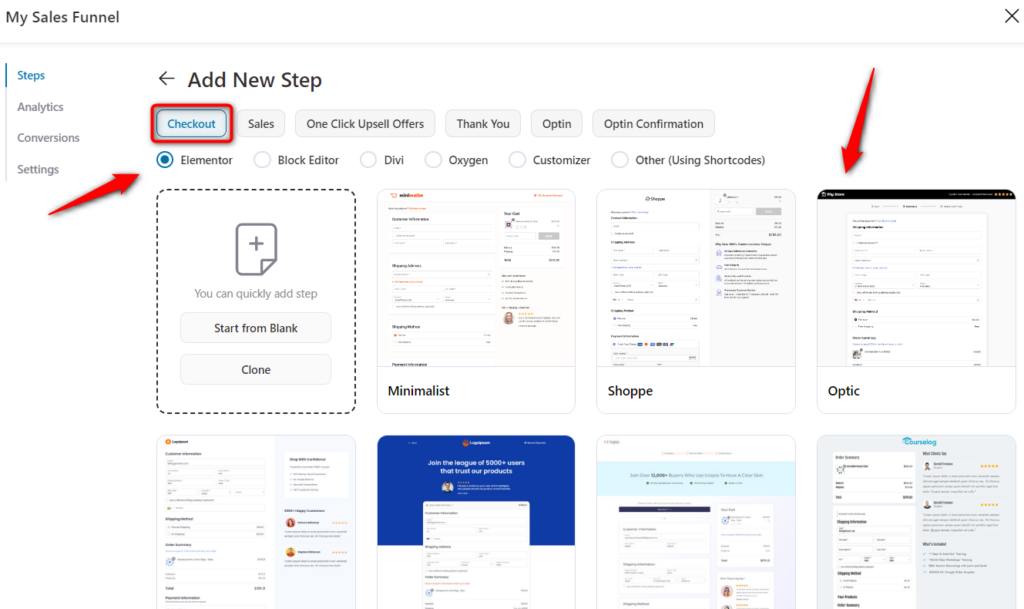
Our checkout page comes with one-click import templates in one-step, two-step, and three-step formats.
No matter what method you choose to build your checkout page, you can select a template.
Each of these templates is purposely built to solve different needs such as building global checkout, one-page checkout, and product-specific checkout.
Let's explore everything in detail.
Deep Integration with Elementor, Divi, Block Editor, Bricks and Oxygen
FunnelKit deeply integrates with the most popular page builder tools - Elementor, Divi, Gutenberg, and Oxygen.
We've built two dedicated widgets/modules for Elementor, Divi, Block Editor, Bricks, and Oxygen to create your checkout pages:
- Checkout Form
- Mini Cart
Here are the templates and page builders available in FunnelKit:

Apart from these, you also have the option to start from scratch and add the respective step to your funnel.


