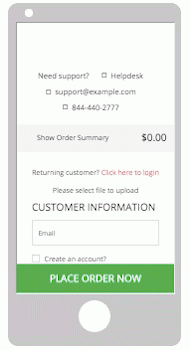
You can make the CTA button on your checkout page sticky for mobile.

This prevents the users from having to scroll down on the checkout to click on the button.
Take a look at this step-by-step process to do that.
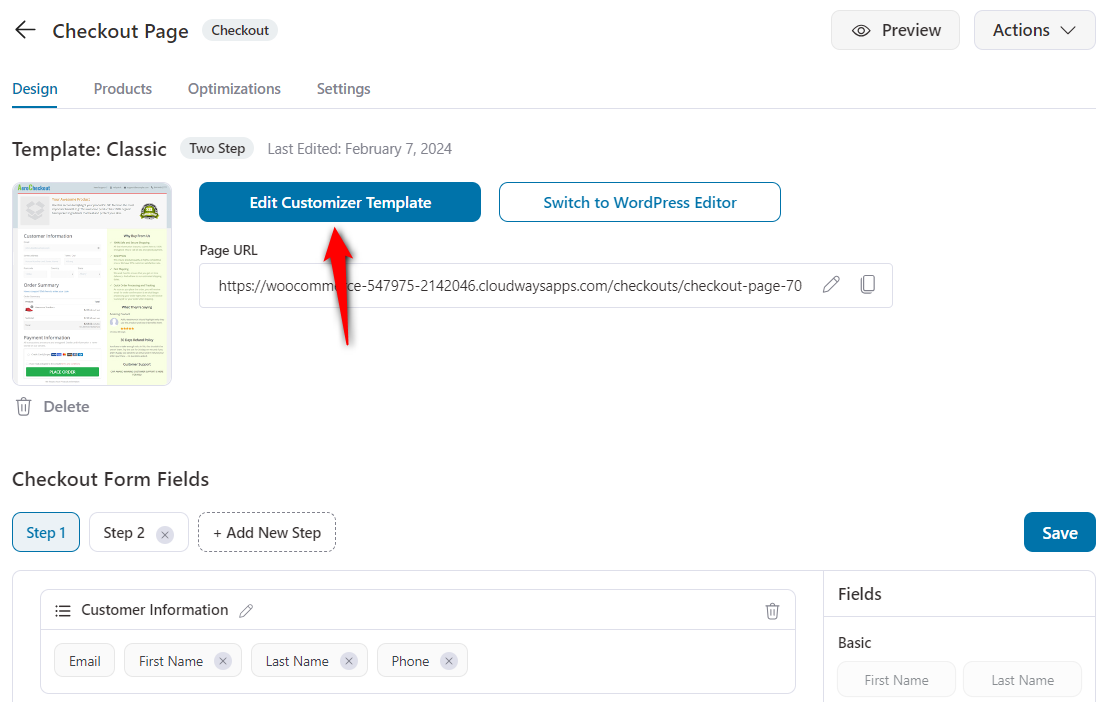
Step 1: Click on 'Edit' to edit your checkout page in Customizer

When you do so, the Customizer window opens up.
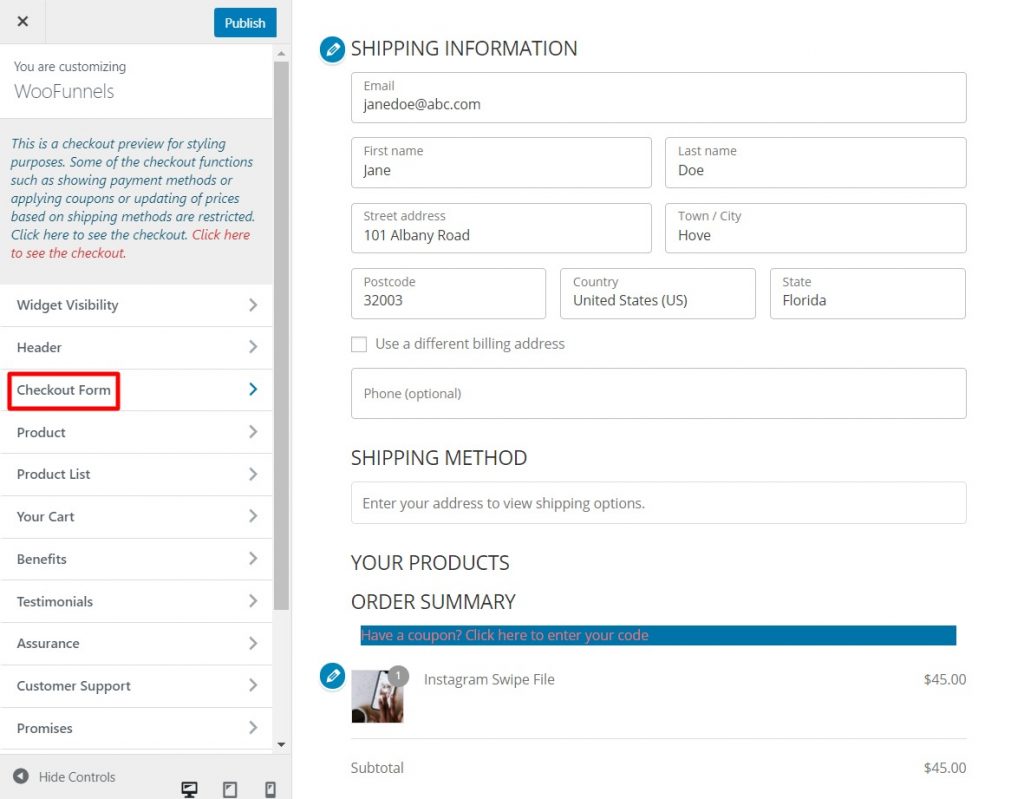
Step 2: Click on the Checkout Form widget from the left side panel

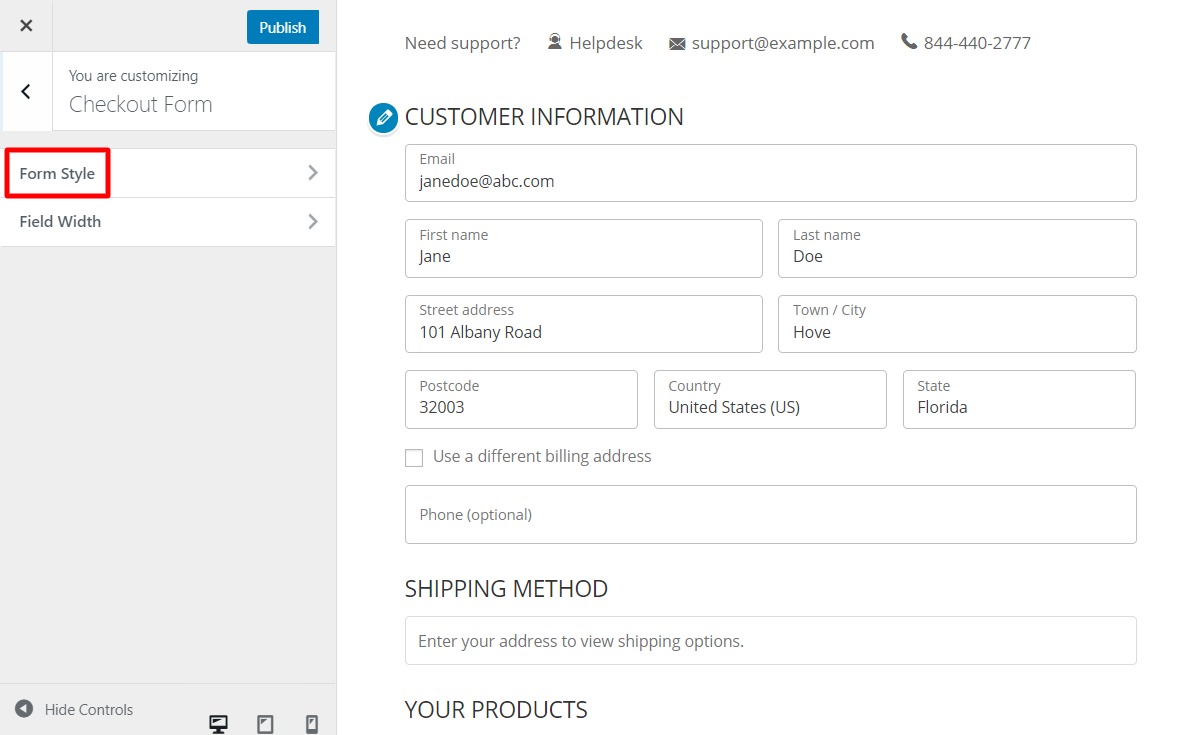
Next, click on the 'Form Style'.

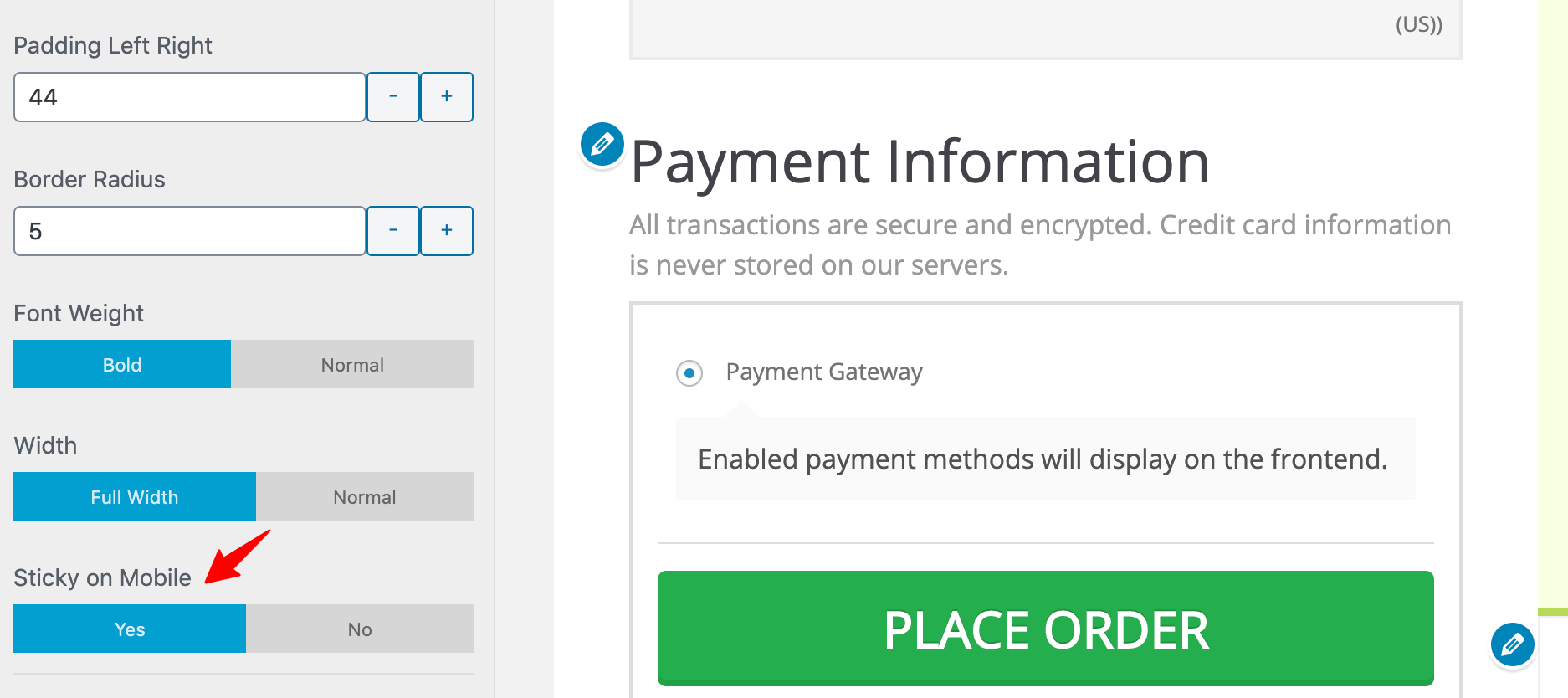
Step 3: Scroll down to the Buttons section
Here you'll find the option to make the CTA Button sticky on mobile.

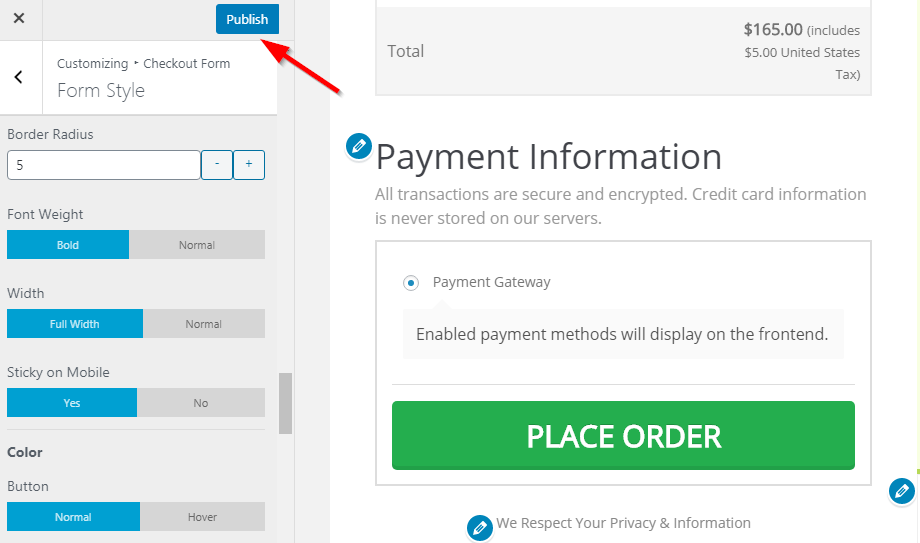
Step 4: Hit the 'Publish' button to save your changes

There you go! You've now made the CTA button sticky on mobile devices.



