FunnelKit (formerly WooFunnels) Checkout provides compatibility with WooCommerce EU VAT Assistant By Aelia.
If you are already using WooCommerce EU VAT Assistant on your store and want to display the VAT Number field on your Checkout page also, then follow these steps below:
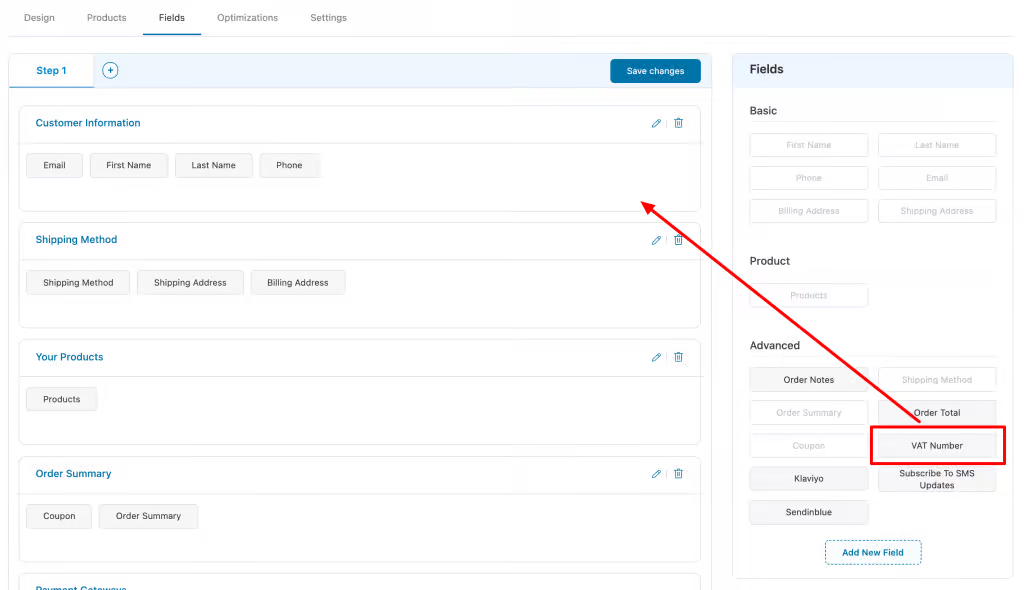
Step 1: Drag and drop the VAT Number field on the Checkout form
Click on the “Form” tab of your Checkout page.
Pick the “VAT Number” field from the “Advanced Fields” Category and drop it in the section where you want to display the VAT Number field.

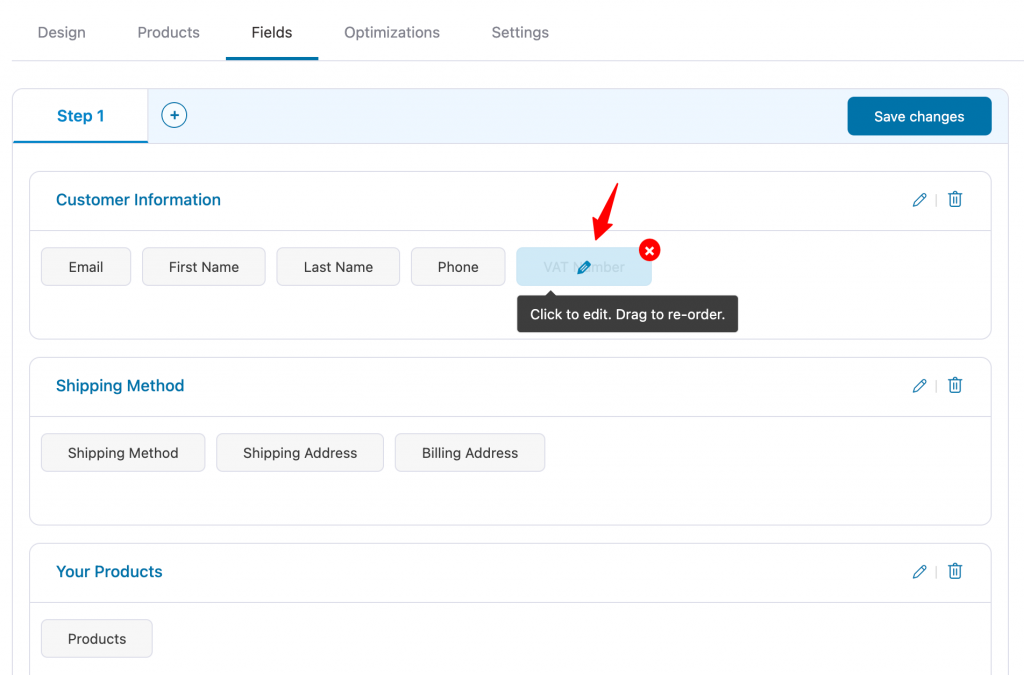
Step 2: Edit VAT Number
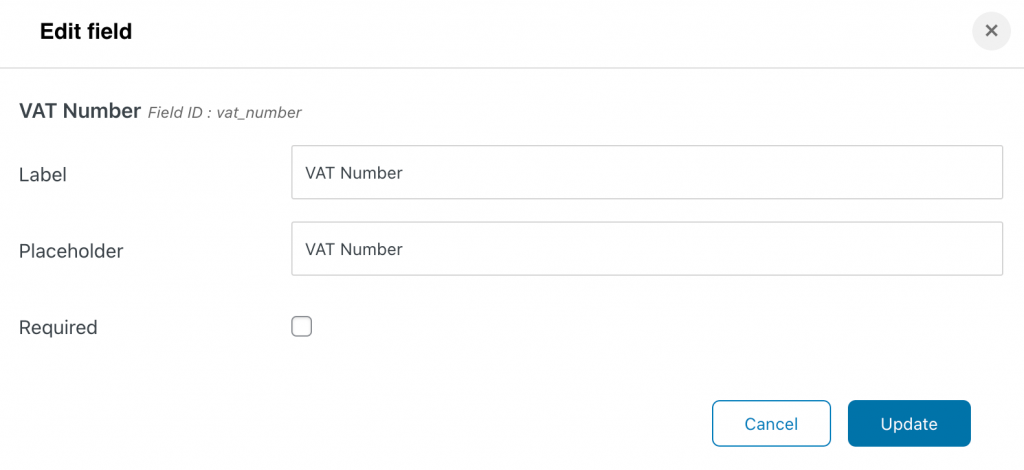
If you wish to change VAT Number field details then click on the "VAT Number" field and edit field details.

Step 3: Click on the "Update" button once you have made the changes

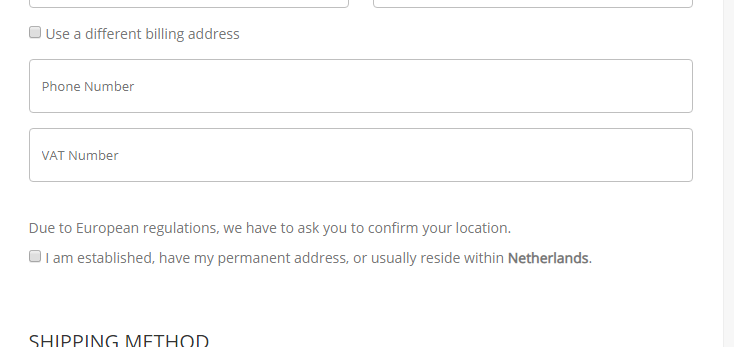
Preview of VAT field:

That's it! This is how you can use WooCommerce EU VAT Assistant on your Checkout page.



