In this documentation, you'll learn how to edit the coupon text on the mini cart.
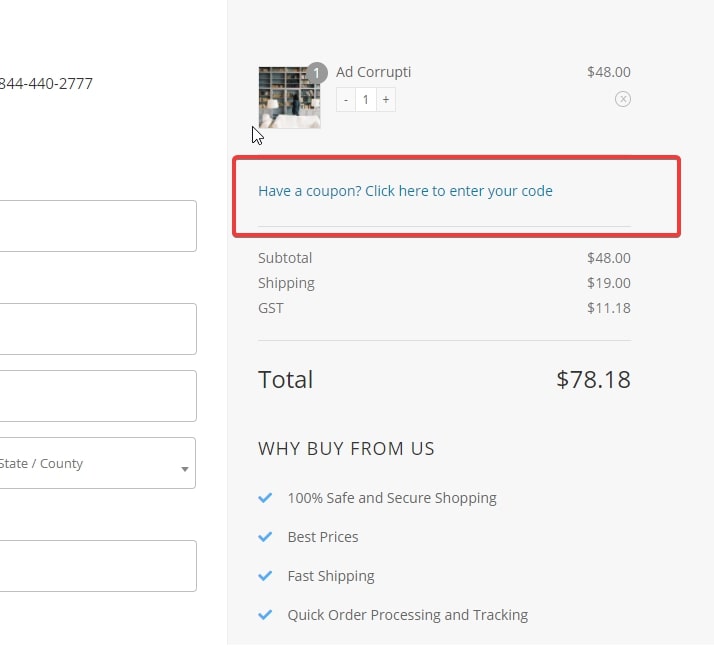
Here's what we're going to edit:

Make sure you've Installed and activated the Loco Translate plugin on the WordPress website.
Loco Translate is an in-browser editor for translating WordPress files.
Follow along:
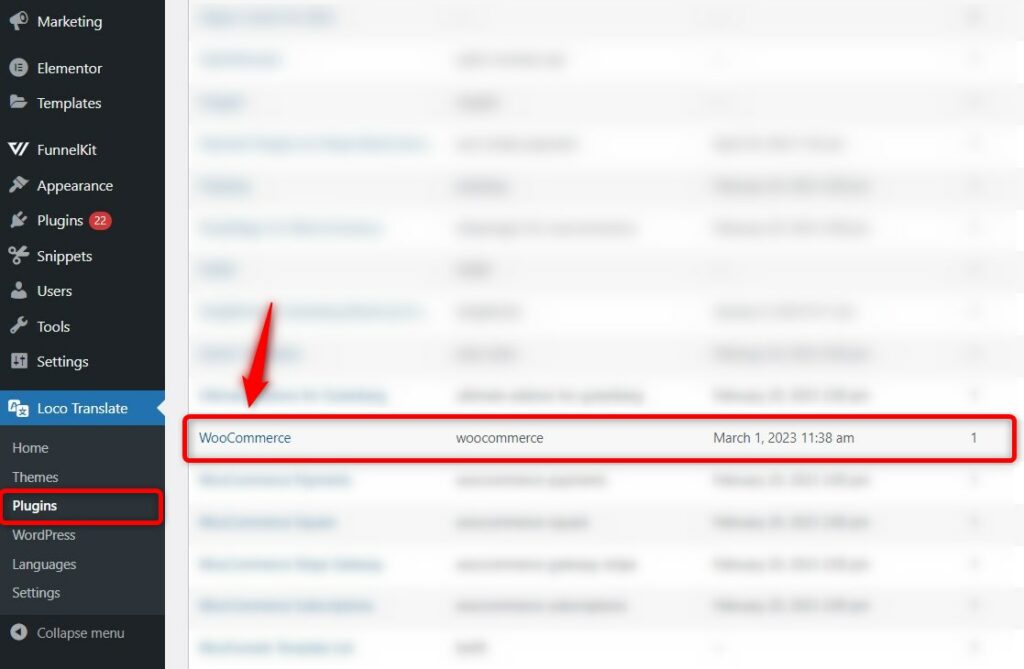
Step 1: Go to Loco from your WooCommerce dashboard
Under Loco Translate, click on 'Plugins' and select 'WooCommerce'.

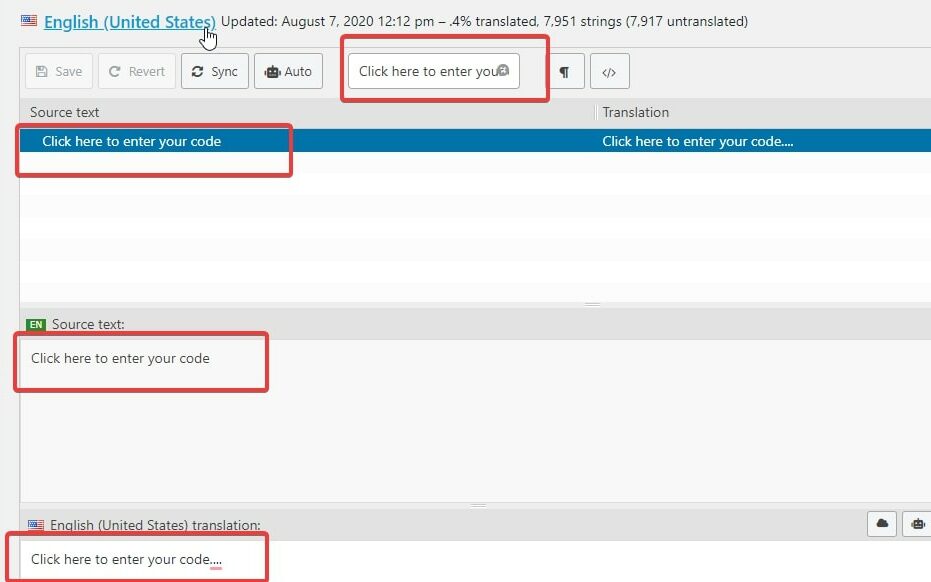
Step 2: Search for the coupon text and edit

Make the changes as per your requirements.
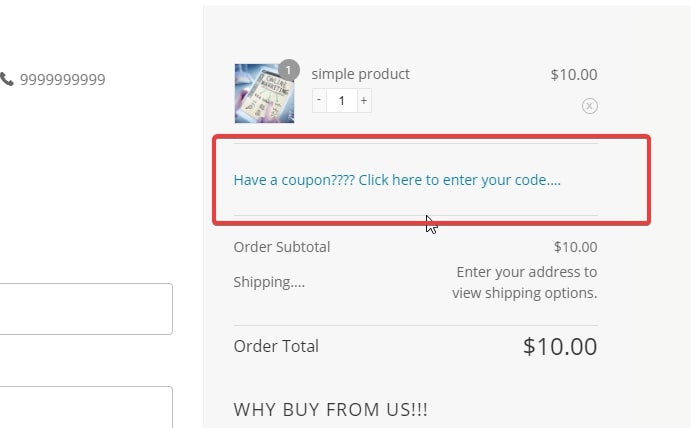
Here's the final output:

This is how you can edit the coupon text on the mini cart of your Checkout page.


