In the Shop Checkout template, the coupon field appears on the right sidebar.
This coupon field can be deactivated or made collapsible from the Customizer settings.
There's no coupon field in the Customizer for the other templates- you can only add it/make it collapsible through the Fields tab outside.
Let's look at how to deactivate the coupon field in the Shop Checkout template.
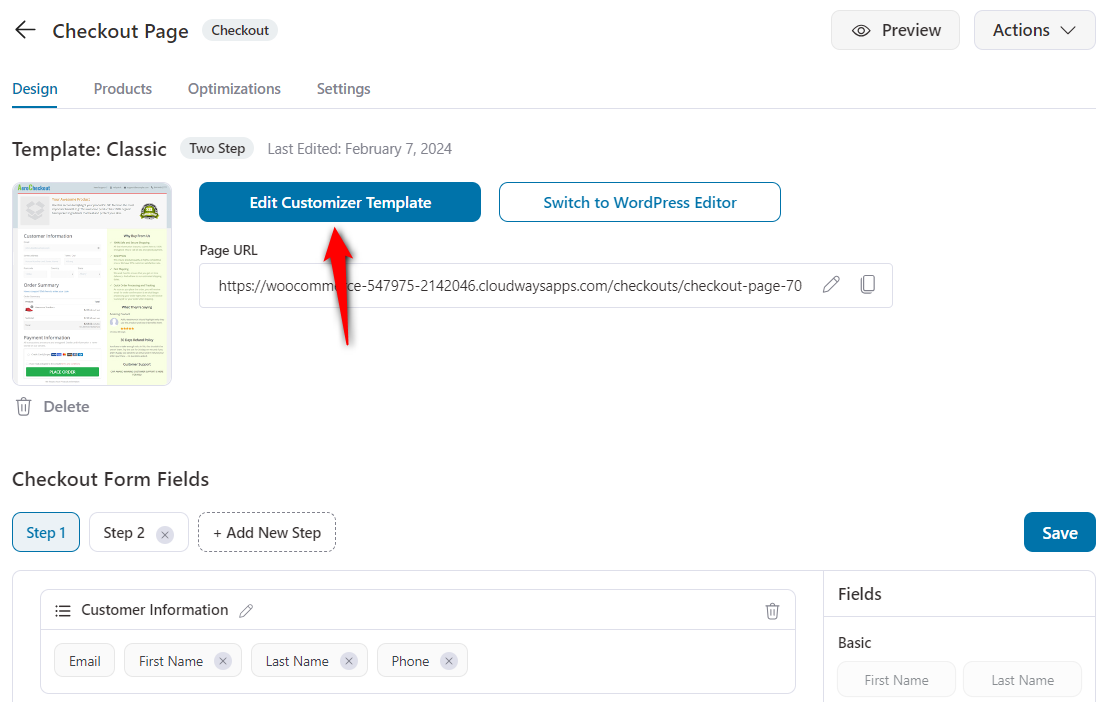
Step 1: Click on the 'Edit Customizer Template' button to edit the checkout page

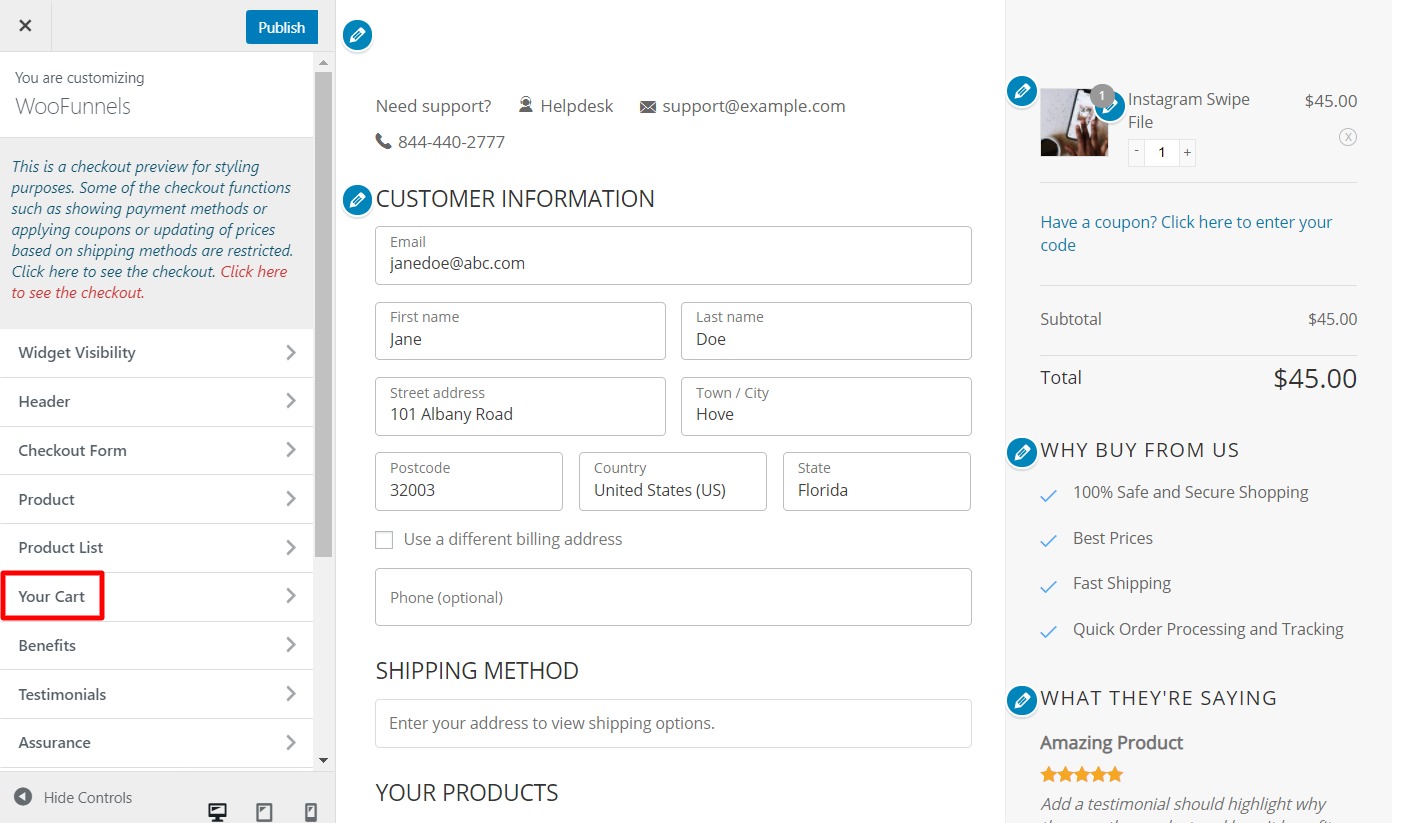
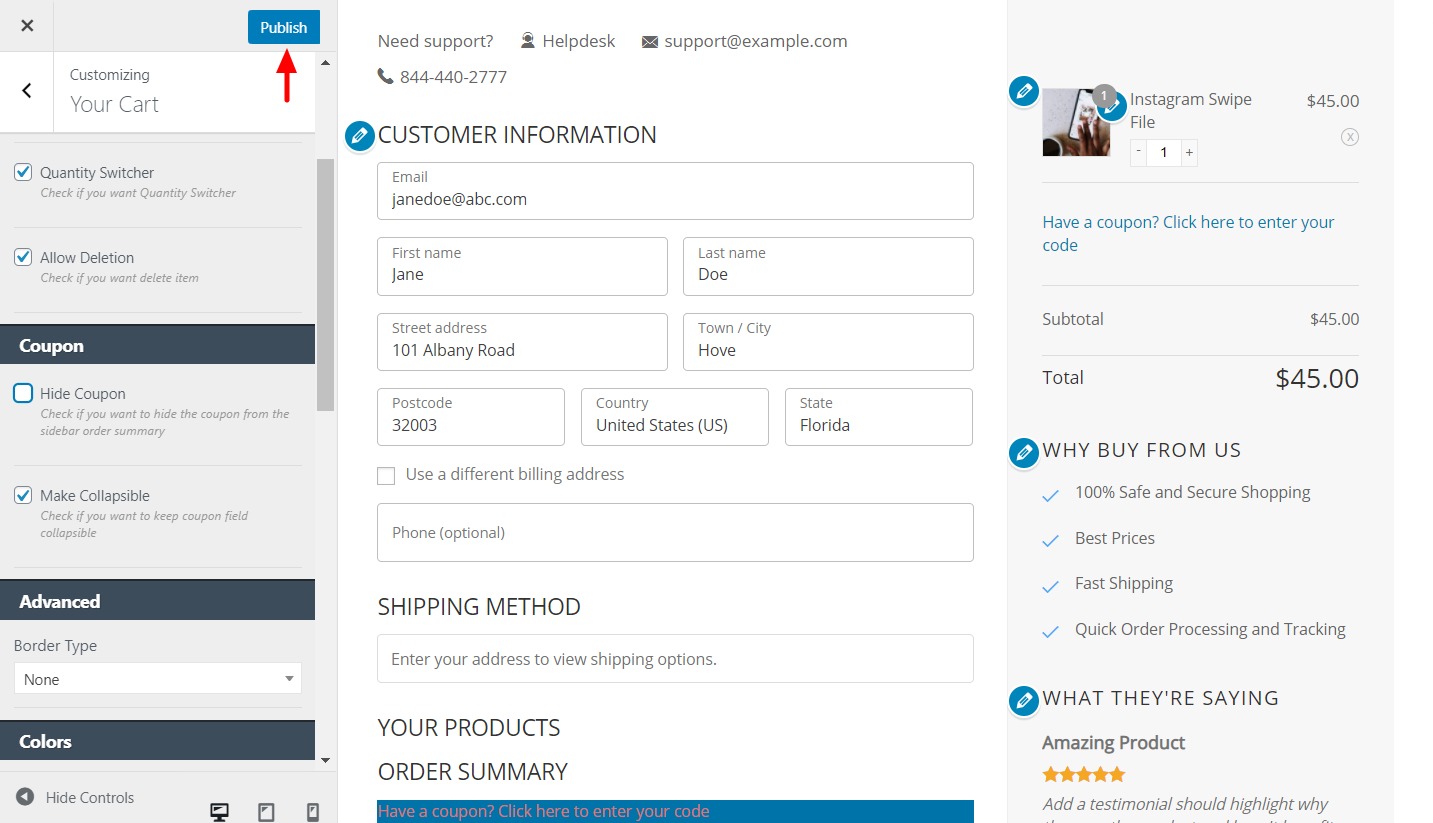
The Customizer will open up.
Step 2: Click on the Your Cart widget from the left panel in Customizer

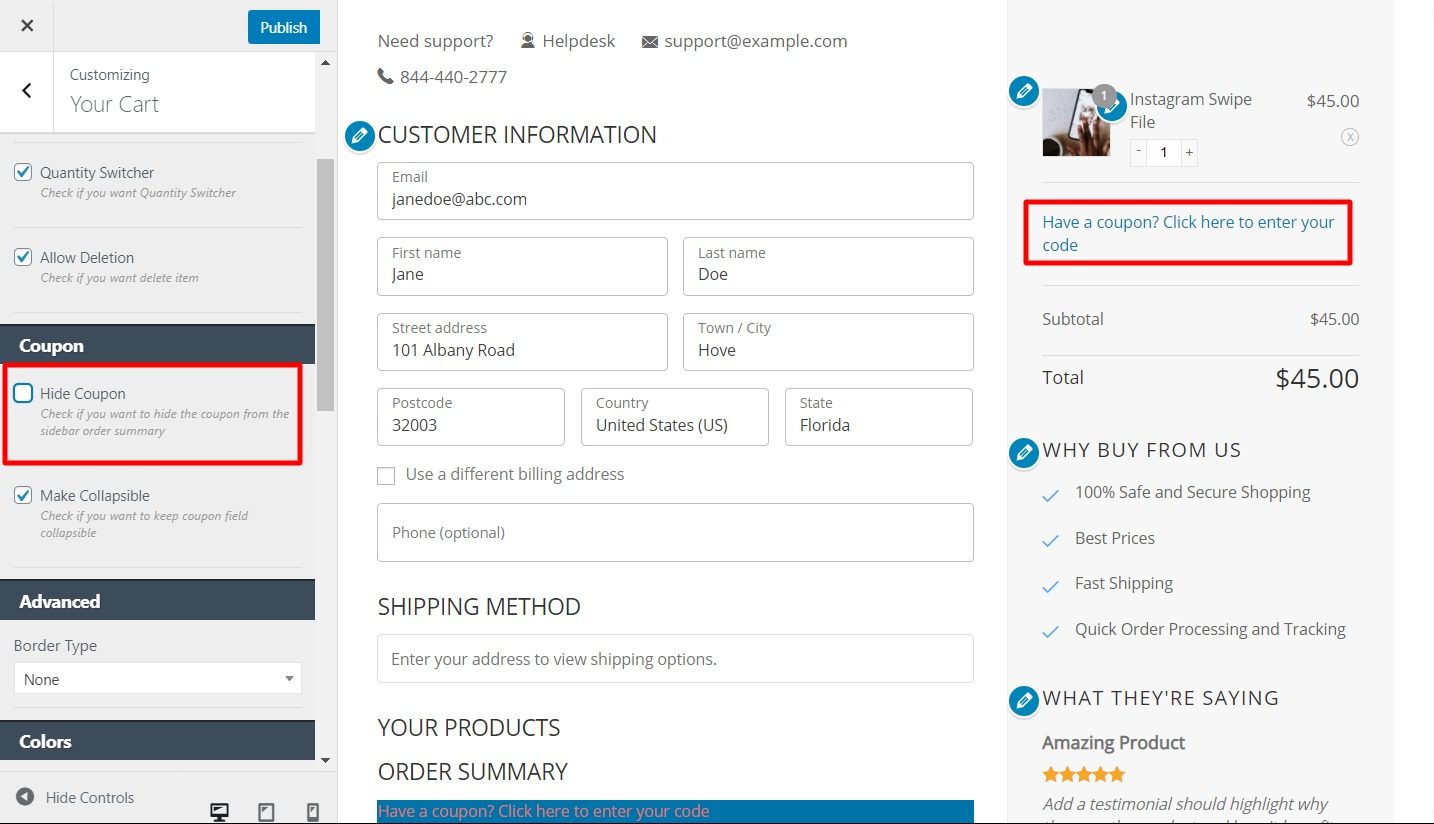
Next, scroll down to the Coupon section.
Step 3: Hide the coupon field or make it collapsible
In the Coupon section, you'll find the option to hide the coupon field or make it collapsible from the sidebar.
Take a look:

Select the option as per your requirements.
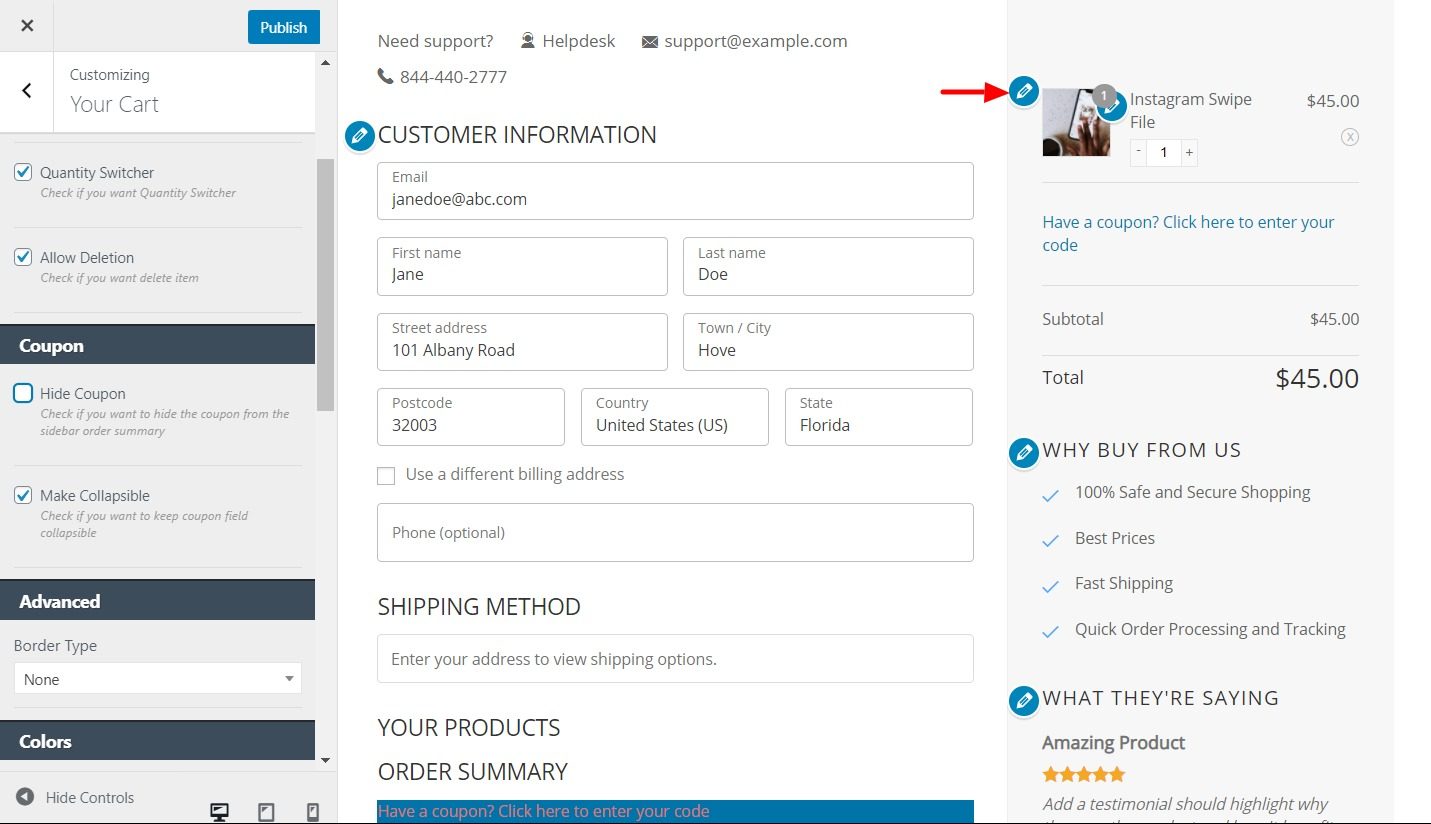
Alternatively, you can click on the pencil icon next to the checkout form and scroll below to find the mini cart-related options.

Step 4: Hit the 'Publish' button to save your changes

There you go! Now you can preview the checkout page to see the changes you made.



