
Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience?
Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have a wide array of products to bring traffic to your store.
But none of it matters if a high percentage of traffic can’t make it past the checkout page.
Do you know the average cart abandonment rate is 70% for eCommerce websites? That means 7 out of every 10 shoppers leave without making a purchase. Shocking, isn’t it?
That’s why you should focus on optimizing your WooCommerce checkout page to reduce cart abandonment and improve conversions.
An optimized checkout page ensures a seamless buying experience for your shoppers that helps them convert into customers.
In this post, we’ll explore some effective strategies and hacks to optimize your WooCommerce checkout page and minimize cart abandonment.
Watch this video to learn about 20+ customization tips to create a high-converting checkout page:

Table of Contents
- 1 Understanding the Importance of WooCommerce Checkout Page Optimization
- 2 3 Plugins You Need to Optimize Your Checkout Page
- 3 25 Hacks for WooCommerce Checkout Optimization
- 3.1 1. Use a multi-step checkout format
- 3.2 2. Remove unnecessary checkout fields
- 3.3 3. Allow guest checkout experience
- 3.4 4. Enable Google Pay and Apple Pay express checkout payments
- 3.5 5. Offer multiple payment methods
- 3.6 6. Display the progress bar indicator
- 3.7 7. Auto-fill the checkout address fields
- 3.8 8. Make email and phone the top fields on checkout
- 3.9 9. Add a modern sliding cart and skip the cart page
- 3.10 10. Display upsells and cross-sells on the checkout page
- 3.11 11. Auto-apply coupons on the checkout
- 3.12 12. Send cart abandonment emails to prospective customers
- 3.13 13. Emphasize the security on your WooCommerce website
- 3.14 14. Enable multi-step field preview
- 3.15 15. Create product-specific checkouts or order forms
- 3.16 16. Showcase credibility markers
- 3.17 17. Let users edit the cart item(s) on the checkout page
- 3.18 18. Enhance the customer login experience
- 3.19 19. Enable inline checkout field validation
- 3.20 20. Use ‘Shipping Address’ as ‘Billing Address’ by default
- 3.21 21. Create time-bound checkouts for exclusive products
- 3.22 22. Optimize the checkout page for mobile devices
- 3.23 23. Add exit-intent popups to checkout
- 3.24 24. Prioritize your top-selling countries
- 3.25 25. Pre-fill the checkout form for abandoned users
- 4 Frequently Asked Questions (FAQs) About WooCommerce Checkout Optimization
- 5 Get Ready and Start Incorporating These WooCommerce Checkout Page Optimization Hacks
Understanding the Importance of WooCommerce Checkout Page Optimization
The checkout page is the final step in a customer’s journey, where they make the decision to either complete their purchase or abandon their cart altogether.
A poor checkout page often leads to frustration, confusion, and, ultimately, users abandoning the shopping process.
According to research done by Baymard Institute, here are the top 5 reasons why users abandon their carts:
- High extra cost (39%)
- Slow delivery (21%)
- Trust and security issues (19%)
- Stores wanting to create an account (19%)
- Long or complicated checkout process (18%)
To prevent this, you should provide a user-friendly and streamlined checkout flow that infuses trust, addresses potential concerns and removes unnecessary barriers.
Why WooCommerce checkout page optimization matters:
- Reduces cart abandonment by keeping customers from dropping off before completing their purchase.
- Speeds up the buying process with features like auto-fill addresses, express checkout, auto-apply coupons, direct checkout, and more.
- Enhances user experience by offering a clean, intuitive layout with minimal distractions so that shoppers can focus on their purchases.
- Boosts mobile conversions by ensuring seamless transactions across all devices.
- Increases trust and credibility with security badges, safe multiple payment options, and a transparent checkout flow to instill confidence in buyers.
Incorporating WooCommerce checkout optimization into your store can significantly enhance the overall shopping experience and boost your conversions.
3 Plugins You Need to Optimize Your Checkout Page
To optimize the WooCommerce checkout page, we’ll be using three plugins:
1. FunnelKit Funnel Builder
FunnelKit Funnel Builder is the most advanced sales funnel builder plugin for WordPress. It lets you create high-converting opt-in pages, landing pages, custom checkouts, one-click upsells, order bumps, thank you pages, and more.
This Funnel builder offers a set of pre-built templates that can be customized how you want.
Furthermore, it has a built-in checkout field editor that allows you to add, edit, rearrange and remove the fields on your checkout form.
Plus, it also offers several WooCommerce checkout page optimizations, such as express payments, Google Address autocomplete, auto-apply coupons, etc., that make the buying process a lot faster.
2. Stripe Payment Gateway for WooCommerce by FunnelKit
FunnelKit’s Stripe Payment Gateway for WooCommerce provides an integrated solution for accepting payments on your online store.
It lets you accept debit and credit card payments through Stripe, such as Visa, MasterCard, American Express, JCB, Discover, etc. Plus, it further integrates with express checkout options like Google Pay and Apple Pay.
This plugin also supports local payment methods such as SEPA, P24, iDEAL, Bancontact, and more.
Furthermore, it offers buy now, pay later options with Affirm, Klarna, and Afterpay.
The best thing about Stripe Payment Gateway for WooCommerce by FunnelKit is that it’s completely free to use.
3. FunnelKit Cart for WooCommerce
FunnelKit Cart lets you add a beautiful, modern-looking sliding shopping cart to your WooCommerce website.
It allows your users to edit items, add upsells from the cart itself and directly proceed to the checkout without going to the traditional WooCommerce cart page.
Your users can get all their cart-related information right in front of their eyes. Furthermore, you can set up a smart rewards system that lets your shoppers unlock a deal by encouraging them to shop more in your store.
Not just that, you get custom styling options to make your sliding cart on-brand.
Once you’ve installed and activated all of the plugins, let’s move on to our checkout page optimization section.
25 Hacks for WooCommerce Checkout Optimization
Let’s start with our comprehensive list of WooCommerce checkout page optimizations:
1. Use a multi-step checkout format
A multi-step checkout page splits the checkout fields into separate steps, making the buying process easier.
If you sell physical products requiring long details, such as billing and shipping details, a multistep checkout can help you get high conversions.
Here’s how Marcus saw a jump of 300% in their conversions when they swapped a one-page checkout with a multi-step checkout form.
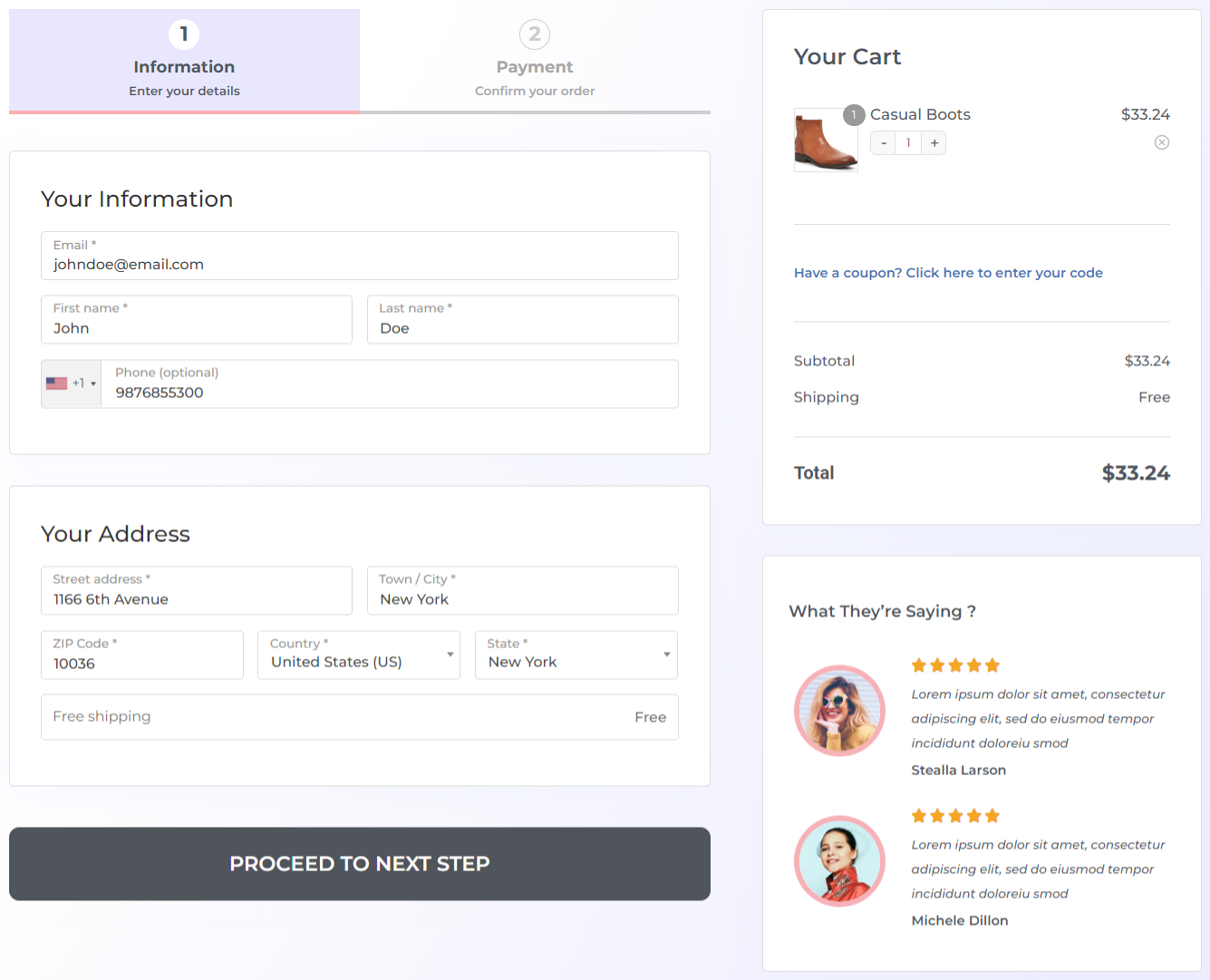
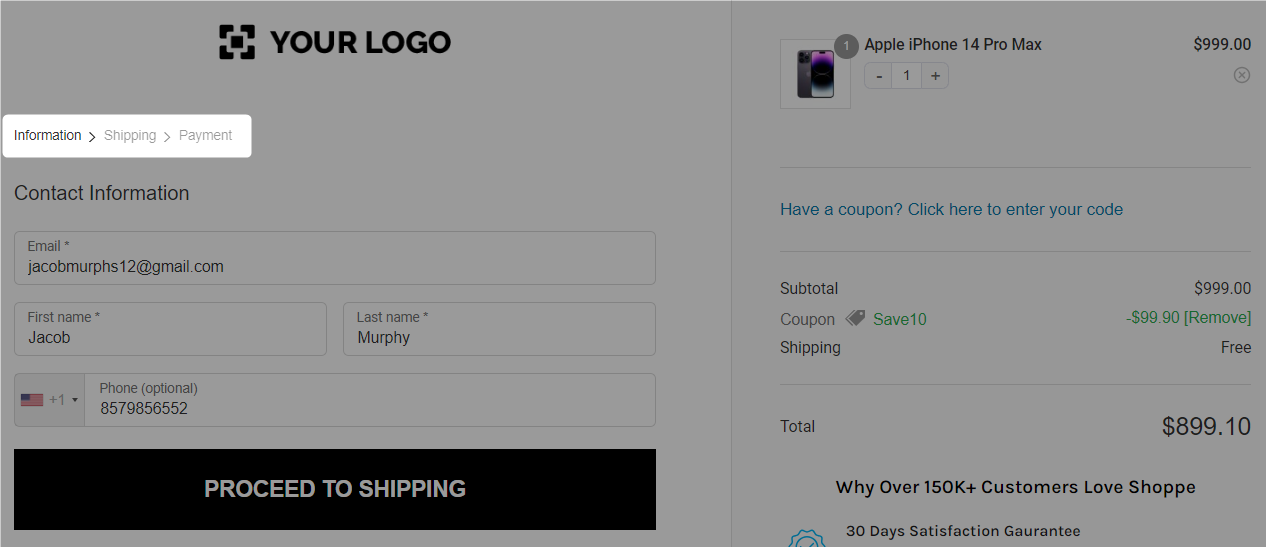
Multi-step checkout looks clean and distraction-free. Take a look:

FunnelKit Checkout is the most powerful WooCommerce checkout manager plugin that lets you create a one page checkout and multi-step checkout (two-step and three-step) page.
Watch this step-by-step tutorial to set up one page checkout in WooCommerce here:

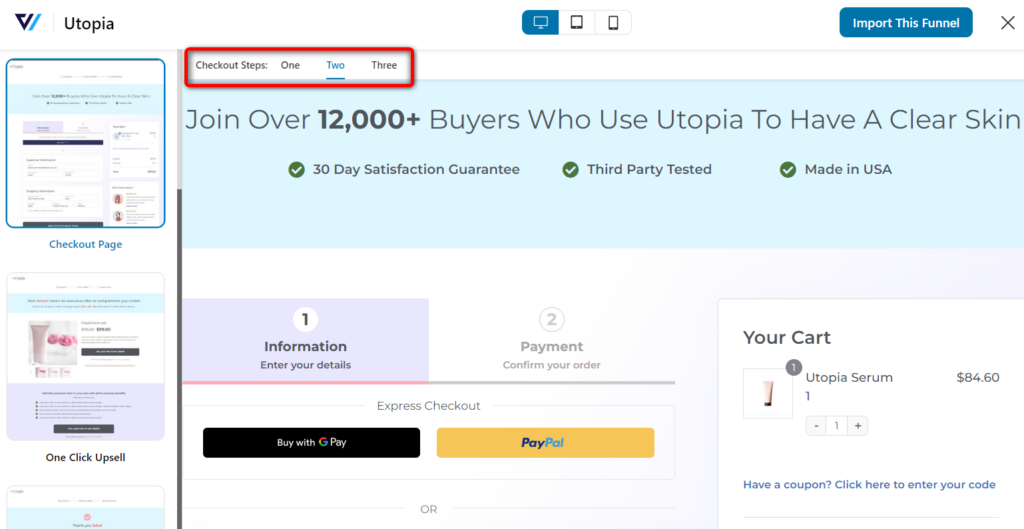
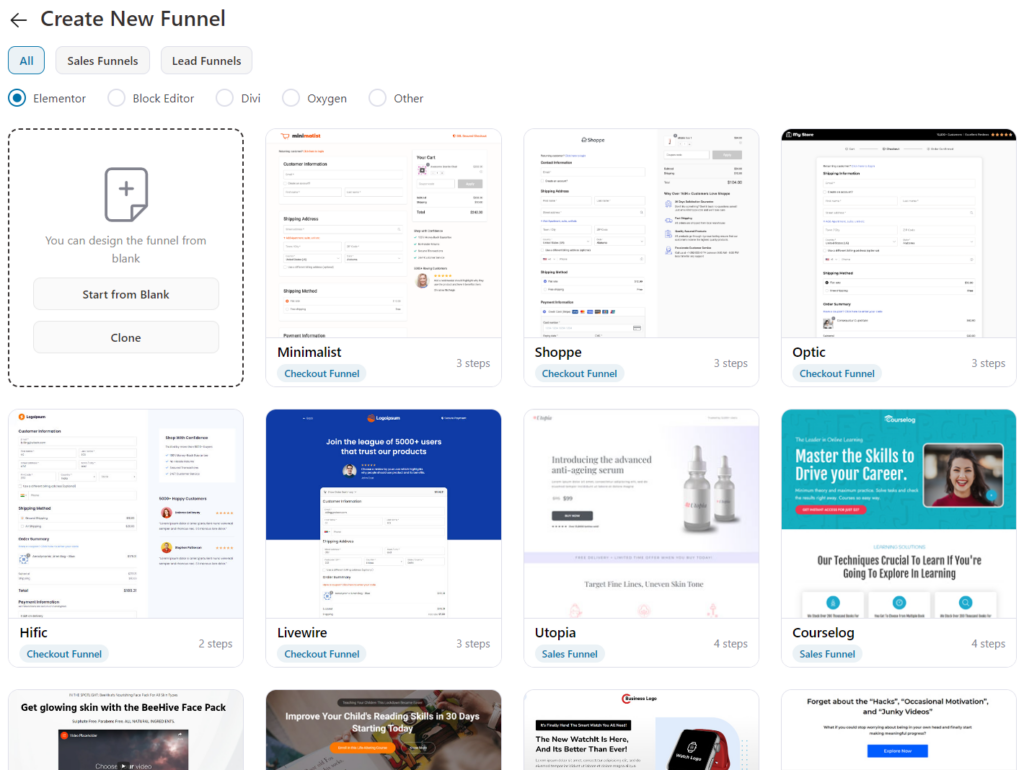
You get the option to choose the number of steps you want on your checkout right when you import your funnel template.
Plus, you also get to choose the option of page builders you want to customize your checkout page from Elementor, Bricks, Divi, Oxygen, Gutenberg Block Editor, or any other.

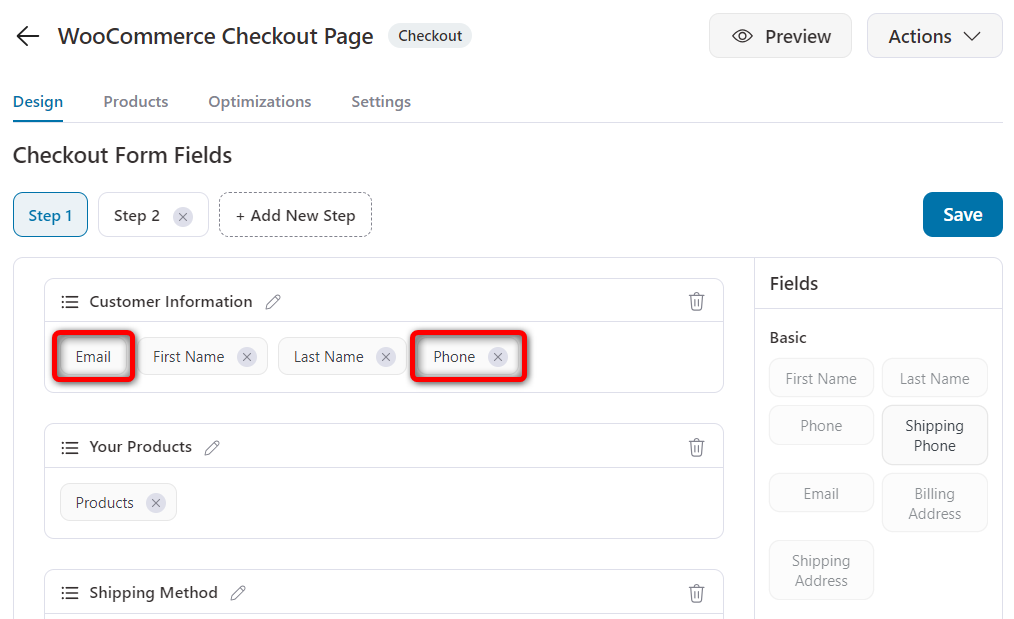
2. Remove unnecessary checkout fields
As a WooCommerce business owner, your focus should always be to keep your checkout page simple. This significantly helps improve the user experience and streamline the purchasing process in your store.
By eliminating the unnecessary form fields during checkout, you can reduce friction, enhance customer experience, and increase conversions.
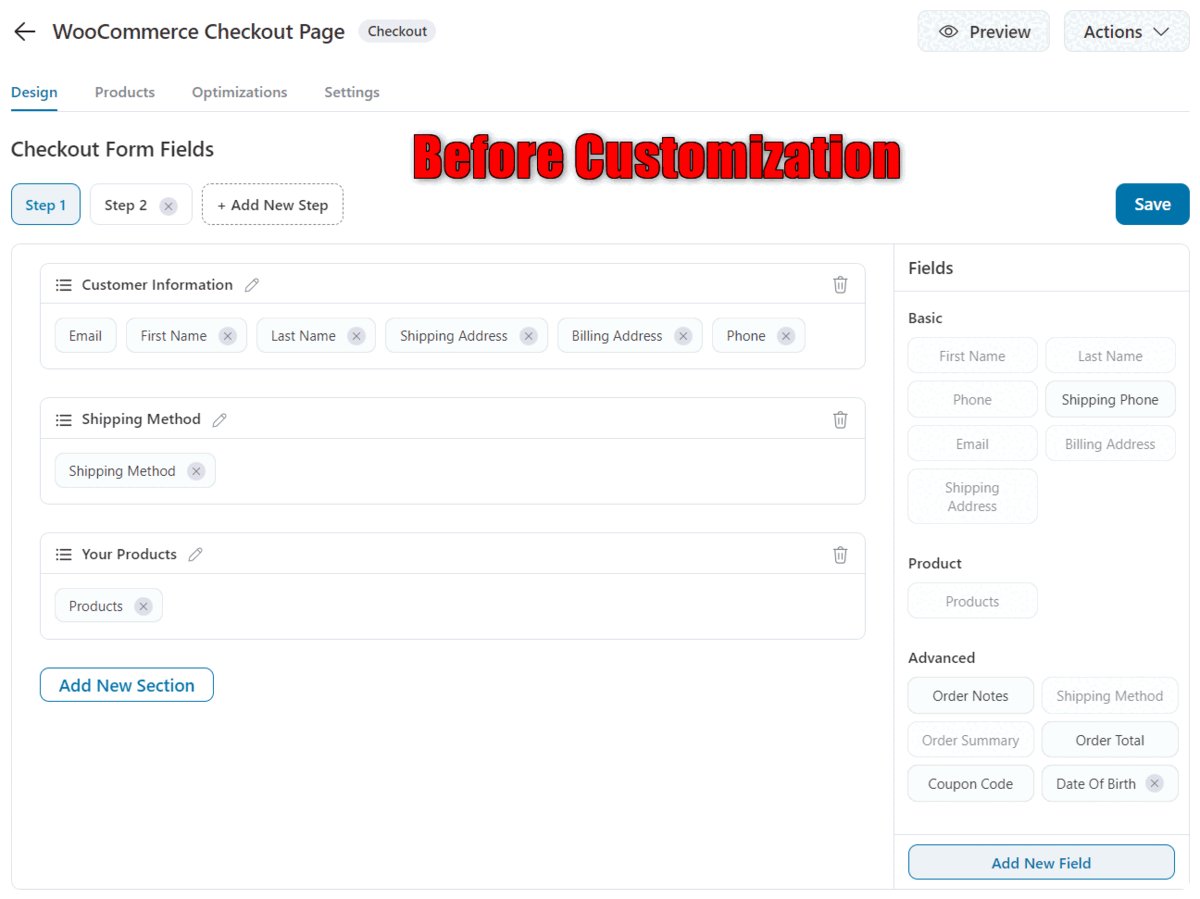
For that, FunnelKit Funnel Builder provides you with a built-in checkout field editor. It lets you add custom fields and sections, edit them, rearrange the fields, and even delete the checkout fields you don’t want.
All you have to do is go to the Design tab and scroll down to checkout form fields when customizing your WooCommerce checkout.

3. Allow guest checkout experience
Guest checkout eliminates the need for shoppers to create an account on or before checkout, which can be time-consuming and may drive away your potential customers.
Allowing guest checkout is quite convenient for users to place their orders efficiently, leading to a positive buying experience and potentially increasing conversion rates.
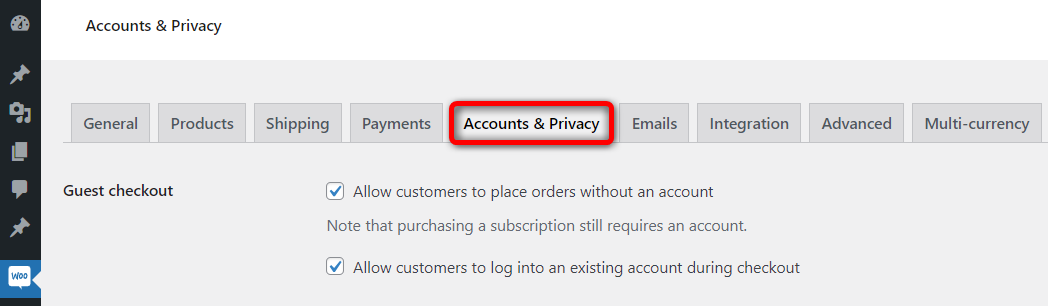
To allow guest checkout, go to WooCommerce Settings ⇨ Accounts & Privacy. From here, enable the Guest Checkout option to complete their purchase without an account.

Make sure to hit ‘Save Changes’ before proceeding to the next WooCommerce checkout optimization hack.
4. Enable Google Pay and Apple Pay express checkout payments
According to the FIS WorldPay Global Payments Report, digital wallets have surpassed credit card payments and accounted for 49% of global eCommerce transaction value.
Digital wallets like Apple Pay and Google Pay are in demand because they make the whole checkout experience seamless. Customers are able to place their orders with a single click.
With just a tap on the express checkout payment button, shoppers see all the saved cards that they can use to make their purchases. They don’t even have to fill out the checkout form - it automatically sends the payment and address-related information to the merchant.
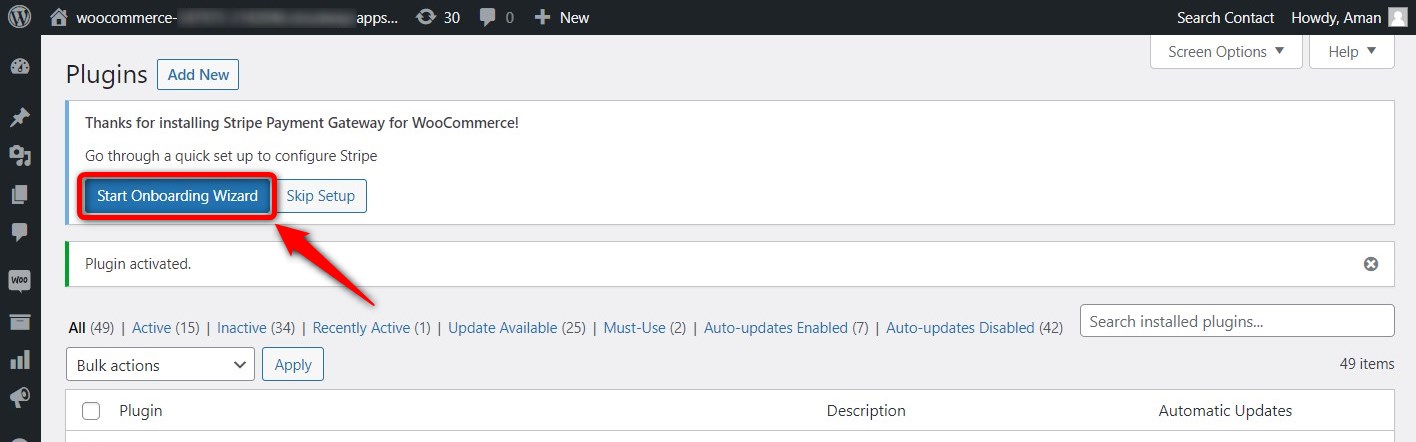
To enable express one-click checkout, make sure to install and activate the Stripe Gateway for WooCommerce from FunnelKit.
Then, click on the Start Onboarding Wizard button.

It’ll take you to the connection process and ask you to log in to your Stripe account.
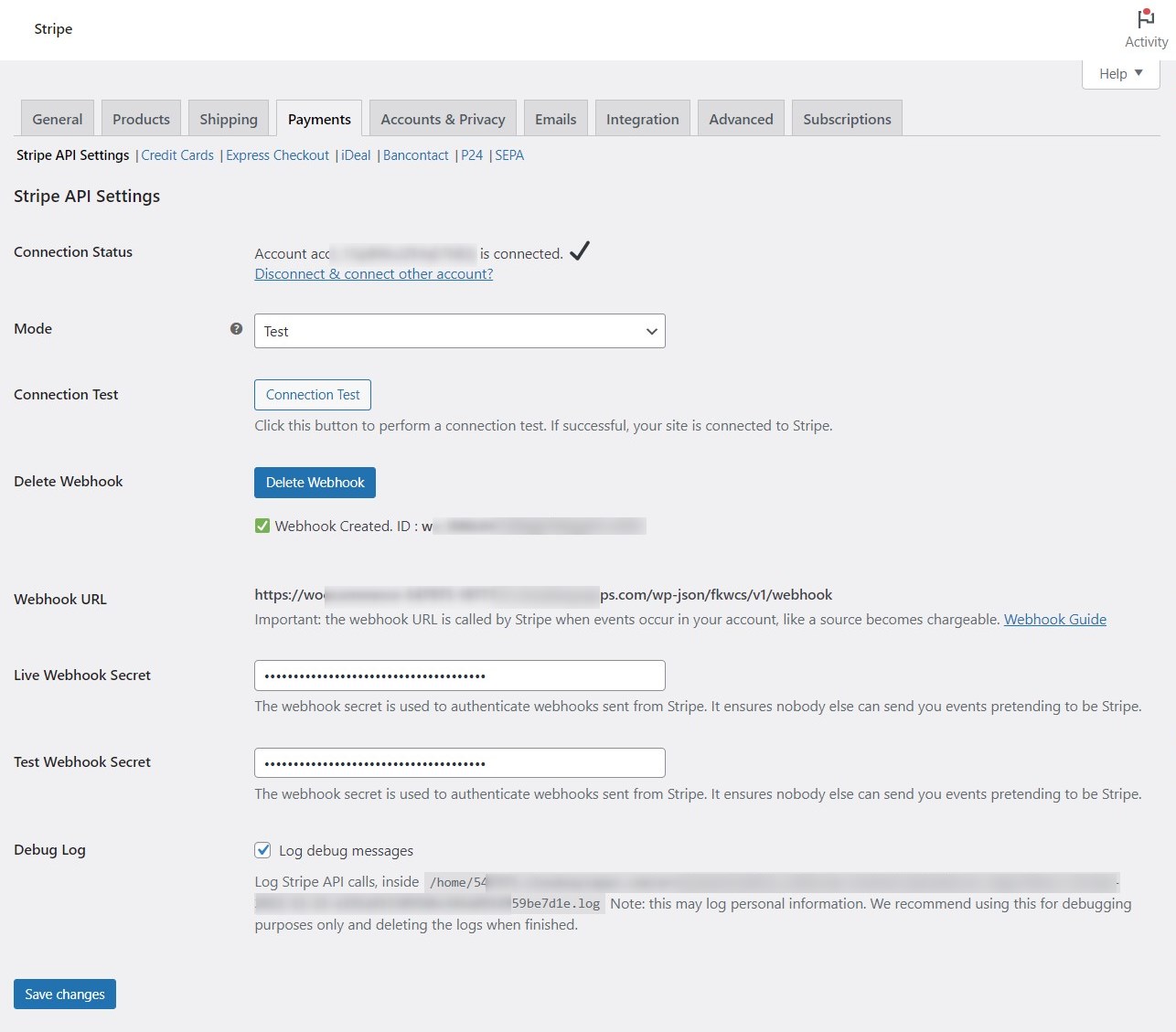
With a few steps, FunnelKit automatically fetches all the details such as Webhook URL, ID, Live and test webhook secret, and more.

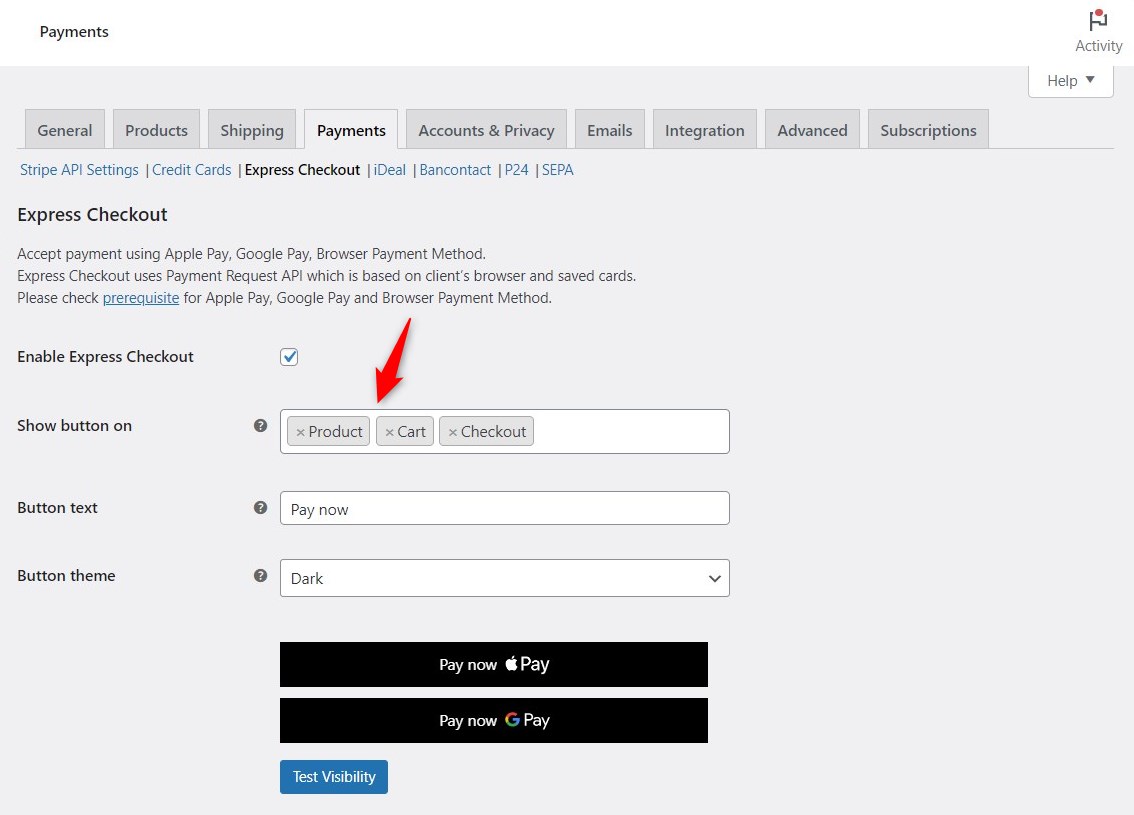
Once everything is set, go to the Express Checkout tab and enable it. You can even configure the options of Google Pay and Apple Pay express checkout button visibility here.

Upon implementing this WooCommerce checkout optimization hack, you'll get the answer to your 'How do I make WooCommerce checkout faster?' question.
You can also check our video tutorial to set up express checkout below:

5. Offer multiple payment methods
By offering a wide array of payment methods, businesses can accommodate diverse customer preferences and increase the likelihood of completing a purchase.
Navigate to WooCommerce ⇨ Settings ⇨ Payments tab. Then, click on ‘Manage’ next to Stripe Gateway - Credit Card (Stripe).
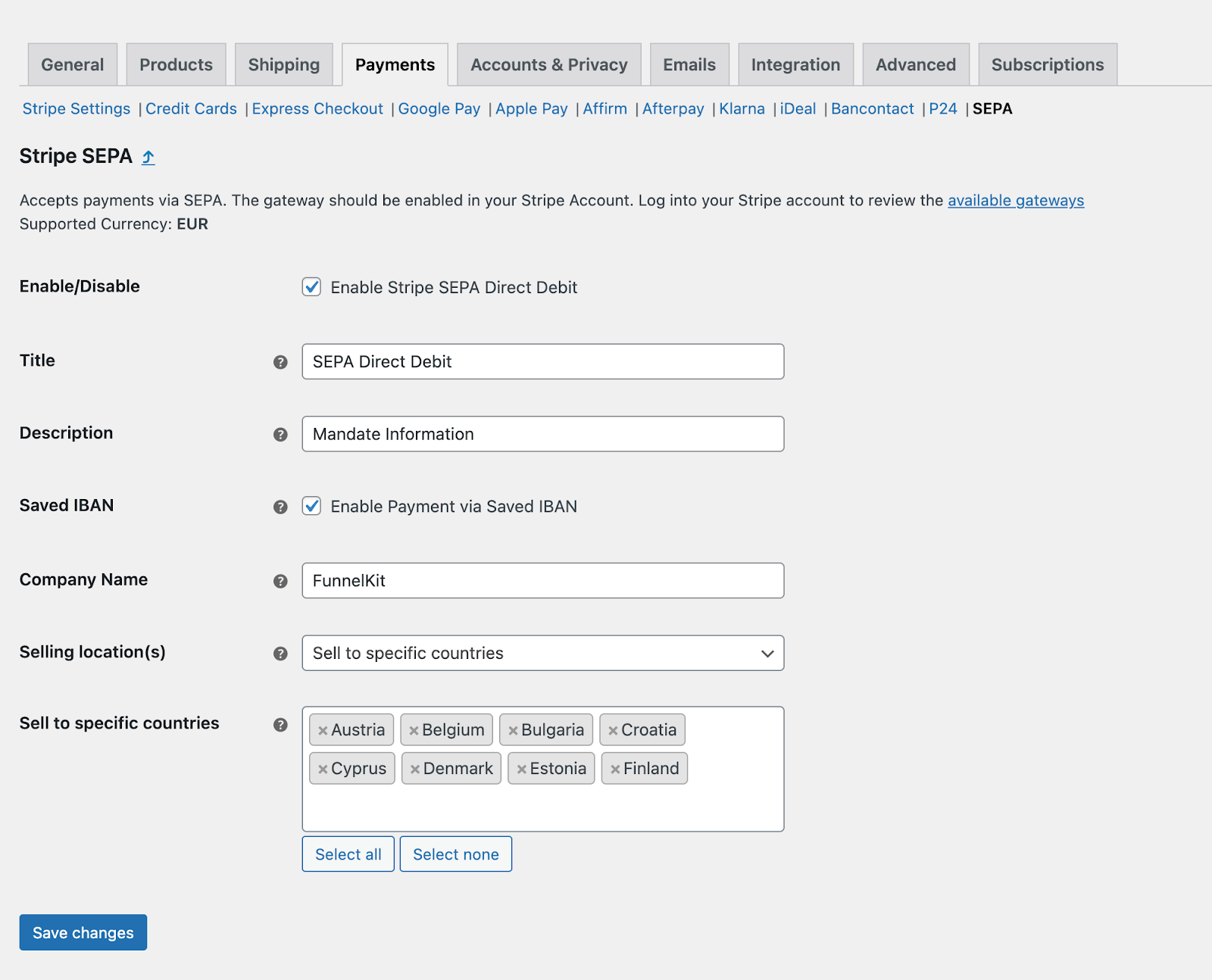
FunnelKit’s Stripe Gateway for WooCommerce offers you multiple payment methods, such as credit/debit cards, along with local payment methods, such as iDEAL, P24, Bancontact, SEPA, and more.
You can even enable the buy now pay later option in your store with payment methods like Affirm, Klarna, and Afterpay.
Go to any of the payment methods you want to set up and enable it in your store.

Customize the title, description and other options for your payment method and hit ‘Save Changes’ to make it work.
Follow our documentation on setting up local payment methods in your WooCommerce store.
6. Display the progress bar indicator
The progress indicator helps people know where they are in their checkout journey.
A study shared by Kissmetricss showed that respondents felt more engaged when filling out a survey with the progress indicator.
Therefore, the next WooCommerce checkout page optimization hack is to display the progress bar indicator. It shows users which step they’re on and how many steps to go to place their orders.

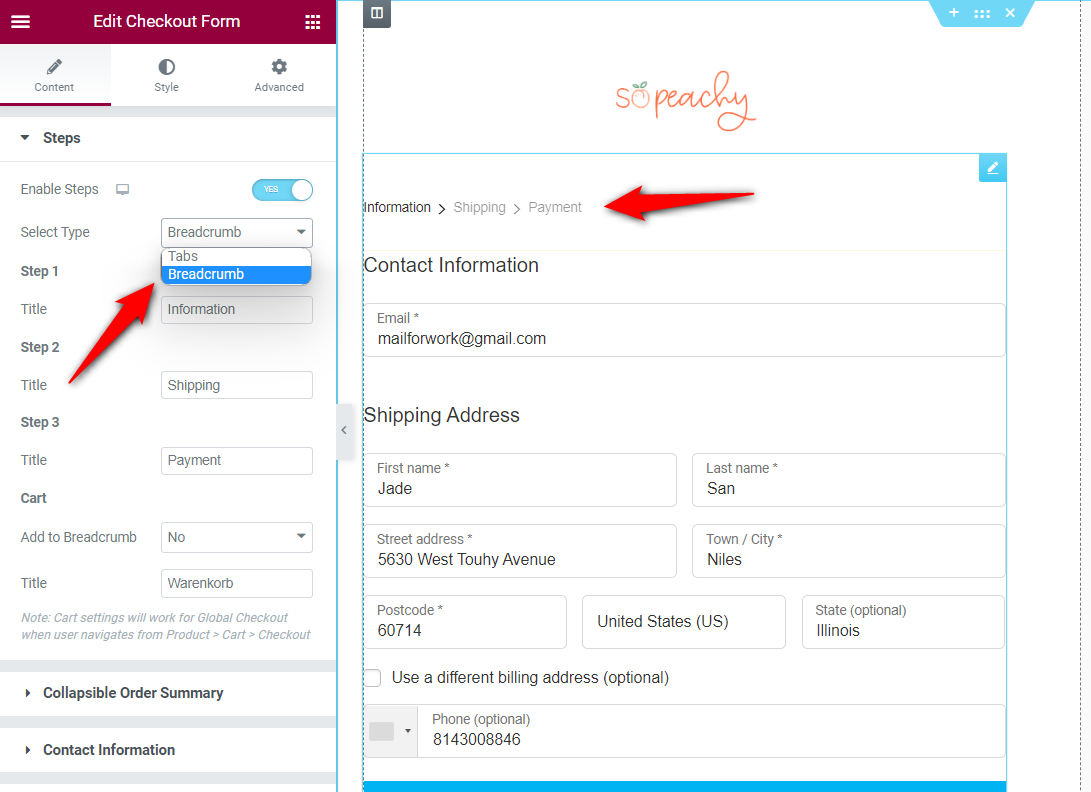
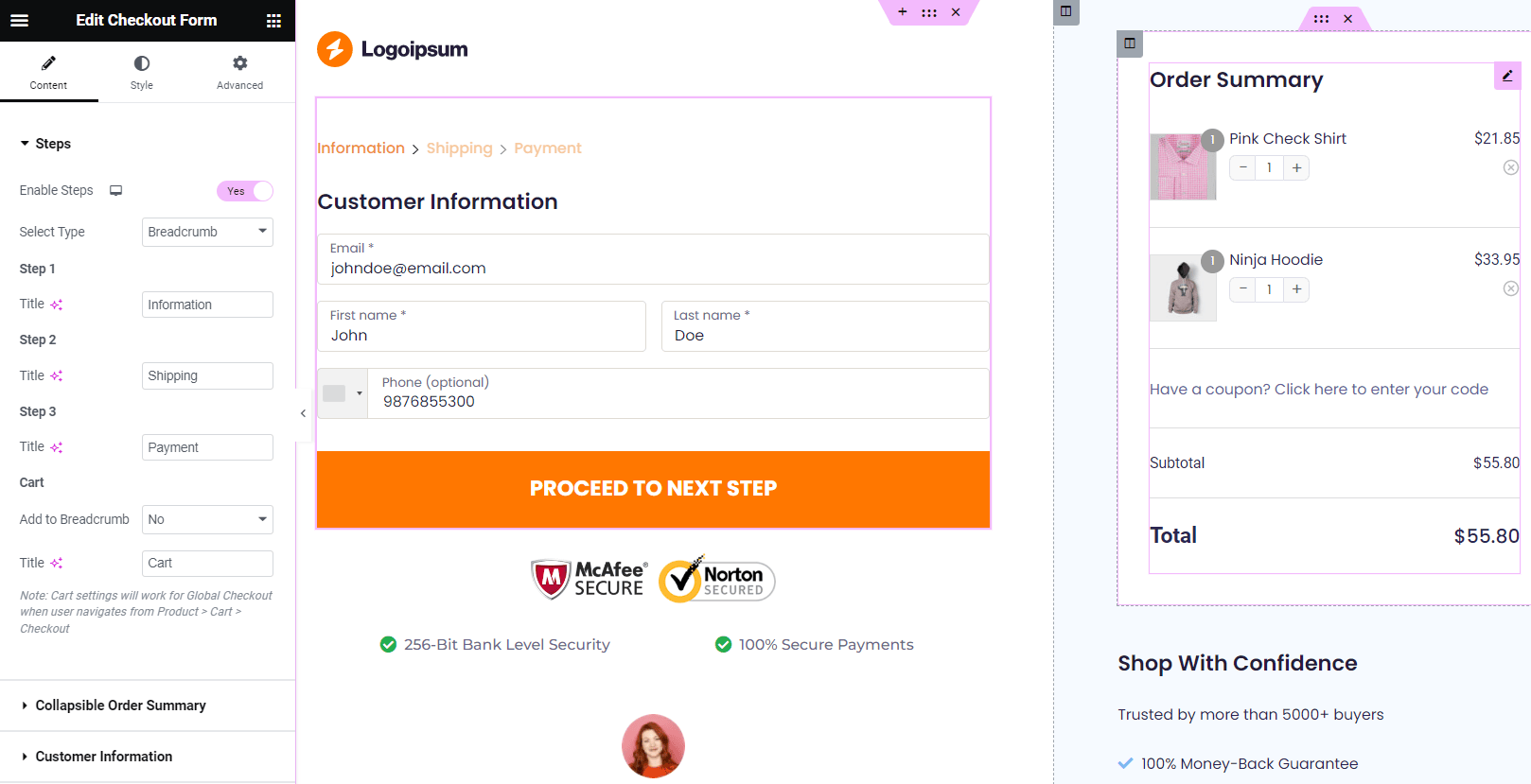
FunnelKit Funnel Builder gives you customization options to style your multi-step checkout page.
Select the ‘Breadcrumb’ or ‘Tabs’ step type when customizing your WooCommerce checkout page.

This is a beautiful Shopify-like WooCommerce checkout optimization template available in FunnelKit.
These progress steps are available in all the page builders that FunnelKit Funnel Builder is compatible with.
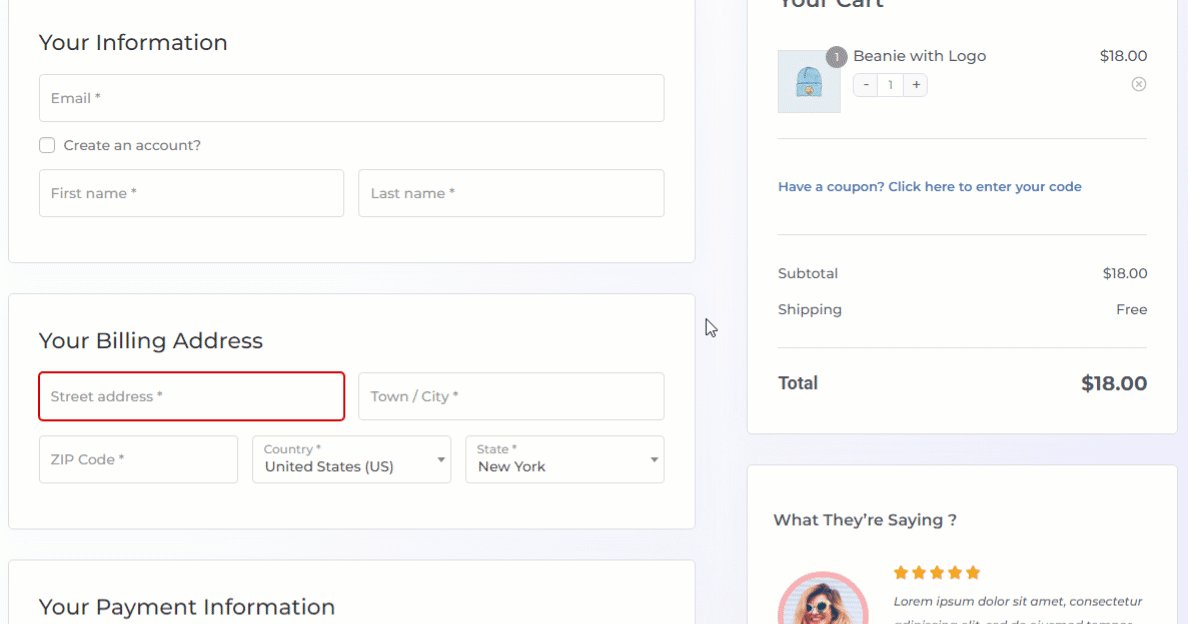
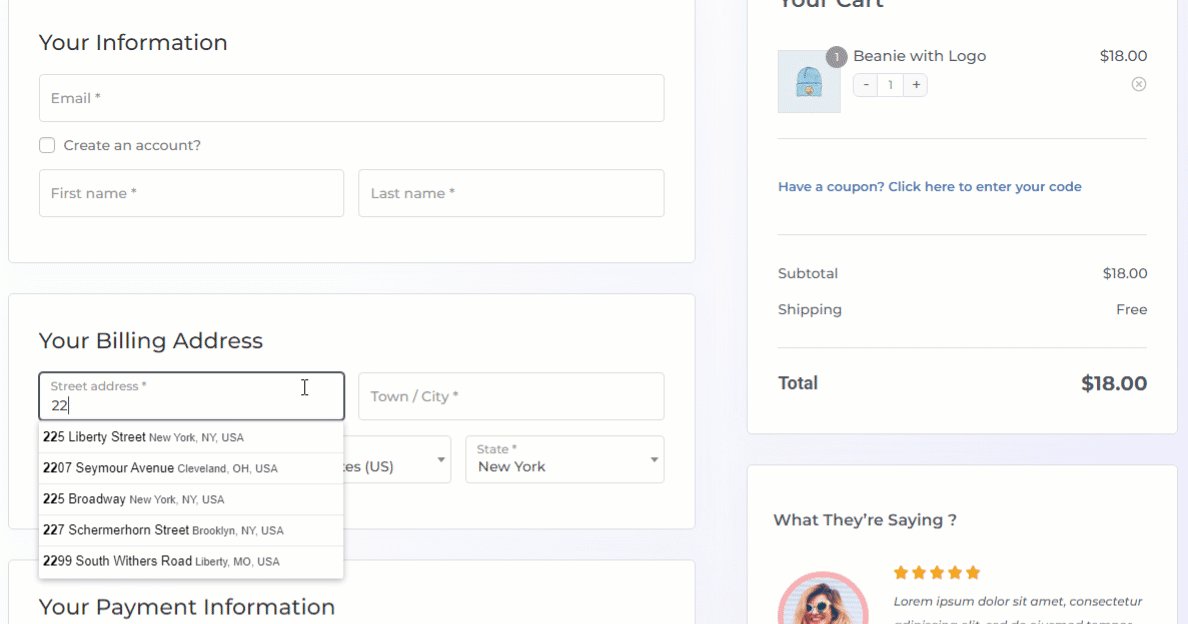
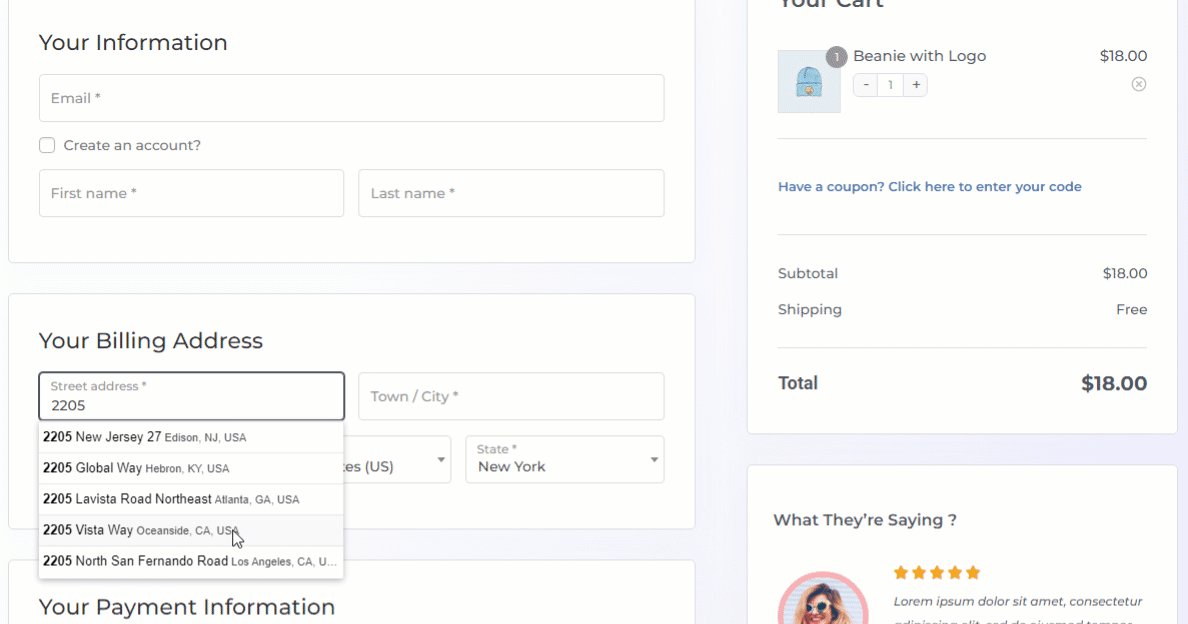
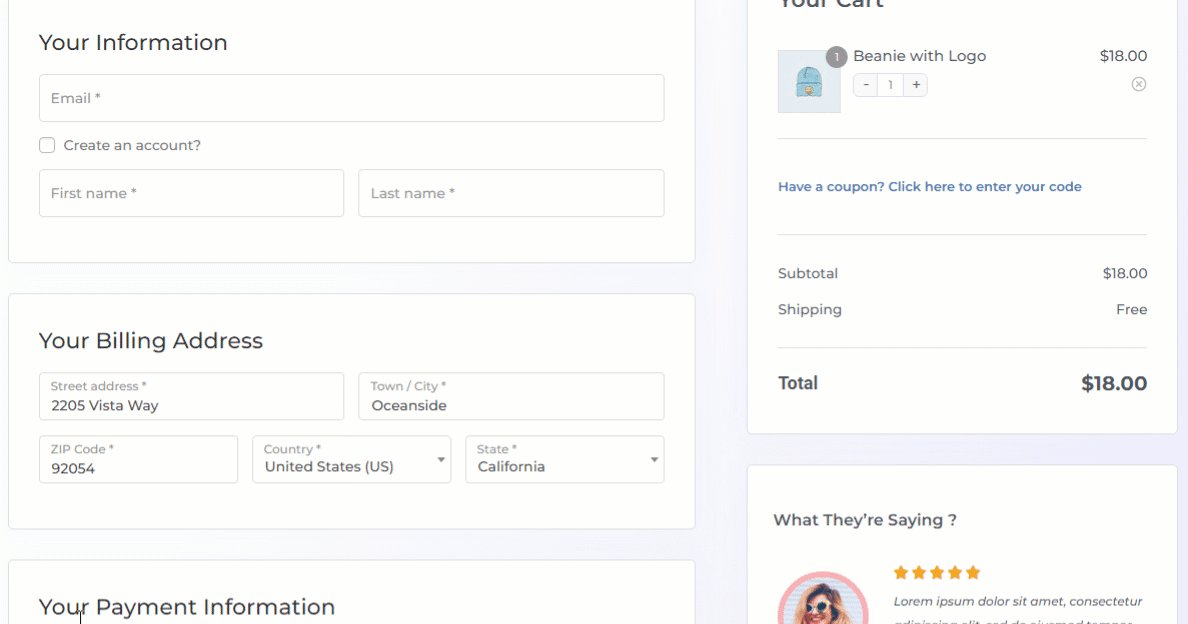
7. Auto-fill the checkout address fields
Filling out your complete address before buying is a frustrating process, and many customers may abandon it at the sight of the extra work.
Furthermore, incorrect addresses cause 41% of delays in order deliveries and 39% of order failures entirely.
That’s why you should optimize your checkout page process with Google Address Autocomplete.
Here the user types the first few characters of their address and sees a list of potential address suggestions to pick from. This feature auto-fills the complete address, including the city and pin, once they have selected the right address.

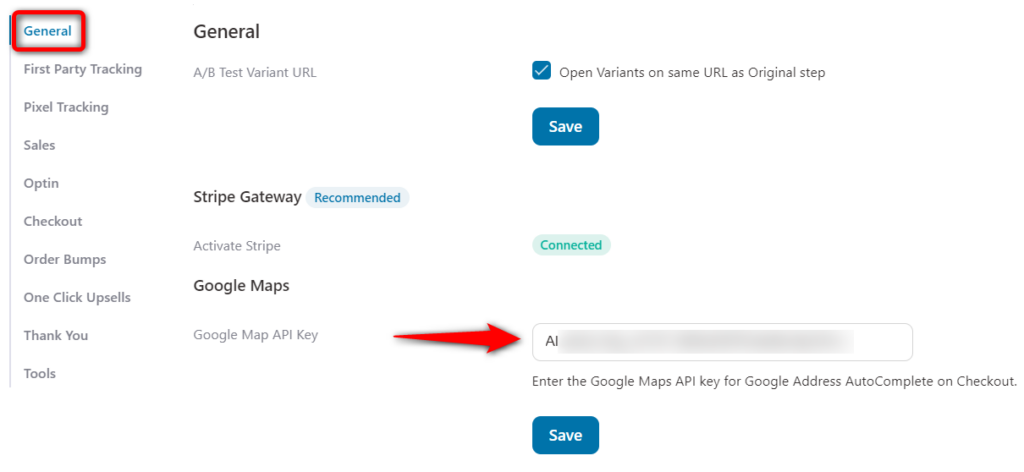
To set it up, you need to get the Google Maps API Key first.
Then go into Global General Settings inside FunnelKit Funnel Builder and paste the key under the Address Autocomplete option:

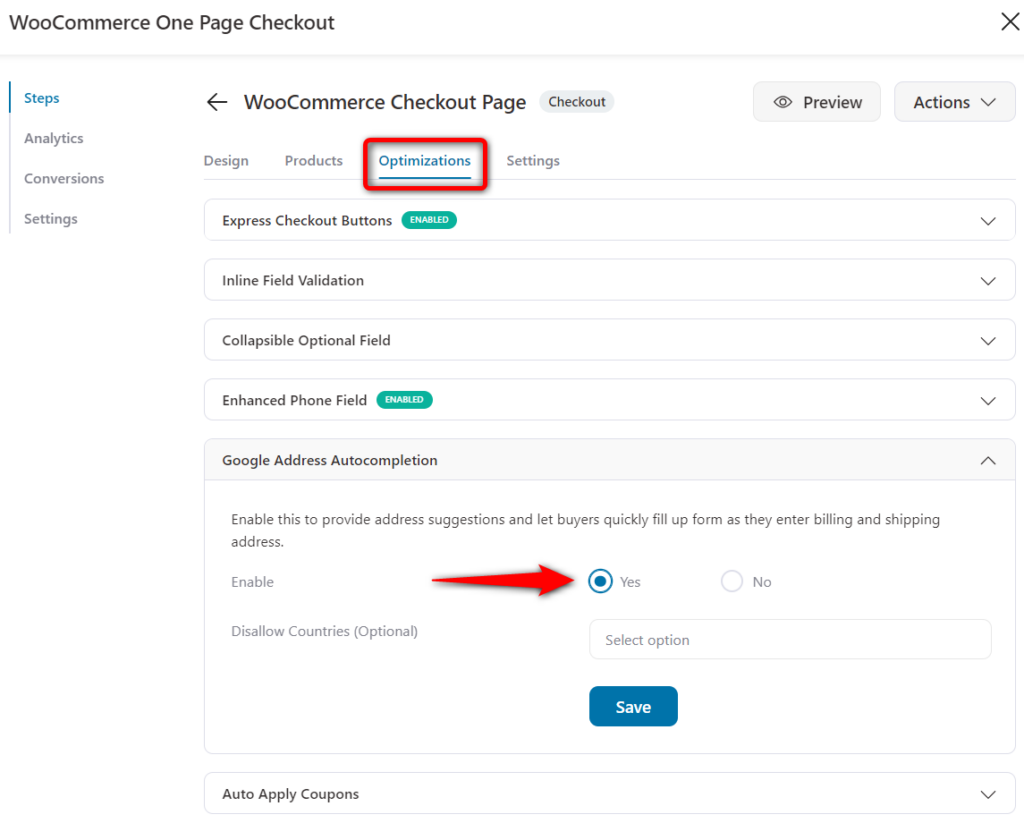
Next, go to the ‘Optimizations’ tab of your Checkout page and enable Google Address Autocompletion.

This is how you can improve your WooCommerce checkout and make an effortless shopping experience.
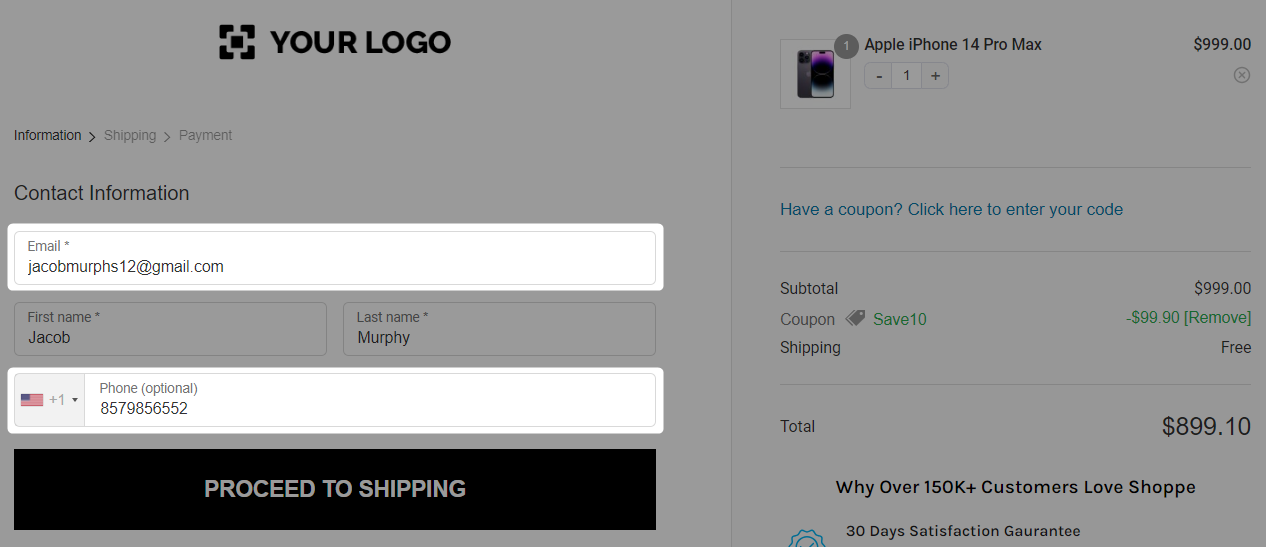
8. Make email and phone the top fields on checkout
Make sure email and phone are your top fields on the checkout page. Let these be among the first few fields that a user fills out.

The advantage of this checkout page optimization technique is that even if the user abandons the checkout, you can reach out to them. Use a good abandoned cart recovery plugin that live-captures prospects’ emails.
This way, you can capture their emails and send out cart recovery emails or SMS. SMS's have an open rate of 98%, which is way higher than emails. So it makes sense to reach out to them using both mediums.
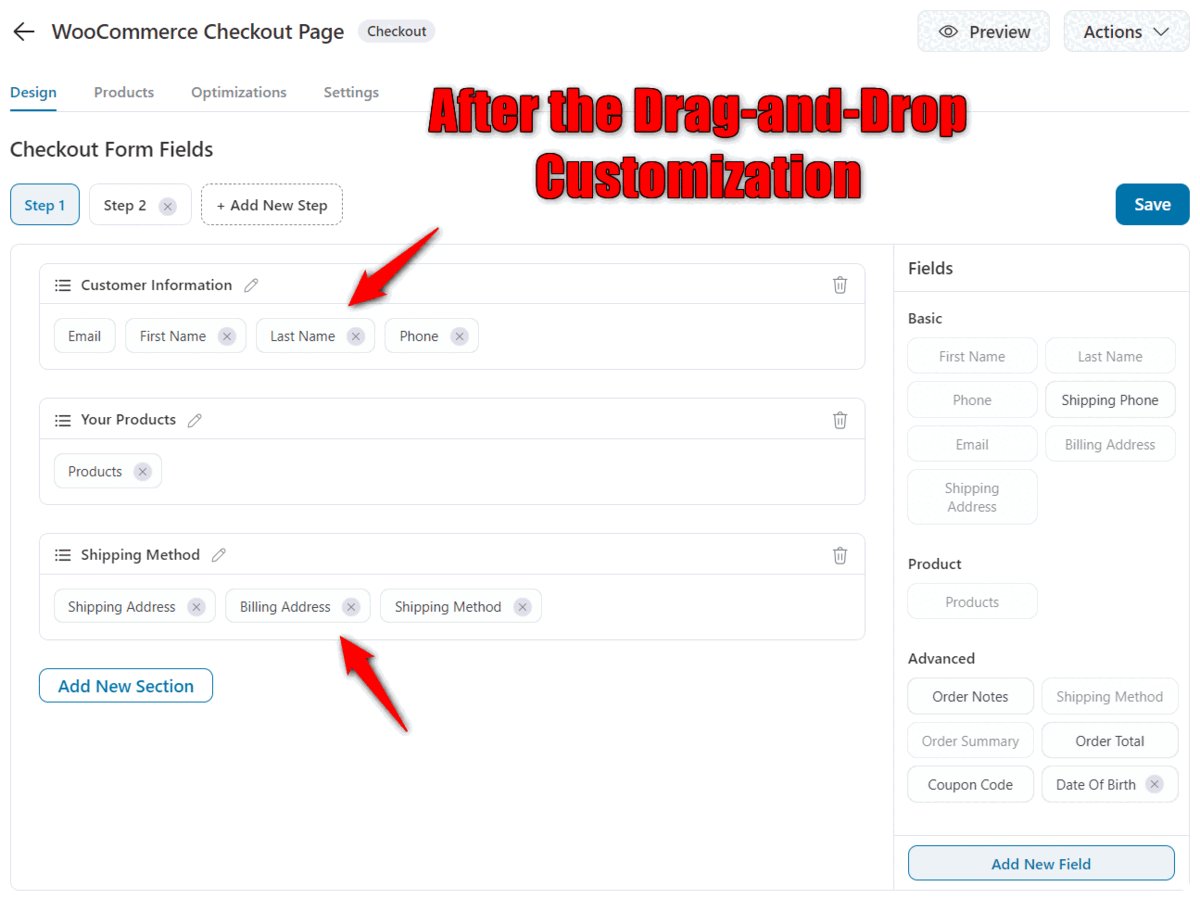
You can set it up by going to the ‘Design’ tab. FunnelKit gives you the ability to drag and drop to change the order of fields simply.
So you can drag and drop the email field and place it at the beginning of the checkout form.

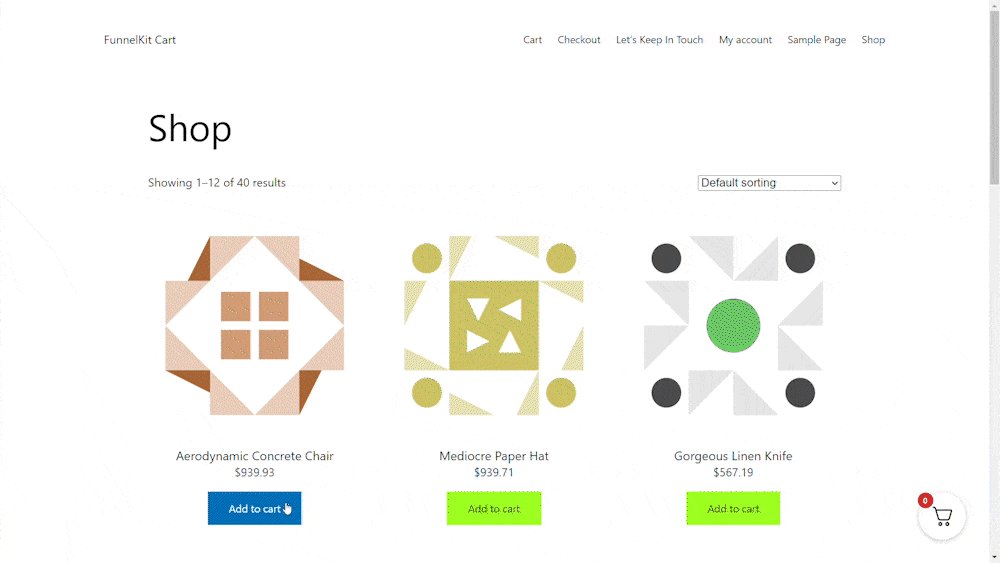
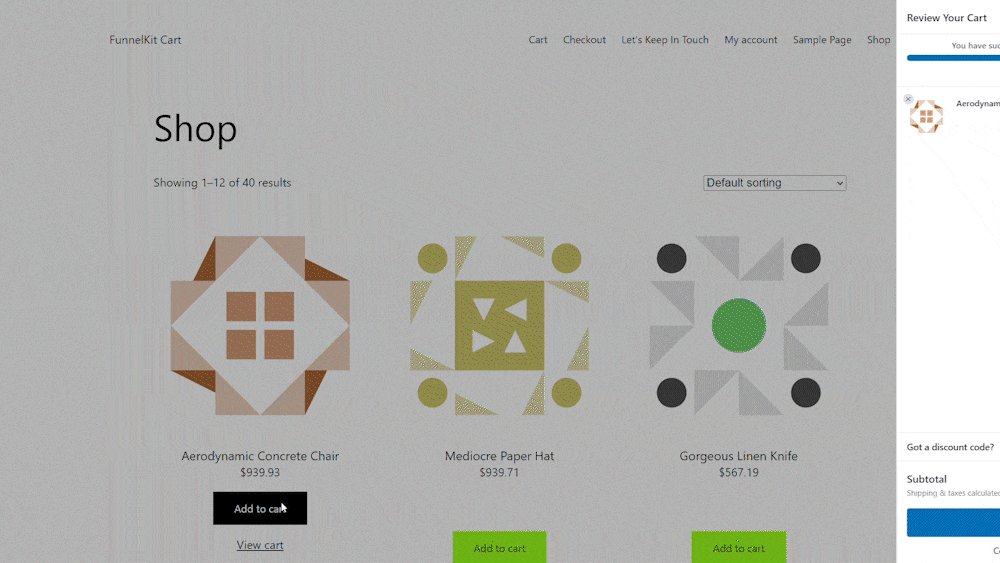
9. Add a modern sliding cart and skip the cart page
In the default WooCommerce shopping process, the users have to go to the products page, then to the cart page, and finally to the checkout.
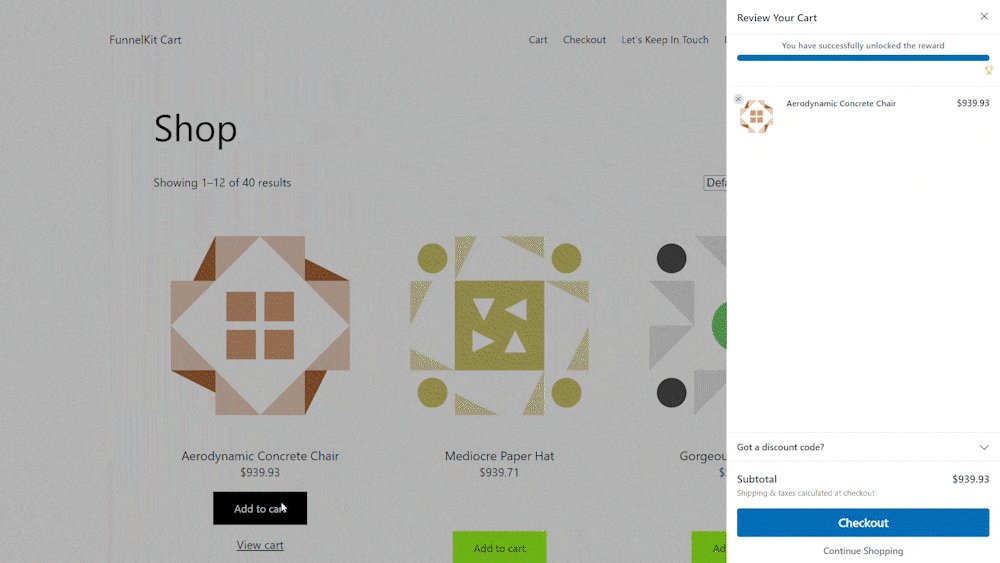
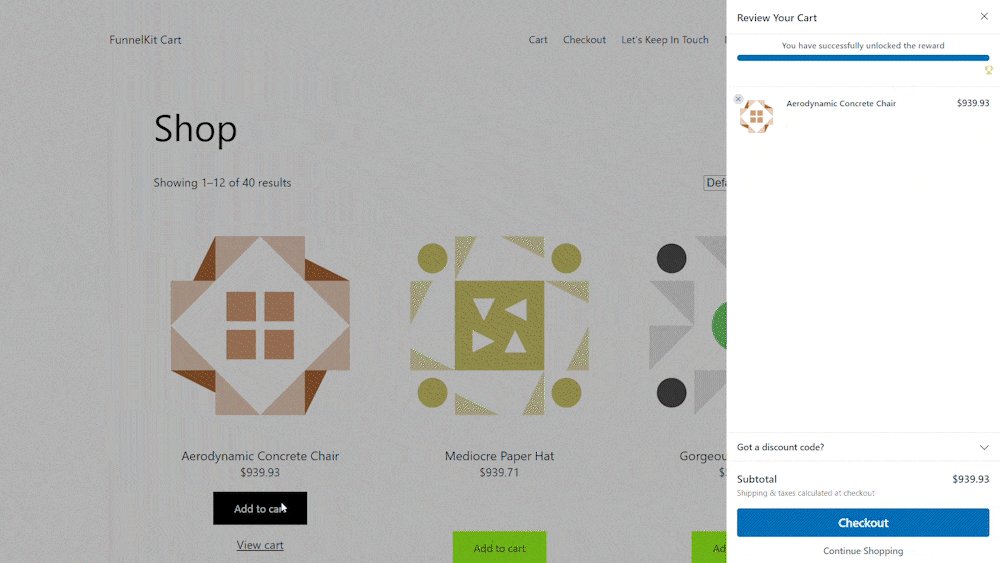
This shopping process is long and tedious. Instead, you can add FunnelKit’s sliding cart for WooCommerce and skip that one extra step in the journey.

It offers you a modern interface that provides a seamless add-to-cart experience.
Furthermore, you can set up a smart in-cart recommendation system to offer relevant product suggestions.
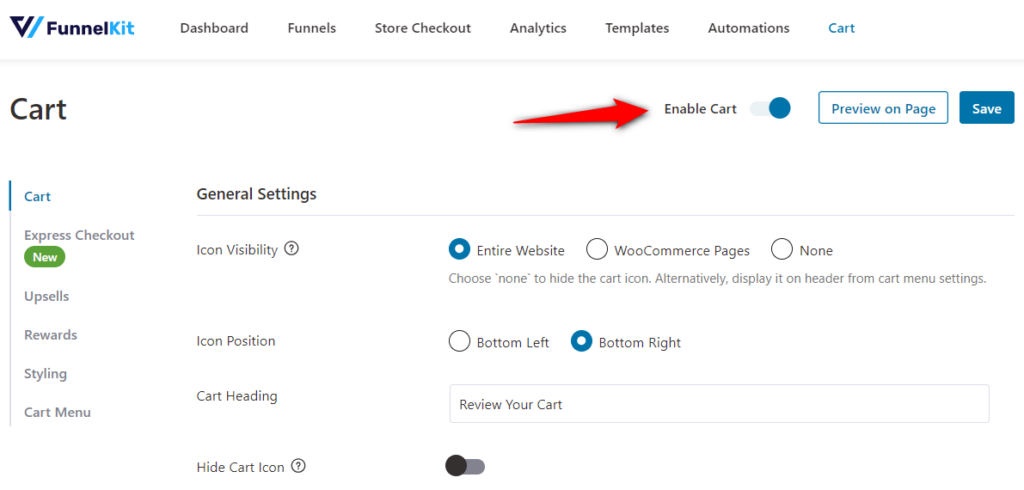
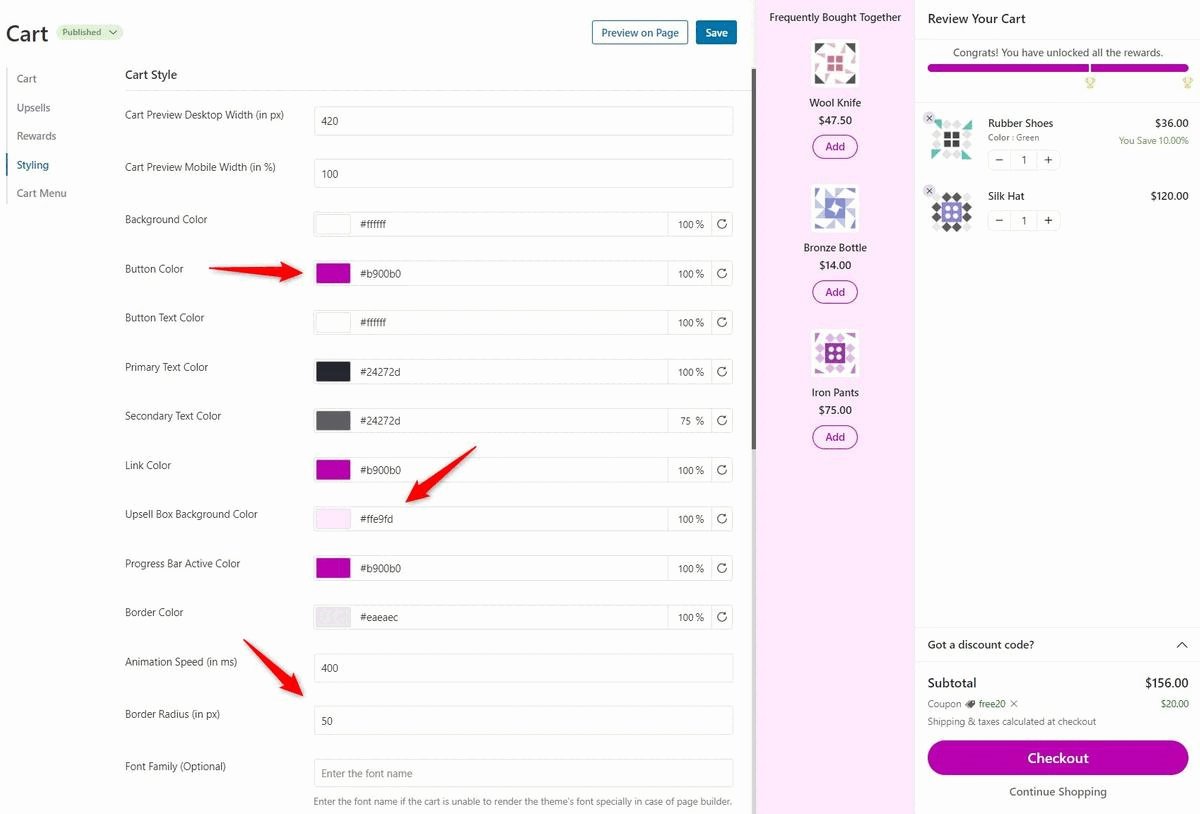
Go to FunnelKit ⇨ Cart and enable the cart to set it up.

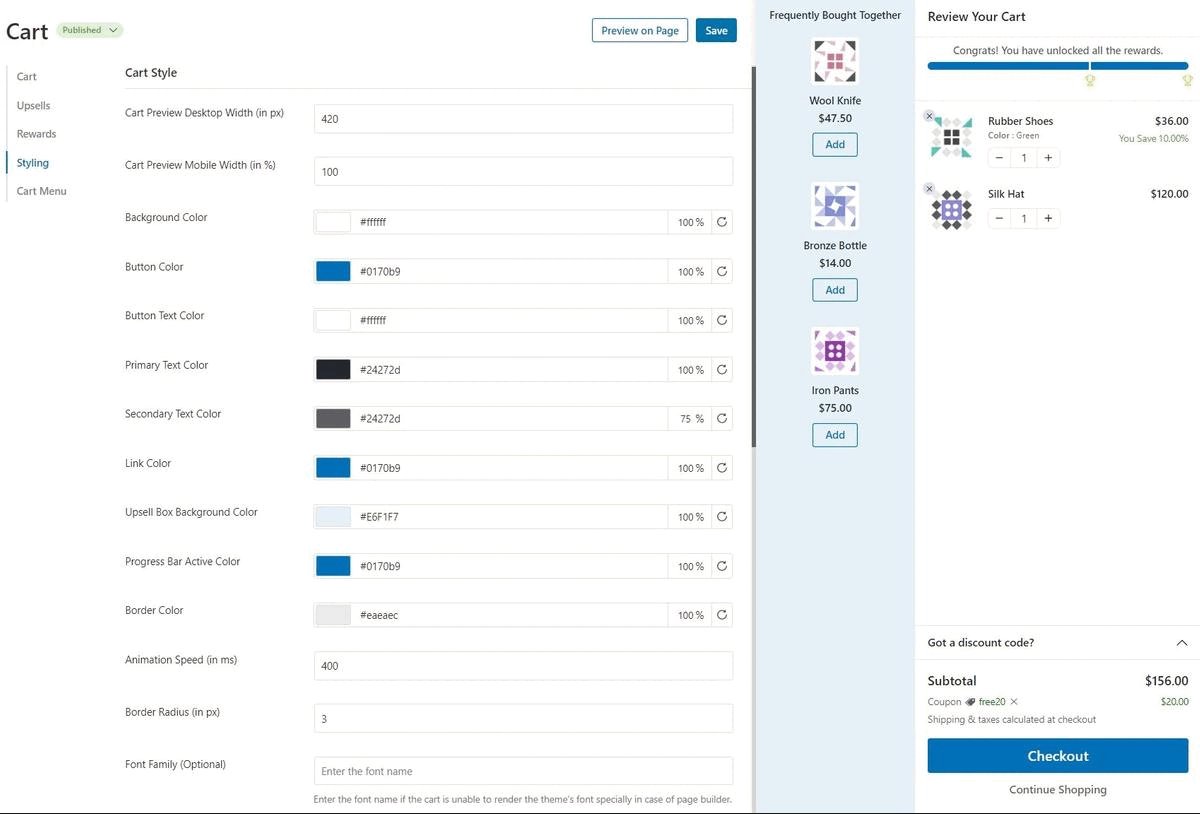
You can configure different options for your sliding shopping cart and upsell recommendations.
Plus, you also get various styling options to customize your cart and its icon to your brand.

FunnelKit Cart lets you set up an intelligent rewards system that helps your users unlock a certain deal and encourages them to continue shopping.
10. Display upsells and cross-sells on the checkout page
Offering complementary or related products based on the cart items can help boost your store’s average order value.
Upsells or cross-sells on the checkout page are called order bumps. These are usually low-priced items that account for an impulse purchase among customers.

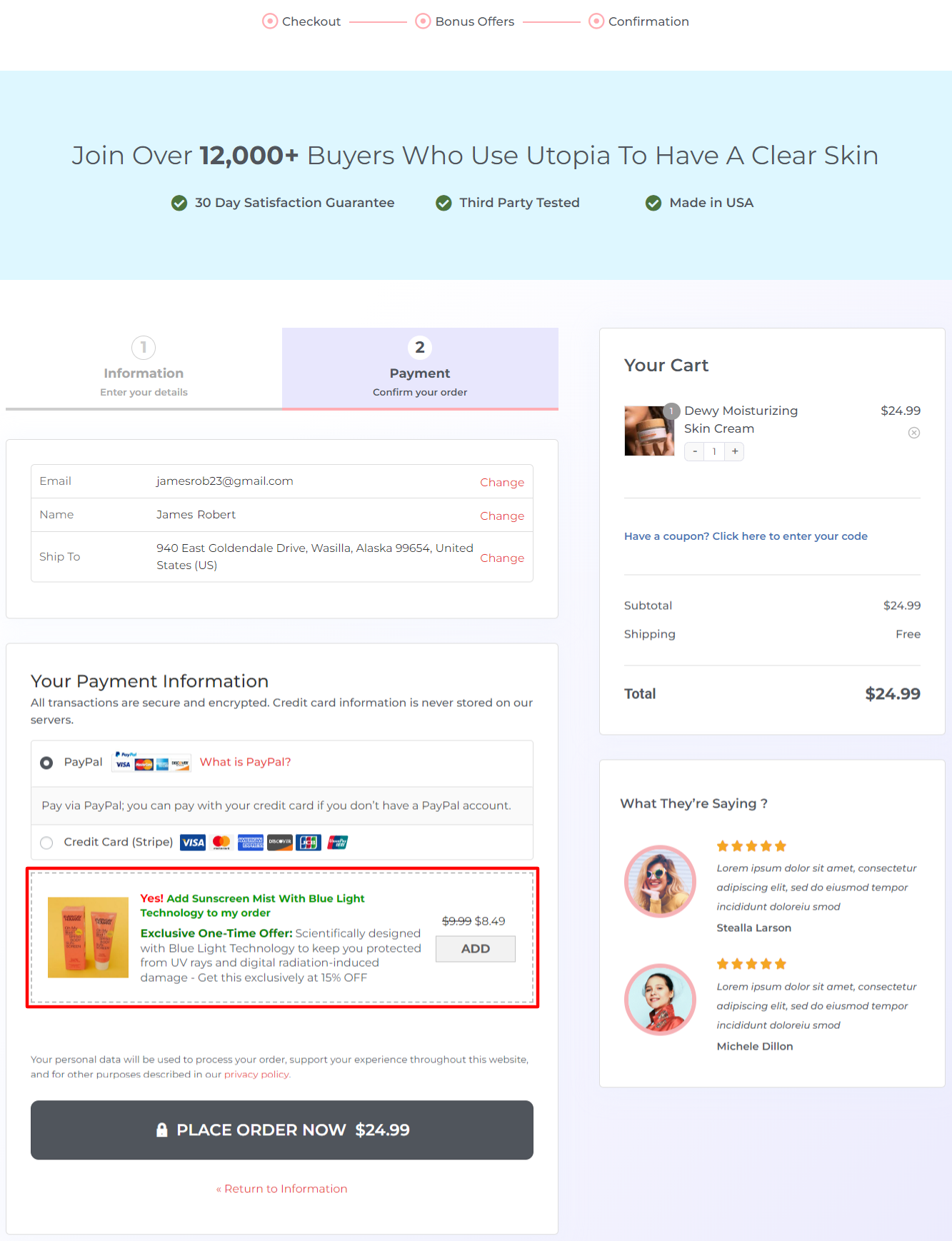
FunnelKit Funnel Builder lets you easily create compelling order bumps and offer them to your shoppers on the checkout page.
You can create order bumps based on the items in the cart, cart total, and more intuitive rules.
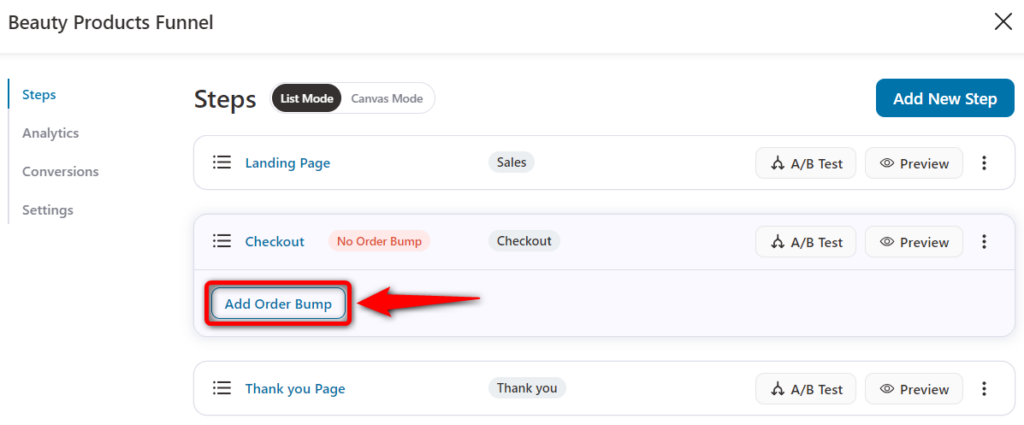
All you have to do is click on ‘Add Order Bump’ below the checkout on your funnel.

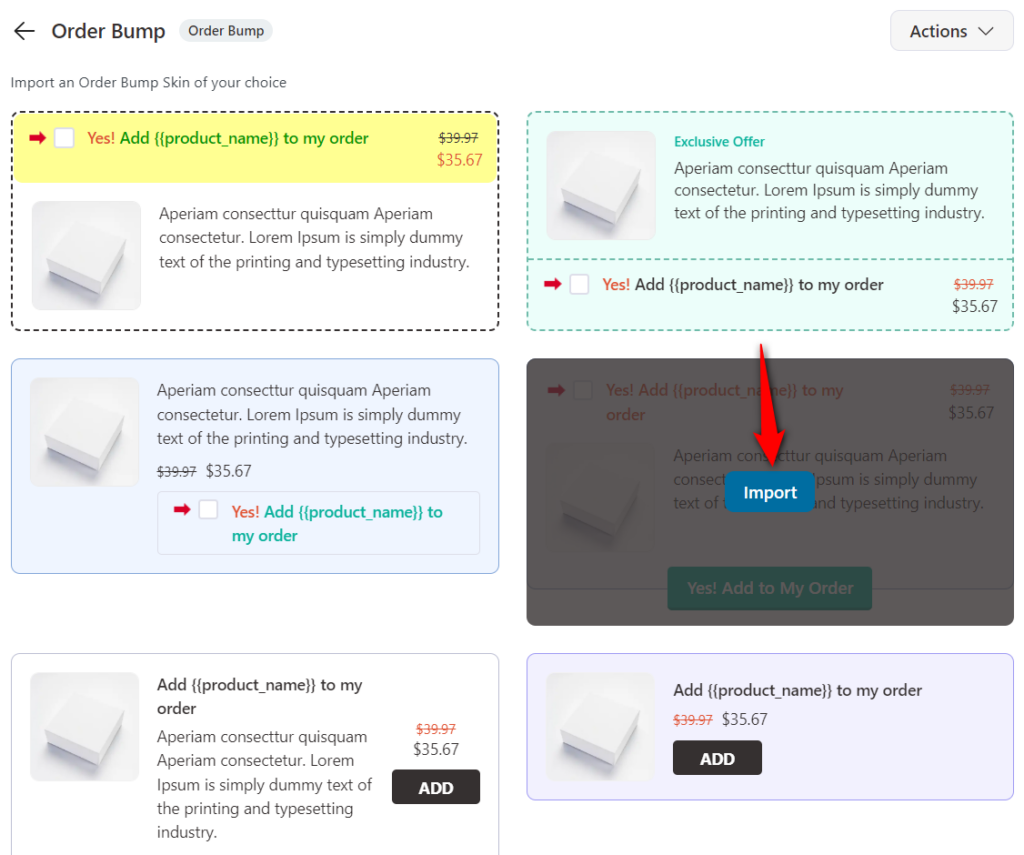
Name the order bump and import the skin you want.

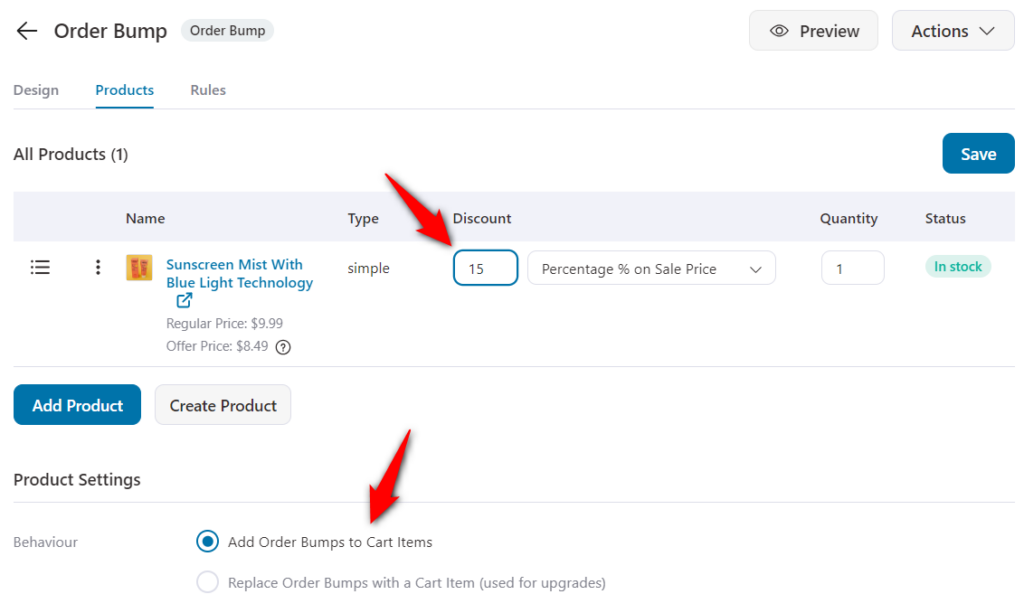
Then set the products you want to offer and give some discounts.
You can even offer variable products and configure their behavior as well as display position from the Products tab.

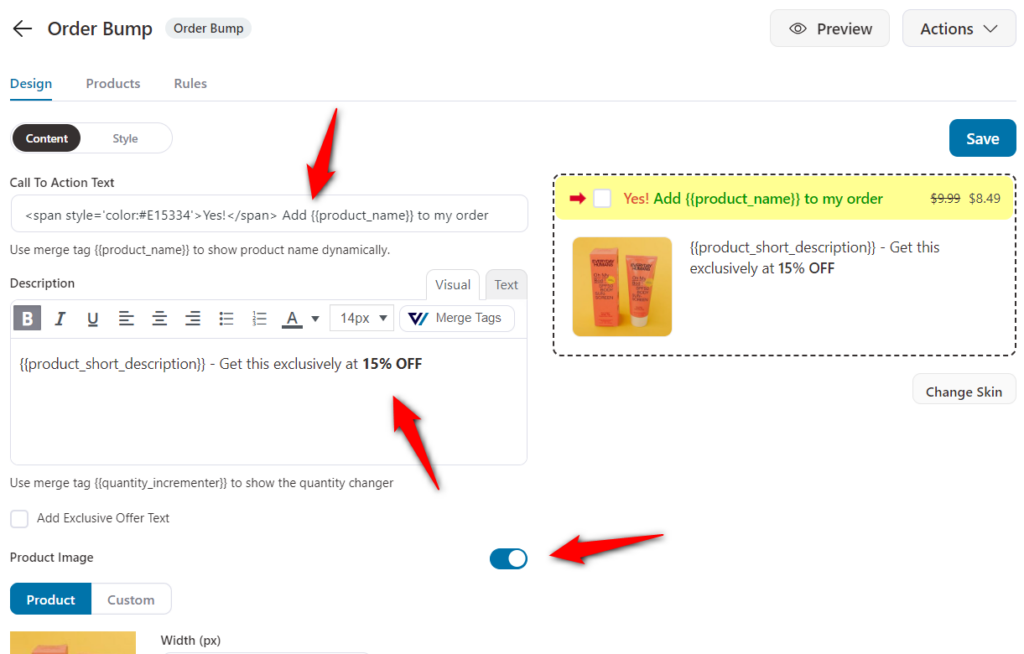
Then, design the bump section by creating an attractive copy. You also get different skins to choose from and styling options to customize it on-brand.

That's it! You're ready to display the order bump on the checkout page.
Let's move on to the next Checkout page optimization hack.
11. Auto-apply coupons on the checkout
When a user sees an empty coupon field on the checkout page, it leads them to search for it everywhere on the internet.
But if you auto-apply the coupon code, you discourage people from going outside your website and show them how much they can save by completing the order.
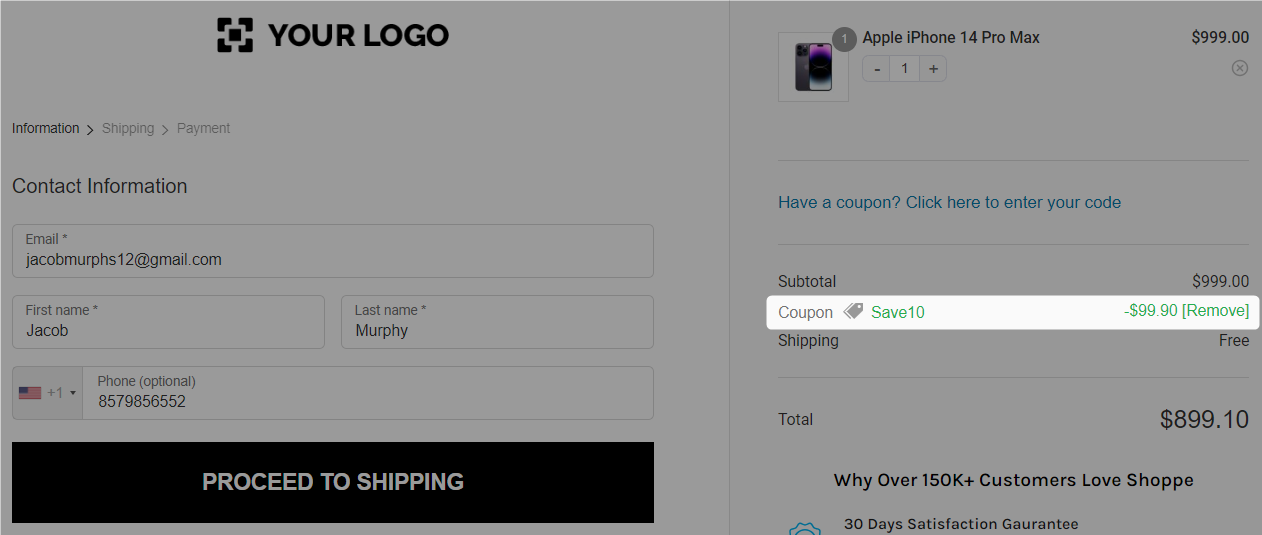
Here’s how the coupon is automatically applied on the checkout page, and the new order total is displayed:

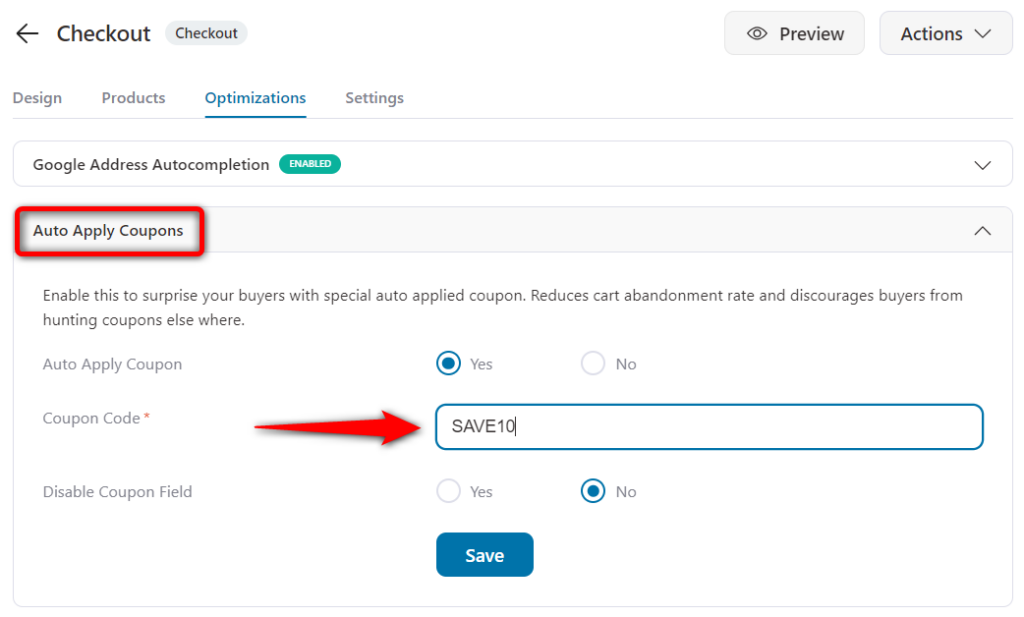
To set it up, you have to again go to the ‘Optimizations’ tab when editing your checkout page with FunnelKit Funnel Builder.
Next, specify the coupon code that you want to auto-apply at the checkout.

You also have the option to disable the coupon field altogether in case your store doesn’t offer coupon codes.
This WooCommerce checkout optimization hack works best for product-specific checkouts when you’re running targeted ads.
12. Send cart abandonment emails to prospective customers
As per the study conducted by Baymard Institute, 7 out of 10 shoppers abandon the checkout process without completing the purchase.
Think of all the potential revenues you’re losing with cart abandonment.
However, you can recover these lost sales and bring your potential customers back by setting up abandoned cart emails in your WooCommerce store.
You’ll need FunnelKit Automations to set up automated checkout abandonment emails that gently remind shoppers to return to their abandoned carts and place orders.
FunnelKit Automations is a powerful marketing automation and broadcast engine for WordPress. It lets you implement personalized and targeted email campaigns that help shoppers re-engage and come back to complete their purchases.
Here are a few links to start this journey:
- Install and activate FunnelKit Automations
- Set up the cart abandonment recovery system in WooCommerce
- Build post-purchase follow-up email sequences
- Send targeted email broadcasts to users
Watch this video tutorial to set up abandonment cart recovery automation for WooCommerce checkout optimization:

13. Emphasize the security on your WooCommerce website
Building trust is crucial to instill confidence in your shoppers during the checkout process.
Therefore, displaying trust signals and security seals on the checkout helps alleviate your customers' concerns regarding the security of their personal and financial information.
For that, you can make sure that your WooCommerce store has the following:
- SSL certificate
- Secured payment seals
- Money-back guarantee
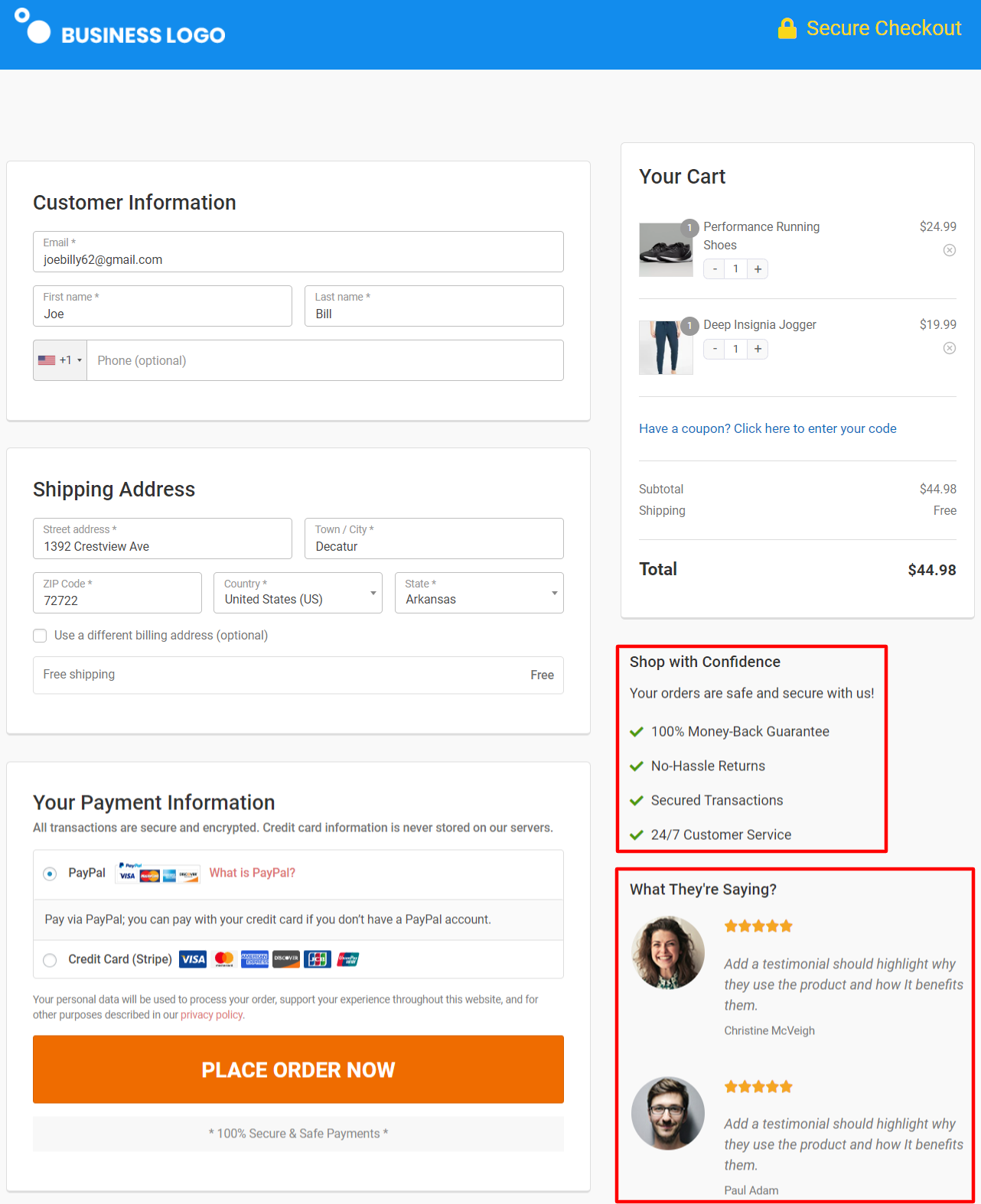
- Shop with confidence section
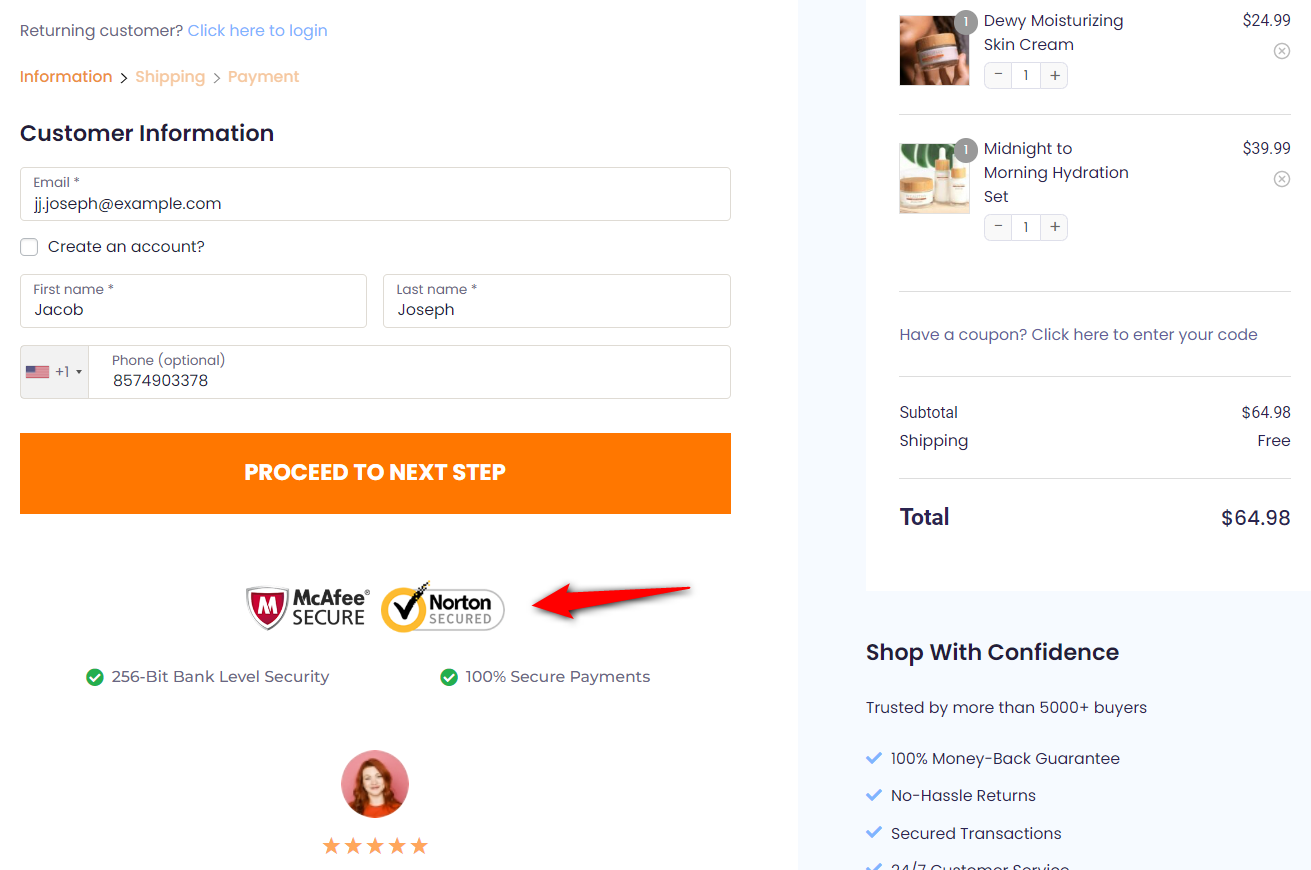
Here’s an example of security seals that make your checkout page look authentic and secured:

You can add the images below the payment information when customizing your checkout page in FunnelKit.
All you have to do is add an image and place it strategically:

14. Enable multi-step field preview
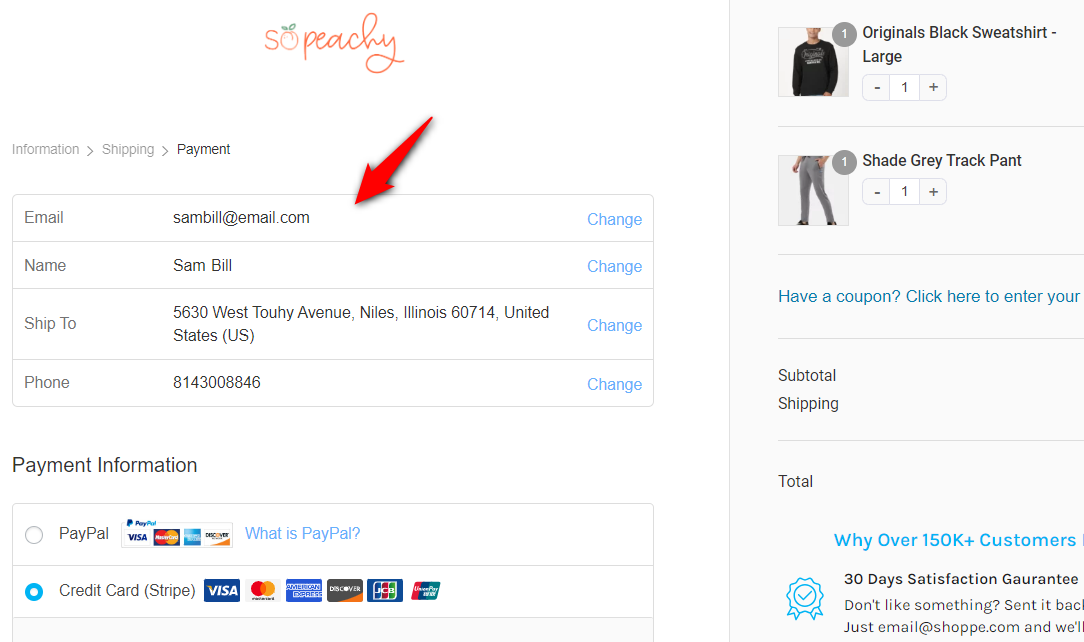
A multi-step field preview enables users to view the information they filled out on the last step.
This way, they can cross-check the details they filled in on the previous step at the checkout form.

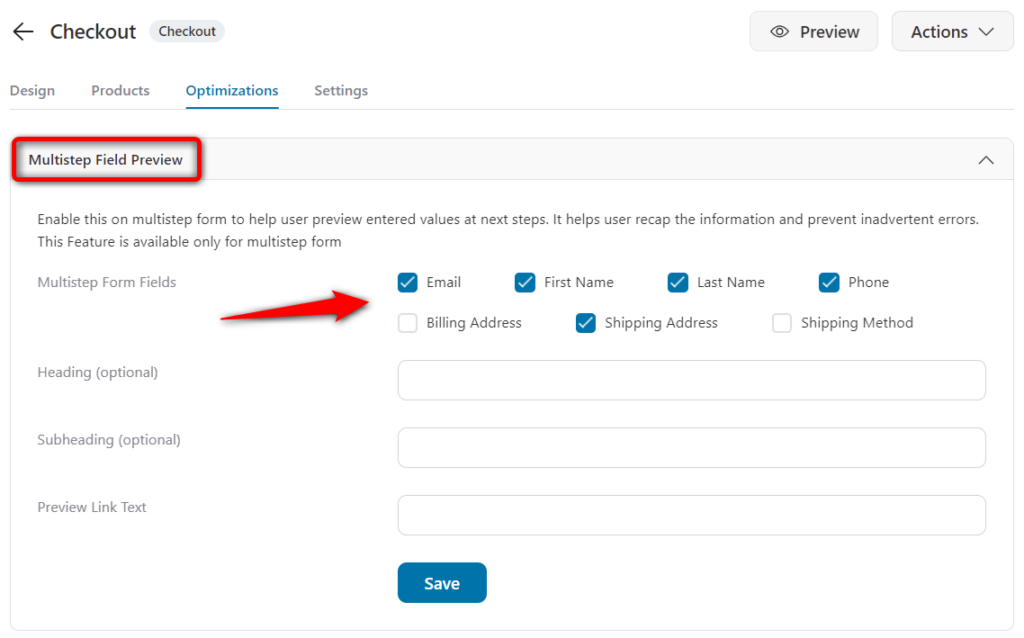
Go to the Optimizations tab and click on the ‘Multistep Field Preview’.
Select the field(s) you want to show as a preview from there.

Simply check the boxes, and they'll be displayed when the user proceeds to the next steps.
15. Create product-specific checkouts or order forms
Create checkout pages built to sell that one product you believe in, or it’s one of your best-sellers, or maybe the item is trending.
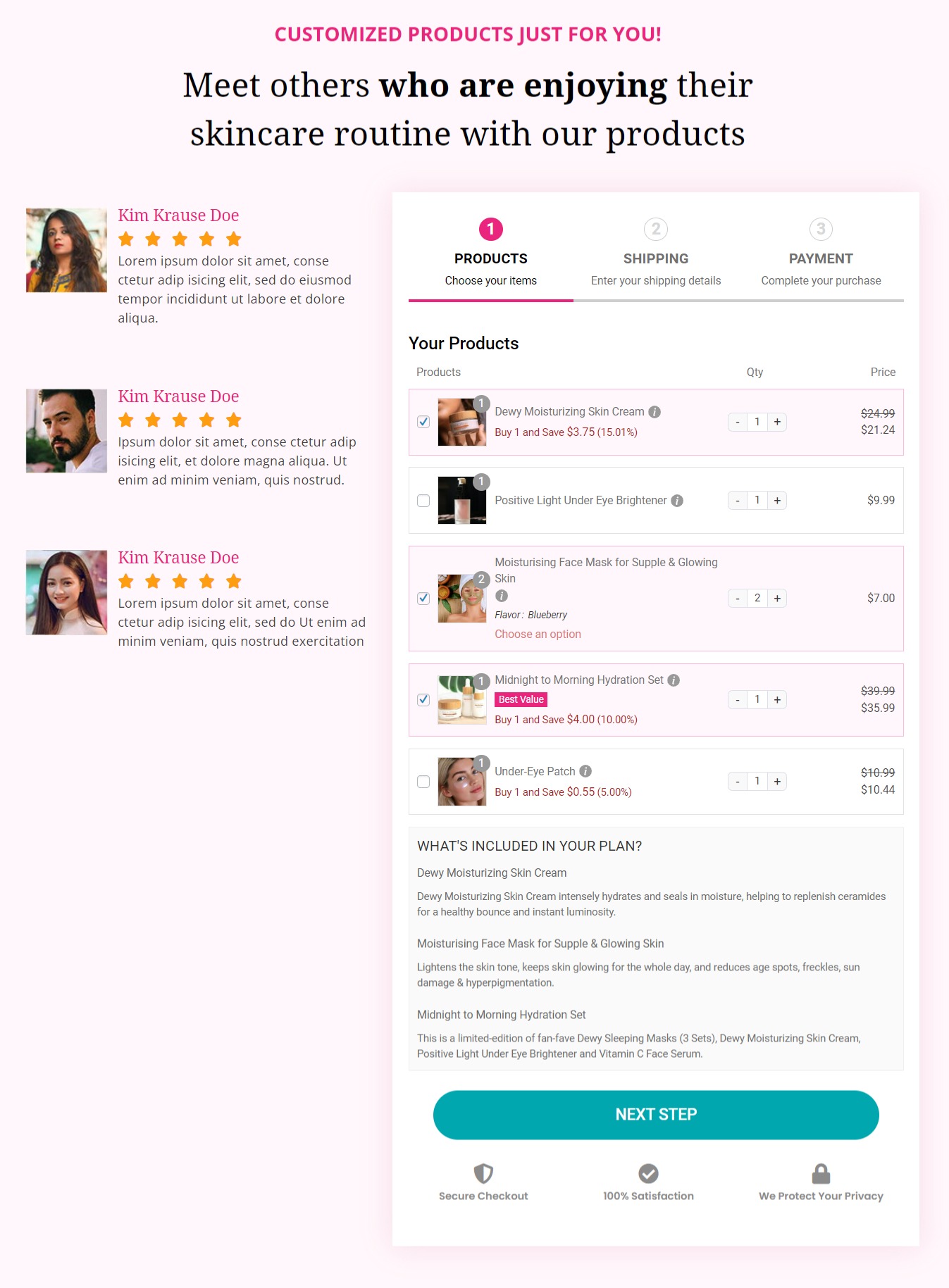
Look at this one-page WooCommerce checkout template in FunnelKit built using Elementor:

The top section highlights the USP of the product. You can have a demo video of the product here because seeing the product in action is a great confirmation.
Plus, you can also have some bullets and reviews that are specific to that product.
You need to import a funnel template to implement this WooCommerce checkout optimization hack.
FunnelKit has a bunch of product-specific checkout page templates.

Select any of the templates and you're good to go!
16. Showcase credibility markers
Credibility markers help build trust and encourage your shoppers to buy products from your store.
These credibility markers are sections on a checkout page like the 'Why Buy From Us' section, 'Customer Reviews/Testimonials', and more that make the page appear trustworthy.

These sections put a stamp of approval on the purchase, and they confirm to the users that the decision they're making is the correct one.
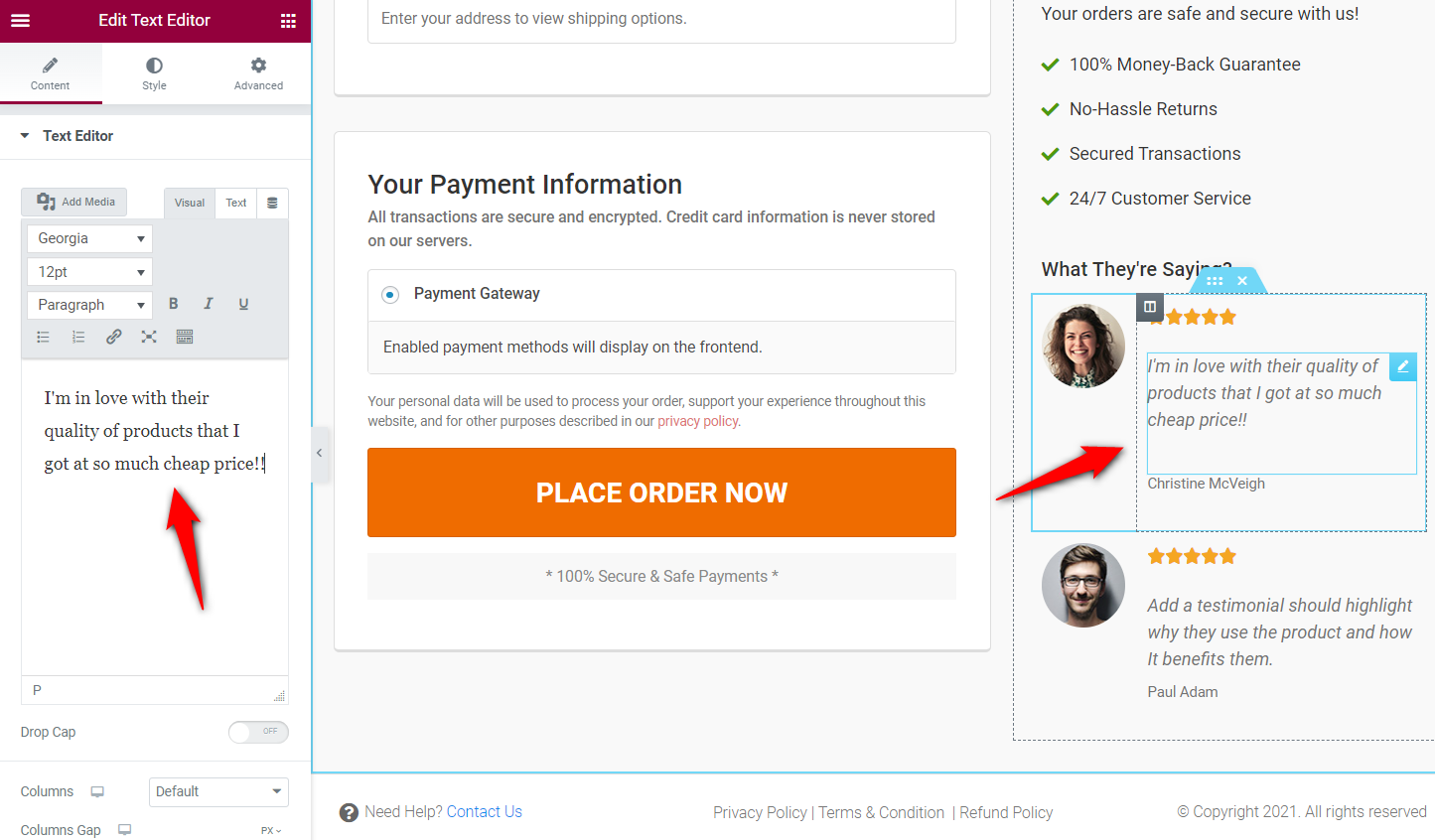
The testimonials are a great Checkout page optimization hack to implement on your WooCommerce store.
The majority of templates available in FunnelKit come pre-created with benefits and testimonials sections.
You just need to edit and customize them to make them look exactly the way you want. Click on the pencil icon of the widget, and you can make the changes.

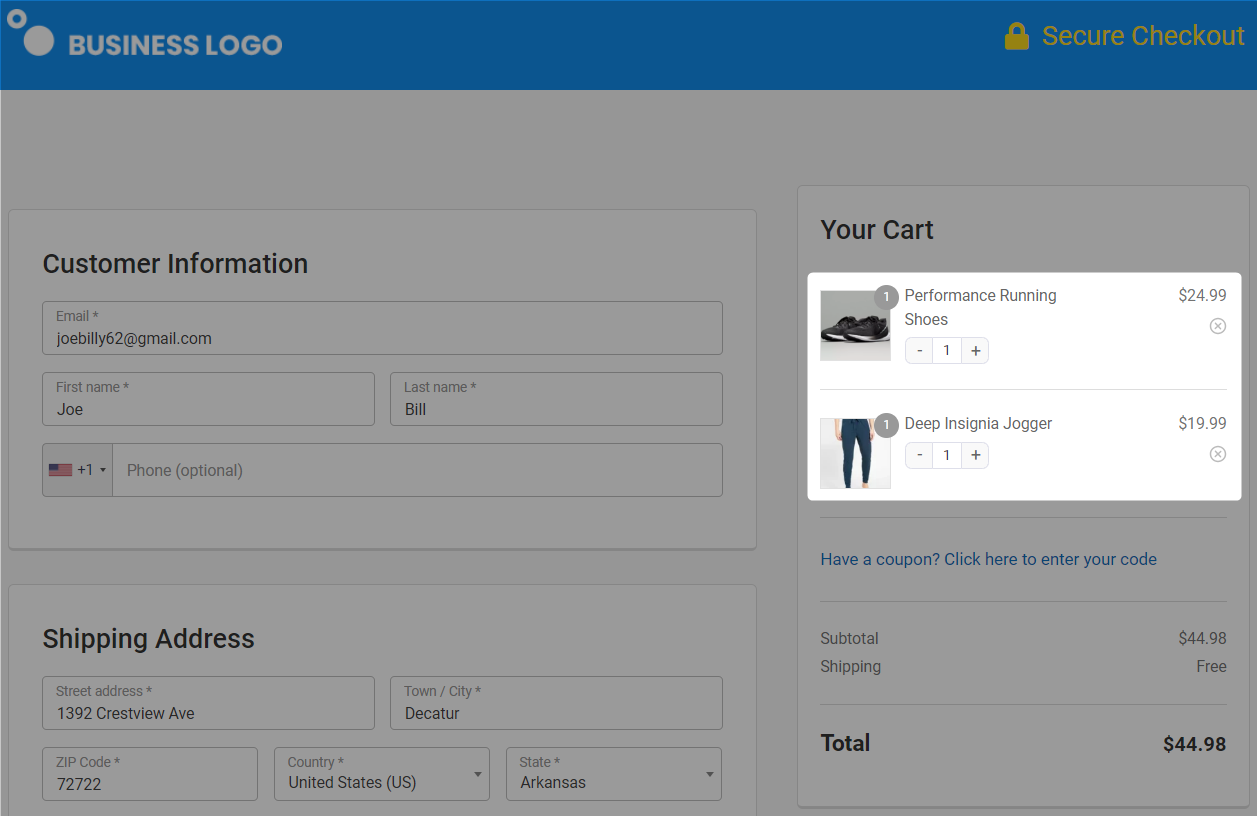
17. Let users edit the cart item(s) on the checkout page
Conventionally, a user has to go back to the cart page to adjust the quantity of a product or delete an item.
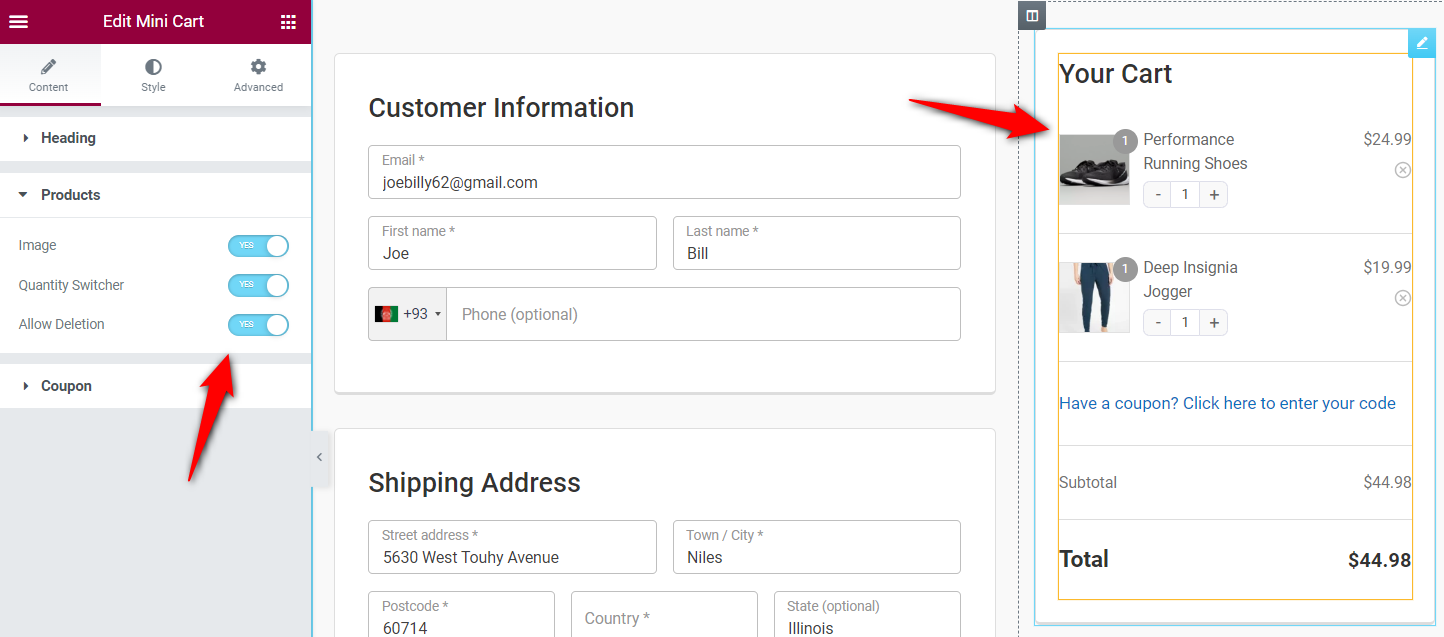
But now you can provide a mini cart section on the checkout page using FunnelKit. It allows users to change the quantity of cart items and delete or even recover them.

It’s easy to set it up - enable the option of quantity switcher and allow deletion when customizing the checkout page with a page builder.

That's it! You have enabled this impressive Checkout page optimization technique!
18. Enhance the customer login experience
The default login experience of WooCommerce checkout is not optimal. However, with FunnelKit Funnel Builder, you can enhance it by miles.
Here’s how:
- Check a user if they have an existing account when they enter their email address on the checkout page.
- Give an immersive experience that matches their brand color when they’re logging in with their credentials.
- If a user forgots and resets their password, it redirects them to the same checkout page to complete their purchases.
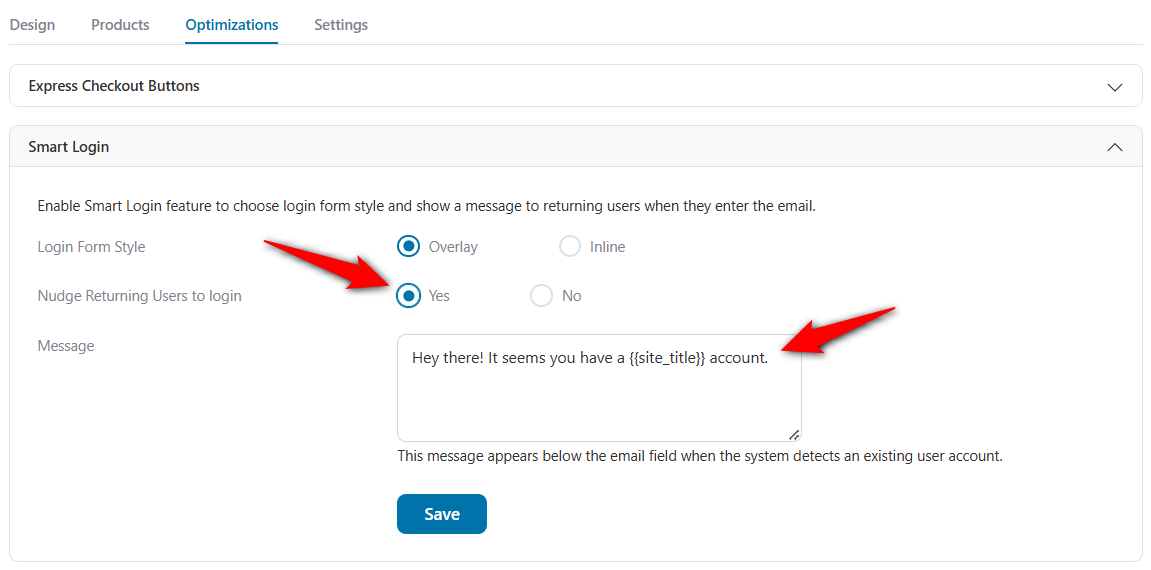
Go to the Optimizations tab and choose the login form style under the Smart Login feature.
Enable the feature to nudge returning users to login and message from there.

This is how you can enable this checkout optimization hack and enhance the customer login experience in your WooCommerce store.
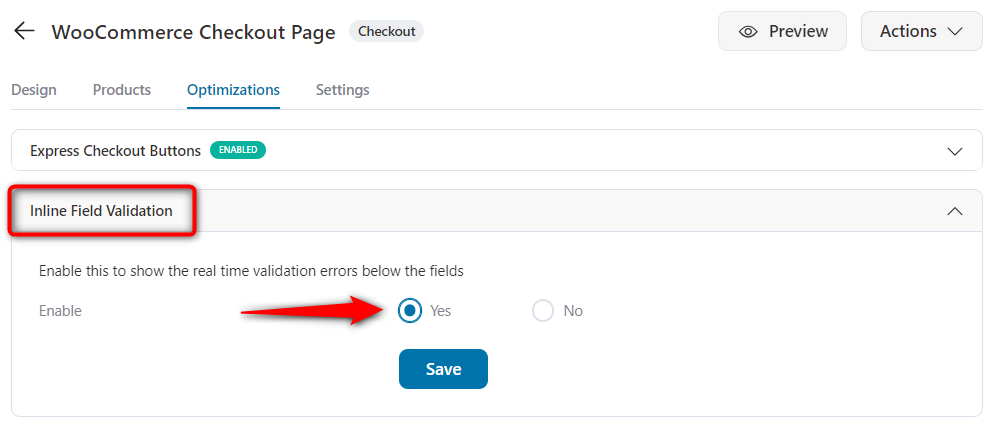
19. Enable inline checkout field validation
Enable inline checkout field validation to instantly alert customers about errors or missing required information as they type—no more frustrating form rejections after hitting the place order button.
Enable it inside the Optimizations tab.

This real time feedback speeds up the checkout, reduces errors/typos, and improves the shopping experience, leading to higher conversion rates.
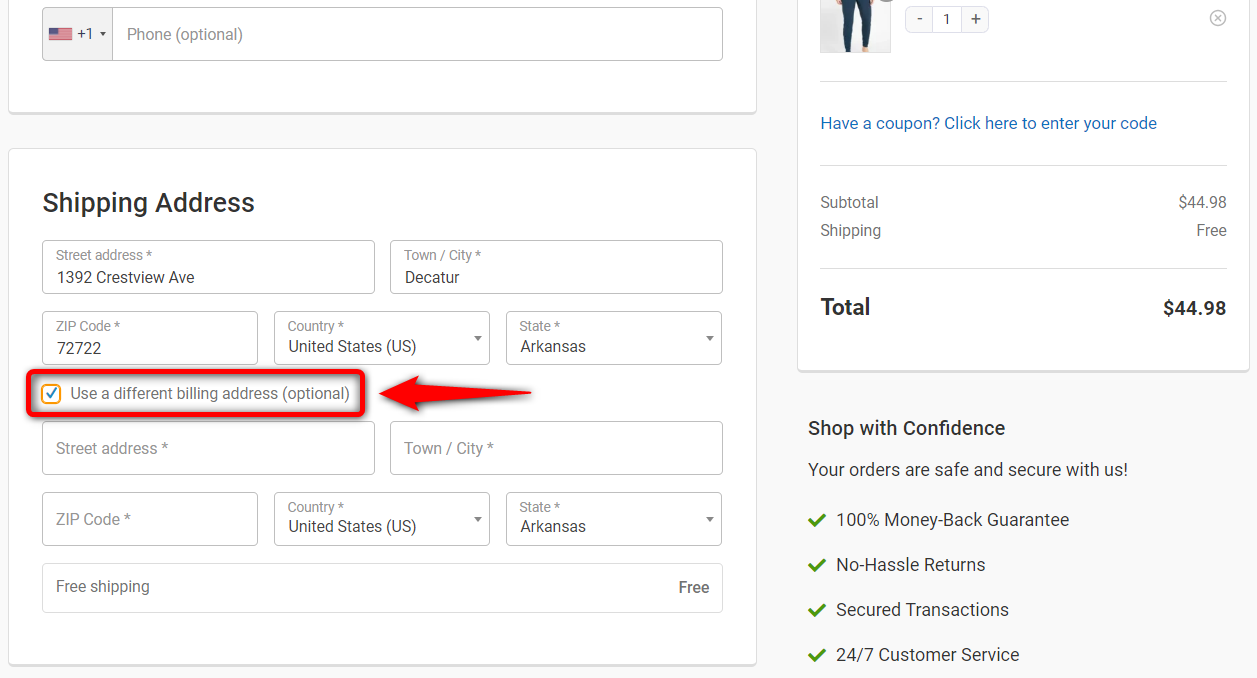
20. Use ‘Shipping Address’ as ‘Billing Address’ by default
Research by Baymard shows that websites with fewer form fields have higher conversions.
In the majority of cases, people have the same shipping and billing address. So make sure you place the shipping field before the billing field.
Once the user has filled out the shipping address, they can tick the box to enter a separate billing address:

This is another checkout page optimization hack for making the process frictionless.
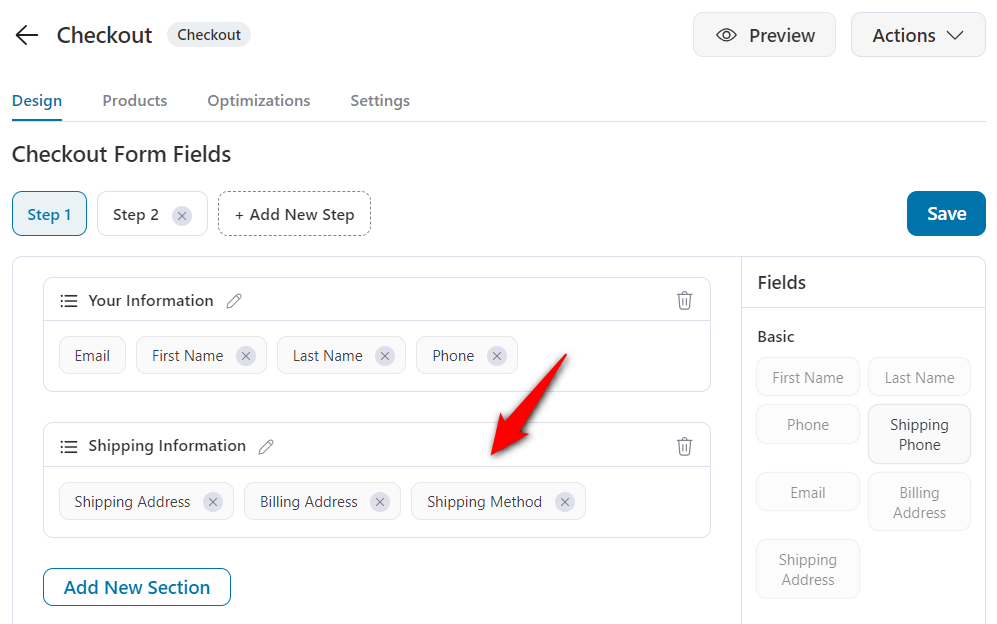
To set it up, go to the ‘Design’ tab in checkout and place the ‘Shipping Address’ field next to the ‘Billing Address’ field.

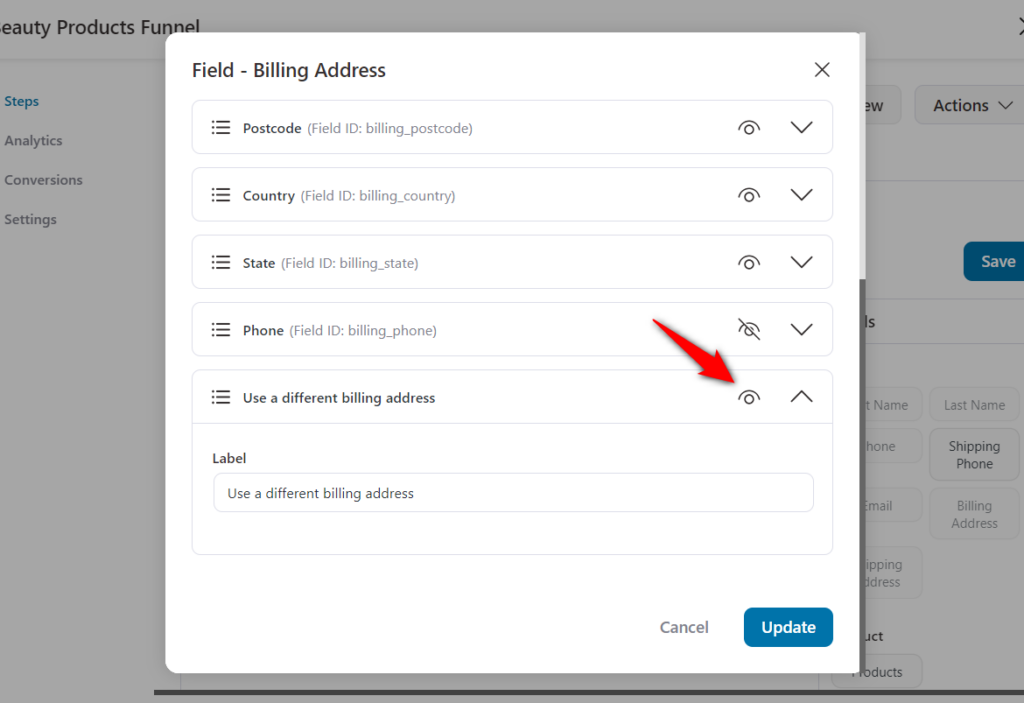
Next, click on the pencil icon to edit the billing address field. And turn the visibility ON for the ‘Use a different billing address’ option.

Make sure to save the changes.
21. Create time-bound checkouts for exclusive products
Let's say you are launching some exclusive products.
And you would like them to be available for a specified period, after which the product won't be available for sale. Or maybe the discount is time-bound to create a sense of urgency.
So you can create a dedicated checkout page and set its expiry.
Once the page expires, you can direct them to a page saying, 'Sorry! Time-out' or 'You snooze, you lose!'.
This WooCommerce checkout page optimization works perfectly every time!
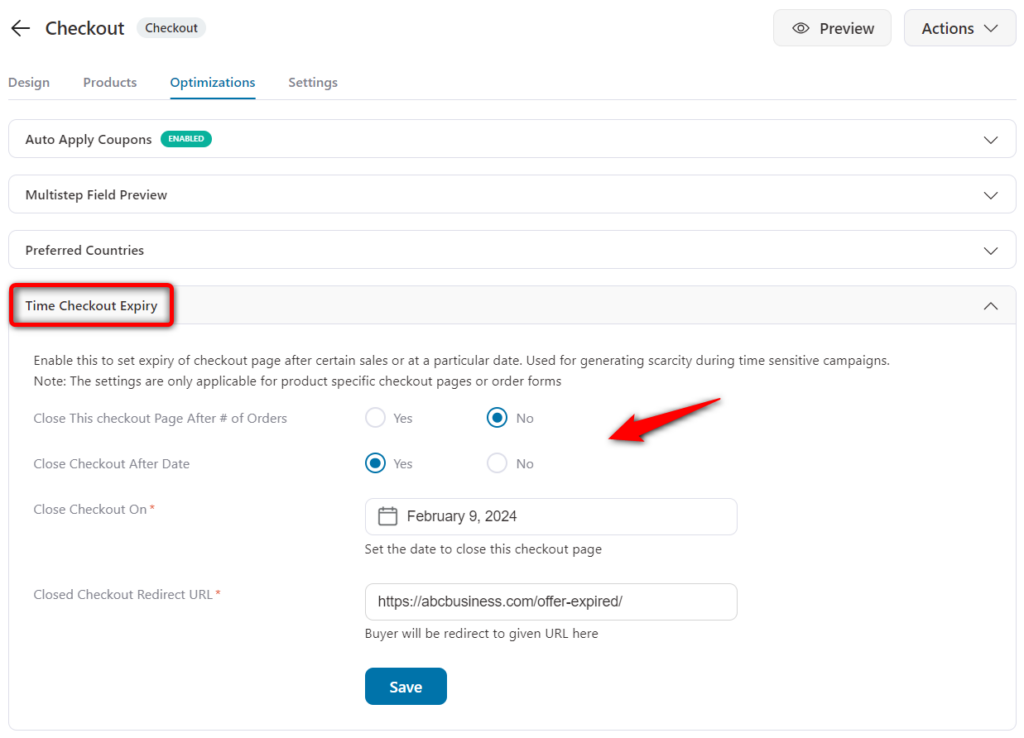
Go to the FunnelKit Checkout settings page and you’ll get two options:
- Close the checkout page after '#' orders
- Close the checkout page after a specific date

Enable one of the options by clicking on ‘Yes'.
Choose from one of the available options and provide a redirect URL. That's the URL your visitors will be sent to if they visit the checkout page after the offer has expired.
22. Optimize the checkout page for mobile devices
With a massive rise in the traffic of mobile shoppers, it’s important that you optimize your WooCommerce store, including the checkout page for the device.
Your main priority should be to customize the checkout page for mobile devices. For that, you can select the mobile view from the responsive mode and optimize the experience for your shoppers.
Once that’s done, here are two optimizations you can do:
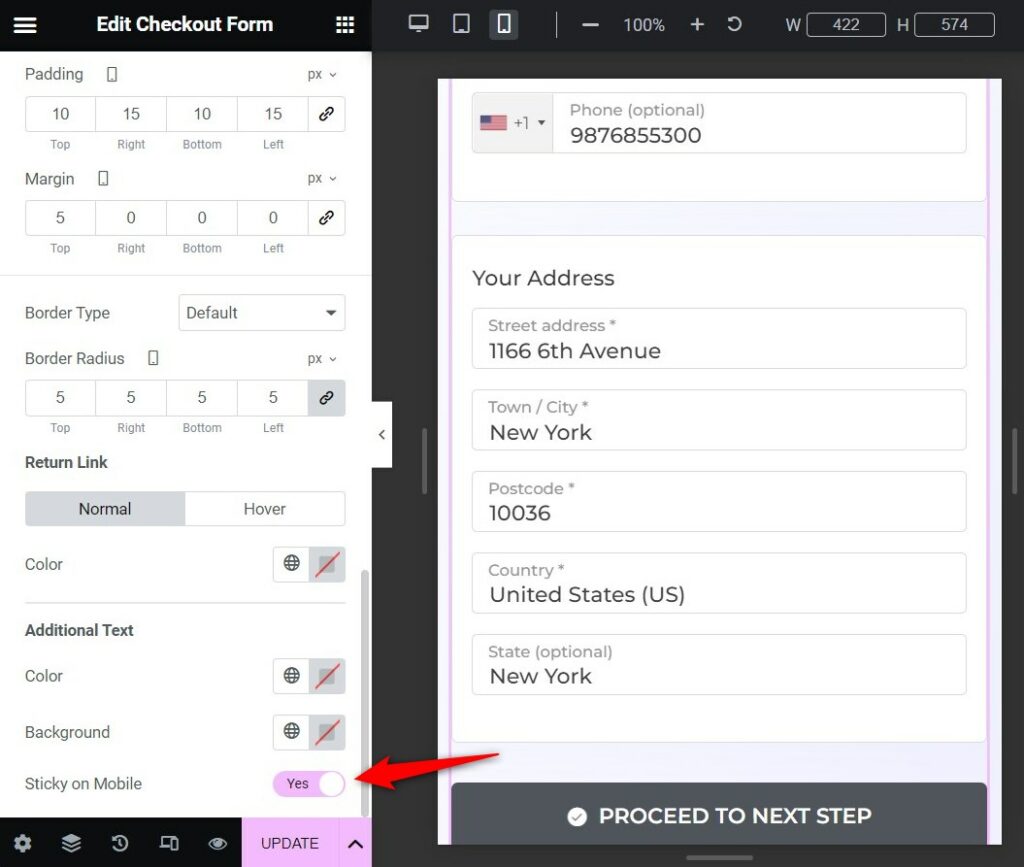
Make the CTA button sticky on mobile
A sticky CTA button saves space on the mobile device. The user does not have to scroll to the bottom of the page to find the place order button.
When customizing the page, you can set it up by clicking on the ‘Checkout Form’ widget built by FunnelKit.
Here, you'll find the option to make the button sticky on mobile.

You can also set the button color, label, padding, margins, and even add a privacy statement below the button.
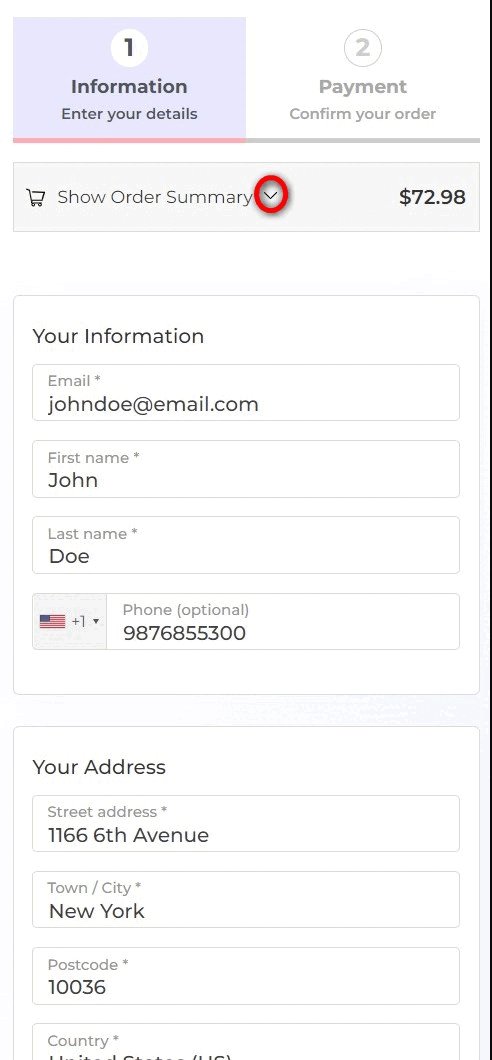
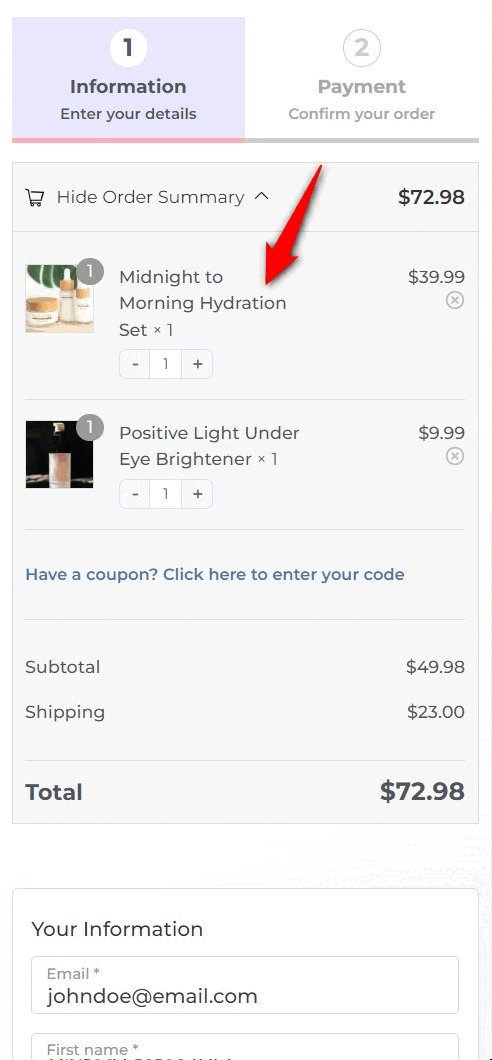
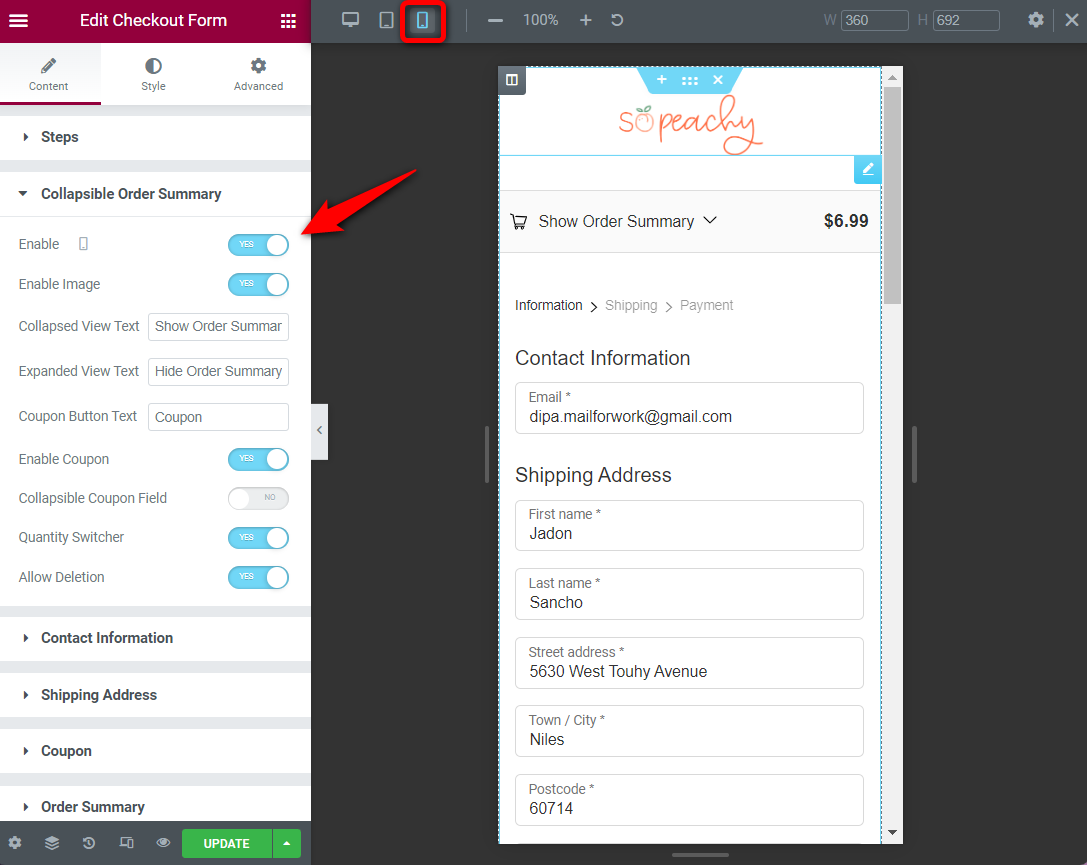
Make the order summary collapsible for mobile
By making the order summary collapsible on mobile, you can conserve the space well.
When the user taps on it, they'll see the full breakdown, and then they can collapse it back:

To set this Checkout page optimization hack in Elementor, go to the widget - 'Checkout Form' and edit it.
Here you’ll see the option to make the Order Summary collapsible:

23. Add exit-intent popups to checkout
Exit-intent popups aim to retain the attention of shoppers who are about to leave the checkout without completing their orders.
Your popup should attract the attention of your shoppers. Once you have their attention, the next thing you should do is give them a reason not to exit the checkout page.
You can offer some lucrative discounts, free shipping, create a sense of urgency, free gifts, etc.
To set up exit-intent popups, you can use OptinMonster.
OptinMonster is one of the most powerful conversion optimization tools that will help you retain your shoppers and boost conversions in your WooCommerce store.
You’ll be able to create exit-intent popups, floating bars, scroll boxes, gamified wheels, and more. Plus, it lets you show personalized offers to your visitors at the right time.
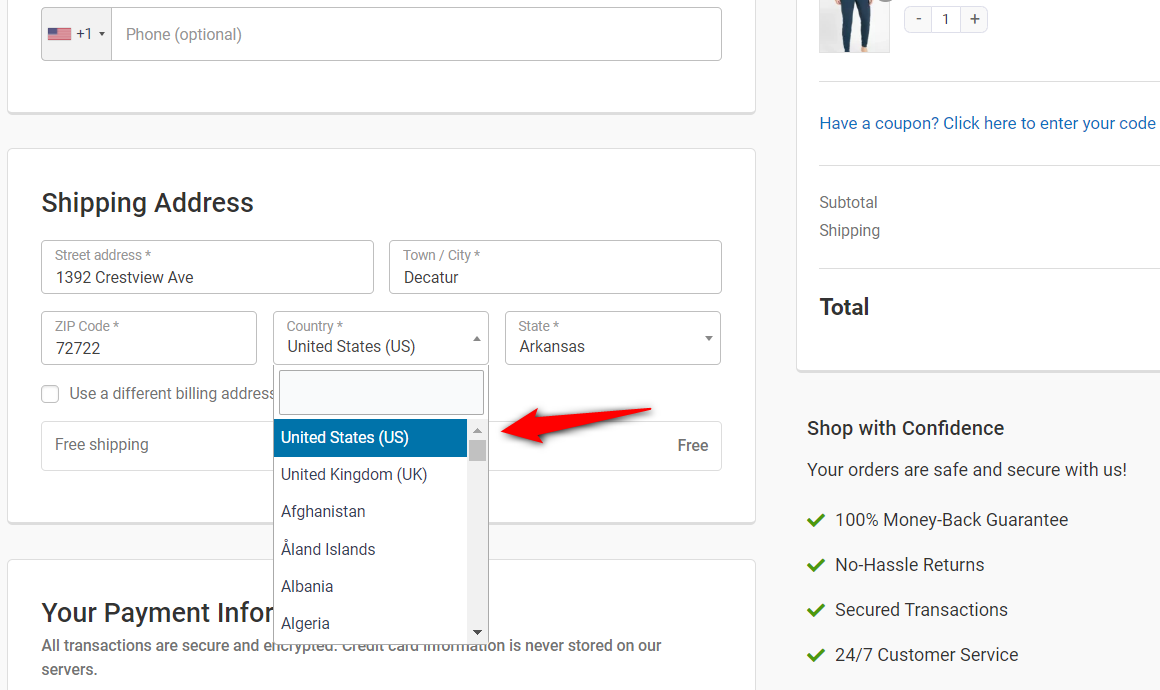
24. Prioritize your top-selling countries
Ever had to scroll multiple times while finding your country in a drop-down? It’s time-consuming, isn’t it?
This great WooCommerce checkout optimization hack lets you make your top-selling countries appear at the top of the list so that most of your visitors can easily pick from it.
The user sees a mini list of countries at the top and the remaining follow in alphabetical order.

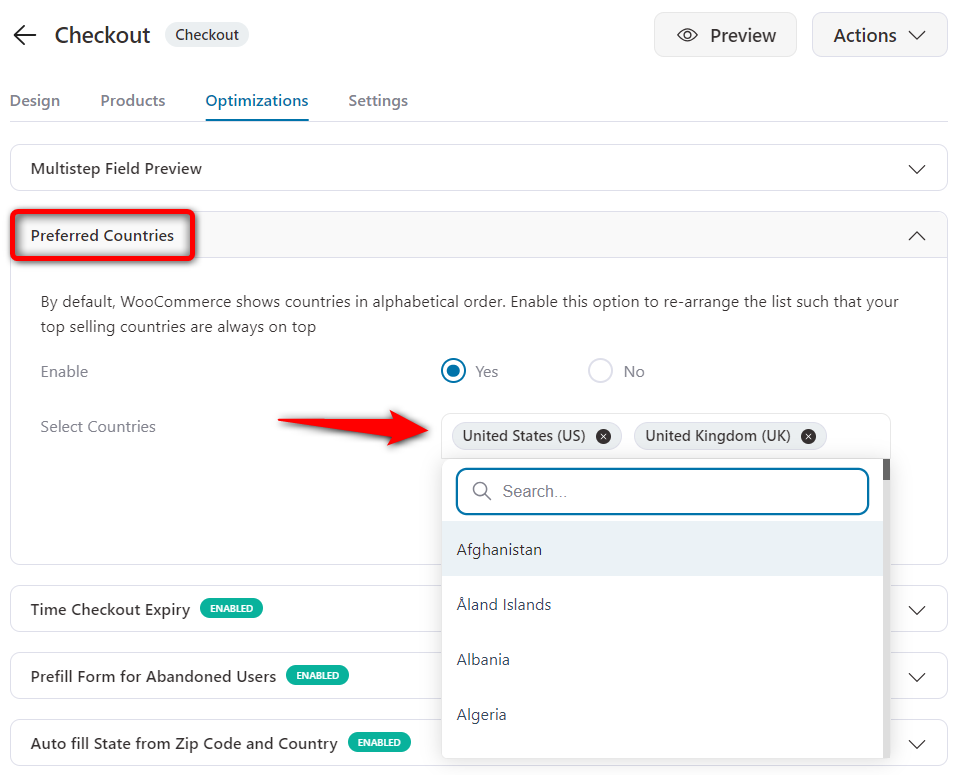
To set it up, you can enable the ‘Preferred Counties’ option under the Optimizations tab.
Then, select the list of countries that you want to show at the top.

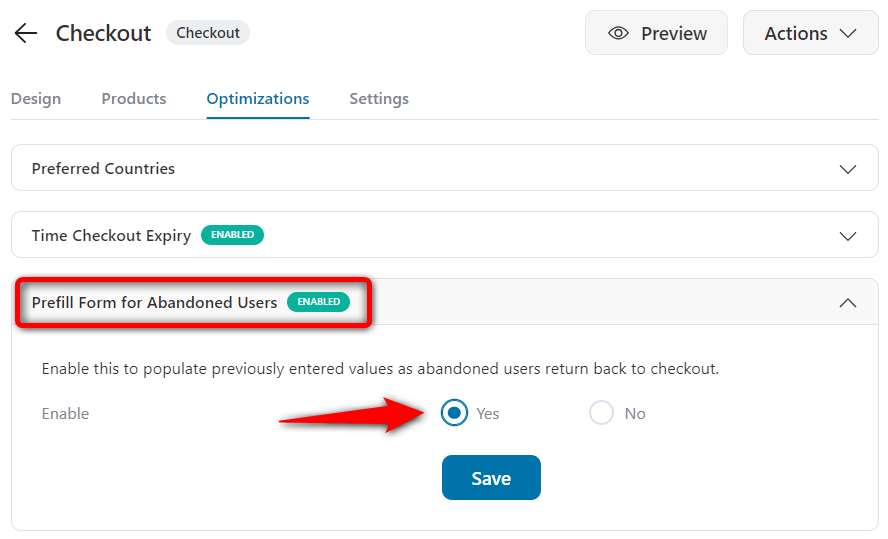
25. Pre-fill the checkout form for abandoned users
If your users return after abandoning the checkout, you can show them pre-filled fields with the information they previously entered.
This tells them there's not much they have to do on the checkout page and can fill in the remaining details to complete the process.
When a returning user lands on the checkout page again, the data they had entered is present. It’s only the case when they visit again from the same device.
You can enable this feature by going to the Optimizations tab and hitting the ‘Yes’ button below the ‘Prefill Form for Abandoned Users’ option.

Frequently Asked Questions (FAQs) About WooCommerce Checkout Optimization
You should A/B test both. Our testing data shows that multi-step checkout outperforms single-page checkout for physical products (requiring shipping/billing), mobile users, carts with multiple items, and higher-value purchases.
Single-page checkout works better for digital products, simple offerings with minimal information requirements, desktop-heavy traffic, and low cart values, where any friction increases abandonment.
You can make basic customizations, such as CSS styling or using code snippets to hide fields, but deep optimizations like one-click upsells, order bumps, and express checkout integrations typically require a dedicated solution like FunnelKit to function reliably and securely.
You should display no more than two order bumps if they're distinctly different (e.g., warranty protection + gift wrapping). Our testing showed that conversion rates dropped by 23% when moving from one to three order bumps, due to decision paralysis. Quality and relevance matter more than quantity.
Page speed drastically affects checkout conversion. A 1-second delay in page load can result in a 7% reduction in conversions. Ensure your hosting is fast and that your checkout page doesn't load unnecessary scripts.
Yes, trust badges actually improve conversion, particularly for first-time customers. Our A/B testing across 40 stores showed that displaying a trust badge increased checkout completion by 8-12% for new customers but had a negligible effect on returning customers.
The most impactful seals are SSL certificate badges, payment processor logos (Visa, Mastercard), and money-back guarantee badges. Expensive third-party seals like Norton and McAfee were justified only for stores with an AOV above $200.
Our research across 500+ checkout implementations identified optimal ranges, such as 5-6 fields for digital products and 8-10 for physical products. Every field beyond this optimal range reduced conversion by approximately 2%.
The exact number depends on your products. B2B might justify the company name, international shipping requires a phone for customs, but start minimal and add only when truly necessary.
Checkout optimization prevents abandonment, but for those who leave, you need an automated recovery campaign.
We recommend capturing the email address early in the checkout process (as the first field) so you can send a smart recovery email even if they don't complete the payment.
If you run regular promotions, auto-apply codes and hide the manual coupon field to prevent external coupon hunting.
If you rarely run promotions, hide the field entirely because empty coupon fields trigger FOMO and drive abandonment. If you must show it, use microcopy like "Have a promo code?" with a collapsible field, not a prominent empty box.
Get Ready and Start Incorporating These WooCommerce Checkout Page Optimization Hacks
Your checkout page must inspire trust and confidence. It must not overwhelm users by asking for too much information.
That’s why splitting the form into multiple steps makes it look approachable and clean.
Express checkout reduces the time spent on the checkout page, leading to higher conversions.
Adding multiple payment options with an auto-fill address feature works like a breeze for a seamless checkout.
So go ahead and start implementing checkout page optimization hacks that you like and implement them.
We’re quite confident you'll start noticing an instant jump in conversions!
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for the best WooCommerce affiliate plugin to enhance your marketing strategy and earn affiliate commissions? Over the past four months, our team installed, configured, and tested 19...






