
What if you could instantly boost your sales just by adding a personal touch to your checkout page?
With WooCommerce Checkout Add-Ons, you can offer extra value to your customers without making things complicated.
Big eCommerce brands like Amazon, eBay, and Alibaba use this exact strategy to increase their average order value (AOV). In fact, Amazon generates 35% of its revenue through upsells and cross-sells.
Many WooCommerce store owners miss this opportunity due to the default setup not supporting checkout add-ons.
Adding add-ons to your checkout page can lead to a significant rise in both sales and customer satisfaction.
In this article, you'll learn how to:
- Add order bumps for extra value
- Include custom fields like gift wrapping and delivery dates
- Suggest one-click upsells for easy add-ons
These tweaks can enhance the checkout experience and boost your store’s AOV.
We’ll also explore some of the best WooCommerce Checkout Add-On plugins to make it all happen smoothly.
Table of Contents
- 1 What are WooCommerce Checkout Add-Ons?
- 2 Why Do You Need WooCommerce Checkout Add-Ons?
- 3 Top 5 Best WooCommerce Checkout Add-On Plugins
- 4 How to Add WooCommerce Checkout Add-Ons to Your Store?
- 5 Setting Up Rule-based Order Bumps and Upsells (Optional)
- 6 7 Scenarios Where You Can Use WooCommerce Checkout Add-Ons
- 7 5 Best Practices to Follow When Setting Up WooCommerce Checkout Add-ons
- 8 Frequently Asked Questions (FAQs) Related to WooCommerce Checkout Add-ons
- 9 Are You Ready to Set Up WooCommerce Checkout Add-Ons to Your Checkout Page?
What are WooCommerce Checkout Add-Ons?
WooCommerce checkout add-ons are additional features or extensions that can be included and integrated into the checkout process of the WooCommerce store.
They help expand your online store’s functionality during checkout, enhance the shopping experience, and provide additional customization options for shoppers.
Here are some examples of WooCommerce checkout addons:
- Additional fields: Using the checkout add-ons, you can add custom fields to the checkout page. This further enables you to gather specific information from your customers during the checkout process. It can include special instructions, gift messages, wrapping options, etc.
- Upsells and cross-sells: These add-ons allow you to offer product recommendations to users before or after they finalize their purchase as cross-sells and upsells. For example, it can include extended warranties, higher-priced alternatives, items that complement the items within the cart, etc.
- Delivery date and time: This WooCommerce checkout add-on enables customers to select a preferred delivery date and time for their order on the checkout page. These add-ons are quite helpful for businesses that offer delivery or book appointments.
- Payment gateways: WooCommerce checkout add-ons for payment gateways let you integrate your store with additional payment options to provide a seamless checkout experience to your customers. It helps you provide your customers with their preferred payment methods, which further reduces cart abandonment.
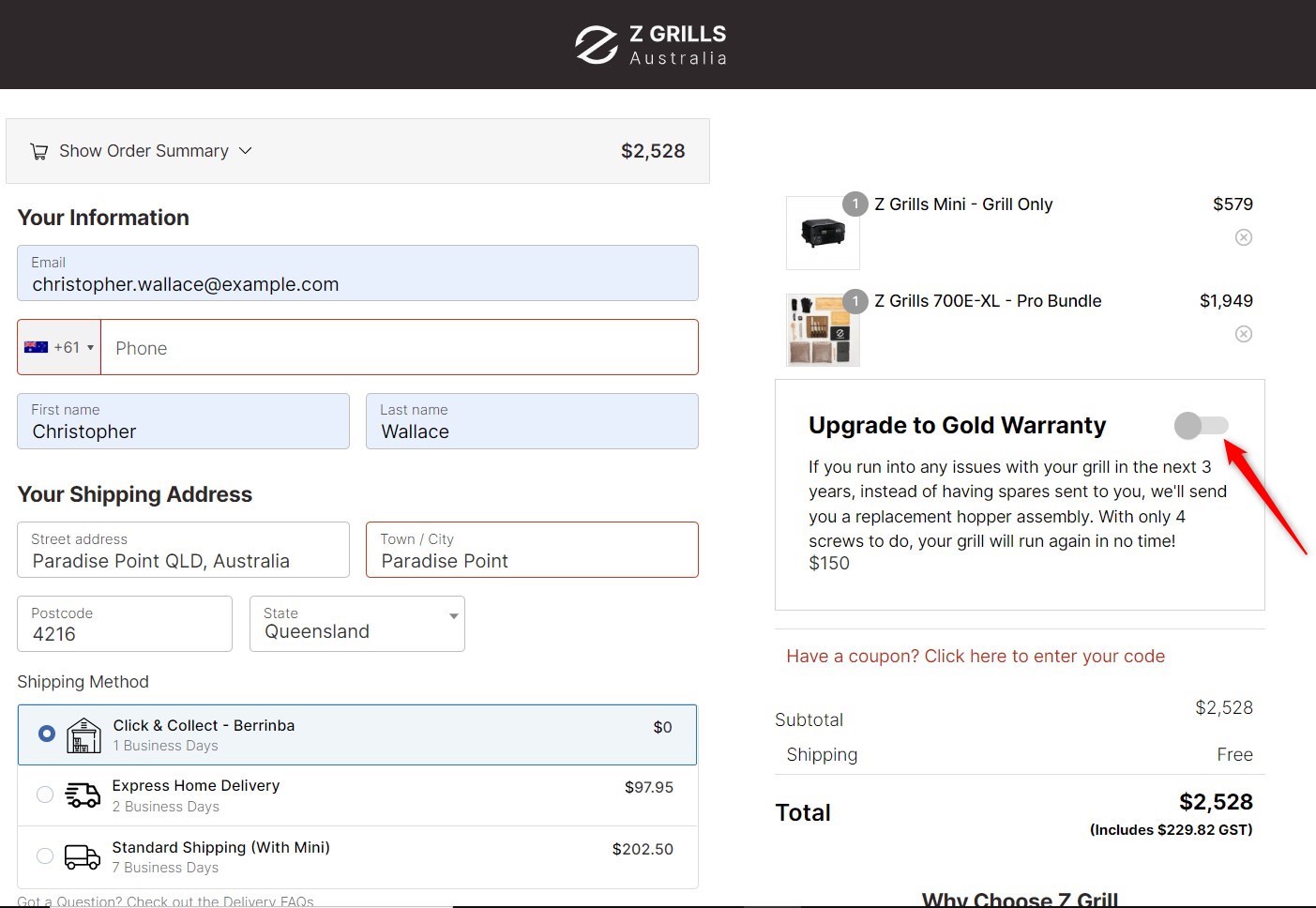
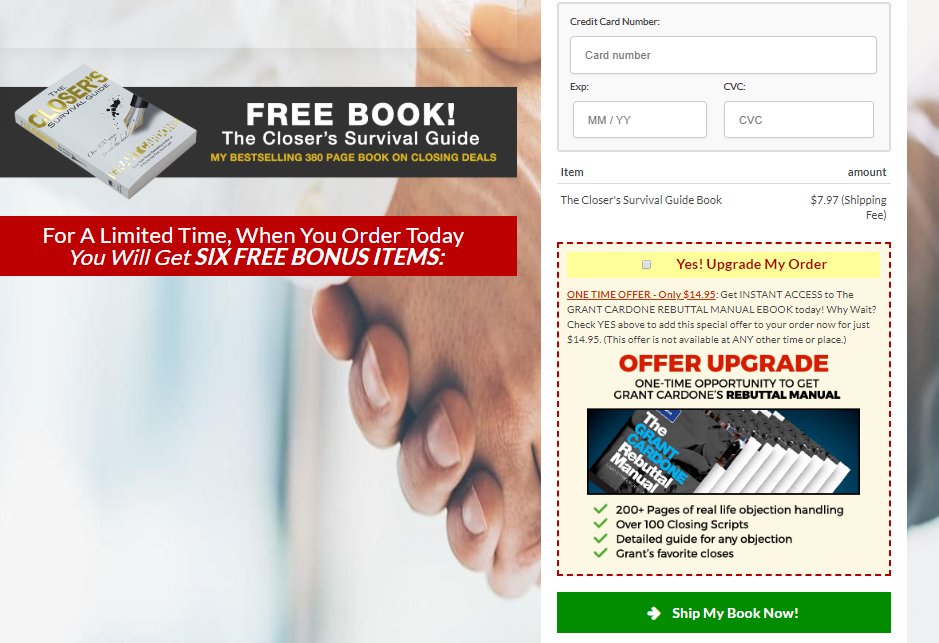
Let’s look at a checkout add-on example from Z Grills:

It has the “Upgrade to Gold Warranty” offer as its order bump. Order bumps are the pre-checkout offers that help boost your store’s AOV with a single click.
Then, there are upsell offers - these are the offers made after the sale is completed. Post-purchase upsell offers perfectly complement the primary purchase, and that is what would make them hard to reject.
For example, let's say you sell online courses, and a customer is on their way to buy your “Basics of Cooking” course.
You can display an upsell offer by nudging them to buy your “Masterclass Course”, which will teach them the basics along with how to make a particular type of cuisine.
Why Do You Need WooCommerce Checkout Add-Ons?
As a WooCommerce store owner, you must optimize your WooCommerce checkout page to squeeze more profits from the same sale.
WooCommerce checkout add-ons are tested and proven ways to encourage your customers to spend more at the checkout without being too salesy.
Here are a few reasons why you should add add-ons to your store’s checkout page:
1. Increase average order value
An average order value (AOV) is the average amount a user spends on your site when making a purchase.
AOV can be used to determine how much you can spend to acquire a customer and still make a profit. It also dictates which marketing channels to use.
WakeUpData says relevant order bumps can boost your AOV by 10% to 30%!
On the other hand, a study concluded that 3 out of 4 salespeople who did upsell or cross-sell saw a 30% growth in their revenue.
2. Encourage impulse purchases
A checkout page is the most important page of your online store; therefore, a user’s attention span is quite high here. So, it makes a lot of sense to present them with order bumps and upsell offers.
If the upsell offer or the order bump is declined, you can even present a cross-sell or a downsell offer.
Since attention is at its highest, users will consider these offers seriously and might even add them to their carts.
3. Enhance the checkout experience
WooCommerce checkout add-ons enhance the customer’s checkout experience by suggesting relevant complementary items.
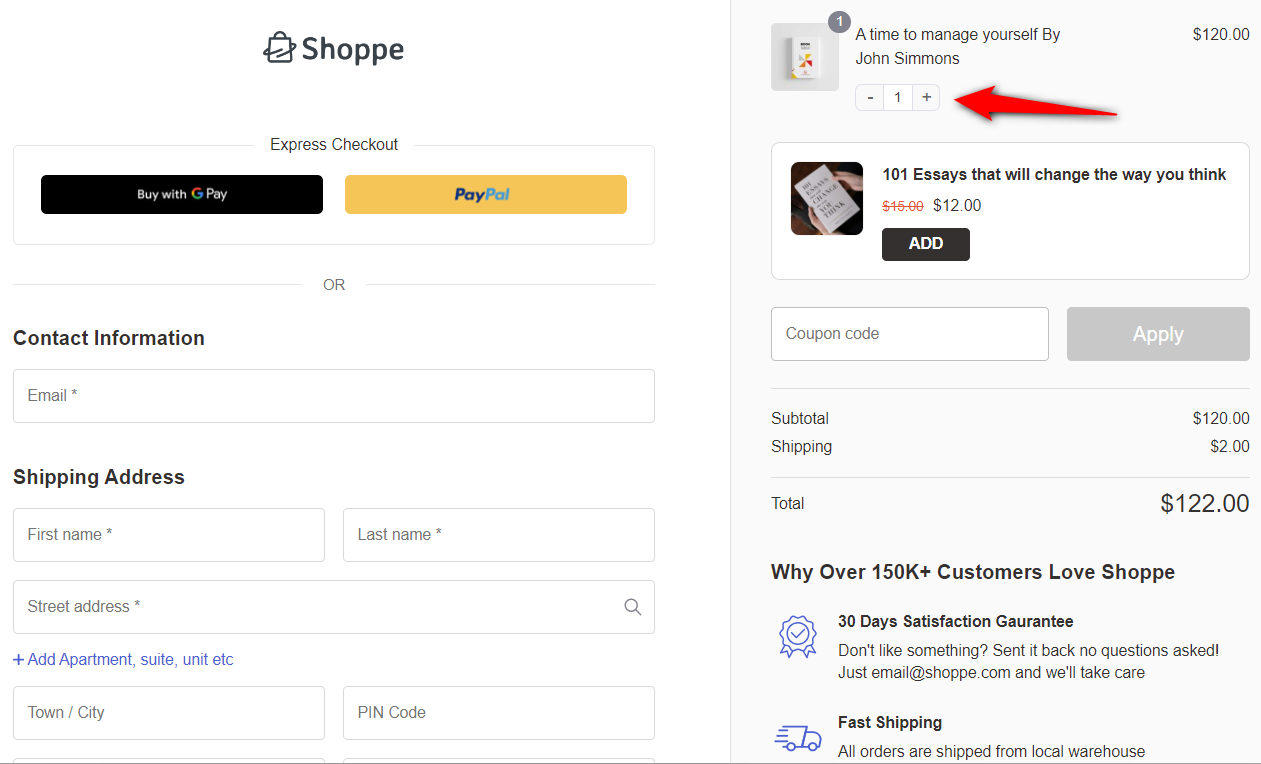
Another example is the mini cart checkout add-on that allows users to view or update the quantity of a product in their shopping cart before the purchase.

These add-ons will help enhance the checkout experience for your shoppers and make way for an effortless buying process.
4. Improve customer convenience
Add-ons make the checkout process more flexible and tailored to individual customer needs.
Features like delivery date pickers, special instructions fields, or custom services like gifting options provide convenience, leading to higher customer satisfaction.
Enabling customization and personalization via add-ons builds customer engagement and satisfaction.
When shoppers can personalize their orders, they feel strongly connected to the brand.
5. Offer additional revenue streams
Add-ons such as donation options or extra product features (like insurance or warranties) offer ways to generate additional revenues.
The best part about these add-ons is that they require little to no inventory or operational effort but can significantly contribute to your bottom line.
Top 5 Best WooCommerce Checkout Add-On Plugins
In this section, we have listed the 5 best WooCommerce checkout add-on plugins you can use to optimize your checkout for a better experience.
1. FunnelKit Funnel Builder
FunnelKit Funnel Builder is the most potent sales funnel builder for WordPress.
With FunnelKit, you can create high-converting sales funnel pages such as opt-in pages, sales landing pages, optimized checkouts, one-click upsells, and thank you pages.
For checkout pages, you can customize the pre-built template or create one from scratch with any page builder of your choice.
Its checkout field editor lets you add, modify and customize the fields on your checkout form that help simplify your checkout page.
Furthermore, you can add order bumps and one-click upsell offers to increase your store’s average order value and bring in more revenue.

Features of FunnelKit Funnel Builder:
- Pre-built optimized templates: FunnelKit gives you access to both free and premium WooCommerce one page checkout and multi-step checkout templates that are highly customizable and optimized for all devices.
- Checkout field customization: Add, edit, modify, or remove the WooCommerce checkout fields on your checkout form to simplify your shopping process and reduce cart abandonment.
- Modern checkout page optimization: Give your checkout page a modern look and feel with various optimization options such as express pay buttons, address auto-completion, enhanced phone field, etc.
- AOV-boosting rule-based offers: Set up compelling rule-based order bumps and one-click upsells/downsells to help boost your store’s AOV.
- Built-in A/B testing: A/B test the multiple variants of your pages to check the winning variant and direct traffic to it for maximum conversions.
It’s a complete WooCommerce checkout manager tool that is a must for your WordPress website.
2. WooCommerce Checkout Add-Ons
This WooCommerce plugin lets you offer your shoppers free or paid add-ons at the checkout.
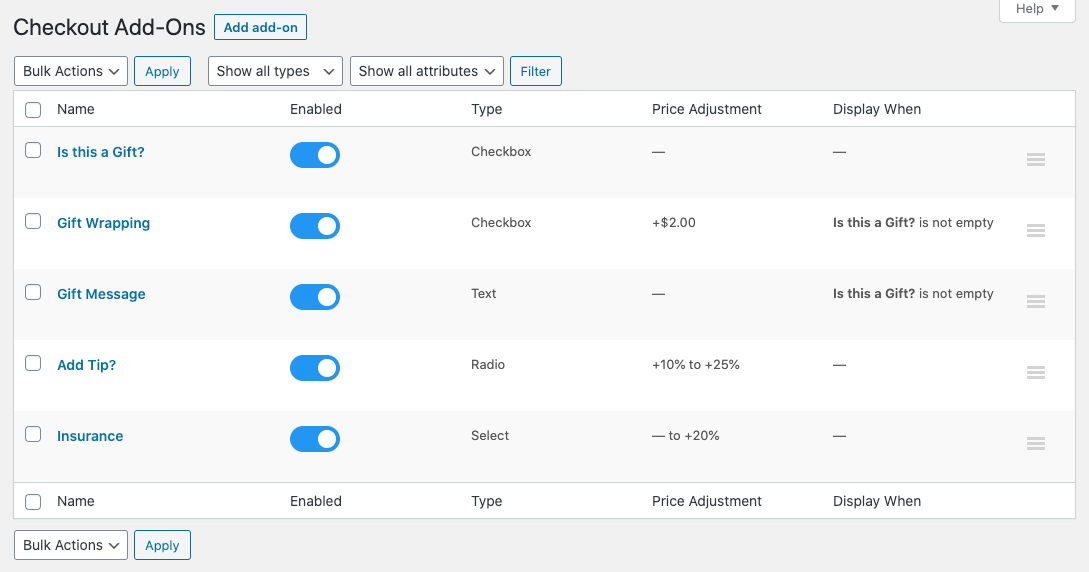
You can add different types of fields and associated free or paid add-on offers. It includes fields such as text fields, file uploads, radio buttons, checkboxes, and more.
These custom fields let you accept additional information from your customers, such as gift wrapping, tips, adding a gift message to their order, etc.

Furthermore, you can even add conditional fields based on certain factors like cart total, cart items, etc.
Also, the WooCommerce checkout add-ons plugin is compatible with FunnelKit, allowing you to do all this inside your custom checkout built with FunnelKit.
This plugin will cost you $79 annually or $6.59 a month.
3. Advanced Coupons
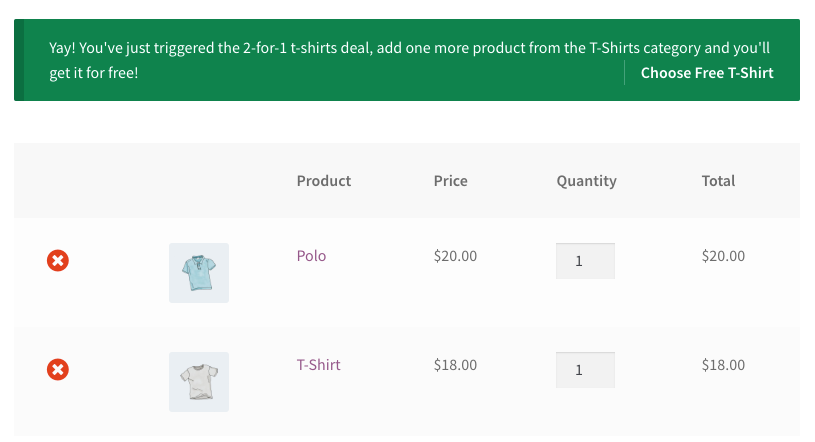
Advanced Coupons is one of the best WooCommerce checkout add ons for offering special deals to your shoppers.
It lets you set up compelling offers and increase conversions in your eCommerce store.

Advanced Coupons allows you to:
- Set up special BOGO deals and offers
- Add products with auto-applied discount coupons
- Create loyalty programs to keep your customers coming back to your store
- Set up shipping discount offers
- Create offers based on the cart and product conditions
- Offer gift cards to your users, and so much more.
It’s available both in free and premium versions.
4. FunnelKit Cart for WooCommerce
FunnelKit Cart for WooCommerce lets you transform your default cart page into a much more stylish, modern sliding cart in your store.

This WooCommerce checkout add-on from FunnelKit allows users to view and update their cart-related information. Plus, you can also offer product recommendations like upsells or cross-sells right inside the cart.
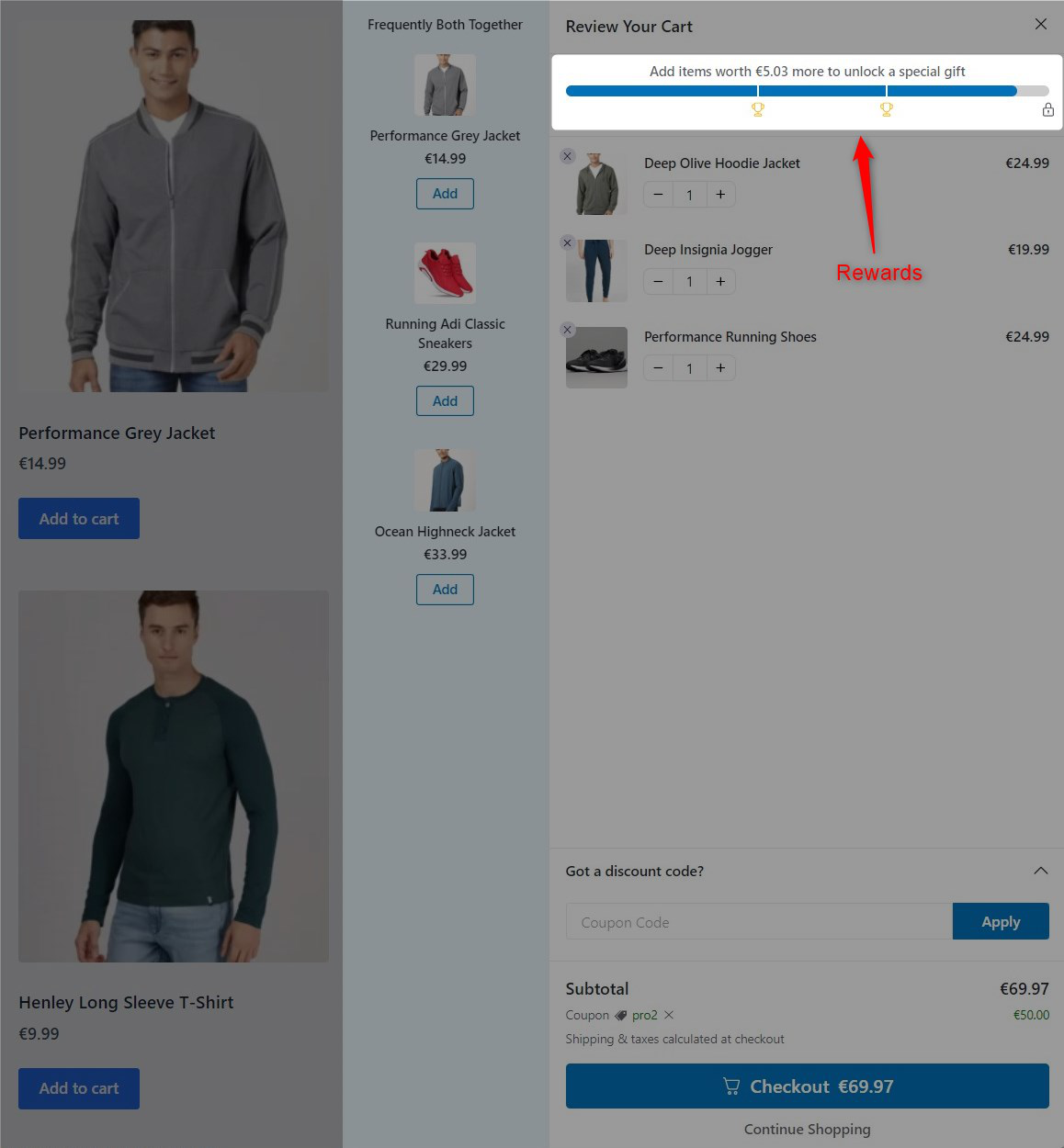
FunnelKit Cart goes one step further in gamifying the shopping experience for your users by setting up attractive rewards. This helps in boosting the average order value in your store.

Look at the features of FunnelKit Cart for WooCommerce:
- Modern sliding cart for WooCommerce: FunnelKit cart replaces the traditional cart page. It slides open when a shopper adds an item to the cart or clicks on the icon in their WooCommerce store.
- Mini cart functionality: It offers functional mini cart features that let users view, modify, or delete the contents in their cart. It also has a coupon section and a checkout button placed right below it.
- In-cart item recommendations: Add upsells or cross-sells to your products under a single screen and use them to offer item recommendations inside the sliding cart.
- Offer compelling rewards: Gamify your users’ shopping experience by setting up rewards. It gets applied when a certain threshold amount is reached inside your cart.
- Style your cart: Customize your sliding cart and style the cart icon to make it on-brand. You get a range of customization options with it.
FunnelKit Cart for WooCommerce is available in the free version as well as the premium version. Its premium version is available to all users of FunnelKit’s Plus plan and above.
5. FunnelKit Stripe Gateway for WooCommerce
FunnelKit Stripe Gateway for WooCommerce offers an integrated solution to accept payments from your customers.
It offers easy onboarding, and its easy interface allows you to set up multiple payment methods within minutes, making it one of the best WooCommerce checkout add-ons for secured payment transactions.

Here are some features of this plugin:
- Easy onboarding: Connecting your Stripe account with this plugin lets you automatically sync all the API keys. You don’t have to go back and forth, entering your API keys manually.
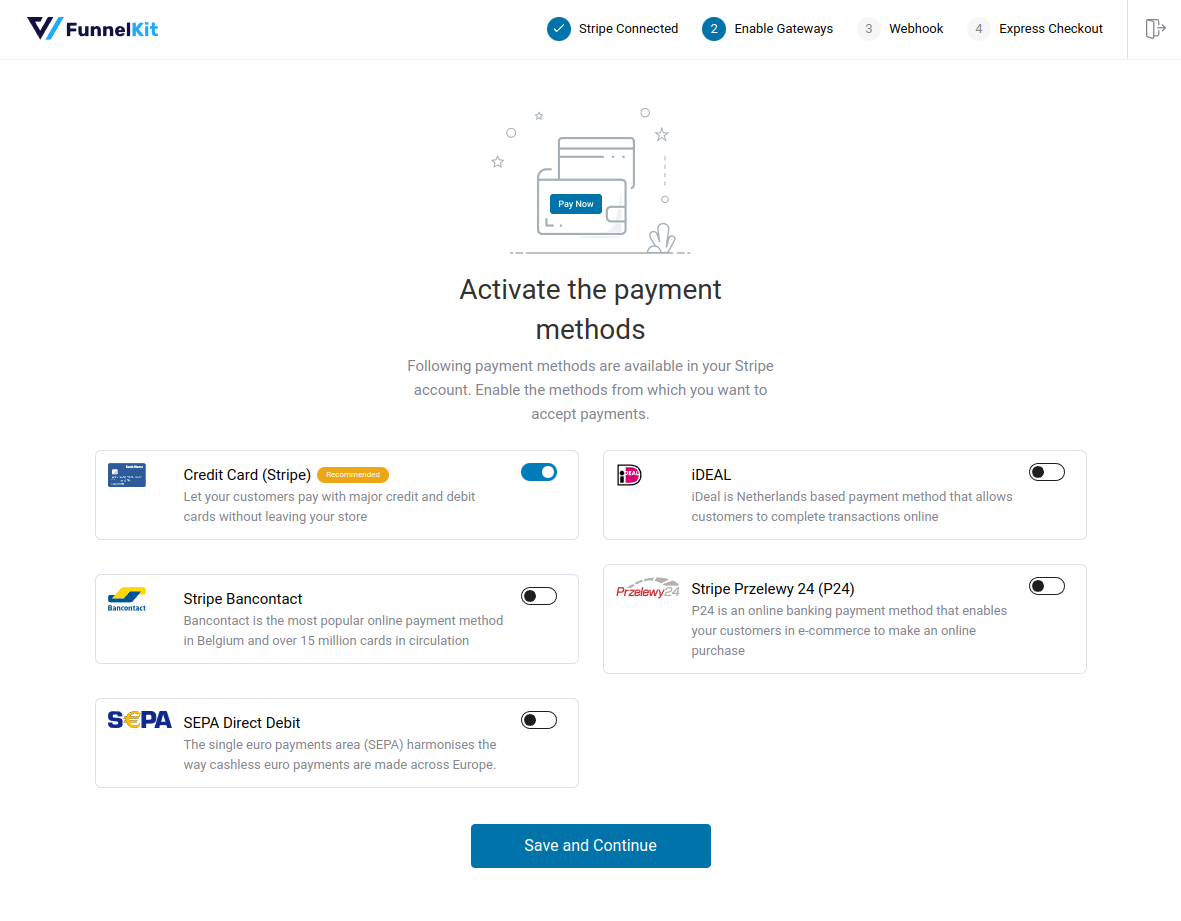
- Multiple payment options: Accepts major credit and debit cards such as Visa, Mastercard, American Express, JCB, Diner, etc., along with local payment options such as Bancontact, P24, iDEAL, SEPA, and Buy Now Pay Later methods like Affirm, Klarna, and Afterpay.
- Apple Pay and Google Pay: Enable both one-click express checkout and inline payment options like Apple Pay and Google Pay for a smooth shopping experience.
- Automatic webhook creation: It stays one step ahead in syncing all your webhook details from your Stripe account and reduces the need to enter your webhook keys manually.
- SCA-ensured, 3D secure payments: Provides a two-way secure customer authentication that detects spam and fraudulent payments with its 3D secure payment gateway.
The best part is that this WooCommerce add-on is available for free!
How to Add WooCommerce Checkout Add-Ons to Your Store?
Today, we’ll use FunnelKit’s Funnel Builder to add WooCommerce add-ons to our custom checkout page.
FunnelKit Funnel Builder is the most powerful funnel builder for WooCommerce. It has an ever-growing library of pre-built templates for landing pages, sales, opt-ins, checkouts, thank-you pages, and more.
It integrates with your favorite page builders, such as Elementor, Bricks, Divi, Oxygen, and Gutenberg. For other page builders, you can use shortcodes and create your sales funnels the way you want.
Today, we are going to import a sales funnel template by FunnelKit and then customize it with the Elementor page builder.
You can get your copy of the Pro version below:
Learn how to install and activate the Funnel Builder on your WordPress website here in our document.
Now that’s done, follow these steps to add your checkout add-ons.
Step 1: Create a new store checkout
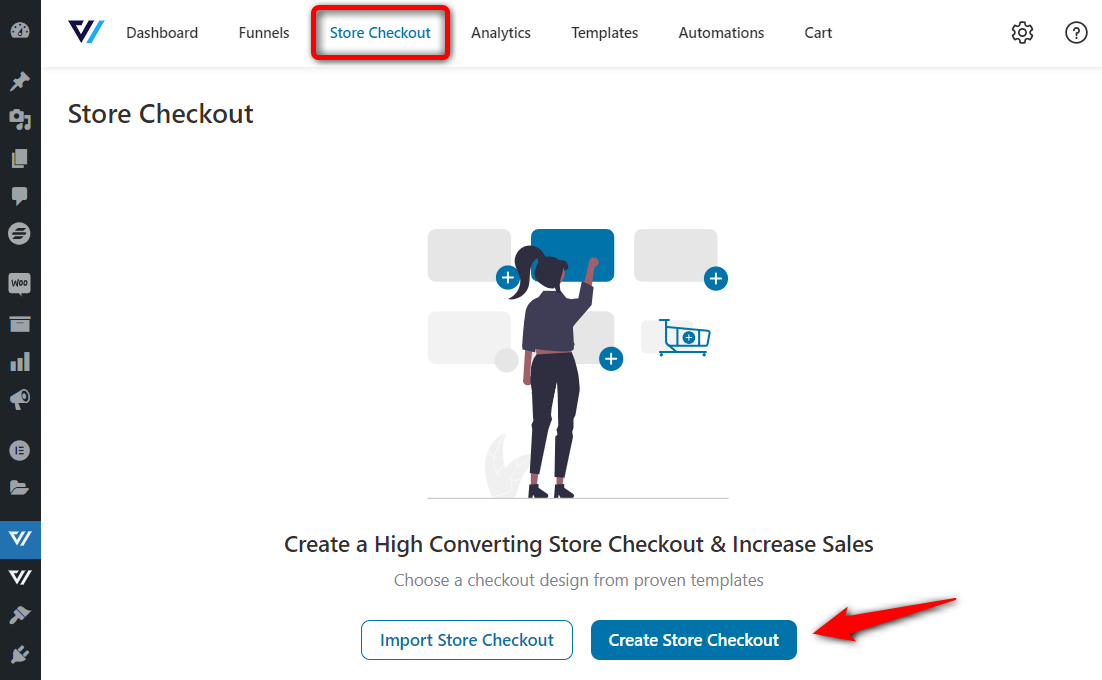
Go to Store Checkout from the FunnelKit dashboard and click on the ‘Create Store Checkout’ button.

On the next page, you’ll have premium store checkout templates that you can import with just one click and edit with your favorite page builder.
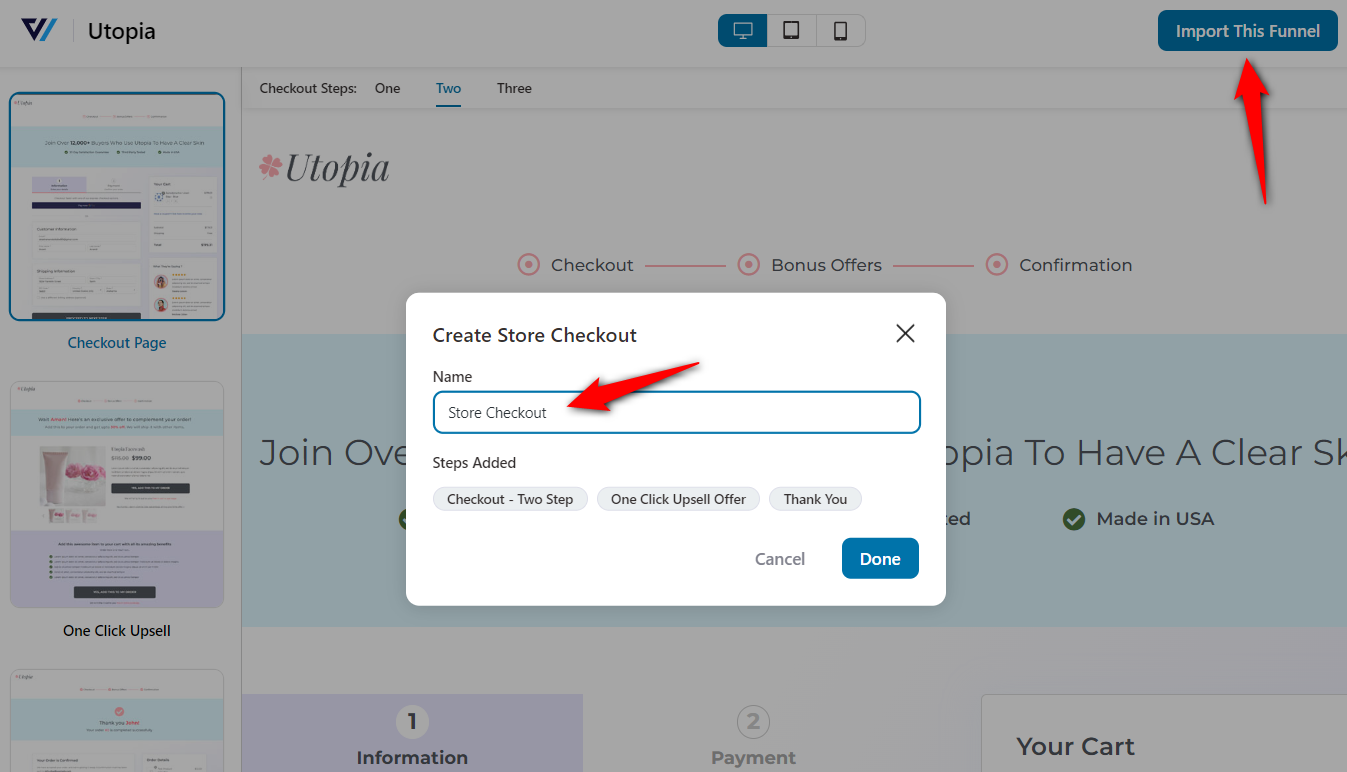
Let’s import the Utopia template.

Here, you can take a full preview of your template.
This is a three-page sales funnel - a checkout, upsell, and thank you page.
Click on ‘Import This Template’ and assign a name to your store checkout.

Clicking on ‘Done’ will import your funnel to your workspace.
Step 2: Customize your store checkout
FunnelKit gives you a load of options to customize your WooCommerce checkout pages. You’ll be able to:
- Customize the design of your checkout page
- Add, edit, and rearrange the fields on your checkout form
- Optimize your checkout for a faster buying process like express checkouts, address auto-complete, and more.

Once done, proceed to the next step.
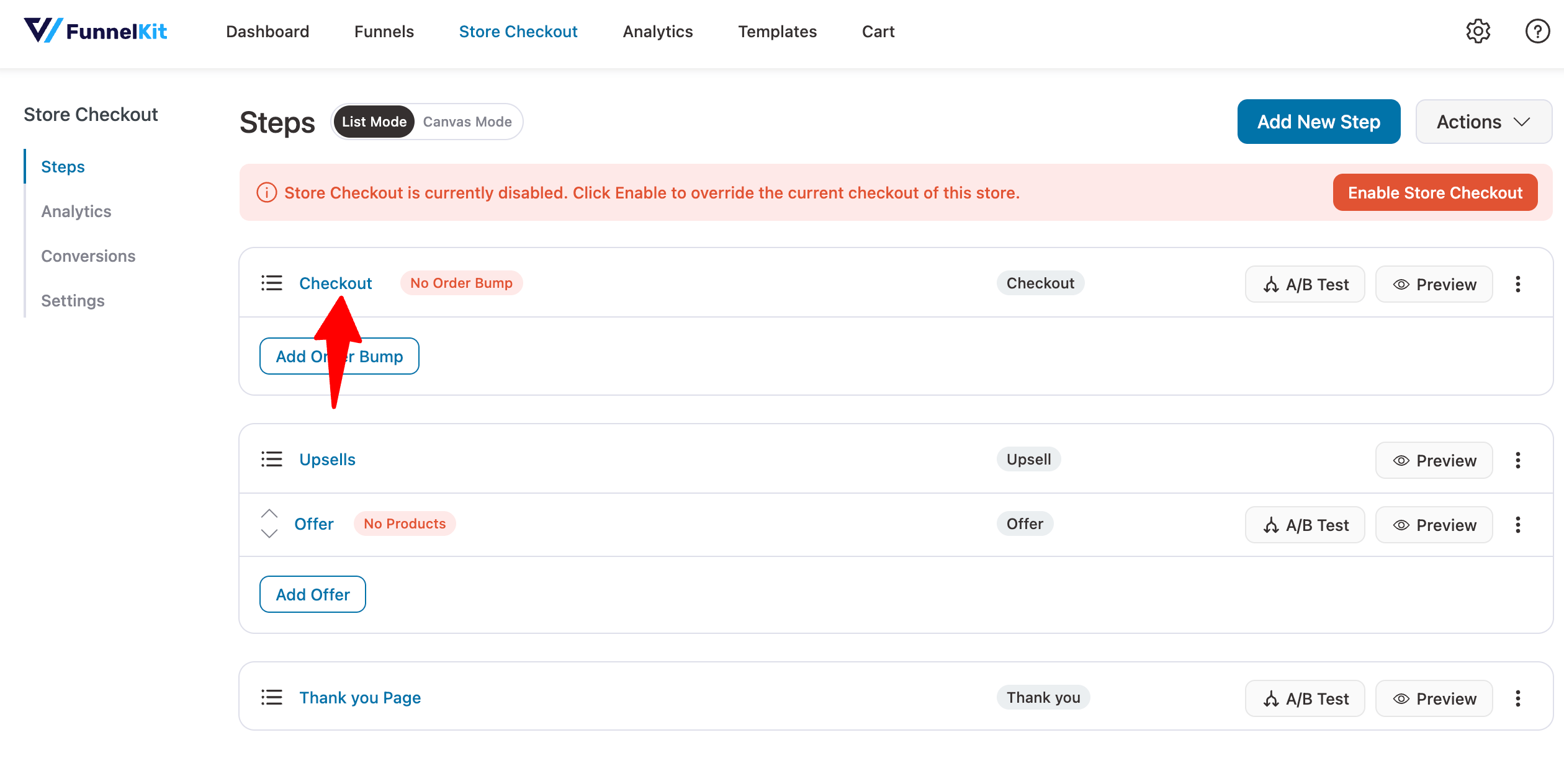
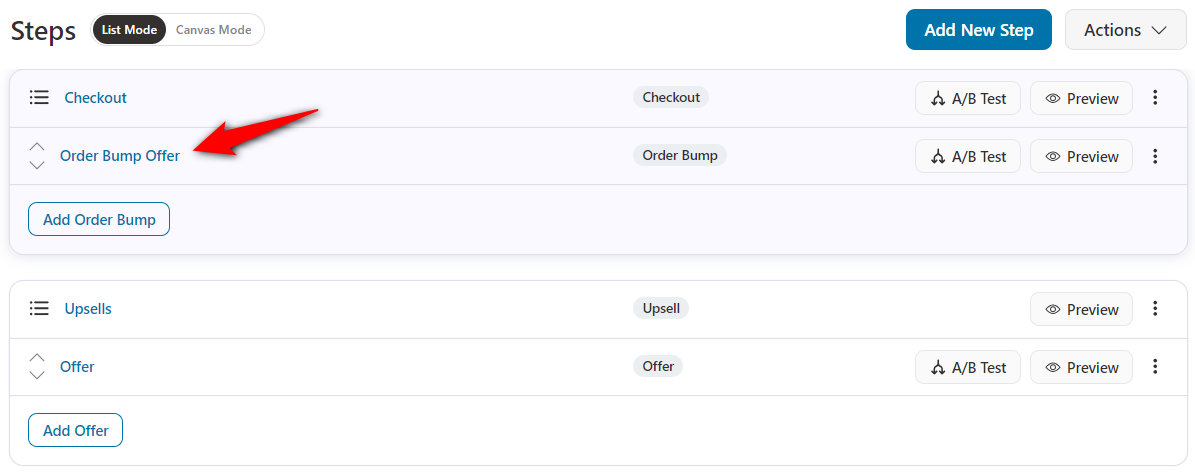
Step 3: Add an order bump
Here, we will add an order bump as our first WooCommerce checkout add-on.
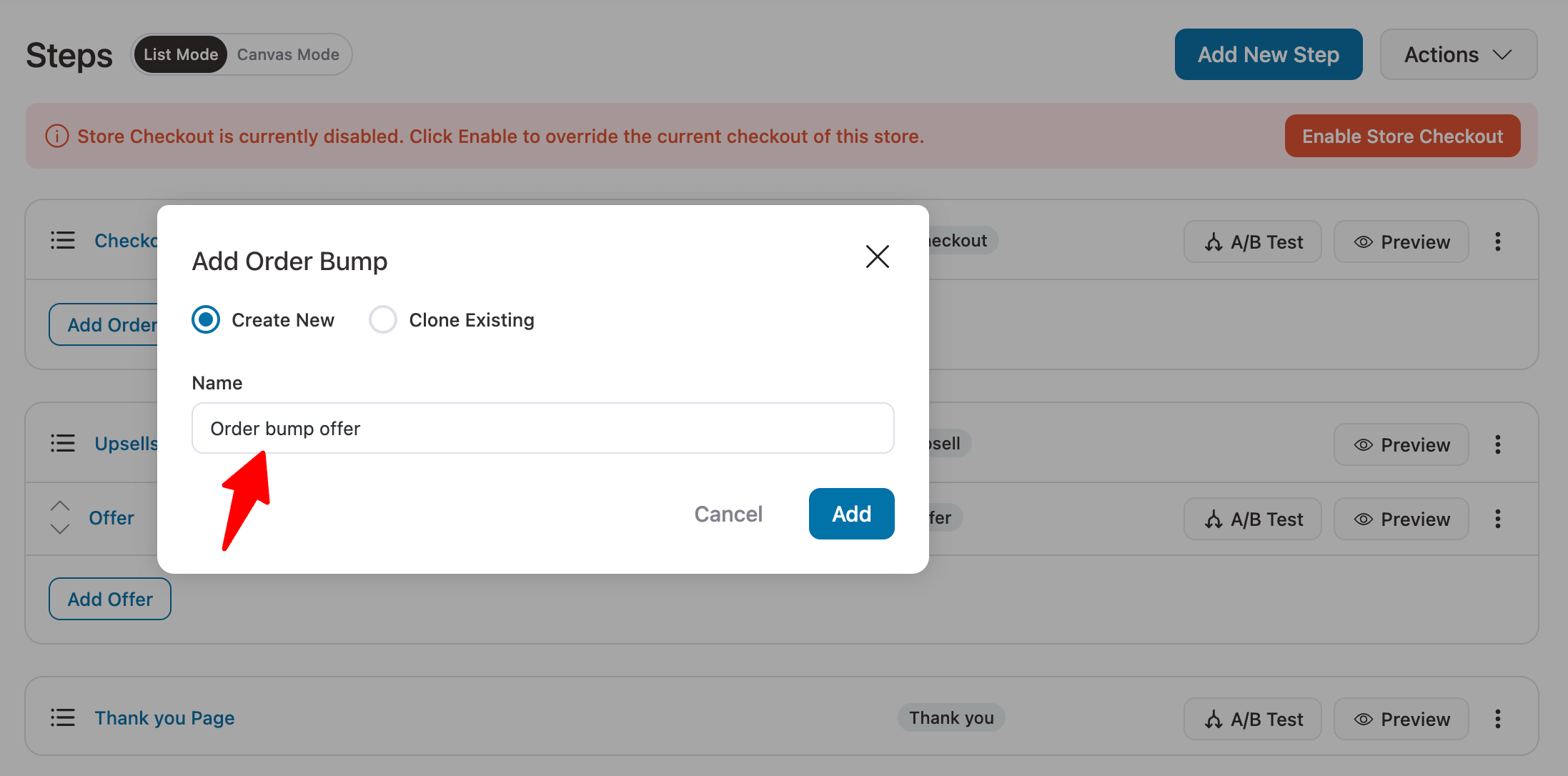
Click on the ‘Add Order Bump’ button under the checkout step and assign a name to it.

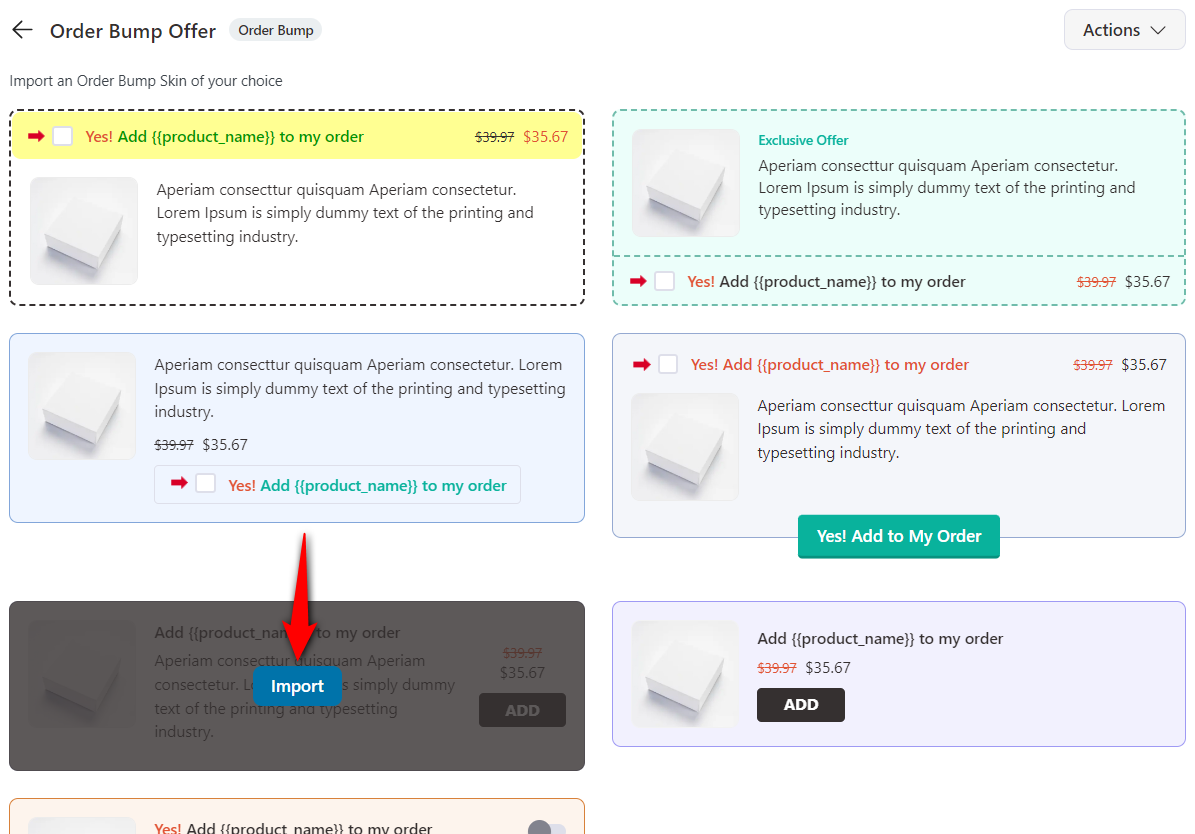
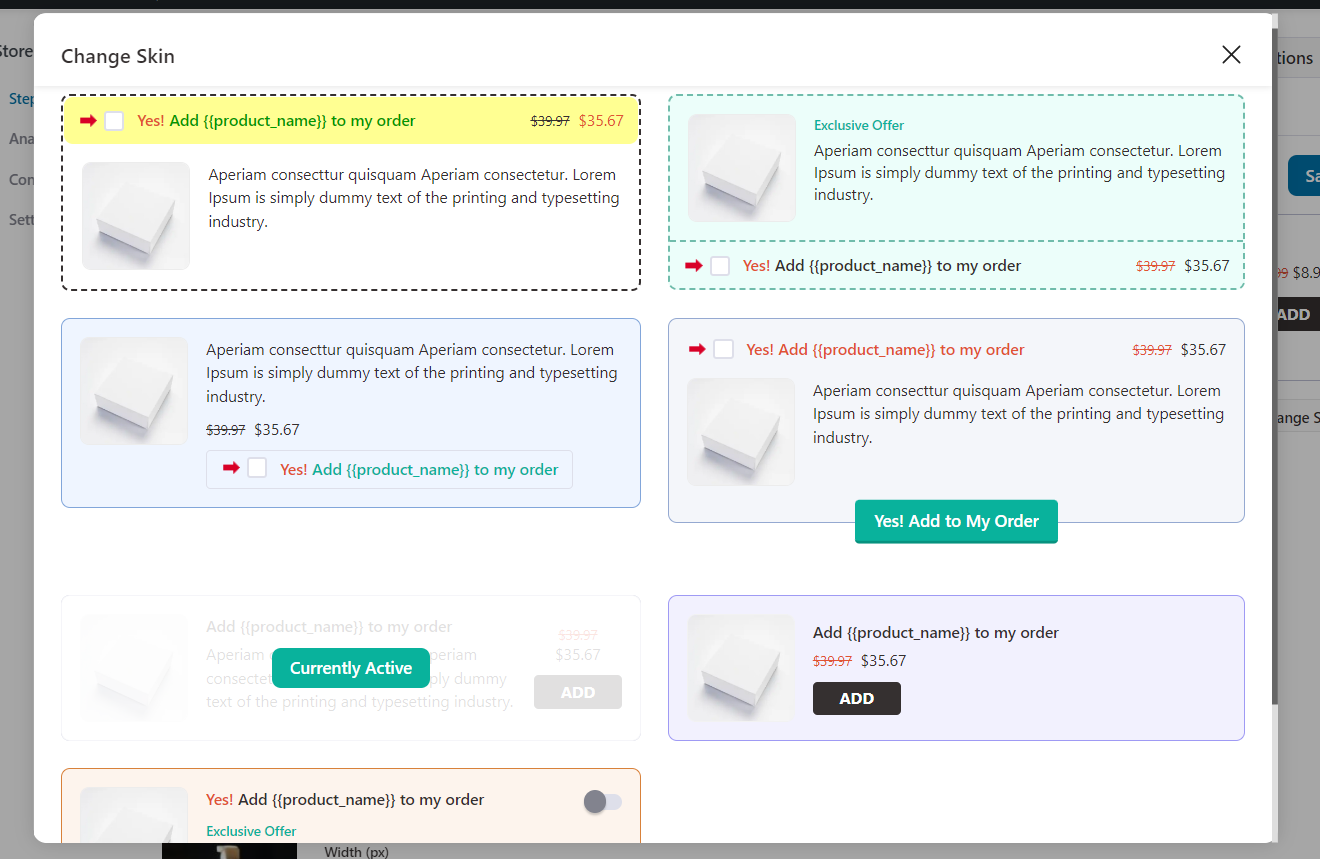
Next, choose the skin for your order bump offer.
FunnelKit has various order bump skins to create presentable offers that look attractive to your shoppers.

Clicking on 'Import' will let you add products to your order bump offer.
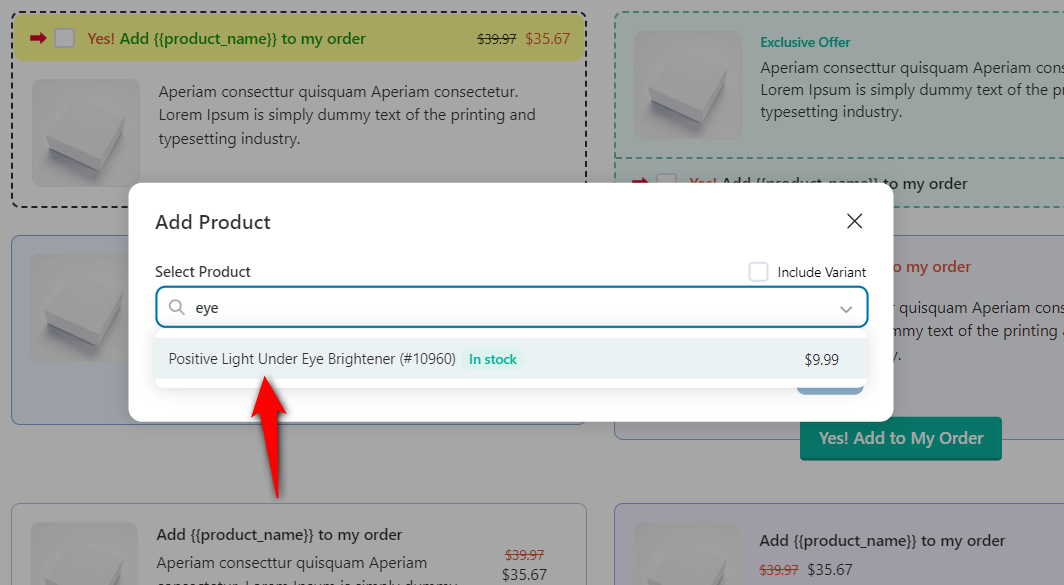
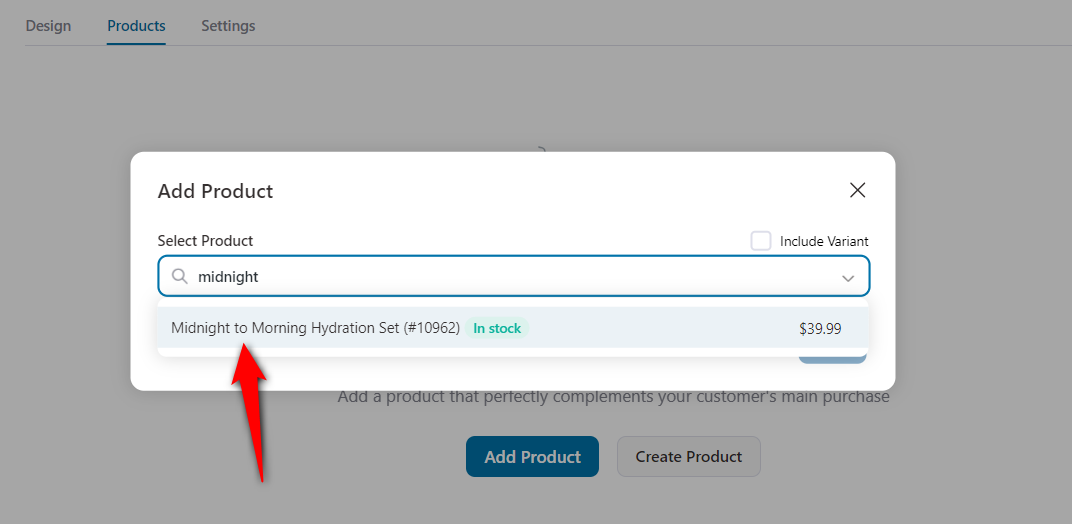
Type in the name of your products and click on it to add the product that you want to add as an order bump.

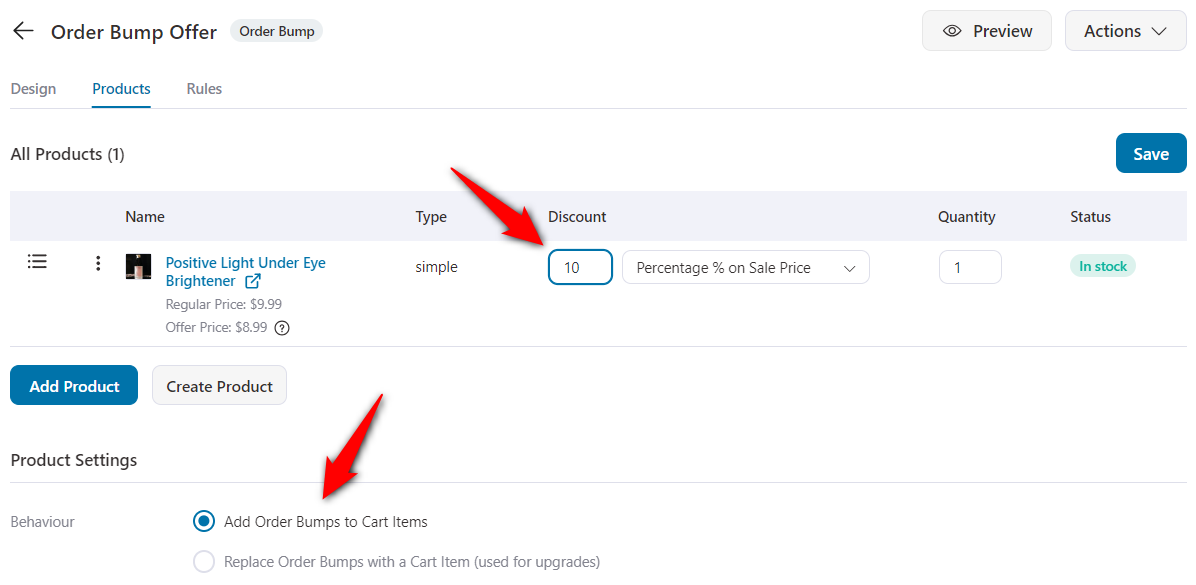
You can offer any discounts or define the quantity of your order bump product under the 'Products' tab. Once done, you can also decide its display position and behavior settings.
We've set it to display the order bump offer below the order summary.

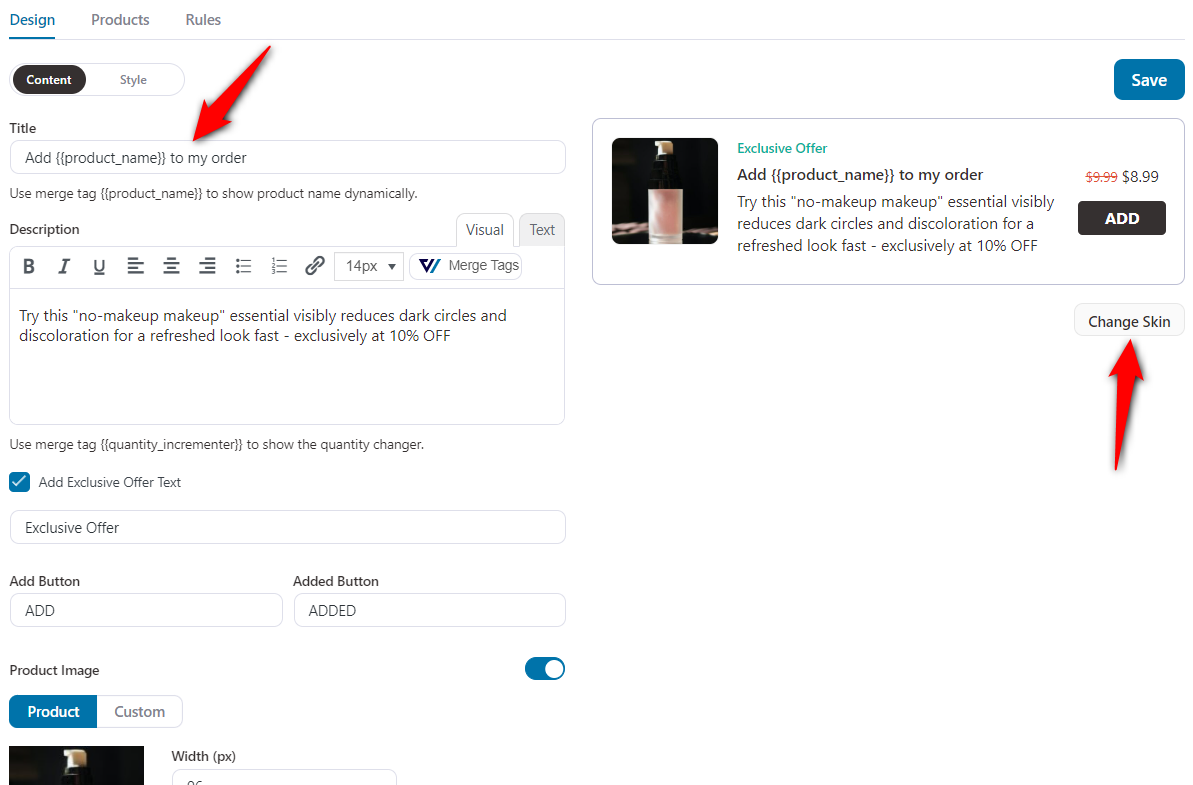
You can further customize the skin of your order bump, add a custom description, change the highlight colors, and make it on-brand from the Content tab.

You can import any new skin you want and customize your order bump to look how you want.

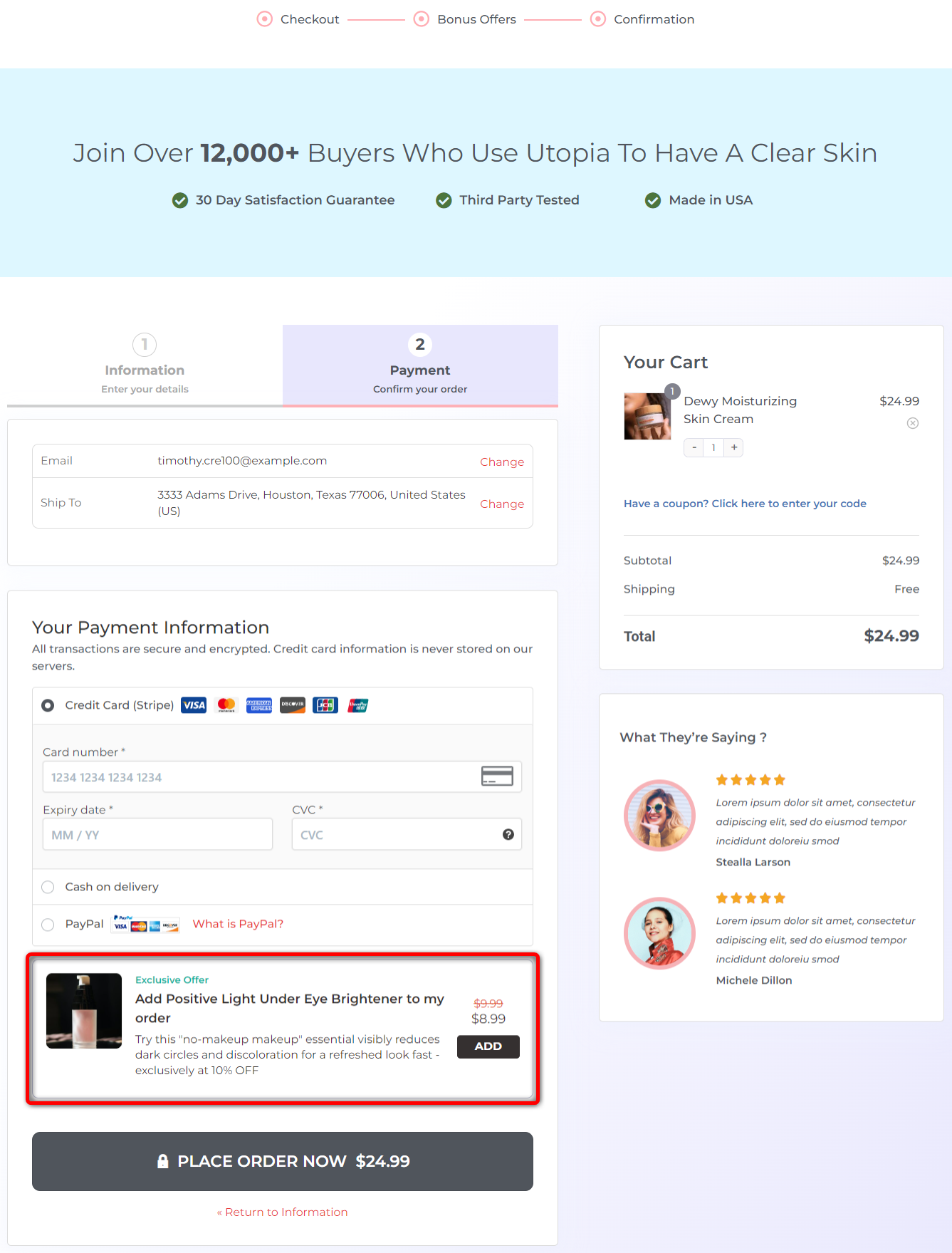
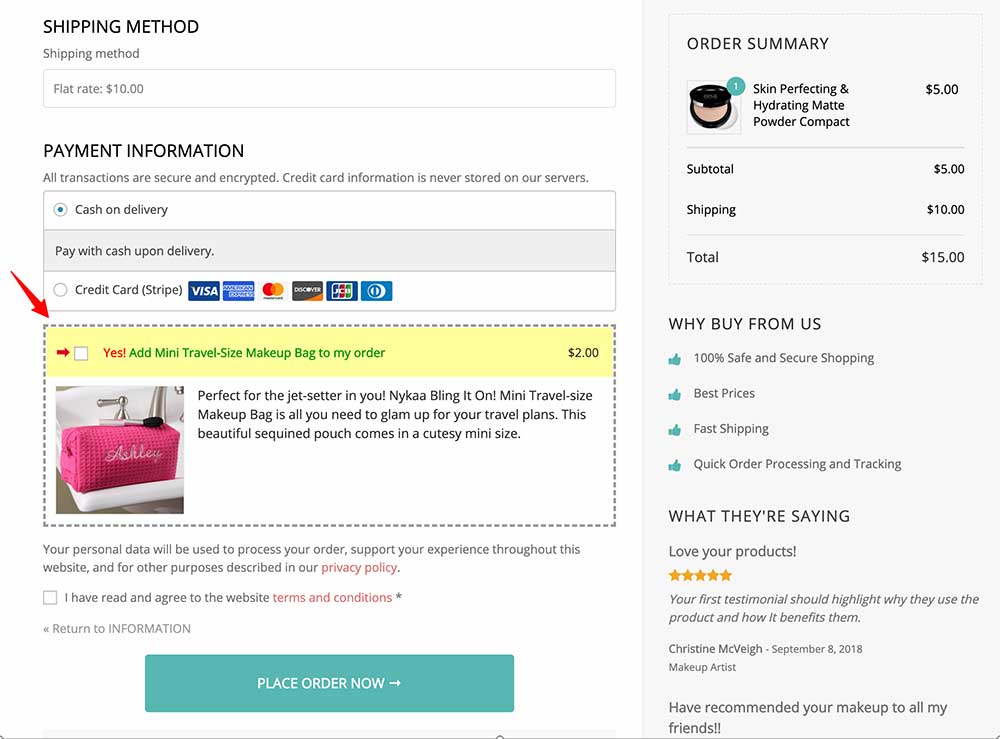
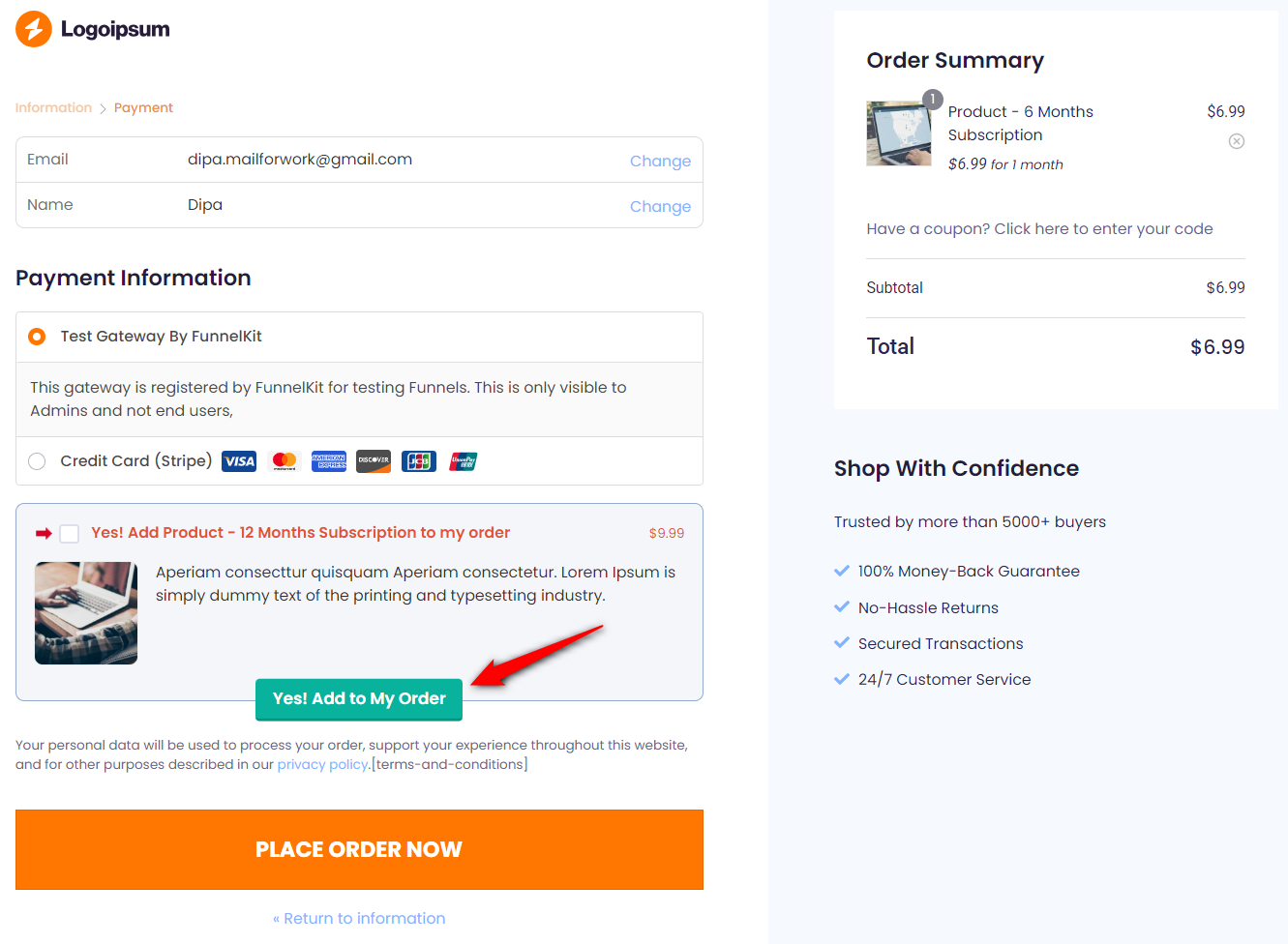
This is how the one-click order bump will be displayed on your checkout page:

Step 4: Add an upsell offer
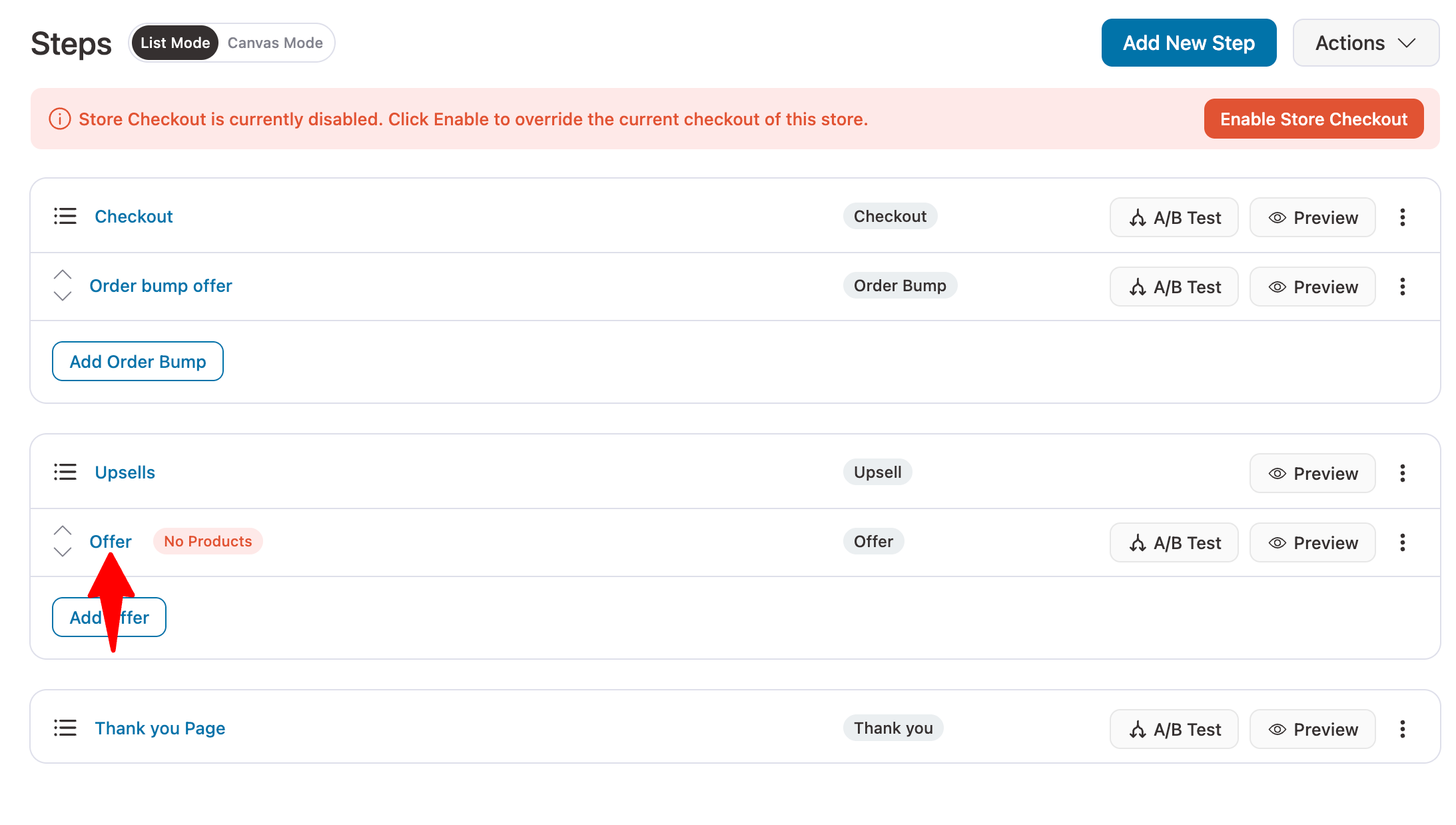
Go back to your funnel and add your one-click upsell offer.
Click on the name of your upsell page to start customizing it.

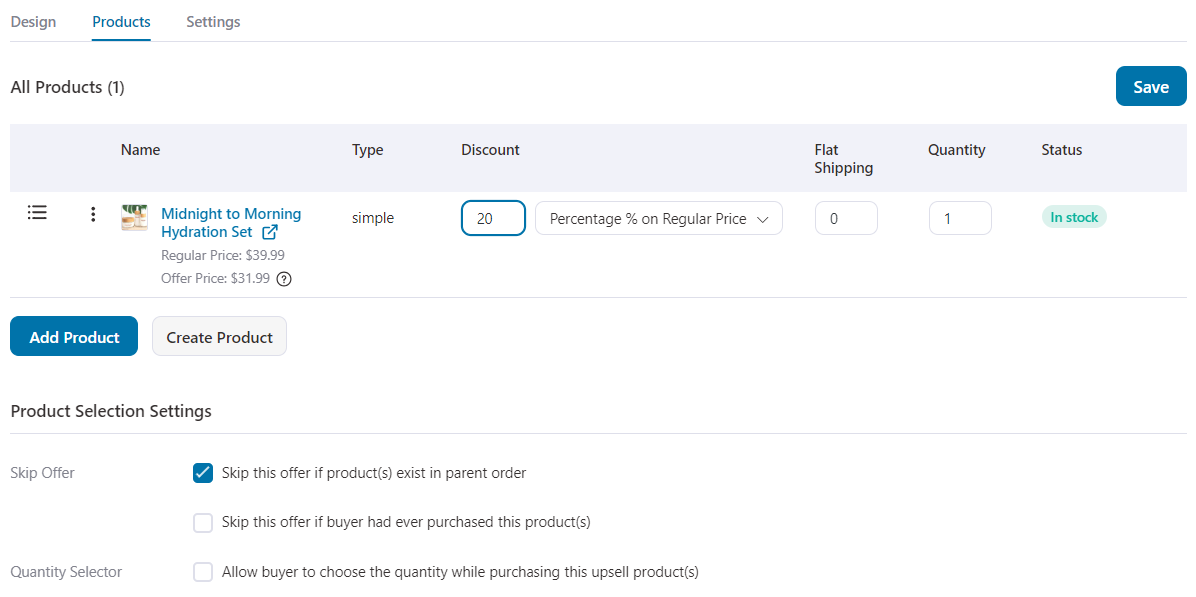
Navigate to the 'Products' section and add your upsell product as you did with the order bump in the previous step.

Additionally, you can tick a few advanced settings to make the upsell offer a smooth experience to navigate through.

We are ticking this option: Skip the offer if the product exists in the parent order.
Click ‘Save’ to lock in all the changes you have made to set up add-ons on your store checkout funnel.
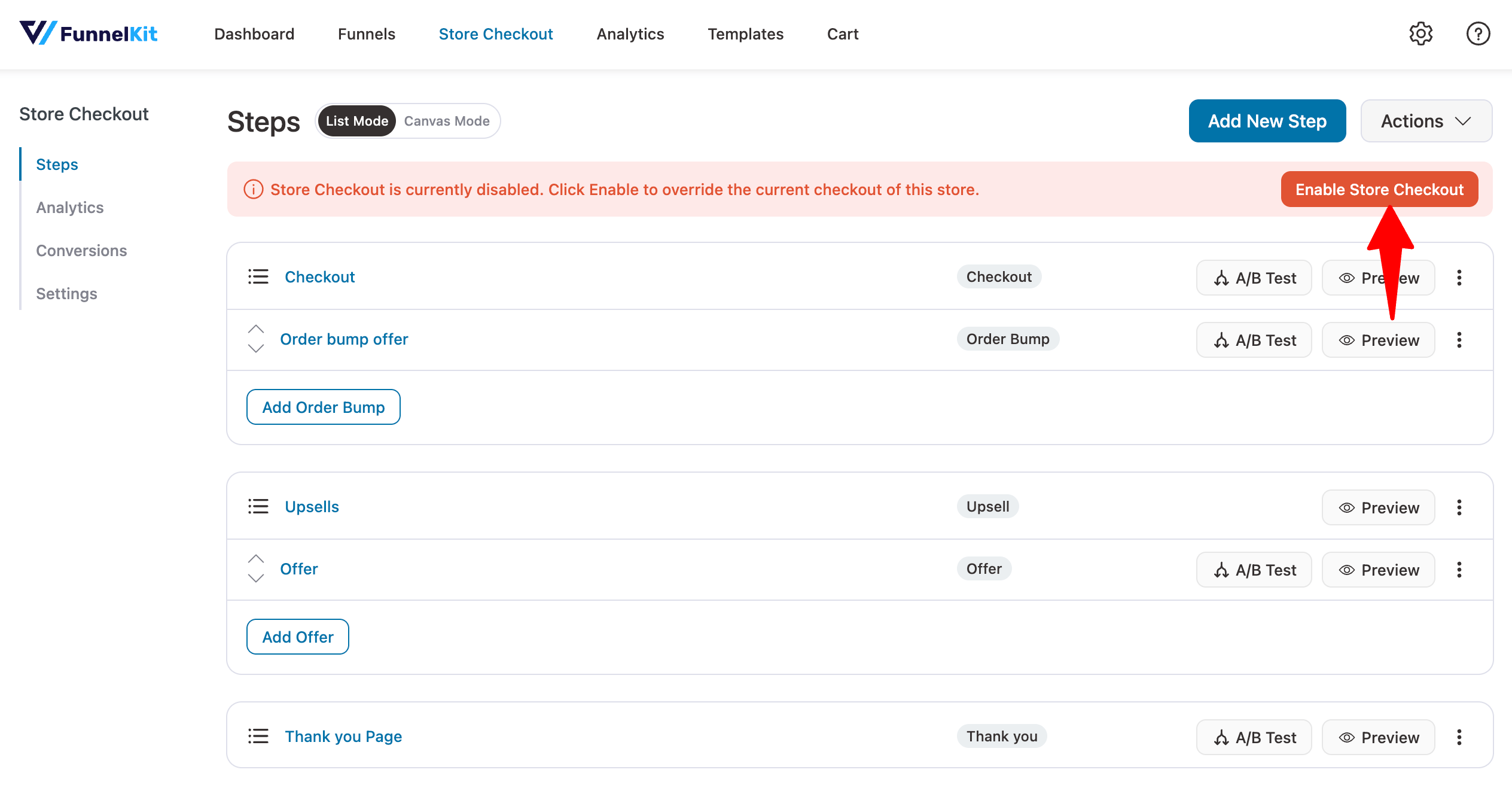
Step 5: Enable store checkout
Take your new and modern WooCommerce store checkout live by clicking on the ‘Enable Store Checkout’ button.

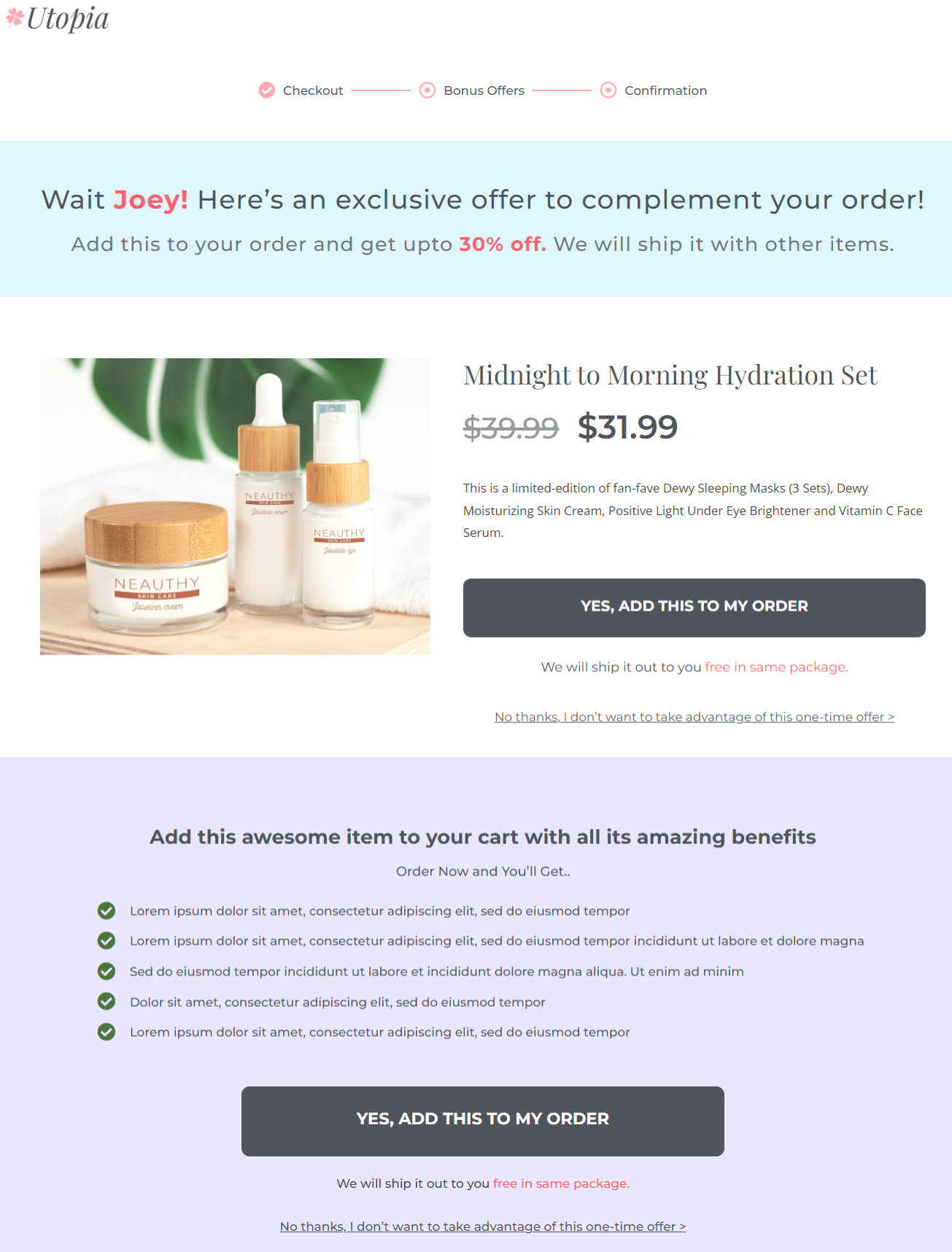
This is how your one-click upsell offer will be displayed after the checkout page:

Setting Up Rule-based Order Bumps and Upsells (Optional)
FunnelKit Funnel Builder allows you to add rules to your order bumps and upsell offers.
This gives you the power in your hands to target your customers with relevant offers and boost conversions like never before.
Let’s say you have 3 different items to upsell; do you want to present them on 3 separate products?
Or you want to display a particular order bump or upsell only to first-time customers.
You can achieve all these use cases with FunnelKit’s rule feature.
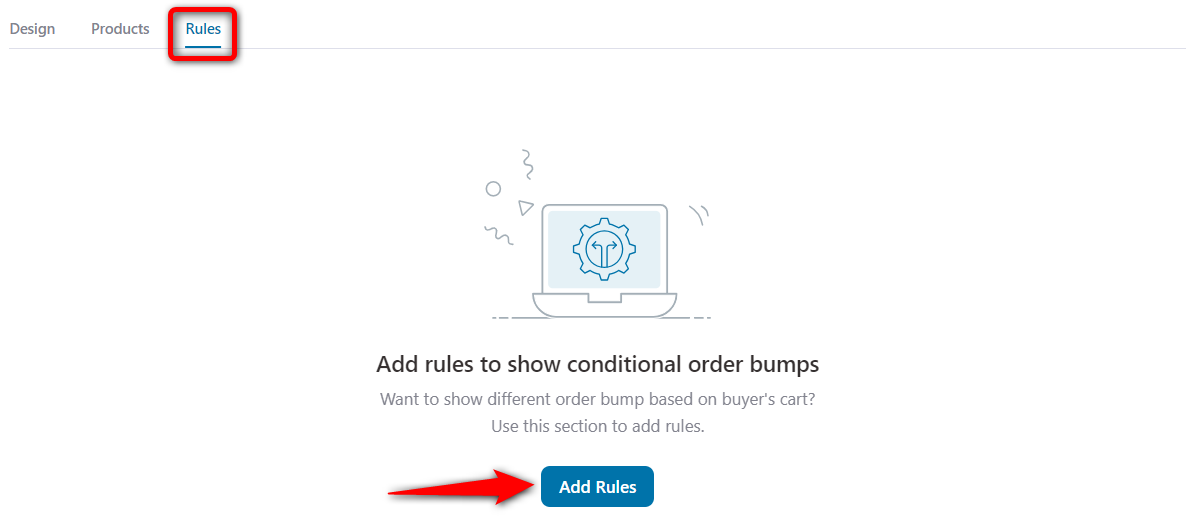
To add rules to the Order Bump, click on its name to edit the offer.

Go to the Rules tab and hit the ‘Add Rules’ button.

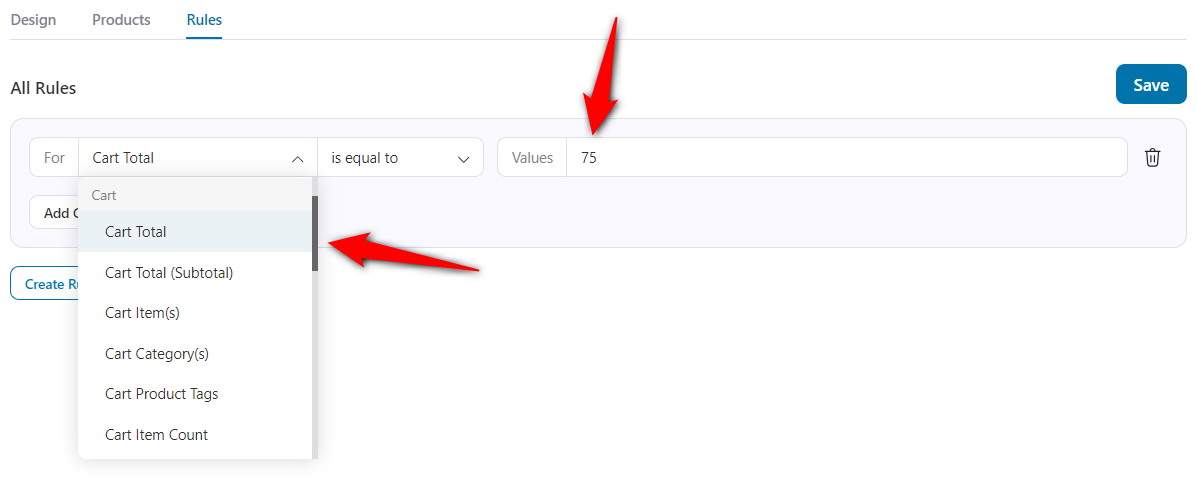
Let’s say you want to display the order bump only if the cart total reaches more than $75.
So, here select the Cart Total rule and set it to greater than 75.

Now, only when the cart's total value reaches more than $75, this order bump offer will be triggered and shown to your users.
You can also add and configure these rules to your one-click upsell offers by repeating a similar process for upsells.
This is how you can set up rule-based order bumps and one-click upsells.
7 Scenarios Where You Can Use WooCommerce Checkout Add-Ons
In this section, we’ll talk about the different scenarios where you can use the checkout add-ons in your WooCommerce store.
1. Physical order bumps
The most common WooCommerce add-ons related to order bumps (pre-checkout offers) are physical products.
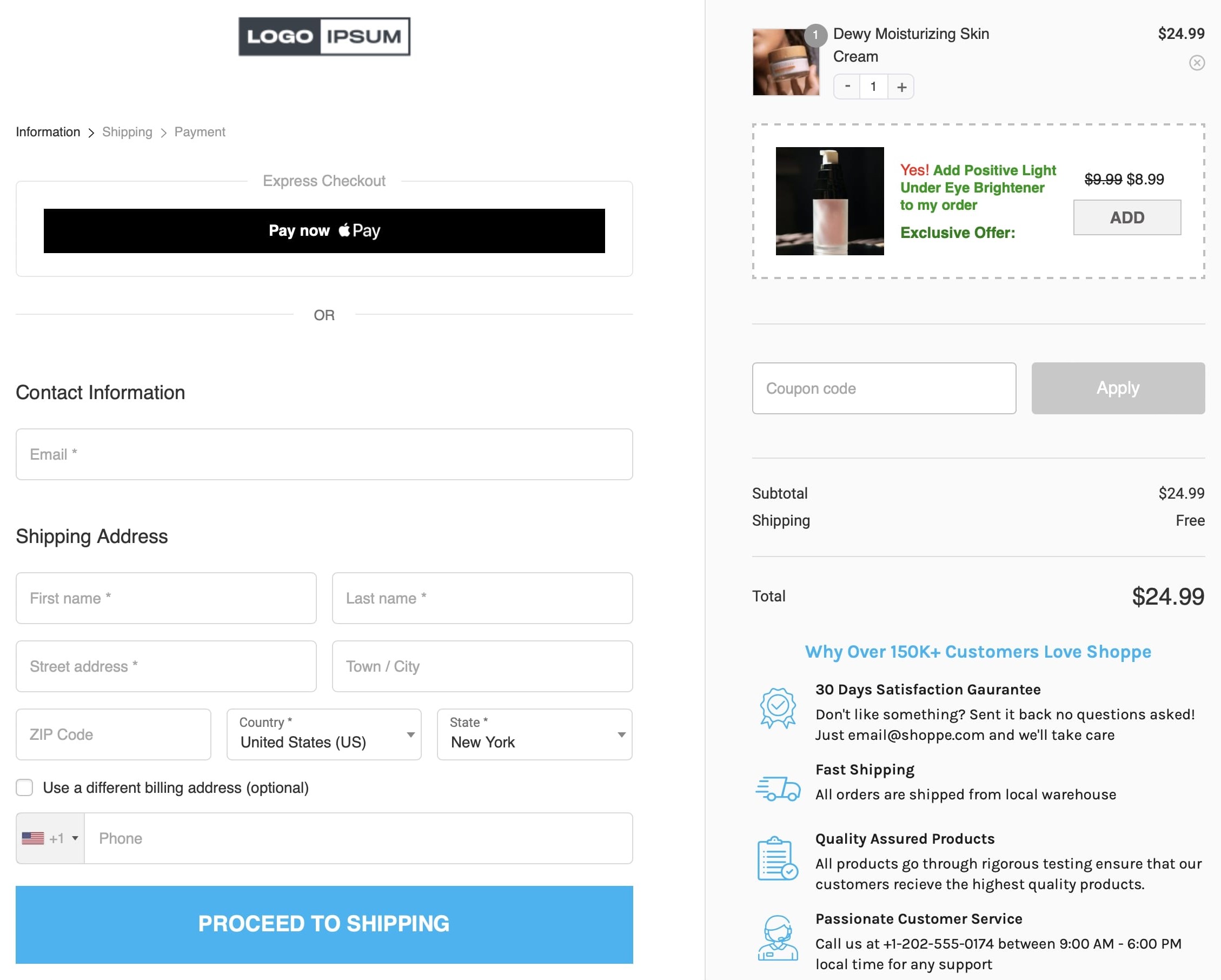
So, let’s say a shopper is buying a makeup item such as a powder compact from your store. You can insert an order bump and ask them if they want to buy a travel-size makeup bag or an eye shadow palette with it.

This will give you more sales and profits, and the customer can add complementary products to their carts with just one click.
2. Digital order bumps
A lot of eCommerce sellers sell digital products such as ebooks, courses, posters, pre-made social media templates, etc.

You can add an order bump or an upsell offer as WooCommerce checkout add ons where you suggest your digital products to the purchasing customers.
3. Subscription upgrades
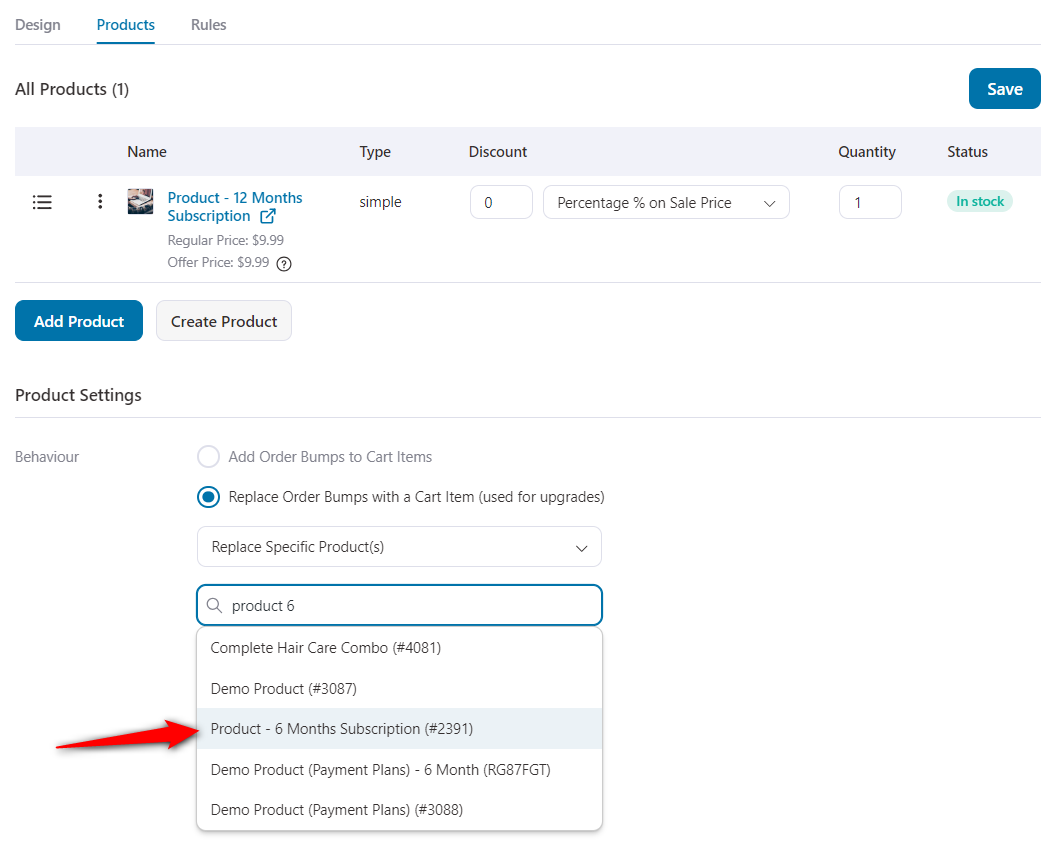
In FunnelKit’s Order Bumps, you can target a specific product in checkout and replace it with a higher-value add-on.
For instance, you can offer a 12-month membership if a person buys a monthly one. When the order bump is clicked, it will replace the original product with a high-value one.
You can easily do this under the behavior settings of order bumps in FunnelKit:

This is how your WooCommerce checkout add-ons will be displayed:

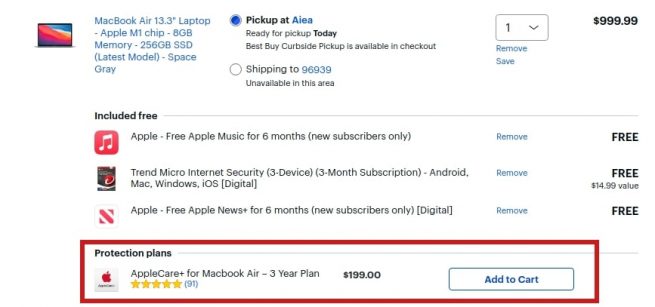
4. Protection plans and insurance services
Have you ever noticed that when you buy something expensive like a car or a mobile phone, they instantly ask you to get the items insured?
Presenting insurance services or extended warranties at the checkout is a great way - either as an order bump or an upsell offer.
See how Apple sells its AppleCare protection services whenever customers buy their products.

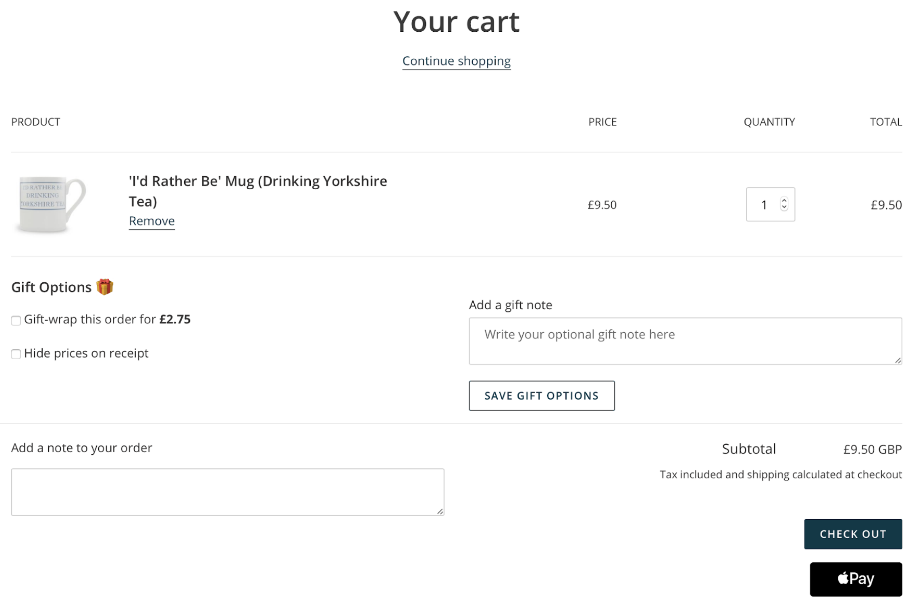
5. Gift wrapping and personalization
If you run a gift shop, you have many options to add order bumps, like wrapping the gift, adding a handwritten note, and more.
This is a popular way of increasing the AOV, and many gift shops use it to squeeze more money from the same sale.
See how brands use the gift wrap feature and custom notes to provide a personalized user experience:

If you make custom tees, you can even offer a file upload option on the checkout so that a shopper can upload their design to be printed as a graphic on a T-shirt.
6. Premium upsell offers
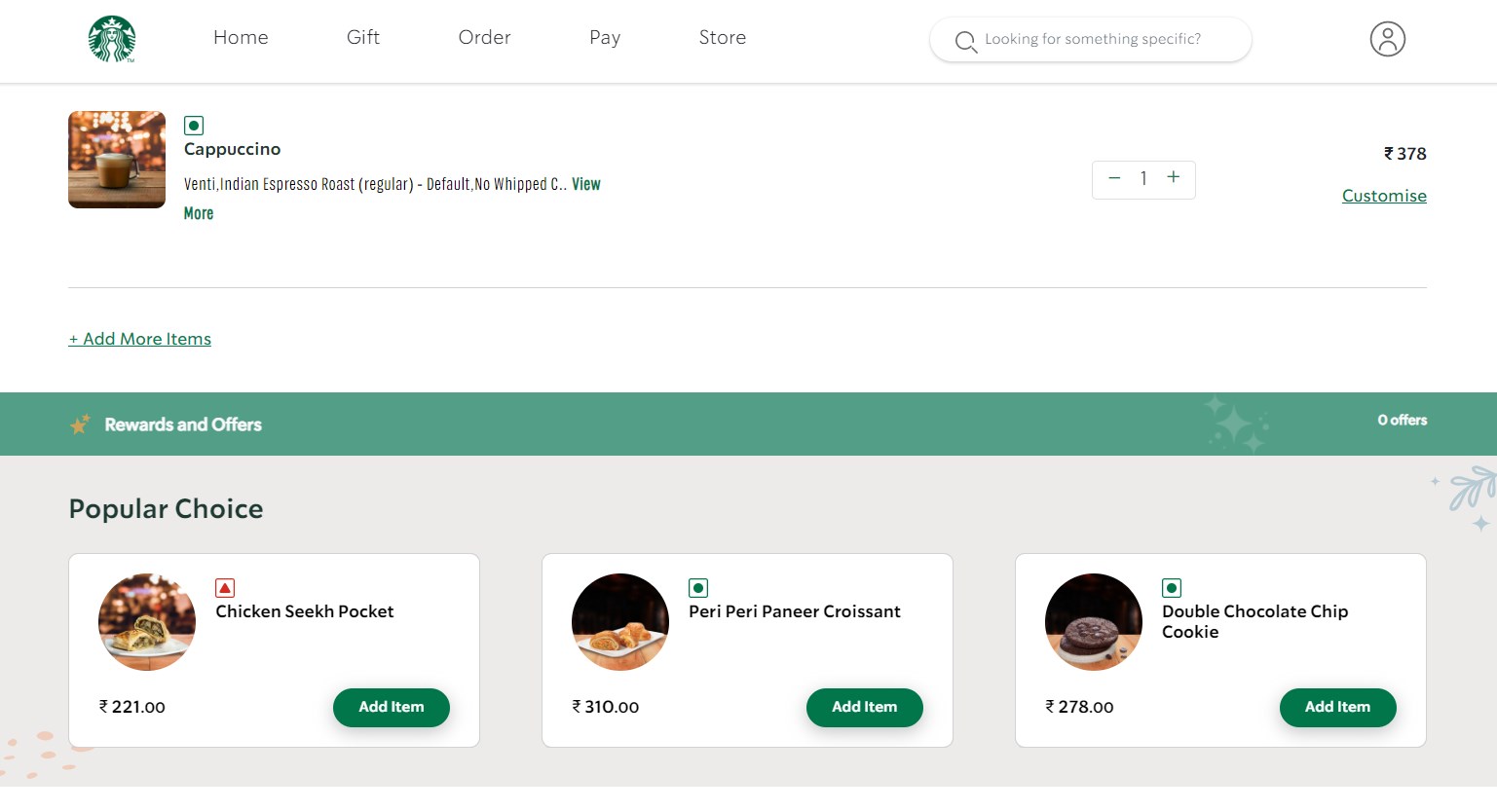
Just go to Starbucks' website and try to order a Cappuccino.
You will notice how they will encourage you to buy an upsell with it, like they will show you which sandwiches taste the best with Cappuccino.
They will show you their popular choices, and chances are that you will end up buying a cappuccino and a double chocolate chip cookie. A successful upsell!

The best thing about upselling is that you can do it with any physical or digital product.
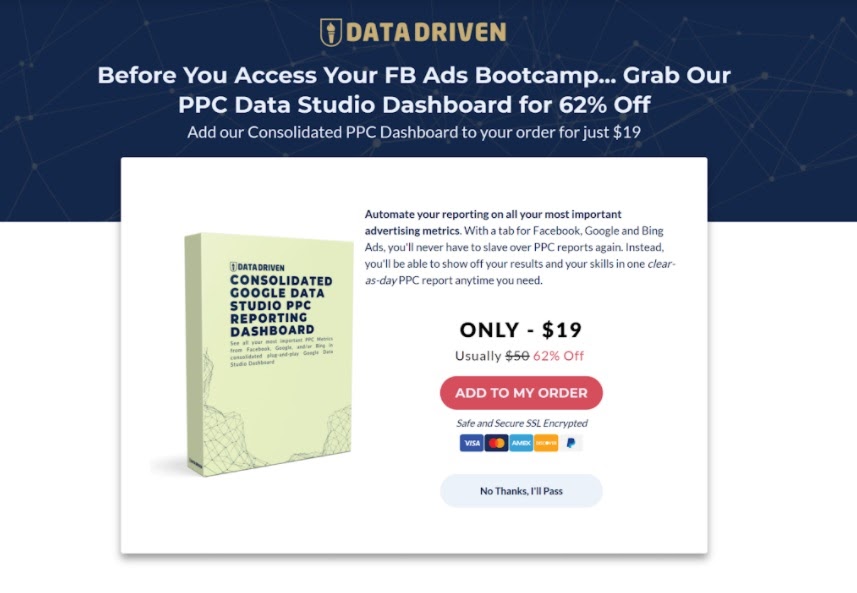
Here’s an example of a relevant premium post-purchase upsell offer for digital items:

Not just that, you can even offer multiple upsell options and create attractive BOGO deals there as well.
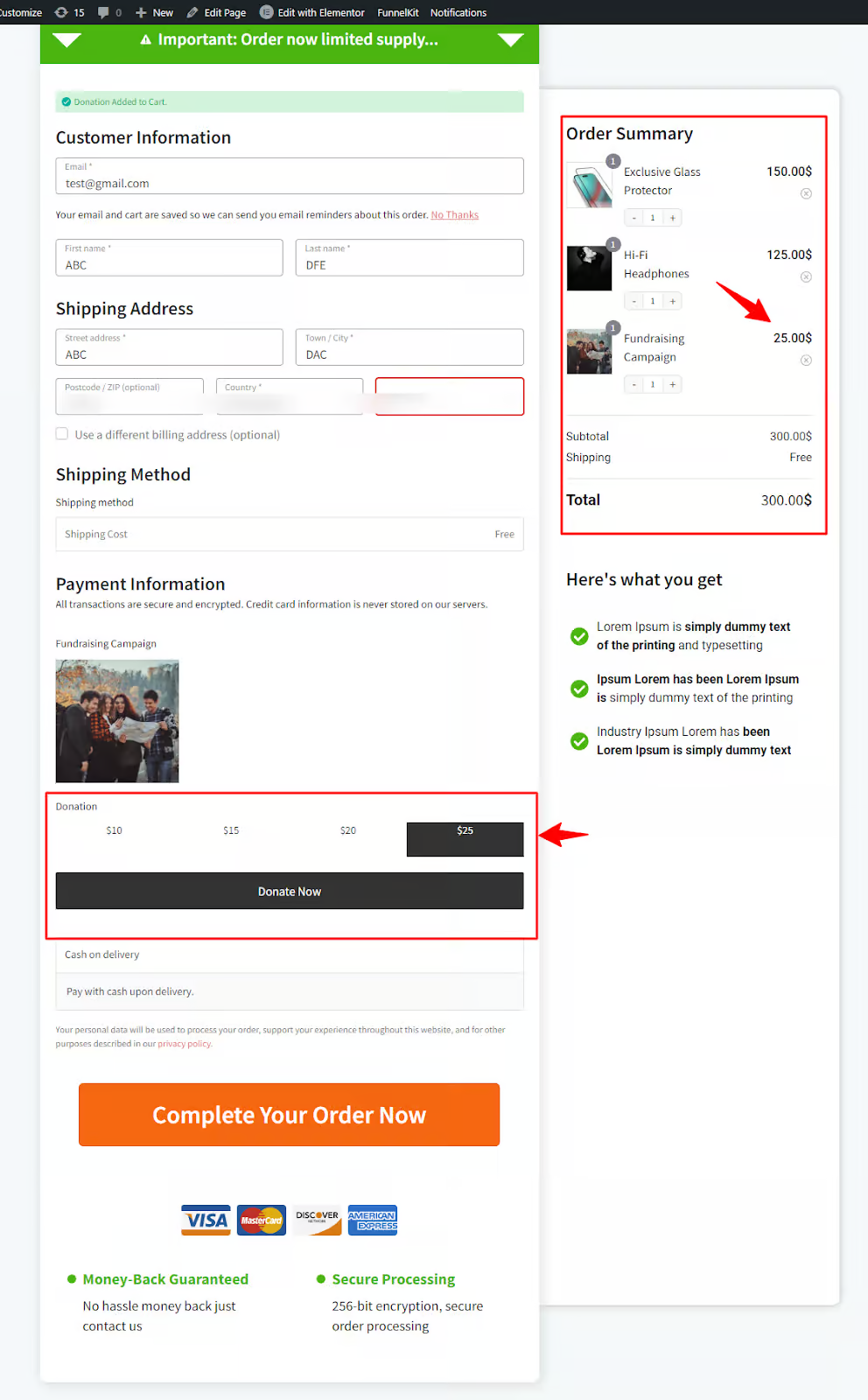
7. Donation or Charity Contributions
Customers appreciate businesses that give back, making them more likely to complete a purchase and become repeat buyers.
Adding a charity or donation contribution at checkout allows customers to donate with one click without disrupting their purchase.

Just select the amount, and it’ll be added to your mini cart for the purchase.
5 Best Practices to Follow When Setting Up WooCommerce Checkout Add-ons
Let’s examine some best practices for setting up add-ons for your WooCommerce store checkout.
1. Offer relevant add-ons
Make sure to offer add-ons directly tied to the products in the shopper’s cart.
Irrelevant or random suggestions can create confusion and frustration, reducing the chances of a successful checkout upsell.
FunnelKit Funnel Builder lets you use dynamic rules to offer specific add-ons based on the type of products in the cart.
This tailored approach ensures customers are only offered items that enhance or complement their purchase.
2. Limit the choices and focus on quality
Offering too many add-on choices at checkout can overwhelm shoppers and lead to indecision, increasing the chances of cart abandonment.
Present 2-3 highly relevant add-ons that align with the product the customer buys. This helps reduce cognitive load and makes it easier for customers to make quick decisions.
Instead of trying to upsell various products, focus on high-quality items that will benefit your customers and business the most.
3. Optimize the add-ons for mobile devices
With more people shopping on their mobile devices, your checkout page must be optimized for smaller screens.
Use a mobile-responsive design that adapts to various screen sizes. The add-ons should be visible, easy to tap, and not cluttered on mobile devices.
FunnelKit Funnel Builder lets you customize your checkout pages for mobile and other devices. You can make changes and see the responsiveness for different devices in real time.
4. Set a clear pricing structure
Transparency is crucial when pricing your WooCommerce checkout add-ons. Unexpected costs or hidden fees at checkout are one of the main reasons for cart abandonment.
That’s why you should always clearly display the cost of each checkout addon option next to its description.
If you’re offering multiple add-ons, assign the pricing of each item by line so the shopper knows exactly how much they’re paying for each additional option.
5. A/B test different pricing strategies
Different pricing models work for different products and audiences, so it’s crucial to experiment with your checkout add-ons to find the optimal strategy.
FunnelKit Funnel Builder lets you A/B test different pricing strategies, such as configuring discounts or offering a free trial. Compare the results to see which approach boosts your conversion rates.
Use psychological pricing to create a sense of urgency or added value, such as pricing an item for $9.99 instead of $10.
6. Add limited-time offers
Create urgency around your WooCommerce checkout add-ons by offering limited-time deals or exclusive discounts available only at checkout.
Use terms like “Exclusive Checkout Discounts” on top of your add-on content to make shoppers feel like they are getting a deal, increasing the likelihood of making the additional purchase.
Frequently Asked Questions (FAQs) Related to WooCommerce Checkout Add-ons
In this section, we have answered some of the most common questions related to WooCommerce checkout addon plugins.
1. How to add additional custom fields to the WooCommerce checkout page?
You can add additional custom fields to the WooCommerce checkout page with the help of FunnelKit Funnel Builder.
Its built-in checkout field editor lets you add any field, including text, radio button, checkbox, HTML, telephone, password, email, and more.
2. How do I offer a Buy 1 Get 1 deal as an add-on on my WooCommerce checkout page?
You can use Advanced Coupons to create attractive BOGO deals and offer them to your shoppers as add-ons on your WooCommerce checkout page.
3. Can you offer different add-ons for different products?
Yes, you can use FunnelKit’s conditional rules to show certain add-ons based on different products - their name, categories, tags, item count, cart total, and more.
4. How do I track sales from WooCommerce checkout add-ons?
You can track sales from checkout add-ons in WooCommerce with FunnelKit Funnel Builder.
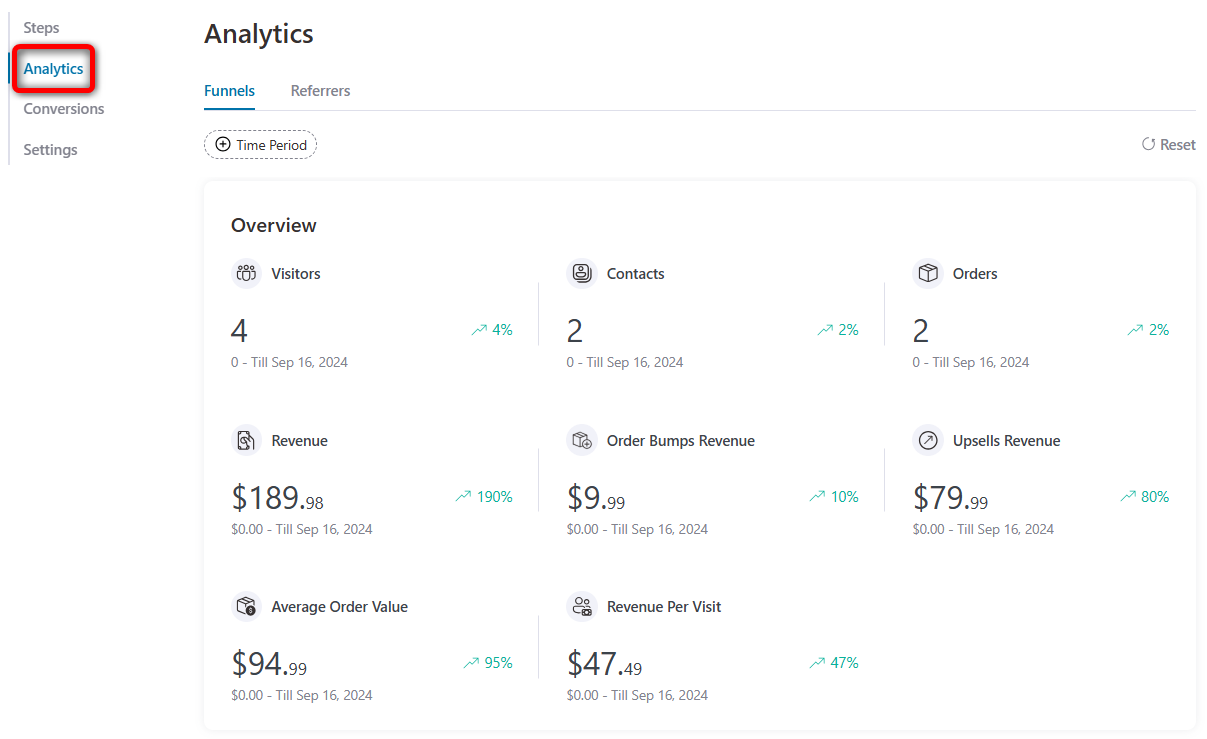
Go to the Analytics section, and you’ll see a complete overview of order bump revenue, one-click upsell revenue, average order value, orders placed, revenue generated, and more.

In addition, you’ll see a detailed breakdown of the different steps in the store checkout funnel with views, clicks, click rate, and conversions.
5. How can I offer upsells and downsells after my checkout page?
You can use FunnelKit Funnel Builder to offer post-purchase upsells and downsells to your customers.
All you need to do is import and customize a template, add a product, offer some discount and you’re ready to go!
6. How do I add additional information to WooCommerce checkout?
You can add the official WooCommerce checkout add-ons plugin to accept additional information from your users and associate free or paid add-on offers with them.
As FunnelKit Funnel Builder is compatible with this plugin, you can simply use these fields on a beautifully designed custom checkout page template.
Are You Ready to Set Up WooCommerce Checkout Add-Ons to Your Checkout Page?
WooCommerce checkout add-ons open up a whole new way of squeezing more money from the same sale.
Many eCommerce giants have been doing it for years, and you can implement FunnelKit Funnel Builder in your WooCommerce store too!
By leveraging the effectiveness of WooCommerce checkout add-ons, you can optimize your checkout page and provide your customers with a seamless buying experience.
FunnelKit Funnel Builder lets you customize your checkout with trust-building elements, add custom fields, offer order bumps and upsells, and integrate multiple payment gateways in your store.
You can also allow your shoppers to adjust their shopping cart right on the checkout page.
These checkout add-ons will surely help boost your sales, enhance customer satisfaction, and build long-term customer trust.
Don’t leave money on the table. Start leveraging WooCommerce checkout add-ons today with FunnelKit Funnel Builder and transform your checkout process into a high-converting revenue engine.

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...

Editorial Team
January 22, 2026Are you looking for the best WooCommerce affiliate plugin to enhance your marketing strategy and earn affiliate commissions? Over the past four months, our team installed, configured, and tested 19...

Editorial Team
January 20, 2026Do you want to learn about WooCommerce checkout hooks that allow seamless customization on your store’s checkout page? WooCommerce is known for its flexibility in customization and one powerful tool...






