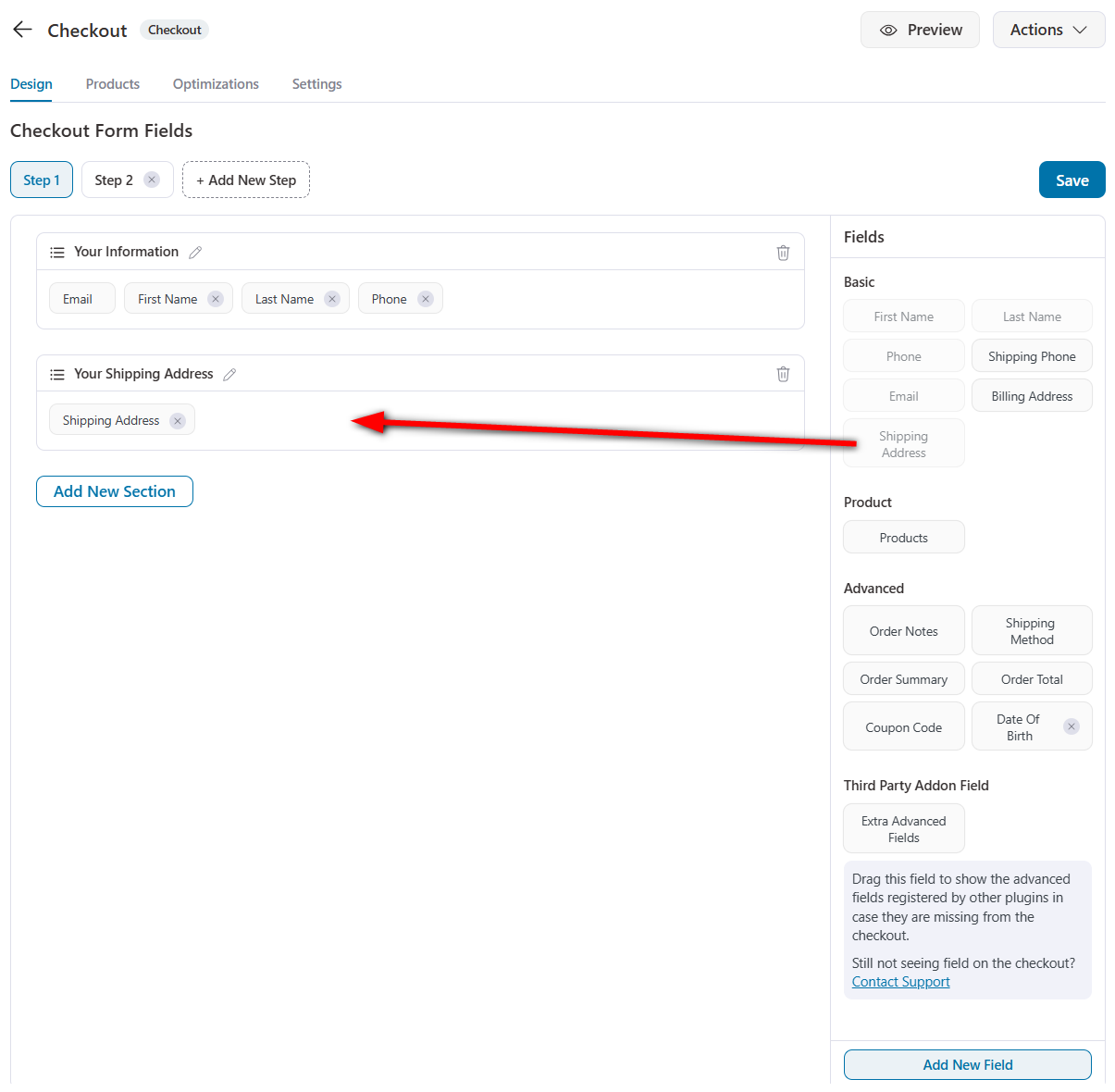
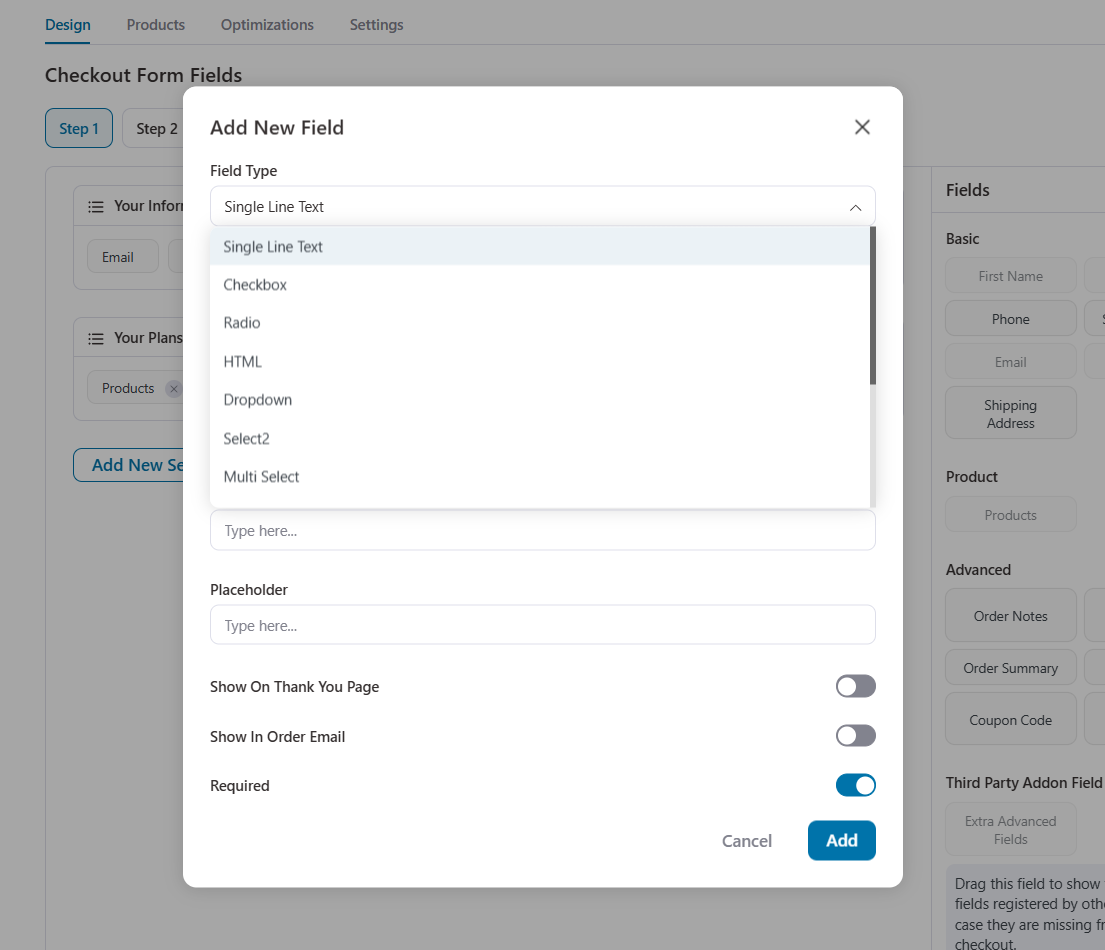
Scroll down to the Design tab, and you’ll see Checkout Form Fields.

FunnelKit’s checkout field editor lets you modify, rearrange, and delete checkout fields or sections with its simple drag-and-drop feature.

In addition, you can add custom fields to collect additional information from your customers on the checkout page.

Once you’re done, hit ‘Save’ to lock all your changes.
Furthermore, FunnelKit provides various optimization options to incorporate into your checkout page.
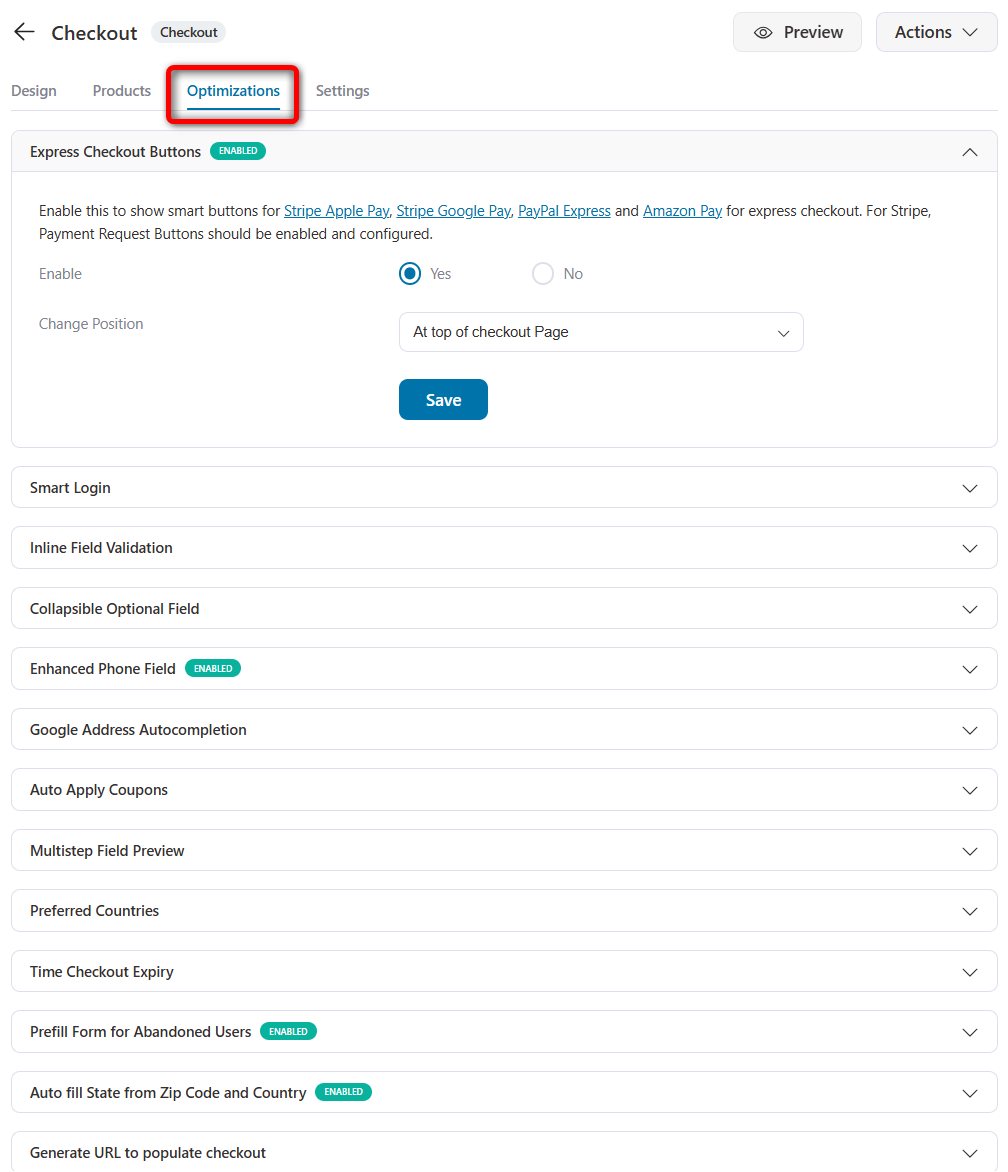
Go to the Optimizations section and enable the different options you want to have on your checkout page.

Implement these options:
- Express checkout
- Smart login
- Google Address autocomplete
- Auto-apply coupons
- Enhanced phone field
- Checkout validation
- Multi-step field preview
- Pre-fill form for cart abandonment users
Click on the ‘Save’ button to lock all your changes.
Step 6: Add compelling order bumps to boost AOV
Order bumps are an incredibly effective way to increase average order value (AOV) by offering additional products at the right moment.
FunnelKit Funnel Builder lets you add order bumps in just a few simple steps.
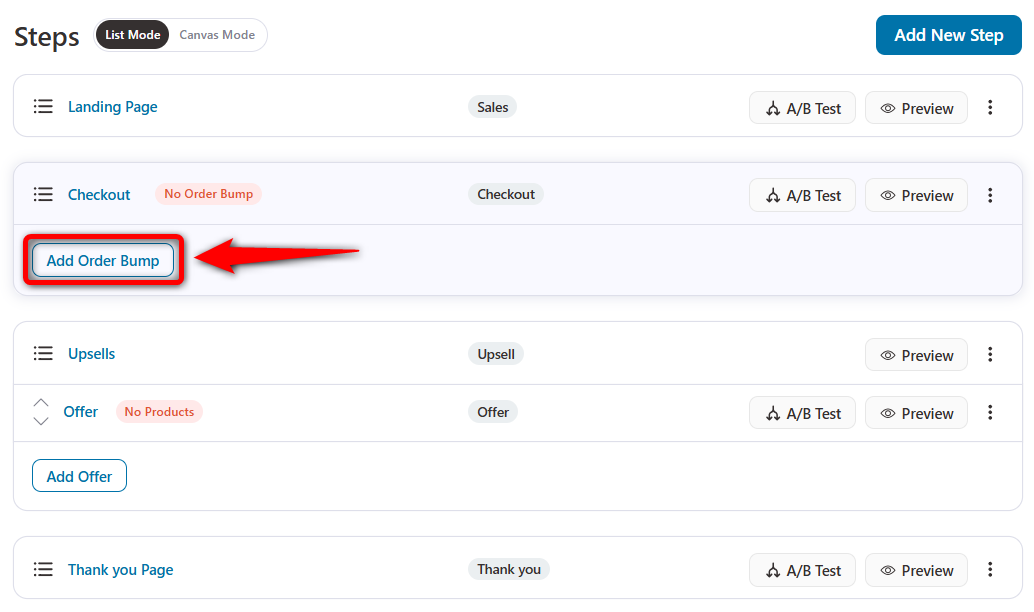
To add an order bump offer, click on the ‘Add Order Bump’ button below the checkout page.

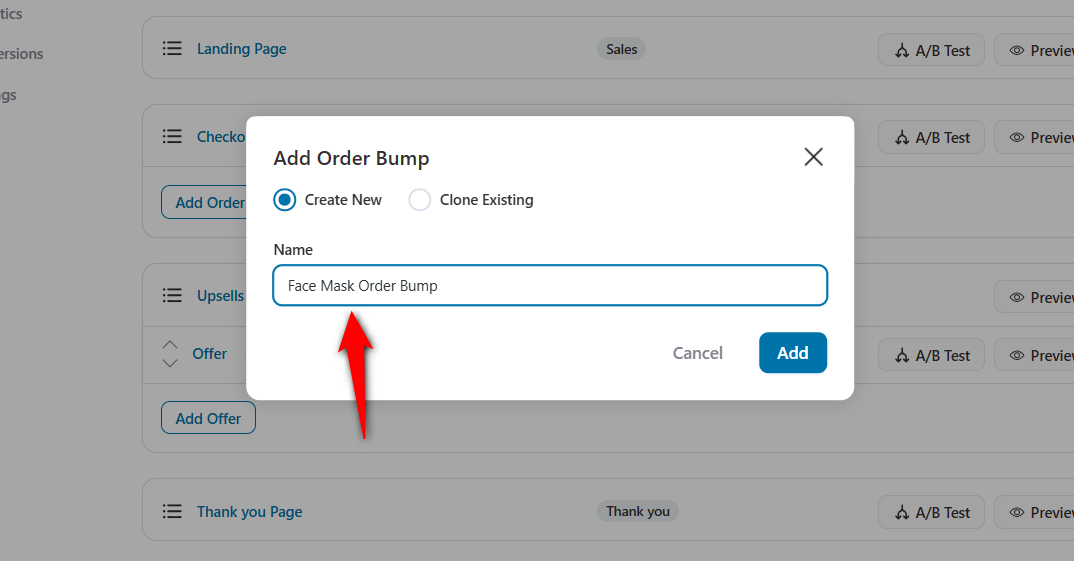
Select ‘Create New’ and name your order bump to add it.

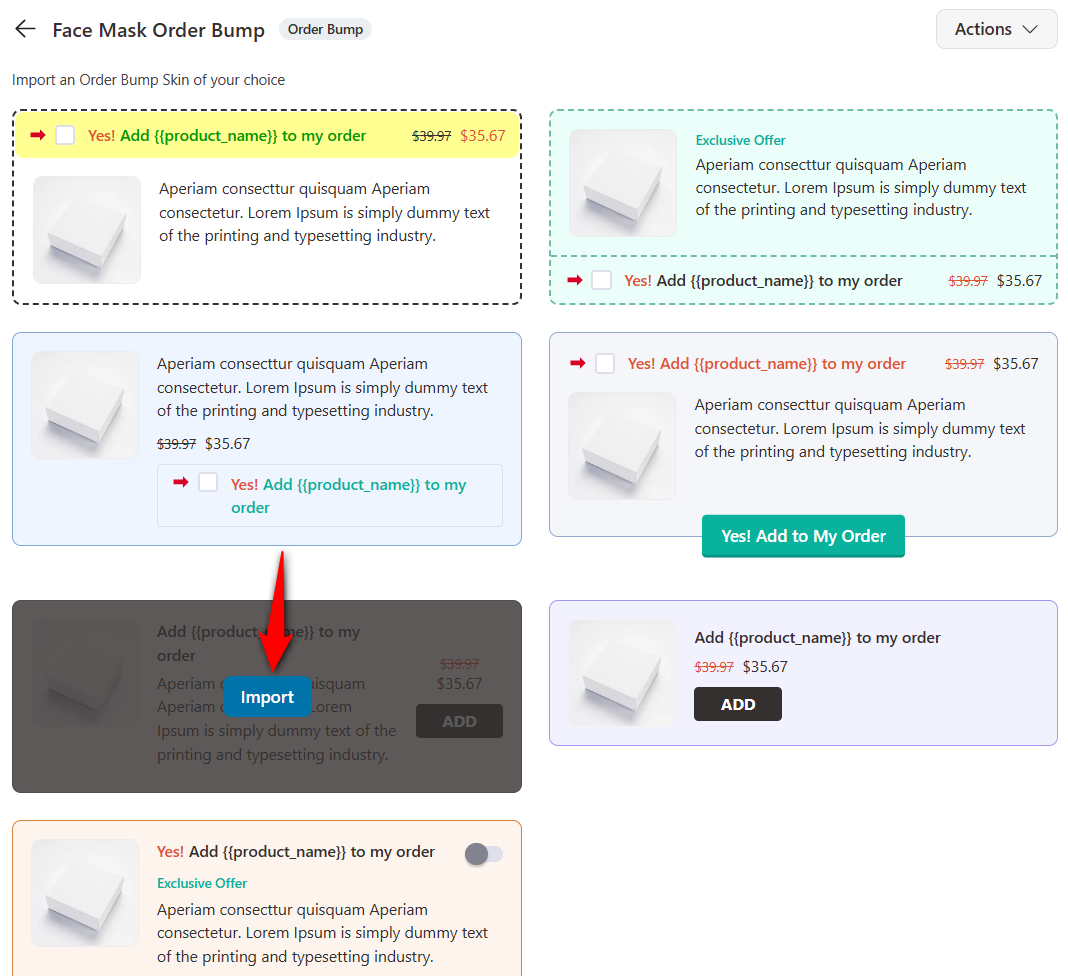
Import the order bump skin that you like.

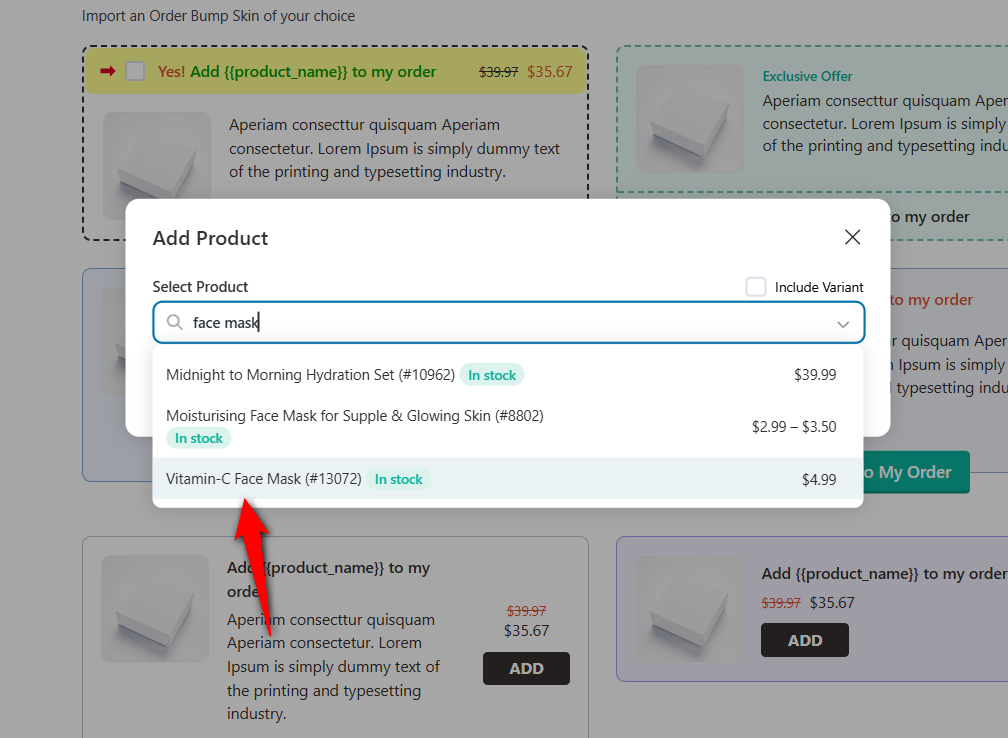
Search for products to add to your order bump. This product should be relevant to your main product.
It supports all kinds of variables, subscriptions, and bundle products.

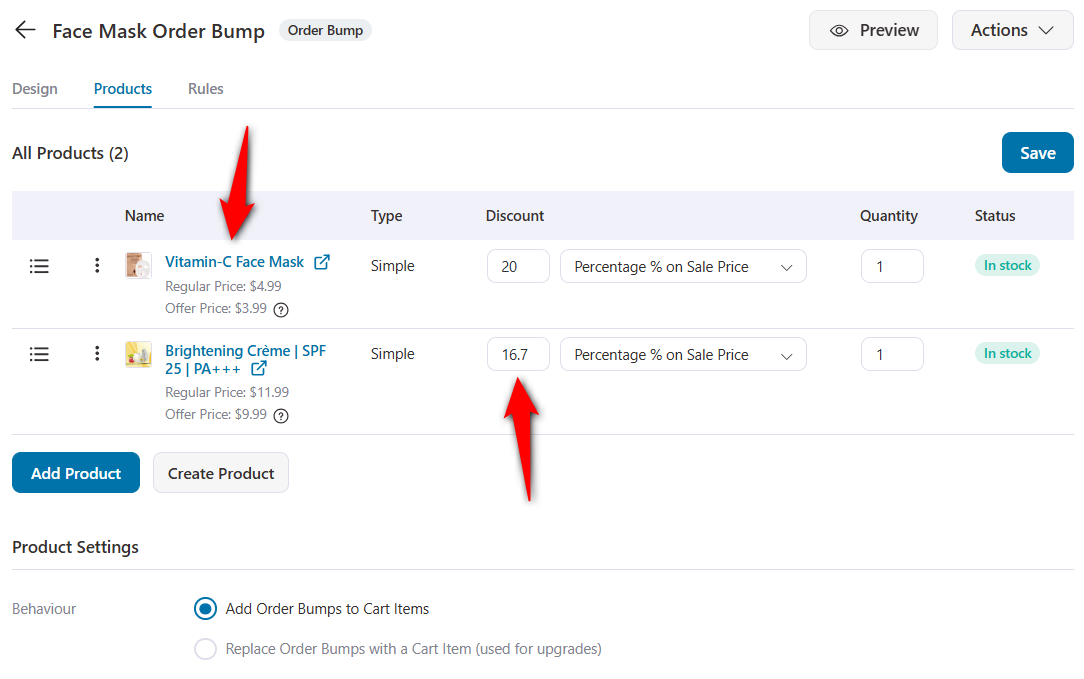
You can add discounts or even set its behavior from the Products tab.
Additionally, you can add multiple products to the order bump to make your primary offer relevant.

Once you’ve added the product as your order bump, go to the Design tab to style your bump offer.
You can change the order bump’s skin, content, and style to make it attractive and on-brand.
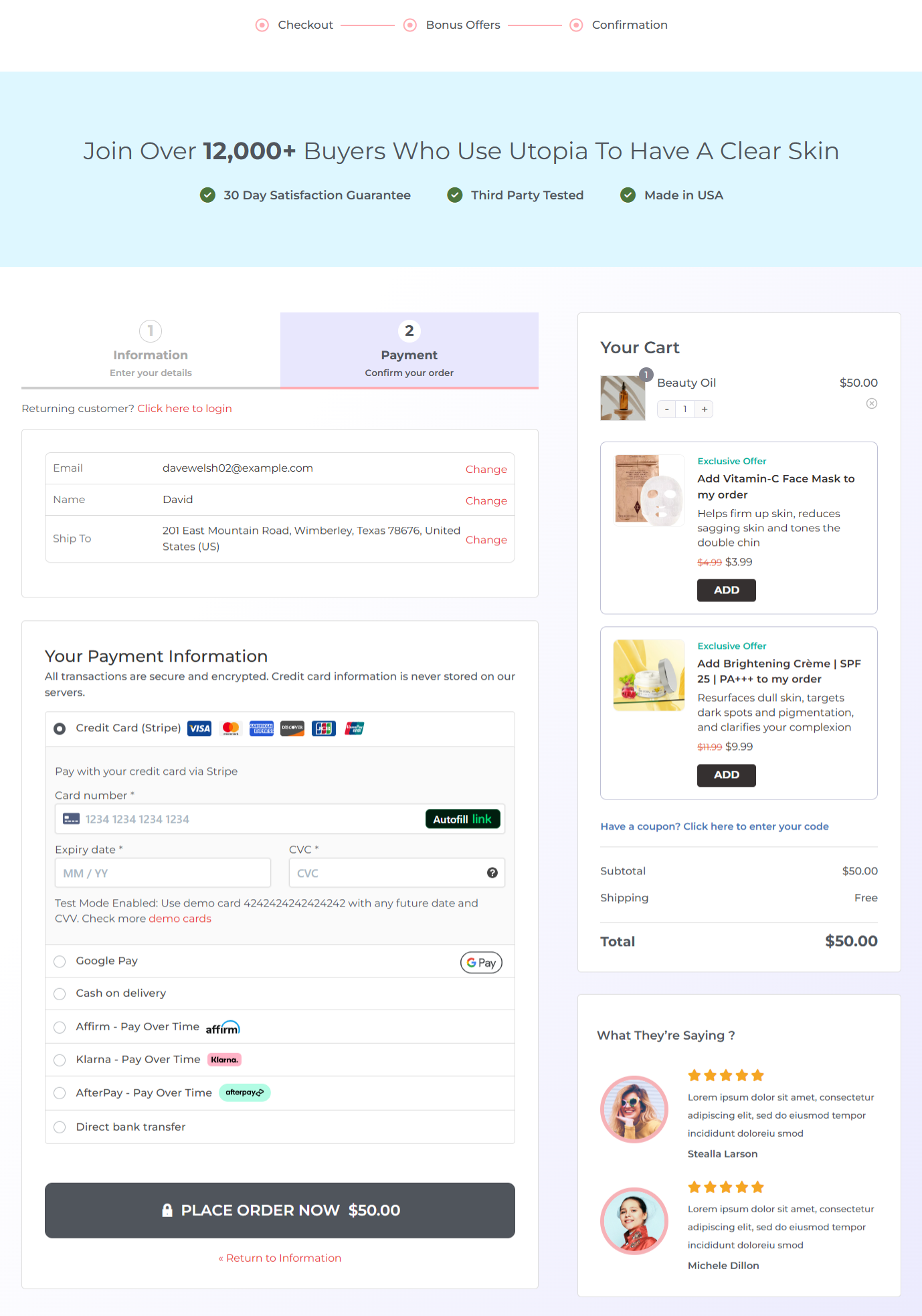
Here’s how the checkout page looks with the order bump offers:

You can even set the conditions to display your order bumps based on the applied rules.
Want to create compelling order bumps for your WooCommerce checkout page? Check out:
Offer WooCommerce Order Bumps on CheckoutStep 7: Add post-purchase one-click upsells
One-click upsells are post-purchase offers that appear after the checkout and before the thank you page to increase the average order value without interrupting the customer’s checkout flow.
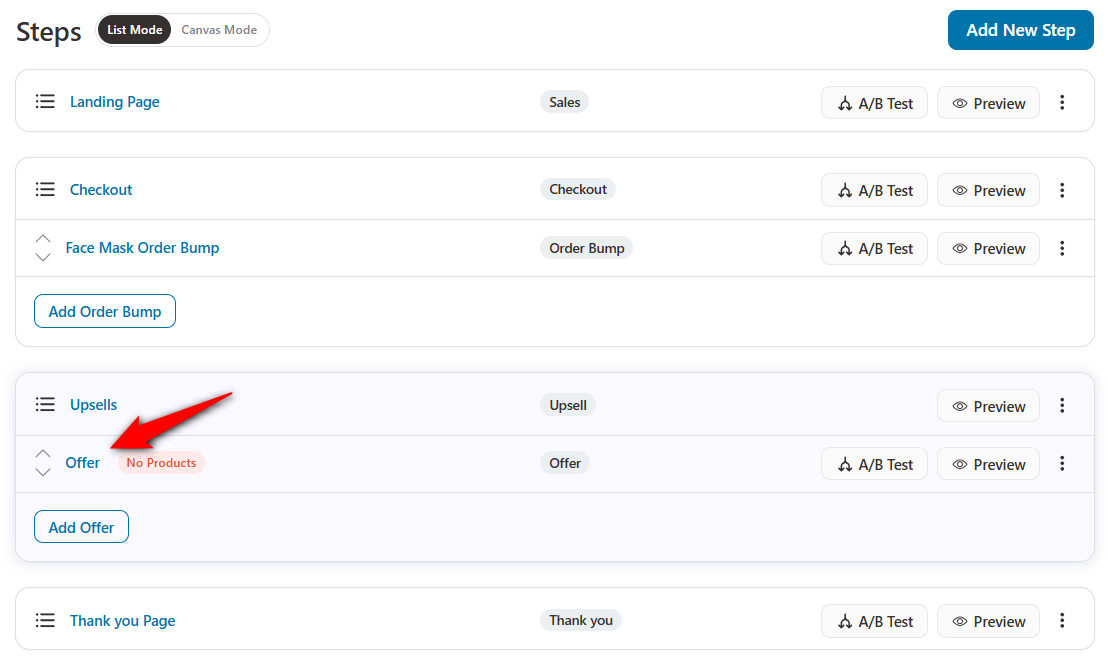
Similar to other pages, click on the name of your upsell offer and start customizing it.

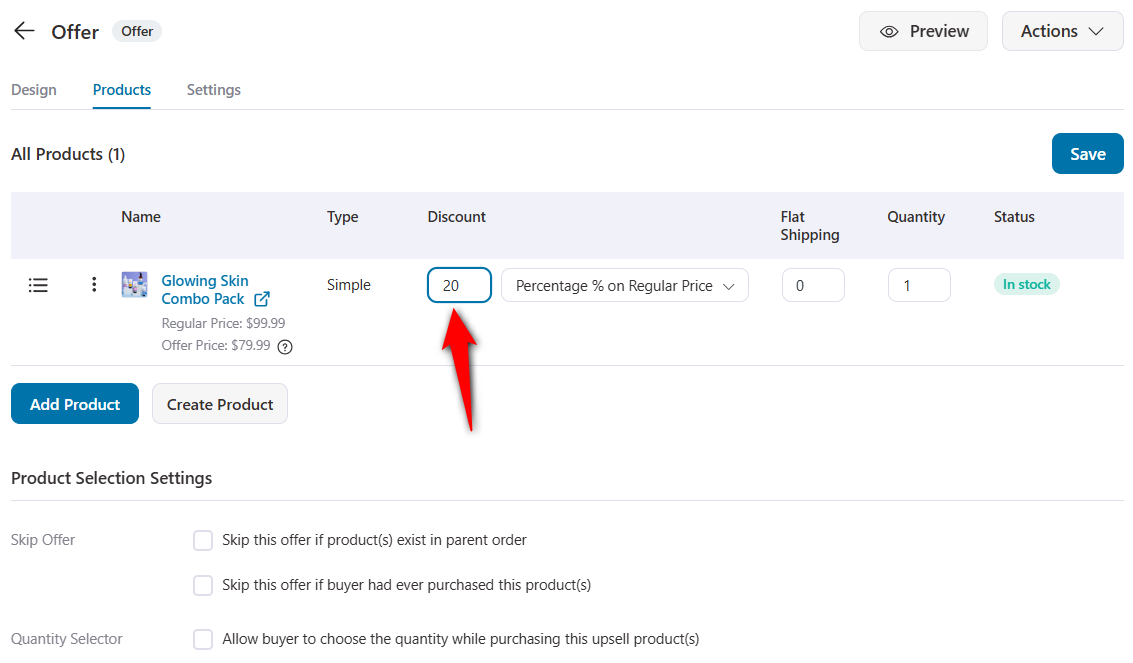
Add the products to the upsell offer from the Products tab.
Choose the product from search. You also have the option to add item variations such as colors, sizes or types.
Specify the quantity and discounts of the added products.

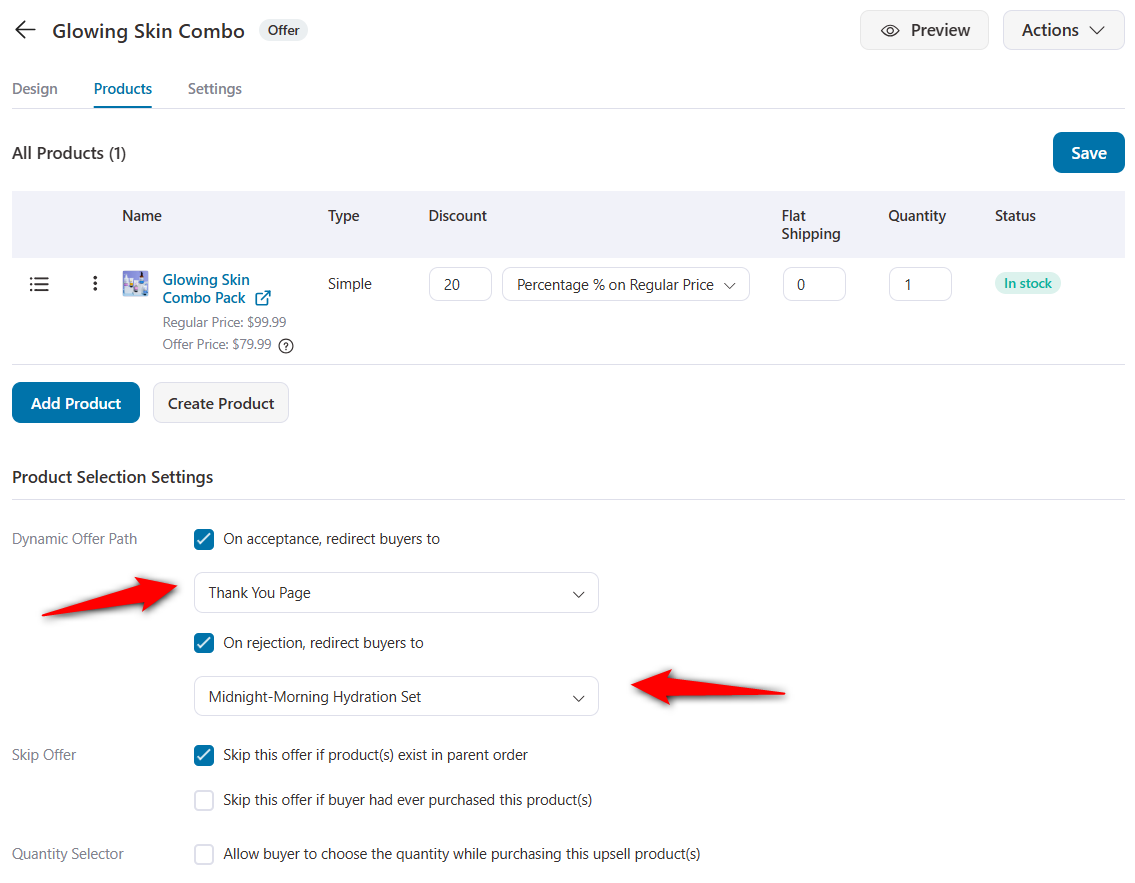
In case of multiple products as your one-click upsell offers, interlink them using the ‘Dynamic Offer Path’ option.
This is how you set up downsells within a sales funnel.

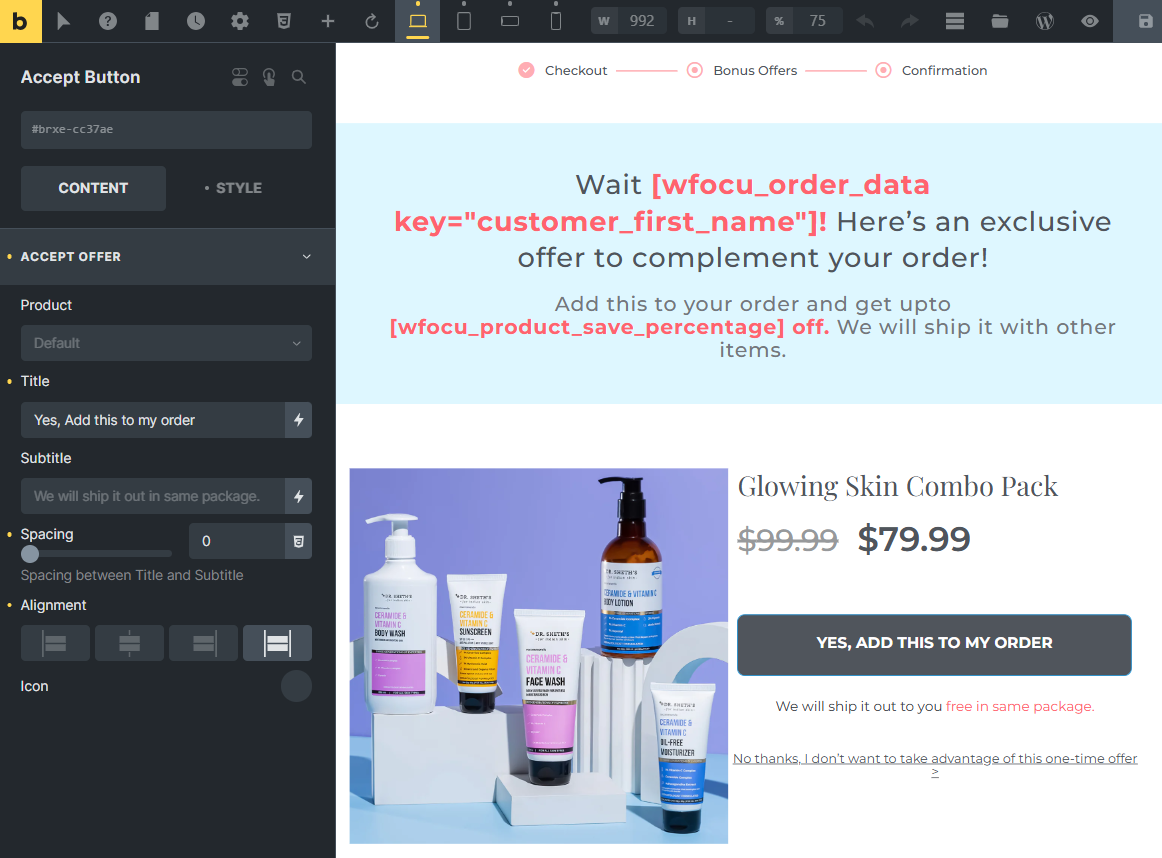
Under the Design tab, you can edit the design of your one-click upsell page like you’ve customized your sales and checkout pages.
You get access to 10 special Bricks elements to personalize the upsell offer page with your favorite page builder.

You can apply rules to these offers to determine when a particular upsell offer is displayed to a customer, change offer priority, order behavior, etc., from the settings section.
Save the changes, and your one-click upsell offer is ready to make an impact!
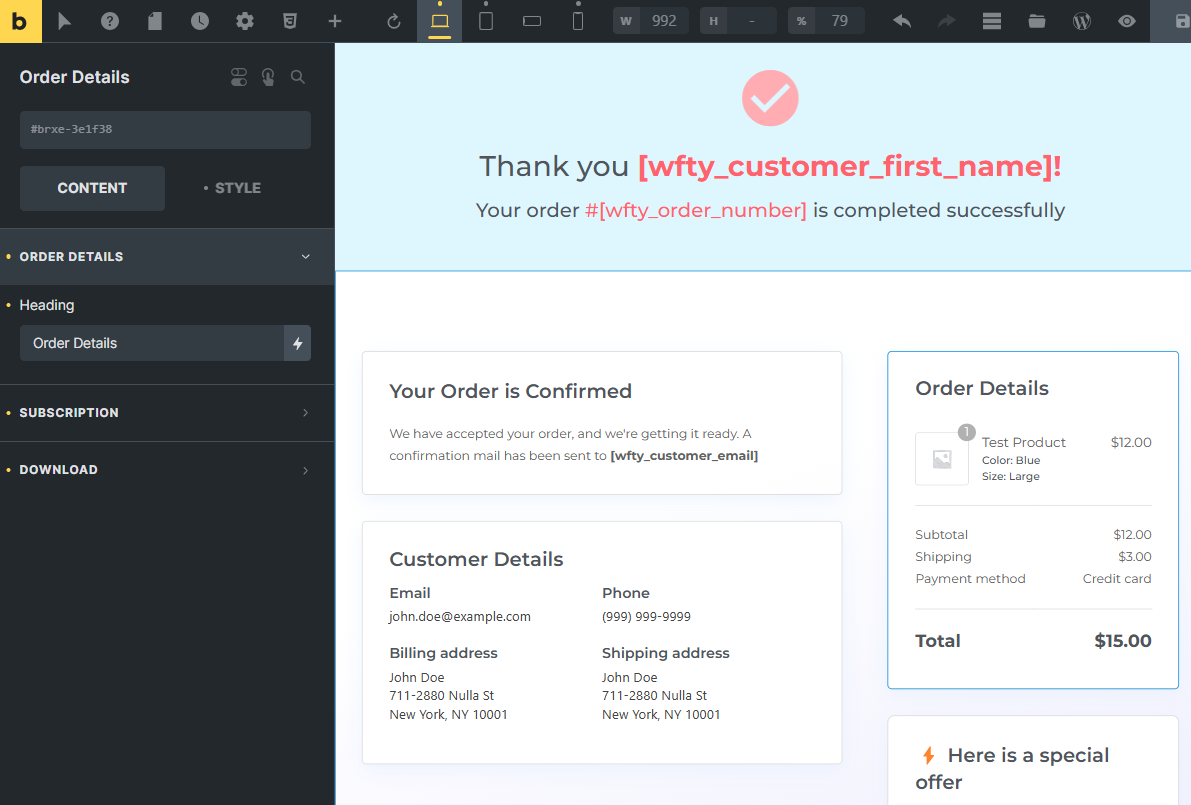
Step 8: Customize your WooCommerce thank you page
After a customer completes a purchase, the thank you page serves as the final touchpoint in their shopping experience.
FunnelKit Funnel Builder lets you customize your Bricks WooCommerce thank you page and leave a lasting impression on your customers.

You can dynamically display personalized details to create a welcoming and professional post-purchase experience.
Use thank you page elements developed by FunnelKit in Bricks to provide key details and encourage future sales.
Create visually appealing thank you pages in WooCommerce with this guide:
Create Custom WooCommerce Thank You Pages that Boost Repeat PurchasesStep 9: Test your Bricks WooCommerce sales funnel
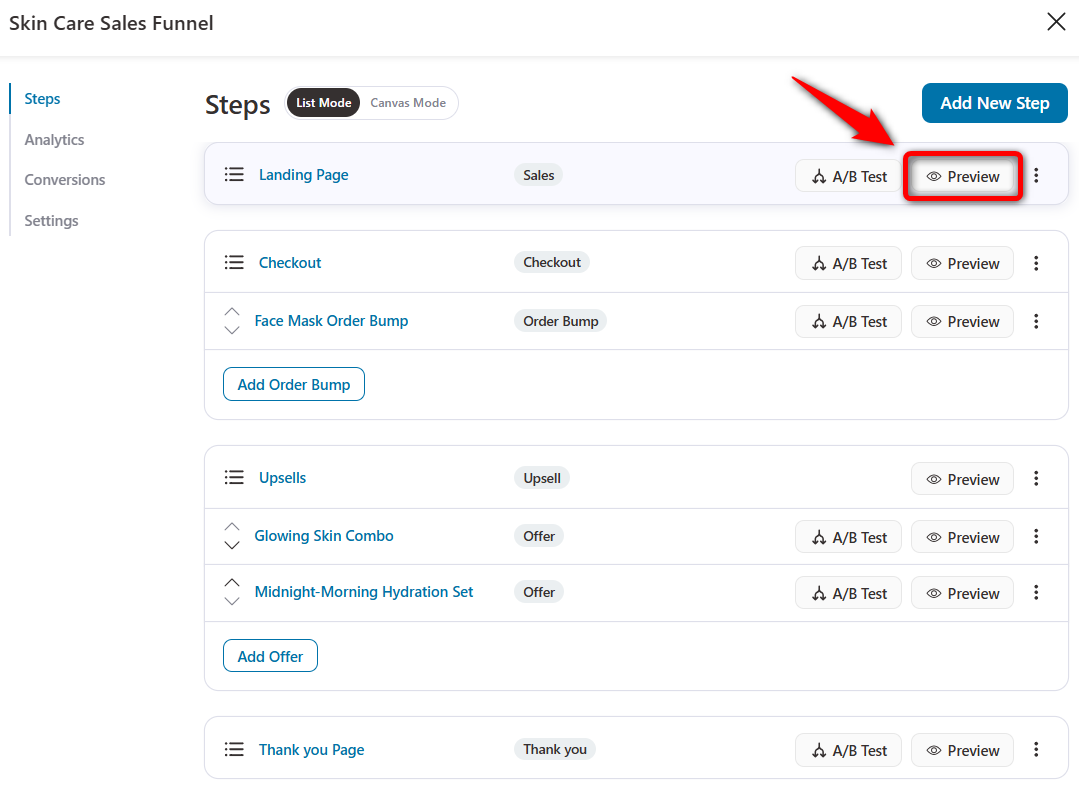
Well done! You’ve successfully created your sales funnel! Now, it’s time to test it and ensure that every page is working.
Go back to your funnel and click on the ‘Preview’ button next to your sales page.

This will open your landing page (the starting step of your sales funnel).
We recommend you test the entire process and make a test payment to see if everything works as you desire.
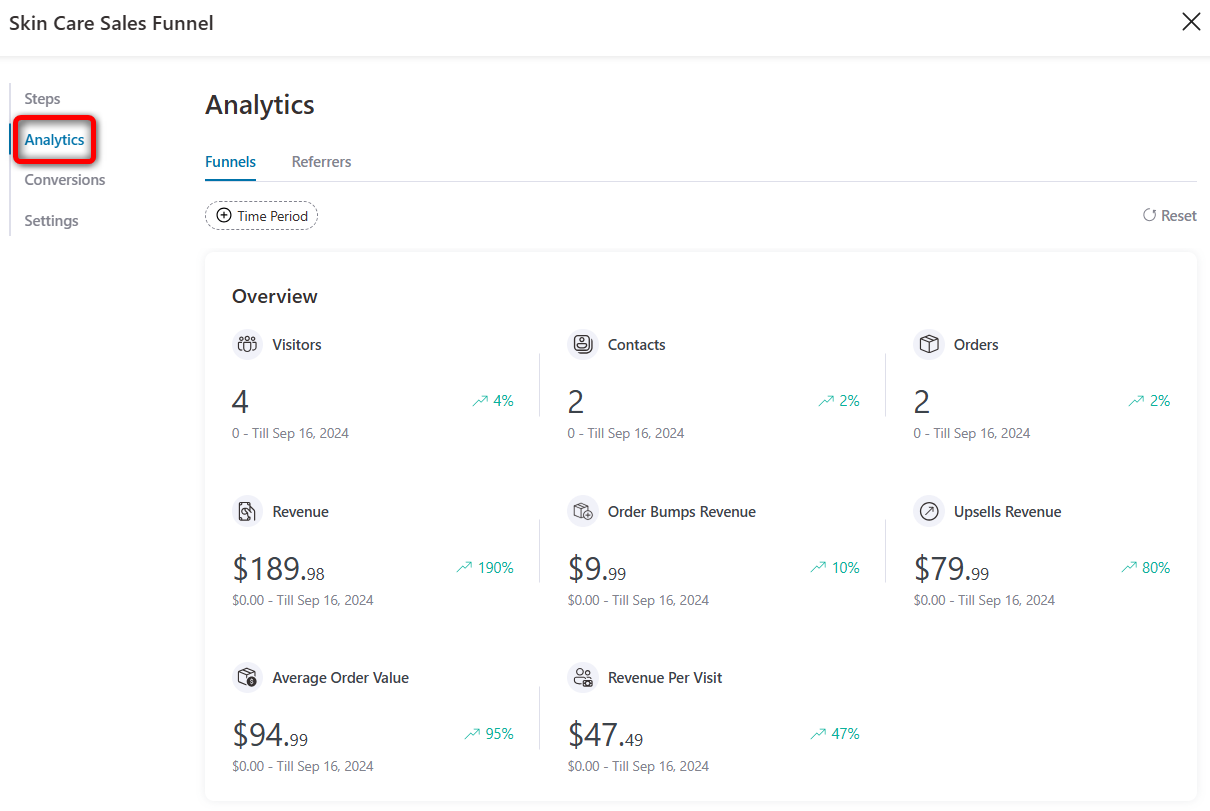
Get Detailed Analytics for Visitors and Conversions
Now that your sales funnel is ready, it’ll accumulate results for every visit and conversion made.
Go to the Analytics section and FunnelKit Funnel Builder lets you see the overview of your sales funnel conversions at a glance.
Here you can see the statistics for visitors, contacts and orders, revenue, order bump revenue, upsells revenue, AOV, and revenue per visit.

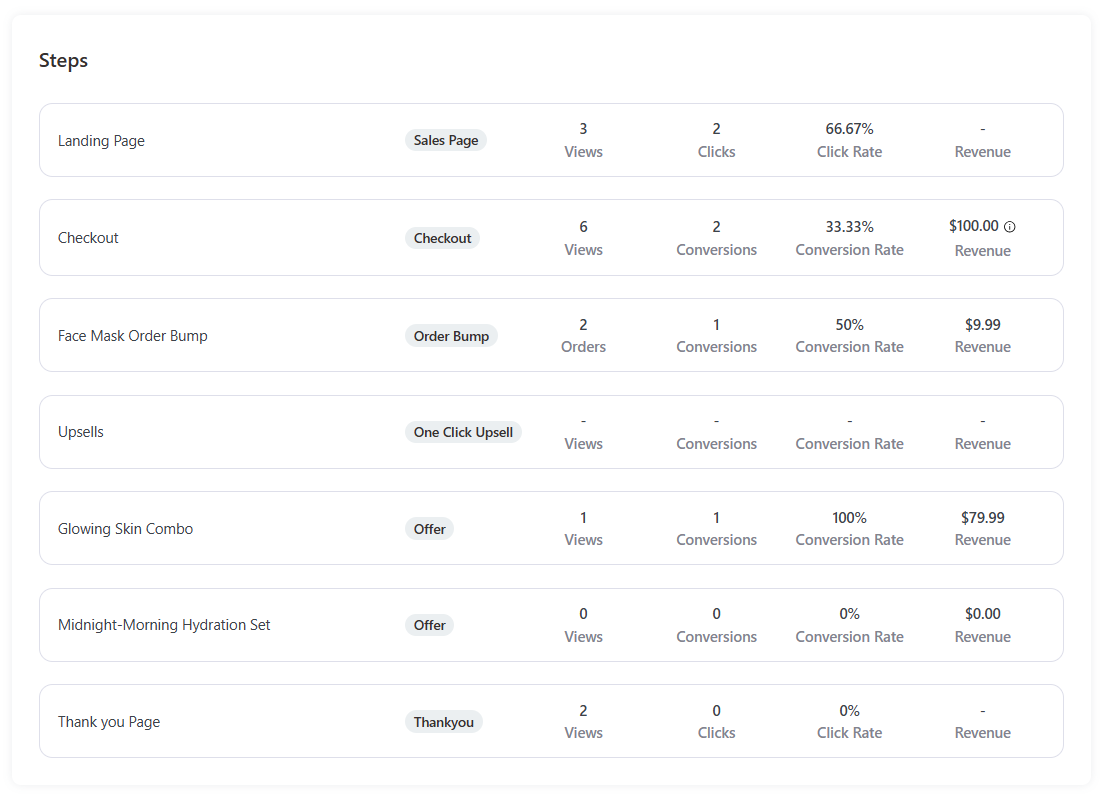
Scroll down, and you’ll see the step-by-step metrics of how each page is performing in the sales funnel.
You get crucial stats like views, clicks, click rate, and conversions.

If you have any A/B tests running in FunnelKit, you’ll see its metrics as well.
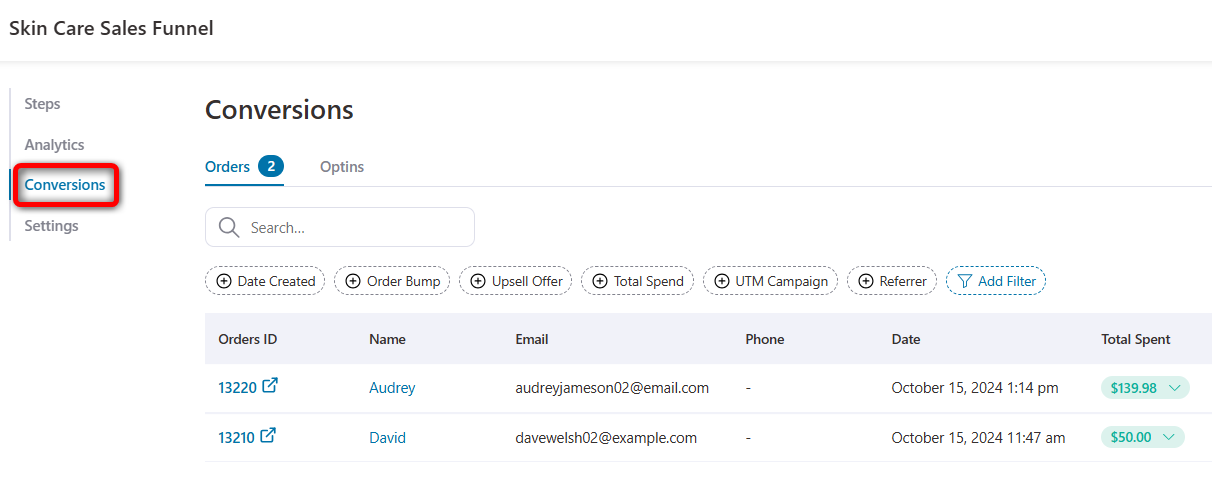
Go to the Conversions tab and you’ll see the order details or conversion stats of your customers:
- Order ID
- Customer name
- Customer email
- Phone number
- Order creation date
- Total amount spent
- Referrers
- Device
- UTM campaign
- UTM source
- UTM medium
- Time to convert

Not just that, it also displays details of your leads inside the Optins section.
This is how FunnelKit shows detailed analytics to help you analyze the performance of your sales funnels.
It allows you to identify key areas for improvement and optimize your funnel strategy to maximize conversions and revenue.
👉 Join our Facebook group and subscribe to our YouTube channel to get daily updates and strategies to scale your online business.
Unleash the Power of Bricks WooCommerce Integration for High-Converting Stores!
By combining the flexibility of Bricks Builder with WooCommerce, you’ve set up your online store for success.
Whether you want to craft pixel-perfect sales pages, streamline the checkout, or optimize your store for conversions, FunnelKit gives you the tools to do it all—without sacrificing speed or creativity.
Why settle for generic templates or bloated page builders? Get FunnelKit and enjoy the power of Bricks WooCommerce integration to fully customize your sales funnels that drive real results.
The best part? You can do it all with ease, whether you’re a developer or a store owner with no coding experience.
Start creating, start customizing, and watch your conversions soar!
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






