In this documentation, we will share how to add WooCommerce products directly to the checkout page using the URL/Link with or without a specific quantity.
Add A WooCommerce Product directly To Checkout Using The URL/Link
FunnelKit (formerly WooFunnels) Checkout provides you with parameters to check out directly without clicking a single product page's "Add To Cart" button.
Let's see how.
1) The parameter to add the product for checkout
?aero-add-to-checkout=<product_ID>2) Sample URL
Here is the Sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=7113) Where to get the parameter
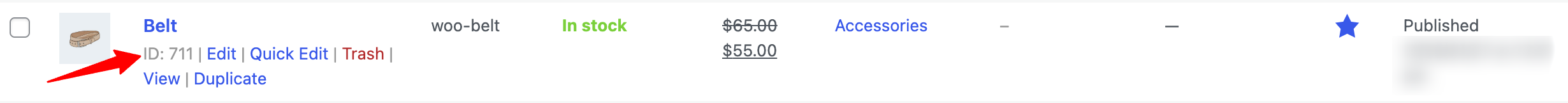
For example, here 711 is your product ID in WooCommerce. You can find it by going to your product list as mentioned in the screenshot below:

4) Behavior in case of variations/variables
Similarly, if you want to add a particular variation of a variable product, you can directly put the Variation ID.
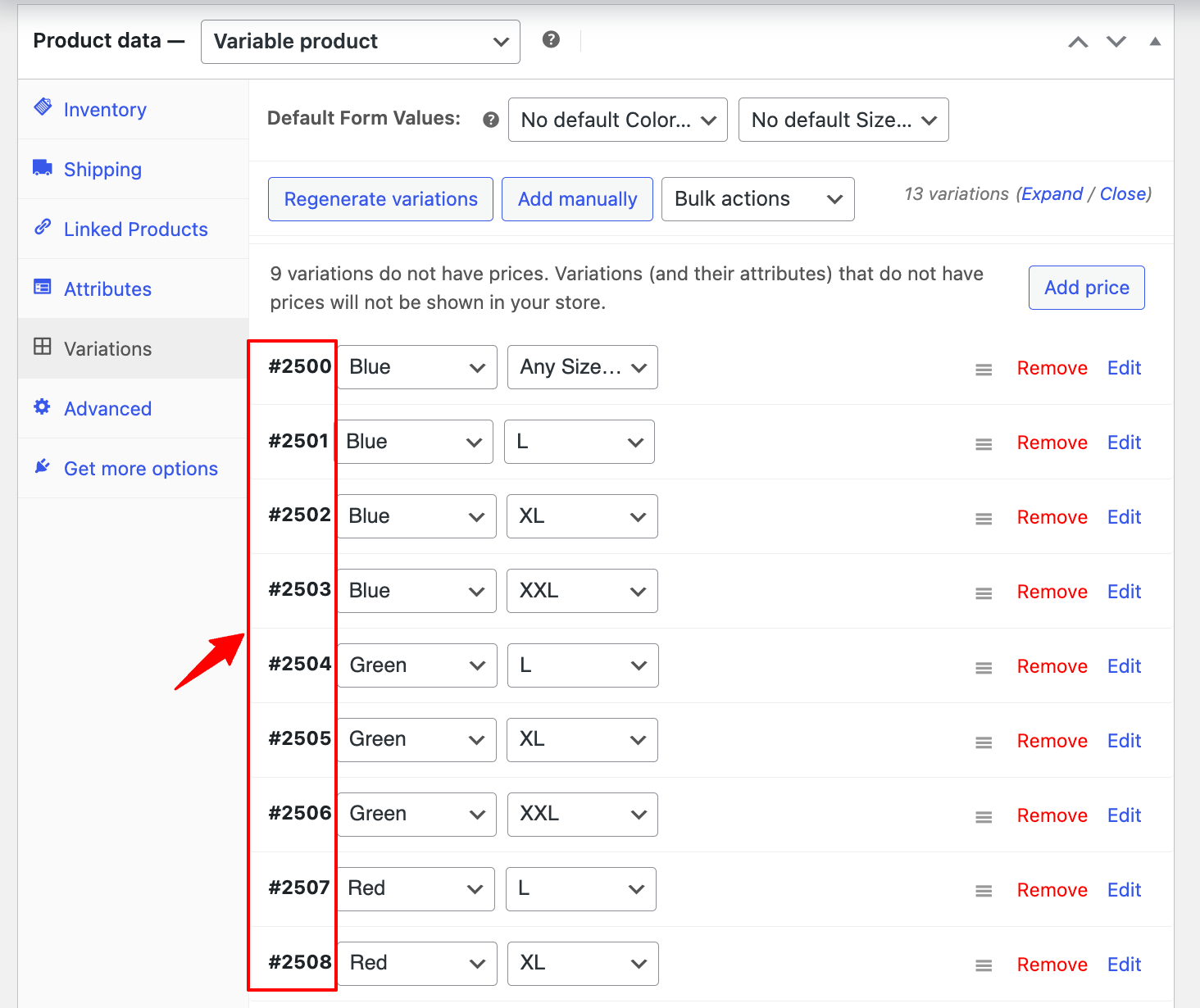
Find the variation ID by editing the product as shown in the snapshot below:

This will add the product with pre-selected variation Blue color & XXL size for checkout
Here is the Sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=25035) Multiple products
If you want to add multiple products, you can add product ID with comma comma-separated list
Find the variation ID by editing the product and adding the products as shown below:
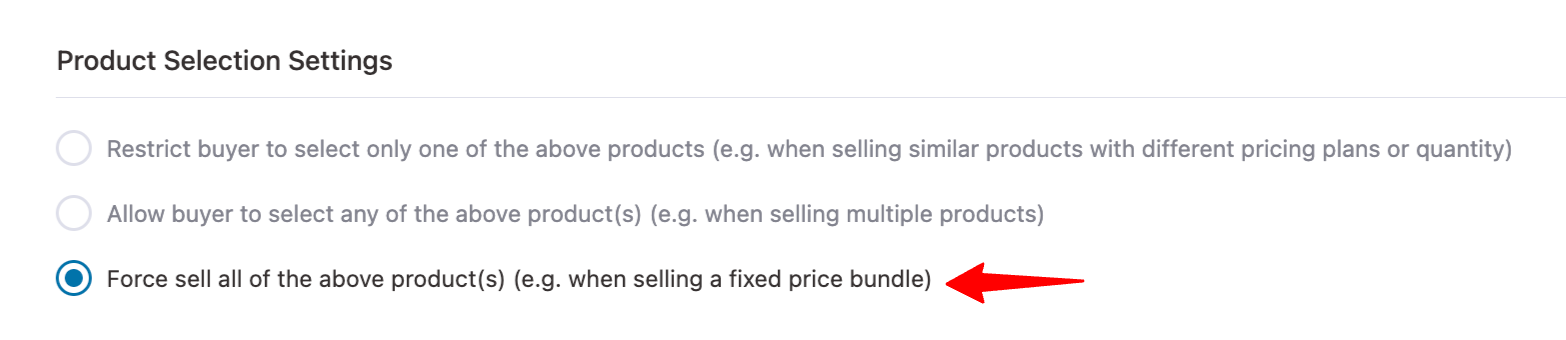
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=87,96,45This option is available under the "Product" tab when editing your Checkout page.

Once done, click on the Save Changes button.
That's it! This is how you can add a WooCommerce product directly to the Checkout Page using the URL/Link.
Specify Product Quantity While Creating The URL That Adds Products To Checkout
To add quantity, you need to add "&aero-qty=count" to the URL.
Here is the parameter to add the product for checkout with quantity
?aero-add-to-checkout=<product_ID>&aero-qty=<count>- Sample URL
Here is the sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=87&aero-qty=6- Variable product
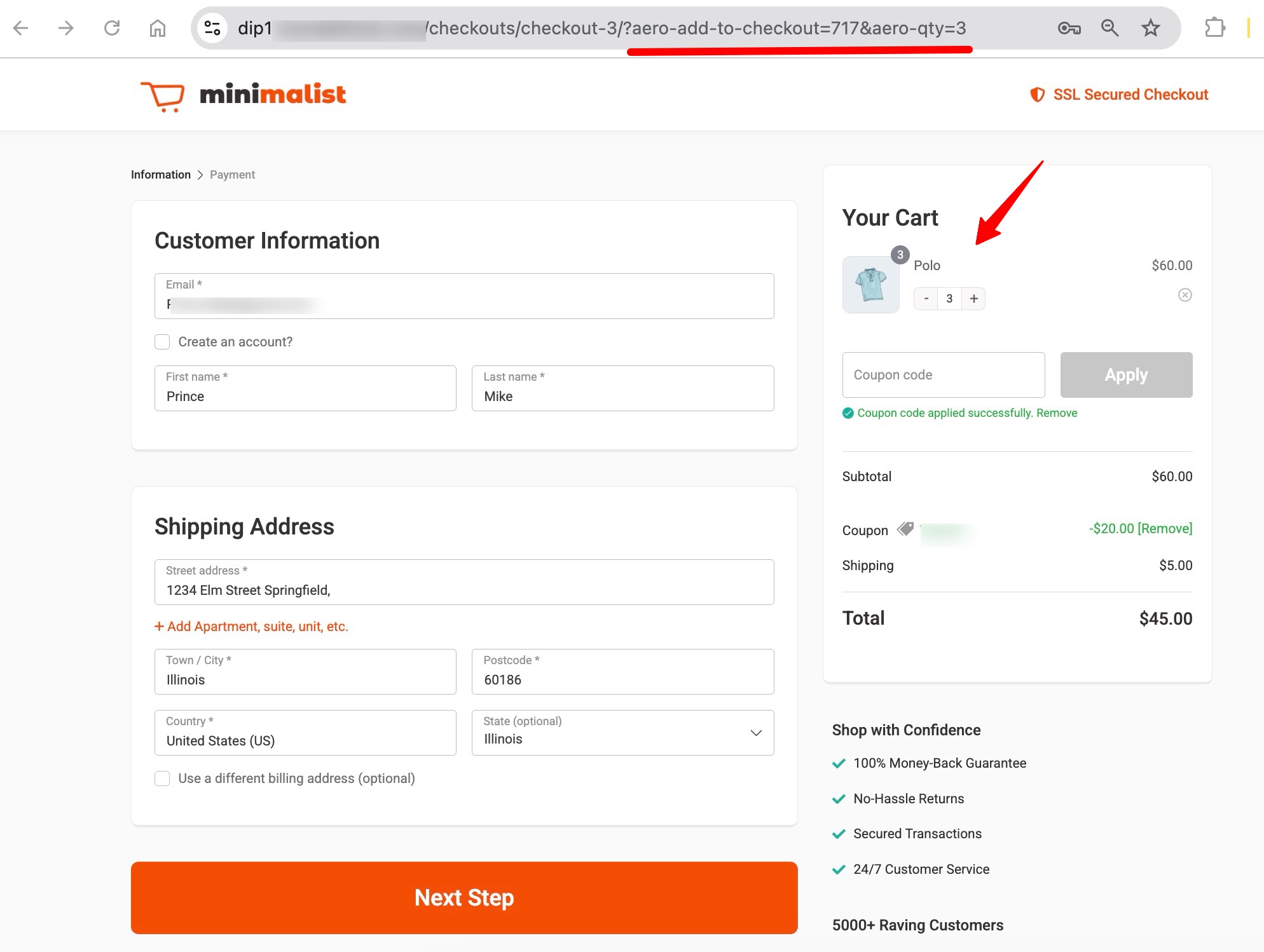
Here is the Checkout URL with quantity for a variable product:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=717&aero-qty=3Final output:

Here is the URL with multiple products with specified quantity:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=87,96,45&aero-qty=3,8,1This is how you can add a WooCommerce product with the desired quantity directly to the Checkout Page using the URL/Link.


