You can show/hide a specific widget from the desktop on mobile using the built-in Customizer.
Apart from that, you can also change the ordering of the widgets using drag-and-drop functionality.
Follow the steps below:
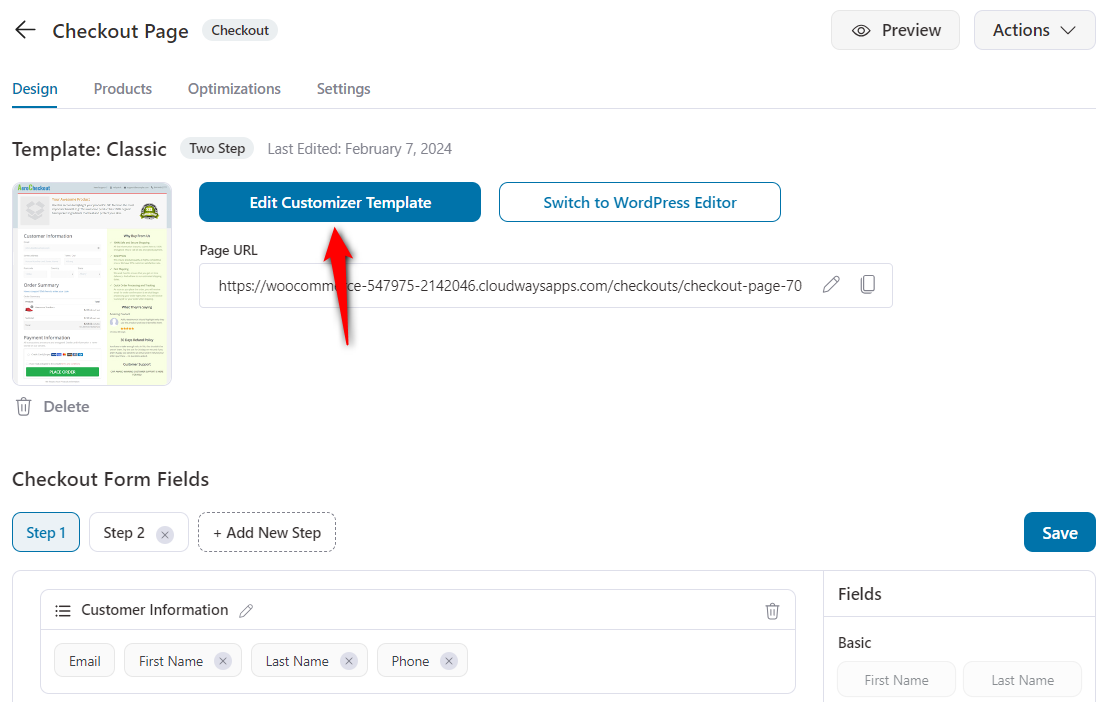
Step 1: Edit your Checkout page
Click on the 'Edit Customizer Template' button to start editing your Checkout page with WordPress Customizer.

Step 2: Edit the Widget Visibility option
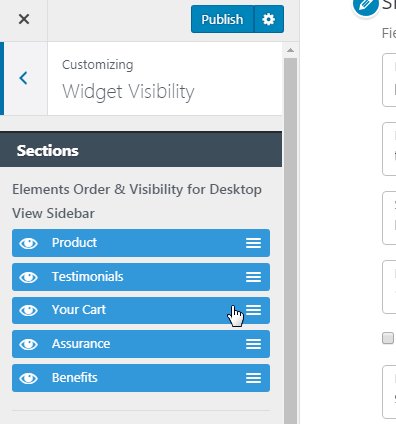
Click on the 'Widget Visibility' option on the left panel.

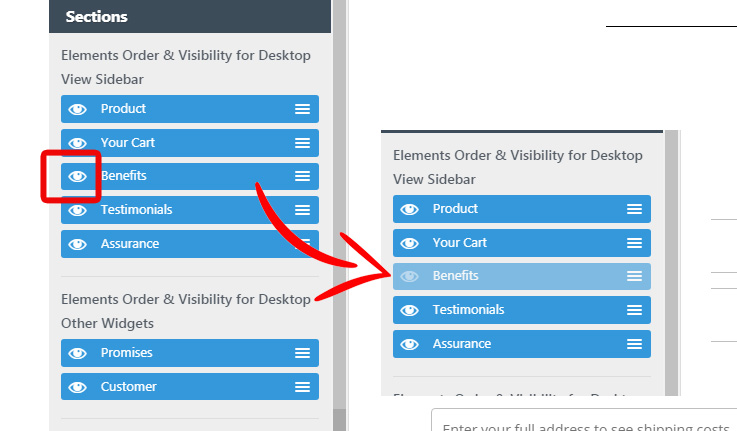
Step 3: Control the visibility of elements
Click on the eye icon of a widget to control its visibility.

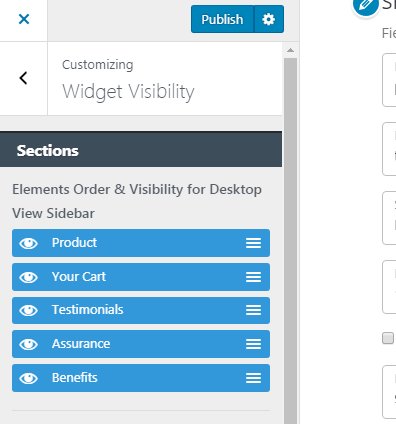
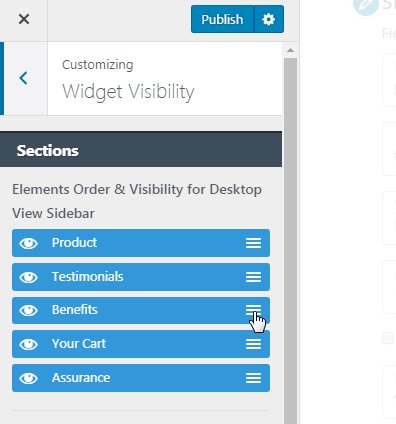
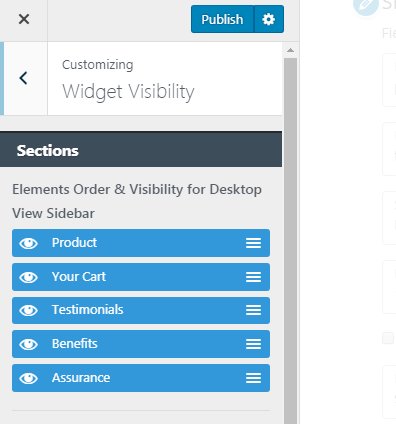
Step 4: Drag-and-drop the widgets to re-arrange their position

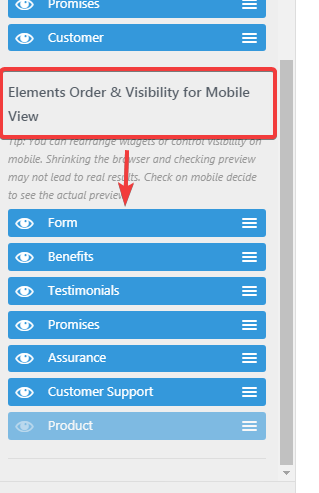
You can also re-arrange the widgets specifically for mobile from here:

This is how you can show/hide a specific widget on a desktop or mobile.



