In this documentation, you'll learn how to change the contact information on a Checkout page.
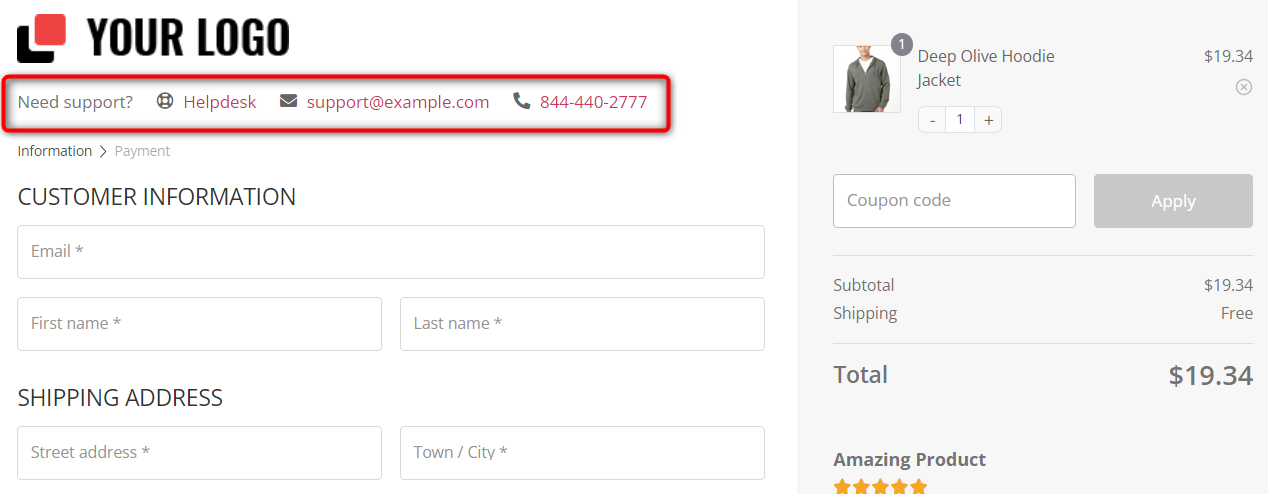
Here's what we're going to edit:

Here's how:
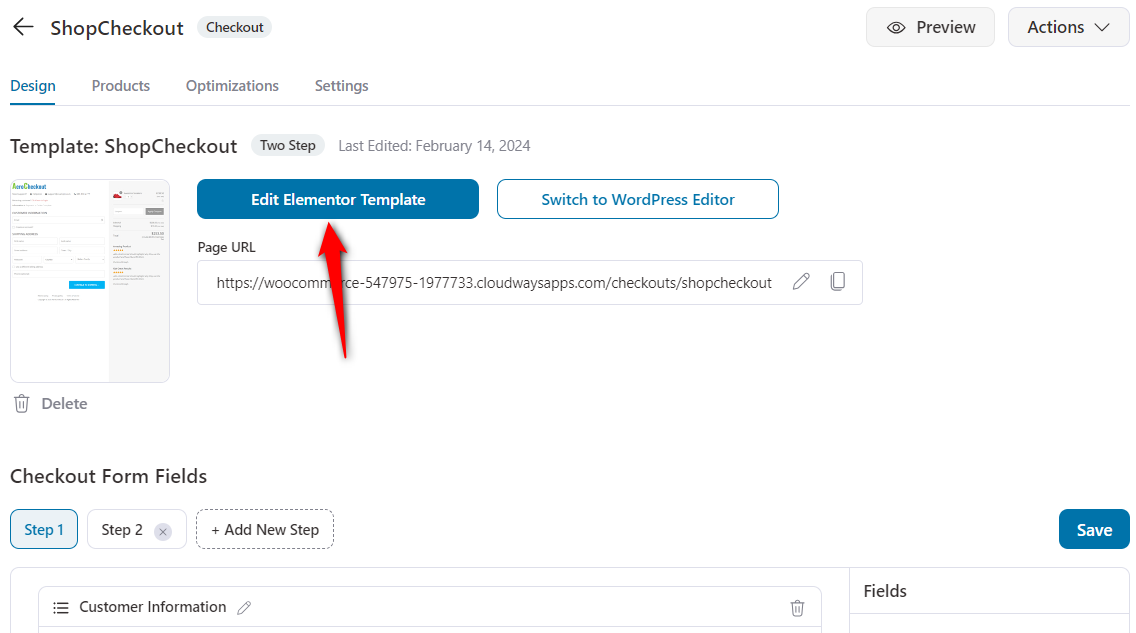
Step 1: Go to the 'Design' tab in Checkout
Click on 'Edit Elementor Template' to edit the template using Elementor.

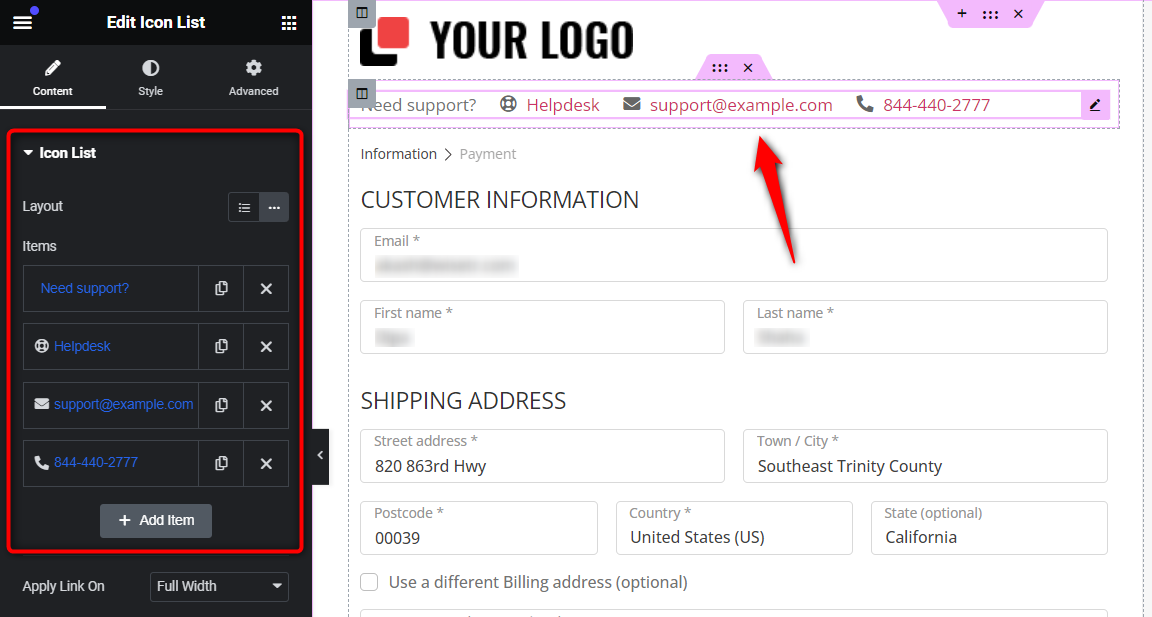
Step 2: Click the pencil icon on the header
On the left-hand side panel, you'll see the option for changing the contact information:
Now, make the changes as per your requirements.

Hit the 'Update' button
This will save the changes made to the contact information.


