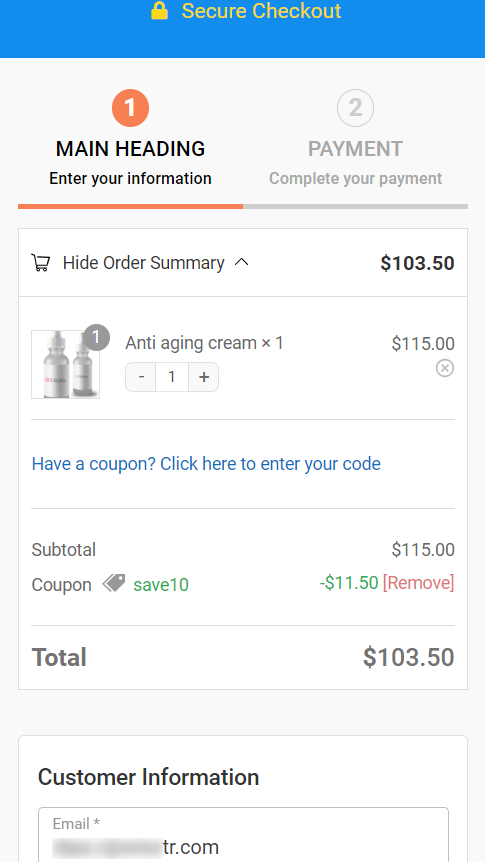
If you want to show the order summary section open, apply this setting

Edit your checkout page with FunnelKit's advanced checkout field editor and enhance your visitor's buying experience today!
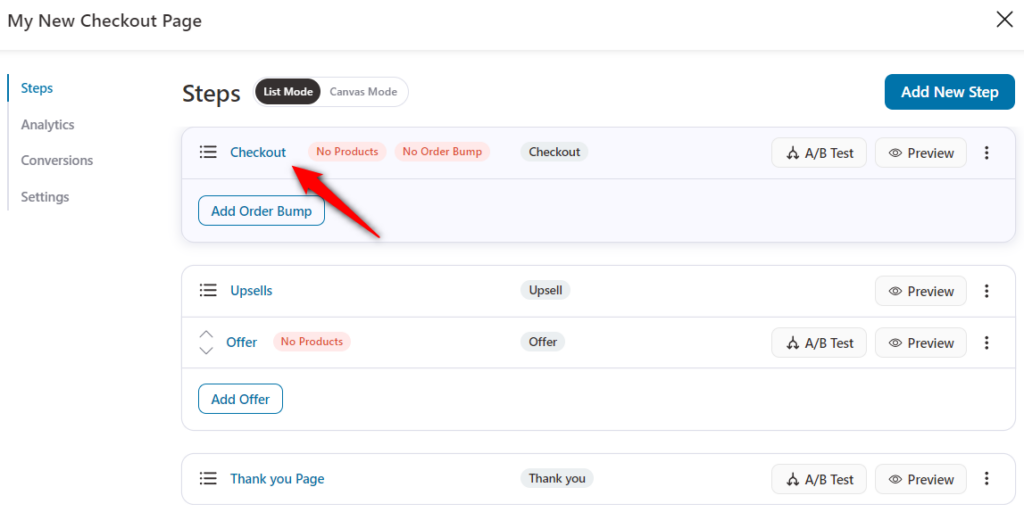
Step 1: Click on the ‘Edit’ button next to your Checkout page

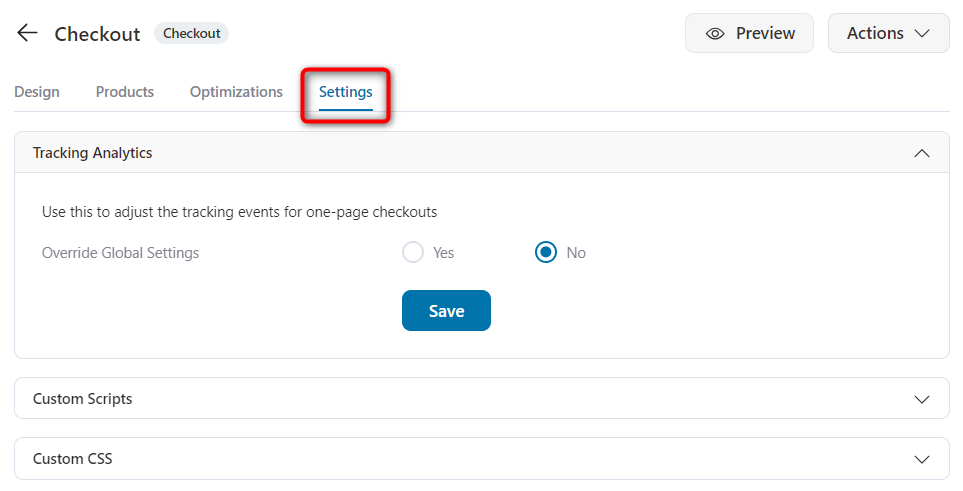
Step 2: Click on the "Settings" tab

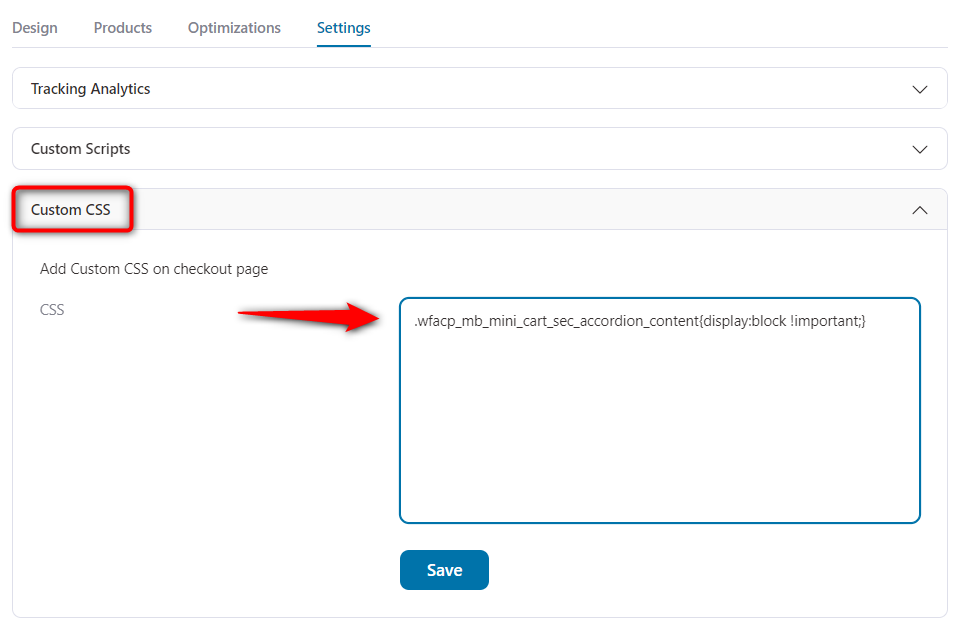
Step 3: Add the CSS to show the "Order Summary" on mobile by default
Add the following CSS to show the Order Summary on mobile by default.
.wfacp_mb_mini_cart_sec_accordion_content{display:block !important;}
Please note that these instructions are common for any page builder that you're using to customize your Checkout page.
Once done, click on Save to lock the changes you made.
That's it! This is how you can show Order Summary open By default on mobile.


