If you want to make any field optional or required on the Ccheckout form, then this can be done by following steps below:

Enable the required fields
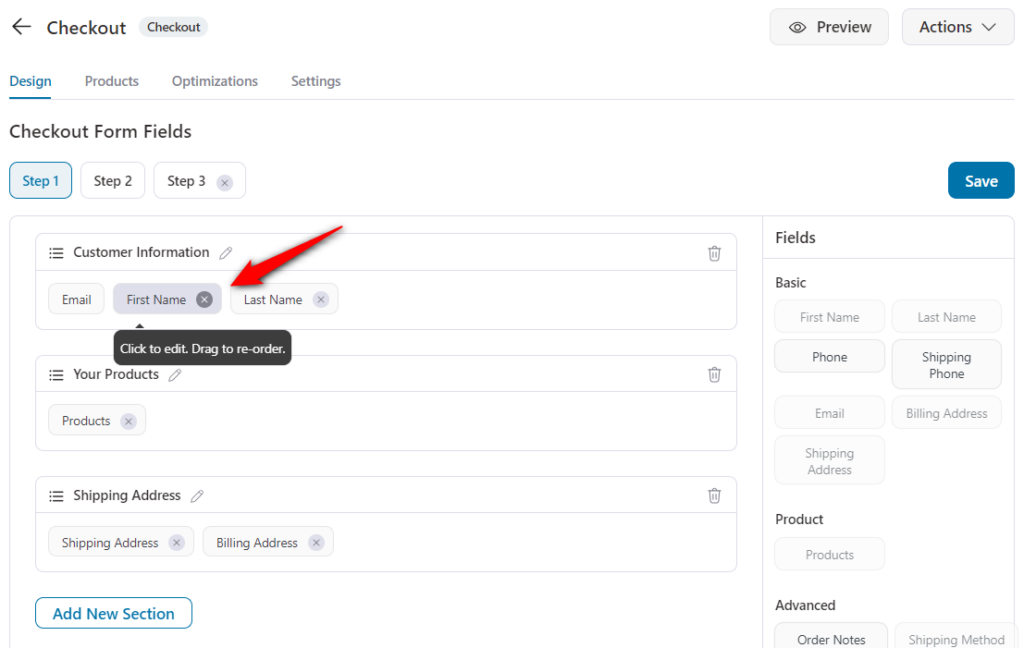
Navigate to the Design tab and scroll down to the WooCommerce Checkout Fields.

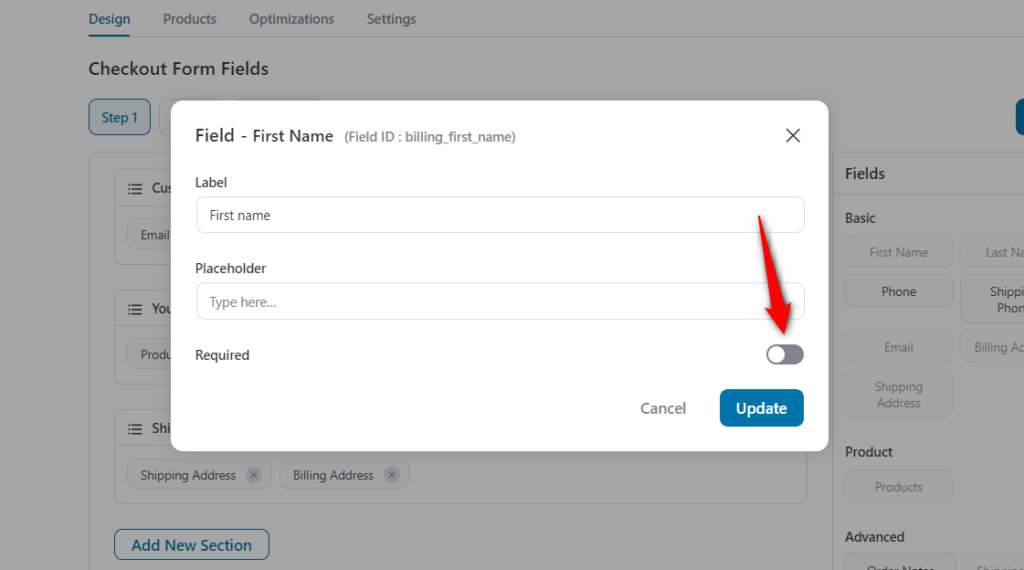
Here Tick/Untick the toggle in front of the Required Field.

Click on Update when done.
This is how you can show/hide the required mark (asterisk) on the Checkout form.


