In this documentation, you'll learn how to edit the Previous step and the Next step button labels when you're using a multi-step checkout form.
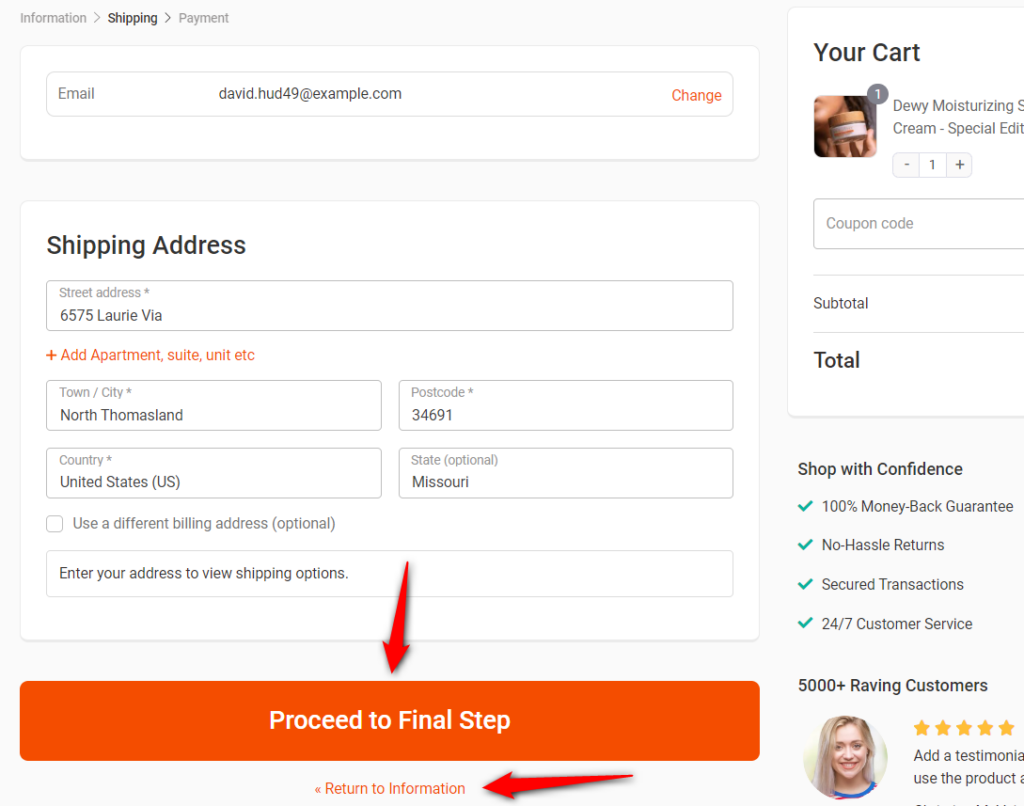
Here's what we're going to edit:

Follow along:
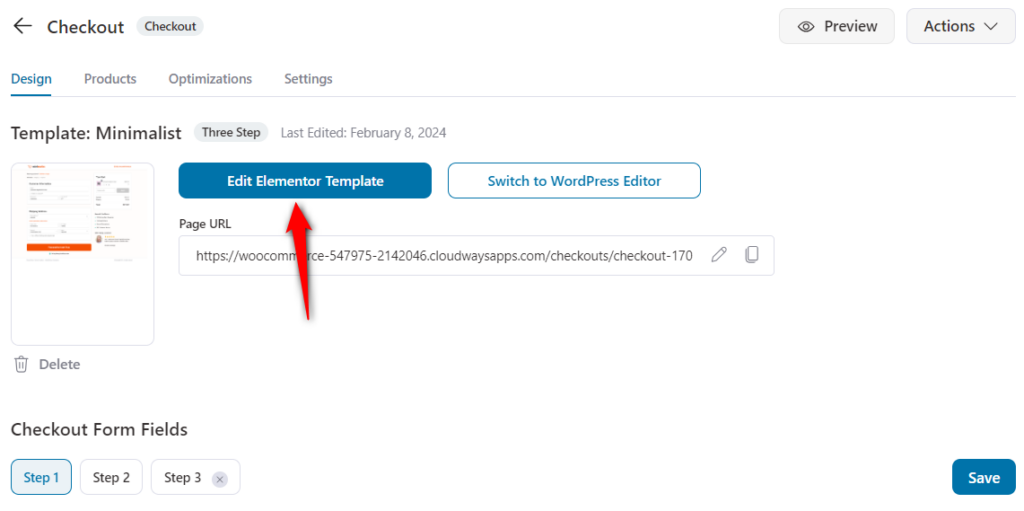
Step 1: Go to the 'Design' tab in Checkout
Click on the 'Edit Elementor Checkout' button to edit the checkout page with the Elementor page builder.

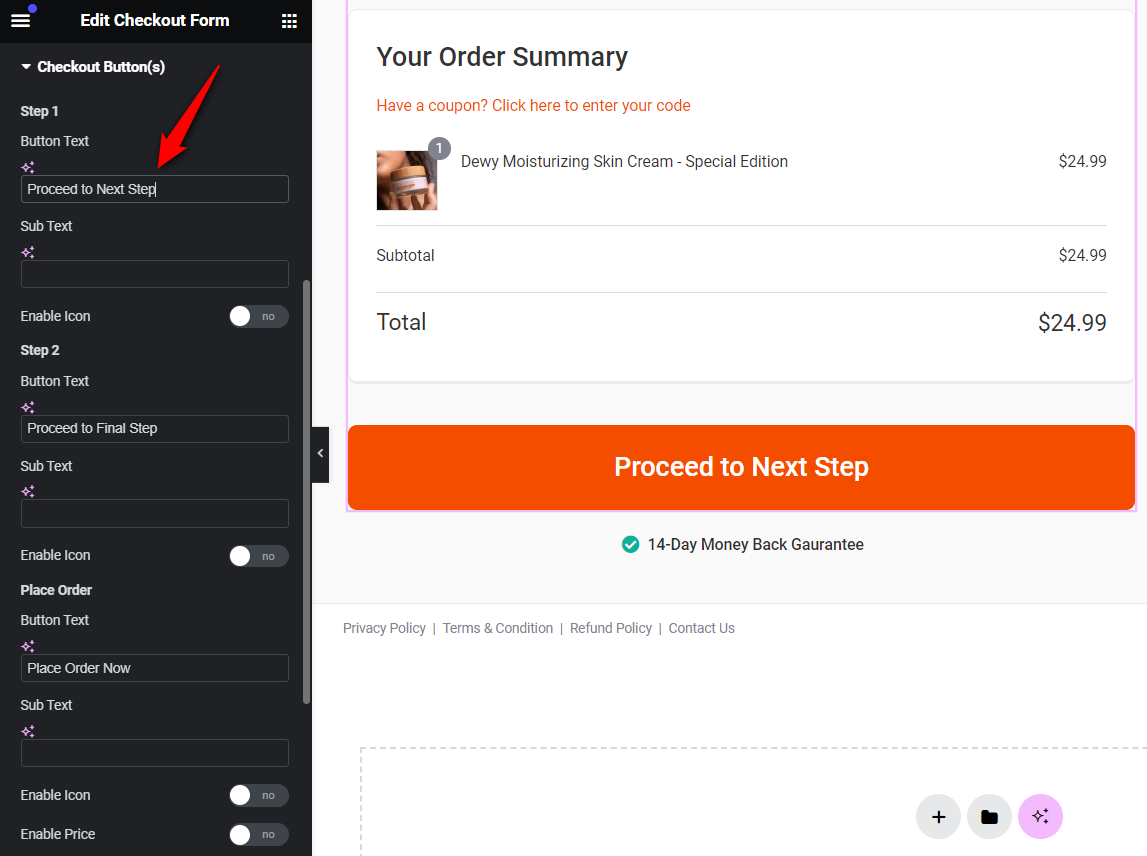
Step 2: Click on the pencil icon on the Checkout Form to edit it
On the left-hand side panel, you'll get the option to edit your checkout form.
Scroll down to the Checkout Button(s) and you'll see the button texts/ labels for each step in your checkout form.
Of course, you can also set the label for the Previous and Next step buttons.

Edit the button labels as per your requirements.
Once done, hit the 'Update' button to save your changes.
There you go! This is how you can edit the Previous step and the Next step button labels on a multi-step checkout form.


