In this documentation, you'll learn how to change the coupon success message on a Checkout page.
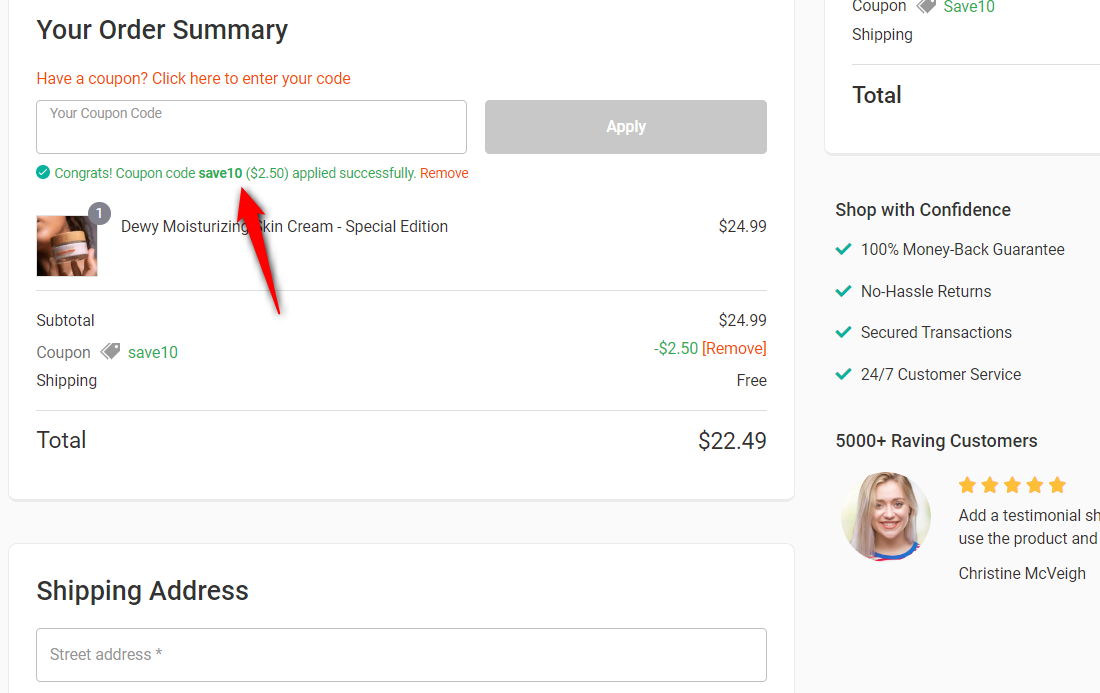
Here's what we're going to edit:

Follow along:
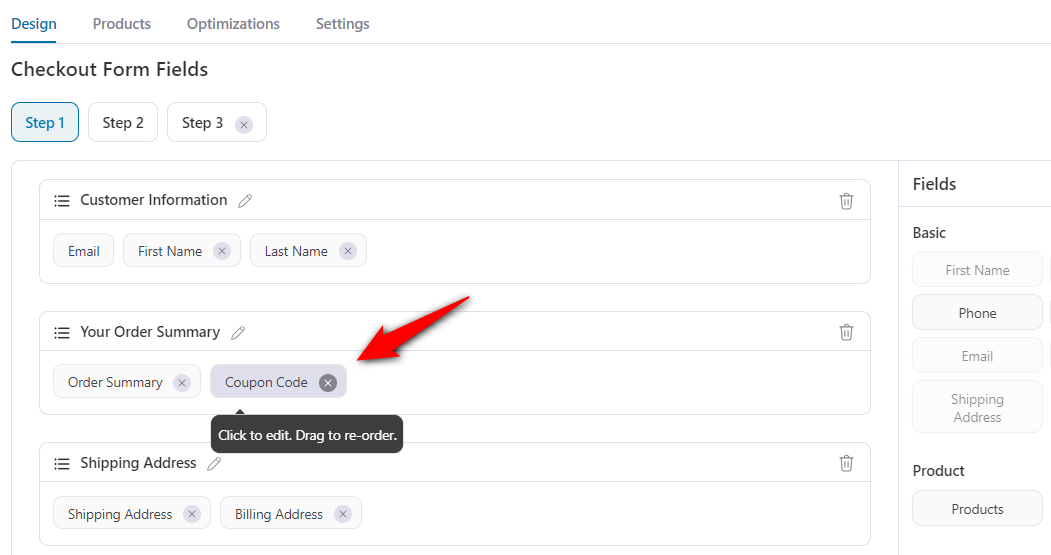
Step 1: Go to the 'Design' tab when customizing the Checkout page
On the Design tab, scroll down to the Checkout Form Fields.
Click on the 'Coupon Code' field to start editing it.

When you do so, a popup shows with a bunch of options to customize the coupon field.
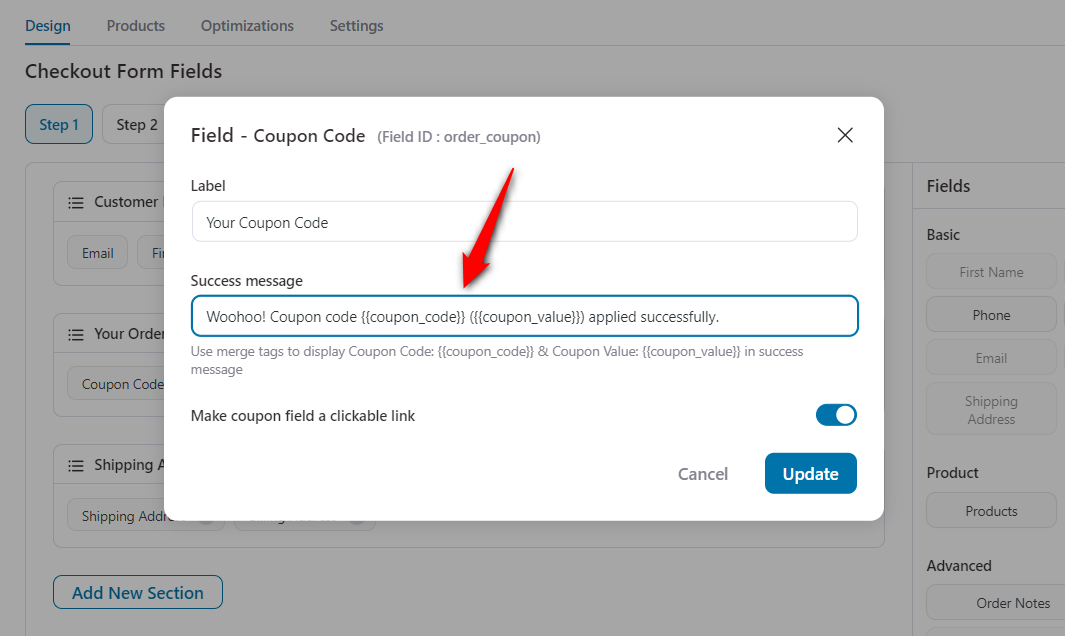
Step 2: Edit the coupon success message text

Once done, press the 'Update' button.
This will save your changes.
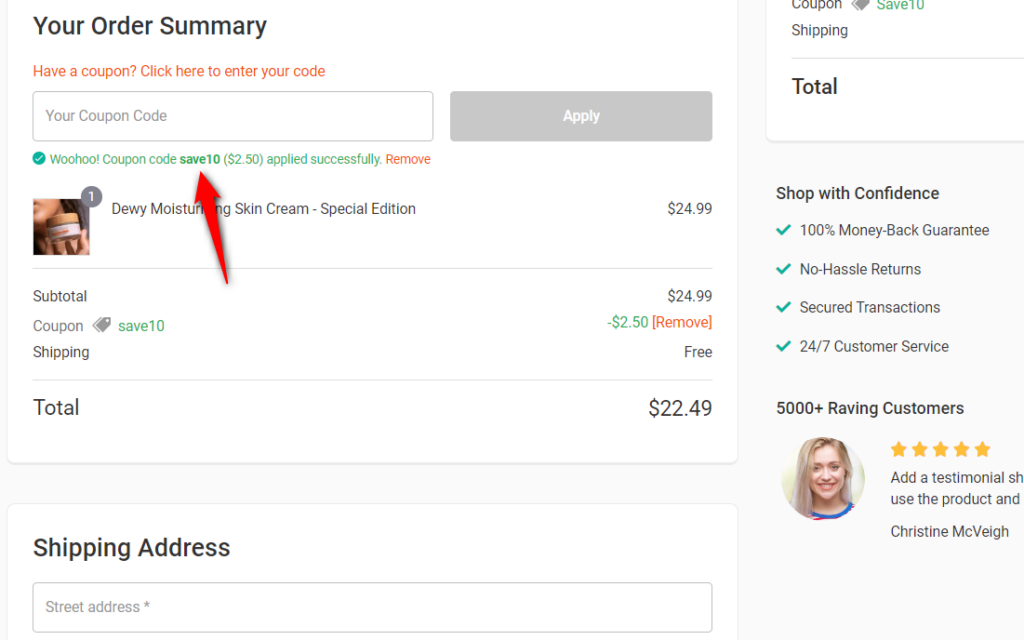
Here's the final output:

This is how you can change the Coupon success message on a Checkout page.


