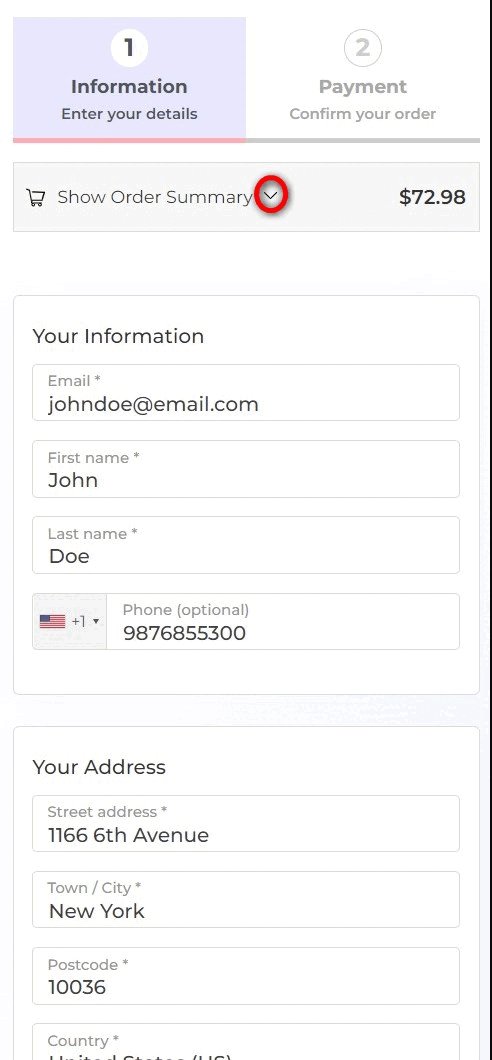
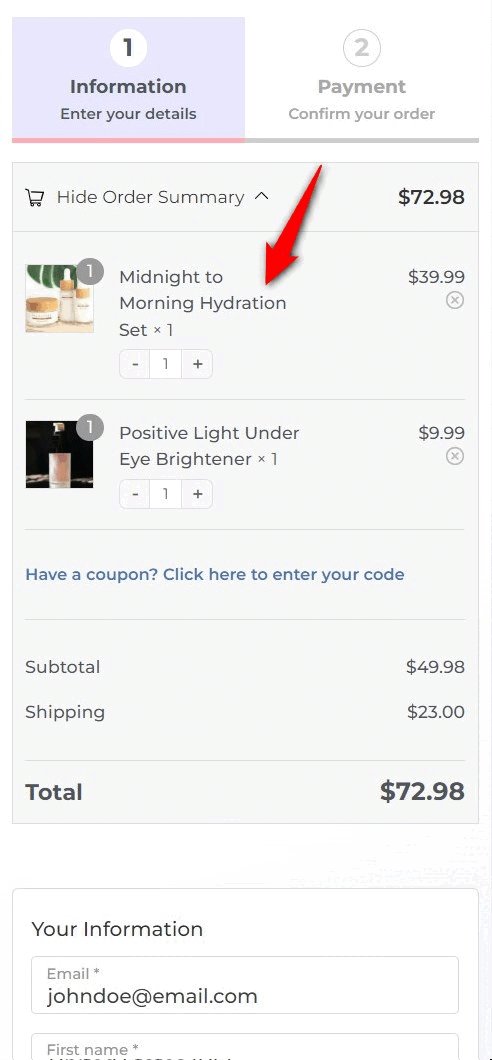
The order summary lists the items in the user's cart with the price of each. Making it collapsible on mobile will help you conserve the small real estate available on a mobile device.
Take a look:

It also includes the shipping charges, handling charges, and taxes- whichever is applicable.
It's essential to show the costs and the breakup to the user on the checkout page.
But since the space available on mobile is less, you can make the order summary collapsible.
Enabling the Order Summary Collapsible using Customizer
By default, the Order Summary is collapsible on mobile devices for all the Customizer templates.
You can modify the text when the widget is collapsed/opened.
Here's how:
Step 1: Select a Customizer template and go to Checkout Form widget
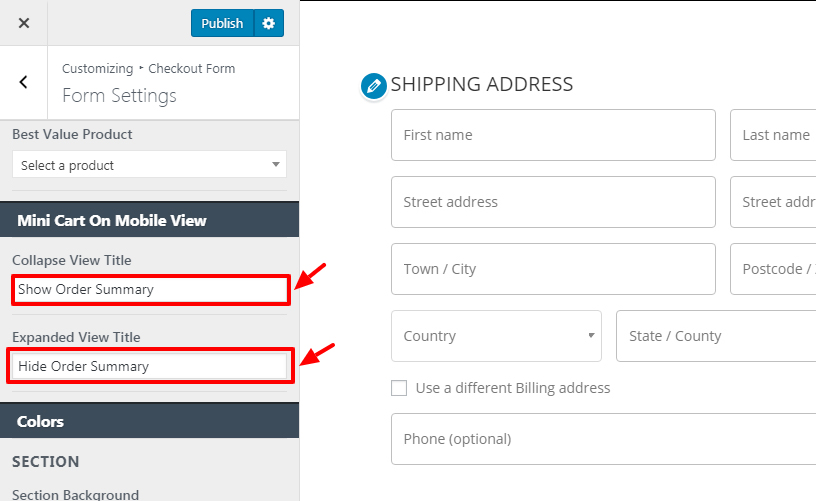
Navigate to Checkout Form > Form Settings
Scroll down to the "Collapse View Title" section.

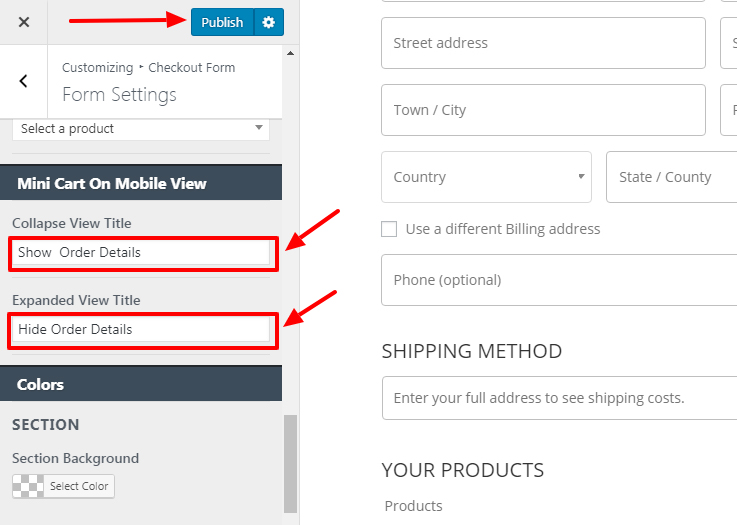
Step 2: Edit "Collapse View Title" and "Expanded View Title" as per your requirement or language.

Once done, click on the "Publish" button.
Enabling the Order Summary Collapsible using Elementor
Follow the steps below to make the order summary collapsible in Elementor.
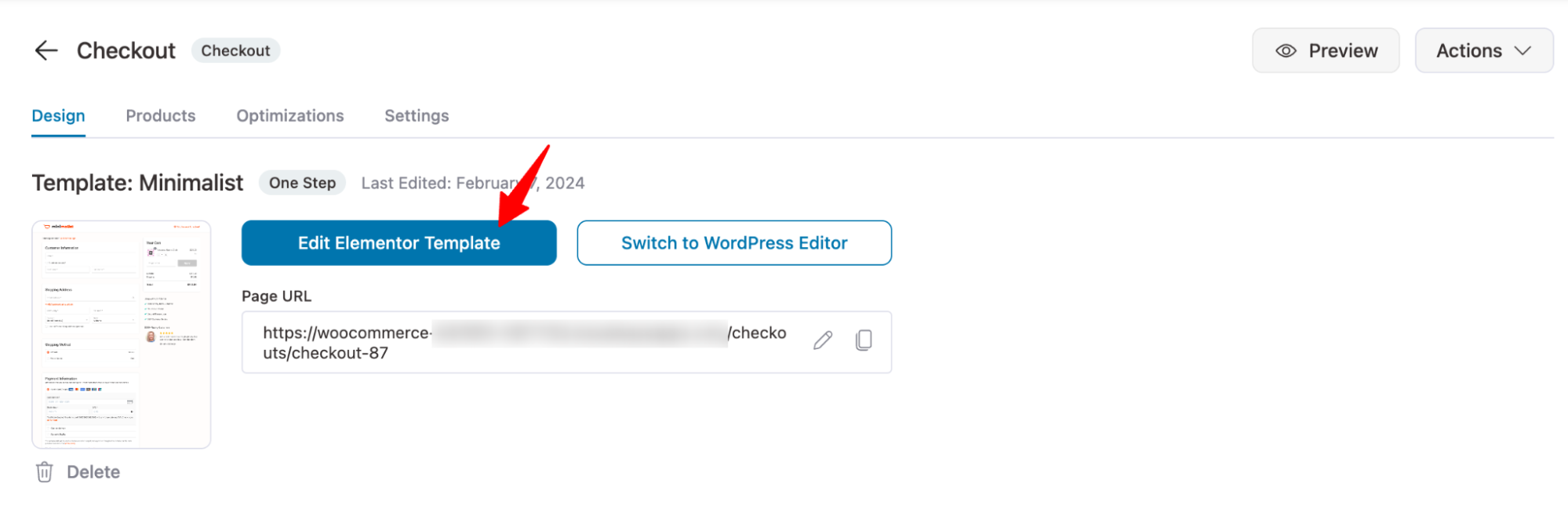
Step 1: Hit the 'Edit Elementor Template' button to customize your checkout page

When you do so, the page will open up in Elementor.
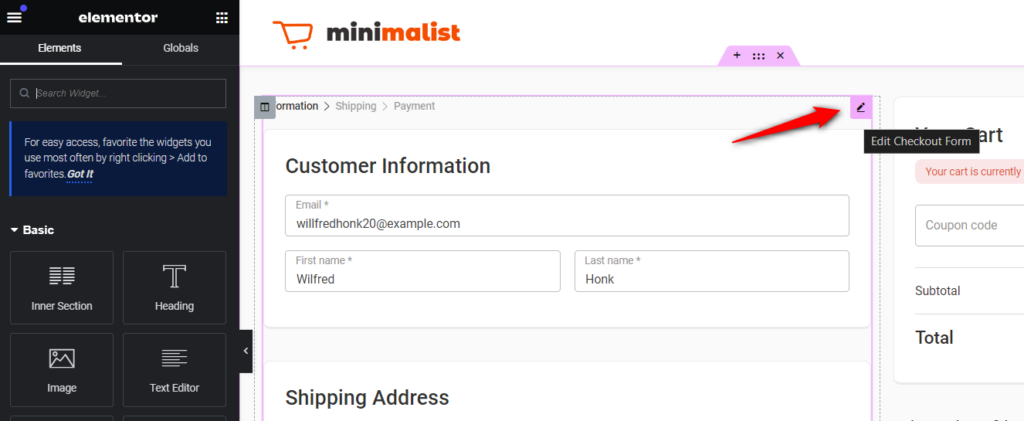
Step 3: Click on the pencil icon to edit your checkout form.

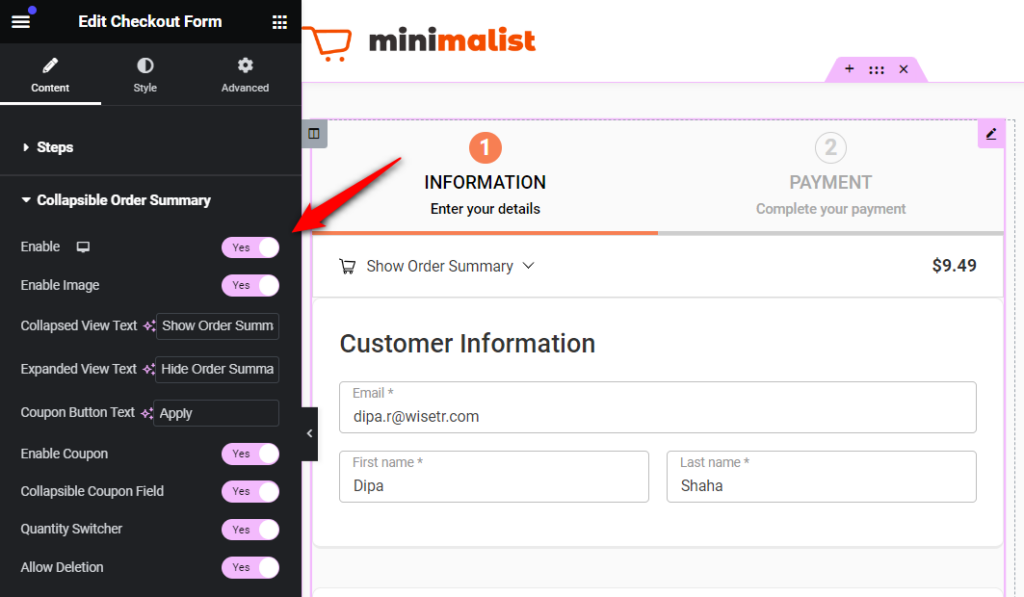
Step 4: Go to the 'Sections' tab on the left side panel
Here you'll see the Collapsible Order Summary section.
Click on it and hit the toggle to enable it.

Once you do that, you'll be able to see the Collapsible Order Summary section at the top of your checkout form.
Now, you can also set the text when the section is collapsed/opened.
You can also choose to enable the coupon field in this section and make it collapsible.
Once you're done, hit the 'Update' button.
This is how you can enable the Order Collapsible Summary.



