The coupon field is a very important field for your checkout page.
You can add it to your checkout form by simply dragging it from the right-hand panel and placing it into any section you want.
You can make it less prominent so that users do not go hunting for the code by making the field collapsible.
Let's learn how to do that.
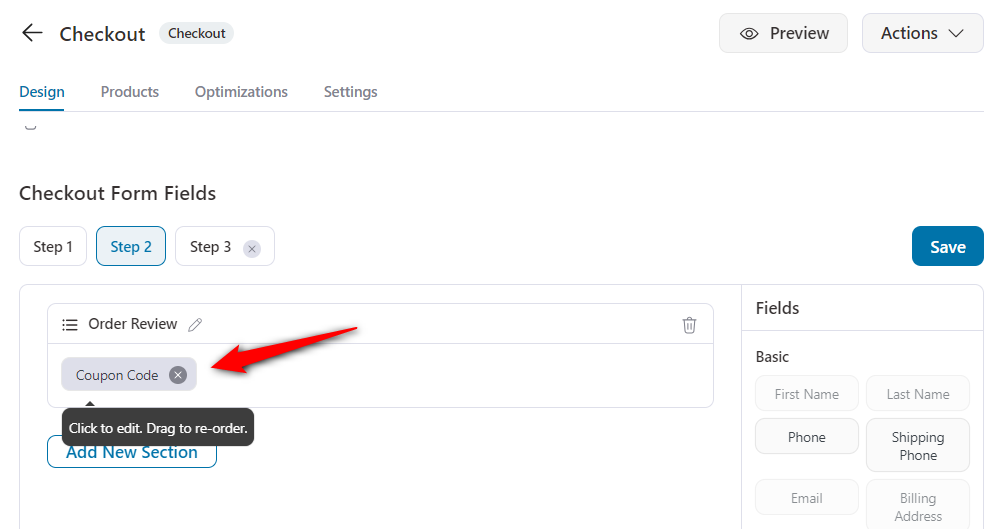
Step 1: Go to the 'Design' tab of your Checkout page
Pick the "Coupon" field from the advanced fields category and drop it in the section where you want to display the coupon field.

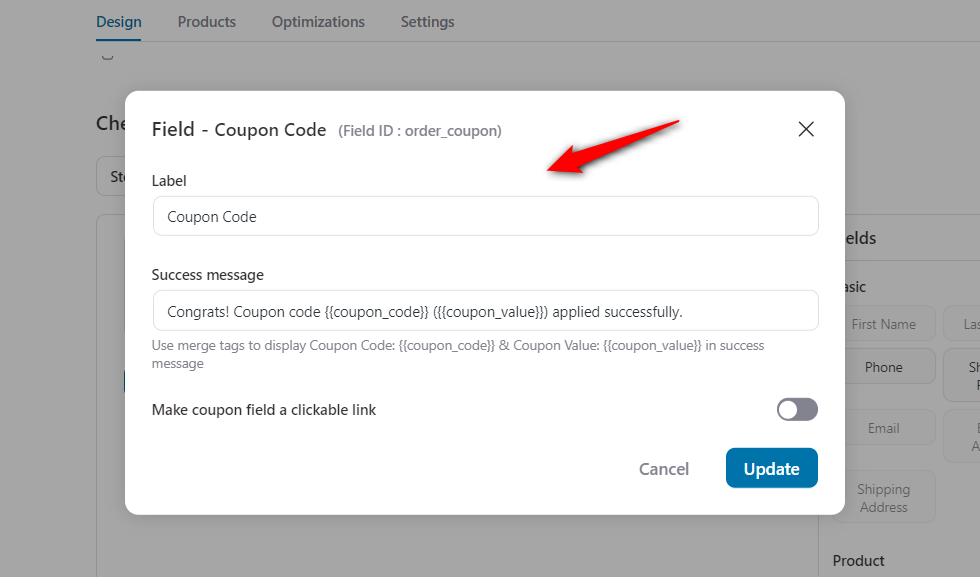
Step 2: Add Label and Success Message
The label is the name of your coupon code field. The success message shows up after the coupon code has been successfully applied.
Hover over the coupon field and click on the pencil icon:

Here you'll see the option to add custom text:

You can use the below-mentioned merge tags to craft the message:
- {{coupon_code}} - to display coupon code.
- {{coupon_value}} - to display coupon value.
Once done, hit Update and save the changes.
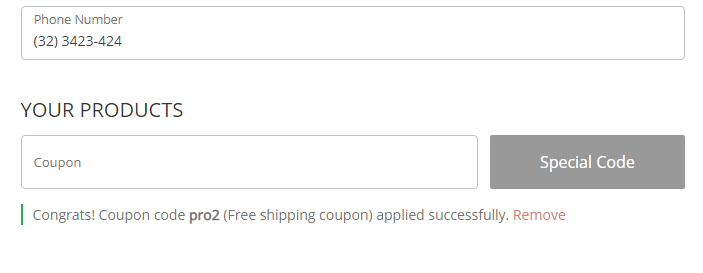
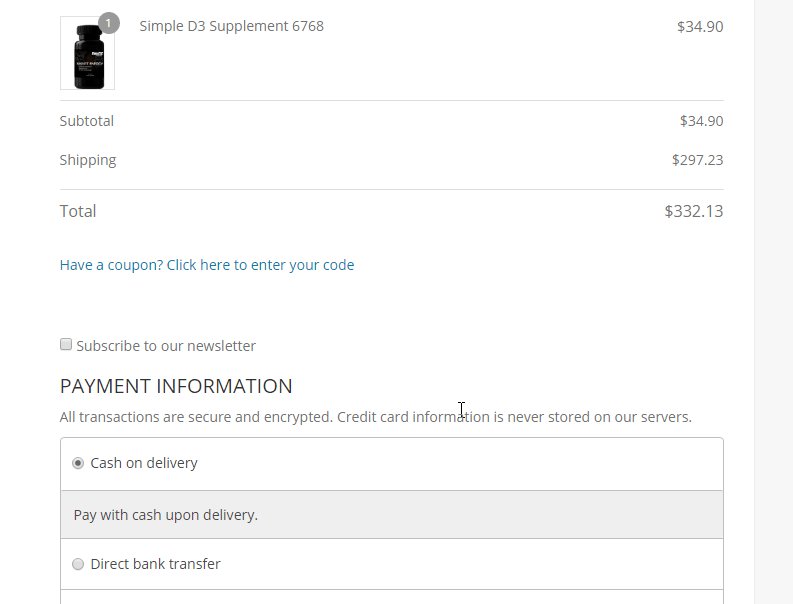
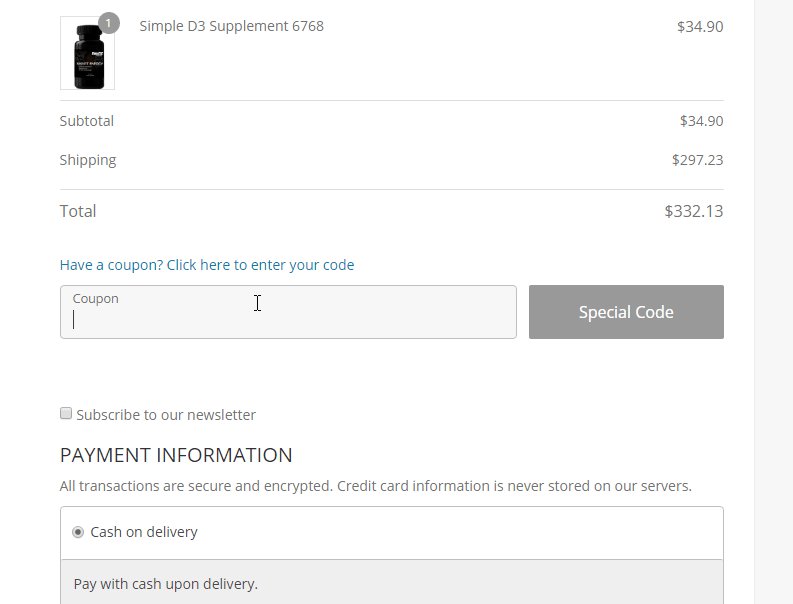
Coupon Field Preview:

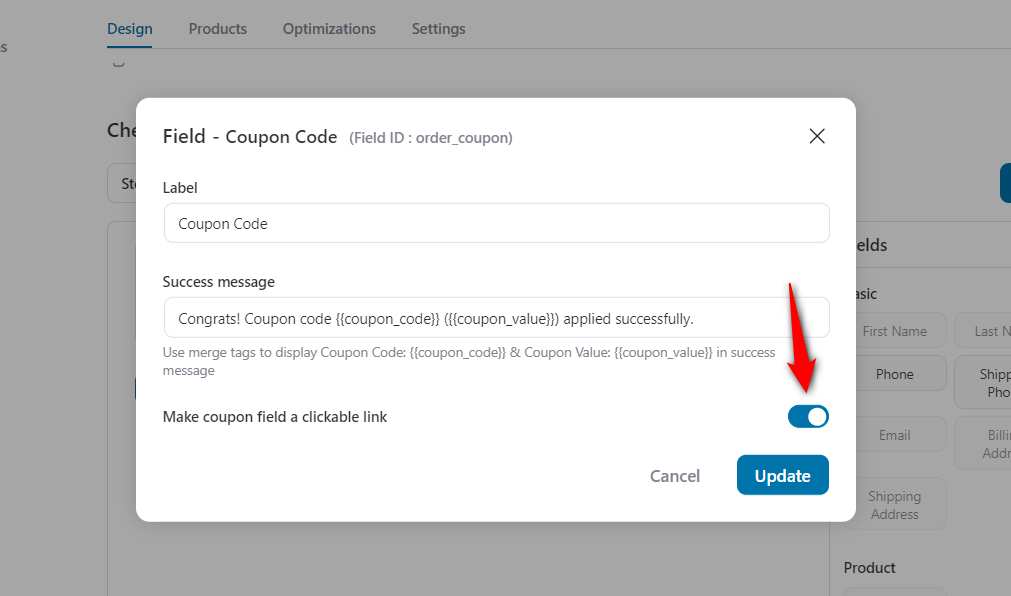
Make The Coupon Field Collapsible
You can also make the Coupon Field collapsible on the checkout page.
Simply check the toggle on the option labeled as "Make coupon field a clickable link" in the field settings.

Click on Update when done.
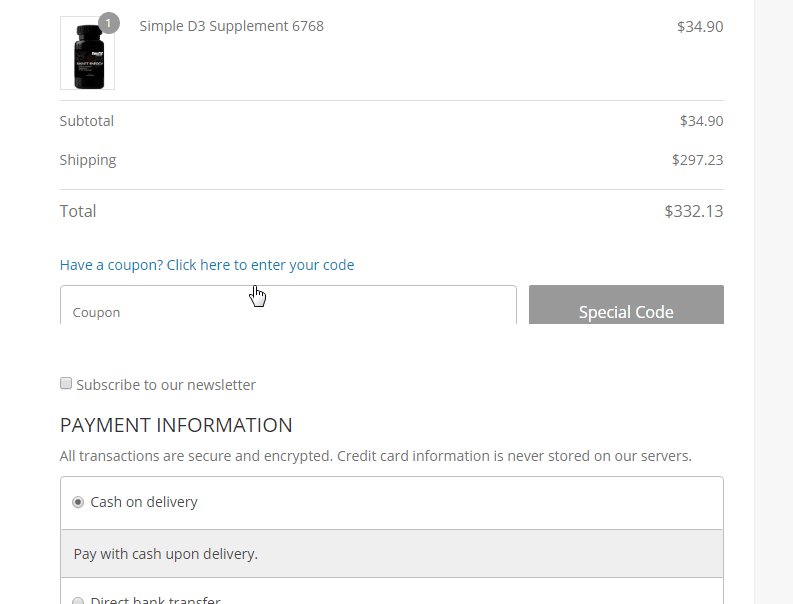
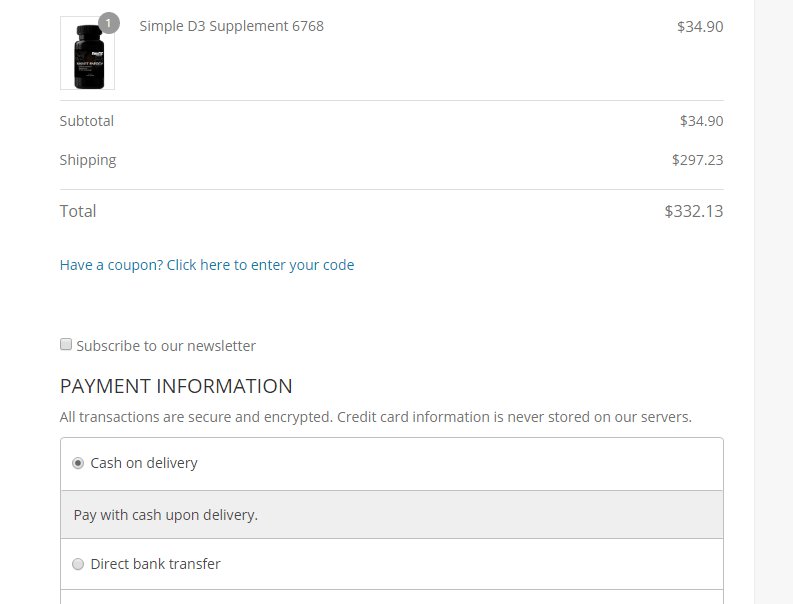
Collapsible Coupon Field Preview:

This is how you can add the coupon field and make it collapsible.


