In this documentation, you'll learn how to change the coupon label on a Checkout page.
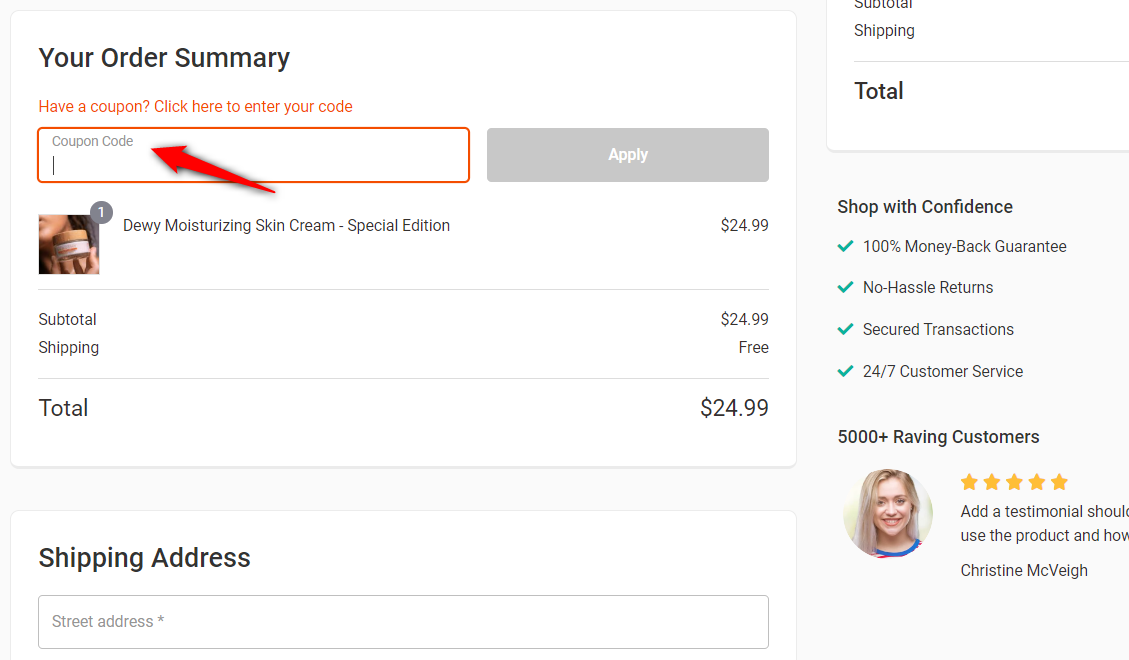
Here's what we're going to edit:

Follow along:
Step 1: Go to the 'Design' tab in Checkout
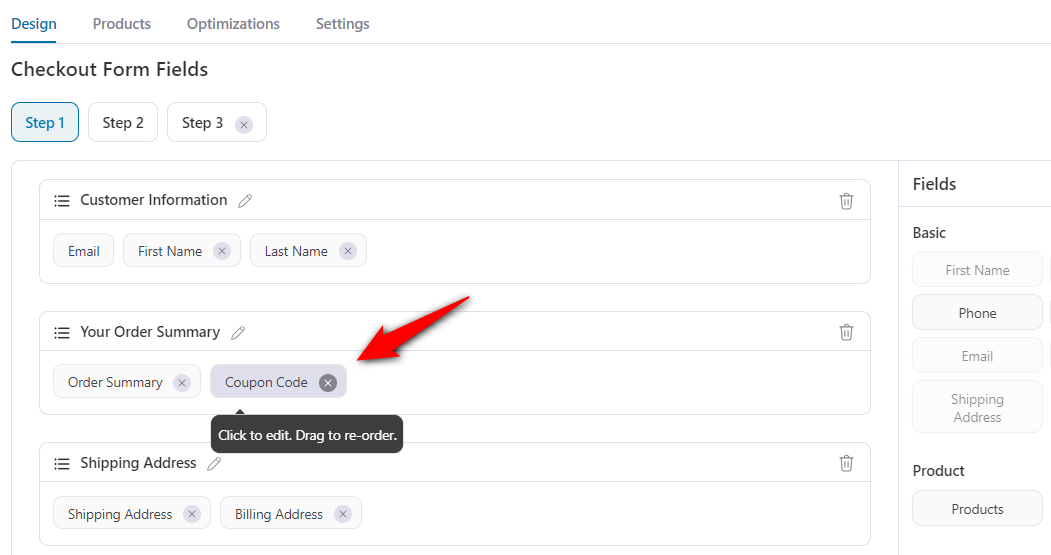
On the 'Design' tab, scroll down to the Checkout Form Fields.
Here, click on the 'Coupon Code' field.

When you do so, a popup appears.
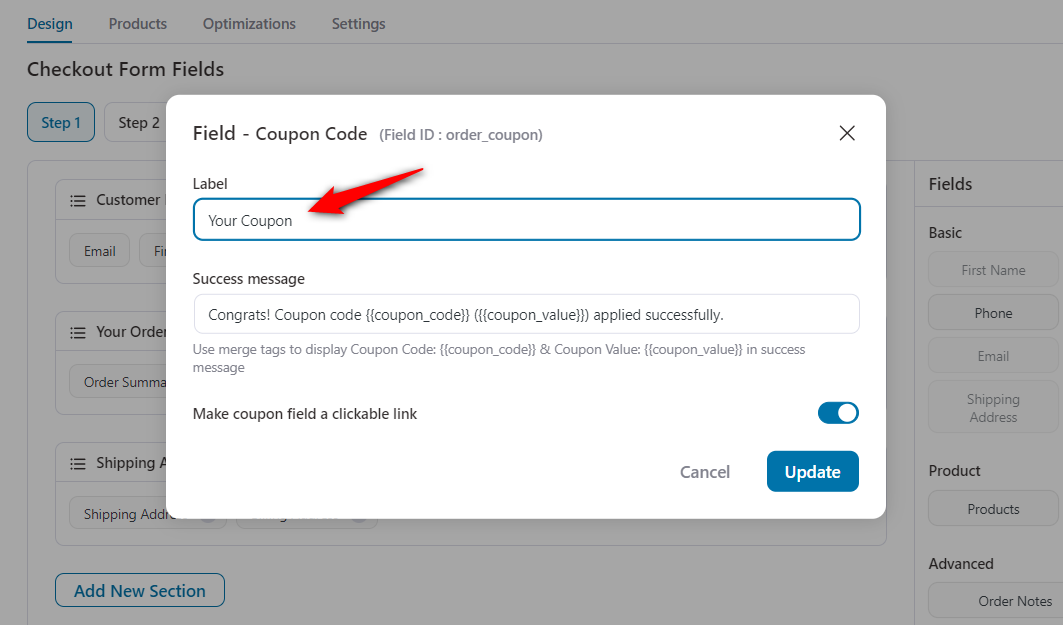
Step 2: Edit the label of the Coupon field
Make the changes as per your requirements.

When you're done, press the 'Update' button.
Save the changes to your Checkout form.
This will save your changes.
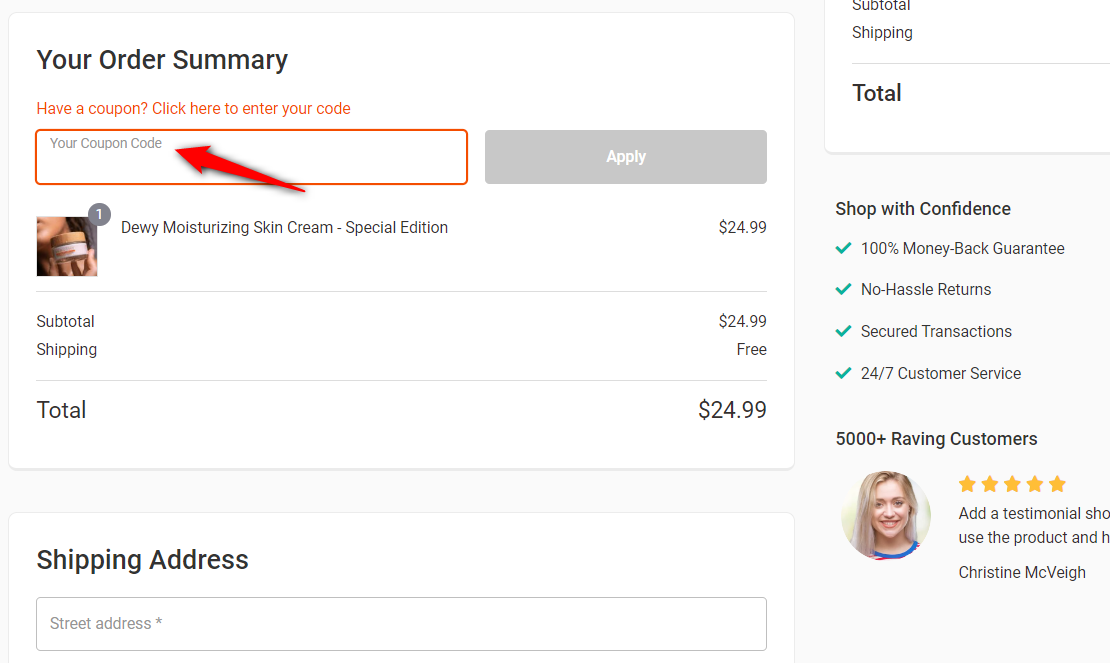
Here's the final output:

This is how you can change the coupon label on a Checkout page.


