The checkout comes with an intuitive drag-n-drop form builder that lets you add, edit, re-order, delete form sections and fields.
By default, when you open this for the first time, a pre-built form is configured.
This will give you a head start to create your own form and tweak it based on your needs.
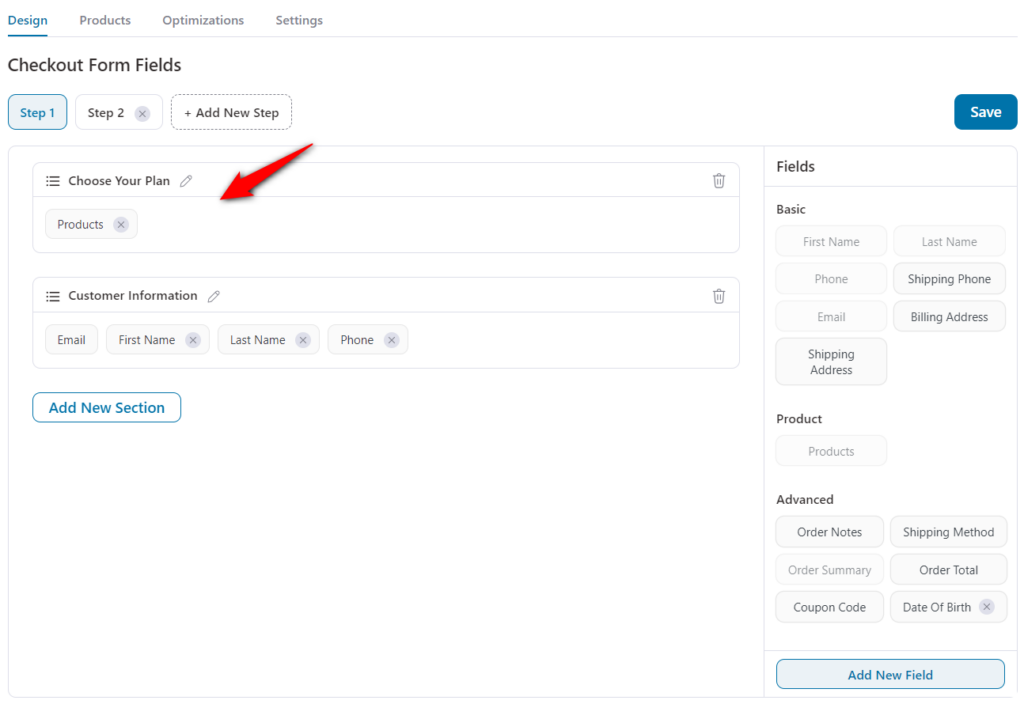
Here’s how the ‘Design’ tab looks with checkout form fields:

Sections: A section is basically a group of fields placed together. They help your checkout page layout look clean and organized.
Fields: First name, email, phone are all examples of fields in your checkout form.
FunnelKit (formerly WooFunnels) lets you re-order form fields using simple drag and drop.
Let's cover all about the Fields tab in the next documentation.
- Create steps and Sections
- Set fields required or optional
- Add New Custom Fields in the Checkout Form
- Add Custom HTML Field to display custom text
- Extra Advanced Fields
- Use Billing Address Instead of Shipping Address in Checkout Form
- Enable Guest Checkout/Login to Checkout Options?
- Show/Hide Certain Address Fields
- Company Field in Shipping or Billing Address
- Edit the Payment Methods Section Heading
- Edit or Remove Privacy Policy or Terms and Conditions
- Manage 'You Save' Text on Product Field
- Edit the Additional Text Below the Place Order Button
- Edit the 'What's Included in Your Plan' Widget
- Show/Hide Quantity Incrementor in Product Field
- Add Coupon Field and Make it Collapsible
- Show Order Summary Open By Default
- Enable Product Deletion on the Product Field
- Show or Hide the Quick View Icon
- Show a Pre-Selected Product On Default
- Set a Custom Product Name


