If you want to change the Payment Methods section heading, you can edit them by following the steps below:

Step 1: Select a Checkout page
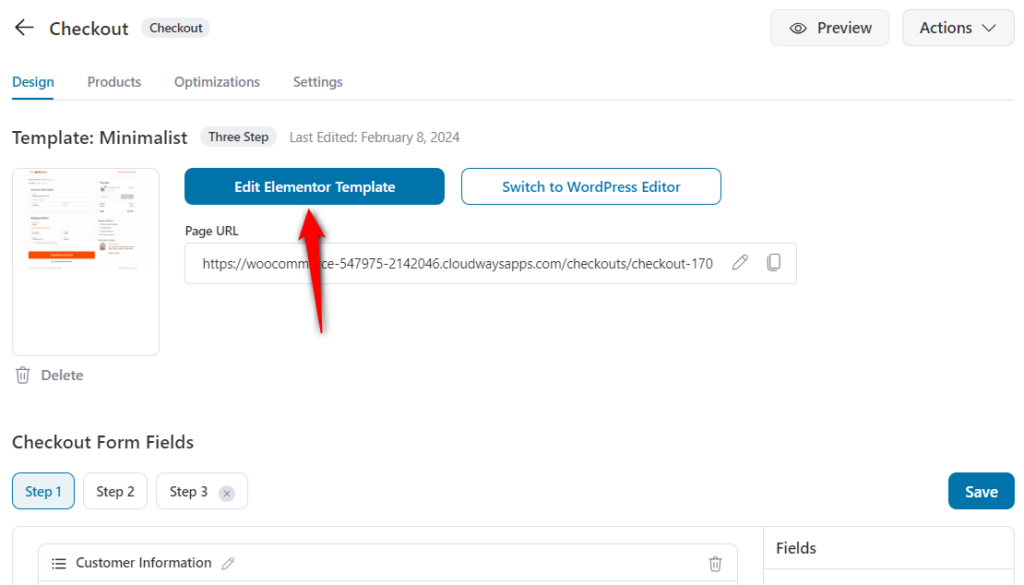
Under the 'Design' tab, click on the 'Edit' button of the selected Checkout page.

Elementor page builder will open up.
Step 2: Navigate to the Payment Methods section
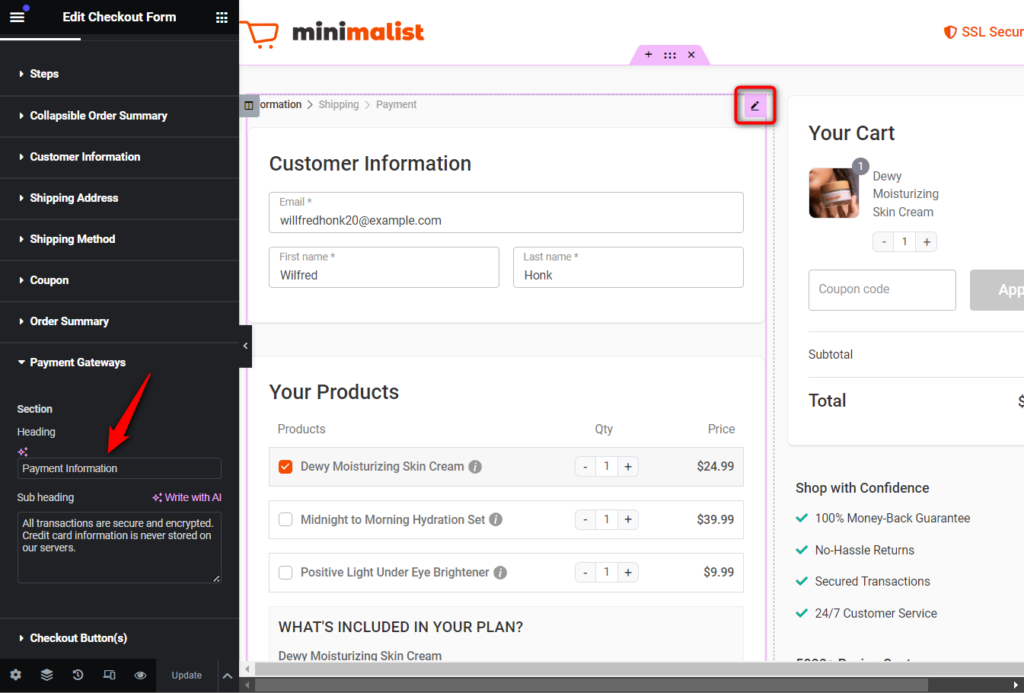
Click on the 'Checkout Form' option on the left side panel.
Next, click on 'Form Settings' and scroll down to the field labeled 'Payment Methods'.
Here you can edit the Payment Methods section heading and sub-heading.

Click on the 'Update' button to save the changes.
This is how you can edit the heading of the Payment Methods section.


