
This guide explains why WooCommerce one page checkout outperforms the default multi-step flow and shows you exactly how to set it up. You’ll discover the top plugins to use, best practices for upsells, cart recovery, and mobile optimization, plus real success stories to inspire your own checkout strategy.
Running ads without conversions is every store owner’s nightmare.
One of our clients faced this exact issue: solid traffic from paid campaigns, but no return on ad spend. Shoppers landed on the product page, clicked around on other tabs, and bounced without making a purchase.
The turning point came when we implemented a WooCommerce one page checkout.
By merging product details, reviews, and payment fields into a single streamlined page, distractions were eliminated. Shoppers stayed focused, checkout became effortless, and return on ad spend (ROAS) began to climb.
And it’s not just them. Store owners like Wardee Harmon have seen up to a 20% increase in conversions after making the switch!
In this ultimate WooCommerce one page checkout guide, we’ll cover:
- What WooCommerce one page checkout is and why it outperforms the default flow
- Step-by-step setup of one page checkout on your WooCommerce store
- Top 3 best WooCommerce one page checkout plugins
- Best practices for upsells, abandoned cart recovery, and mobile optimization
- Real-world examples to inspire your own one page checkout flow
Table of Contents
- 1 What is WooCommerce One Page Checkout?
- 2 Why Use One Page Checkout in WooCommerce?
- 3 How to Set Up a One-Page Checkout in WooCommerce? (Step-by-Step Process)
- 3.1 Step 1: Create a new sales funnel
- 3.2 Step 2: Import your WooCommerce one page checkout template
- 3.3 Step 3: Add products to your WooCommerce one page checkout
- 3.4 Step 4: Customize your WooCommerce one page checkout design
- 3.5 Step 5: Customize the WooCommerce one page checkout form fields
- 3.6 Step 6: Add the ‘Best Value’ tag and description to the product
- 3.7 Step 7: Add an order bump to your WooCommerce one page checkout
- 4 Bonus Tip: Don't Forget About the WooCommerce Thank You Page!
- 5 Top 3 Best WooCommerce One Page Checkout Plugins
- 6 10 Best Practices and Optimization Strategies for WooCommerce One-Page Checkout
- 6.1 1. Simplify the WooCommerce one page checkout form
- 6.2 2. Optimize for mobile view and improve accessibility
- 6.3 3. Leverage trust signals on the checkout page
- 6.4 4. Enable multiple payment options on WooCommerce one page checkout
- 6.5 5. A/B test WooCommerce one step vs two step vs three step checkout page
- 6.6 6. Offer upsells and cross-sells in WooCommerce
- 6.7 7. Skip the default WooCommerce cart page and redirect users straight to checkout
- 6.8 8. Monitor and analyze the one page checkout performance
- 6.9 9. Optimize WooCommerce one page checkout for faster speed
- 6.10 10. Set up abandoned cart recovery for WooCommerce one-page checkout
- 7 4 Best WooCommerce One Page Checkout Templates to Skyrocket Conversions
- 8 WooCommerce One Page Checkout Examples from Real Users
- 9 Frequently Asked Questions (FAQs)
- 10 How do I create a custom checkout page in WooCommerce?
- 11 Is one page checkout better than multistep checkout page?
- 12 Can I customize the WooCommerce checkout page?
- 13 What is the best WooCommerce one page checkout plugin?
- 14 How do I troubleshoot WooCommerce one-page checkout errors?
- 15 How do I debug WooCommerce one-page checkout integration issues?
- 16 Ready to Deploy WooCommerce One Page Checkout in Your Store?
What is WooCommerce One Page Checkout?
A WooCommerce one page checkout is a simplified shopping flow where product selection and checkout happen on the same page.
Instead of the traditional multi-step process: Product Page → Cart → Checkout → Payment.
Everything is consolidated into one screen. Here’s how it works:
Step 1: Product Selection - Customers can select products, item variations, and quantities right on the page.
Step 2: Checkout Form - The billing, shipping, and payment fields are embedded directly below the product selection.
This means shoppers can review product details, select options, and complete their purchase, all without navigating to multiple pages.
This way, WooCommerce one page checkout eliminates unnecessary clicks, reduces friction, and keeps users focused on completing their order.
Why Use One Page Checkout in WooCommerce?
According to a study by Baymard Institute, 7 out of 10 online shoppers abandon their carts. 18% of them leave without purchasing anything due to a complex or time-consuming checkout process.
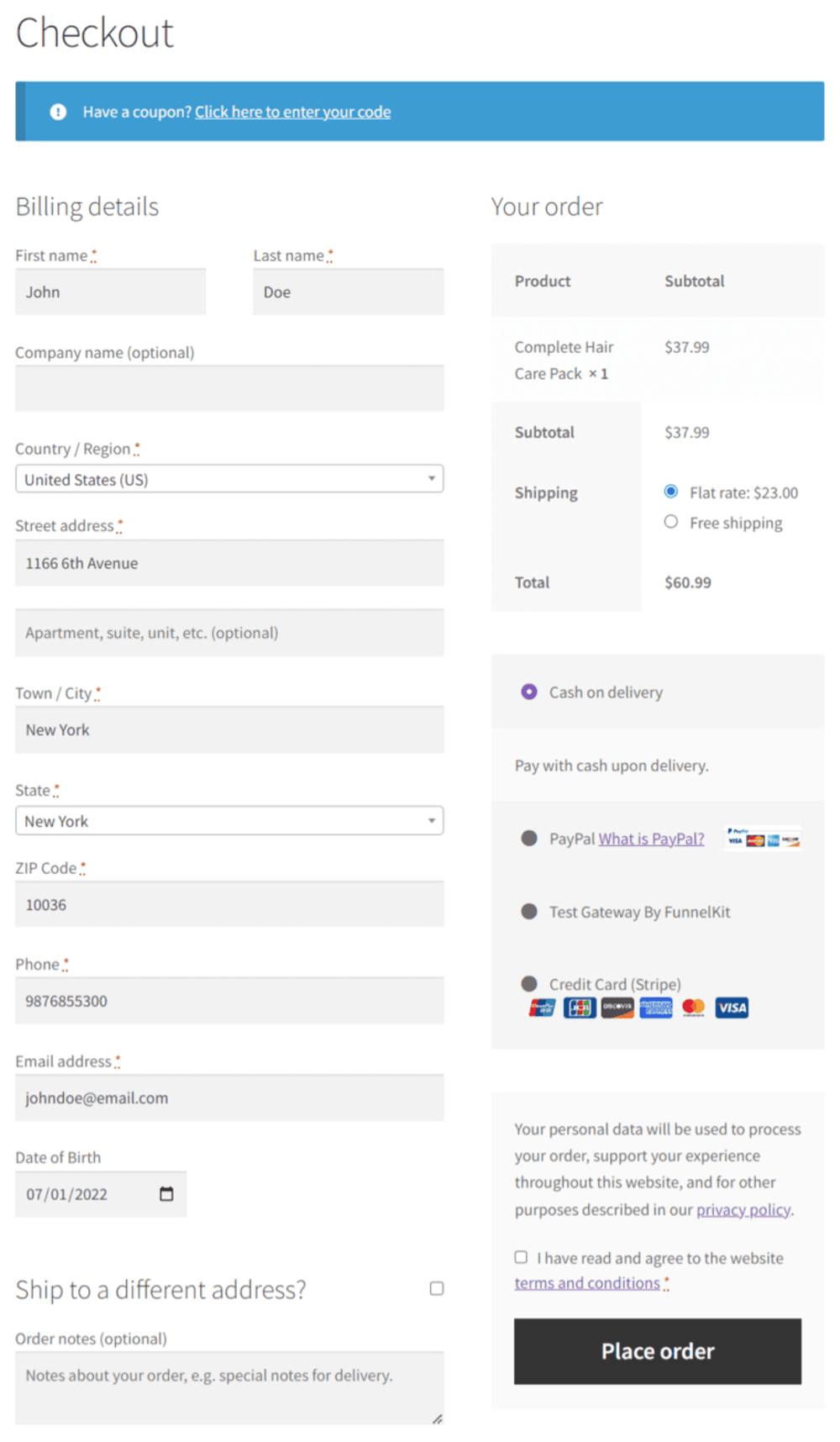
The default WooCommerce checkout page often appears cluttered, dull, and lacks optimization for conversions, particularly on mobile devices.

Now compare that with a WooCommerce one page checkout, where everything happens in one place: product selection, testimonials, videos, offers, and payment.

This streamlined, distraction-free layout significantly enhances the user experience and increases conversion rates.
Here’s why one-page checkout converts better:
1. Faster buying experience
Shoppers can browse product details, read testimonials, and complete their purchase without leaving the page. No wasted clicks, perfect for mobile users.
2. Reduced cart abandonment
Fewer steps mean fewer chances to drop off. Customers stay engaged through to purchase.
3. Seamless add-ons and upsell offers
Offer deals like Buy 1 Get 1 Free, discounts, or flexible payments directly on the checkout page to increase the average order value.
4. Higher conversions
A distraction-free layout with order bumps and one-click upsells keeps users focused and maximizes ROI.
5. Smart email capture for cart recovery
Ask for the email first. Even if shoppers leave, you can recover the sale with follow-ups.
6. Optimized for mobile users
More than 55% of traffic comes from mobile devices.
One-page checkout eliminates the need to open multiple tabs, making it easy for mobile users to scroll, watch videos, read reviews, and complete their checkout, all on the same screen.

In short, one page checkout in WooCommerce reduces friction, cuts cart abandonment, and drives more conversions, making it a must for high-performing stores.
How to Set Up a One-Page Checkout in WooCommerce? (Step-by-Step Process)
In this section, we’ll walk you through the exact steps using FunnelKit Funnel Builder, the most powerful and flexible WooCommerce one page checkout plugin for WordPress.
With FunnelKit, you can design high-converting one-page checkouts using your favorite page builder.
First, make sure you’ve installed and activated the FunnelKit Funnel Builder plugin on your WordPress site.
🎥 Watch this quick tutorial to set up one-page checkout in your WooCommerce store:

Step 1: Create a new sales funnel
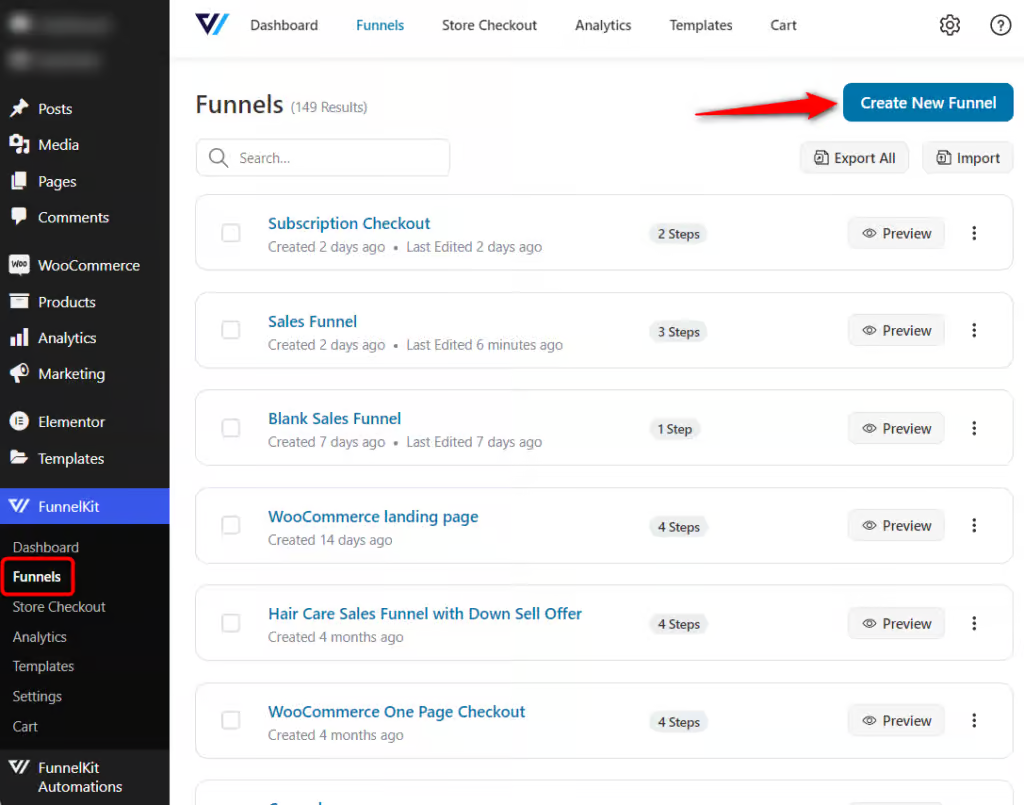
Go to FunnelKit ⇨ Funnels and click on the ‘Create New Funnel’ button.

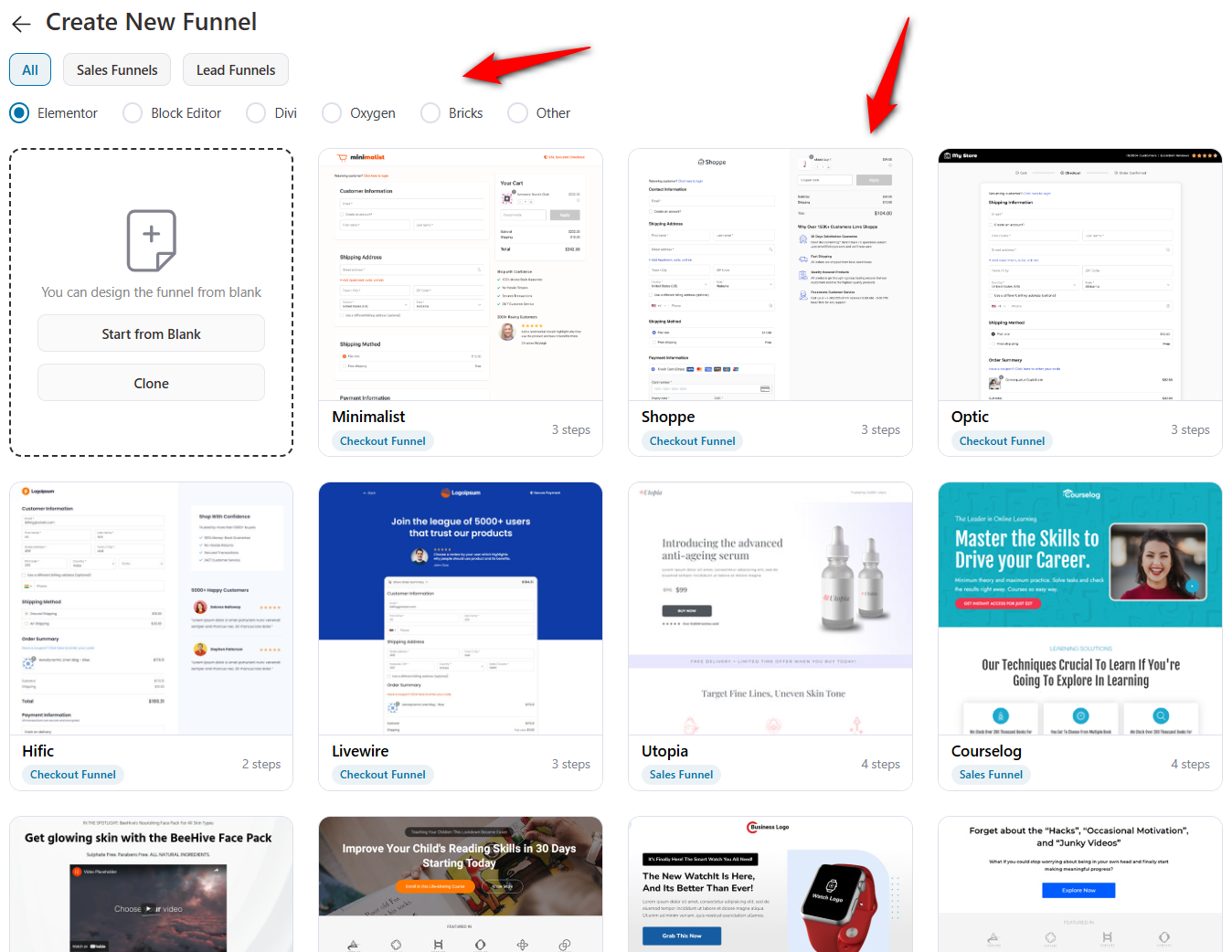
You’ll see a variety of ready-made one-page checkout templates. You can choose one that fits your brand, or start from scratch.
FunnelKit works with multiple page builders, such as Elementor, Bricks, Divi, Oxygen, and Gutenberg Block Editor. If you use any third-party builder (e.g., Beaver Builder, Thrive) with shortcodes.

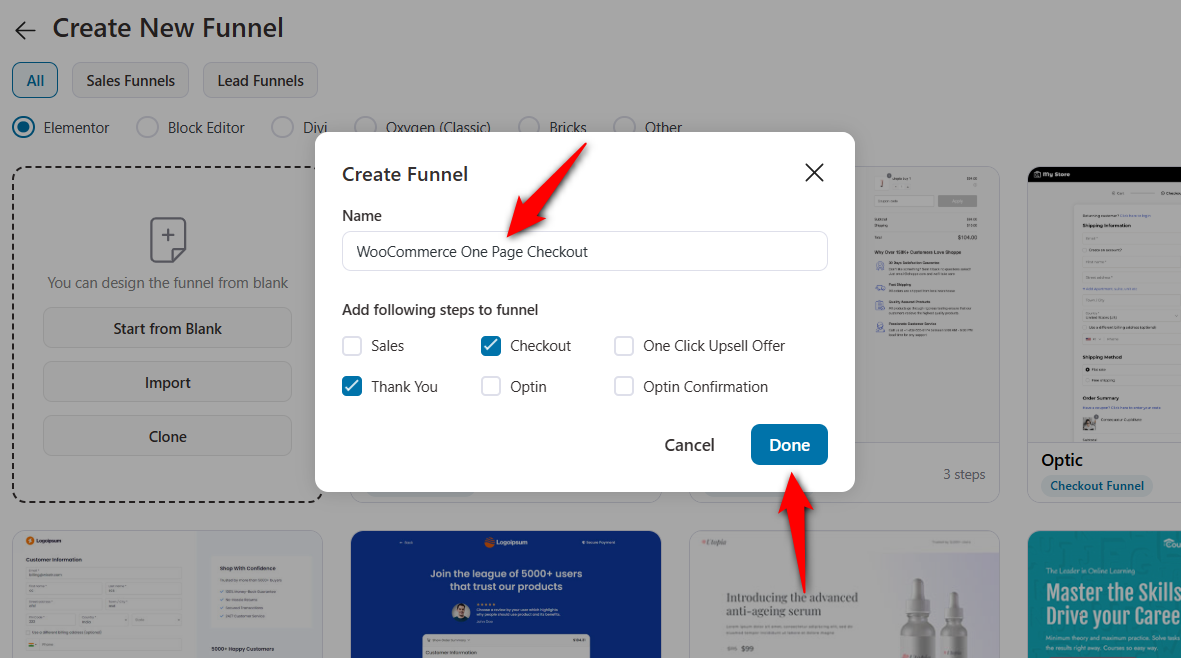
As an example, we’ll create this funnel from scratch. Give it a clear name, such as WooCommerce One-Page Checkout.
You can also choose which steps to include in the funnel, such as:
- WooCommerce Checkout Page
- Thank You or Order Confirmation Page
Once done, click ‘Done’ to create your funnel.

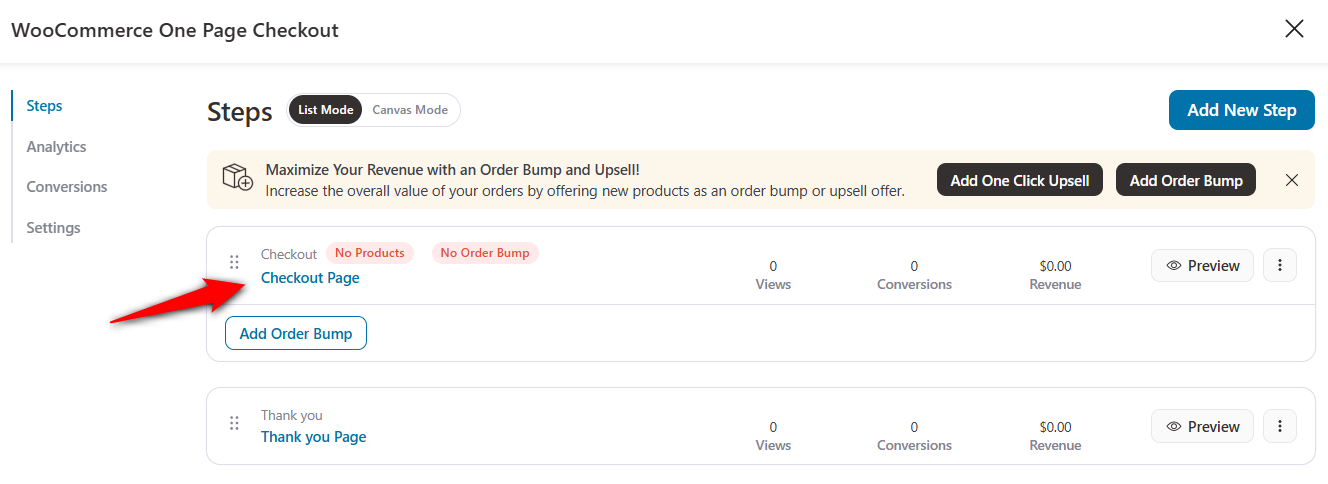
You now have a blank funnel set up in your FunnelKit workspace, ready to design your high-converting WooCommerce one-page checkout!
Step 2: Import your WooCommerce one page checkout template
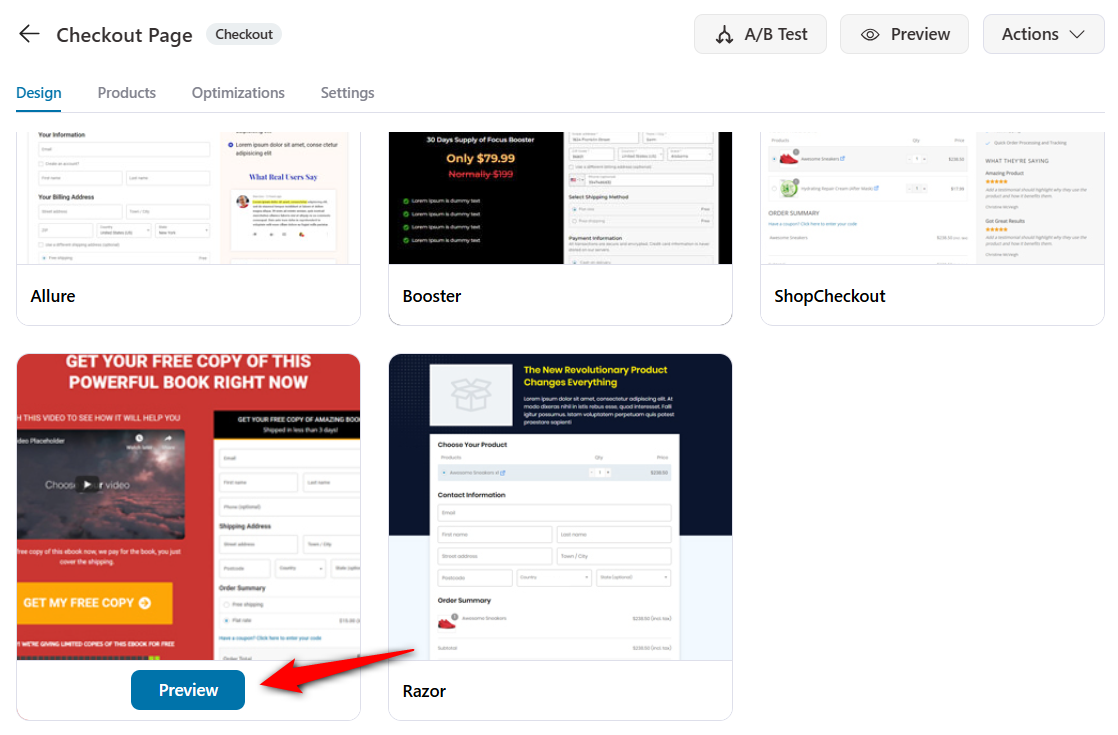
Click on your checkout page to start customizing it.

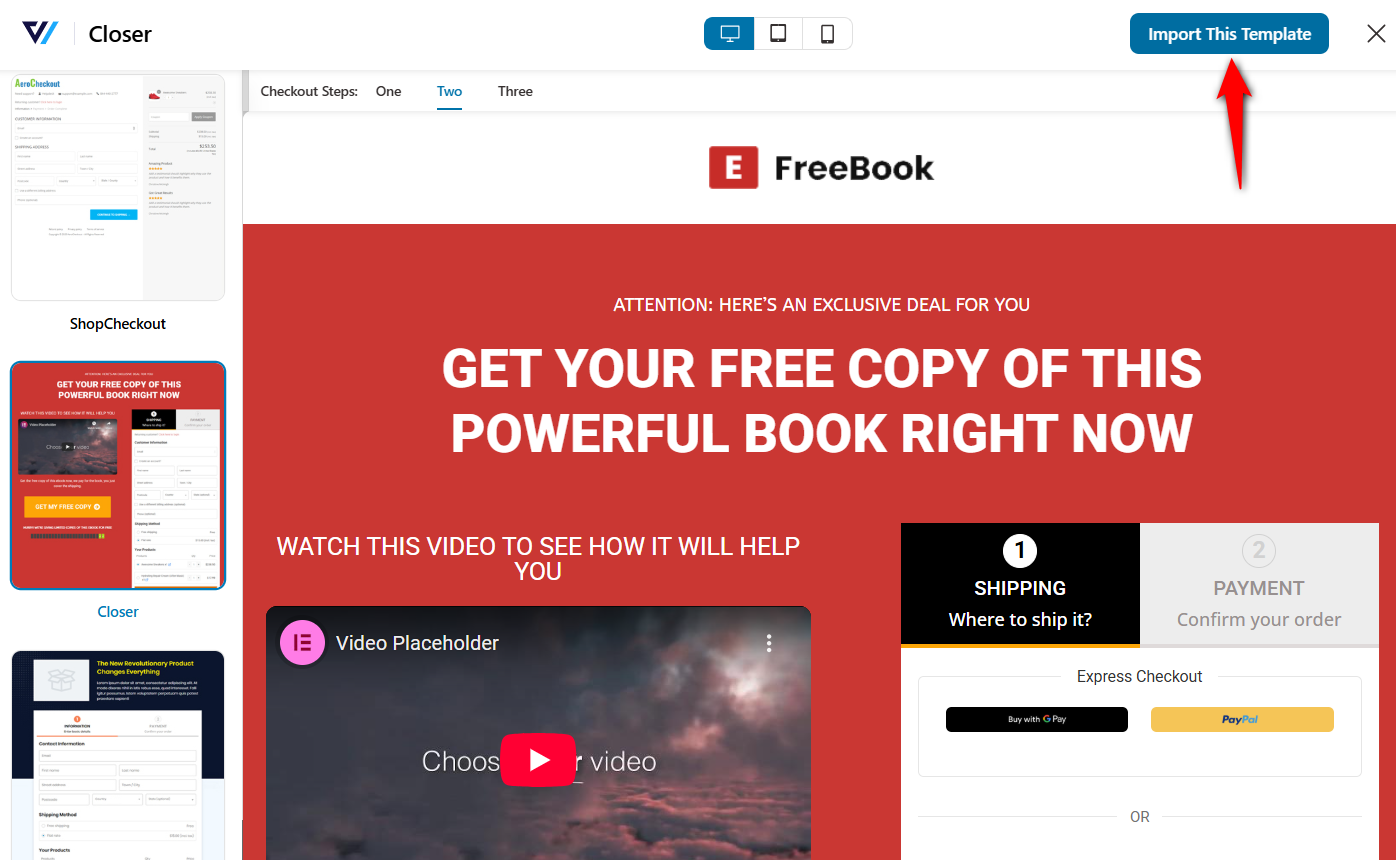
It’ll open up the checkout page templates. As an example, we’ve selected the ‘Closer’ template.

Select the number of steps you want and import this template.

Your checkout page with this template will get imported.
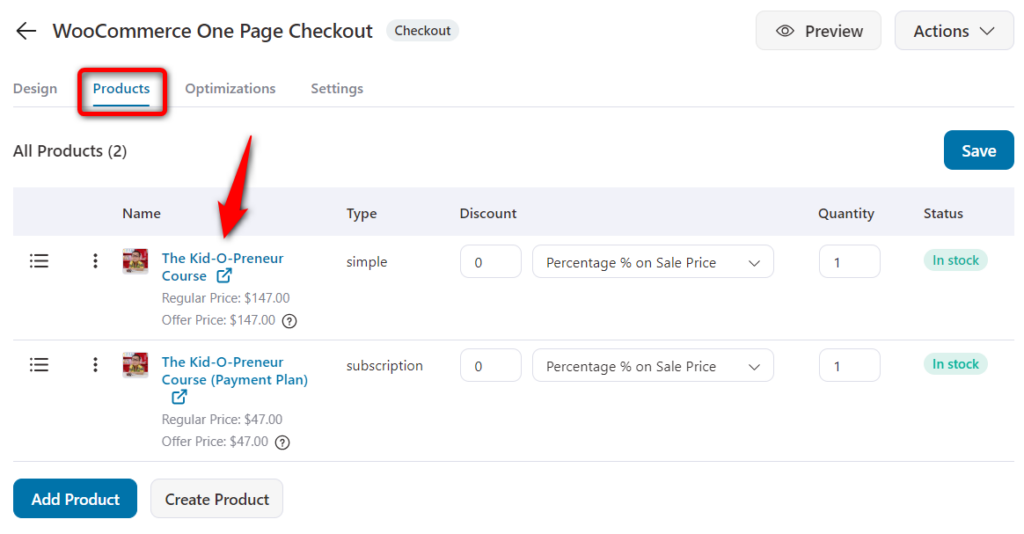
Step 3: Add products to your WooCommerce one page checkout
In this section, we’ll look at how to add products to your WooCommerce one-page checkout.
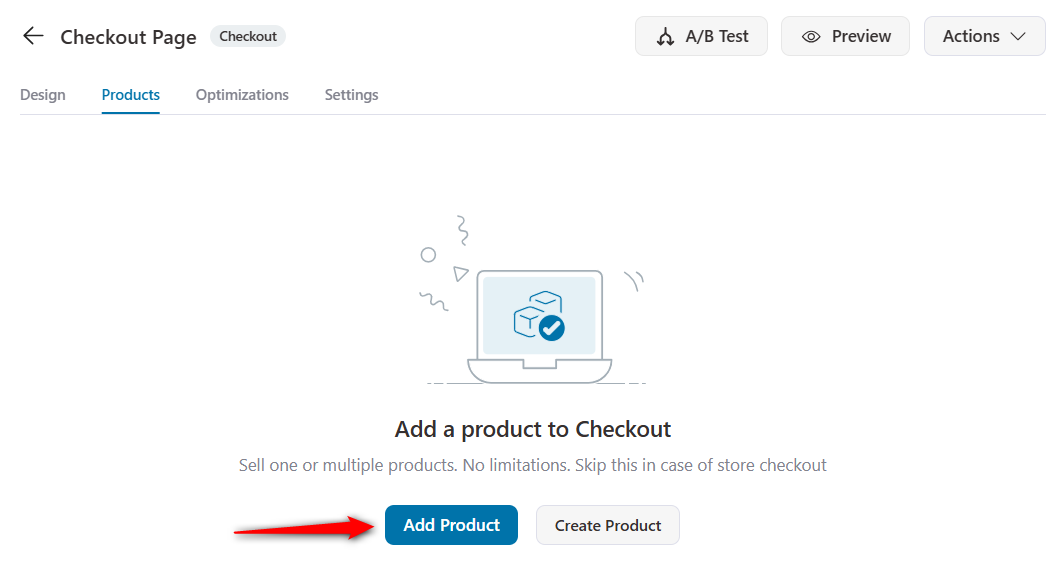
Go to the Products tab and click on the ‘Add Product’ button.

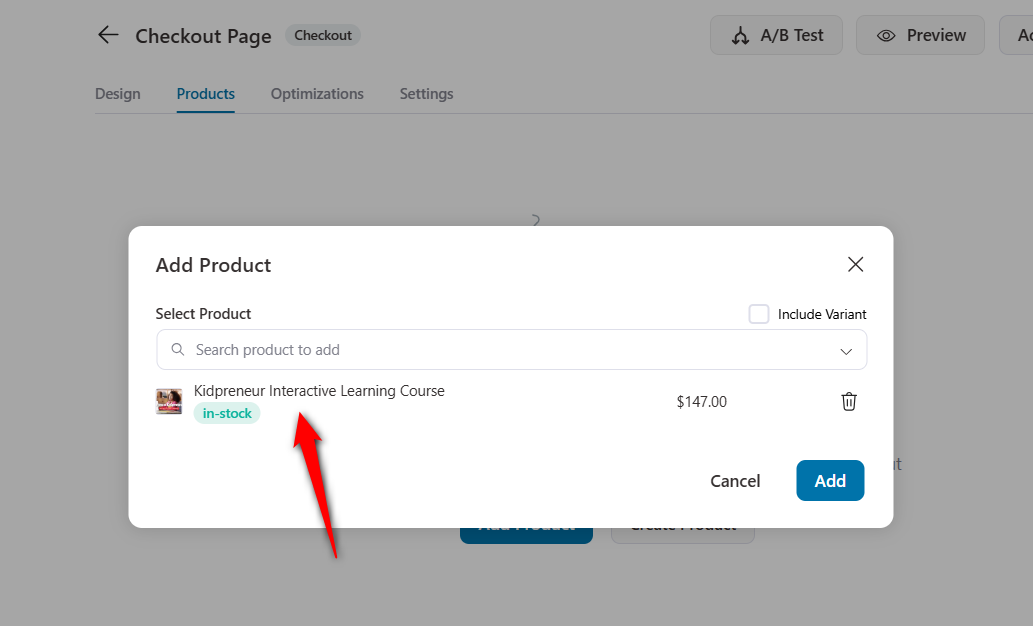
Enter the name of your product you want to add.

Click on ‘Add’ when done.
You can add multiple products, configure discounts not available elsewhere on the product page, and even set quantity from here.

You may choose to sell specific variants of a product.
Finally, you can use drag-and-drop to display the added products in a specific order.
Here, since we’re selling a digital product, the two options I suggest you to offer are:
- One-shot payment plan for the course
- An easy 3-month payment plan for the same course
The user can choose one of the two options, and they’ll be billed accordingly.
The 3-month payment plan is a WooCommerce Subscriptions product.
Remember that when you’re offering a 3-month payment plan, it should appear slightly less lucrative than a single payment.
This is how you can add your product to the one page checkout in WooCommerce.
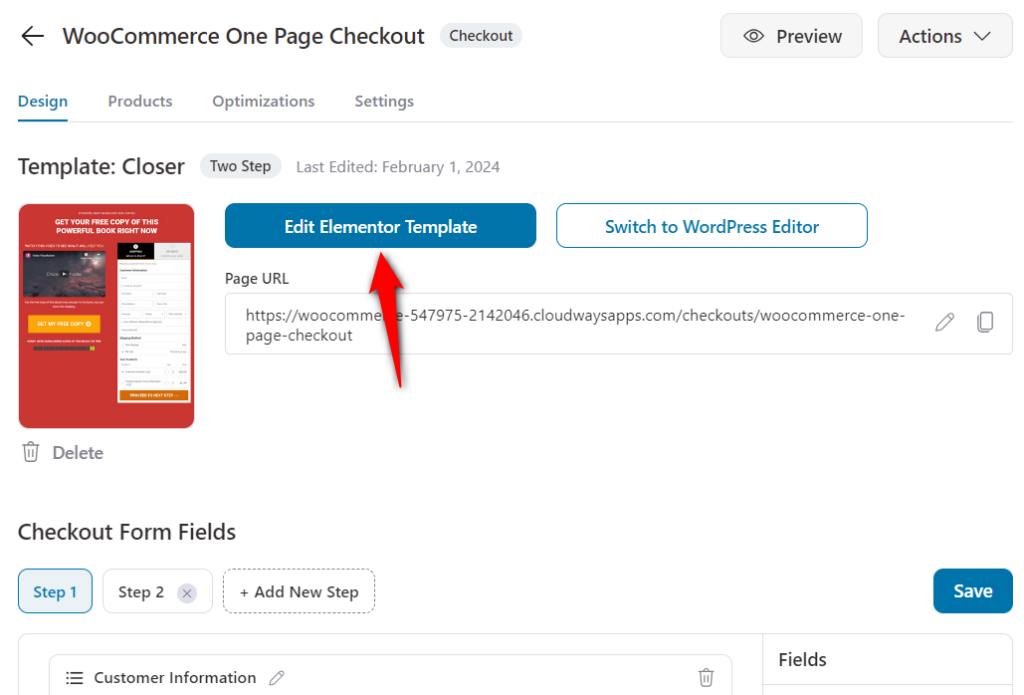
Step 4: Customize your WooCommerce one page checkout design
Go back to the Design tab.
Hit ‘Edit Elementor Template’ to make easy customizations without using any WooCommerce checkout shortcodes or custom coding.

Using Elementor widgets, you can change the brand logo, typography, border radius, colors, fonts, thickness, and other CSS elements here.
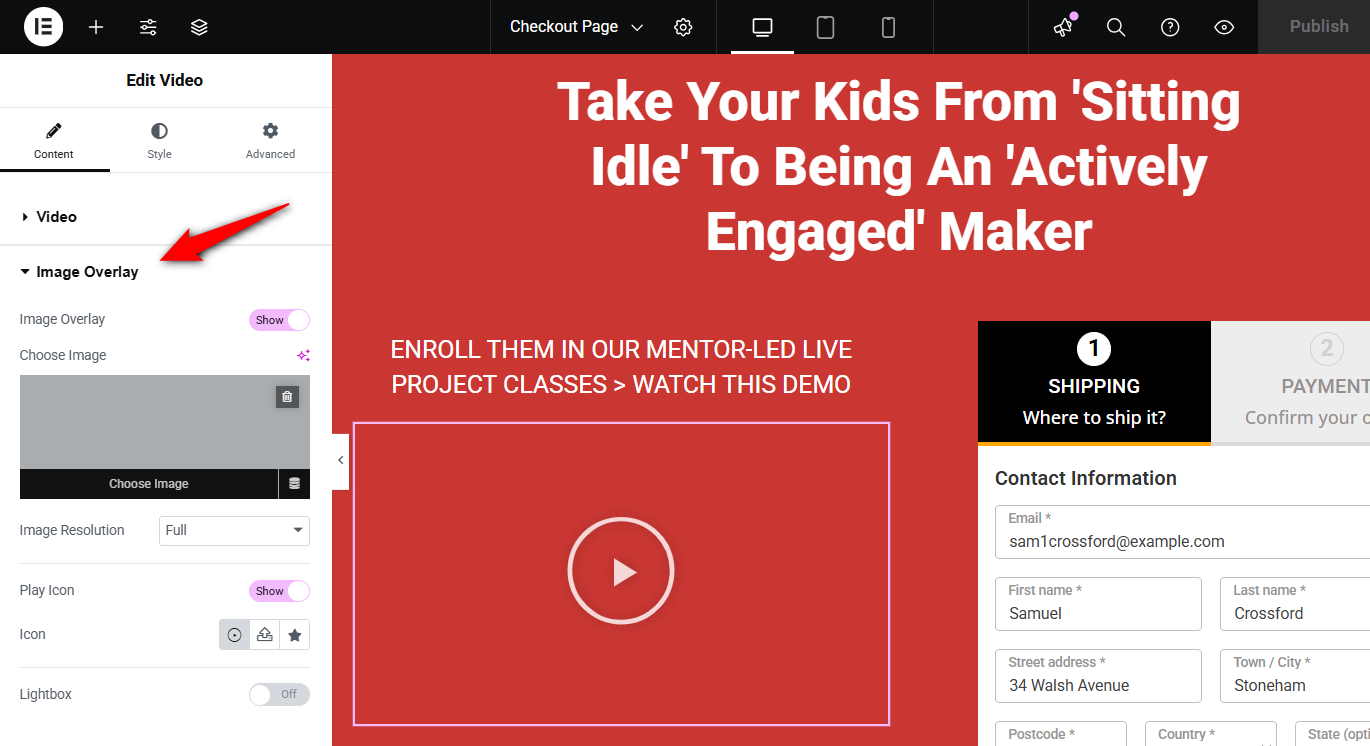
We recommend that you add a video to your one-page checkout. It’ll surely improve the checkout experience, and the user will be able to understand your product better.
Plus, to add an image overlay to your video, click on the video widget and select ‘Image Overlay’.
Activate it, choose an image to overlay, and update it.

Similarly, you can change the heading, background colors, and other elements to match the overall aesthetic and brand colors.
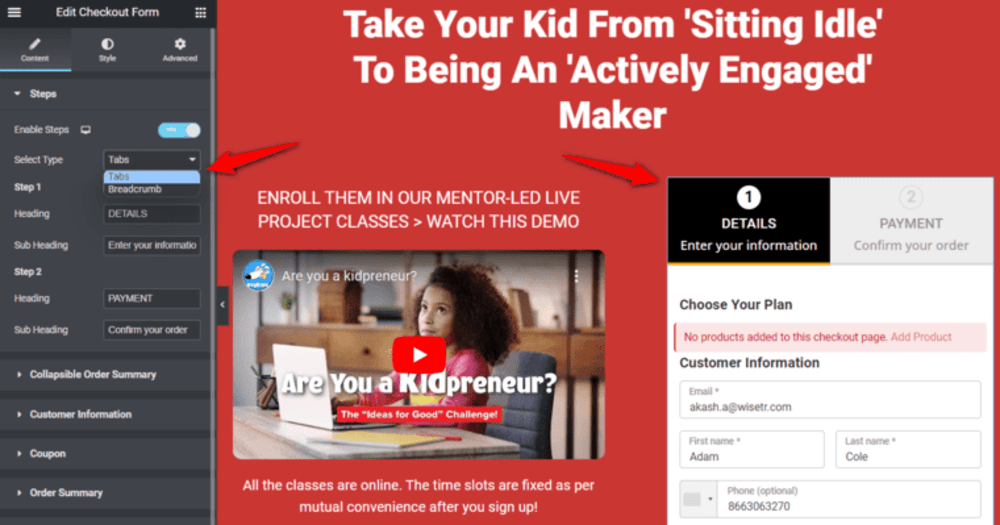
Next, make customizations to the WooCommerce one page checkout form widget.
Choose the step type (breadcrumbs or tabs) to add a progress bar to your WooCommerce one-page checkout.

You can also change the checkout button’s color, add icons or prices to it, and customize it the way you want.
Learn how to customize your checkout page in WooCommerce to ensure your page design aligns perfectly with your brand identity.
Step 5: Customize the WooCommerce one page checkout form fields
Now let’s edit the fields on your WooCommerce one-page checkout form using FunnelKit’s built-in checkout field editor.
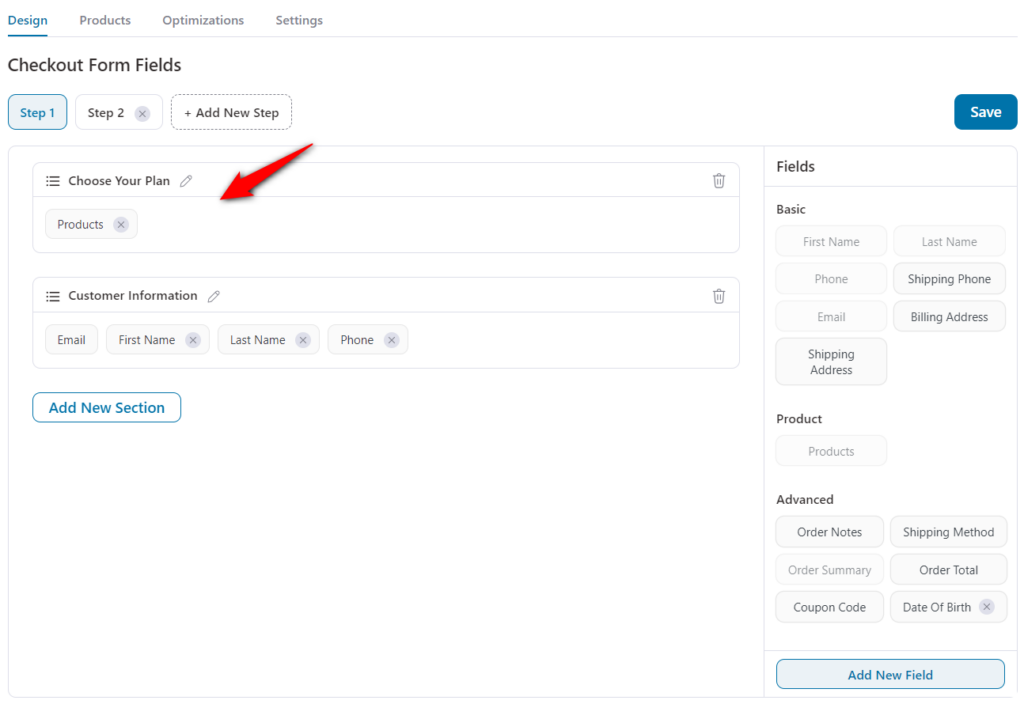
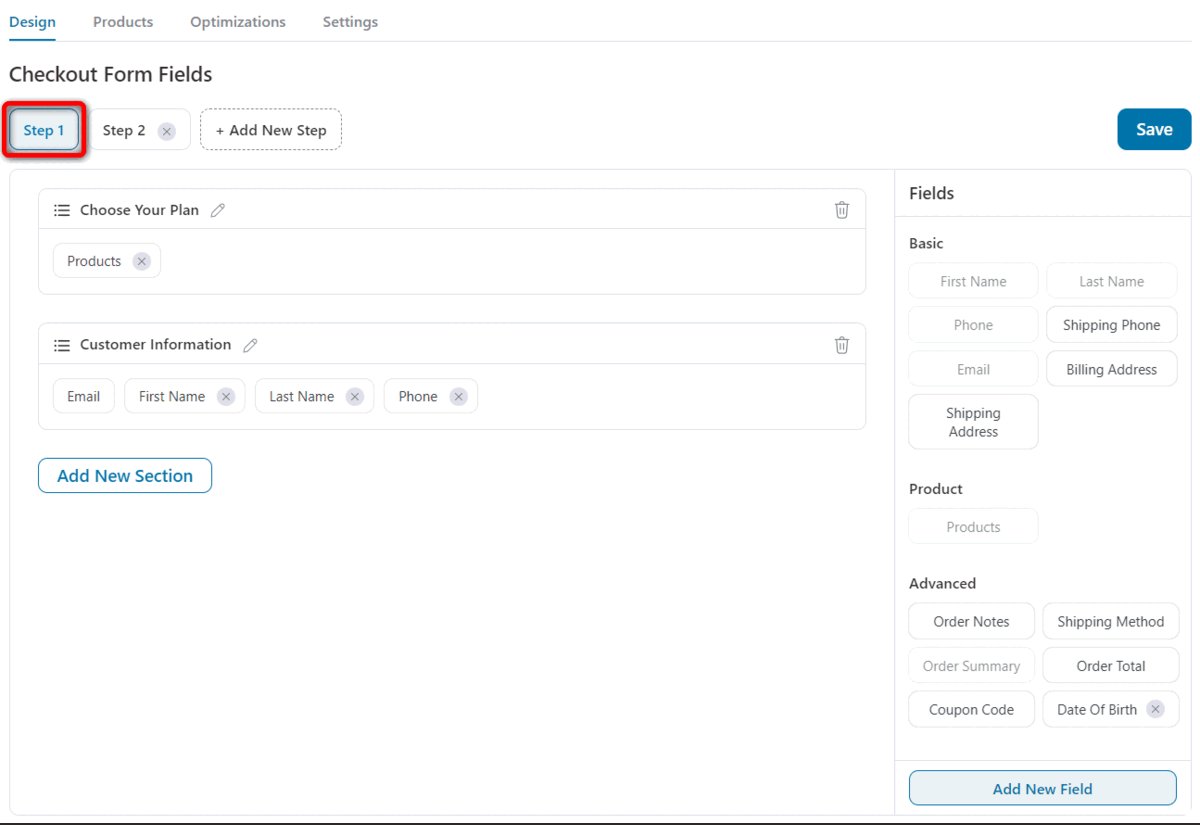
Return to the Design tab and scroll down for the checkout form fields.

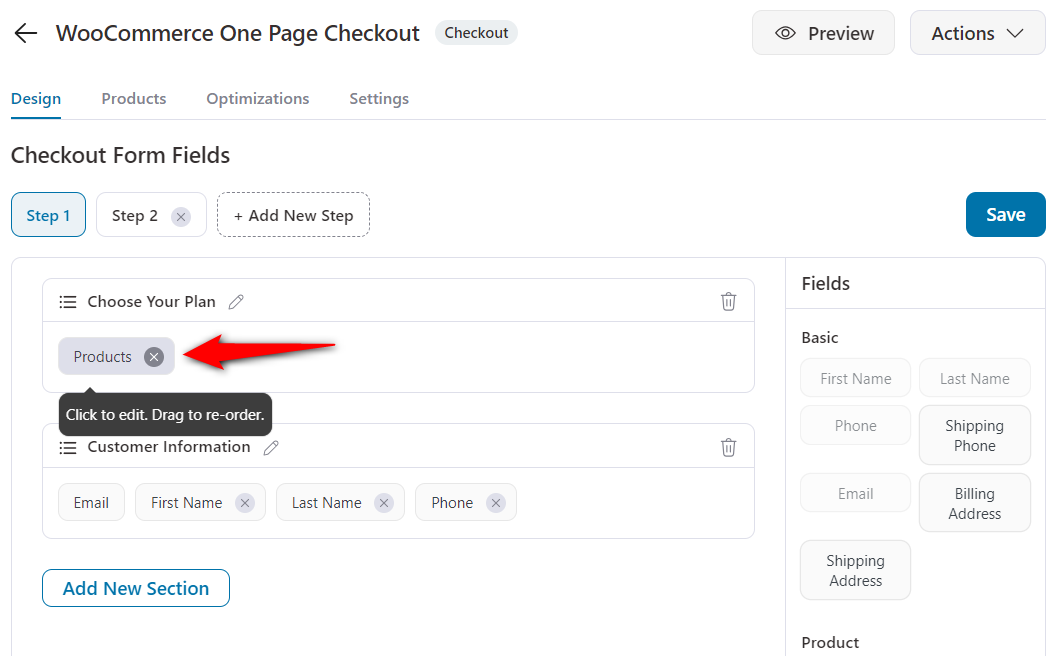
Use the drag-and-drop WooCommerce checkout form builder to:
- Add custom fields (text, dropdowns, checkboxes, etc.)
- Edit existing fields
- Remove unnecessary fields
- Rearrange fields and sections
If this funnel is for a digital product, you can remove shipping-related fields.
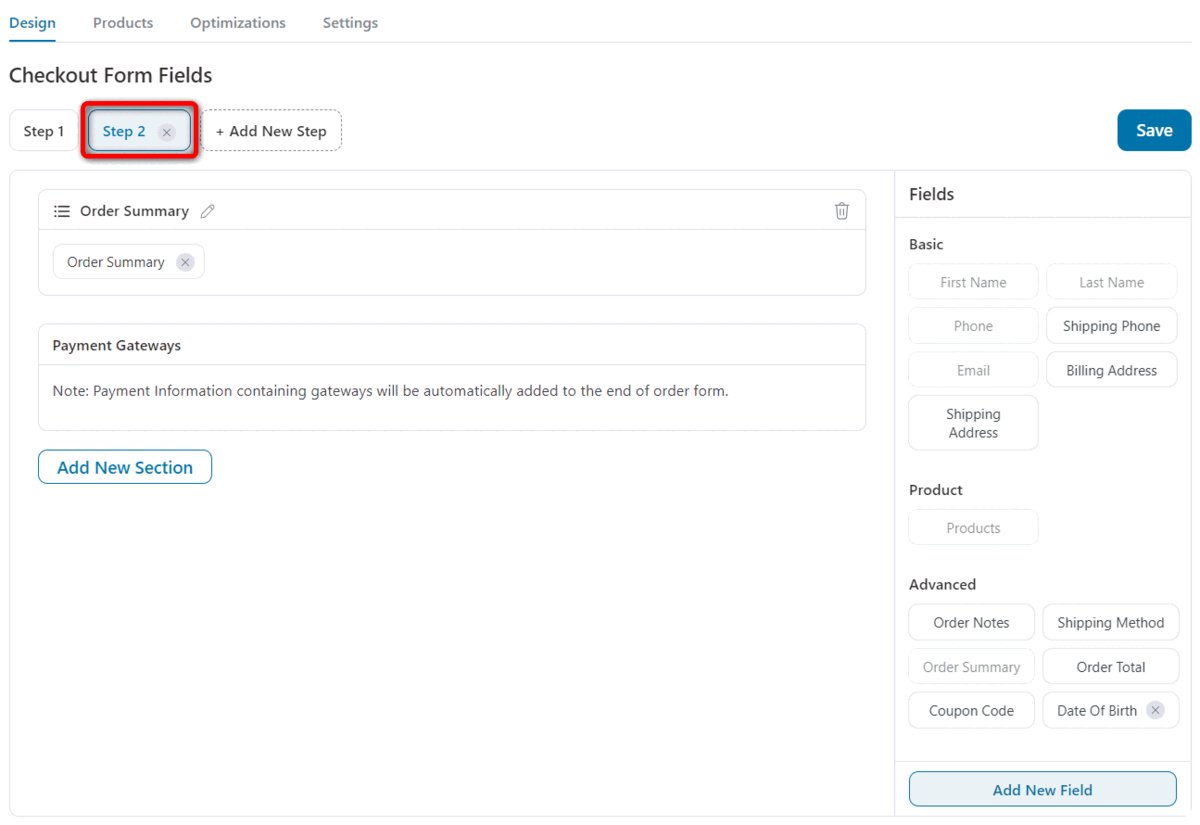
So this is what our final form looks like:

The first step contains the basic information fields with product selection, and the second step has the order summary and payment-related fields.
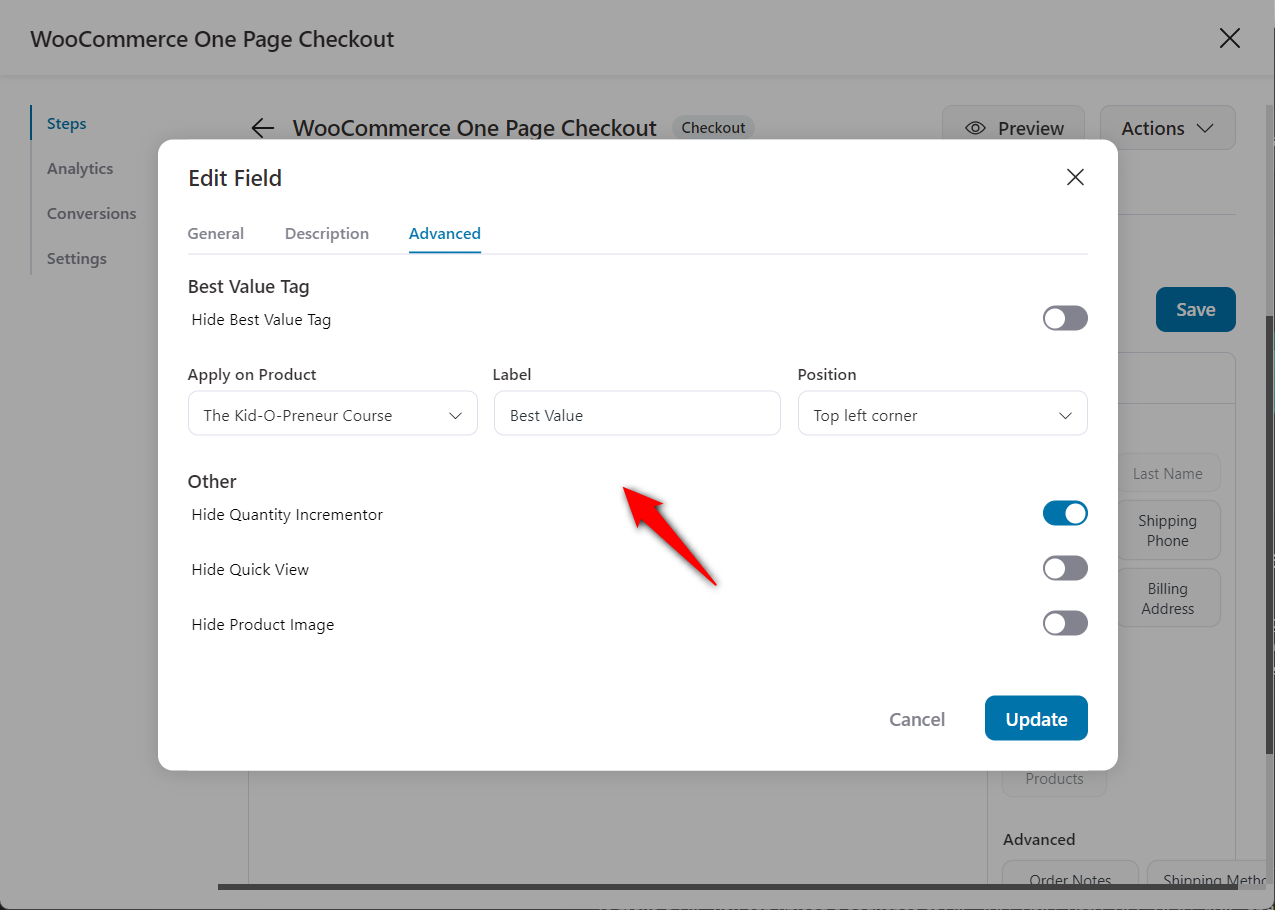
Step 6: Add the ‘Best Value’ tag and description to the product
Explore the advanced customization options for WooCommerce one-page checkout to make your products more appealing to your shoppers.
In the ‘Products’ field, you would want to set an option as pre-selected by default.

In addition, you can add a ‘Best Value’ tag or any custom tag to highlight other customers' most popular choices.
The tag could be - ‘Money Saver’, ‘Power Bundle’, ‘Super Saver’, or anything you choose.

Click on ‘Update’ when done.
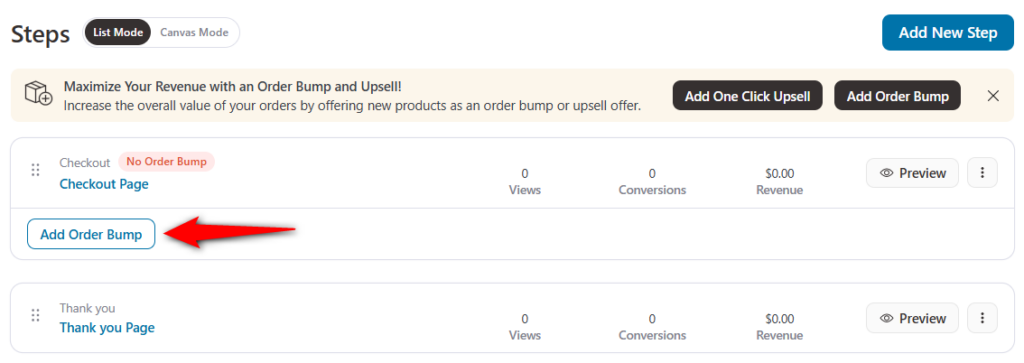
Step 7: Add an order bump to your WooCommerce one page checkout
You can add an order bump, i.e., a cross-sell offer, to your WooCommerce one-page checkout.
This allows you to make more dollars per transaction, making your ads profitable. This is how you can do it.
Add the order bump and name it:

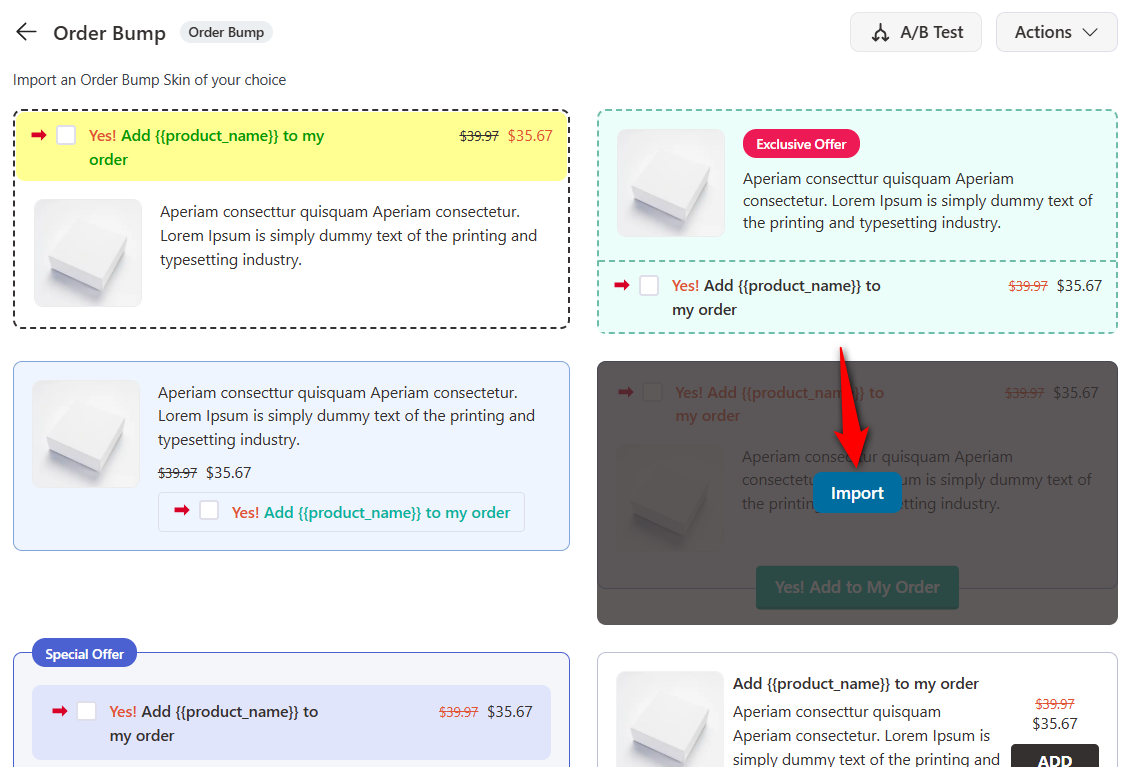
After adding and naming the bump, import the order bump skin you want.

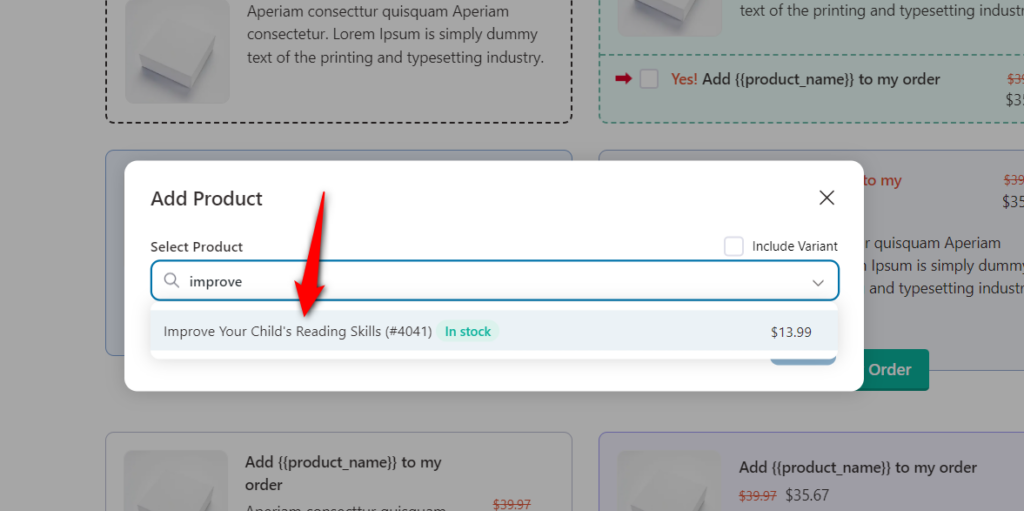
After importing the skin, add a product as your order bump offer.

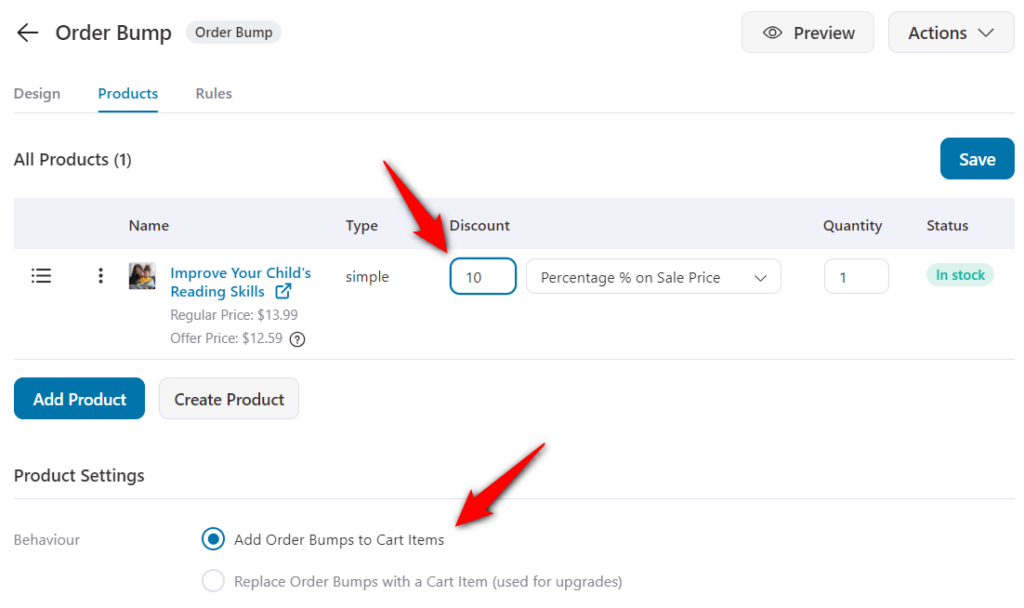
Once your products are added, you can provide them with a discount or configure additional settings from the Products section.

Once done, hit the ‘Save Changes’ button and move on to the next tab.
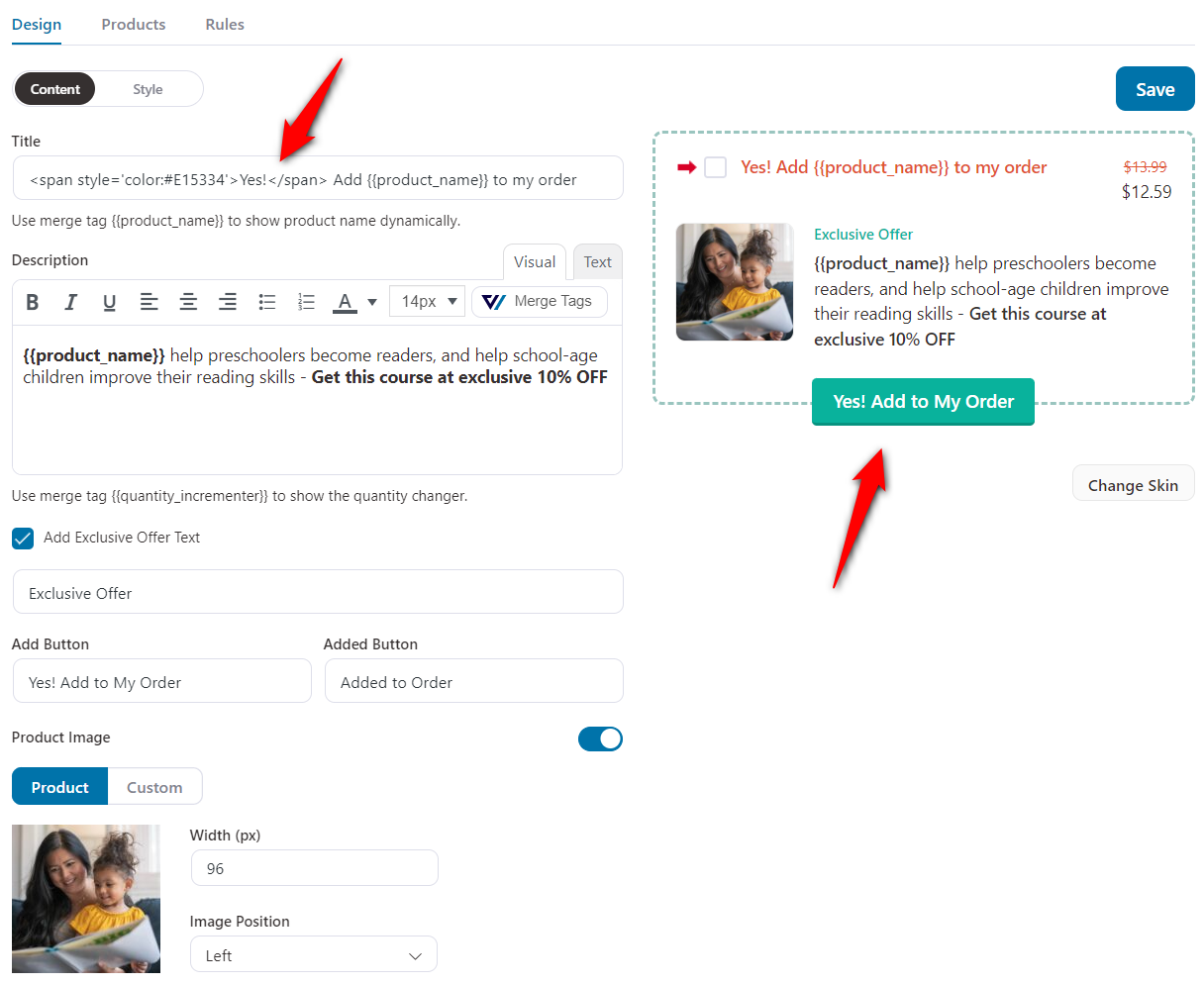
Customize the look and feel of your bump offer in the ‘Design’ tab.
Also, write a copy of your offer here:

You can also change the color of the title, padding, color of price, description, and more under the Style sub-tab.
There you go! Save your design and go live with your order bump.
This is how you can set up WooCommerce one page checkout that’s beginner-friendly and can be created without any code.
Bonus Tip: Don't Forget About the WooCommerce Thank You Page!
Most marketers don't realize that the thank you pages are a powerful promotional opportunity.
A thank you page is the last step in your funnel and is the perfect place to show gratitude or add crucial order details.
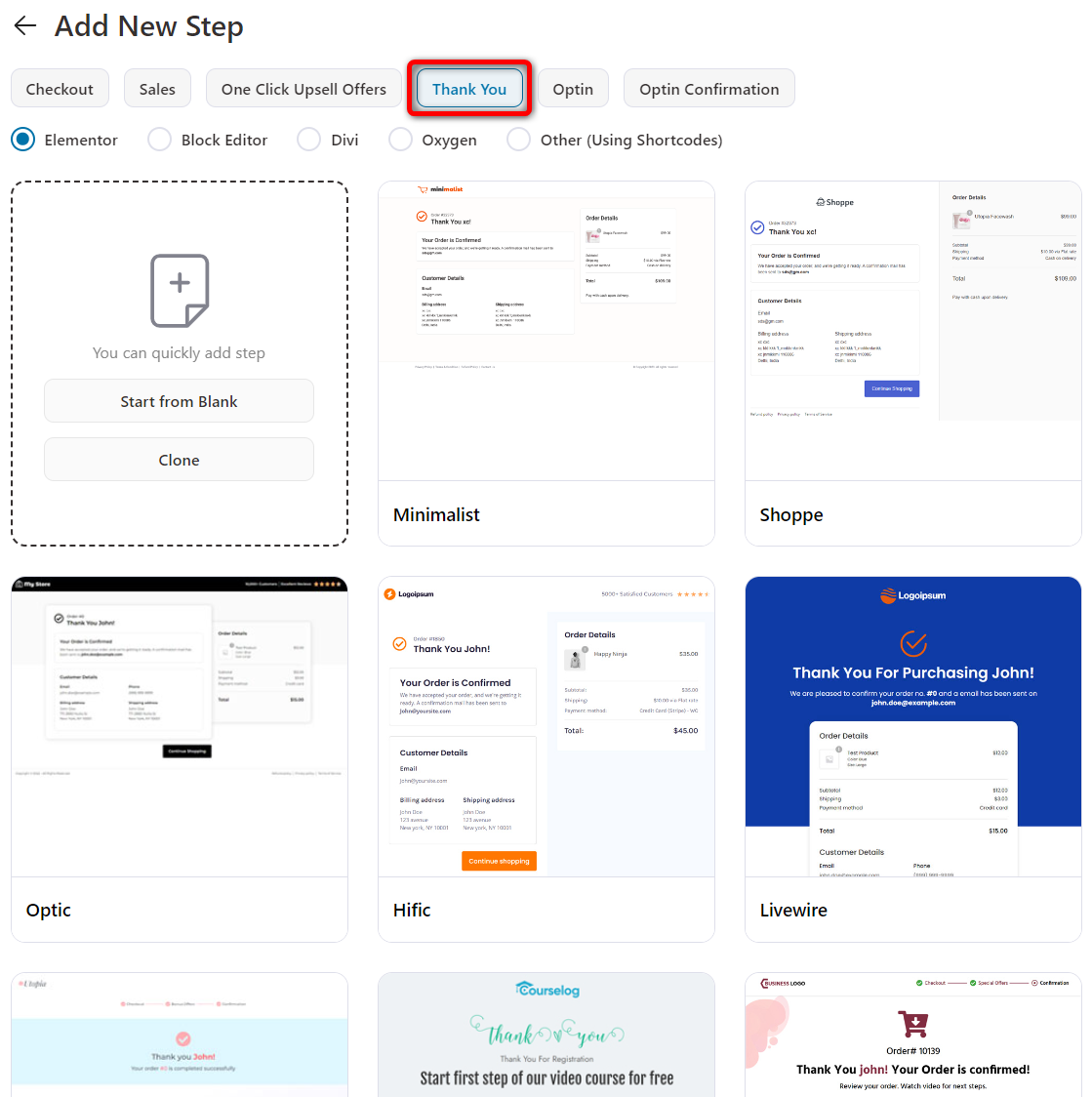
FunnelKit provides various templates to create a customized thank-you page for your WooCommerce one-page checkout.
Take a look:

You can easily create and customize your thank you page just like you did with your checkout page above.
When you’re done making the changes to the title, border, typography, etc., hit the ‘Update’ button.
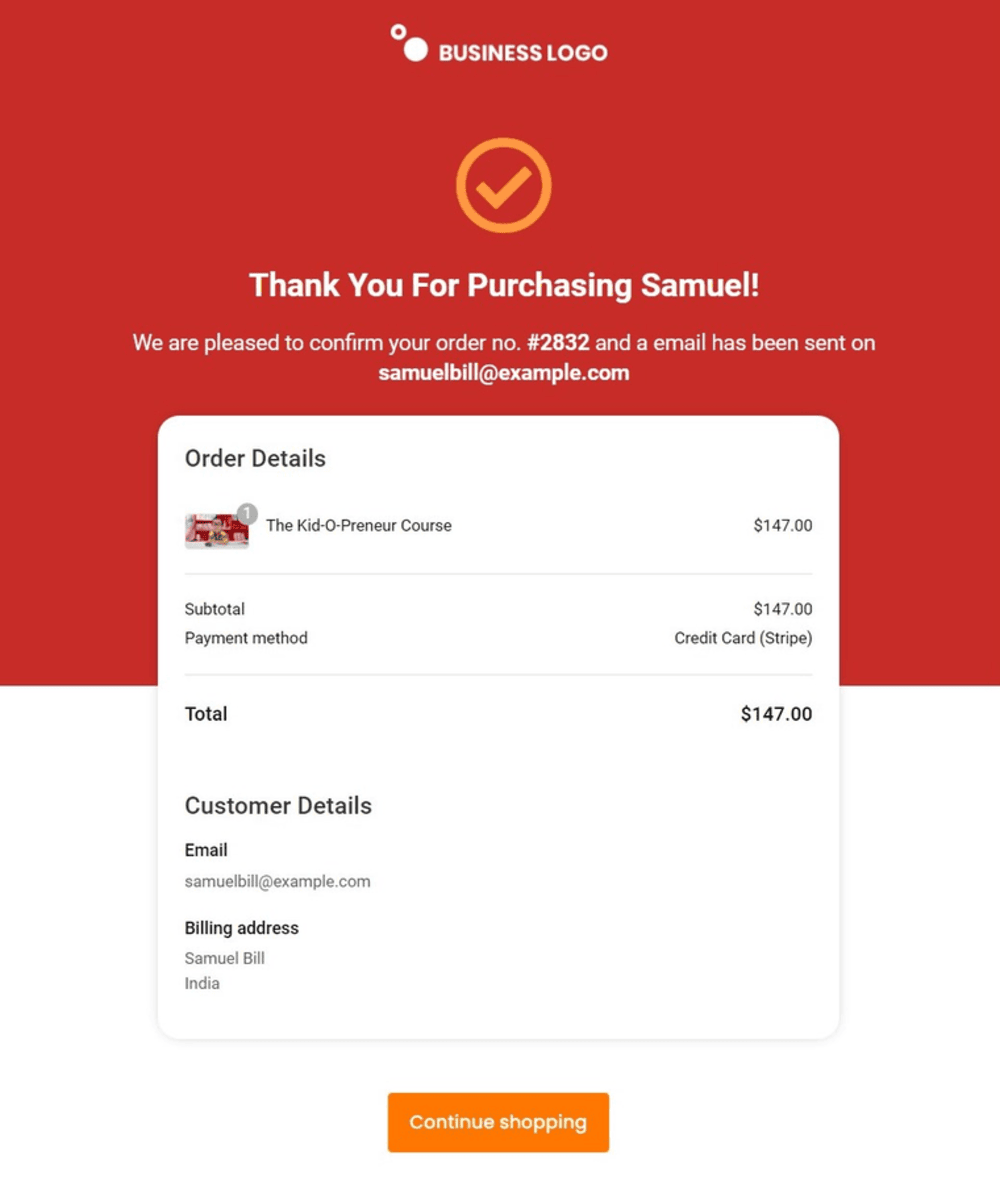
This is what our final order confirmation page looks:

Top 3 Best WooCommerce One Page Checkout Plugins
Looking to simplify your checkout experience and boost conversions?
One-page checkout plugins for WooCommerce streamline the entire purchase process, eliminating the need to hop between cart and checkout pages.
Over the years, we’ve tested nearly every WooCommerce one-page checkout plugin on the market.
Some promise simplicity but lack flexibility; others offer extra elements that end up slowing down the checkout.
Here are the ones we’ve personally used and recommend based on actual results, ease of use, features, and value for money.
1. FunnelKit Checkout
FunnelKit Checkout provides a comprehensive checkout customization solution for WooCommerce, featuring ready-to-use templates such as Shopify-style, multi-step, product-specific checkouts, and order forms.

Plus, you can customize your WooCommerce one-page checkout templates with any page builder, such as Elementor, Divi, Bricks, Oxygen, Gutenberg, and more.
FunnelKit user, Blake Rudis from f64 Academy, shared how switching to a one page checkout “made the purchase experience so much easier for my students, and the conversions started going up right away”.
This real-world success shows how streamlining the buying journey directly boosts conversions and improves ROI.
Pros
- WooCommerce checkout optimizations: Optimize your WooCommerce single-page checkouts with express payment buttons such as Apple Pay and Google Pay, Google address autocomplete, auto-apply coupons, and more.
- Drag-and-drop checkout field editor: Add, remove, edit, or rearrange the fields and sections on your checkout form to speed up the process and reduce cart abandonment.
- Built-in A/B testing and detailed analytics: A/B test all the elements of your one-page checkout by setting up multiple variations, viewing detailed insights, and declaring the winning variant.
Cons
- Limited site usage: FunnelKit’s most popular ‘Professional’ plan is limited to only two websites.
Pricing
- FunnelKit offers its users free (lite) plan available at WordPress.org
- The premium version starts at $99.50 yearly
Reviews and customer satisfaction
- 5 out of 5 with 917 five-star reviews of 934 total ratings
- 39,000+ active installations
Performance
- FunnelKit loads fast despite offering advanced features. Caching and optimized scripts ensure smooth performance even for high-traffic stores.
FunnelKit offers an excellent one-page checkout and layouts for WooCommerce, matching all your use cases.
2. WooCommerce One Page Checkout
This plugin from WooCommerce makes it easier for your users to view their product selection and checkout on one page.
Here, you can add or remove products from their cart and complete the payment process without leaving the checkout page.

It has different templates, powerful integrations, and shortcodes to design your one-page checkout pages.
Plus, you can create multiple landing pages and easily embed the checkout forms on them.
Pros
- Built-in templates: The plugin includes 4 built-in templates for adding product tables, product lists, pricing tables, and more.
- Curate your products: Set up featured products, related products, and more to display on your checkout page.
Cons
- Lacks checkout page design customization: This plugin adds a little customization to the default WooCommerce page, but you can’t design or change the checkout form.
- Doesn’t allow checkout form field modification: You can’t modify the fields on your checkout form.
Pricing
- This plugin doesn’t provide a free version.
- Premium version costs $79 annually.
Reviews and customer satisfaction
- 2.3 out of 5 with 20% five-star reviews of 10 total ratings (WooCommerce)
- 10,000+ active installations
Performance
- It is lightweight because it doesn’t include heavy customization tools. Good choice for stores that prioritize simplicity.
3. Direct Checkout for WooCommerce
The Direct Checkout for WooCommerce plugin simplifies your checkout process for high conversions.

The Ajax add-to-cart functionality allows users to add catalog items to their carts without reloading the entire page.
Furthermore, you can easily remove unnecessary fields on your checkout form to speed up the process for higher conversions.
Pros
- Faster checkout experience: This redirects users to your products directly in one step. You can modify the items and enter information on the same page.
- Remove unnecessary checkout form fields: Speed up the shopping process by easily removing unnecessary form fields on your default WooCommerce checkout page.
Cons
- No pre-built checkout page templates: You don’t get any pre-built templates or the ability to create your own on-brand checkout pages with custom branding.
- Doesn’t allow checkout page optimization: It doesn’t have any option to optimize your one page checkout pages to enhance conversions in your WooCommerce store.
Pricing
- Direct Checkout for WooCommerce has free (lite) and premium versions, starting at $49 annually.
Reviews and customer satisfaction
- 4.8 out of 5 with 365 five-star reviews of 396 total ratings (WordPress)
- 90,000+ active installations
Performance
- Lightweight and fast, but not scalable for complex or high-volume stores.
Our Verdict
Out of all the best WooCommerce single page checkout plugins, none can match the versatility of the FunnelKit.
You can customize the pre-built checkout templates or create them from scratch using any page builder.
Plus, you can customize the checkout form fields, optimize your checkout page, A/B test your multiple variants, view detailed analytics, and more.
FunnelKit deeply integrates with WPML and Polylang, which lets you import language-specific funnels to help you serve your customers in multiple regions and countries.
FunnelKit is indeed the all-in-one complete plugin for your checkout page solution, suitable for both low-traffic websites and high-volume stores.
10 Best Practices and Optimization Strategies for WooCommerce One-Page Checkout
The WooCommerce one-page checkout significantly boosts conversion rates when optimized correctly.
Here are key strategies and tips:
1. Simplify the WooCommerce one page checkout form
Request only essential information to minimize friction. FunnelKit Funnel Builder allows you to modify the checkout form fields with ease using a simple drag-and-drop interface.
You can combine fields, such as first and last names, to reduce perceived complexity.
Additionally, you can offer express checkout options, such as Google Pay and Apple Pay, for faster checkout.
We saw a 31% lift in mobile conversion rates just by prioritizing Apple Pay and Google Pay at the top of the payment section.
These wallet payments drastically reduce friction, especially for returning customers or users in a hurry.
2. Optimize for mobile view and improve accessibility
Ensure your one page checkout is fully responsive to mobile devices.
FunnelKit Funnel Builder allows you to optimize your checkout page for various devices when customizing it with different page builders.
Use large, tappable buttons and simplify navigation to minimize distractions for mobile users.
Use high-contrast buttons and legible font sizes, clearly label all the WooCommerce one checkout form fields.
By making your checkout inclusive, you open the door to a broader customer base and reduce abandonment.
3. Leverage trust signals on the checkout page
Display trust signals such as badges, customer testimonials, and secure payment logos.
We recommend adding SSL encryption to your website, which should show a padlock icon in the web browser.
Add clear return policies, terms and conditions, and customer support options.
Moving trust badges just below the place order button added an unexpected 6% lift in the checkout completion rate.
4. Enable multiple payment options on WooCommerce one page checkout
Offering diverse payment gateways ensures customers can choose their preferred payment method to complete their purchases, helping reduce cart abandonment.
Connect Stripe, Square, or PayPal to your WooCommerce store in minutes with gateway plugins.
Add express checkout, credit cards, buy now pay later (BNPL), and local payment methods such as SEPA, iDEAL, P24, Bancontact, etc., and provide convenience to your shoppers.
5. A/B test WooCommerce one step vs two step vs three step checkout page
Testing different variations of your WooCommerce one page checkout helps identify what resonates with your audience and optimizes the conversion rate.
FunnelKit Funnel Builder allows you to A/B test different elements, such as button text, size, and color, as well as checkout form layouts and trust signals like security badges or customer reviews.
If you’re wondering: Does a one-page checkout always perform better than a multi-step one?
- One-page checkout: Works best for stores with fast-moving products or impulse purchases. It reduces drop-offs by keeping everything in one view.
- Multi-step checkout: Can perform better for high-ticket or complex purchases, as it reduces overwhelm by splitting details into smaller steps.
The best approach is to conduct A/B testing on WooCommerce one page checkout vs multi-step checkout to determine which one resonates better with your audience.

FunnelKit makes this easy with built-in split testing. It lets you monitor conversions for a significant period before declaring a winning variant.
6. Offer upsells and cross-sells in WooCommerce
Upselling and cross-selling help maximize the value of each transaction by encouraging customers to add related products or higher-value items to their cart.
FunnelKit Funnel Builder lets you offer order bumps on the checkout page and one-click upsells after checkout.
You can customize these offers, configure discounts, and even add rules to show the right offer to the right user at the right time.
7. Skip the default WooCommerce cart page and redirect users straight to checkout
Redirecting users to the checkout page helps simplify the purchase process and minimizes friction.
Use FunnelKit Cart to bring a beautiful, dynamic side cart that replaces your default WooCommerce cart page.
It lets you view and modify cart items. You can also add product upsells inside the cart or set up smart rewards to encourage users to shop more.
8. Monitor and analyze the one page checkout performance
Regularly evaluate the WooCommerce one page checkout process to identify issues and optimize for better results.
Integrate with Google Analytics or set up pixel-tracking events on Facebook, TikTok, Snapchat, and Pinterest.
Access detailed checkout and sales funnel analytics to track visitors, views, revenues, average order value, and more.
9. Optimize WooCommerce one page checkout for faster speed
Your WooCommerce checkout speed is critical, and even a 1-second delay can reduce conversions by 7%.
To optimize for faster loading, you can:
- Enable AJAX add-to-cart for faster product updates.
- Use caching and a CDN for global audiences.
- Optimize images and scripts on your checkout page.
- Use lightweight checkout templates instead of bloated ones.
You can use a plugin like FunnelKit that has all these capabilities and features optimized to load fast without compromising design flexibility.
10. Set up abandoned cart recovery for WooCommerce one-page checkout
Even with a perfectly optimized checkout, some users will still drop off before completing their purchase. That’s where abandoned cart recovery comes in.
By capturing email or phone details early in the checkout flow, you can automatically follow up with customers who didn’t finish their order.
- Trigger automated reminder emails or SMS within 1 to 3 hours of abandonment.
- Include dynamic cart links that take customers back to their checkout with items pre-filled.
- Offer time-sensitive discount coupons or free shipping as an incentive to complete the purchase.
- Use multi-channel recovery (email, push notifications and SMS) for higher success rates.
Just head on to the automations tab to set up simple abandoned cart recovery campaigns for free.
If you want to integrate with the complete email marketing capability with no limitations, get FunnelKit Automations Pro.
4 Best WooCommerce One Page Checkout Templates to Skyrocket Conversions
FunnelKit offers a variety of checkout templates for one-page and multi-step checkout pages. Explore our ever-growing templates for landing pages, lead generation pages, upsells, and more.
Here are some of the best WooCommerce one page checkout templates available in the FunnelKit Funnel Builder:
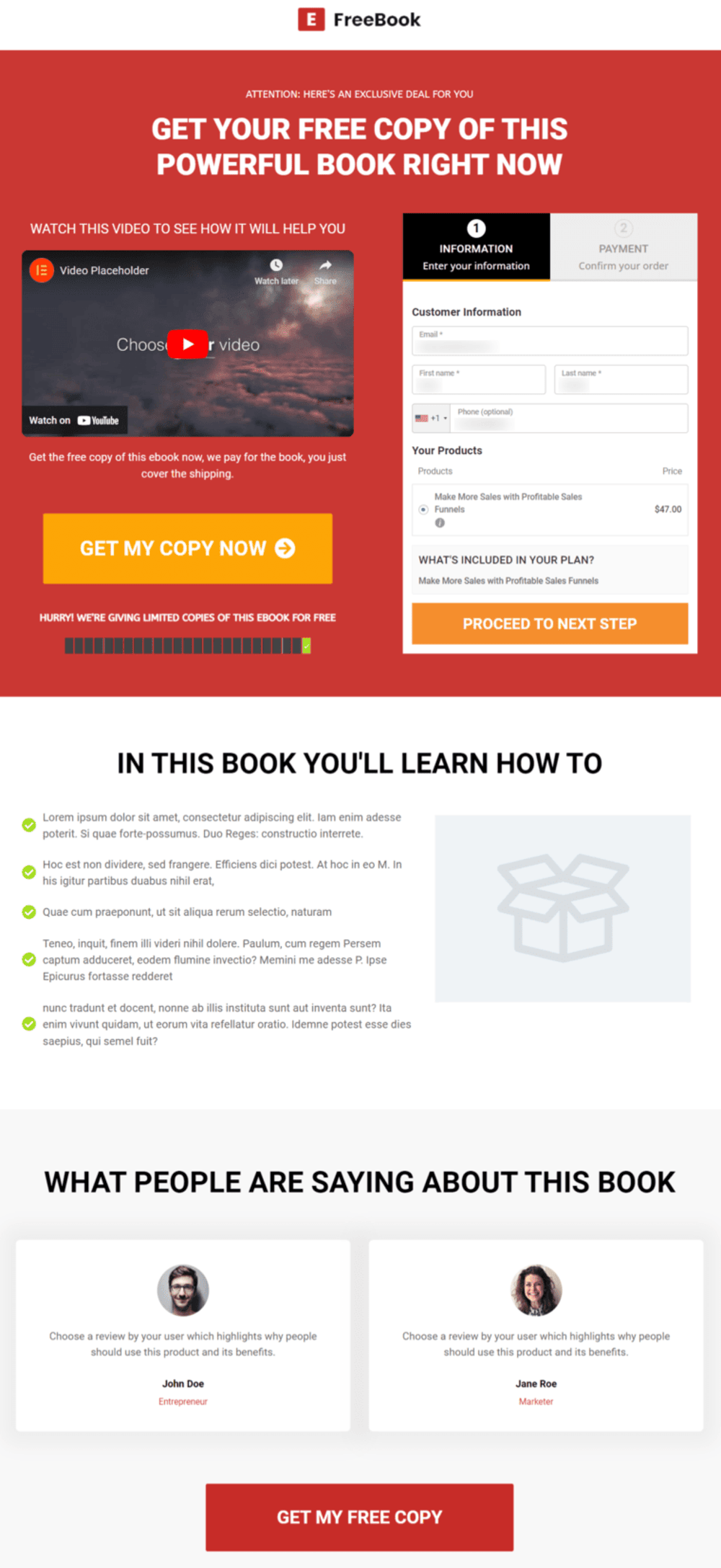
- WooCommerce one page checkout template #1 - Closer
The closer template works perfectly for single product checkout. It has all the elements, including the product’s details, an embedded product demonstration video, benefits, and testimonials.

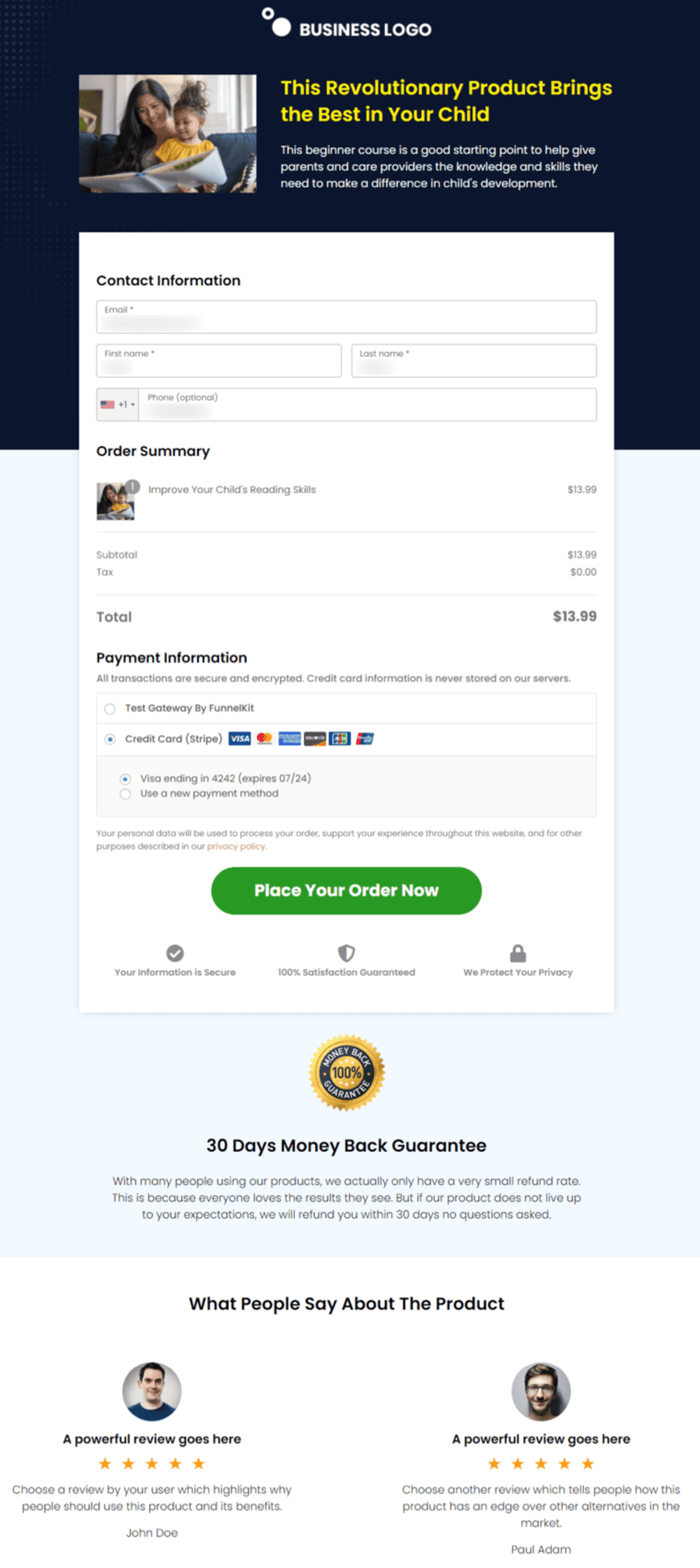
- One page checkout template for WooCommerce #2 - Razor
FunnelKit’s Razor template for WooCommerce one page checkout is a classic. It has a blue header that can be customized per product on the checkout page.

If you scroll down, you’ll see the complete checkout form followed by the user reviews that further reinforce the trust in the product.
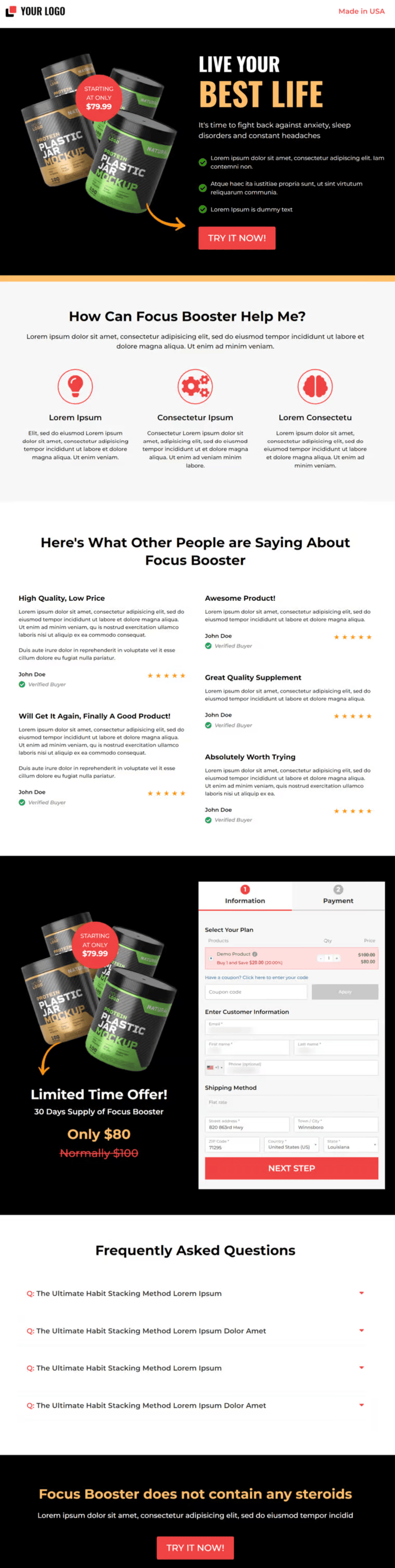
- WooCommerce one page checkout template #3 - Booster
The Booster template available in FunnelKit is quite special. It works on the PAS framework by discussing the problem and agitation and providing the solution.
This one page checkout template is quite effective for single products.

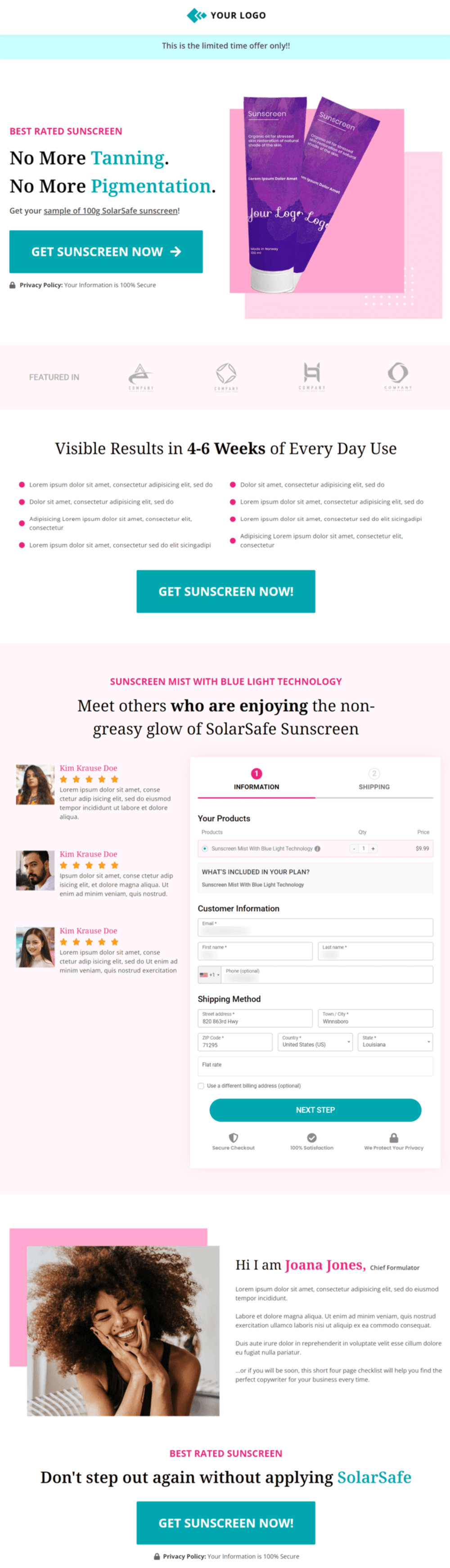
- One page checkout template #4 - Stunner
The Stunner template has been beautifully designed to showcase your product’s information. It displays its benefits, social proof, checkout form and the product's creator to show their credibility.

These were some of the best WooCommerce one page checkout templates available in FunnelKit. You can even design your own custom templates with the page builder of your choice or import one from your device.
WooCommerce One Page Checkout Examples from Real Users
Here are two examples of FunnelKit's single page checkout in WooCommerce from real users.
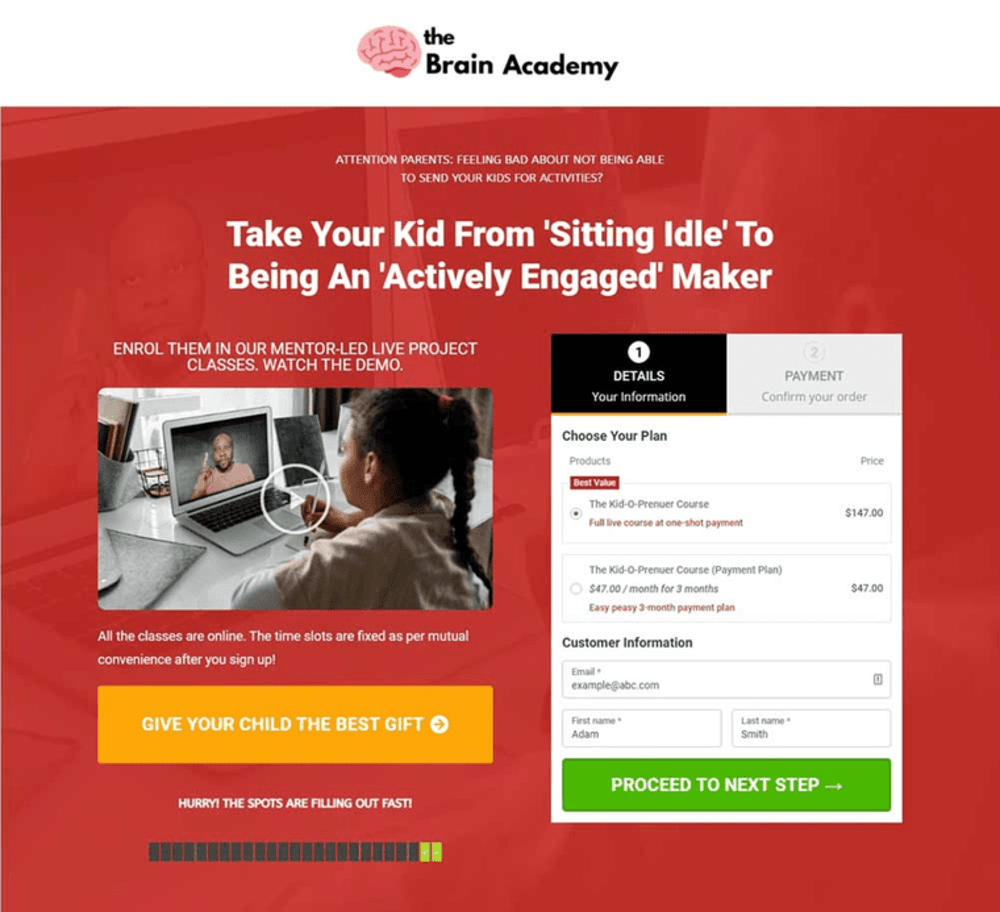
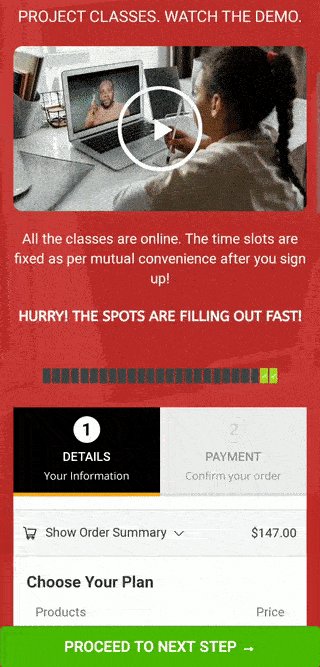
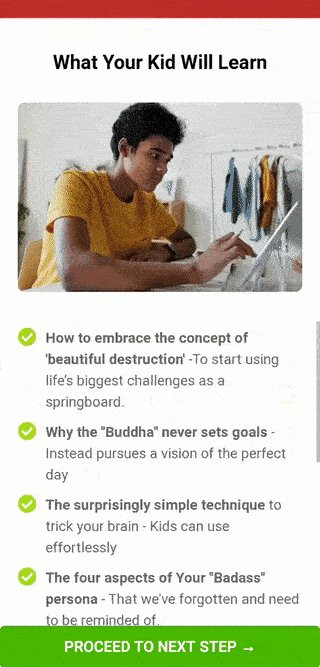
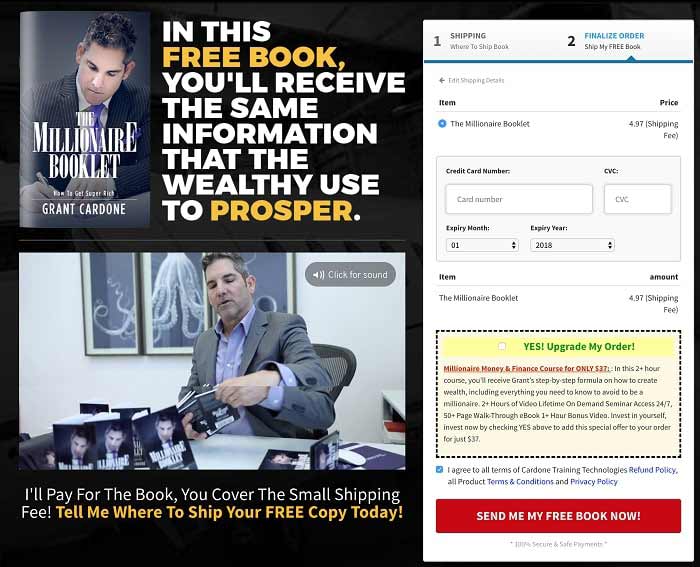
- Grant Cardone’s One Page Checkout Form
A one-page checkout helps you get the ROI your business needs to thrive, not just survive.
Take a look at the order form from Grant Cardone:

He uses the page to describe the product in great detail and on the right-hand side, the checkout form calls for action. There are no redundant steps in this WooCommerce one page checkout flow; it’s all fast and easy.
Also, there’s an order bump on the second step to increase the order value.
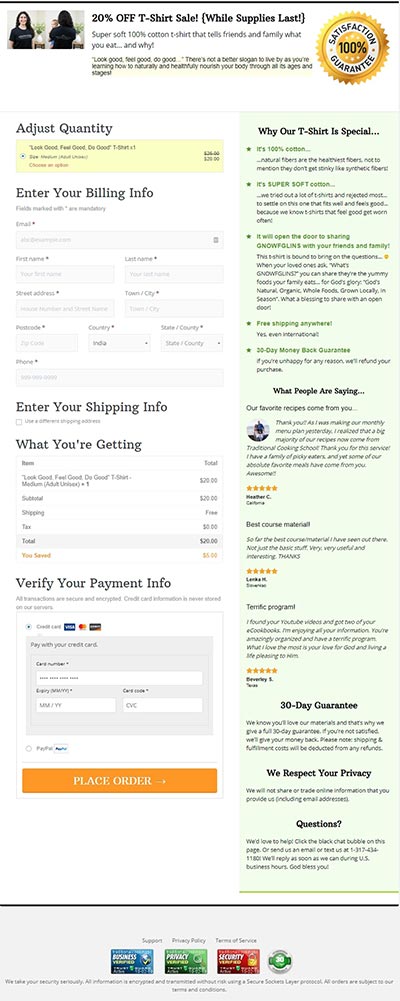
- #2: Wardee Harmon’s Single Product Checkout Page
Wardee is the founder of Traditional Cooking School and a pro user of FunnelKit Checkout.
Take a look at her super high-converting checkout page:

The image showing the product in action is clear & attention-grabbing. The reasons on the right-hand side are value-loaded and help users compare this bib with the others in the market.
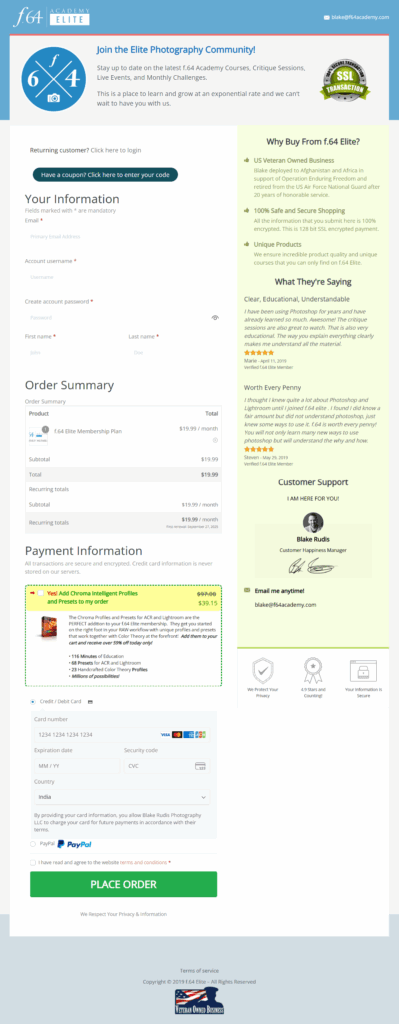
- #3: Blake Rudis' WooCommerce One Page Checkout
Blake Rudis, founder of f64 Academy, uses FunnelKit Checkout to sell memberships and courses with a clean, distraction-free one page checkout.
His checkout page clearly communicates the value of joining the f64 Elite Membership Plan, includes testimonials for social proof, and builds trust with badges like SSL secure transaction and "Veteran Owned Business".

An order bump is also smartly integrated, offering presets and profiles at a discount, which encourages impulse add-ons and boosts average order value.
👉 Learn how to customize your WooCommerce checkout page - find out 20 proven tips to set up a high-converting checkout page in your store.

Frequently Asked Questions (FAQs)
Here, we've answered some common questions asked by users related to WooCommerce one page checkout:
How do I create a custom checkout page in WooCommerce?
You can create a custom checkout page in WooCommerce with FunnelKit. FunnelKit offers various one-page checkout templates that you can use and customize to meet your needs.
You don’t need to enable one-page checkouts. All you have to do is import the one-page checkout template, customize it, and you’re all set!
Is one page checkout better than multistep checkout page?
The choice between one-page and multi-step checkout actually depends on the products you have in your online store. One-step checkout is preferred by digital product sellers, and multi-step checkouts are favorites among physical item sellers.
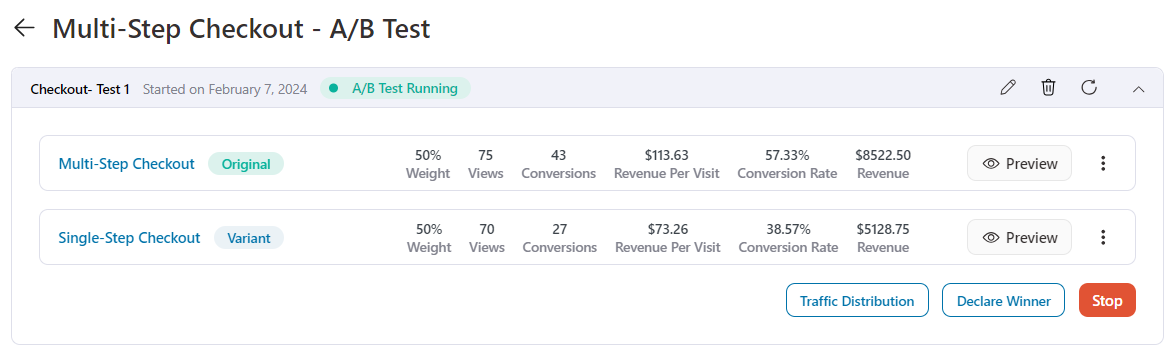
You can always perform A/B Testing in FunnelKit to see which works best for you. In our test, for high-ticket items (above $100), the multi-step format performed 18% better because it spaced out commitment and built value.
For impulse purchases (under $50), single-page checkouts led to faster conversions and lower drop-off.
Can I customize the WooCommerce checkout page?
Yes, you can easily customize your default WooCommerce checkout pages and transform them into beautiful, high-converting ones.
FunnelKit offers beautiful, highly customizable single and multi-step checkout page templates, optimized for all devices.
What is the best WooCommerce one page checkout plugin?
The best WooCommerce one page checkout is the FunnelKit Funnel Builder plugin. It's a complete WooCommerce checkout solution that allows customizations and optimizations for shoppers to buy their products with a single click. Read all about it in this post.
How do I troubleshoot WooCommerce one-page checkout errors?
If your checkout page isn’t working properly, here are some steps to fix common errors:
- Clear the cache from your site and browser by implementing WooCommerce caching
- Check plugin conflicts by deactivating other plugins and reactivating them one by one
- Update WooCommerce and your checkout plugin to the latest versions.
- Enable WooCommerce debug logs to identify payment or checkout-related issues.
How do I debug WooCommerce one-page checkout integration issues?
You can debug the checkout integration issues by:
- Checking JavaScript console errors in the browser.
- Ensure your payment gateways are correctly set up and functioning in both sandbox/live modes.
- Testing with a default WordPress theme (like Storefront) to see if your theme is causing conflicts.
- Reviewing server logs for PHP errors related to checkout.
If you’re using FunnelKit, their support team provides detailed guidance and log analysis for deeper issues.
Ready to Deploy WooCommerce One Page Checkout in Your Store?
One page checkout is a game-changer, but it's crucial to use it strategically.
Start by selecting a high-potential product, such as a trending or top-performing item, and pair it with a stunning FunnelKit checkout template.
Customize the design - colors, typography, and layout - to align perfectly with your brand.
Don't forget the copy! Craft persuasive and engaging content that resonates best with your users and motivates them to complete their purchase.
Once everything is ready, promote your WooCommerce one-page checkout on platforms like Facebook, Instagram, and email campaigns to drive targeted traffic.
Keeping the process simple, distraction-free, and focused will enhance the shopping experience and maximize conversions.
Start today and see the difference one-page checkout can make in your WooCommerce business!

Editorial Team
December 29, 2025Most marketers treat lead generation as a vanity metric by chasing email addresses that never convert. At FunnelKit, we see things differently. After helping store owners build over 100,000 funnels,...

Editorial Team
December 26, 2025The average affiliate marketing conversion rate sits at just 1.20% across all industries, according to FirstPageSage’s 2024-2025 analysis of thousands of campaigns. That means that for every 100 visitors who...

Editorial Team
December 22, 2025Do you want a reliable WooCommerce Google Analytics integration that tracks real customer behavior (not just page views)? Many WooCommerce stores install Google Analytics but never configure it correctly for...






