You can use shortcodes to display saved values in Optin and Checkout Forms from your browser.
Let's see how to do in FunnelKit Funnel Builder:
COOKIENAME
This shortcode outputs the cookie value saved in a browser anywhere, but precisely in input field default values in both Opt-in Forms and Checkout Forms.
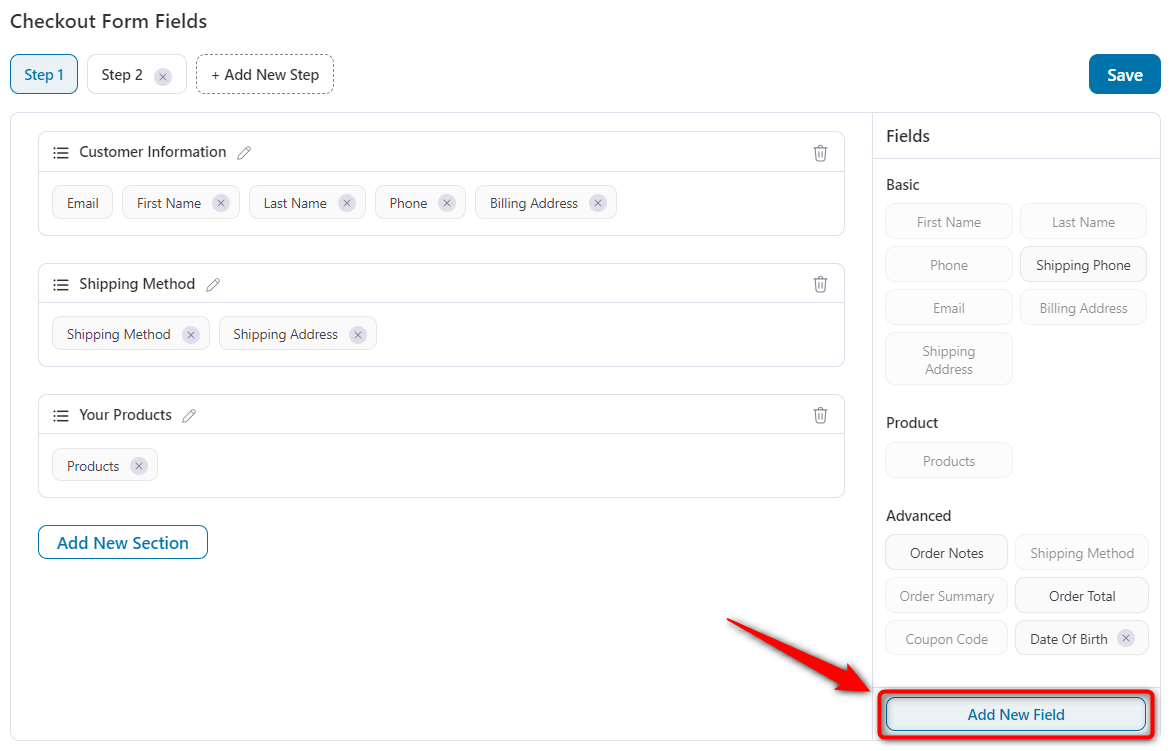
We will add a new field to fetch the saved values:

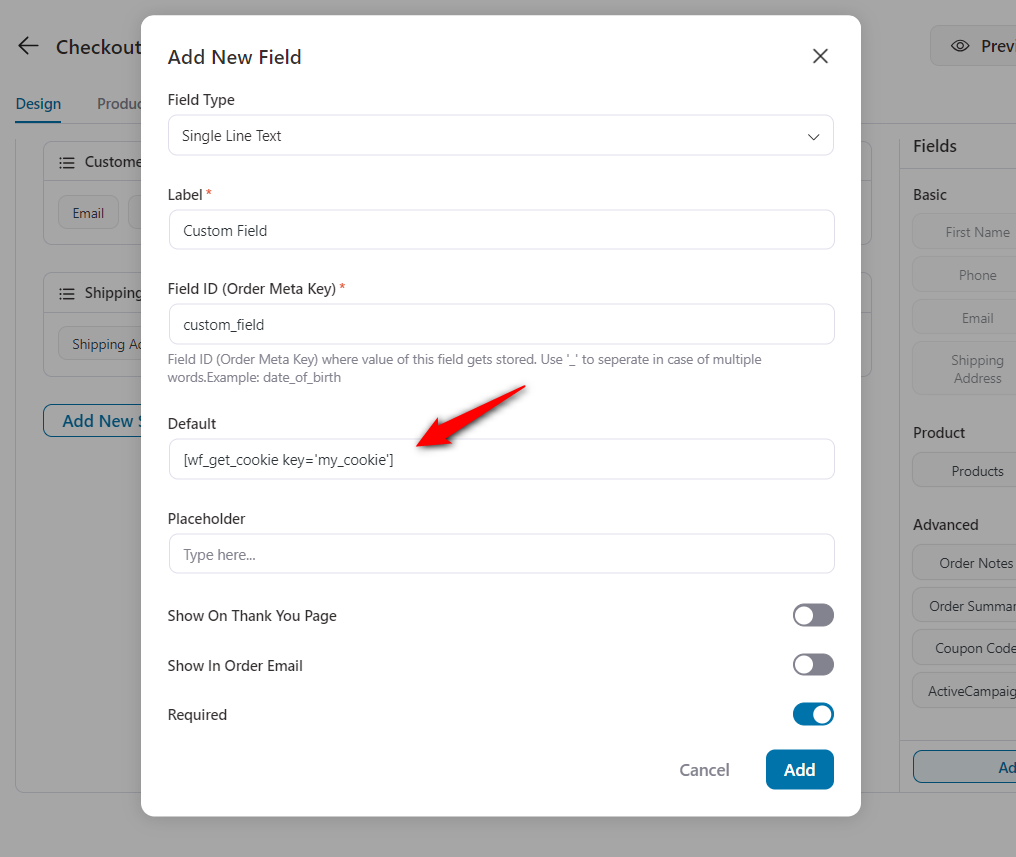
Enter the default values as:
This shortcode will display the cookie value saved in your web browser. These values will be stored in the fields on your form.

Once done, click on Update.
QUERYPARAMNAME
This shortcode outputs the query param value in the current URL, but precisely in the input field default values in both Opt-in Forms and Checkout Forms.
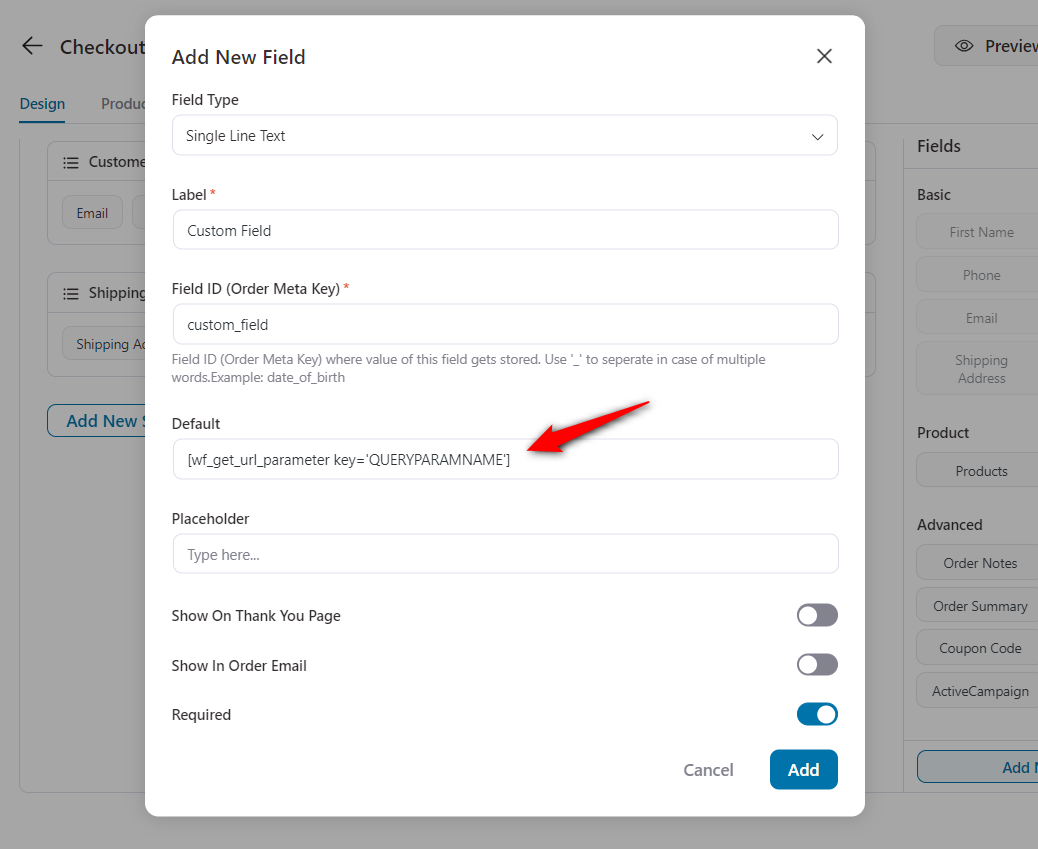
Click on the fields when editing your Checkout page. Then, enter its default value to be:

Click on the Update button when done.
This shortcode will display the query parameter value in the current URL precisely in the fields on your checkout form.


