The built-in Customizer lets you build beautiful checkout pages without relying on any of the page builders.
It's a very flexible and versatile alternative to page builders for creating checkouts.
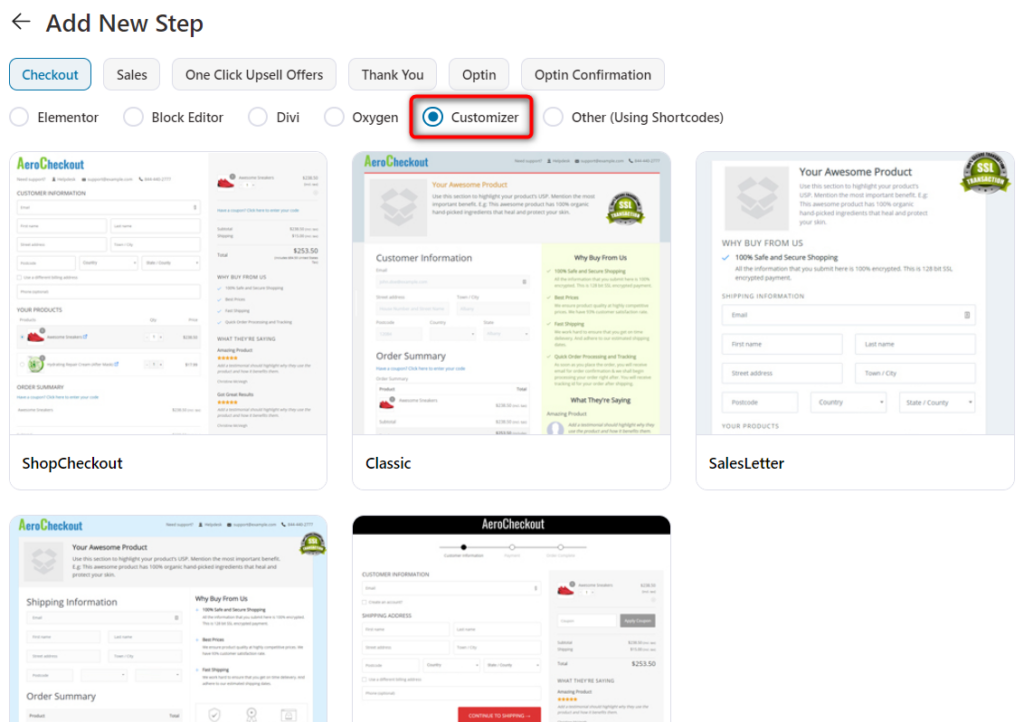
There are a bunch of pre-built templates for different needs in the Customizer section.

Some of these templates are for creating global checkout, the others are for creating product-specific checkout pages.
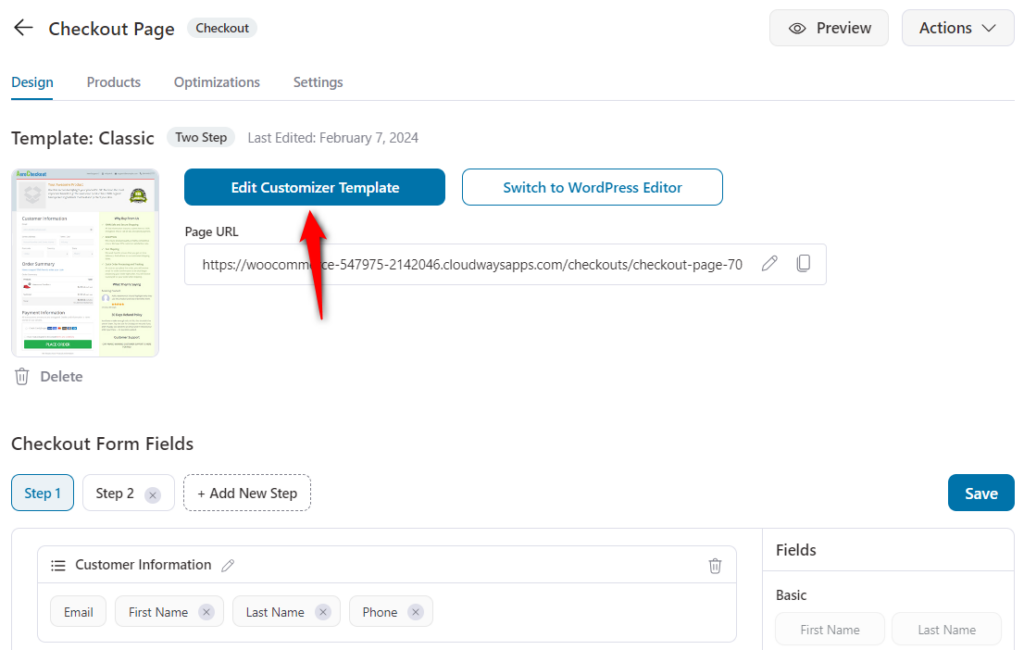
To customize one of the templates, import it and click to edit.

The Customizer opens up with a pencil icon for editing each section separately:
The Customizer Widgets
There are 16 different widgets for editing different components of the checkout page.
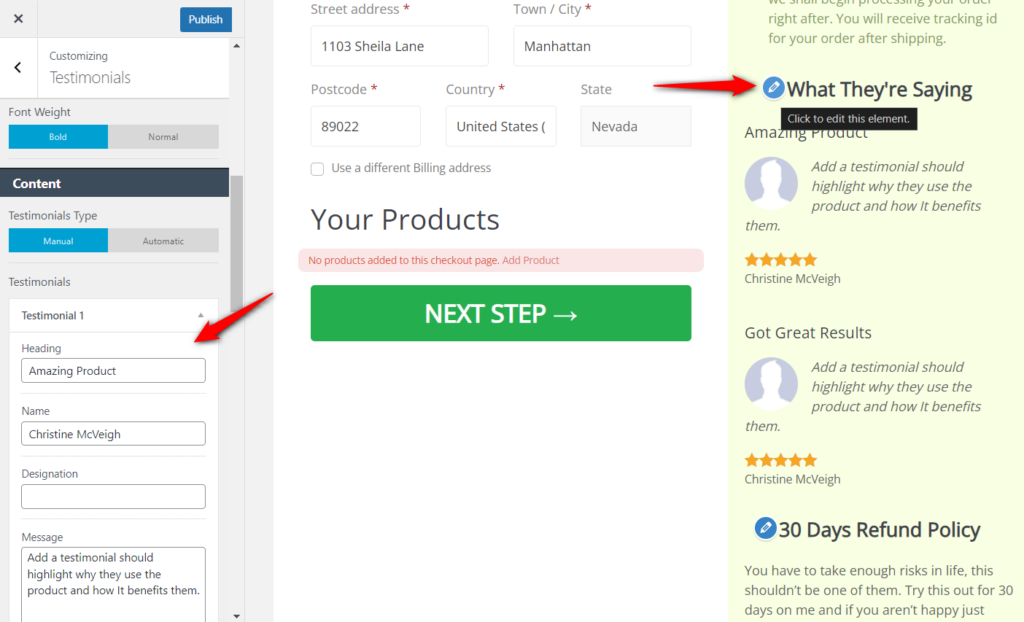
Based on what you want to edit, just click on the pencil icon for that specific section.
For example, take a look at the testimonials widget:

Here you can add testimonials, add the name of the reviewer, add star ratings, photos of the reviewer and so much more.
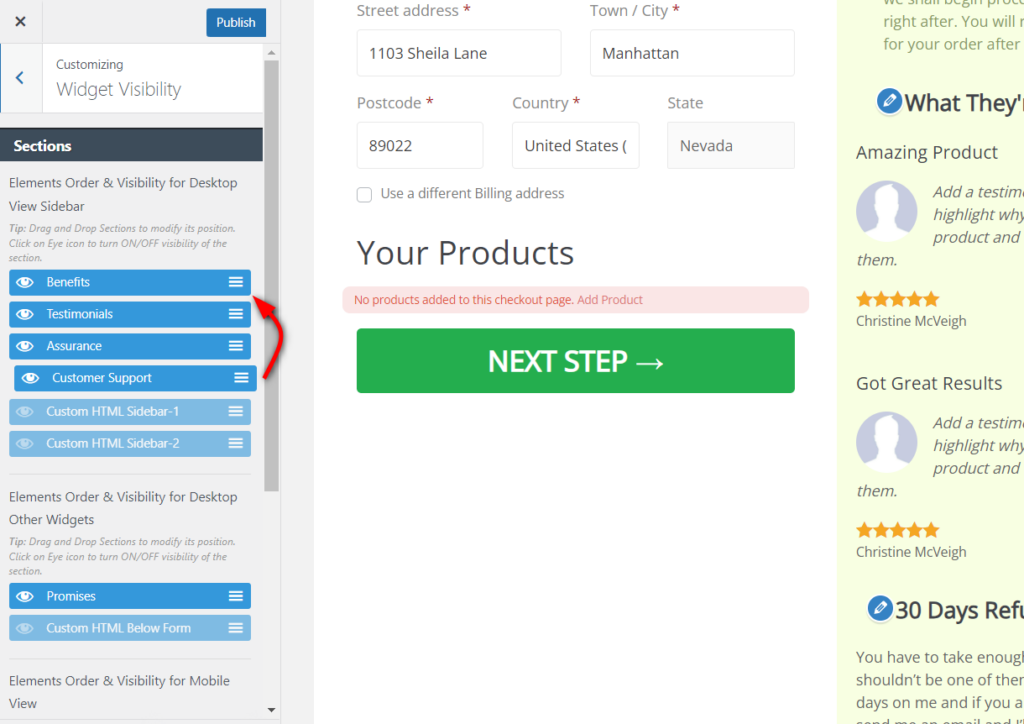
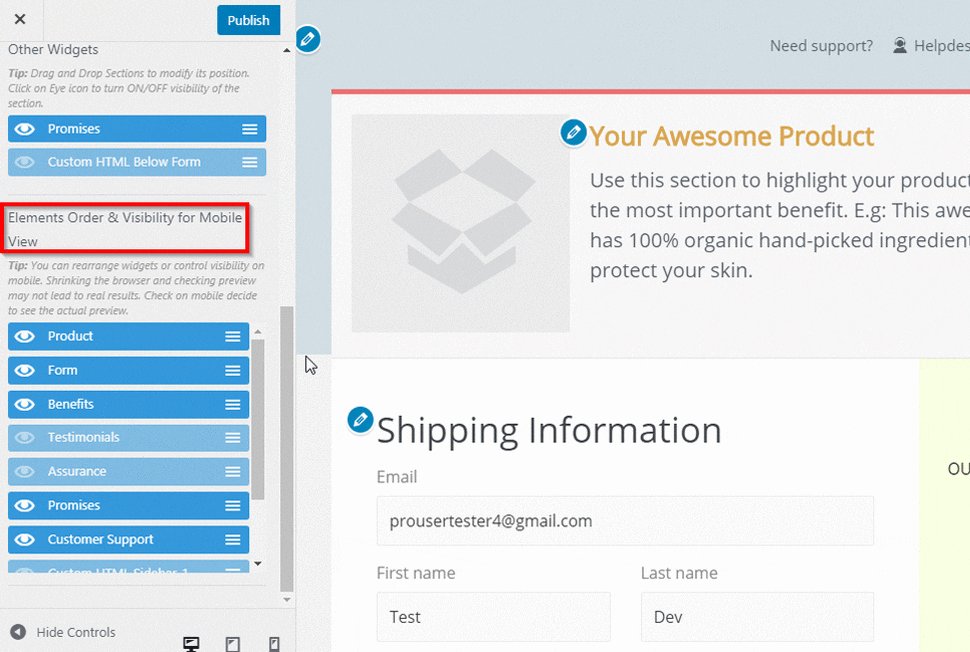
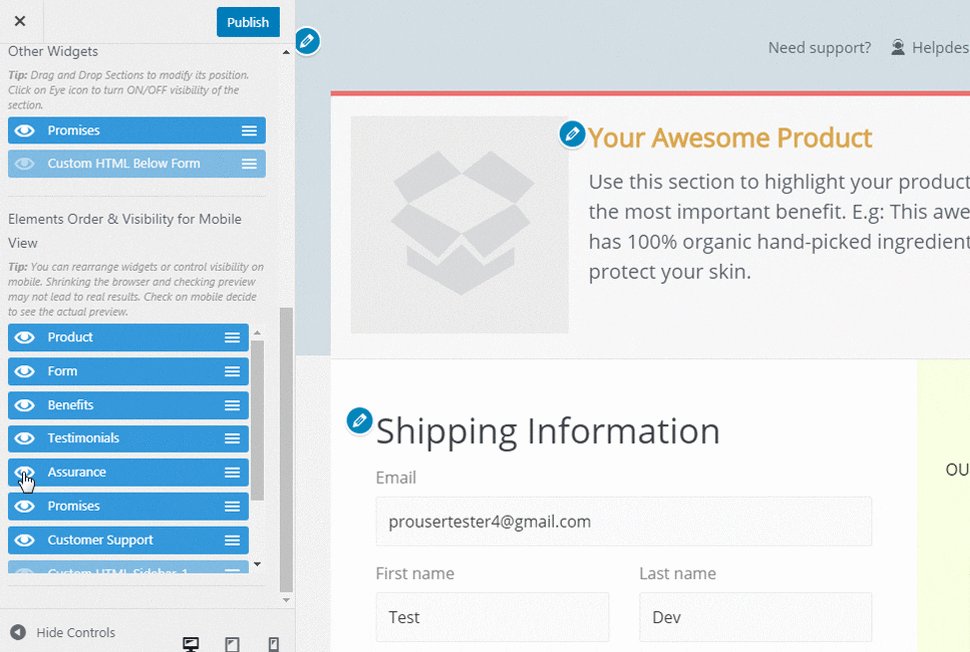
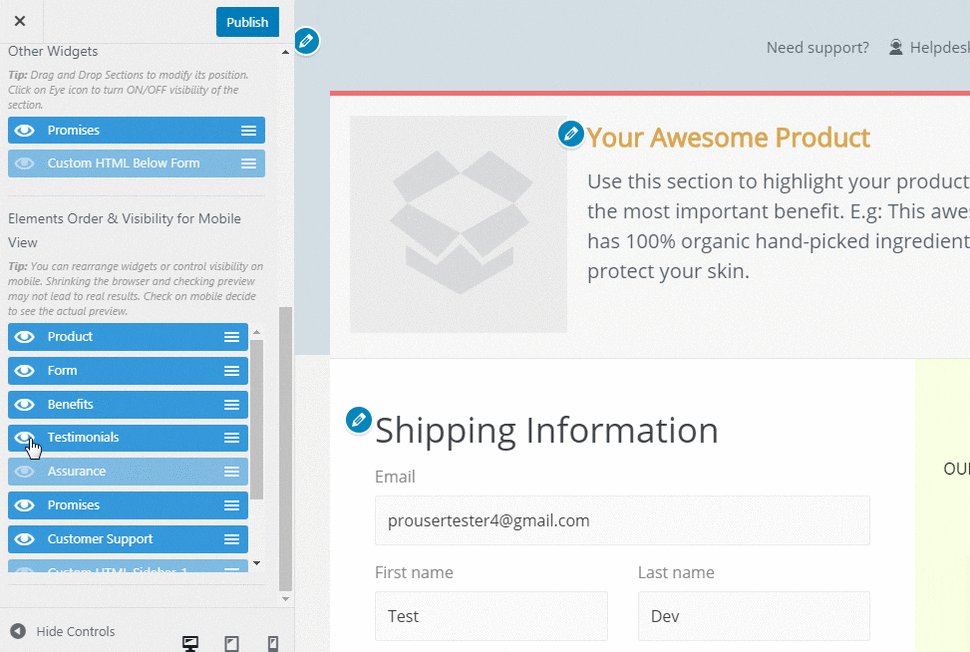
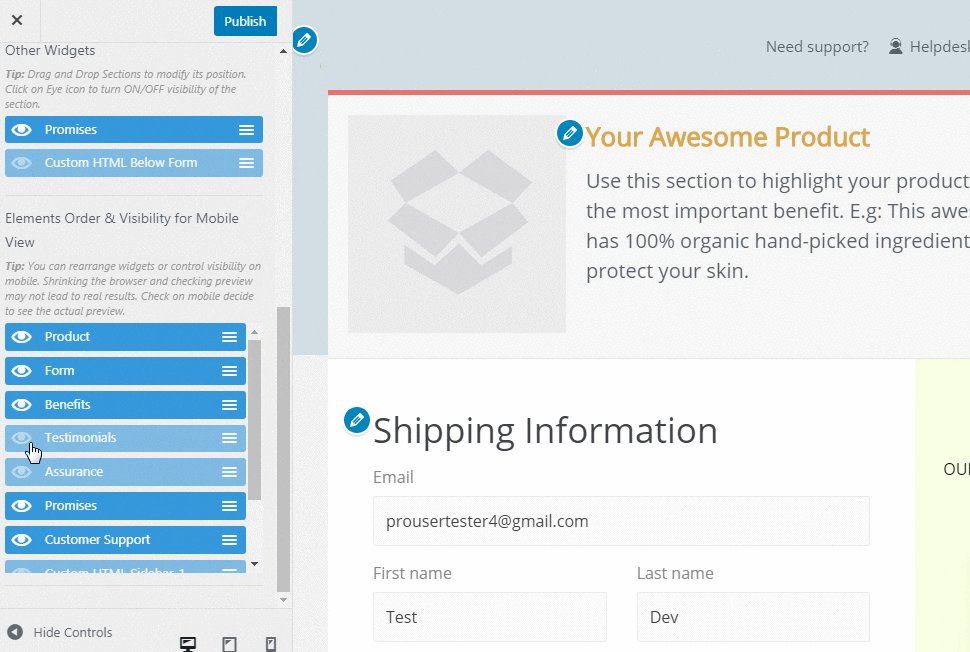
Changing the order of the widgets
You can change the order for different widgets by using simple drag and drop.
Go into widget visibility to do that:

Showing specific widgets on the mobile device
You can show only specific widgets on the mobile device due to the small screen size.
So the Customizer lets you select the widgets that you'd like to show on the mobile device.

Once done, click on Publish to save all the changes.
This will help you make the checkout page mobile responsive.


